こんにちは、SenstiveCubeです! 本日のチュートリアルは、Cinema4D、Unity、STYLYを使ってFruit Lampを作成する方法についてです。
このチュートリアルは前回の記事からの続きです。STYLY向けのシーンの作成をUnity、PlayMakerを使用して行う方法を紹介します。
Unityでは、マテリアルの作成、ShaderForgeを使ったシェーダーの作成、そしてPlayMakerを使ってインタラクションの設定を行います。

FBXファイルの設定
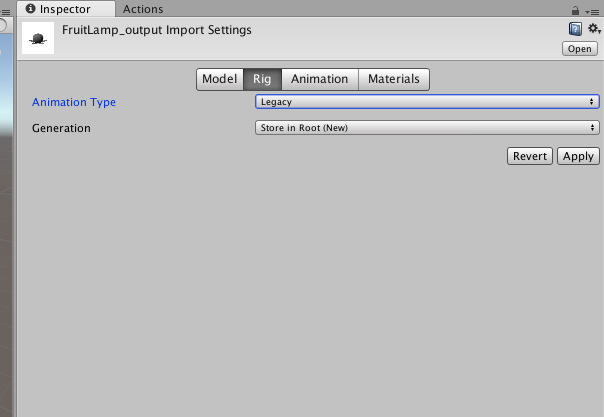
では、Unity2019.3.Xを起動しましょう(STYLYは現在Unity2019に対応しているためです)。前回の記事で作成したFBXファイルをProjectウィンドウへドラッグアンドドロップしてください。Rigタブを選択し、Animation TypeをLegacyに変更します。これはPlayMakerのアクションで利用するためです。

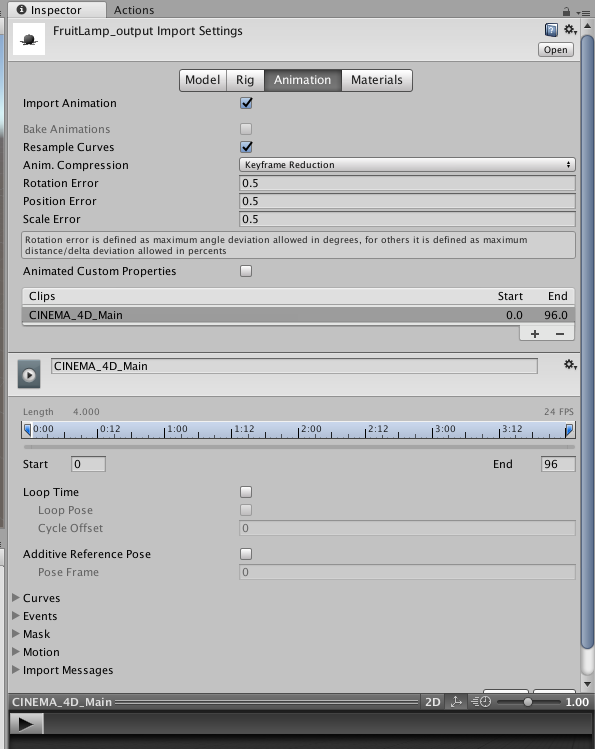
Animationタブを開きます。Clipsエリアの”+”を二回クリックし名前を”Open”と”Close”にします。まずOpenを選択し、長さを確認します。現在、Startが0フレーム、Endが96フレームです。つまり、このクリップはCinema4Dで作成したアニメーションと同じものです。PreviewウィンドウのPlayボタンをクリックすると、オブジェクトがopenとcloseを繰り返します。


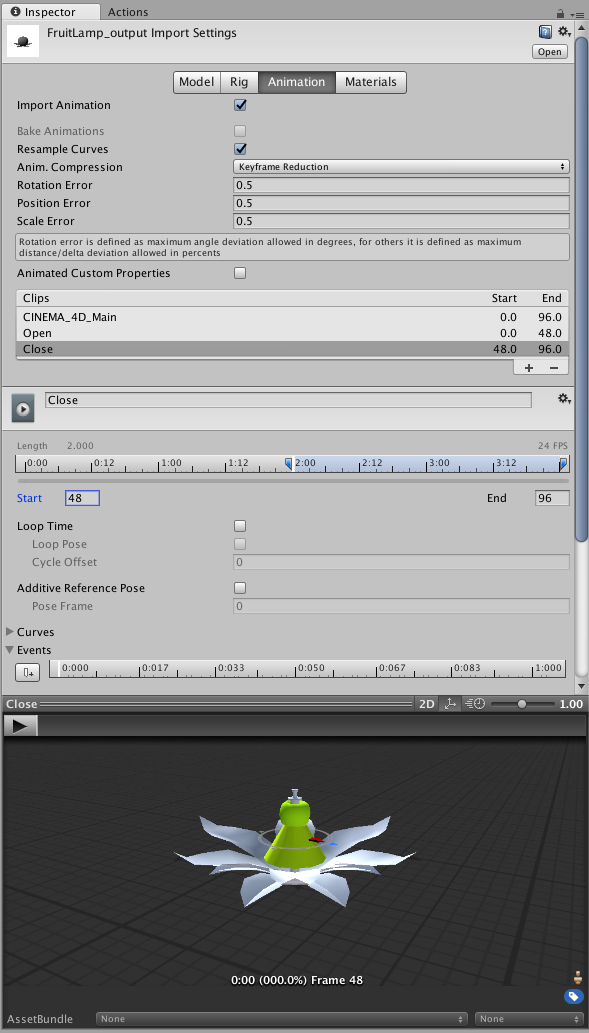
これからこれを分割します。Endを48フレームに変更しもう一度Playボタンをクリックしてみてください。これでCloseのみのアニメーションとなります。
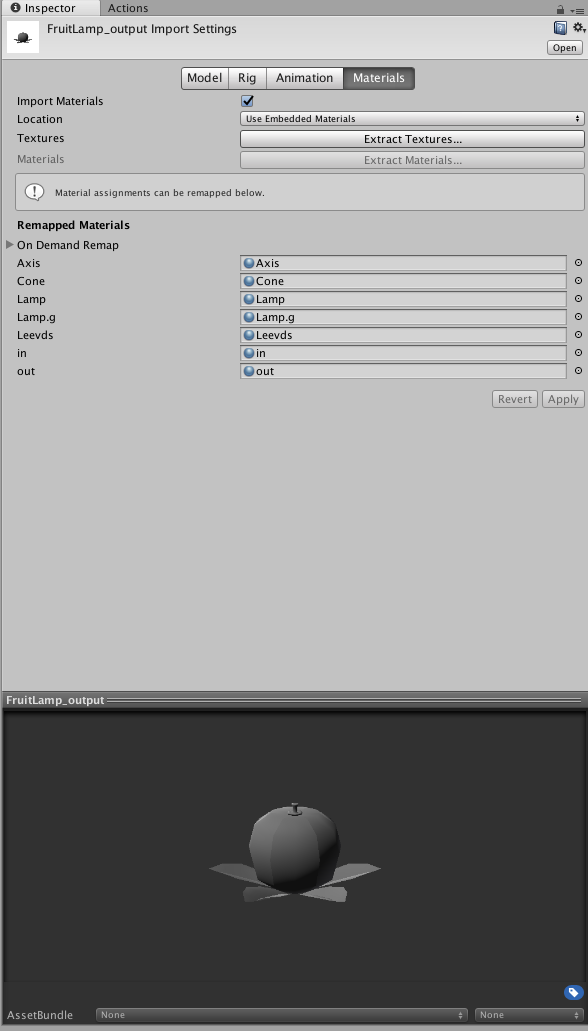
Materialsタブを開き、extract Materialsをクリックすることで、マテリアルが編集可能となります。Applyボタンをクリックすることを忘れないようにしてください。

シェーダーとマテリアルの作成
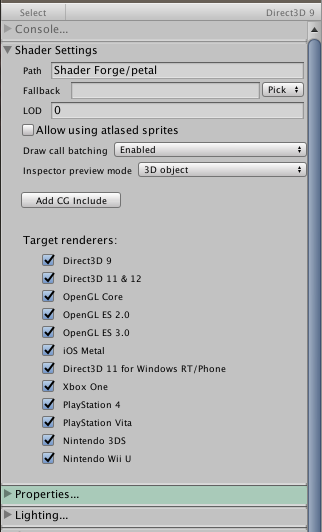
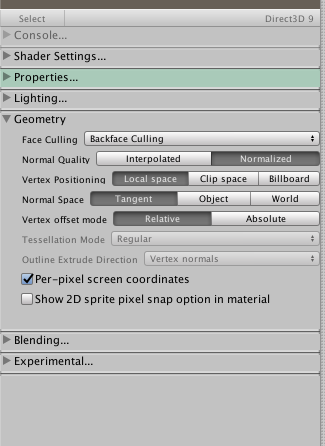
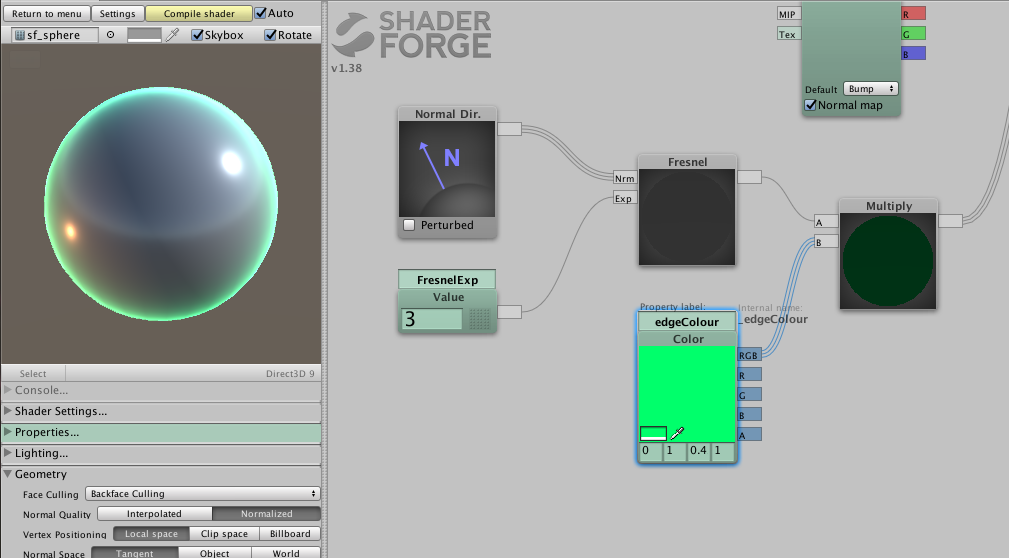
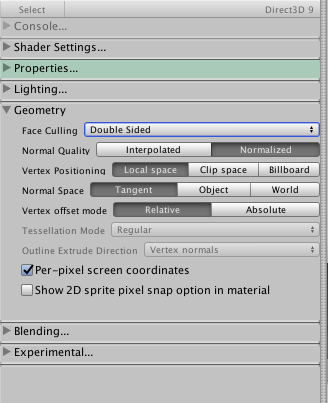
まず、花びらの外側と内側用のシェーダーを作成します。ShaderForgeウィンドウを開き(window > ShaderForge)、New Shaderをクリックします。次にLit(PBR)を選択し、petal.shaderとして保存します。Nodeエディタが開きます。ウィンドウ左側のShader settingsを開いてください。すべてのTarget Renderを選択状態に変更します。次にGeometryを開き、Face cullingがBackface cullingとなっているか確認してください。




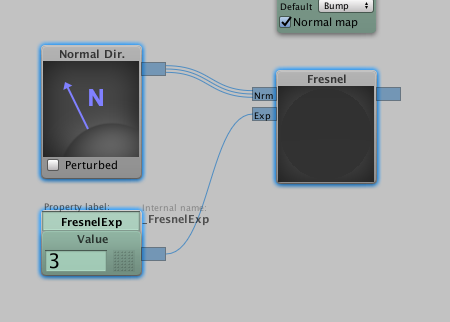
いくつかノードを追加しましょう。Normal Direction、Fresnel、Value Propertyを追加します。ノードのName of ValueをFresnelExpに変更し、Valueを2に変更してください。そしてノードを下の図のように接続します。

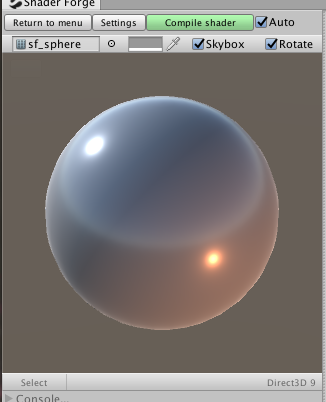
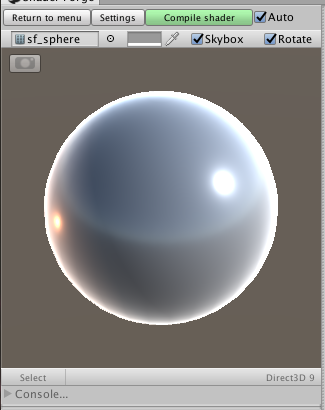
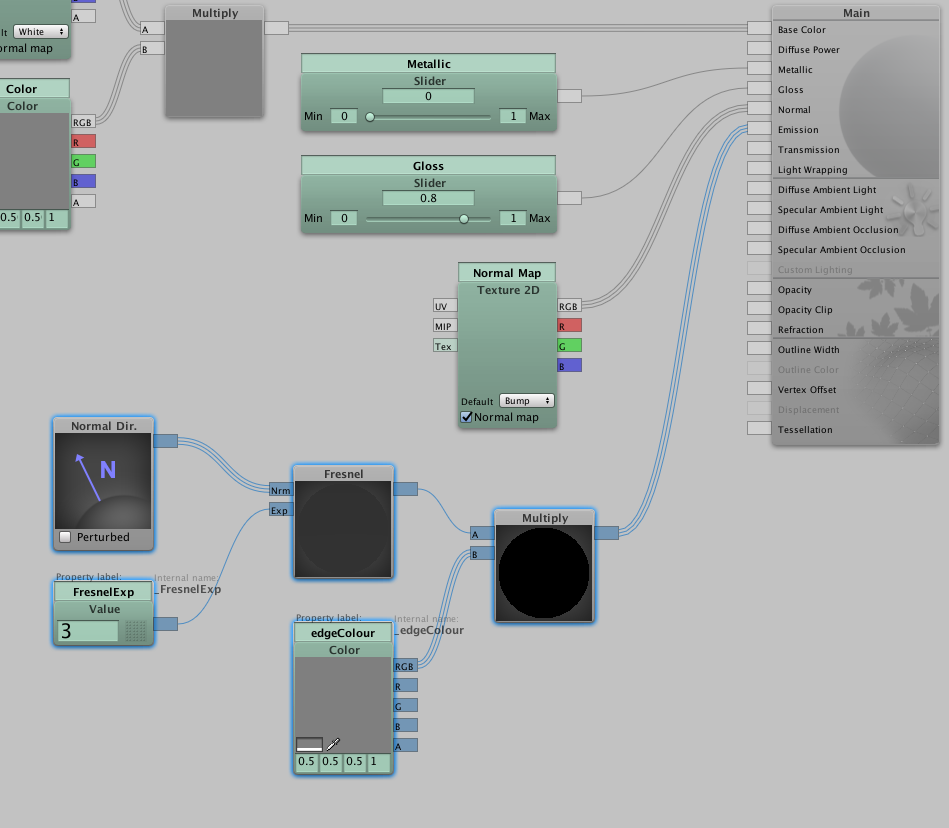
FresnelノードをEmission of Mainノードに接続してください。Previewウィンドウのオブジェクトが明るくなります。綺麗に見えますが、色が合わないので変更します。Colorノードの名前を”edgeColor”に変更してください。下の図のようにノードを接続し、”edgeColor”の設定を変更してください。プレビューのオブジェクトの色が変更されます。




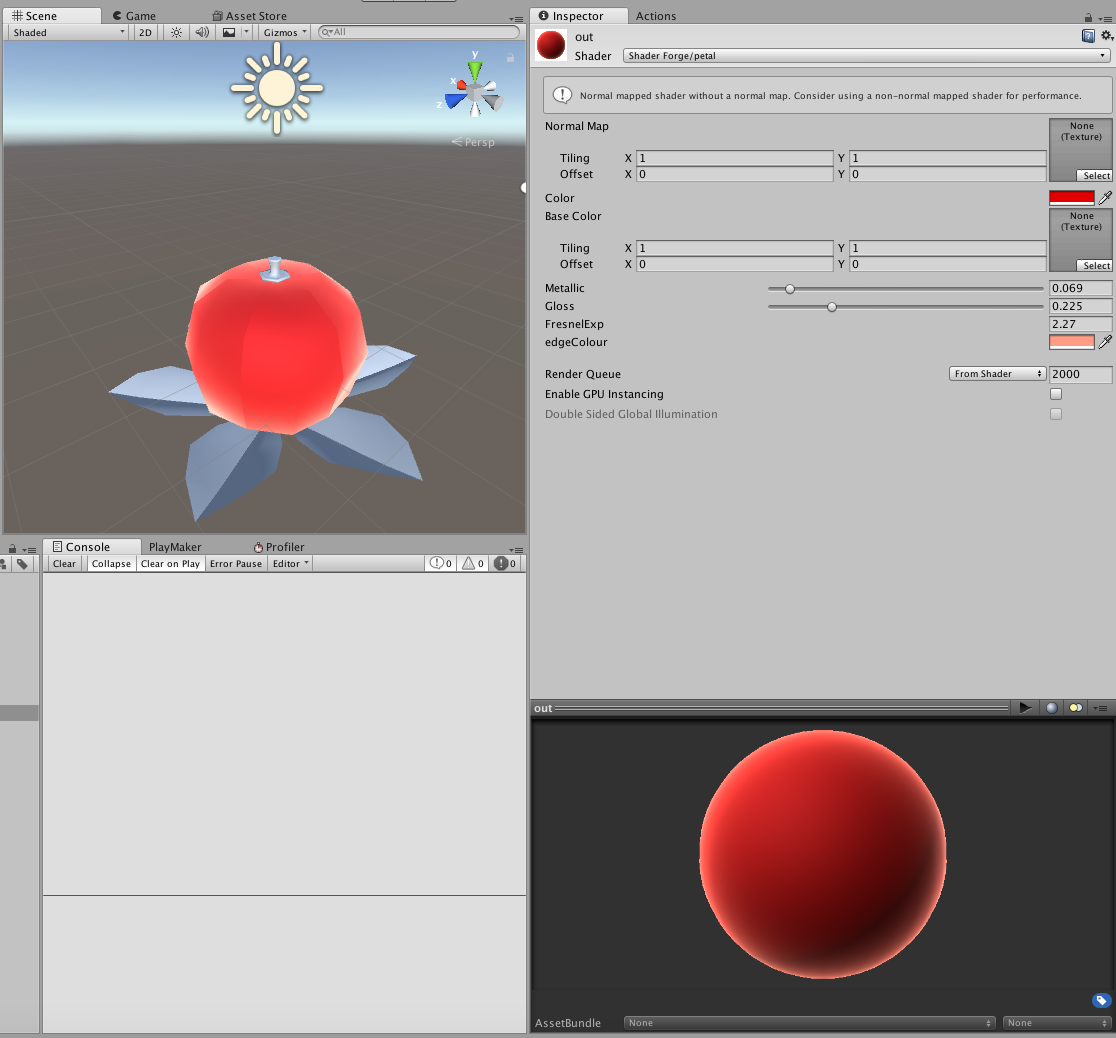
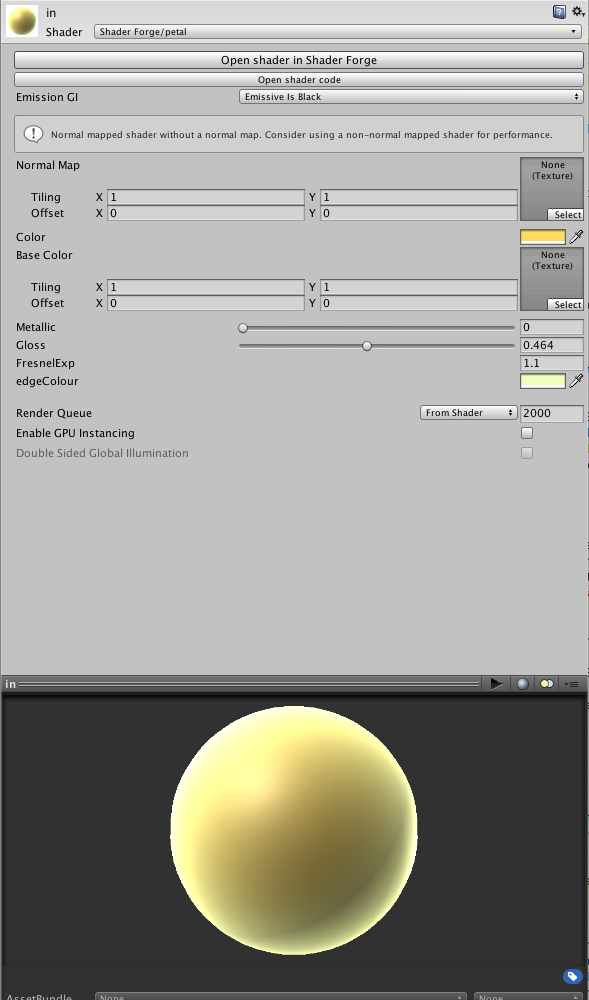
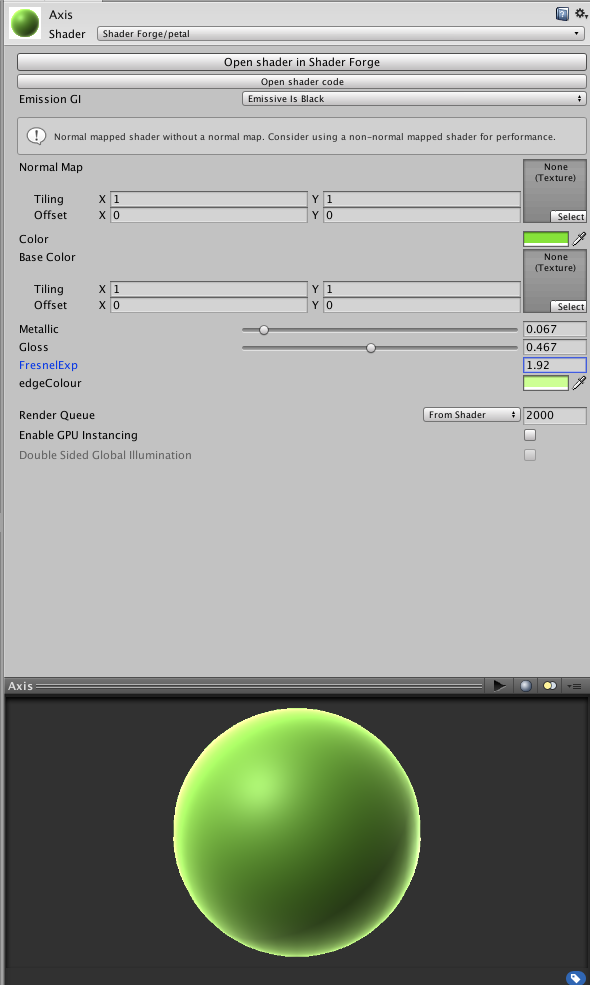
Compile Shaderボタンをクリックしウィンドウを閉じてください。ProjectウィンドウのOutマテリアルを選択し、Inspectorウィンドウを開きます。シェーダーをPetalに変更します。これで新しいシェーダーがマテリアルに追加されます。このマテリアルを編集しましょう。見た目に満足したら、次のステップに移動します。Inマテリアルを選択し、シェーダーをPetalに変更します。こちらも編集してください。Axisマテリアルに関しても同様です。



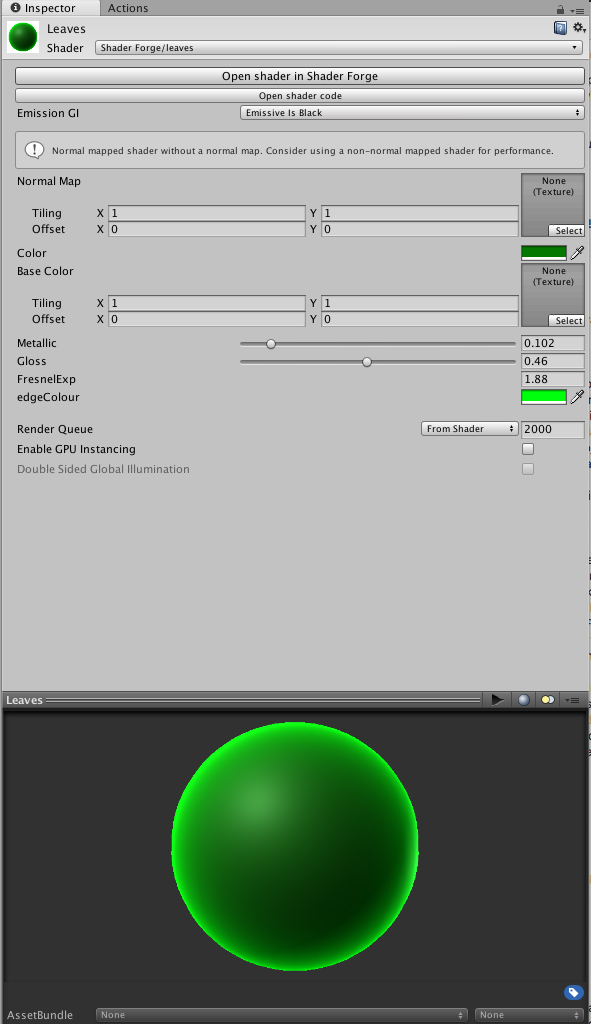
新しいLit(PBR)シェーダーを作成し、”Leaves”と名付けてください。LeavesシェーダーとPetalシェーダーはFace cullingの設定以外は同じです。Leavesのシェーダーでは両側のrenderを行いたいので、パラメータをDouble sidedに設定する必要があります。Leavesマテリアルを開き、Leavesシェーダーを追加し、パラメータを変更しましょう。


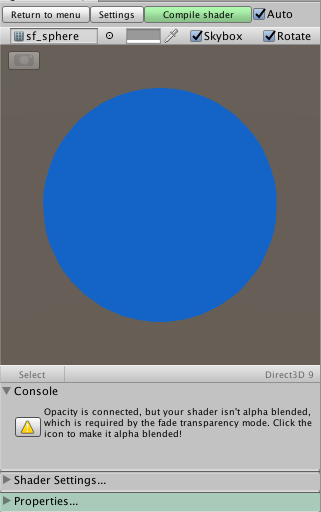
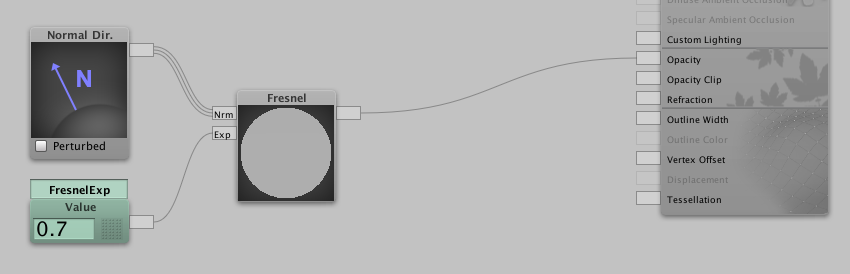
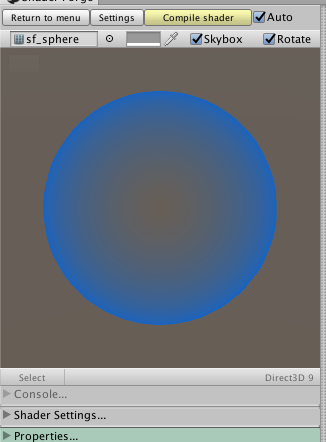
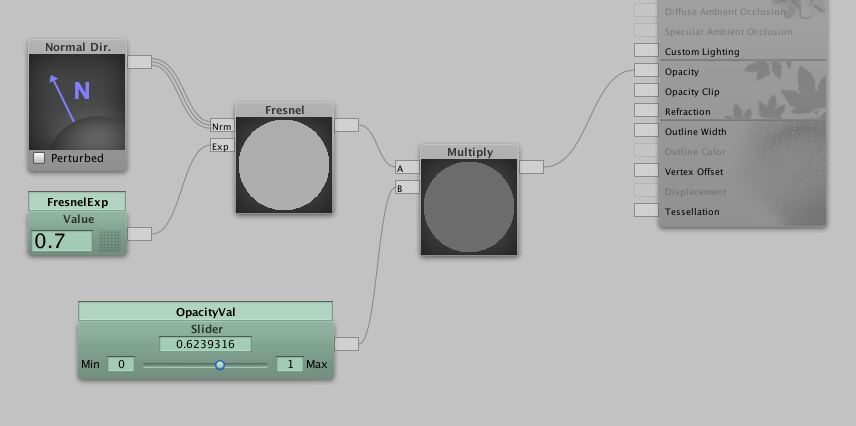
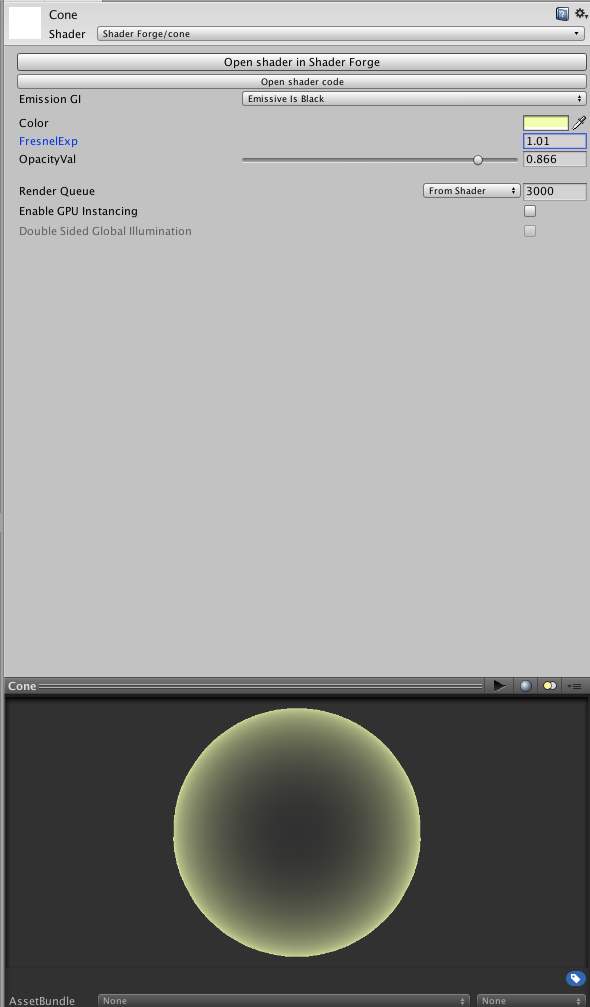
最後のシェーダーはLight Coneオブジェクト用のシェーダーです。今回はUnlitの新しいシェーダーを作成します。これを”Cone”として保存してください。これにNormal Direction、Fresnel、Value Propertyノードを追加します。ノードName of Valueを”FresnelExp”に変更し、Valueを0.7として設定します。下の図と同じようにノードを接続してください。ウィンドウ左側に黄色の三角アイコンが表示されます。アイコンをクリックすることで、プレビューが変わります。プレビューオブジェクトの中心が透明になります。続いて、Multiply、Slider Propertyのノードを追加します。スライダー名を”OpacityVal”に変更してください。そして下の図のようにノードを接続します。これで透明度が編集可能となります。Target Renderをすべて選択状態にすることを忘れずに。Coneマテリアルを選択し、作成したシェーダーを設定しましょう。






これで、マテリアルのシェーダーの準備ができました!
PlayMakerの設定に入る前に
設定手順に入る前に、PlayMakerで作成するロジックについて解説します。
A. プレイヤーとフルーツランプのオブジェクトを定義します
B. フルーツランプの近くにプレイヤーが来るまで待つ
C. オープンアニメーションを開始
D. プレイヤーがフルーツランプから離れるまで待つ
E. クローズアニメーションを実行、Bに戻る
AとBのステップには、プレイヤーとオブジェクトの位置情報が必要です。
STYLYのプレイヤーはメインカメラと同じ位置です。
”オープン”と”クローズ”のアニメーションは前章で設定されています。
インタラクションをPlayMakerで設定する
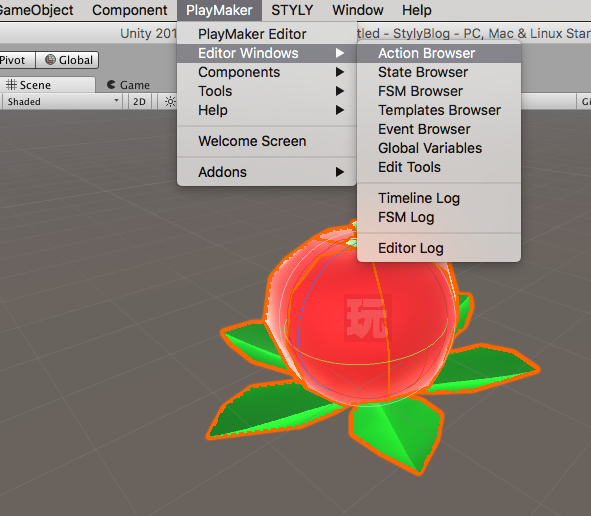
新しいUnityのシーンを作成し、PlayMaker Editor(PlayMaker > PlayMaker editor)を開いてください。HierarchyパネルへFBXを追加してください。


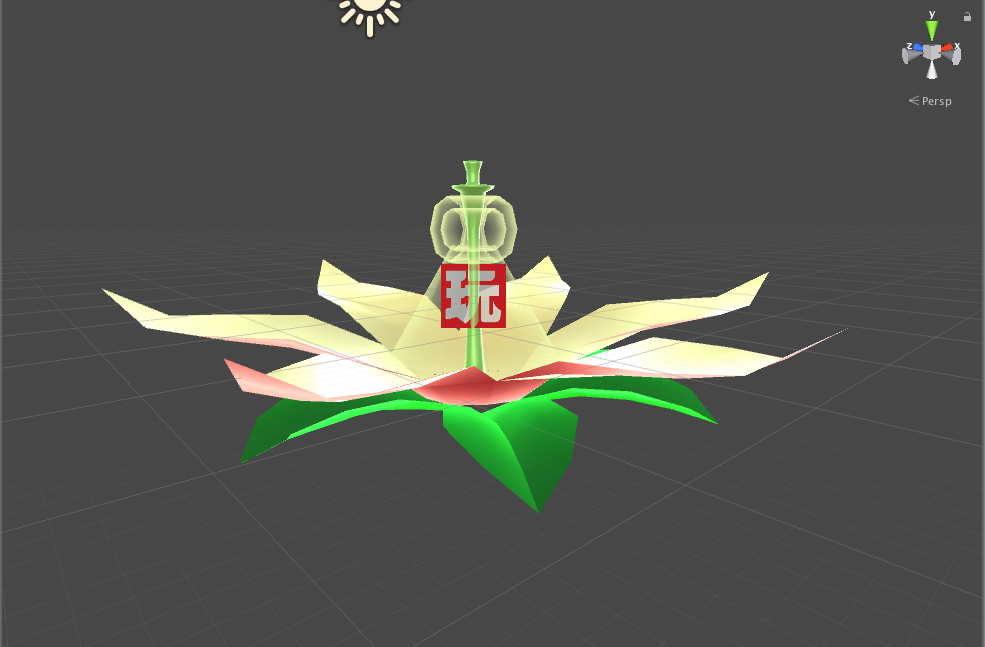
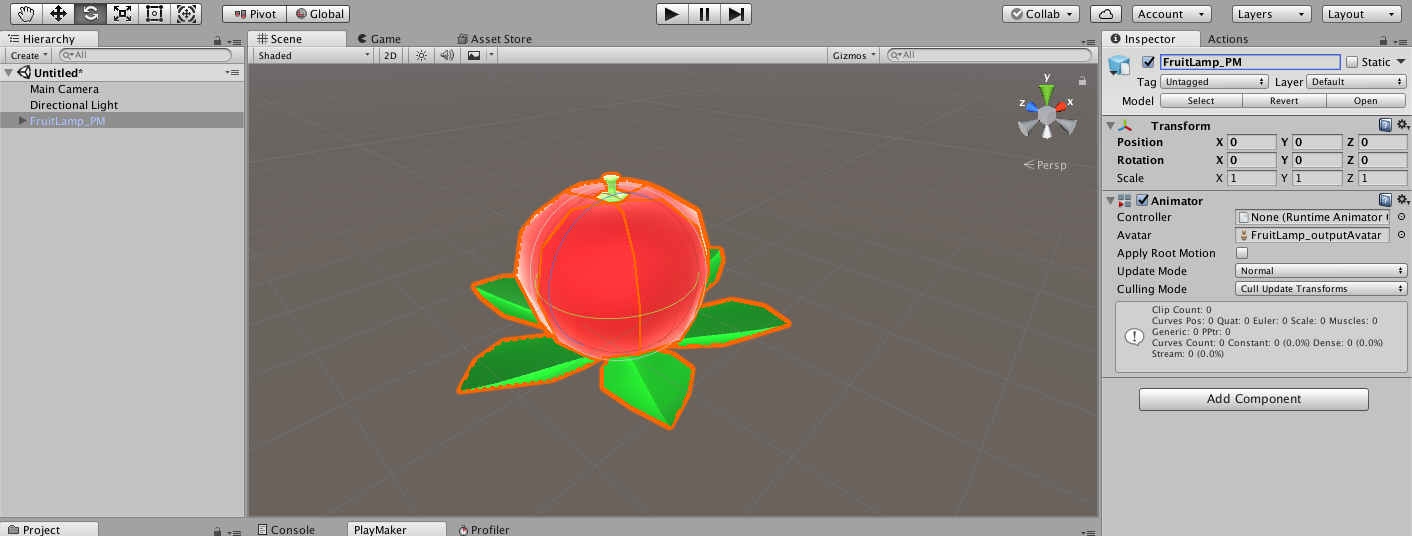
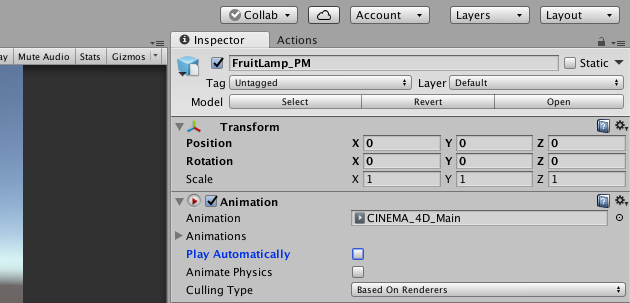
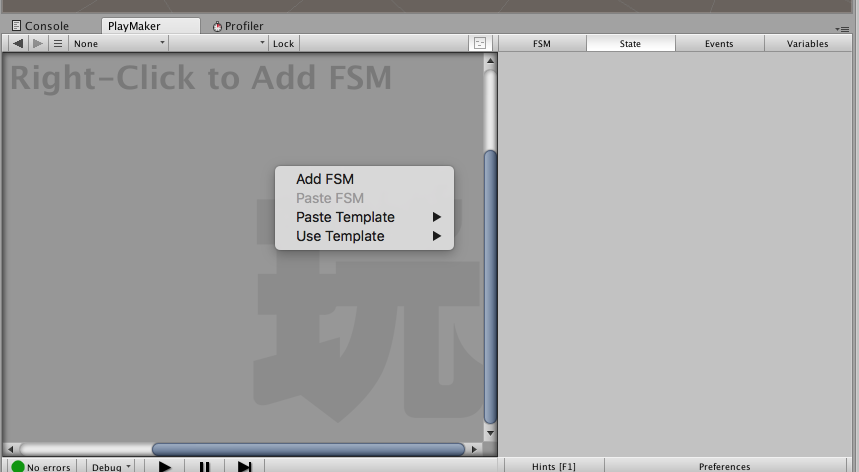
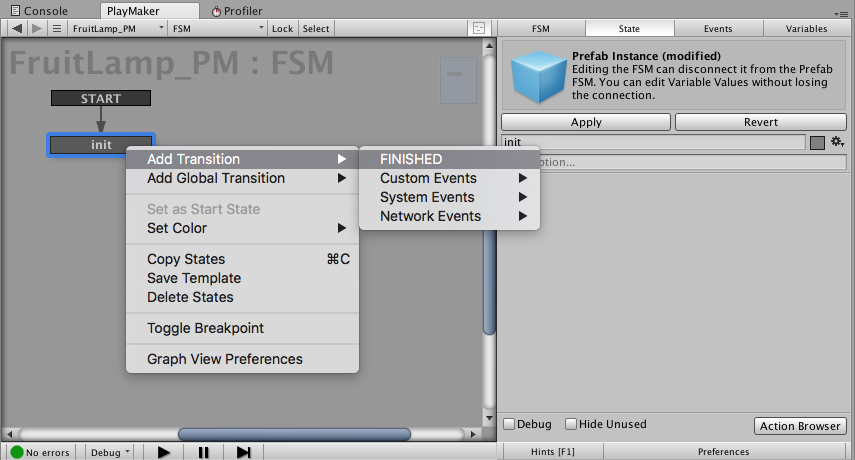
Hierarchy内のFBXの名前を”FruitLamp_PM”に変更してください。Inspectorウィンドウを開き、Play Automaticallyを非選択状態にします。PlayMakerエディタのStateタブを開き、新しいFSMを追加してください。State 1の名前を”init”に変更します。”Init”を左クリックし、FINISHIEDトランジションを追加してください。
次に、カメラ情報を取得します。取得の方法に関しては、以下の記事を参照します。
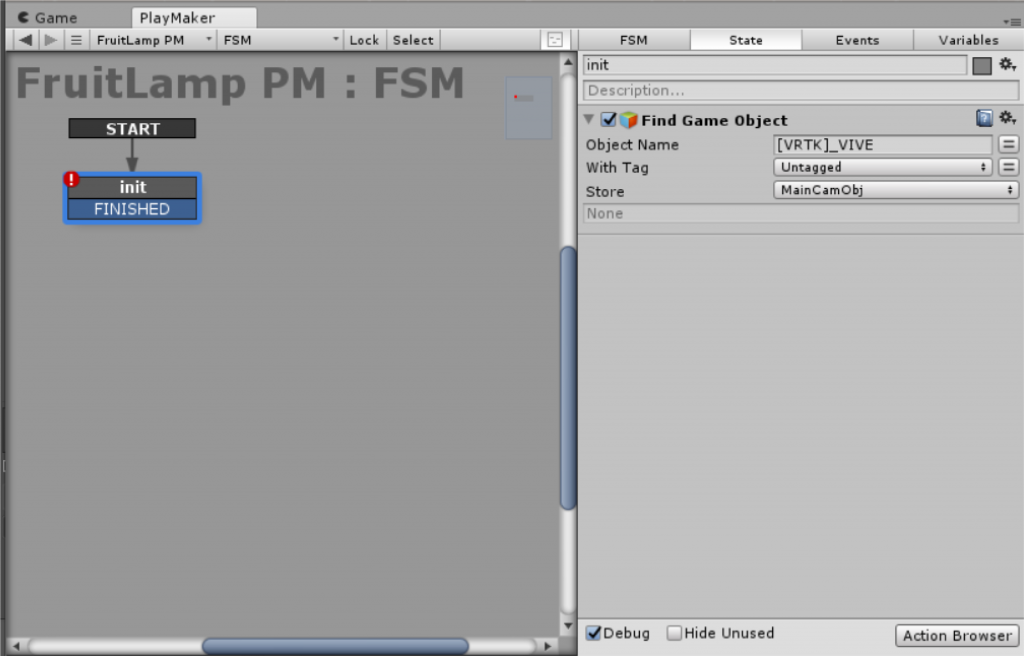
Actionブラウザを開き、”Find Game Object”アクションを追加してください。Object Nameの項目を”[VRTK]_VIVE”します。
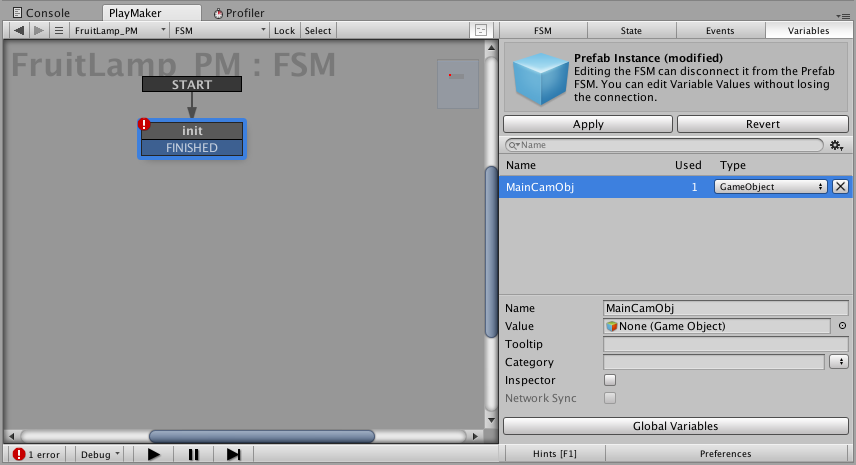
そして、Storeの項目を選択し、New Variable…を選び、入力スペースが表示されたら”MainCamObj”とします。
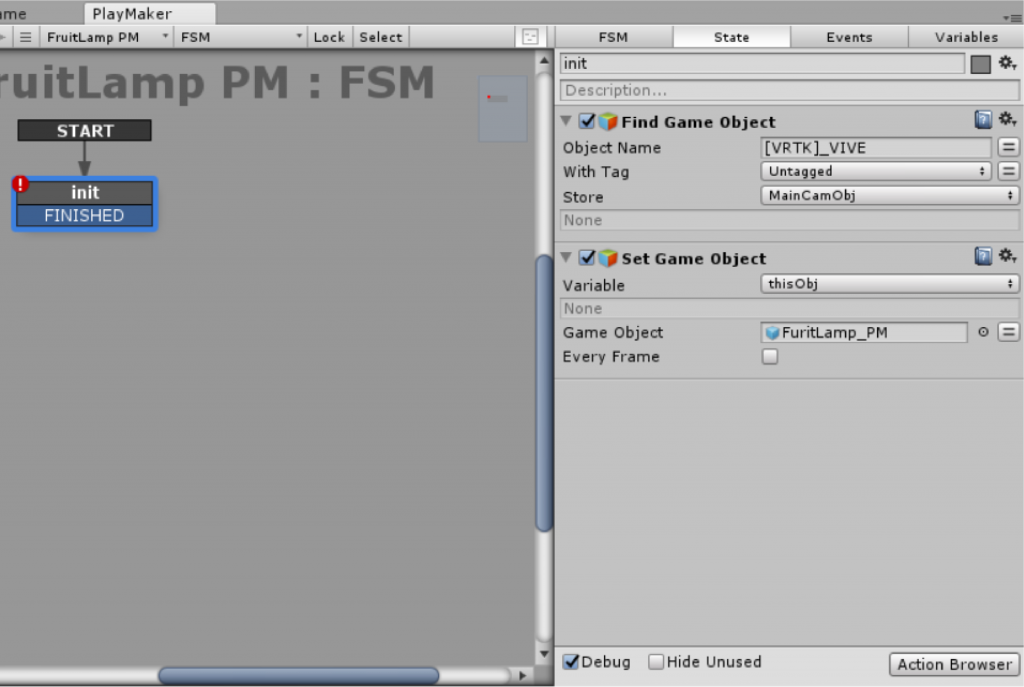
Variableタブを開けば、MainCamObjが表示されているはずです。Stateタブへ戻り、次はSet Game Objectアクションの設定をします。Variableを開き、”thisObj”という名前の新しい変数を作成してください。HierarchyからGame Objectへ”FruitLamp_pm”をドラッグアンドドロップしてください。Every Frameは非選択状態にしてください。




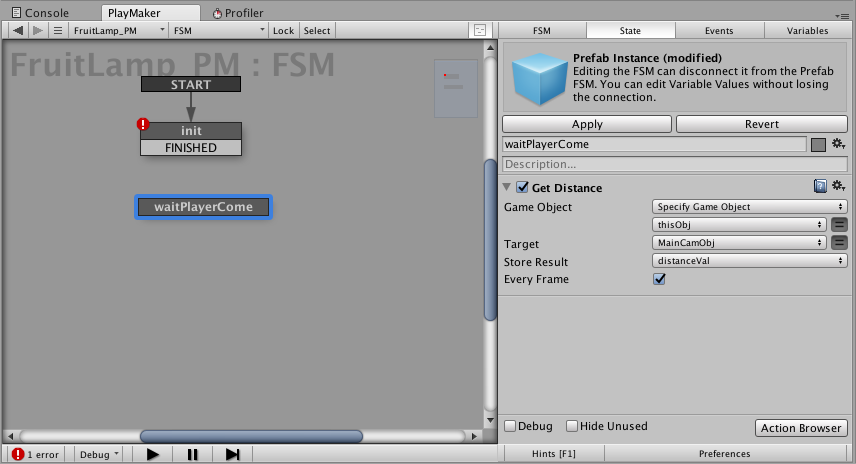
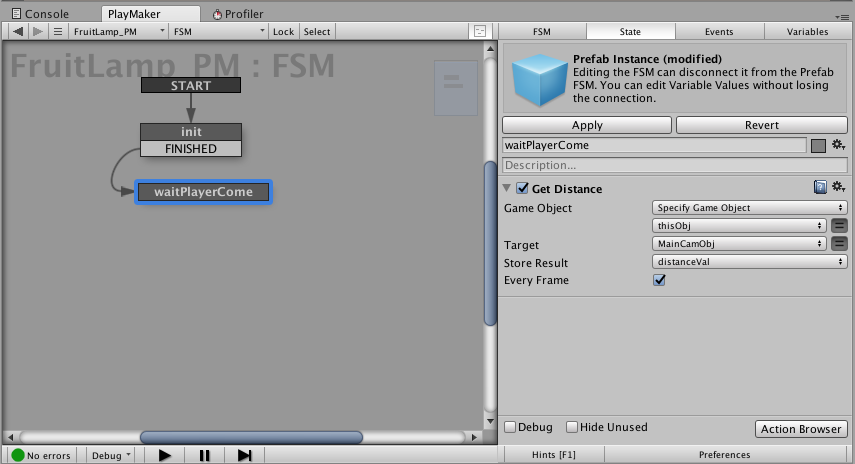
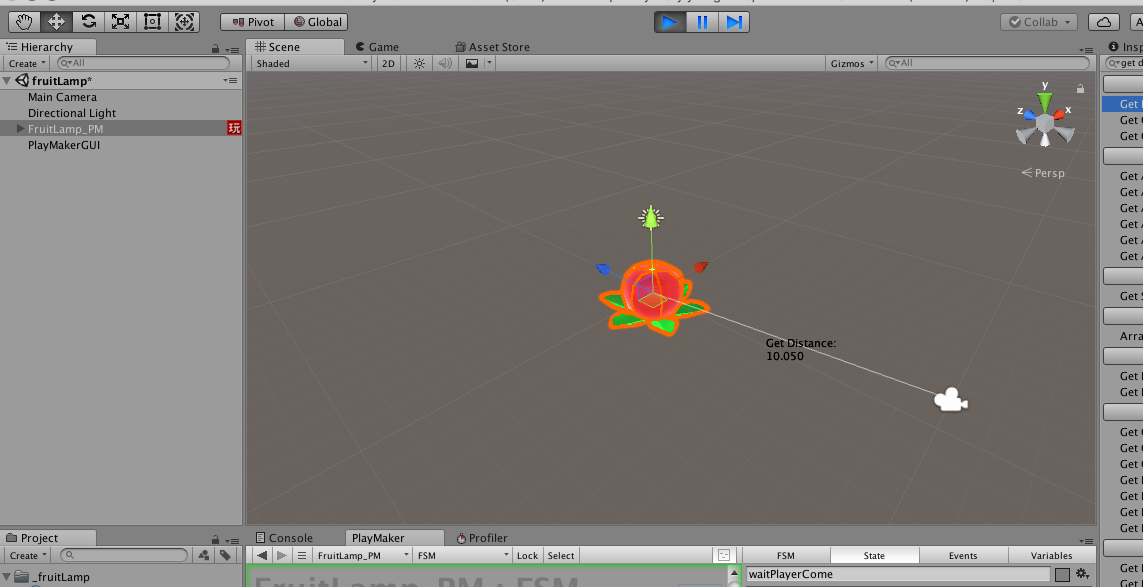
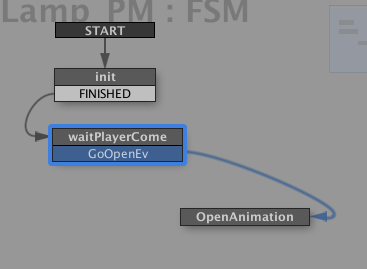
新しいFSMを追加し、”waitPlayerCome”と名付けます。このFSMでは、”MainCamObj”と”thisObj”の間の距離を取得します。ここで距離が短い場合は、次のFSMへ移動します。Get Distanceアクションを追加してください。Game ObjectをSpecify Game Objectに変更し、”=”アイコンをクリックします。Noneから、先ほど作成したthisObj変数に変更してください。続いてtargetの”=”アイコンをクリックし、MainCamObjの設定を行います。Store Resultに”distanceVal”という名前の新しい変数を作成してください。ここで、Every Frameを選択状態にします。FINISHEDからwaitPlayerComeの左側にあるob editorに接続してください。一度シーンの確認をしてみましょう。UnityのPlayボタンをクリックし、シーンビューを開いてください。”GetDistance:数字”が表示されているはずです。カメラかオブジェクトを動かすと、数字が変わります。うまくいかない場合は、アクションの変数名が正しいか、Every Frameチェックボックスが選択されているかなど確認してみてください。



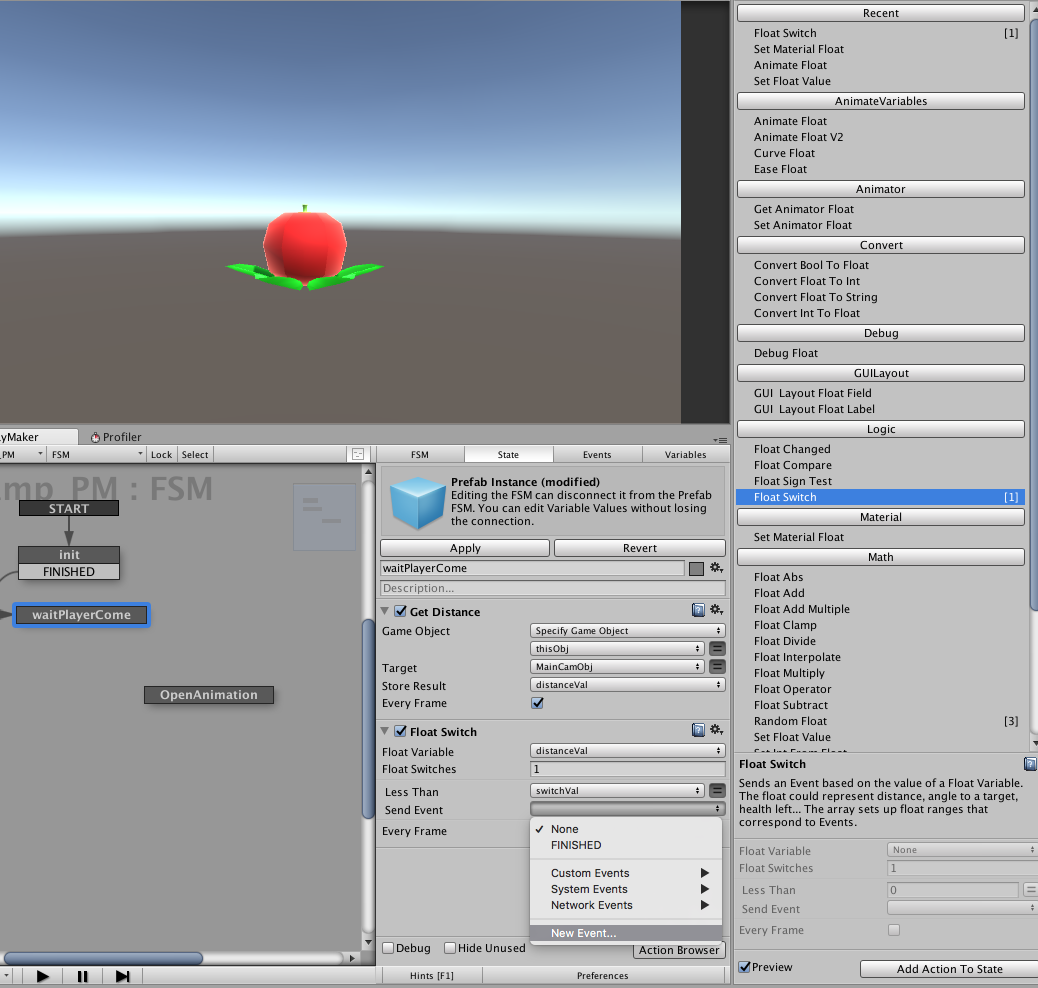
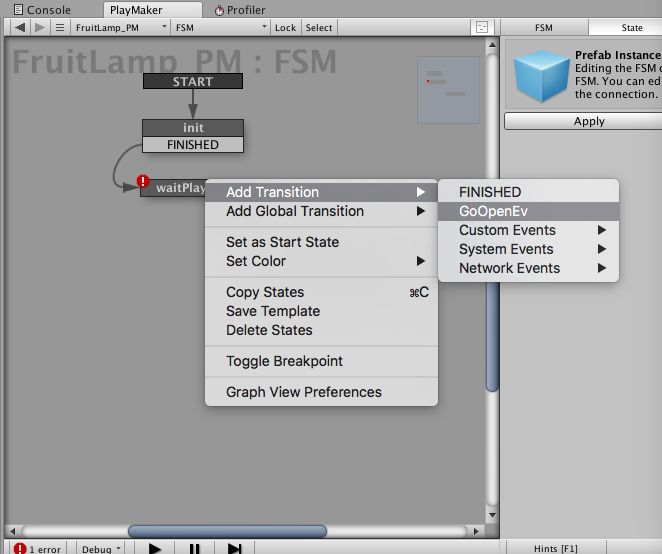
Playボタンを停止してください。次にFloat Switchアクションを追加します。Set Float VariableをdistanceValに、Less ThanをswitchVal、Send Eventでnew Eventを選択し、”GoOpenEv”という名前で設定します。Every Frameを選択状態にします。赤い”!”アイコンが”waitPalyerCome”FSMの上に表示されます。FSMを左クリックし、”GoOpenEv”を選択します。


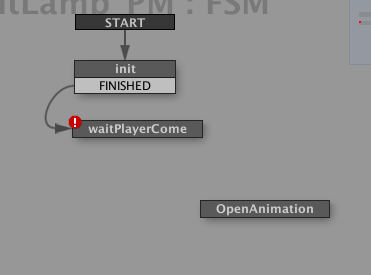
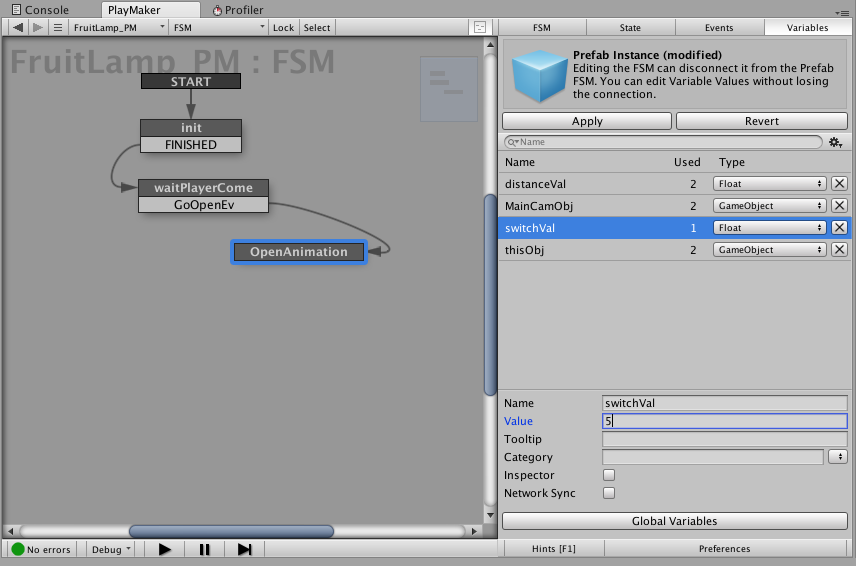
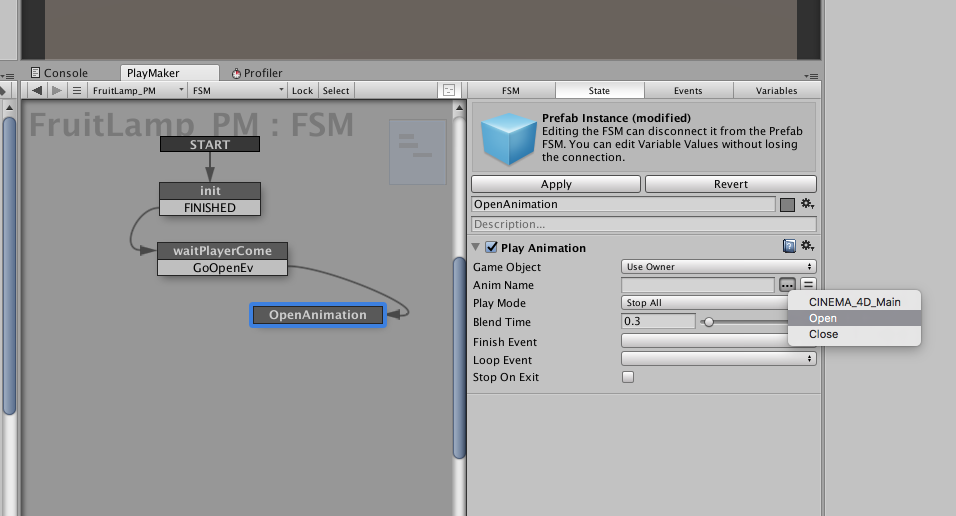
新しく”OpenAnimation”というFSMを作成し、以下のように接続してください。アイコンが消えます。Variablesタブを開き”switchVal”を選択してください。Valueを5に設定します。Stateタブに戻り、”OpenAnimation”FSMを選択してください。Play Animationアクションを追加します。Animation Nameの”…”をクリックし、Openを選択してください。



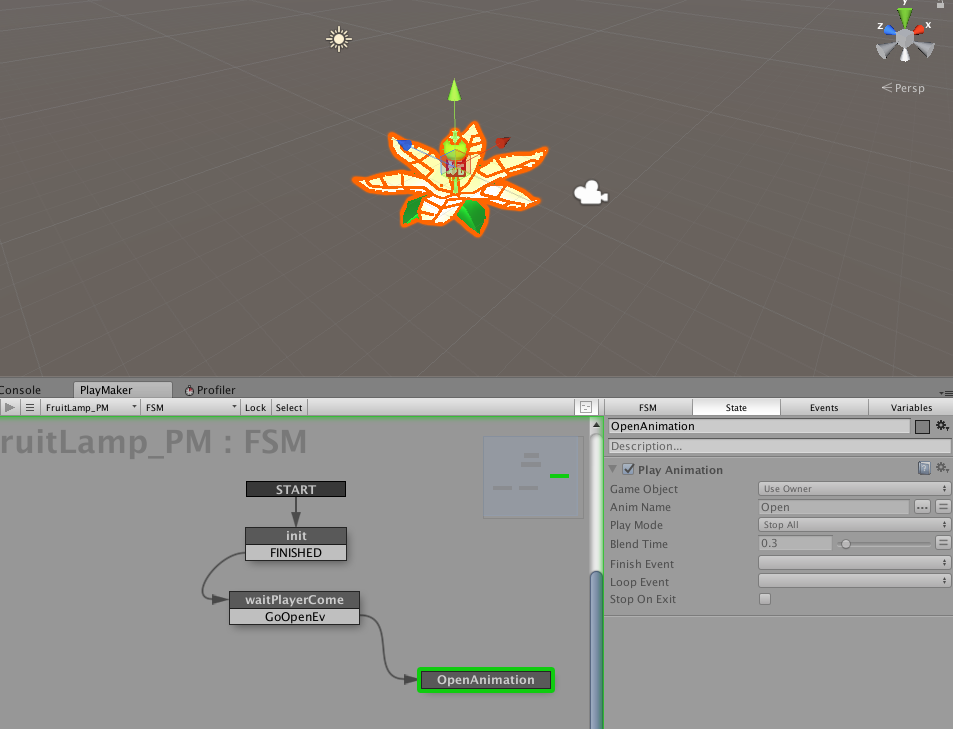
 ここでもう一度動きを確認しましょう。Playボタンをクリックし、シーンビューを開きます。カメラをフルーツランプに近づけると、花びらが開くアニメーションが再生されます。シーンを停止し、PlayMakerエディタの設定に戻りましょう。
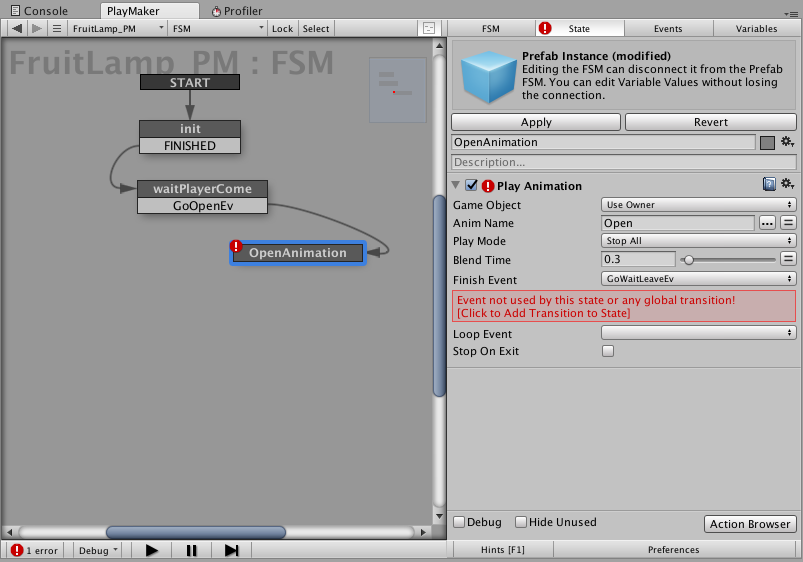
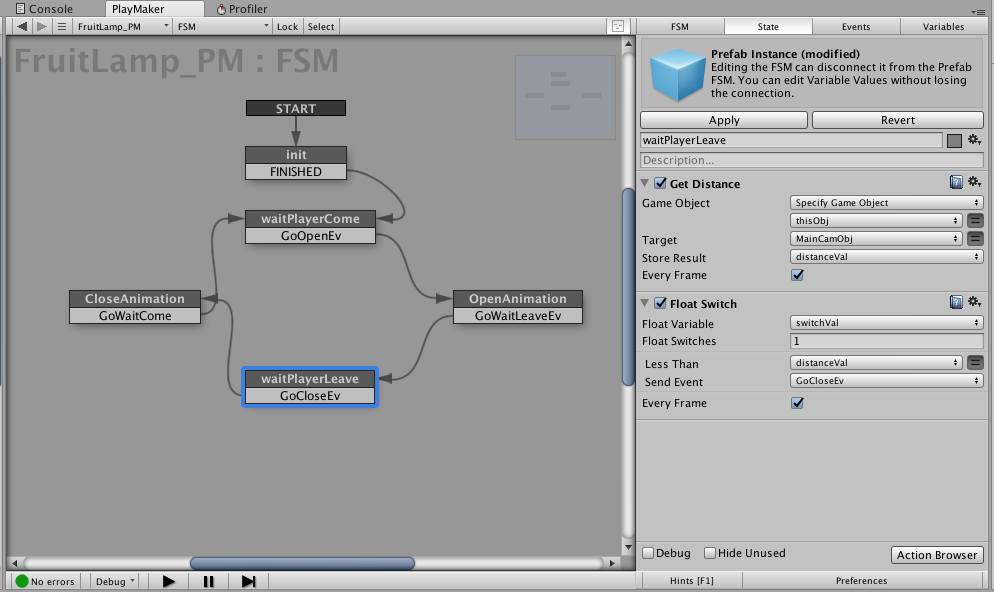
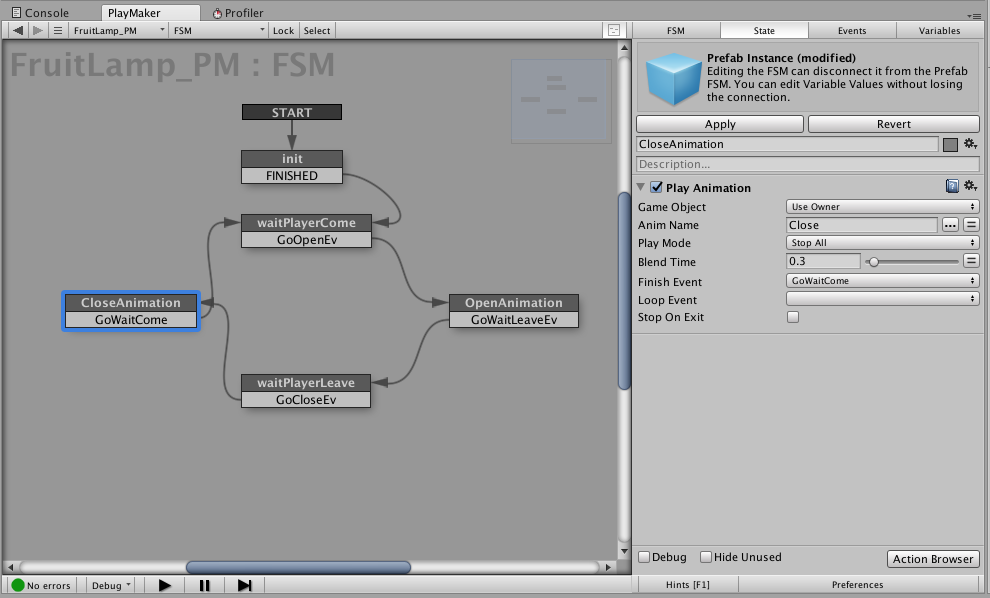
ここでもう一度動きを確認しましょう。Playボタンをクリックし、シーンビューを開きます。カメラをフルーツランプに近づけると、花びらが開くアニメーションが再生されます。シーンを停止し、PlayMakerエディタの設定に戻りましょう。 Play Animationアクションで、Finish Eventに”GoWaitLeaveEv”という新しいイベントを作成してください。このイベントをFSMへ追加します。”waitPlayerLeave”と”CloseAnimation”というFSMを新しく作成してください。パラメータを以下の図のように設定してください。Playボタンをクリックしてシーンビューを確認してください。カメラがフルーツランプに近づくと花びらが開き、離れると閉じます。
Play Animationアクションで、Finish Eventに”GoWaitLeaveEv”という新しいイベントを作成してください。このイベントをFSMへ追加します。”waitPlayerLeave”と”CloseAnimation”というFSMを新しく作成してください。パラメータを以下の図のように設定してください。Playボタンをクリックしてシーンビューを確認してください。カメラがフルーツランプに近づくと花びらが開き、離れると閉じます。 


これで終わりです!
STYLYにアップロードしてVRでシーンを確認
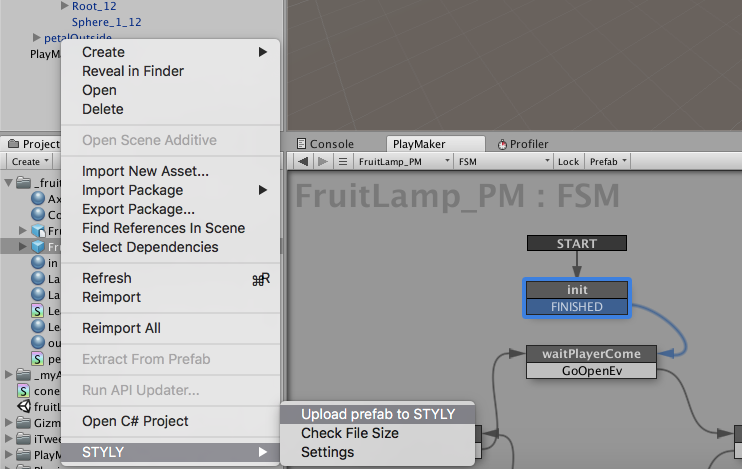
Projectウィンドウへ”FruitLamp_PM”をドラッグアンドドロップして、Prefabを作成します。ProjectのPrefabを左クリックし、STYLYへアップロードしてください。Chromeブラウザを開いてSTYLY Webエディタを開きます。アップロードしたオブジェクトは、Asset > 3D Models > My Models内にあります。カメラを動かして動きをチェックしてみてください。アニメーションが動かない場合はUnityに戻って設定を確認してください。
 https://youtu.be/yqdoeGFiGdw
https://youtu.be/yqdoeGFiGdw
動作が確認できれば、完成です!