本記事では「目的に応じたUnityシーン内での配色デザインを学ぶ」を目標にしています。
具体的には、使用する3Dモデルの魅力を最大限に活かす為の配色やデザインの考え方を、実際にシーンを作りながら学びます。

シーン完成図
サンプル
STYLY GALLERYからサンプル空間を体験できます。
https://gallery.styly.cc/Machio_Kinniku/66e773f5-8ec2-11e9-b34d-4783bb2170d0
全体の流れ
使用する3Dモデルを用意し効果的な配色とデザインを学びつつ、目的に応じたシーンを作成します。
簡単なデザインの知識を学んだ後に3Dモデルを配置し、Lightなどの要素を追加後にPostProcessingStackを導入します。
事前準備
・Unity 2019.3.x
・Allsky(Unityの有料Asset。未購入の方向けに補足あり)
・3Dモデル(記事の途中で紹介するAssetを使用します。他の3Dモデルでも可)
目的に応じたデザイン
デザインとは
デザインという言葉は問題解決や設計、それに伴う考え方など、その他にも様々な広い意味で使われますが、今回は「目的に応じた最適解を発見する」という前提で進めていきます。
非常に大雑把ですが、Unityシーン内の雰囲気を良くしたいといった目的であれば、それに応じてskyboxやLightなどの要素を適切に設定しデザインしていくことが重要です。
目的を決める
用意した3Dモデルをどのような目的で使用するのか、3Dモデルを配置する前に確認又は詳細に決めておくことで、設定した雰囲気や目的から大きく逸れることなく制作ができます。
本記事では、用意した3Dモデルの魅力を引き出すことを目的とします。その為、3Dモデルの雰囲気を基準に他の要素を設定していきます。
3Dモデル配置と配色決め
Unityを立ち上げて、実際にシーンを制作していきます。
Planeの配置
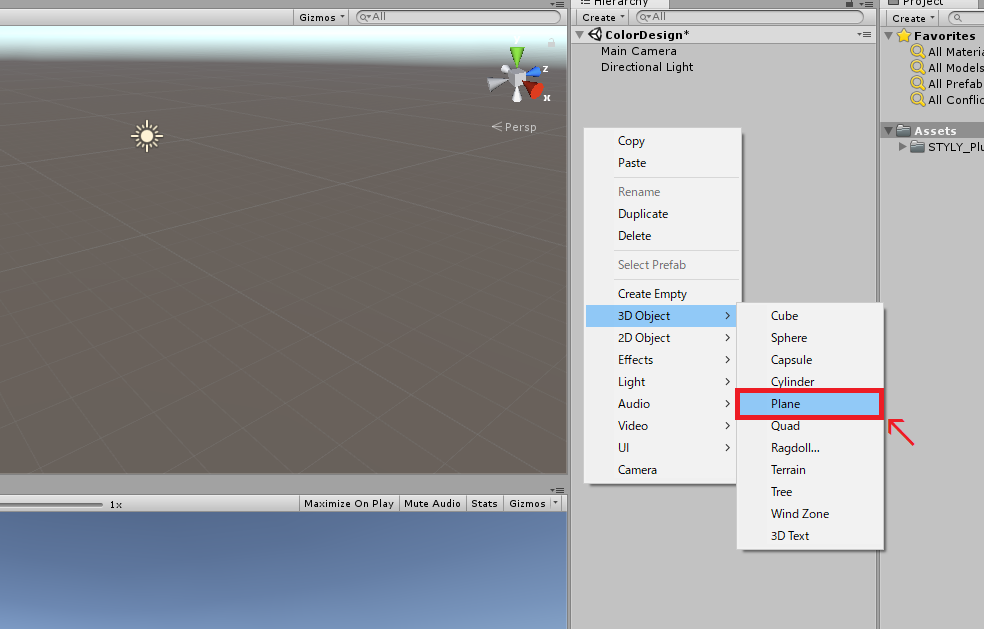
まずは地面となるPlaneを配置します。Hierarchy上で右クリックし、3D ObjectのPlaneを選択します。

Planeの配置
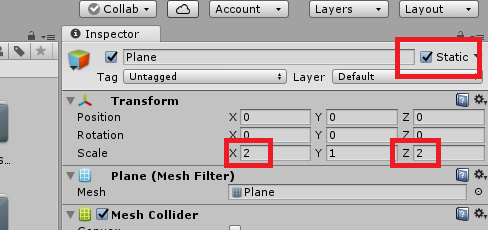
このままでは少し小さいのでScaleのXとZの値を2に変更し、動かないオブジェクトなのでStaticにチェックを入れます。

Planeの設定
使用する3Dモデルの配置
用意した3DモデルをPlaneの上に配置します。今回は街灯の3Dモデルを使用します。

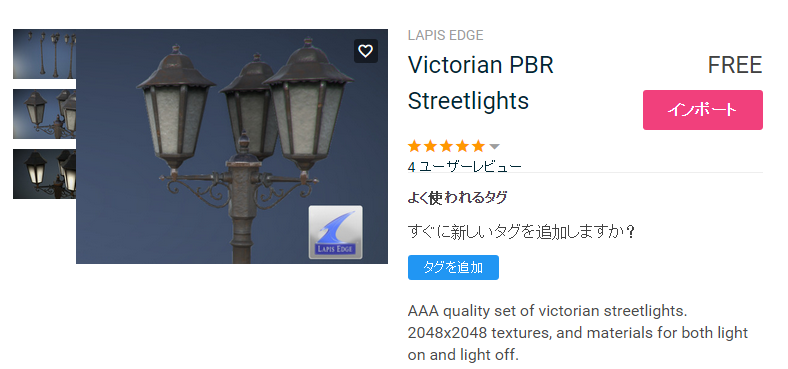
街灯の3Dモデル
Victorian PBR Streetlights
https://assetstore.unity.com/packages/3d/props/exterior/victorian-pbr-streetlights-50828
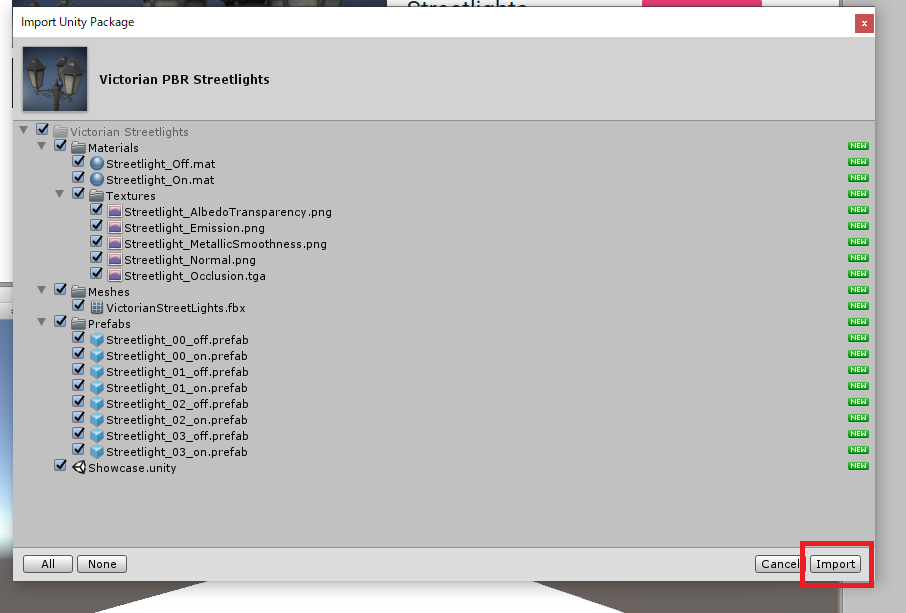
インポートすると、この様な画面が出てくるので右下のImportボタンを押して下さい。

街灯の3Dモデルのインポート
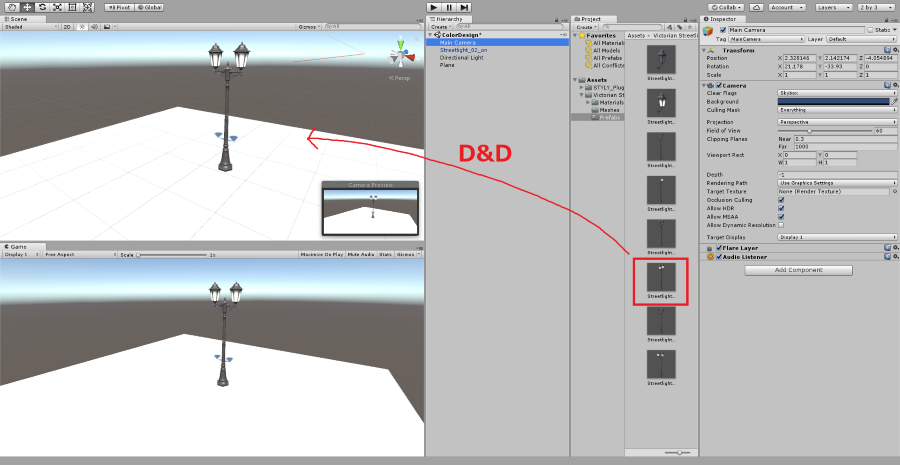
Assets内にあるVictorian Streetlightsフォルダ>Prefabs>Streetlight_02_onを選択してシーンへドラッグ&ドロップし、中央に配置します。
これも動かないオブジェクトなので右上のStaticにチェックを入れます。

街灯の3Dモデル配置
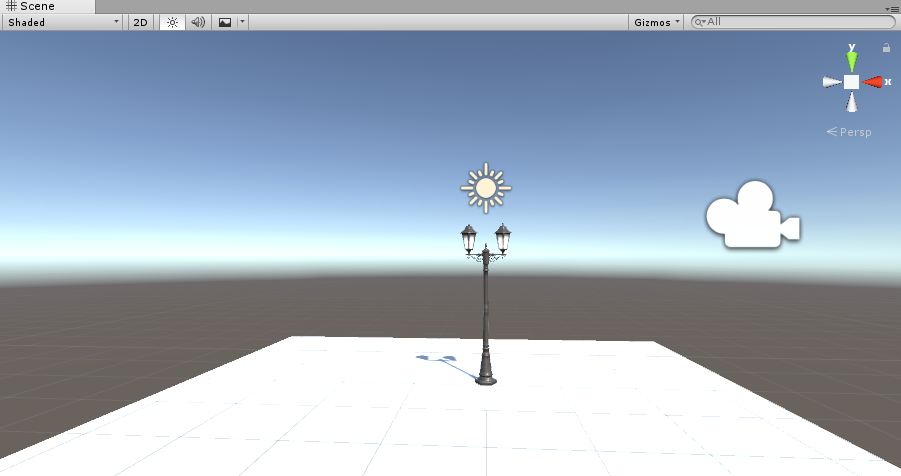
ここまで順調に進めていたらシーンビューに以下のように映っていると思います。

街灯の3Dモデル配置確認
雰囲気に合わせた設定
配置したオブジェクトの魅力を引き出す為のシーンの雰囲気を決めます。周りにどの様な要素があれば魅力が出るのかを想像し、設定していきます。
ポジティブ(明るい感じ)であるか、ネガティブ(暗い感じ)であるかを決めておくと作業を進めやすいです。
今回は街灯の3Dモデルを使用する為、周りを暗くし、街灯を光らせることで魅力を引き出すので、それを基準に設定していきます。
Skyboxの変更とDirectional Light
デフォルトになっているskyboxをAssetStoreから持ってきたskyboxに変更します。
skyboxは非常に多くの種類があるのですが、今回は有料のAllskyを使用します。モデルの雰囲気と合うものを選びます。

skyboxのアセット
Allsky
https://assetstore.unity.com/packages/2d/textures-materials/sky/allsky-200-sky-skybox-set-10109
Allskyのアセットはこちらの記事で詳しく解説しています。
このアセットは非常に容量が大きくインポートに時間がかかります。使用するモノのみを選択しましょう。
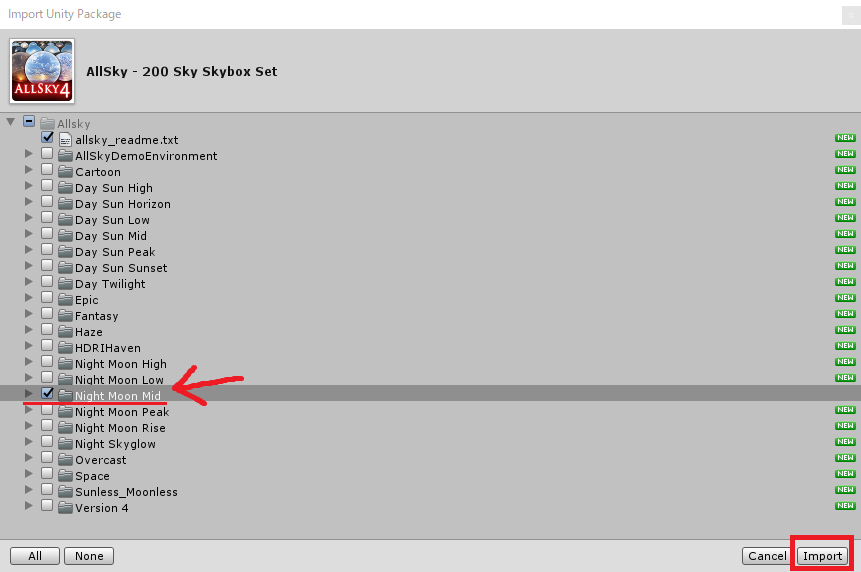
今回はNight Moon Midというフォルダ内にあるNight Moon Mid SimpleCloudLayer Equirectを使用するのでそれを選択してインポートします。

Allskyのインポート
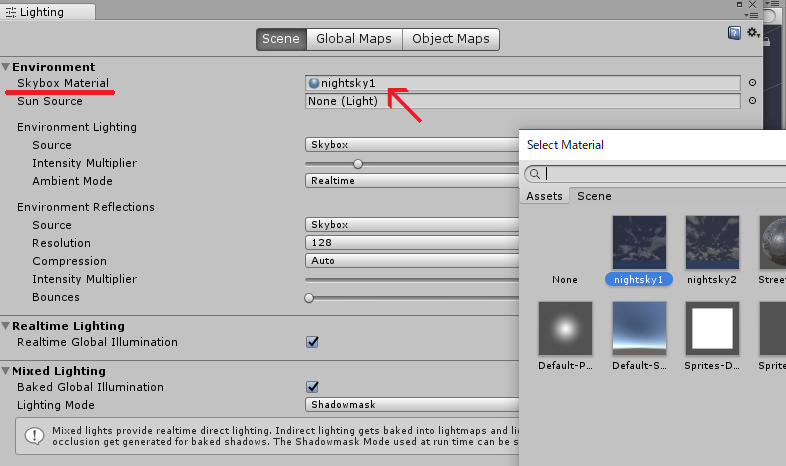
インポートが終わったら、Unity画面の左上のWindow>Lighting>Settingsを選択すると以下のような画面が出てきます。

skybox変更
Enviromentの項目にあるSkybox MaterialをDefault-Skyboxから「Night Moon Mid SimpleCloudLayer Equirect」に変更します。
不自然に明るいのでDirectional LightのIntensityを0.1に変更しておきます。
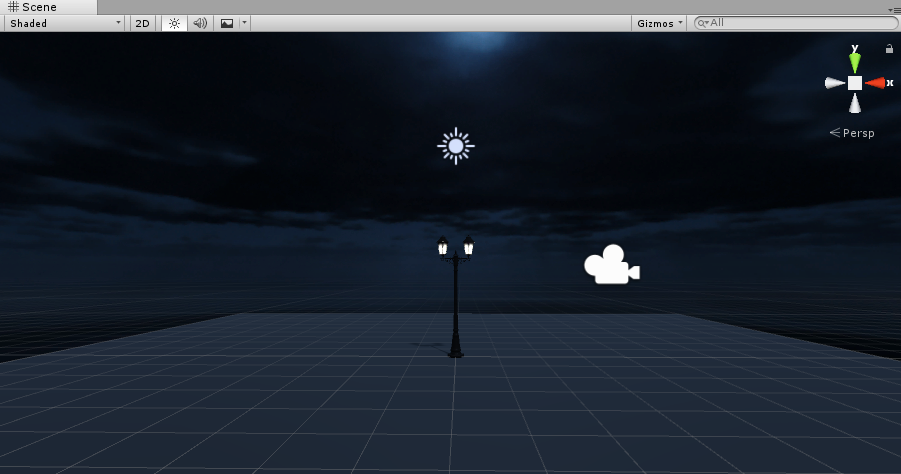
シーンビューは以下のようになります。

skyboxの変更確認
補足:今回は有料のAllskyを使用しましたが、無料版のAllskyFreeなどAssetStoreには無料のskyboxアセットが数多くあります。
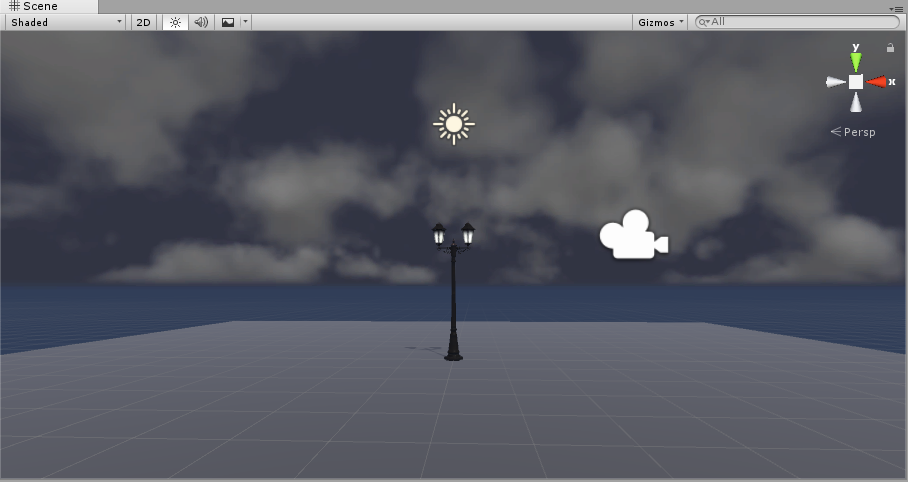
例としてFree Night skyというアセットに入っているnightsky1を使用した場合は以下のような見た目になります。

FreeNightSkyの例
Free Night Sky
https://assetstore.unity.com/packages/2d/textures-materials/sky/free-night-sky-79066
地面の変更
地面となっているPlaneのマテリアルを編集していきます。こちらも雰囲気と合うマテリアルやテクスチャをAssetStoreからインポートします。
今回は2つのアセットを使用します。テクスチャをSubstanceDesignerで作られたマテリアルに追加していきます。

テクスチャのAsset
PBC Texture RoadsPack 01
https://assetstore.unity.com/packages/2d/textures-materials/roads/pbc-texture-roadspack-01-2987

マテリアルのAsset
Wet Surface free
https://assetstore.unity.com/packages/2d/textures-materials/wet-surface-free-115771
それぞれインポートしてPlaneのマテリアルを作成していきます。
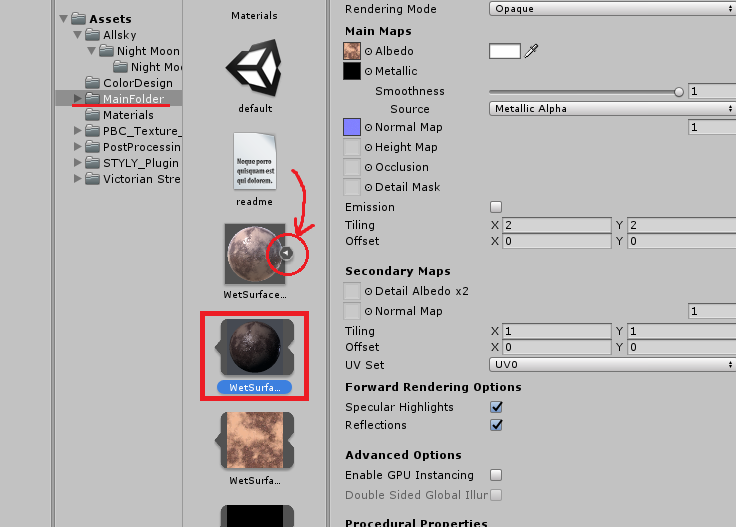
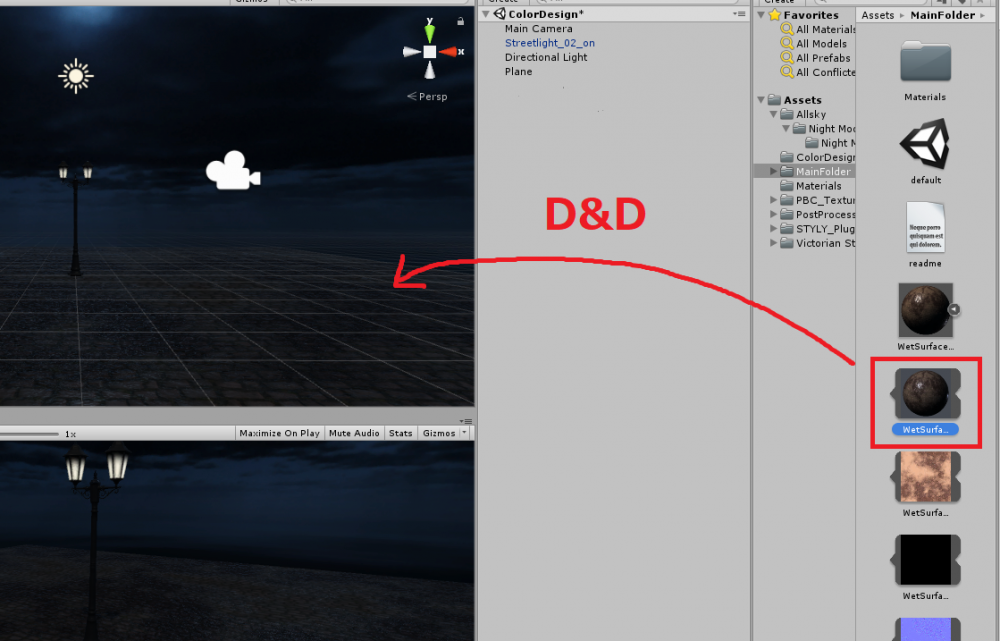
Assetフォルダ内のMainFolderからWetSurfacegravelにある矢印を押し、その中にあるWetSurfaceマテリアルを選択します。

マテリアルの選択
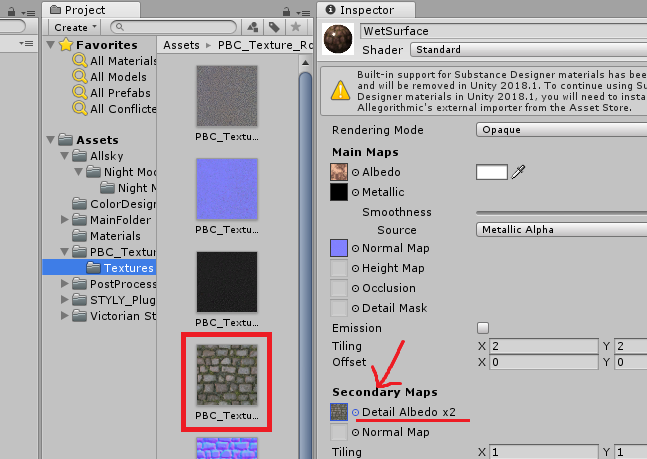
WetSurfaceマテリアルのSecondary Mapsにテクスチャを追加します。
Assetフォルダ内のPBC Texture RoadsPack 01からPBC_Texture_RoadsPack_Pebbles_DをWetSurfaceマテリアルのDetail Albedoの項目に追加します。

テクスチャの追加
Main MapsのTilingをそれぞれX3,Y3、同じくSecondary MapsのTilingをX15,Y15に変更し、完成したマテリアルをPlaneにドラッグ&ドロップで割り当てます。

マテリアルの割り当て
Lightの設定
シーンの仕上げに入っていきます。重要なLightの設定をしていきます。
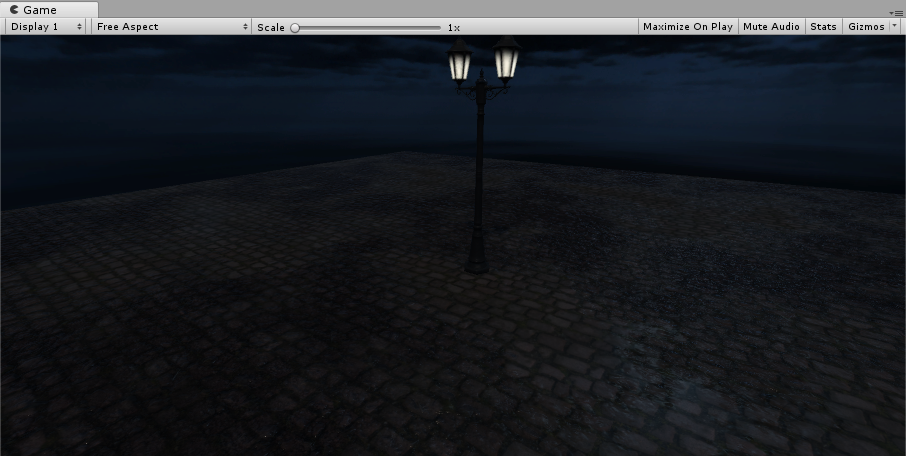
Gameビューを見てみましょう。現在は以下の様な見た目で、Lightは最初からあるDirectional Lightのみです。

Light設定前
これから3DモデルのEmission追加、Point Light追加、Directional Light設定の3つをしていきます。
初めに3DモデルのEmissionを設定します。(光る箇所がないモデルの場合は飛ばして下さい)
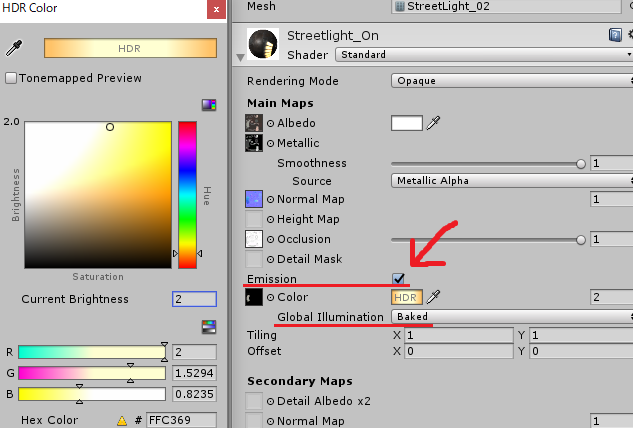
3Dモデルを選択し、Emissionにチェックを入れてオレンジ色に変更します。Current Brightnessは2、Global IlluminationはBakedにしておきましょう。

Emissionの設定
次にPoint Lightの追加と設定をしていきます。Emissionだけでは周囲を照らす明るさが足りない為です。
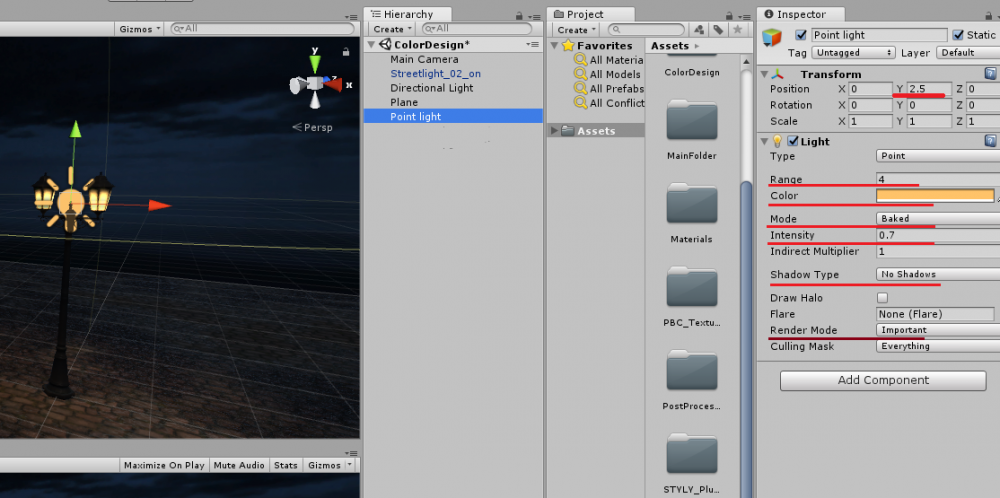
Hierarchy上で右クリックし、LightのPoint Lightを選択して配置します。
Staticにチェックを入れ、PositionのYを2.5にし、Rangeを4、Colorを光る箇所と同じ色に変更、ModeをBaked、Intensityを0.7、Shadow TypeをNo Shadow、最後にRender ModeをImportantにしましょう。

PointLightの設定
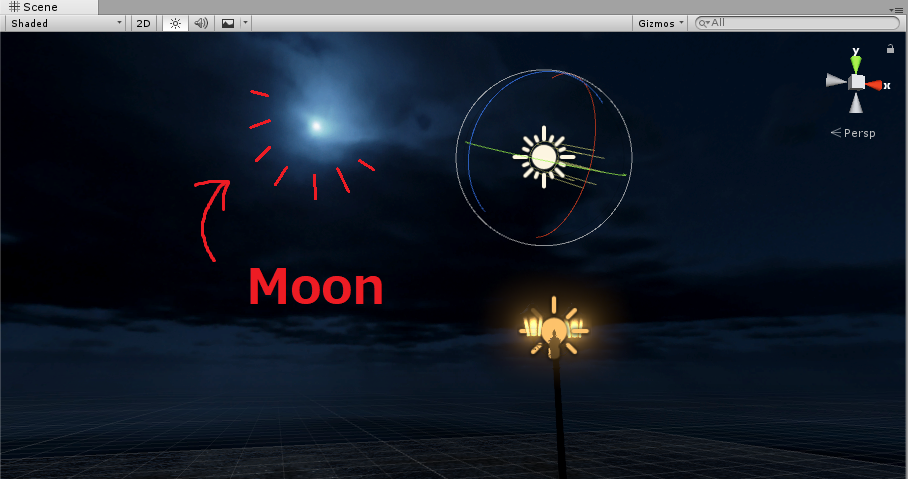
最後にDirectional Lightの設定をします。Allskyを使用している場合はAllskyアセット内のサンプルシーンに設定済のDirectional Lightがあるのでそれを使用して下さい。今回は他シーンでも活用できる方法で説明を進めます。
skyboxにある太陽又は月(光源)の位置を確認して、Rotationの角度の値を設定します。この角度を誤ると不自然な影ができたりするので注意です。

Directional Lightの向き
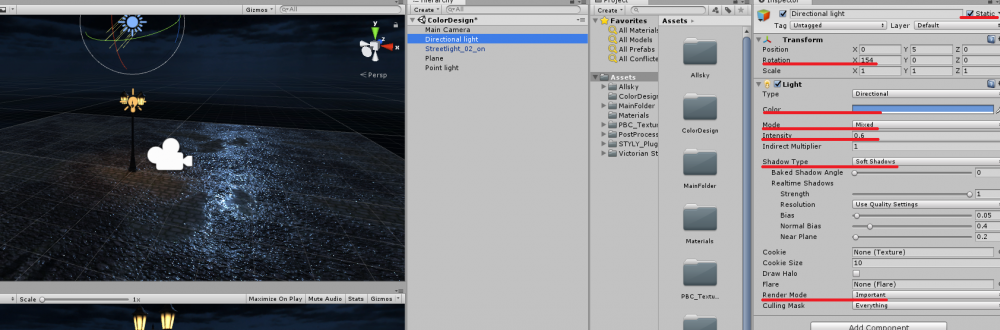
Staticにチェック、RotationのXを154、Colorを6C98D8FF、ModeをMixed、Intensityを0.6、Shadow TypeをSoft Shadow、RenderModeをImportantに変更します。

DirectionalLightの設定
以上でLightの設定は終了です。
補足:オレンジ色等の暖色系の色を街灯など光源となるオブジェクトに設定した際に、それと対となる青色などの寒色系の色をDirectional Lightに設定するとメリハリができて綺麗に見えます。
その他にも補色や反対色に注意して色を選ぶことで、より魅力的なシーンの作成ができます。
特に映画のポスターがテーマ色が統一されていて参考になるので是非検索してみて下さい。
PostProcessingStack導入
最後の仕上げとなるPostProcessingStackを導入します。(以下よりPPSと略します)
PPSにはv1とv2があり、今回はv1を使用します。AssetStoreからインポートします。

PPSv1インポート
Post Processing Stack
https://assetstore.unity.com/packages/essentials/post-processing-stack-83912
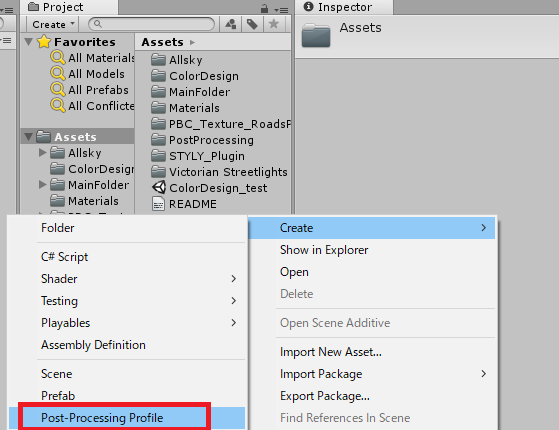
Assetフォルダ内で右クリック、CreateからPost-Processing Profileを選択して作成します。

Profileの作成
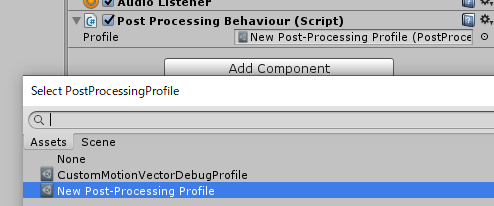
カメラを選択して、AddComponentからEffects→Post Processing Behaviourを追加後、NewとついたProfileを選択して当てはめます。

Profile選択
Assetフォルダ内にあるProfileの、それぞれの項目にチェックを入れて効果を付けていきます。今回はBloomとAmbient Occulusionにチェックを入れて使用します。
PPSは非常に多くの項目と設定がある為、詳しい説明はこの記事述べません。参考となるリンクを下部に貼ってあるので詳しく知りたい方は是非どうぞ。
以上でシーン完成です。以下のような見た目になります。

シーン完成図
お好みで雨降らしたり、霧をかけたりと更に良くなるかもしれません。
PPSの詳しい説明への動画リンクと、それをSTYLYにアップロードしたい方はこちらの記事で詳しく解説しています。
STYLYへアップロード
UnityからSTYLYにアセットをアップロードする方法はこちらです。
記事は以上です。目的又は配置する3Dモデルに合わせて、空,地面,光の要素を設定して、PPSで仕上げる。
この記事を参考に魅力的なシーンを是非作ってみて下さい。
大変長い記事を最後まで読んでいただきありがとうございました。

