STYLYではPlayMakerというビジュアルスクリプティングツールが使用できます。
プレイヤーの動作に応えて変化する空間といった、複雑な作品の投稿を考えたときに役立つツールです。
STYLY MAGAZINEでは、既にいくつもの紹介記事が書かれていますが、今回は初めてPlayMakerを使う方を想定し、そもそもPlayMakerとは何なのかということについてまとめました。
PlayMakerの基本となる考え方を知り、これからPlayMakerを使う際の参考になれば幸いです。

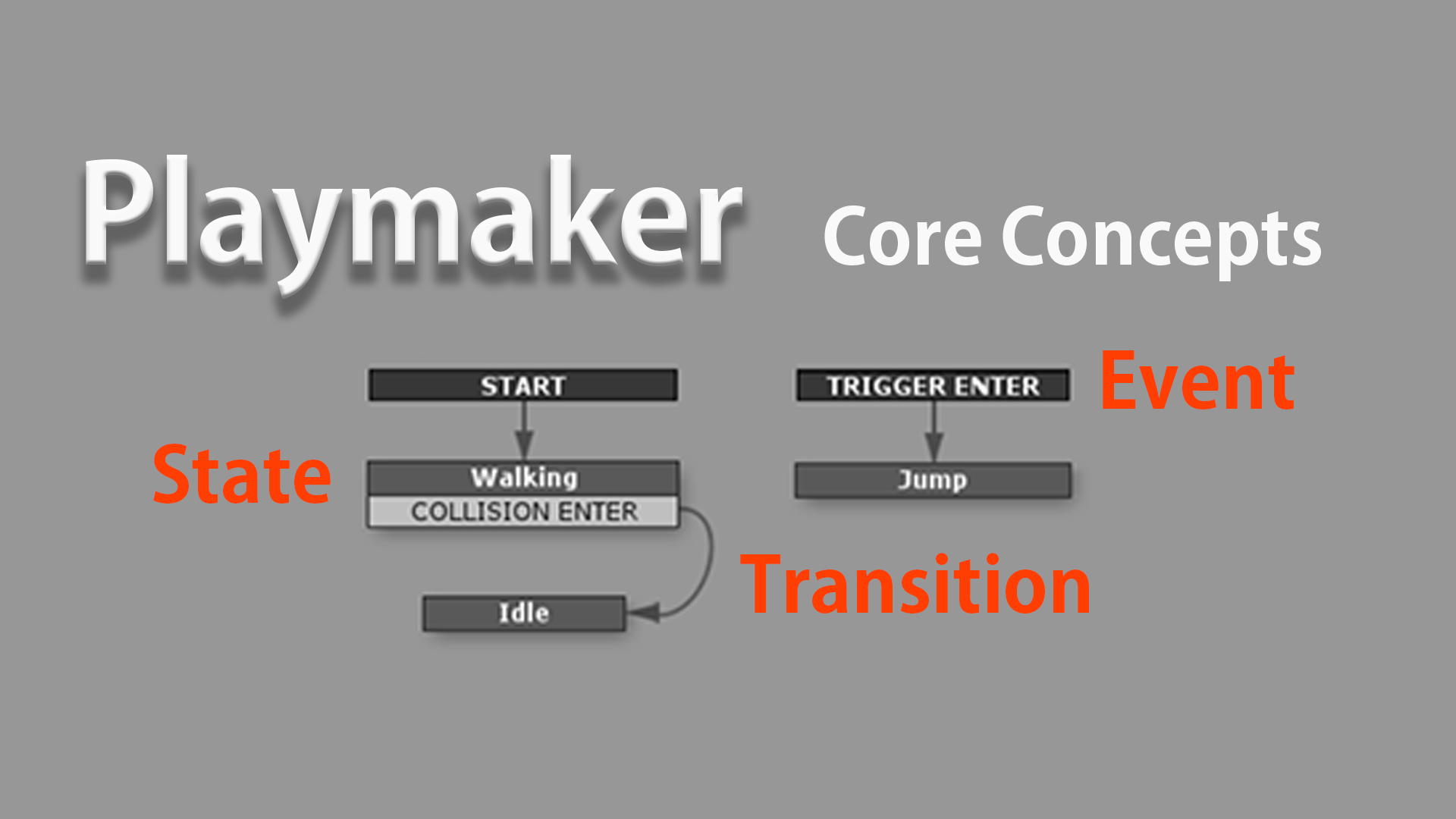
PlayMaker Core Concepts
PlayMakerの基本概念
PlayMakerの根幹は、個々のゲームオブジェクトに対してFinite State Machine (FSM)と呼ばれるモデルを組み立てるところにあります。
FSMとは、複雑なふるまいを個々の状態に分解して捉えるもので、PlayMakerはFSMによってUnityを操作するツールともいえるでしょう(→PlayMaker Core Concepts)。
これだけだと抽象的でわかりにくいと思うので、まずは具体例で考えてみます。
FSMとは何か
たとえば、家電の電源ボタンです。同じ「ボタンを押す」という動作でも、家電の応答(onになるか/offになるか)は場合によって異なります。
これを下図のように整理します。

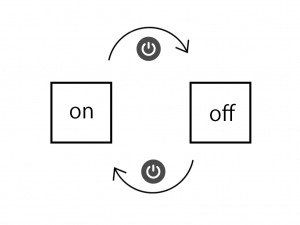
スイッチのon/off切り替え(FSM)
onという「状態」でボタンを押すという「イベント」が発生すると、offという状態へ「遷移」します。逆に、offという「状態」でボタンを押すという「イベント」が発生すると、onという状態へ「遷移」します。
このような具体例を念頭に置いて、先ほどのFSMの説明を読み返すとわかりやすいのではないでしょうか。
いくつかの(有限個の)「状態」と「イベント」「遷移」の組み合わせによって複雑なふるまいを記述するモデルとしてFSMを考えることができます。
これを踏まえて、実際のPlayMaker Editorも見てみましょう。

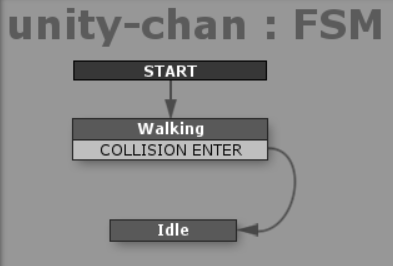
unity-chanゲームオブジェクトのFSM例
これはunity-chanが、Walkingという「状態」でCOLLISION ENTERという「イベント」が発生するとIdleという状態へ「遷移」するということを意味しています。
PlayMakerは、この組み合わせをいくつも繋ぎ合わせることでゲームオブジェクトを操作します。
次節では、PlayMakerに則して、より詳細に見ていきます。
重要な3つの要素
前節ではFSMに触れながら、PlayMakerの基本概念として「状態」「イベント」「遷移」の組み合わせがあるとまとめました。
次は具体的に、その3つの要素について順番に触れていきます。

PlayMakerにおけるFSMの表示例「状態」「イベント」「遷移」
State:状態
上図の”Walking”, “Idle”, “Jump”がStateにあたります。
複数のStateが同時にアクティブになることはなく、その時その時で1つのStateのみがアクティブになります。
そしてStateの中身となるのが、Actionです。
各々のStateがActionを持ち、Stateがアクティブになった時、Actionを実行します。

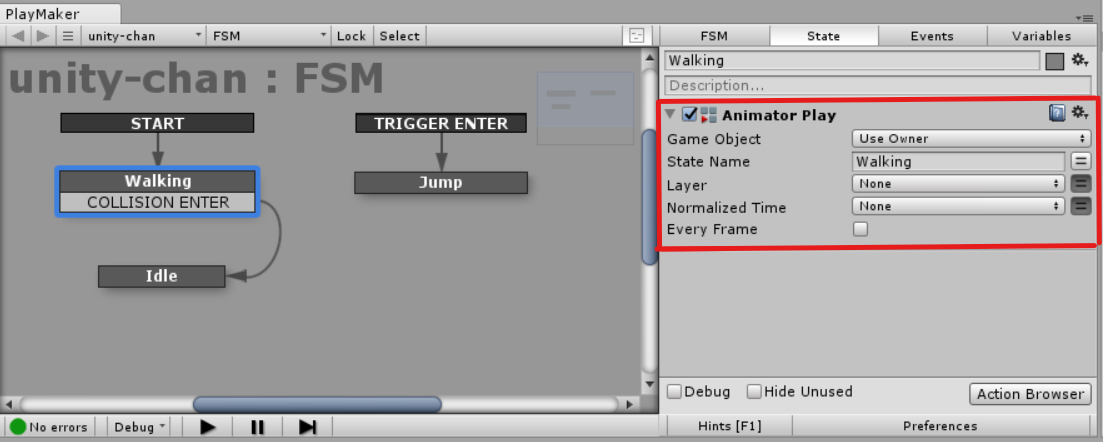
Actionの例:”Walking”Stateに”Animator Play”というActionを付与
上図は、ゲームオブジェクト”unity-chan”に対してPlayMakerでFSMを作成している例で、”Walking”というStateに、”Animator Play”というActionが与えられています(赤枠)。
このFSMが起動したとき、Start Event(後述)で”Walking”がアクティブになり、”Animator Play”が実行されるという流れです。
PlayMakerには数多くのActionが用意されており、たとえばアニメーションを再生する、オブジェクトをターゲットに向けて移動させる、当たり判定を取る、といったActionがあります。
こうしたActionの組み合わせで、State(状態)を記述しているともいえるでしょう。
使用目的からActionを探せるようまとめられた記事があるので、こちらも参照ください。
Event:イベント
上図の”Collision Enter”にあたるのがEventです。
既にみてきたように状態遷移のトリガーとなるのがEventといえるでしょう。
Eventの中身としては、Collision, Trigger, Mouse InputのようにUnityから受け取るものと、distance checks, timeouts, game logicのようにアクティブなStateのActionによって発生するものがあります。
前者はわかりやすく、マウスからの入力やコライダーとの当たり判定をEventとするものです。
後者としては、たとえばあるStateのActionでカメラとの距離と一定の距離を比較し続け、カメラとの距離がある数より小さくなった時にEventを起こすといった例が考えられます。
たとえば次のような記事が参考になります。
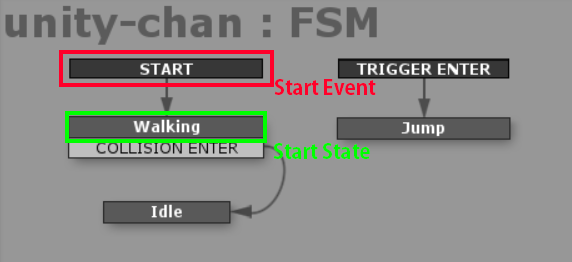
また、それらとは異なるものとしてStart Eventがあります。
これはPlayMaker Editorの初期状態から配置されているもので、FSMが起動する際に起こるイベントです。
Start Eventによって最初にアクティブにされるStateはStart Stateと呼ばれています。

Start EventとStart State”Walking”
Transition:遷移
Transitionはエディター上の矢印にあたります。
Transition Eventから次のStateへ向かって、ドラッグ&ドロップで簡単に作れます。
Transitionについては複雑な設定はありません。
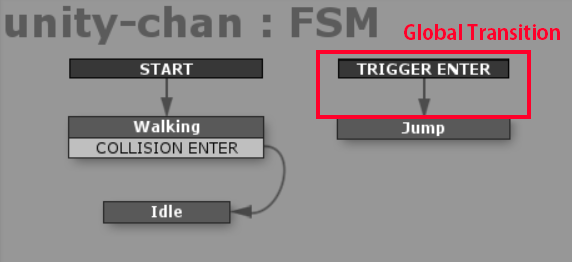
ただし、基本的には特定のStateから特定のStateへの遷移をするのですが、遷移元のStateを指定せず、どんなStateからでも、あるEventによって特定のStateへの遷移を指示することが可能で、これをGlobal Transitionと呼びます。
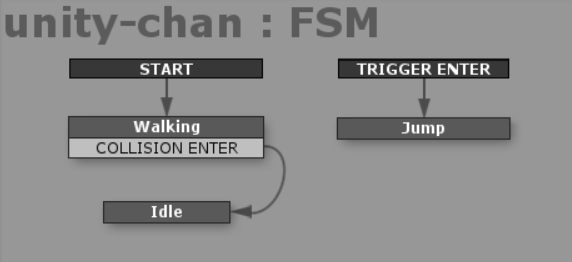
下の例では、”Walking”であるか”Idle”であるかにかかわらず、Event “TRIGGER ENTER”によって”Jump”へと遷移します。

Global Transition:”TRIGGER ENTER”というEventによって直前のStateにかかわらず”Jump”へと遷移する
変数
上記の3つの要素に加えて、追記すべき概念として変数があります。
変数とは、値をいれることのできる名前の付いた箱のようなものです。
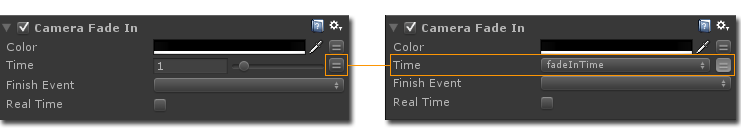
アクションのパラメーターに変数を指定することで、動的な仕組みを作れます。

Timeに”1″を入力するのではなく、”fadeInTime”という変数を設定している
参考記事
STYLY MAGAZINEにはPlayMakerの様々な紹介記事があります。
インストールから基本操作まで
こちらの記事では、PlayMakerのインストール方法から基本操作の解説まで、実際にゲームを作りながら解説しています。
作例:近づくと点灯するライト
VR空間の作成にあたって広く使うことのできる仕組みを作りながら、PlayMakerの操作を解説しています。
作例:カメラの移動
こちらはSTYLYにおけるカメラの移動をPlayMakerを用いて実装する方法を解説しています。
この記事がPlayMakerを扱う一助となれば幸いです。

