本記事では、STYLY plugin for Unity v1.8.0で追加されたPlayMakerのカスタムアクション「GetARCameraTexture」の使用例を解説します。
本記事は具体的な使用例の解説となっていますので、GetARCameraTextureの概要については下記のマニュアルに詳しい解説が記載されています。
前提としてSTYLY plugin、PlayMakerの導入が必須となります。
GetARCameraTextureはスマートフォンのカメラの情報をリアルタイムにテクスチャに写すことができます。
サンプルシーン
https://gallery.styly.cc/scene/70b9dd33-b19c-4546-85f7-bca39cbc3241
GetARCameraTextureの使用方法
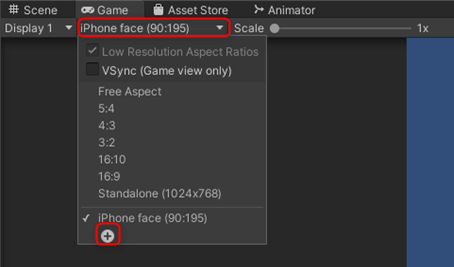
まず始めにGameウィンドウで画面の比率をスマートフォンの画面サイズの9:16に変更しておきます。
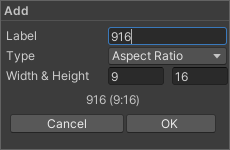
Display1の隣をクリックし、一番下の+マークから新たにDisplay Sizeを指定します。
マテリアルの作成
マテリアルの作成はGetARCameraTextureのマニュアルで解説していますので、こちらを参照してください。
メインシステムの作成
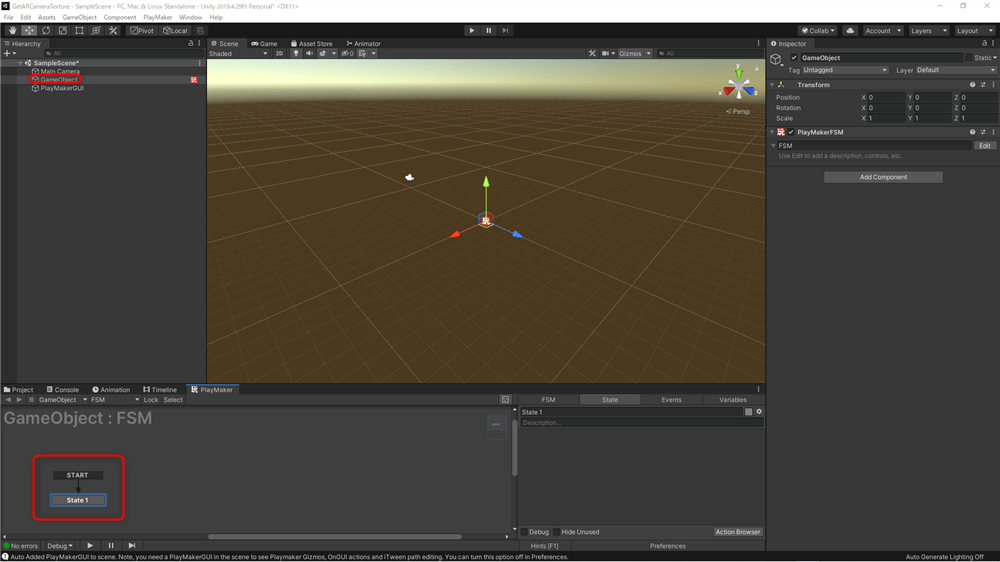
次にメインとなるFSMを作成します。ヒエラルキーで右クリックしてGameObjectを追加し、PlayMaker editorでFSMを追加します。GameObjectの名前は分かりやすいようにFSMと変更しておきます。
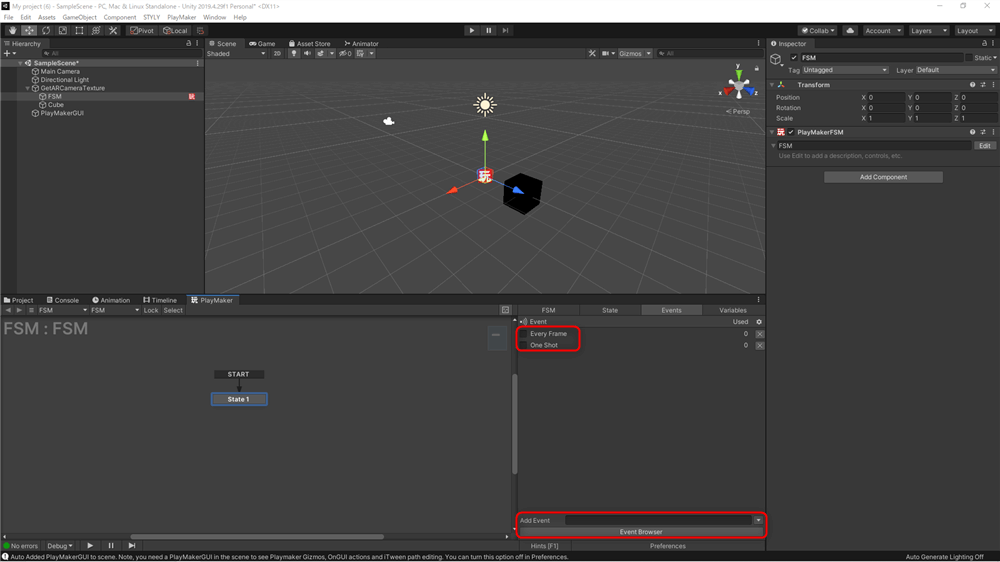
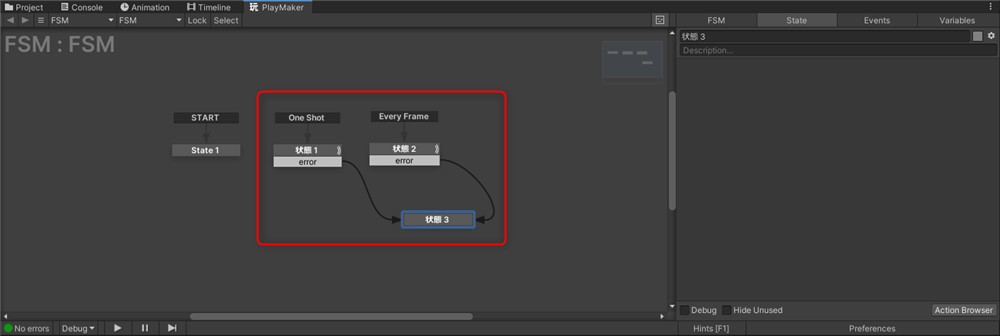
今回はカメラで撮った静止画をテクスチャにする場合とリアルタイムの映像をテクスチャにする2通りを実装したいので、静止画のイベントを「One Shot」、映像のイベントを「Every Frame」という名前にします。
EventのAdd Eventに「One Shot」、「Every Frame」とそれぞれ入力してイベントを作成します。
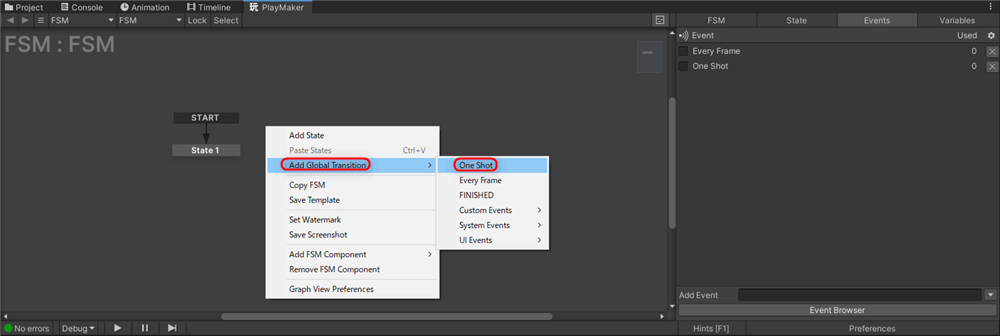
イベントを作成したらエディターで右クリックしてAdd Global TransitionからOne ShotとEvery Frameを追加します。
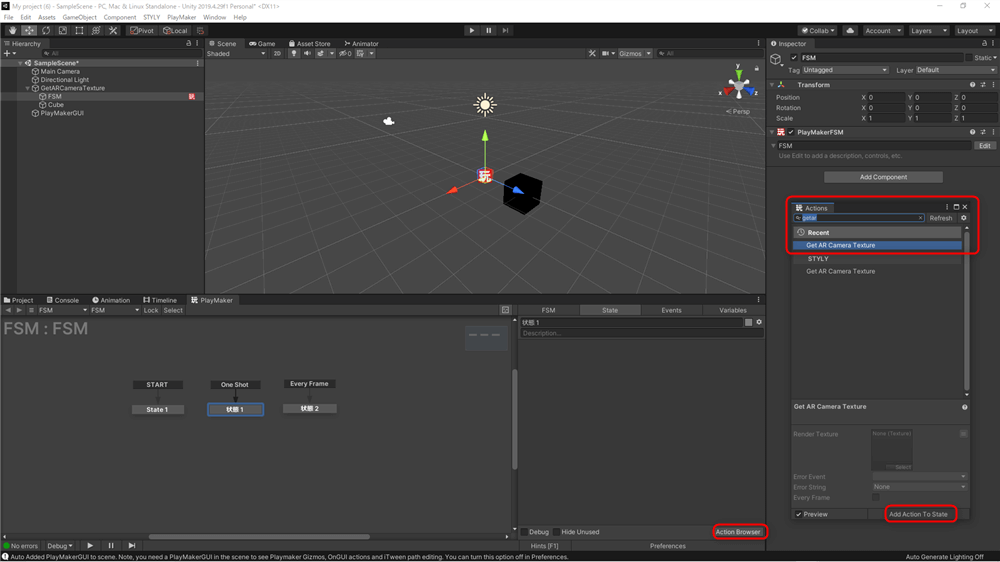
追加できたらアクションを追加します。状態1を選択し、Action BrowserでGet ARと検索してGet AR Camera Textureを追加します。
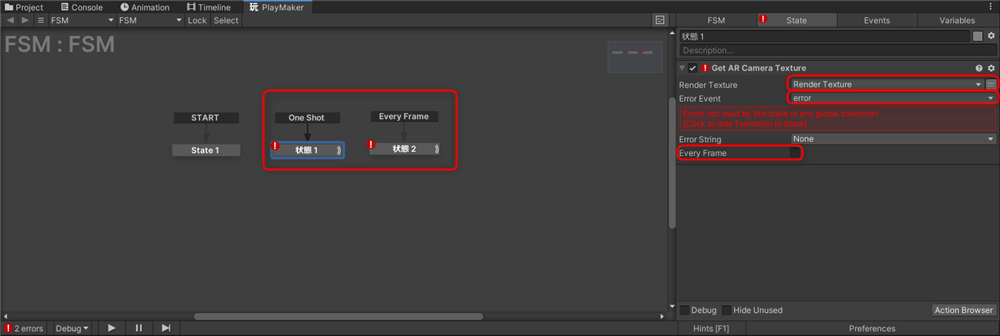
RenderTextureにある2本線のアイコンをクリックして新たに「RenderTexture」という変数を作成します。Error Eventの箇所にも「error」という変数を新規作成しておきます。
Every Frameにチェックを入れておいてください。Every Frameにチェックを入れると、毎フレームカメラの情報を表示する動作を繰り返すので、おのずとリアルタイムにカメラの映像を取得することが出来ます。
OneShot/Every Frameの両方で同じ作業をしますが、OneShotの方のEveryFrameにはチェックを入れないでください。
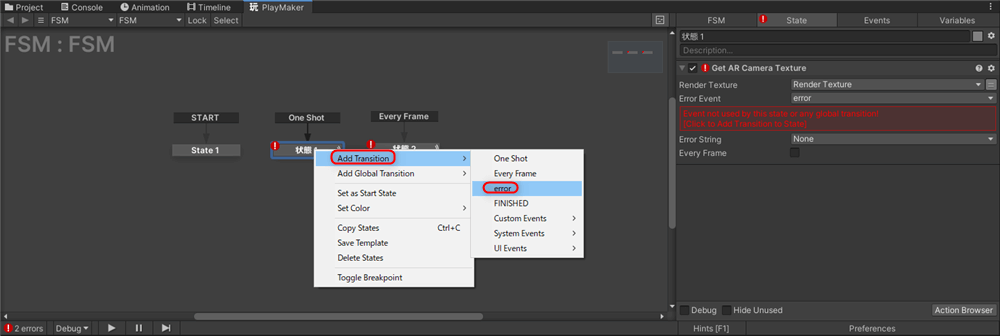
状態1、状態2のそれぞれ両方を右クリックしてAdd Transitonから先ほど作成したerrorを追加します。
ここまでできたら新規Stateを作成し、状態1、状態2と繋ぎます。
静止画と動画を切り替えるためのボタンUIを作る
次に静止画と動画を切り替えるためのボタンを作成します。
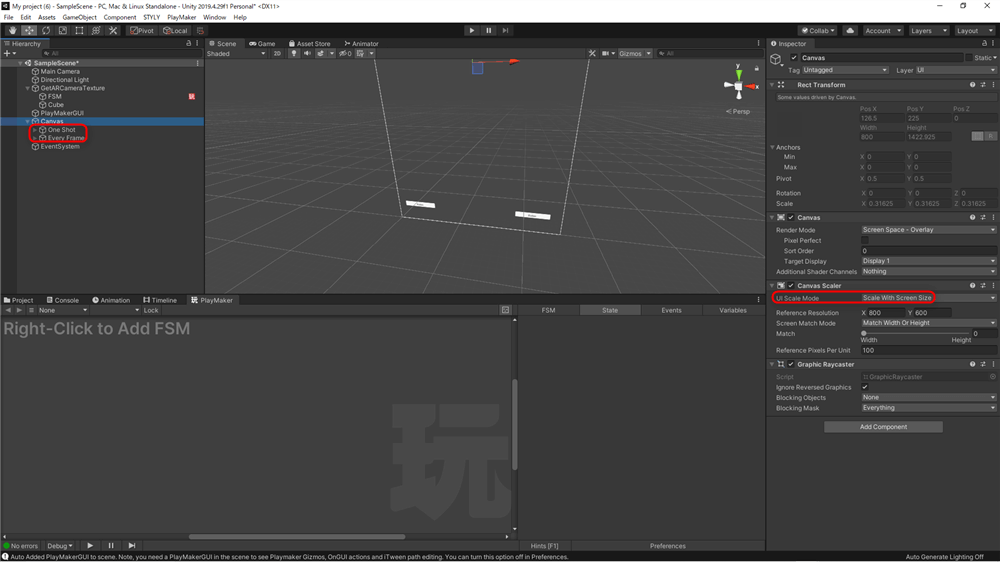
ヒエラルキーで右クリックしてUI→Bottonでボタンを2つ追加します。
分かりやすいように「One Shot」、「Every Frame」と名前を変更しておきます。
CanvasにあるCanvas ScalerのUI Scale ModeをScale With Screen Sizeに変更します。
ボタンの位置は適当に調整してください。
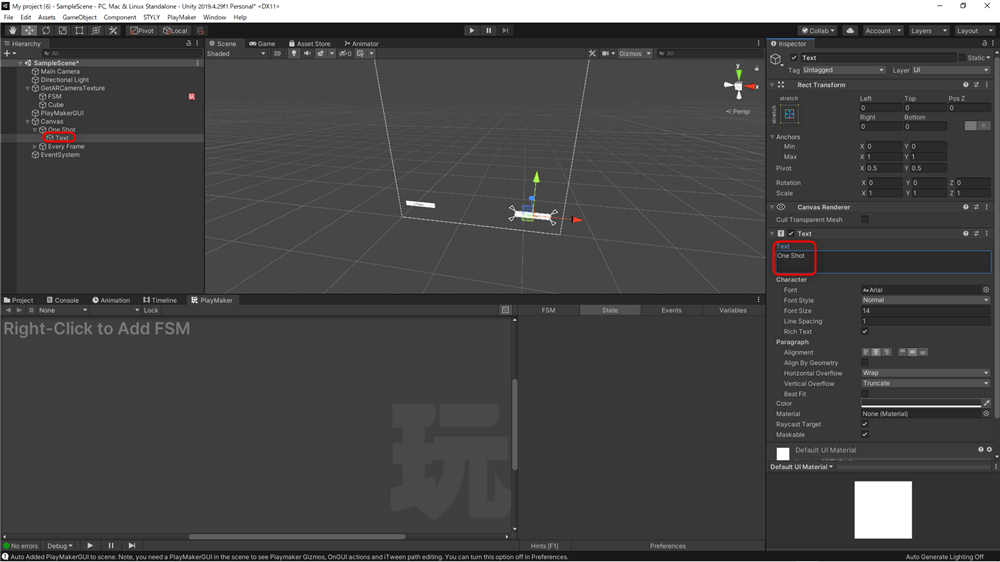
One Shotに格納されているTextを選択し、インスペクターからテキストをOne Shotに変更します。
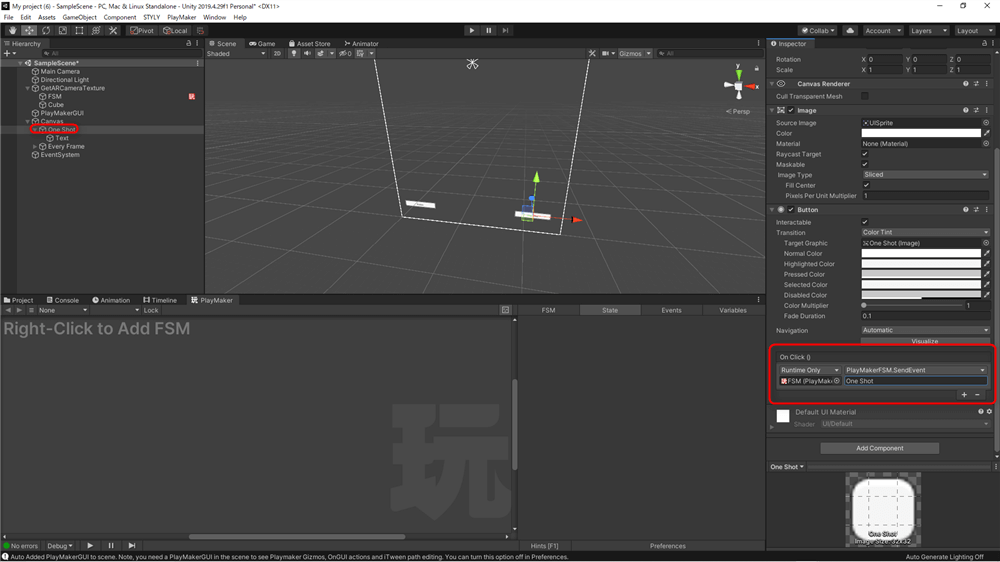
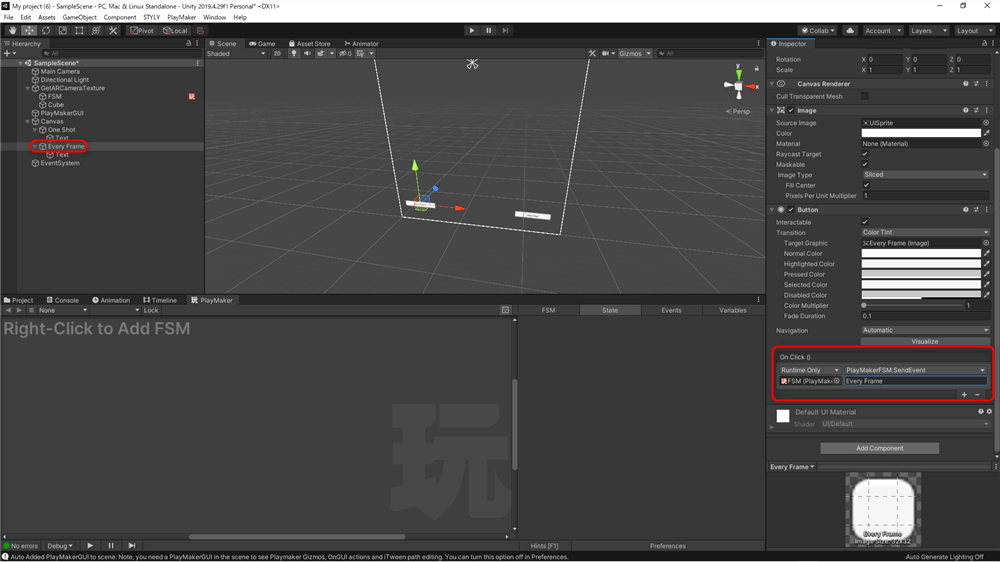
ボタン(One Shot)を選択し、インスペクターにあるOn Clickの+マークをクリックしてリストを追加します。
None(Object)にはシーンにあるFSMを指定します。
No Functionの箇所はPlayMakerFSM→SendEvent(String)を選択します。その下にはOne Shotと入力してください(ここのスペルはAdd Global Transitionで入力したものと完全に同じにしてください)。
ここまでできたらEvery Frameの方でも同じことをしてください。
ボタンタップ後に映像を表示させるスクリーンを作る
次にカメラで撮影した物が分かりやすく画面上に見える仕組みを作ります。
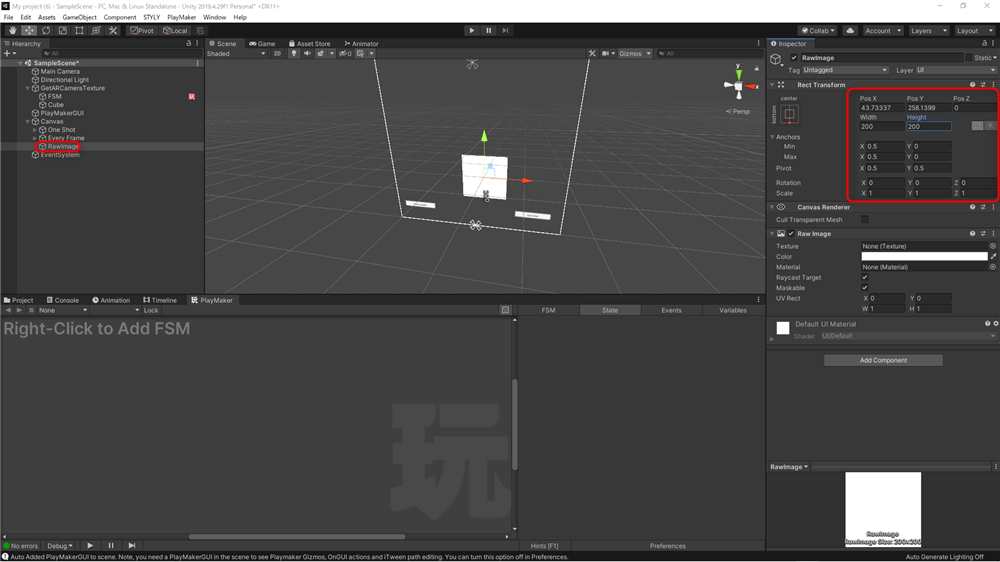
ヒエラルキーで右クリックしてUI→Raw Imageを追加します。
サイズなどは適当に変更してください。
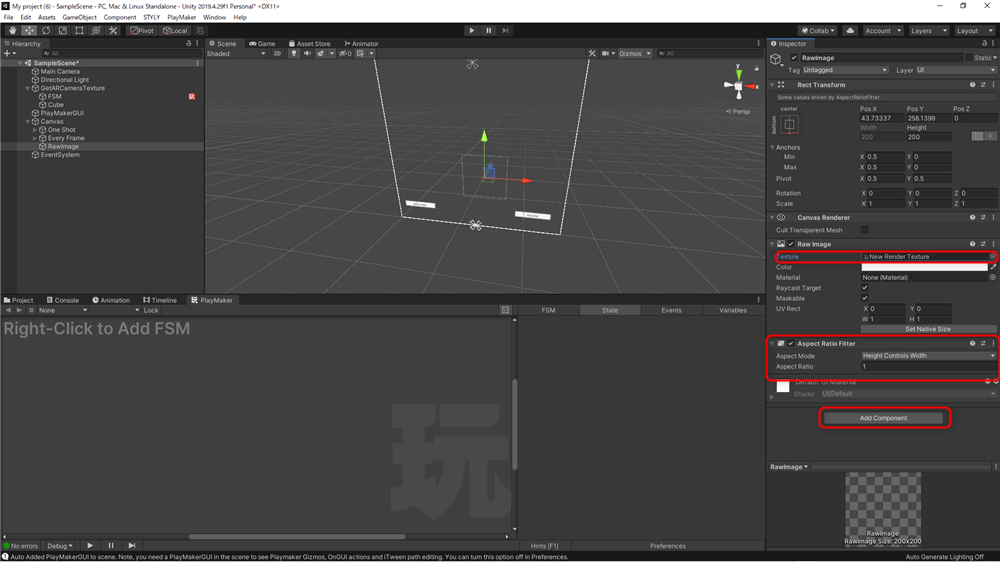
インスペクターのRaw Image→Textureに先ほど作成したRenderTextureを指定します。
インスペクターの一番下にあるAdd ComponentからAspect Ratio Fitterを追加し、Aspect ModeをHeight Controls Widthに変更します。
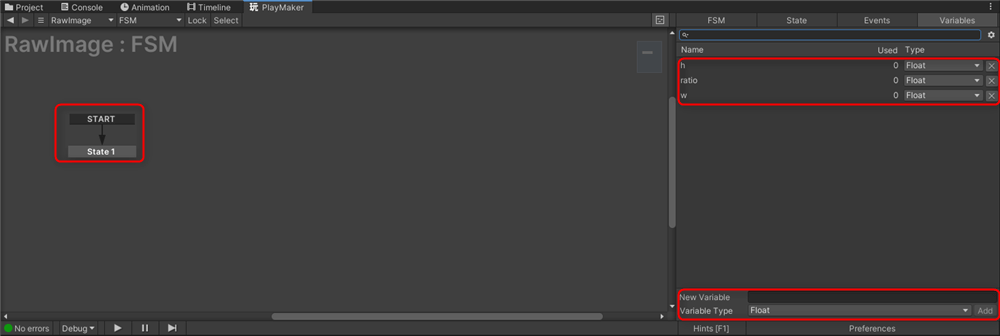
そしてRaw ImageにStateを追加し、Variablesに移動し変数を追加します。
New Variablesにそれぞれh、w、ratioという名前で変数を追加します。Variable TypeはFloatにしてください。
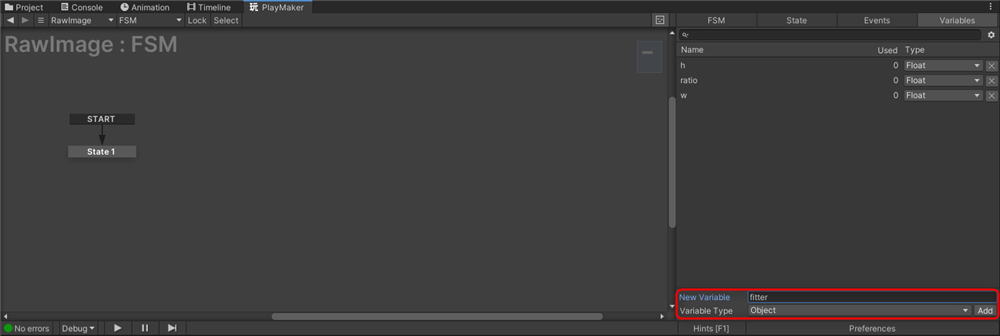
New Variablesにfitterと入力し、Variable TypeをObjectに変更しAddを押します。
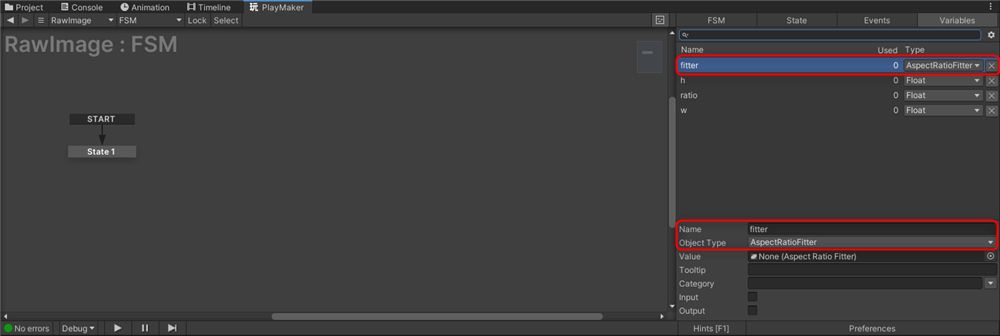
Object TypeをUnity Engine→UI→Aspect Ratio FItterに変更します。
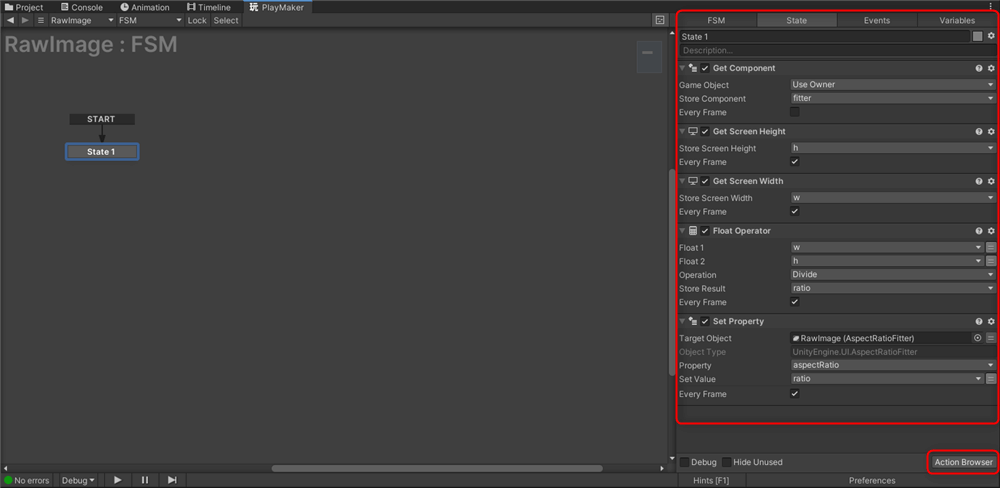
Action Browserから画像の通りアクションを追加して内容を変更してください。
こちらについての詳しい情報はUnity公式ドキュメントを確認してみてください。
シーンにあるFSMのPlayMaker Editorに戻り、VariablesでGameObject、Raw Image、Render Textureの3つを設定します。
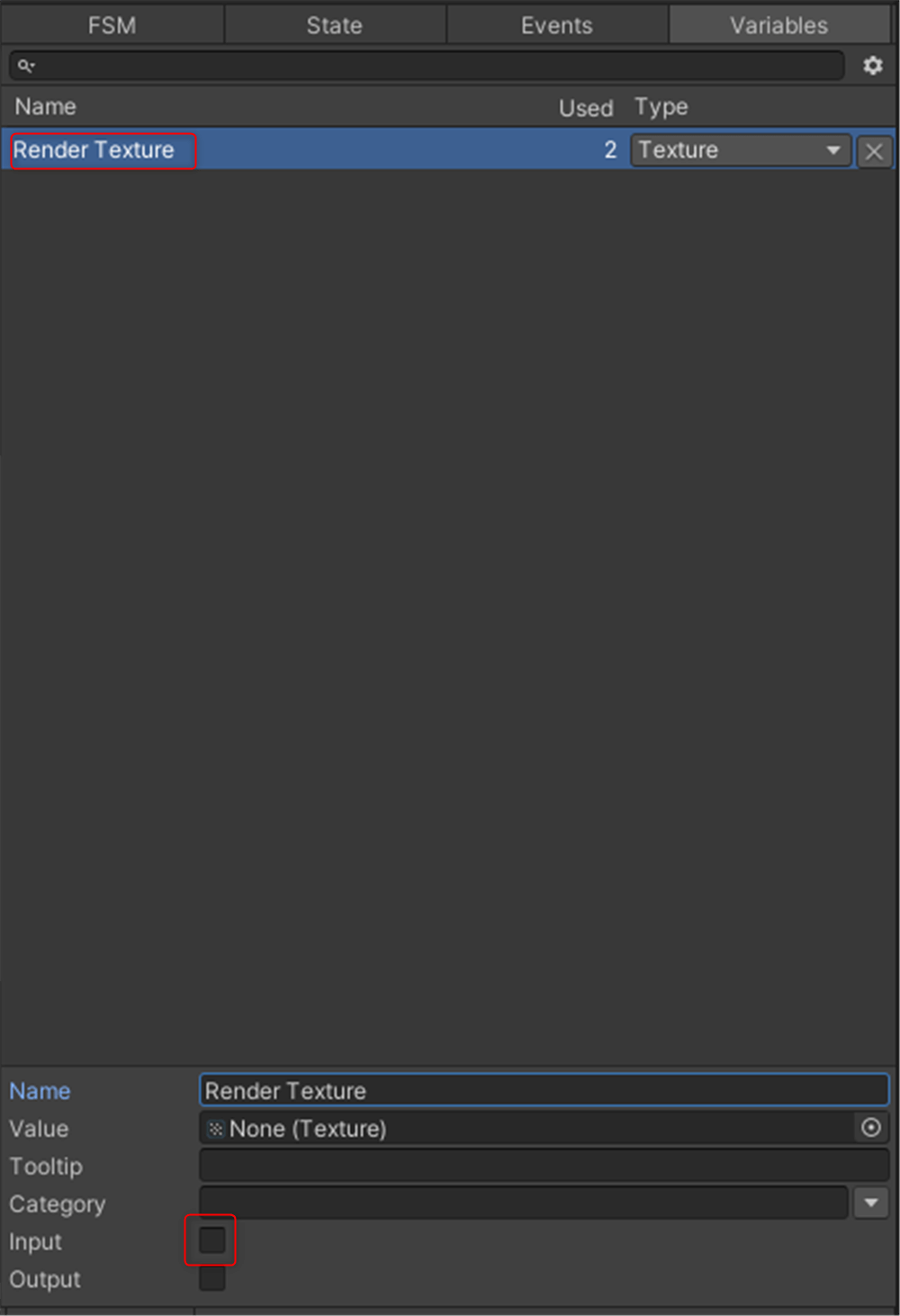
まずは既に存在するRender Textureを設定します。
VariablesのRenderTextureをクリックしInputにチェックマークをいれます。
次にGameObject(Cube)を設定します。
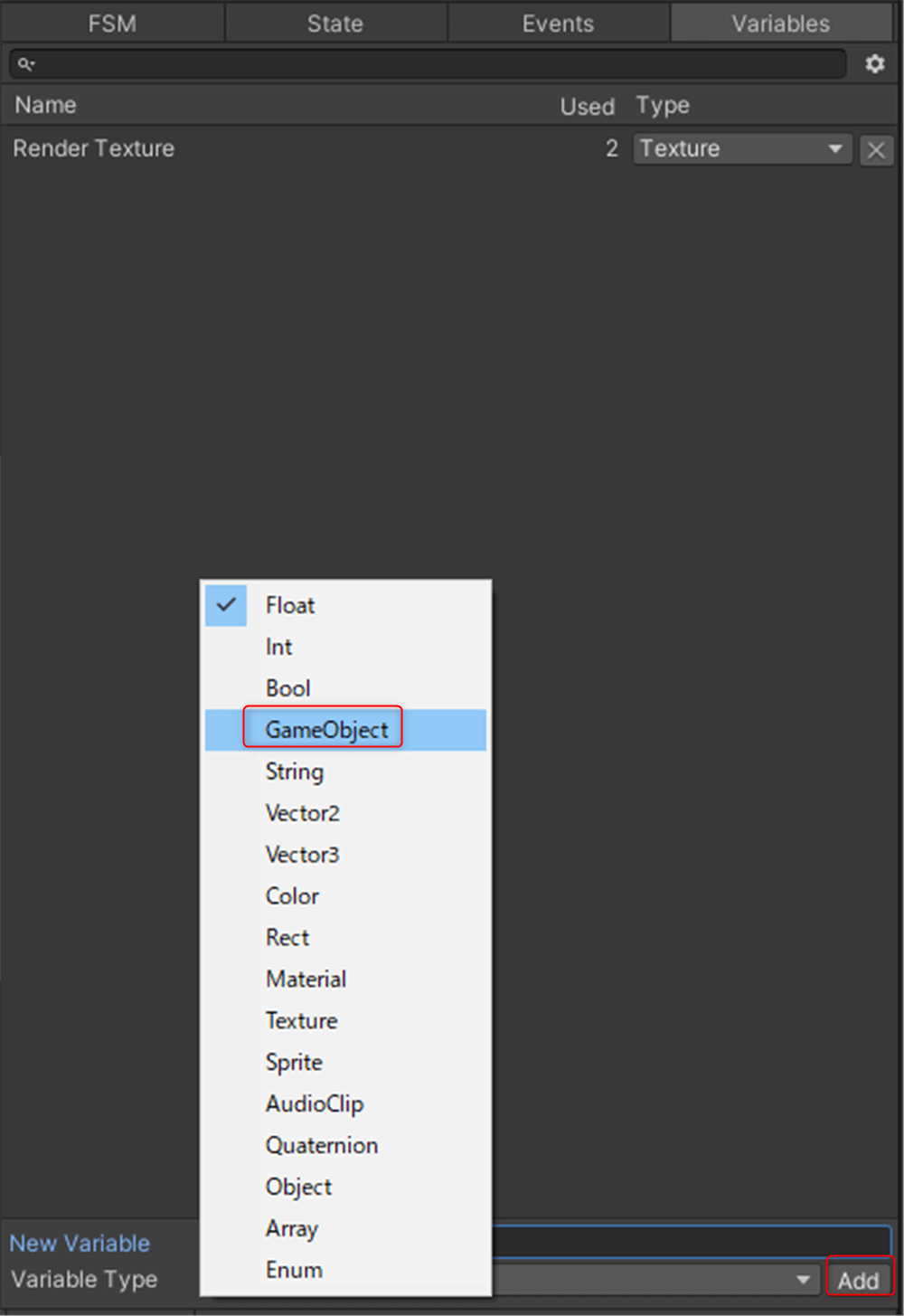
VariablesのNew VariableにCubeと入力しVariable TypeをGameObjectに変更し、Addを押して追加します。
追加出来たらCubeの変数をクリックしInputにチェックマークをいれます。
最後にRaw Imageを設定します。
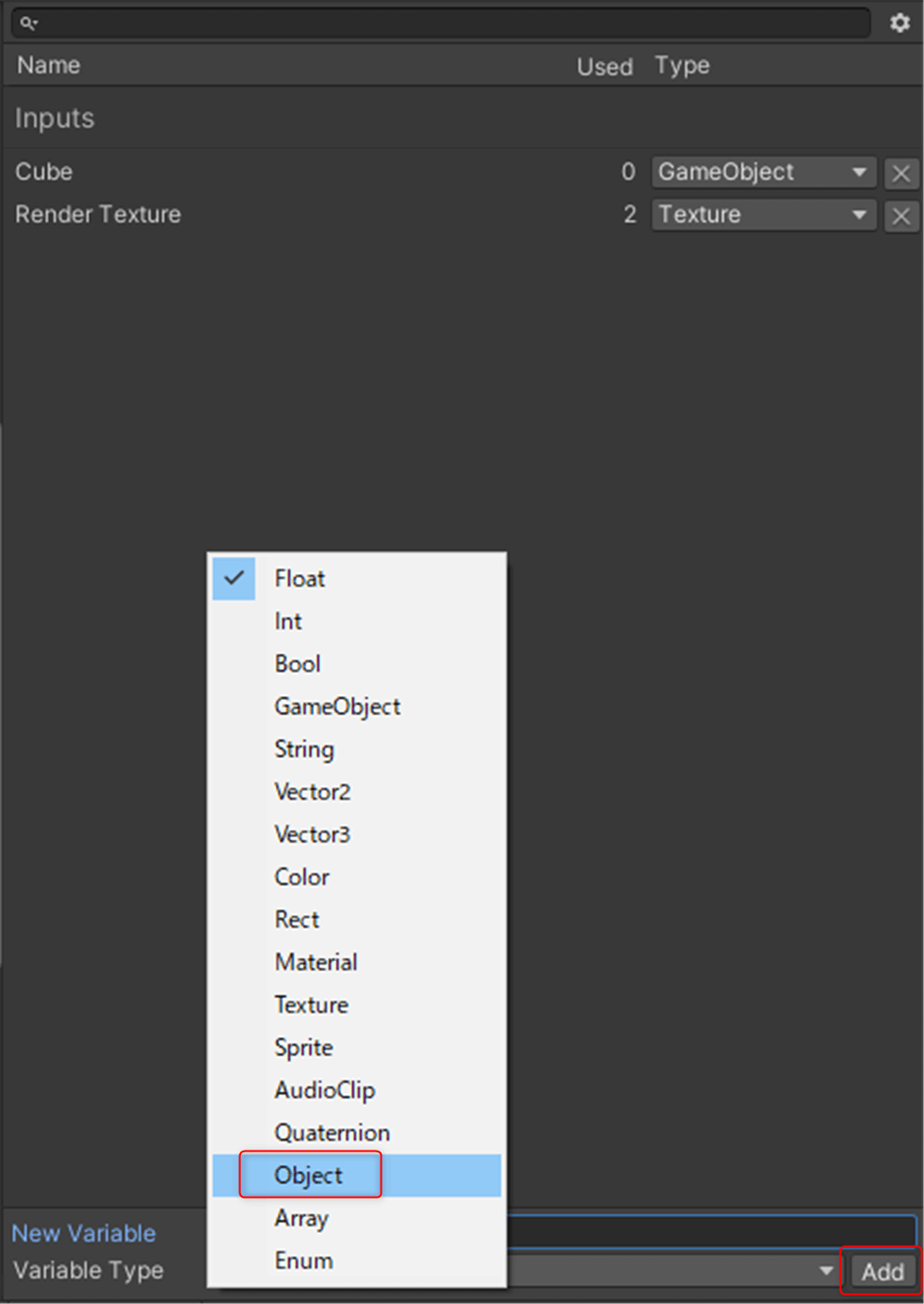
VariablesのNew VariableにRaw Imageと入力しVariable TypeをObjectに変更し、Addを押して追加します。
追加出来たらRaw Imageの変数をクリックしInputにチェックマークをいれます。
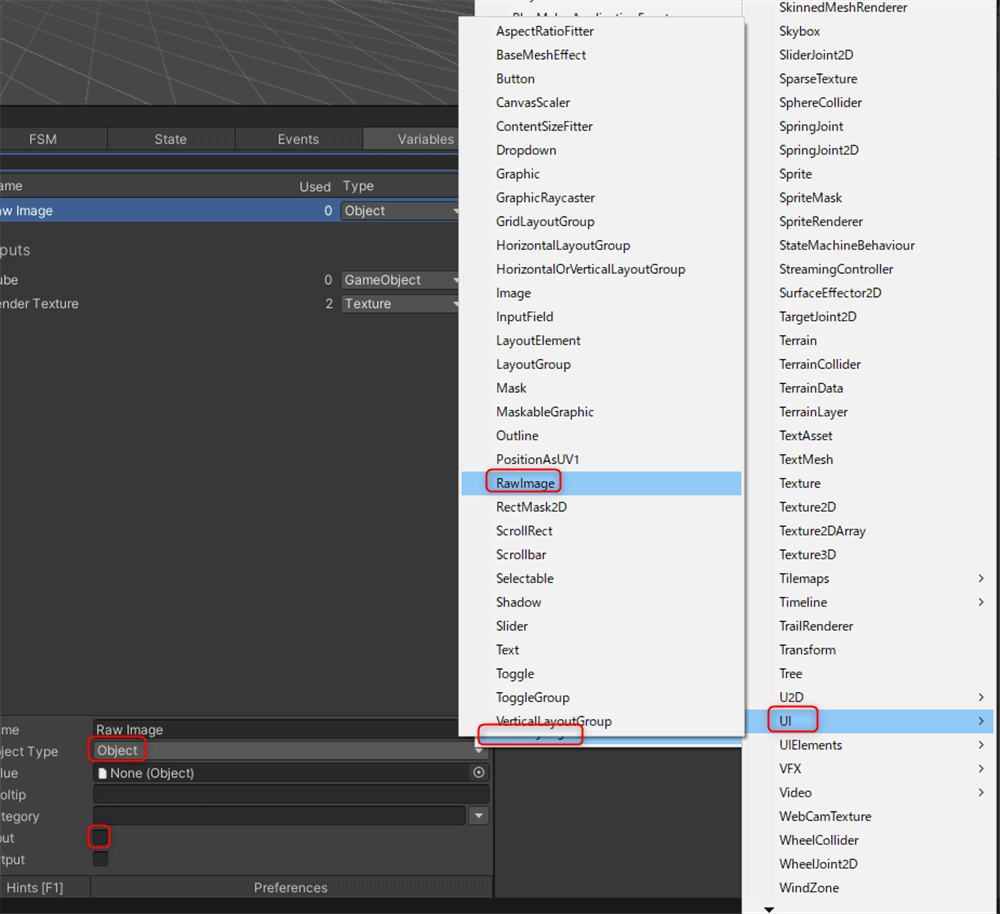
Object TypeのObjectをクリックして、Unity Engine→UI→Raw Imageを選択します。
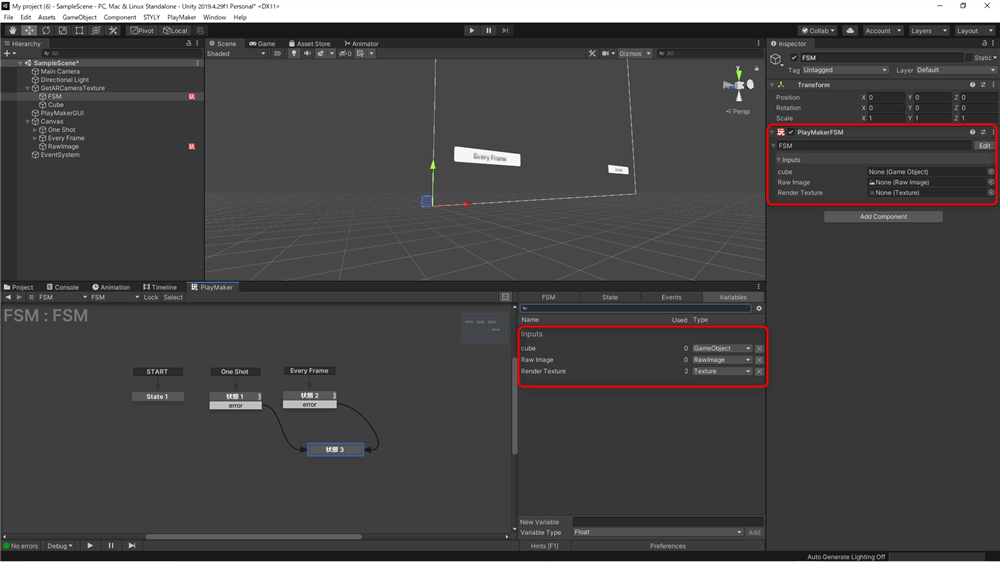
そうするとFSMのインスペクターにInputのリストが表示されるので、それぞれに対応した先ほど作成したアイテムを指定します。
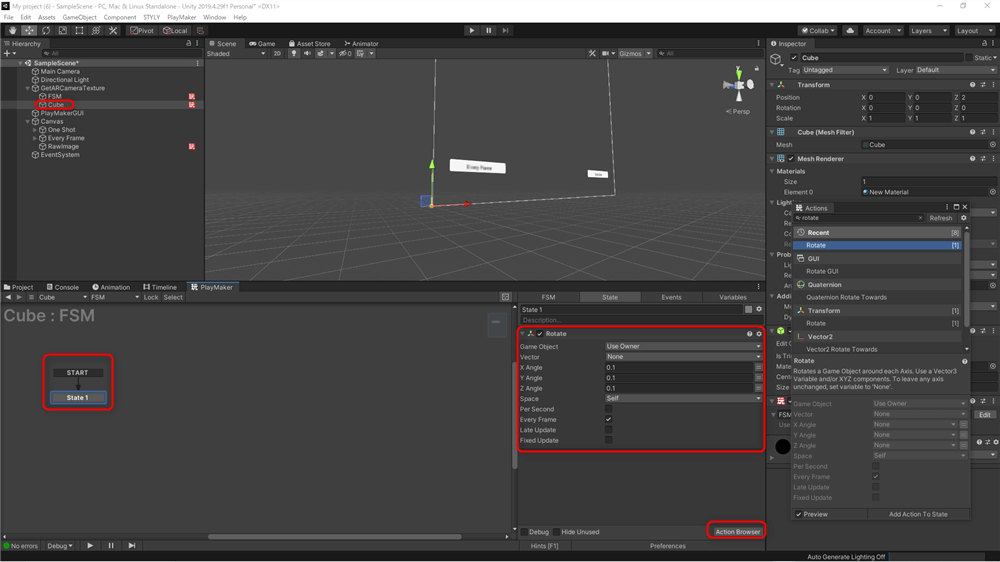
最後に、ARシーン上でCubeのテクスチャが分かりやすいように回転のアニメーションを追加しておきます。CubeにFSMを追加し、Action Browserからrotateを追加します。
X,Y,Zの値を0.1に変更します。
完成したのでシーンをSTYLYにアップロードしてみましょう。
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
今回はUnityのシーンをそのままSTYLYにアップロードするので、こちらをご参照ください。
アカウント作成方法