STYLY VR APPでは、STYLYの空間をVRでそのまま編集できるVR Edit Modeを利用することができます。
VR Edit Modeを使うことで、VRで物体の大きさや距離感を確認しながら、より直感的にVR空間を作ることができます。
本記事ではそのVR Edit Modeの使い方を紹介します。
利用方法
まずはVR空間作りに使う素材(アセット)をSTYLY Studioでシーン上に配置します。
アセットは自分で作ったものだけでなく、Google Poly上の3Dモデルを検索し、シーンに配置することもできます。

シーン完成
VR Editorを起動するには、SteamのSTYLY VR APPを開き、My Scenesのサムネイル右下にある鉛筆ボタンを押すか、 シーンを開いてコントローラーのメニューボタンをクリック後に表示される「Edit in VR」から起動できます。
SteamでSTYLY VR APPを開く方法は、以下の記事を参考にしてください。

Edit Mode起動画面
今回はコントローラにVIVEを使用します。
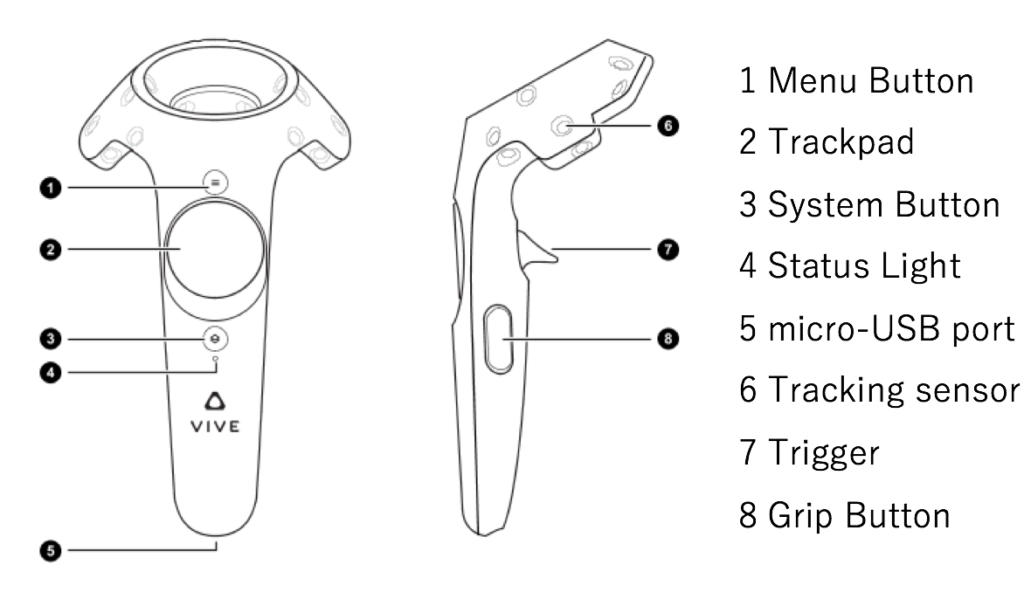
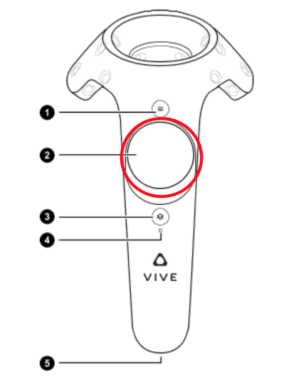
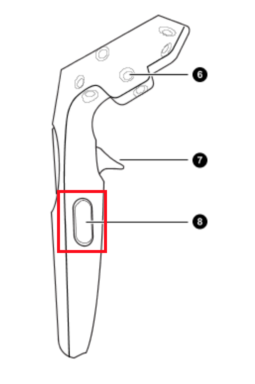
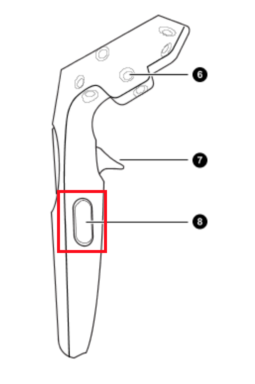
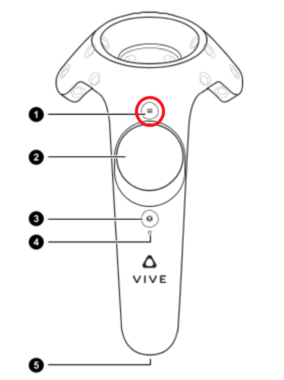
VIVEコントローラの各ボタンの名称を以下に添付しますので、この先の説明でボタンの名称がわからない時の参考にしてください。

VIVEコントローラ各ボタン名称(VIVEホームページhttps://www.vive.com/jp/support/vive/category_howto/about-the-controllers.htmlより引用)
操作方法1 メニューを開く
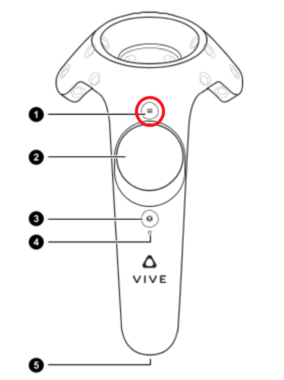
メニューボタンを押すとメニュー画面が開きます。

メニューボタン
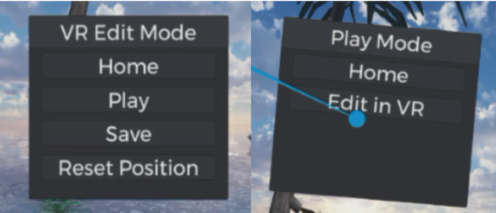
VR Edit ModeとPlay Modeの2つがあり、今回はVR Edit Modeを使用していきます。
Play Modeになっている場合は、「Edit in VR」をクリックしてVR Edit Modeに変更してください。

(左)VR Edit Mode(右)Play Mode
VR Edit Modeでは右側にこのように操作ヘルプが出現するので、操作方法がわからない時は参考にしてみてください。

ヘルプ画面
編集し終わった空間を確認する時は「Play」でPlay Modeに変更します。
操作方法2 物体を掴む
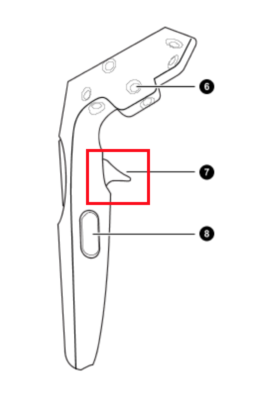
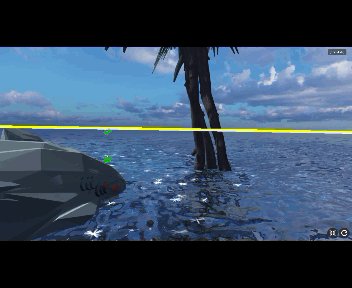
コントローラを物体に近づけると物体の輪郭が黄色になるので、その状態でトリガーボタンを押すと物体を掴むことができます。

トリガーボタン

物体を掴む
トリガーボタンを押している間は物体を掴んでいるので、手動で物体を動かすことも可能になります。
操作方法3 物体の複製と削除
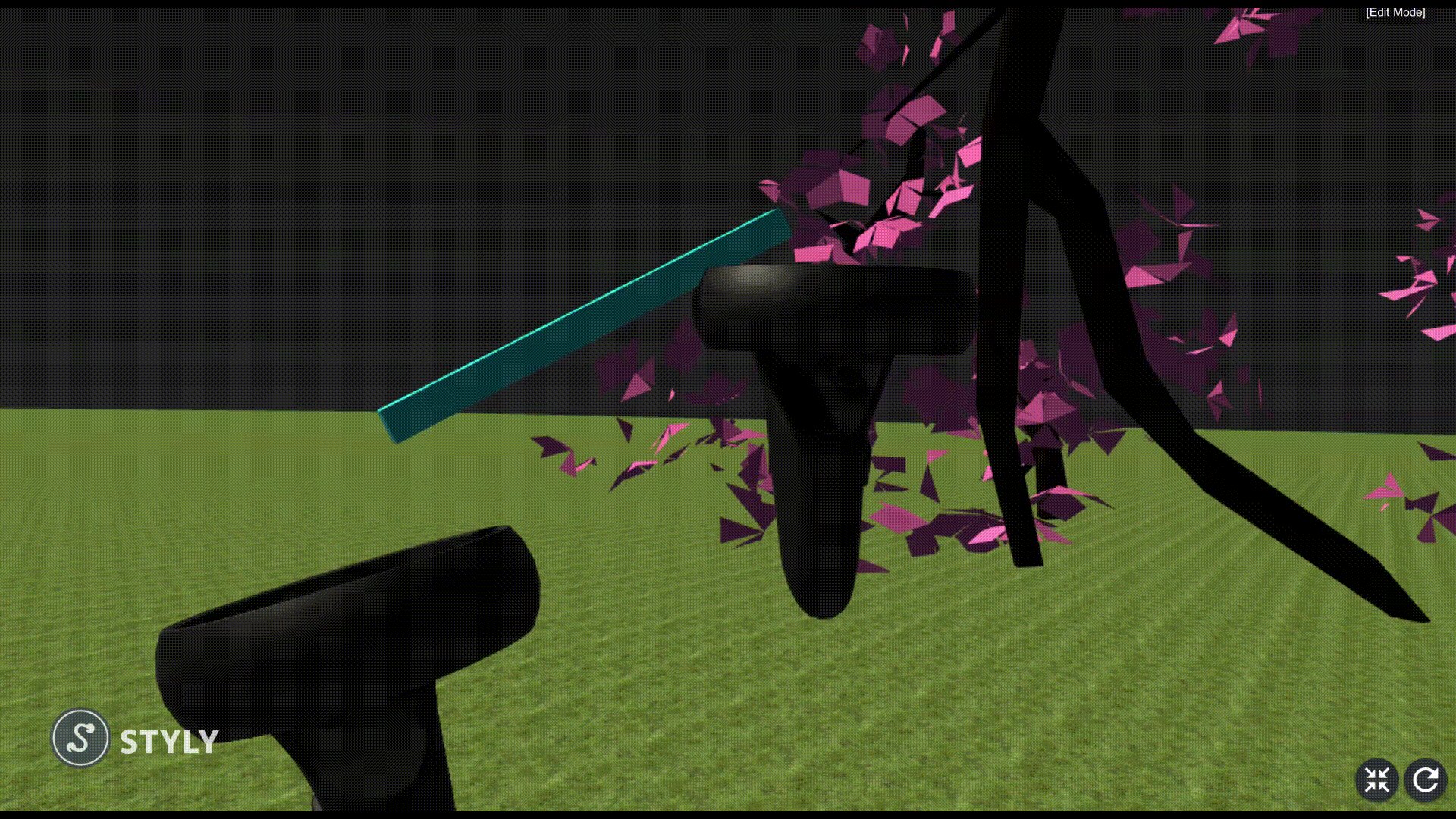
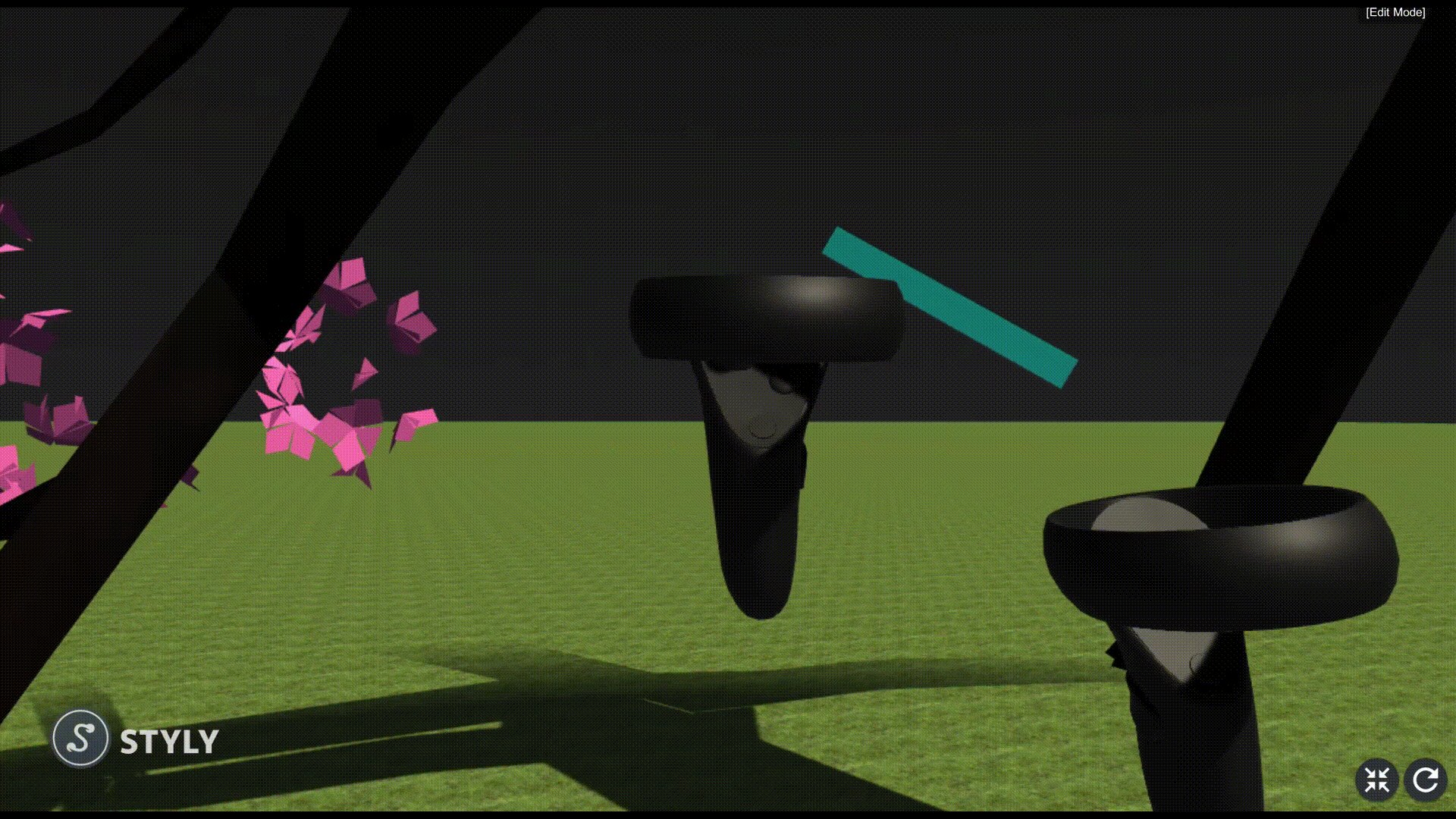
物体を掴んだ状態でトラッグパッドボタンを押すと、物体を複製(コピー)することができます。
コピーした物体は同様に掴んで操作することが可能です。

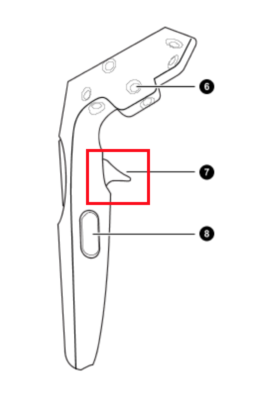
トラックパッドボタン

物体を複製
逆に物体を削除したい時は、物体にコントローラを近づけてタッチパッドを押すことで削除することができます。
操作方法4 物体のサイズを変更する
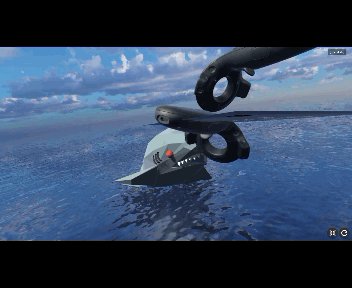
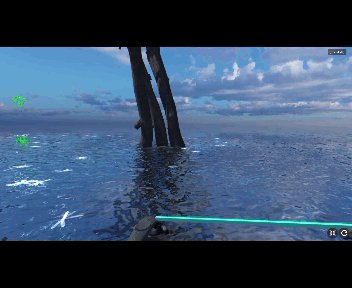
両コントローラで物体を掴み、コントローラを近づけたり離したりすることで物体のサイズを変更することができます。

トリガーボタン

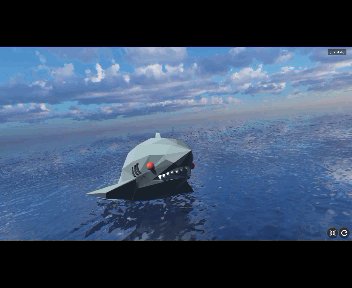
拡大縮小
コントローラを近づけると縮小し、コントローラを離すと拡大します。
上のGIFではコントローラを徐々に近づけているので対象オブジェクトは小さくなりました。
操作方法5 空間の移動やサイズ変更
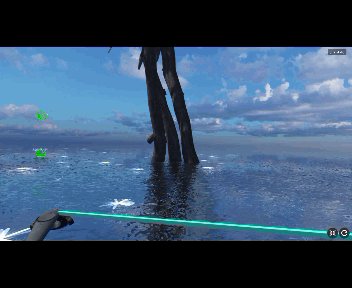
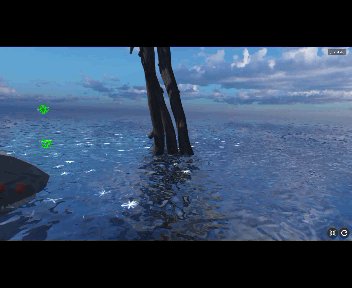
グリップボタンを使って、空間のサイズを変えたり、空間を回転させたりすることができます。
空間内を移動したい時はコントローラのグリップを握って、腕を進みたい方向に振ることで移動することができます。

グリップボタン

空間のサイズ変更
空間のサイズを変えたり、回転させたい時は何も掴んでいない状態で両方のコントローラのグリップを握ります。
両グリップを握った状態で、腕を広げることで空間が拡大、腕を狭めることで空間が縮小となります。
両グリップを握った状態で、片腕を中心に固定して、もう片方の腕をその周りで動かすと、その動きに合わせて空間が回転します。

グリップボタン
操作方法6 シーンの保存とリセットポジション
シーンの編集が終わったら、メニュー画面を開いてVR Edit Modeから「Save」でシーンを保存するのを忘れないでください。
「Reset Position」をクリックすると自分の位置を初期地点に戻すことができます。

メニューボタン

VR Edit Mode
以上で、VR Edit Modeの機能紹介は終わりです。
本機能によって、PCの画面ではわかりづらい物の大きさや距離感を確認しながら空間を作れるので、より質の高い空間を作ることができるようになります。
ぜひ一度お試しください!