先日、STYLYハッカソンを開催しました!
STYLYハッカソンとは、STYLYを開発するPsychic VR Labのメンバー間で、お題に沿ったコンテンツを期間内につくるというイベントです。
今回のテーマは、「バズるコンテンツ」。いかに大きな反響を呼ぶコンテンツを作るのか、5チームに分かれてそれぞれ頭を捻りながら、2日間という短い期間でアウトプットしました。
また裏テーマとして、「Stylyの新機能であるModifier(モディファイア)を利用する」ということも掲げられました。Modifierとは、STYLY Studio上でアセットにアニメーションやインタラクションといった効果を付加できる機能のことです。Modifierについて、詳しくはこちらの記事をご覧ください。
第1回となるこの記事では、チームA「モノリス」の制作過程やTIPSについてまとめています。アニメーションが難しい猫の操作を、最終的に「ルンバに乗せる」という大体な発想で克服していることにもご注目ください。
新機能で多彩な表現が可能に
チームA「モノリス」は、CTO、Editor in Chief、Artist、HR Lead、CSOの5名編成で臨みました。
今回のハッカソンでは、プログラミングなしで、色彩変更や接触判定などを1クリックでオブジェクトに付与し、多彩な表現を可能にする新機能Modifierを分かりやすくイメージさせるため、「AR上でキャラクターを操作し、キャラクターがアイテムに触れるとキャラクターがスキルを獲得する」というコンセプトのもと、制作を始めました。作品名もずばり《スキルハンター》。HUNTER×HUNTER の愛読者であれば、思わずニヤリとしてしまう名前ですね。
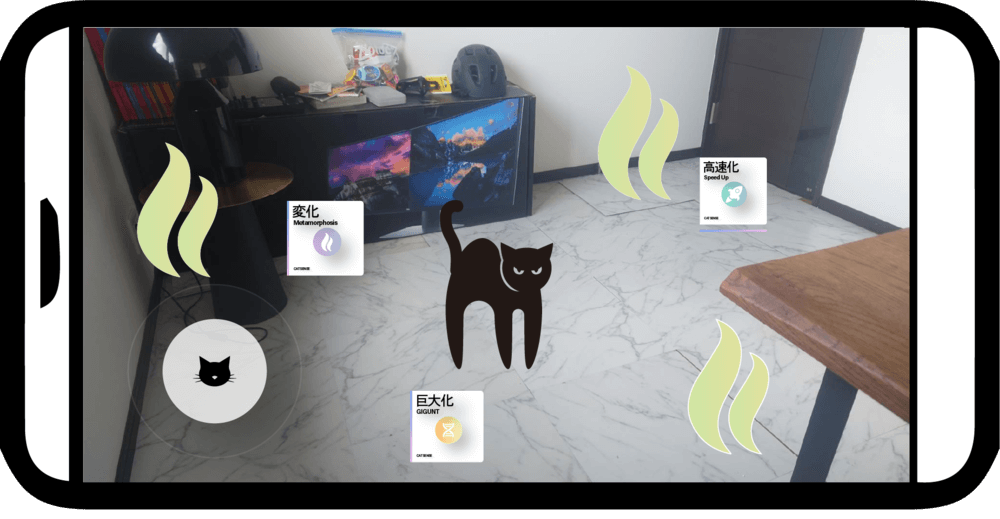
ルンバに乗った猫(スキルハンター)が、球体状のスキルアイテムに触れるとスキルを獲得します。
獲得出来るスキルは以下の4種です。
- 高速化
- 変化
- 宴
- 巨大化
実際に2日間の制作でできあがった作品がこちら。
ハッカソン用に作成したModifierの紹介
Modifierの特徴として、以下が挙げられます。
- パラメーター入力でバリエーションを作るのが容易
- 「見た目」と「ロジック」を分離できる
これらの特徴を利用し、効率良くチーム開発を進める事を意識しました。
システム概要
- Joystickで 移動ターゲット を動かす
- 猫 (スキル分用意)は移動ターゲットを追従する
- スキルアイテム は移動ターゲットが一定距離に近づくと、設定されたスキル発動イベントを発行する
- 猫 に設定されたスキルチェンジャーはスキル発動イベントを受け、スキルが一致する場合は猫を表示。一致しない場合は非表示にする
作成したModifierの一覧
|
Modifier名 |
説明 |
|
2D Joystick |
AR用Joystick |
|
Target ID |
アセット判別用ID |
|
Target Follower |
Target IDのアセットを追従 |
|
Skill Near Sensor |
Skillアイテムとの近接判定→スキル変更通知 |
|
Skill Changer |
スキル変更通知を受けてスキルアクティブ/非アクティブ化 |
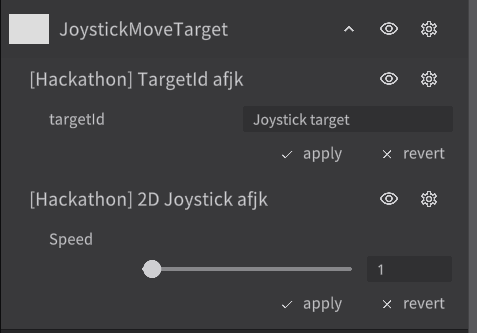
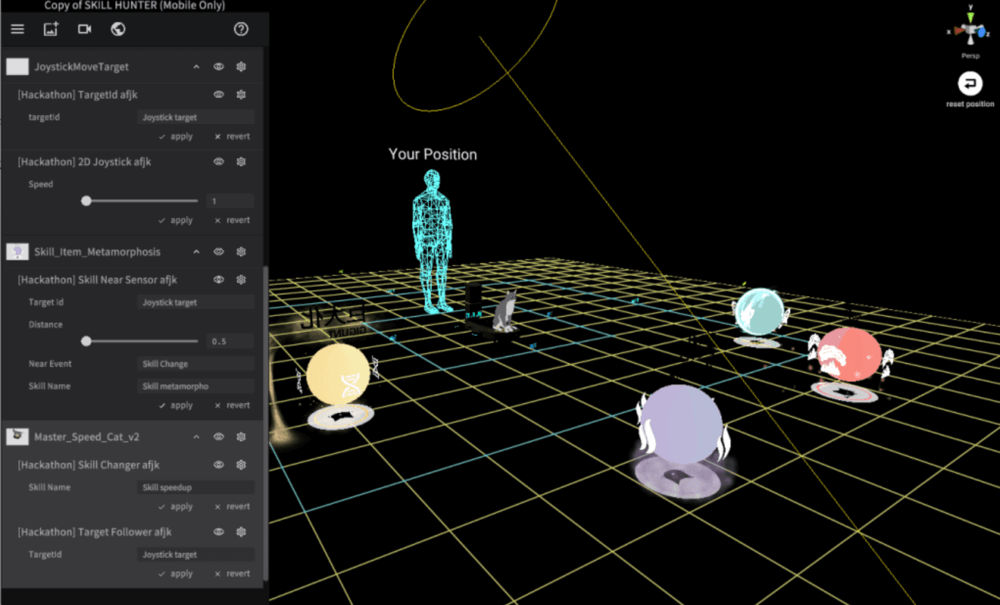
StudioでのModifier設定は以下です(画面は開発中のもの)。
- Joystick Move Target
- Joystickでの移動対象アセット
- ID「Joystick target」を割り振る
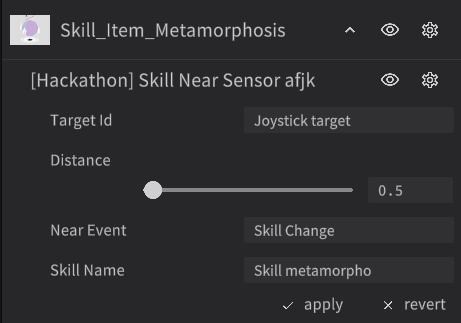
- スキルアイテム (通常+スキル4種)
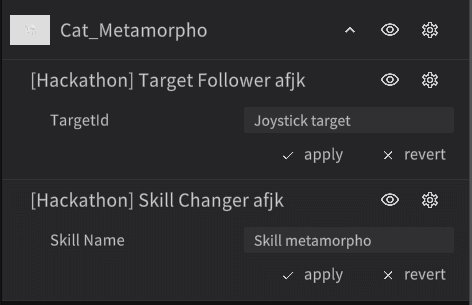
- スキル猫 (通常 + スキル4種)
- Joystick targetを追従する
- Skill Changeイベントを受け、Skill Nameが一致する場合は表示。一致しなければ非表示

※これらのModifierはハッカソン用に作成されたものであり、STYLY STUDIOには未実装です。
Joystickの入力値からターゲットの移動先座標、方向を算出、反映
ターゲットの移動処理として行っていることは以下の点です。
- Joystick入力値(Vector2)をVector3に変換
- スマホの向きに移動方向を合わせる
座標系変換にはTransform Directionを使います。
下図ではカメラのローカル座標系での方向(Axis Vec3)をWorld座標系の方向(Axis Direction on Camera)に変換しています。
Joystick Modifierの実装
複雑なのでポイントを絞って解説します。
おおまかな処理の流れは以下の通りです。
- タッチ座標からJoystickの入力値(Joystick Axis)に変換
- Joystickの入力値からターゲットの移動先座標、方向を算出、反映
ModifierはPlayMakerを用いてロジックが組み立てられています。ですので、今回はそれぞれの実装部におけるPlayMakerのFSMを中心に解説していきます。
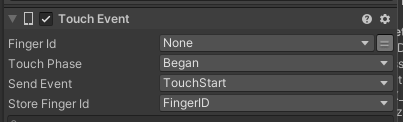
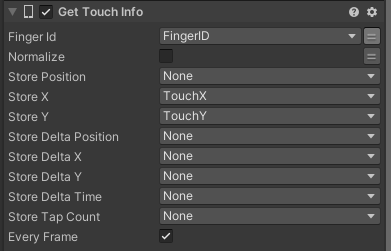
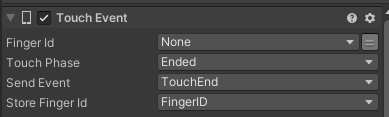
タッチ座標からJoystickの入力値(Joystick Axis)に変換
実装部のFSMです。
各ステートの解説です。
- Initialize State
- Joystickの中心座標を取得します
- Touch Wait State
- タッチ開始検出
上記の各ステートの処理を組み合わせることで、タッチ座標をJoystickの中心からの相対座標により算出し、Joystickの傾きとして計算しています。
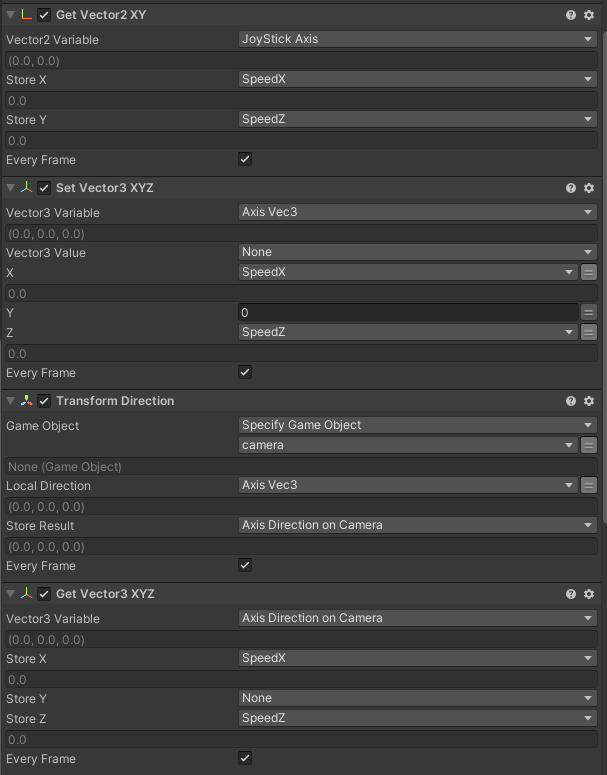
Joystickの入力値からターゲットの移動先座標、方向を算出、反映
ターゲットの移動処理として行っていることは以下の点です。
- Joystick入力値(Vector2)をVector3に変換
- スマホの向きに移動方向を合わせる
座標系変換にはTransform Directionを使います。
下図ではカメラのローカル座標系での方向(Axis Vec3)をWorld座標系の方向(Axis Direction on Camera)に変換しています。
Target ID Modifierの実装
移動ターゲットとなるアセットにセットするModifierです。
任意のIDを振る事で他のアセットから検出可能にしています。
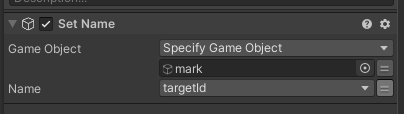
以下が実装部のFSMです。
Set Nameで指定されたID名のGameObjectをModifierのTargetに追従させています。
Targetを検出する側は、このID名のGameObjectをFind処理を行って位置を取得します。
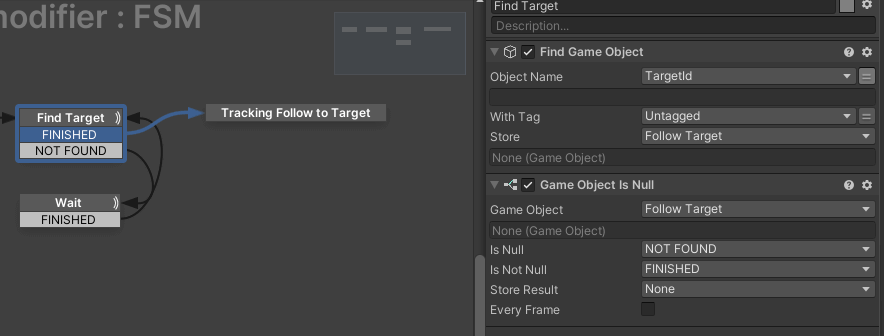
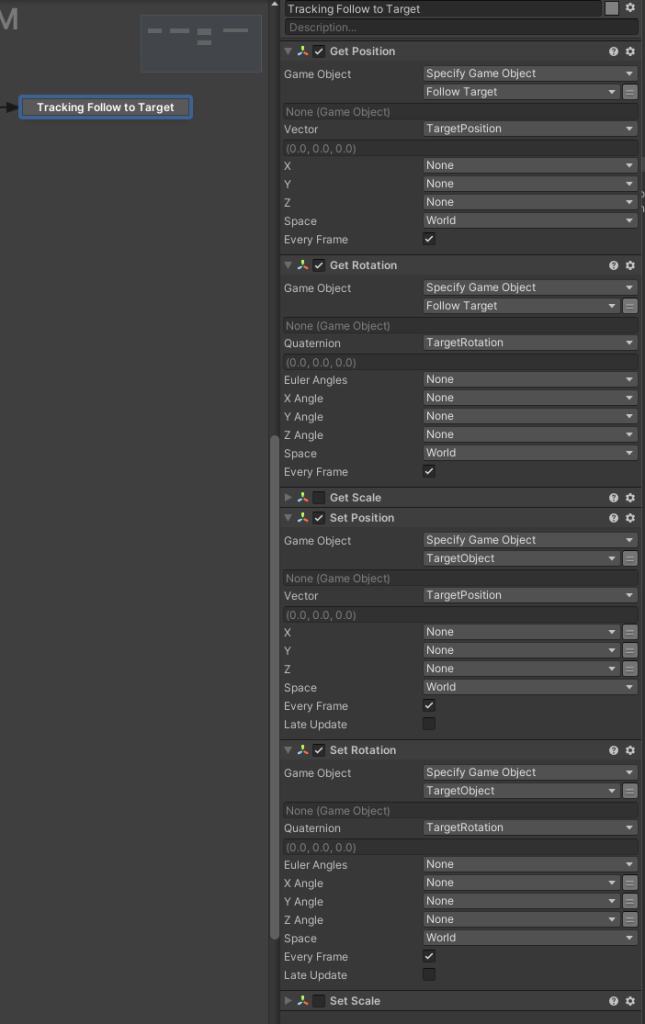
Target Followerの実装
Target IDを指定して、任意のTargetを追従させます。
まずはTarget IDを用いてFind処理を行います。
あとはFind処理を行った任意のTargetに対して追従処理を行えばよいという手順です。
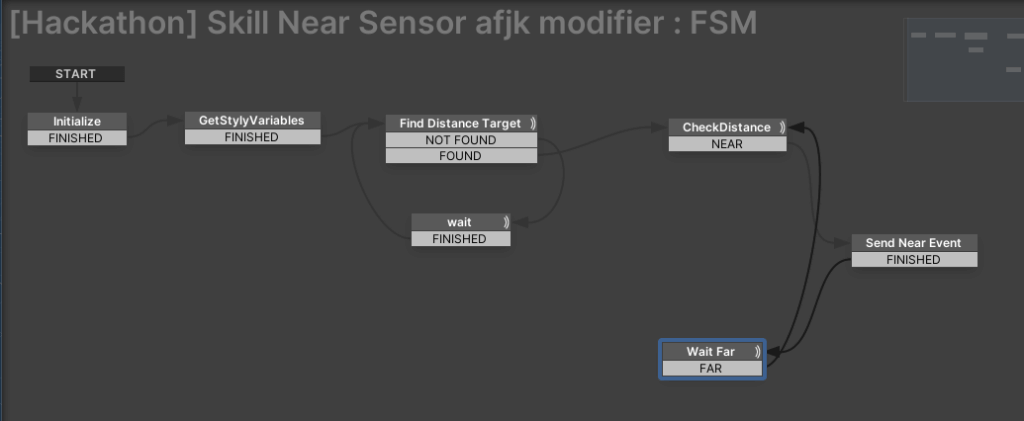
Skill Near Sensor Modifierの実装
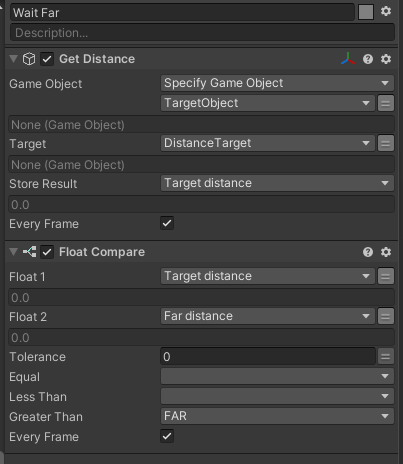
Target IDのGameObjectとの距離を常に監視し、指定距離以下になった場合に指定イベントを発行します。
以下が実際の距離判定処理です。
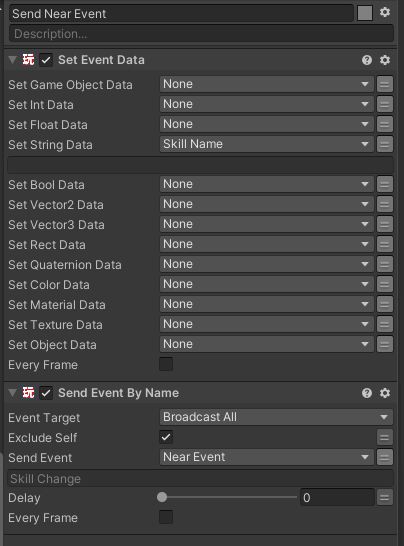
次にイベント発行処理です。
SetEventDataでStringDataとしてSkill Nameを指定し、Send Event By Nameで 指定イベント(Skill Change)を発行します。
一定距離から離れた際の検出処理は以下です。
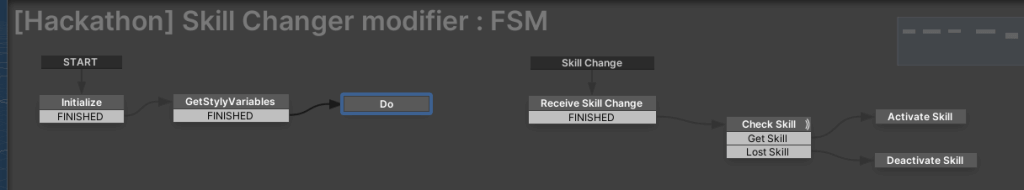
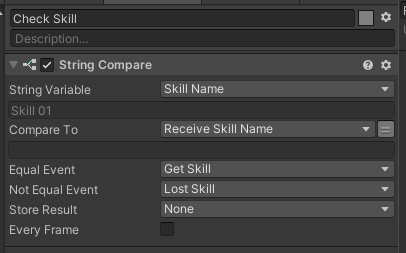
Skill Changer Modifierの実装
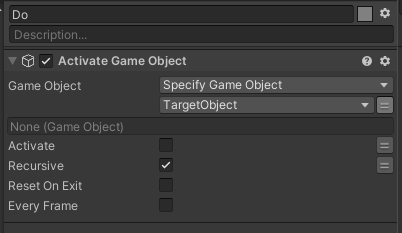
Skill Changeイベントを受け、Skill Nameが一致する場合は表示、一致しなければ非表示にします。これにより、今回の作品であれば猫がスキルを獲得(見た目が変化)する処理が行われます。
Target表示/非表示は Activate Game ObjectアクションのActivate値で行います。
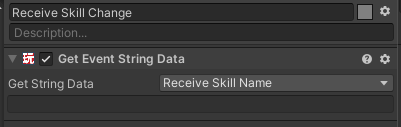
Skill Changeイベント受信時にSkill Name取得処理を行います。
次に取得したSkill Nameの一致確認を行います。
ここまで紹介したModifierを組み合わせて、STYLY Studio上でスキルハンターのシステムを構築しました。
振り返ってみて
ここまでで分かっていただけたかと思いますが、実装自体は非常に複雑です。
しかし一度実装してしまえば、「パラメーター入力でバリエーションを作る」ということが、STYLY Studio上で完結できてしまいます。
たとえば、Joystick Modifierについて考えてみましょう。
今回のような、「猫とルンバを組み合わせたオブジェクト」に限らず、STYLY Studio上ではさまざまなオブジェクトを、ジョイスティックで操作可能な状態にできます。
実際のところ、最初は猫を直接Joystickで操作するアセットとして制作しました。
しかしこれだと、猫のバリエーションを増やすごとに毎回全体をアップロードする必要があります。
そこでJoystickをModifierとして分離する事で、Targetとなるアセットを後からStudio上で変更できるようにしました。
猫を直接操作するのではなく、猫が追従する対象をJoystickで操作する形にしたことで、猫のバリエーションを増やす際も、Joystick側には影響がないかたちで更新が可能になりました。
また、ハッカソン終盤では「猫アセットを変更する」といったことがありましたが、これもアセットを入れ替えるだけで、ModiferはStudioで組み替えることができるのでかなり楽でした。
なお、今回はハッカソンのためにMidifierを自作していますが、一般向けにModifierを自作する機能はリリースされていません。しかしPlayMakerを組み合わせることで、同じように効率化は図れます。
こうやって制作過程を見るだけでも、Modifierの持つ魅力が伝わってきたのではないでしょうか。2日間にわたるハッカソンを走りきったチームA「モノリス」のメンバーからは、次のようなコメントが届きました。
Modifierとアセットを分担して開発する事で、効果的にチーム開発を進められました。
また、Studioでシステムを構築出来るので、後々の調整が非常にやりやすかったです。
反省点としては、Joystickの実装に予想以上に時間がかかってしまい、Modifierの制作着手に取り掛かれたのが2日目になってしまった事です。
他のメンバーにもModifierを使って色々なバリエーションを作ってもらいたかったのですがそこまでは至りませんでした。
Modifierとは何かをコンテンツで表現するというコンセプトが決まってからはスムーズに開発が進んでいったように思います。
個人的に初めてのハッカソンで非エンジニアということもあり勝手がわからず、今思うともっとできることがあったのではと感じます。
今回のテーマであるバズらせるという点にあまり策を打てず、そこでならもっと貢献できたのではというのが悔しいところです。
2日間という短い期間でも、ものづくりに参加できるとても貴重な経験をさせていただきました。
猫といえば「バズ」の王道コンテンツとして広く知られていますが、本作ではModifierを用いることで、猫が4つのスキルを使いこなす様子を、効率的にうまく表現しています。今回は2日間という制限がついていましたが、今後もっと色々な表現が生まれてくると考えると楽しみですね。
第2回では、「バレンタイン直後でコロナ禍で人に会えない状況が続いてるので、チョコもらえなかった人が、誰からでもチョコをもらえるARコンテンツを作ろう」と考えてしまったチームB「東京♡バレンタインリベンジャーズ」の作品および制作におけるTIPSをご紹介いたします。お楽しみに!