この記事ではVRoid Studioで作成したモデルを使ってパーティクルの演出の中、歌って踊るライブ空間を作成します。
これを応用すれば、自分で作成したオリジナルモデルを利用したり、別の曲を利用したり、またオリジナルのパーティクル演出をしたりと自分好みのライブ空間を作成できます。

パーティクルライブの完成イメージです
1~11章までを全4回に分けてご紹介します。
本記事では7, 8章を扱い、ステージの作成とタイムラインでライブを構成するところまでをご紹介します。
ステージを作成する
Ultimate VFX(Unity Asset)を利用してパーティクルのステージを作成します。
全体の流れは、次の通りです。
- Ultimate VFX(Unity Asset)の紹介
- Ultimate VFX用のプロジェクトを作成
- サンプルから気に入ったパーティクルを探す
- サンプルをパッケージでExport
- 作成中のプロジェクトにImport
Ultimate VFX(Unity Asset)の紹介
Ultimate VFXはAsset Storeからダウンロードできるパーティクルを詰め合わせたAssetです。
Asset store:https://assetstore.unity.com/packages/vfx/particles/ultimate-vfx-26701
紹介動画:https://youtu.be/vUfIJSVWGKs
有料($40)ですが非常に高品質のパーティクルが100以上含まれており、組み合わせ、カスタマイズで様々な表現ができるためおすすめです。
なお最新バージョンのAsset(v3.5.1)はUnity 2018.1.6以上の注意事項が記載してありますが、今回はUnity2017.4.3を利用しており、一部動かないサンプルもあります。
またC#スクリプトを含むサンプルはSTYLYでは動かないので注意してください。
※本記事ではUnity2017.4.3で作成します。
STYLYと互換性のあるUnityバージョンはこちらからご確認ください。
https://document.styly.cc/doc/docs/en/creator/creator_plugin_intro/#%E5%AF%BE%E5%BF%9C%E3%81%99%E3%82%8Bunity%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6
基本的に機能はほぼ変わらないので、問題なく作成できると思います。
Ultimate VFX用のプロジェクトを作成
Assetの容量が大きいのでサンプルパーティクル参照用のプロジェクトをUnity2017.4.3で新規作成します。
AssetをImportする前にDocumentに記載の通りプロジェクトを設定します。
Document:https://docs.google.com/document/d/1tYHk3tcSv4tijzf8jPKg-Sa0_rg-5TqnXCZgRnASCEg/edit
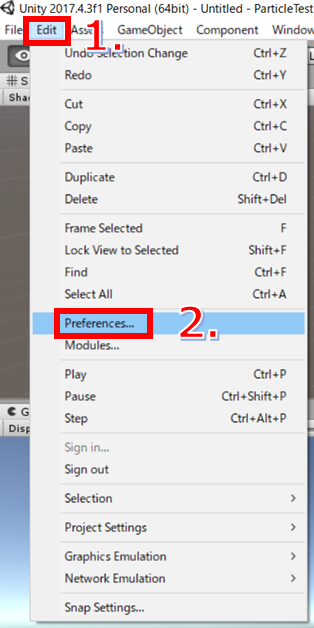
EditorメニューのEdit→Preferencesを選択します。

事前準備1
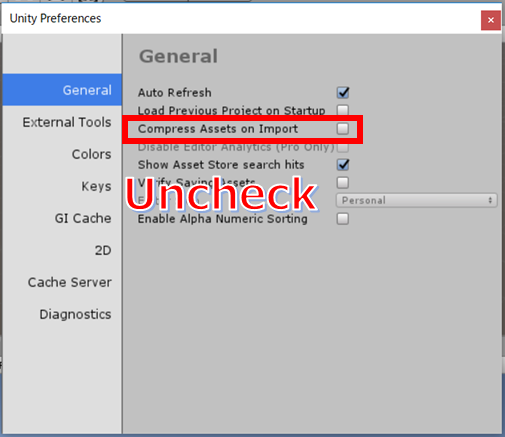
GeneralタブのCompress Assets on Importのチェックを外します。

事前準備2
準備ができたのでAssetをdownload、Importします。
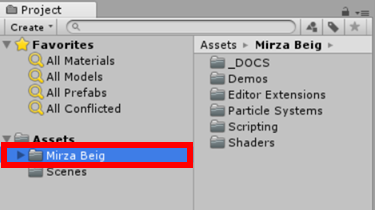
「Mirza Beig」フォルダが作成されたことを確認します。

Assetをインポート
サンプルSceneから気に入ったパーティクルを探す
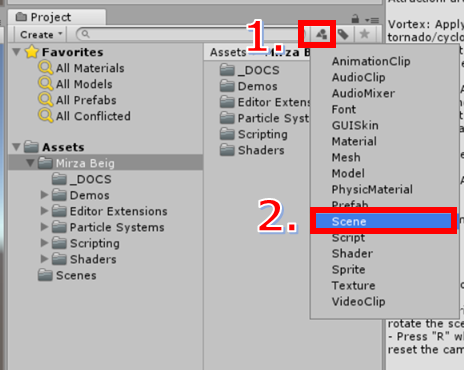
プロジェクトウィンドウのSearch by TypeからSceneを選択します。

Scene検索
複数のSceneが見つかりますが、「1 -」から始まるSceneに単体のパーティクルがあり、その他はパーティクルを組み合わせたSceneになっています。
今回は一番多くのパーティクルが入っている「1 – Ultimate VFX (Demo)」から探します。
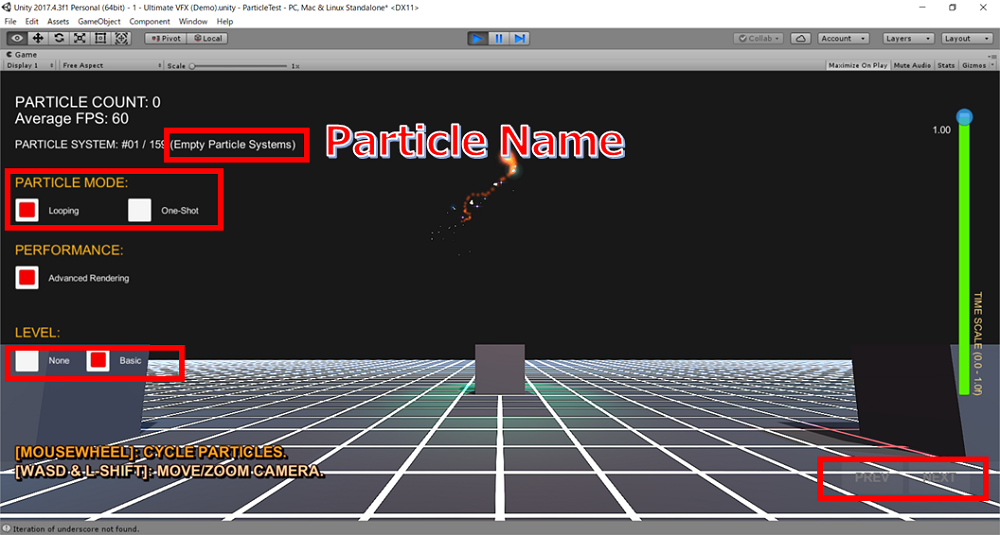
Editorで「1 – Ultimate VFX (Demo)」を再生すると複数のパーティクルを参照することができます。操作方法の概要は次の通りです。
- パーティクルの切り替え:右下の「PREV」「NEXT」をクリック、もしくはマウスホイールの上下
- PRACTICE MODE:LoopingとOne-Shotの切り替えが可能です。Loopingはパーティクルが発生し続け、One-Shotでは左クリック時にパーティクルが単発で発生します。それぞれ演出が大きく異なるものがあるので、両方確認することをお勧めします。
- LEVEL:NoneとBasicがあり床の表示、非表示を切り替え可能です。パーティクルによって床に当たった際の演出を確認することができます。
- 気に入ったパーティクルが見つかれば、パーティクル名を控えます。

パーティクル確認
サンプルをパッケージでExport
気に入ったパーティクルのPrefabをExportします。
「stargate」という名称のパーティクルをExportする例になります。
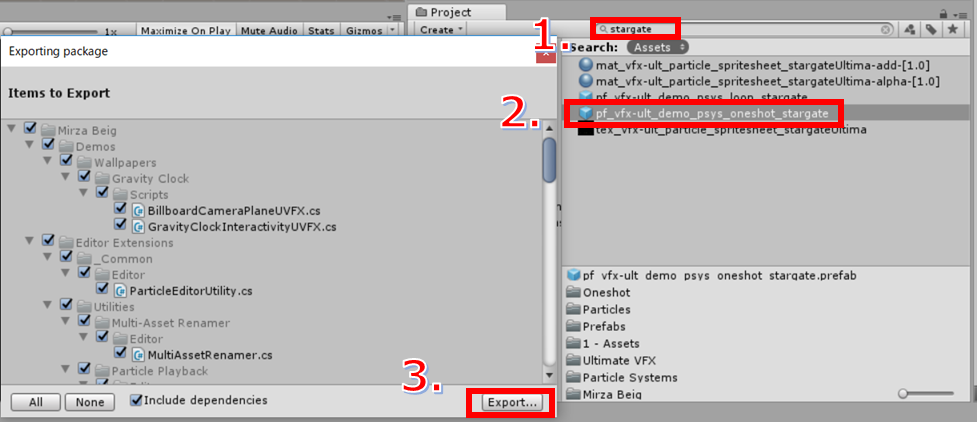
プロジェクト検索窓に「stargate」と入力します。
「pf_vfx-ult_demo_psys_oneshot_stargate」を右クリック→Export PackageからExportします。
※oneshotとLoopは名称から判断します。

パーティクルのエクスポート
Exportする際の注意事項です。
C#スクリプトを利用しているPrefabはSTYLYでは動かないためEditorから再生時の見え方とSTYLYアップ時の見え方が異なります。
サンプルシーンを作成し、Prefabを配置してC#スクリプトがないことを確認すると効率よく進めることができます。
「plexus」という名称のパーティクルを例に確認してみます。
EditorメニューのFile→New Sceneで確認用のSceneを作成します。
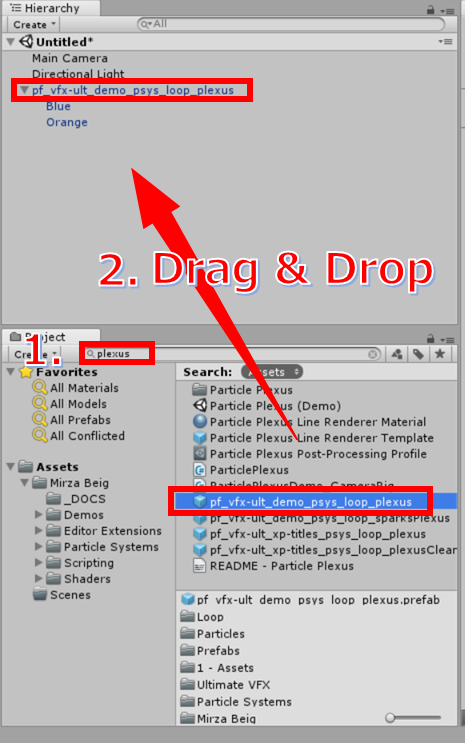
先ほどと同様の方法で「pf_vfx-ult_demo_psys_loop_plexus」を見つけたら、HierarcyにD&Dします。

パーティクルの配置
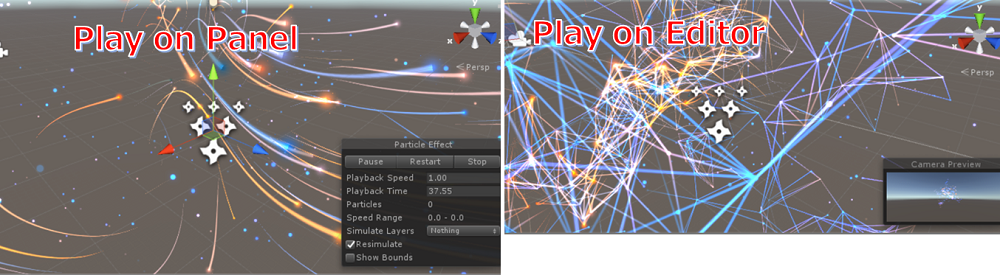
オブジェクトが非アクティブになっているので、アクティブにしたうえでParticle EffectパネルのPlayをクリックします。この時の映像がEditor再生時の映像と異なっていればC#スクリプトを含んでいることになります。

C#Scriptの有無比較
「pf_vfx-ult_demo_psys_loop_plexus」の子オブジェクトのInspectorからC#スクリプトの有無を確認することも可能ですが複数あり手間です。
またUltimate VFXアセットにはパーティクルのサイズを簡易に変更できるスクリプトが同梱されているのでこちらもExportします。
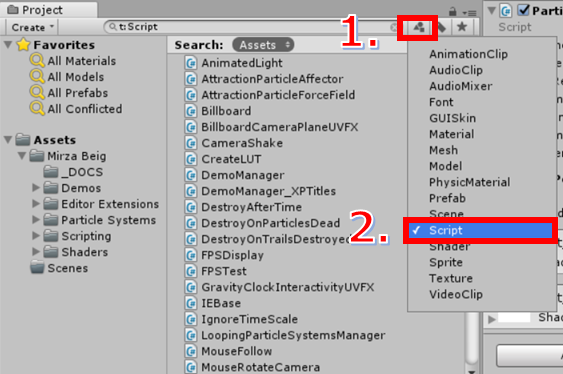
プロジェクトウィンドウのSearch by TypeからScriptを選択します。

Script検索
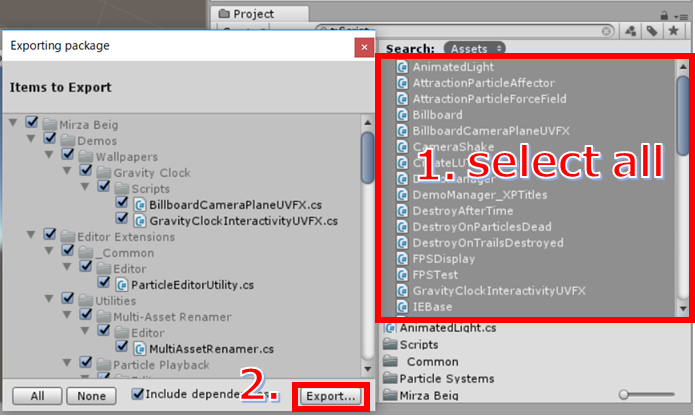
抽出されたスクリプトをCtrl+Aですべて選択してExportします。

Scriptのエクスポート
作成中のプロジェクトにImport
作成中のプロジェクトに取り込んでカスタマイズします。
ExportしたパーティクルのPrefabとスクリプトを作成中のプロジェクトにImportします。
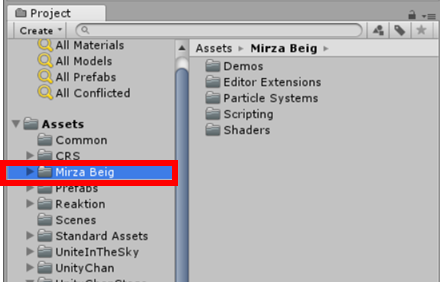
Assets直下に「Mirza Beig」フォルダが作成されます。

パーティクルのインポート
パーティクルのサイズを変更してみます。
PrefabをHierarcyにD&Dして、オブジェクトをアクティブにします。
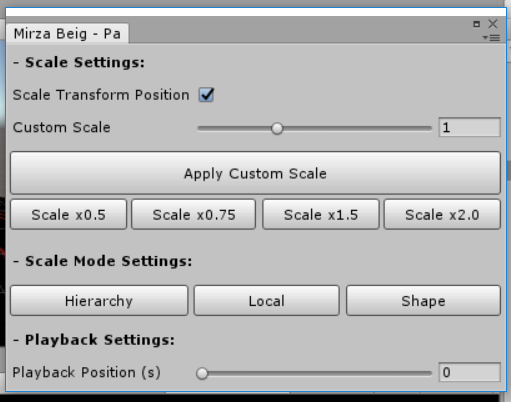
EditorメニューのWindow→Mirza Beig→Particle Scalerでパネルが表示されます。

パーティクルのスケールを調整
Scale Mode SettingsのHierarcyボタンをクリックしてCustom Scaleバーや、Scale×0.5ボタンでScaleを自由に変更可能です。
タイムラインでライブを構成する
ここまでに作成したオブジェクトをタイムラインから呼び出すようにします。
タイムラインを作成する
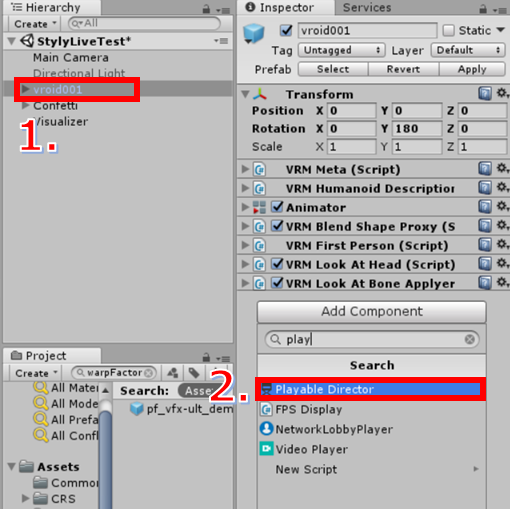
ImportしたキャラクターにAdd ComponentからPlayable Directorコンポーネントを追加します。

Playable Directorコンポーネントを追加
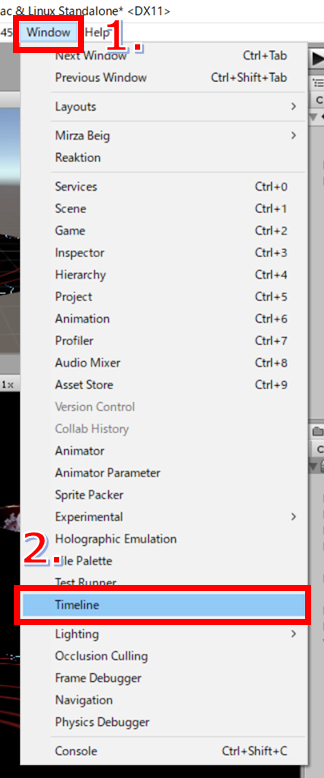
TimeLineタブが表示されていない場合は、WindowメニューからTimeLineを選択しTimeLineタブを表示させます。

TimeLineタブを表示
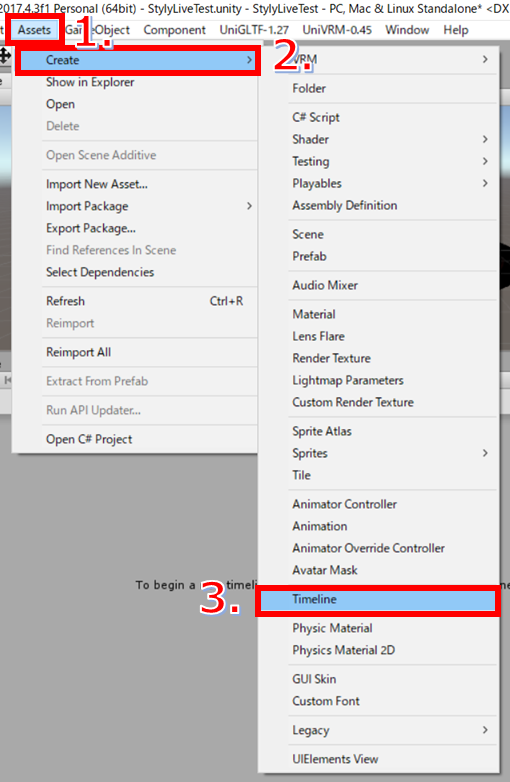
Assets → Create → Timelineからタイムラインを作成します。

タイムラインを作成
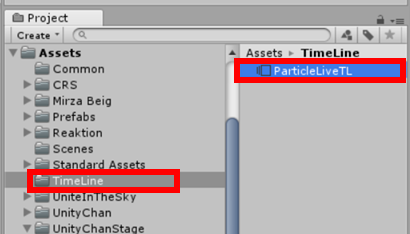
作成されたTimeLineはAssets直下にあるのでわかりやすいようTimeLineフォルダに移動し、名称を「ParticleLiveTL」に変更します。

名称を「ParticleLiveTL」に変更
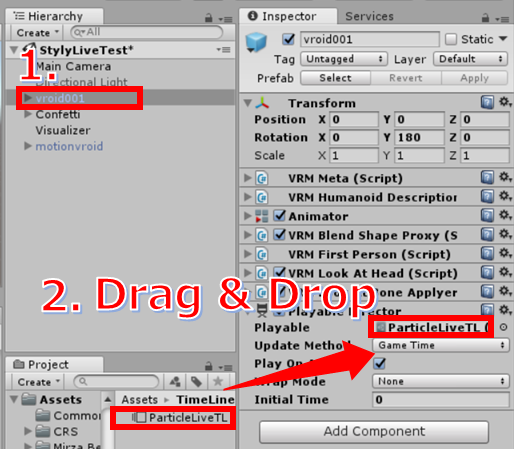
「ParticleLiveTL」をPlayable DirectorのPlayableにD&Dして設定します。

Playable Directorの設定
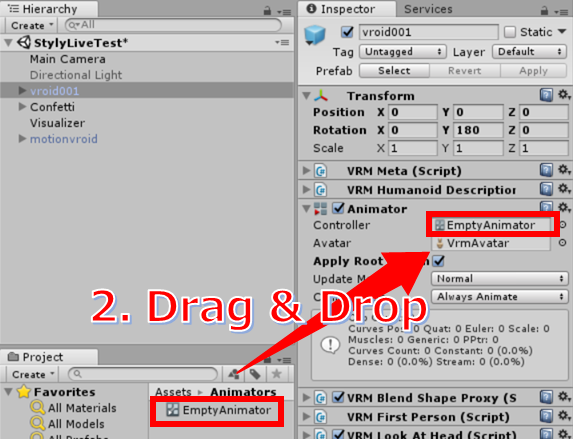
キャラクターのAnimatorコンポーネントのControllerを空のAnimatorに変更します。

空のAnimatorを設定
※空のAnimatorは、右クリック→Create→AnimatorControllerで作成し、名称を「EmptyAnimator」に変更したものです。
ここまででTimeLineを編集する準備が整いました。
キャラクターのアニメーションを設定する
Hierarcyでキャラクターを選択し、TimeLineエディターからアニメーションを設定していきます。
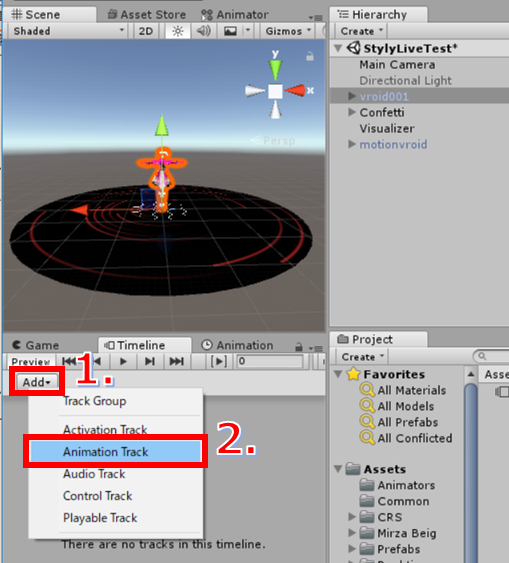
TimeLineエディターのAdd→Animation Trackを選択しTrackを作成します。

Animation Trackを作成
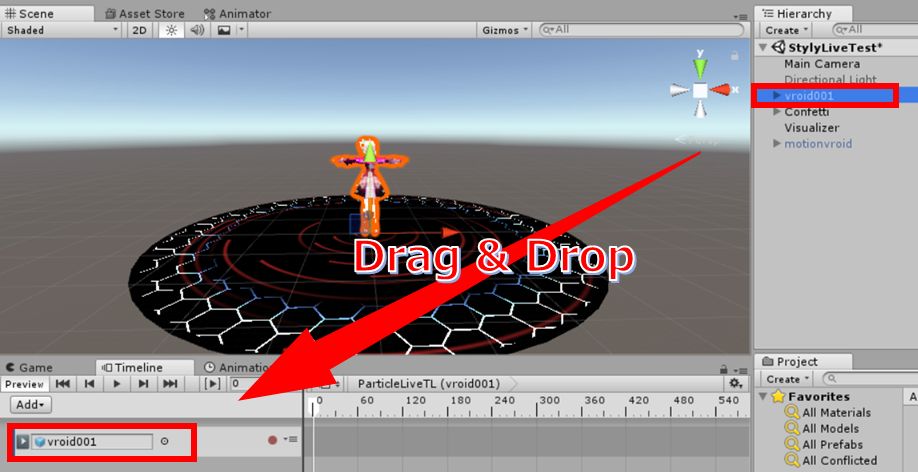
TrackのゲームオブジェクトにキャラクターをD&Dします。

Trackのゲームオブジェクトにキャラクターを設定
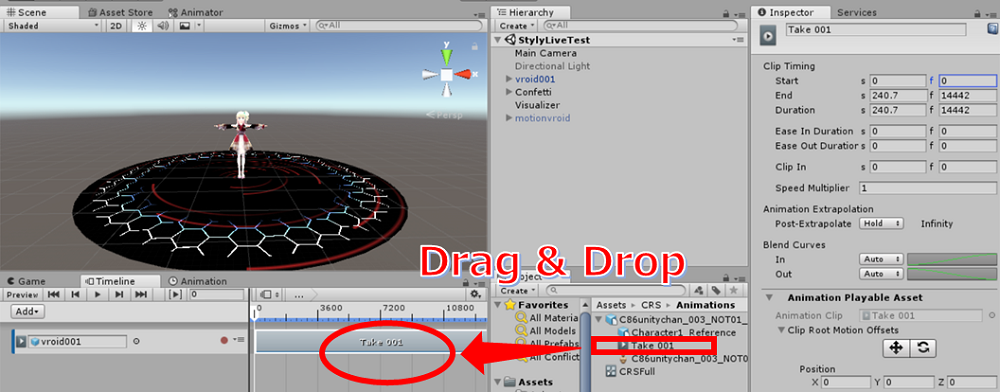
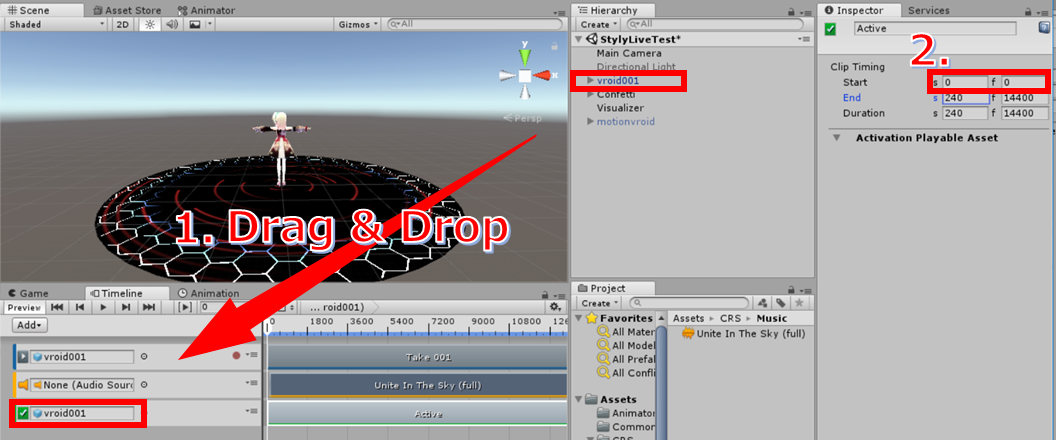
ClipにはTake 001をD&Dします。Clipを選択してClip TimingのStartを0にします。

ClipにはTake 001を設定
曲を設定する
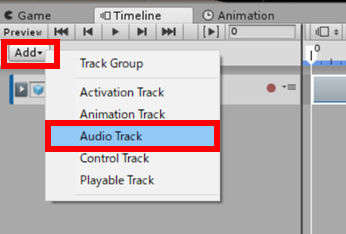
TimeLineエディターのAdd→Audio Trackを選択しTrackを作成します。

Audio Trackを作成
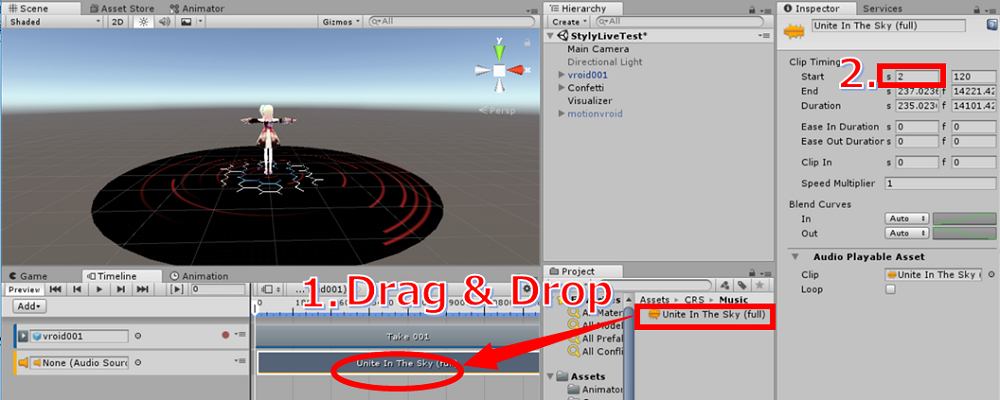
ClipにUnite In The Sky (full)をD&Dします。Clipを選択してClip TimingのStartを2(秒後に開始)にします。

ClipにUnite In The Sky (full)を設定
なおTimeLineエディター上の再生ボタンでは曲は再生されません。
※Unity2018では右上の歯車からEnable Audio Scrubbingをチェックすれば再生可能です。
キャラクターをライブ終了後に非表示にする
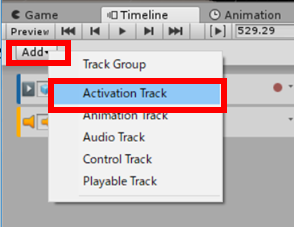
TimeLineエディターのAdd→Activation Trackを選択しTrackを作成します。

Activation Trackを作成
TrackのゲームオブジェクトにキャラクターをD&Dし、Clipを選択してClip TimingのStartを0にします。(Endは非表示にしたいタイミングに設定)

Trackのゲームオブジェクトにキャラクターを設定
パーティクル、シェーダを設定する
Importしたパーティクルを曲に合わせてタイムラインに配置していきます。
パーティクルの制御は、Activation Trackでパーティクルオブジェクトのアクティブ、非アクティブで行います。
TimeLineエディターの再生では曲が流れず、アクティブ、非アクティブの切り替えタイミングを見つけるのが難しかったため、Editorで再生したものを録画して動画とTimeLineエディターを再生した際のアニメーションを比較しながら切り替えのタイミングを見つけていました。
再生直後の演出の設定例です。
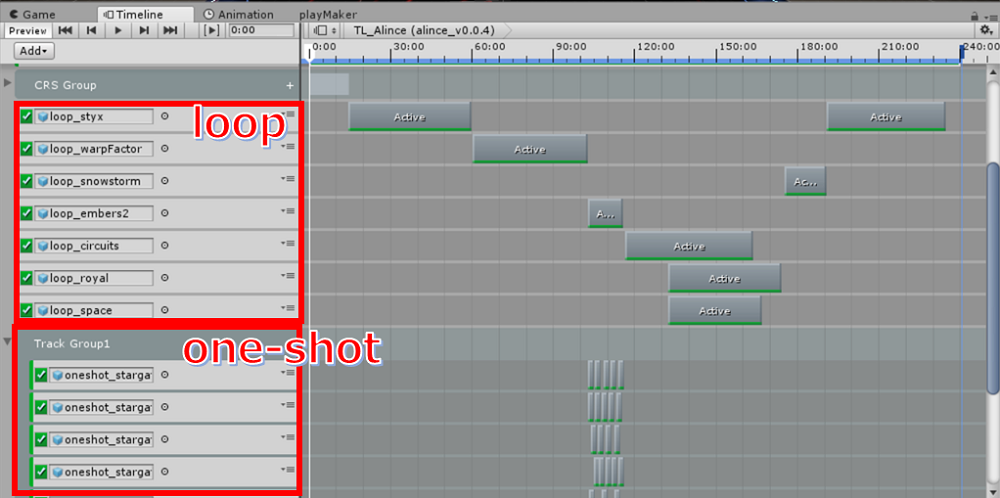
※開始、終了が同じタイミングの演出はTrack Groupでまとめると後々見やすいです。
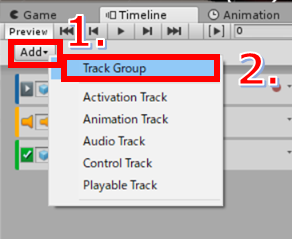
TimeLineエディターのAdd→Track Groupを選択しTrack Groupを作成します。

Track Groupの利用1
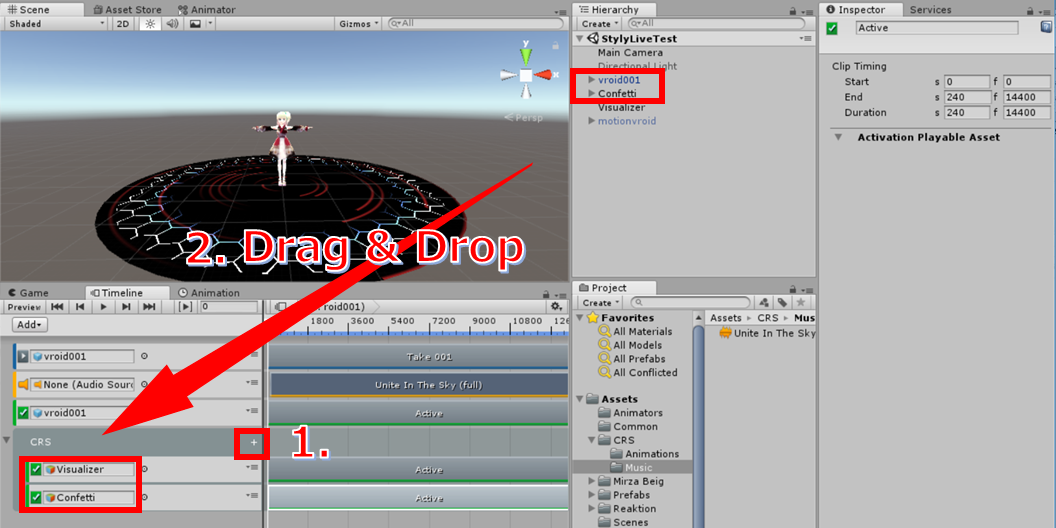
名称をCRSに変更して+ボタンでActivation Trackを2つ作成し、VisualizerオブジェクトとConfettiオブジェクトをD&Dで設定します。

Track Groupの利用2
同様の手順で演出を追加していきます。
STYLYにアップしているSceneのTimeLineは画像のとおりです。

STYLYにアップロードしたタイムライン
※有料アセットを利用しているためサンプルプロジェクトには含めていません。
本記事は以上で終了です!
次回の第4回はキャラクターのプレゼンスを高めるからSTYLYへのアップロードまでをご紹介します。
[関連記事]