本記事では、アセットが容量過多でSTYLYにアップロードできない場合に、アセットのファイルサイズを縮小してからSTYLYにアップロードする方法を紹介します。
アセットのサイズ確認

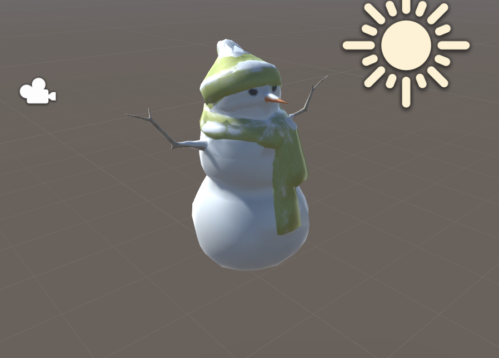
Snowmanオブジェクト(UnityAssetStoreで無料で入手できます)
STYLYでは、アップロードするプレハブは20MB以下、シーンは100MB以下を推奨しています。※2021年11月現在
STYLYへアップロードのファイルサイズに関する最新情報は以下をご参照ください。
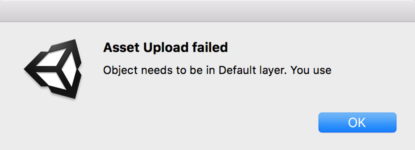
STYLYにアップロード可能なファイルサイズを超えるアセットをアップロードしようとすると、以下のようなエラーが表示されることがあります。

アラート画面
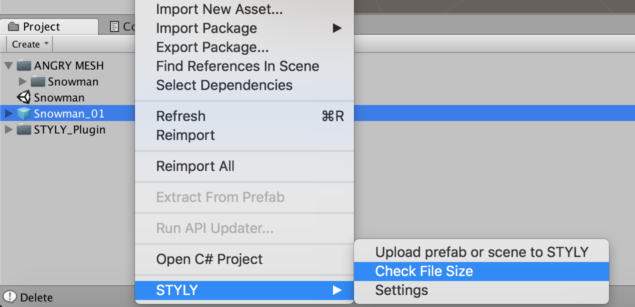
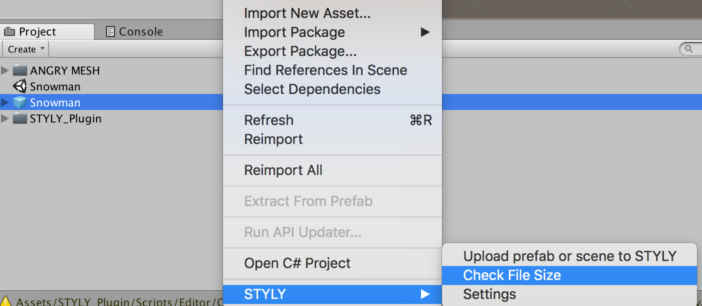
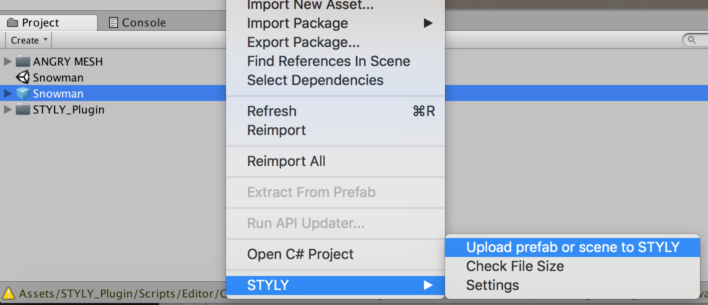
このエラーが表示されたら、まずはアップロードしようとしたPrefabのサイズを確認します。 該当のPrefabを右クリックして「STYLY」→「 Check File Size」を選択します。

サイズ確認画面2
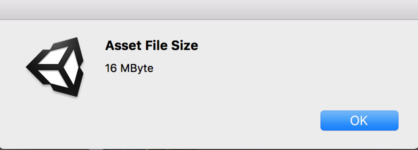
「16MB」と表示されました。これを縮小していきます。

サイズ確認画面2
アセットのサイズを縮小する
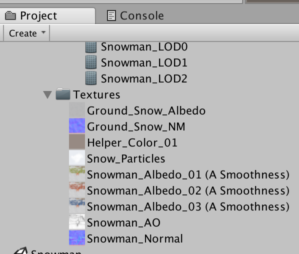
3Dオブジェクトにおいてサイズを占める多くはテクスチャです。 ファイルサイズを小さくするためには、テクスチャを粗くすることが必要です。 Projectウィンドウから、「texture」フォルダを見つけてください。 textureフォルダを展開すると、そのプロジェクトで使用されているテクスチャの一覧が表示されます。

テクスチャ一覧
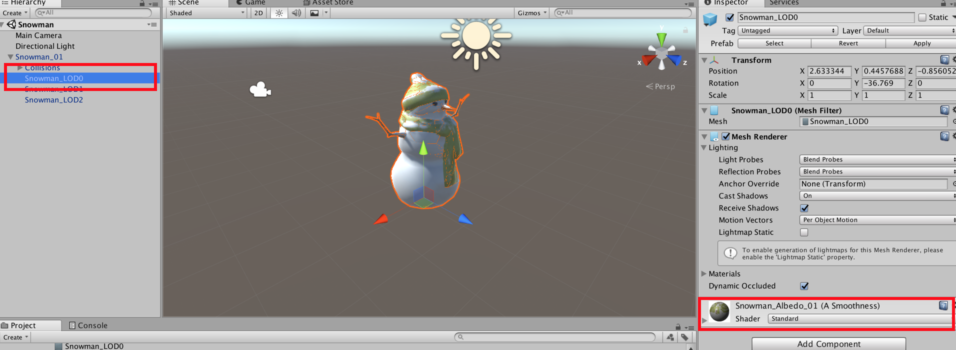
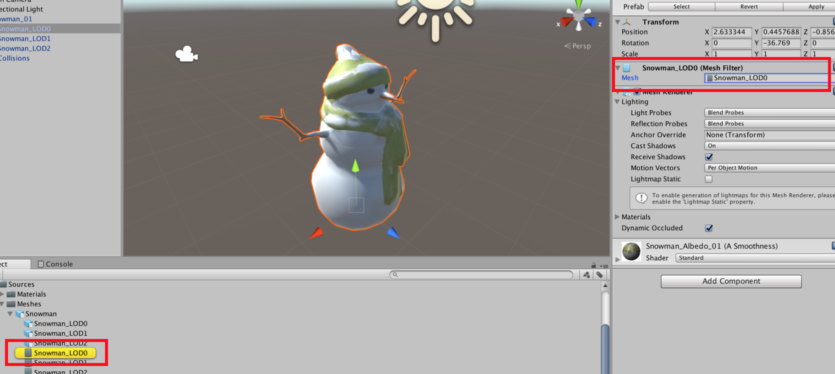
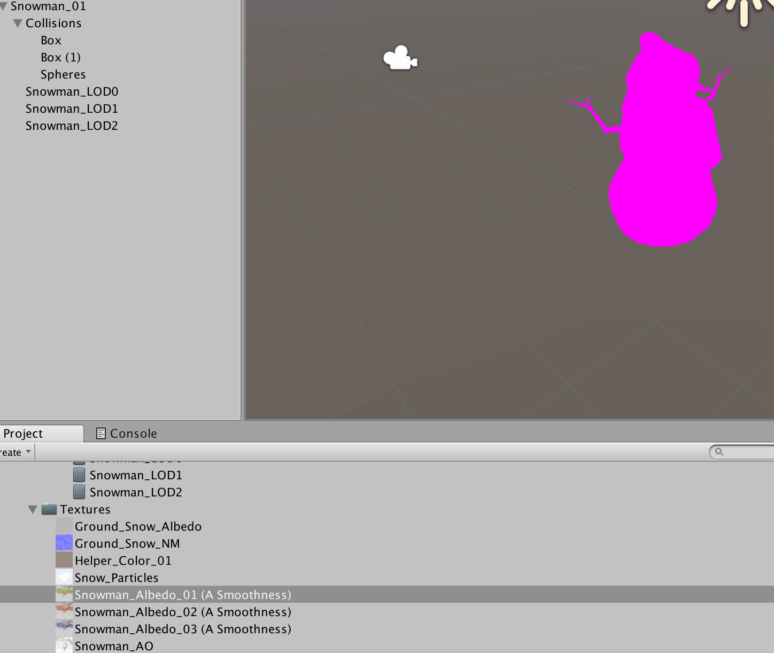
この中で、どれが該当するオブジェクトで使われているテクスチャなのかを判別します。 Hierarchyウィンドウでファイルを1つずつ見ていくと、以下の画像のように、テクスチャが表示されます(右の赤枠で囲った部分)。 これが該当するオブジェクトで使われているテクスチャです。

テクスチャ確認画面
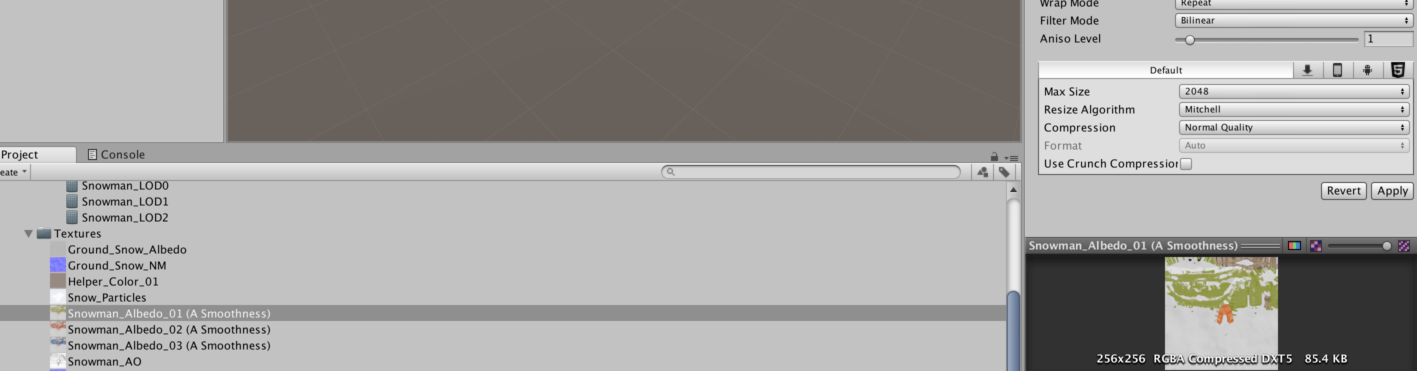
今回は「Snowman_Albedo_01(A Smoothness)」が該当オブジェクトのテクスチャであることがわかったので、このテクスチャを粗くします。 Projectウィンドウの「Snowman_Albedo_01(A Smoothness)」テクスチャを選択します。 するとInspectorウィンドウにテクスチャの情報が表示されます。

テクスチャ選択画面
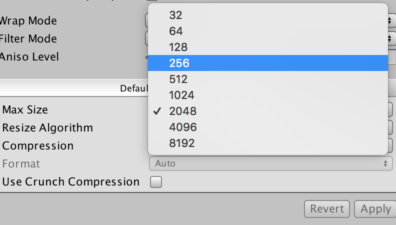
下の「Default」部分を見てみると、「Max Size」が2048となっています。 この数値をクリックすると、ボタン式の選択ボタンが表示されるので、今回は256を選択して、右下の「Apply」をクリックします。 この作業をすることで、テクスチャのサイズを小さくすることができます。

サイズ変更画面
Sceneにメッシュとテクスチャをコピーする
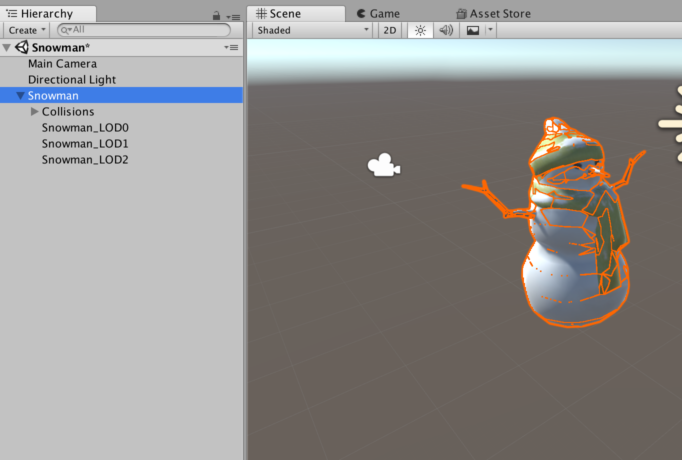
次にSceneに、オブジェクトの形状であるメッシュと、今サイズ削減したテクスチャを貼り付けます。 該当オブジェクトのメッシュがどこにあるか確認しましょう。 先ほどテクスチャを含んだファイルを判別しましたが、同じInspectorウィンドウで「Mesh」と表示されているのが該当のオブジェクトのメッシュです。 「Snowman_LOD0」メッシュを選択すると、下記画像のようにProjectウィンドウの該当メッシュが色付けでポップアップ表示されます。

メッシュ確認画面
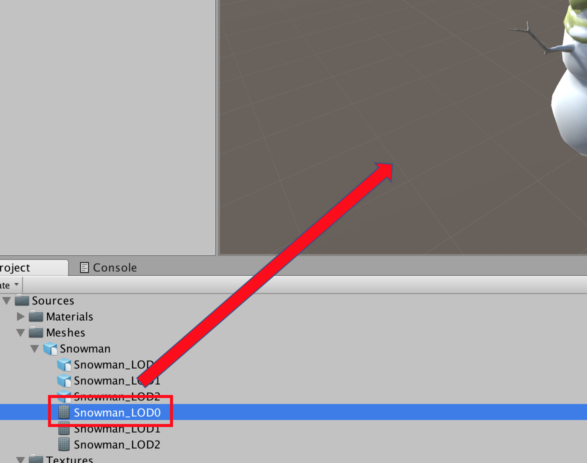
ポップアップ表示されたメッシュをドラッグ&ドロップでSceneに追加します。

メッシュをSceneに追加
同様に、「Snowman_LOD1」と「Snowman_LOD2」もSceneに追加します。

Sceneにメッシュが追加されました
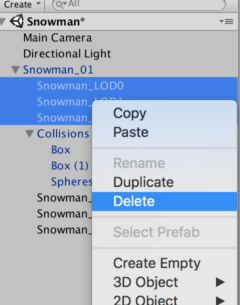
混乱を避けるために、元のオブジェクトを削除しましょう。 Hierarchyウィンドウのオブジェクトを構成するファイルを削除します。

元オブジェクト削除画面

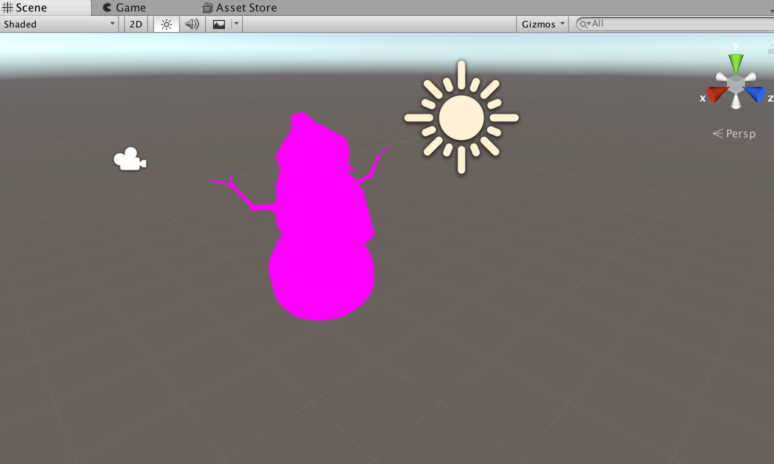
元オブジェクトが削除されました
次に、今追加したメッシュにテクスチャを反映させます。 メッシュは3つあります(添付画像だとわかりづらいですが、Hierarchyウィンドウを見てもらうと3つあることがわかります)が、全てテクスチャは「Snowman_Albedo_01(A Smoothness)」ですので、「Snowman_Albedo_01(A Smoothness)」を3つのメッシュにドラッグ&ドロップで貼り付けます。

テクスチャ追加画面
サイズ削減したテクスチャがメッシュに反映されました。

テクスチャ反映画面
サイズの確認とSTYLYへのアップロード
粗くしたテクスチャを反映したオブジェクトを統一します。 Hierarchyウィンドウで「Create Empty」で新たにGame Objectを作成し、先ほどテクスチャを反映したオブジェクトを格納します。

オブジェクトを統一
オブジェクトをProjectウィンドウにドラッグ&ドロップでコピーしてPrefab化して、そのPrefabを右クリックして「STYLY」→「Check File Size」でサイズを確認します。

サイズ確認画面
5MBと表示されました。 元が16MBだったので縮小成功ですね!

縮小できました。
あとはSTYLYにアップロードするだけです。

STYLYアップロード画面
おつかれさまでした。 これで容量の大きいアセットを、テクスチャを粗くすることでサイズ削減し、STYLYにアップロードする方法の紹介は以上です。
