はじめに
本記事では、Houdiniを使ってシンプルなお皿を作る方法を解説します。
パラメータを利用して、お皿の半径を自由に変える方法も解説しています。

自由に半径を決められるお皿
前回の記事
この記事で得られるノウハウ
・シンプルなお皿のモデリング方法
・パラメータを作成する方法
・作成したパラメータをお皿の半径として利用する方法
Chapter 1 : 皿を作る
ここでは、円を使ってシンプルなお皿を作る方法を解説します。
STEP1 : ジオメトリを作成(Geometryノード)
NetworkビューでGeometryノードを作成します。
geo1という名前のノードが作成されます。

Geometryノード
STEP2 : geo1の中に入る
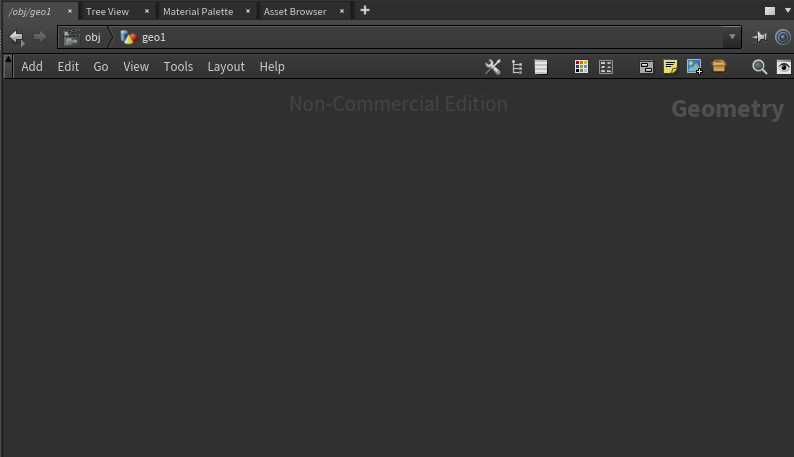
geo1をダブルクリックするか、geo1を選択した状態でIキーを押すとgeo1の中に入ることができます。

geo1の中に入る
Uキーを押すとノードの外に出ることができます。
STEP3 : 円を作成(Circleノード)
Networkビューにマウスカーソルを乗せた状態でTabキーを押し、Circleノードを作成します。

TabメニューからCircleノード作成
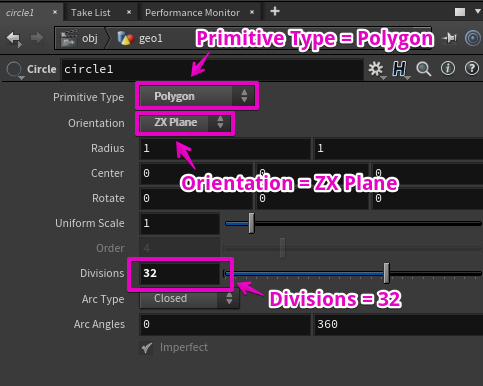
Circleノードのパラメータは以下のように設定します。

Circleノードのパラメータ
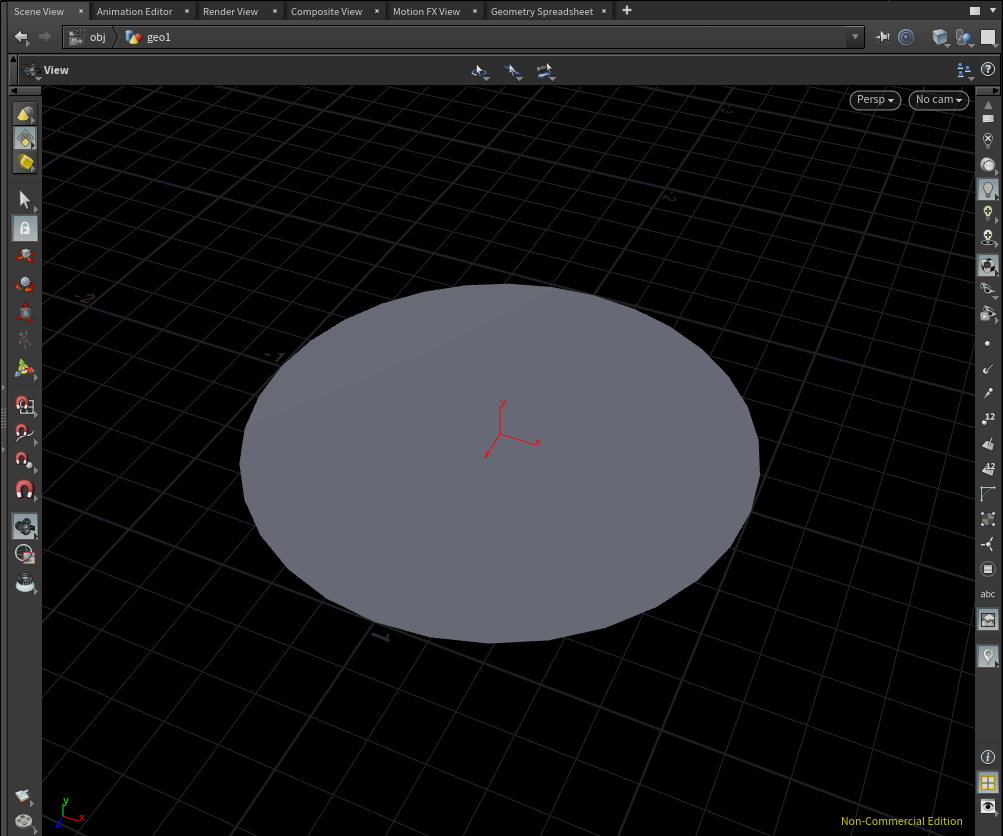
Scene Viewには円が表示されます。

SceneView上のCircleの表示
STEP4 : 円を押し出す (Poly Extrudeノード)
次にこの円を押し出して皿っぽい形状にしていきます。
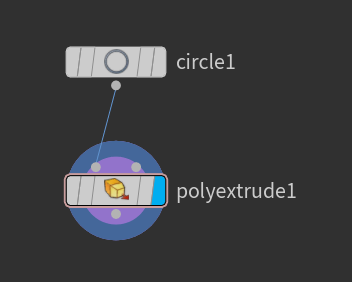
PolyExtrudeノードを作成し、Circleノードに接続します。

PolyExtrudeノードをCircleにつなぐ
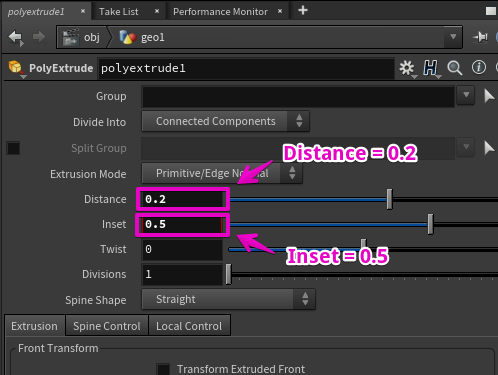
PolyExtrudeノードのパラメータは以下のように設定します。

PolyExtrudeのパラメータ設定
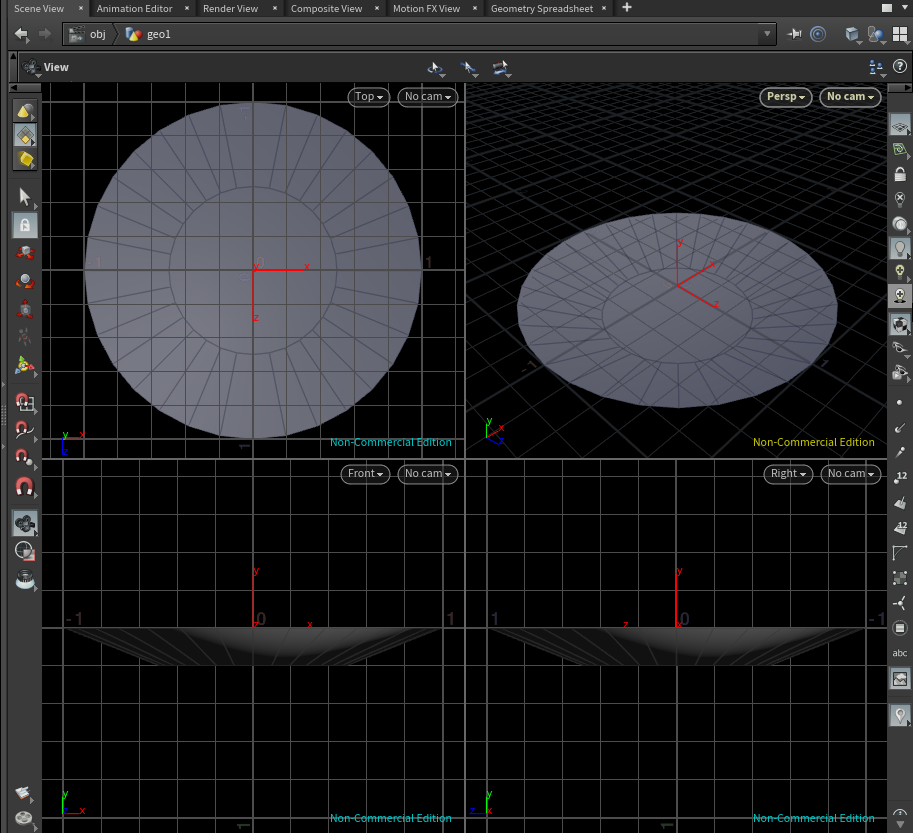
以下のような見た目になります。

PolyExtrudeで押し出した結果
補足 : 上部・前面・側面を同時に表示する
Scene Viewにマウスカーソルを乗せた状態でCtrl + 4を押すと、SceneViewが4分割表示に切り替わります。
Ctrl + 1 を押すと元の表示に戻ります。
以上で皿の基礎は完成となります。
Chapter 2 : 皿の形状を決めるパラメータを作る
ここでは、パラメータを定義しパラメータの数値を使ってお皿の形状を変化させるようにします。
例えば、パラメータに20cmを指定すると半径が20cmのお皿が出来上がったり、
パラメータに50cmを指定するとお皿の半径も50cmになる、といった事が実現できます。
STEP1 : ノードをSubnetwork化する
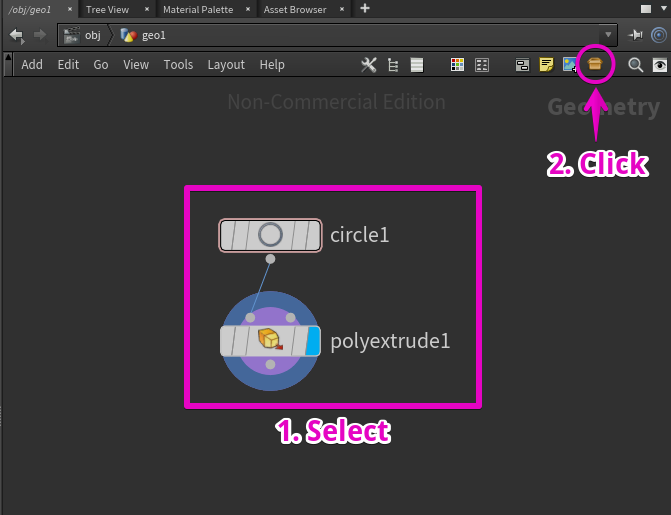
Chapter 1 で作成した2つのノードを選択した状態で、Network Viewの右上にあるダンボールのアイコンをクリックしましょう。

ノードをすべて選択した状態でダンボールアイコンをクリック
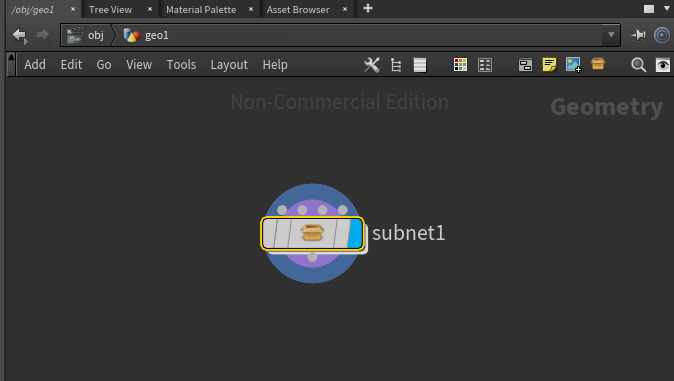
選択されていたノードがsubnet1(Subnetworkノード)に置き換わります。
Subnetworkノードとはフォルダのようなもので、複数のノードを一つにまとめることができます。

Subnetworkに置き換えた結果
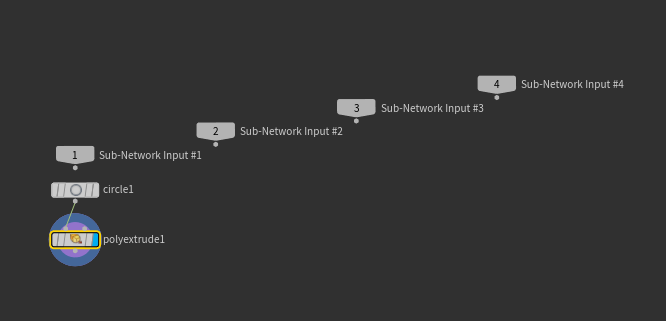
subnet1の中に入ると、先ほど選択していた二つのノードと、インプットノード4つがあります。
今はpolyextrude1の表示フラグがONになっており、subnet1を表示させる時にpolyextrude1が使用されるようになっています。

作ったSubnetworkの中
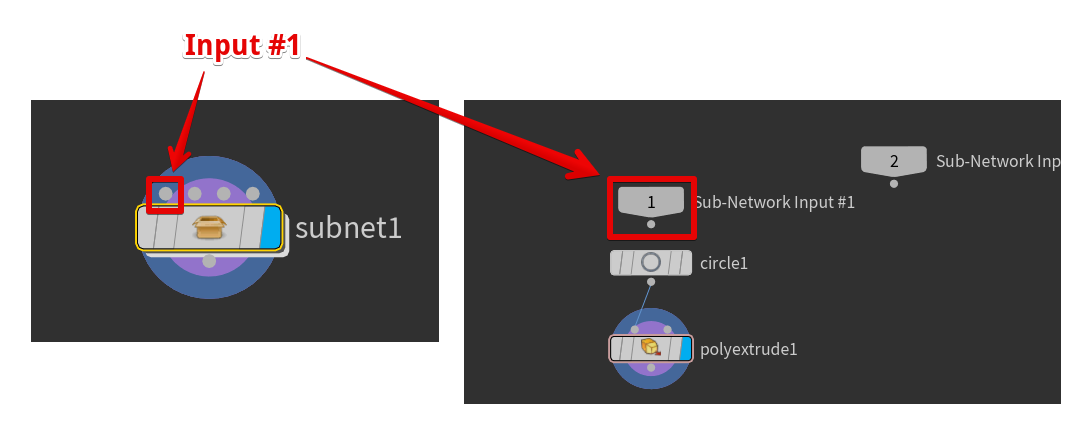
補足 : 4つのインプットノードは、Subnetworkノードのインプットコネクタに対応しています。

インプット系ノードとSubnetworkのインプットの対応
STEP2 : パラメータを作成する
このSubnetworkにパラメータを追加していきます。
STEP2-1 : パラメータ作成用ウィンドウを開く
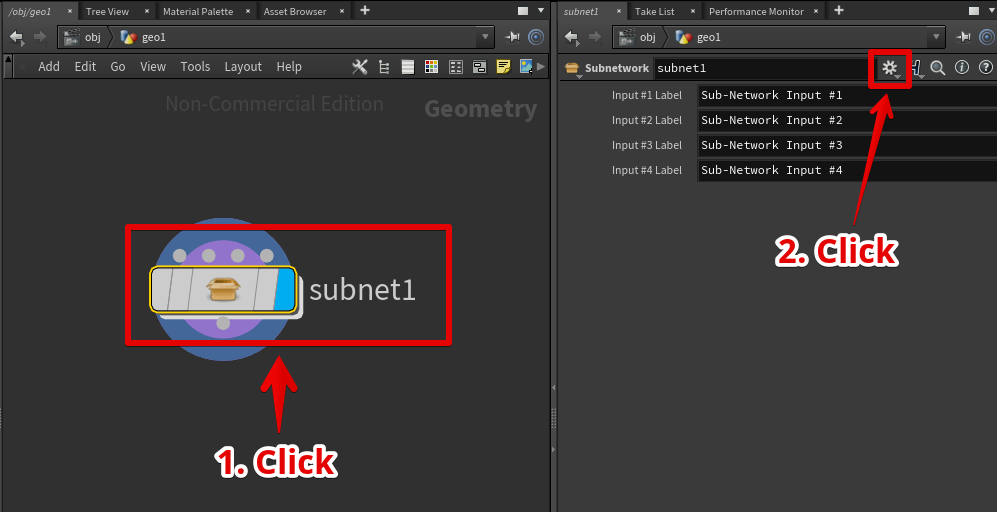
Subnetworkを選択した状態でパラメータウィンドウの歯車アイコンをクリックします。

歯車アイコンをクリック
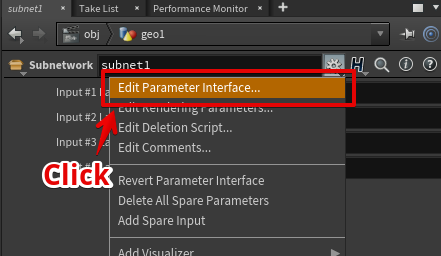
メニューが出てくるので、「Edit Parameter Interface…」を選択します。

Edit Parameter Interfaces…を選択
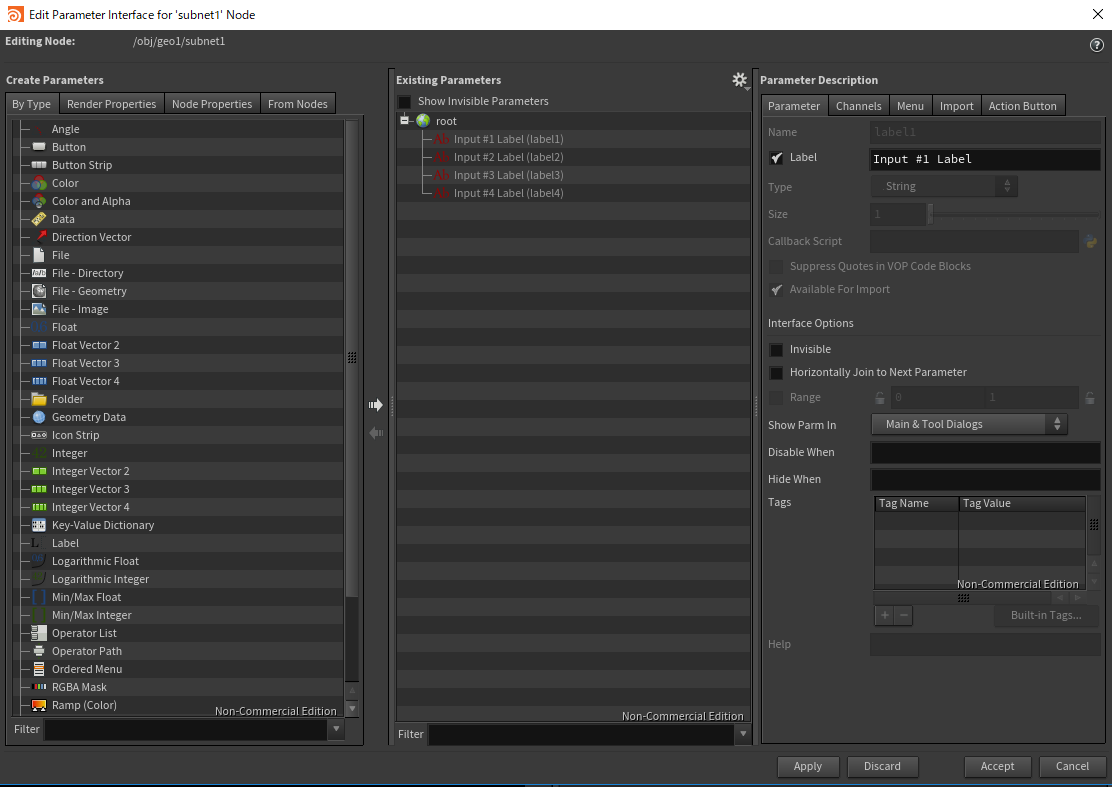
パラメータ編集用のウィンドウが開きます。

パラメータ編集ウィンドウ
STEP2-2 : Floatパラメータを追加する
今回は以下のパラメータを追加してみましょう。
・お皿の半径 (Floatタイプ)
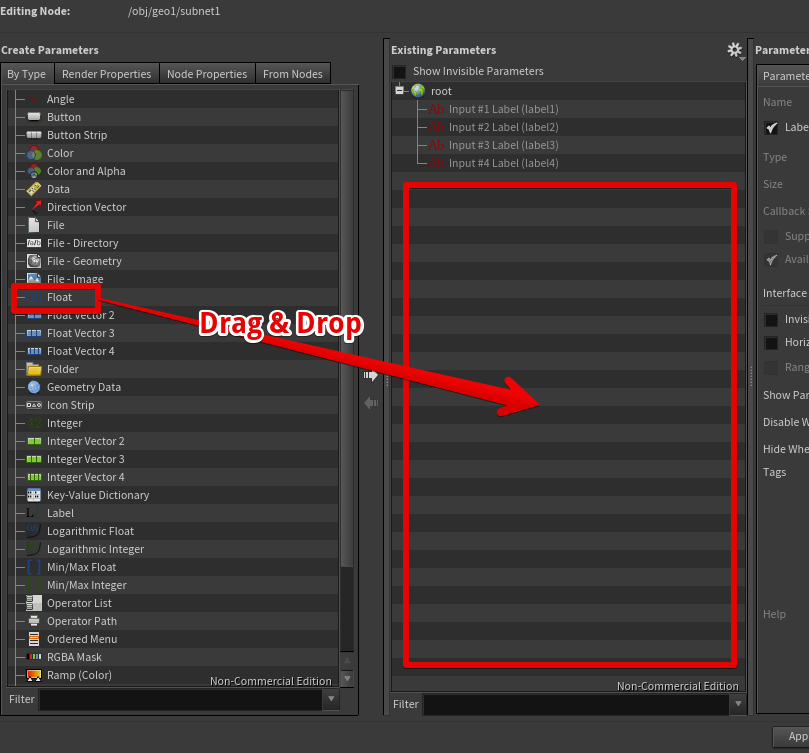
まずはパラメータウィンドウの左側にあるFloatをマウスでつかみ、右側のリストへドラッグ&ドロップします。

Floatパラメータを作成
Floatタイプのパラメータが登録されました。

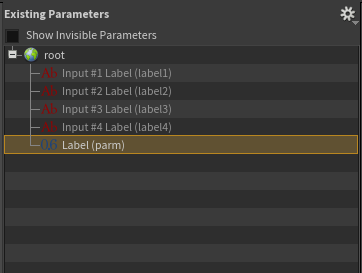
Floatパラメータの登録直後
STEP2-3 : パラメータの設定
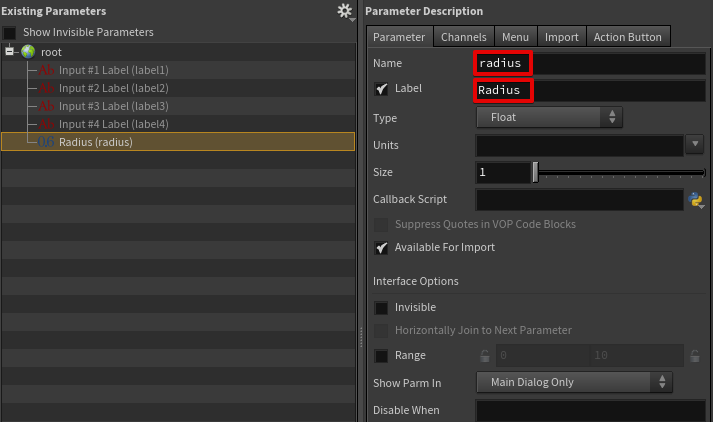
今回はお皿の半径(radius)のパラメータを作成したいので、Floatパラメータの名前(Name)とラベル(Label)はそれぞれ radiusとRadiusに設定しておきます。

パラメータ名とラベルの設定
Labelはパラメータビュー上で表示されるテキストで、Nameはパラメータの実際の名前となります。
パラメータの数値の範囲も設定します。
今回は 0.1 ~ 2.0 という範囲を設定してみます。
パラメータの数値の範囲設定
鍵アイコンをONにすると、パラメータの数値をそれより小さく(大きく)設定できないようにすることができます。
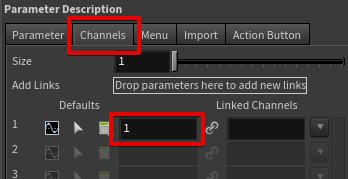
パラメータのデフォルト値も設定しておきましょう。
今回は1を設定してみます。

パラメータのデフォルト値を設定
STEP2-4 : パラメータの保存
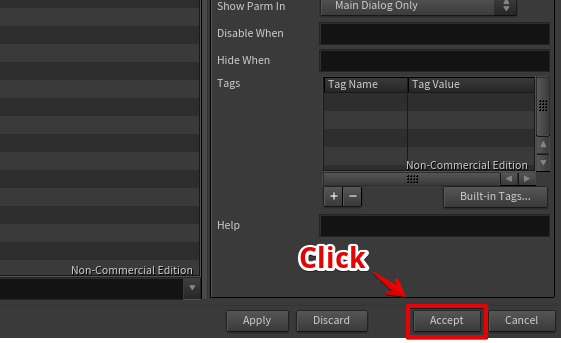
ウィンドウ右下のAcceptをクリックすることで、パラメータの変更を保存できます。
AcceptかApplyを押さずにウィンドウを閉じてしまうとパラメータの変更は消えてしまうので注意してください。

パラメータの保存
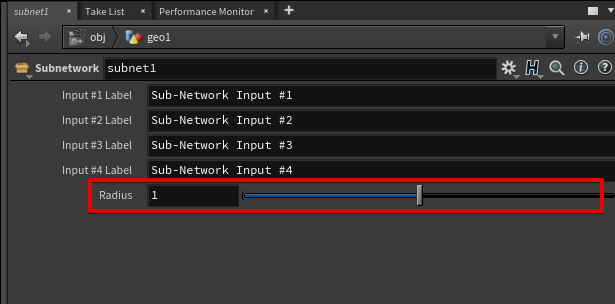
Subnetworkのパラメータを見ると、Radiusが追加されています。

SubnetworkのパラメータにRadiusが追加されている
以上でパラメータの追加は終わりとなります。
次に、このパラメータをお皿の半径として使えるようにします。
STEP3 : 半径パラメータをお皿の半径として利用する
STEP3-1 : パラメータRadiusをコピー
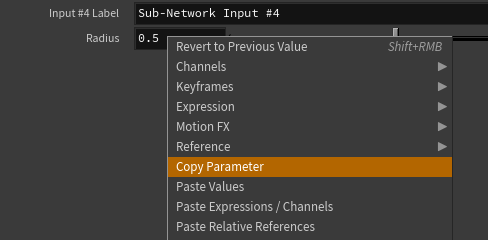
SubnetworkのパラメータRadiusを右クリックして現れるメニューの中から 「Copy Parameter」を選択します。

パラメータのコピー
これにより、Radiusパラメータがコピーされます。
STEP3-2 : コピーしたパラメータをCircleの半径として利用する
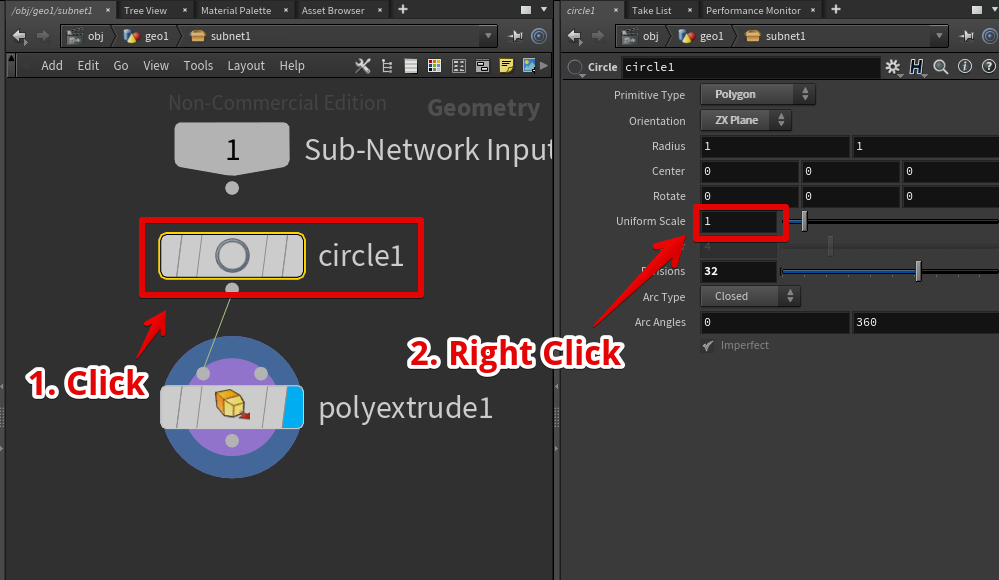
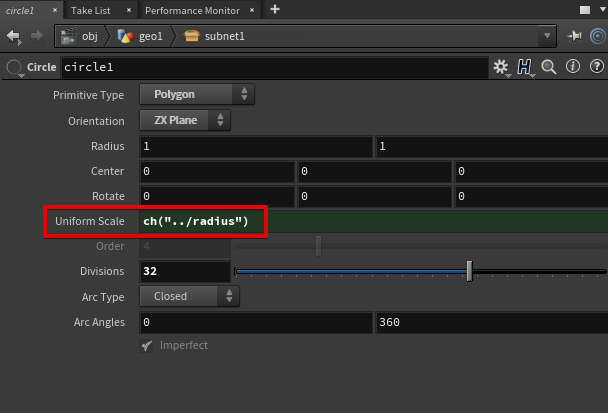
CircleノードのUniform Scaleを右クリックします。

Circleノードのパラメータを右クリック
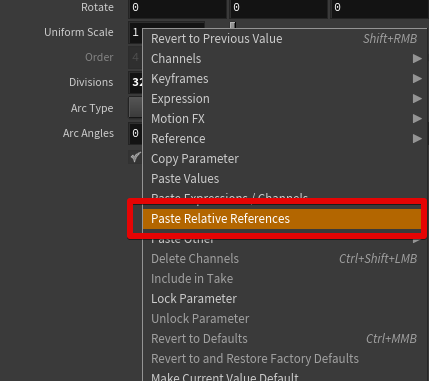
メニューが出現するので、その中にある「Paste Relative Refernces」を選択します。

Paste Relative Referencesを選択
パラメータradiusへの参照が入力されました。

Radiusパラメータへの参照が貼られる
以上でパラメータの組み込みは完了となります。
CircleのUniform Scaleでパラメータradiusの数値がそのまま利用されるようになります。
完成
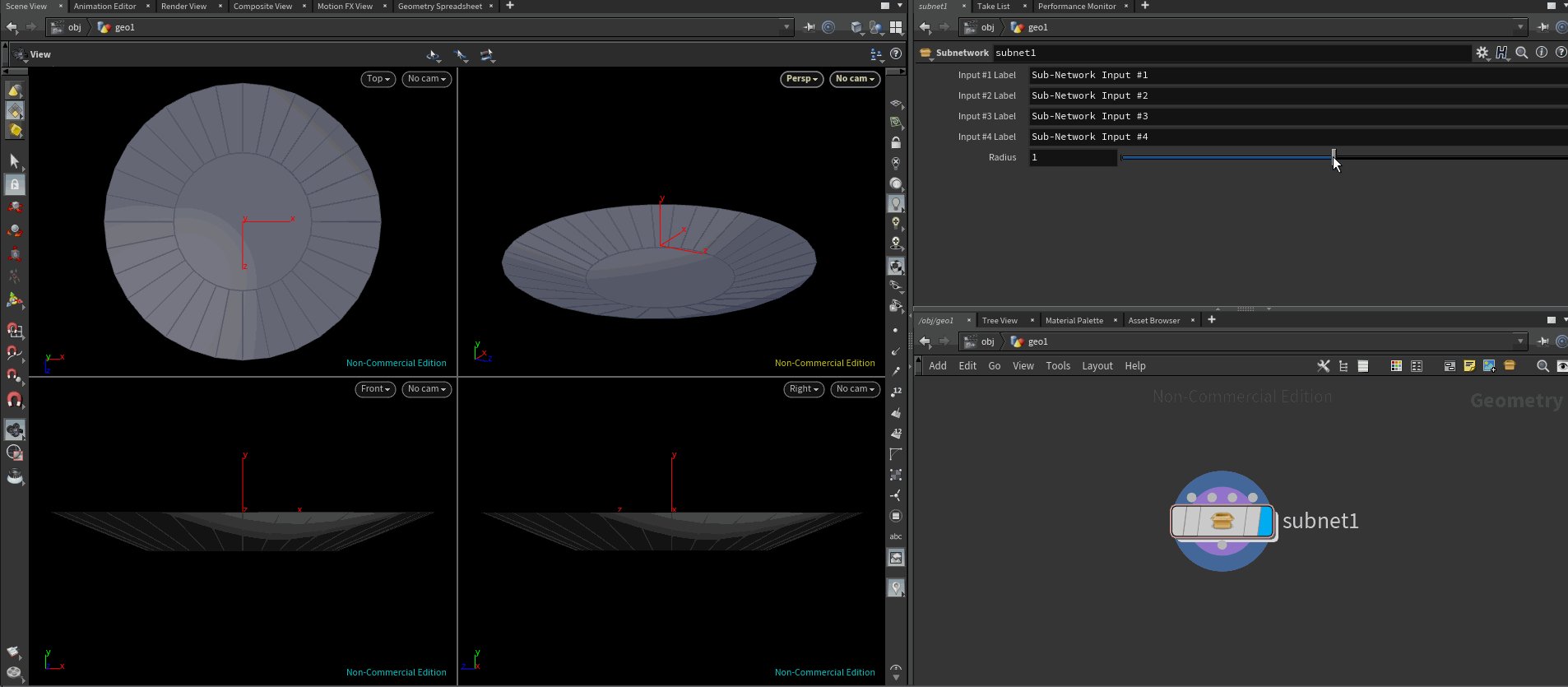
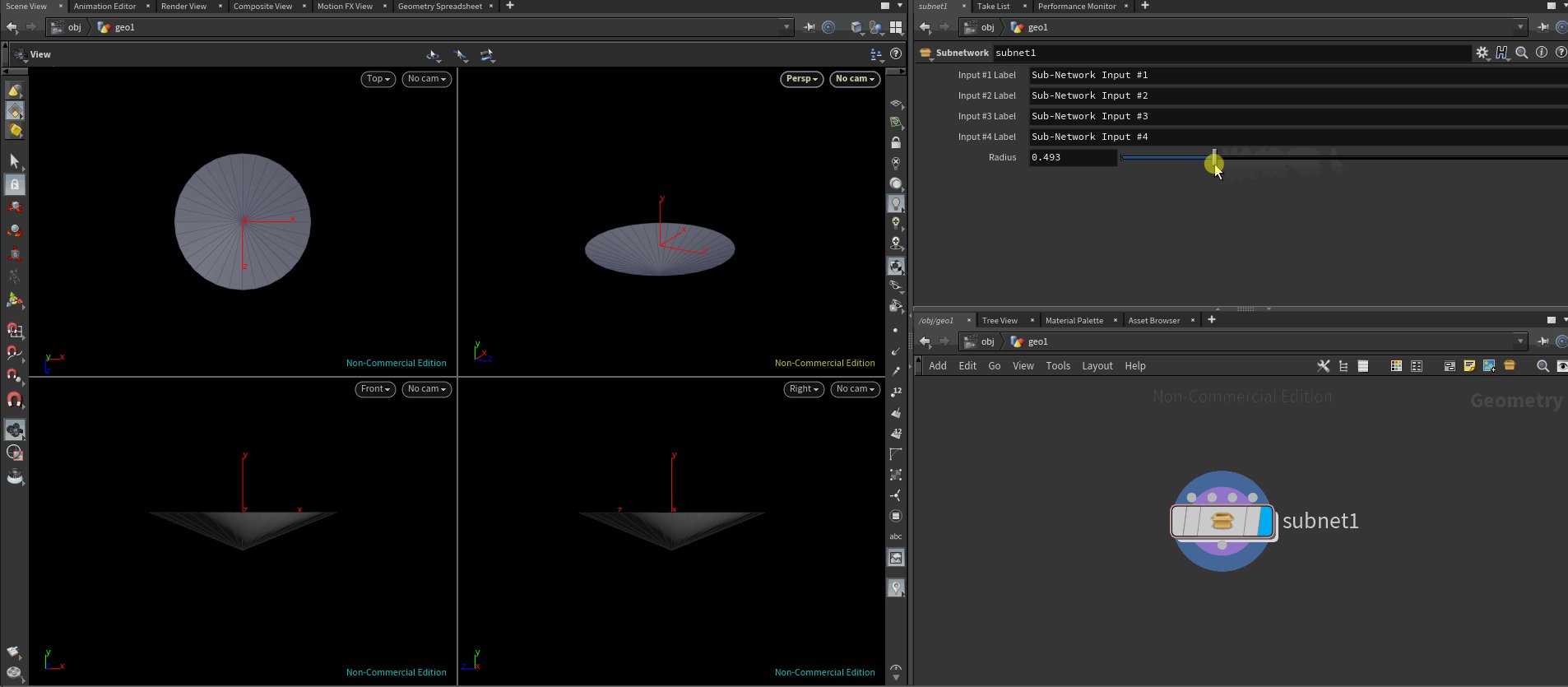
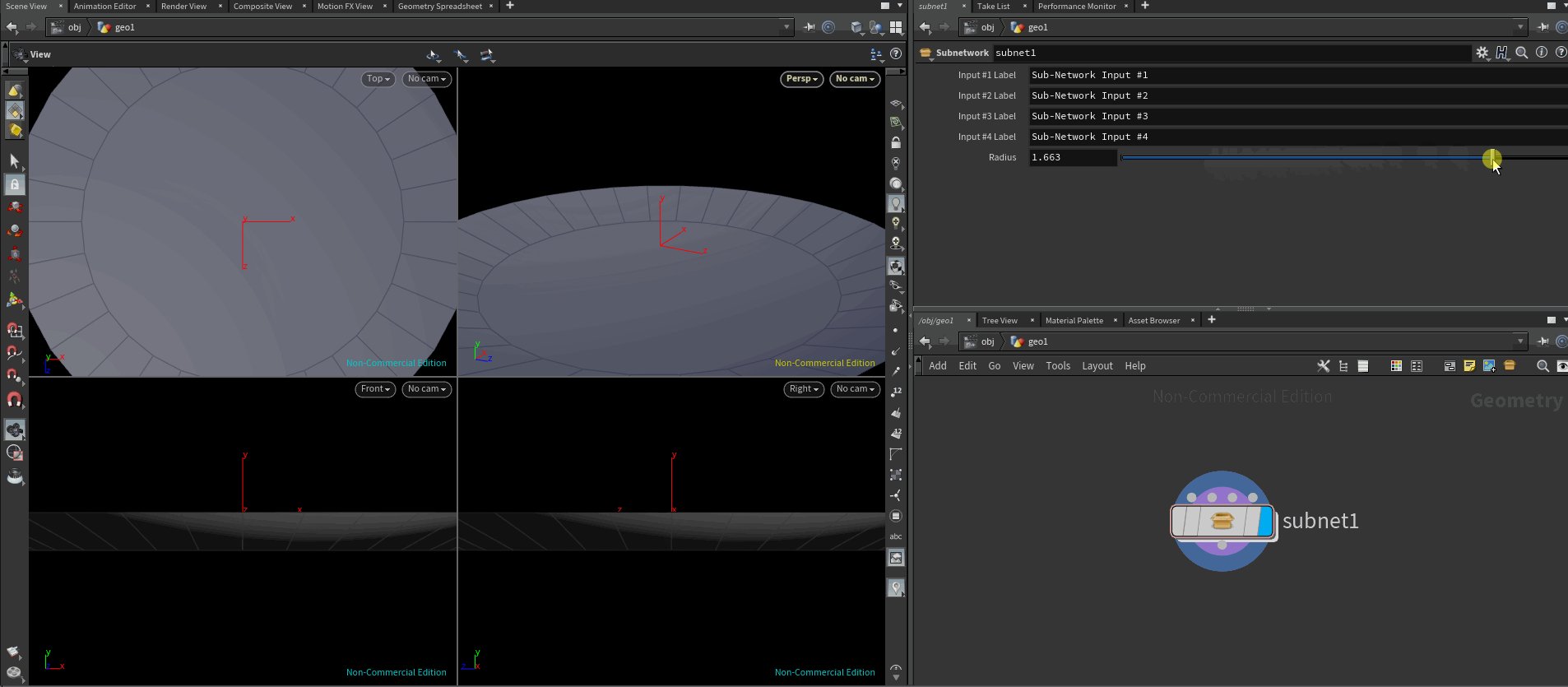
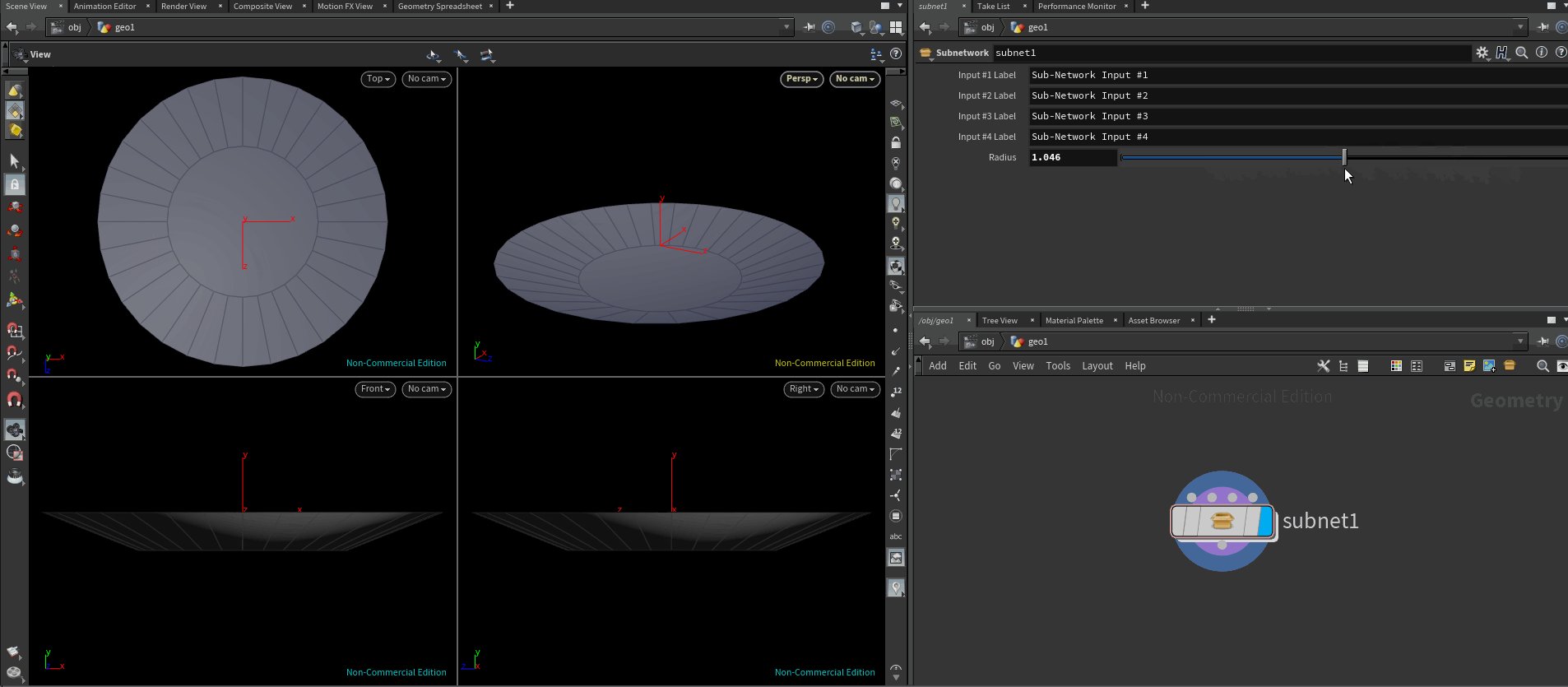
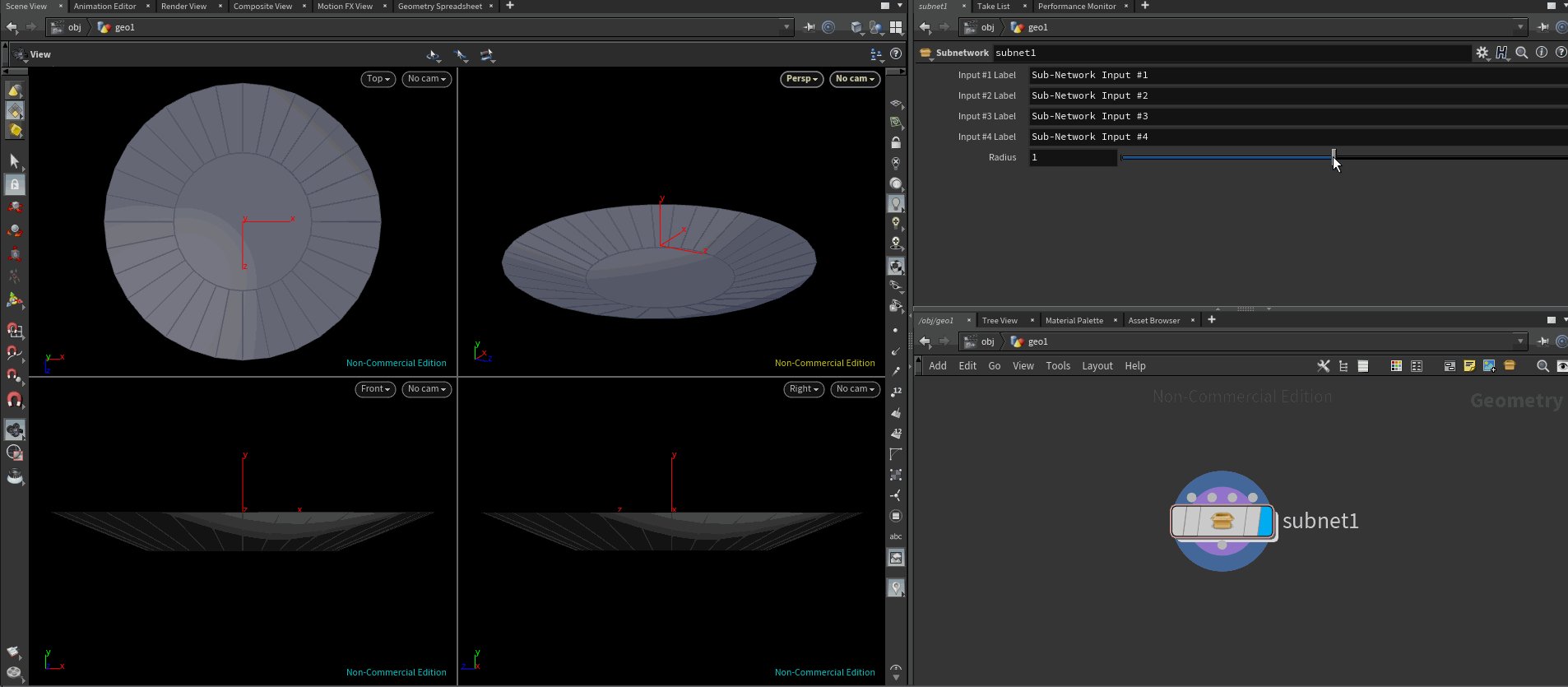
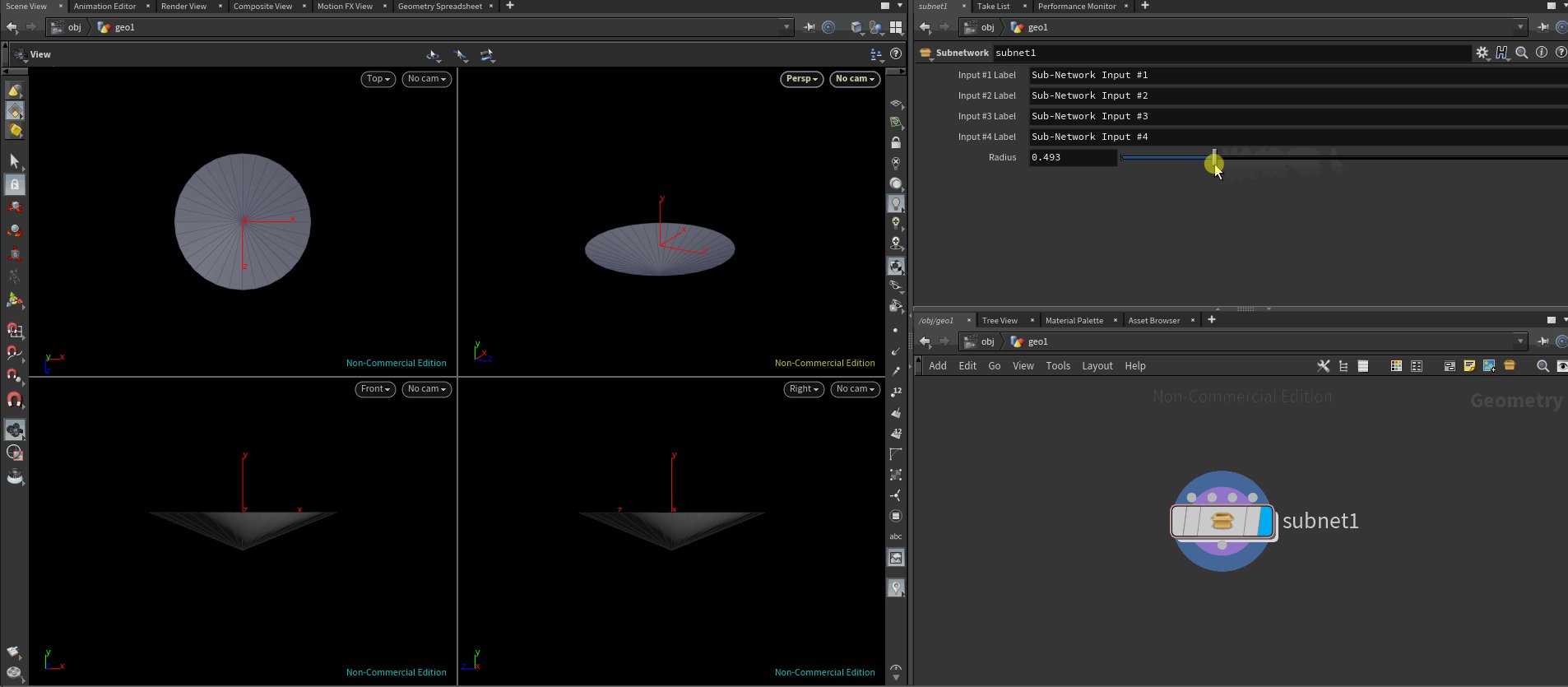
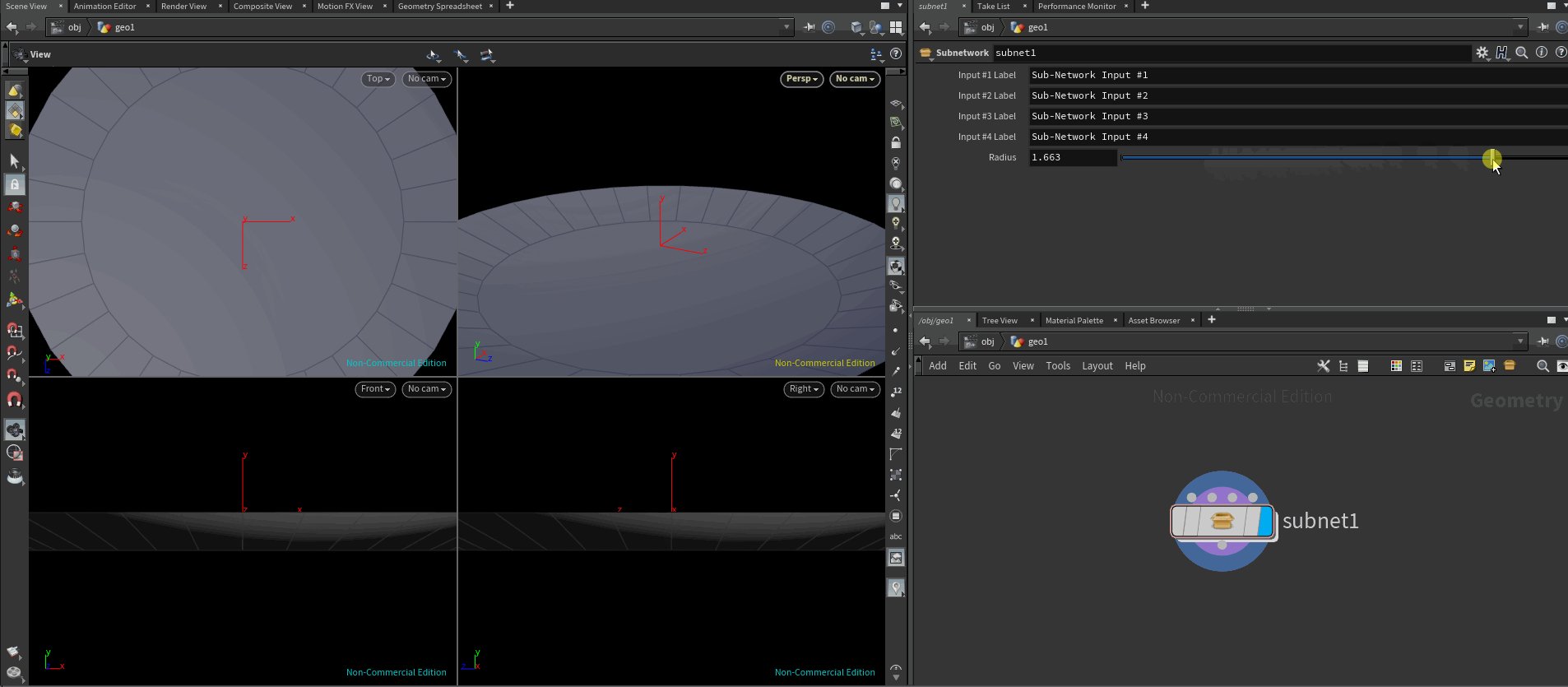
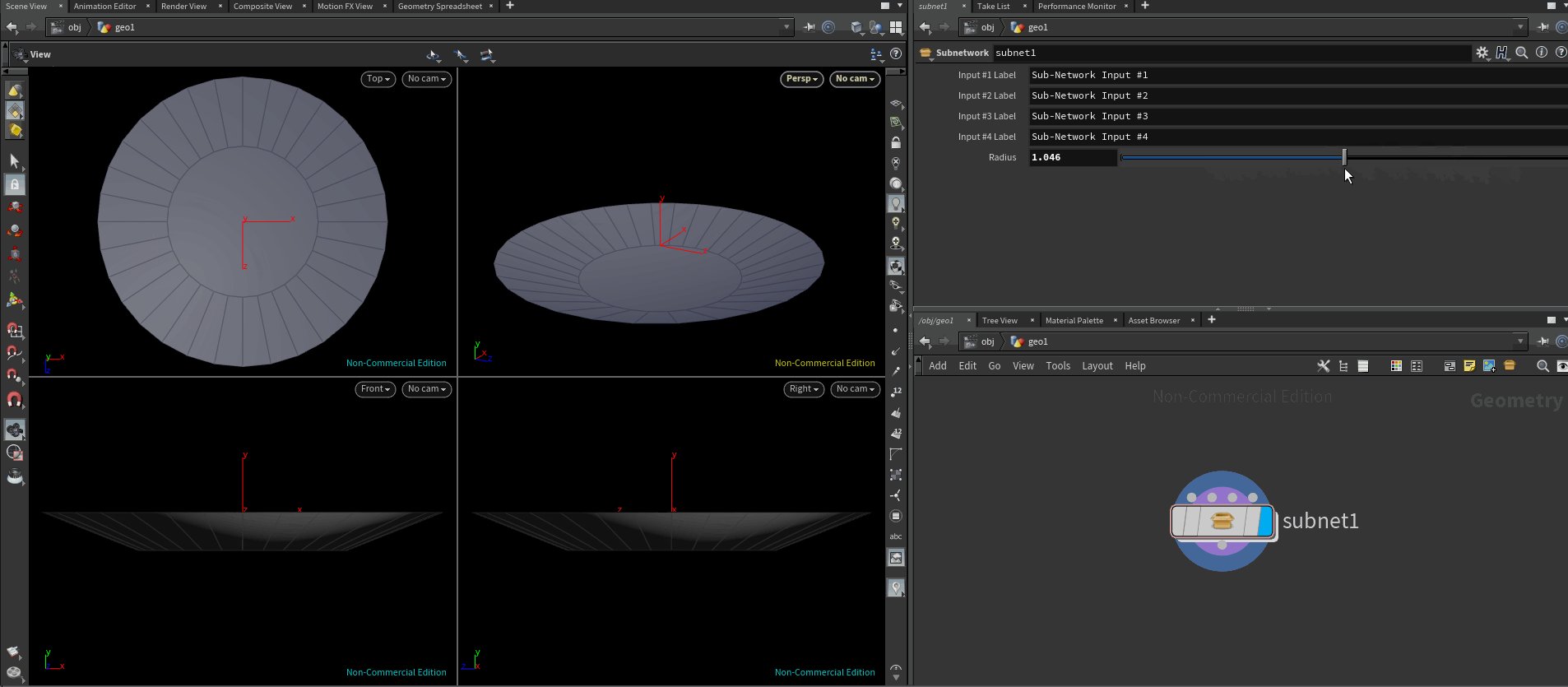
Subnetworkのパラメータradiusを変更すると皿の半径も変化するようになりました。

自由に半径を決められるお皿
OBJエクスポート
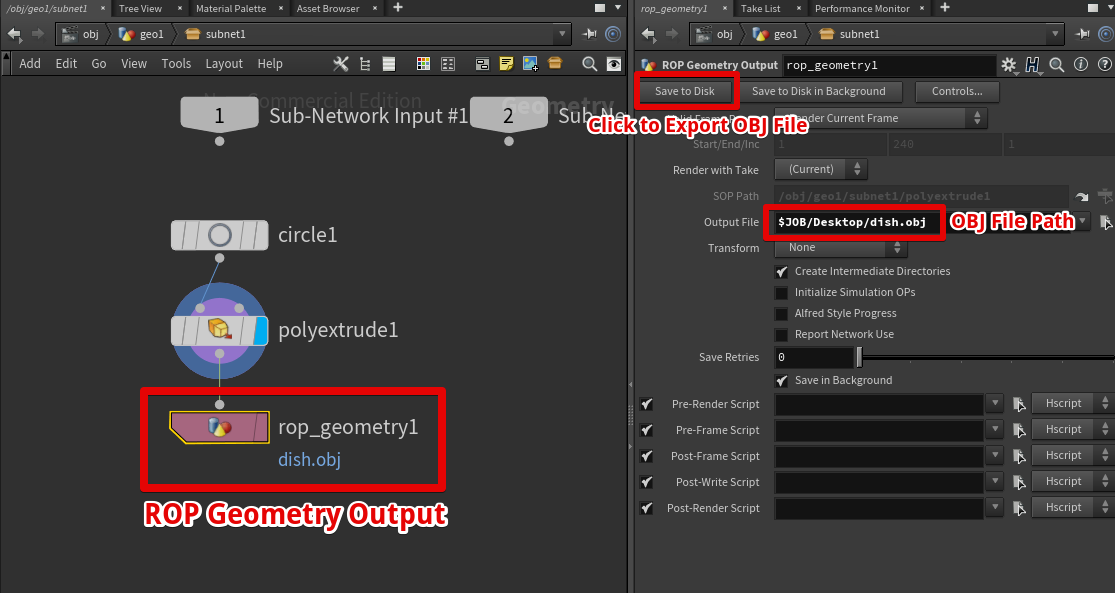
ROP Geometry OutputノードをCircleノードに接続し、Save to Diskをクリックすることでお皿をobjファイルとしてエクスポートできます。

OBJファイルのエクスポート
OBJファイルとしてエクスポートすることで、UnityやSTYLY上で利用できるようになります。
Houdini豆知識 : ウィンドウ配置の位置を入れ替える
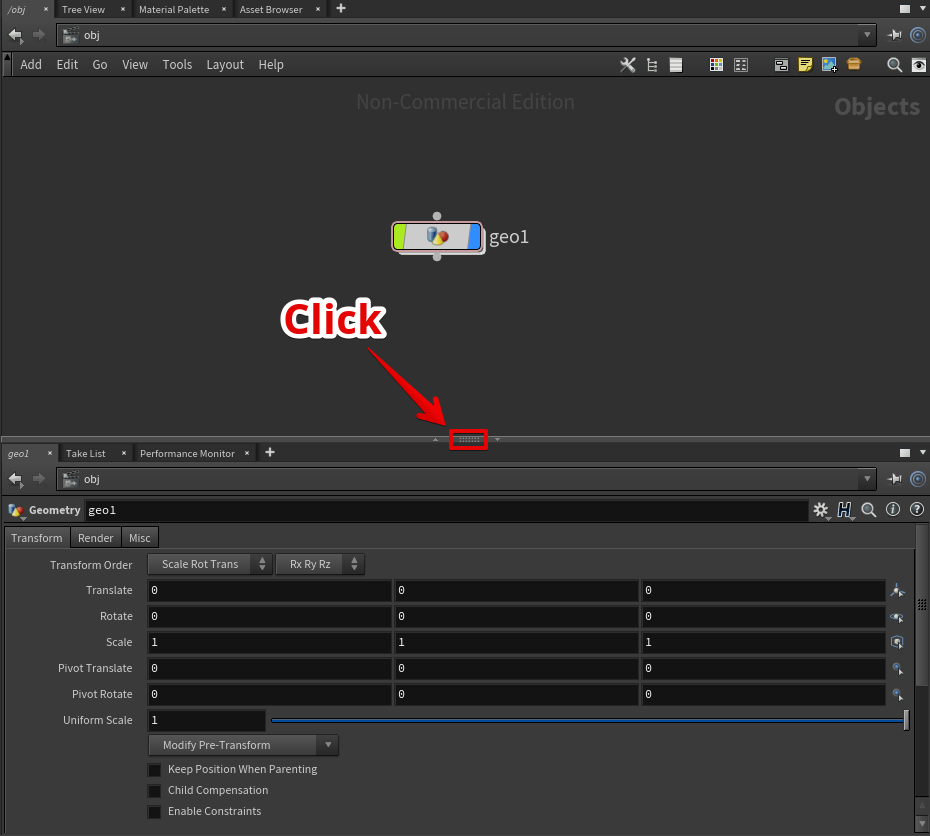
ウィンドウ枠の点字部分をクリックすると、ウィンドウ位置を入れ替えることができます。

ウィンドウ境界の点の部分をクリックすると位置が入れ替わる

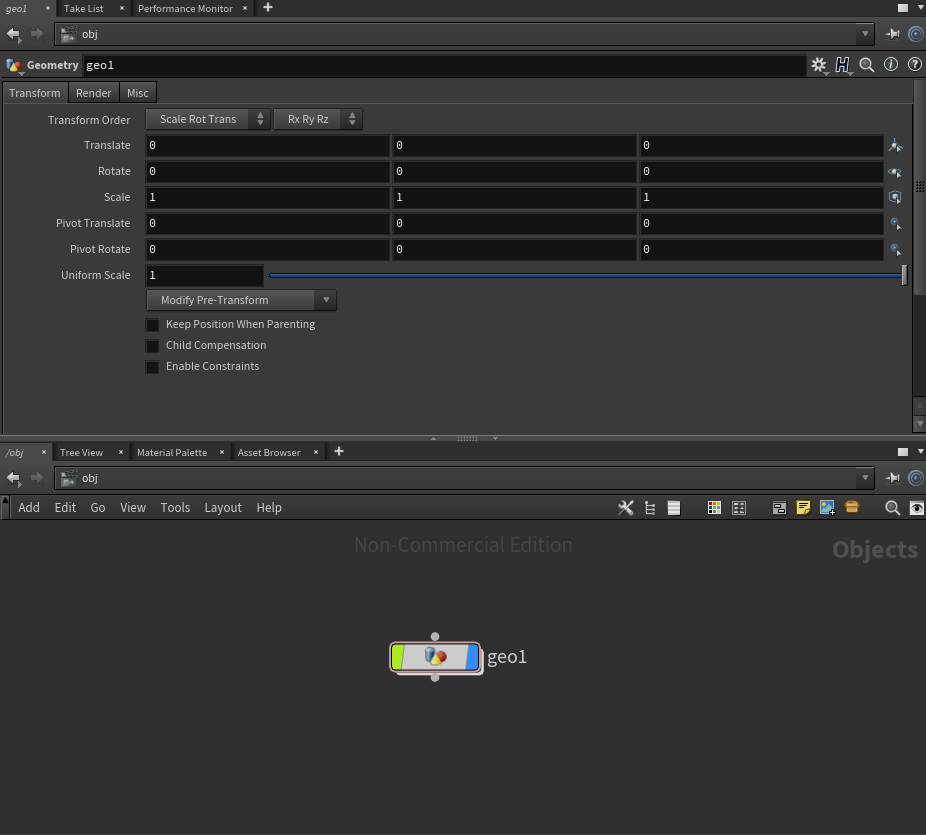
入れ替えた結果
Houdini豆知識 : ウィンドウ配置の縦・横を切り替える
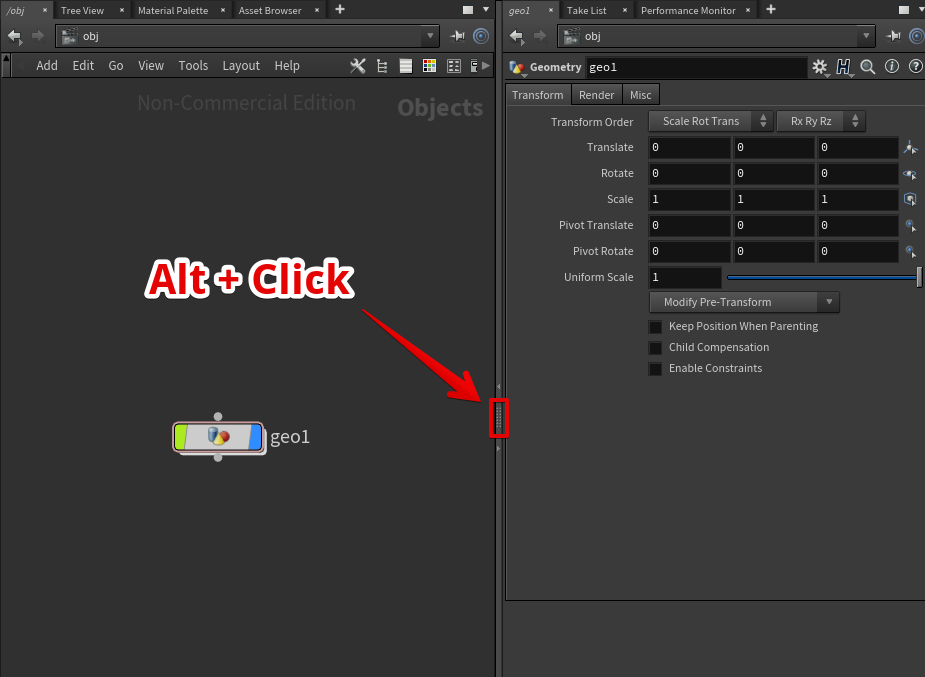
ウィンドウ枠の点字部分をAlt押しながらクリックすると、ウィンドウレイアウトの縦・横を切り替えることができます。

点字部分をAltを押しながらクリックすると縦・横が入れ替わる

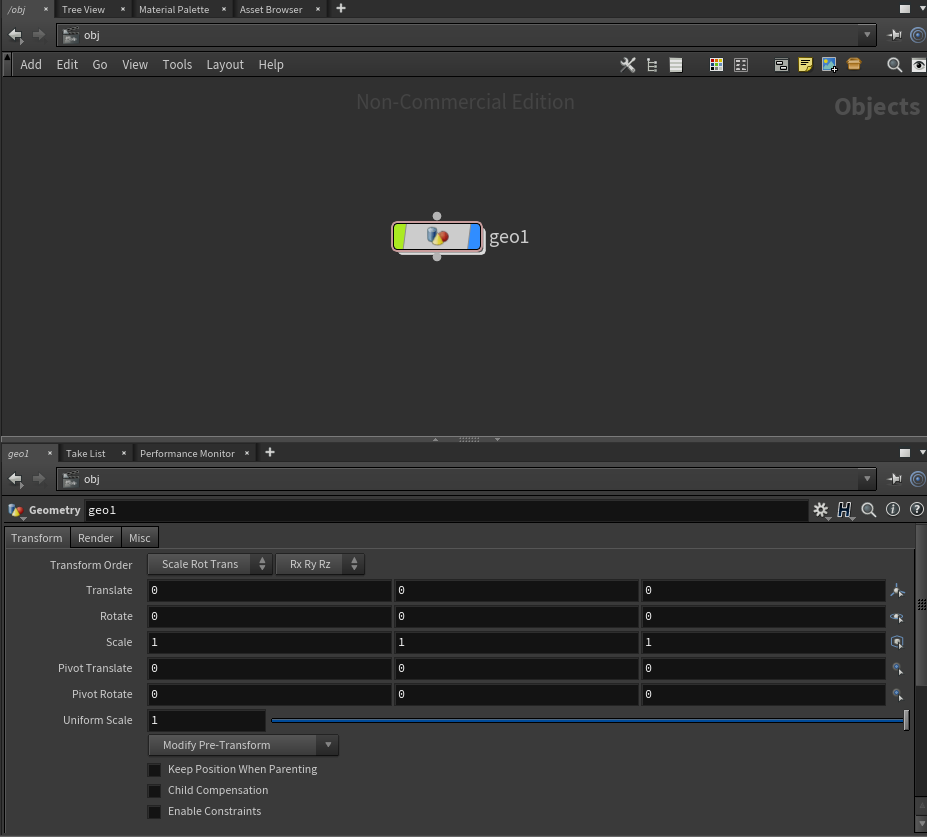
入れ替えた結果