先日、STYLYハッカソンを開催しました!
STYLYハッカソンとは、STYLYを開発するPsychic VR Labのメンバー間で、お題に沿ったコンテンツを期間内につくるというイベントです。
今回のテーマは、「バズるコンテンツ」。
いかに大きな反響を呼ぶコンテンツを作るのか、5チームに分かれてそれぞれ頭を捻りながら、2日間という短い期間でアウトプットしました。
また裏テーマとして、Stylyの新機能であるModifier(モディファイア)を利用することも掲げられました。
Modifierとは、STYLY Studio上でアセットにアニメーションやインタラクションといった効果を付加できる機能のことです。
Modifierについて、詳しくはこちらの記事をご覧ください。
最終回となるこの記事では、Eチーム「バーチャルサイゼ製作委員会」の制作過程やTIPSについてまとめています。
「サイゼリヤをバーチャル空間に再現する」という試みを、いかに実現したのでしょうか?
制作にあたっては、フォトグラメトリ(Photogrammetry)がうまく活用されていることにご注目ください。
フォトグラメトリとは、さまざまなアングルから被写体を撮影することで、デジタル画像を解析し統合し、立体的な3DCGモデルを作成する手法を指します。
この作品からは、XR作品にフォトグラメトリを活用するにあたって、興味深いインサイトがいくつも得られます。ぜひ最後までご覧いただければ幸いです!
「バーチャル空間にサイゼリヤを再現し、みんなで発展させていく」
今回のハッカソンのテーマが「バズる」だったため、チームEは「バズっているコンテンツは何か」という部分から考えはじめました。
当時ネットで「サイゼリヤで喜ぶ彼女」というコンテンツがバズっていたので、「ではテーマはサイゼリヤにしよう」ということに。
また、多くの人に興味をもってもらうべく、「フォトグラメトリのモデルをユーザーから集める、ユーザー参加型のコンテンツにしよう」という方針も決まりました。
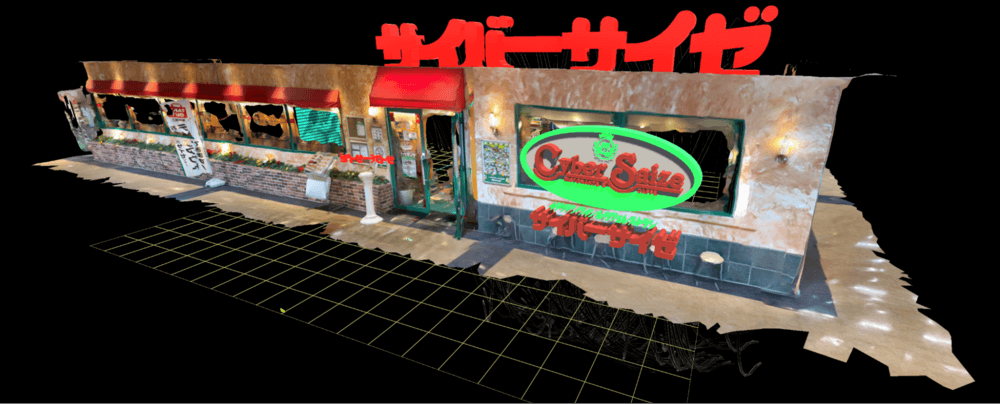
こうして出来上がったのが、フォトグラメトリでサイゼリヤの店舗や料理を撮影し、バーチャル空間上に再現されたサイゼリヤです。
さらには、社内のクリエイターが生み出した近未来的オブジェクトも追加し、現実のサイゼリヤではありえない、カオスな店舗ができあがりました。
もはやサイゼリヤではなくなったそれは、《サイバーサイゼ》と呼ぶにふさわしいーー。
実際このARを使えば、地球上のあらゆる場所をサイゼリヤにできます。
料理をテイクアウトしたりデリバリーしたりすることは今もできますが、「店舗そのものを召喚する」という新しい体験は、人類を次のステップへ押し上げる体験になることでしょう。
ただ、うまくいかなかったこともあります。
元々のプランでは、外部ユーザーにも協力してもらい、メニューをすべてフォトグラメトリにおさめるつもりでした。
そのためにGoogle Driveのフォームを利用して、アップロードフォームを作ったり、アップロードデータに関する規約を作成したりもしました。
しかし社外の方にわざわざフォトグラメトリを行ってもらうのはハードルが高く、結果として投稿者ゼロという残念な結果に……。
結局、チームメンバーだけでフォトグラメトリを行いました。
ともあれ、こうしてできあがったのが、《サイバーサイゼ》です!
リアルメタバースにサイゼを出店しました!!
これでどこでもサイゼを体験できます!!!
もうデリバリーなんて古い!とりあえずいいねとRTを押せばいいのです!#STYLYハッカソン #サイゼリヤ https://t.co/inY1DR8Xh4 pic.twitter.com/kURLkDsppW
— Takanori.I|デザイナー / ディレクター (@takanori_gt) February 16, 2022
写真から3DCGモデルを生成する
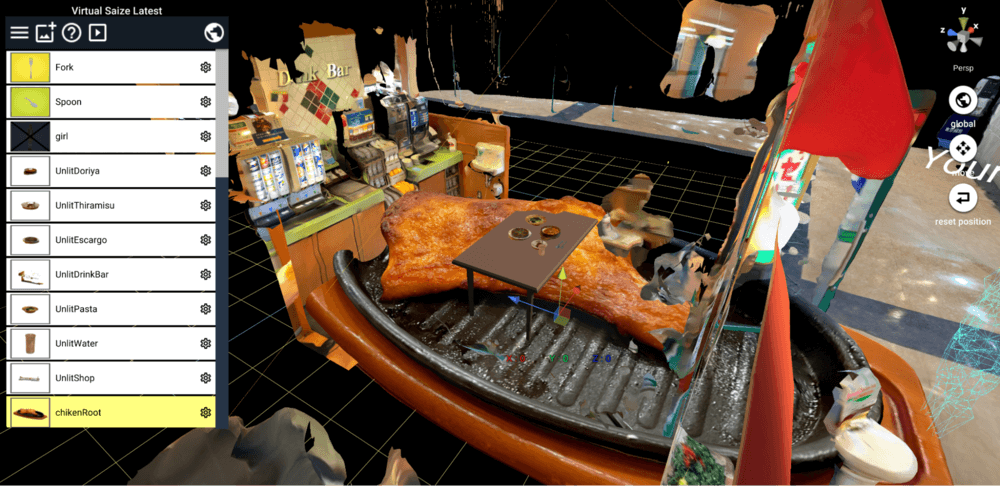
チームで手分けをしてフォトグラメトリを行ったところ、スマートフォンに入れているフォトグラメトリのソフトがメンバー間で異なっていたため、《サイバーサイゼ》では意図せずしてさまざまなフォトグラメトリのモデルが楽しめるようになっています。
参考までに、それぞれのメニューおよび、フォトグラメトリにあたって用いたアプリを記載しておきます。今回は、手軽にできるLiDAR不要3DスキャナーアプリのTrnioと、LiDARスキャンアプリのMetaScan、Scaniverseを使用しました。
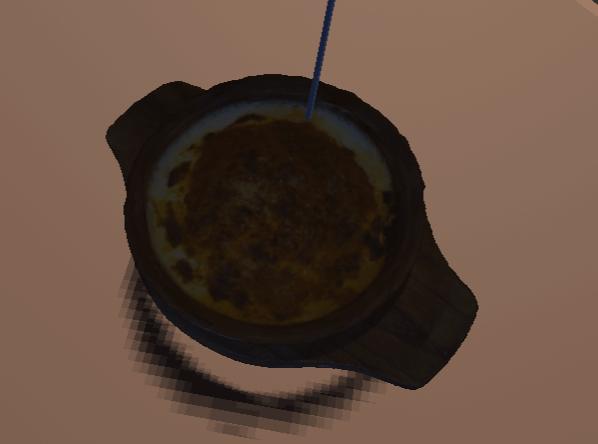
ペペロンチーノ(Trnio )、エスカルゴのオーブン焼き(MetaScan )、ほうれん草のスパゲッティ(MetaScan )、フォカッチャ(Trnio )、辛味チキン(MetaScan )、水(MetaScan )、ティラミス(MetaScan )、ミラノ風ドリア(MetaScan )
MetaScan https://metascan.ai/
Trnio https://www.trnio.com/
Scaniverse https://scaniverse.com/
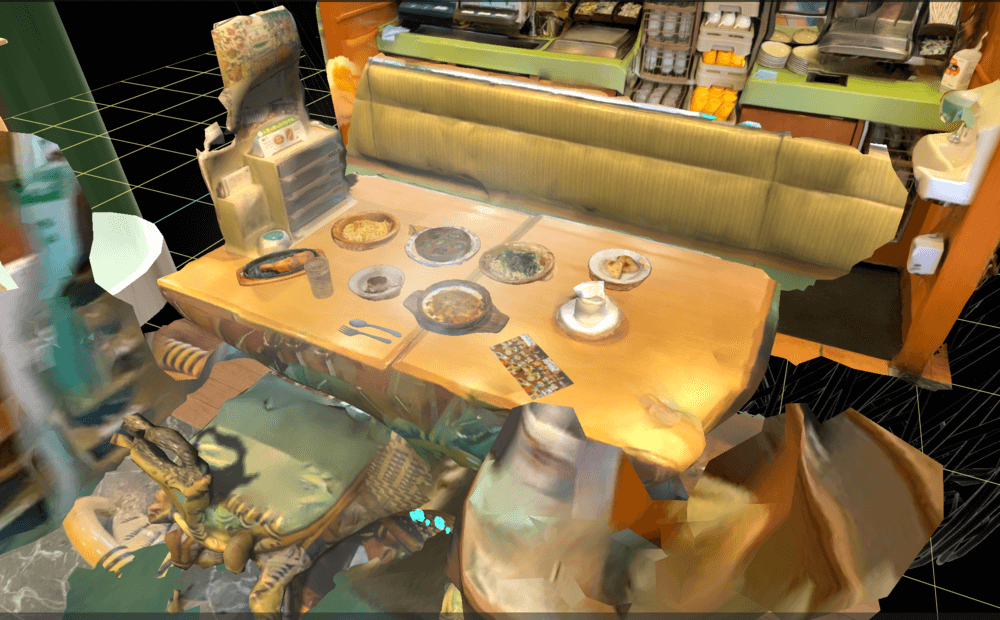
このように、かなり高い再現度で表現できることがわかります。
以前、「透明なものや反射のあるものはフォトグラメトリしにくい」という話を聞いていましたが、サイゼリヤの水の入ったガラスのコップを被写体にしたところ、綺麗にフォトグラメトリできており驚きました。
各フォトグラメトリ用アプリのStyly上での使い方はこちらにまとまっています。
サイズ容量と見た目のバランスの最適解を探る
メンバーの一人がScanniverseで外壁をフォトグラメトリした後、サイゼリヤで注文し、料理をScanniverseでフォトグラメトリをしたところ、あまりうまく3Dモデル化できず、アプリをTrnioへ変えたということがありました。
このように、外壁のような広域で3Dスキャンがうまくいっても、小物に対して利用するとうまくいかないことがあります。
さらに、フォトグラメトリで出力されるモデルに関しても、ソフトによって若干の差があることがわかりました。
たとえばMetaScanの場合、出力時にクオリティを変更できるので、中程度のクオリティで出力できるのですが、Trnioで出力されるモデルはポリゴン数が多く、容量の多いモデルになる傾向がありました。
そうなるとモデルが増えるたびに容量が増えるので、シーズンの編集が難しくなってしまいます。
こうした問題を解決するべく、「3Dモデルを個別にリダクションする」という方針を取りました。
とくに小物である料理については、ポリゴン数自体を削減し、テクスチャサイズも1kに押さえています。
これらは3D空間上で比較的小さいサイズのものなので、サイズの削減をしてもあまり粗が目立ちません。
一方で、机のような大きいサイズのものは、ポリゴン数の削減自体はしているものの、テクスチャ解像度は下げていません。
大きいもののテクスチャの解像度を下げてしまうと、解像度の粗が目立ってしまうためです。
たとえば外壁は、完全にフォトグラメトリそのままのモデルです。
このように3Dモデルのサイズによって、モデルのリダクション具合は調整しています。
「テクスチャが暗く表示されてしまう」問題を解決する
STYLY上でフォトグラメトリのモデルを利用するうえでは、もう1つ問題があります。
それは「テクスチャが暗く表示されてしまう」ということ。
STYLY Studioで利用されるデフォルトのマテリアルと相性が悪いため、起こってしまう現象です。
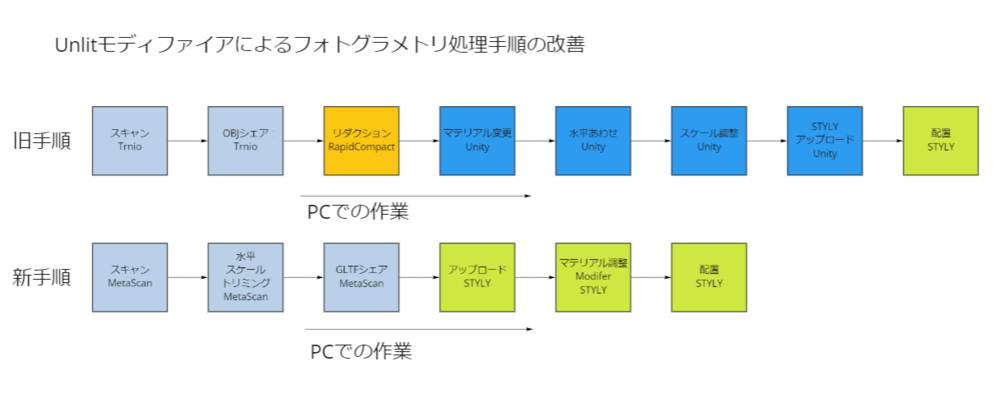
従来の方法では、一旦Unityに3Dモデルをインポートし、マテリアルにUnlitシェーダーを適用し、アップロードすることで解決していました。
しかし今回は、「テクスチャが暗くなる問題をModifier機能で解消できないか」と試みました。
そこで作成されたのが、UnlitMaterialModifierです。
このModifierを使えば、対象モデルに対して、テクスチャを維持したままUnlitマテリアルを適用することができます。
UnlitMaterialModifierを適用することで、スキャンアプリから出力したデータを直接STYLY Studioにアップロードしても、見た目をきれいに保てるようになります。
これにより、一部のステップを省略することができ、フォトグラメトリのモデルのインポートがより簡単になることがわかりました(注:このModifierは未リリースです)。
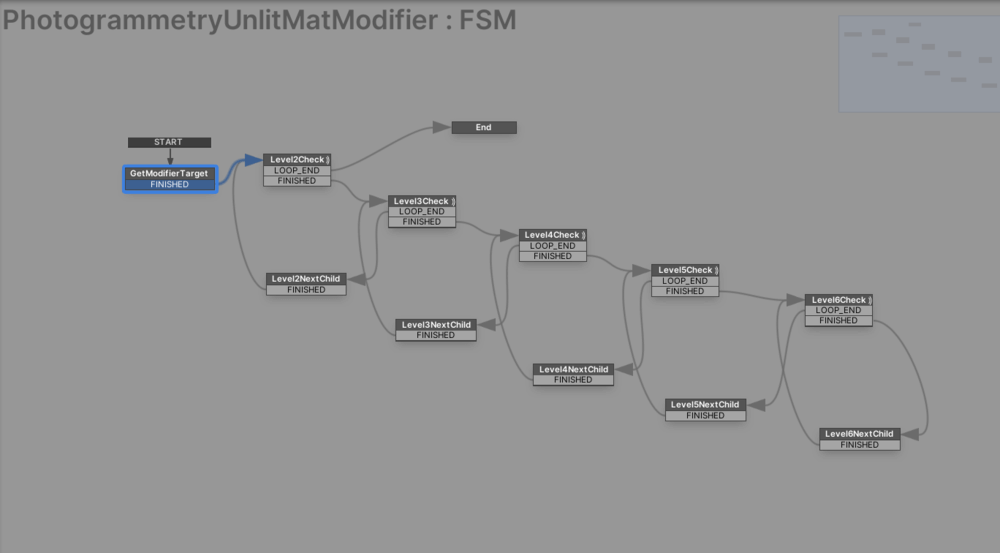
UnlitMaterialModifierの実装にあたっては、PlayMakerでGameObjectツリー内のすべてのGameObjectをたどる処理を書く必要がありました。
この実装に少々手間取り、「探索する深さの数だけ処理のコピーが存在する」という冗長な実装になってしまいました。
リリース版作成時は、よりスマートな実装にしたいと思います。
振り返ってみて
正直、アイデア出しの段階で全然まとまらず、不安を抱きながら動き出したのは否めません。
しかしフォトグラメトリのモデルが集まって、数が増えていく度にクオリティが上がっていくのは、なかなかおもしろい体験でした。
結果としてよくわからないものが出来上がりましたが、新しい概念を提示できた気がします。
また、Twitterでは想定より多くの方に反応を頂けて嬉しかったです。
ARで実店舗と同じサイズ感のものを表示して、中に入る体験は結構インパクトがあるので、是非試してみてください。
実用的な部分では、フォトグラメトリで撮影したモデルをSTYLY上で簡単に最適化できる機能を試作することができました。
今後フォトグラメトリを用いた作品が、STYLY上で多く生まれるきっかけになるのではないかと思います。
《バーチャルサイゼ》は、STYLYにおけるフォトグラメトリの可能性を感じさせられた作品と言えるでしょう。
「テクスチャが暗くなる問題」をUnityを介さずに解決してくれるUnlitMaterialModifierの実装が待ち遠しいかぎりです。
全5回にわたるSTYLYハッカソン特集記事でしたが、さまざまな表現方法やその実装手段など、多くのアイデアが生まれた企画となりました。
ここまでお付き合いいただき、本当にありがとうございました!