STYLY recently held a Hackathon!
STYLY Hackathon is an event where members of Psychic VR Lab, the developer of STYLY, create contents according to a theme within a certain timeframe.
The overall theme of this year’s Hackathon was “Content That Generates Buzz.” Participants were divided into five teams. Each team had to work hard to create content that would generate a big response and output their ideas in just two days.
Using STYLY’s new “Modifier” feature allows users to add animation, interaction, and other effects to assets in STYLY Studio. For more information on Modifier, please see this article.
This first article summarizes the production process and tips from Team A “Monolith.” Note how they finally overcame the difficulty of manipulating a cat, which can be challenging to animate, with the general idea of “putting it on a Roomba.”
- 1 New Functions Enable a Variety of Expressions
- 2 Introduction of Modifier Created for the Hackathon
- 3 Implementation of Joystick Modifier
- 3.1 Conversion from Touch Coordinates to Joystick Input Values (Joystick Axis)
- 3.2 Calculate and Reflect the Target’s Destination Coordinates and Direction from the Joystick Input Values
- 3.3 Implementation of Target ID Modifier
- 3.4 Target Follower Implementation
- 3.5 Implementation of Skill Near Sensor Modifier
- 3.6 Implementation of Skill Changer Modifier
- 4 Reflections
New Functions Enable a Variety of Expressions
Team A “Monolith” consisted of five members: CTO, Editor in Chief, Artist, HR Lead, and CSO.
In this Hackathon, the team started with the concept of “controlling a character on AR and, when the character touches an item, the character gains a skill” in order to visualize the new Modifier feature. Modifier enables color change, contact detection, and various other expressions with a single click and without programming. The name of the task is “Skill Hunter,” a name that will make any HUNTER x HUNTER reader grin.
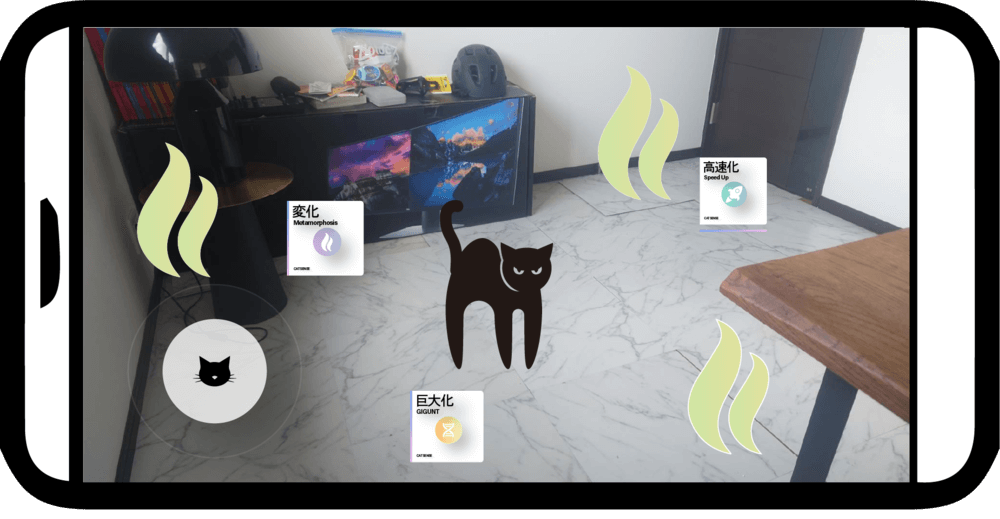
The cat on the Roomba (Skill Hunter) gains skills when it touches spherical skill items.
The following four types of skills can be acquired:
- Faster
- Change
- Banquet
- Giant
Here is the actual task completed in just two days of production.
Introduction of Modifier Created for the Hackathon
Features of Modifier include the following:
- Easy to create variations with parameter input
- Separation of “look and feel” from “logic”
Using these features, we were able to promote efficient team development.
System Overview
- Move target with Joystick.
- Cats (Skill Items) follow the moving target.
- Skill Item issues a set skill activation event when the moving target gets close to a certain distance.
- The Skill Changer, set to cat, receives the skill activation event and displays the cat if the skills match. If not, it hides the cat.
List of Modifiers Created
|
Modifier |
Description |
|
2D Joystick |
Joystick for AR |
|
Target ID |
ID for asset identification |
|
Target Follower |
Track assets with Target ID |
|
Skill Near Sensor |
Proximity determination with Skill Item → Skill Change notification |
|
Skill Changer |
Skill activation/deactivation with Skill Change notification |
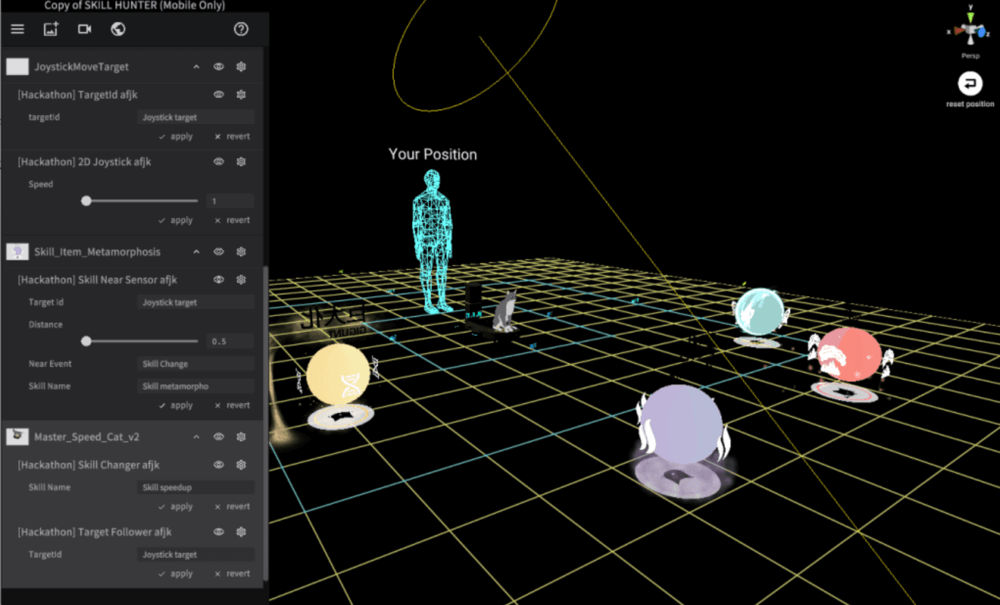
StudioでのModifier設定は以下です(画面は開発中のもの)。
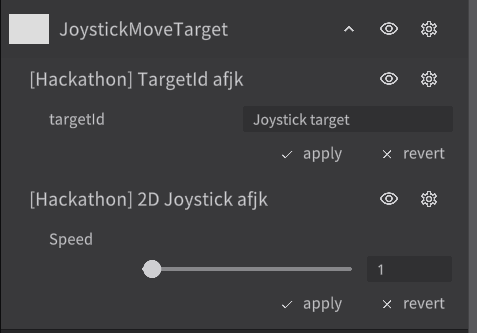
- Joystick Move Target
- Assets to be moved with Joystick
- Assign ID “Joystick target.”
- Skill Items (Normal + 4 Skill Items)
- Skill Cat (Normal + 4 Skill Items)
- Follows Joystick target.
- If the Skill Change event is received and the Skill Name matches, it is displayed. If not, it is hidden.

*These modifiers were created for the Hackathon and have not been implemented in STYLY Studio yet.
Calculate and Reflect the Target’s Destination Coordinates and Direction from the Joystick Input Values
The following is a part of the target movement process:
- Convert Joystick input value (Vector2) to Vector3.
- Match the direction of movement to the orientation of the phone (camera).
Use Transform Direction for the coordinate system transformation.
In the figure below, the camera’s direction in the local coordinate system (Axis Vec3) is converted to the direction in the World coordinate system (Axis Direction on Camera).
Implementation of Joystick Modifier
Since implementing Modifier is complex, here are a few key points.
The rough flow of the process is as follows:
- Convert touch coordinates to Joystick input values (Joystick Axis).
- Calculate and reflect the target’s destination coordinates and direction from the Joystick input values.
The logic of Modifier is built using PlayMaker; therefore, in this article, we focus on the FSM of PlayMaker in each part of the implementation process.
Conversion from Touch Coordinates to Joystick Input Values (Joystick Axis)
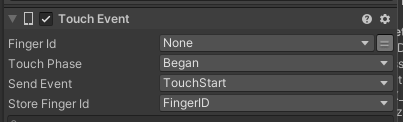
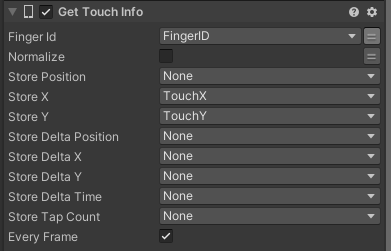
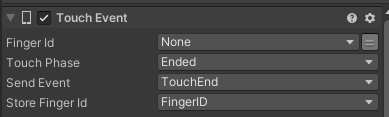
This is the FSM of the mounting section:
Here is a description of each aspect:
- Initialize State
- Obtains the center coordinates of the Joystick.
- Touch Wait State
- Detects the start of touch.
By combining the processing of each of the above states, the touch coordinates are calculated by coordinates relative to the center of the Joystick and by the tilt of the Joystick.
Calculate and Reflect the Target’s Destination Coordinates and Direction from the Joystick Input Values
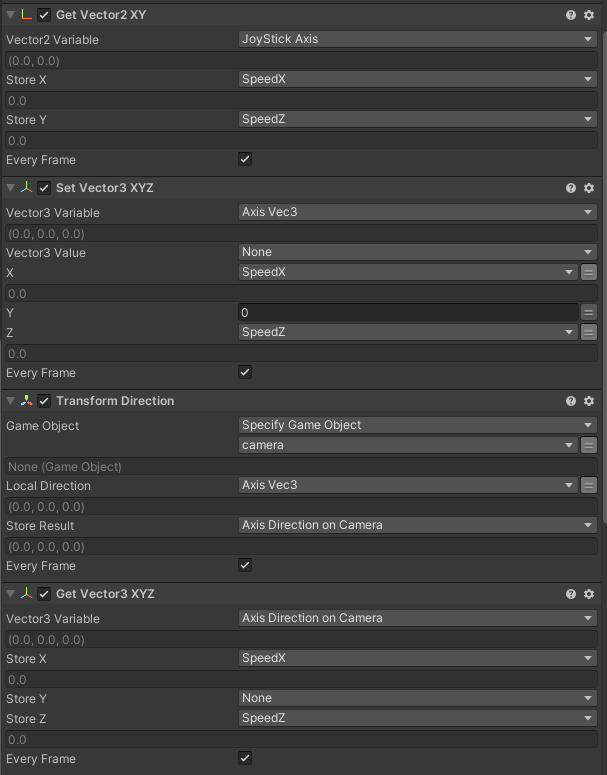
Here is a description of the target movement process:
- Convert Joystick input value (Vector2) to Vector3.
- Match the direction of movement to the orientation of the phone (camera).
Transform Direction is used for the coordinate system transformation.
In the figure below, the camera’s local coordinate system direction (Axis Vec3) is converted to the World coordinate system direction (Axis Direction on Camera).
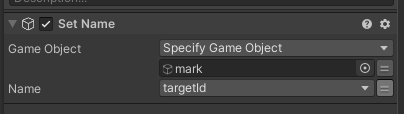
Implementation of Target ID Modifier
The Target ID Modifier is set to the asset that will be the target of the move.
By assigning an arbitrary ID, it is possible to detect the asset from other assets.
This is the FSM of the implementation process:
The Game Object with the ID name specified in Set Name is tracked to the Target of the Modifier.
The party detecting the Target obtains the position of the Game Object with this ID name through the Find process.
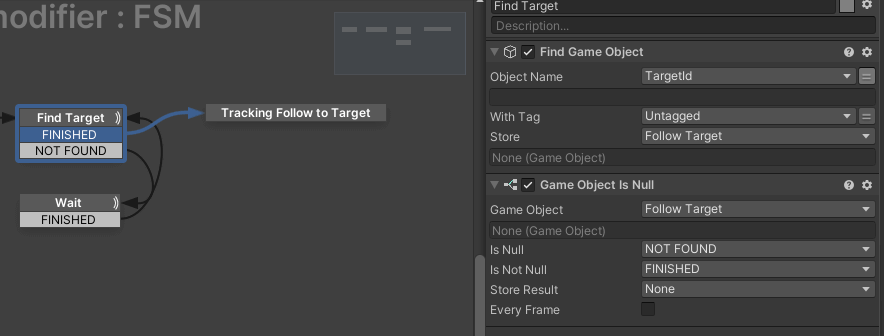
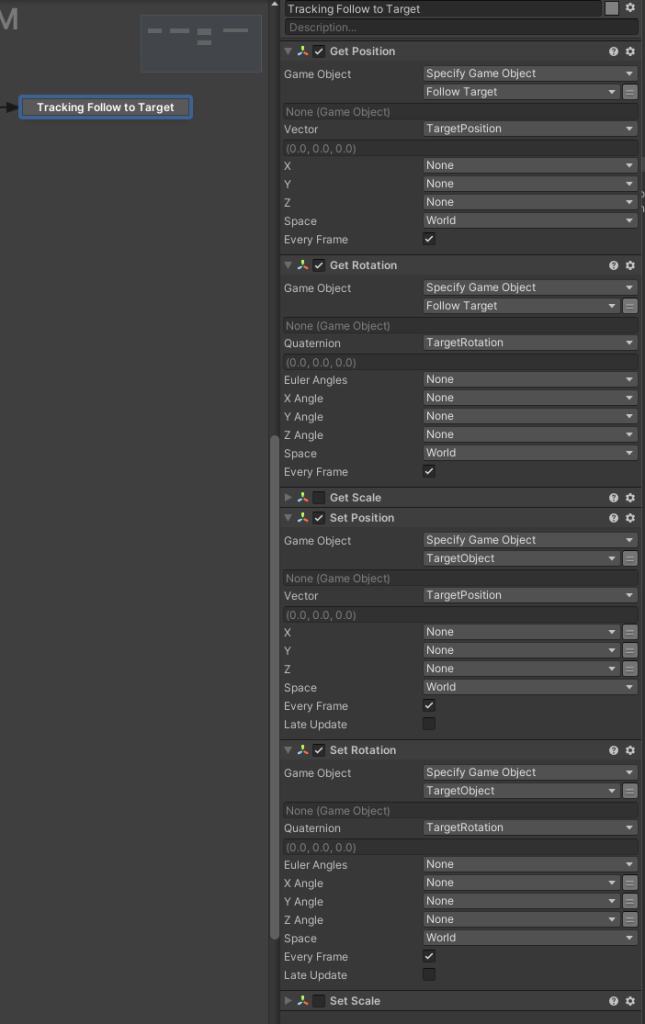
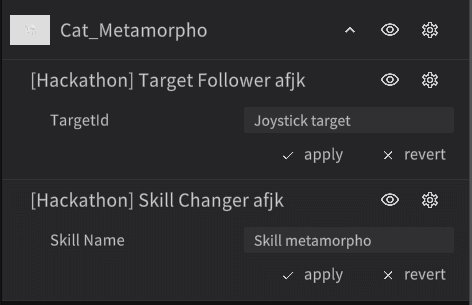
Target Follower Implementation
Specify the Target ID to follow any Target.
First, the Find process is performed using the Target ID.
Next, perform follow-up processing on any target that has been found.
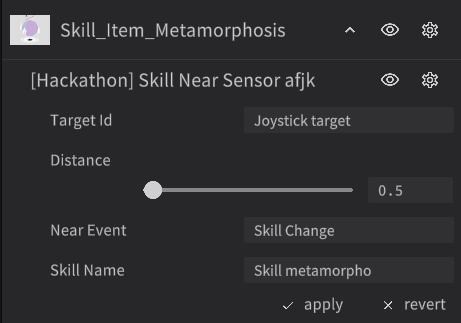
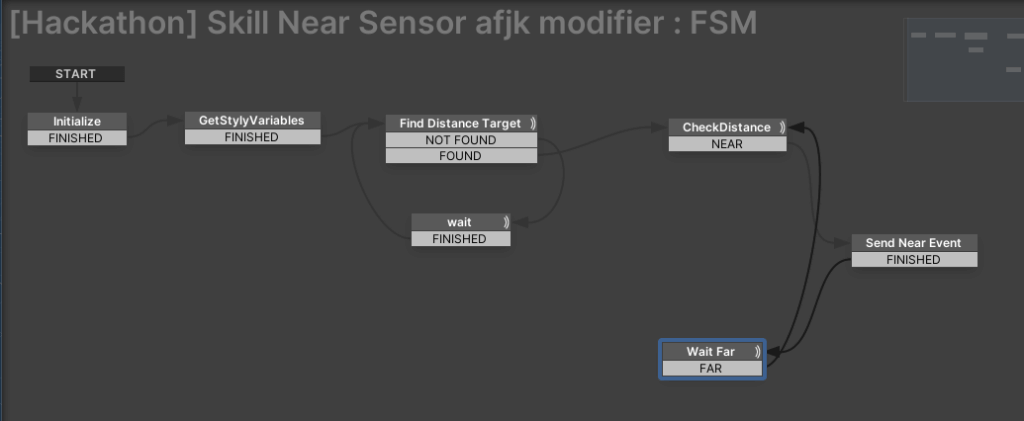
Implementation of Skill Near Sensor Modifier
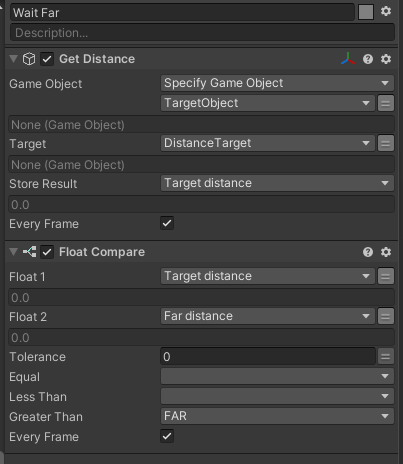
Constantly monitor the distance to the Game Object of the Target ID and the specified event when the distance becomes less than the specified distance.
This is the actual distance in the determination process:
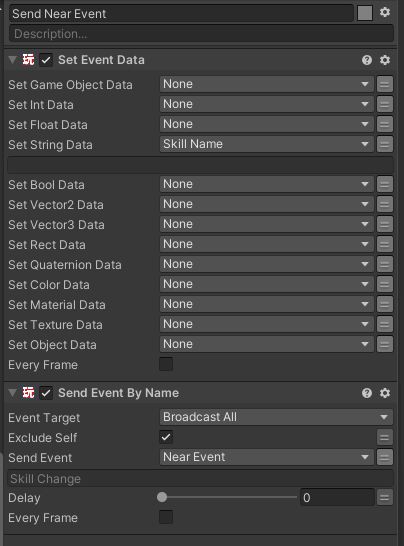
The next step is the event issuing process.
SetEventData specifies Skill Name as StringData and Send Event By Name issues the specified event (Skill Change).
Here is the detection process when moving away from a certain distance:
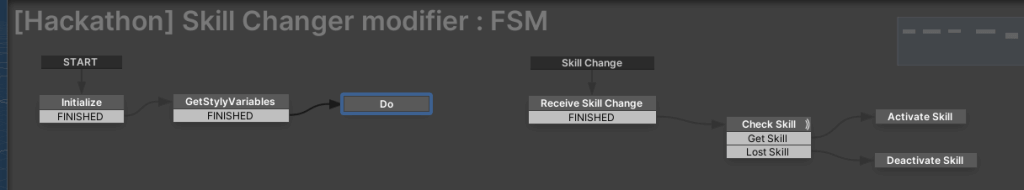
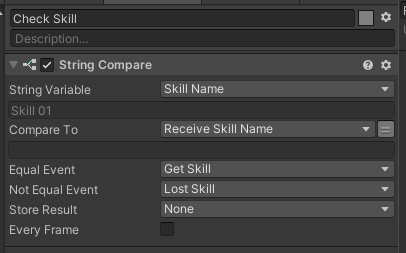
Implementation of Skill Changer Modifier
The Skill Change event is received and, if the Skill Name matches, it is displayed; if not, it is hidden. This will cause the cat to acquire the skill (change its appearance) for this task.
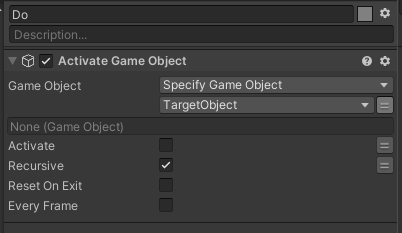
The target is shown/hidden by the Activate value of the Activate Game Object action. 
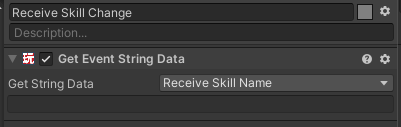
Skill Name acquisition processing is performed when the Skill Change event is received.
Next, the obtained Skill Name is matched.
We have combined the modifiers introduced so far to build a system of Skill Hunters in STYLY Studio.
Reflections
As you have probably figured out by now, the implementation of Modifier is very complicated; however, once implemented, “creating variations by inputting parameters” can be accomplished in STYLY Studio.
For example, consider the Joystick Modifier:
Not only “can an object combine a cat and a Roomba,” as in this case, but also various objects can be controlled with a Joystick in STYLY Studio. In fact, we initially created the cat as an asset that could be controlled directly with the Joystick; however, this meant that each time we added a new variation of the cat, we would have to upload the whole thing each time.
Therefore, we separated the Joystick as a modifier, so that the target asset could be changed later in STYLY Studio. By using the Joystick to control the target that the cat follows, instead of directly controlling the cat, we were able to update the Joystick without affecting the cat when we added more cat variations.
In addition, at the end of the Hackathon, we had to “change the cat assets,” which was quite easy because we only had to replace the assets and Modifier could reassemble them in STYLY Studio.
Although we created our own Modifier for the Hackathon, we have not released this functionality to the public to create their own Modifiers. However, other modifiers can be combined with PlayMaker to achieve the same efficiency.
The following comments were received from the members of Team A “Monolith,” who completed the two-day Hackathon:
By dividing the development of modifiers and assets, the team was able to develop effectively.
Also, since we could build the system in [STYLY] Studio, it was very easy to make adjustments later on.
On reflection, the implementation of the Joystick took longer than expected, and we were only able to start working on the modifier on the second day.
I wanted to have other members create various variations using the modifier, but we were not able to do so.
Once we decided on the concept of expressing what Modifier is in terms of content, development proceeded smoothly.
This was my first Hackathon and as a non-engineer, I didn’t know what I was doing, and now I feel that I could have done more.
I regret that we were not able to do much to create buzz, which was the theme of this year’s event, and [thought] I could have contributed m
Cats are widely known as the king of “buzz” content, and this task uses modifiers to efficiently and successfully express the cat’s mastery of the four skills. This Hackathon was limited to two days, but it is fun to imagine the many more expressions that will be created in the future.
In the second installment about STYLY’s first Hackathon, we will introduce the work of Team B, “Tokyo♡Valentine Revengers,” as well as some tips from their production. Team B “Tokyo♡Valentine Revengers” came up with the idea of creating AR content that would allow those who did not receive chocolate to receive chocolate from anyone. This was an appropriate theme, since the Hackathon was right after Valentine’s Day and COVID-19 was making it difficult to meet people. Stay tuned!