この記事では、アパレル向け3DCADツールであるCLOについて、入門者向けにアバターに対する着せ付け(シミュレーション)の基本操作。
全2回に分けて紹介します。第1回である本記事では、着せ付けに必要な事前準備や操作方法とライブラリに用意されているアバターとガーメントをインポートするところまで紹介します。
CLOについて
CLOについての概要やインストール方法などは、こちらの記事を参照してください。
事前準備
最初に行っておくとよい設定とマウスの操作方法や保存方法について解説します。
ギズモの設定

Gizmo①
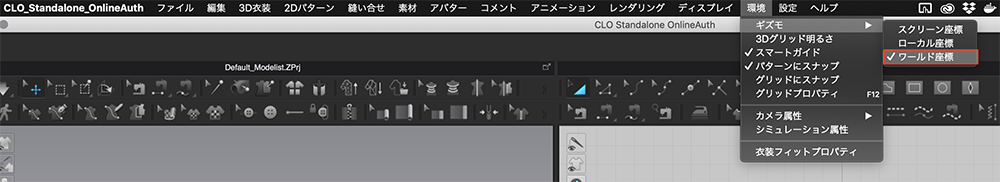
3D画面での操作を理解しやすくするため、パターンの移動や回転の操作に必要なギズモの設定を予め変更しておきます。
[環境]>[ギズモ]>[ワールド座標]を選択し、ギズモの座標の種類をワールド座標に変更しておきます。
ここでは3Dの座標に関しては詳しく解説しませんが、興味のある方は「ギズモ」「ワールド座標」などで検索してみてください。

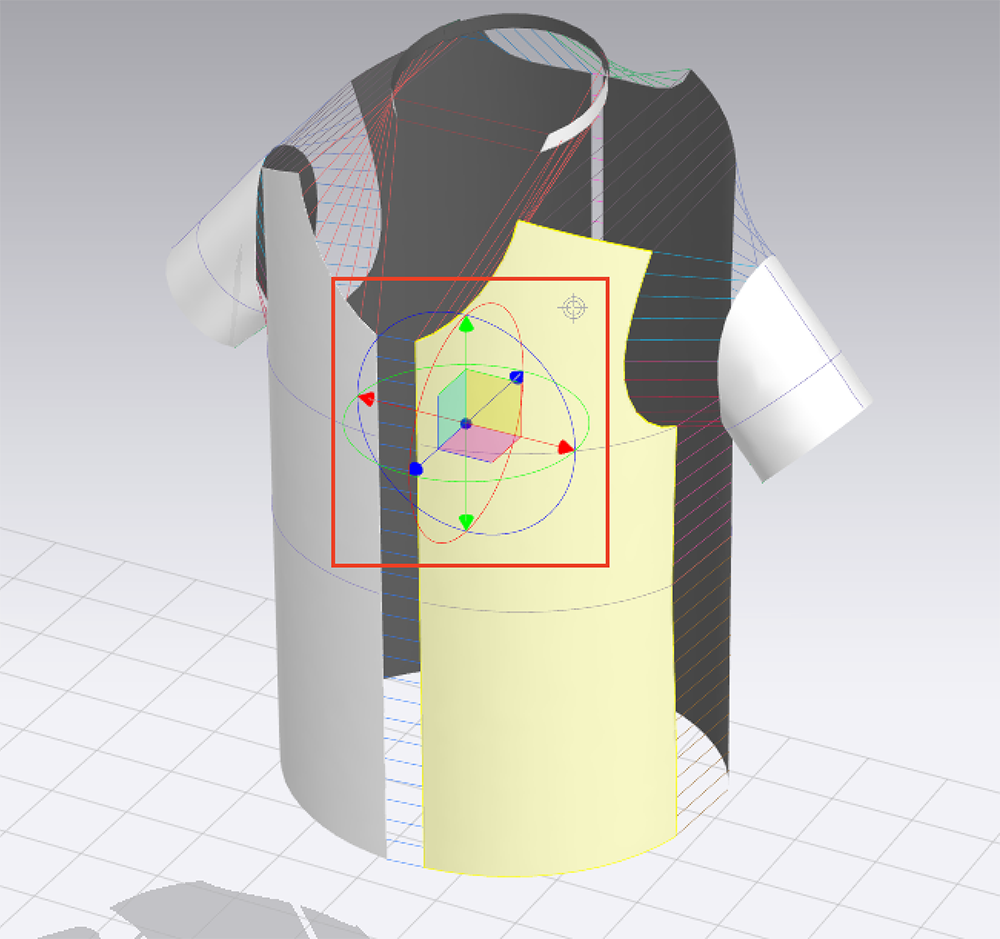
Gizmo②
赤枠で囲まれている3D画面上で選択している対象を操作するためのインターフェースをギズモと呼びます。
シミュレーションモードに変更

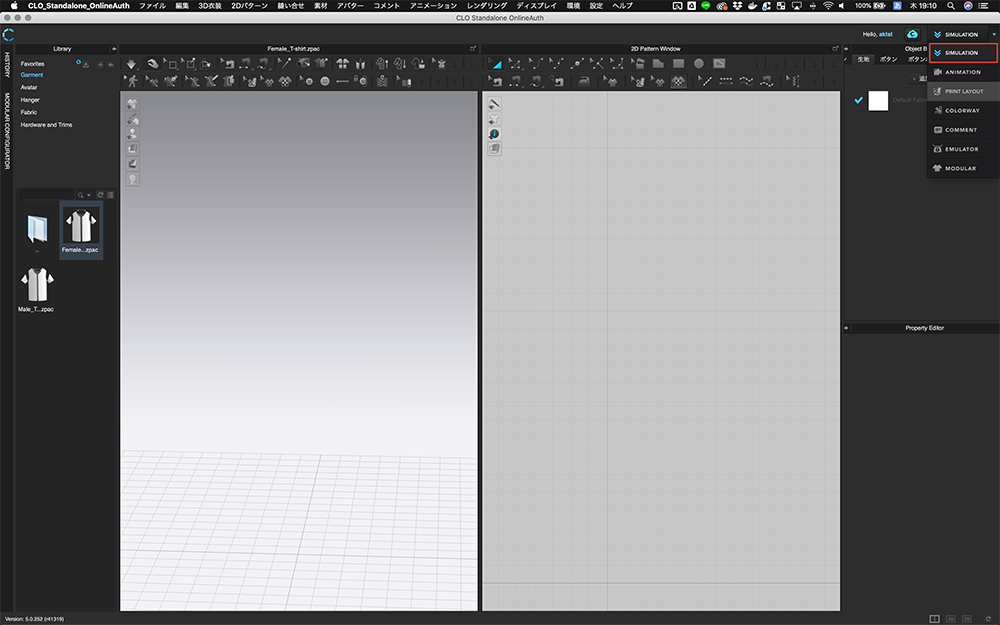
SimulationMode
この記事では、[シミュレーションモード]で作業を行っていくので、この時点で違うモードになっている場合は、右上のモード変更欄から、[SIMULATION]に変更してください。
プロジェクトの保存

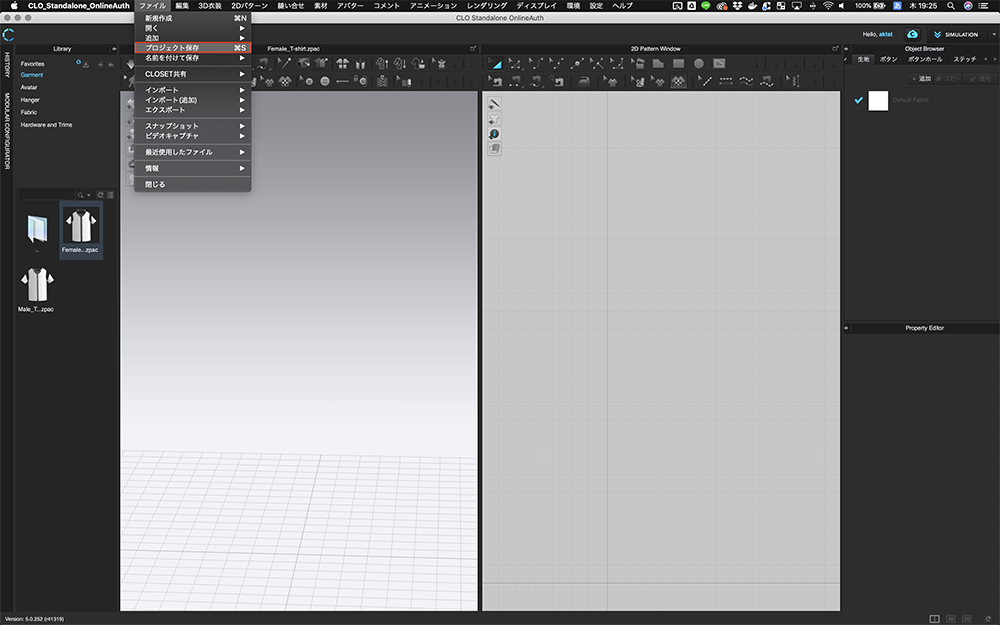
Save①
CLOのプロジェクトのファイルの保存は、[ファイル]>[プロジェクト保存]から行います。
新規にプロジェクトを作成した際は、最初にプロジェクト名をつけて保存しておきましょう。

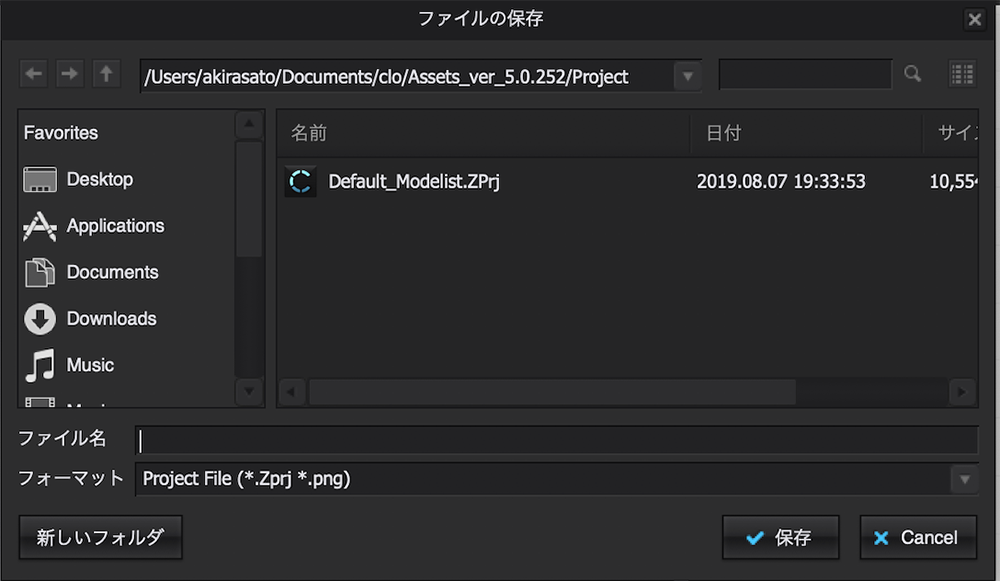
Save②
一度プロジェクトを保存した後は、キーボードショートカット[⌘+S](Windowsでは、[Ctrl+S])を利用して作業の合間に定期的に保存をしておきましょう。
作業ファイルの大きさやPCのスペックにより、シミュレーションを行っている際に、ソフトが落ちてしまうこともあるので、こまめに保存することをオススメします。
アバターとガーメントを追加してみよう
着せ付けに必要な操作を覚えるために、まずはライブラリからアバターとガーメント(Tシャツ)をインポートしていきます。
ライブラリからアバターを追加
アバターを追加するためには、ライブラリ画面を開く必要があります。以下の手順に沿ってライブラリ画面からアバターをインポートしていきましょう。

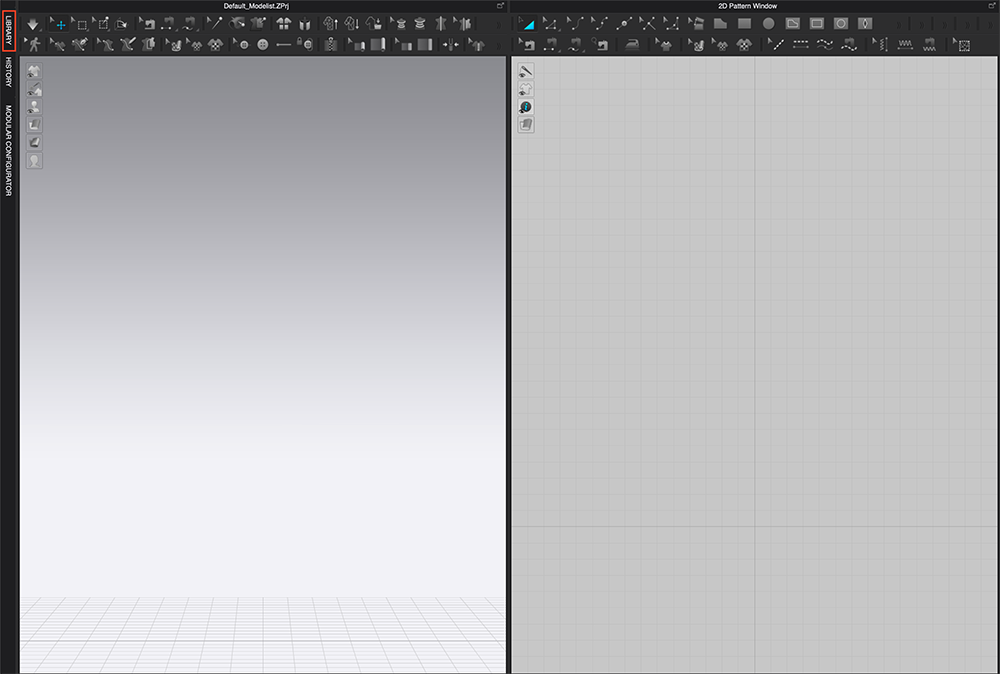
Add avatar①
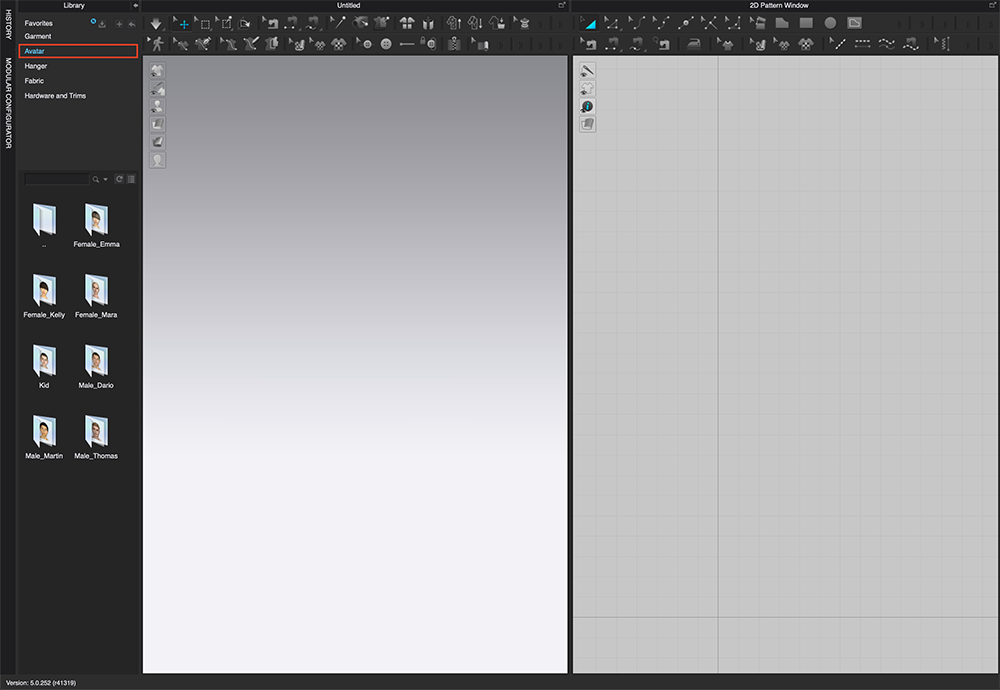
画面の左上の[LIBRARY]タブをクリックして、ライブラリ画面を開きます。

Add avatar②
次にライブラリ画面に表示されている[Avatar]をダブルクリックします。

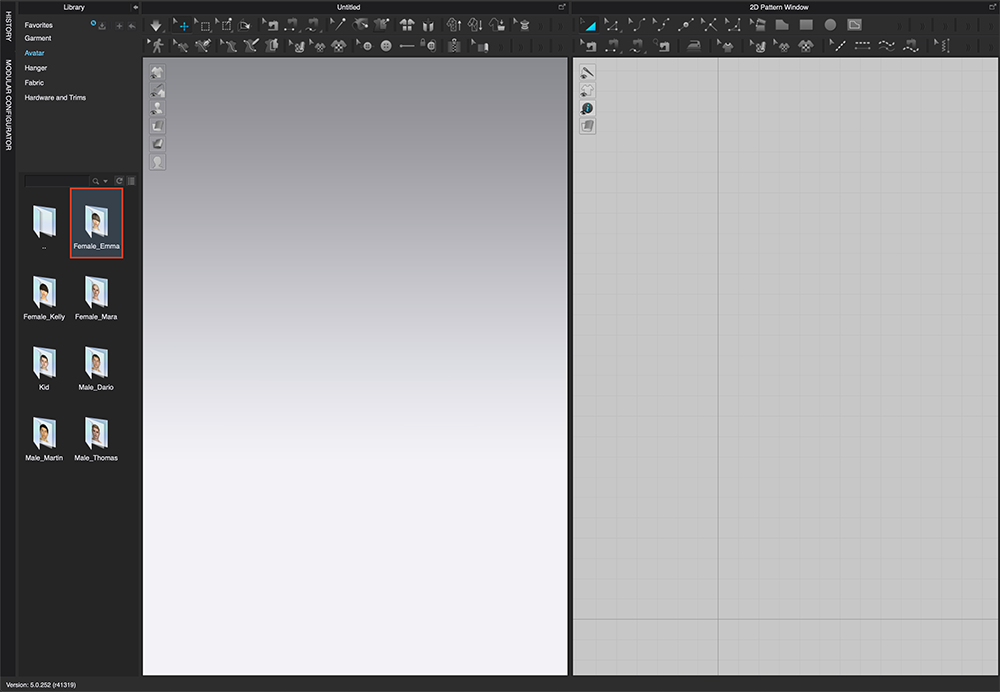
Add avatar③
[Avatar]画面に移動すると、複数のアバターが表示されるので、[Female_Emma]をダブルクリックします。

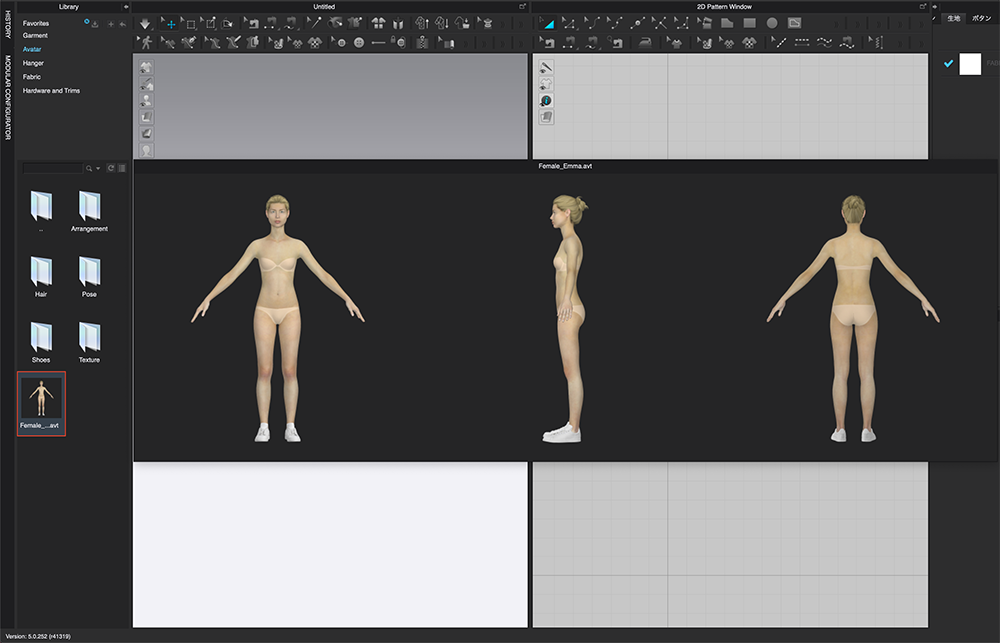
Add avatar④
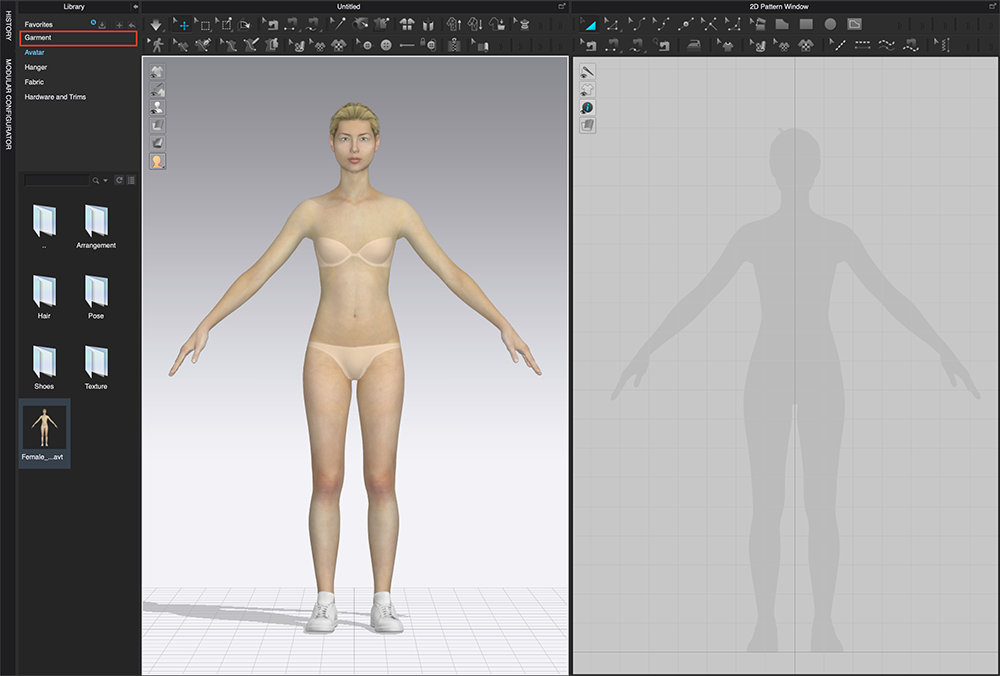
[Female_Emma]に移動すると、[Arrangement]、[Hair]、[Pose]など、アバターをカスタマイズするために必要なファイルと、アバター本体である[Female_Emma.avt]というファイルが表示されるので、[Female_Emma.avt]をダブルクリックしてください。
カーソルを[Female_Emma.avt]ファイルにおいた状態で少し待つと、対象のアバターのプレビューが可能です。

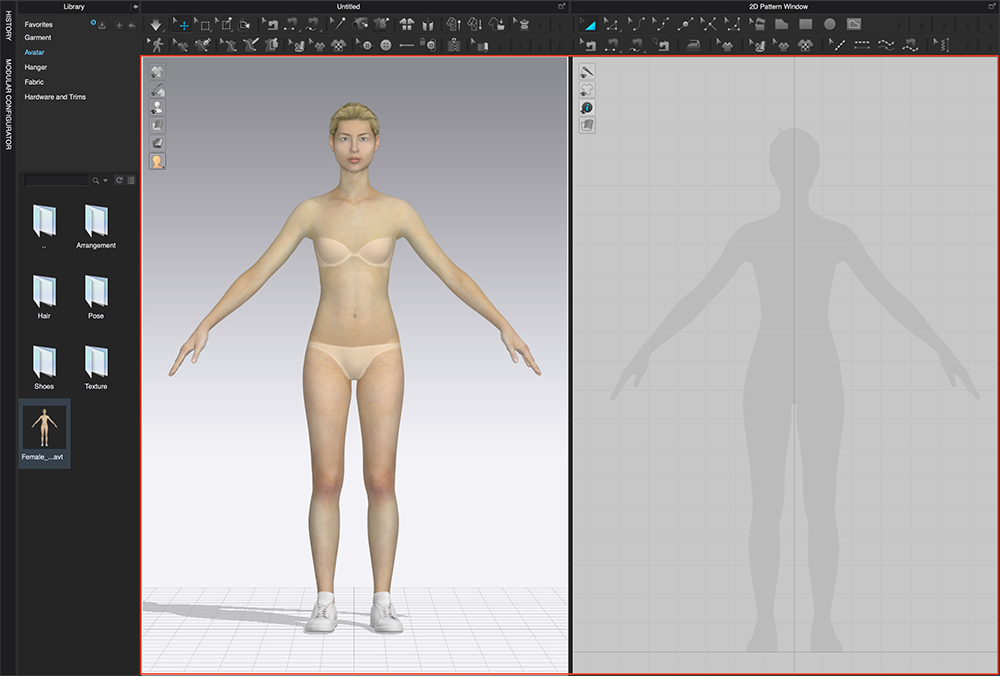
Add T-shirt⑤
アバターが読み込まれると、3D画面と2D画面は上記のように表示されます。こちらの画面が表示されていると、アバターの読み込みは完了です。
ライブラリからTシャツを追加
アバターの読み込みが完了後は、ライブラリ画面からTシャツのファイルをインポートしていきます。

Add T-shirt①
ライブラリ画面内の[Garment]をダブルクリックしてください。

Add T-shirt②
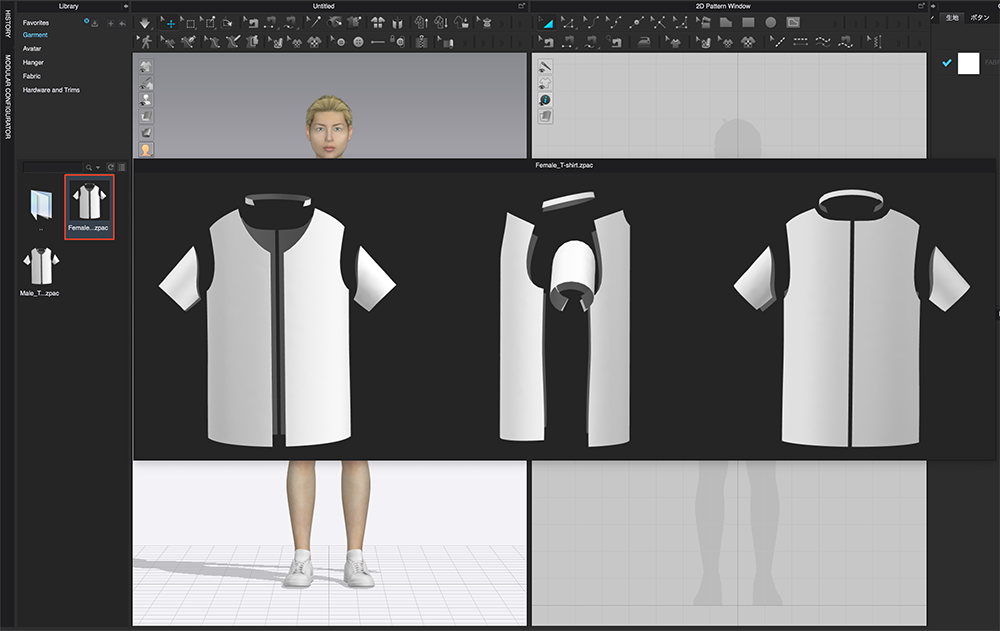
[Garment]に移動すると、[Famale_Tshirts.zpac]と[Male_Tshirts.zpac]という二つのファイルが表示されます。
ここでは、[Famale_Tshirts.zpac]をダブルクリックしてください。
アバターをプレビューした際と同様にカーソルをファイル上において状態で少し待つと、対象のガーメントのプレビューが可能です。

Add T-shirt③
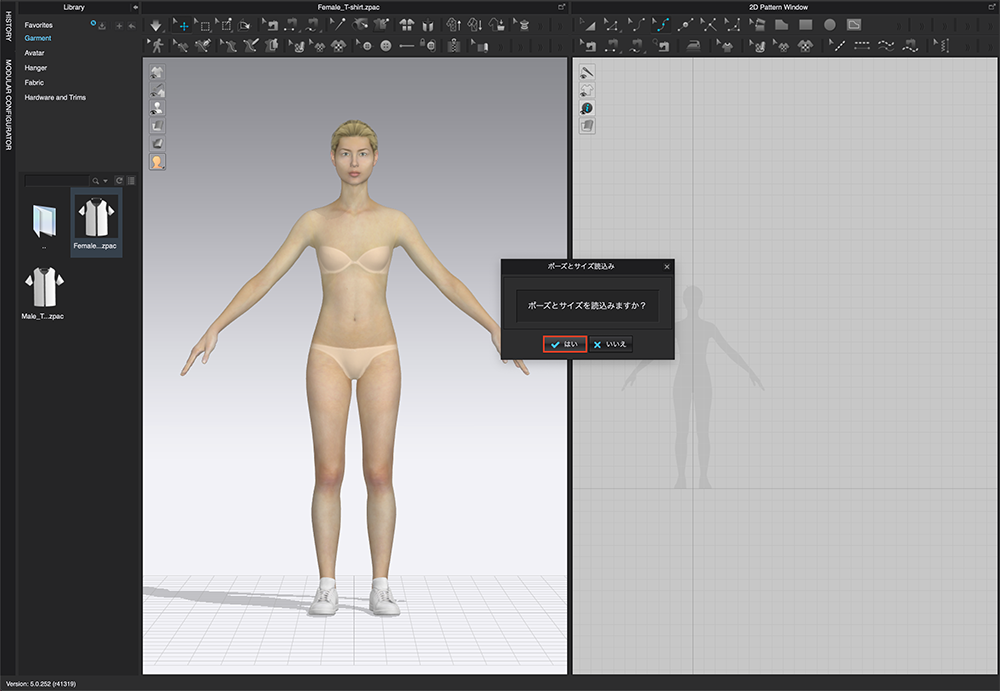
[Famale_Tshirts.zpac]の読み込みが開始すると、[ポーズとサイズ読み込み]というダイアログが表示されるので、[はい]を選択してください。

Add T-shirt④
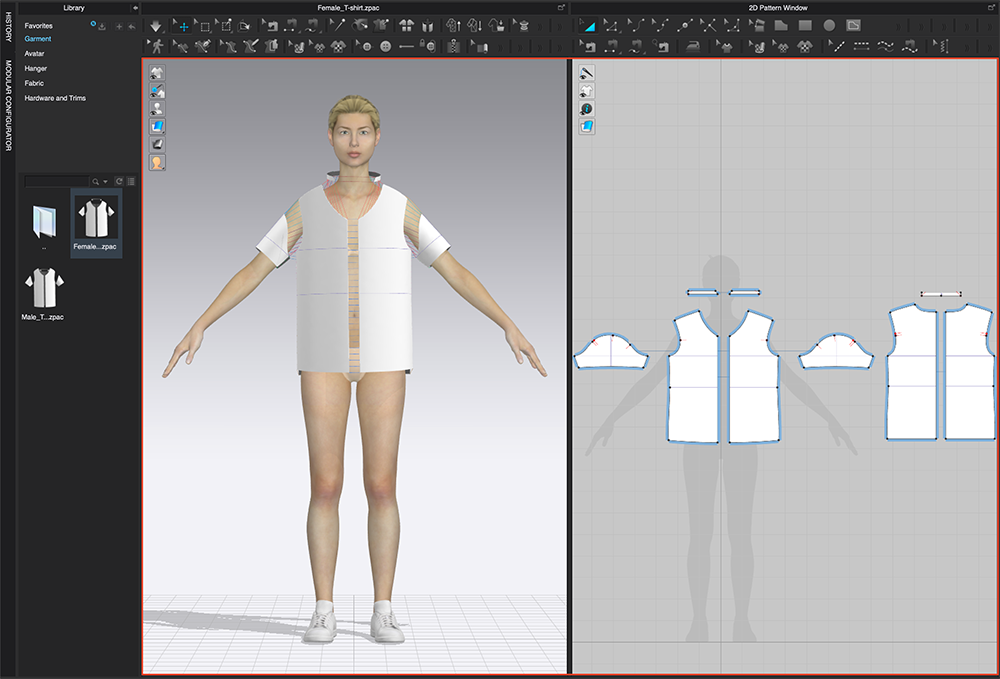
[Famale_Tshirts.zpac]の読み込みが完了すると、3D画面と2D画面には上記の写真のように表示されます。

Close Library
ここまでで、アバターとTシャツの追加は完了したので、ライブラリ画面の右上にある[←]をクリックし、タブを閉じてください。
視点の操作について
アバターとTシャツの追加できたので、次は視点の操作について紹介していきます。
マウスによる画面の操作方法
マウスによる視点の操作を紹介していきます。

Zoom
マウスの[中ボタン]のスクロールすることで、3D画面と2D画面上で画面の拡大・縮小をすることが可能です。

Rotate
マウスの[右ボタン]の押しながら、ドラッグすることで、3D画面上で視点を回転することができます。

Translation
マウスの[中ボタン]の押しながら、ドラッグすることで、3D画面と2D画面上で画面の並行移動することができます。
(※ 設定に応じてマウスの中ボタンが効かない場合があるので、その場合は[Option+ドラッグ]で並行移動を試してみてください)
視点を定点への変更方法

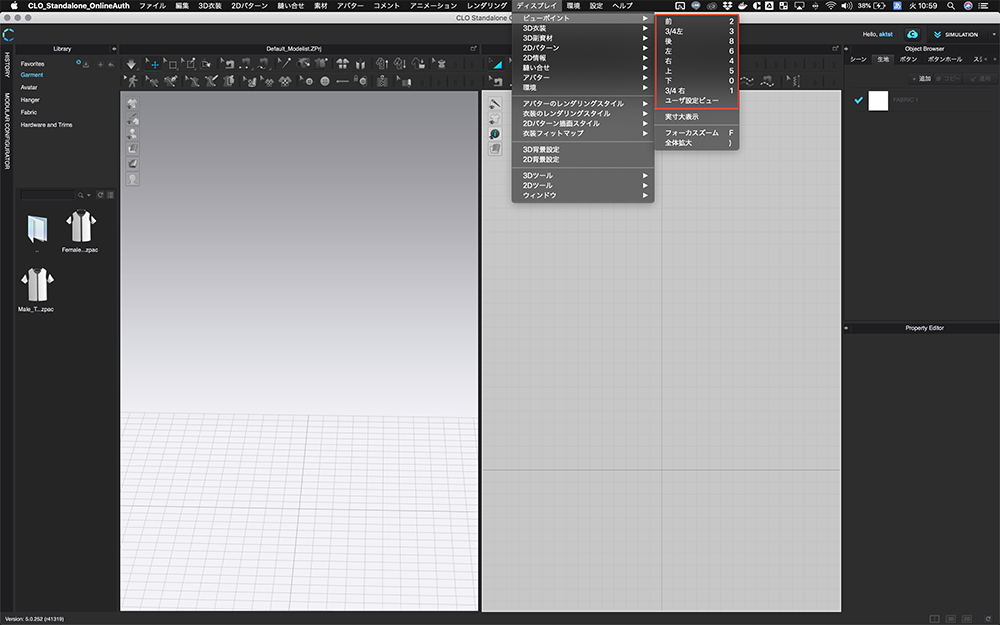
Change viewpoint
[ディスプレイ]>[ビューポイント]からあらかじめ決められた視点への切り替えが可能です。
作業中に視点を回転させたりズームを繰り返していると慣れていない間は、アバターやパターンを見失ってしまうこともあるので、視点の切り替えのショートカットを覚えておくと便利です。

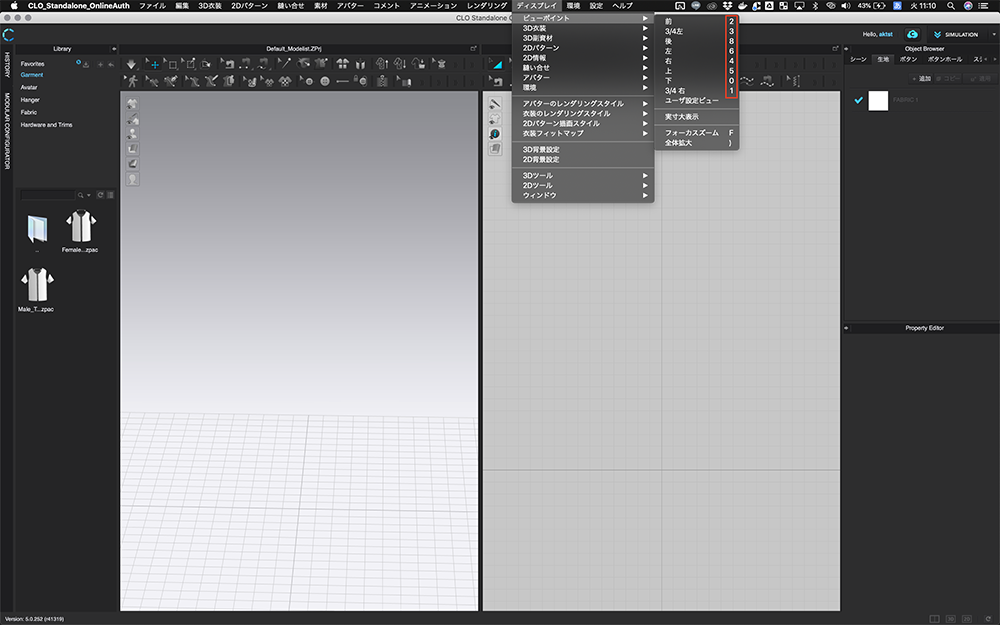
Viewpoint shortcut
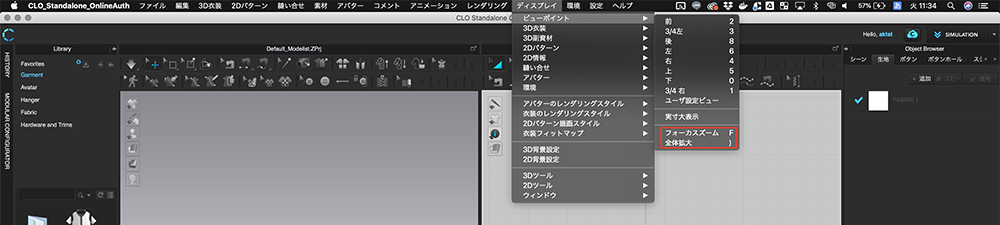
またパターンが多くなってくると、選択中のパターンにフォーカスしたい場面などが出てきます。その場合は、[ディスプレイ]>[ビューポイント]>[フォーカスズーム]によって、選択中のパターンにフォーカスすることができます。
逆に特定のパターンにフォーカスしている状態から、2D画面内にあるパターン全てを表示したい場合は、[ディスプレイ]>[ビューポイント]>[全体拡大]によって表示を変更することが可能です。
どちらもショートカットが用意されているので覚えておくと便利です。

Change viewport
今回は、ここまでになります。忘れずに保存しておきましょう。
第2回は、実際に縫い合わせやシミュレーションをすることでアバターにTシャツを着せ付けていきましょう。