この記事ではモディファイアを使って、アーティストのnyuさんが制作したシーン「Biotope」について解説します。
シーンの鑑賞ポイントから、どのようにしてモディファイアを使っているか、そしてアレンジの方法などを紹介します。
nyuについて

nyu
2000年生まれ。
Instagram: https://www.instagram.com/nyu_uyn_nyu/
「Biotope」について
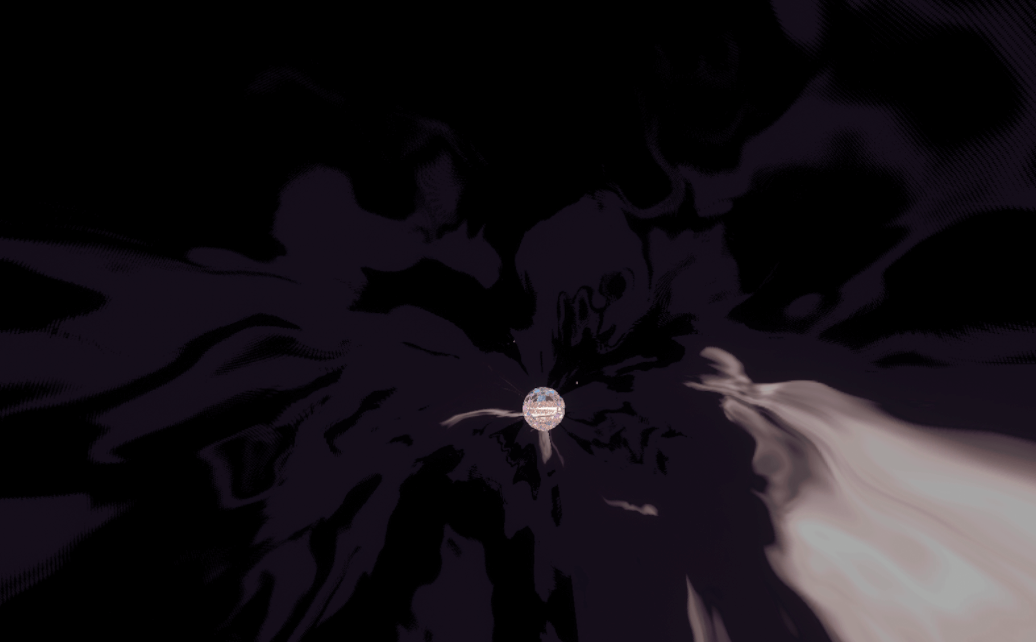
作品を立ち上げると、抽象的な模様のトンネルが目の前に広がります。

トンネル
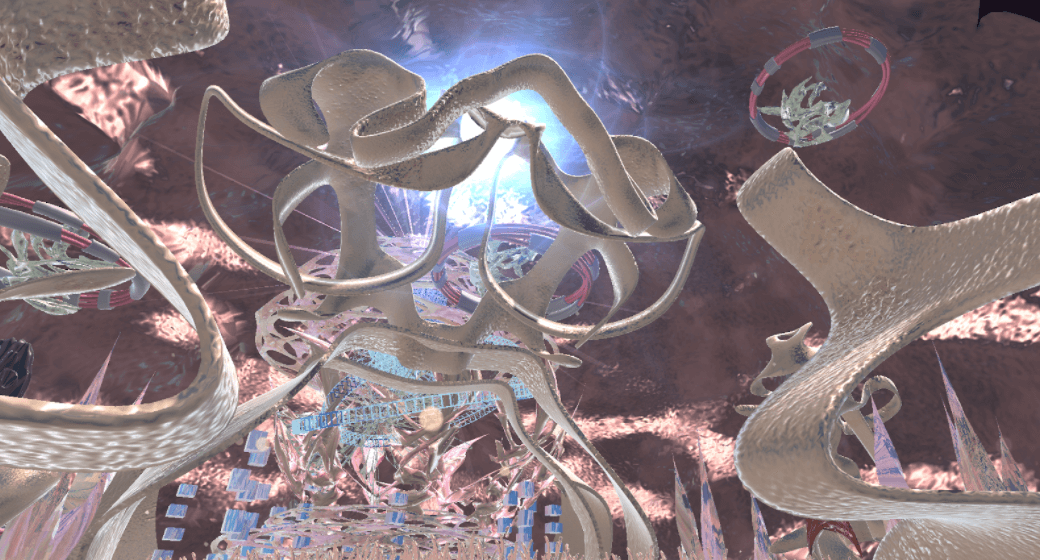
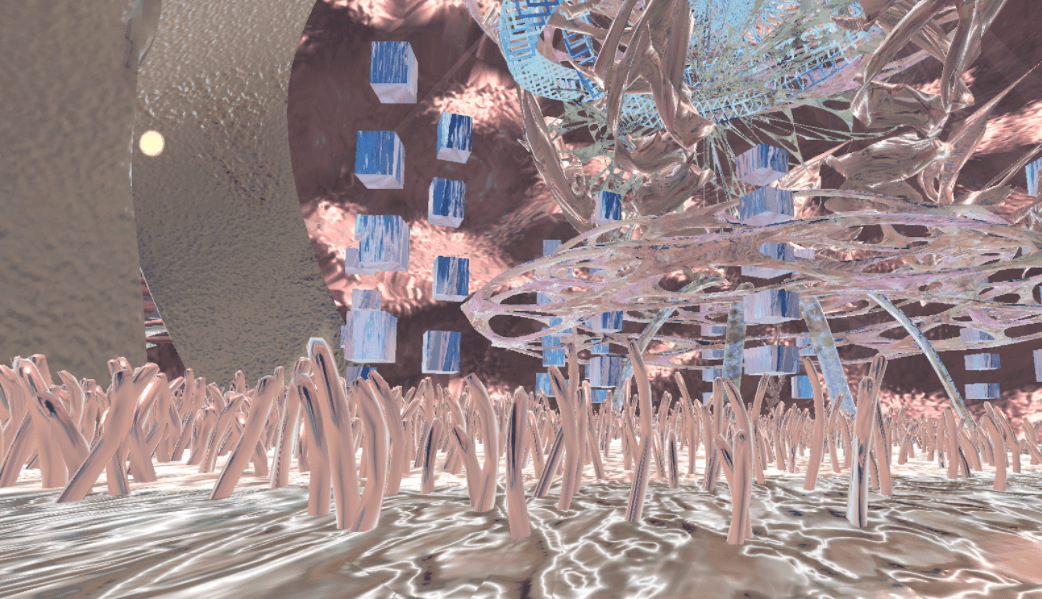
トンネルを抜けると、異質なオブジェクトによって構成された空間が広がります。

オブジェクトによって構築された異質な空間
海藻にも見えるような植物が生えてたりします。

海の中?
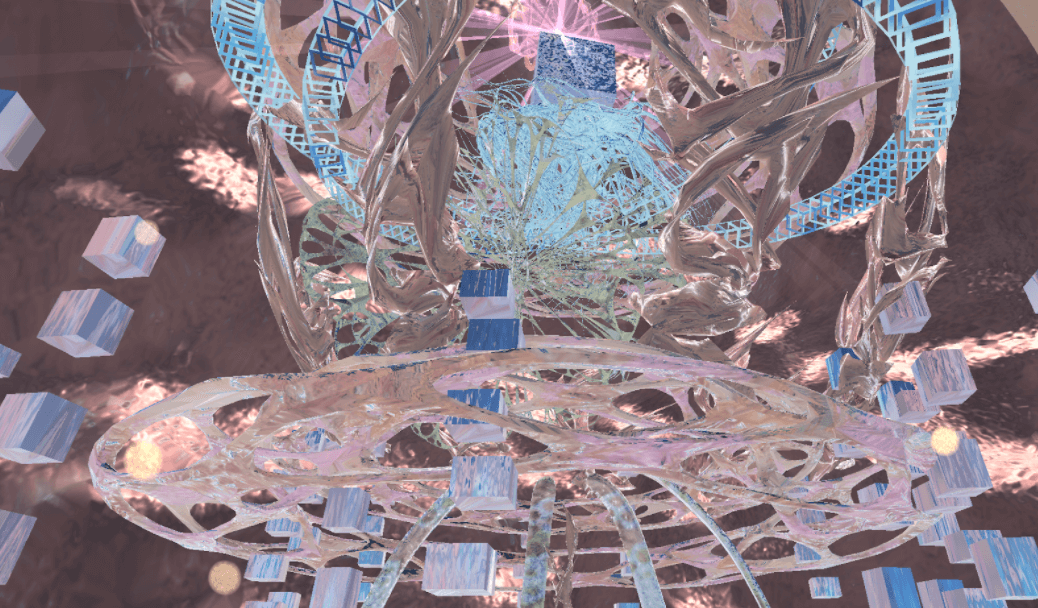
中央には複雑に入り組んだアブストラクトなオブジェクトが鎮座しています。

オブジェクト
オブジェクトが回転などの動きによって、その存在感を強く示しています。
金属のようにも、内臓のようにも見えるカラーリングが特徴的で、禍々しさを感じます。

存在感
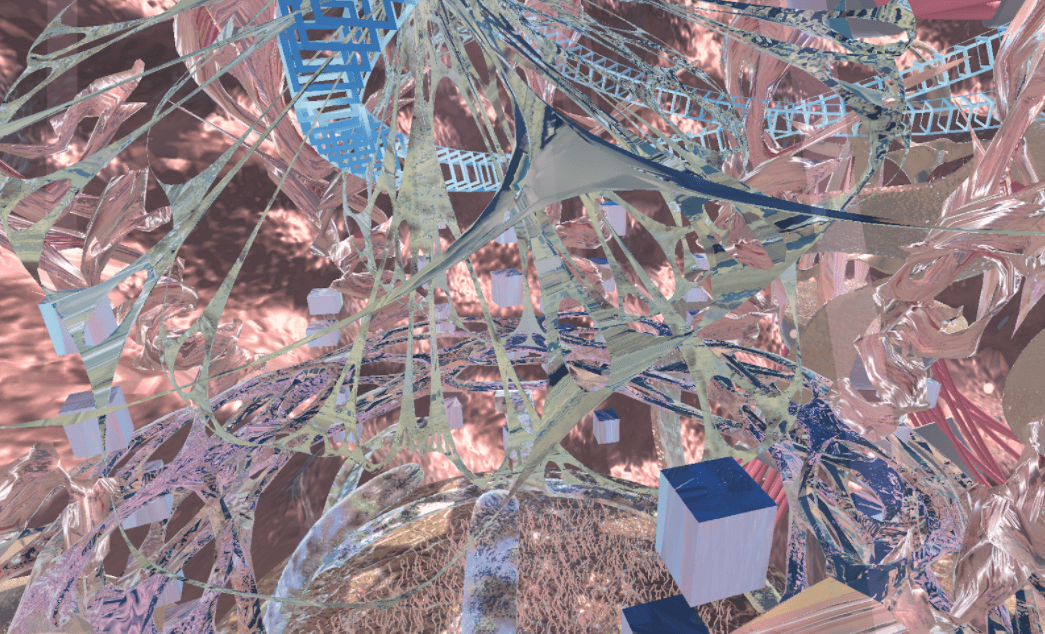
タイトルとなっている「Biotope」は「生物環境」という意味です。
粘液のように張り巡らされたオブジェクトや、複雑に入り組んだ幾何学模様のオブジェクトは仮想上の生物環境を表現していると感じます。
そこに生物はいなくとも、生物がいた痕跡をモチーフとして、空間作品を作り上げています。
モディファイアの活用ポイント
実際にご自身のSTYLY Studio上にシーンをコピーし、解説と照らし合わせてご確認いただけます。
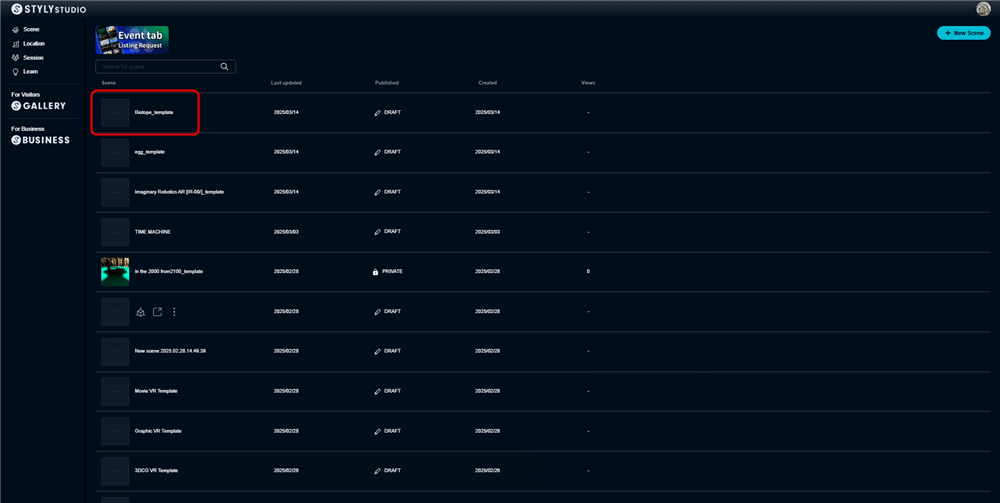
STYLY Studioにシーンをコピーする方法
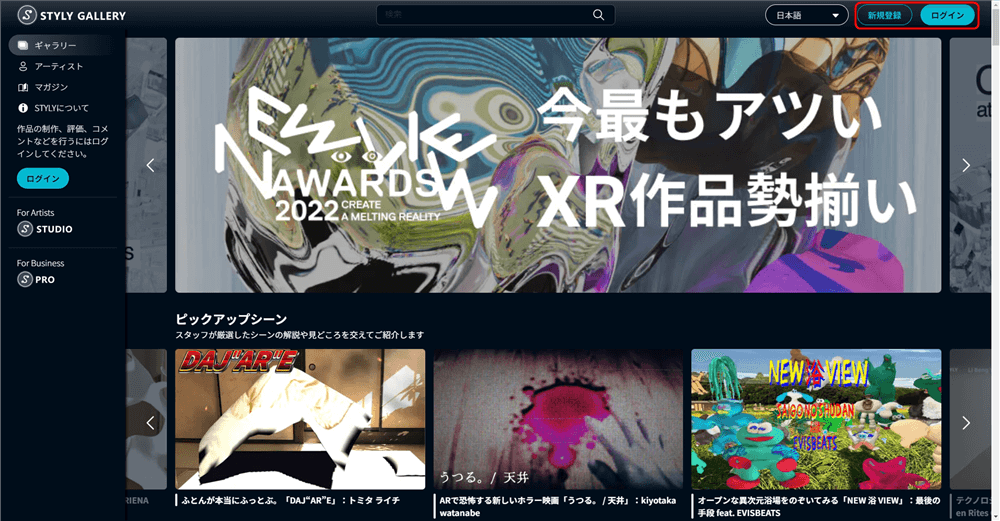
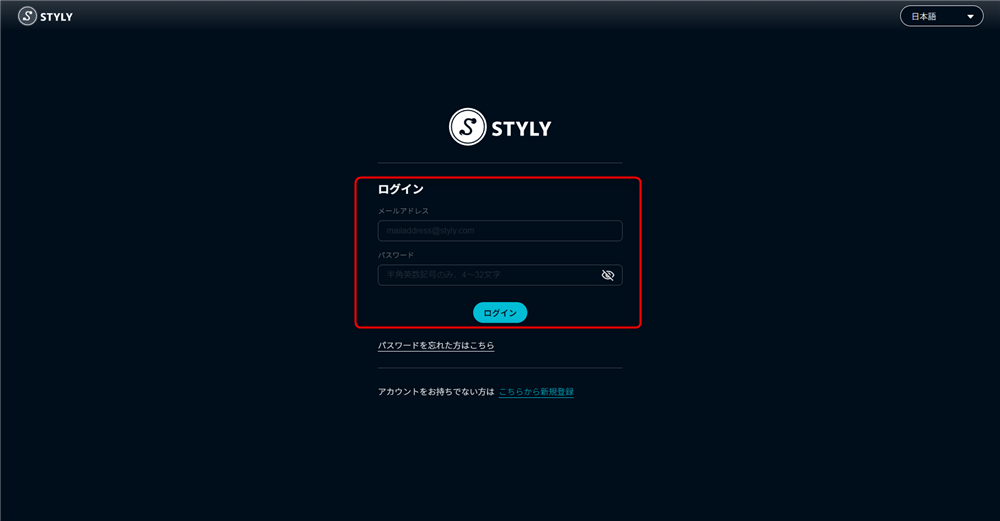
- はじめに、STYLY Gallery上でログイン状態にしてください。
- 以下のコピーボタンをクリックしてください。※ログインしていないとご自身のアカウントにコピーされません
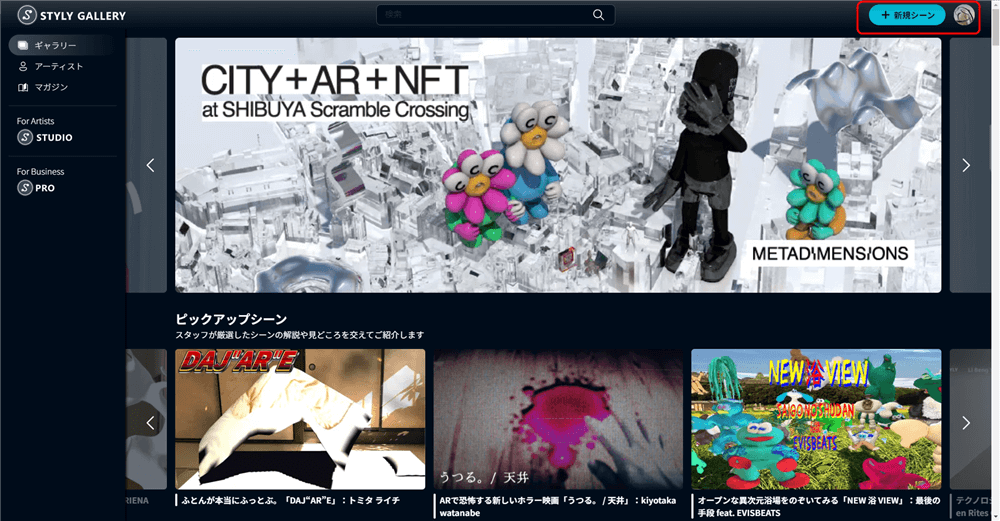
- STYLY Studio上のシーン一覧にシーンが追加されたら完了です。
解説
STYLY Studio 上でどのようなモディファイアを使っているか解説します。
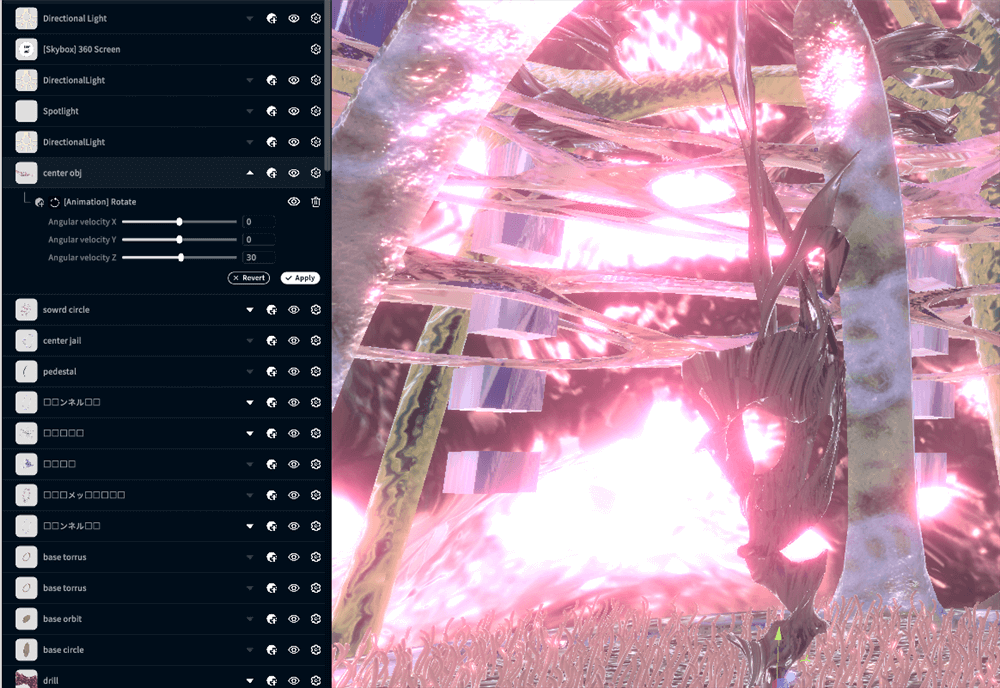
center objは、中央のステージに配置されているオブジェクトです。
モディファイアはAnimationのRotateを使っています。アブストラクトな状態をさまざまな角度から鑑賞できるようになっています。
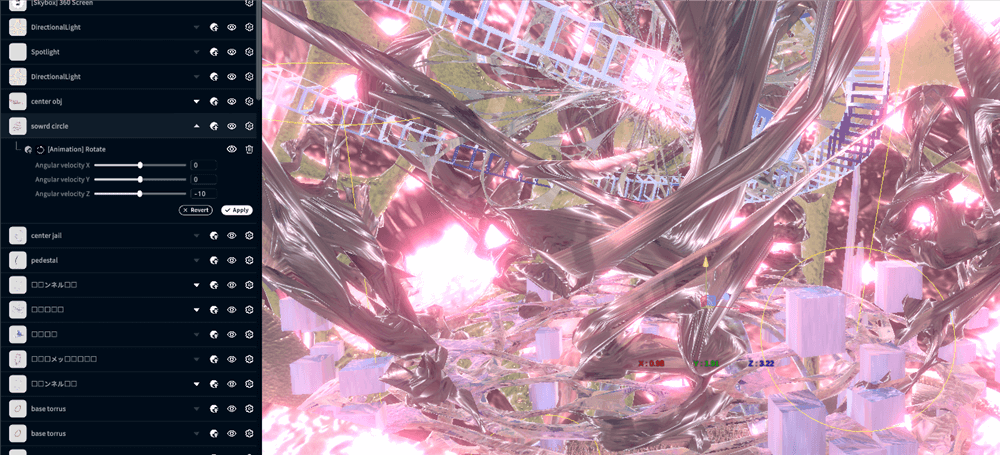
sowrd cicleにも、同じようにAnimationのRotateが使われています。
このsowrd circleはプレハブ化するときに、複数のオブジェクトが円形に組まれています。軸が中心に設定されているため、綺麗に回転するようにな
っています。
円状に複数のオブジェクトを配置する際は、軸の位置に注意しましょう。
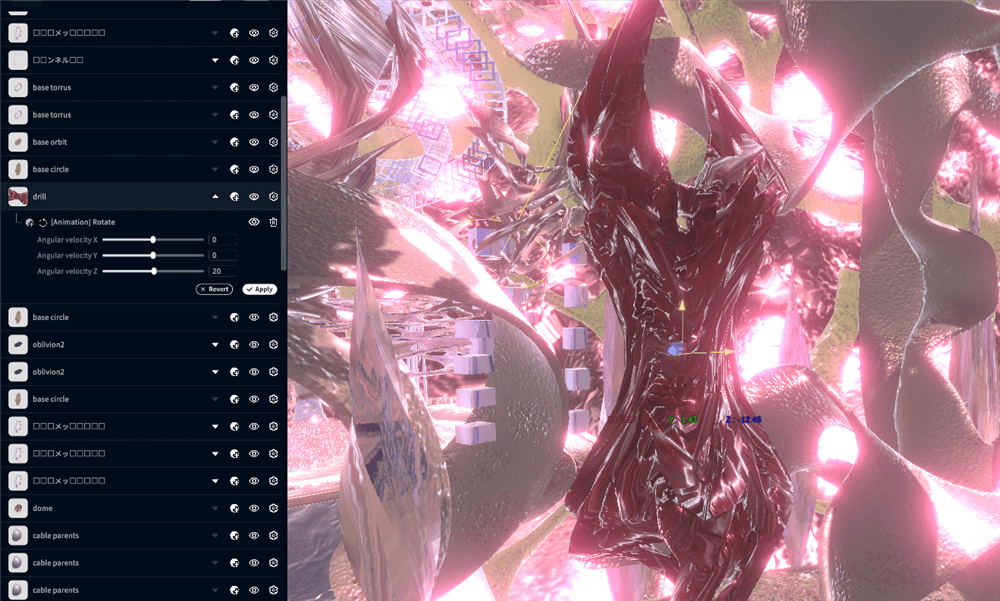
drillのオブジェクトにもAnimationのRotateが使われています。
シンプルな使い方ではありますが、Rotateはとても汎用性があります。位置を変更せず、オブジェクトに情報を与えたい時は使ってみましょう。
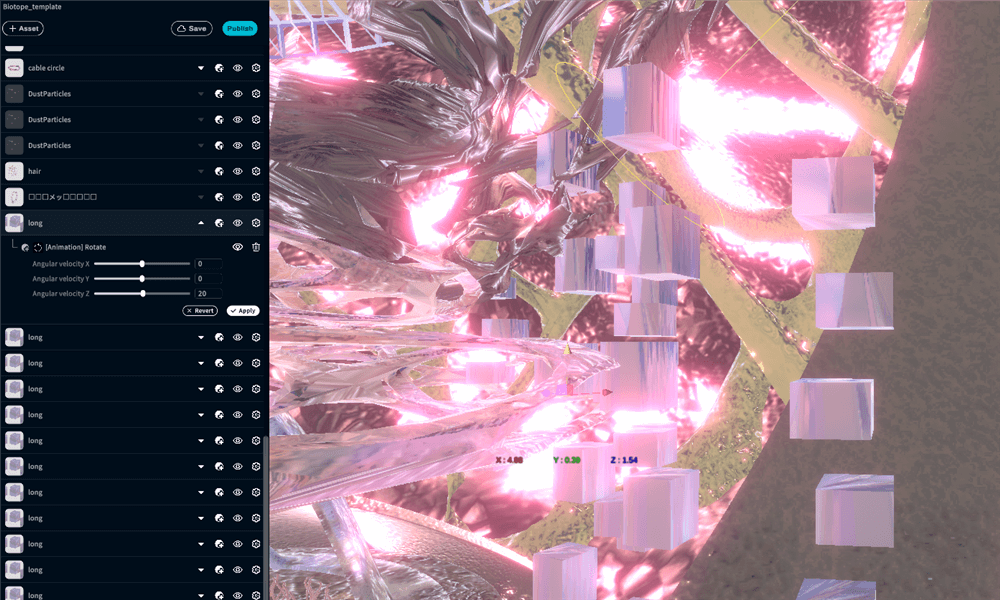
longのオブジェクトにもAnimationのRotateが使われています。これは縦に配置された四角のオブジェクトが、それぞれがバラバラの角度で配置されているため、Rotateをつかうことによって、光のグラデーションのような表現を生み出しています。
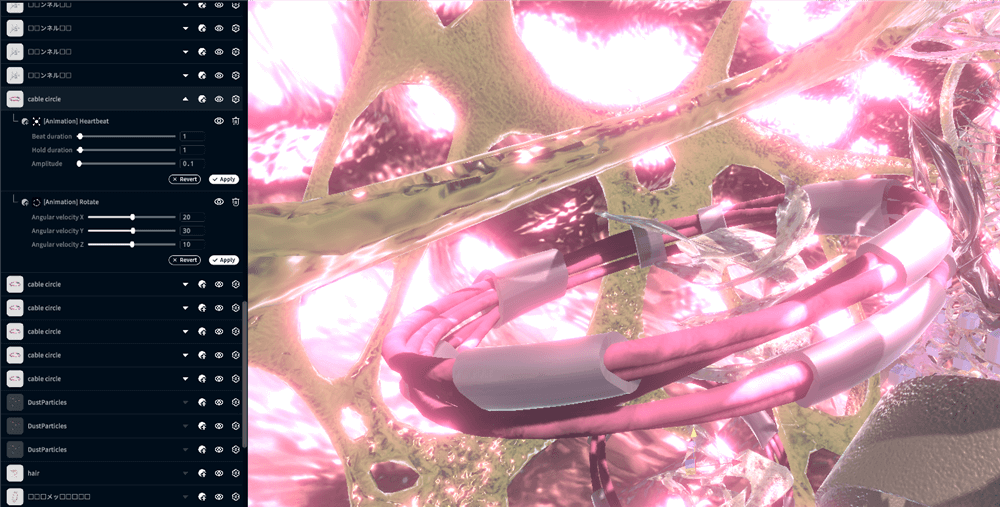
cable circleオブジェクトにはAnimationのHeartbeatが使われています。大きさが変化するアニメーションによって、あたかも生きているかのような見せ方をすることができます。
全体が入り組んだ構造の作品のため、大きな動きをさせるのではなく、位置はかわらず、大きさが変化したり、回転するアニメーションを使うことによって、全体の構造に影響を与えず、情報量の多いシーンを作っています。
Modifierを無暗に使うのではなく、有効的に活用し、シーンをリッチにしましょう。
VRシーン体験方法
スマートフォンからアクセスしてる方は、そのまま「シーンを体験する」ボタンをクリックしてください(※初めての方は以下の説明もご参照ください)。
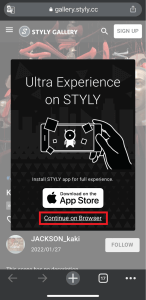
クリック後、以下の画面が表示されます。
スマートフォン版STYLYをすでにダウンロードしている場合「Continue on Browser」を選択してください。
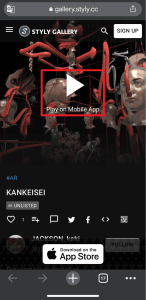
そして「Play on Mobile App」を選択するとシーンを体験できます。
HMDデバイスをお持ちの方は、PC(Webブラウザ)から「シーンを体験する」ボタンをクリック後、シーンページのVRアイコンをクリックしてください。
スマートフォン版STYLYをダウンロードする
Steam版STYLYをダウンロードする
https://store.steampowered.com/app/693990/STYLYVR_PLATFORM_FOR_ULTRA_EXPERIENCE/
Oculus Quest版STYLYをダウンロードする
https://www.oculus.com/experiences/quest/3982198145147898/
シーン体験方法の詳細を知りたい方
VRシーン体験方法については、以下の記事をご参照ください。