この記事では、ノードベースで複雑なアニメーションを作成することができる、Animation Nodesという無料アドオンの使い方をご説明します。
Animation Nodesとは
Blenderでは基本的に手動でキーフレームを打つことでアニメーションを作成しますが、Animation Nodesという無料アドオンを使うと、ノードベースでより高度なアニメーションを作ることができます。
公式のPVを見ると、いかに多様なアニメーションが作れるのかがわかります。
導入
こちら からダウンロードすることができます。
今回はAnimation Nodesのバージョンは2.2、Blenderのバージョンは2.93を使っています。
ダウンロードしたファイルをBlenderにインストールする方法は、以下の記事の「3 Blenderへのインストール」を参考にしてください。
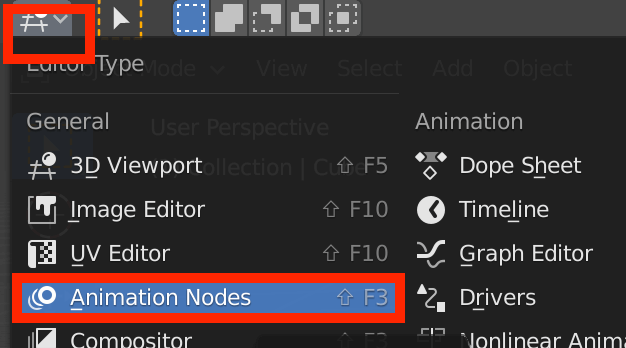
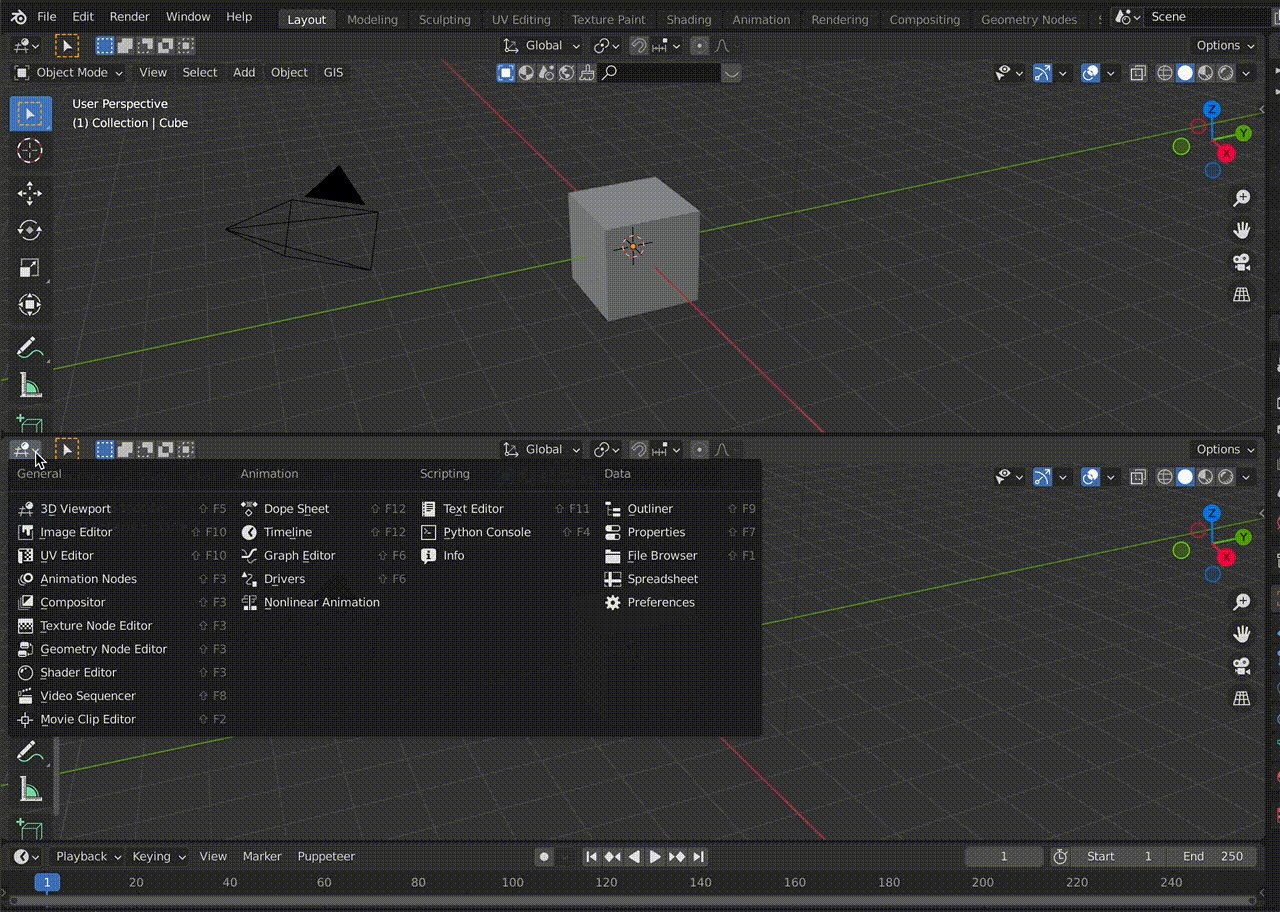
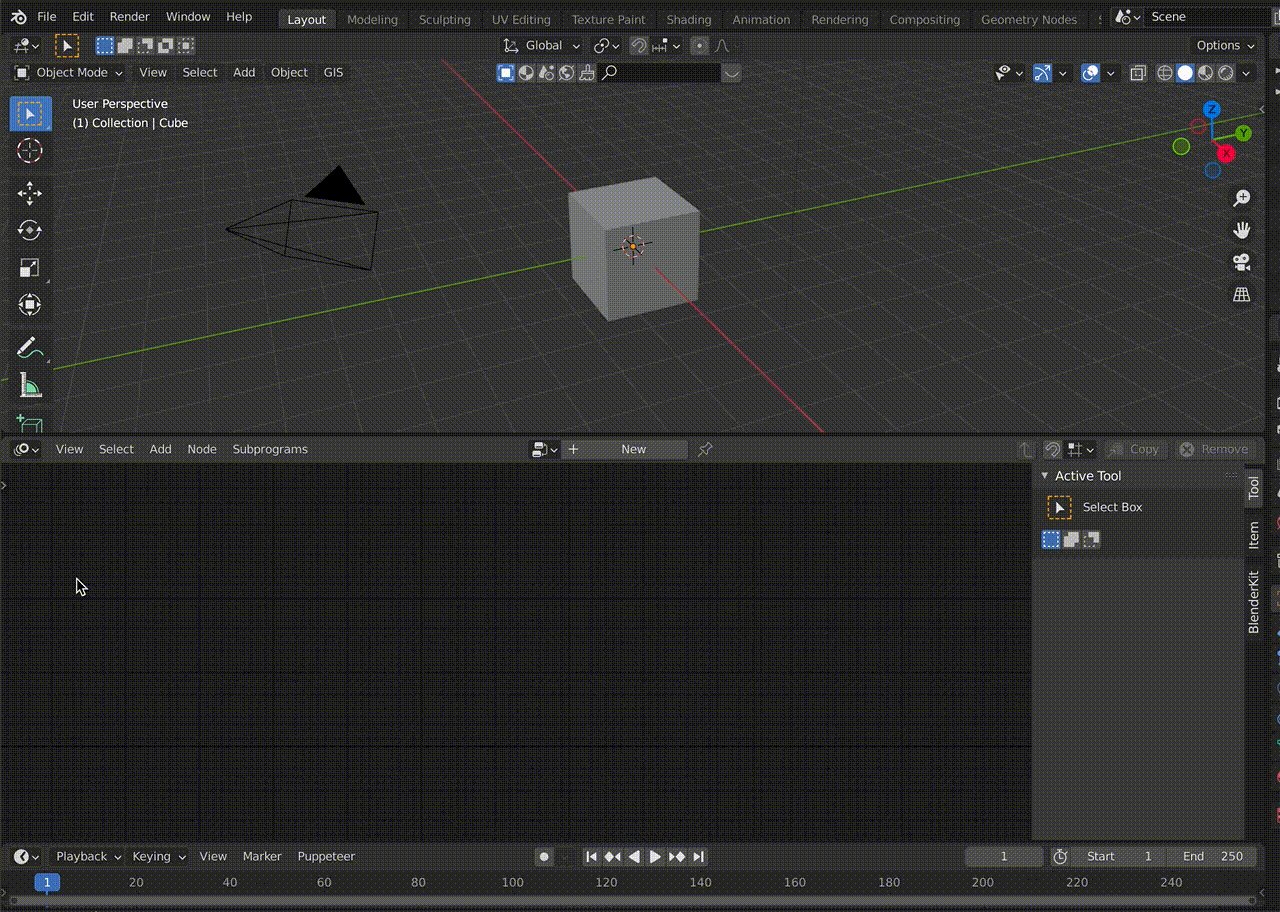
インストールすると、画面左上のEditor Typeから「Animation Nodes」を選択できるようになります。
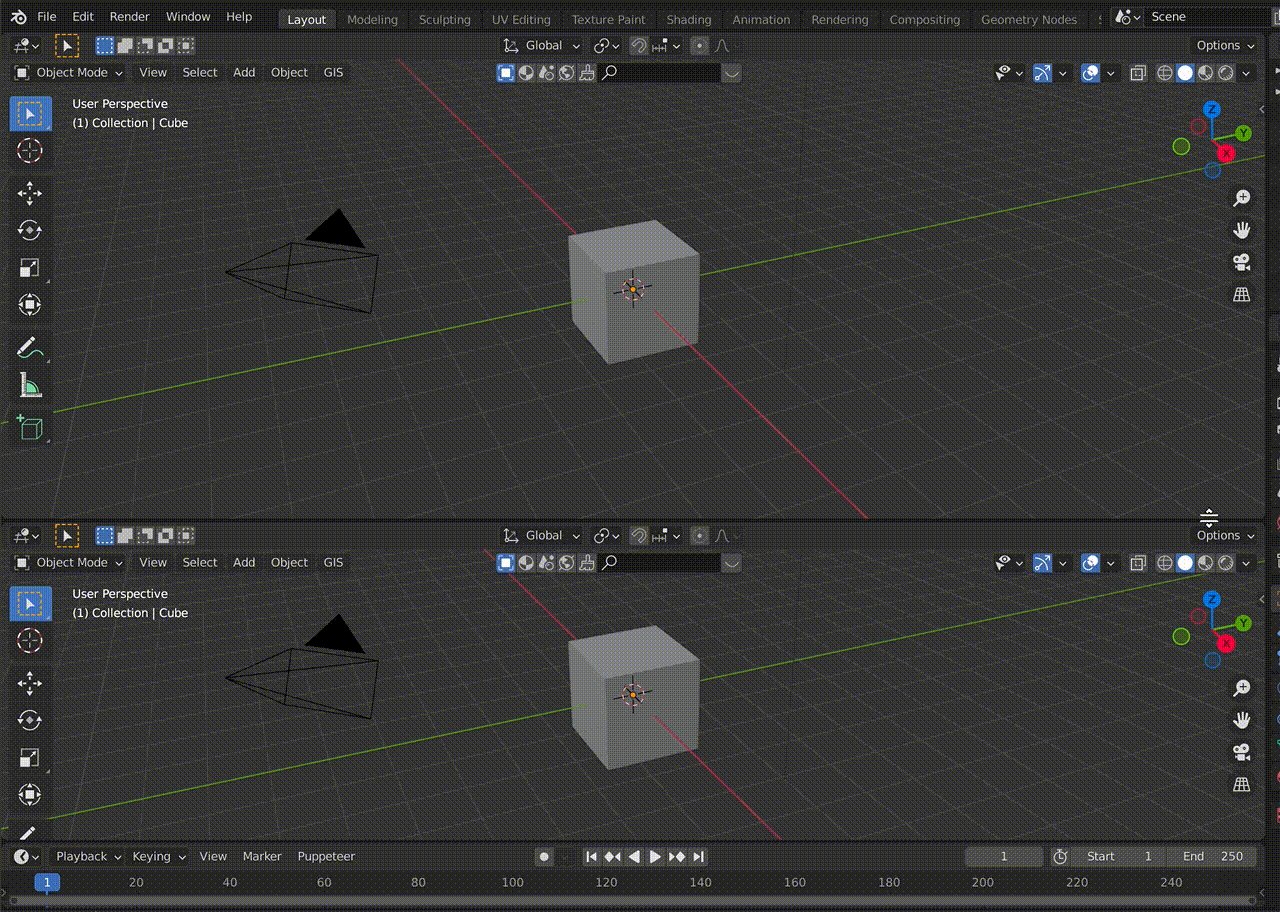
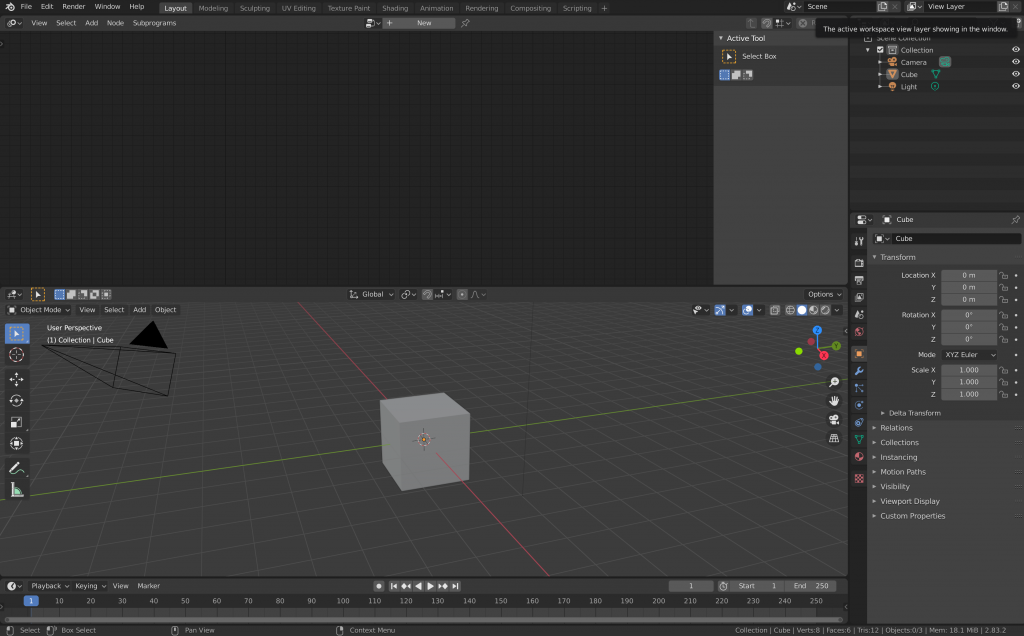
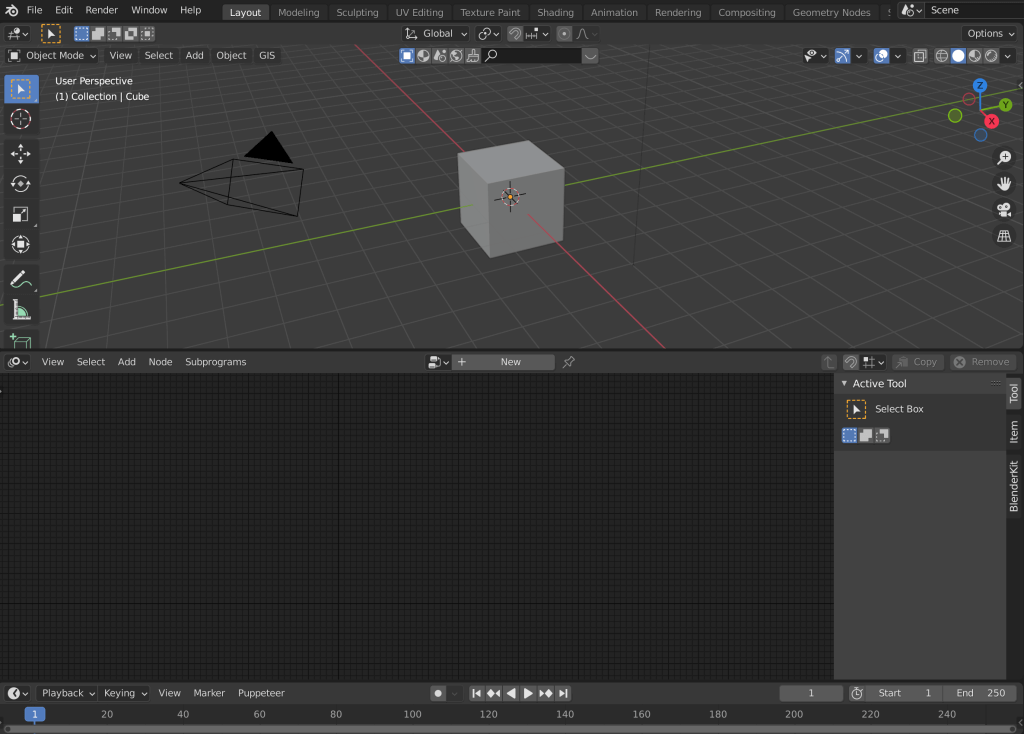
以下のように、画面を2分割して片方をAnimation Nodes、もう片方を3D Viewportにするとプレビューしやすくなります。
画面分割は、画面右下の角から上に向かってドラッグするとふたつ目の画面が表示されます。
オブジェクトを移動・回転・拡大縮小させる
まず、オブジェクトの移動・回転・拡大縮小という基本的な動きをAnimation Nodesで作成してみましょう。
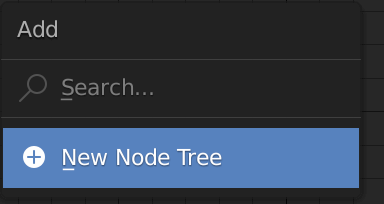
[Shift+A]キーを押して、「New Node Tree」をクリックします。
すると、通常のシェーダーエディターと同様に[Shift+A]キーでノードを追加できるようになります。
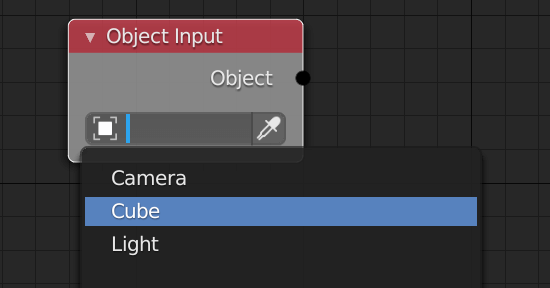
Object > Object を選択すると、「Object Input」というノードが追加されます。
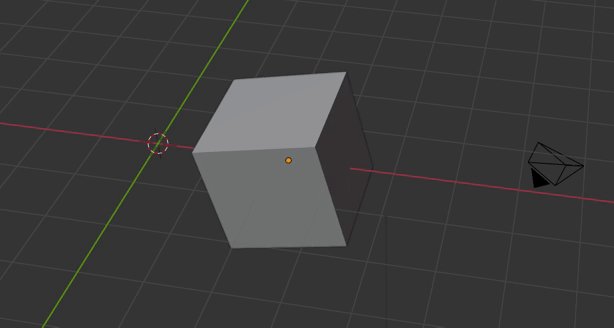
ここで、動かしたいオブジェクト(ここではCube)を選択しておきます。
X軸方向に動かす
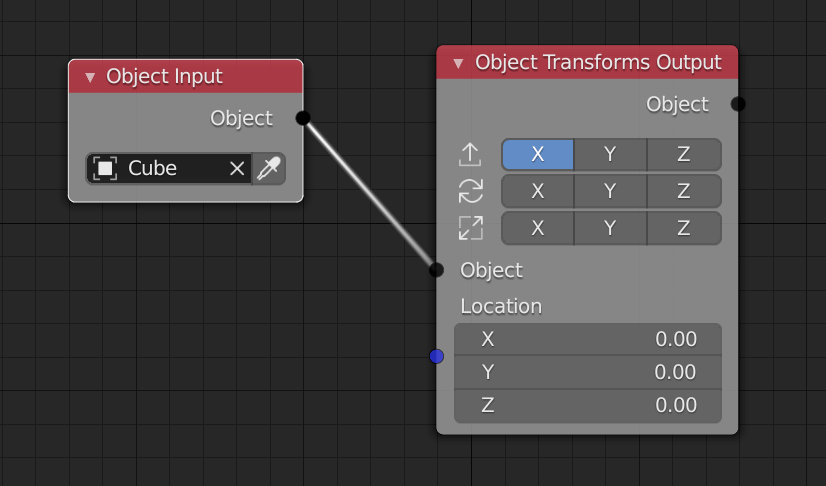
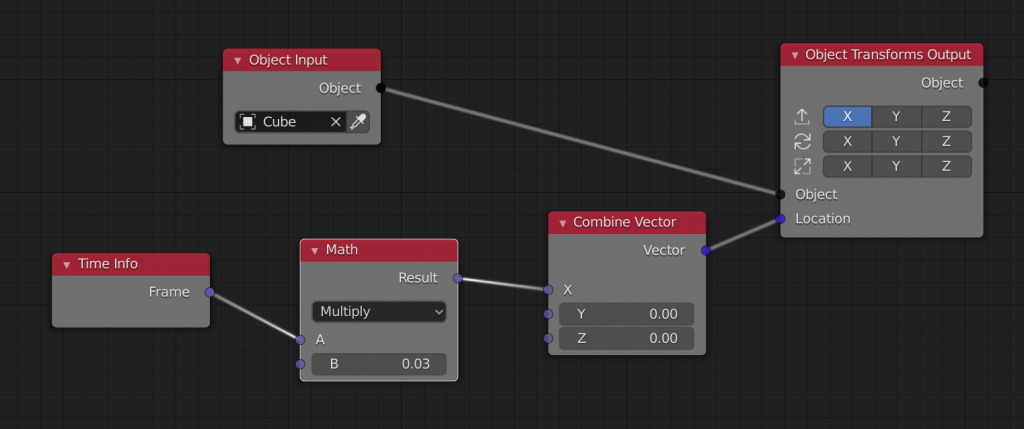
次に、Object > Transform Outputを追加し接続します。ここでは動かしたい軸を選びます。
今回選択している”X”は、移動のX軸、という意味です。
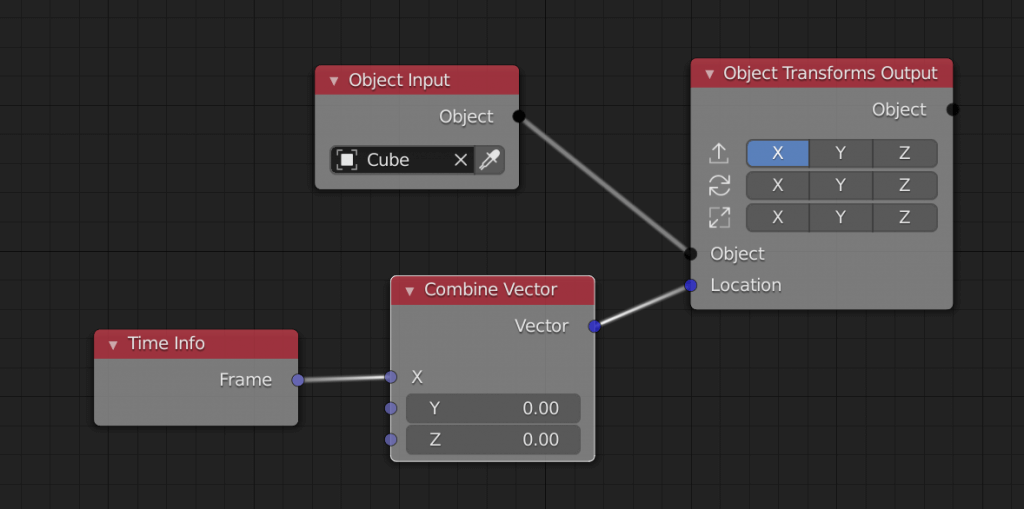
次にAnimation > Time Infoを追加し、Transform OutputノードのLocationソケットと接続しようとすると、自動的に「Combine Vector」というノードが追加されます。
このように、接続に必要なノードは自動で追加されます。
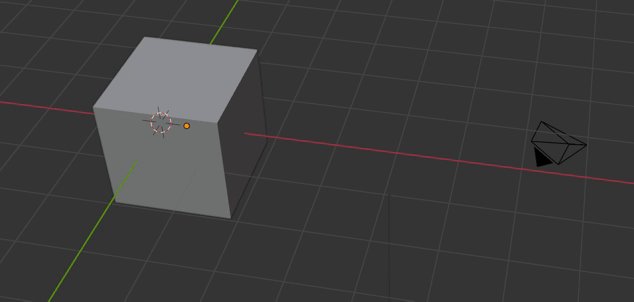
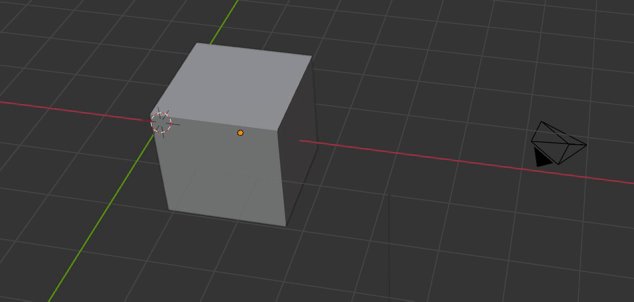
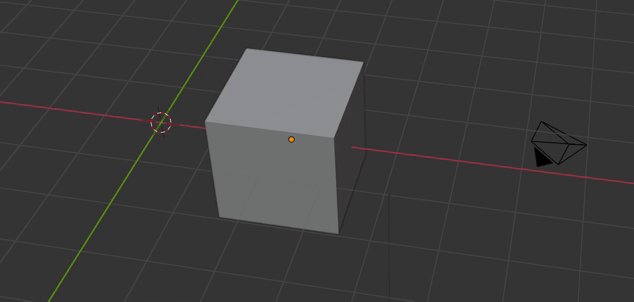
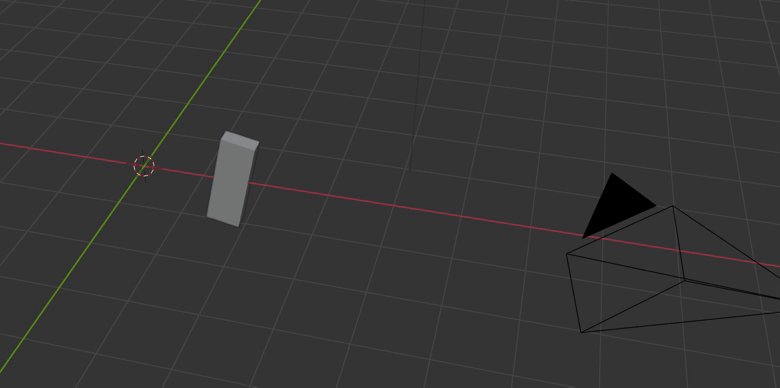
この状態でアニメーションを開始すると、オブジェクトが速く動き出します。これは、オブジェクトのX軸座標の値=フレーム数になっている状態です。
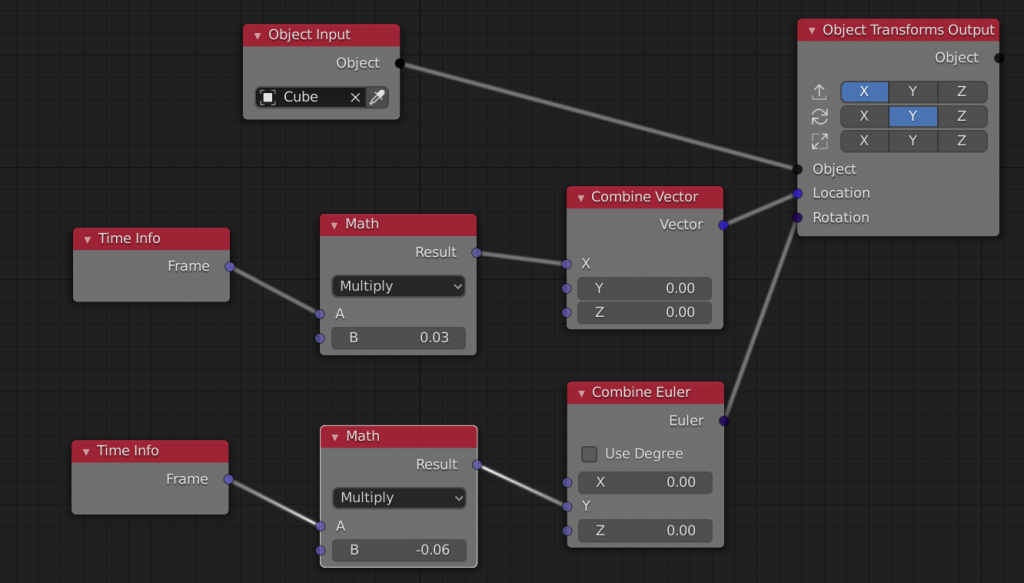
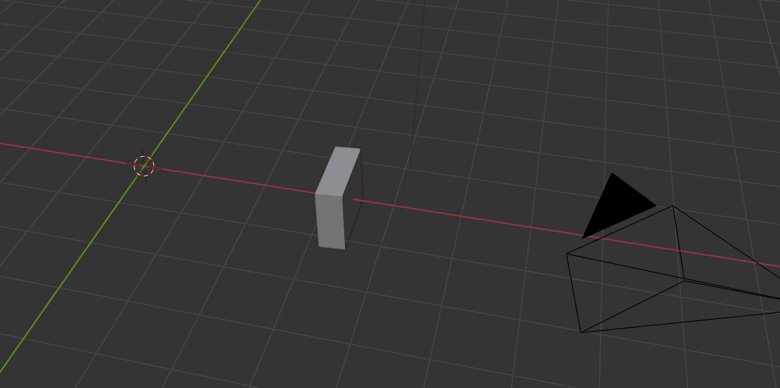
Number > Mathを下のようにつなげ、値を調整するとオブジェクトがゆっくり動くようになります。
今回は値を0.03に設定しました。
オブジェクトのX軸座標の値がフレーム数×0.03になっている状態です。
Y軸方向に回転させる
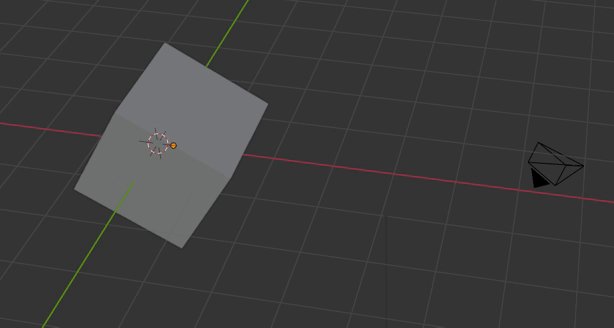
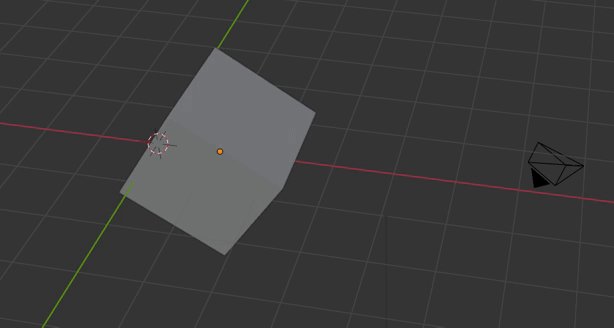
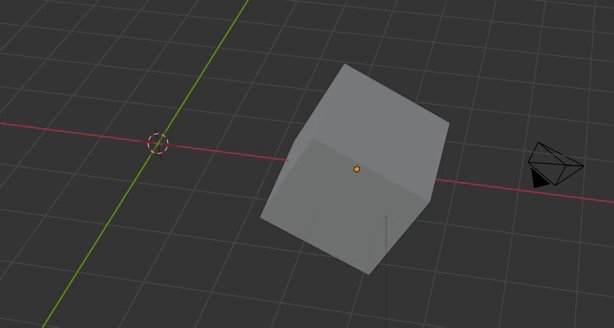
Object Transforms Outputノードの回転にも同様にノードを接続すると、以下のように回転しながら移動するアニメーションも作れます。
ランダムに拡大縮小させる
ランダムな値を使いたい時は、「Wiggle」というノードを使用します。
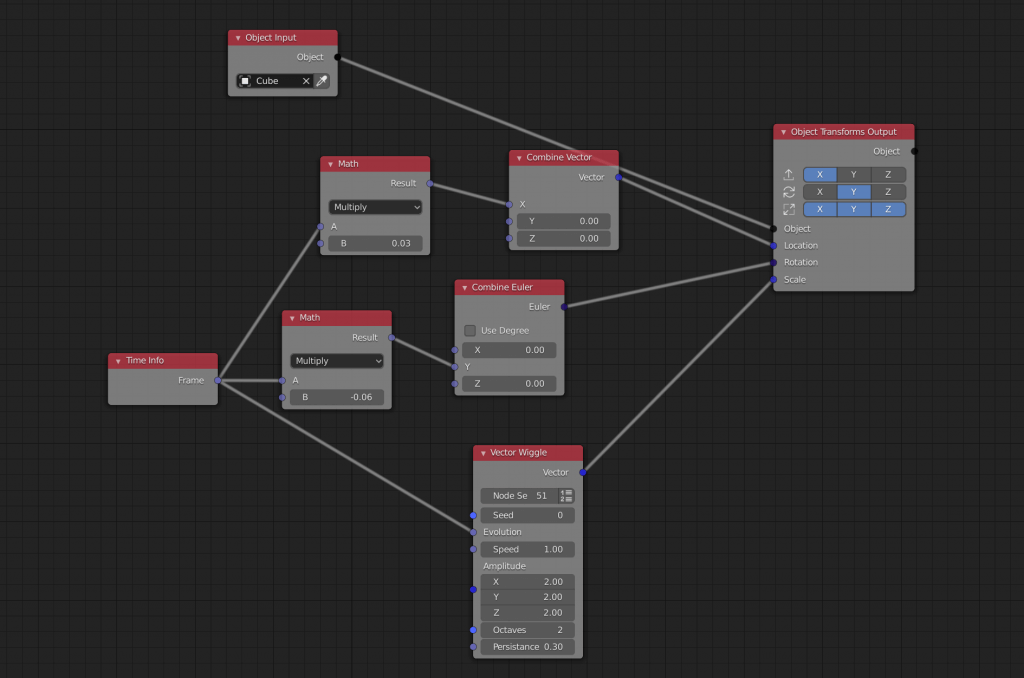
Wiggleノードはいくつかありますが、今回はVector > Wiggle からVector Wiggleノードを使います。
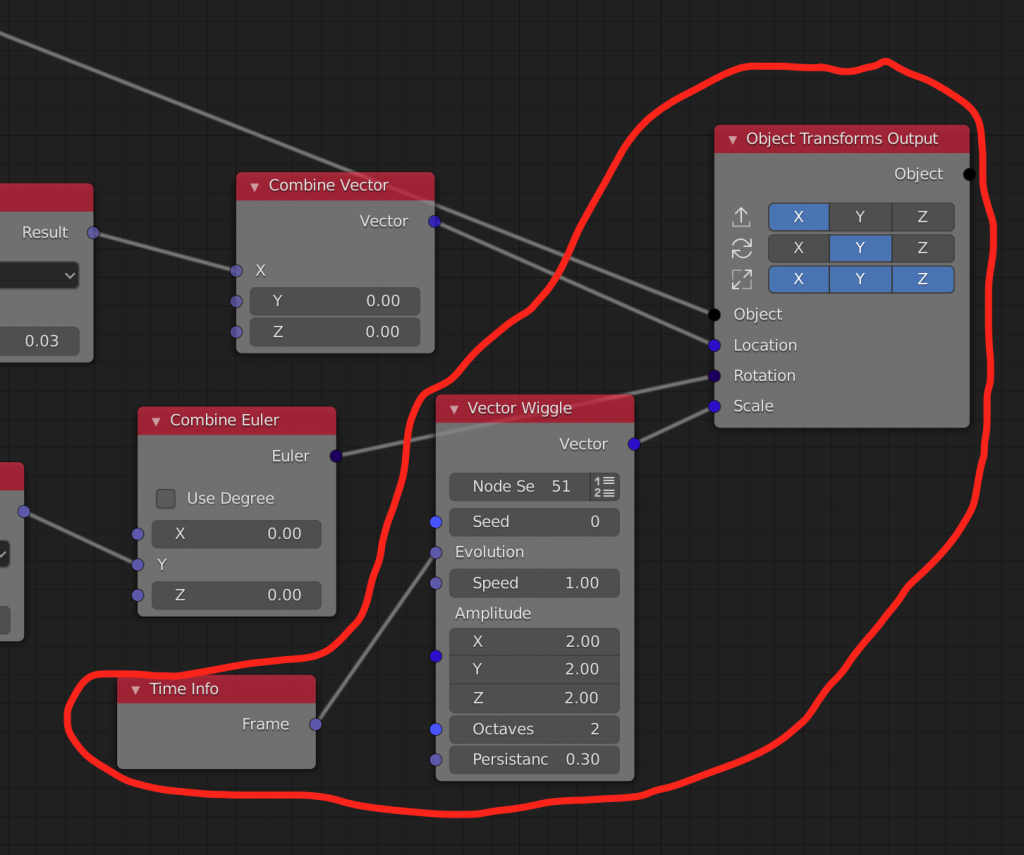
以下の赤線内のように、Time InfoノードとVector Wiggleノードを接続してみましょう。
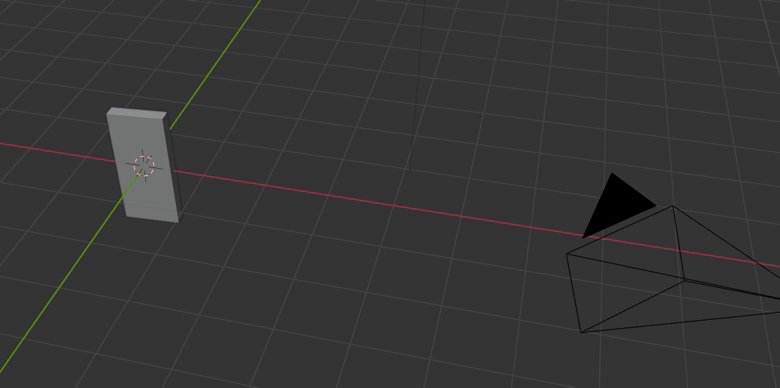
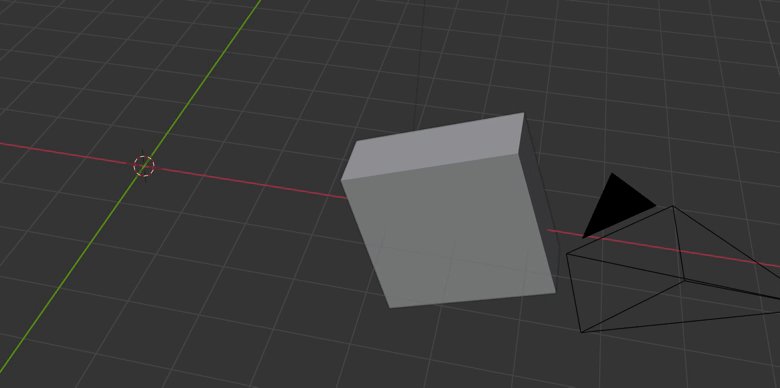
すると、毎フレーム0.0〜2.0の間でランダムに拡大縮小されるようになります。
なお、同じノードを使っているものは一つのノードにまとめることもできます。
ここではTime Infoノードが3つ使われていたので、Time Infoノード1つから3本線を伸ばすように変更しました。
STYLYにアップロード
アニメーションをベイクする
Animation Nodesで制作したアニメーションは、そのままではエクスポートすることができません。
エクスポートするためには、アニメーションをキーフレームという形にベイクする必要があります。
ベイクするとアニメーションを再度編集することができなくなってしまうので、必ず別ファイルとして保存してから作業するようにしてください。
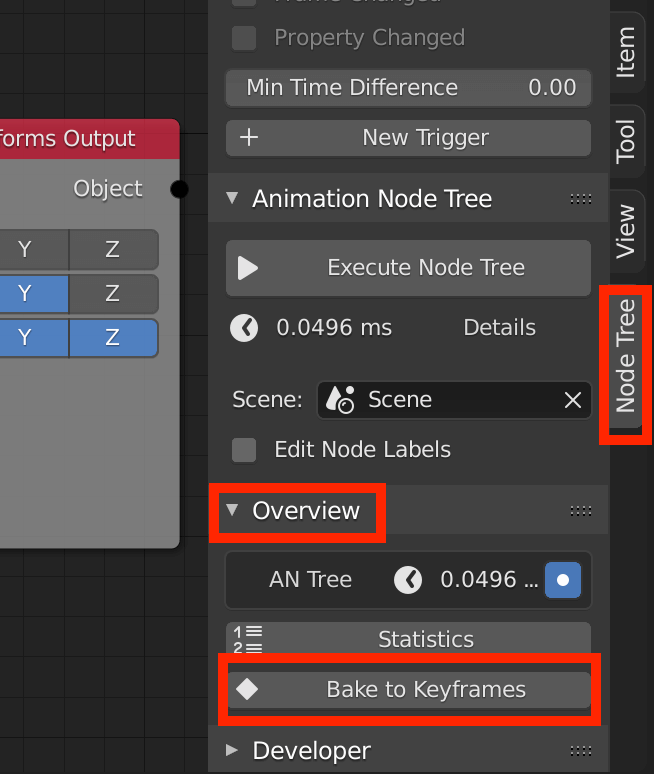
Animation Nodesウィンドウ右側にある「Node Tree」というタブを選択後、「Overview」の項目を展開して「Bake to Keyframes」をクリックするとベイクすることができます。
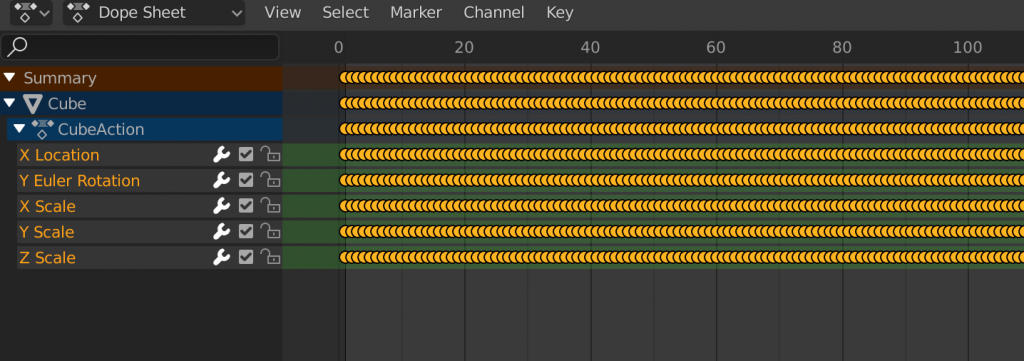
ベイク後にワークスペースを「Dope Sheet」に切り替えると、以下のように毎フレームキーフレームが打たれていることが分かります。
glTF形式にエクスポート
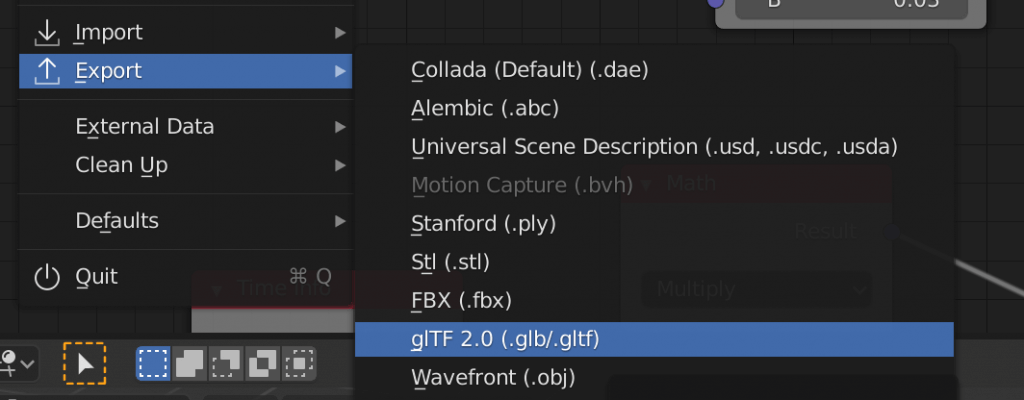
オブジェクトを選択した状態で、「Export」から「glTF 2.0」を選択します。
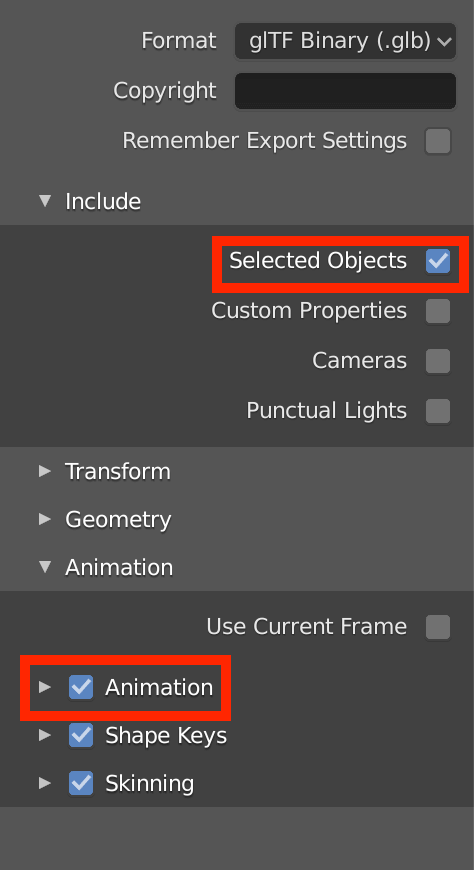
出てきたウィンドウの右側で、「Selected Objects」と「Animation」にチェックを入れて、「Export glTF」をクリックします。
STYLYにアップロード
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
glTF形式のファイルをSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki