本記事では、3Dソフト「XISMO」のダウンロード 方法から、UIの説明、そのソフトウェアを使用したモデル制作をご紹介します。最後には、STYLYにインポートしてみて、完成したモデルをみてみましょう。
今回はMacOSをベースにXISMOのダウンロードからモデル制作の一連を作業していきたいと思います。もちろんWindowsOSを使用していただいて構いません。MacOSとWindowsOSで仕様が異なる場合がありますのでご注意ください。
また、XISMOを操作するにあたり、マウスが必要なので事前に準備されることをオススメします。
XISMOとは
XISMO(キスモ)とは無料の3Dソフトウェアです。
公式ページによると、商用利用や3Dプリンタの出力用としても可能なようでとても汎用性の高い3Dソフトウェアだと分かります。
公式ページはこちらから。
XISMOのダウンロード方法
公式トップページから、”GETTING STARTED”をクリックして先に進みます。

XISMOトップページ_01
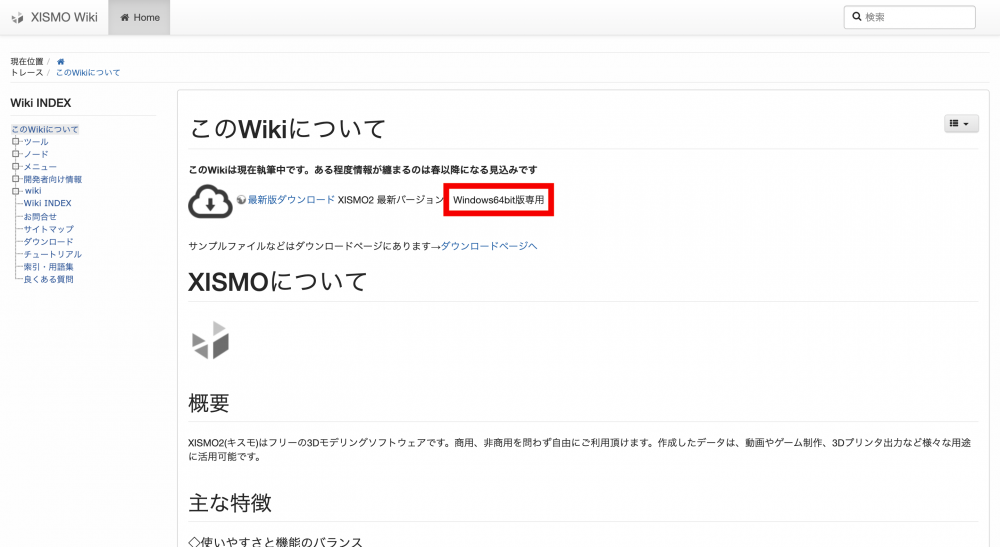
“最新版をダウンロード”をクリックしようとすると、気になることが記載されていました、”Windows64bit版専用”。私はMacOSを使用しているので一旦、ここでのダウンロードは中止して、Google検索してみましょう。
ちなみにこれをMacOSの方がダウンロードしても起動しませんのでご注意ください(テストでダウンロードしてみました)。
※WindowsOSの方はこのまま、”最新版をダウンロード”からダウンロードしていただいてOKです。

XISMOトップページ_02
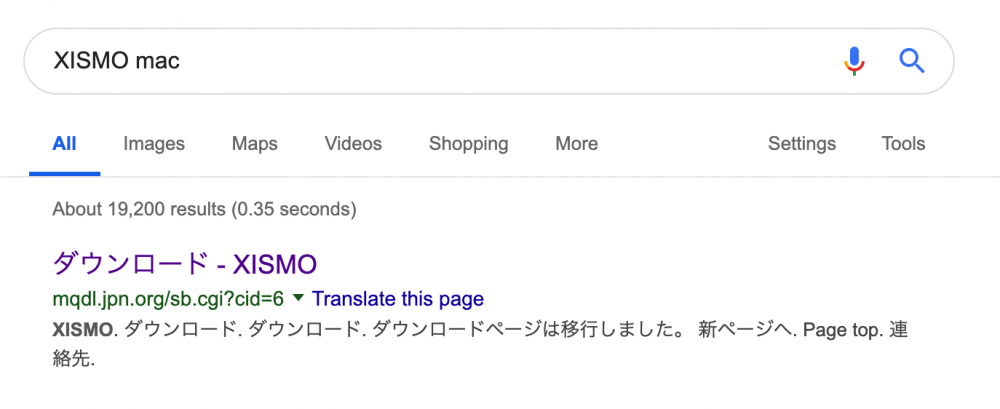
ということで、MacOS版のXISMOをダウンロードするために一旦、Googleで検索してみました。すると、一番上にダウンロード用サイトが表示されました。
下の画面の結果が表示されない場合は、こちらからアクセスすることができます。

MacOS版のXISMOをダウンロードする_01
現時点ではMacOS版とは記載されていませんが、先に進んでみましょう。
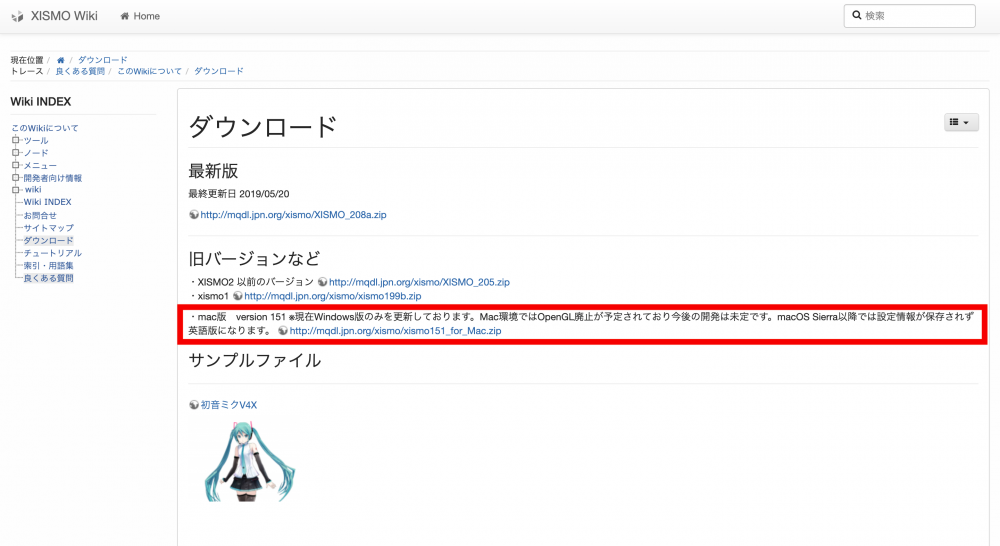
すると、旧バージョンのセクションに”mac版”と記載されています。古いバージョンなので最新版を使用している方とUIの見え方や仕様が異なると思いますが、今回はこちらのMacOS版で作業していきます。
ということで、mac版version 151 をダウンロードしました。

MacOS版のXISMOをダウンロードする_02
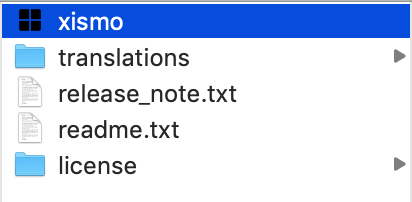
ダウンロードが完了したら、内容を確認してみましょう。
xismoと記載されているファイルがあるので、こちらをクリックして起動します。セキュリティの関係で起動できない場合は、
Macシステム環境設定>セキュリティとプライバシー>一般>ダウンロードしたアプリケーションの実行許可
からXISMOの起動を可能に設定してください。

XISMOダウンロード内容
これで、下の画像のようにXISMOが問題なく起動すればダウンロードの完了です。

XISMO
XISMOのUIと操作説明
基本操作
- 右クリック>画面をぐるぐる回すことができます
- 中ボタン+スライド>パン移動
- 中ボタンホイール>拡大縮小
- Ctrl+Z > 1つ前に戻る
細かいところでいうと、コピー(Ctrl+C)&ペースト(Ctrl+V)やカット(Ctrl+X)などのショートカットキーは他のソフトと同じようなキーでした。
XISMOのUIについて
最初にXISMOを起動した時、Autodesk MAYAに近いなという雰囲気を受けました。
色合いやUIの配置がとても似ていてMAYAの使用経験あるいは似たような3DCGソフトの使用経験がある人なら説明なしでもある程度は理解できるような気がしました。
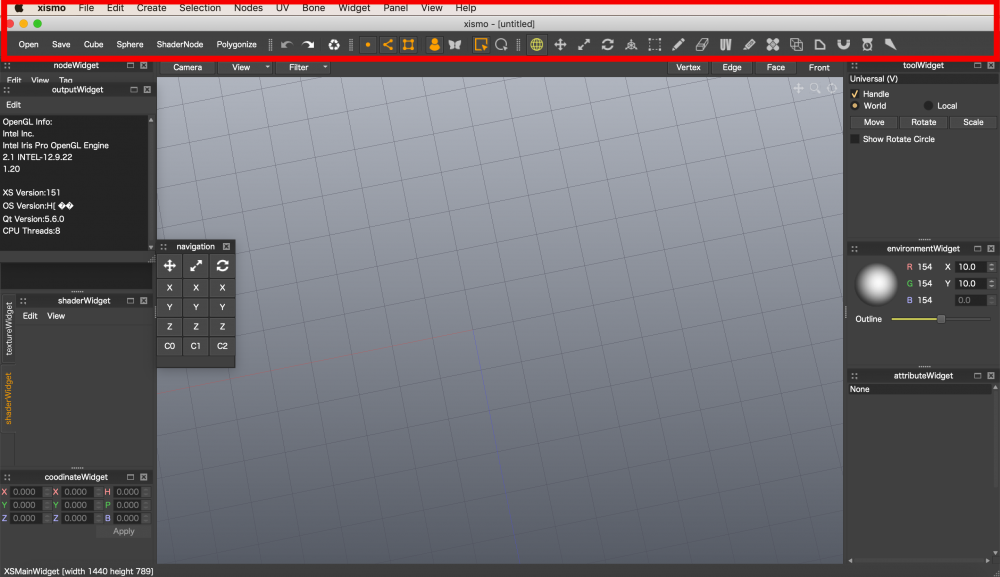
画像赤枠内の画面上部には、メニューとツールバーが並んでいて、ここから3D図形(スフィアやポリゴンなど)を生成することができます。
また、右側には多くのツールが並んでいて拡大縮小や回転からエッジ、UVの操作までクリックすることで作業できます。

XISMOのUI
赤枠外ではブラシのパレットや作業エリア、数値入力などが可能です。
もちろん、これらのツールを全て使うわけではなく必要に応じて適宜、取捨選択して使用します。全てのツールを覚える必要はないので、段階的にモデリングに必要な機能から覚えることで、モデリングのスキルをだんだんに上げていくことができます。
XISMOでモデリングしてみよう
XISMOが起動できたら、早速モデリングを初めていきましょう。
今回は、とても簡易的なモデルを制作していきます。
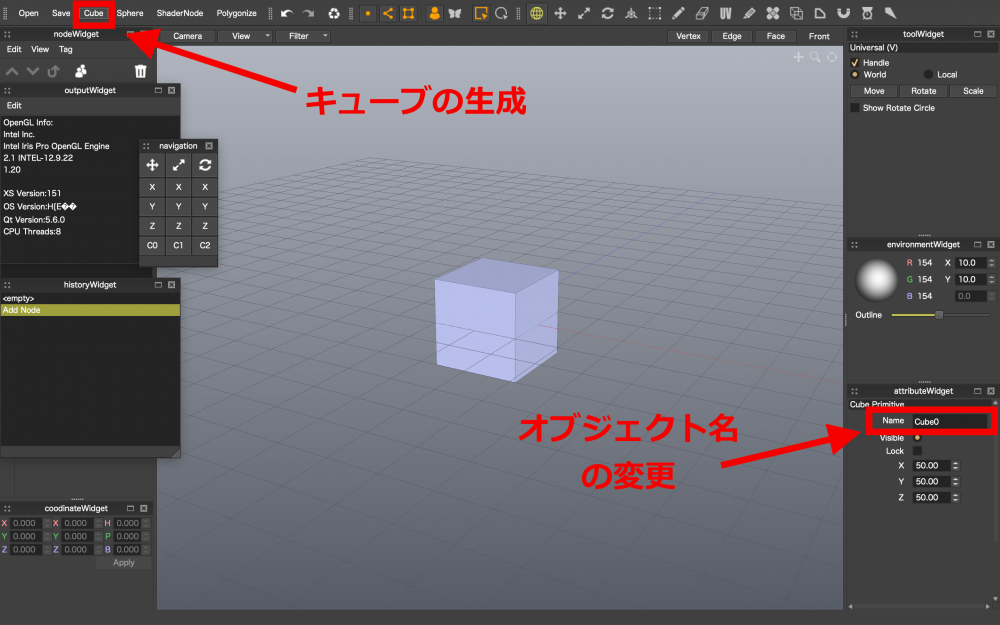
まず、キューブを生成します。
画面上部の赤枠でキューブの他にスフィアやシェーダーなどを生成できます。また、画面右下では、生成したオブジェクト名を変更できます。

XISMOでのオブジェクト生成
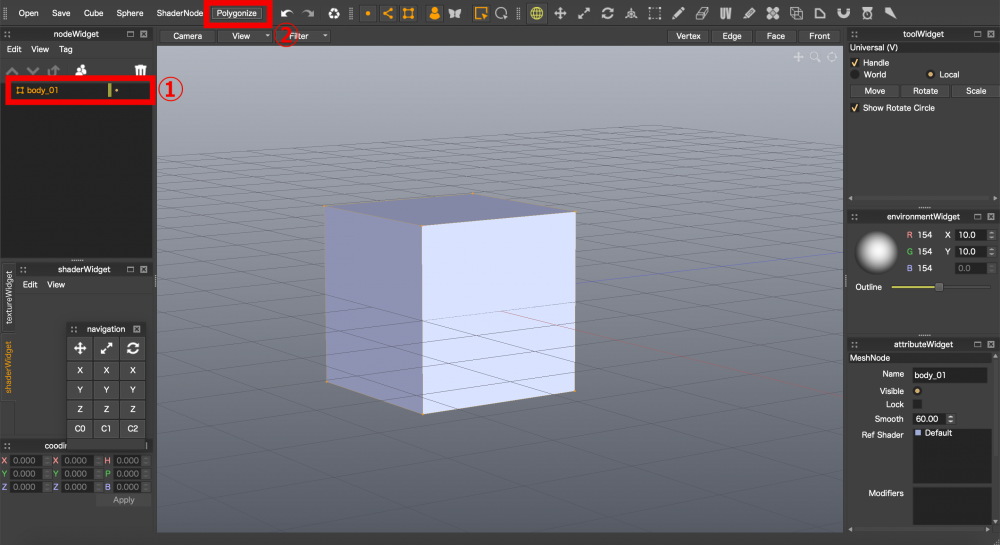
次に生成したオブジェクトをポリゴンに変換てモデリングができるようにします。
①nodeWidget には生成されたオブジェクトが表示されるので、これをクリックしてオブジェクトを選択します。続けて、②Polygonize をクリックしてオブジェクトをポリゴンに変換します。

オブジェクトからポリゴンへ変換する
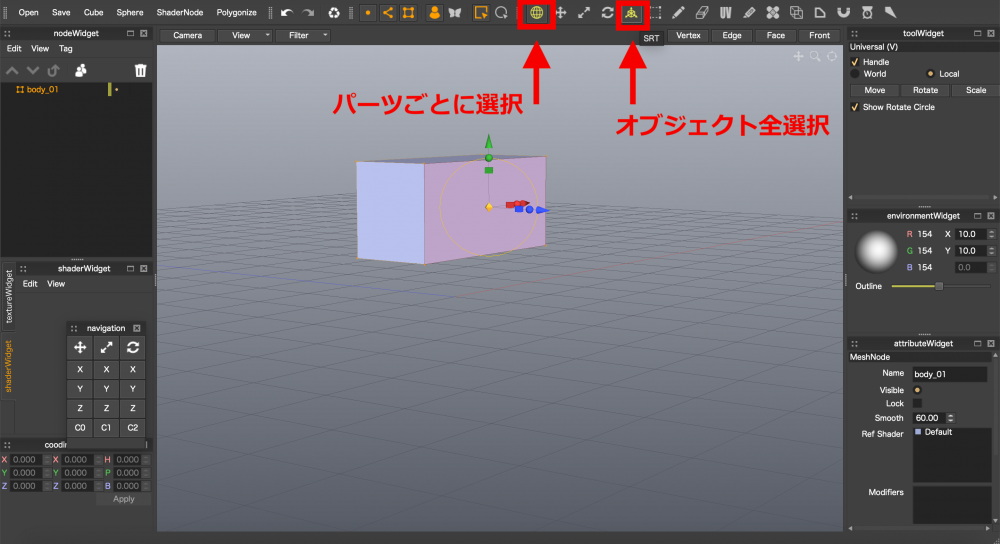
また、画面上部にピポットを表示させるアイコンが2つあります。
右がオブジェクトごとまるっと選択できるピポットで、左がパーツごとに選択できます。バーテックスやエッジ、フェース単位で選択できます。
モデリングを行うときは、左のアースアイコンのピポットを使って作業していきます。

XISMOピポットの説明
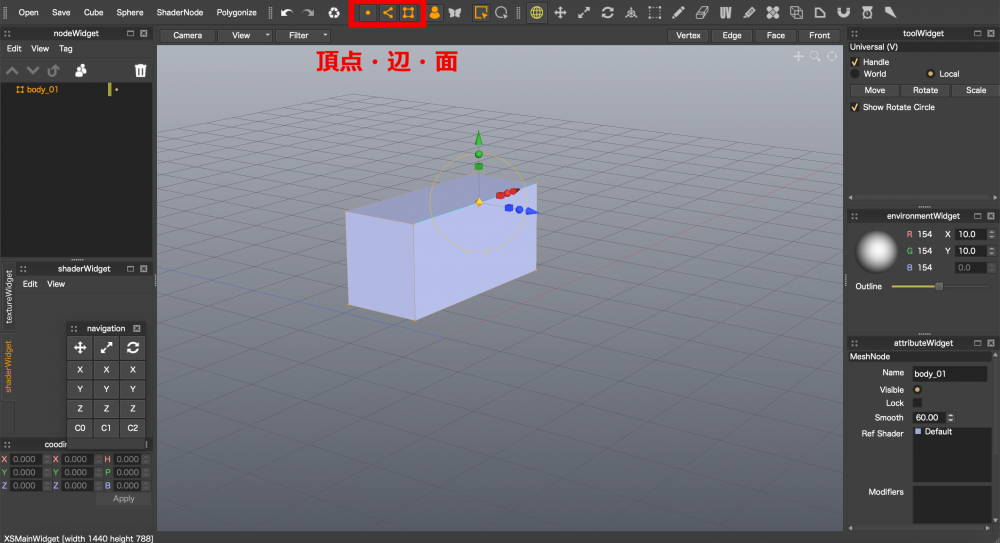
余談で、作業中にパーツの非選択をしたい場合が出てくると思います。
その際に画面赤枠内にある3つのアイコンで制御できます。頂点、辺、面のアイコンがあるのでこれを非表示にすると非選択することができます。
画面上では3つのアイコンがアクティブになっているので、各パーツを選択できます。

XISMO頂点、辺、面の選択
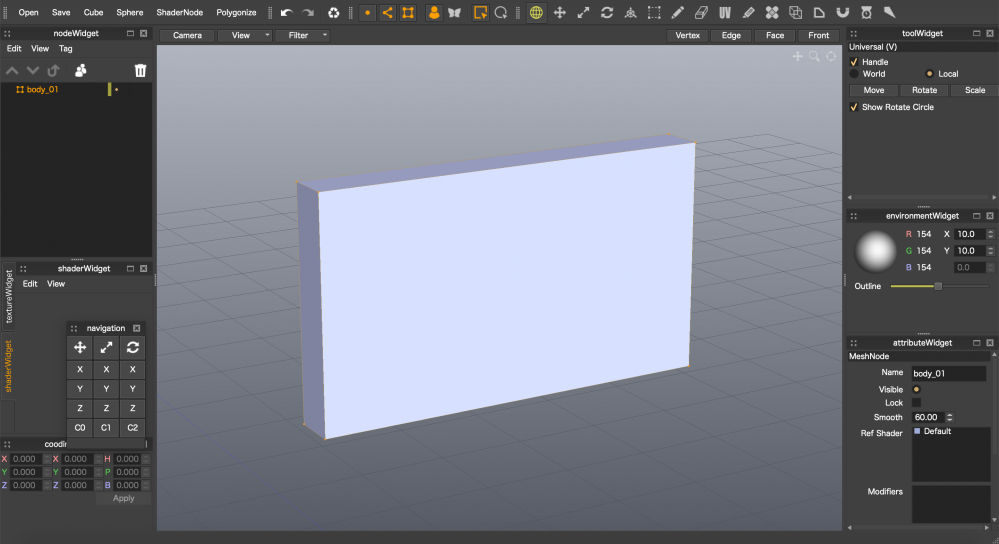
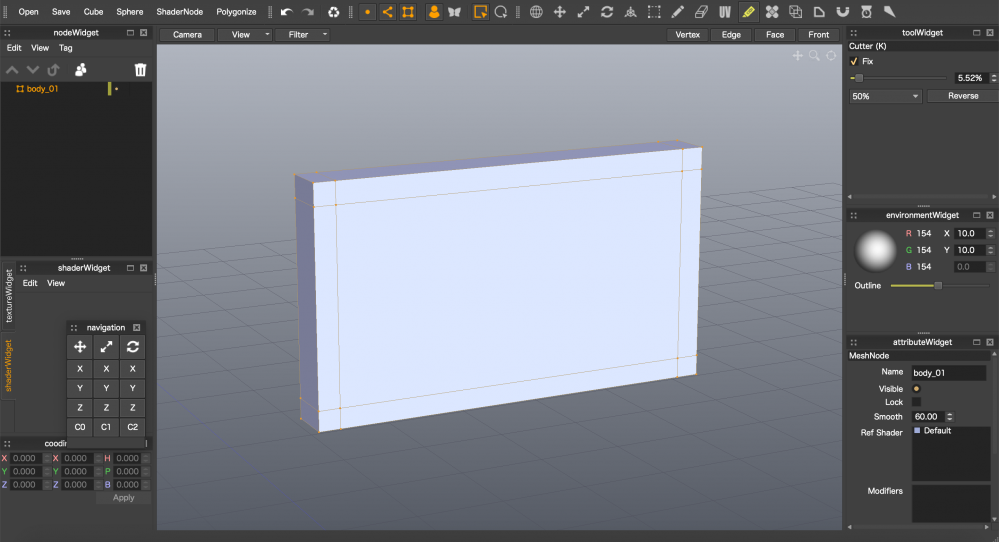
作成したポリゴンを画像のように平たく変形します。

XISMOモデリング_01
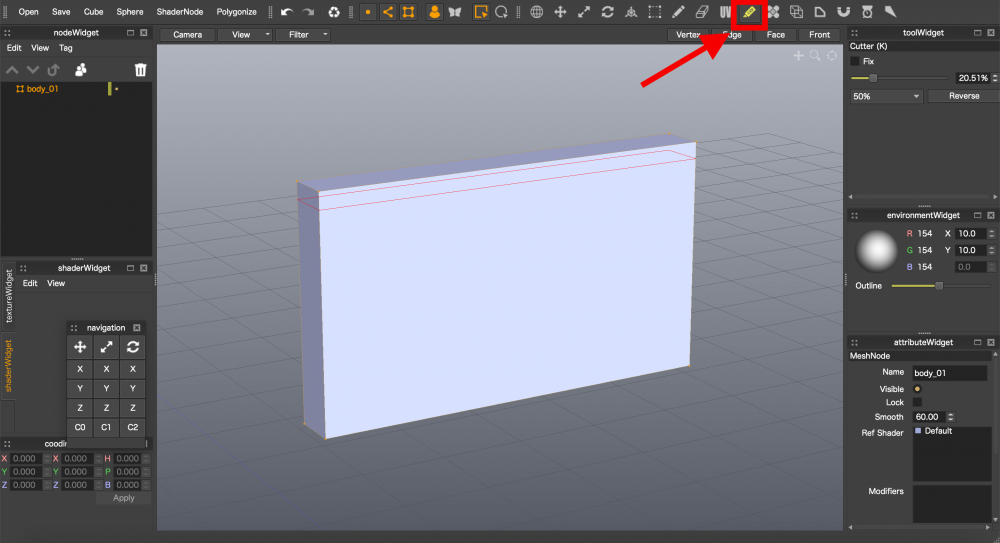
画面赤枠のカッターアイコンをクリック、そのままオブジェクトのエッジに沿って切れ目を入れます。
ツールを選択すると画面右側に、toolWidgetが表示されオブジェクトに対して何%の距離で切れ目を入れるのか、またその切れ目を両端に入れることもできます。
このtoolWidgetでは、その他の各ツールの詳細も設定できます。

XISMOモデリング_02
こんな感じで4本の切れ目を入れます。

XISMOモデリング_03
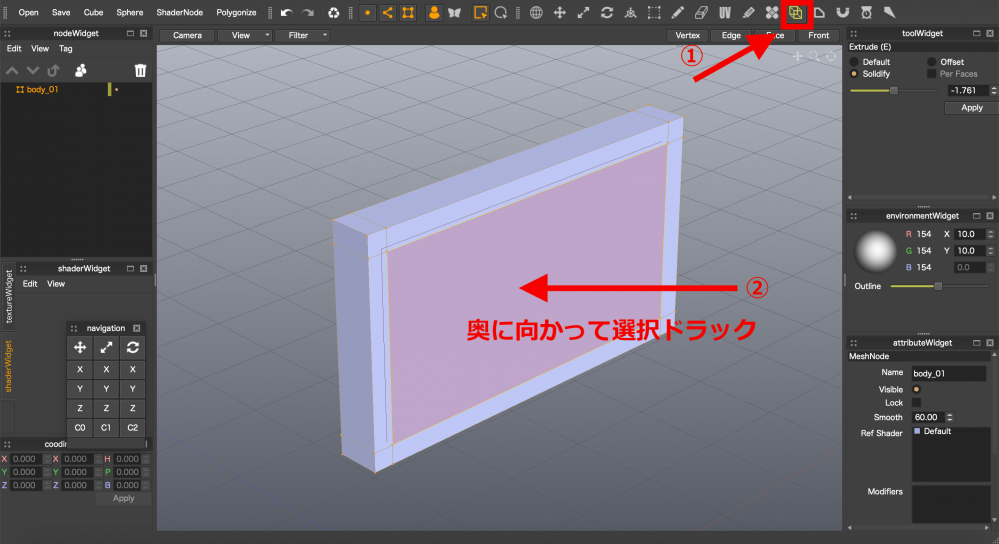
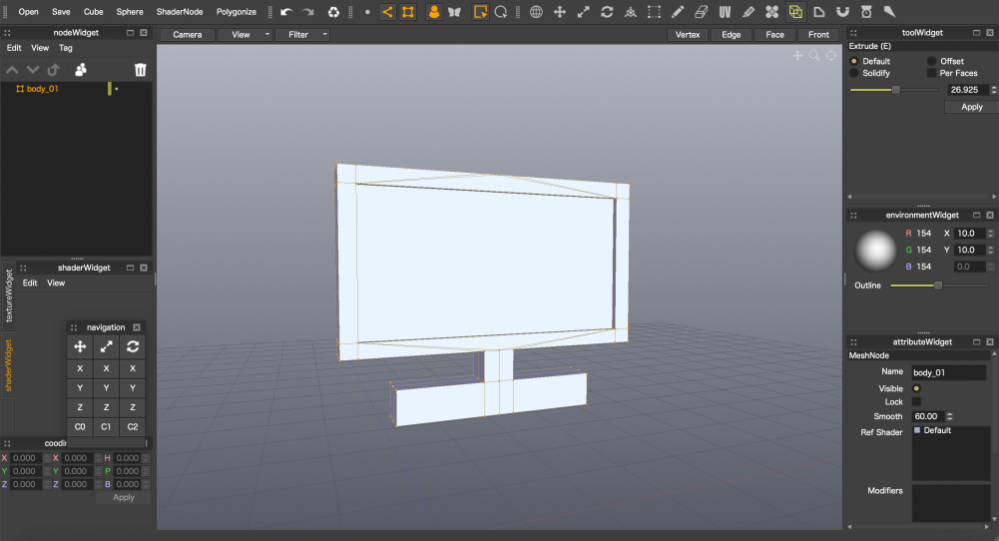
次に中心の面を選択した後に、
①Extrudeのアイコンをクリックし、そのまま面を奥に向かって少しドラックします。
すると画像のような奥行きが生まれます。

XISMOモデリング_04
ここまでくるとテレビをモデリングしているのがわかっていました。
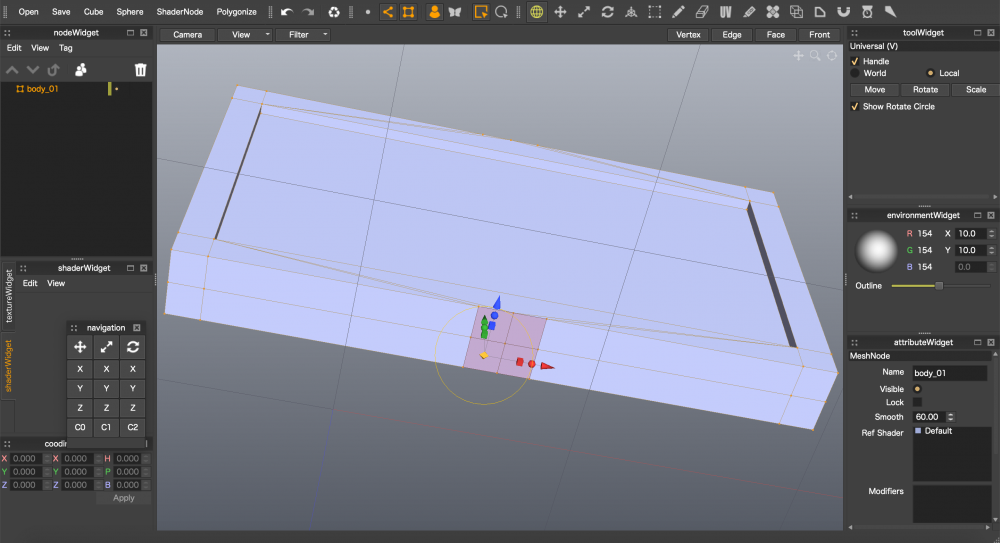
キューブの下部に画像のような切れ目を入れます。ここでもカッターツールを使用します。

XISMOモデリング_05
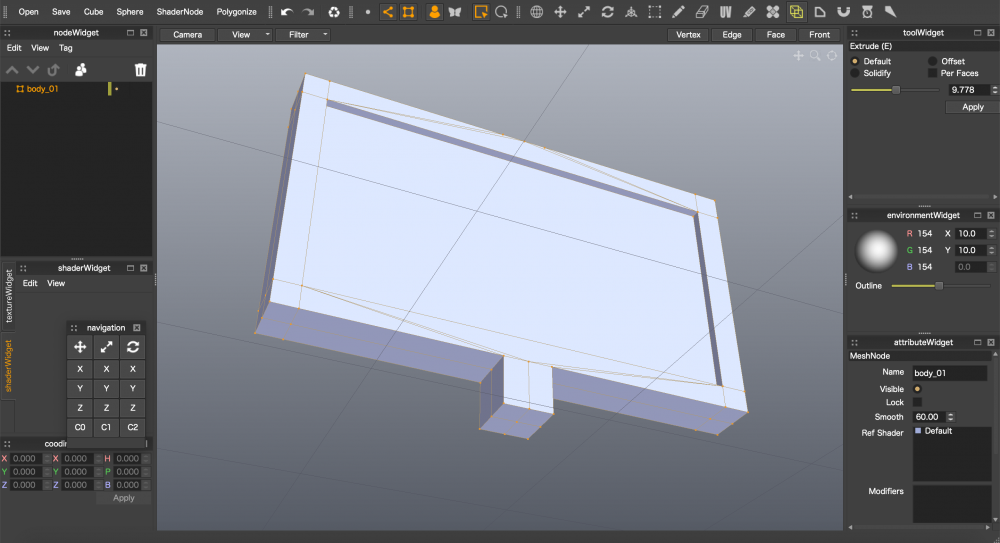
こんな感じでExtrudeします。具合は適宜お好きなようにしてください。

XISMOモデリング_06
またExtrudeを繰り返してテレビ台らしきものを作ります。作り込みたい方はカッターツールなどでエッジを増やしてExtrudeすることで立体感のあるモデルができます。

XISMOモデリング_07
かなり簡易的かつピクトグラムを彷彿とさせるテレビですが、一旦ここでモデルを書き出してみましょう。
モデルの書き出し
モデルができたら、OBJデータに書き出してみましょう。
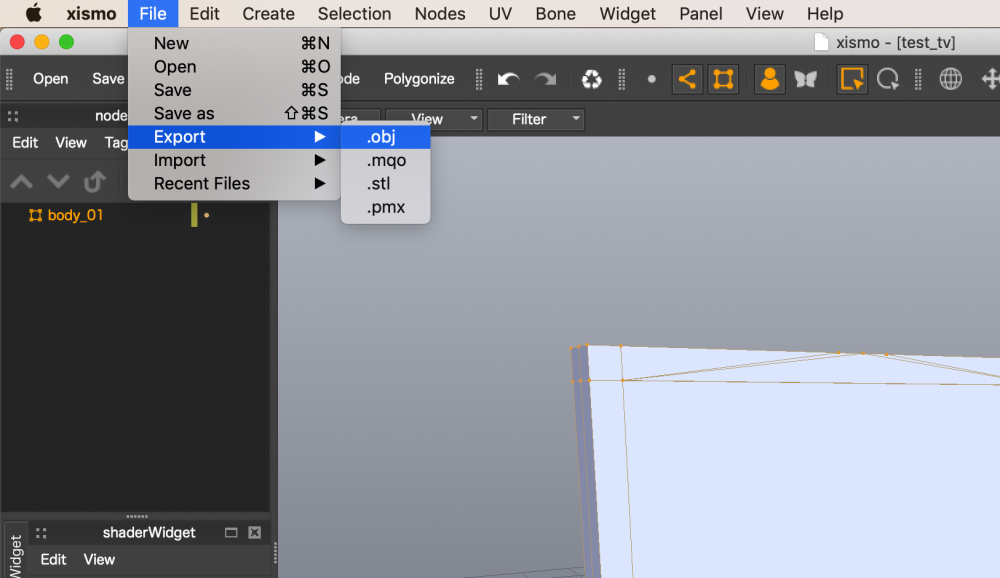
File>Export>.obj
を選択して書き出します。

モデルを書き出す
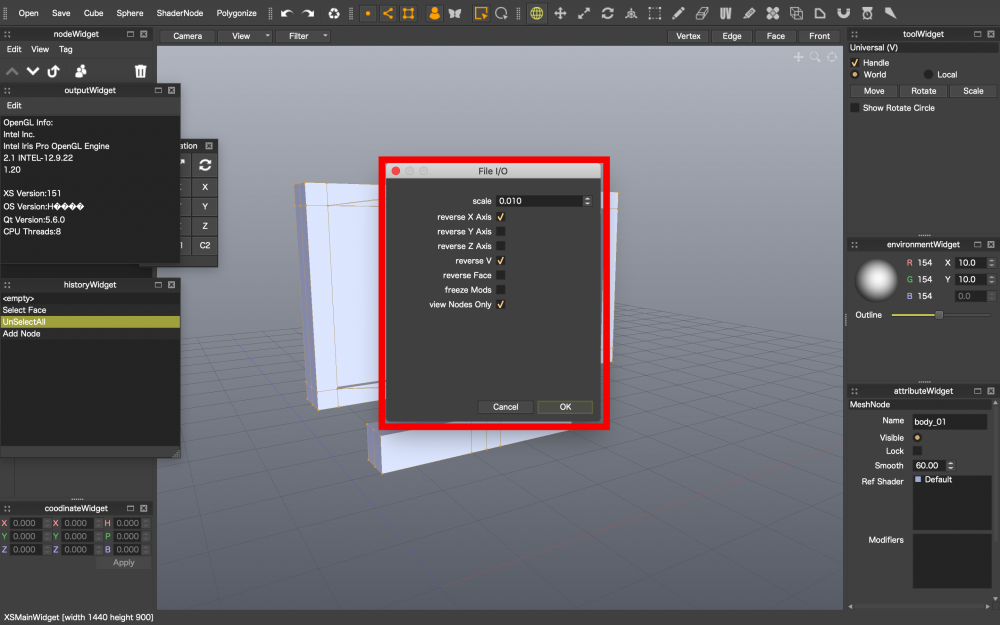
書き出すときに下のようなポップアップが出ます。
リサイズしたり、軸を変更したりできます。
今回は以下の項目にチェックを入れて書き出します。
Scale:0.010
reverse X Axis
reverse V
view Nodes Only

.objデータと.mtlデータが書き出されました。

XISMO書き出されたデータ
これで3Dモデルの書き出しは完了です。
制作したモデルをSTYLYへインポートしてみる
3Dモデルの準備ができたら、STYLYに入れて完成形をチェックしてみましょう。
STYLYにログインして、空間を作成します。アカウントの作成記事はこちらから。

STYLYトップページ
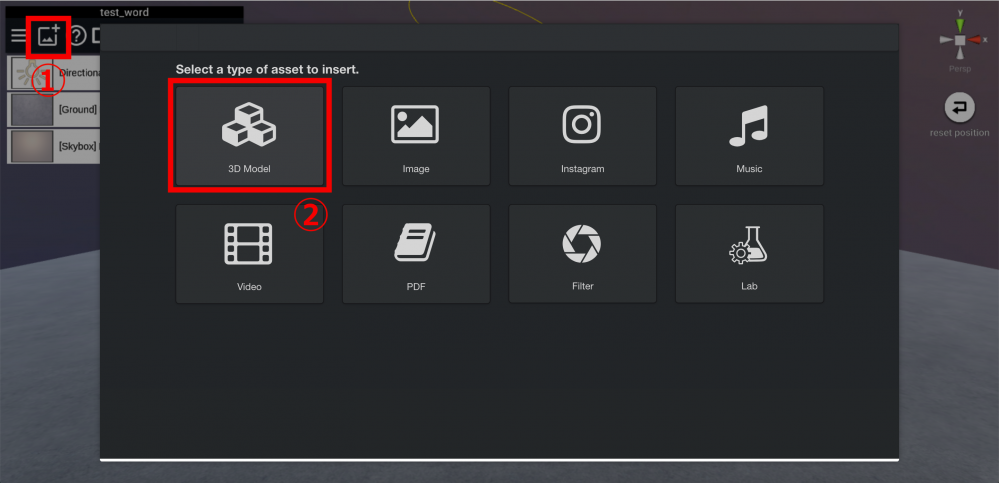
①>②の順でモデルのインポート画面へ進んでいきます。

STYLY 3Dモデルインポート画面
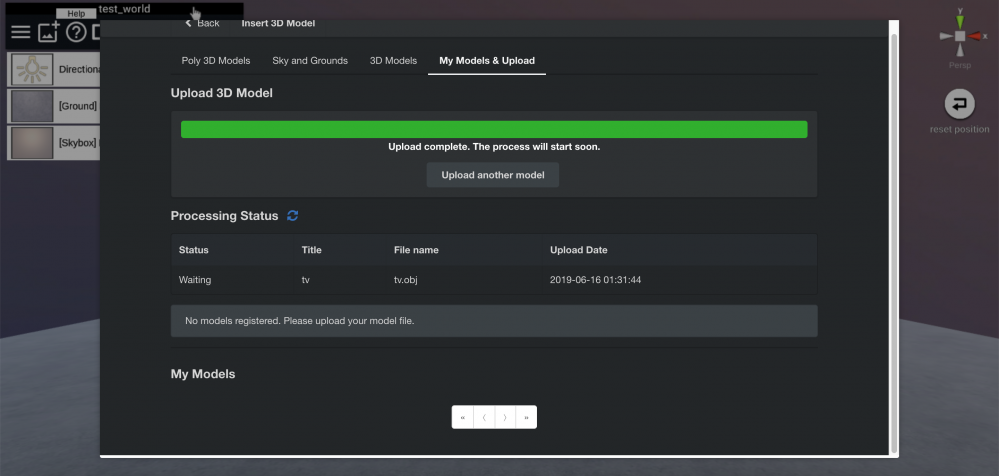
モデルがアップロードできたらMy Modelsから追加されたモデルをクリックします。

モデルのアップロード中
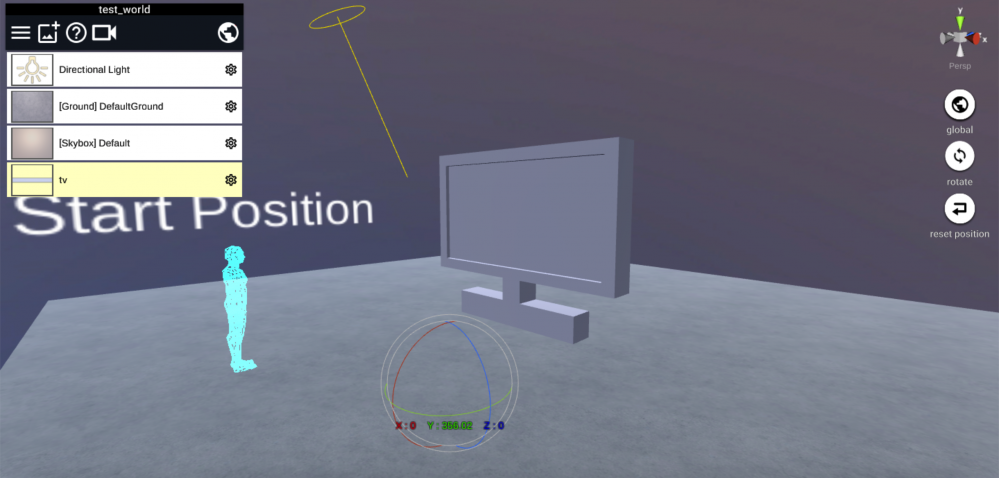
このようになりました。
マテリアルはつけてないのでデフォルトのカラーが反映されています。欠けたりせず、綺麗にアップロードでいたと思います。

アップロードされたモデル
いかがでしたか。
UI自体がかなりAutodesk MAYAに近く、MAYAの使用経験がある方はとても分かりやすく使用できたと思います。また、mac版version 151を使用したからかもしれませんが、ソフトの起動がとても早いのも印象的でした。