この記事では、PlayMakerを使ってオーディオビジュアライザを作る方法を紹介します。
このテクニックを使うと、音を使ったインタラクティブな体験を作れるようになります。
サンプル
Unity package
▼こちらからダウンロードできます。
Audio Visualizer.unitypackage
Unity プロジェクト
▼こちらからダウンロードできます。
STYLY-Unity-Examples
STYLY-Unity-Examples/Assets/STYLY_Examples/Audio Visualizer配下をご覧ください。
はじめに
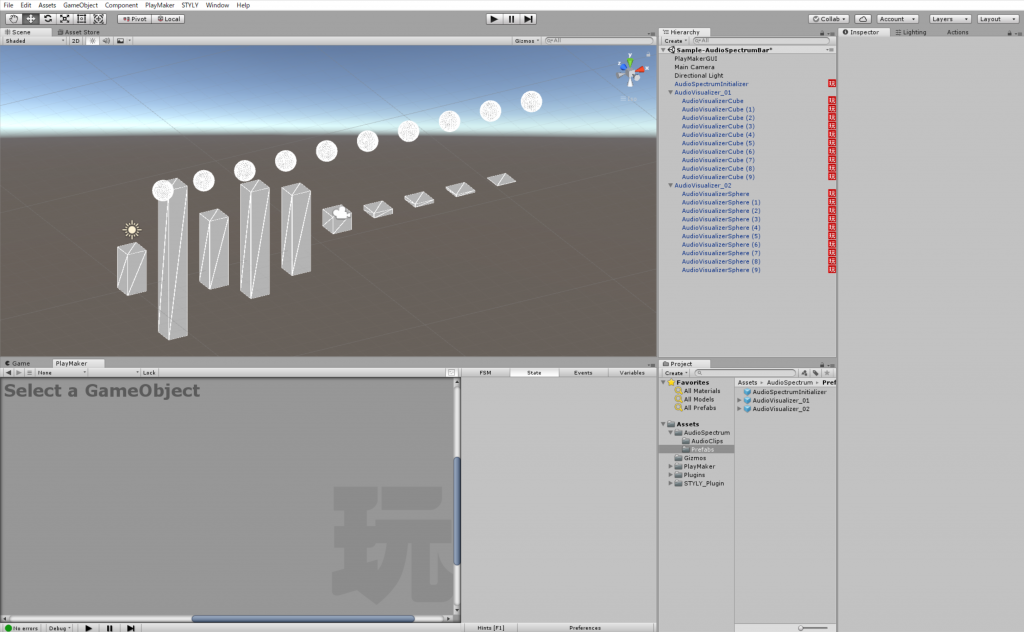
どんな作品を作成できるか?
この記事で紹介しているPlayMakerのカスタムアクションを使うことにより、オーディオビジュアライザのような音に動的に反応するオブジェクトを作成できます。単純に特定の周波数に合わせてオブジェクトの大きさが変化したり、ある敷居値を超えたときにエフェクトが発動するなど、アイデア次第で様々なものを作成できます。
必要なもの
この記事で紹介しているオーディオビジュアライザを作成するには、下記2つをインストールします。
- PlayMaker(有料アセット)
- PlayMakerカスタムアクション(Unity Plugin for STYLYに同梱)
PlayMakerのインストールはこちらの記事を参考にしてください。
Unity Plugin for STYLYのインストールはこちらの記事を参考にしてください。
※PlayMakerカスタムアクションとは?
PlayMakerはあらかじめ用意された「アクション」を組み合わせてロジックを組むのが基本的な使い方ですが、
PlayMakerの機能を拡張するアクションをユーザーが自分で作成できます。
このように作成したアクションのことを「カスタムアクション」と呼びます。
注意点
オーディオビジュアライザは、VRHMDで見る際は問題なく動作しますが、Webプレイヤーで再生した際は動作しません。
これは、配布しているカスタムアクションがWebGLに対応していないためです。
カスタムアクションの使い方
カスタムアクション
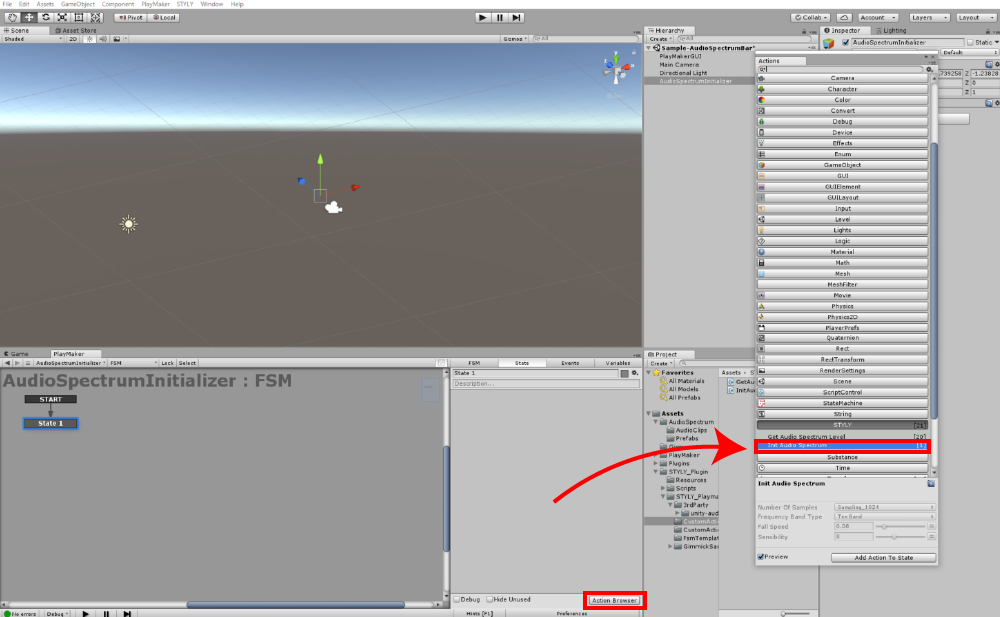
「PlayMaker」と「Unity Plugin for STYLY」をインストールした状態でPlayMakerのアクションブラウザを開くと、STYLYという項目の中に「Init Audio Spectrum」と「Get Audio Spectrum Level」というカスタムアクションが追加されています。
これらカスタムアクションを使用することで、シーンに流れる音のオーディオスペクトラム(周波数成分)を解析しその値にアクセス可能です。
Init Audio Spectrum:
オーディオスペクトラムを解析するためのパラメータを設定します。
Get Audio Spectrum Level:
特定の周波数帯のオーディオスペクトラムの値を取得します。
カスタムアクションの使い方
シーンに流れる音のオーディオスペクトラムを解析して、その値にアクセスする方法を紹介します。
シーンには「Init Audio Spectrum」を実行するオブジェクトが一つ必要です。
あとは「Get Audio Spectrum Level」を使いIndexを指定すると、特定の周波数の値をVariables(変数)として保持できます。このVariablesを使い、PlayMaker上で他のアクションと組み合わせることで、様々な使い方ができます。
例えばオーディオビジュアライザを作成する場合、「Set Scale」というアクションでオブジェクトのスケールと「Get Audio Spectrum Level」で取得したVariablesを紐づければ良いわけです。

カスタムアクションの設定項目
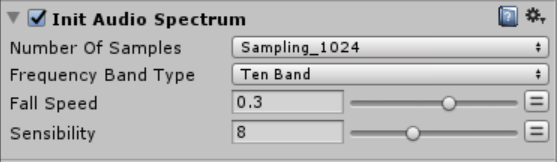
Init Audio Spectrum

| 項目 | 説明 |
| Number Of Samples | 取得するスペクトラムのサンプル数。Sampling_xxxのxxxの部分の数字がサンプル数になります。サンプル数が大きいほど精度が高くなりますが、当然パフォーマンスが低くなります。 |
| Frequency Band Type | 周波数バンドの形式。主に周波数帯の数です。「Ten Band」なら10個と、その名前の通りの個数の周波数帯にスペクトラムが分割されます。 |
| Fall Speed | スペクトラムピーク値の落下速度。 |
| Sensibility | スペクトラムの変化の感度です。大きいと速く変化します。 |
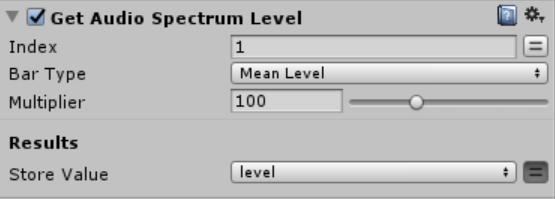
Get Audio Spectrum Level

| 項目 | 説明 |
| Index | (下から数えて)何番目の周波数帯のスペクトラムを取得するか。最初(一番低い周波数帯)を取得したければ「0」(ゼロ)を入力します。 |
| Bar Type | スペクトラムの値の取り方。基本的には「Mean Level」で問題ないかと思います。 ・Realtime:リアルタイムのスペクトラム値。 ・Peak Level:ピーク値。 ・Mean Level:平均値。ほかのものよりスムーズになります。 |
| Multiplier | スペクトラムの数値に掛ける係数。この係数を掛けた値が下のStore Valueとなります。 |
| Store Value | 結果のスペクトラム値。その後使いたい場合、変数に格納します。 |
オーディオビジュアライザの作り方
先ほど紹介したカスタムアクションを使用して、オーディオビジュアライザを作成する方法を紹介します。
シーンに「Init Audio Spectrum」を持つオブジェクトを配置する
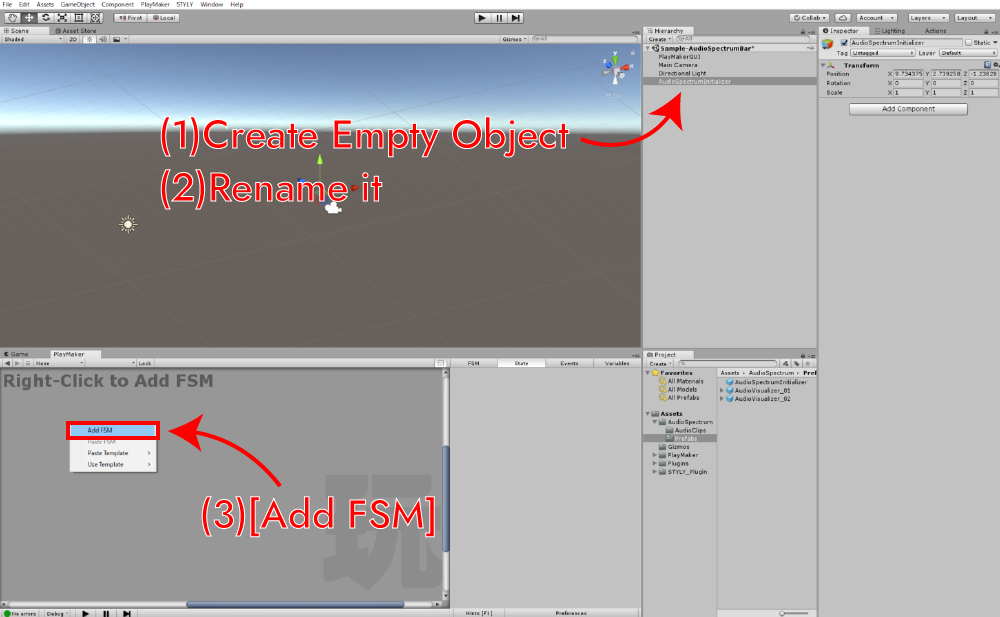
まずはシーンに「Init Audio Spectrum」を持つオブジェクトを配置します。
ヒエラルキーウィンドウで右クリックし、「Create Empty」を選択してからオブジェクトを配置します。あとでわからなくならないよう、名前を変更しましょう。今回は「AudioSpectrumInitializer」と名付けました。
「AudioSpectrumInitializer」を選択した状態で、PlayMaker Editor上で右クリックし、「Add FSM」を選択します。

PlayMakerのアクションブラウザを開き、「STYLY」の項目をさがして「Init Audio Spectrum」というカスタムアクションをダブルクリックします。これにて、アクションがStateに追加されました。

「Get Audio Spectrum Level」を使って音に連動させてオブジェクトの大きさを変化させる
次に、音に連動して大きさが変化するオブジェクトを作成します。
まずは音に連動させたいオブジェクトを用意します。今回はCubeを音に連動させてシンプルなオーディオビジュアライザを作ります。
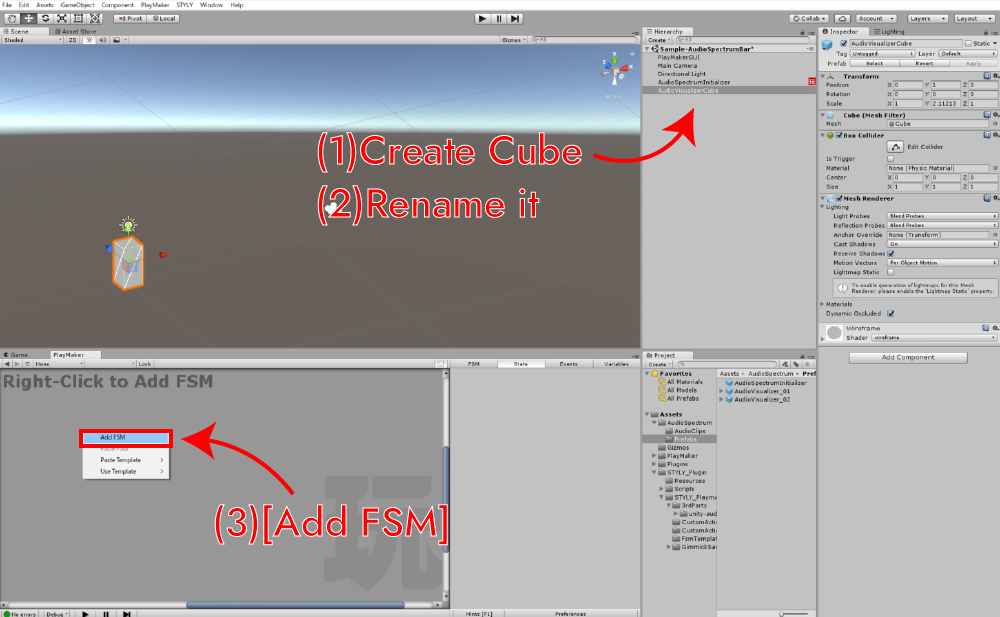
ヒエラルキーウィンドウで右クリックし、「3D Object」から「Cube」選択してシーンに配置します。今回は「AudioVisualizeCube」と名付けました。
「AudioVisualizeCube」を選択した状態で、PlayMaker Editor上で右クリックし、「Add FSM」を選択します。

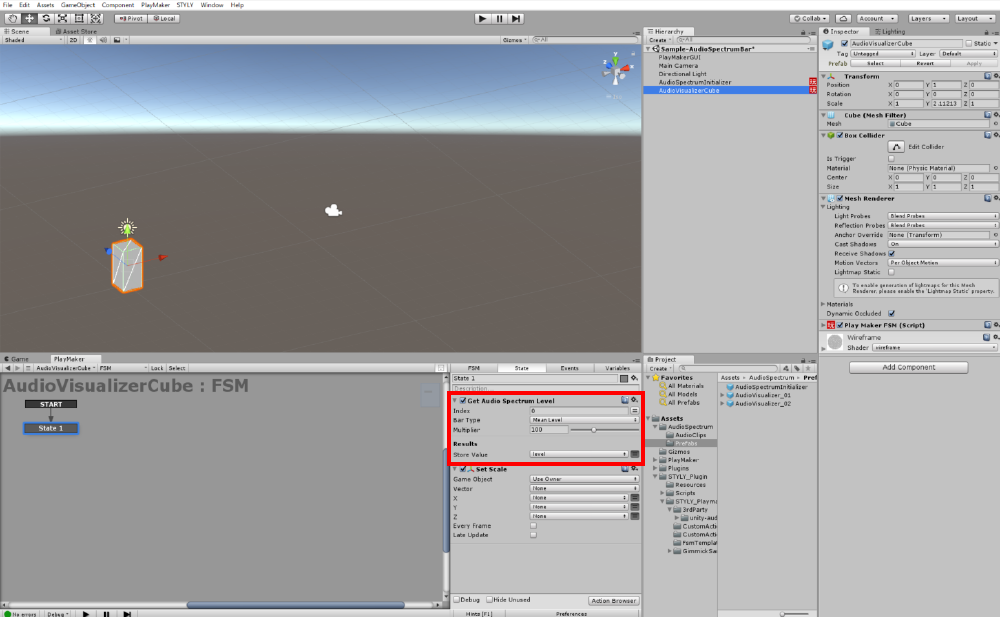
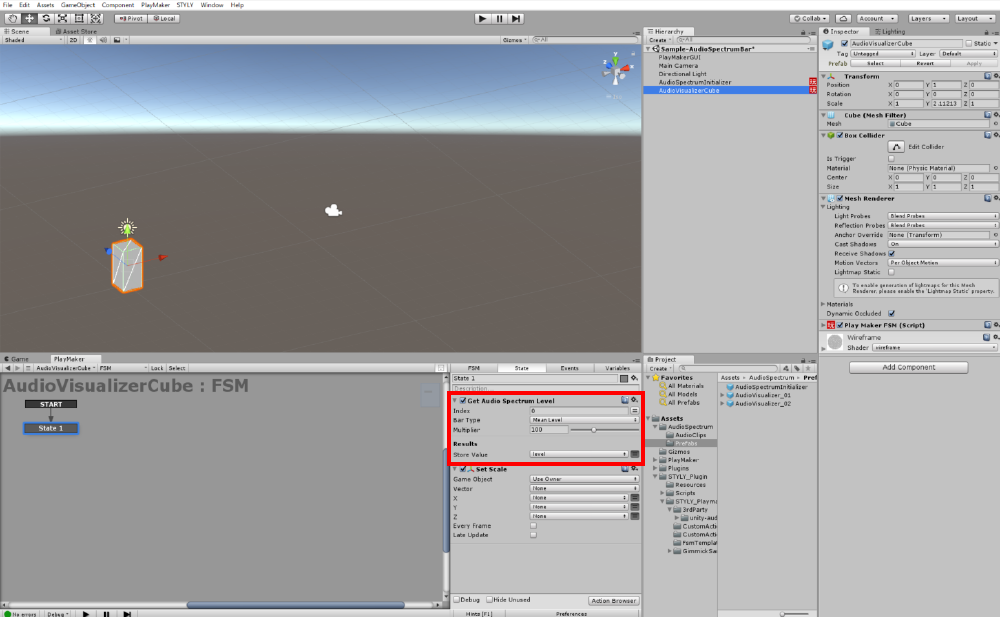
PlayMakerのアクションブラウザを開き、「STYLY」の項目をさがして「Get Audio Spectrum Level」というカスタムアクションをStateに追加しましょう。また、「Tranceform」の項目の「Set Scale」というアクションも追加しておきましょう。

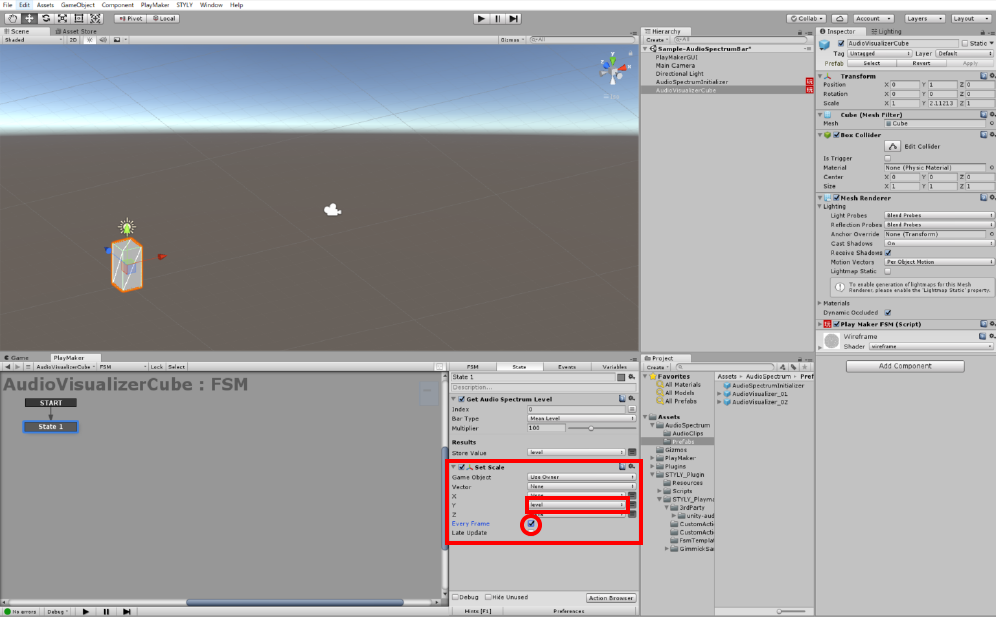
最後にカスタムアクションの設定項目を編集します。
Index
今回はカスタムアクション「Init Audio Spectrum」の「Frequency Band Type」の設定を「Ten Band」にしているので、0~9の値を指定します。ここでは「0」を指定しました。
Bar Type
「Realtime」「Peak Level」「Mean Level」のそれぞれで動きが変わります。ここでは「Mean Level」を選択します。
Multiplier
取得する数値に任意の値を掛け算することができます。デフォルトは100となっています。
Store Values
取得する数値を格納するVariablesを指定します。
右の二本線のボタンを押し、変数を指定できるよう切り替えます。プルタブから「New Variables…」を選択し新しいVariables「level」を作成してそこに格納します。

Set Scale
今回はY軸方向のみ伸縮するオーディオビジュアライザーを作成します。
「Y」の設定項目で先ほど作成したVariables「level」を指定します。
また、常に音に搬送して伸縮するよう、「Every Frame」のチェックを入れます。

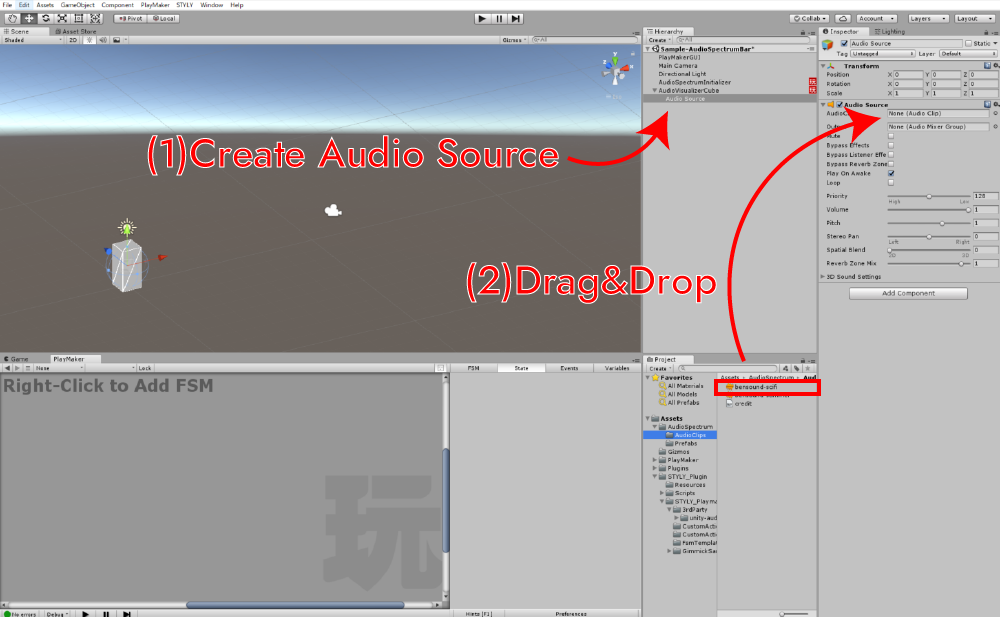
音の発生源を配置する
音の発生源がないと当然オーディオビジュアライザーは動かないので、シーンに音源を配置しましょう。
ヒエラルキーウィンドウで右クリックし、「Audio」から「Audio Source」選択してシーンに配置します。
Audio Sourceのインスペクタを開き、Audio Clipに音楽ファイルをアタッチしましょう。

完成
これにてオーディオビジュアライザーの完成です。
Unityの再生ボタンを押して、ビジュアライザーが機能していることを確認しましょう。
記事の最初で紹介したような、複数のCubeが特定の周波数に反応して伸縮するオーディオビジュアライザーを作成する場合は、「Get Audio Spectrum Level」の「Index」の項目を0~9に設定したものをそれぞれ作成して並べましょう。
STYLYにアップロードする
作成した「AudioSpectrumInitializer」と「音に連動するオブジェクト」をプレハブ化し、STYLYにアップロードしてみましょう。これらを一つの空オブジェクトにまとめてアップロードできます。
UnityからSTYLYにアセットをアップロードする方法は以下の記事で詳しく解説しています。
次回の記事では、今回作成したオーディオビジュアライザを使って簡単なVRミュージックビデオを作成する方法を紹介します。

