はじめに
Side Effects Software社の3DCGソフト Houdiniを使って、簡単な3Dモデルを作る手順を解説します。
作った3DモデルはOBJファイルとしてエクスポートすることでSTYLYへアップロードできます。

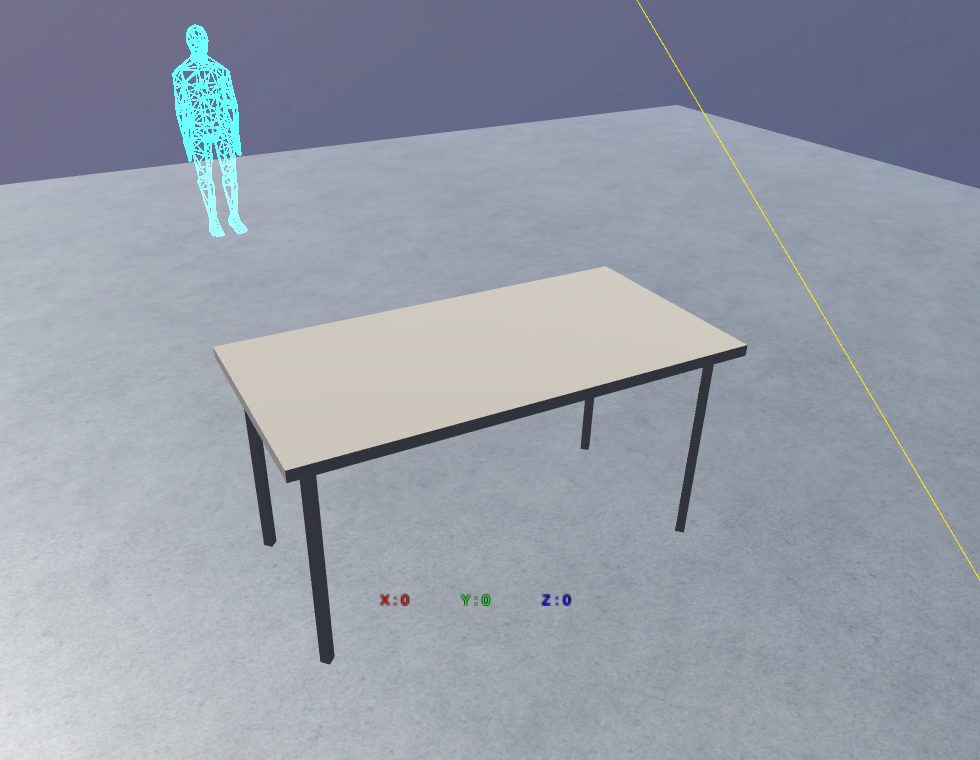
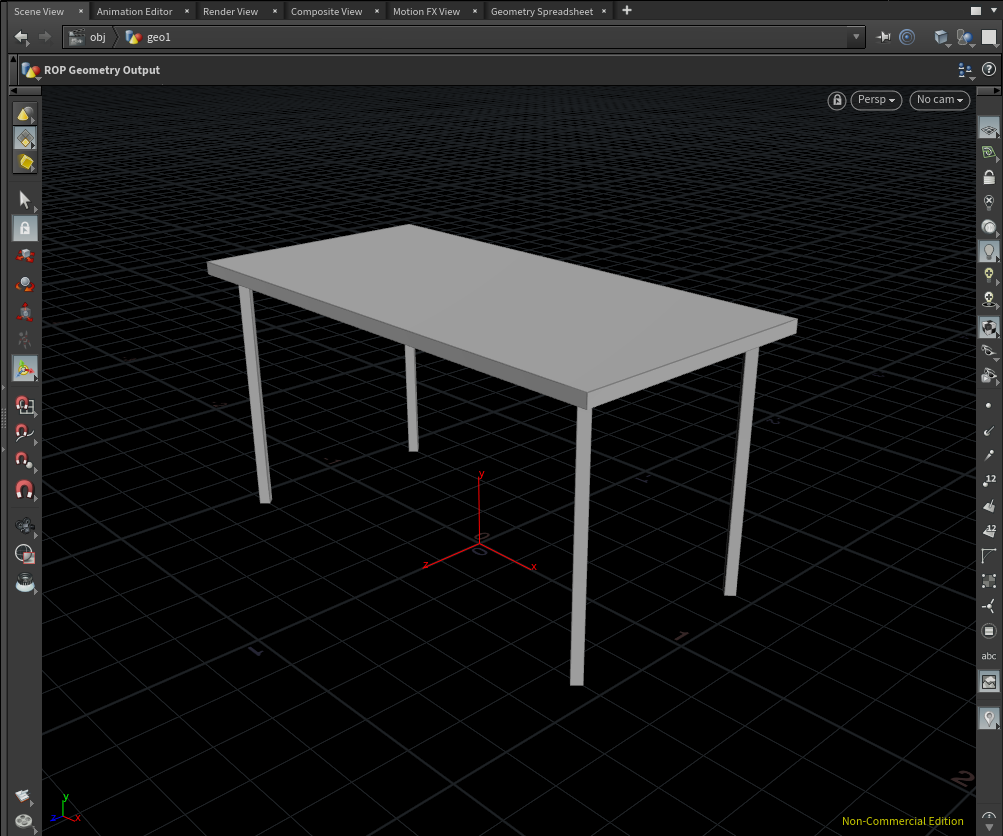
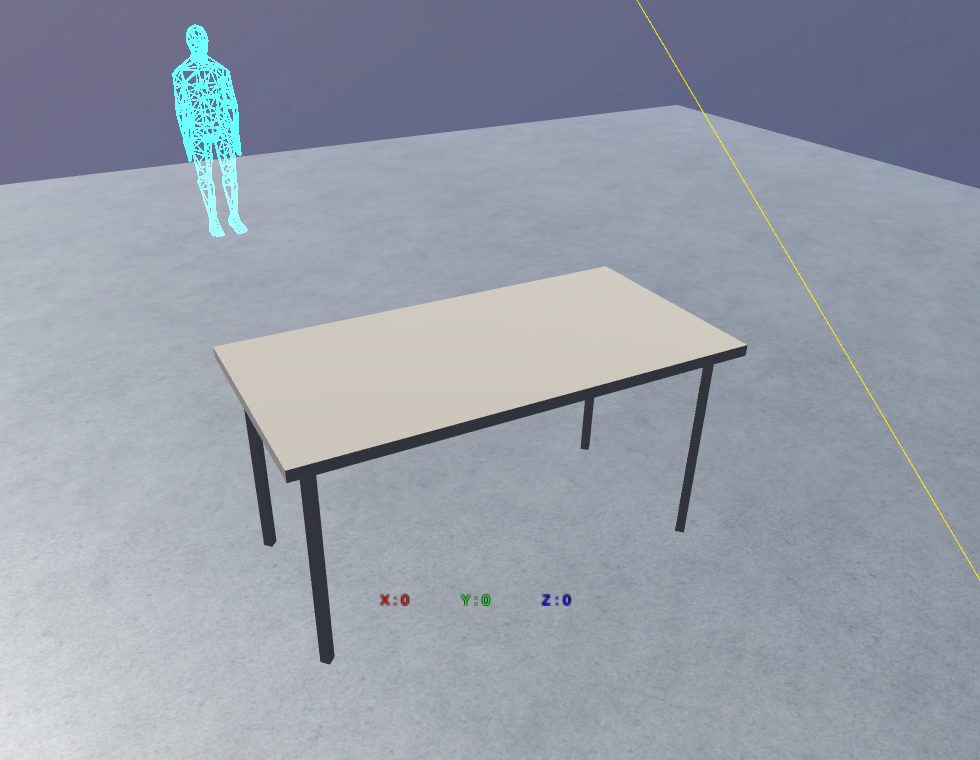
今回作る3Dモデル
環境
Windows 10
Houdini 17.5
Houdiniのダウンロード
HoudiniはSideFxからダウンロードします。
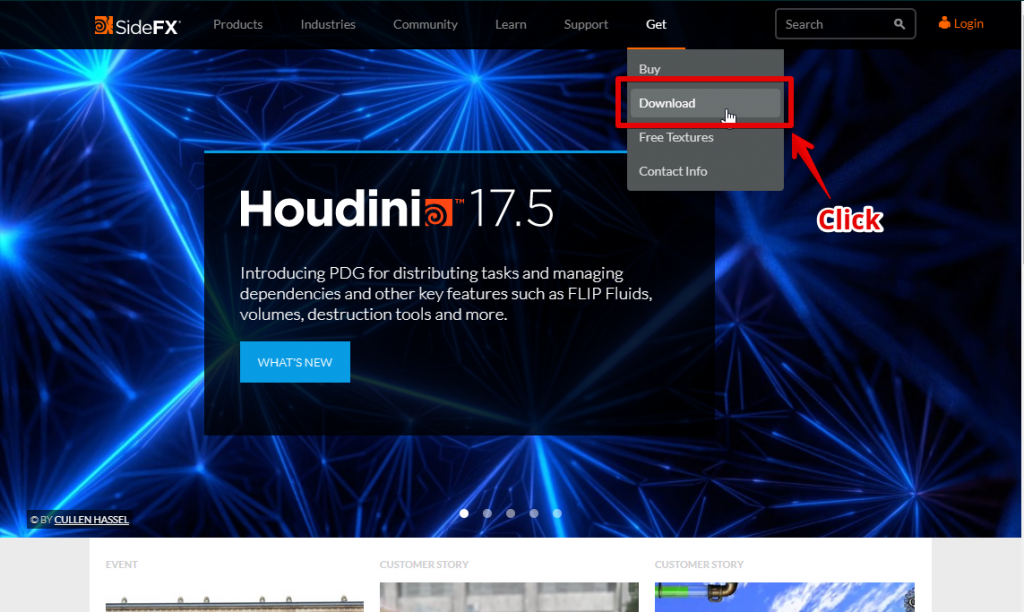
画面上部メニューのGetの中にあるDownloadをクリックします。

Downloadをクリック
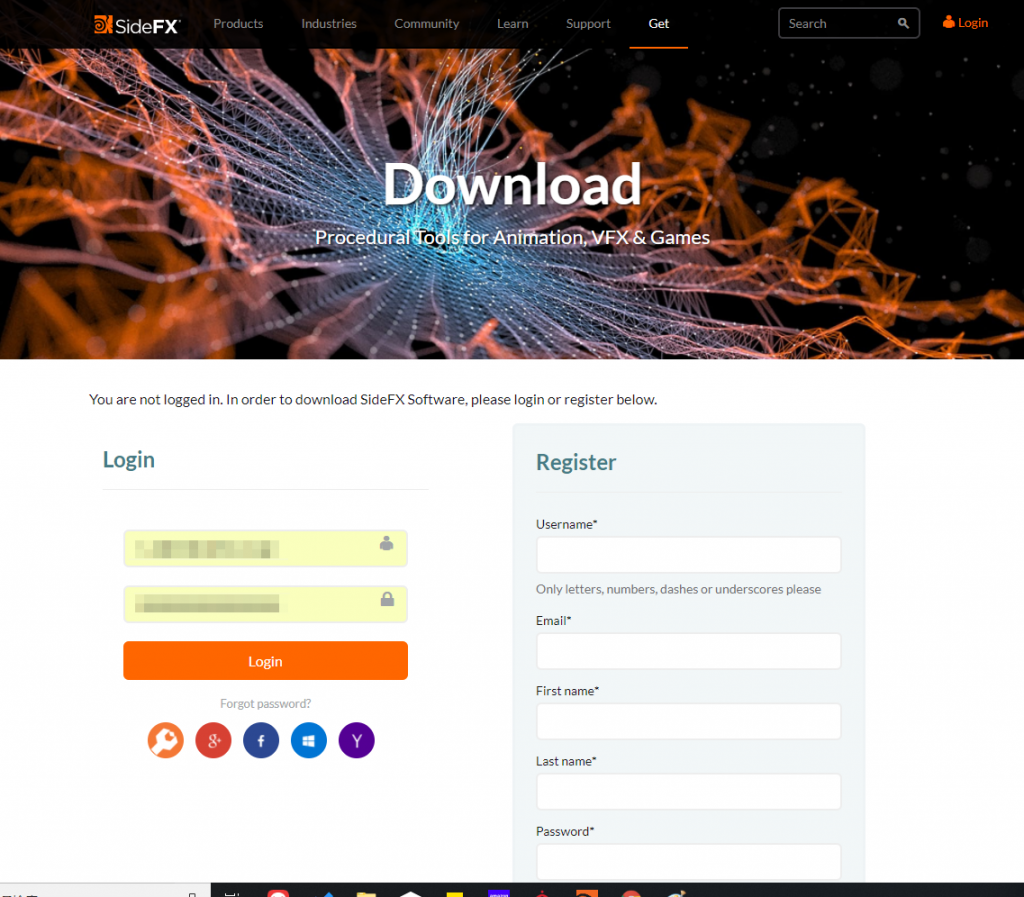
ログイン画面が出てきます。
アカウントを持っていない方は画面右側のRegisterの欄からアカウントを登録しましょう。

ログイン画面
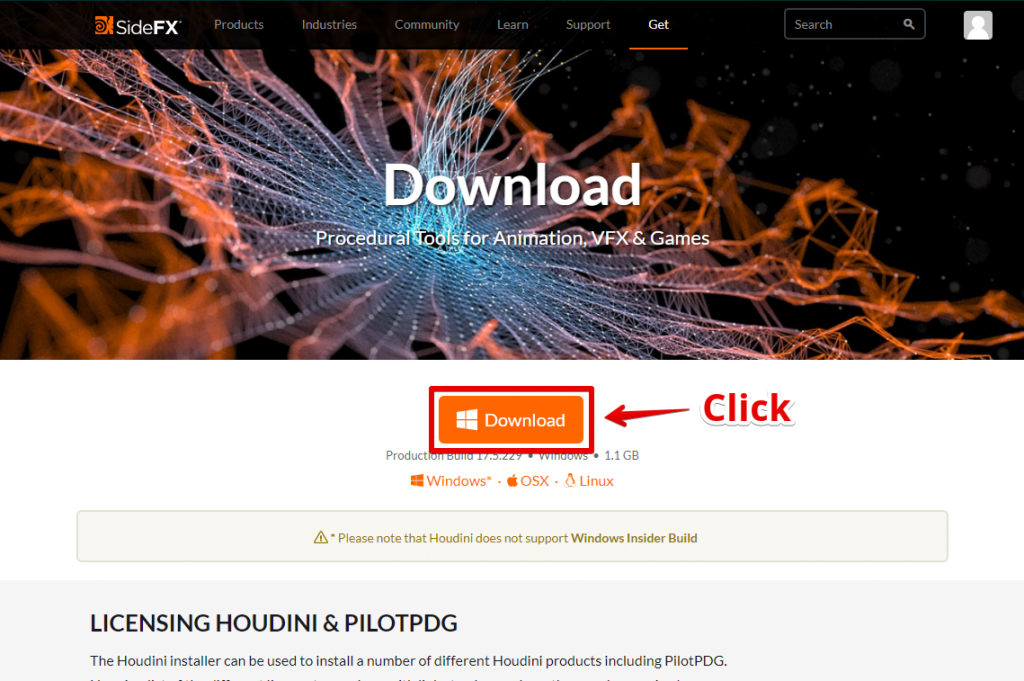
ログインするとダウンロード画面が登場します。

ログインするとDownload画面が出てくる
Downloadボタンを押すと、Houdiniのインストーラーのダウンロードが開始します。
Houdiniのインストール
インストーラーの実行
ダウンロードしたインストーラーを実行します。

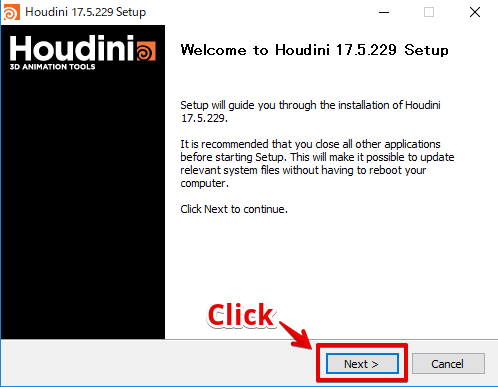
インストーラー起動直後の画面
ライセンス
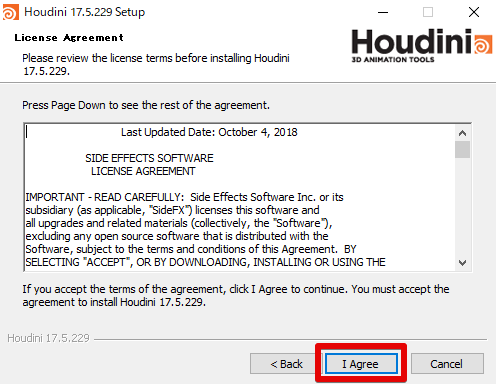
Next をクリックするとライセンスが表示されます。

ライセンス画面
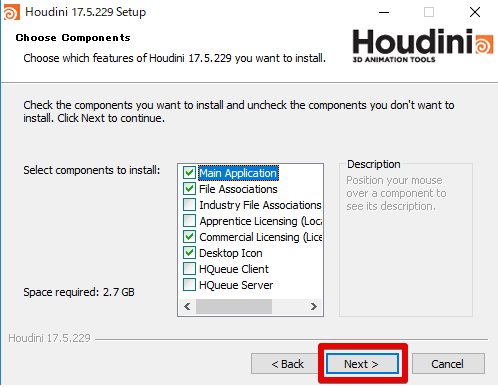
インストール項目設定
インストール対象の設定画面が出てきますが、何も触らずにNextをクリックします。

インストール要素選択画面
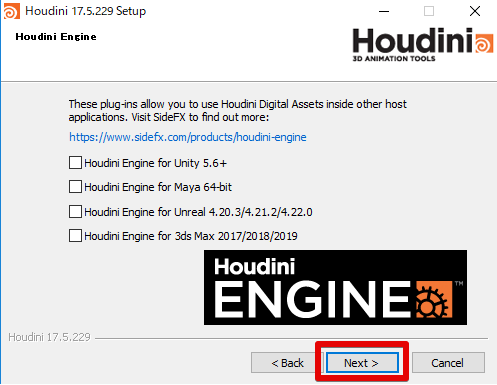
Houdini Engine設定
Houdini Engineをインストールするかどうかを問われます。
今回はHoudini Engineは使わないのでそのままNextをクリックします。

HoudiniEngineインストール画面
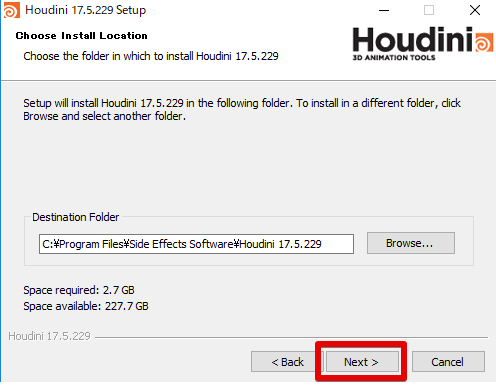
Houdiniのインストール先パスの設定
Houdiniのインストール先のパスを設定したらNextをクリックします。

Houdiniのインストール先の指定
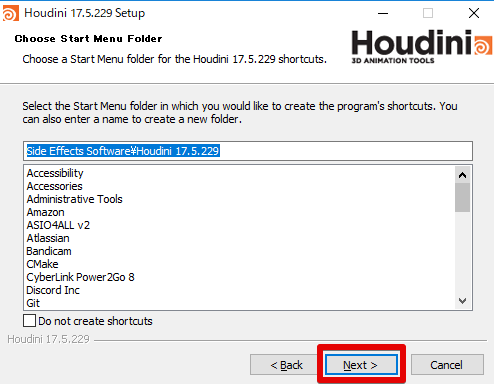
スタートメニュー設定
スタートメニューに登録されるフォルダ名の設定画面が出てきますが、
何も変更せずにそのままNextをクリックします。

スタートメニューのフォルダ名指定
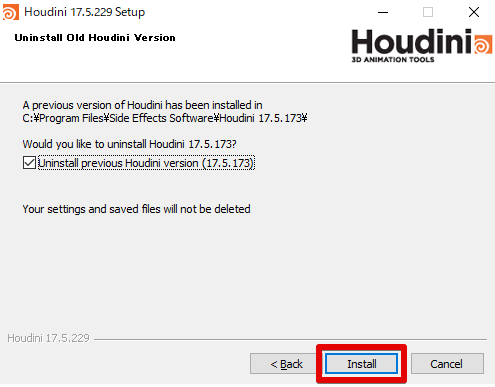
古いHoudiniのアンインストール設定
古いバージョンのHoudiniがインストールされている場合、アンインストールするかどうかを問われます。

古いバージョンのアンインストール設定
Installボタンを押すとHoudiniのインストールが開始するので、しばらく待ちます。
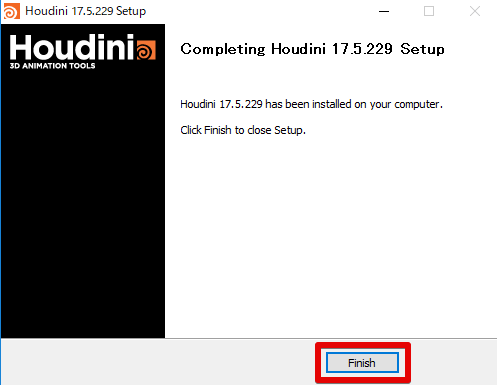
インストール完了
インストールが完了すると以下のような画面が出てくるので、Finishをクリックしてインストーラを終了します。

インストール完了画面
Houdiniの起動
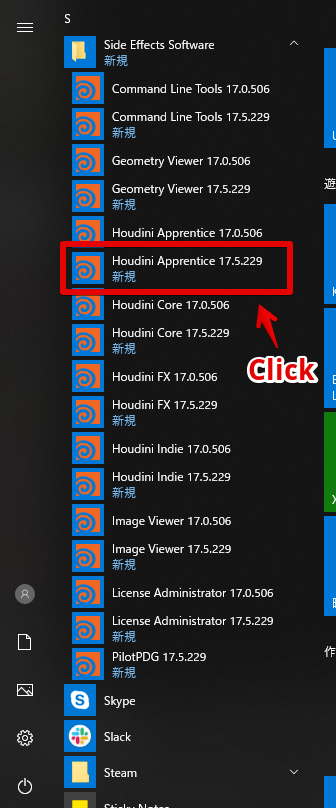
Windowsのスタートメニューを見ると、Houdiniがあります。
今回は無料版のHoudini Apprenticeをクリックして起動します。

スタートメニューからHoudini Apprenticeを起動
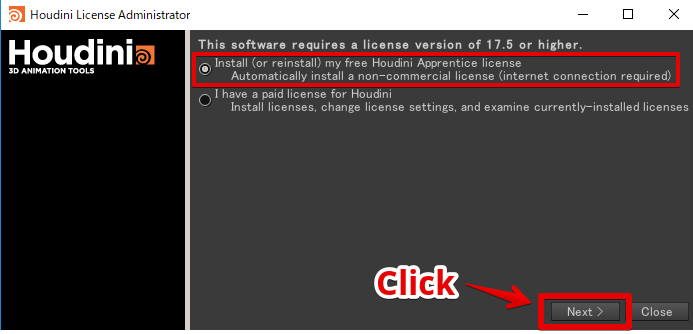
起動すると、無料ライセンスを使うか有料ライセンスを使うかを問われます。
今回は無料版のHoudini Apprenticeを使用したいので、何も触らずにNextをクリックします。

Apprenticeライセンスを選択した状態でNextをクリック
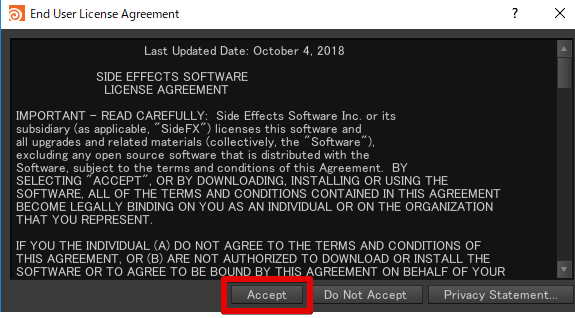
EULAが出てくるので、Acceptをクリックします。

Acceptをクリック
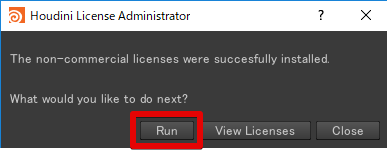
ライセンスのインストール完了メッセージが出てくるので、RunをクリックしてHoudini Apprenticeを起動します。

ライセンスインストール完了画面
non-commercail licensesは非商用ラインセンス(Houdini Apprentice)のことを指しています。
起動すると以下のような画面が出てきます。

簡単な画面説明
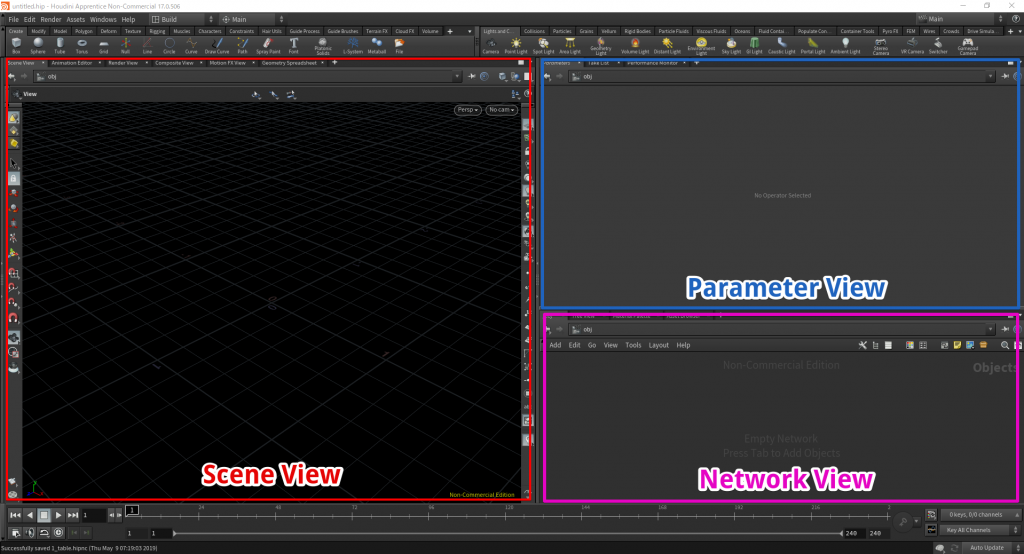
今回は以下の3つのウィンドウを使用します。

今回使用するウィンドウ
Network View
Network Viewではノードの管理を行います。
Houdiniではノードを組み合わせることでモデリングを行っていきます。
Scene View
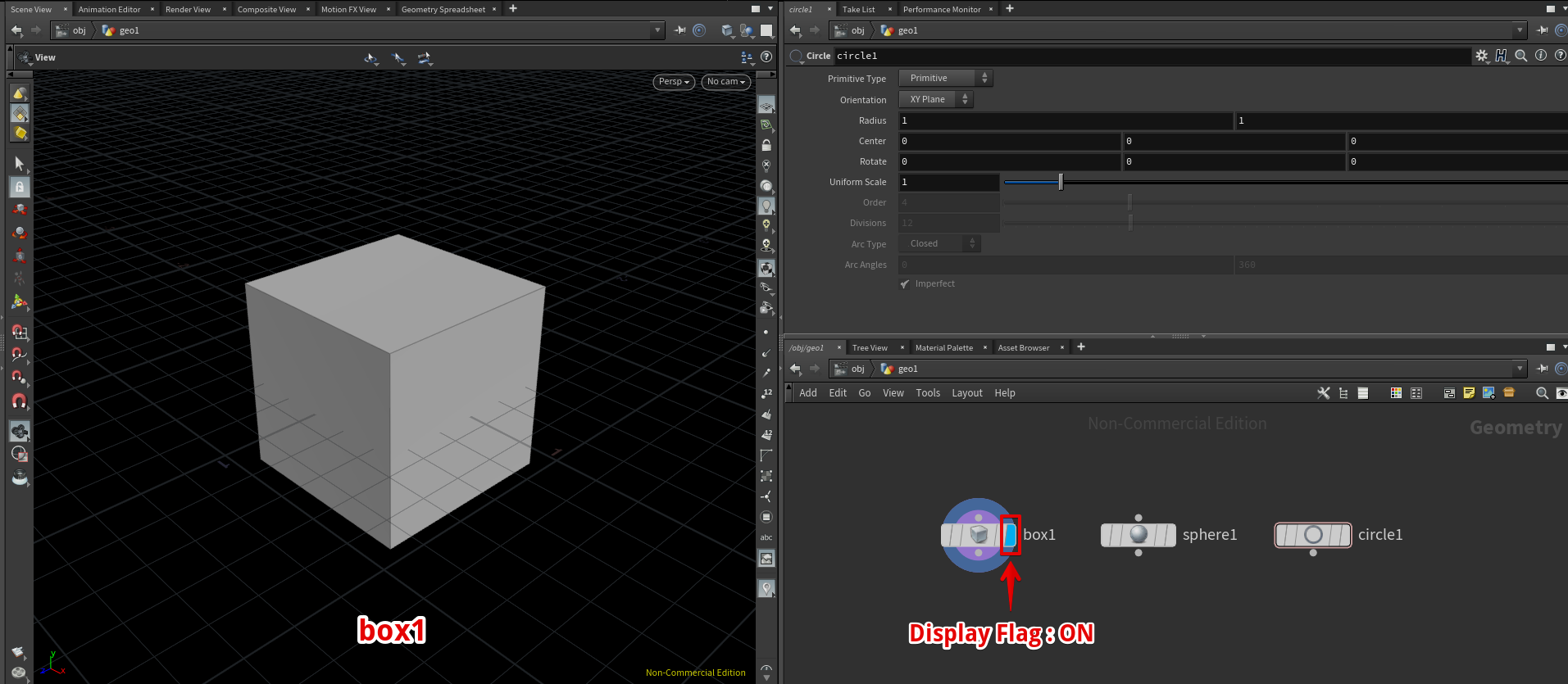
表示フラグがONになっているノードがScene Viewに表示されます。

box1ノードの表示フラグをONにするとSceneViewにはbox1が表示される

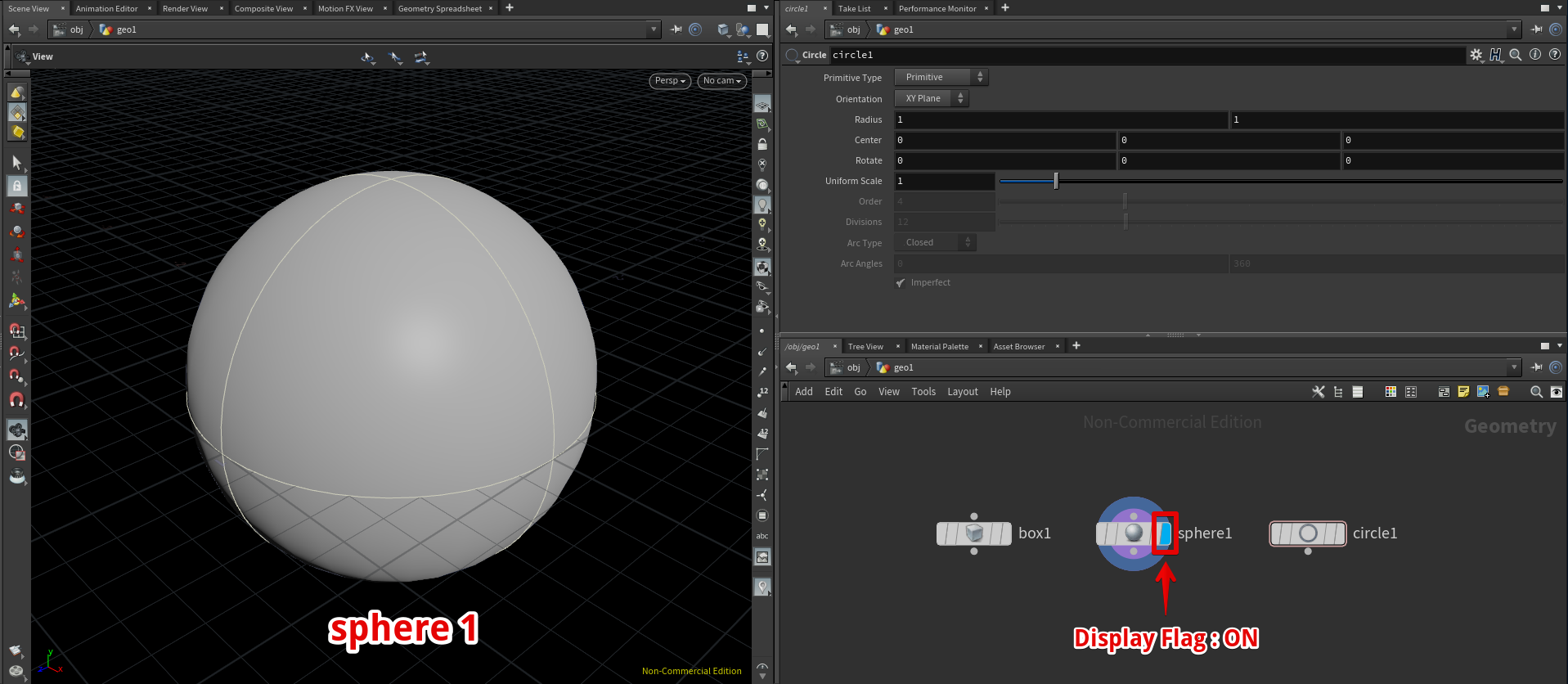
sphere1ノードの表示フラグをONにするとSceneViewにはsphere1が表示される
補足 : ノードの右端をクリックするとノードの表示フラグを切り替えることができます。
Parameter View
Network Viewで選択中のノードのパラメータがParameter Viewに表示されます。
SceneViewの背景色を暗くする
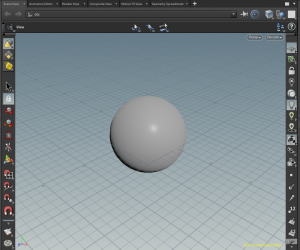
SceneViewの背景色はデフォルトでは明るいですが、モデルが若干見づらいので、背景色を黒にします。

デフォルトでの背景(ColorScheme = Light)

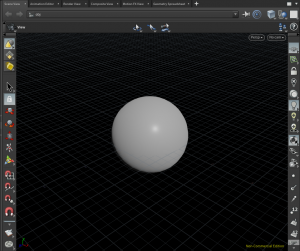
設定変更後(ColorScheme = Dark)
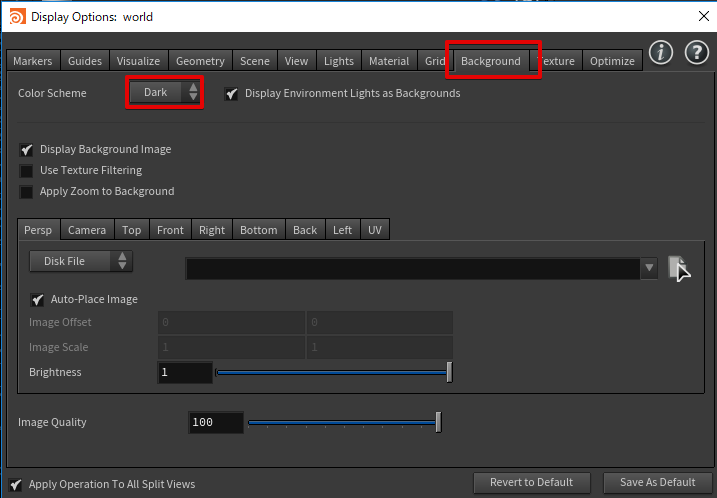
Scene Viewにマウスポインタを乗せた状態でキーボードのDキーを押すとディスプレイオプションが表示されます。
BackGroundタブのColor Schemeの部分をDarkに設定すると、SceneViewの背景色が黒くなります。

Color SchemeをDarkにする
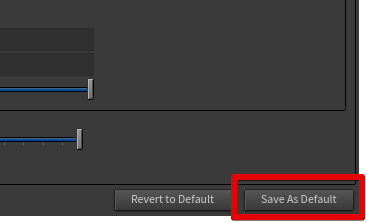
Save as Defaultをクリックすることで、次回起動時もScene Viewの背景色が黒になります。

Save as Defaultをクリックして保存
Houdiniの基本操作 : ネットワークにノードを作る
ここではNetwork Viewにノードを作成する方法を解説します。
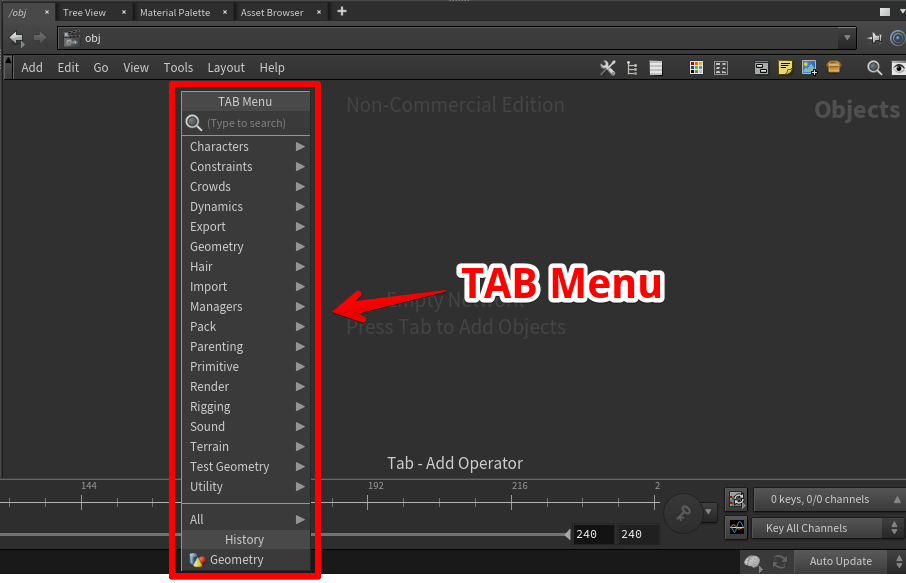
TABメニューを表示
Network Viewにマウスポインタを置いた状態で、
Tabキーを押すかマウス右クリックするとTABメニューが表示されます。

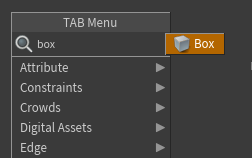
TAB メニュー
TABメニューはノードを作成するために使用するメニューです。
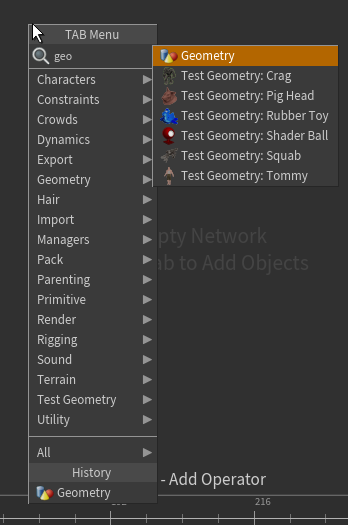
キー入力でノードを作成
TABメニューを表示した状態で文字を入力するとノードを絞り込むことができます。

‘geo’と入力するとGeometryノードがフォーカスされる
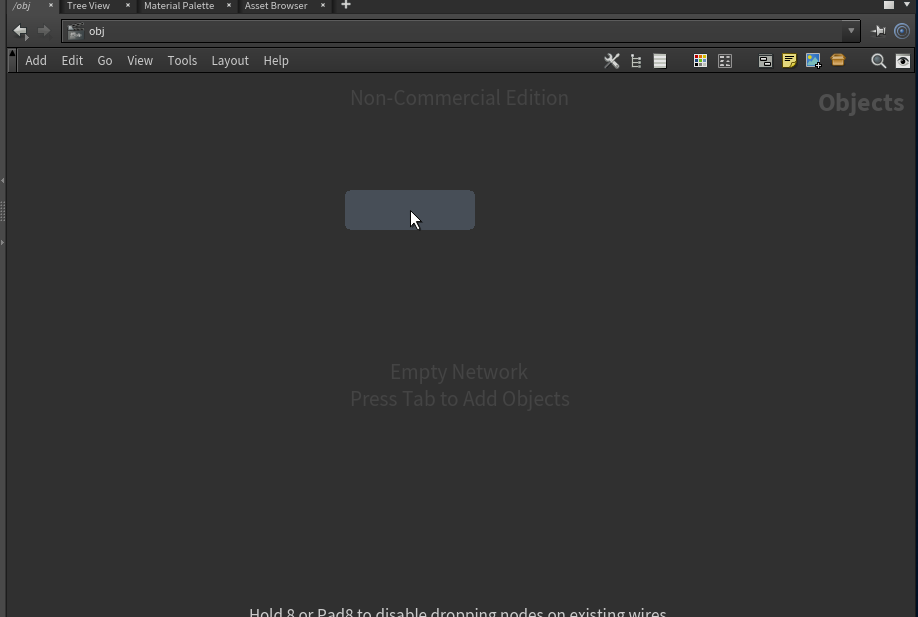
キーボードのEnterキーを1回押すことでノード作成準備状態に入ります。

ノード作成準備状態
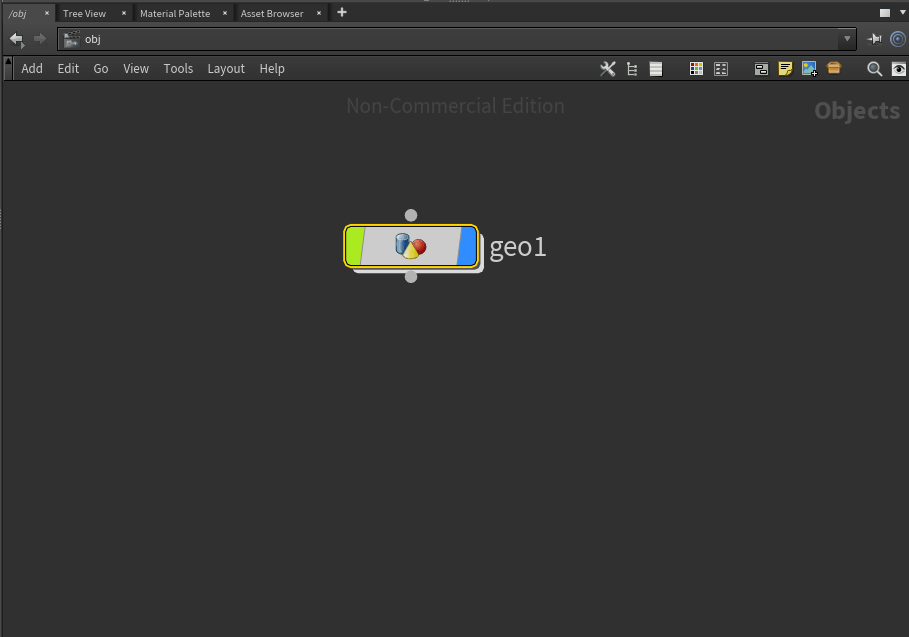
Enterキーを押すかマウスクリックすることで、マウスポインタ位置にノードが作成されます。

作成されたノード
ノードを接続する
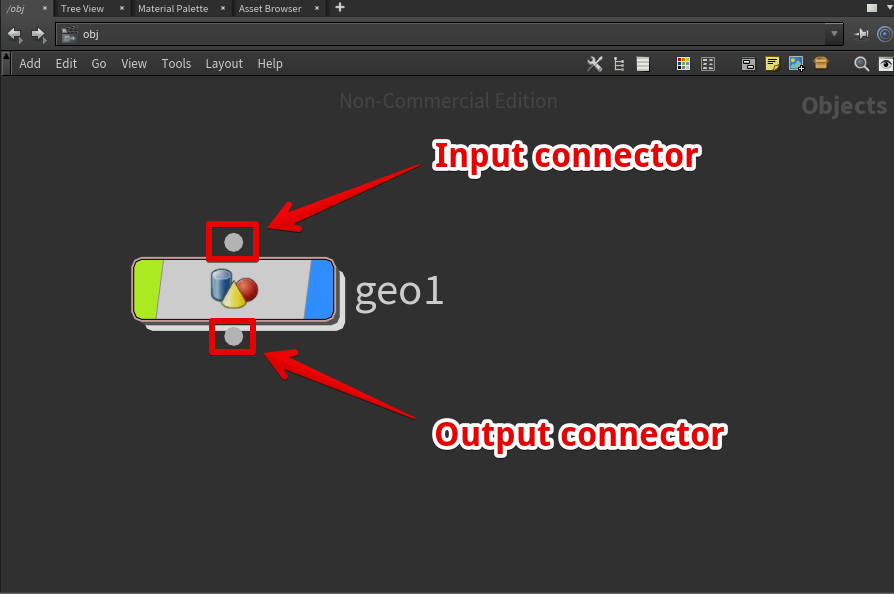
ノードのコネクタをマウスで引っ張ることでノードを接続することができます。

ノードのコネクタ
ノード作成とノード接続を同時に行う
ノードのコネクタを右クリックすることでもTABメニューが出てきます。
この状態でノードを作成すると、ノードの作成と同時にノードの接続を行うことができます。
Houdiniの基本操作 : ネットワークの階層を移動する
ノードの中に入る
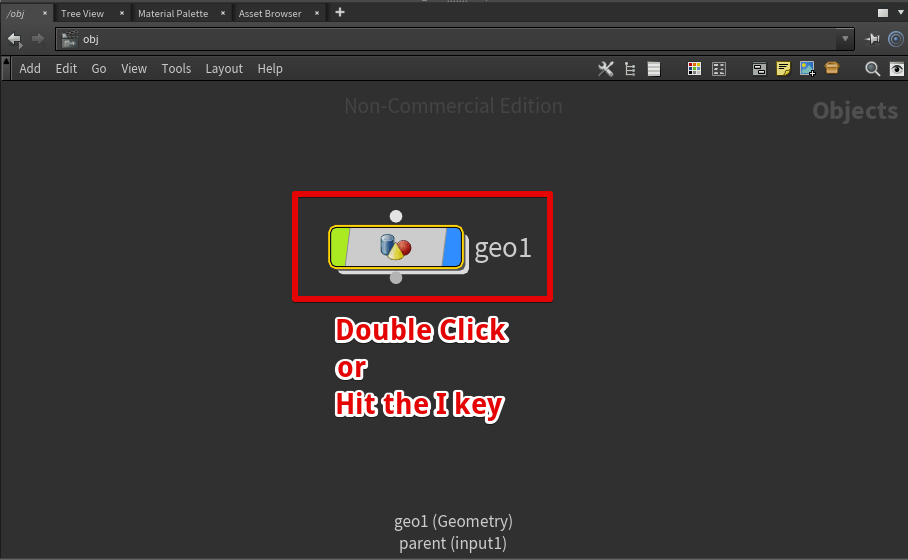
ノードをダブルクリックするか、ノードをクリック選択した状態でキーボードのIを押すことで、ノードの中に入ることができます。

ノードをダブルクリックするか、ノードをクリック選択状態でIキーを押す
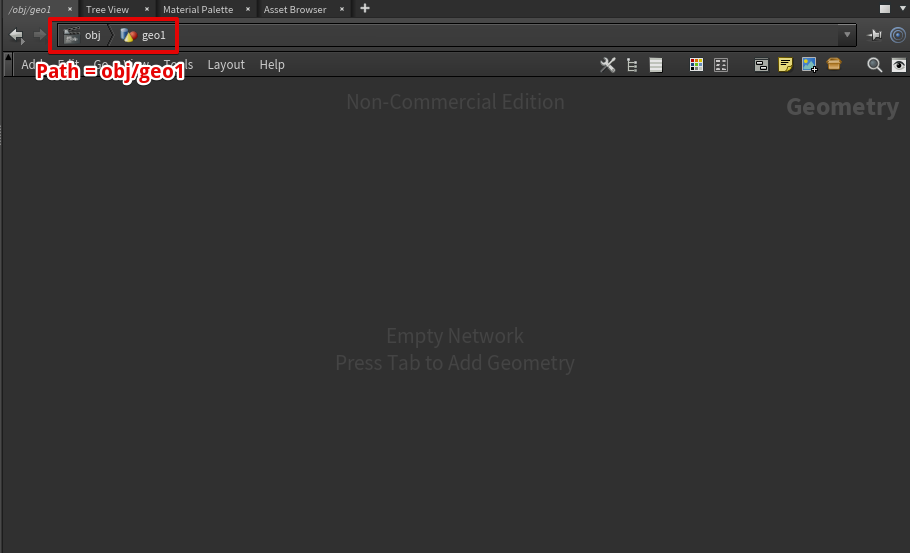
geo1ノードの中に入った場合、NetworkViewの左上のPath表示が obj/geo1 となります。
このPath表示は自分がどの階層にいるかを示しています。

ノードの中に入る
ノードの外に出る
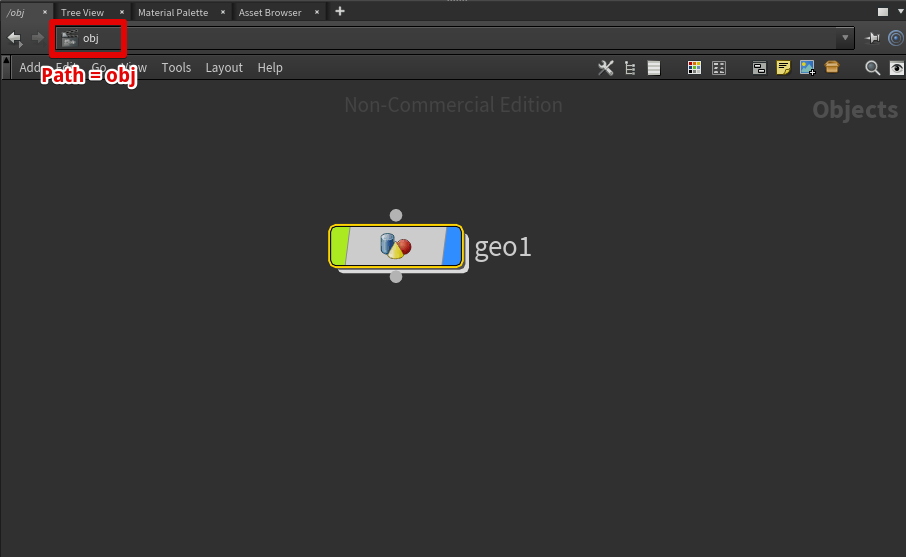
キーボードのUを押すと、上の階層へ戻ることができます。

Uキーを押すと上の階層に戻る
以上でHoudiniの基本操作の説明は終わりとなります。
Network Viewでよく使う操作
以下のキーボードショートカットを覚えておくと効率よくNetwork Viewを操作することができて便利です。 特に重要そうなものは太字にしています。
キーボードショートカットはNetworkViewにマウスポインタを乗せているときに使うことができます。
| 操作 | キーボード / マウス操作 |
| 視点の移動 | マウス中ボタンドラッグ |
| 視点の拡大 | マウスホイール |
| ネットワーク全体表示 | Space + H |
| TABメニューを表示 | Tab |
| 編集を元に戻す | Ctrl + Z |
| 編集をやりなおす | Shift + Ctrl + Z / Ctrl + Y |
| 選択ノードの中に入る(下の階層へ移動する) | I / Enter |
| ノードの外に出る(上の階層へ移動する) | U |
| ノードのDisplayフラグをONにする | R |
| ノードへの入力の順番を入れ替える | Shift + R |
| ノードにつながっているすべての接続を切る | ノードをマウスで掴んで振り回す |
| ノード接続を切る | Y + マウス左ドラッグ |
| 選択中のノードを中央に表示 | F |
| Jump Back(直前に見ていた階層へ戻る) | Alt + 左Arrow |
| Jump Next | Alt + 右Arrow |
| ノードの自動整列 | L |
| 選択しているノードだけ自動整列 | Shift + L |
| 上流ノードを一括移動 |
Shift を押しながら ノードをマウス左ドラッグ移動 |
| 下流ノードを一括移動 |
Ctrl を押しながら ノードをマウス左ドラッグ移動 |
テーブルを作ってみよう
今回はHoudiniを使ってテーブルを作る方法を解説します。

四角いテーブルを作る
空のノードを作成する
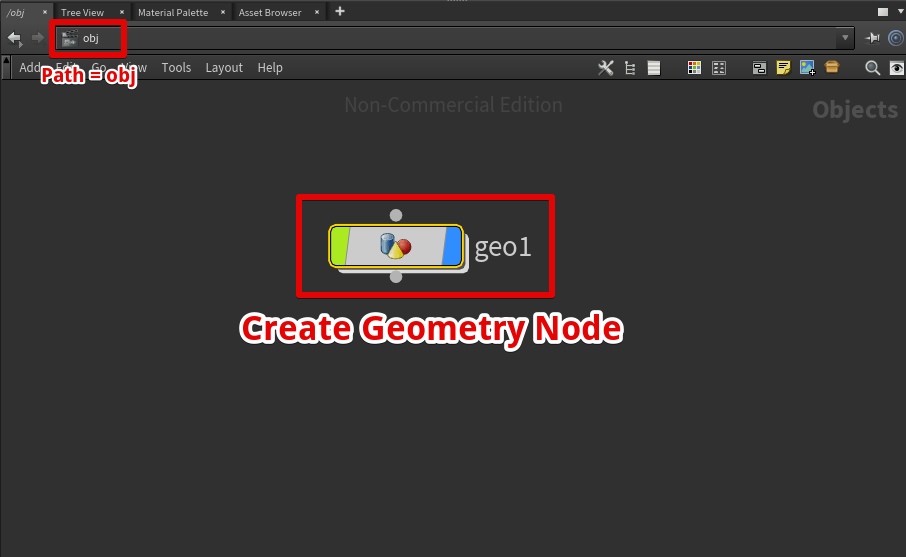
Geometryノードを作成します。

Geometryノードを作成
ノードの名前はgeo1になると思います。
テーブルの板を作る
箱を作成
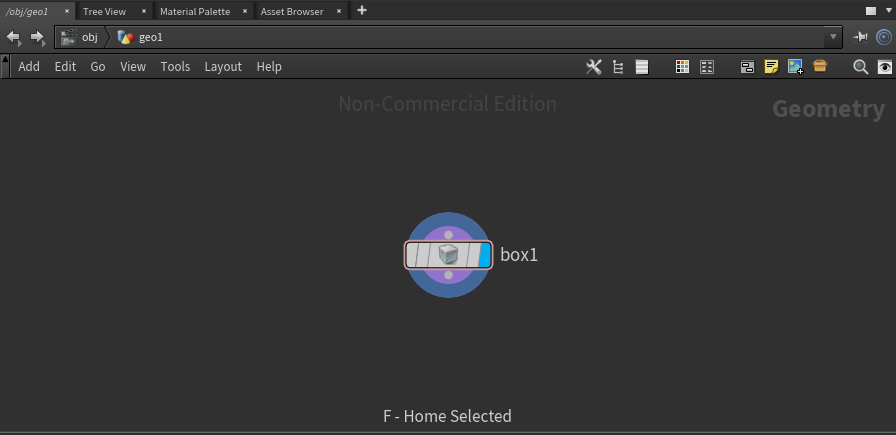
geo1ノードの中に入り、Boxノードを作成します。

Boxノード作成
Boxノードが作成されます(ノード名はbox1になります)

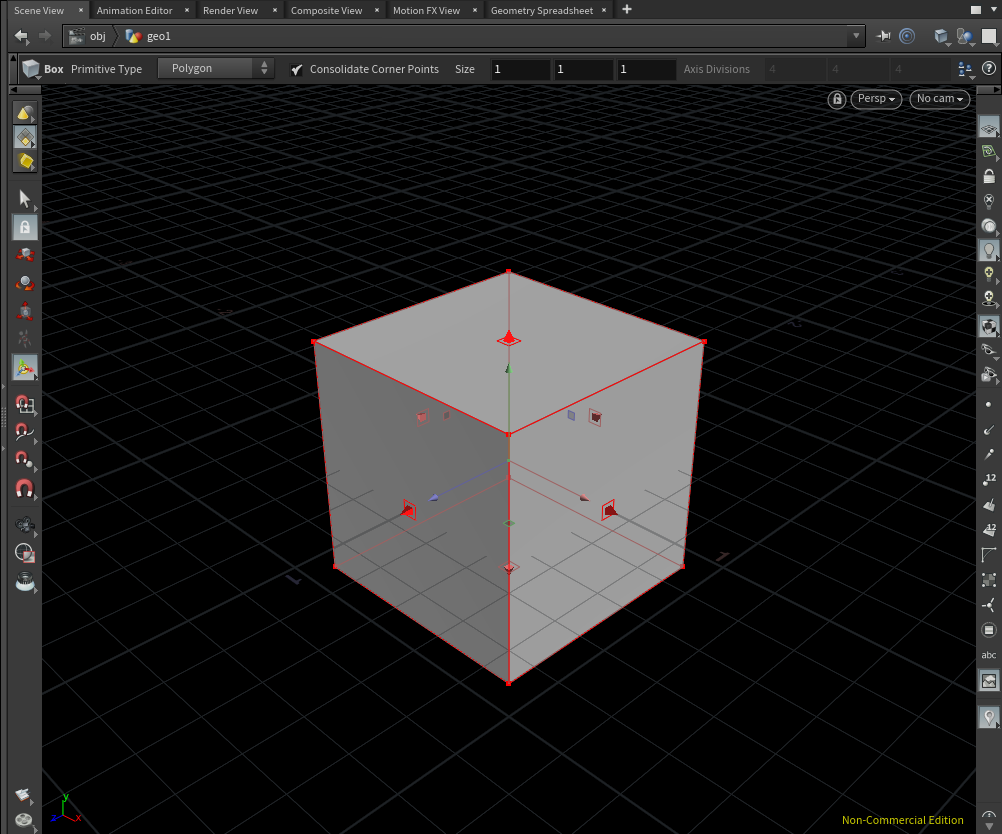
作成されたBoxノード
Scene Viewには箱が表示されます。

箱が表示される
箱の大きさを変える
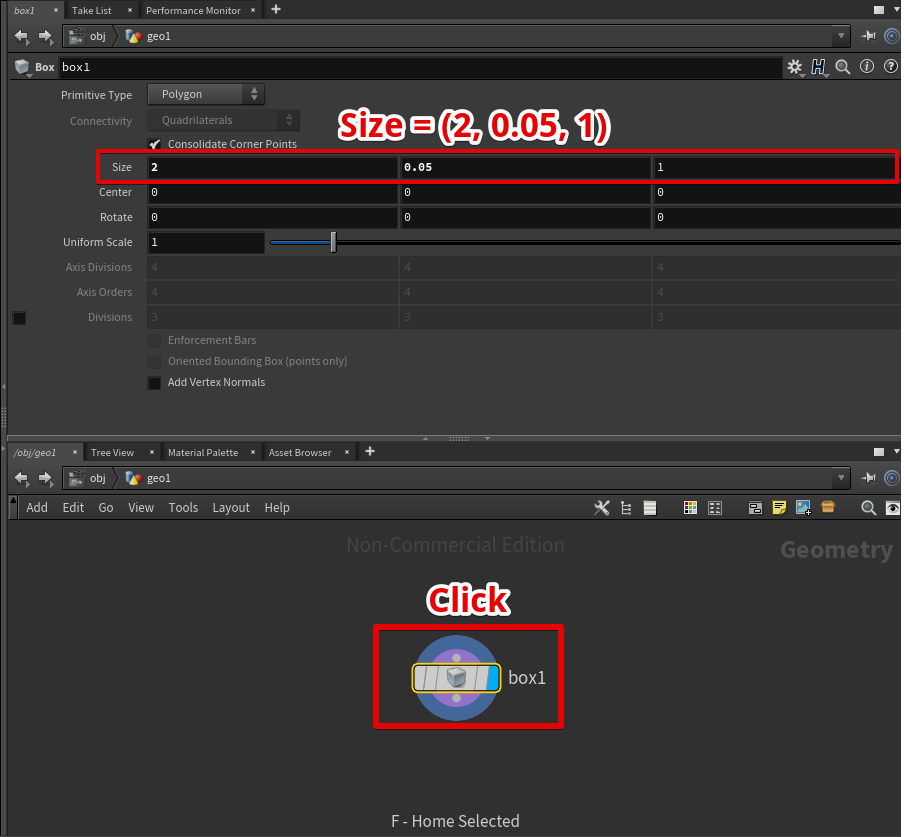
box1ノードを選択し、サイズのX成分を2.0、 Y成分を0.05、 Z成分を1.0にします。

box1ノードをクリックしてSize = (2, 0.05, 1)を指定
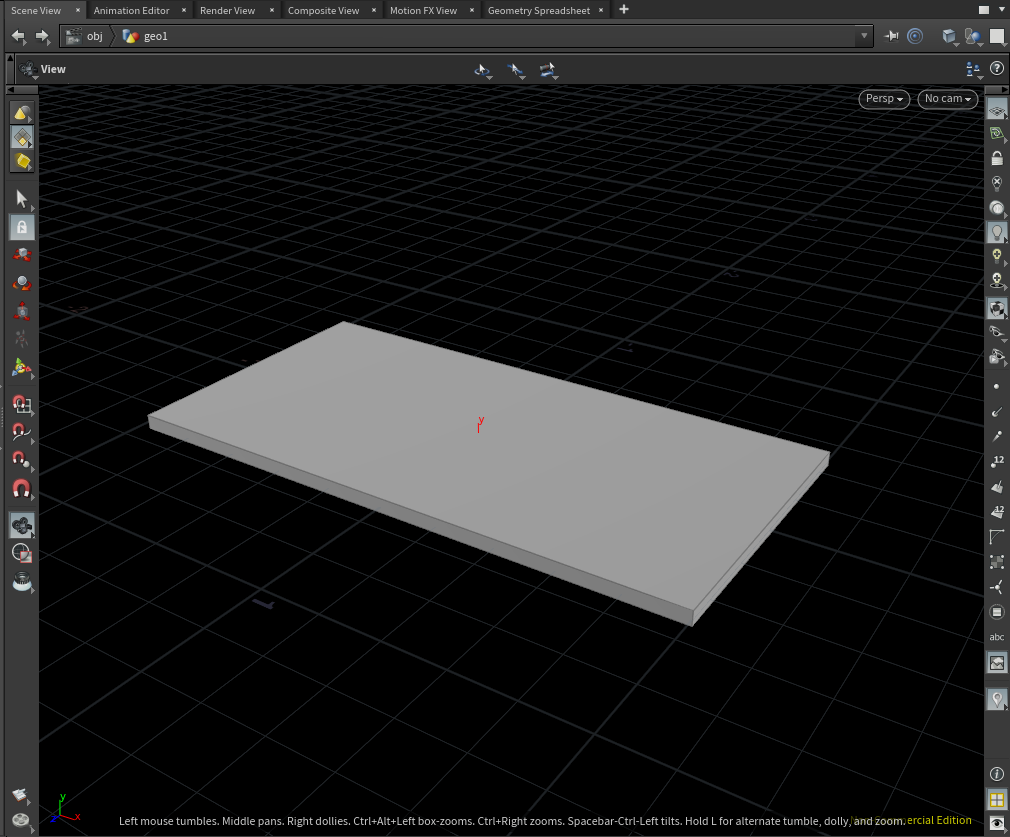
箱が薄い板になりました。

Size = (2, 0.05, 1)の箱
以上でテーブルの板は完成です。
テーブルの脚を作る
次にテーブルの脚を作っていきます。

テーブルの脚
1本の脚を作る
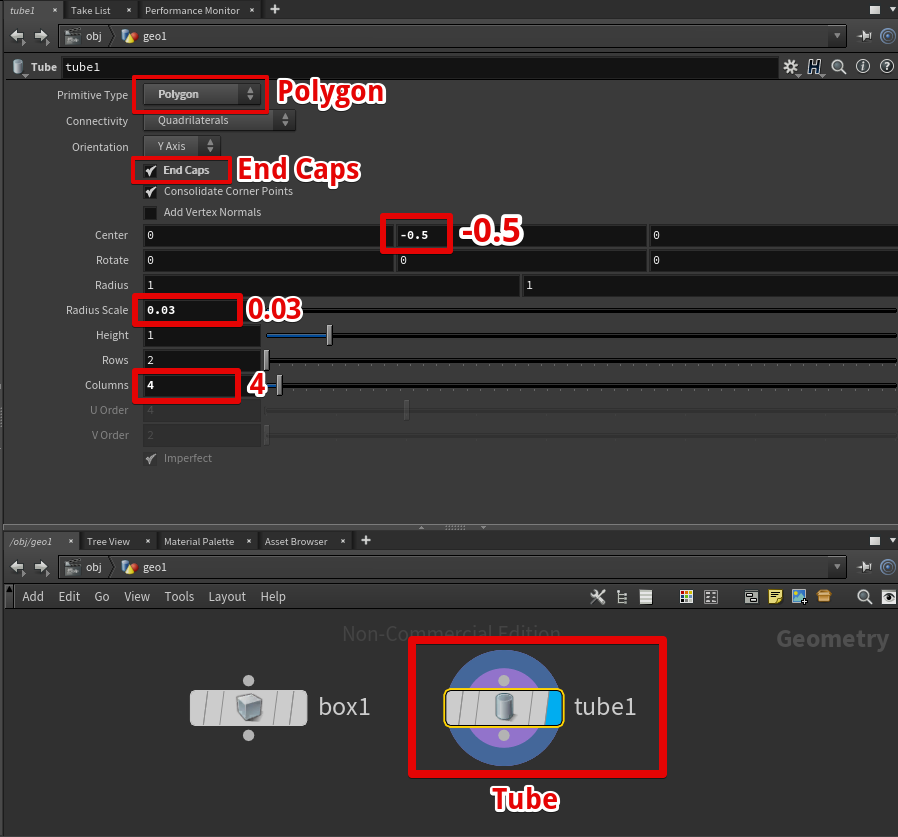
Tubeノードを作成し、パラメータを以下のように設定します。

Tubeノードを作成してパラメータを設定
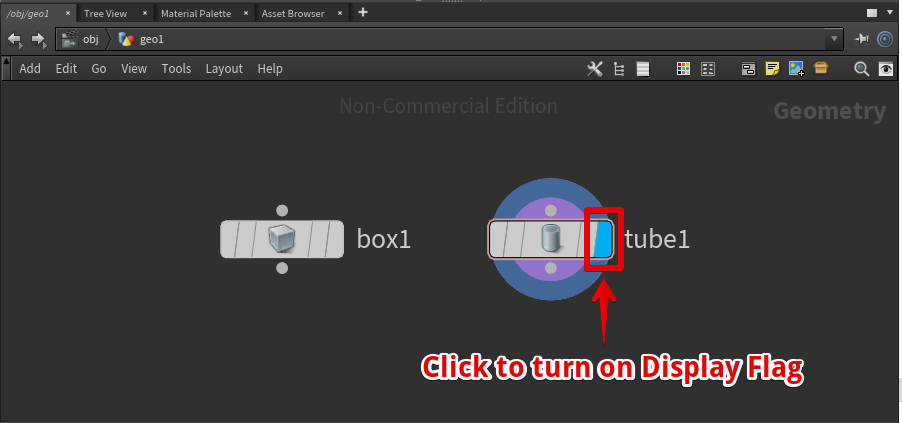
SceneViewにTubeノードを表示させるためにはTubeノードのDisplayフラグをONにする必要があります。
ノードの右端の部分をクリックするか、ノードをクリック選択してキーボードのRを押すことでDisplayフラグをONにすることができます。

TubeノードのDisplayフラグをOnにする
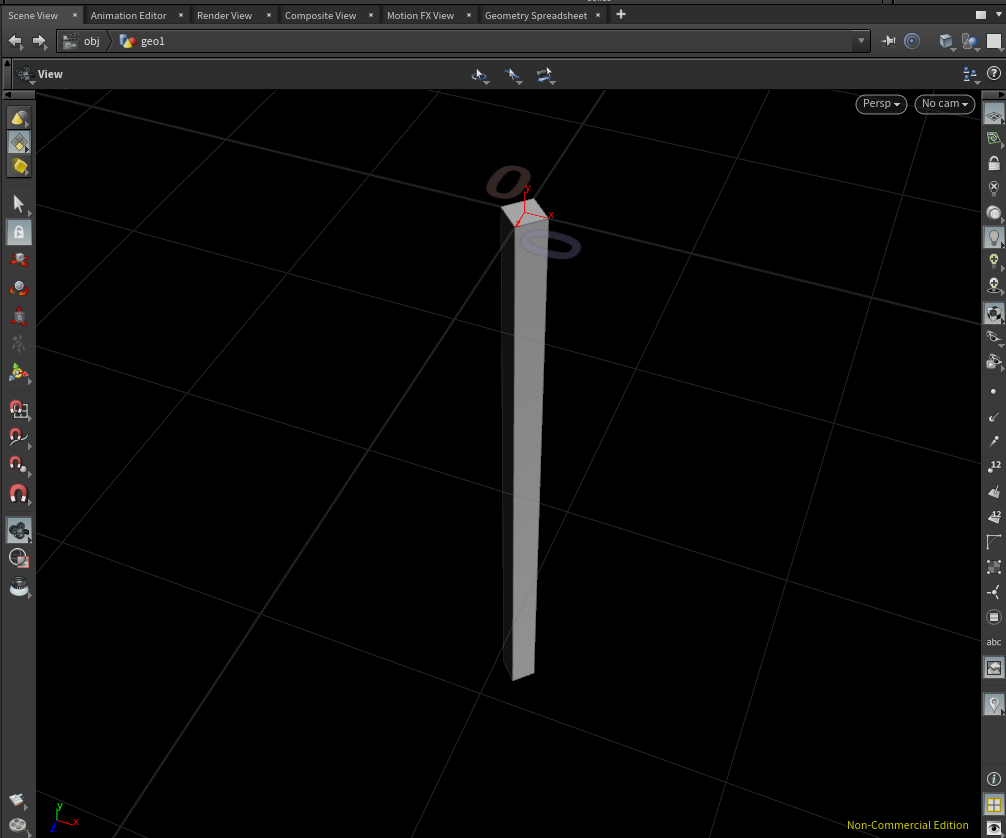
Scene Viewを見ると断面の頂点数が4(四角形)、棒の上部がちょうどXZ平面に接するような棒が表示されています。

作成したTube
脚をコピー先のポイントを作る
脚を4つコピーし、テーブルの4本の脚を作っていきます。
この時に必要となるのが脚のコピー先のポイントですが、
Gridノードを利用することでポイントを4つ作ることができます。
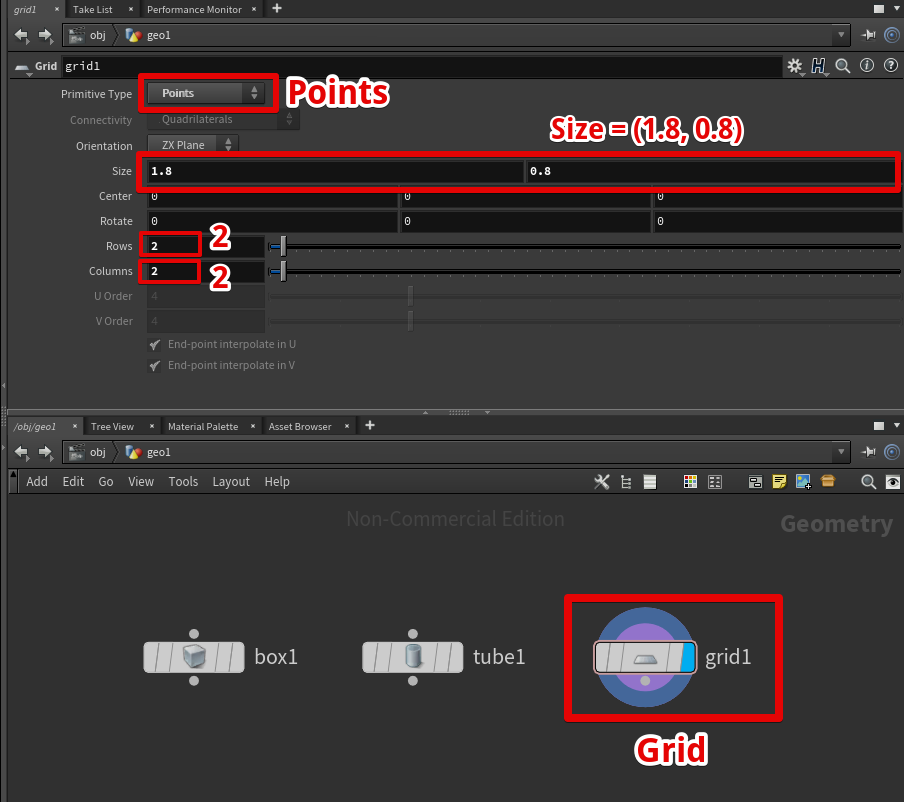
まずはGridノードを作成し、パラメータを以下のように設定します。
今回のテーブルの板のサイズはX方向に2.0, Z方向に1.0なので、
その内側に来るように X = 1.8, Y = 0.8のサイズをとっています。

Gridノードを作成してパラメータを設定
ポイントが4つ作成されました。

ポイントが4つ作成される
脚をポイントへコピーする
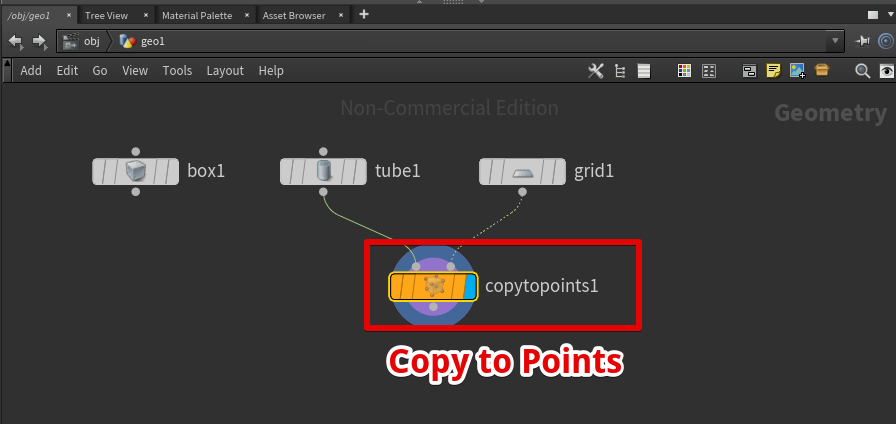
Copy to Pointsノードを利用して脚をコピーします。
Copy to Pointsの左側のコネクタにはコピー対象のジオメトリを接続し、
右側のコネクタにはコピー先となるポイントを指定します。

Copy to Pointsの左側にコピー対象のジオメトリ、右側にはコピー先となるポイントを指定
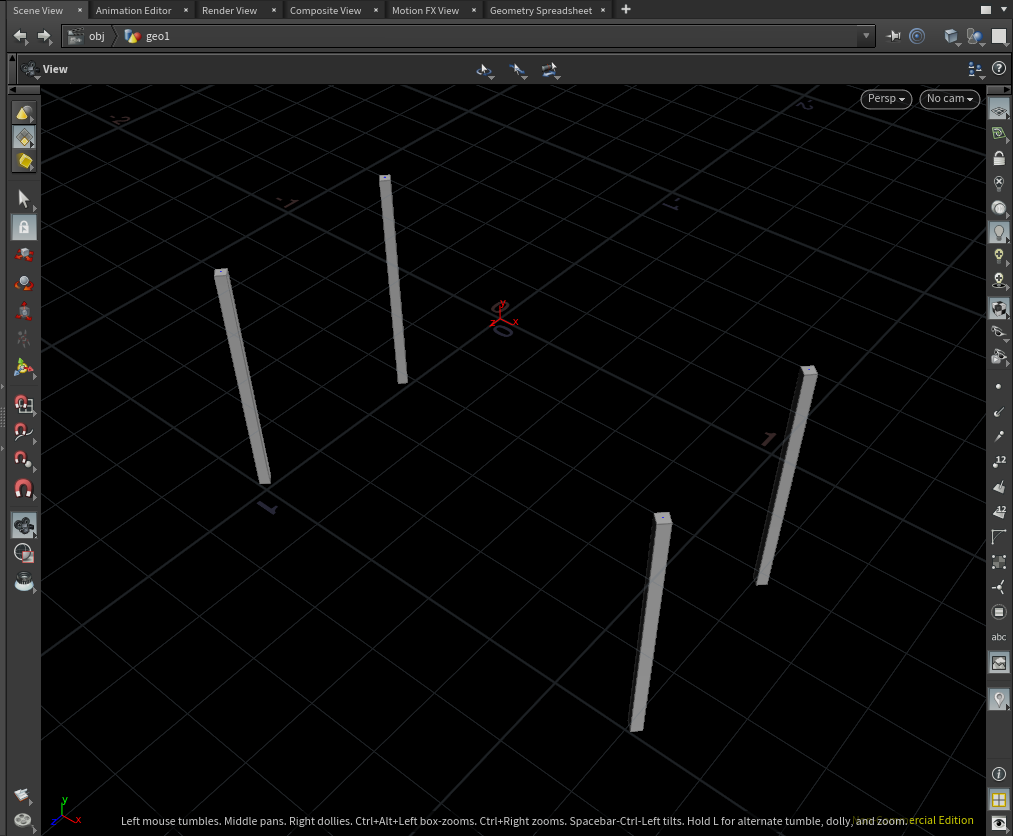
脚がコピーされます。今回はポイントが4つあるので脚が4つできます。

板と脚を結合する
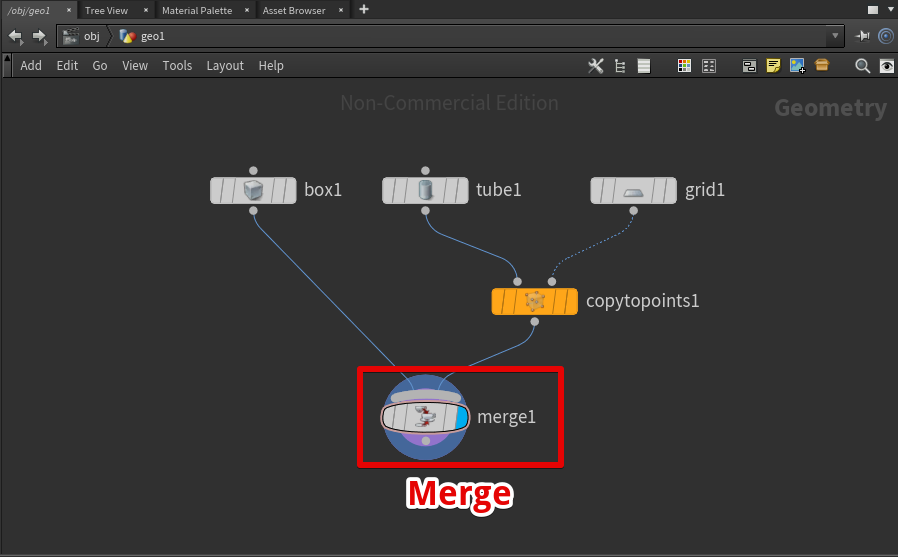
Mergeノードを作成し、copytopoints1(4本の脚)とbox1(テーブルの板)を接続します。

Mergeノードでテーブル脚とテーブル板を結合

Mergeした結果
位置をY方向にずらす
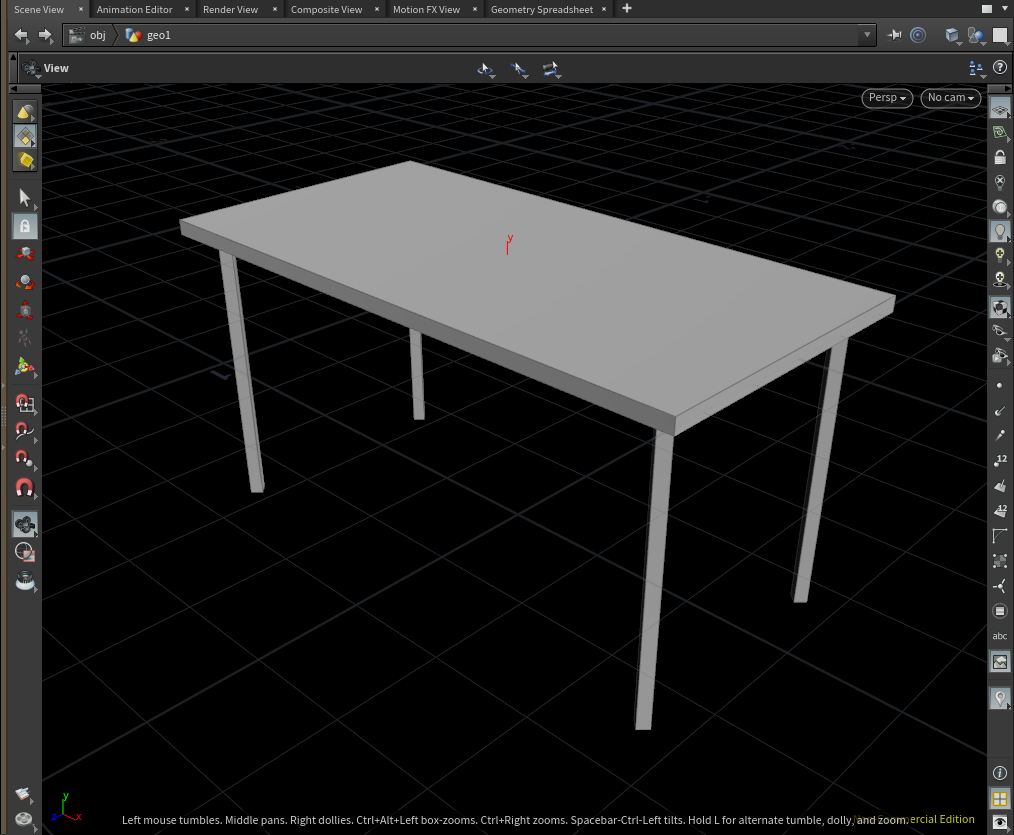
テーブルの脚が地面(XZ平面)を突き抜けて埋まってしまっています。

テーブルの脚がXZ平面を突き抜けている
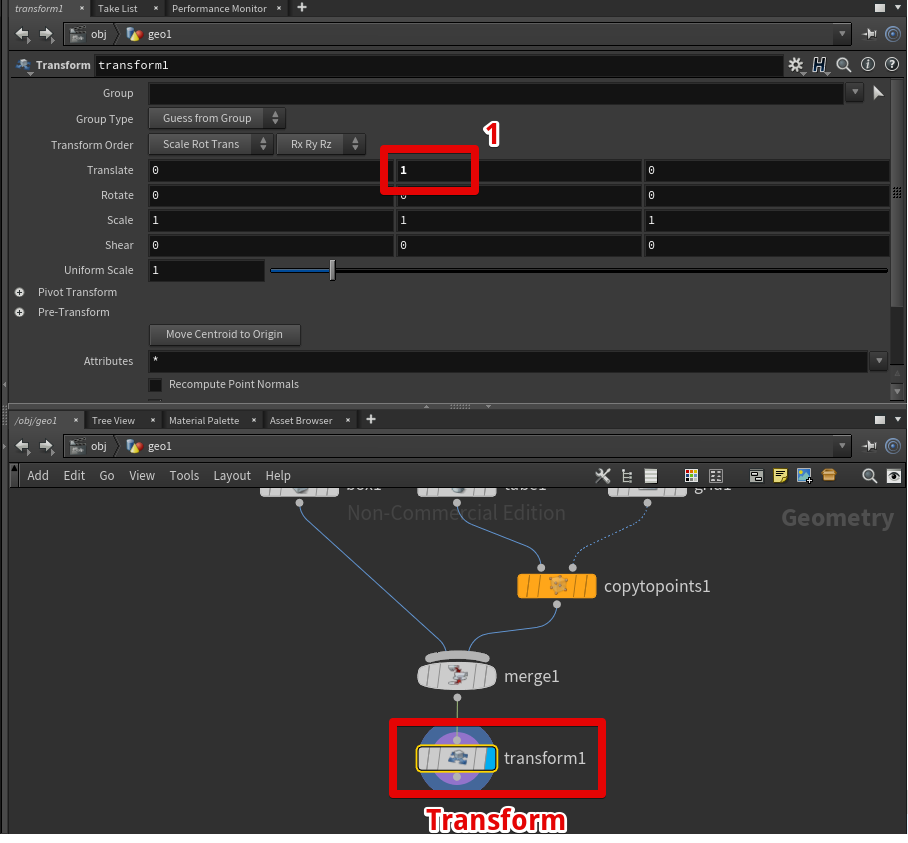
これを修正するため、Transformノードを利用してオブジェクトをY方向にずらします。
今回は足の長さには1.0を指定しているので、TransformノードのTranslateのY成分に1.0を指定します。

Transformノードを利用してテーブルをY方向にずらす
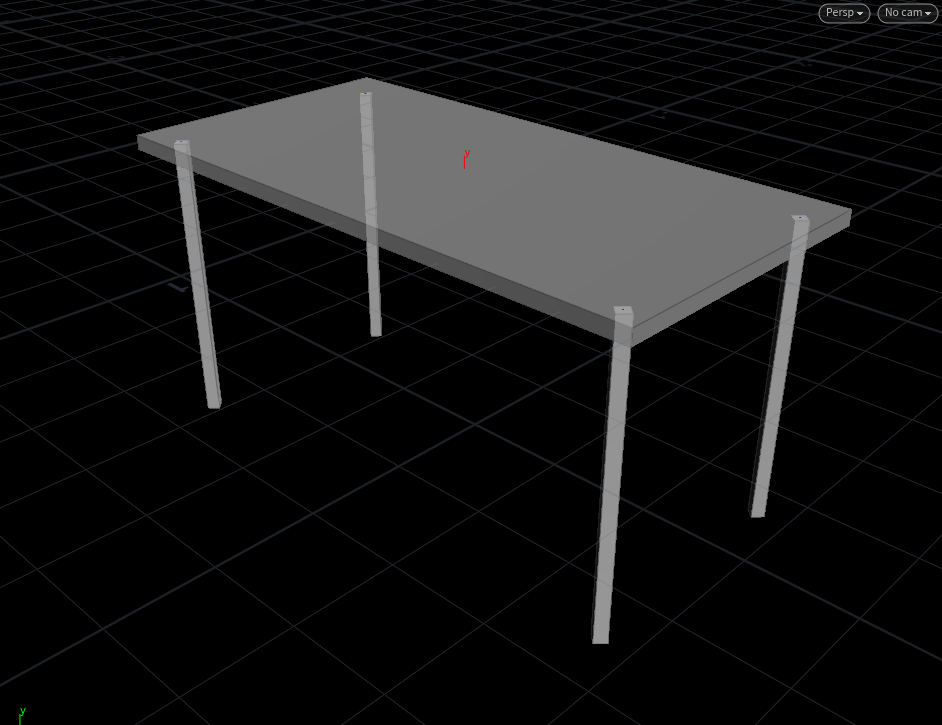
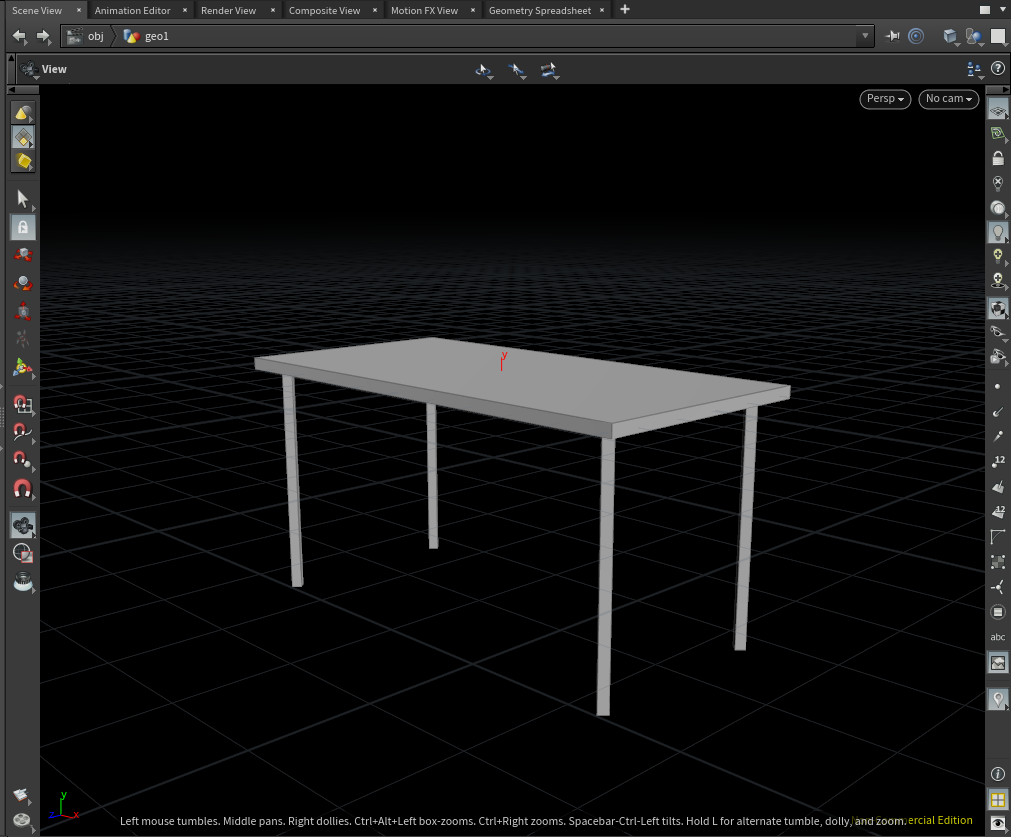
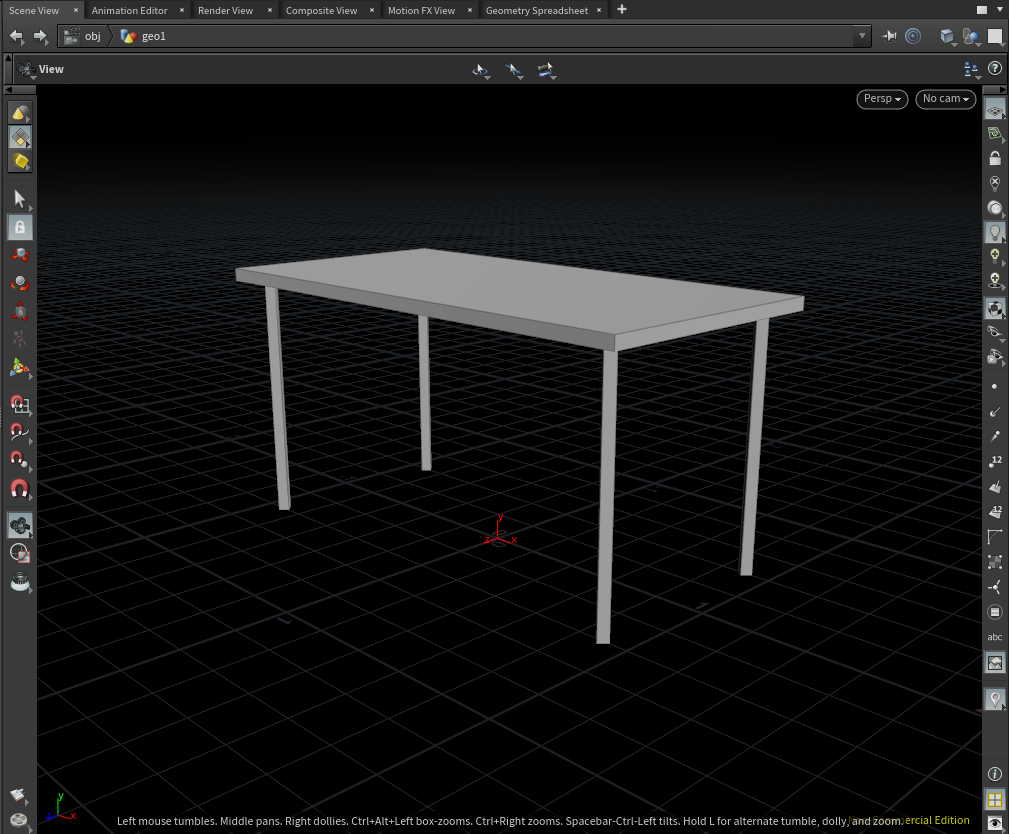
テーブルの位置がY方向に+1.0されてテーブルが地面の上に載るようになりました。

テーブルが地面の上に乗っている
以上でテーブルの完成です。お疲れさまでした。
OBJエクスポート
今回作成したテーブル3DモデルはOBJファイルとしてエクスポートすることでSTYLYへアップロードできるようになります。
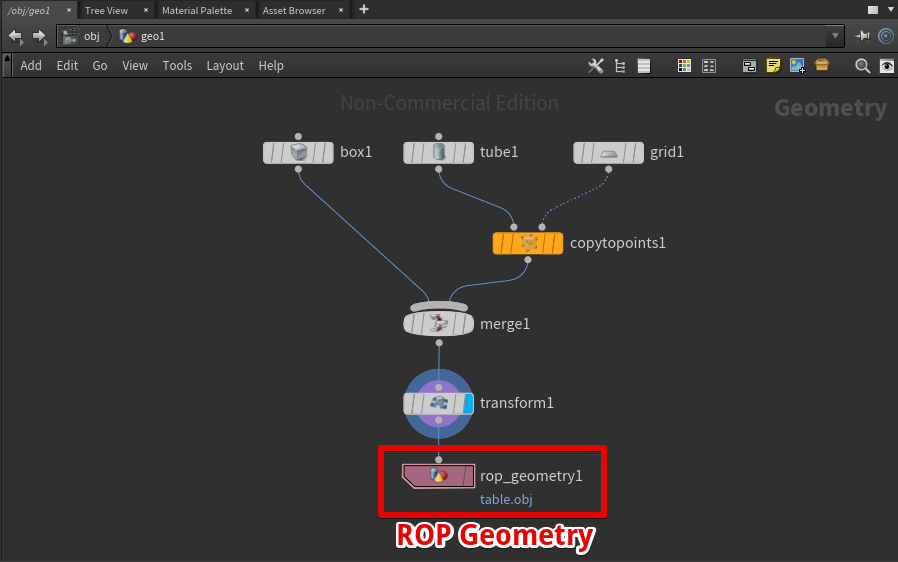
ROP Geometryノードを利用すると、OBJファイルとして3Dモデルをエクスポートすることができます。

ROP Geometryノードを作成してtransformに接続
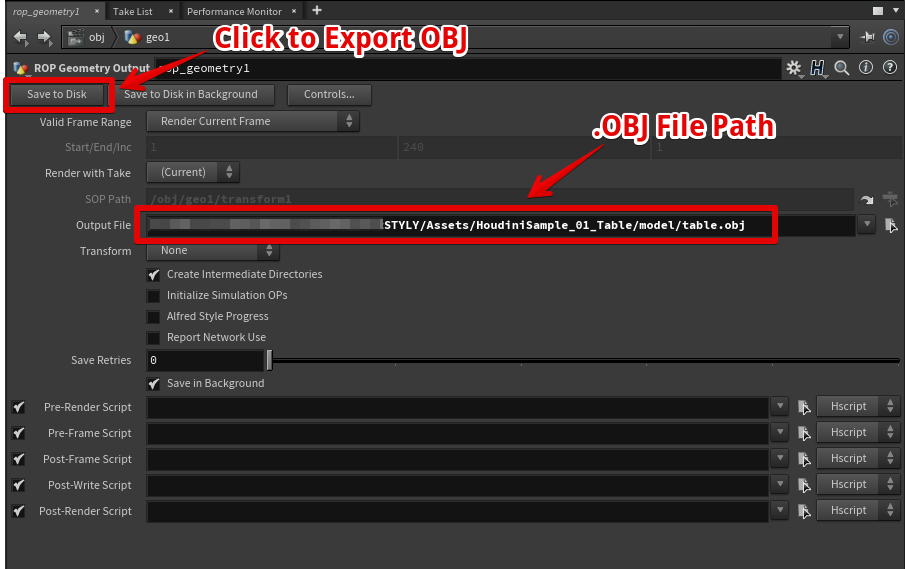
ROP GeometryノードにはOBJファイルの出力パスを入力します。(拡張子は手作業で.objと入力します)
左上のSave to Diskをクリックすると、指定したファイルパスへOBJファイルが出力されます。
以上で3Dモデルの作成は完了です。
補足 : Houdini ApprenticeではFBXエクスポートできない
実は、無料版のHoudini Apprenticeでは3DモデルをFBXエクスポートできません。
FBXエクスポートするためには有料版のHoudiniライセンスが必要となります。
一番安いものだと Houdini Indieライセンス。 年間3万円程度のサブスクリプションが必要となります。
(2019年5月現在)
VAT(頂点アニメーションテクスチャ)の作成なども有料ライセンスが必要となります。
STYLYへアップロード
OBJファイルはUnityからSTYLYへアップロードすることができます。

STYLYへアップロードした結果
補足 : HoudiniのUI設定
UIのアイコンサイズを変更する
PCモニターの画面解像度によっては画面上部のUIのアイコンが大きすぎることがありますが、
設定からアイコンサイズを変更することができます。
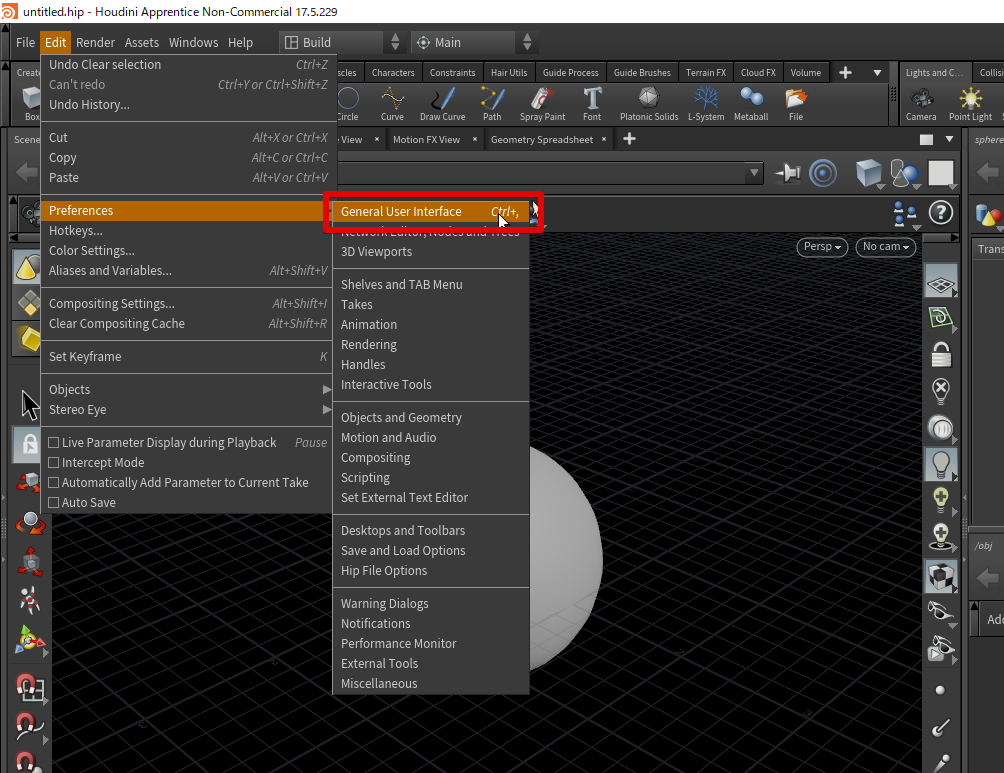
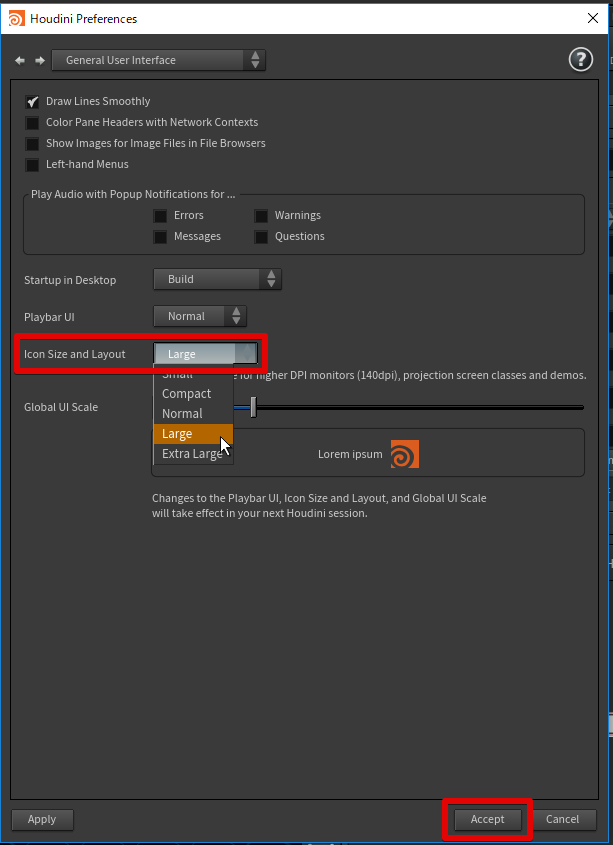
メニューのEdit -> Preferences -> General User Interface を選択します。

Preference / General User Interface を選択
Icon Size and Layout や Playbar UI を変更すると画面上部のアイコンサイズが変化します。

Icon Size Layoutでアイコンサイズを指定
Acceptを押した後にHoudiniを再起動すると設定したアイコンサイズが実際のUIに適用されます。
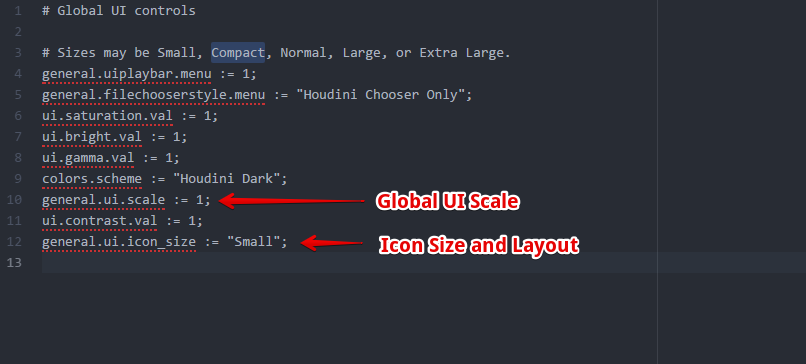
UI設定はui.prefの中に保存される。
Windows10の場合は、設定内容は下記ファイルの中に保存されます。
C:\Users\{ユーザー名}\Documents\houdini17.5\ui.pref
ui.prefを直接編集することでもUIサイズを変えることができます。

UIの設定内容はui.prefに保存される