We recently held a STYLY Hackathon!
STYLY Hackathon is an event where members of Psychic VR Lab, the developer of STYLY, create content according to a theme within a certain time frame.
The theme of this year’s event was “content that generates buzz.” The members were divided into five teams. Each team had to brainstorm content that would generate a strong response and create that content within a short period of two days.
This article summarizes the production process and tips from Team B, “Tokyo♡Valentine’s Revengers.” Their work of art is so impactful and original that you will want to share it with others.
Idea explosion through brainstorming and illustrating
Valentine’s Day has passed—it is February 15.
Unfortunately, you didn’t get any chocolate from that girl you’re interested in.
For those of you who did not get chocolate, here’s what you can do:
- Prepare a picture of the person you are thinking of. You can even use a cartoon character.
- Capture their face according to the guide.
- The other person gives you chocolate.
- Enjoy the brief illusion of having received chocolate from a loved one.
The goal of team B, “Tokyo♡Valentine Revengers,” was to make AR content so that people who didn’t get chocolate could receive chocolate from anyone. We chose this because it is right after Valentine’s Day, and we can’t meet people due to the COVID-19 pandemic. We also agreed that we wanted to try a face-framing story, which was an easy decision to make.
This team consisted of two XR engineers, a producer, a designer, and a salesperson. Thanks to the designer’s illustrations during the brainstorming session, they were able to expand on their idea, and their actual creation process went very smoothly.
遂に完成!! #STYLYハッカソン pic.twitter.com/LPbwkgbwju
— hacha (@hacha) February 16, 2022
How to implement this idea
The scene works as follows:
- Facial image acquisition process
(details to follow)
2. Random drawing of body, chocolate, and lines
Each of them has the following number of patterns, from which they are chosen at random:
Body: 5 patterns
Chocolate: 5 patterns
Lines: 9 patterns
How to acquire facial images
To find facial images, we used PlayMaker’s custom action GetARCameraImage, which is built into the STYLY Plugin for Unity.
However, this custom action has the following drawbacks (we will not discuss why this is the case, as it would be difficult to explain):
- The retrieved image is in landscape orientation.
- The image does not look correct when pasted onto a Quad scaled to the same aspect ratio as the screen size using GetScreenWidth/Height.
To solve the above problem, we adjusted the scale of the Quad so that it roughly fits by eye, and then redrew it in RenderTexture with a different camera tilted 90 degrees.
This is a very aggressive method and should not be used as a model.
Also, since the content for this hackathon was designed to be viewed on a smartphone held vertically, we did not address the issue of the 90-degree rotation of the face when the phone is held horizontally.

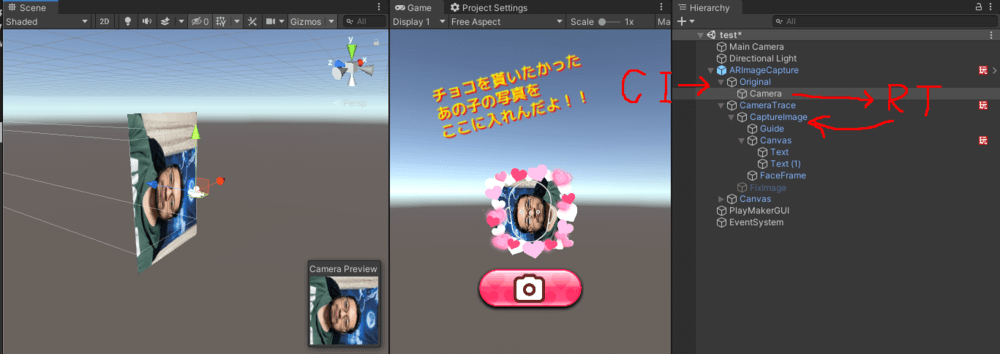
The screenshot shows the image in landscape orientation, but we are trying to make this work on the actual device
The part of the screenshot above that says “CI” is the Texture obtained with GetARCameraImage and pasted into the Quad.
The camera writes it to RenderTexture (RT), and the Quad that is finally displayed on the screen references that RT.
The final image is cut out and has an image for a mask that looks like this.
The camera image acquisition area is currently not very user-friendly, and we hope to provide a form that is easy to handle soon.
How to assemble an efficient FSM
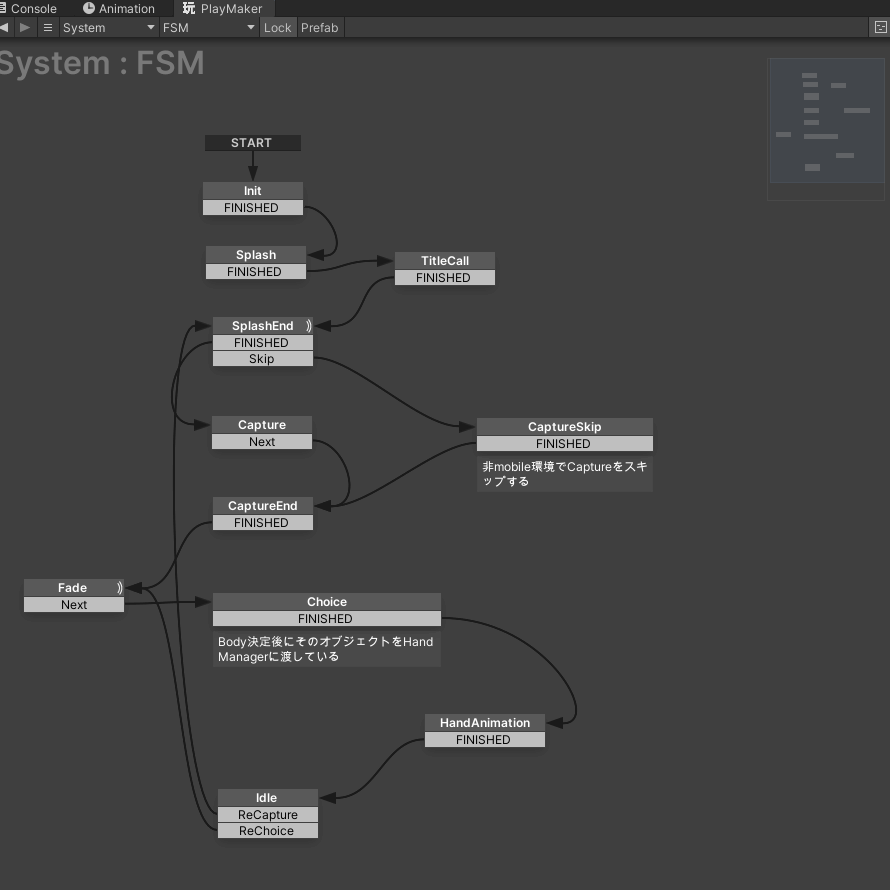
This is the FSM for this main system.
The main FSM only performs sequence control of the entire content, and we did not write processing directly in each State.
By writing only SendEvent for the separate process FSM that is divided into smaller parts, we try to separate sequence control from detailed processing.
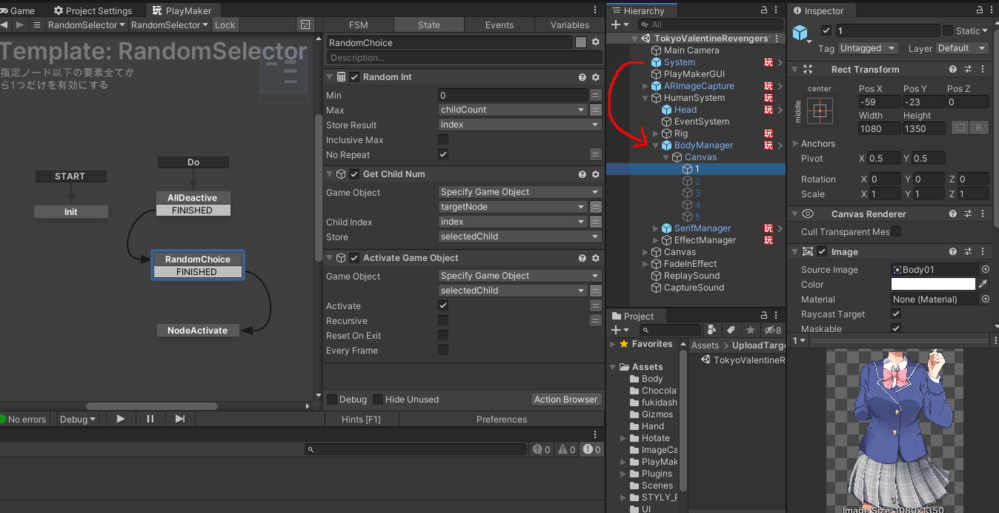
This is the process of randomly drawing body parts.
Upon receiving a SendEvent from the system, the BodyManager activates only one of the child elements of the Canvas.
Since the process of selecting only one of multiple elements is the same whether selecting a body, a chocolate, or a line, we have made an FSM template that allows the same process to be used repeatedly.
By dividing the process into smaller parts as much as possible, we make it easier for multiple people to work on the same project simultaneously, and we increase work efficiency by using the same process repeatedly.
Hackathons are always a battle against time, so it is very important to devise ways to speed up the process without making mistakes.
This time, there were no complicated processes, and we were able to make it all the way to the end without any strange implementation mistakes or bugs.
I have written development tips in the STYLY advent calendar before, so please refer to it if you like.
https://qiita.com/hacha_/items/38e2895990d75d4e5a8c
Reflections
Team B, “Tokyo♡Valentine Revengers,” strove to create work quickly and without mistakes in a limited time and produced a memorable work that made a great impact on those who saw it. The following are some of the comments from the members.
We prepared the images to make the overall quality as good as possible in the limited time of two days.
For the characters and chocolates, I looked for good-looking free materials (those that are OK for commercial use and processing), and for Black Thunder, I took pictures of what I had at home.
The logo, buttons, etc., are all designed to have a nice, tacky look.
I think I was able to create a package that was cohesive as a single piece of content.
There were more images I wanted to include, but the deadline was too tight. ……
I think it all came together to create a nice worldview with the voice.
As a trivial detail, all sound materials were created without using any other materials.
I recorded the dialogue in one shot and made all the title jingles and sound effects by myself.
If you ask me “So what?” I can’t answer anything. But I want to play with those details.
They even made the sound materials themselves in the limited time of two days. Although it is easy to get caught up in the impact of the scene itself, the various innovations behind it shine through.
In Part 3, we will introduce the work of Team C, “Utakko Club,” the first team in STYLY’s history to implement Twitter integration. We will also include some tips on the production process. Stay tuned!