ARのコンテンツを作る時、現実の空間と仮想の物体をうまくミックスさせることで、体験をより魅力的にできます。
しかし、現実の空間と仮想の物体を組み合わせるには、現実空間の広さや位置を測り、Unity上で正確に再現する必要があります。
いちいち物の場所を測ってUnityに反映するのは非常に手間がかかる作業です。
そこで今回は、Immersalというサービスを使って部屋のモデルを作成し、簡単に空間を使ったARコンテンツを作る方法を紹介します。
サンプル
今回のサンプルはこちらです。
STYLY mobileを使って、部屋の狙った場所にオブジェクトを表示させることを目標にします。(クリックでgifを再生)
今回の流れ
今回の流れを説明します。
- まず、Immersalに開発者として登録し、アプリから部屋の写真を撮影、部屋の3Dモデルを作成する。
- 次に、完成した3Dモデルをダウンロードし、blenderでファイル形式を変換後、Unityにインポートする。
- その後、STYLYへ部屋のモデルをアップロードし、STYLY Studioでシーンを作成する。
- 最後に、STYLY Mobileに完成したシーンをアップロードする。
このような手順で進めていきます。
Immersalに登録
まずは、Immersalの開発者として登録し、アプリを使えるようにしましょう。
こちらのImmersalのデベロッパーポータルから開発者登録をします。
写真を撮影し、Immersalにアップロード
開発者登録が完了したら、Immersalのスマホアプリから写真を撮り、3Dモデルを作成します。
(IOS, Android対応)
アプリを開き、撮影画面から写真を撮影します。
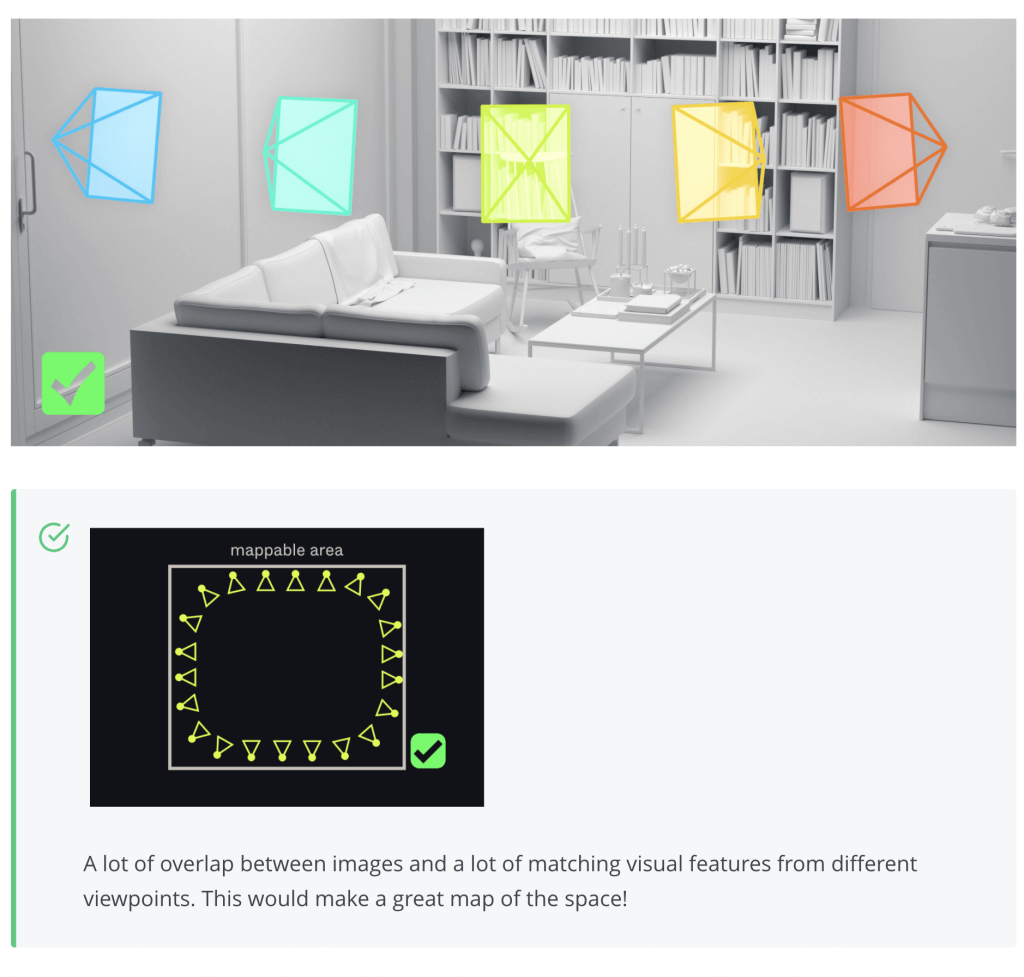
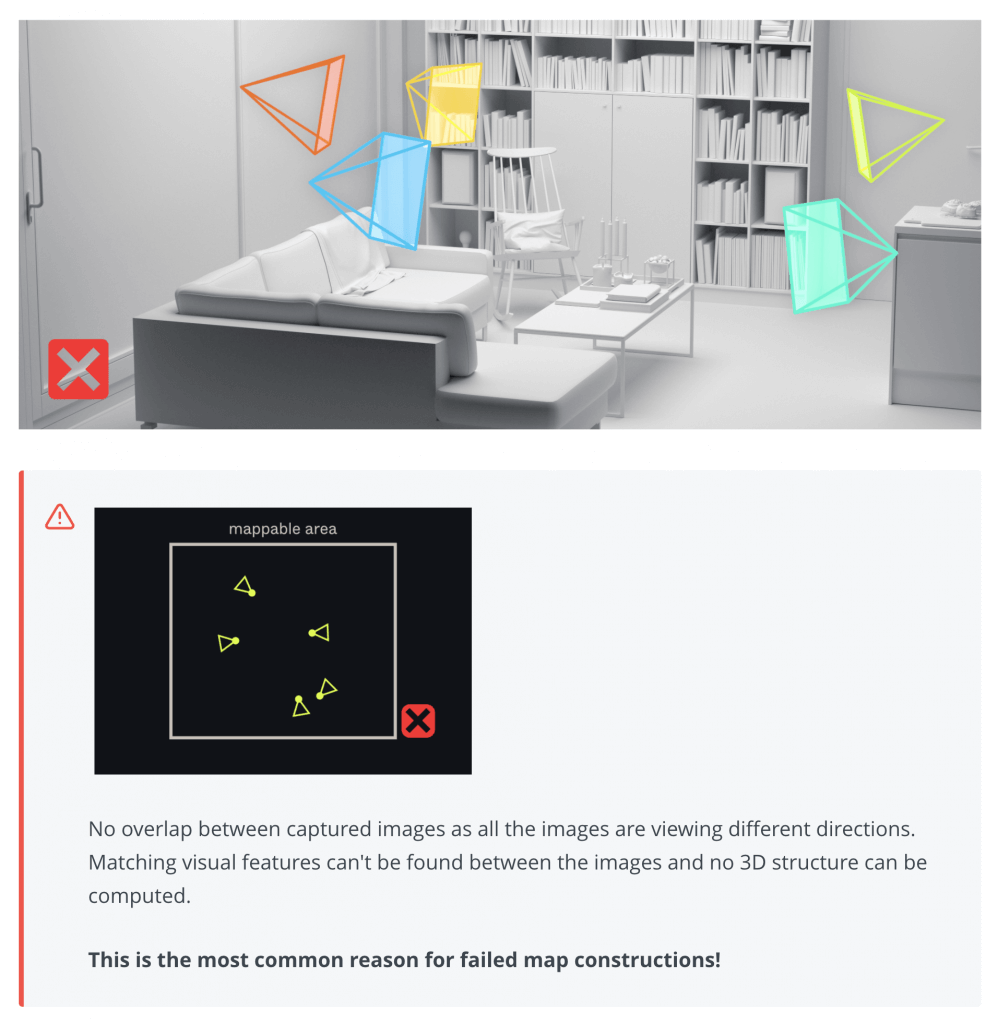
写真を撮るときは、部屋の周りをぐるりと一周撮影すること。
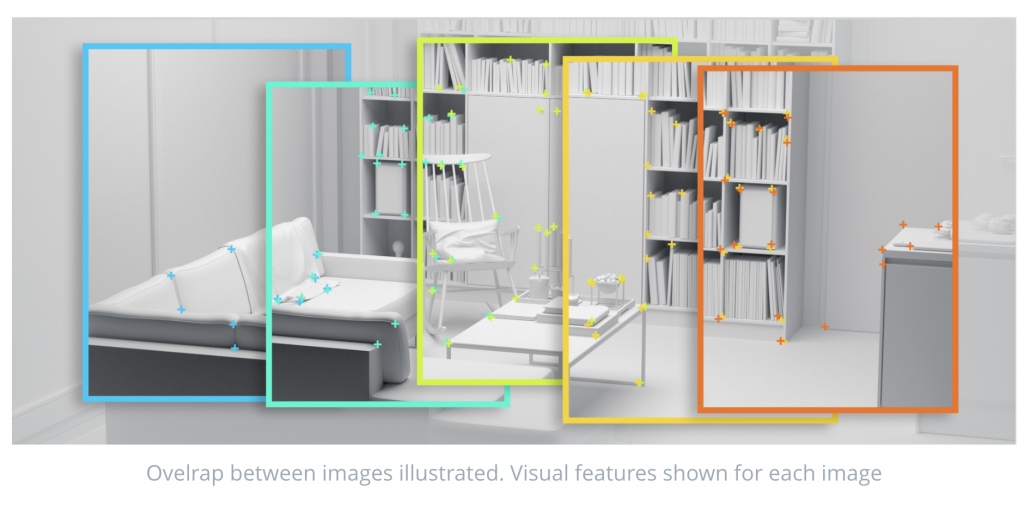
写真を撮るときに直前の写真の風景を一部残して撮影することを意識すると、正確な3Dモデルを作成できます。
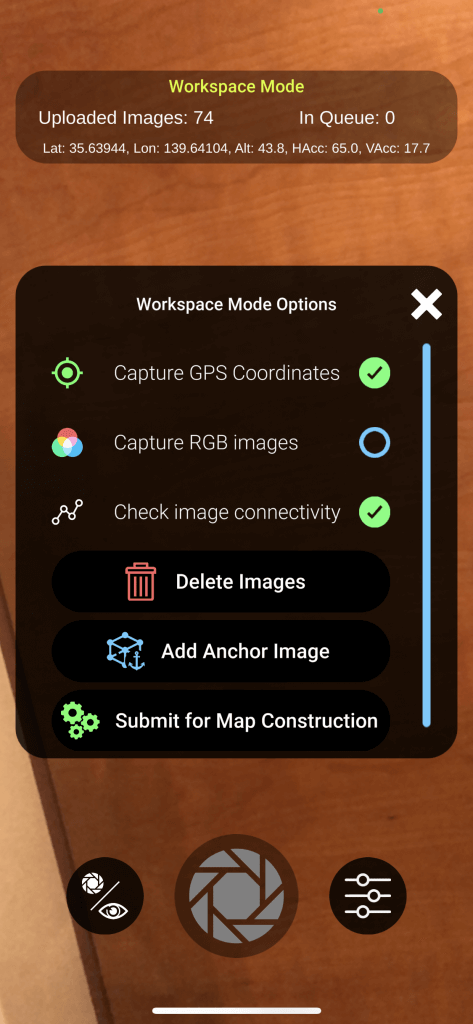
右下のオプションメニューからは、以下を切り替えできます。
- GPS情報を記録する
- 画像をカラーで記録する
- 画像の連続性のガイドをする
最後の項目は、きれいな3Dモデルを作るのに役立つため、オンにしておくことを推奨します。
こちらに公式のガイドがあるので、撮り方に困った際は参照してください。
https://immersal.gitbook.io/sdk/tutorials/how-to-map
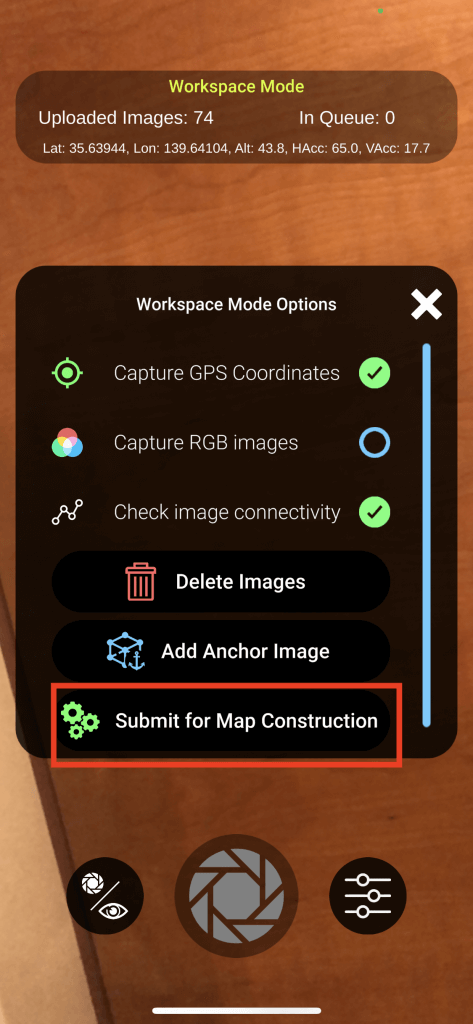
写真を撮り終えたら「Submit for Map Construction」からマップデータをアップロードし、3Dモデルを作成します
Immersalから3Dモデルをダウンロード
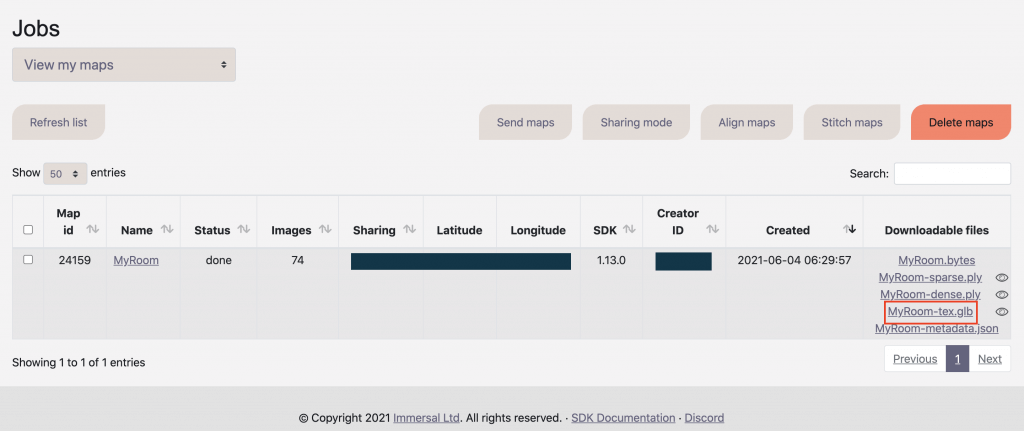
写真をアップロードしてからしばらく経つと、開発者ポータルに3Dデータが表示されます
いくつかあるファイルのうち、glb形式のファイルをダウンロードします。
こちらが部屋の3Dモデルデータになっています。
Blenderでglbからfbxに変換
Unityではglb形式をサポートしていません。
そのため、blenderを使ってglb形式からfbx形式へ変換します。
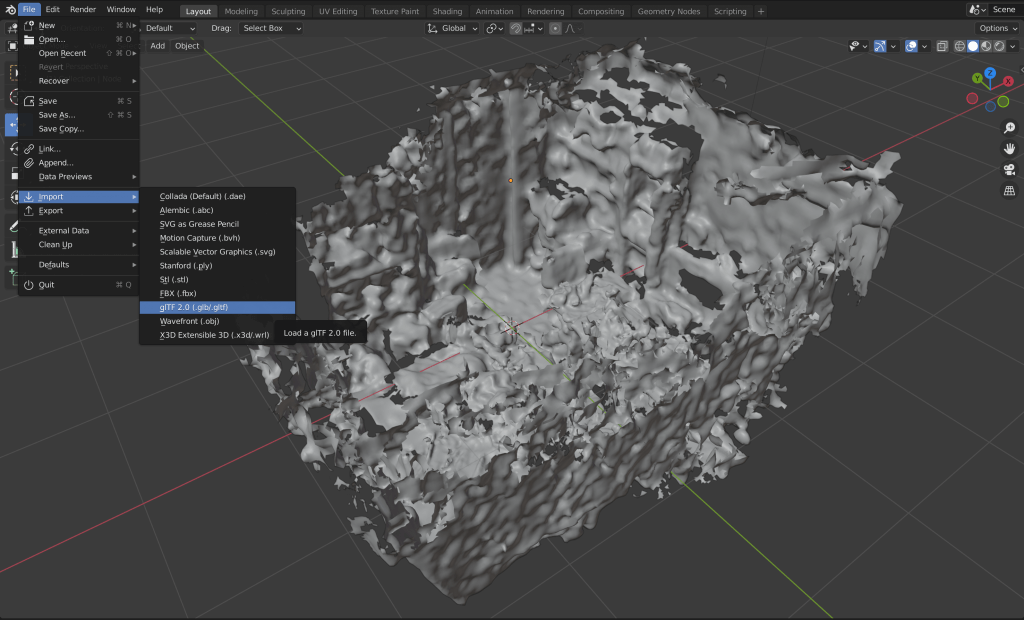
blenderを開き、File > import > gltf2.0 からダウンロードしたglbファイルを開きます。
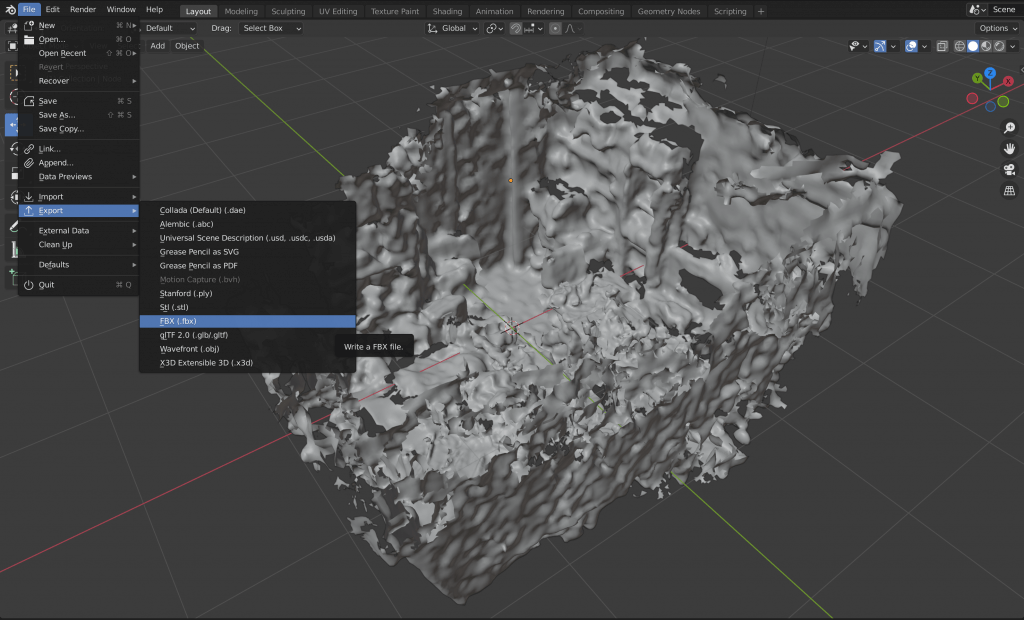
そのまま、File > export > FBX でfbx形式のファイルとしてエクスポートします。
エクスポートするとき、blenderのシーンからCameraとLightを削除しておきましょう。
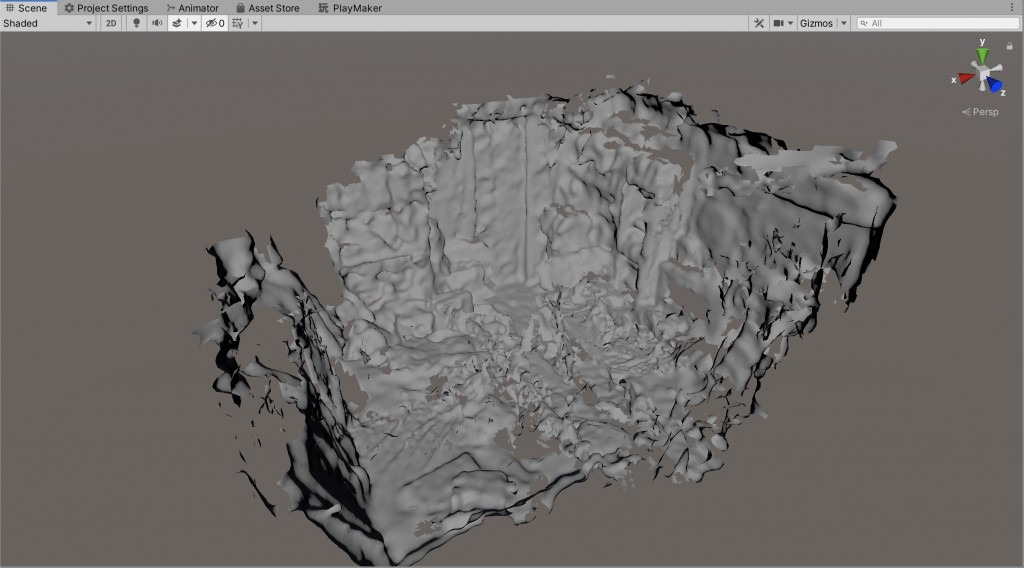
エクスポートしたfbxファイルをUnityにインポートしてください。
これでUnityでモデルを読み込めるようになりました
Unityにインポート後、STYLYへアップロード
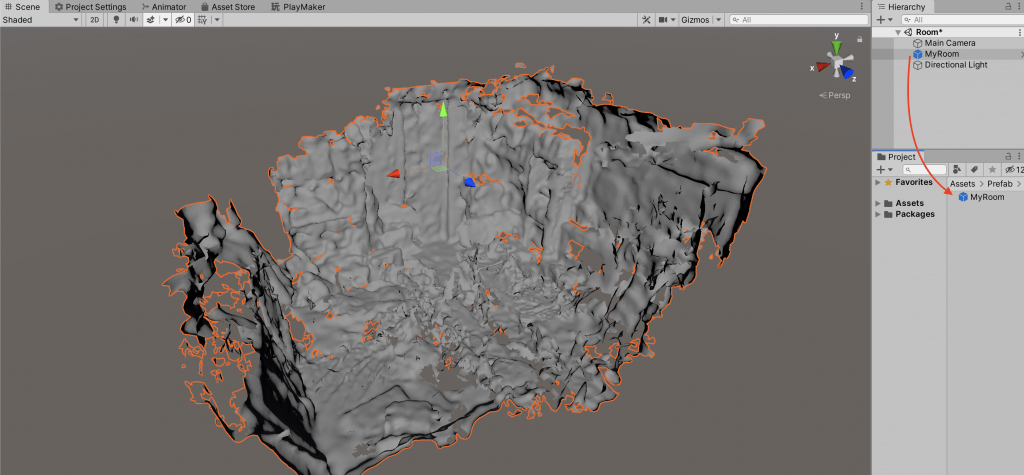
3Dモデルをプレハブ化し、STYLYへとアップロードします。
この時点で、部屋のモデルは現実と同じサイズにスケーリングされているので、大きさを変える必要はありません。
また、このモデルは最終的にStudioで非表示にしてアップロードするので、Unityではコンテンツの配置はしません。
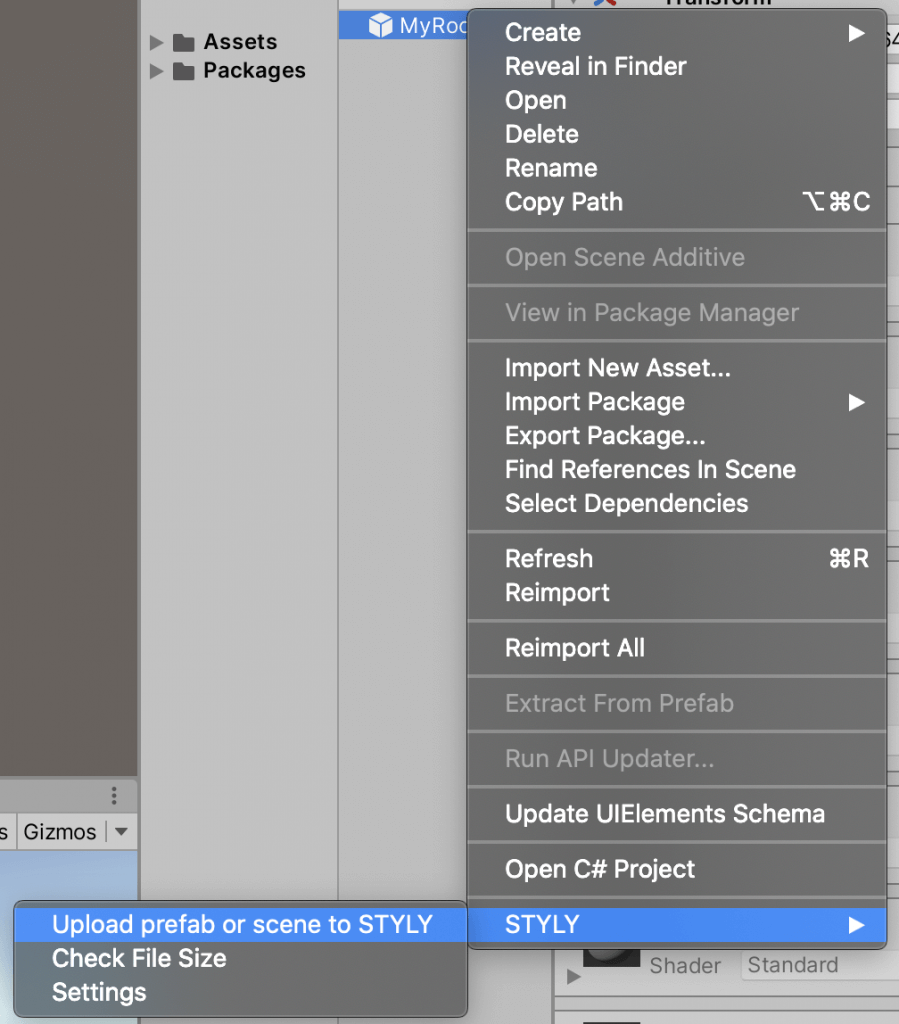
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLY STUDIOで空間作成
STYLY Studioを開き、コンテンツを配置していきます。
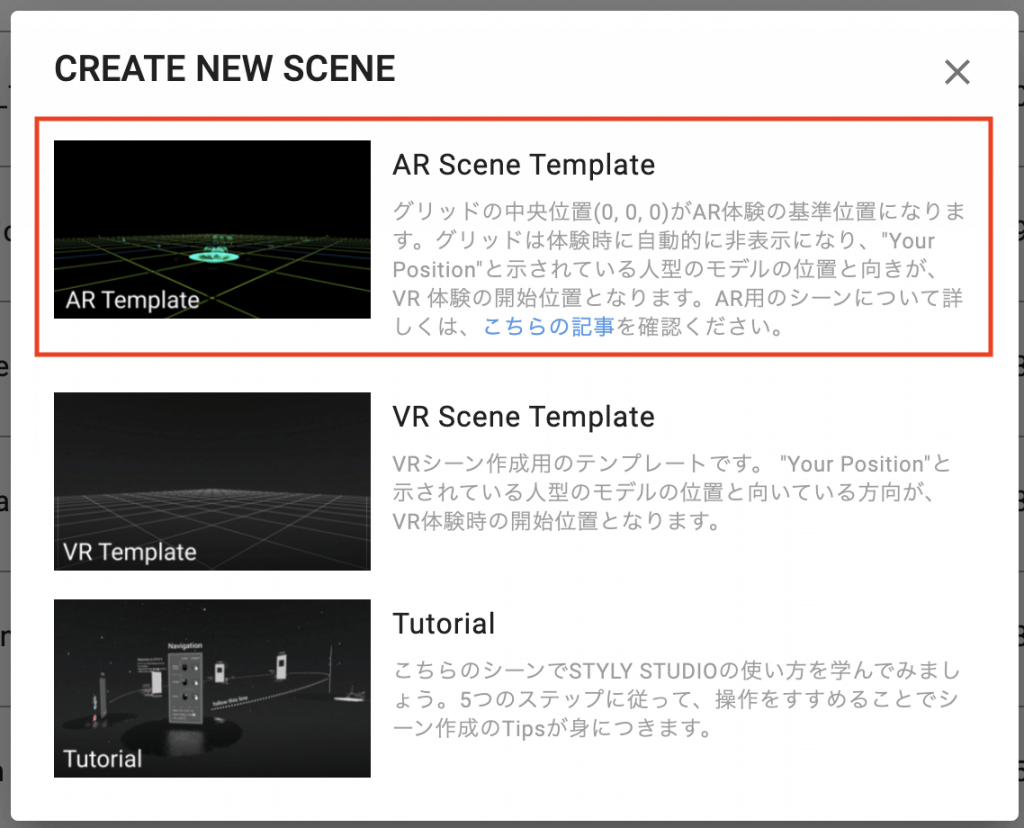
画面右上の「Create」からSTYLYシーンを作成します。
今回はARの作品なので、「AR Scene Template」を使いましょう。
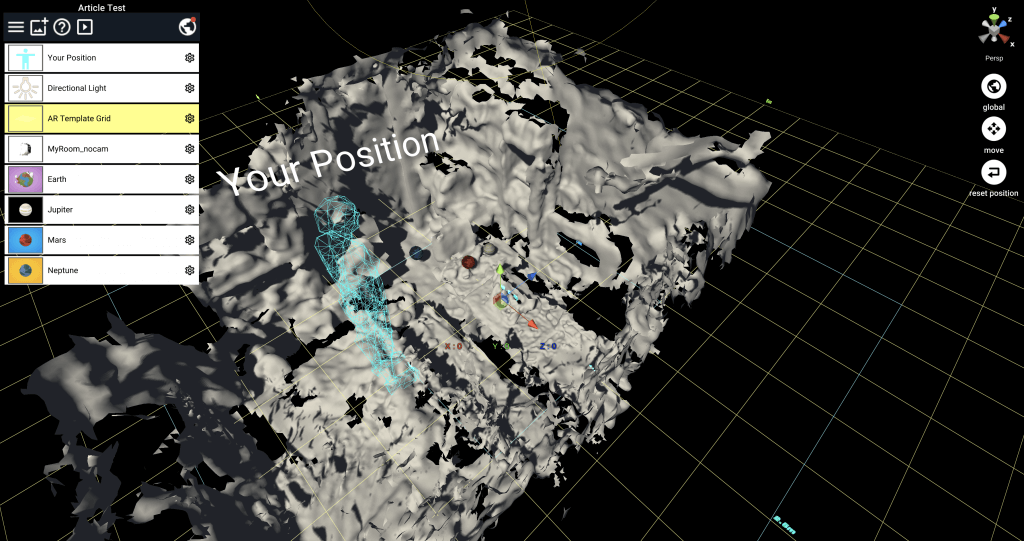
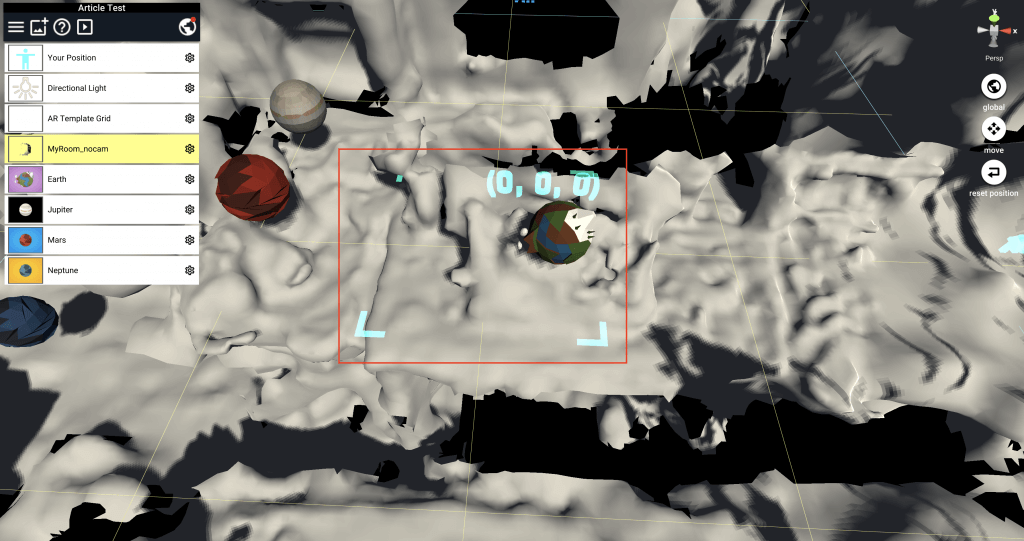
まずアップロードした部屋の3Dモデルを配置し、それをもとに他の3Dモデルも配置します。
注意して欲しいのは、コンテンツの原点(0,0,0と書いてある四角枠)を3Dモデル部屋のどこにおくかです。
これを覚えておかないと、ARで表示した際に原点がずれ、正しく3Dモデルが表示されなくなってしまいます。
シーンを公開(Publish)する
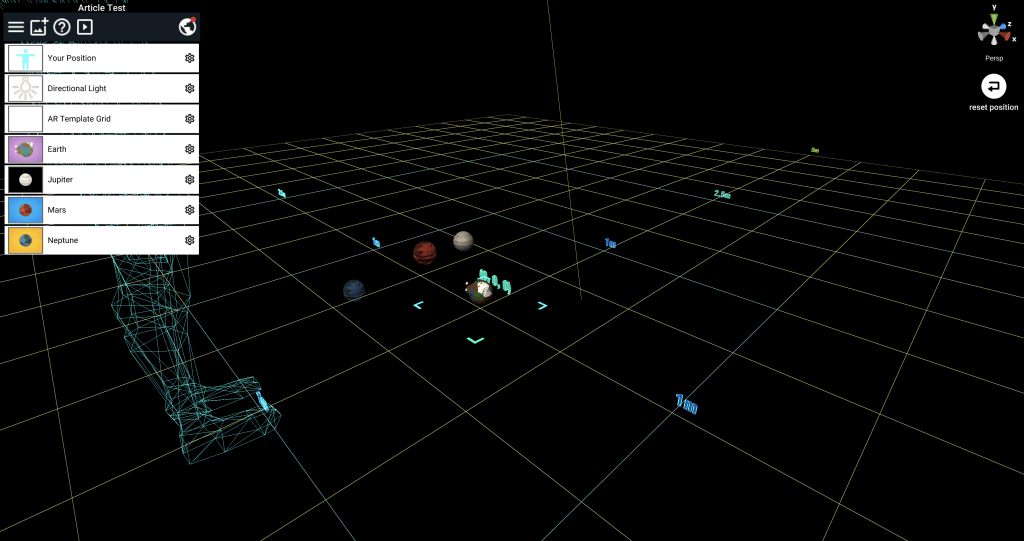
コンテンツの配置が終わったら、最後に部屋のモデルを削除しましょう。
現実のオブジェクトが見えなくなってしまいます。
そして、シーンを公開(Publish)してください。
実際にシーンを起動する
最後に、実際に確認してみましょう。
Studioで原点とした場所と同じ位置に起動平面をおいてコンテンツを再生すれば、Studioでシミュレートした位置と同じ場所にコンテンツが表示されるはずです。(クリックでgifを再生)
まとめ
今回は、現実と座標を同期させて3Dモデルを表示させる方法を紹介しました。
起動場所が限られるという制限はありますが、無料かつ手軽にできる作成方法なので、ぜひ実践してみてください!