本記事では、Web上で利用できる無料3Dスカルプトツール「SculptGL」のUIから操作方法、スカルプト制作までの一連をご紹介します。
スカルプト作業の最後では、Sketch fabにインポートしてモデルの完成をみてみましょう。
SculptGLとは
SculptGL(よみ:すかるぷとじーえる)は、Web上で完結して操作できる無料の3Dスカルプトツールです。
利用するにあたって、登録作業やダウンロードは必要なくSculptGLのURLにアクセスするだけで誰でも気軽にスカルプトができます。
ブラシを使ってオブジェクトを彫ったり、シワをつけたり、ペイントしたりでき、また筆圧にも対応しています。
公式サイトはこちらから。
SculptGL – A WebGL sculpting app – stephaneginier
https://stephaneginier.com/sculptgl/

SculptGL
SculptGLのUIと操作説明
SculptGLはマウス操作しますので、予めご用意ください。
SculptGLのUI
使用言語の変更方法
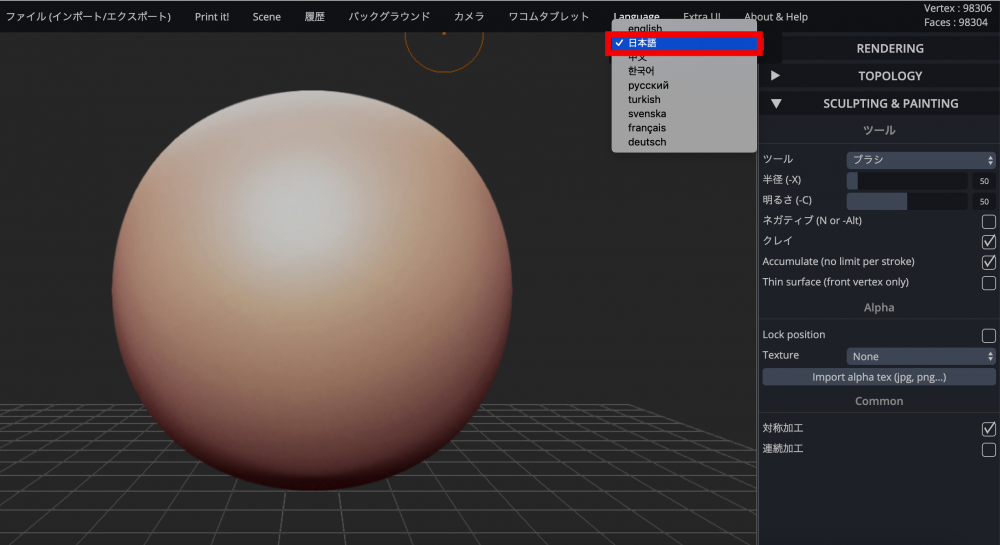
まず、英語モードになっている方は以下より、日本語モードに切り替えることができます。
画面上部メニューバー>Language>日本語

言語切り替え
Sceneタブの説明
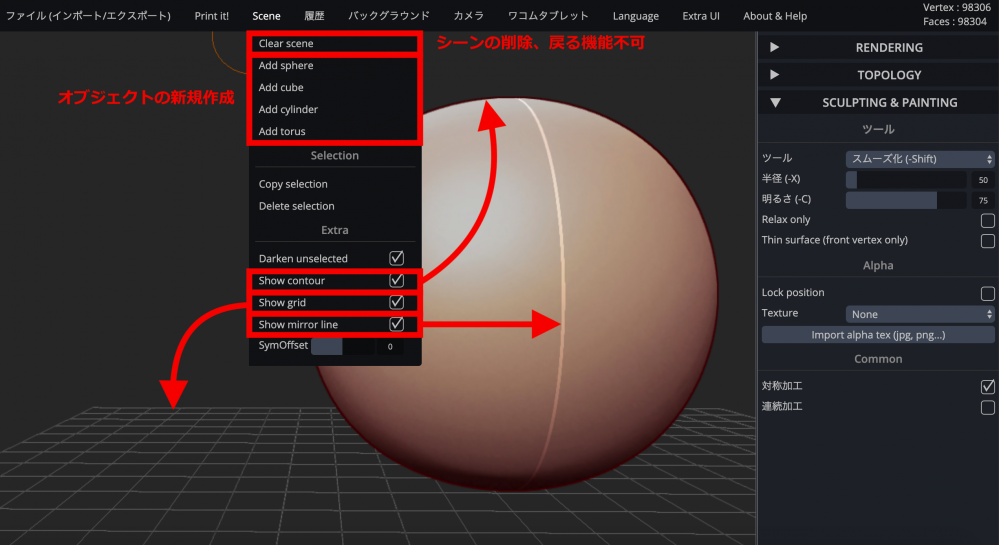
Sceneタブでは、スフィアを作成することで同時にシーンが生成されます。
生成したシーンはClear sceneで全部消すことができます。
しかし、このClear sceneを実行するとアンドゥ(Ctrl + Z、戻る機能)しても復元することができないので注意してください。
また、オブジェクトの下では、輪郭やグリッド、中心線の表示などスカルプティングに必要なオプションがあります。

Sceneタブ
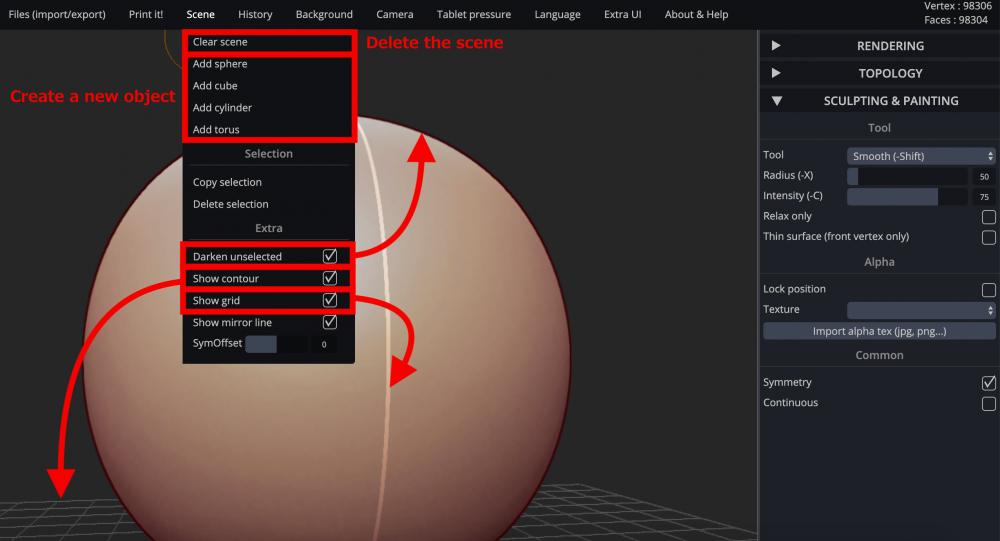
英語で利用されている方は以下の画像を参照ください。

英語版Sceneタブ
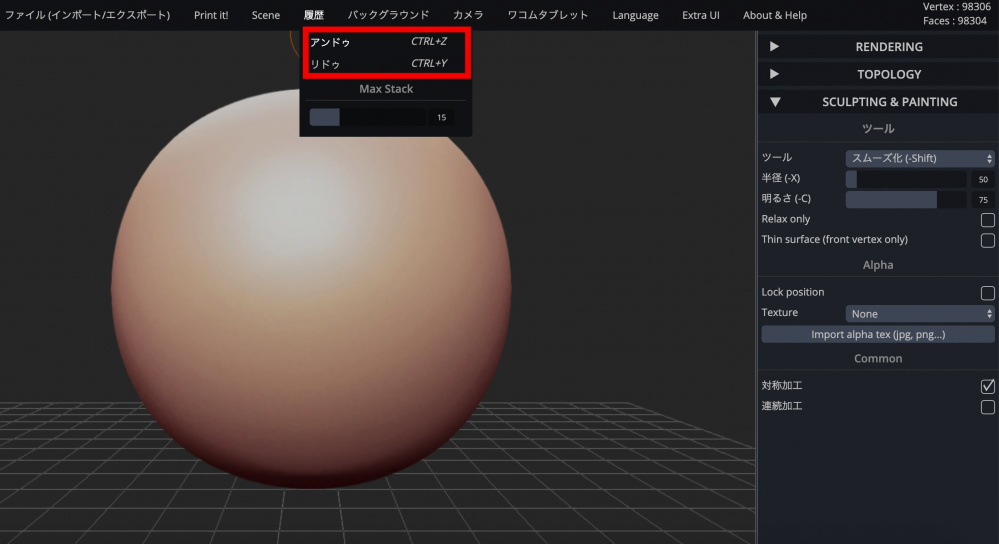
履歴タブの説明
履歴タブでは、”戻る”と”進む”の機能が実行できます。
戻るが”アンドゥ”、進むが”リドゥ”です。
Windows OSでは、ショートカットキーが機能しますが、MacOSではCommand + ZないしはCommand + Yを押しても実行されませんでした。
なので、MacOSでSculptGLを使用する場合はこの履歴タブから直接クリックする必要があるみたいです。
ちなみに、その下にあるMax Stackでは戻れる回数を設定することができます。下の画像の場合だと、15回戻る、ということになります。

戻る機能
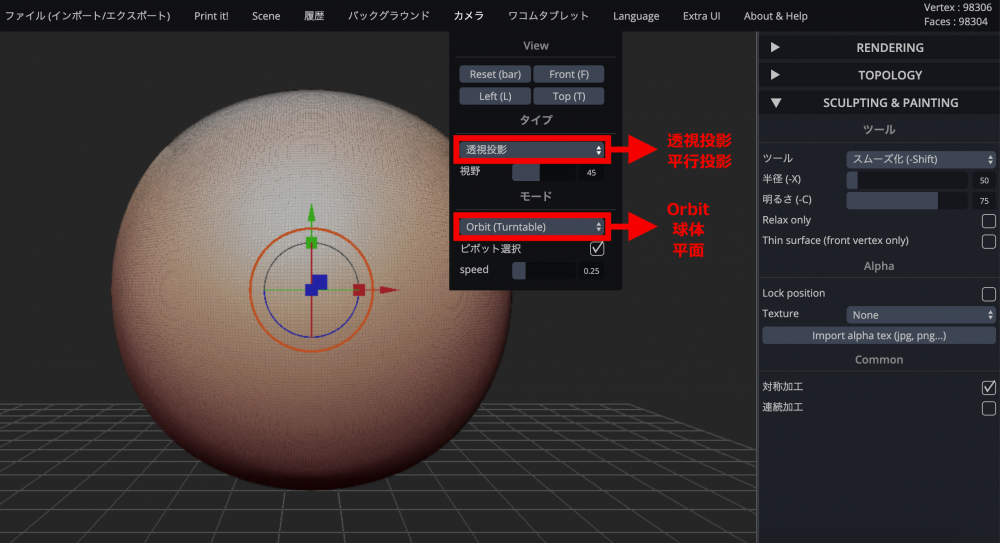
カメラタブの説明
カメラタブでは、シーンの見え方を変更設定できます。
Viewで、表示の切り替えができます。ショートカットキーを使うことで簡単に操作できます。
また、ここには出ていないのですが”Wキー”を押すとピポッドが表示されます。”Wキー”を押すとオブジェクト全体にワイヤーフレームが表示されます。

カメラタブ
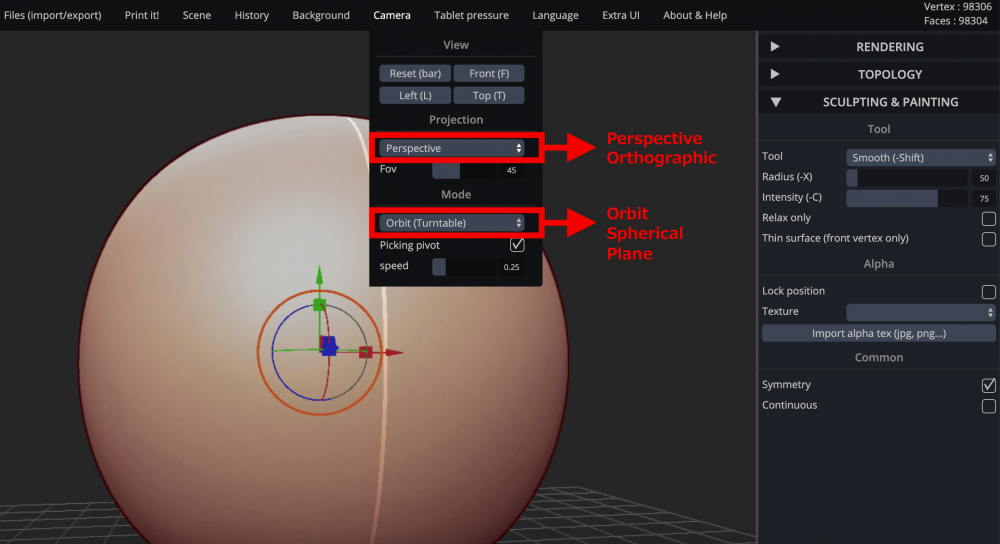
英語で利用されている方は以下の画像を参照ください。

英語版カメラタブ
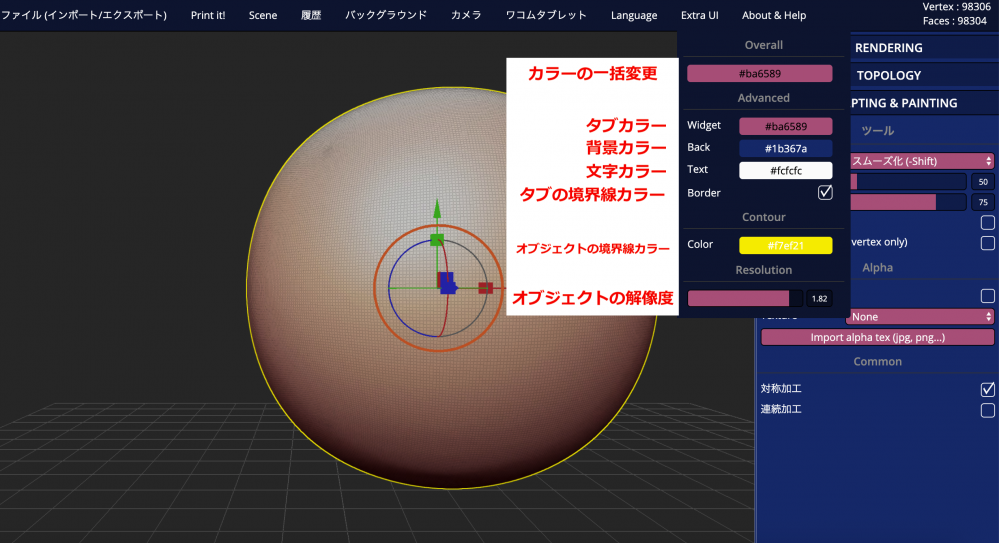
Extra UIタブの説明
Extra UIタブでは、ウィンドウ全体のカラーを変更できます。このカラー設定は一時的なもので、設定を保存することはできないのでご注意ください。

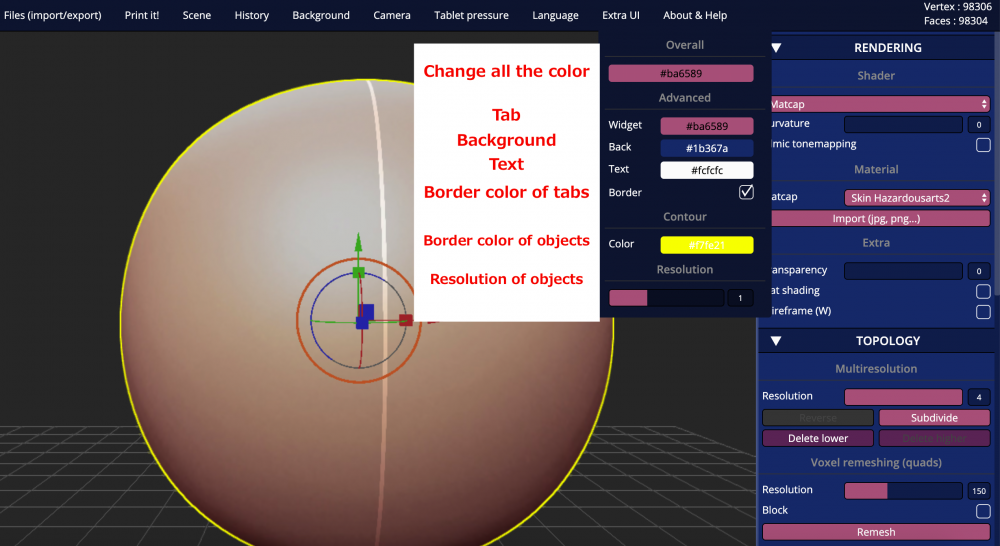
Extra UIタブ
英語で利用されている方は以下の画像を参照ください。

英語版Extra UIタブ
ワコムタブレットタブ
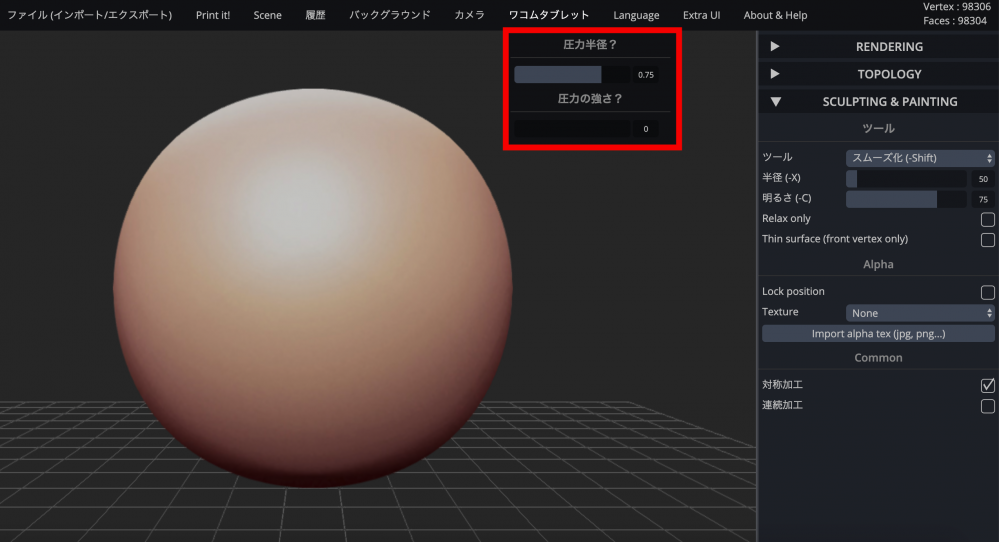
ワコムタブレットタブでは、ペンタブを使用する方用に筆圧の変更ができます。
ペンタブと接続していないときは、数値を変更しても使用できないので隣の、SCULPTING & PAINTINGタブから半径やツールでブラシの種類を変更します。

ワコムタブレットタブ
バックグラウンドタブ
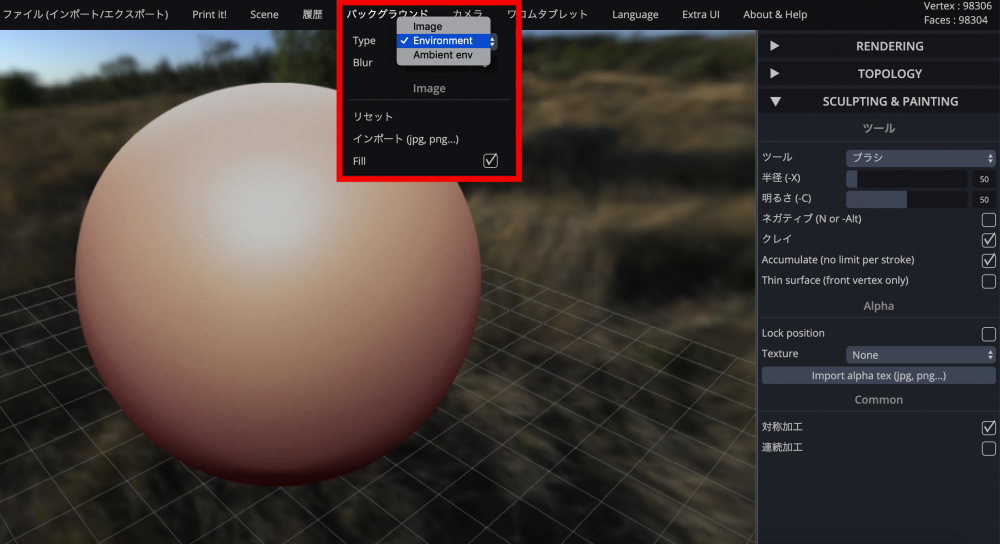
バックグラウンドタブでは、シーンの背景を変更することができます。Imageを選択すると、任意の背景を”インポート”から変更できます。

バックグラウンドタブ
SculptGLの操作説明
- 拡大縮小>中ボタンをスクロール
- パン移動>中ボタンドラッグ
- タンブル>右ボタンドラッグ
基本的な操作方法は以上です。
では早速、スカルプティングをしていきましょう。
SculptGLでスカルプトしてみよう
今回のスカルプティングは超初心者向けなので、経験者の方はぜひオリジナル作品を作ってみましょう。
スカルプトモデリング
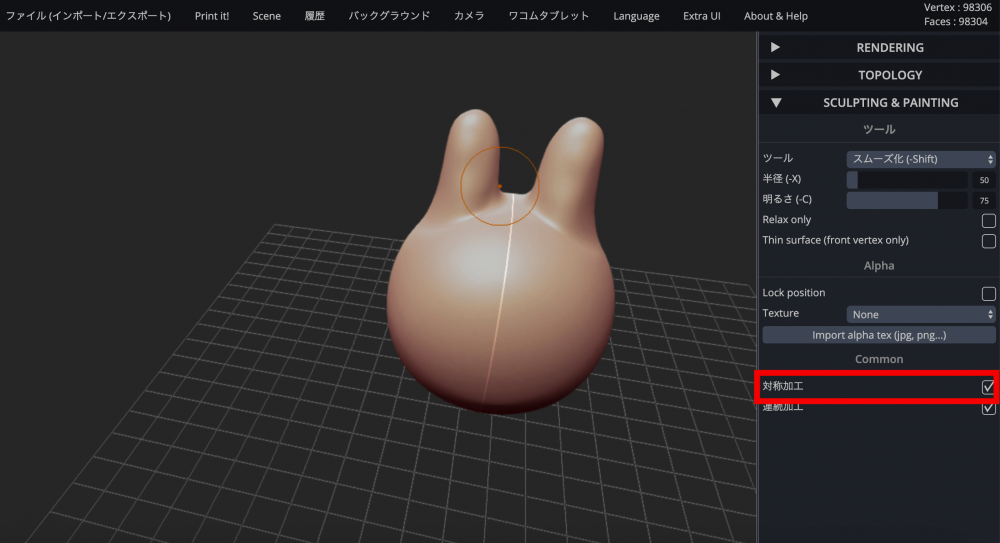
スカルプティングをする前に、中心線を表示させ、下の赤枠にある”対称加工”にチェックをします。
ツール:ドラッグ
半径:80
うさぎの耳なので、いびつになったらスムーズ化とフラット化を交互に使用して調整していきます。
※キャプチャを撮るとなぜかツールが全てスムーズ化になるのでご注意ください。画像ではなく、テキストを参照ください。

対称加工
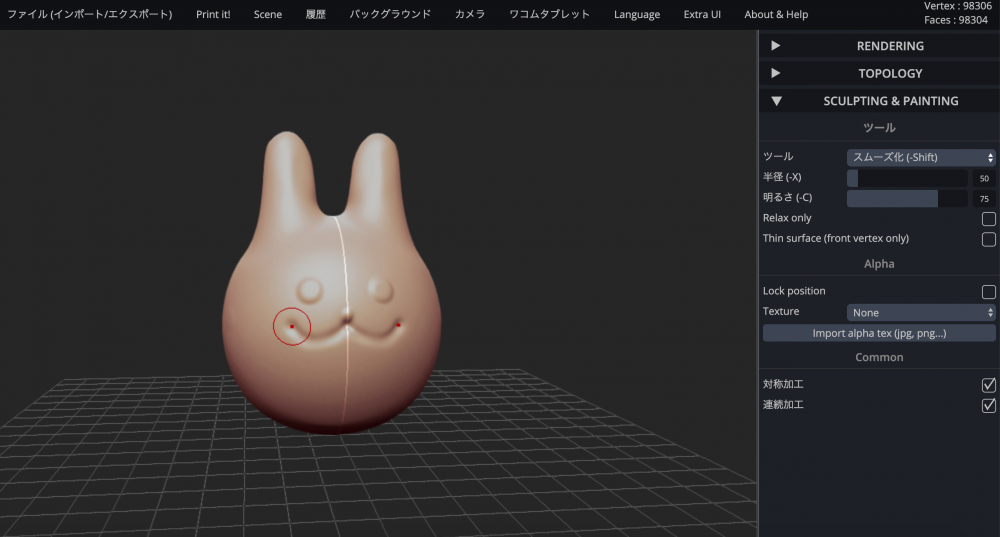
うさぎの顔を作ります。
ツール:ブラシ
半径:12
これで目を描きます。そのあと、対称加工のチェックを外して鼻を描きます。
次に口を描きます。
ツール:しわ
半径:20
明るさ:30
ここでの明るさ(-C)は、ツールの強さということのようです。

うさぎの顔
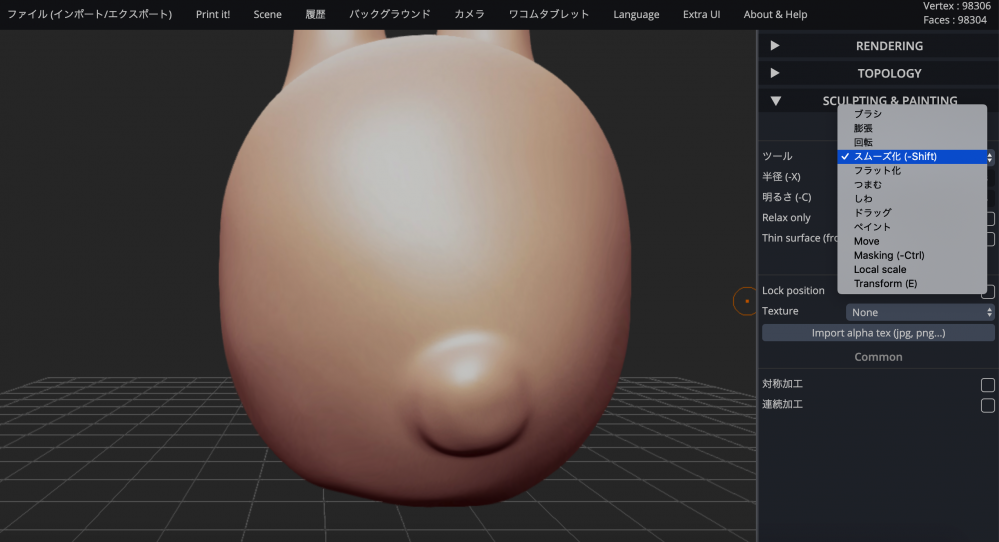
次にうさぎのしっぽを作ります。
ツール:ブラシ
半径:30
明るさ:15
適宜、スムーズかとフラット化で調整をしましょう。

うさぎの尻尾
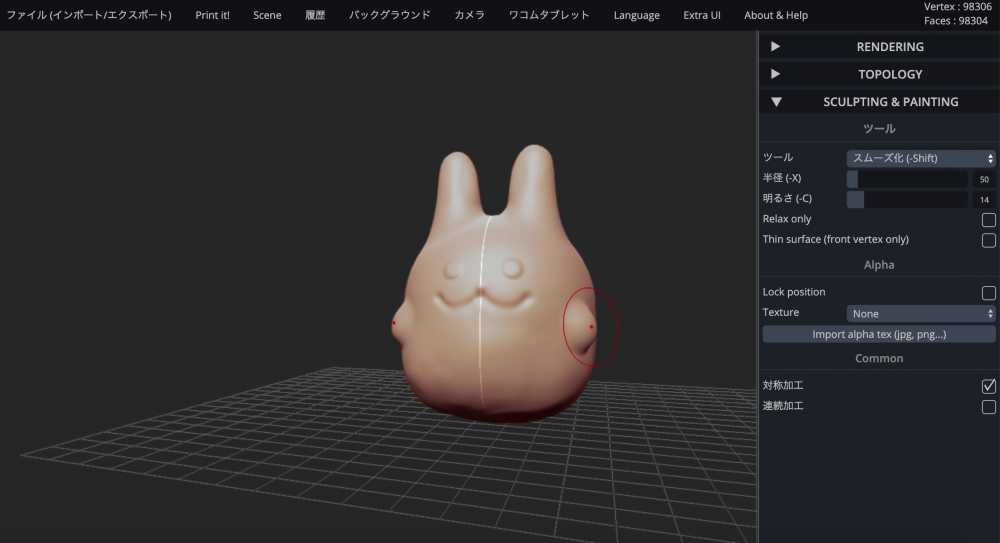
うさぎの手足を作ります。
ツール:ドラッグ
半径:40
手と同様に足も同じ設定で作っていきます。

うさぎの手足
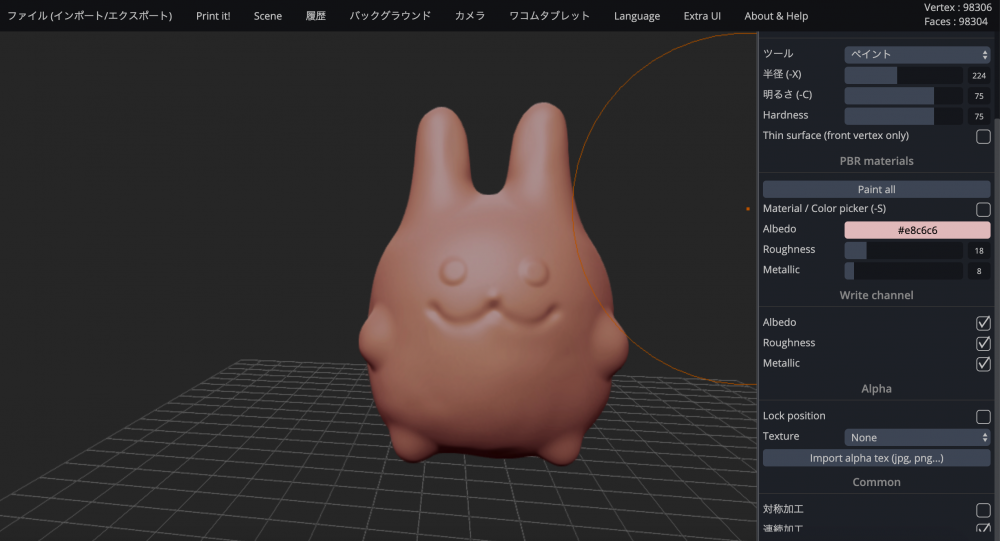
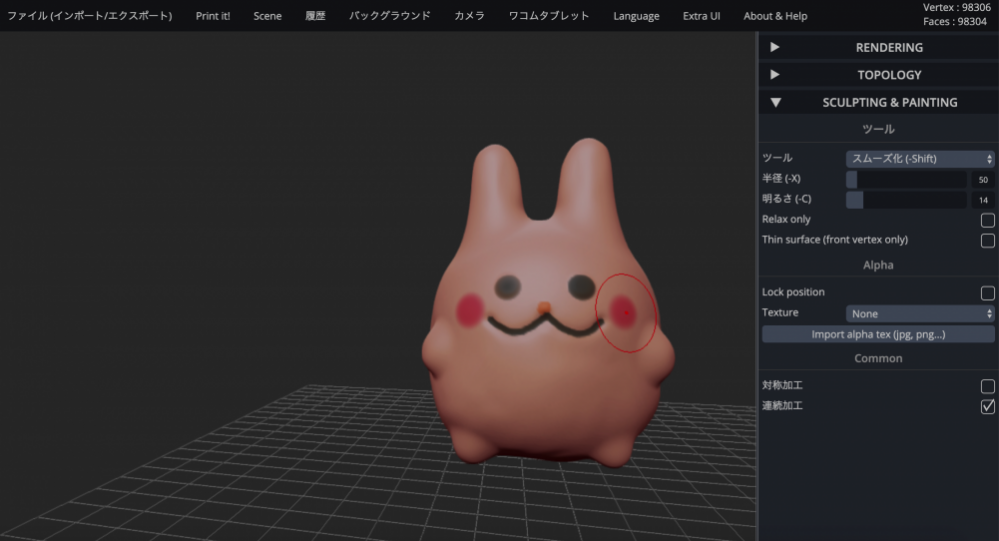
うさぎに色をつけます。
ツール:ペイント
半径:224
明るさ:75
Albedo:#e8c6c6 (または任意のカラー)

うさぎの色付け_01
同じ要領で顔や口などを描いていきます。

うさぎの色付け_02
これでスカルプトモデリングは終わりです。
モデルの書き出し
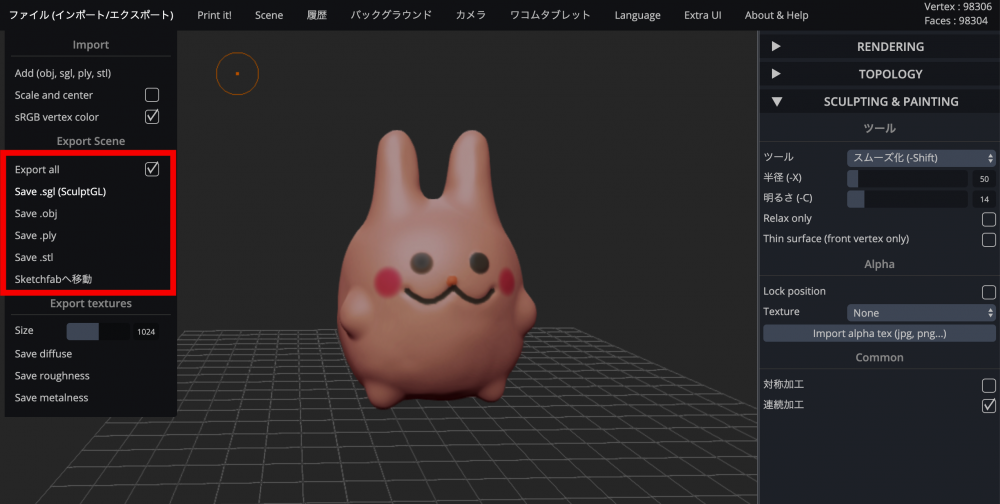
ファイル(インポート/エクスポート)>Save .obj
進んでいくことでモデルが書き出されます。
ファイル(インポート/エクスポート)>Save .sgi(ScluptGL)をクリックするとデータファイルを保存することができます。
逆にScluptGLデータをインポートする際は、
ScluptGLにアクセス>ファイル(インポート/エクスポート)>Add(obj, sgi, ply, stl)
からインポートすることができます。インポートしたら、カラーも綺麗にインポートされていました。
※ScluptGLデータをインポートする際は、事前にClear sceneをしておきましょう。

書き出し
これでモデルの書き出しは以上です。
制作したスカルプトモデルをSketch fabで確認してみる
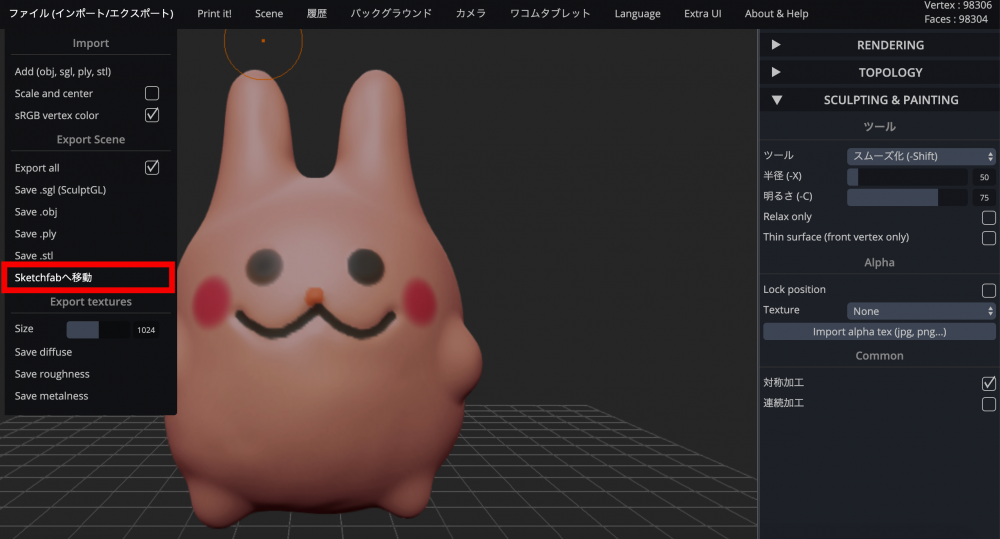
Sketch fabへ移動
ファイル(インポート/エクスポート)>Sketch fabへ移動
これで自動的にSketch fabにインポートされます。

Sketch fabへ移動
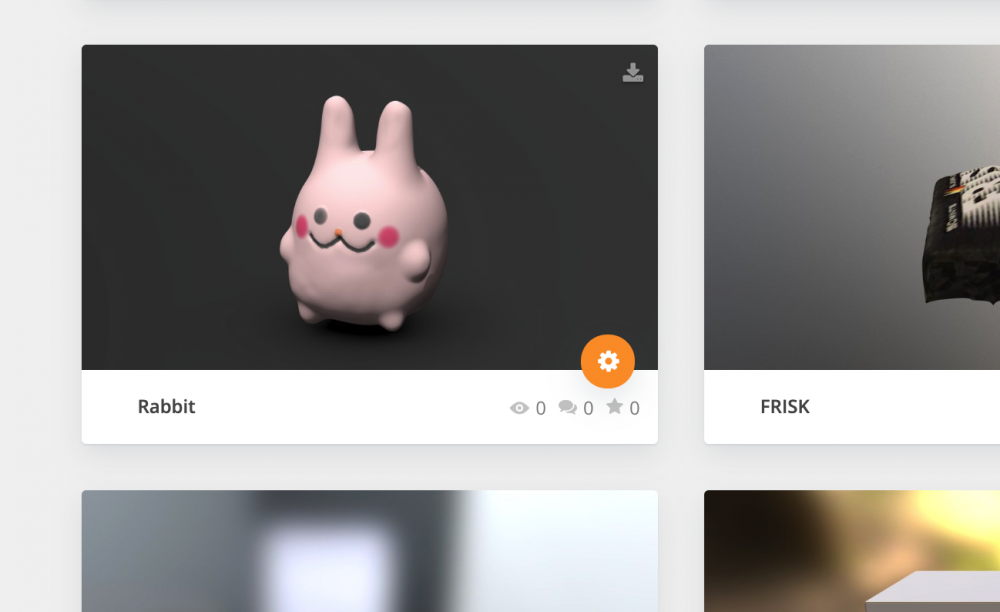
Sketch fabへアクセスして、マイページに飛んでみましょう。
Sketch fabへのアクセスはこちらから。
https://sketchfab.com/feed

Sketch fabマイページ
カラーも綺麗に反映されていました。Sketch fab上でライティングを少し調整してExitで終了することでSketch fabへの移動が完了です。

Sketch fabで確認してみる
Sketchfab上の3DモデルをSTYLYにアップロードする方法は以下の記事をご参照ください。
いかがでしたか。
無料とは思えないほど滑らかに操作でき、テクスチャイメージのインポートやSketch fabへの連携ログインなどサポートも様々です。しかしMacOSで利用すると、まだまだバグやエラーがいくつか見受けられるので注意してください。
それでも、スカルプト練習をしたくても、Zbrushなどの有料ソフトによって手が伸び悩んでいる方にはとても便利で助かるツールだと思いました。