本記事ではAIツールであるMeshyを使用して画像、テキストから3Dモデルを作成する方法を紹介します。
Meshy
Meshyは、テキスト入力、画像からの3Dモデル生成、テクスチャリングをすることができるAIツールです。
特徴
Text to 3D : 3Dモデルを、自然言語で簡単に作成できます。英語、日本語、韓国語、中国語、ドイツ語など複数の言語でプロンプトを入力することができます。また、自身が用意した画像を元にプロンプトを抽出することも可能です。
Image to 3D : 自身が用意した画像から3Dモデルを生成することができます。
AI Texturing : プロンプトを用いて自身が用意した3Dモデルにテクスチャを追加することができます。
ユーザーフレンドリー : 綺麗なモデルを生成するコツや効果的なプロンプト作成のコツなどをドキュメントや動画形式のチュートリアルで解説してくれているので初めてAIツールを使用する方でもスムーズに工程を進めることができます。他のユーザーが生成したモデルのプロンプトを確認して使うこともできます。
使い方
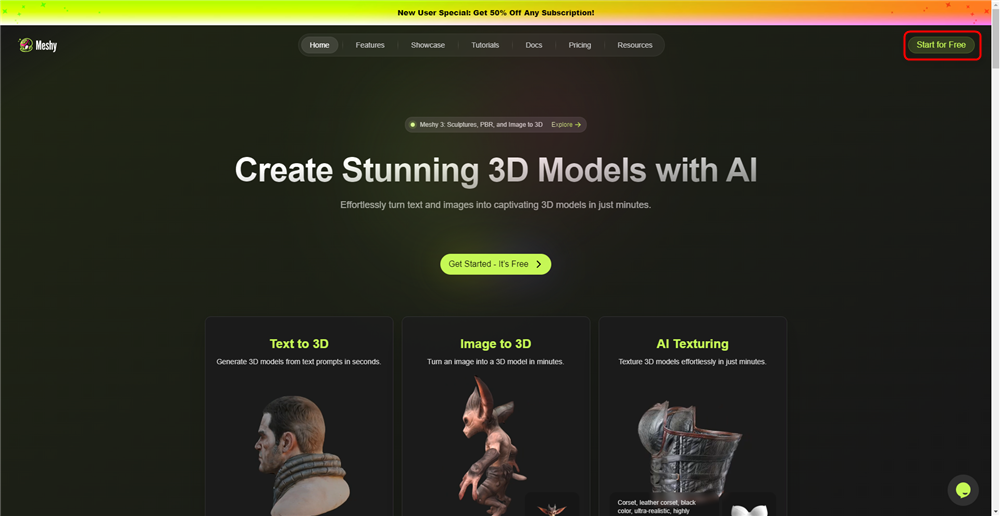
まずはMeshyにアクセスし、画面右上の「Start for Free」をクリックしてメールアドレスを登録してアカウントを作成します。

Start for Free

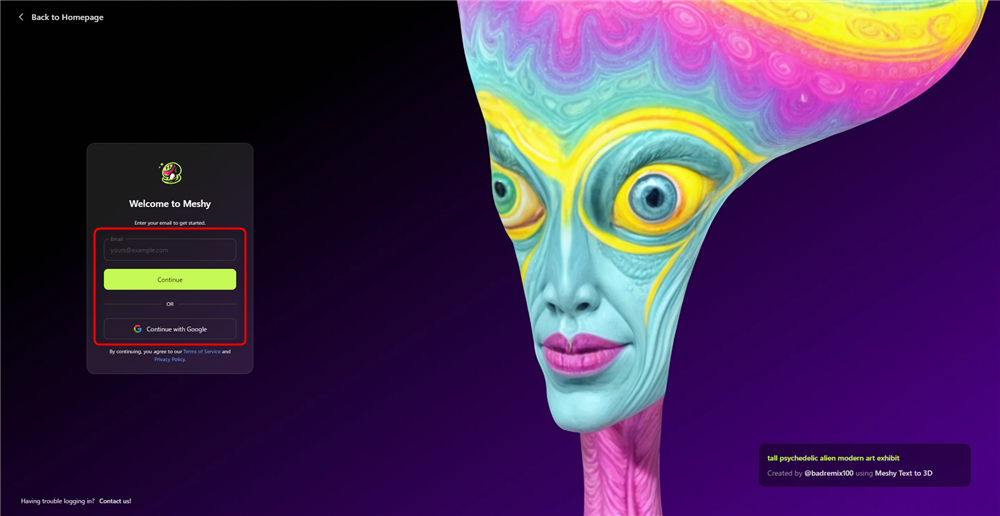
メールアドレスを入力
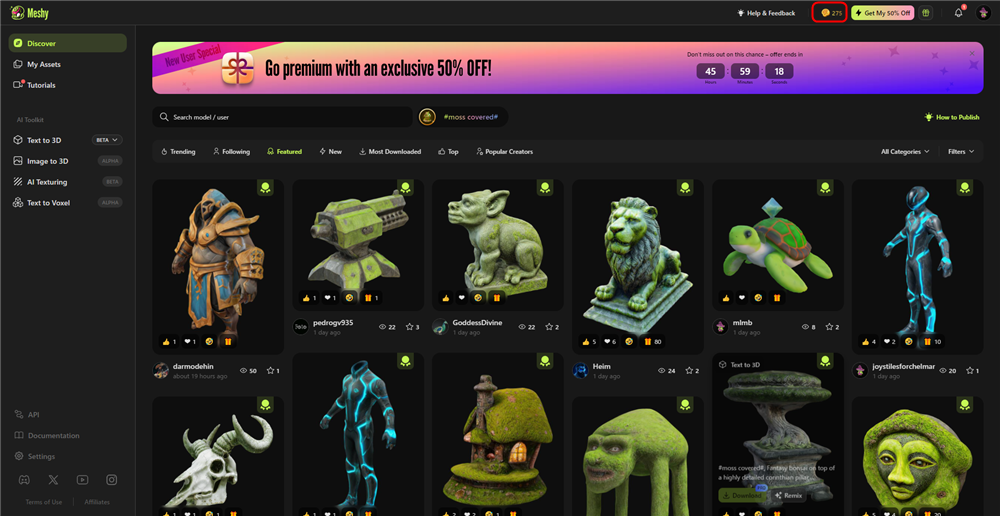
ホーム画面に移ると画面右上に275クレジットを所有していることが表示されています。
このクレジットはモデル生成などをする際に消費され、無料ユーザーは毎月200クレジットを獲得することができます。

クレジット
それではText to 3Dを触ってみます。
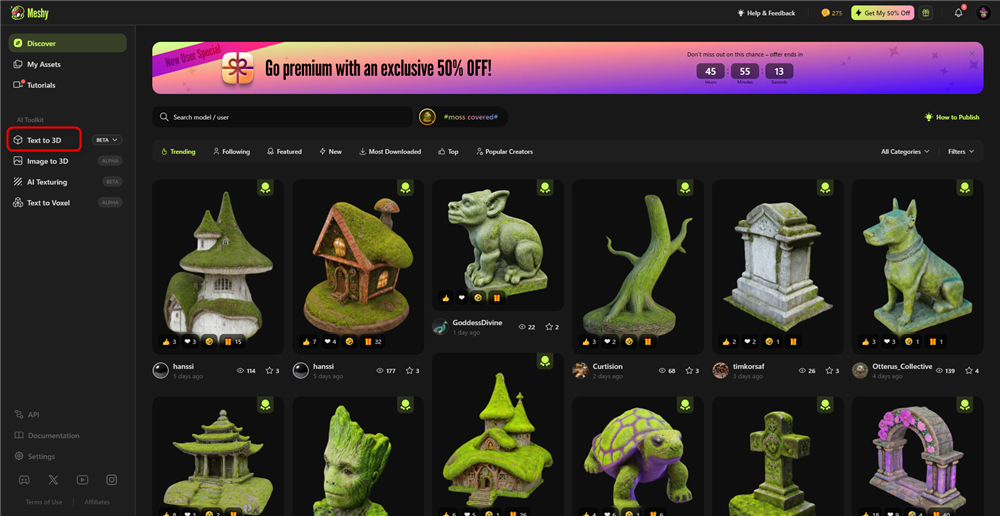
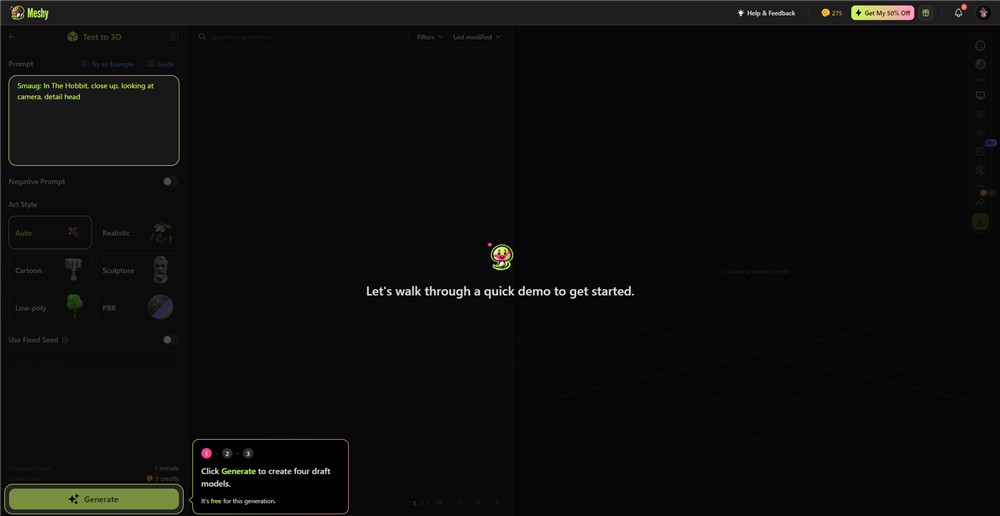
AI ToolkitのText to 3Dをクリックするとチュートリアルが始まります。

Text to 3Dをクリック
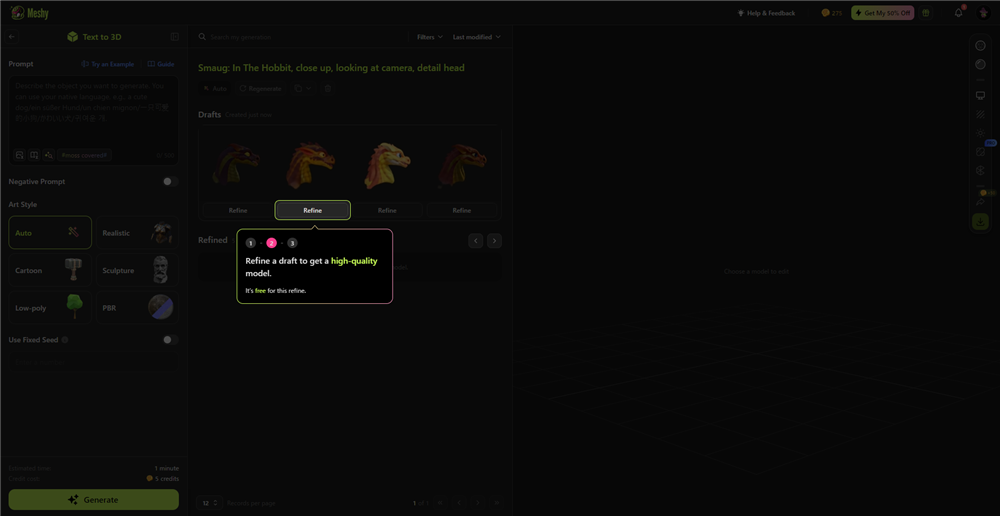
こちらのチュートリアルは指示通り進めましょう。

チュートリアルを指示通り進める

チュートリアルを指示通り進める

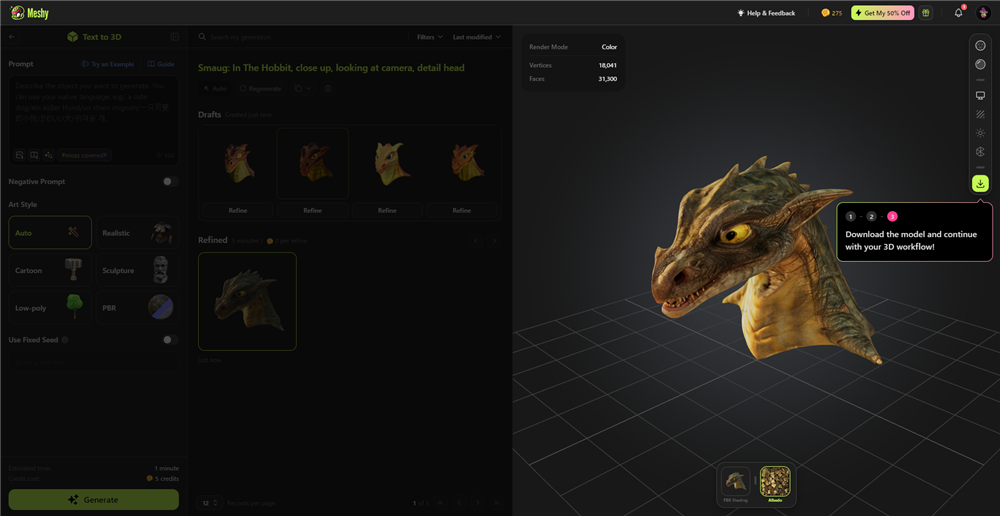
チュートリアルを指示通り進める

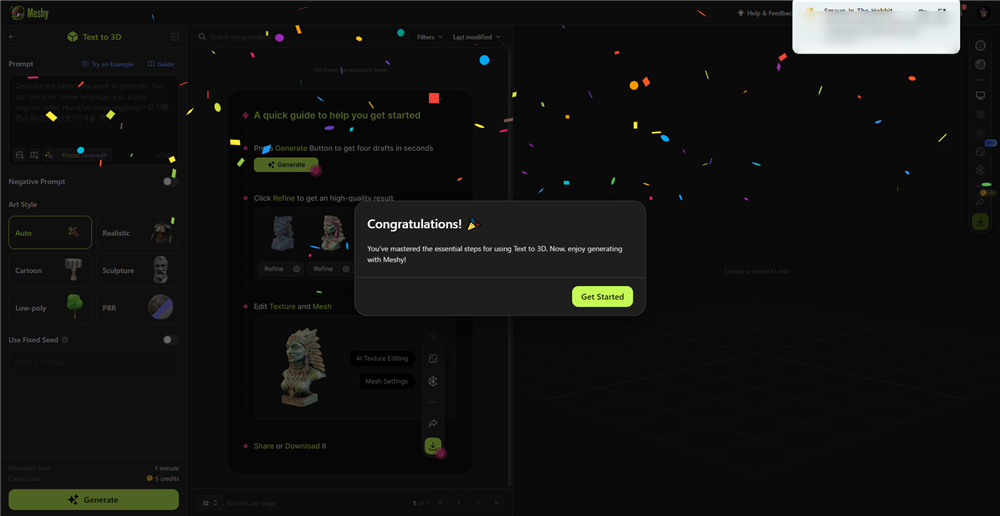
チュートリアルを指示通り進める
チュートリアルが終わると自身でプロンプトを入力できるようになります。さっそくプロンプトを入力していきましょう。
プロンプトを入力する
Meshyでは自分ですべてのプロンプトを入力する他に、画像を元にプロンプトを作成したり他のユーザーが使用したプロンプトを参考にすることができます。
まずは通常の方法でプロンプトを入力していきましょう。
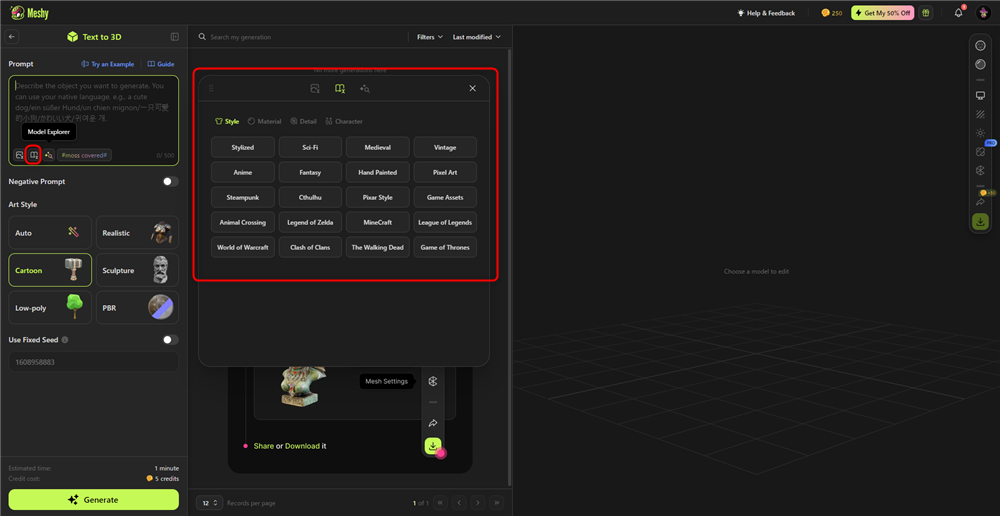
プロンプト入力画面の本のアイコンをクリックすると、プロンプトの候補が用意されています。AI生成ツールに慣れている人は自分でプロンプトを作成できると思いますが、慣れていない人は用意されたものを組み合わせてみるといいと思います。

プロンプトが用意されている
今回は用意されていたcthulhuのプロンプトを軸にクトゥルフの石像を作ってみようと思います。
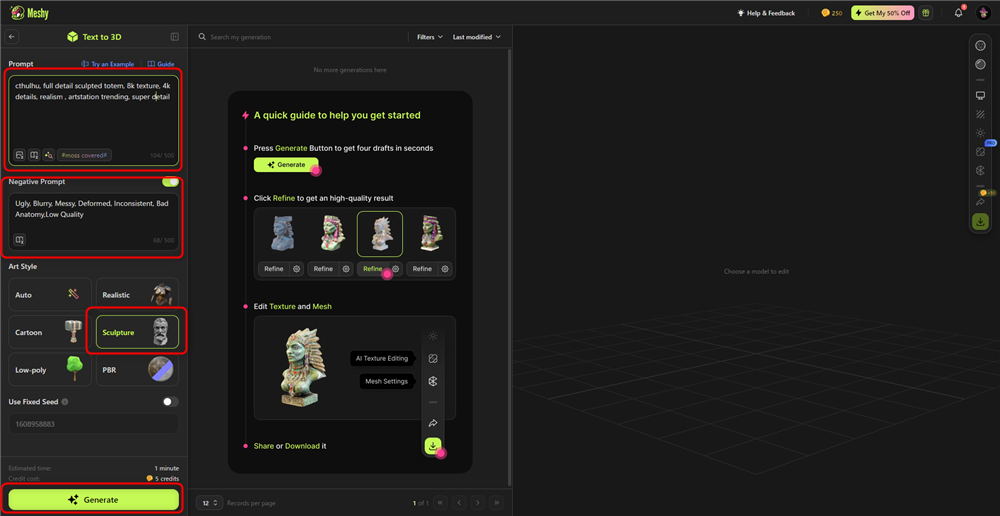
Promptに「cthulhu, full detail sculpted totem, 8k texture, 4k details, realism , artstation trending, super detail」と入力し、Negative Promptに「Ugly, Blurry, Messy, Deformed, Inconsistent, Bad Anatomy,Low Quality」と入力しました。

プロンプトを入力
Negative Promptとは生成結果に含まれて欲しくない要素を追加するものです。
プロンプトを入力したらGenerateをクリックします。
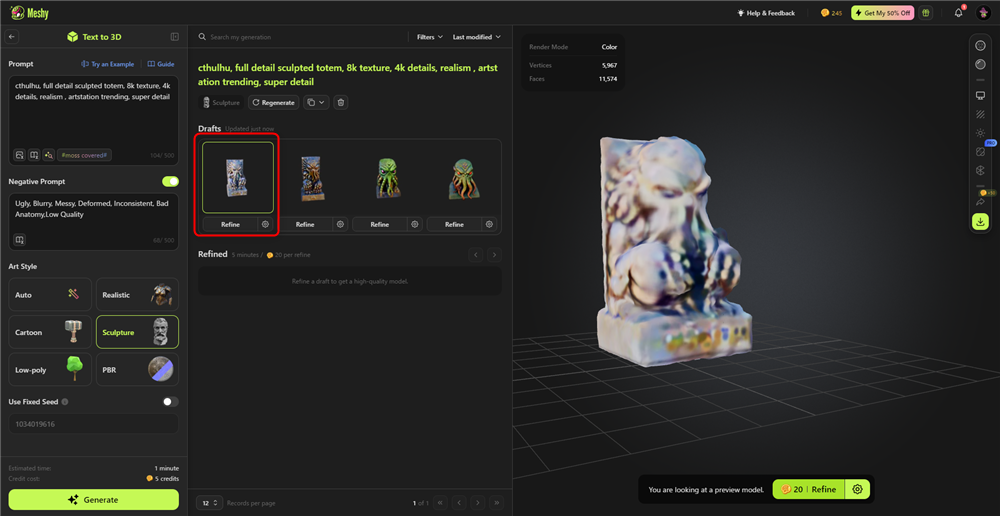
少し待つとメッシュが生成されます。
生成されたものはそのままだとクオリティが低いのでRefine(20credit消費)します。

Refine
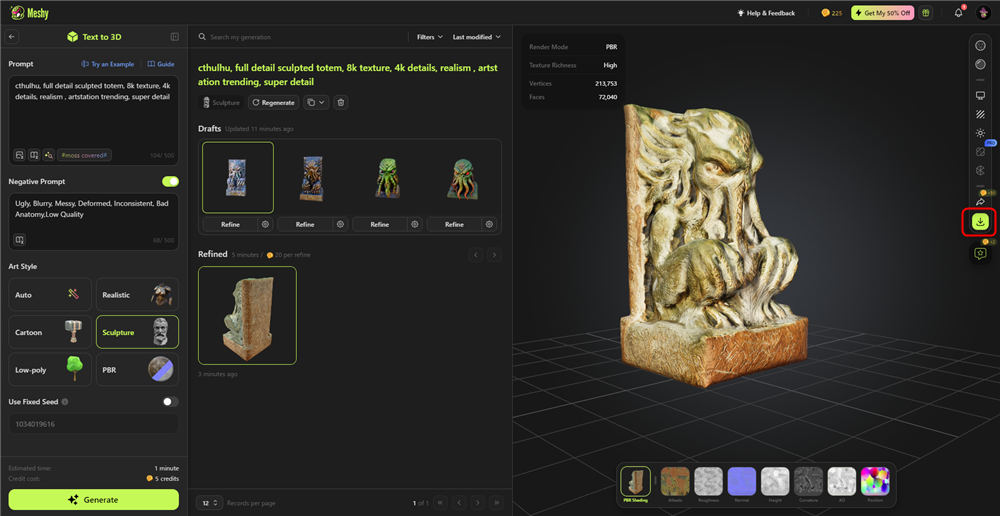
Refineが完了するとかなりクオリティが上がったのがわかると思います。
満足のいくクオリティになったらDownloadをクリックしてモデルとテクスチャをダウンロードします。

Download
ダウンロードできる形式はfbx,obj,glb,usdz,stl,blendから選択することができます。
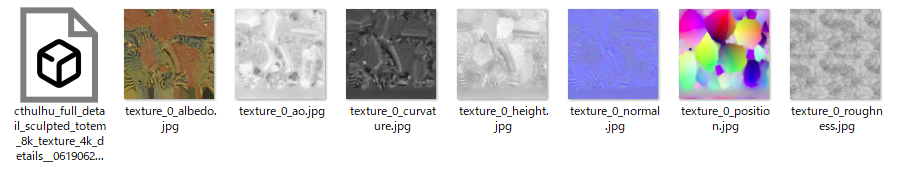
ダウンロードしたものを確認するとモデルのデータと各種テクスチャが格納されています。

モデルと各種テクスチャ
もしダウンロードしたfbxやobjがBlender等で開けない場合は一度ファイルをデスクトップに移動して名前を適当に変更すると正しく読み込めるようになります。
モデルの生成とRefineで合計25Creditを使用して高クオリティのモデルを生成することができました。
画像からプロンプトを抽出する
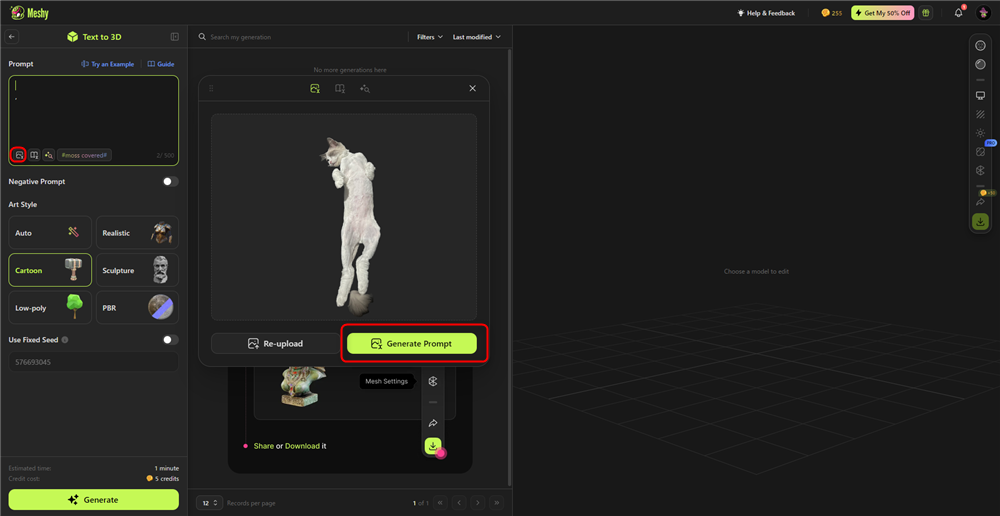
Promptタブの画像のアイコンをクリックして、自身で用意した画像をドラッグアンドドロップします。今回は私の家にいる猫の画像を透過した物を使用します。

うちの猫
画像をアップロードしたらGenerate Promptをクリックしてプロンプトを生成します。

Generate Prompt
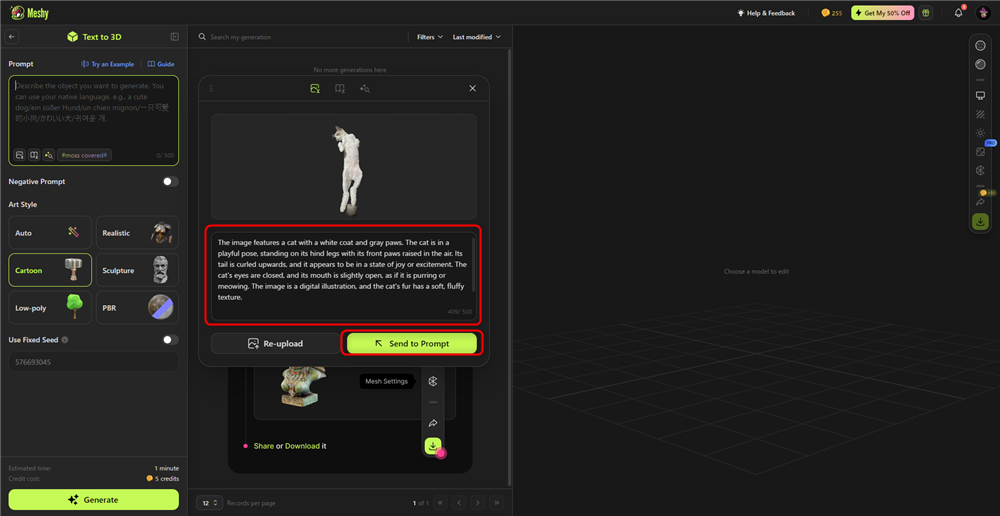
少し待つとプロンプトが生成されるのでSend to Promptをクリックしてプロンプトを送信します。

Send to Prompt
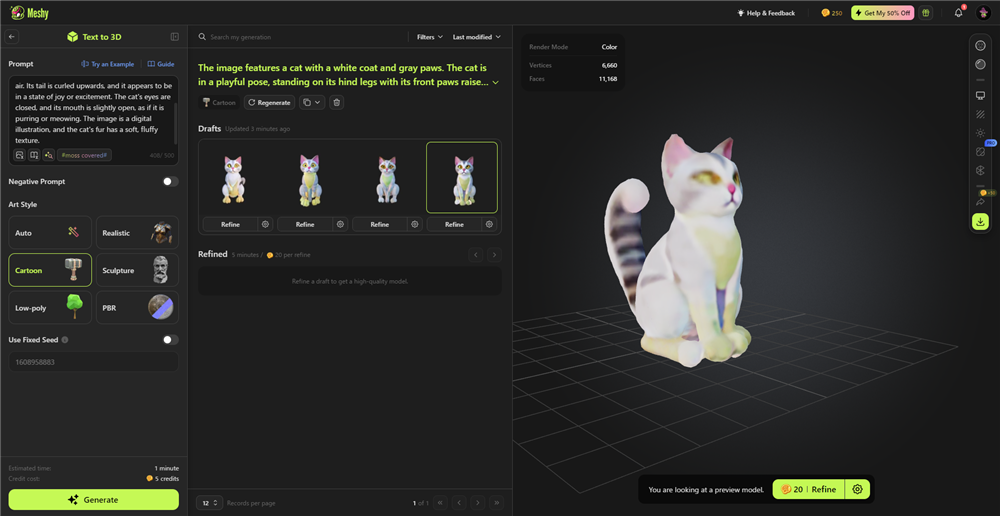
Art StyleをAutoにしてGenerateをクリックします。

Generateをクリック
少し待つとメッシュが生成されます。

メッシュが生成された
Art StyleがCartoonになっていたのでキャラクターのようになりました。
Image to Promptの内容をそのまま使用するとそこまで精度が高くないので参考にする程度が良いと思います。
他のユーザーのプロンプトを使用する
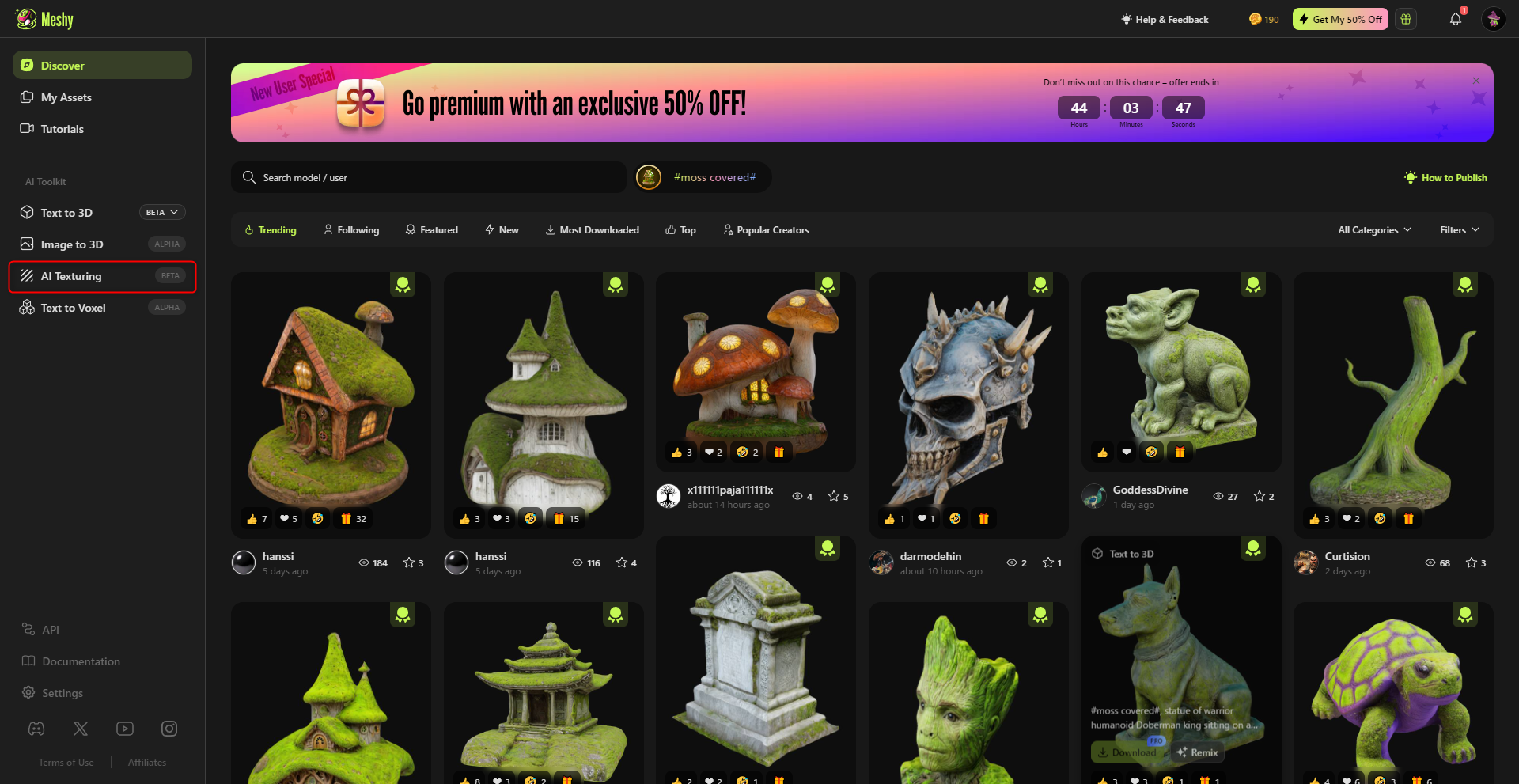
Meshyでは他のユーザーが作成した高クオリティのプロンプトを使用することができます。
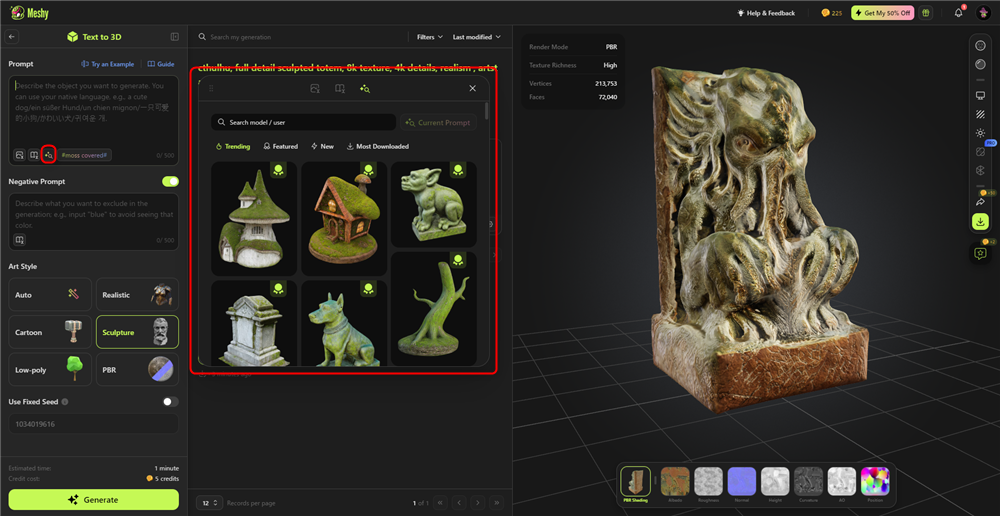
プロンプト入力画面の虫眼鏡のアイコンをクリックすると、他のユーザーが作成したモデルの詳細を見ることができます。

虫眼鏡のアイコンをクリック
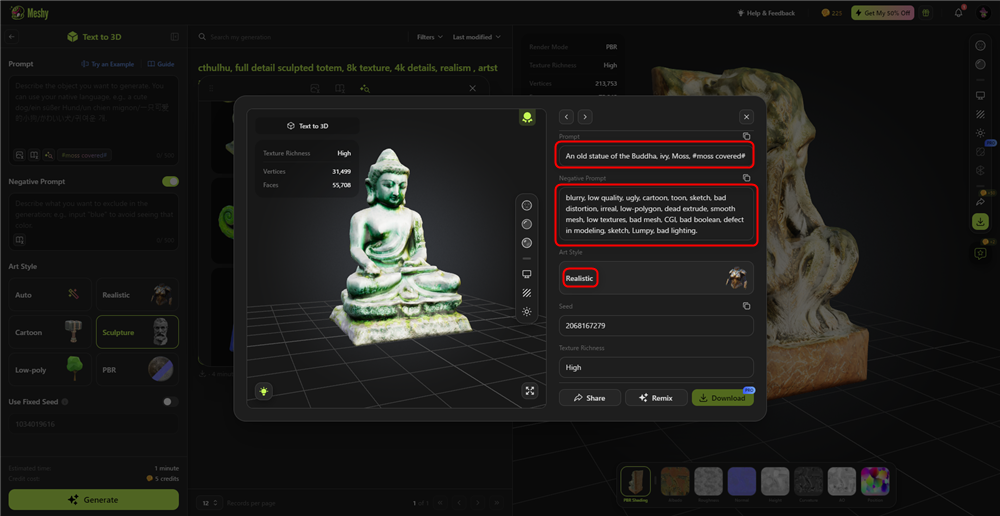
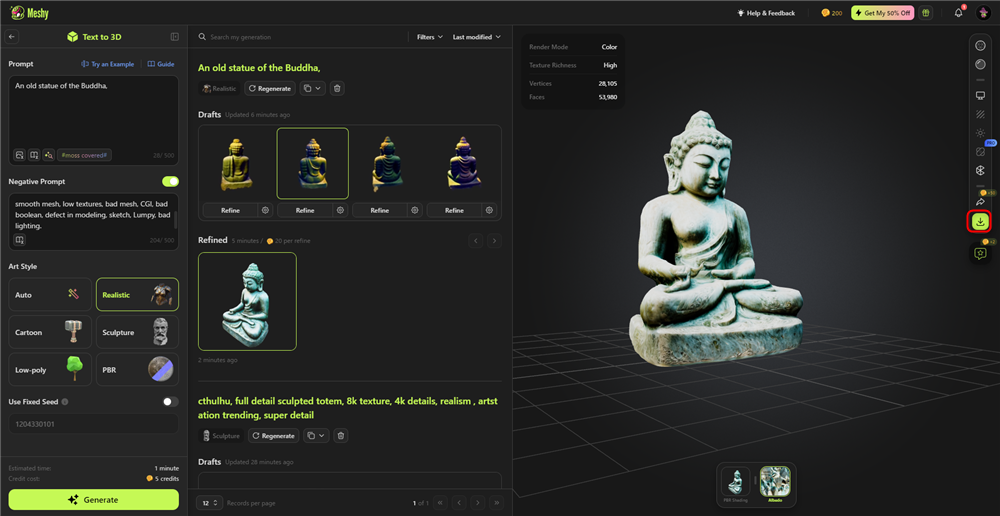
今回はこちらの仏像のプロンプトを使用します。

他のユーザーのプロンプトを確認
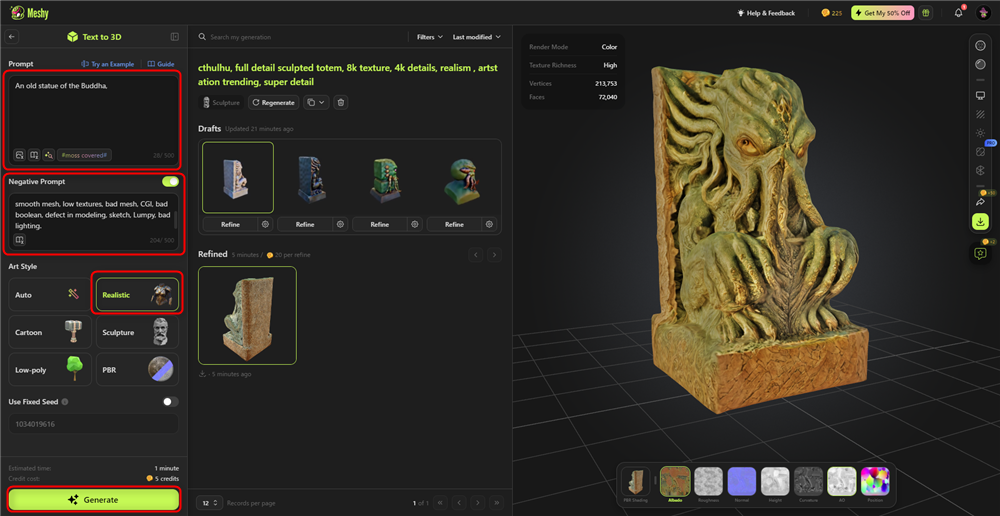
プロンプトを少し変えてGenerateをクリックします。

Generate
モデルが生成されたらRefineします。

Refine

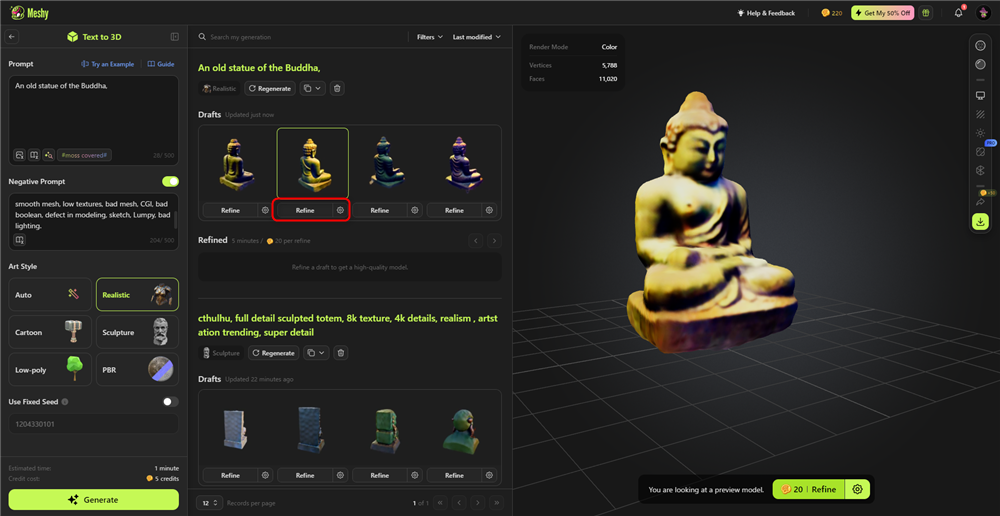
Refined
仏像のモデルが生成されました。
AI Texturing
用意した3Dモデルにテクスチャを追加することができます。

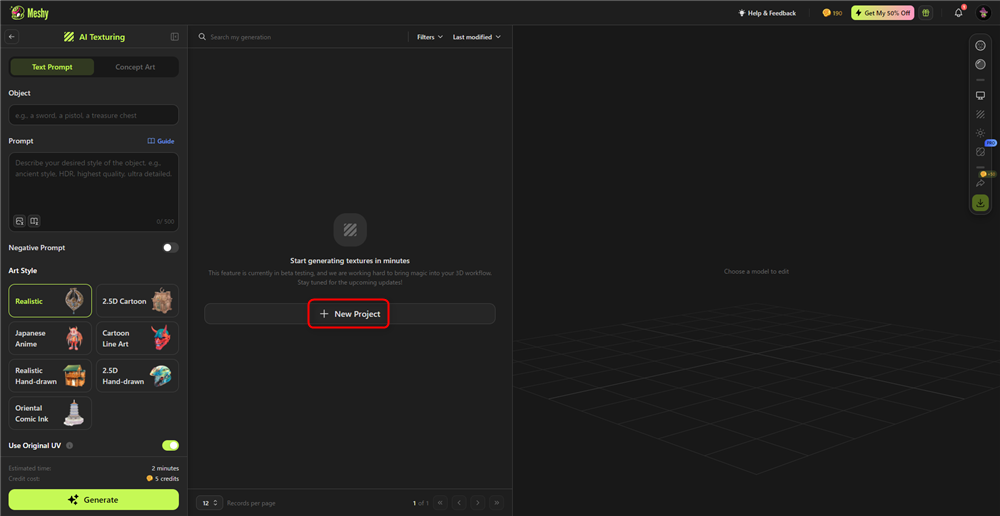
AI Texturing
AI Texturingに移動し、New Projectをクリックしてタイトルを決め、用意していた3Dモデルを追加します。形式はfbx,obj,glb,gltf,stlを使用することができます。

New Projectをクリック
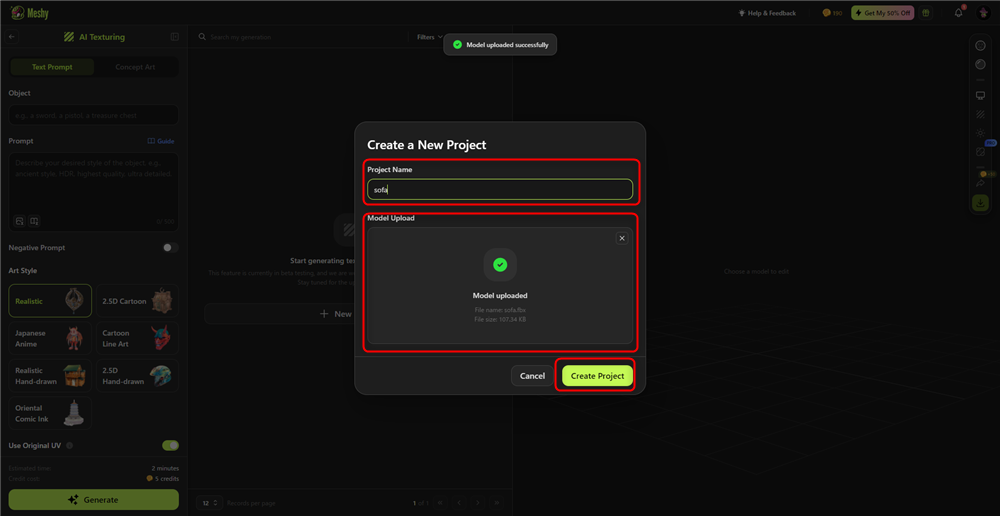
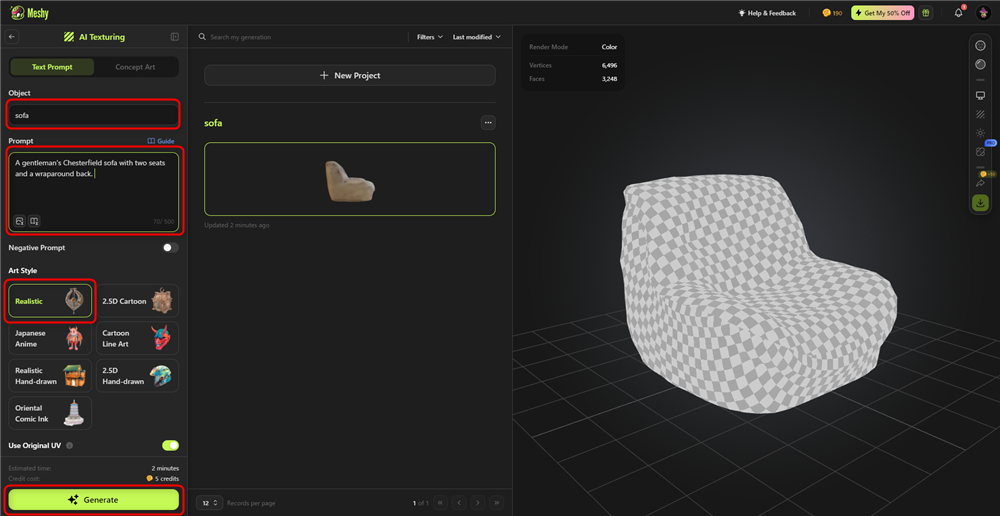
今回はソファのモデルにテクスチャを追加します。
モデルを追加したらCreate Projectをクリックします。

Create Project
追加出来たらObjectに物の名前を追加し、プロンプトを入力してGenerateをクリックします。

Generateをクリック
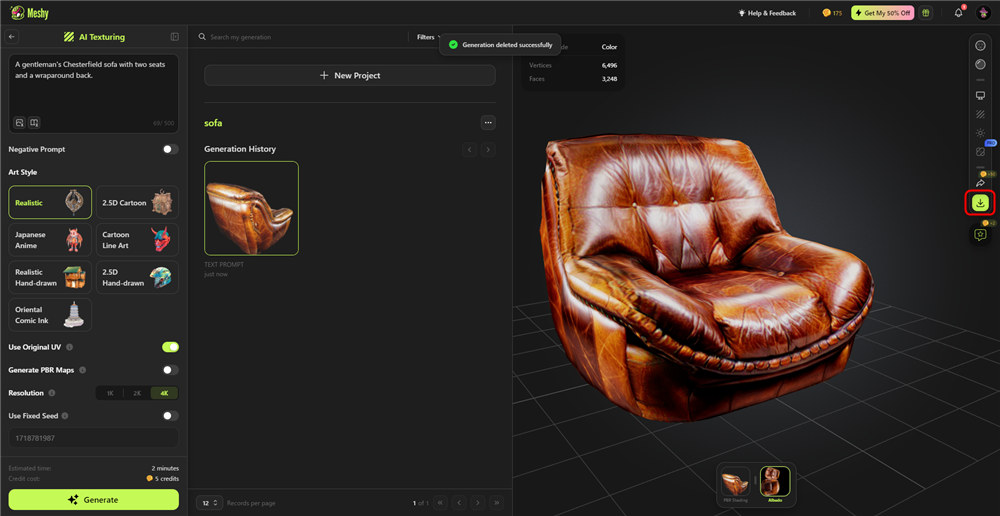
少し待つとテクスチャが生成されました。

テクスチャが生成された
生成したテクスチャは画面右のDownloadをクリックしてダウンロードすることができます。
その他の情報
MeshyはUnityやBlenderに互換性があり、それぞれのソフトウェア上でMeshyを使用できるプラグインも用意されています。
詳しいチュートリアルなども掲載されているので興味のある方はMeshyのHPをご確認下さい。
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
今回はUnityのシーンをそのままSTYLYにアップロードするので、こちらをご参照ください。
アカウント作成方法

