STYLY users can use a visual scripting tool called Playmaker.
Playmaker is useful to creators who want to make a scene that interacts and changes according to a player’s movements.
There are many articles discussing Playmaker in STYLY MAGAZINE, but this article is for complete beginners. In this article, I will explain the basics of Playmaker. I hope you find this article useful.

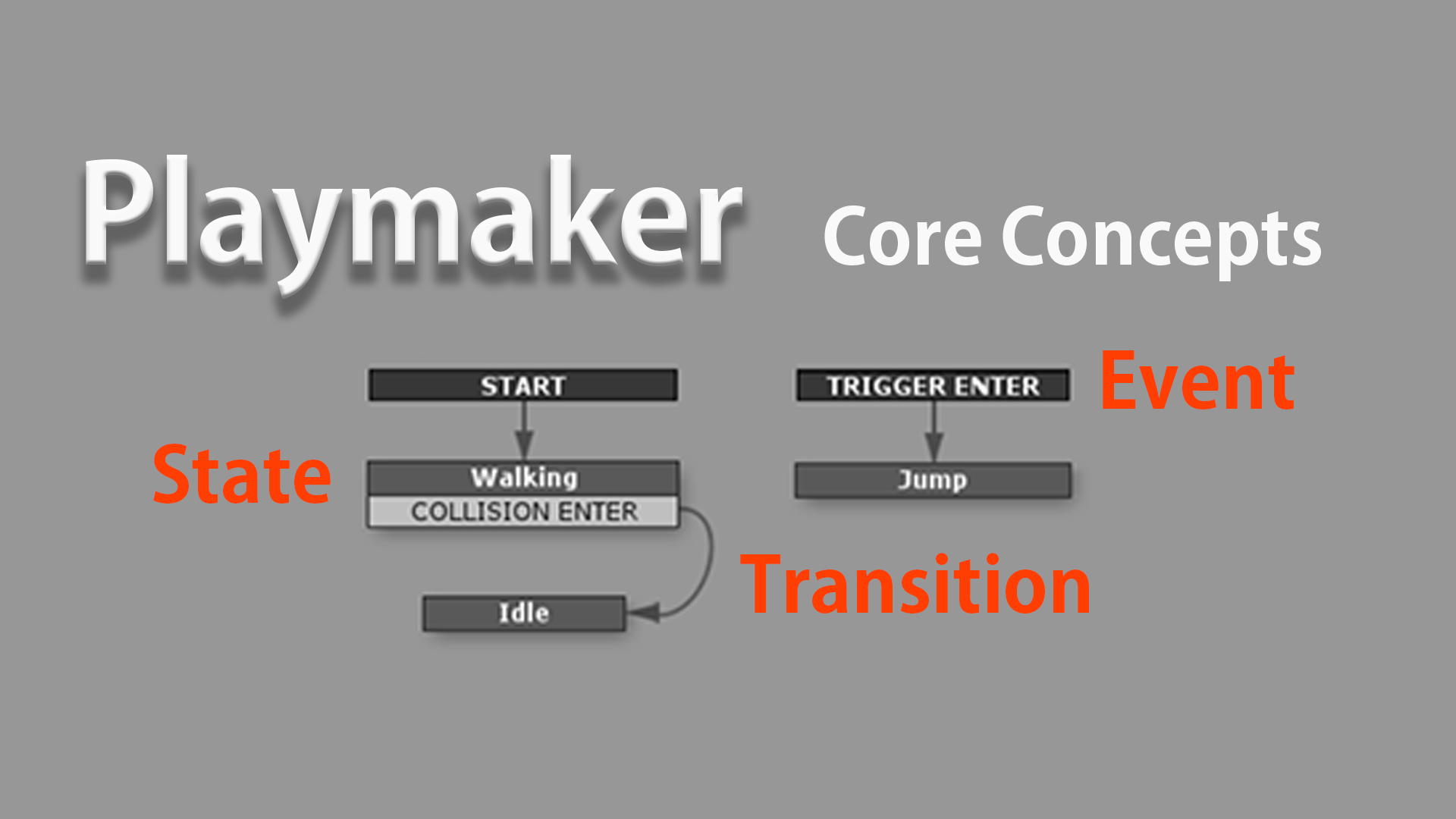
Playmaker Core Concepts
Basic Concept of Playmaker
The most important aspect of Playmaker is that it uses models called Finite State Machines (FSMs) for each game object. An FSM is used to analyze complicated movements. Playmaker is also a tool to manage Unity using FSMs. (→Playmaker Core Concepts).
What is a FSM
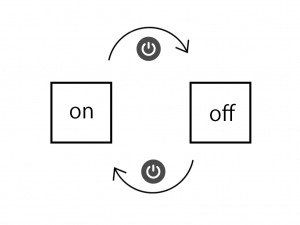
For example, imagine the power button of a machine. If a person presses the power button, the answer action of the machine (whether it turns on or off) depends on the current situation or state.
Let’s take a look at this graphically.

Turning on/off the switch (FSM)
If an ‘event’ occurs (in this case the person presses the power button of a machine), then the machine will either ‘transition’ to “on” or “off” depending on the initial ‘state’.
FSMs are models that respond and change according to ‘state’, ‘event’, and ‘transition’.
With this in mind, let’s take a look at the Playmaker Editor.

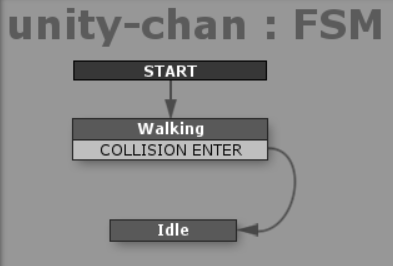
FSM example of the unity-chan game object
This shows how unity-chan in the Walking ‘state’ ‘transitions’ into the Idle ‘state’ when a [COLLISION ENTER] ‘event’ occurs.
Playmaker can link or chain multiple combinations together to move game objects. In the next section, I will explain this concept in further detail.
Three Important Elements
In the last section, I explained the basic concept of Playmaker and how Playmaker uses ‘state’, ‘event’, and ‘transitions’ to manage game objects. Now, I want to explain the details of these 3 important elements.

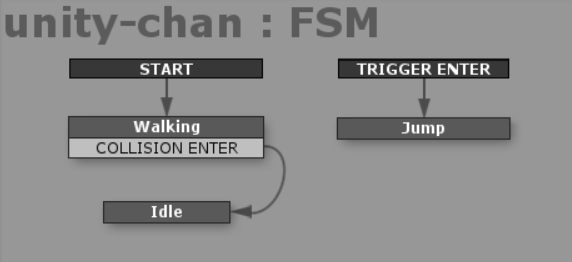
FSM examples for ‘state’ ‘event’ ‘transition’
State
“Walking”, “Idle”, and “Jump” are the States in the above diagram. Different States do not become active simultaneously. Only 1 State can be active at any given time.
Action is what is happening within a State.
Each State has an Action and when the State becomes active, the Action is executed.

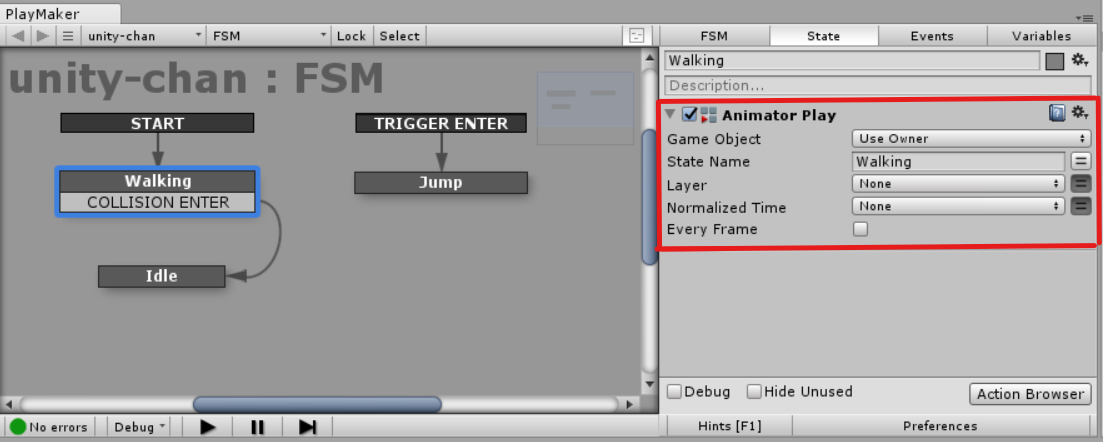
Action example:Adding “Animator Play” Action to the “Walking” State
In the above diagram, a FSM is created by Playmaker for the game object ‘unity-chan’ and an Action ‘Animator Play’ is added to the ‘Walking’ State. (Shown highlighted in red) When this FSM is active, ‘Walking’ becomes active with the Start Event and ‘Animator Play’ will run.
There are many Actions in Playmaker. For example, there are actions to play an animation, move an object towards the target, or create a hit box.
If you want to know other Actions for certain purposes, please refer to the article below.
Event
The “Collision Enter” in the above diagram is an Event. An Event is a trigger for transitions.
Events such as Collision, Trigger, and Mouse Input uses a value received from Unity. Distance checks, timeouts, and game logic uses a value created by an active State action.
The former is simpler. Examples for these are mouse inputs or collider hit judgments. Examples for the latter would be an event that occurs when a certain State Action records the distance to the camera and when the distance becomes shorter than a certain amount. The following article shows a good example.
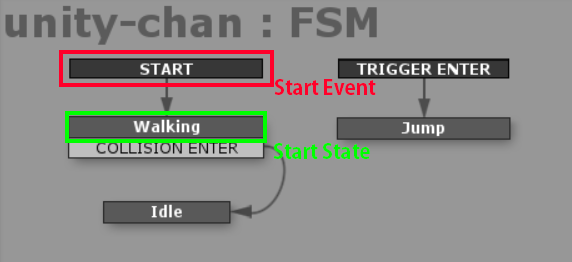
There is another type of event called Start Event. This exists from the start and it occurs when the FSM starts. The State that becomes active from the Start Event is called a Start State.

Start Event and Start State”Walking”
Transition
A Transition is an arrow at the top of the editor. You can simply drag and drop it from the Transition Event to the next State.
There are no complicated settings needed for a Transition.
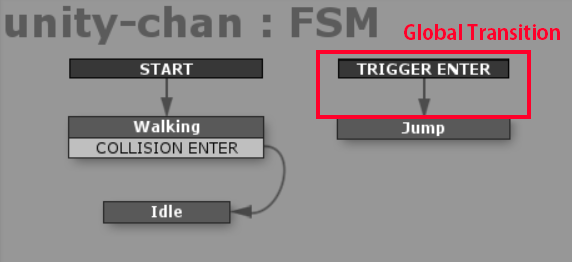
Basically, a transition starts from one State and ends at another State, however, you can create a transition without specifying a State. In other words, making a transition that is from a certain Event is called a Global Transition.
In the example below, it doesn’t matter if the current State is “Walking” or “Idle”, but when the Event “TRIGGER ENTER” is called, the State transitions to “Jump”.

Global Transition:”TRIGGER ENTER” Event makes a transition to “Jump” when called
Variable
Variables is another type of element that is important.
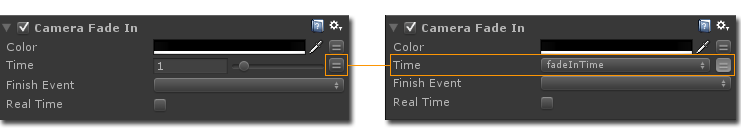
Variables are boxes with names that you can store values inside. By using variables as an action parameter, you can create an interactive function.

Time is not set to “1”, but a variable called “fadeInTime” is used
Reference Articles
There are numerous Playmaker articles you can refer to in STYLY MAGAZINE.
From Install to Basic Operations
This article explains how to install Playmaker and discusses the basic operations with a tutorial on how to create a game.
Example: Lamp That Lights Up When the Player Comes Near
This article explains how to use Playmaker to create a VR scene.
Example: Camera Movement
This article explains how to implement camera movement in STYLY using Playmaker.
I hope that you found this article helpful.
![[Playmaker Reference] Action Reverse Lookup List](https://styly.cc/wp-content/uploads/2019/09/df5ecbda-ba63-493c-9d22-5f07389e37a6-160x160.jpg)
![[Unity Tutorial] Creating a Game Using Playmaker ① From Basic Introduction to Installing](https://styly.cc/wp-content/uploads/2019/06/1200px-160x160.jpg)