この記事ではSTYLYを使ったARシーンの作り方を解説します。
STYLY Mobileについて
STYLY Mobileとは?
STYLY Mobileは、STYLYに配信されたARシーン(VRシーンも含む)を体験するためのスマートフォン用アプリケーションです。
STYLY Mobileで「STYLYマーカー」と呼ばれるマーカーを読み込むことでARシーンを体験できます。
また、STYLYで配信されたARシーンも、STYLY Mobile上で選択することで体験できます。
AR_sample from Discont on Vimeo.
※STYLY:STYLYはアーティストに空間表現の場を提供するXRクリエイティブプラットフォームです。
STYLY Mobileアプリダウンロードリンク
iOS
https://apps.apple.com/jp/app/styly/id1477168256
Android
https://play.google.com/store/apps/details?id=com.psychicvrlab.stylymr&hl=ja
STYLY Mobileの特徴
STYLYでのARシーン制作は、VRシーンを作るのとほとんど同様の手順で行えます。
STYLY Studioで3Dオブジェクトやイラストなどの画像を配置してシーンを作成した後、パブリッシュボタンを押すとワンクリックで即座に配信できます。
また、Unityで作成したシーンとプレハブをSTYLYにアップロードして、使うこともできます。
STYLYで制作したシーンはVRでもARでも表示できるので、アーティストはVRやARといった垣根を超えたシーン制作が可能です。
STYLY Mobileで作ったサンプルシーン
以下のSTYLYマーカーを読み込むと、STYLY Mobile用に制作されたARシーンを体験できます。
(スマートフォンの場合、下記画像をカメラでかざしてタップするとシーンを体験できます)
STYLYでARシーンを制作する
①必要な素材をそろえる
STYLYではデフォルトで用意されているアセット(素材類)を使ってシーンを作ることもできますが、自分で作成した素材類(3Dモデルや画像など)を使うと、よりオリジナリティのあるシーンを作ることができます。
まずはARシーンを作るための素材類を用意しましょう。
(アップロード可能なアセットの種類については以下の記事をご参照ください)
STYLY Modifier(モディファイア)で簡単に機能を付加する
モディファイアは、STYLY Studio上でアセットに「アニメーション」や「インタラクション」のような効果を付加できる機能のことです。
詳細は以下の記事をご参照ください。
Unityで作ったシーン・プレハブをSTYLYにアップロードする方法
よりインタラクティブなARシーンを作る場合は、Unityを使います。
Unityでインラクティブなシーンまたはプレハブを作って、STYLYにアップロードしてください。
②STYLY Studioで作成/編集する
ARシーンの作成
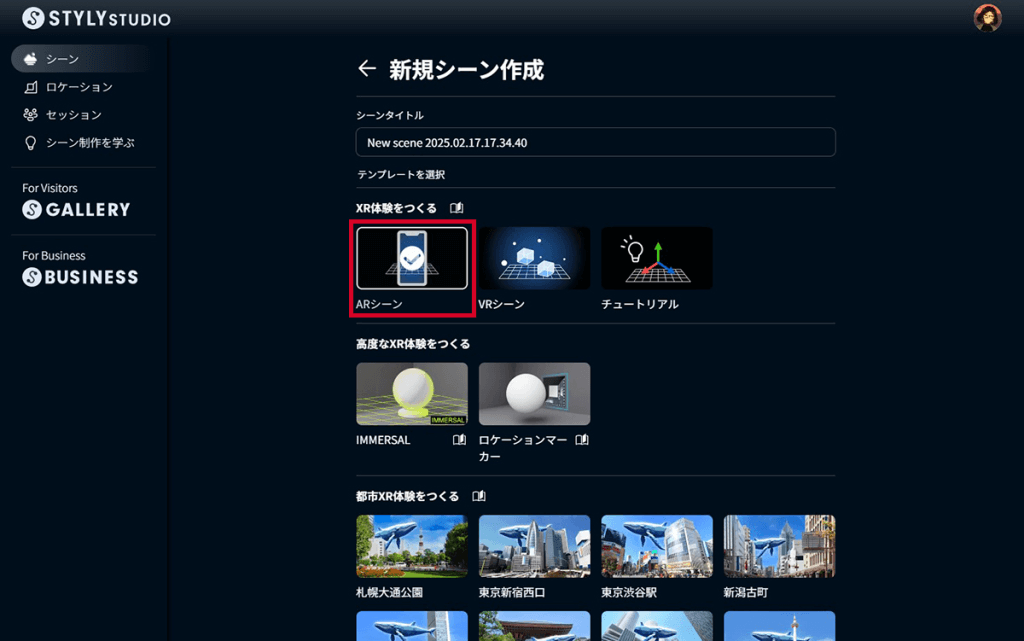
STYLY Studioにアクセス後、新しいシーンを作成します。
シーンを作成する際はテンプレート「ARシーン」を使用しましょう。
ARシーンを編集する
STYLY Studioでは3Dモデルや画像などのアセットをアップロードしたり、アセットを配置したりできます。
デフォルトで用意されているアセットや、自分でアップロードしたアセットなどを組み合わせてARシーンを作りましょう。
STYLY Studioの詳しい使い方は以下の記事をご参照ください
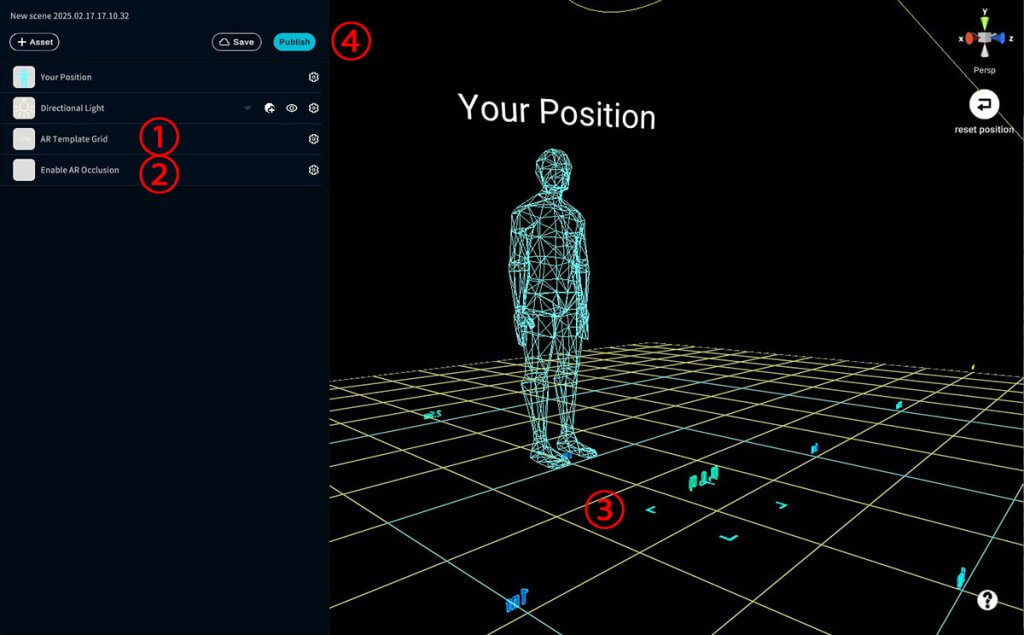
<Tips> ARシーン テンプレートの説明
①AR Template Grid:ARシーンを作りやすくするためのグリッドです。
STYLY Mobileでシーンを読み込む際、AR Template Gridは自動で非表示になります。
②Enable AR Occulusion:ARオクルージョン(※)の設定です。
③Your Positionの前にある四角形:ARシーンの配置位置を示しています。
④Publishボタン:シーンの公開設定に進みます。
※オクルージョンについては、以下の記事をご参照ください。
※Your Positionについて
ARモードの場合、Your Positionの位置は特に意味を持たずシーンに影響しません。
ARモードとは、”AR”タグのついたシーンをiOS,AndroidのSTYLYアプリで閲覧した場合になります。
なお、VR版STYLYアプリの場合は、体験時やSTYLY Gallery内の再生時では、Your Positionの位置および向きが、体験時の開始位置となります。
<Tips> ARシーンの原点
STYLY Mobileで水平面検出した際にタップした床面が、STYLY Studioでの原点(0,0,0)に一致します。
<Tips> Skyboxについて
シーンに「Skybox」を配置すると、現実の風景が見えなくなります。
ARシーンを作る場合は「Skybox」を配置しないようにしましょう。
(Unityからシーンをアップロードする場合は、Skyboxを外してアップロードしてください)
<Tips> ARシーンのグリッドについて
AR Template Gridは一度削除すると追加することができません。
ARシーンをパブリッシュする
シーンが完成したらPublishボタンを押してシーンを公開状態にします。
公開状態にするとシーンはSTYLY Galleryに表示されるようになり、誰でも体験できる状態になります。
「#AR」タグが付与されていないシーンはSTYLYマーカーの書き出しができません。
シーンをパブリッシュする際は「#AR」タグが付与されているか確認しましょう。
③STYLYマーカーを作成する
先ほど公開したSTYLYシーンをSTYLY Galleryで開きます。
(パブリッシュ時にURLが表示されるのでそれをクリックするか、STYLY Galleryのマイページから自分がパブリッシュしたシーンを探すこともできます)
「#AR」タグを付与したシーンを開き「ARで体験」クリックすると、以下の画像のようにマーカーがポップアップします。
表示されたSTYLYマーカーをSTYLY Mobileで読み込むと、ARシーンを体験できます。
(マーカーが表示されない場合は、シーンに「#AR」タグが付与されているか確認してください)
ポップアップのダウンロードボタンを押すことで、STYLYマーカーをダウンロードできます。
(※一度STYLYマーカーを作成してしまえば、STYLY Studio上でシーンの更新を行っても同じSTYLYマーカーで常に最新のシーンを読み込むことが可能です)
また、シーンページ上のシェアボタンからSTYLY Mobileを直接起動できるURLを発行できます。
④STYLY MobileでARシーンを体験する
詳細は以下の記事をご参照ください。
よくある質問
STYLY Mobileについてよくある質問を以下にまとめました。
| Questions | Answers |
| STYLY MobileはAndroidとiOSのどちらに対応していますか? | STYLY MobileはAndroidとiOSのどちらにも対応しています。 STYLYで作られたARシーンはどちらのOSでも鑑賞できます。 |
| STYLY Mobileではどのようなプログラミング言語を使用することができますか? | STYLYはセキュリティの都合上、プログラミング言語を使ってシーンを制作することはできません。 その代わりに、PlayMakerというビジュアルスクリプティングツールを使ってインタラクティブなシーンを作ることができます。 |
| STYLY Mobileでインタラクティブなシーンを作ることはできますか? | PlayMakerというビジュアルスクリプティングツールを使って、インタラクティブなシーンを作ることができます。 |
| STYLY Mobileでピープルオクルージョンやフェイストラッキングなどの機能を使うことはできますか? | 現状、ARオクルージョン機能に対応しています。 今後のアップデートでARKitやARCoreの最新の機能を使えるようになる可能性はあります。 |
| STYLY Mobileを商用利用しても大丈夫でしょうか? | 商用利用についてはこちらをご参照ください。 |
ARシーンを制作する際の注意点
◆シーンに「Skybox」を配置すると、現実の風景が見えなくなります。
ARシーンを作る場合は「Skybox」を配置しないようにしましょう。
◆STYLY Mobileでシーンを開く際、コライダーの自動生成は行われません。
コライダーが必要な場合は、Unityでコライダーを設定する必要があります。
◆Unityが用意しているVideo Playerコンポーネントを使用し、ローカルファイルシステム上の動画ファイルをインスペクター上で指定してもAndoridでは再生されません。Unityのバグなので、動画を使いたい場合は動画をどこかのサーバーにアップロードし、URLを指定してください。詳細は以下の記事をご参照ください。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions