本記事ではオブジェクトに色や模様をつけたり、表面の質感を変えたりできるマテリアルの作成方法と使い方について紹介します。
UnityでCubeやSphereといったモデルを追加すると、モデルの色は白色になっています。
これに色や画像を付けるには、マテリアルを使用します。
マテリアルはUnityで大事な要素なので、ぜひ覚えて使ってみましょう!
マテリアルの作成方法
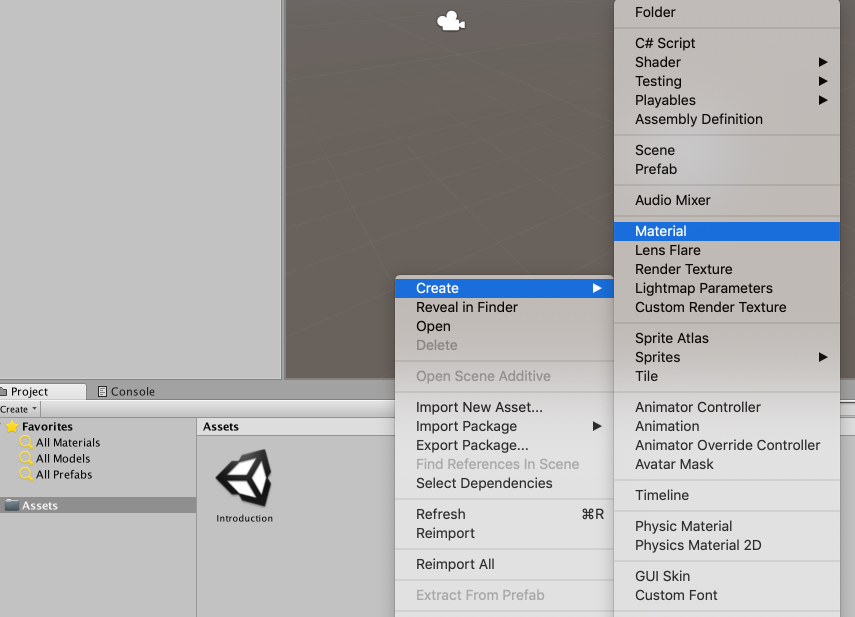
ProjectビューのAssetsフォルダ内で右クリックし、「Create」→「Material」を選択します。

Materialを作成
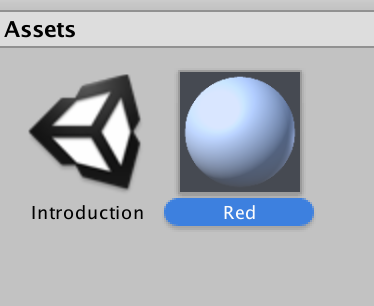
マテリアルファイルが作成されるので、ファイル名を変更します。
今回は赤色のマテリアルにするので「Red」としました。

ファイル名を変更
マテリアルの色や質感を変える
色の変更
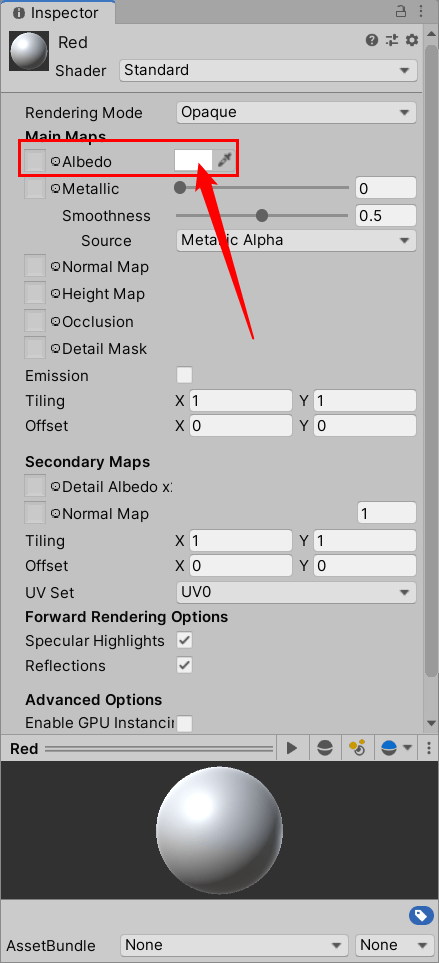
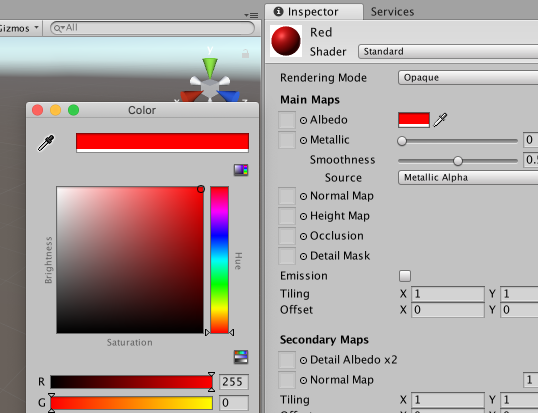
マテリアルファイルを選択するとInspectorウィンドウにマテリアルの情報が表示されます。
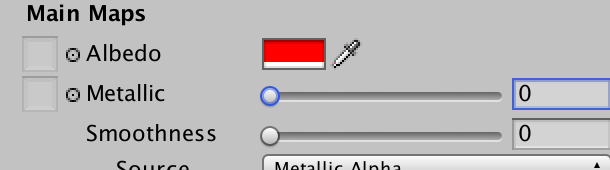
「Albedo」という項目がマテリアルの色情報を設定する場所です。
白い四角い部分をクリックしてください。
カラーピッカーが表示されるので、赤色を選択しましょう。マテリアルの色情報が赤色に変わります。

色を変更
質感の変更
InspectorウィンドウのAlbedoの下には「Metalic」と「Smoothness」の2つの項目があります。
Metalicは金属のように反射させる設定です。スライダーを右に動かすと反射度合いを変更することができます。
Smoothnessは反射をよりシャープにする設定で、周囲をはっきりと映し出すようになります。

MetalicとSmoothness
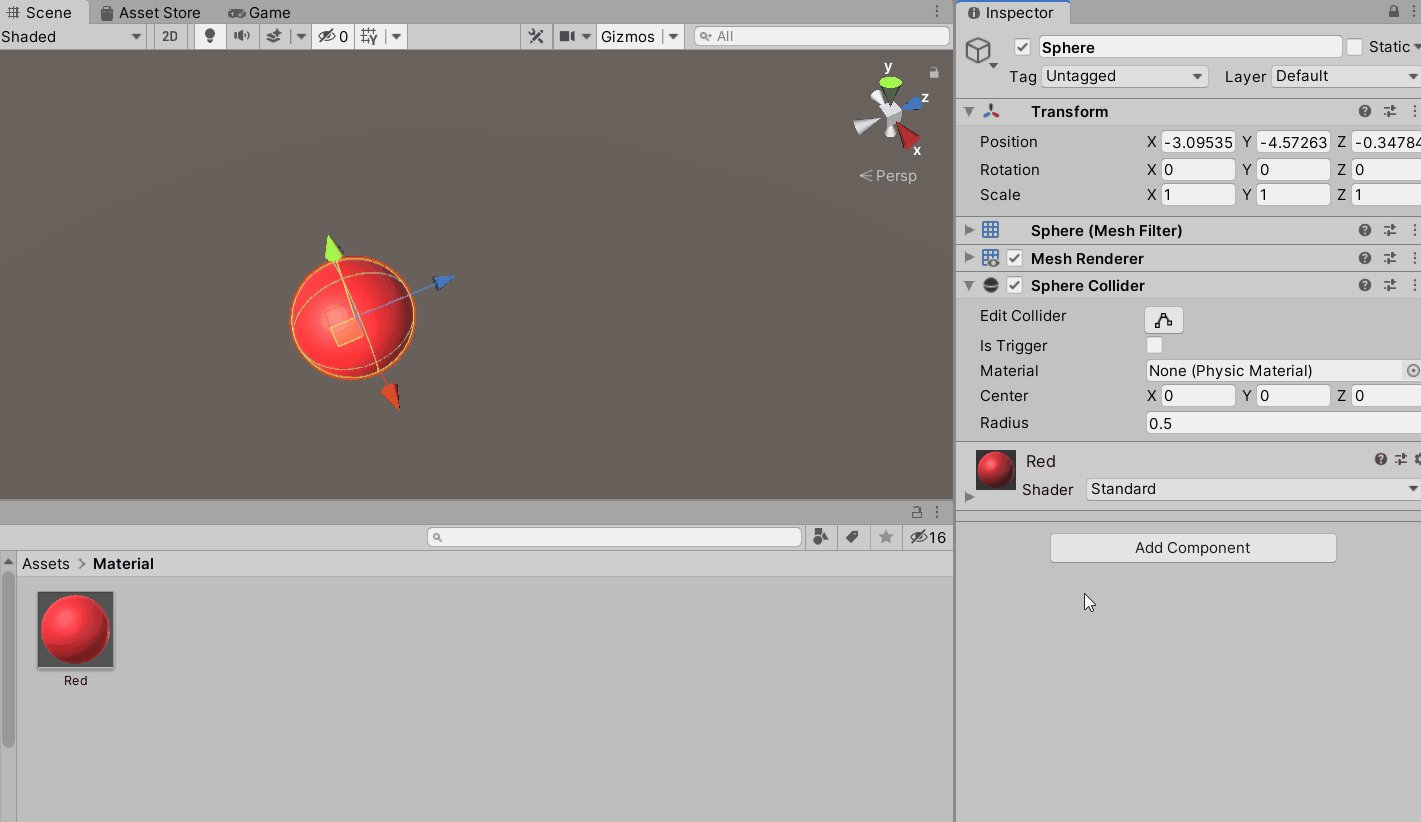
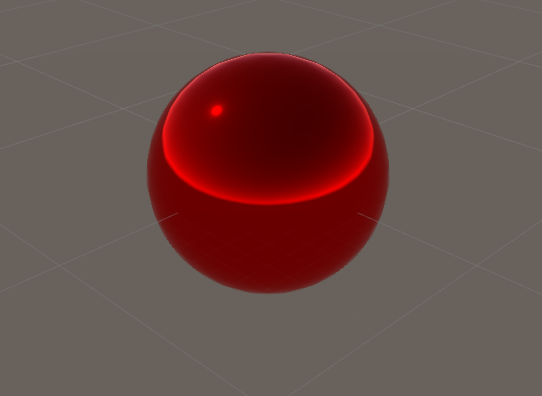
MetalicとSmoothnessを反映させたSphereは、画像のように光を反射する質感になります。

MetalicとSmoothnessを反映させたSphere
オブジェクトにマテリアルを反映させる
マテリアルをオブジェクトに反映させてみましょう。
ここでは2つのやり方を紹介します。
オブジェクトにドラッグ&ドロップして反映する方法
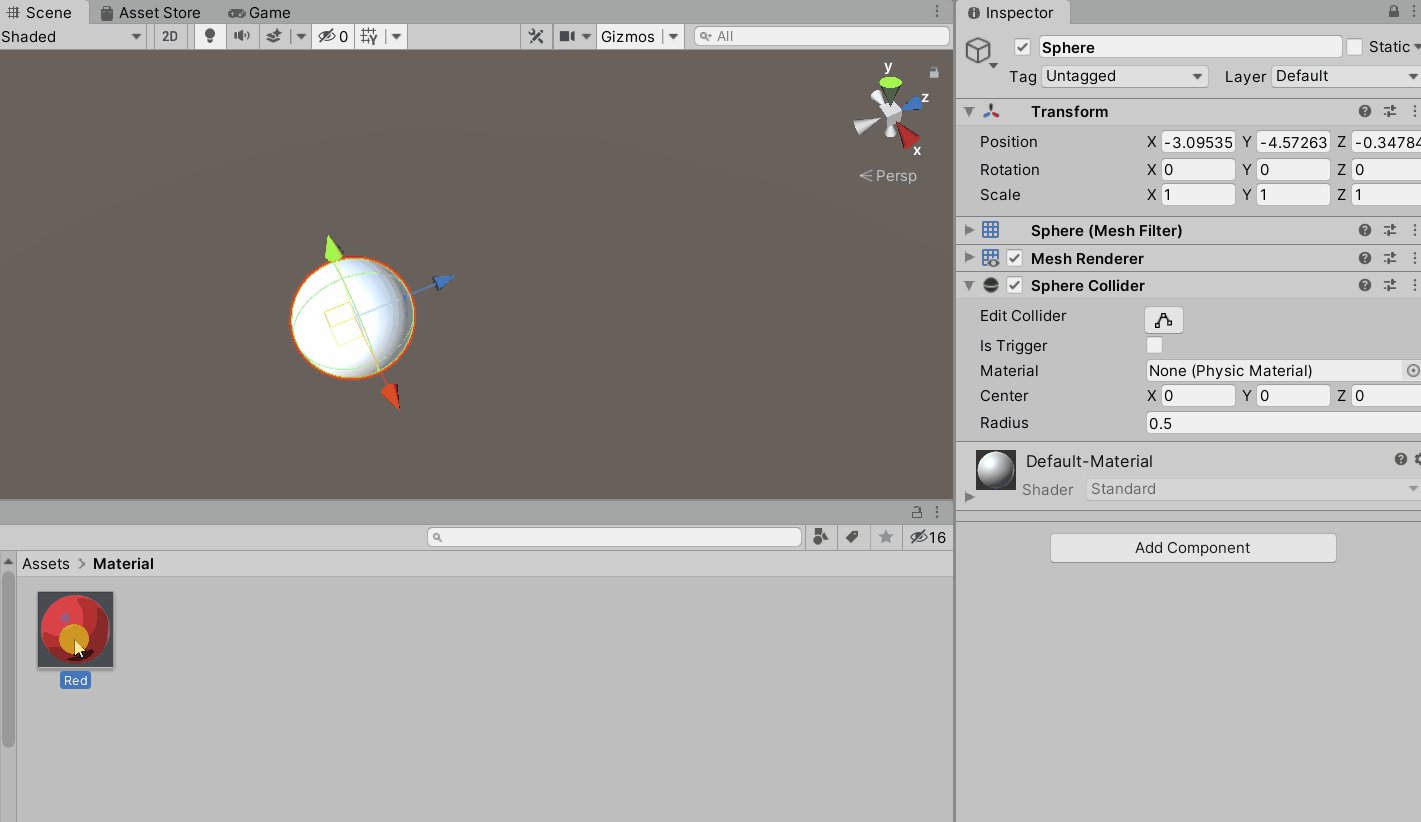
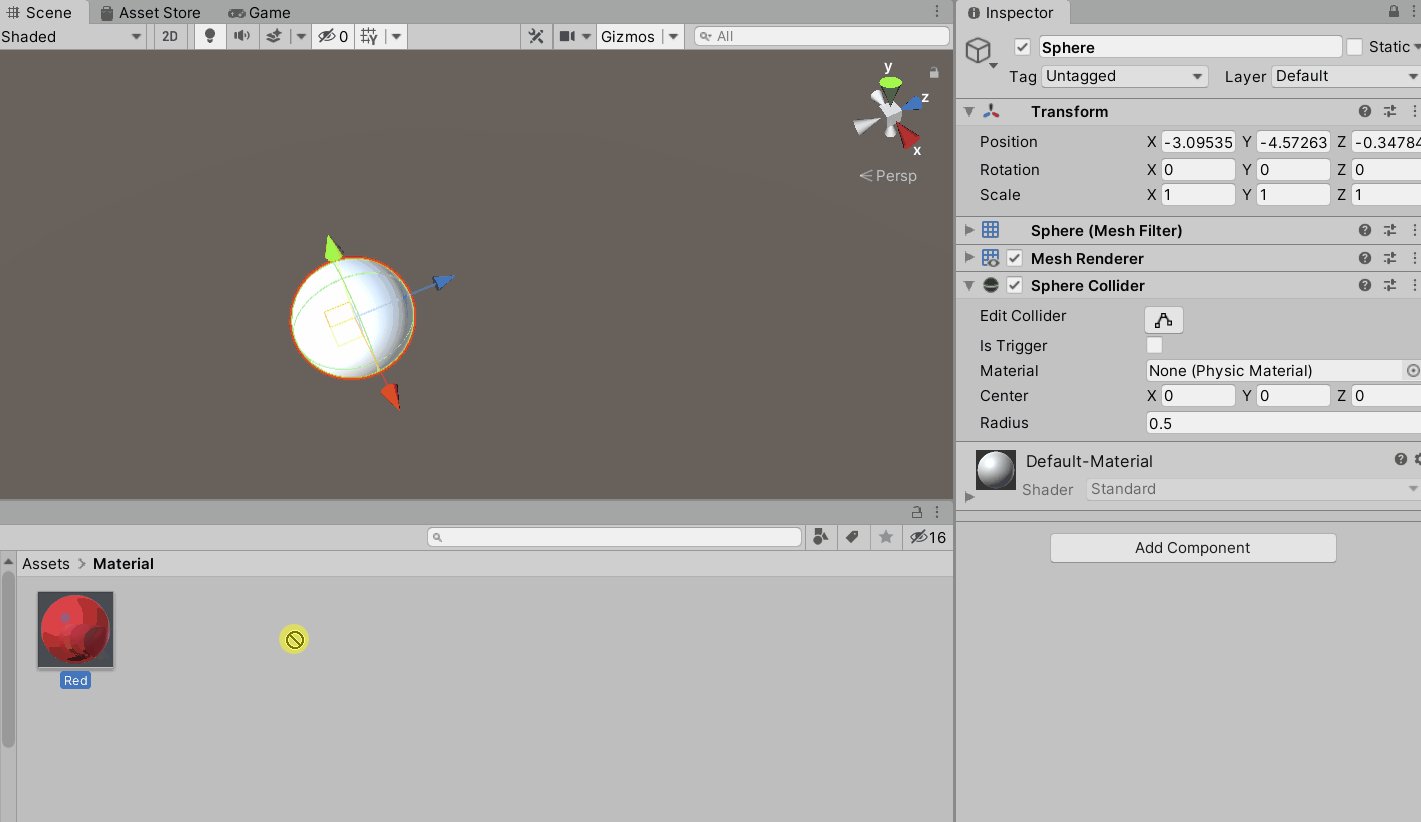
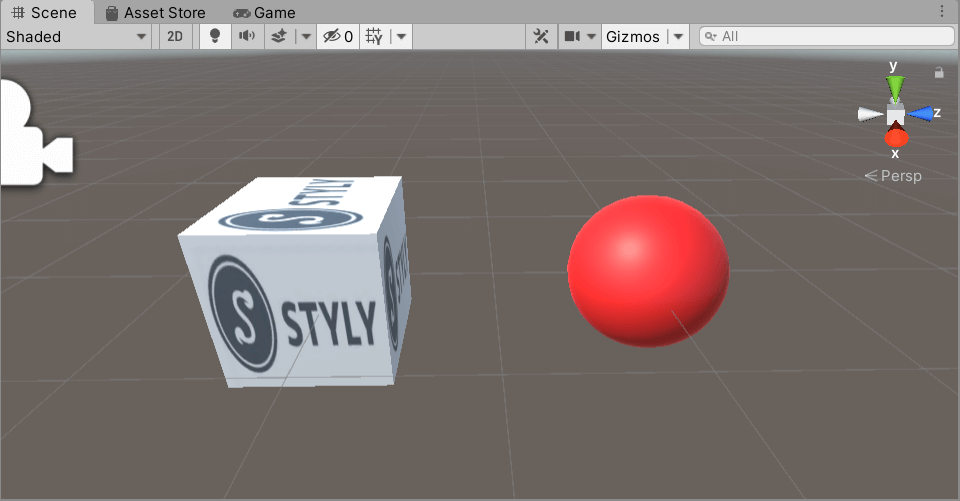
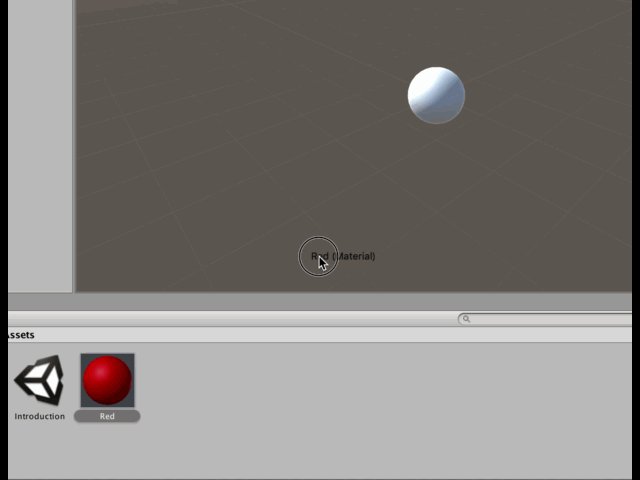
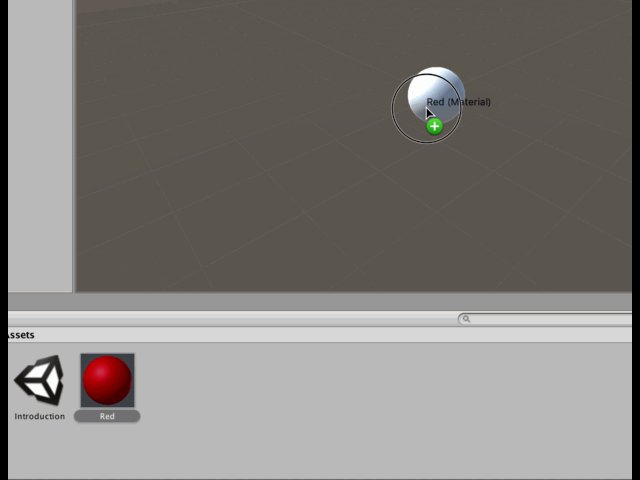
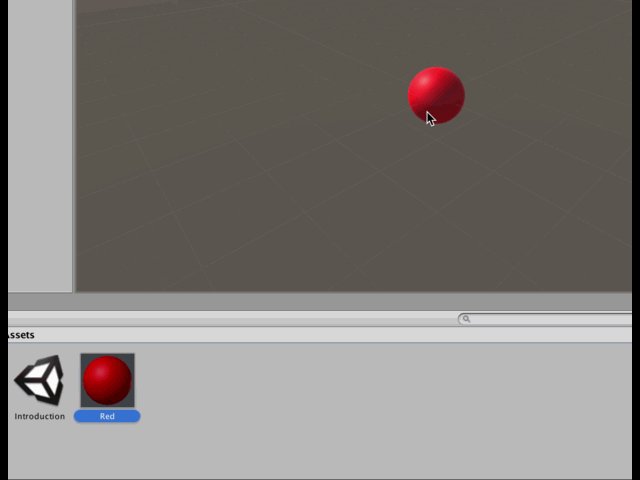
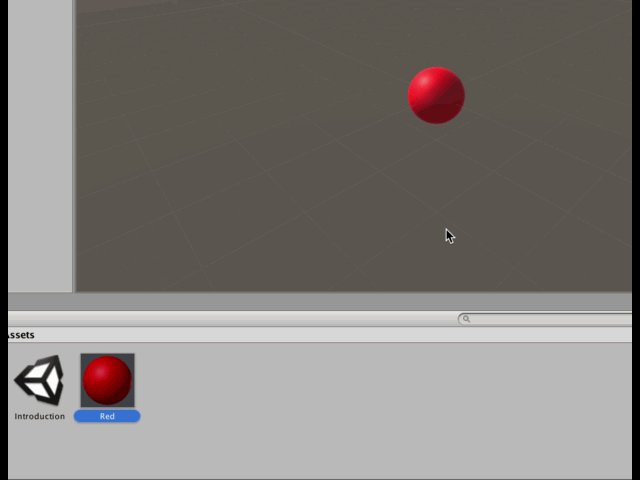
マテリアルファイルをSceneビューのオブジェクトにドラッグ&ドロップすると反映できます。

MaterialをSphereに反映
Inspectorにドラッグ&ドロップして反映する方法
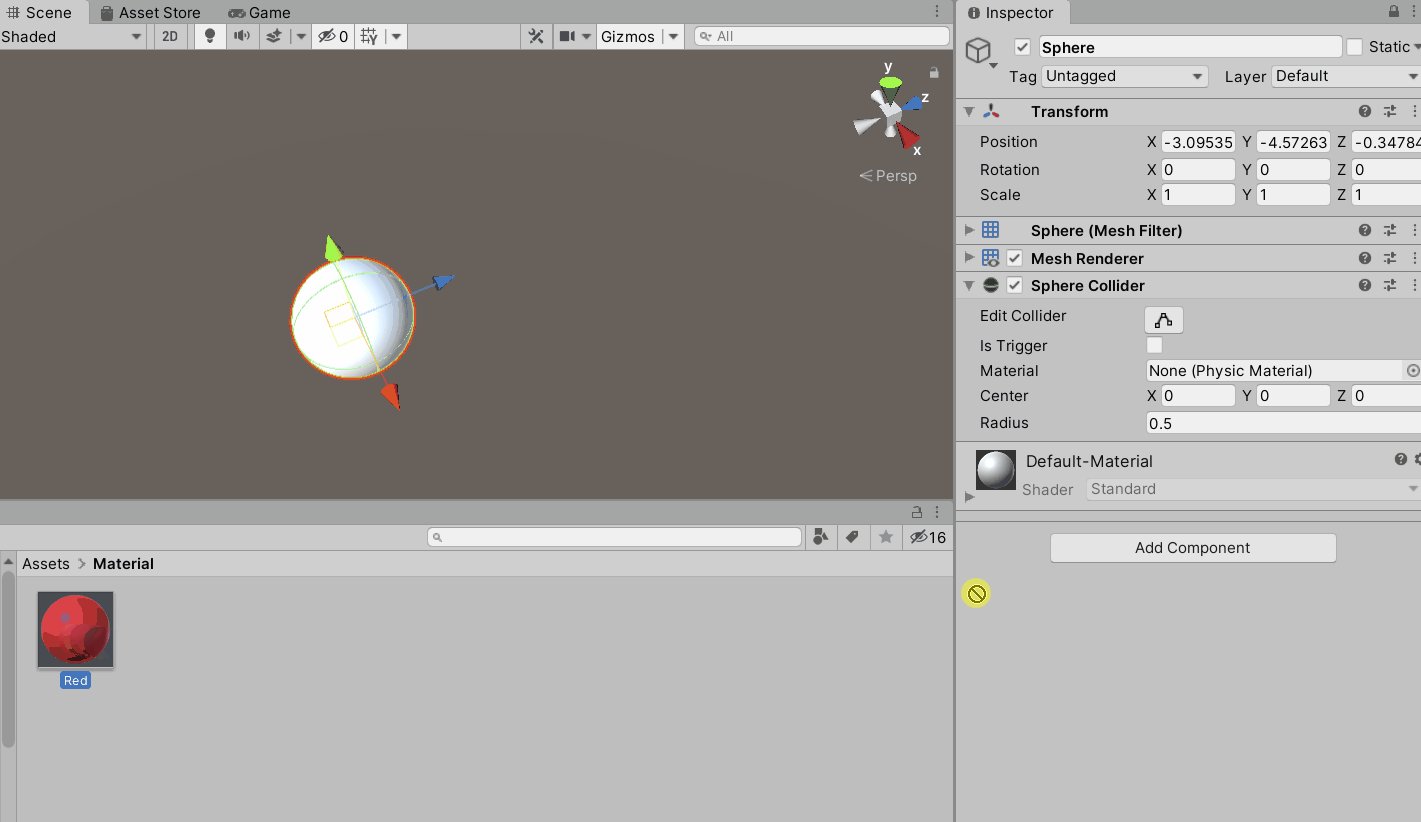
マテリアルファイルをオブジェクトのInspectorウインドウのAdd Componentのあたりにドラッグ&ドロップすると反映できます。
画像(テクスチャ)をマテリアルにする方法
画像やテクスチャをマテリアルにして使うこともできます。
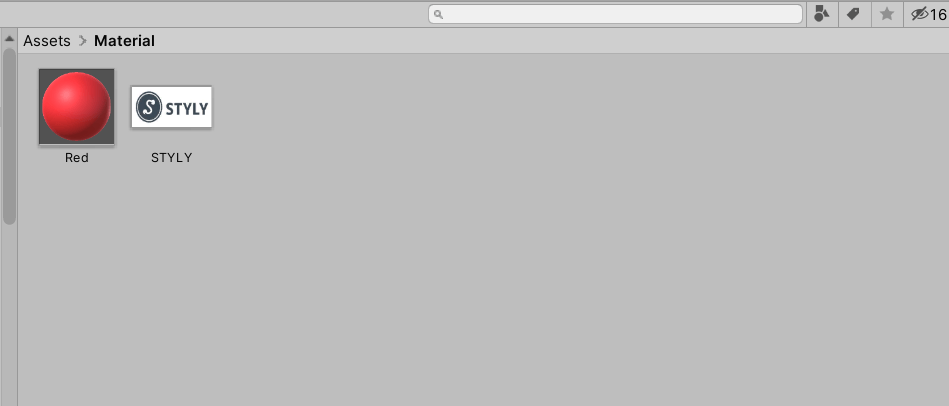
お好きな画像を用意して、Projectウインドウに追加してください。
マテリアルファイルを作成して、Inspectorウインドウを開きます。
Albedoの左の四角い場所に画像をドラッグ&ドロップすると、マテリアルにすることができます。
マテリアルをオブジェクトに反映させると画像のようになります。
これで画像やテクスチャをマテリアルにすることができました。
STYLY Magazineにはおすすめのテクスチャについて紹介している記事もあるので、詳しく知りたい方はこちらをご覧ください。
シェーダーとは
最後に少しだけ、マテリアルと密接な関わりを持つ「シェーダー」について紹介します。
シェーダーとはプログラムの一種で、マテリアルをどう表示させるか制御しています。
マテリアルのInspectorを見ると、「Shader」という項目があります。
初期設定では「Standard」となっていますが、これを変更することでさまざまな表現が可能になります。
難しく感じるかもしれませんが、STYLY Magazineにはシェーダーについての記事がたくさんあるので、興味がある方はぜひこちらをご覧ください!
NEWVIEW SCHOOl ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOl ONLINEを開講中です。