本記事では「STYLY-Unity-サンプルプロジェクト」の使い方を紹介します。
STYLYの記事を読んでいると、以下のようにSTYLY-Unity-サンプルプロジェクトが配布されていることがあります。
STYLY-Unity-サンプルプロジェクトでは、STYLYで使える高精度のシーンやプレハブ等をまとめてあり、それらを使うことで1から自分で作成する手間を省くことができます。
また、STYLY-Unity-サンプルプロジェクト内のものは、STYLY Magazine内に作り方の記事があります。
このSTYLY-Unity-サンプルプロジェクトはGitHub上にあります。
GitHubは簡単に言うと、世界中の人々が自分の作品(プログラムコードやファイル)を保存・公開できるWebサービスです。
個人・企業を問わず、無料で利用することができます。
STYLY-Unity-サンプルプロジェクトをダウンロードし、フォルダを確認する
STYLY-Unity-サンプルプロジェクトを用意したので、以下のリンクをクリックしてください。
https://github.com/styly-dev/STYLY-Unity-Examples
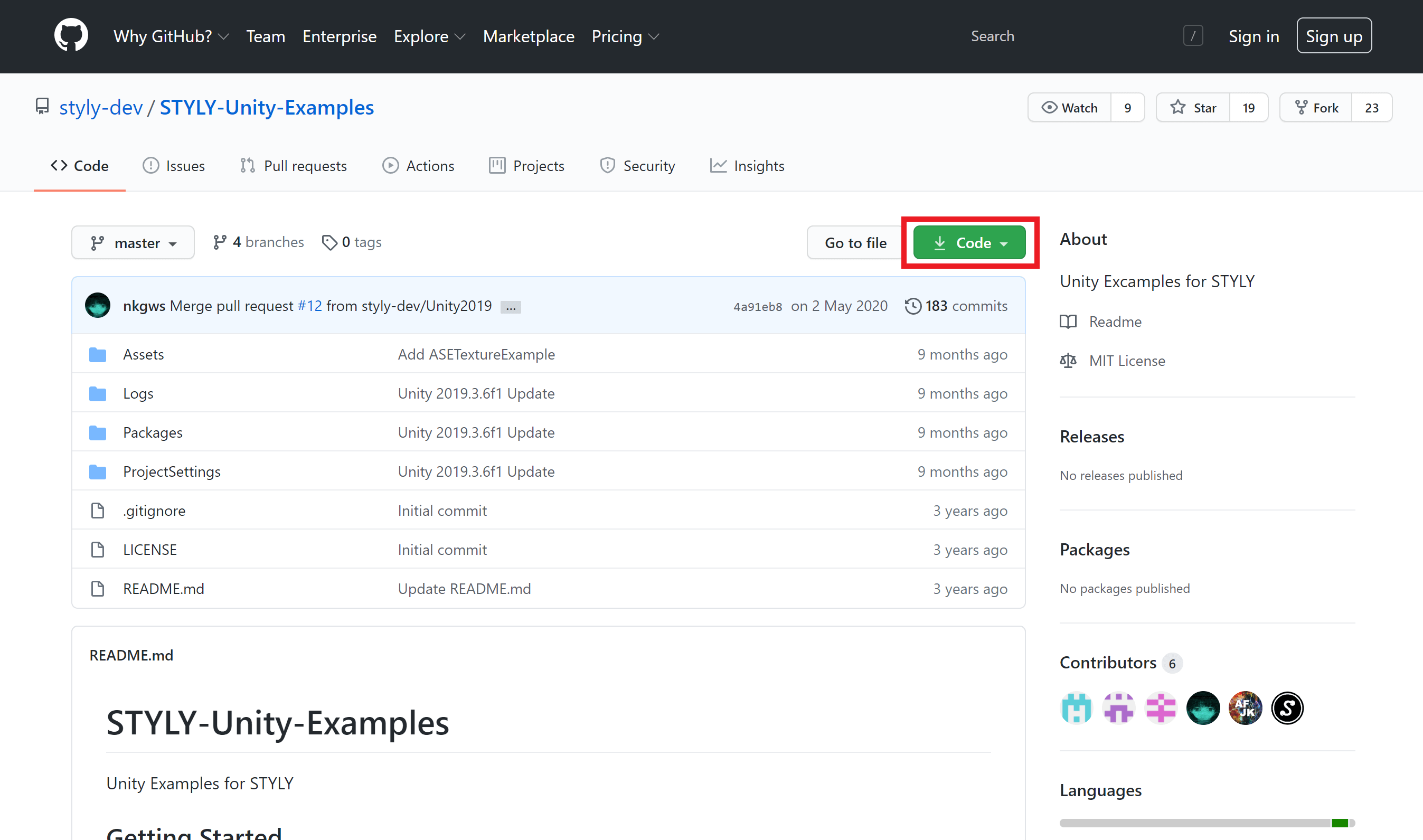
GitHubを開くと画面の右上に「Sign up」ボタンがあり、GitHubアカウントを作成することができますが、STYLY-Unity-サンプルプロジェクトをダウンロードする際にアカウントは必要ないので、アカウント作成方法は本記事では割愛します。
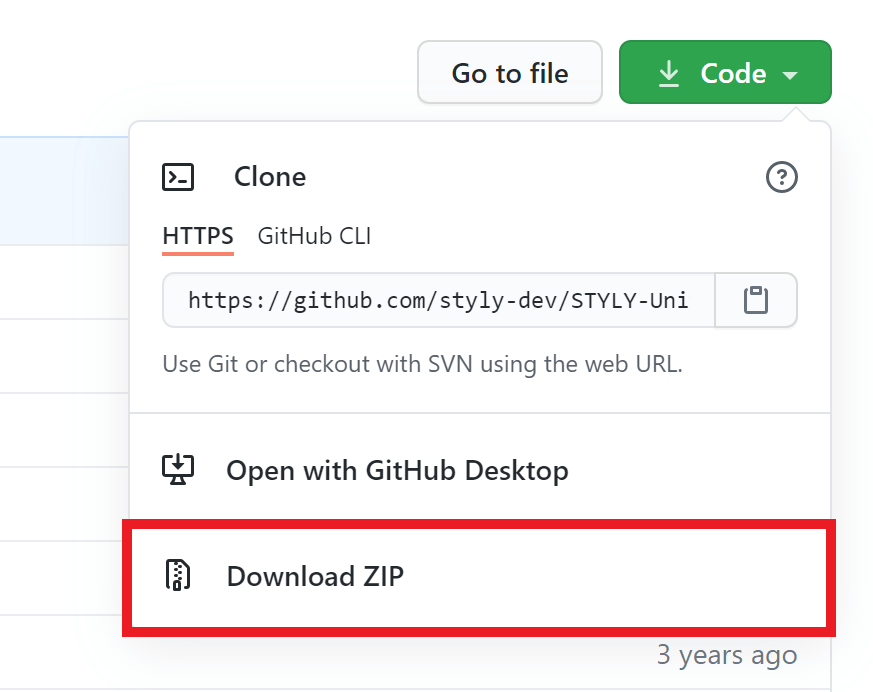
「Code」をクリックし「Download ZIP」を選択してください。
自動的にZIPファイルがダウンロードされます。
ダウンロードが完了したらZIPファイルを解凍してください。
Unityでファイルを確認
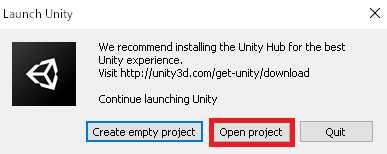
Unity Hubをインストールしていない場合は、Unityを起動し「Open project」をクリックするとファイルを選択する画面になるので、先ほど解凍した「STYLY-Unity-Examples-master」を選択すると、プロジェクトを開けます。
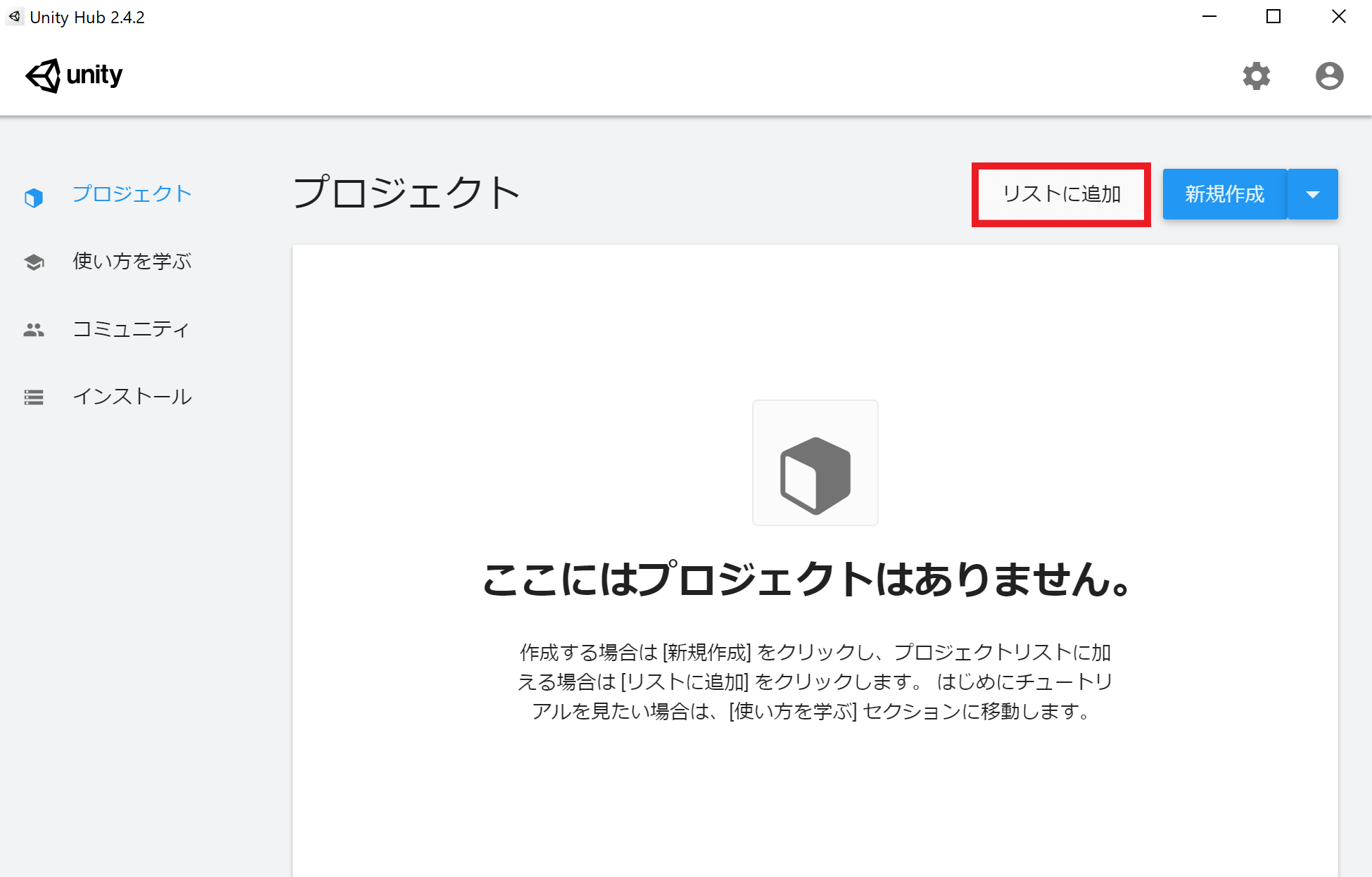
Unity Hubをインストールしている場合は、Unity Hubを起動し、左の項目のうちプロジェクトを選択して「リストに追加」をクリックしてください。
するとファイルを選択する画面になるので、先ほど解凍した「STYLY-Unity-Examples-master」を選択して追加します。
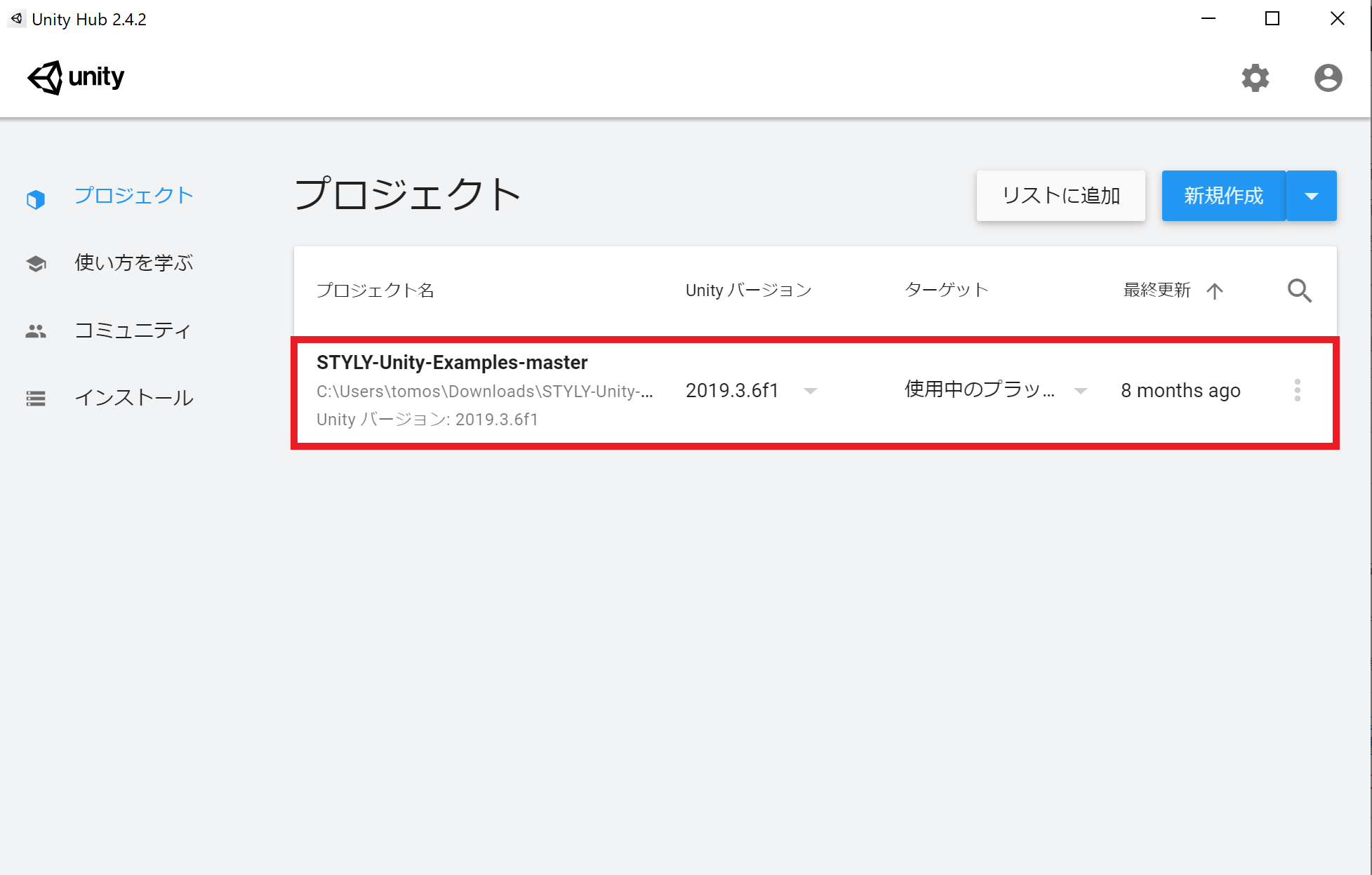
正しく選択できた場合は、画面上に「STYLY-Unity-Examples-master」が表示されます。
追加後は名前をクリックすることで、そのプロジェクトを開くことができます。
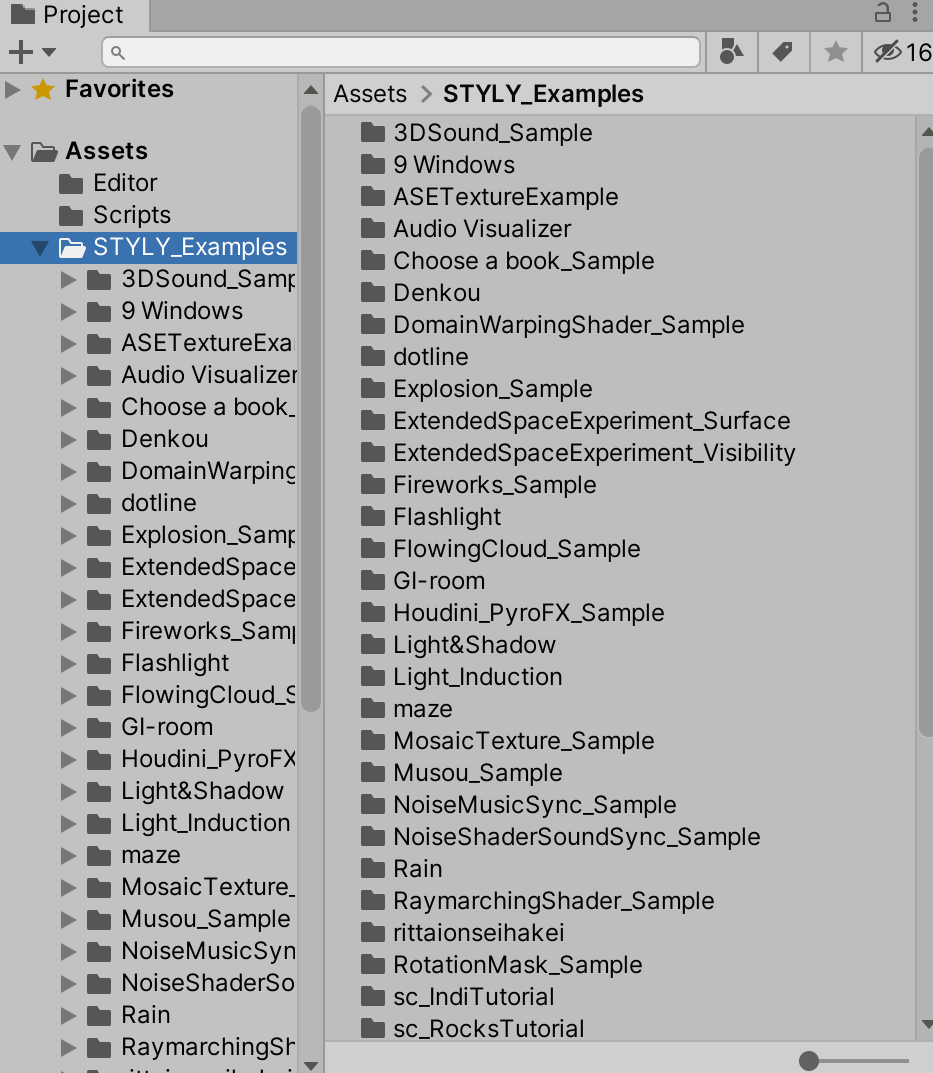
「Assets」→「STYLY_Examples」を開くと、Unityプロジェクトの一覧が表示されます。
今回は使い方の紹介なのでどれでもいいのですが、「9 Windows」を例として使い方の紹介をしていきます。
「9 Windows」は以下のギャラリーで確認できます。
「STYLY-Examples」内の「9 Windows」フォルダを開き、シーンをダブルクリックしてください。
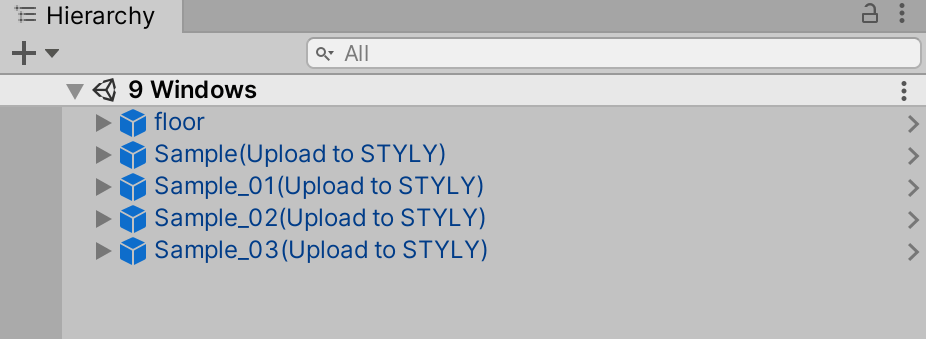
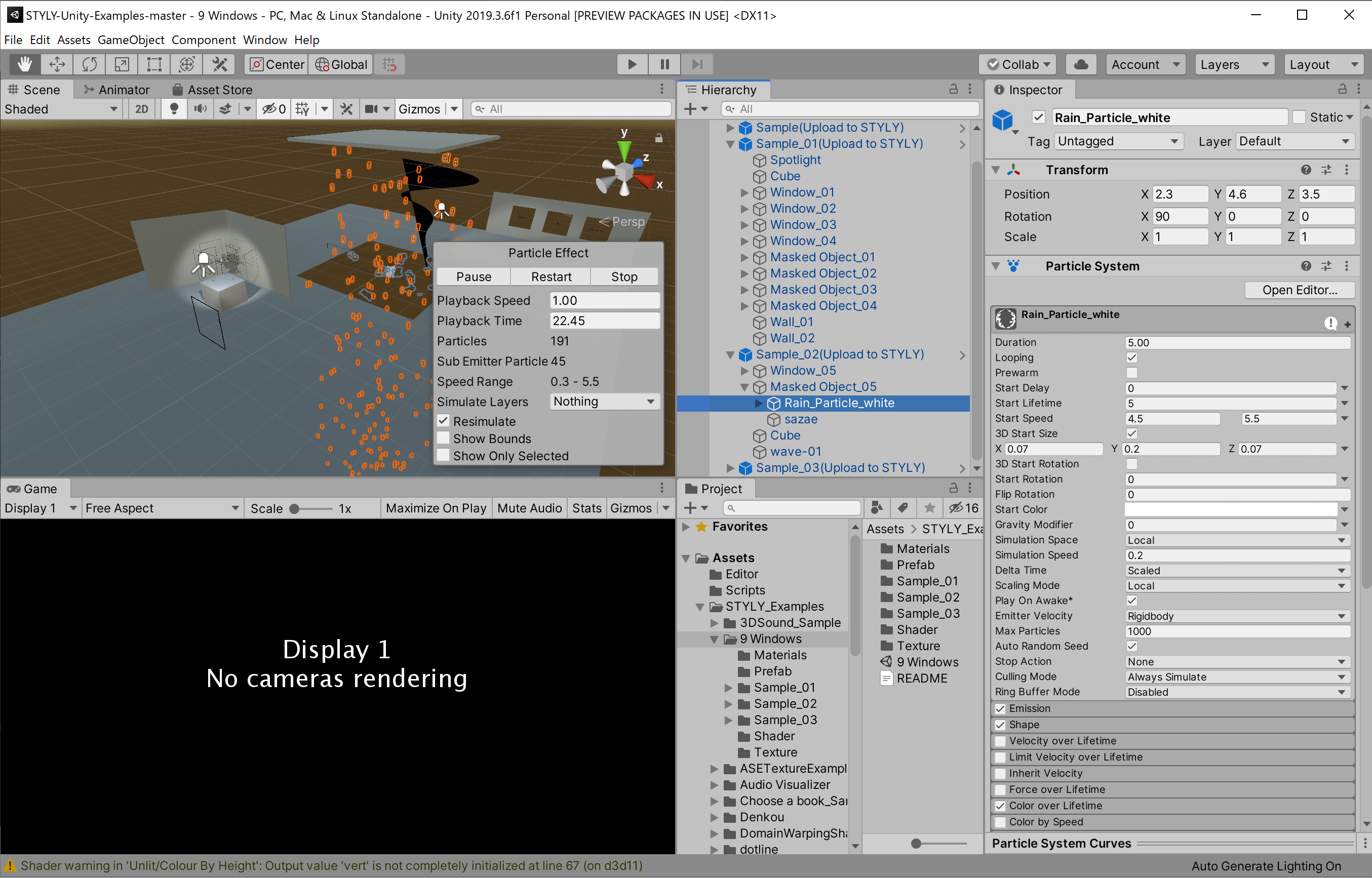
「9 Windows」のシーンを開くことができました。
Hierarchyウィンドウを見ると、シーンを構成する要素を確認することができます。
また、シーンを構成する各要素のInspectorウィンドウを見ることで、エフェクトの設定を理解することもできます。
これらをSTYLYにアップロードすることもできます。
Unityのシーンやその各要素をSTYLYにアップロードする方法はこちら
記事とギャラリーの確認
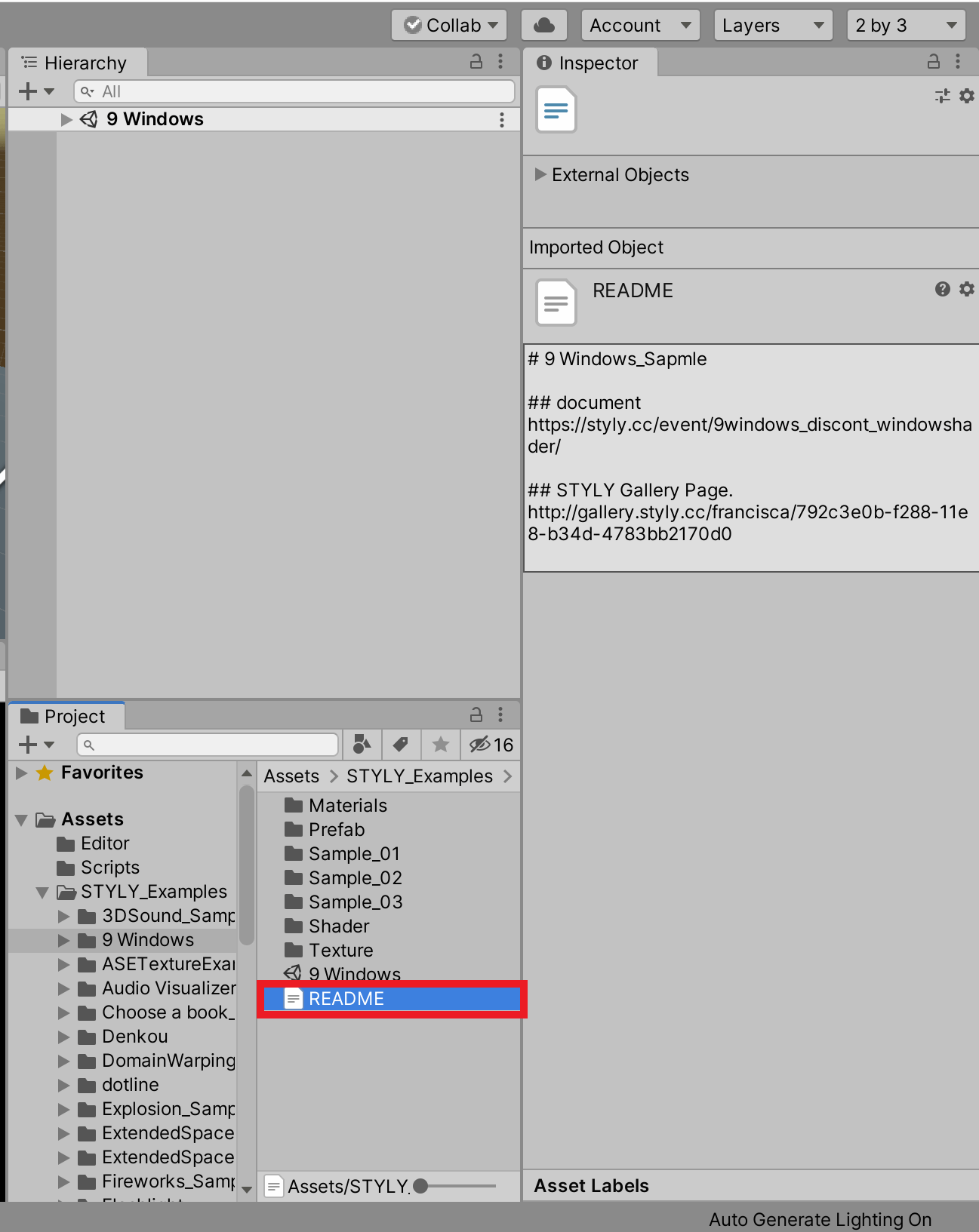
「9 Windows」フォルダ内の「README」のInspectorウィンドウを開くと、シーンに関連する記事と、STYLY GalleryのURLを確認できます。
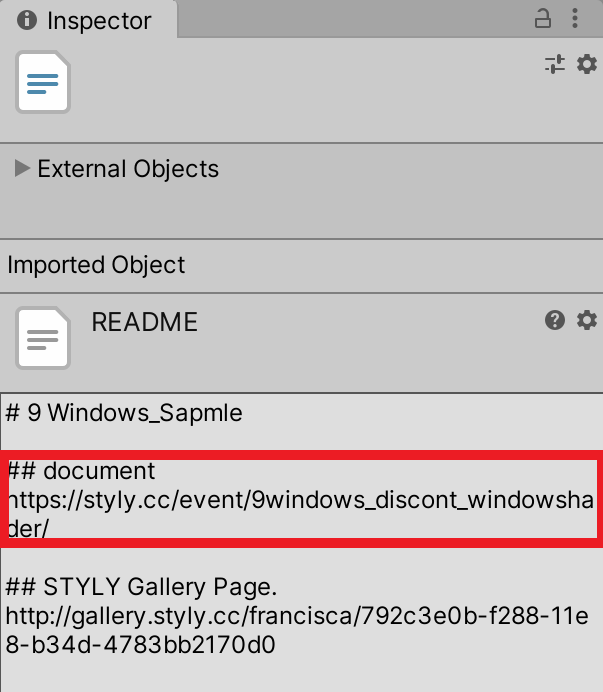
「##document」の下の行のURLは、このシーンに関連した記事のURLです。
このURLを検索すると記事を見つけることができます。※記事がない場合もあります
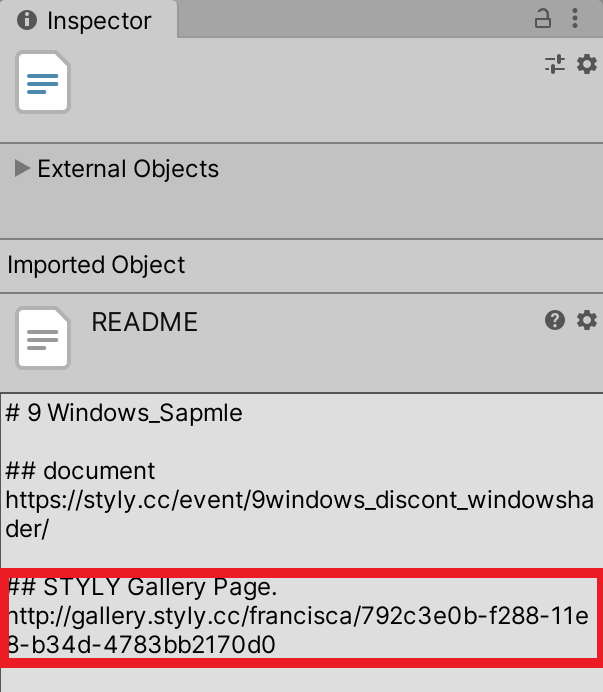
「##STYLY Gallery Page.」の下の行はSTYLY Gallery上でのシーンのURLです。
このURLを検索するとSTYLY Galleryでシーンを見ることができます。
お疲れさまでした。
以上でSTYLYで使えるSTYLY-Unity-サンプルプロジェクトの使い方の紹介は終わりです。
シーン作成にぜひ活用してみてください!