ロケーションマーカーについて
ロケーションマーカーとは、現実世界の環境にマーカーを配置して、マーカーを原点として使用するSTYLYが提供してる位置合わせの機能の一つになります。
通常のARシーン(ARテンプレートを使用して制作した)は、シーン起動時に平面検知をして、ARシーンを起動するたび原点を探してからシーンを再生します。ロケーションマーカーを使ったARシーンでは、平面検知をせず、現実世界の環境に設置したマーカーが原点となりますので、現実世界の環境と紐づいたARシーンを制作したい場合の使用をおすすめしております。

ロケーションマーカーを使うパターンのご紹介
ロケーションマーカーを使ったARシーンを3つご紹介いたします。
フットスタンプ型
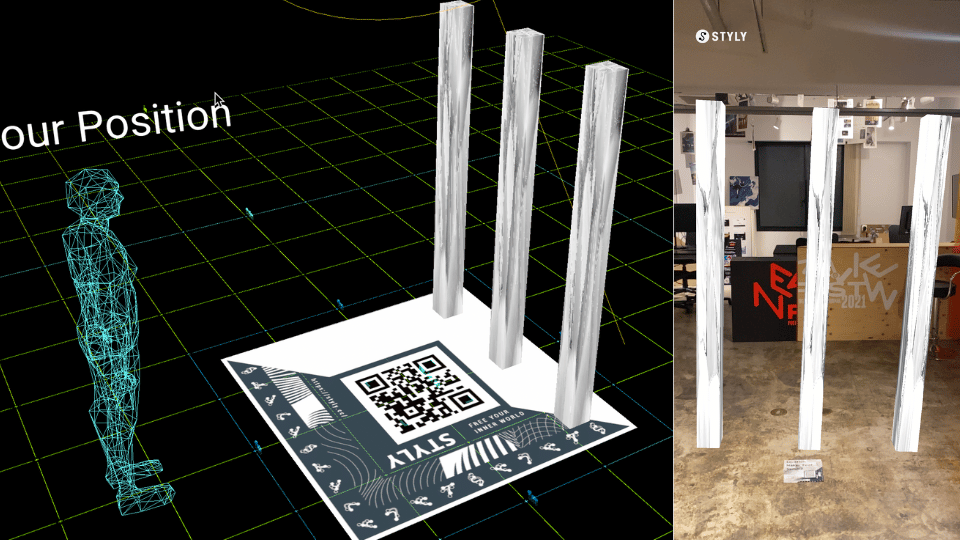
ロケーションマーカーを地面や床に配置して、その場所をARシーンの原点にできます

名刺、ステッカー型
名刺やステッカーに紐づいたARシーンを作成する場合に使用できます

看板型
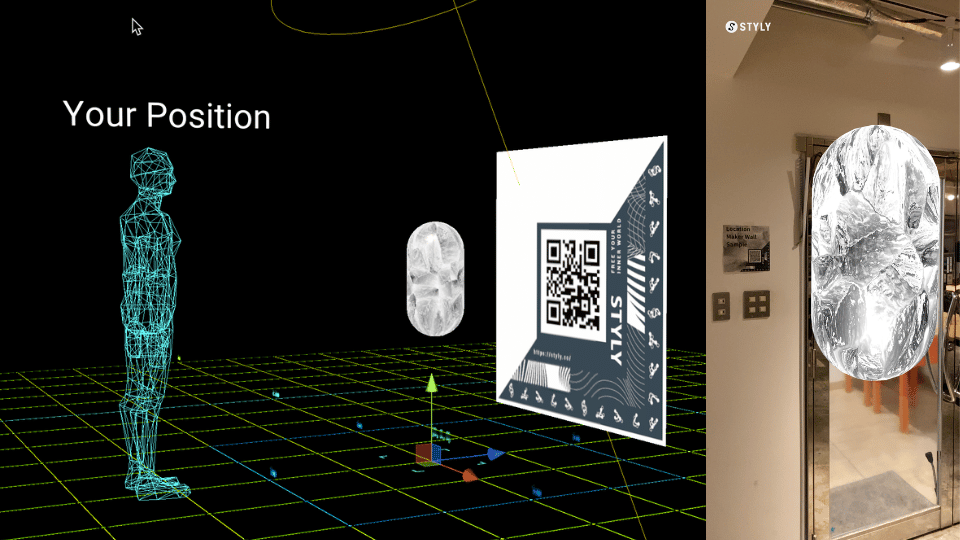
立て看板や壁にロケーションマーカーを配置して、その場所をARシーンの原点にできます

ロケーションマーカーを使ったARシーンの作り方
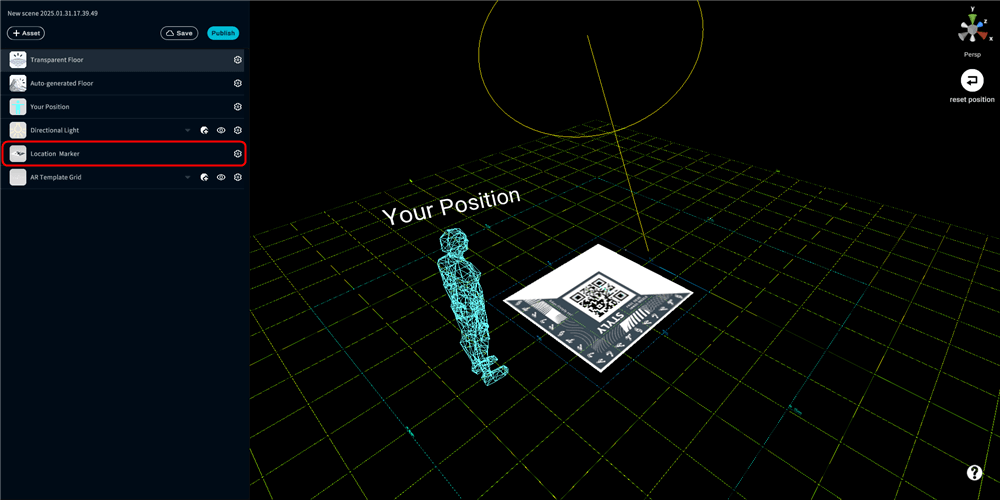
新規シーン制作画面に、ロケーションマーカーを選択して、[シーンを制作]ボタンをクリックしてください。

シーンに配置してあるLocation Makerアセットが原点となるため、Location Makerアセットを原点にARシーンを制作していきます。
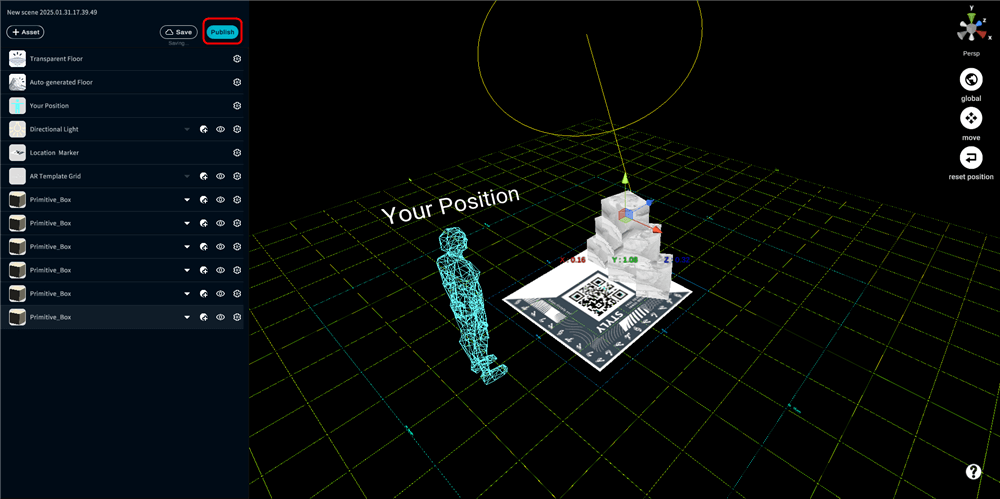
Location Makerアセットの位置と向きを変更すると、現実世界に設置するロケーションマーカーの位置と向きと同期するようになっています。ただし、Location Makerアセットの大きさは同期しないため、ご注意ください。

看板を想定して、Location Makerアセットを縦に配置。位置と向きは同期しているが、大きさは同期しないので注意。

フットスタンプ型を想定して、Location Makerアセットを床に配置
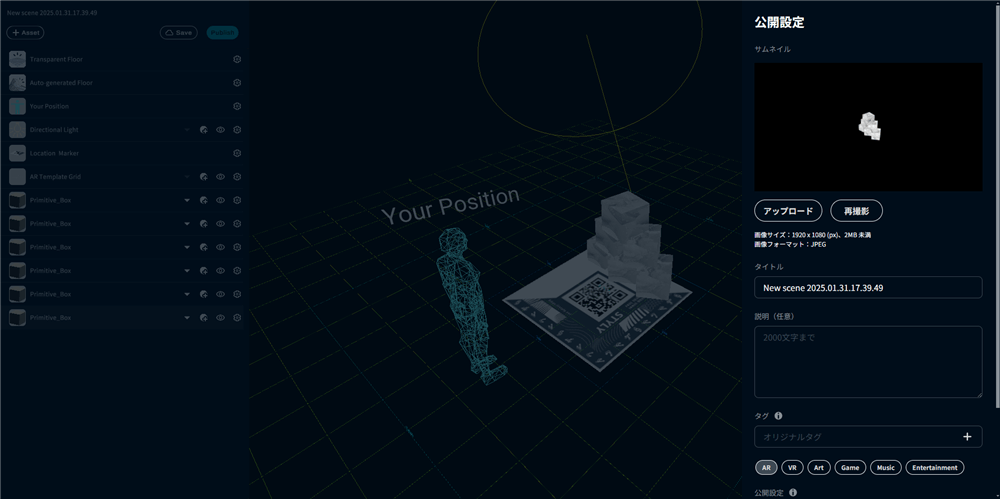
シーンを制作したら、公開ボタンをクリックします。
Publishボタンをクリックして、シーンを公開してください。
シーンURLからロケーションIDを作成する
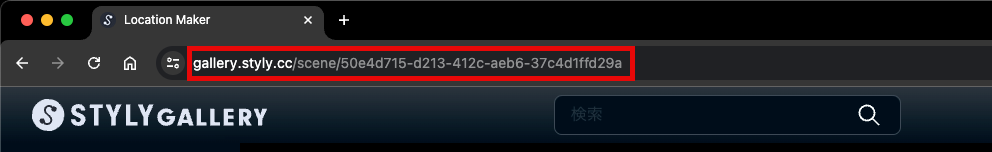
シーンURLをコピーしてください。

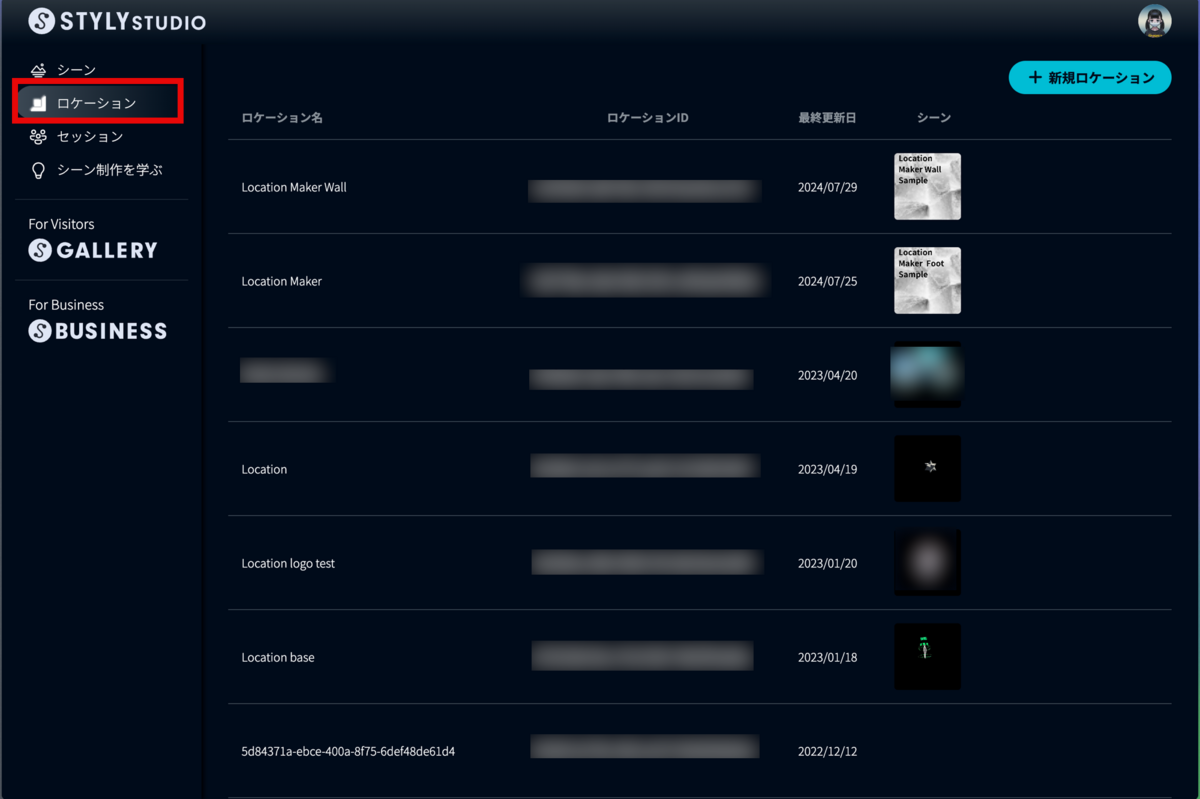
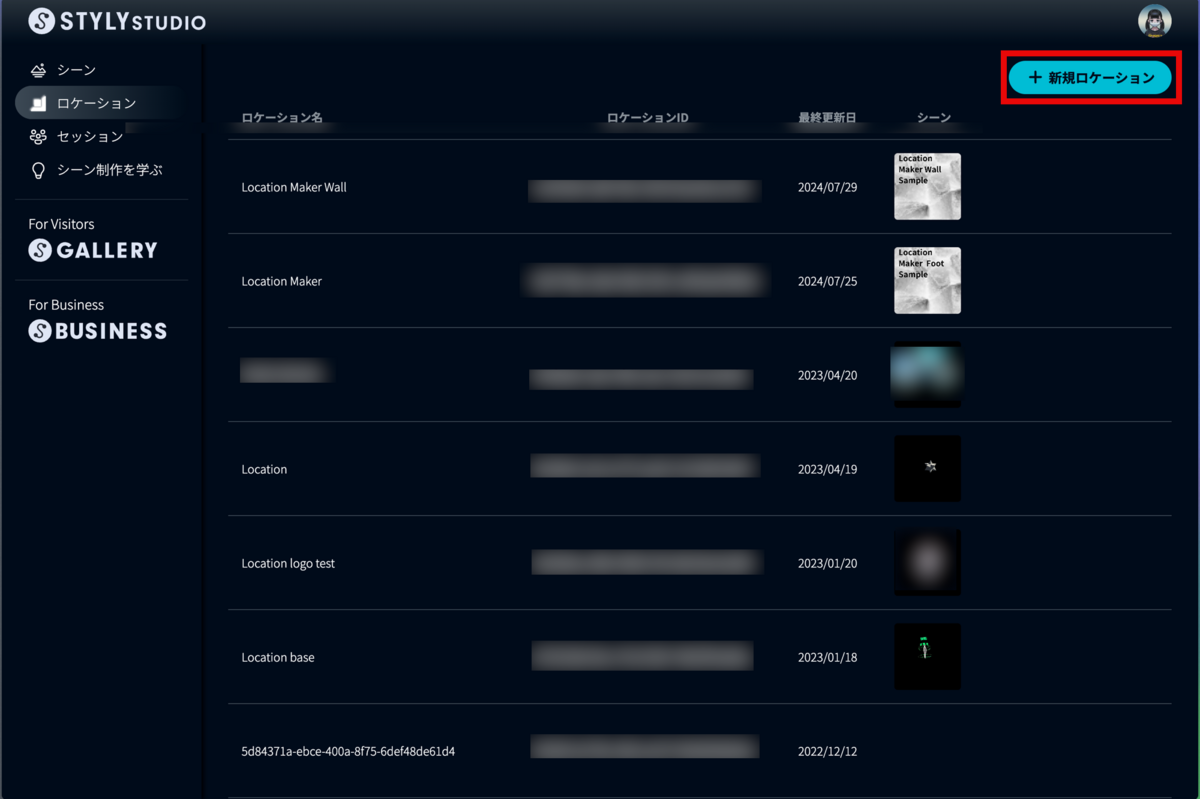
ロケーションを選択してください。

新規ロケーションボタンをクリックしてください。

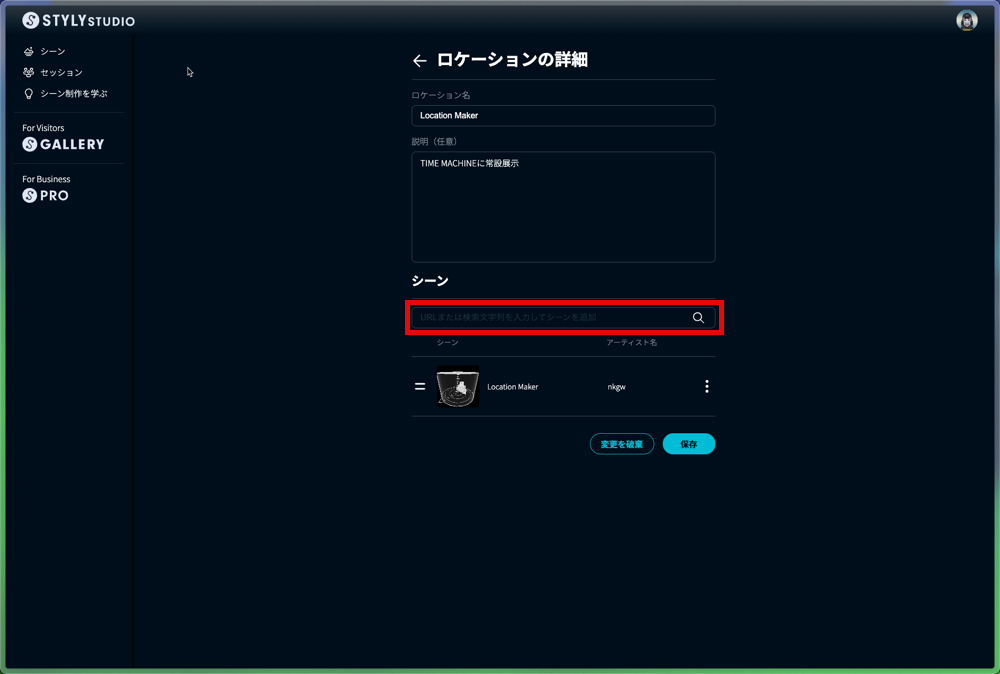
ロケーション名、詳細を入力して、シーン箇所にコピーしたシーンURLを入力して、シーンを追加したら保存ボタンをクリックしてください。
・マイアカウントで制作したシーンしか追加できません

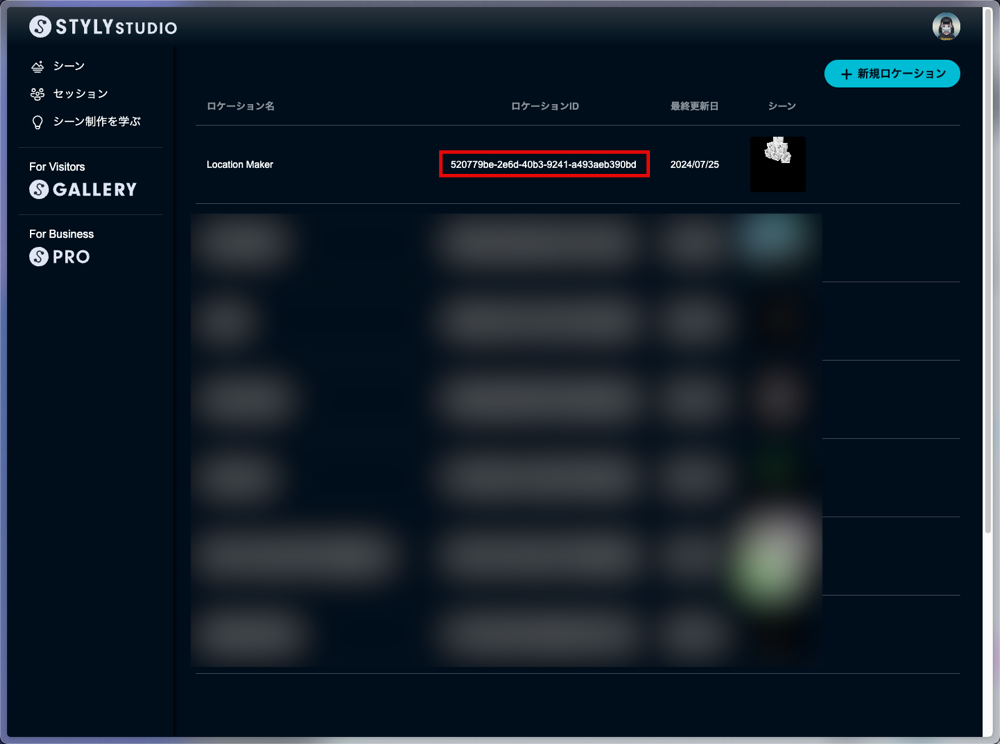
ロケーションIDの作成が完了しました。

ロケーションIDからロケーションマーカーを作成する
印刷時の原寸大のロケーションマーカーの大きさを事前に決める必要があります。印刷時のロケーションマーカーの原寸大の大きさとは、以下画像のように実際に印刷したマーカー部分の縦横の長さです。

ロケーションマーカーでは、縦横サイズの情報(cm)を後ほど生成するQRコード内に含む必要があります(内部的にはサイズ情報をもとにStudioのシーンスケールを調整しています)。例えば、10cm×10cmのサイズ情報をもったロケーションマーカーを原寸大30cm×30cmで印刷してしまうとシーン内のスケールが合わなくなるのでご注意ください。
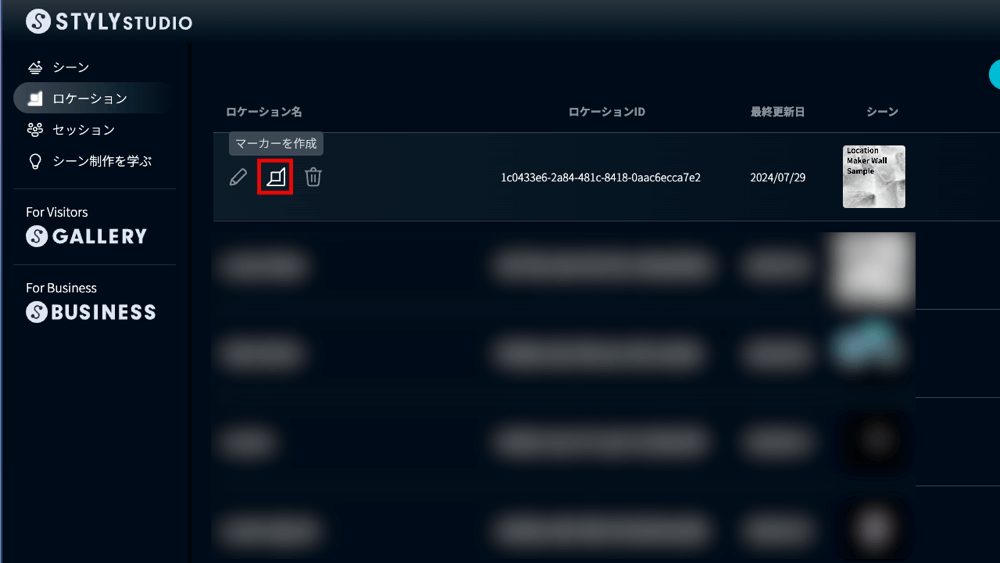
ロケーションマーカーの発行手順は以下です。
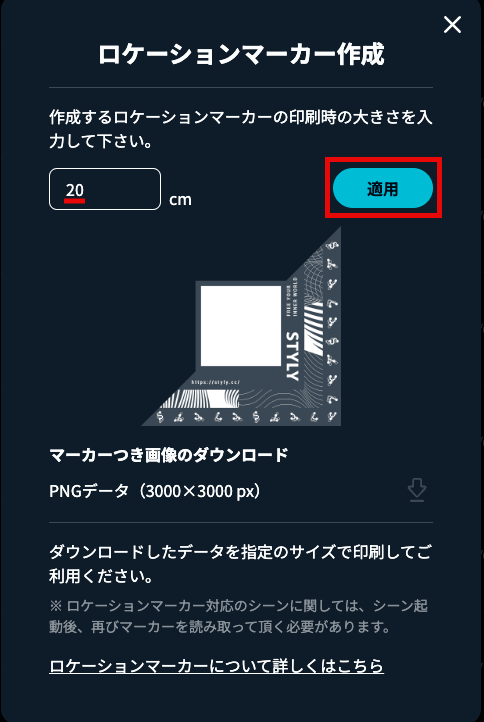
マーカーアイコンをクリックしてください。
印刷時の大きさを入力して、適用ボタンをクリックしてください
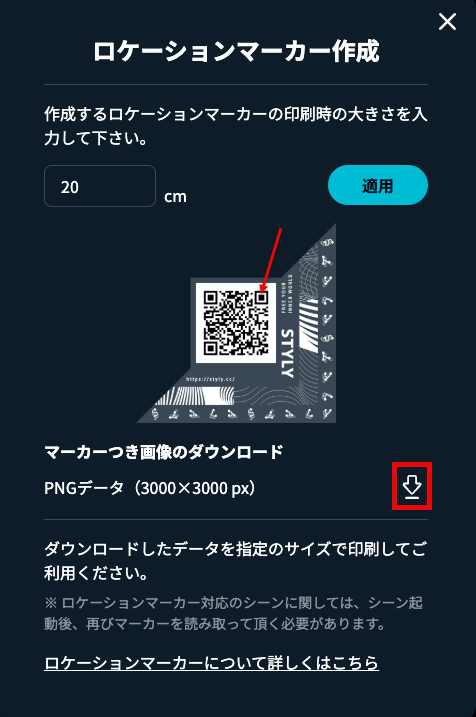
適用ボタンクリック後、中央にQRコードが表示されて、ロケーションマーカーが発行されます。
右下のダウンロードアイコンをクリックして、マーカーつき画像をダウンロードしてください。
グラフィックと組み合わせる場合、STYLYマーカーガイドラインを参考に作成してください。
STYLYマーカー ガイドライン
https://drive.google.com/file/d/1n42VhofeRKecKskMgmT4RNu4zDkeepS8/view?usp=sharing
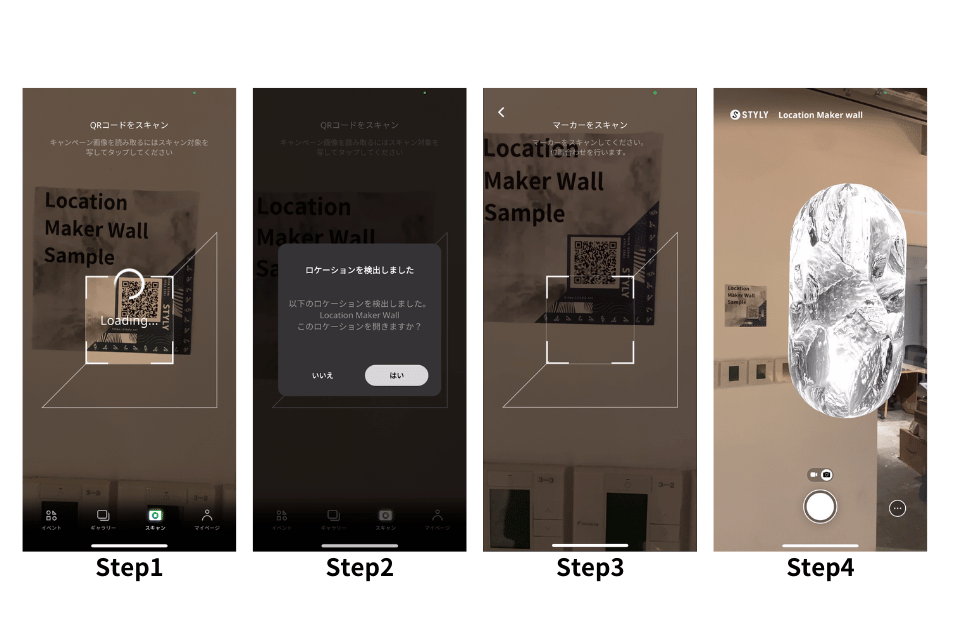
ロケーションマーカー ARシーン体験手順
- STYLYモバイルアプリのスキャンをタップする
- メッセージ「ロケーションを検出しました」を表示されるので、はいをタップする
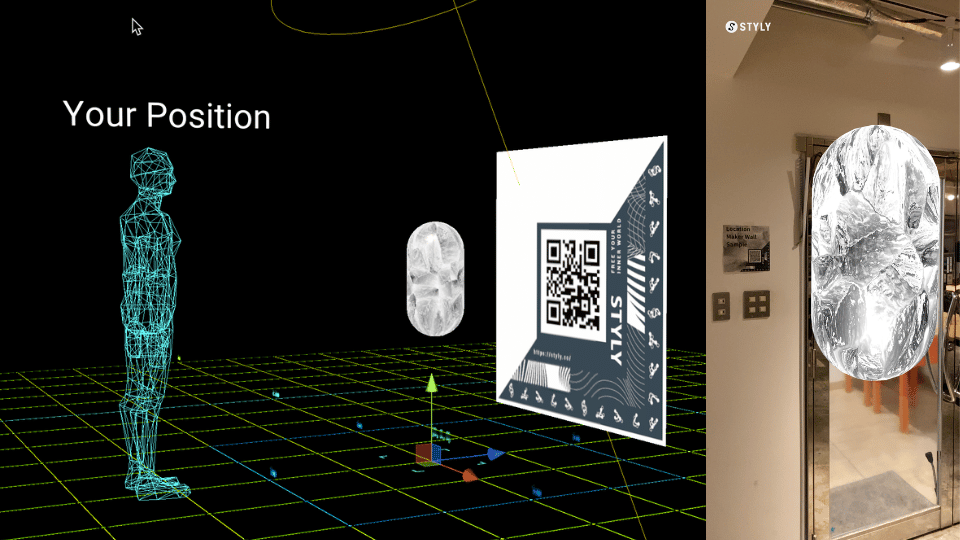
- ロケーションのフレームが表示されるので合わせる
- ロケーションマーカーのARシーンが作成される

よくある質問
Q:ロケーションマーカーの挙動を教えてください
何かしら看板のようなものをマーカーとして、そのマーカーを読み取ると、特定の位置に3DモデルがAR可視化表示できるようにしたいと考えているのですが、ロケーションマーカーを活用することでそういったことは実現可能でしょうか?
A:ロケーションマーカー用QRコード看板にして、そのマーカーを読み取ると、ロケーションマーカー用QRコード看板をベース(原点)に3DモデルがAR表示できます。
Q:Business/Enterpriseプランを解約した後、ロケーションマーカーを活用したシーンの公開は可能でしょうか
A:ロケーションマーカーを活用したシーンの制作、編集、公開は引き続き可能です。商用利用はNGとなり、該当シーンにはスプラッシュと透かしが入るようになりますので、ご注意ください。
Q:ロケーションマーカーを複数用意し、その間を3Dモデルが動的に動くようなことができますか
A:ロケーションマーカーとシーンは1対1になっているため、複数のロケーションマーカー間で位置を共有することはできません。
Q:シーン公開後にARで体験ボタン押下後に表示されるマーカーとロケーションマーカーは別物でしょうか?
A:別物になります
Q:ガイドラインの推奨レイアウトにはマーカーの横幅がマックス50cmとなっているのですが、それ以上の大きさになる場合、このガイド推奨の比率を守った方がいいのでしょうか
A:体験時にマーカー読み込み精度に関わってきますので、ガイドラインの順守をお願いいたします。
Q:ロケーションマーカーのベストな印刷、展示方法があれば教えていただけると助かります
A:マーカー作成の注意点
・可能であればマーカーサイズ200mm×200mm以上を使用
・光沢のないプリント方法
・マーカーは平面に印刷する(できる限り湾曲させない)
・マーカーの設置は地面と平行か垂直のどちらかにする
マーカーを配置する周辺環境の注意点(コンテンツがズレやすい環境)
・反射する床
・床や壁が白一色(単色)、繰り返しパターン(特徴点*が少ない)
ロケーションマーカーを置く周辺環境に特徴点が少ない(ほぼない場合)と、どうしてもズレが発生してしまうのを理解していただき、上記の注意点を考慮してみてください。
*特徴点・・・際立って検出できる画像上の点。画像の特徴から場所を推定していますので、特徴のない単色や繰り返しパターンの壁や床のある環境では、場所を推定するのが難しくなり、ズレが発生します。
Q:都市テンプレートとロケーションマーカーの違いについて教えてください
|
都市テンプレート |
ロケーションマーカー |
|
|
マーカー有無 |
マーカーレス |
専用マーカー使用 |
|
プラン |
Creatorプランから利用可能 |
Creatorプランから利用可能 |
|
ロケーション範囲 |
都市テンプレートが用意されているロケーションのみで利用可能 |
専用マーカーがあれば、どのロケーションでも利用可能 |
|
オクルージョン |
都市モデルによるオクルージョンが可能 シーンに配置するアセットにオクルージョンを効かせたい場合は、 |
シーンに配置するアセットにオクルージョンを効かせたい場合は、 |
Q:動く電車や船の上でロケーションマーカーは使用できますか?
A:大きく位置がズレるのでロケーションマーカーだけでなくARとの相性が悪いです。ARではカメラの映像、加速度センサ、ジャイロセンサを使って自己位置推定を行っています。カメラに移動する風景が映れば、自己位置は初めに出したARオブジェクトに対してズレていきます。また電車の加速度をスマホが検知すれば、同じくARオブジェクトがズレていきます。ARコンテンツを体験する場合は、周辺の風景が移動しない環境、自分が大きく移動しないことが前提条件になります。