先日、STYLYハッカソンを開催しました!
STYLYハッカソンとは、STYLYを開発するPsychic VR Labのメンバー間で、お題に沿ったコンテンツを期間内につくるというイベントです。
今回のテーマは、「バズるコンテンツ」。いかに大きな反響を呼ぶコンテンツを作るのか、5チームに分かれてそれぞれ頭を捻りながら、2日間という短い期間でアウトプットしました。
この記事では、チームB「東京♡バレンタインリベンジャーズ」の制作過程やTIPSについてまとめています。インパクト抜群で独創的、思わず人に共有したくなるような作品です。
ブレスト中の爆速イラストでアイデアが花開く
バレンタインも過ぎた2月15日。
結局気になるあの子からはチョコ、貰えなかったな。
そんなあなたのために!1.想い人の顔写真を用意します。アニメのキャラとかでもオッケー!
2.ガイドに合わせて顔をキャプチャします。3.相手がチョコをくれます。
4.想い人からチョコを貰えたという束の間の幻想を味わいます。
チームB「東京バレンタインリベンジャーズ」のテーマは、ハッカソン当日が2/15だったということもあり、「バレンタイン直後でコロナ禍で人に会えない状況が続いてるので、チョコもらえなかった人が誰からでもチョコをもらえるARコンテンツを作ろう」というもの。チームの中でも「顔ハメネタをやってみたかった」という意見があり、すんなり決まりました。
チーム構成はXRエンジニア2名、プロデューサー、デザイナー、セールスの5名。デザイナーがブレスト最中に爆速でイラスト化してくれたおかげで、アイデアが広がり、実際に作っていく中でも非常にスムーズになったのが印象的でした。
遂に完成!! #STYLYハッカソン pic.twitter.com/LPbwkgbwju
— hacha (@hacha) February 16, 2022
実装について
シーンは次のような仕組みになっています。
- 顔画像の取得処理
(詳細は後述します) - 体とチョコとセリフのランダム抽選
(それぞれ下記のパターン数があり、そこからランダムで選んでいます)
体:5パターン
チョコ:5パターン
セリフ:9パターン
顔画像の取得方法
顔画像の取得にはSTYLY Plugin for Unityに組み込まれているPkayMakerのカスタムアクションGetARCameraImageを使っています。
ただし、このカスタムアクションには下記の難点があります(なぜこうなっているのかについては、話が難しくなってしまうので割愛します)。
- 取得したイメージは横向きになる
- GetScreenWidth/Heightで、画面サイズと同じアスペクト比にスケールしたQuadに貼り付けても正しく見えない
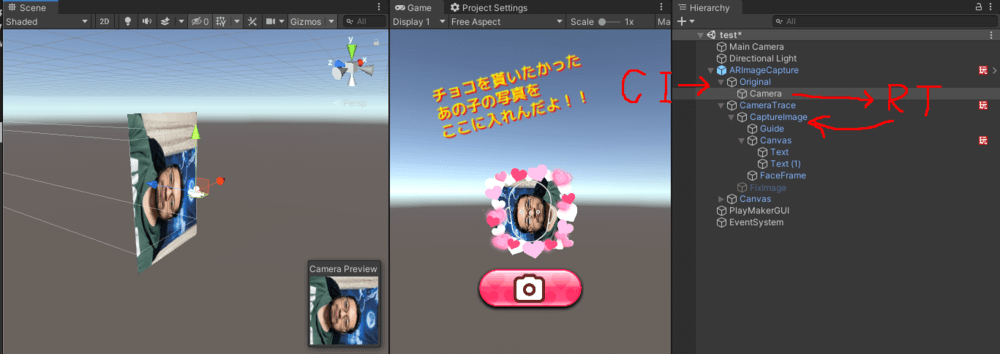
上記の問題を強引に解決するため、目で見て大体合うようにQuadをスケール調整し、それを90度傾けた別カメラでRenderTextureに描き直すことで対処しました。
これは強引な方法なので、あまりお手本にすべきやり方ではありません。
また、今回のハッカソンでは、スマートフォンを縦持ちで見る前提のコンテンツにしたので、横持ちにすると顔の向きが90度回転してしまっている問題については、対応を割愛しています。
上記のスクリーンショットで「CI」と書いている部分は、GetARCameraImageで取得したTextureをQuadに貼り付けています。
それをカメラがRT(RenderTexture)に書き込んで、最終的に画面表示するQuadはそのRenderTextureを参照するようになっています。
最終的には、こんな感じのマスク用の画像で切り抜いています。
カメラ画像取得周りは現状あまり使い勝手がよくないので、近い将来何らかの形で扱いやすいものを提供したいと考えています。
効率的なFSMの組み方のコツ
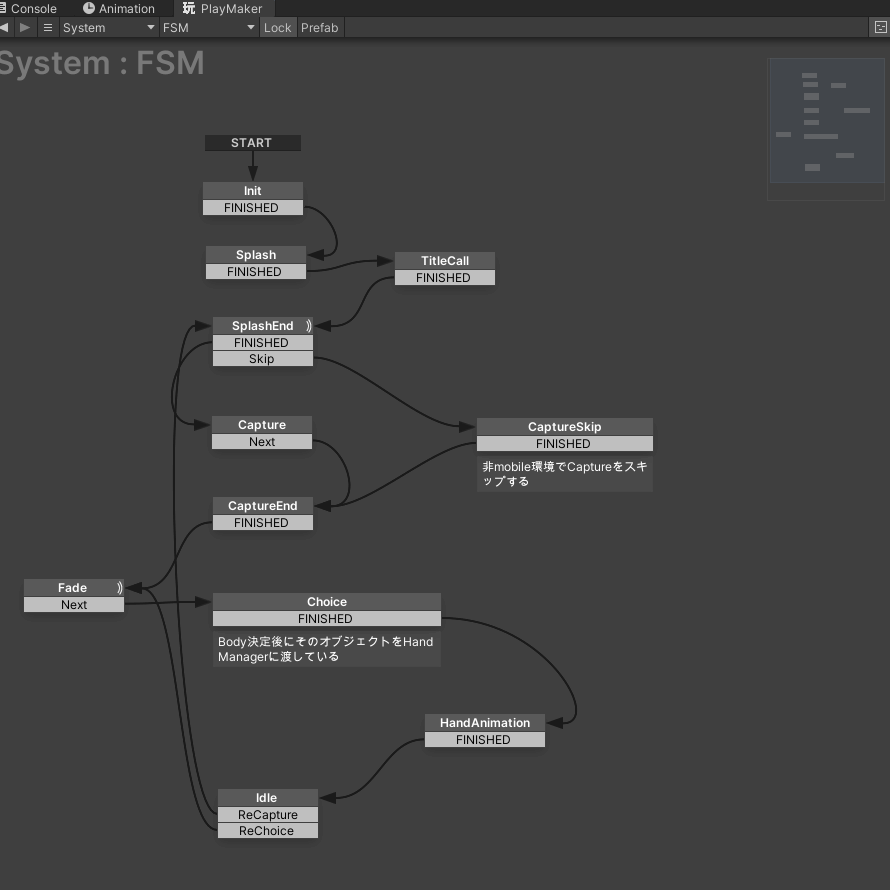
これが今回のメインシステムのFSMです。
メインのFSMではコンテンツ全体のシーケンス制御だけを行うようにしていて、各Stateでは直接処理を書かないようにしています。
小分けにした別の処理FSMに対するSendEvnetだけを記述することで、シーケンス制御と詳細な処理を分離するようにしています。
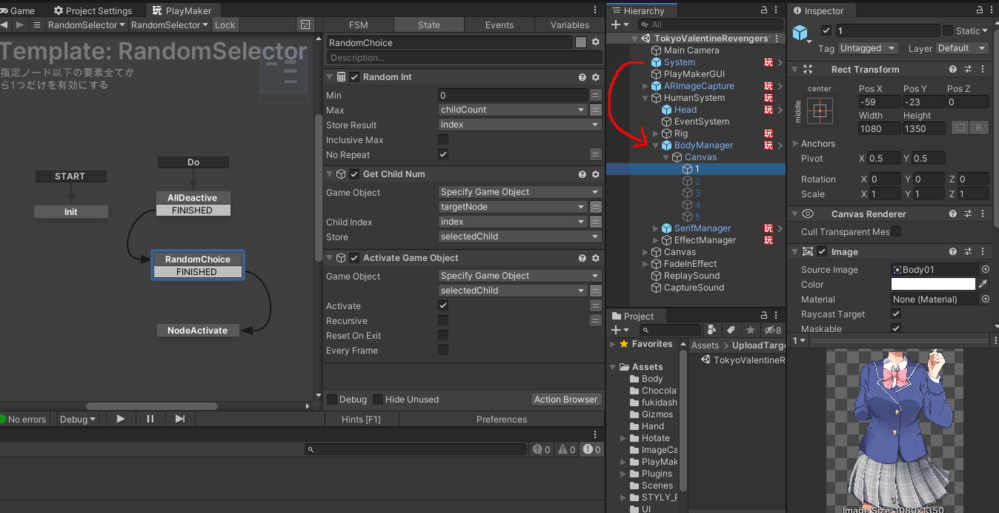
これは体部分をランダムに抽選している処理です。
前述のシステムからSendEventを受けて、BodyManagerはCanvasの子要素のうち1つだけをアクティブにする処理を行います。
また、複数から1つだけを選ぶ処理自体は体でもチョコでもセリフでも同じなので、FSM template化して同じ処理を使い回せるようにしています。
このように処理をなるべく小分けにすることで複数人での同時開発をやりやすくしたり、同じ処理の使いまわしによって作業効率を上げたりしています。
ハッカソンは常に時間との戦いでもあるので、ミスなくスピーディに処理系を作るにはどうすればいいのかを工夫するのは非常に大事です。
今回はそこまで複雑な処理がなかったこともあり、変な実装ミスやバグなく最後まで作りこむことができました。
以前STYLYアドカレでも開発tipsを書いたので、良ければ参考にしてみてください。
https://qiita.com/hacha_/items/38e2895990d75d4e5a8c
振り返ってみて
限られた時間のなかで、どうすればミスなくスピーディに作品を作るのかを追求し、見たものに大きなインパクトを残す怪作を生み出したチームB「東京♡バレンタインリベンジャーズ」。メンバーからは、次のような感想が聞かれました。
2日の限られた時間で、できるだけ全体のクオリティをあげられるように画像を用意しました。
キャラクターやチョコレートはいい感じのフリー素材(商用利用・加工OKのもの
)を探して、ブラックサンダーは自宅にあったものを撮影しました。
ロゴやボタンなど全体的にいい感じのダサさを意識しています。
ひとつのコンテンツとしてまとまったパッケージに仕上げられたと思います。
欲を言えばまだ入れたい画像あったんですが、期限厳しかった……!
ボイスとも相まって良い世界観にまとまったと思います(笑)。
超どうでもいいこだわりポイントとして、音素材は全部流用なしで作ってます。
セリフも一発録りで録音して、タイトルジングルとかSEとかも全部自前で作ってます。
「だから何?」って言われればそれまでなんですが、せっかくだしそういう細かいとこに遊びを入れたいんですよね。
2日間という限られた時間のなか、音素材まで自分たちで作ってしまうーーそれぞれの工程を効率化したからこそ、このような遊び心を発揮できたということなのかもしれません。シーンそのもののインパクトに目がとらわれがちですが、その裏にあるさまざまな工夫が光ります。
第3回は、STYLY史上はじめてTwitter連携を実装したチームC「うたっこクラブ」の作品および制作におけるTIPSをご紹介いたします。こちらもお楽しみに!