本記事ではSTYLYモバイルアプリを介して使用する、身にまとう*ARヒューマンテンプレートをSTYLY Studioで制作する際の具体的な制作方法について紹介します。
より魅力的で快適な体験を届けるための指針については、記事末尾の制作ガイドライン編をご参照ください。
*ここで扱うARヒューマンテンプレートとは、顔や足など特定の身体部位のみを拡張するARではなく、人間(被写体)を中心とした空間を拡張するようなARを指します。つまり体験を拡張する対象は、人間を中心に数メートルの範囲を想定しています。
本記事では、2種類の制作パターンについて説明します。
あらかじめSTYLYで用意された「テンプレートを中心に制作する場合」と、「あなたのアセットを中心に制作する」場合の2種類です。
最後まで読み進めることで、ARヒューマンテンプレートを制作し、実際にInstagramで試してみるところまでを目指します。
ModifierでARヒューマンテンプレートを作ってみる
ARヒューマンテンプレートの制作は、Modifier(モディファイア)というSTYLY Studioの機能を用いて制作します。
モディファイアは、STYLY Studio上でアセットに「アニメーション」や「インタラクション」のような効果を付加できる機能のことです。
また、その効果自体のことを「Modifier(モディファイア)」と呼びます。
今までのSTYLYではUnityやPlayMakerを使用しないと機能を付加できませんでしたが、ブラウザ上で誰でも簡単に動きやアニメーションをオブジェクトに付加できるようになりました。
Modifierの全体概要や具体的な機能については、過去記事をご覧ください。
テンプレートを中心に制作する場合
STYLY Studio上に、すでに制作済みの複数のARヒューマンテンプレートを用意しています。
テンプレートを構成する既存のアセットを置き換えることができます。
ある程度参考にしながら、自分なりの表現を作っていくといいでしょう。
例えば、テンプレートで表示される構図はそのままに、アセットだけを置き換えたり、アセットはそのままにして構図を変えてみたりするなど、制作の着想源になったり、制作過程のショートカットに繋がります。
また、スマートフォンをかざして体験するようなARコンテンツであるため、はじめての方は画面の向こう側(実際の空間)にSTYLY Studio上で配置したアセットがどのように出現するのか、またどういった演出を施せば見応えのあるおもしろい表現ができるのかといったところがわかりにくいかもしれません。
その際にも、テンプレートの演出は参考になるでしょう。
STYLY Studioにシーンをコピーする
- はじめに、STYLY Gallery上でログイン状態にしてください。
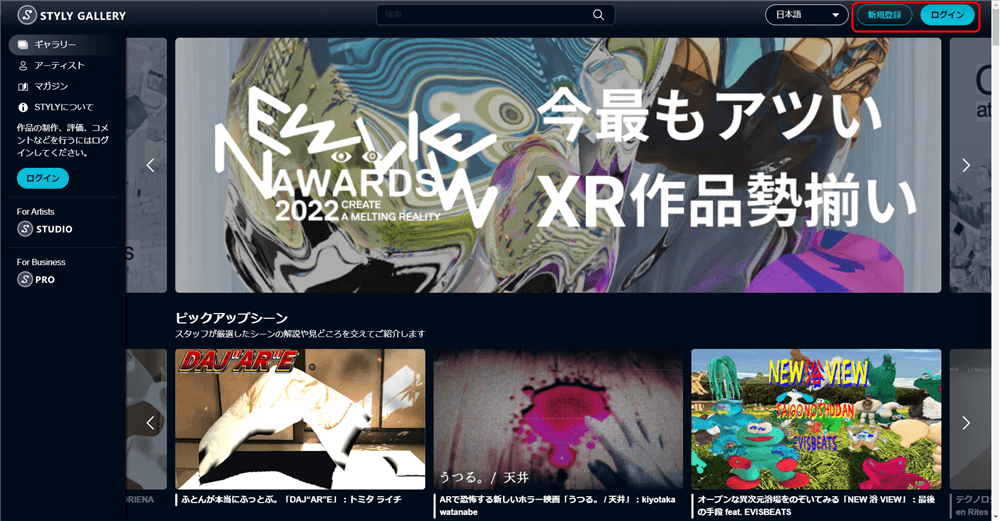
- STYLY Gallery画面右上が「非ログイン状態」の場合、ログインを選択
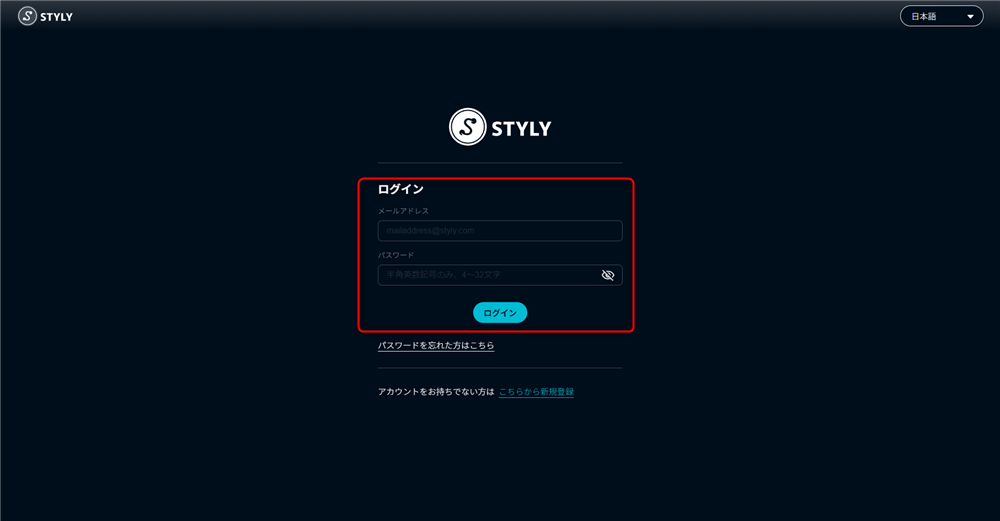
メールアドレスとパスワードを入力しログインを選択
- STYLY Gallery画面右上が「ログイン状態」の場合(ご自身のアイコンが表示されます)
- STYLY Gallery画面右上が「非ログイン状態」の場合、ログインを選択
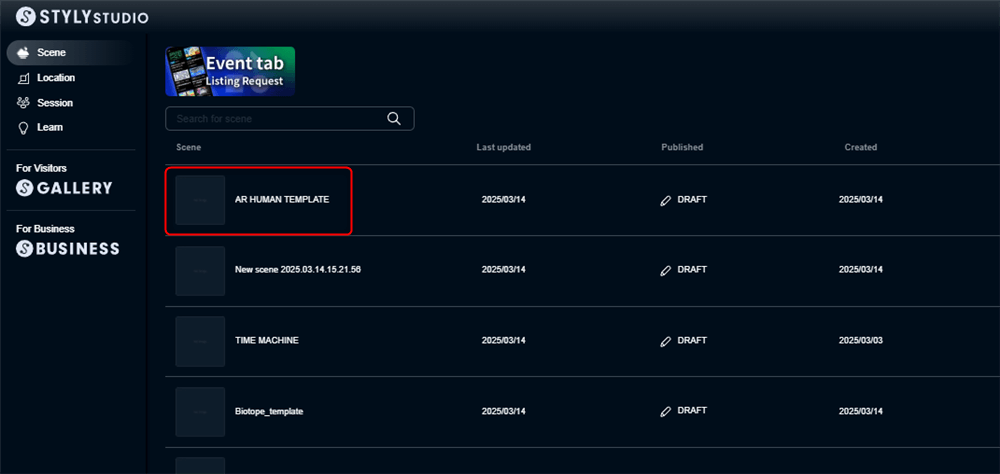
さっそくシーンを開いてみましょう。
これ以降では開いたシーンを元にして解説を行っていきます。
テンプレートの構成と使い方のポイント
まずは、全体観を掴めむためにテンプレートの構成やポイントについて説明します。
テンプレートの構成
テンプレートは大きく分けて2種類の要素で構成されています。
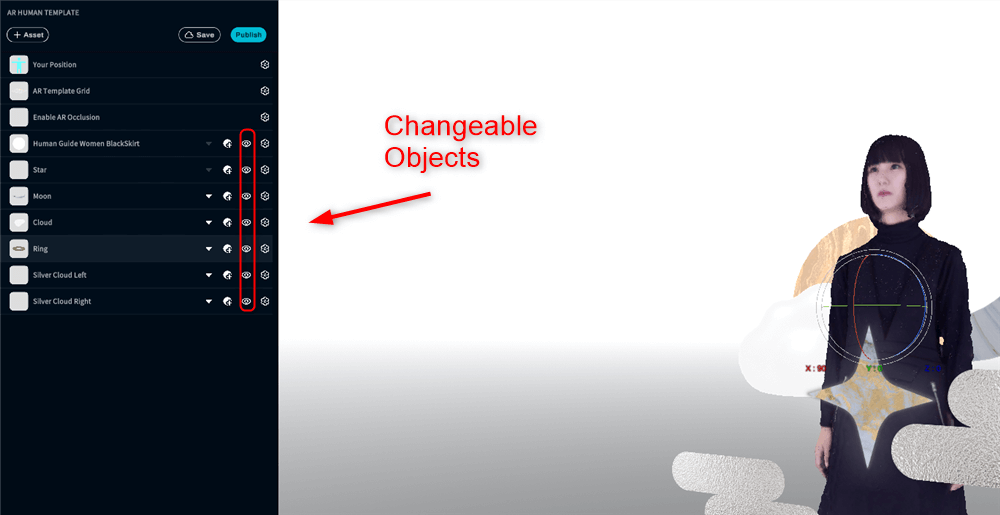
ベースとなる操作不可能なアセットと、操作可能なアセットの2種類です。
目玉マークが無いアセットは、どのARヒューマンテンプレートを使う時でも必要なパーツであり操作できません。
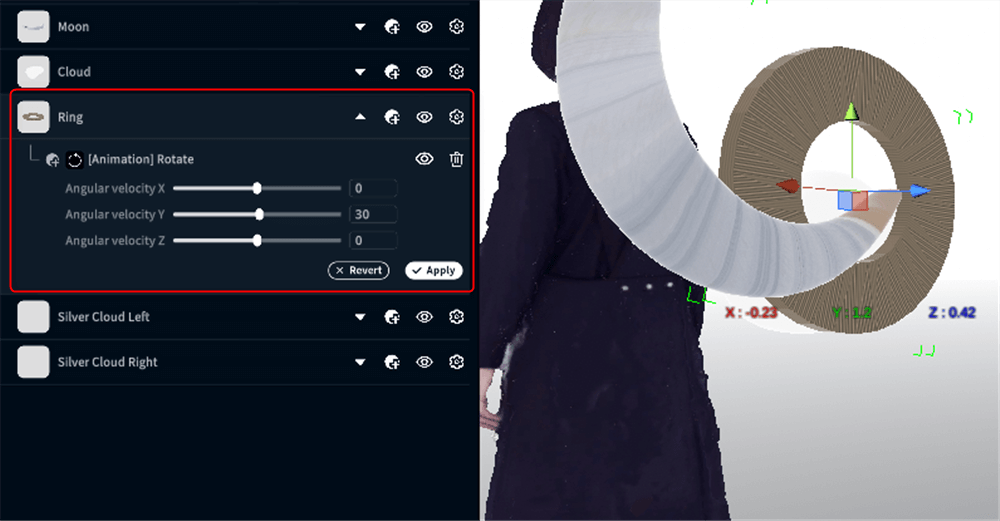
操作可能なアセットは、モディファイアマークをクリックしてモディファイアを追加して動きをつけられます。
テンプレートには、すでにこの2種類のアセットが配置されています。
テンプレートの使い方のポイント
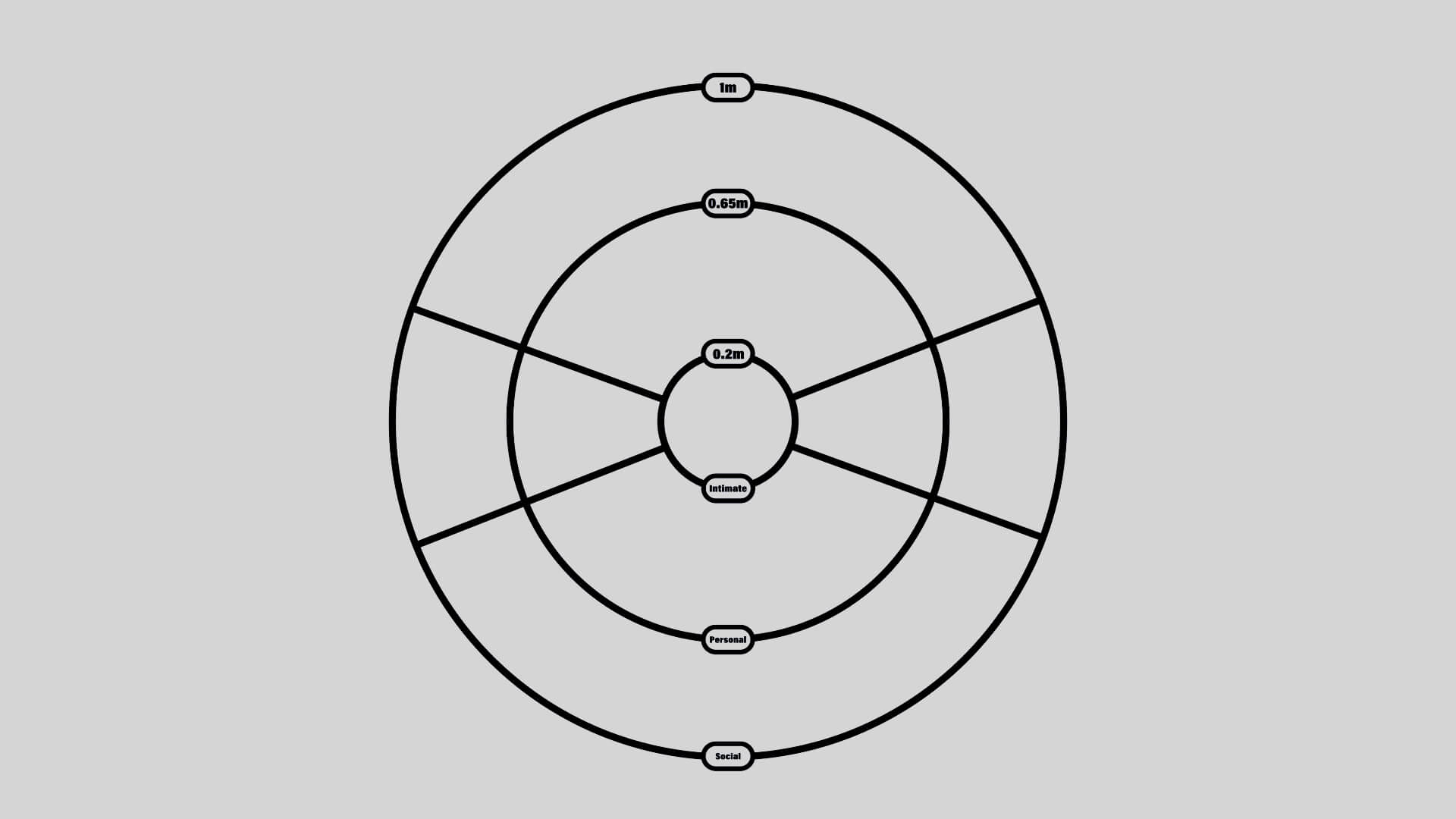
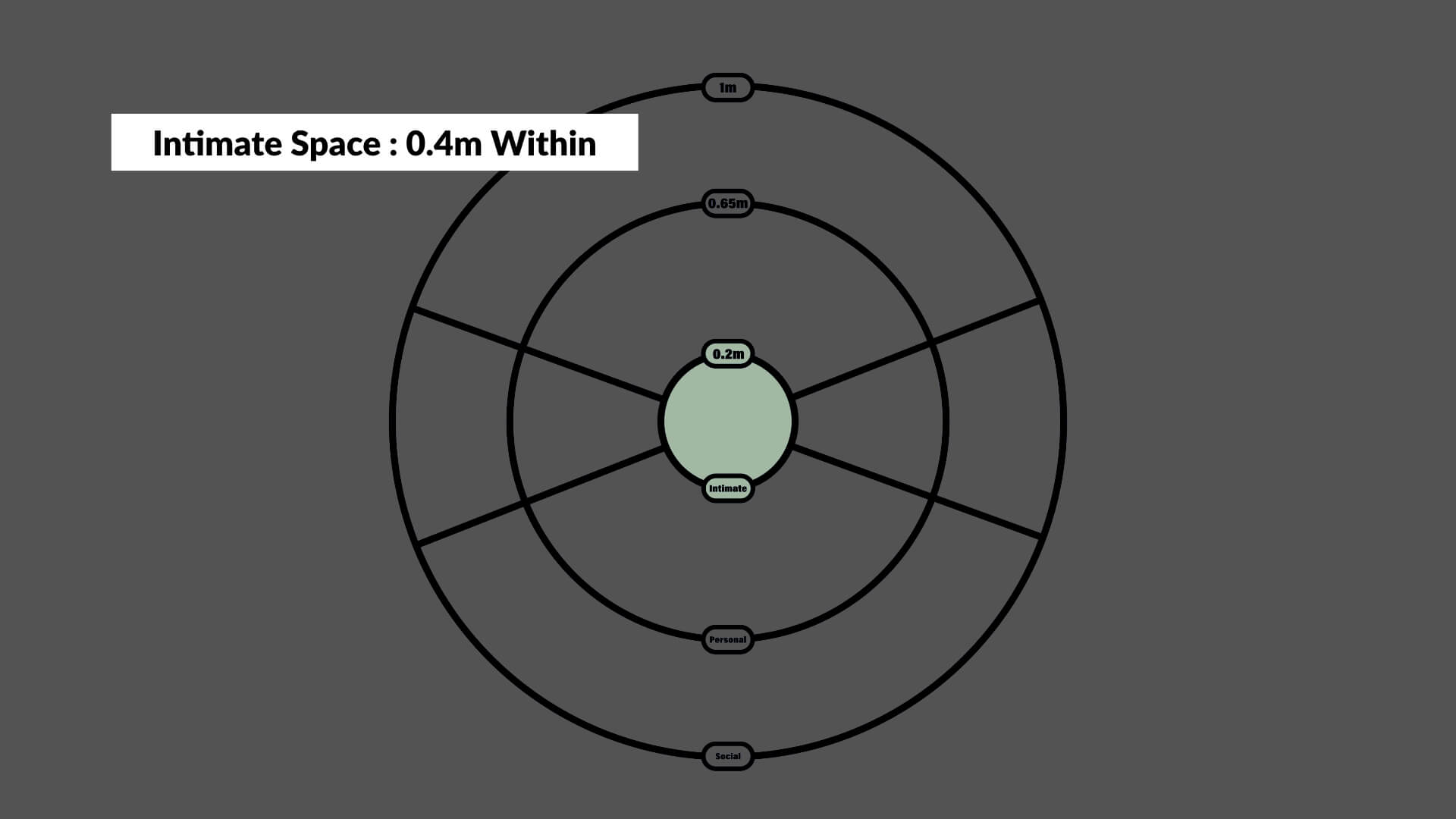
テンプレートには1m / 0.65m / 0.2mの表記があるサークルが用意されています。
このサークルはアセットを配置していく際に、被写体とその周囲の空間の関係のバランスを取るために設置されています。
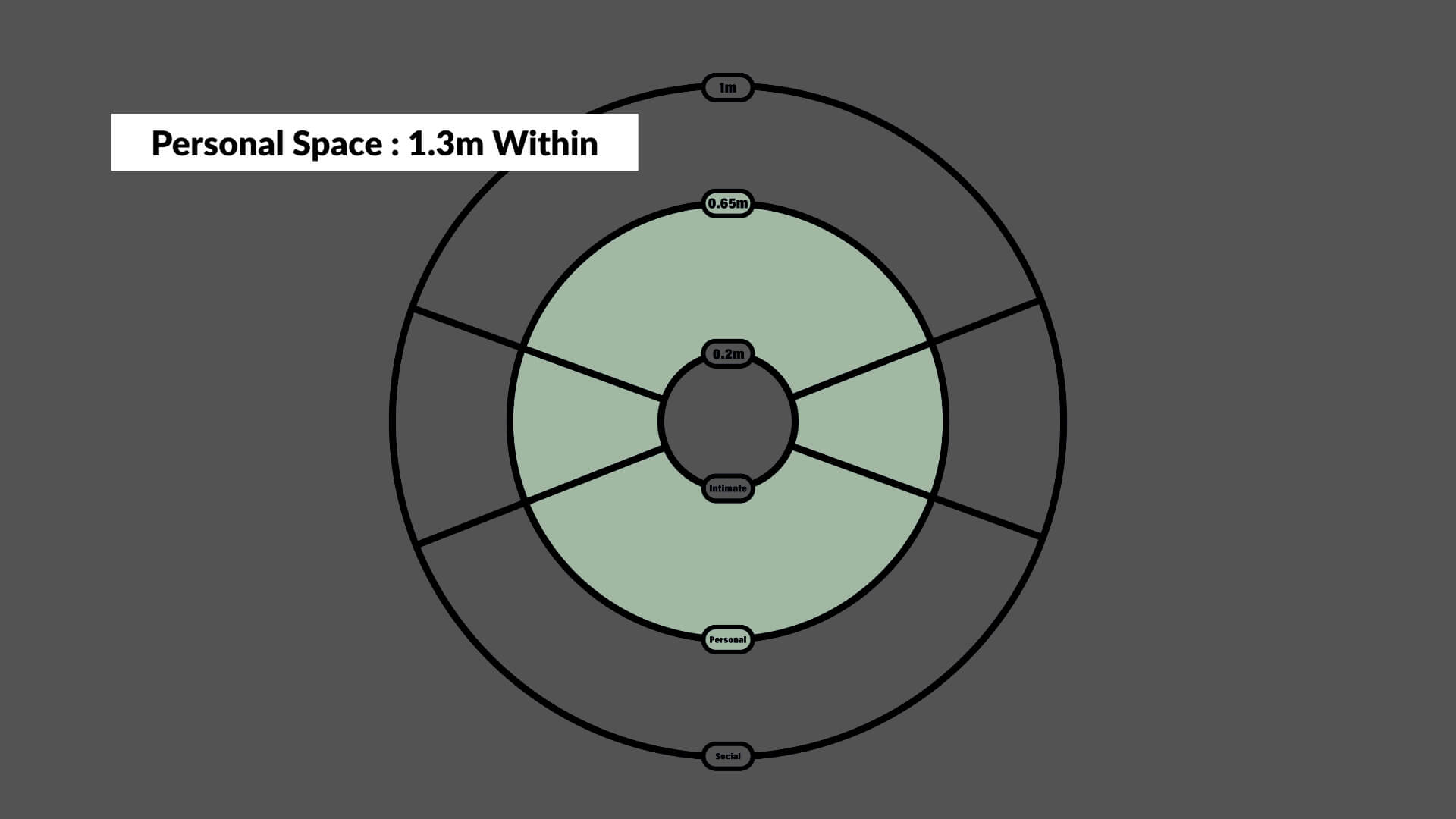
0.65m表記(1.3m)内はパーソナルスペースです。
人を中心にしたアセットを配置するのに適した範囲になります。
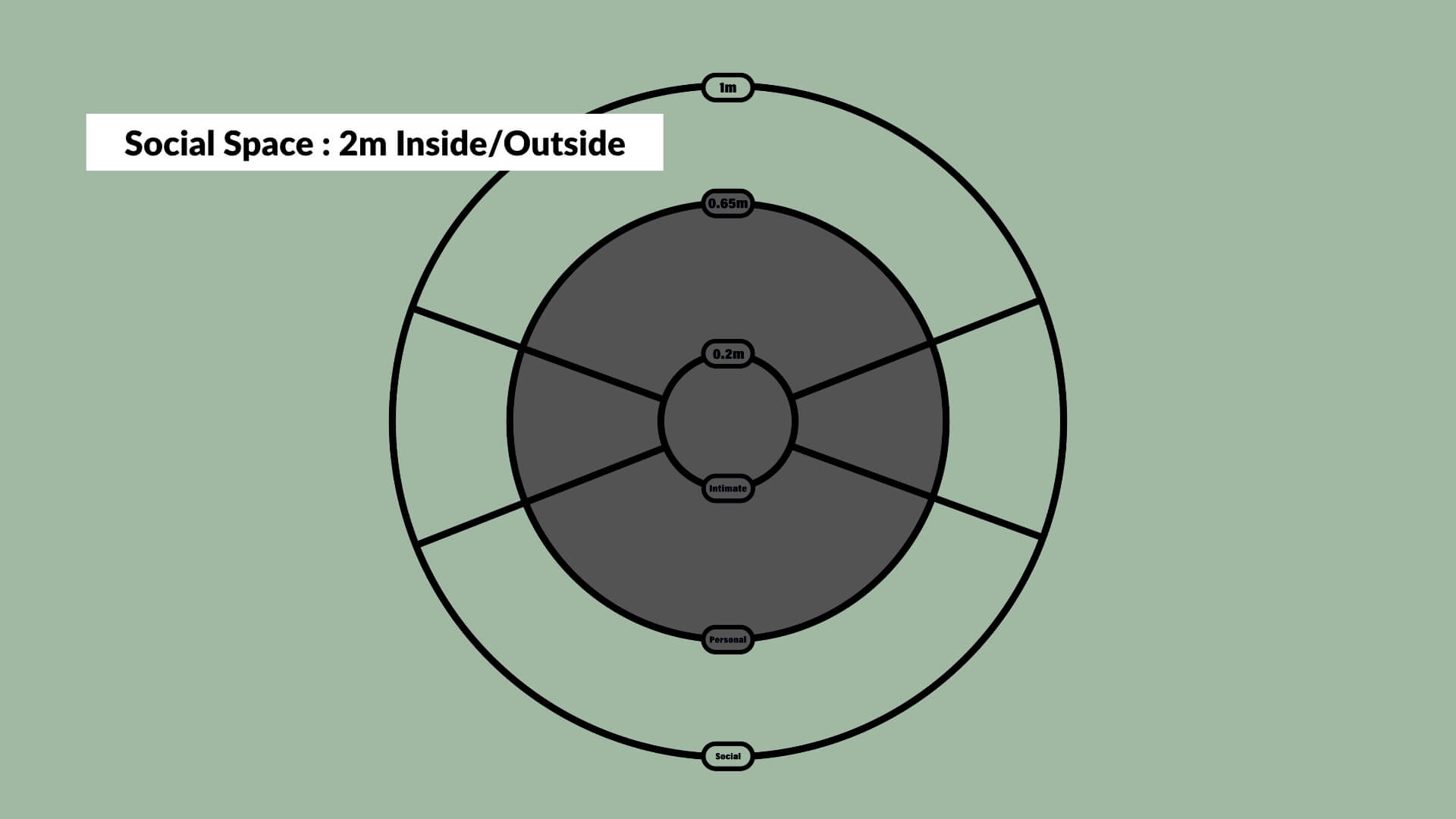
1m表記(2m)内外はソーシャルスペースです。
環境的なアセット配置に適した範囲になります。
サークルを目印にして制作していきましょう。
また、一番中心にある0.2m表記(0.4m)内の円はIntimate(親密な)スペースです。
ここはアセットが人に重なってしまうのでアセットを配置するのにあまり適していません。
今回使用するテンプレートでは、すでにサークルを意識した配置が行われているものを使用しています。
今までの事項を踏まえた上で、テンプレートを使う際のポイントは大まかに以下の2つです。
- アセットの配置をどのように行うか
- それらの動き方をどのようにするか
この2つの観点を意識していきましょう。
これから実際にテンプレートを用いてARヒューマンテンプレートを作ってみたいと思います。
実際にテンプレートを使って制作してみる
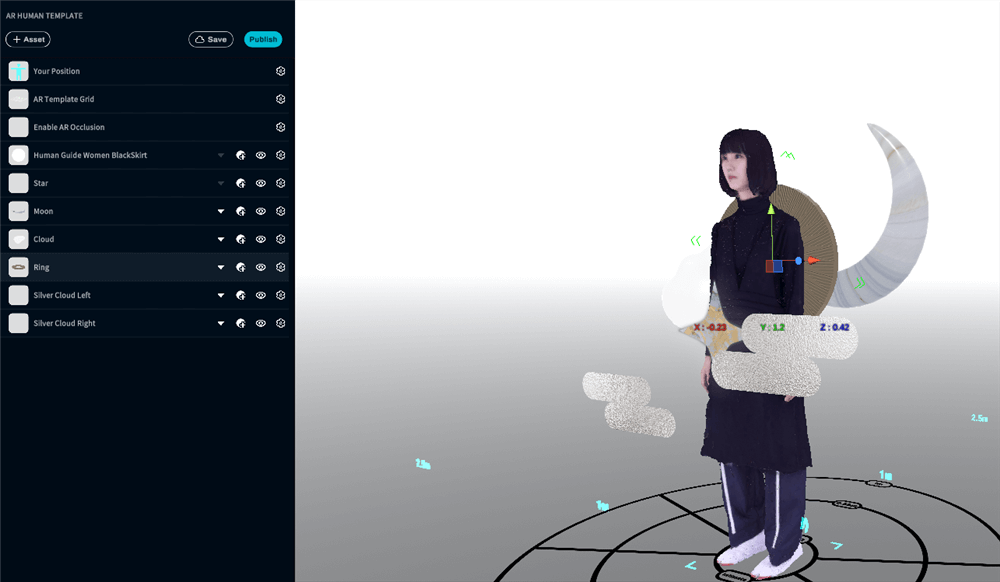
テンプレートを開くと、アセットがいくつか配置されています。
ここにモディファイアを使ってアニメーションをつけていきましょう。
今回は既に付与されているアニメーションのパラメーターを変化させてみたいと思います。
一連の操作を確認していただくことで、テンプレートを中心にしながらも独自の表現を模索していくイメージを掴んでもらいたいです。
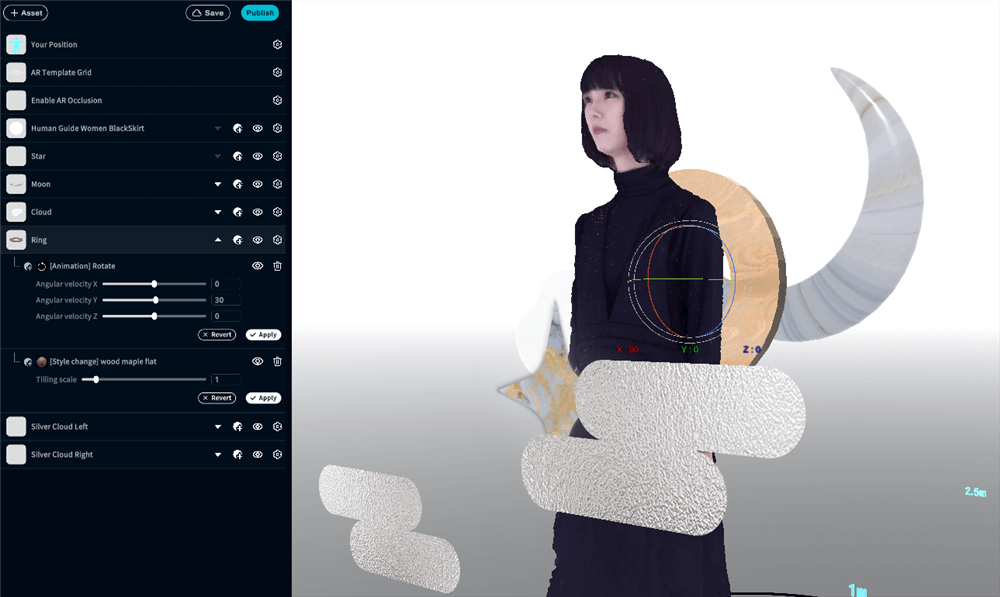
- 先ほどコピーしたシーンを開いた時の画面
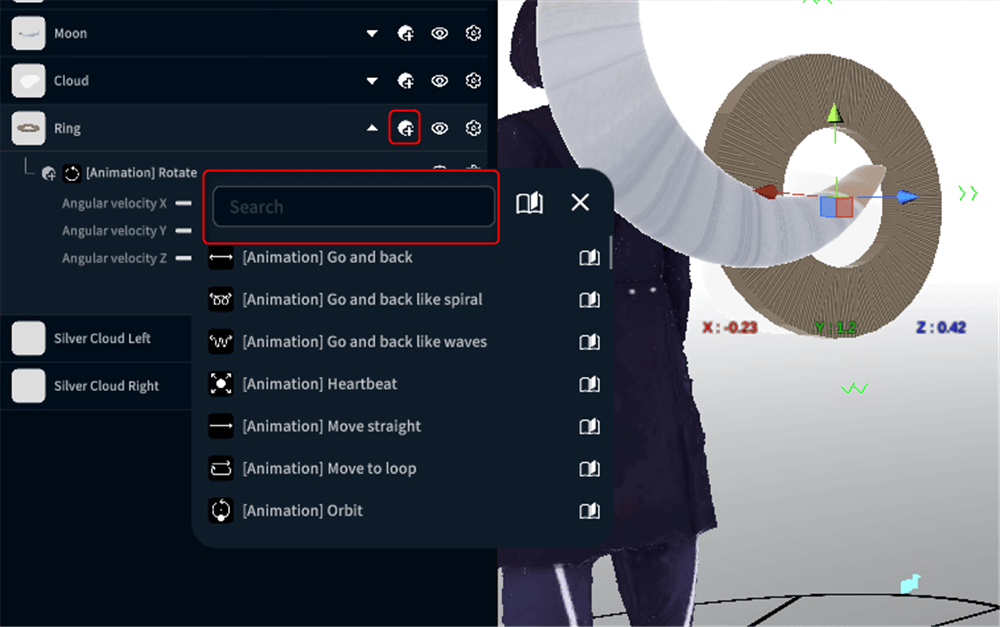
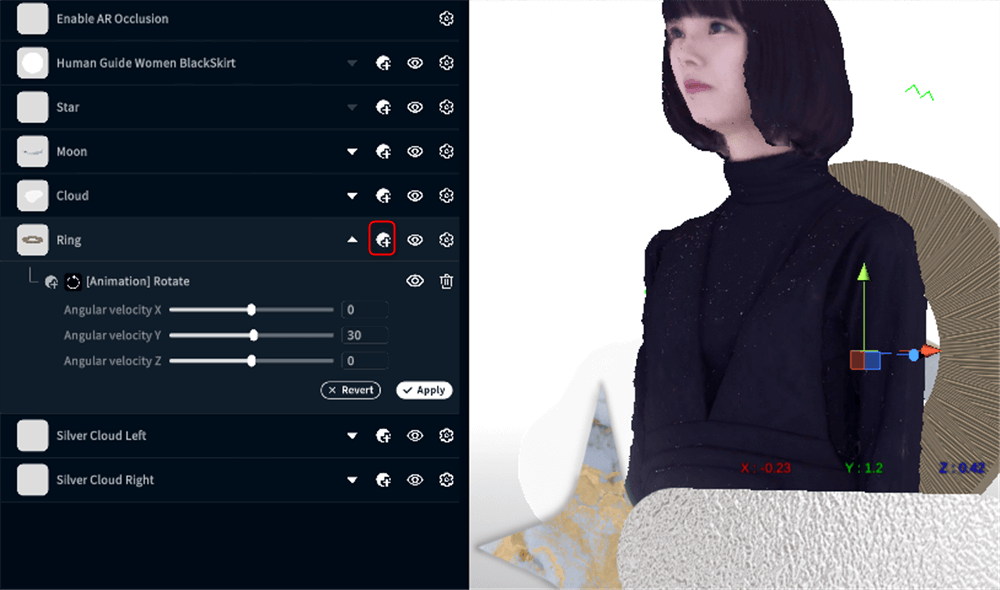
- “Ring”を選択しモディファイアマークをクリックしてアセットの操作項目の選択
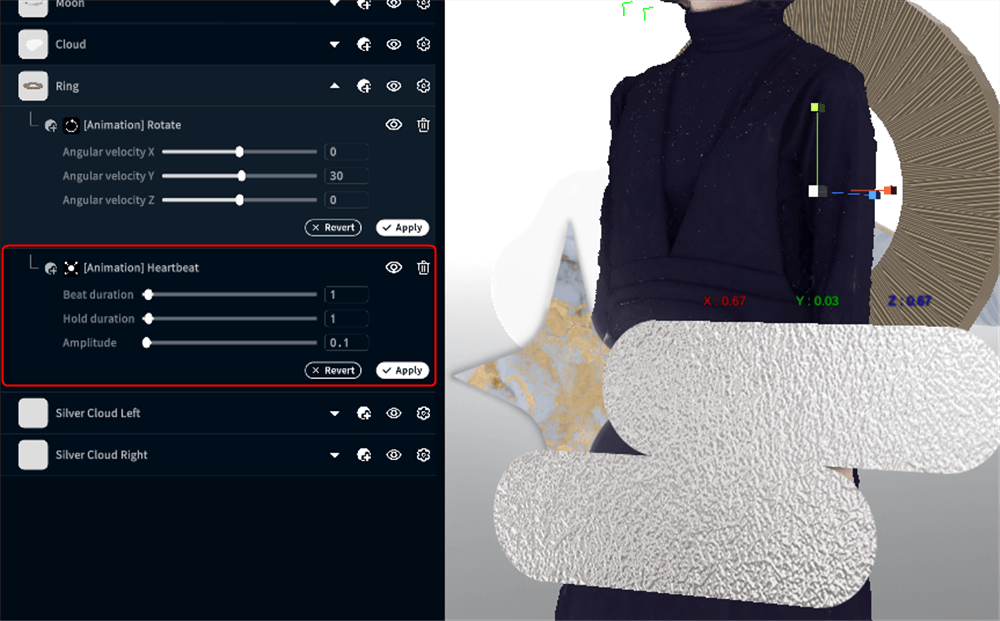
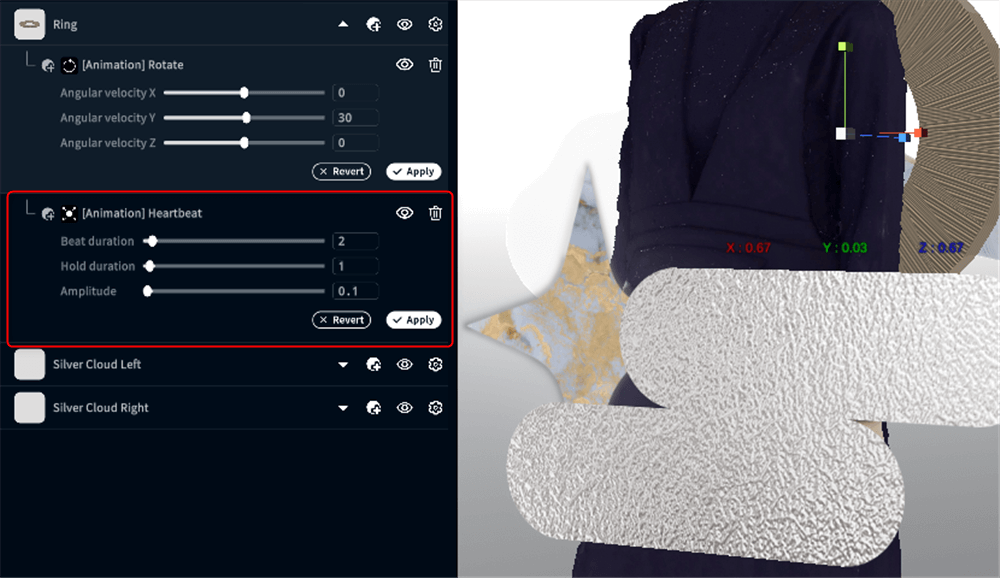
- 検索ボックスにて[Animation] Heartbeatを選択
- モディファイアが追加されていることを確認し、現在のパラメーターの値を確認する。
- パラメーターを変化させ、適応させる
ここでは、Beat durationを2、Hold durationを1、Amplitudeを0.1に設定し、applyを選択 - “Ring”を選択しモディファイアマークをクリックして[Style change] wood maple flatを追加
今までの操作の結果、見栄えや背景にあるリングの縮尺を変えられました。
既存のテンプレートよりポップな演出になったと言えるかもしれません。
このようにして、既存のテンプレートを活かすなり参考にするなりして、独自の表現を作っていきましょう。
STYLY Mobileで体験する
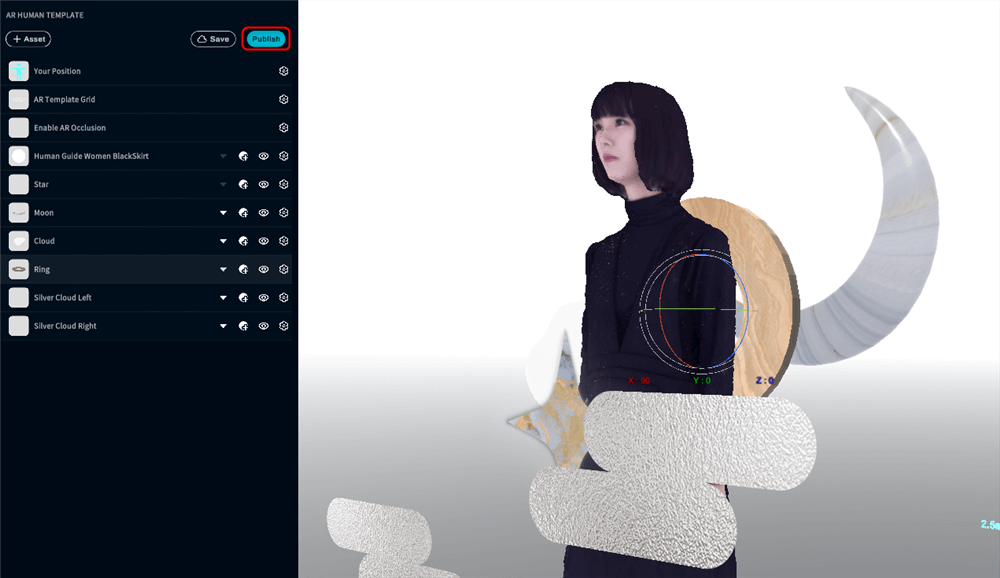
画面左上にある地球マークのアイコンを選択して、公開しましょう(パブリックかプライベートを選択できます)。
公開に成功したシーンは各媒体で体験することができます。デスクトップ上ではSTYLY Galleryから、スマートフォン上では専用のSTYLYモバイルアプリにて体験可能です。
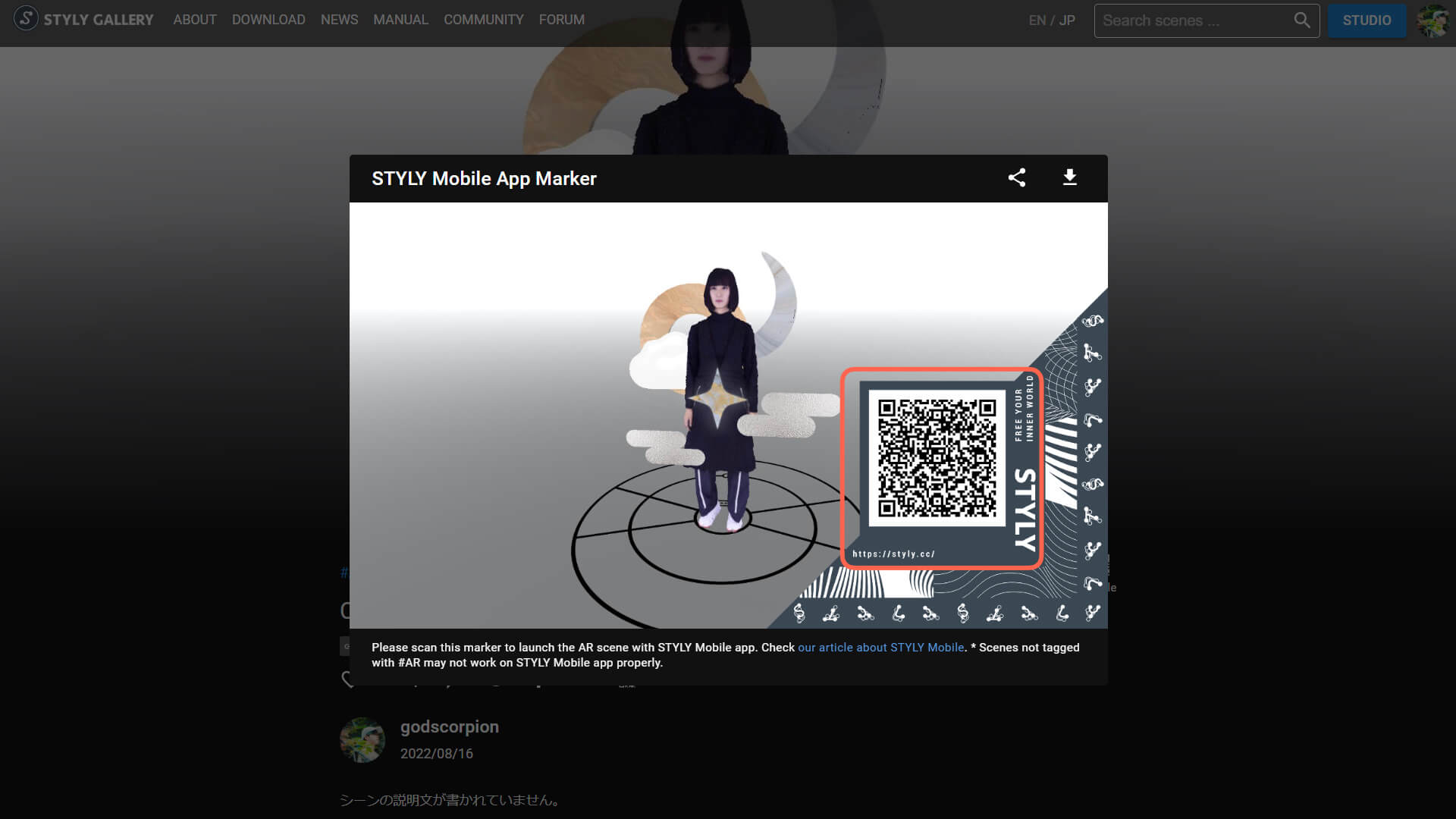
デスクトップ上から体験する場合
デスクトップ上では、画面に表示されたQRコードをスマートフォンで読み込むことで、STYLYモバイルアプリが起動しますが、STYLYモバイルアプリをインストールしていない方はインストールが必要なのでご注意ください(このQRコードは、STYLY Galleryからいつでも体験することができます)。
スマートフォンから体験する場合
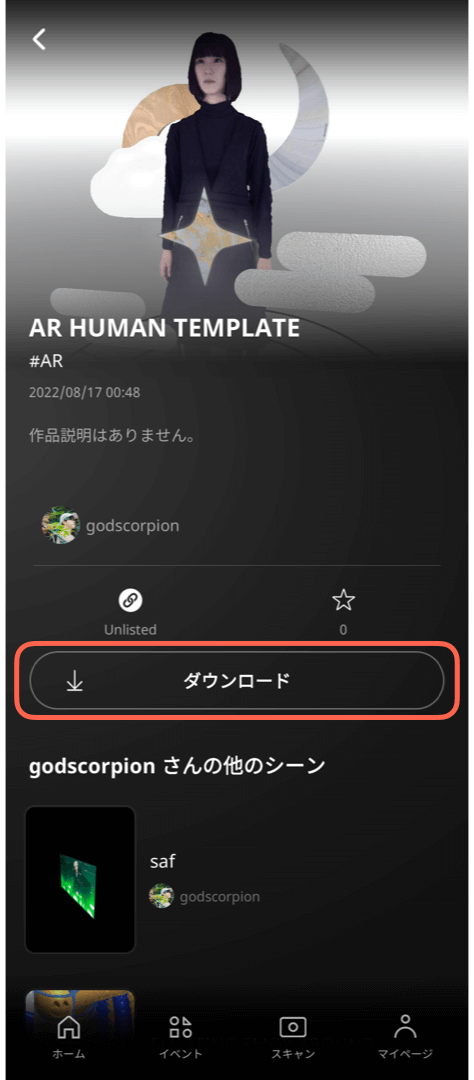
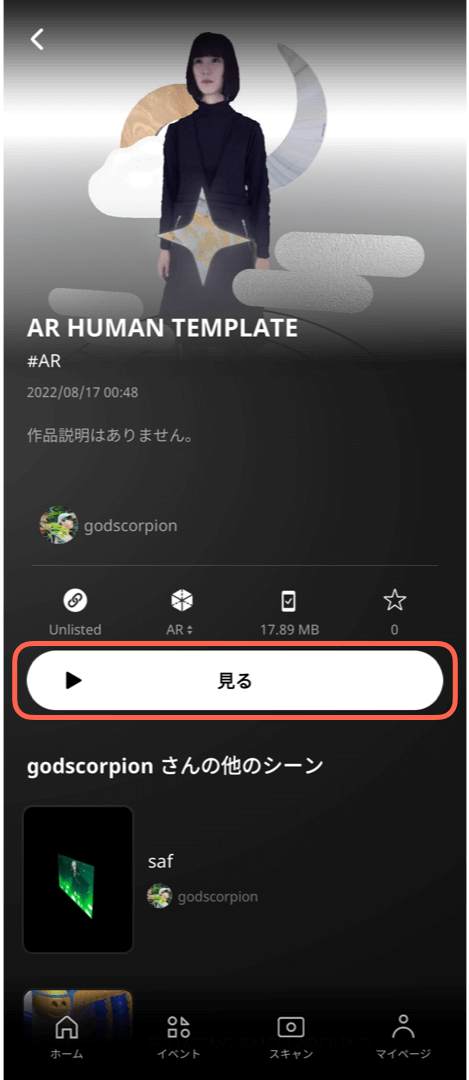
- STYLY Mobileを起動後、My Pageからシーンを選択します。
- 「ダウンロード」という表記のボタンを選択します。
- 「見る」という表記のボタンを選択します。
「平らな面に向けてスマートフォンをゆっくり動かします」の指示に従って、被写体および周囲の空間に向けてスマートフォンを動かします。
しばらくすると「画面をタップしてスタート」が表示され、体験可能になります。
ARヒューマンテンプレートの演出にフィットする被写体の格好やポージング、背景となる周囲の環境なども、アレンジすることで、魅力的なコンテンツを作ることが可能になります。
Instagramにアップロードする
「見る」を選択した後のSTYLY モバイルアプリの体験画面の右下に設定ボタンがあります。
そこから画面を撮影モードにすることができます。
ビデオファイルとして撮影することで、カメラロールに保存されるので、Instagramにアップロード可能になります。
この投稿をInstagramで見る
自分のアセットを中心に制作する場合
ARヒューマンテンプレートでは、テンプレート上に配置されてある既存のアセットの他に、モデリングソフト等で作成した自作の3Dモデルや、Webサイト上で購入したアセットを使用することもできます。
ここでは、保有しているアセットをアップロードする方法について説明します。
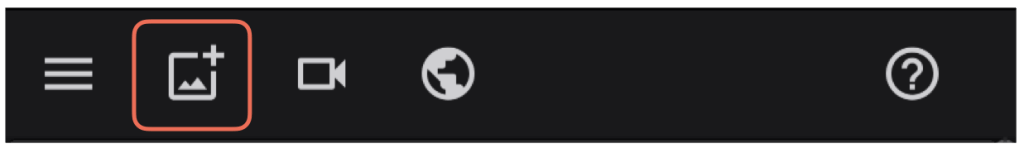
- 画面左上のアップロードするためのアイコンを選択します
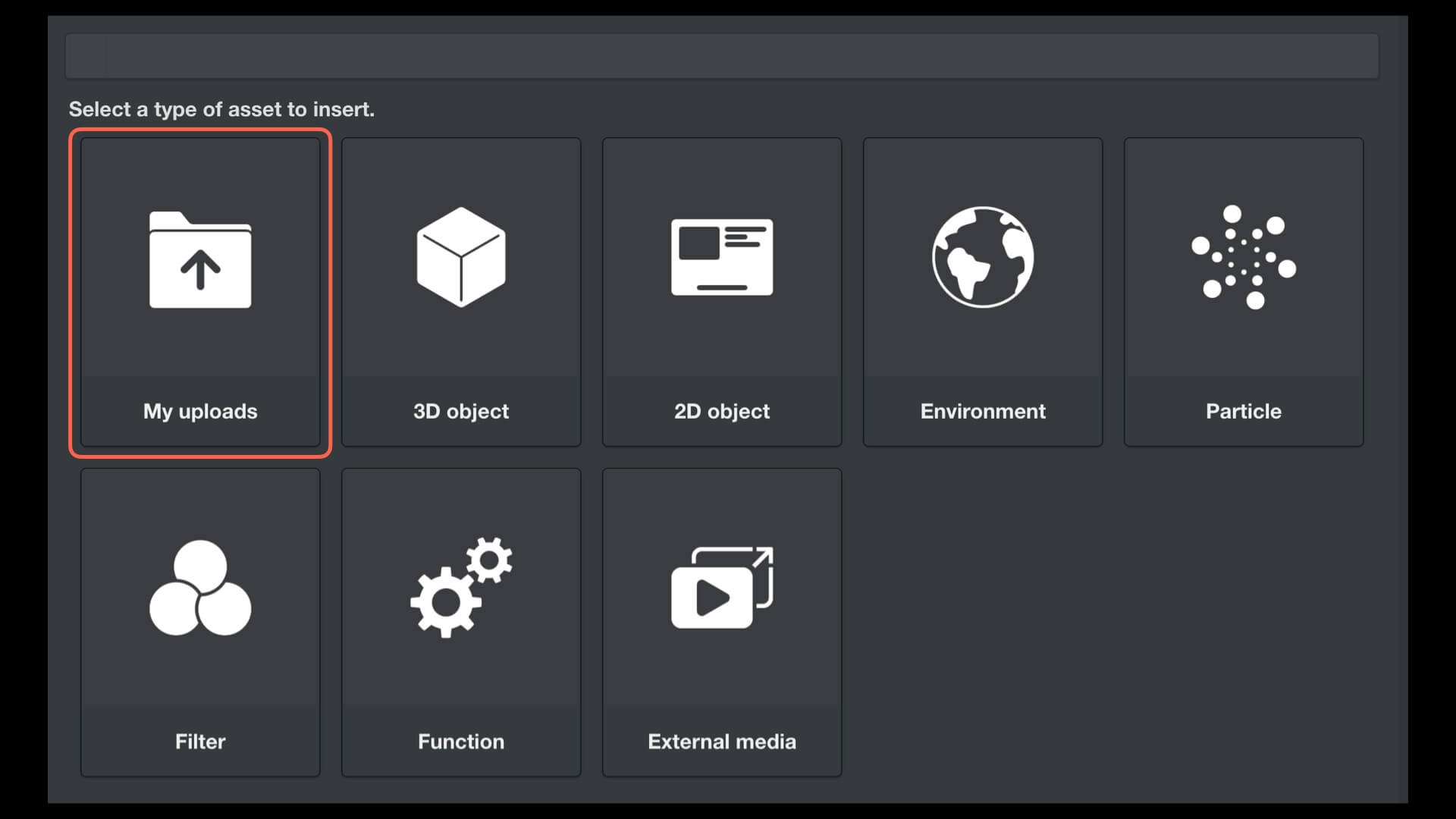
- My uploadsという表示箇所を選択します
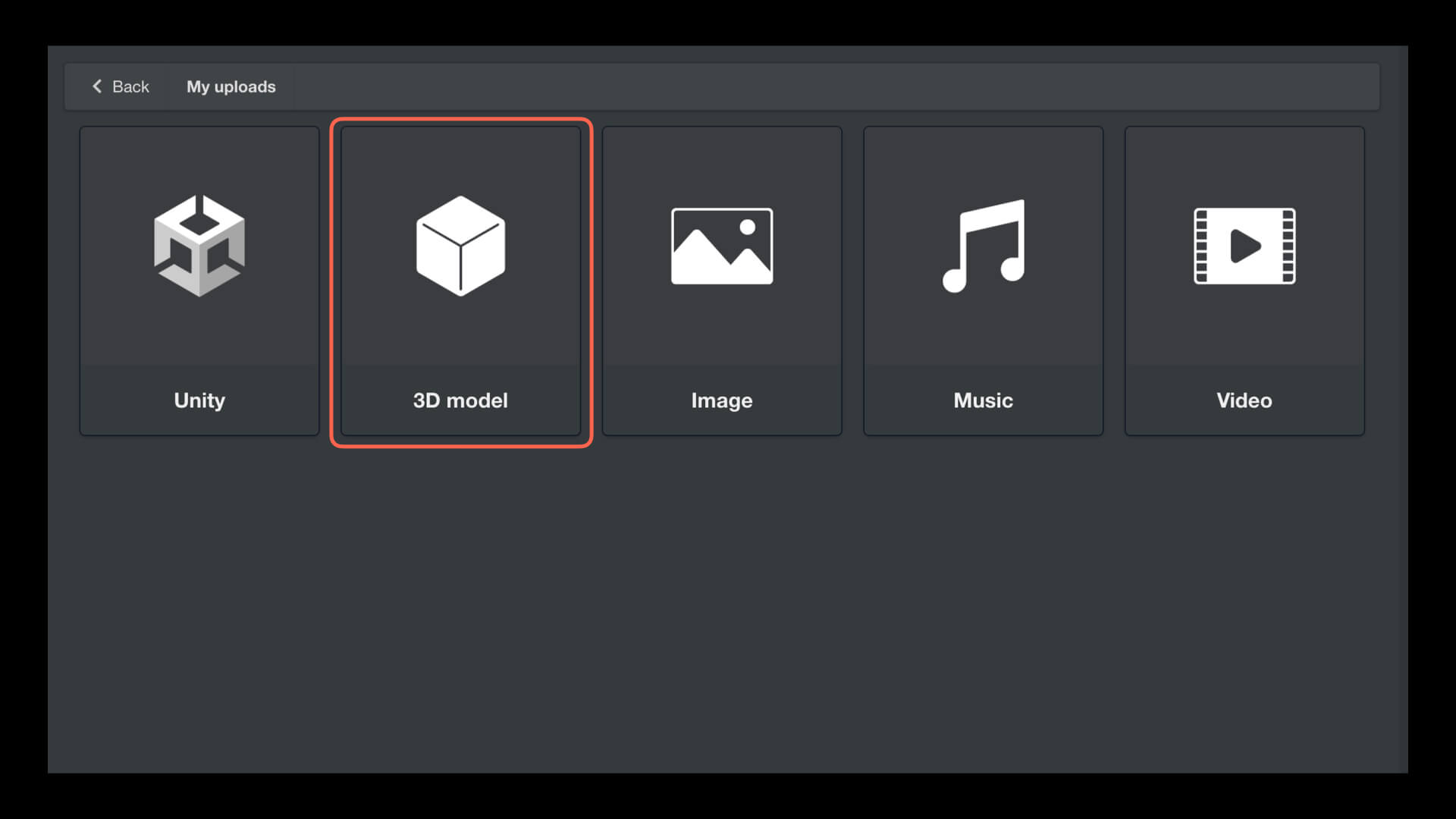
- 3D modelという表示箇所を選択します
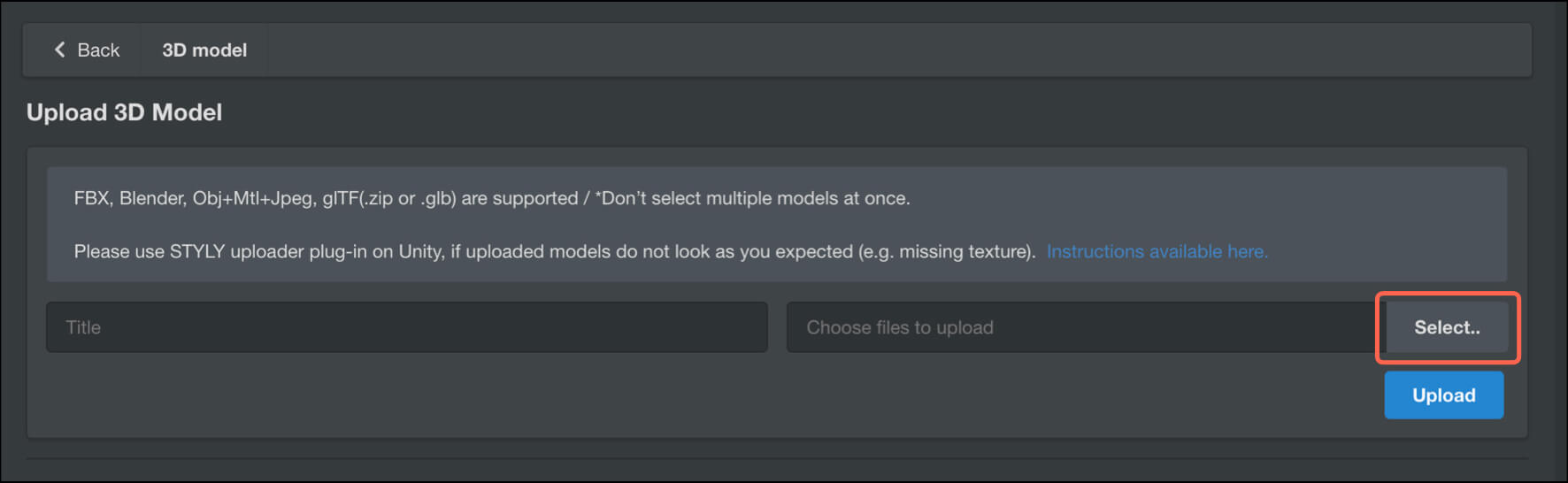
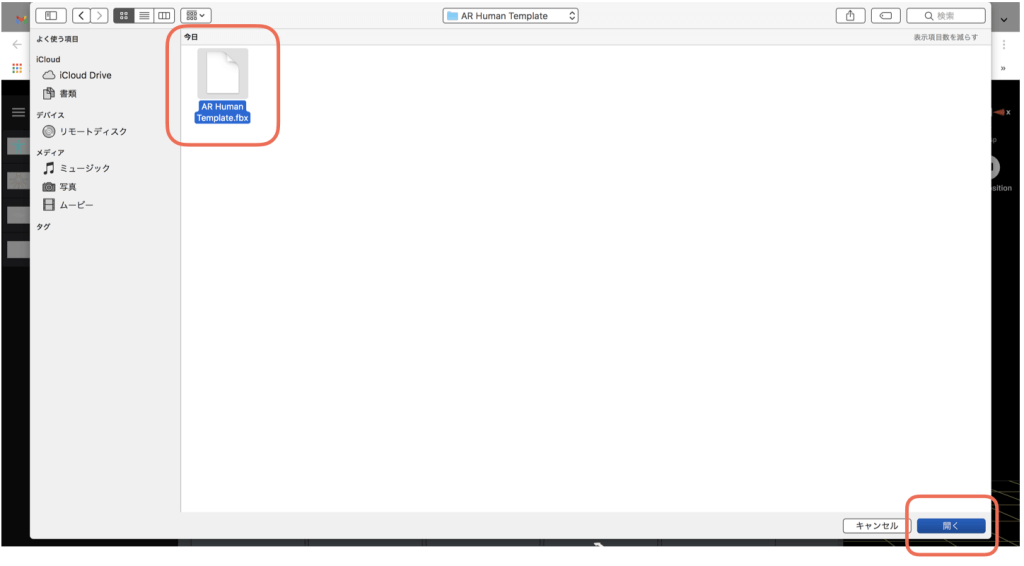
- Selectからローカルに保存されているアセットのファイルを選択します。
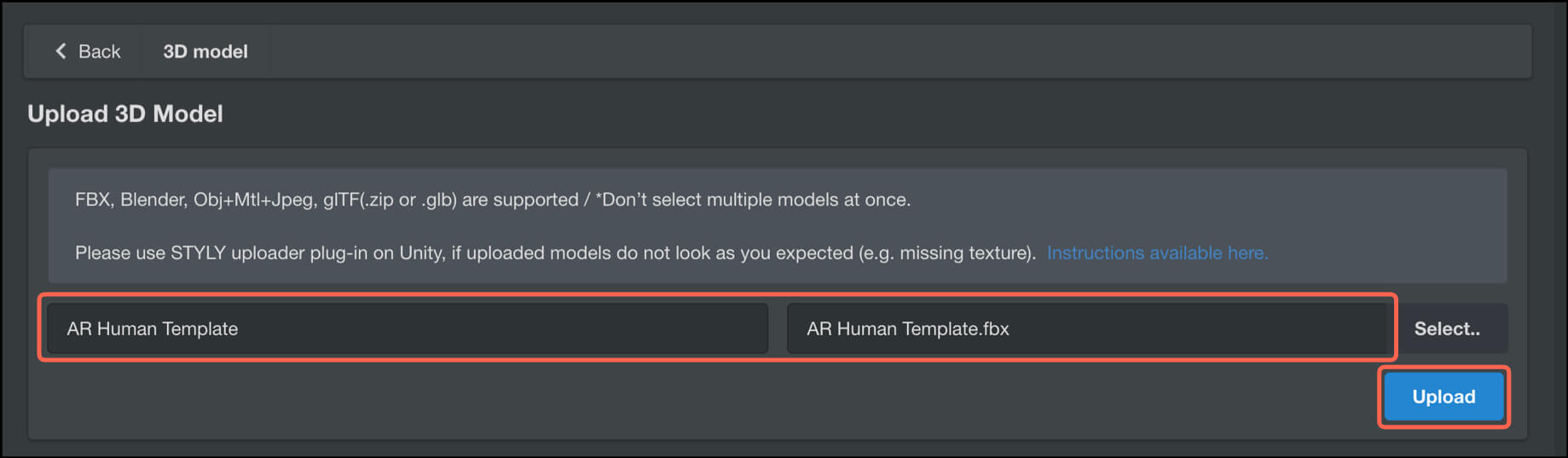
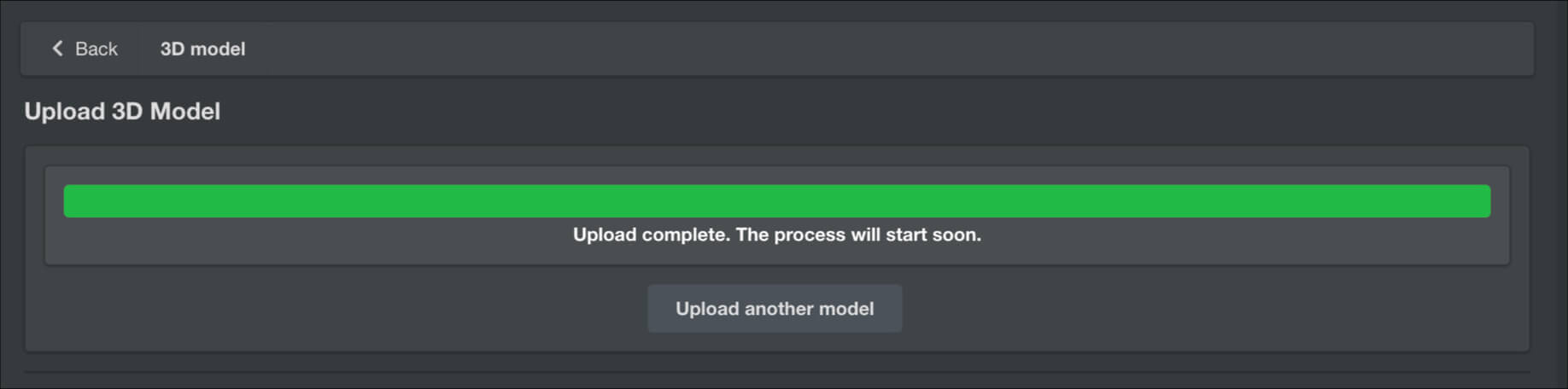
-
アセットが選択されていることを確認し、Uploadを選択します
今回は、ローカルファイルに保存されているアセットをアップロードしましたが、Unityで制作したものをアップロードすることができます。
以下の記事を参考にしてみてください。
UnityからSTYLYにアップロードする方法
また、より魅力的で快適な体験を届けるための指針については以下の記事をご参照ください。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Edited by SASAnishiki








![[モディファイアマーク]で、アセットの操作項目の選択ができるようになります](https://styly.cc/wp-content/uploads/2022/09/3-1.png)








![[Animation] Heartbeatを選択](https://styly.cc/wp-content/uploads/2022/09/8-3.png)


![モディファイアマークをクリックして[Style change] wood maple flatを追加](https://styly.cc/wp-content/uploads/2022/09/11-3.png)