はじめに
本記事では、モデリングをしたことがない人向けにBlenderの使い方と簡単な3Dモデルを作り、STYLYへアップロードするまでの一連の流れを紹介します。
今回は、基本操作を学びながら以下のモデルを制作していきます。移動、拡大縮小だけで作れる簡単なモデルです。
Blenderはショートカットキーが非常に多いですが、覚えるととても楽です。頑張って覚えていきましょう!

完成イメージ
インストールと言語設定
Blenderのダウンロード方法
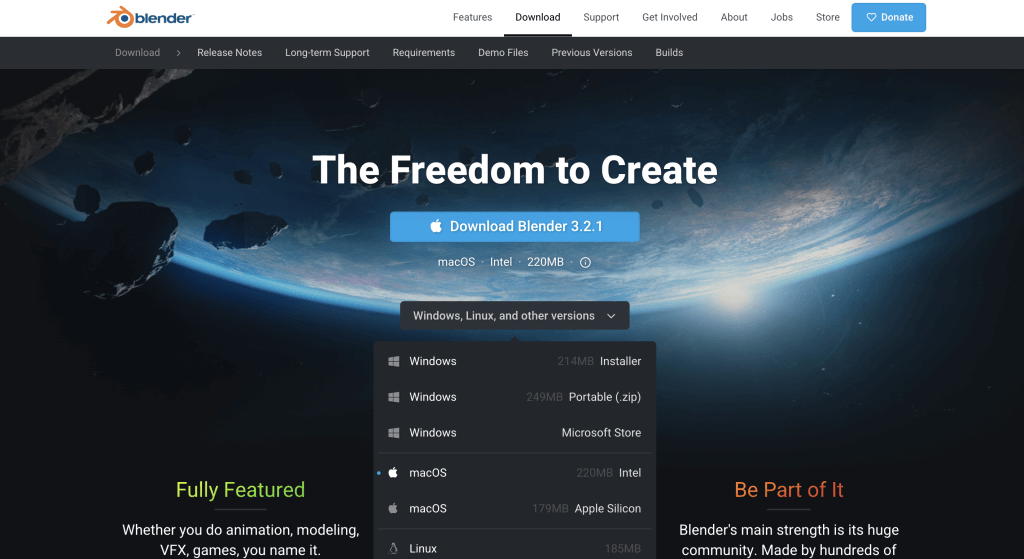
- Blenderのダウンロードページへアクセスします。
- zipファイルをダウンロードしてください。黒いバーからバージョンを選択できます。
- zipファイルを解凍し「blender.exe」を起動します。
Blenderの日本語設定
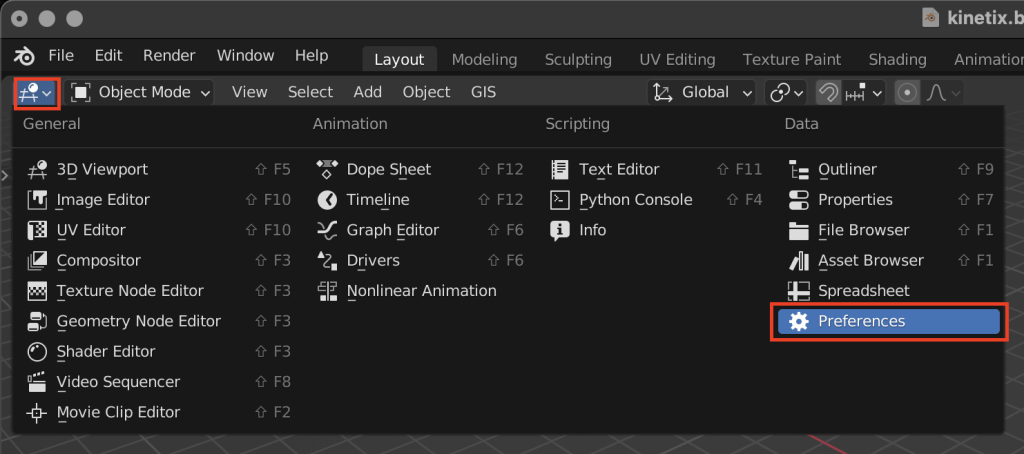
Blenderを日本語化したい場合は画面左上のアイコンをクリックし、Preferencesに切り替えます。
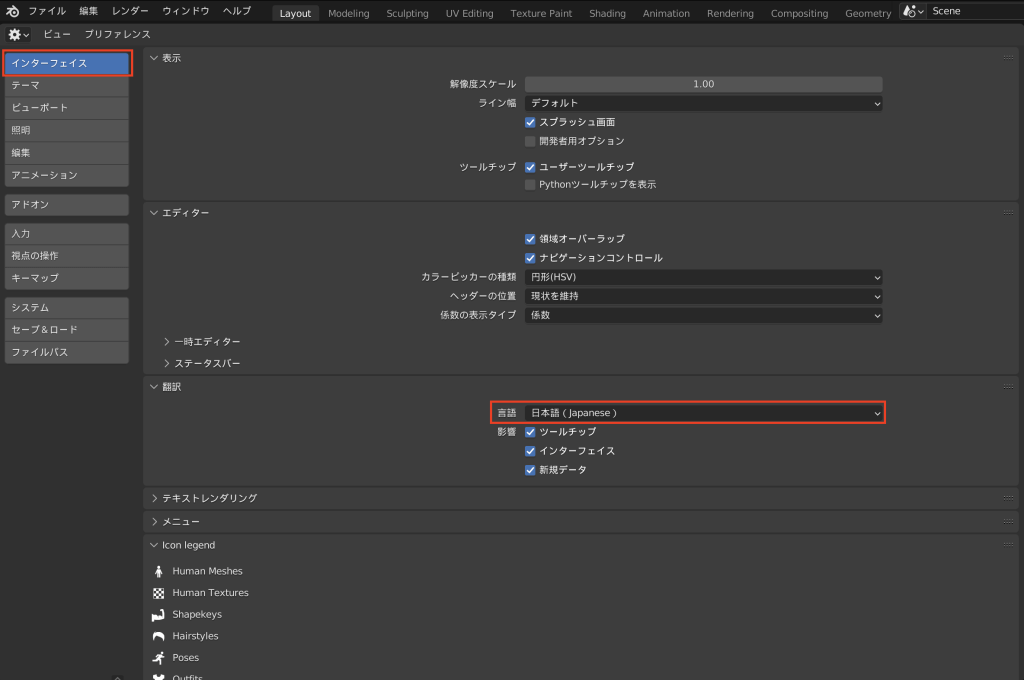
左にあるメニューの一番上に位置するInterface(インターフェイス)を選択し、画面中央あたりのTranslation(翻訳)メニュー内のLanguage(言語)から日本語を選択すると、日本語に切り替わります。
※本記事では言語設定をEnglishのまま進めるので、以後画像や使用UIの説明などは英語表記になっています。
基本の操作
Blenderの操作練習~視点移動~
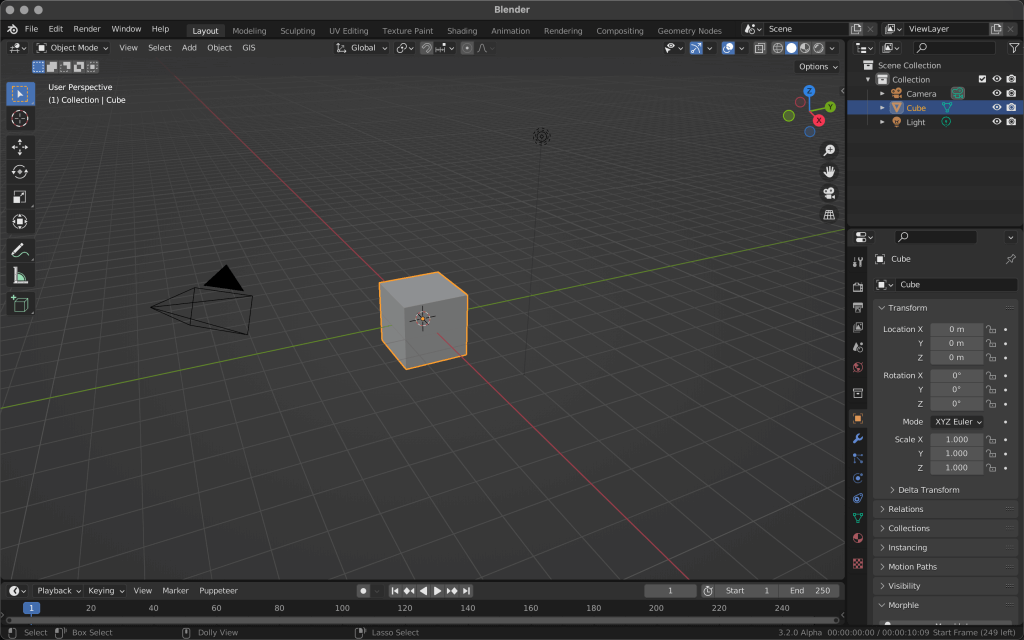
Blenderを開くと、以下のような画面が出てきます。
まずBlenderの操作方法です。視点移動を練習します。Blenderはマウスがあるほうが使いやすいので、マウスを用意するとGOODです。
視点移動の方法は3つです。
- ホイールを押しながらマウスを動かす:選択しているオブジェクトを中心に視点が回ります。
- ホイールをグリグリ:ズームイン・アウト
- [Shift]キーとマウスホイールを押しながらマウスを動かす:平行移動
Blenderの操作練習~オブジェクトの選択~
続いてオブジェクトの選択です。
blender2.8以降、オブジェクトの選択は左クリックになりました。
オブジェクトを選択すると、選択したオブジェクトのアウトラインがオレンジになります。
Blenderの操作練習~オブジェクトの移動~
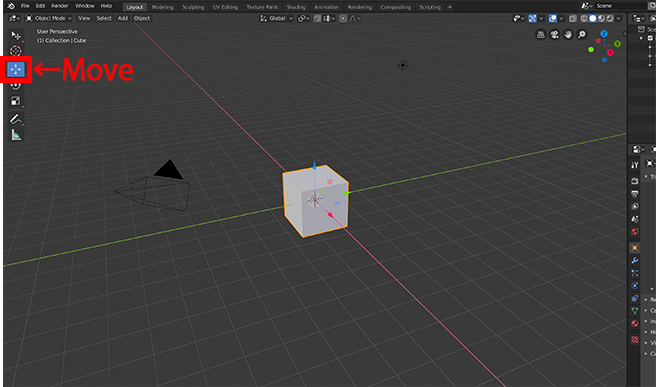
オブジェクトを選択し、左側にあるメニューの移動マークを押すと矢印が3つ出てきます。
このメニューは[T]キーを押すことで出し入れすることができます。

Moveツールのアイコン
矢印はそれぞれ、赤→X軸 緑→Y軸 青→Z軸となります。それぞれの座標系の矢印をつかんで動かすと、オブジェクトを移動させることができます。
また、[G]キーを押すことでも移動できます。GrabのGと覚えましょう。X軸だけ移動させたい場合は[G]キーを押した後に[X]キー、同様にY軸だけの場合は[G]キー→[Y]キー、Z軸だけの場合は[G]キー→[Z]キーで移動できます。
左クリックを押すと移動が止まります。
Blenderの操作練習~オブジェクトの回転~
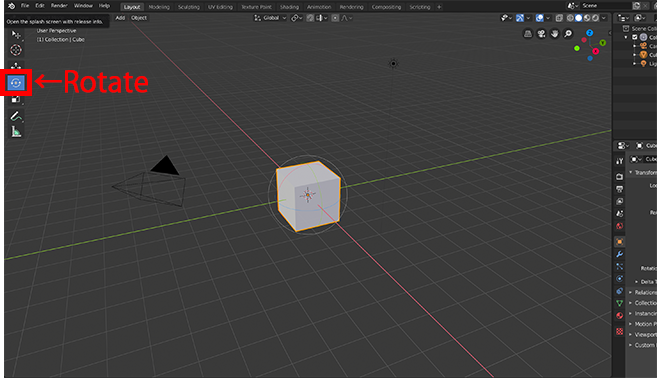
オブジェクトの回転は、Moveツールの下のアイコンです。

Rotateツールのアイコン
ショートカットは[R]キーです。RotateのRと覚えましょう。この流れでピンときたかと思います。
X軸を中心に回転したい場合はRキーの後に[X]キー、Y軸中心の場合は[R]キー→[Y]キー、Z軸中心の場合は[R]キー→[Z]キーで回転させましょう。左クリックを押すと回転が止まります。
Blenderの操作練習~オブジェクトの拡大・縮小~
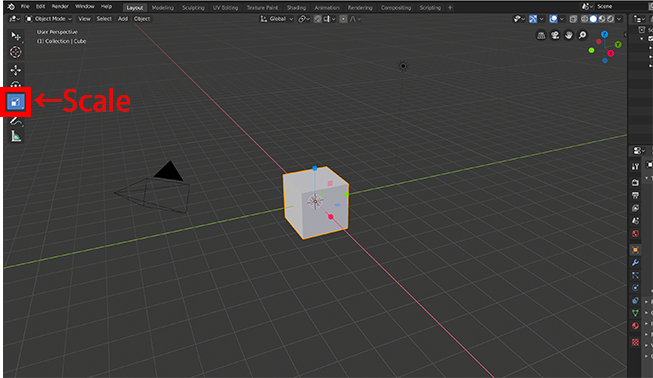
次に、拡大縮小です。回転の下のアイコンが拡大縮小のアイコンです。

Scaleツールのアイコン
ショートカットは[S]キーです。ScaleのSと覚えましょう。
X軸だけ拡大縮小したい場合は、Sキーの後に[X]キーを押します。同様に、Y軸だけの場合は[S]キー→[Y]キー、Z軸の場合は[S]キー→[Z]キーです。左クリックを押すと拡大が止まります。
ウィンドウの説明
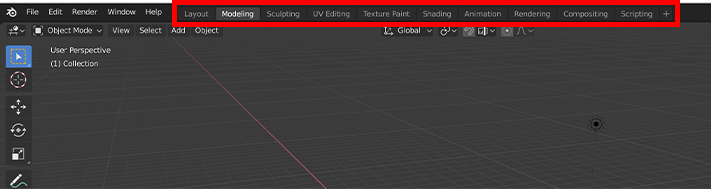
このように上のタブから作業ウィンドウを切り替えることができます。

ウィンドウの説明
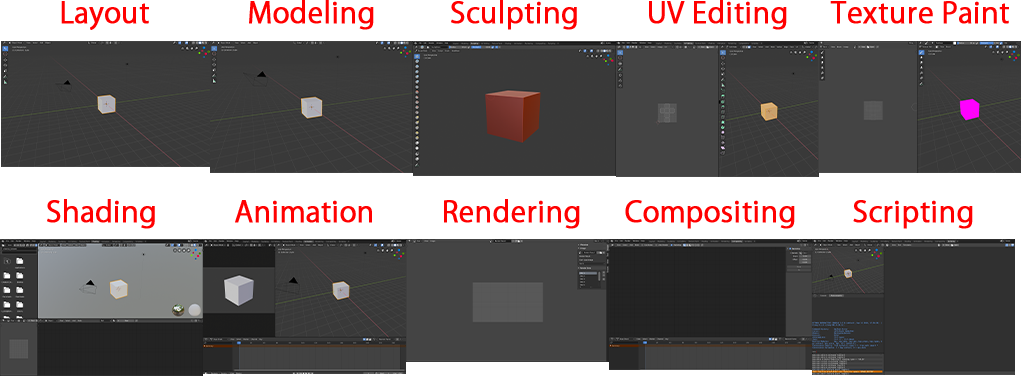
それぞれのウィンドウの見た目は以下の通りです。

各ウィンドウの見た目
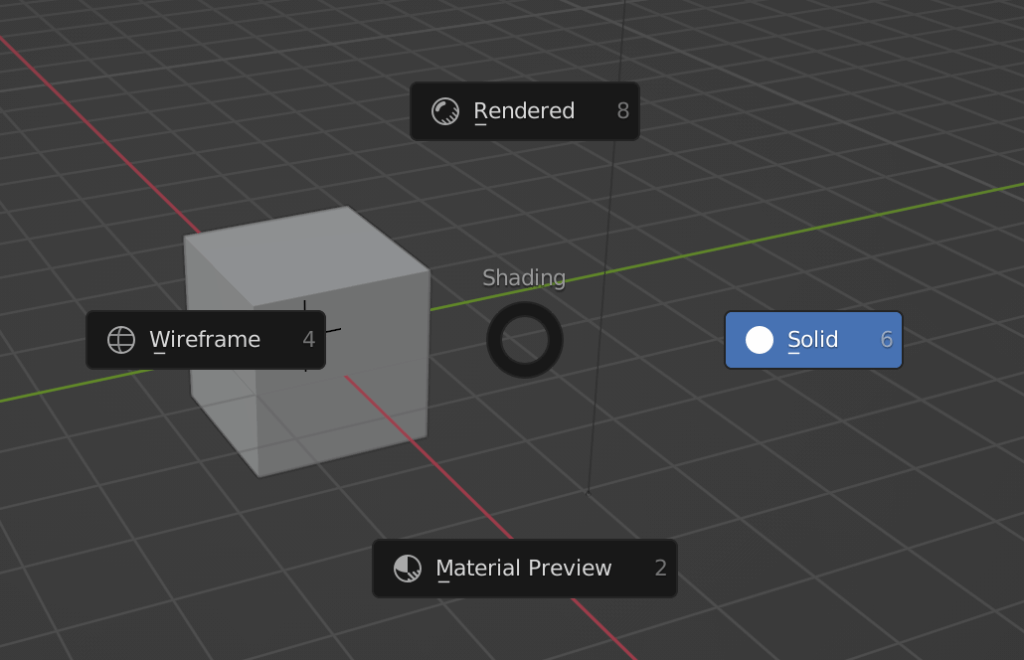
オブジェクトの表示
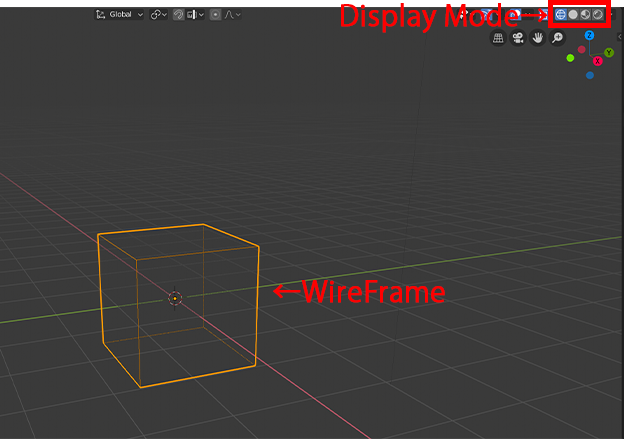
オブジェクトの表示モードは右上の球体が四つ並んでいるところです。
左から、WireFrame表示、ソリッド表示、マテリアルプレビュー表示、レンダリング表示です。
ソリッド表示だとライトやマテリアルが反映されないのに対して、マテリアルプレビューではライトやマテリアルが反映されます。
まずはWireFrameやソリッド表示でモデリングしたのち、ライトやマテリアルの調整を他の表示モードで確認するなど、必要な時に切り替えましょう。

表示モードの切り替え
ショートカットは[Z]キーで表示モードを切り替えられます。
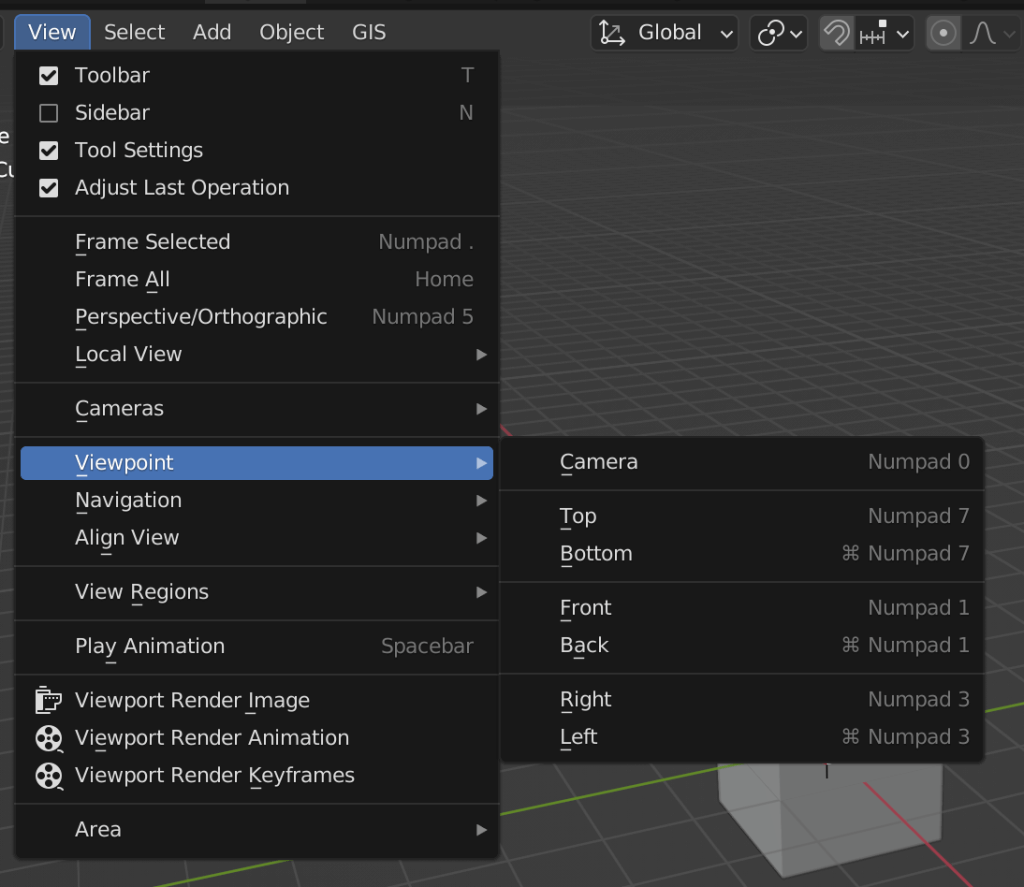
ビューポイントの変更
真横や正面からオブジェクトを見たい時のビューポイントの変更は、右上のXYZ軸のギズモからできます。
X,Y,Zそれぞれのキーを押すと、その方向からの平行投影に切り替わります。

ビューポイントの変更
あるいは上部メニューのView→Viewpointから選択することもできます。
モデリングしてみる
Blenderの基本操作はできました。
上記の操作ができれば今回の目的であるパンダの大部分は作れそうです。
Blenderはショートカットキーが多く、覚えるまで使いこなすのが大変ですがひとつづつ覚えていきましょう。
パンダをつくる流れは以下の3ステップです。
- パンダのモデリング
- 色を付けよう
- 形を整えよう
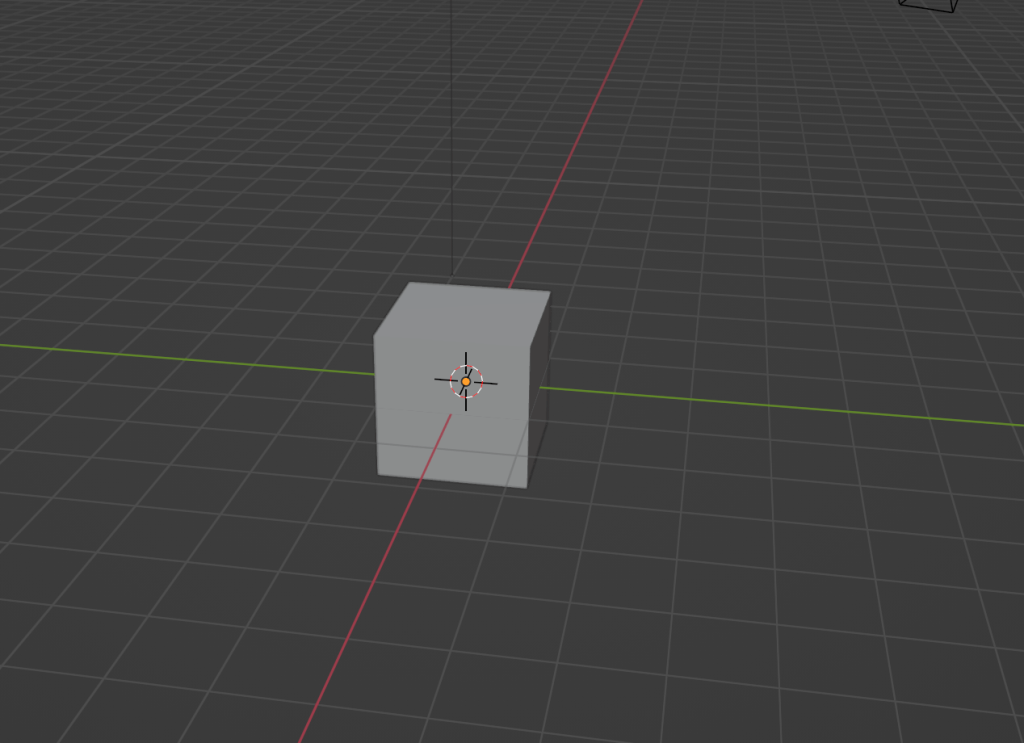
パンダのモデリング
今回は最初に設置されているキューブを使用します。
他のモデリングの際に必要ない場合、キューブを選択した状態で[X]キー→Deleteでキューブを消しましょう。
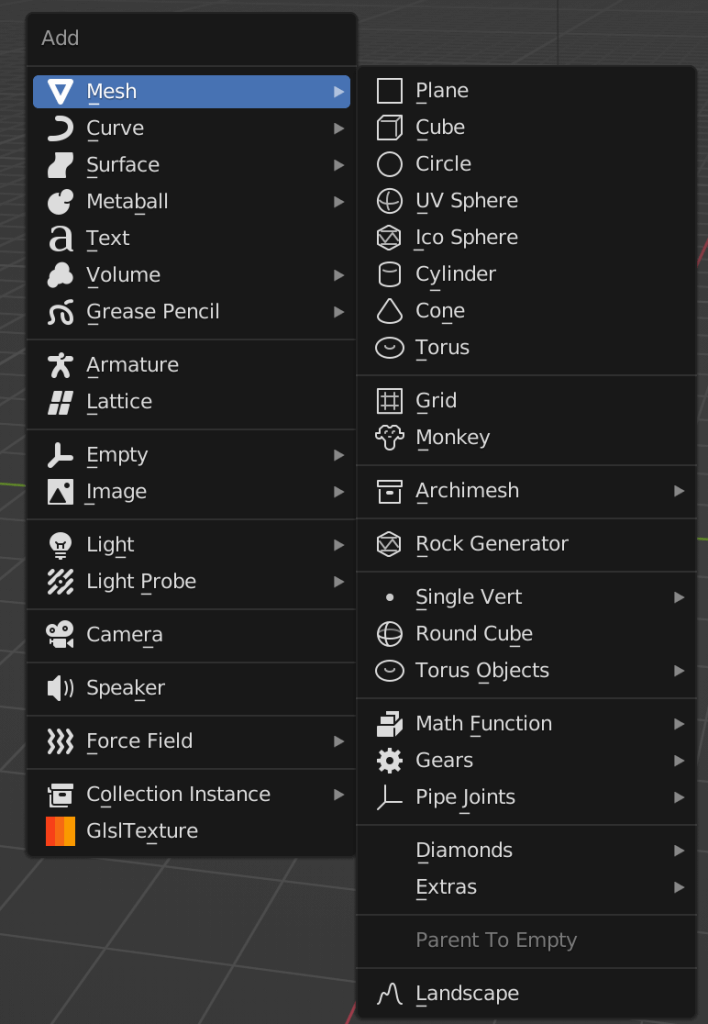
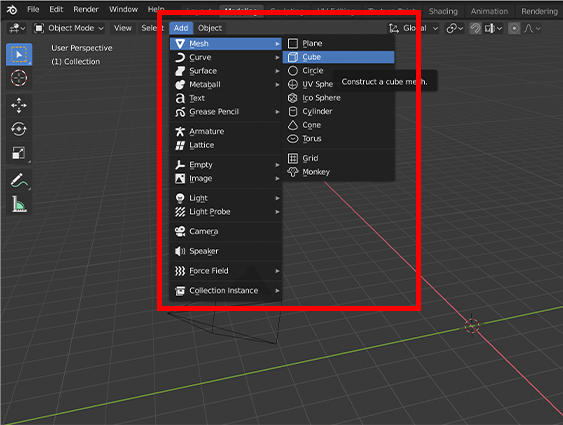
他のオブジェクトを追加したい時は左上にあるAdd>Meshを選択するか、ショートカットキーの[Shift]+[A]キーを押します。
オブジェクトを追加するときはここから追加しましょう。

キューブの追加(上部メニューから)
このキューブをパンダちゃんの頭にします。
いろいろな方向から見ながら拡大縮小して、好きな頭の形にしてください。
できましたら、それを選択した状態で[Shift]+[D]キーを押して複製します。
[Shift]+[D]キーを押した後、[X]キーを押すとX軸方向、[Y]キーを押すとY軸方向、[Z]キーを押すとZ軸方向に複製したオブジェクトを動かすことができます。
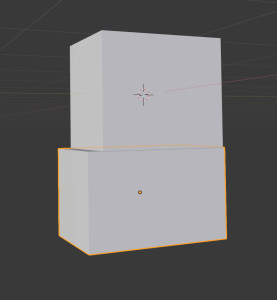
複製したオブジェクトをまた移動・拡大縮小して体にします。体となる位置に移動させます。

パンダちゃんの体
このように、[Shift]+[D]キー→X/Y/Zの複製移動と移動・拡大縮小を繰り返して耳や手足、目、鼻などをつけてパンダにしていってください。もちろん、パンダ(ウサギ)やパンダ(猫)でもいいです。各々のパンダを作り上げてください。
それぞれのパーツが別オブジェクトになっていますが、最後に全てを合わせて一つのオブジェクトにするので今はまだバラバラで大丈夫です。
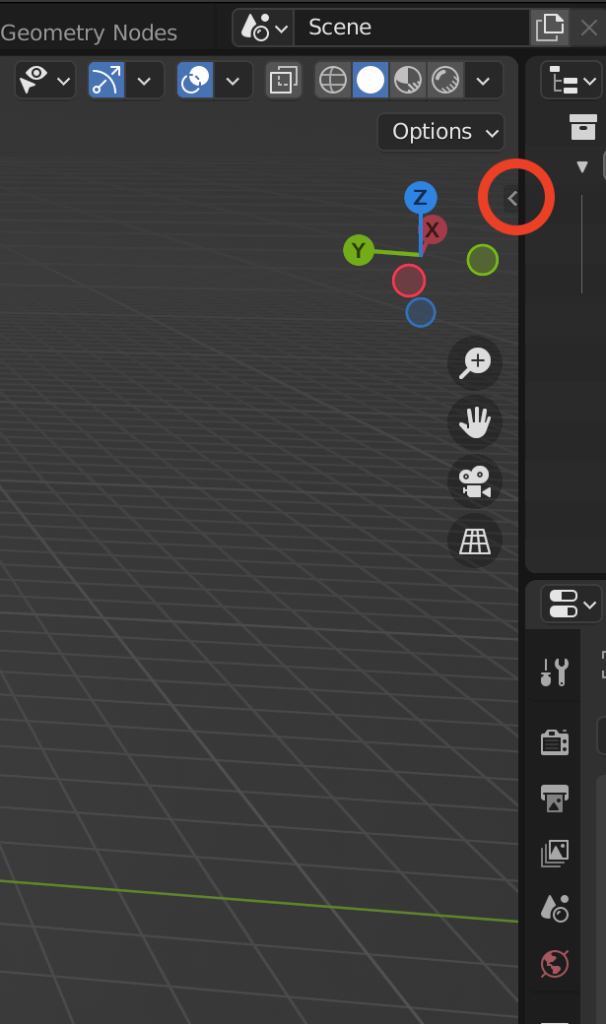
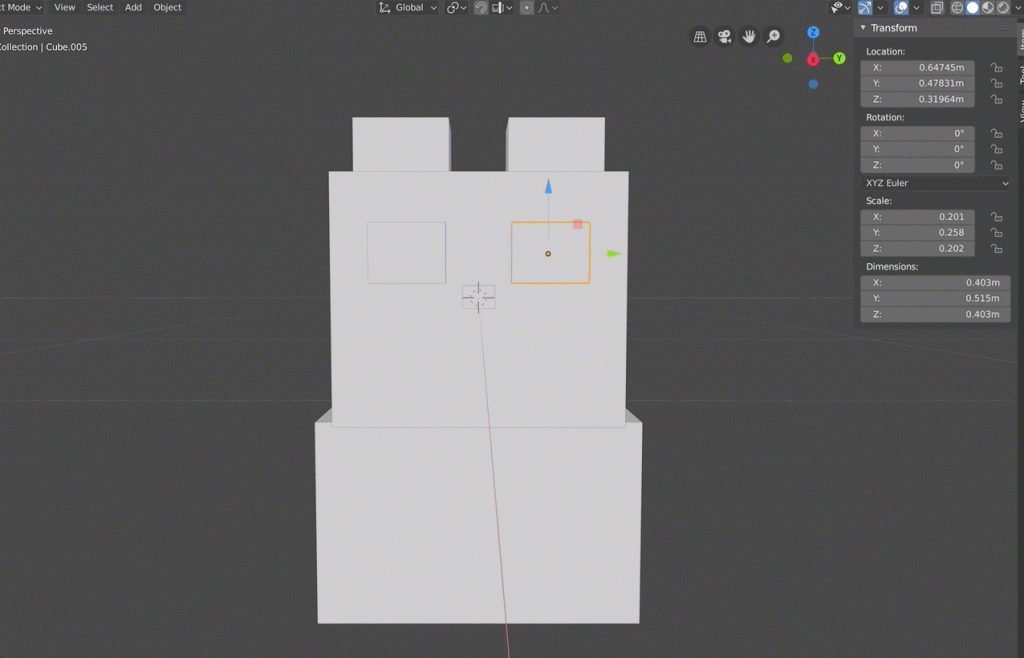
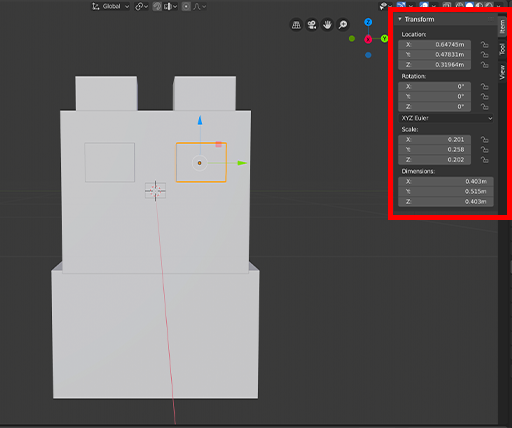
また、移動や拡大縮小は上記の方法はもちろん、数字を入れてキッチリ調整したい場合は右側のメニューから値を入力もできます。
メニューが見えない場合は画面右上の[<]マークをクリックするか、ショートカットの[N]キーを押すと出てきます。

数字を入れて位置やサイズの調整
色を塗ろう
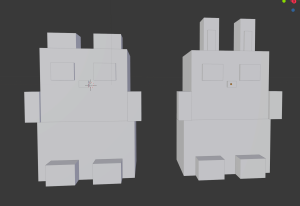
各々のパンダは作れましたか? 私は2匹のパンダを作りました。

2匹のパンダ
このままではまるで魔女に呪いの魔法をかけられて石にされてしまった動物たちのようです。
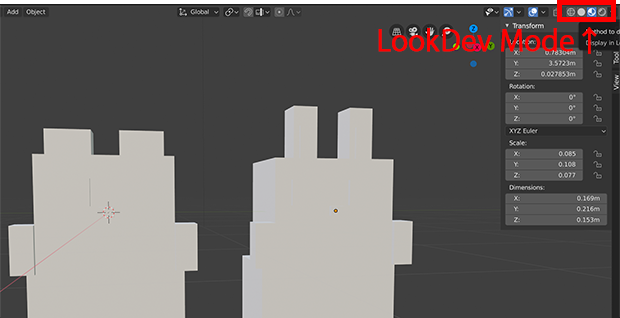
色を付けていきましょう。モデルに色を付ける際にまずやることは、右上の表示モードをLookDev(Material Preview)表示にします。そうしないとマテリアルをつけても見ることができません。魔女の呪いを解く魔法です(ウインク)

LookDev Mode(Material Preview)に変更
まず色をつけたいオブジェクトを選択します。
1パーツずつ色をつけていくので、まずは頭などを選択しましょう。
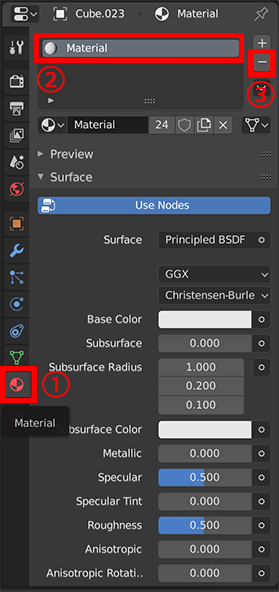
オブジェクトを選択したら、新規マテリアルを作りましょう。
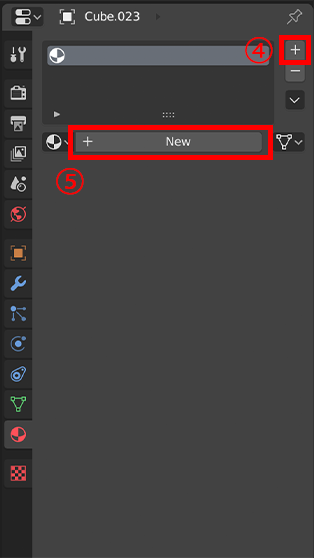
①右側のメニューでマテリアルタブを開きます。②デフォルトのマテリアルを選択し、③[-]を押して一度デフォルトのマテリアルを消します。

新規マテリアルの追加1
④[+]を押してマテリアル数を追加し、⑤Newを押してマテリアルを作ります。

新規マテリアルの追加2
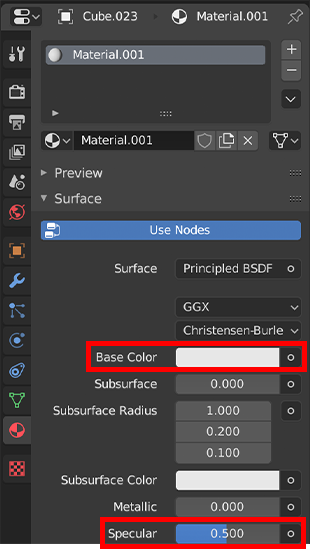
Material.001という名前で新しいマテリアルができたかと思います。この名前は、マテリアル名のところをダブルクリックして変更することができます。
こんな形でマテリアルの設定項目がたくさんあります。
今回はBase Colorと、Specularの調整だけで大丈夫だと思います。Specularは光が当たった時のテカリ具合です。お好みで調整してください。

マテリアルの設定項目
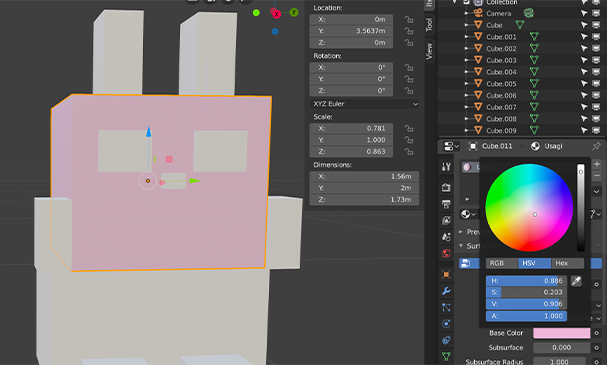
BaseColorの色のところをクリックすると色相環が出てくるので色を設定します。

選択した部分の色が変わった
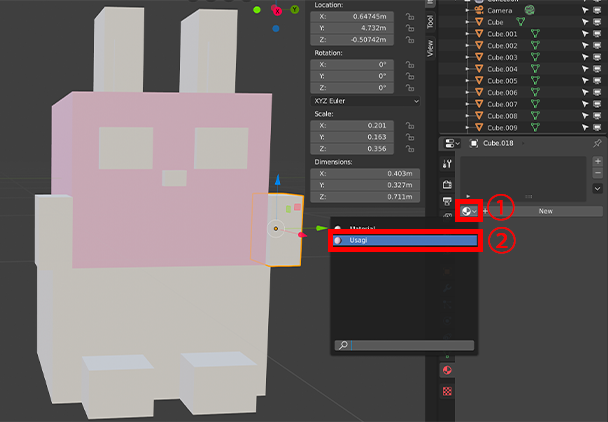
では次に、体など同じ色にしたいオブジェクトを選択してください。
先ほどと同じように[-]を押してデフォルトのマテリアルを消し、今度は[New]ではなく、①のマテリアルアイコンを押します。
すると、②の欄に先ほど作ったマテリアルが出てきます。
それをクリックすると、選択したオブジェクトが同じ色になります。
1度作ったものと同じ色を当てはめたい場合はここから当てはめることができます。

同じマテリアルを当てはめる
このように、新しい色にしたい場合は[New]、一度作った色をはめたい場合はマテリアルマークを使って、どんどん色をつけていきましょう。
そして、魔女の呪いによって石にされたパンダ達は色を取り戻したのでした。
マイン●ラフトみたいなパンダパンダとウサギができました。続いて仕上げをしていきます。

魔女から色を取り戻したパンダ達
形を整えよう
ここまでくればもう一息、残りの仕上げです。
耳や顔や体などがすべてバラバラのオブジェクトになっているので、一つに合わせる作業を行います。
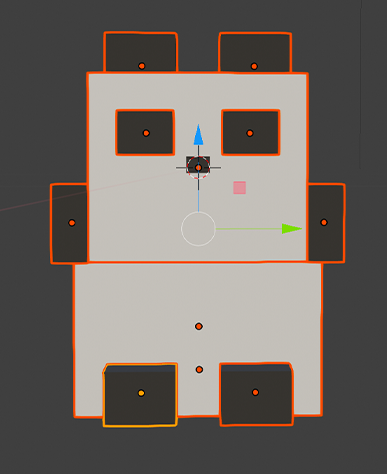
[Shift]キーを押しながら、一つにしたいオブジェクトをすべて選択してください。

一つにしたいオブジェクトを全て選択
選択できたら、[Ctrl]+[J]キーを押します。(Macの場合は[Command]+[J]キー)
これで手や足が一つのオブジェクトになりました! が、なんだかオブジェクトのピボット(原点)がおかしい…
ピボット(原点)とは、オブジェクトの中心地となる点を表しています。
これを基準にしてオブジェクトの位置を決めたり、様々なモディファイア(オブジェクト編集機能)が適用されます。
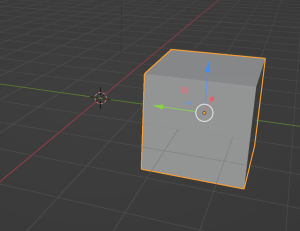
以下のようにキューブのピボットは中心にあるので、キューブ自体がビューポートの中心からY軸へ移動しても、キューブのピボットがずれることはありません。
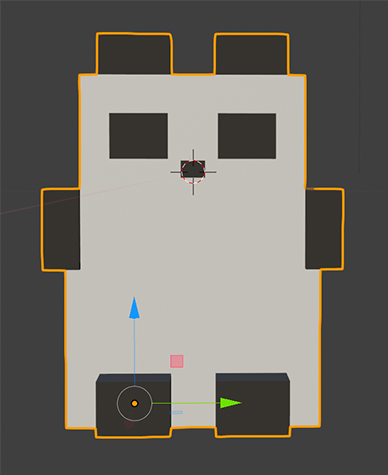
最後に選択したところにオブジェクトのピボットがきてしまいました(赤白の浮き輪マークではなく、以下の図の足の部分にある矢印が出てるマークがオブジェクトの原点です)。

オブジェクトのピボットが…
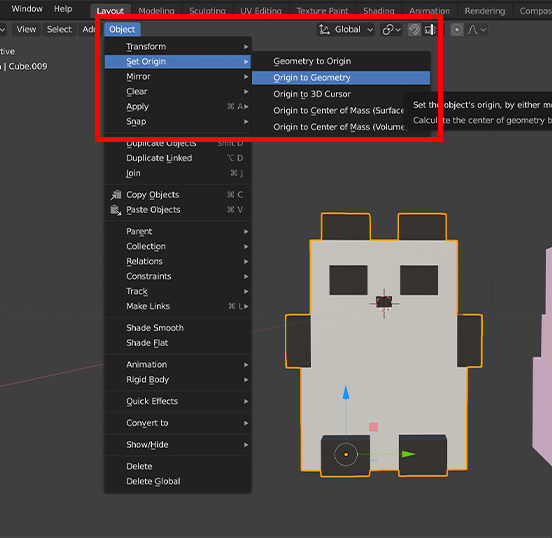
上のメニューから、Object>Set Origin>Origin to Geometryを選択します。

オブジェクトの中心にピボットを変更する
するとピボットがオブジェクトの中心になりました!

オブジェクトの中心にピボットがきました
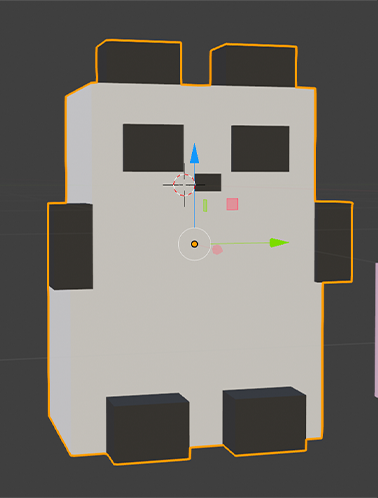
最後に、このままでは角が尖っていてぶつかるとケガしてしまいそうなので、すこし角を落としてあげます。
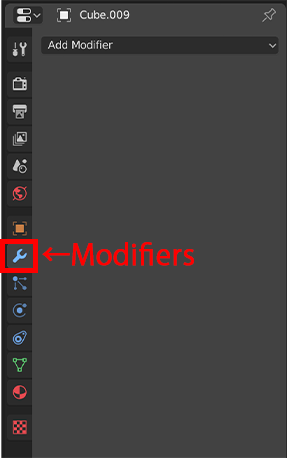
作ったパンダを一匹選択し、右側メニューのレンチタブを開きます。Modifiersというメニューです。

Modifiersタブ
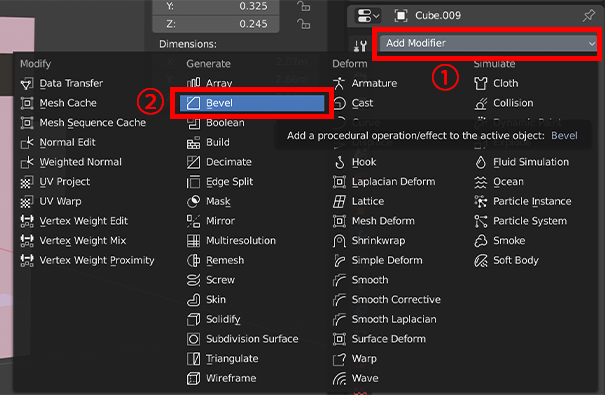
そして、Add Modifierから、Bevelを選択します。

Bevelの選択
このBevelは角を落とすための機能です。こういった編集機能のことをモディファイアと言います。
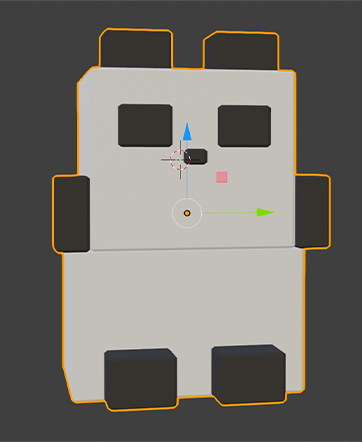
Bevelを選択すると、選択していたパンダが少し角が落とされて滑らかになったかと思います。

角が落とされたパンダ
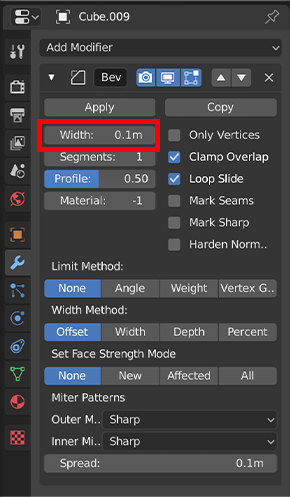
どのくらい角を落とすかの値はBevelの編集メニューのWidthで調整できるのでお好みで調整してください。
私は0.1のままにしました!

Bevelの値調整
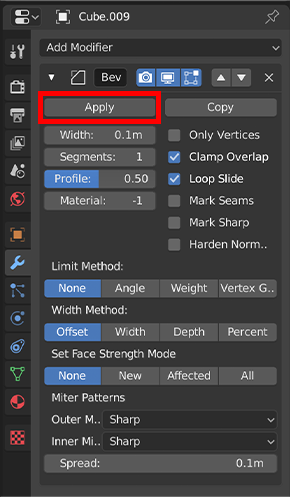
値が調整できたら、Applyを押して完成です!
Applyしないとモデル書き出しの際に適用されないので注意してくださいね。

Applyを押して完成
これで今回のモデルは完成です!

わーい!
モデルをSTYLYにインポートする
- モデルを書き出す
- STYLYへのアップロード
モデルを書き出す
2匹作りましたが1匹ずつ書き出します。そう、私たちはこれから別々の道を歩むのです。
まず、書き出すときにオブジェクトの原点が作っている空間の原点にないと書き出したときに空間の原点がオブジェクトの原点になってしまいます。なので、まずオブジェクトを空間の原点に移動させます(他にもやり方あるかもしれない)。
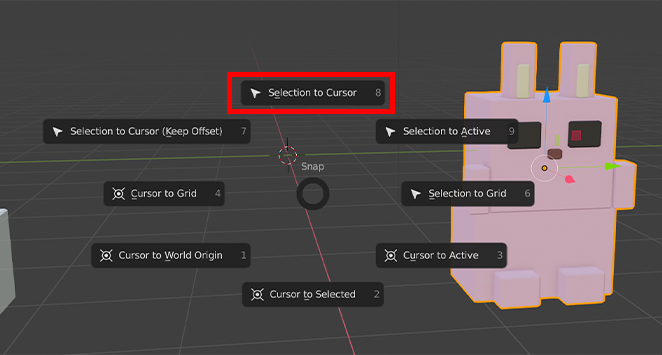
原点に移動させたいオブジェクトを選択し、[Shift]+[S]キーを押します。以下のようなメニューが出てくるのでSelection to Cursorを選択すると、オブジェクトが原点に移動します。

オブジェクトを原点に移動させる
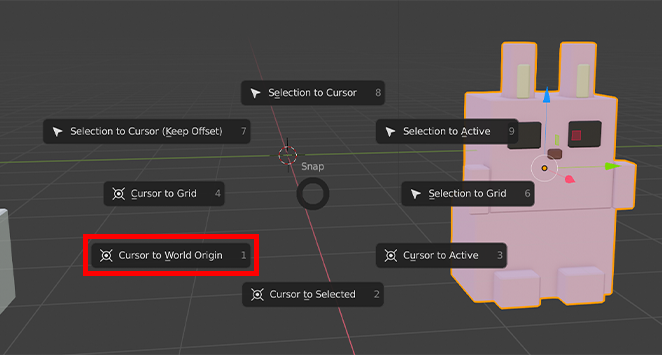
このSelection to CursorのCursorは赤白の浮き輪マークのことで、浮き輪マークのところに選択しているオブジェクトを移動させる、という指示です。このCursorが空間の原点にあるので作業中にこの浮き輪が移動することは基本ないと思うのですが、もし万が一赤白の浮き輪が原点からずれていた場合、先に同じ[Shift]+[S]キーのメニューからCursor to World Originを選択し、赤白の浮き輪を原点に移動させてからオブジェクトをSelection to Cursorすることで、オブジェクトを原点に移動できます。

カーソルを原点に移動
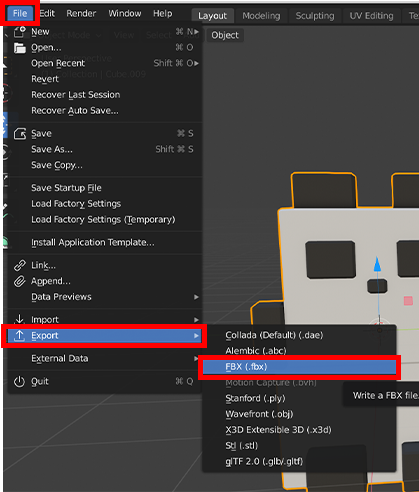
原点に移動できたら、書き出したいオブジェクトを選択し、上メニューのFile>Export>FBX(.fbx)を選択します。

FBXで書き出す
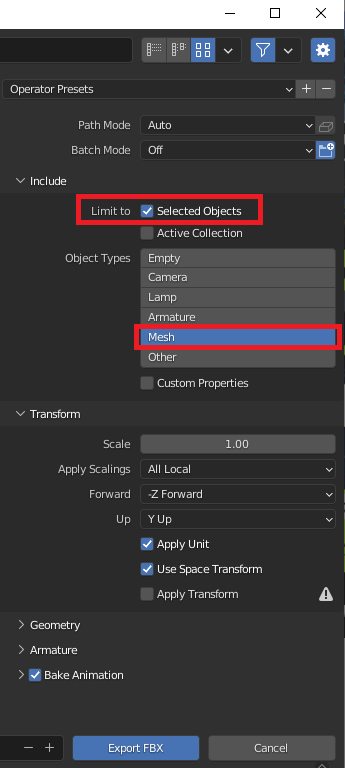
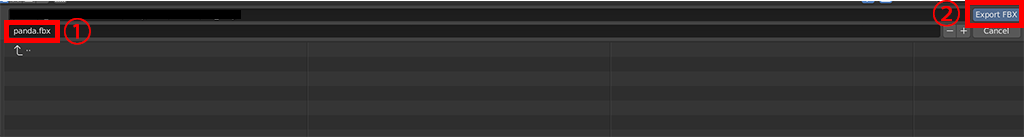
書き出し画面が出てくるので、左下の書き出しメニューでSelected Objectsにチェックを入れ、Meshを選択します。
最後に名前を入力してエクスポートします。

名前を決めてエクスポート!
STYLYへのアップロード
STYLYへアクセスし、STYLY Editorを立ち上げます。
※アカウント作成方法はこちら
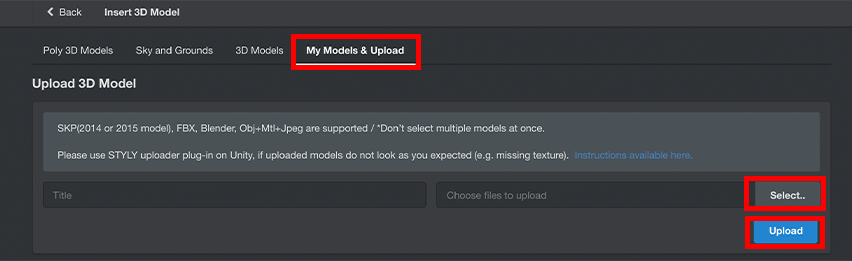
STYLY Editorを立ち上げたらAssets > 3D Model > Uploadの手順で先ほど書き出したモデルをアップロードします。

モデルのアップロード
Processing StatusのStatusがCompletedになればアップロード完了です。
アップロードされた3DキャラクターデータはMy Modelsに入っているのでそちらをクリックいただくと空間に配置できます。
※シーンの公開方法はこちら

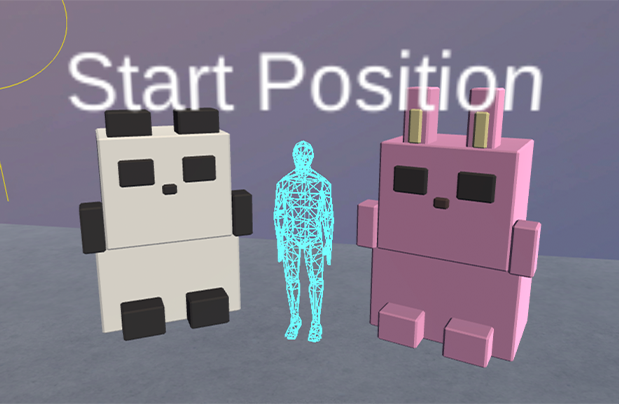
また出会えたね!
STYLYにて再び出会えたうさちゃんとパンダさんでした。めでたし。
これで以上となります!
次回はもう少し具体的な形をモデリングしていきます!
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki