UnityのTimeline機能を使用して、曲に合わせた歌詞の演出を加える方法について解説します。
Timelineを使ってみたい、パーティクルライブを始めてみたい、という方に読んでもらえると嬉しいです!
Timelineを使ってみる
Timelineとは?
UnityにはTimelineと呼ばれる機能があります(公式マニュアル)。
Timelineエディター上では、オブジェクトのon/off、オーディオやアニメーションの再生、パーティクルなど、様々な要素をシーケンスベースでコントロールすることができます。特にオブジェクト間の相互作用のタイミング調整に強く、曲に合わせて演出を加えていくパーティクルライブを作成する際には必須となる機能です。
Timelineを追加する
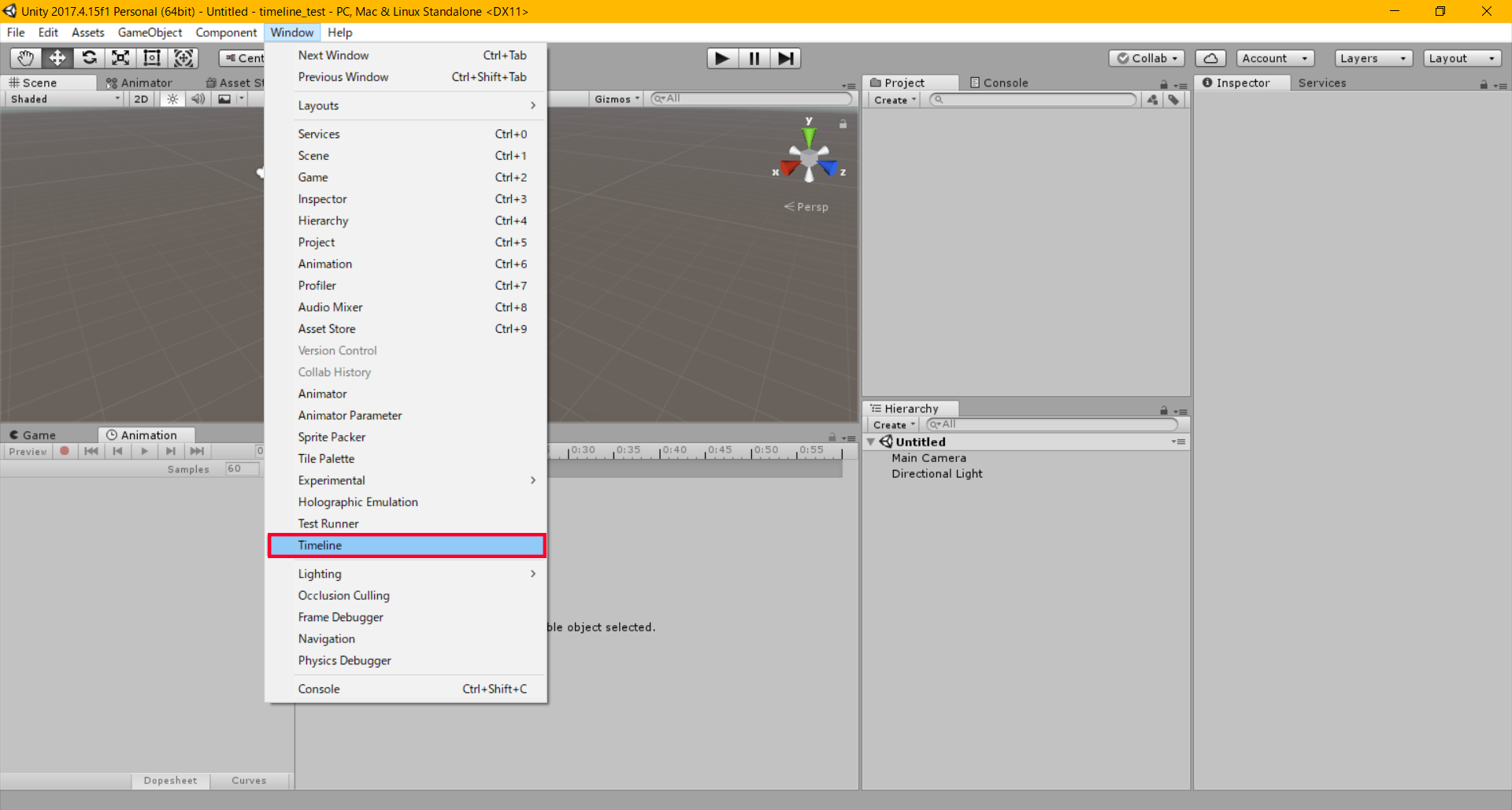
まずはUnity上にTimelineエディターを表示させます(Window>Timeline)。

Timelineエディターの表示
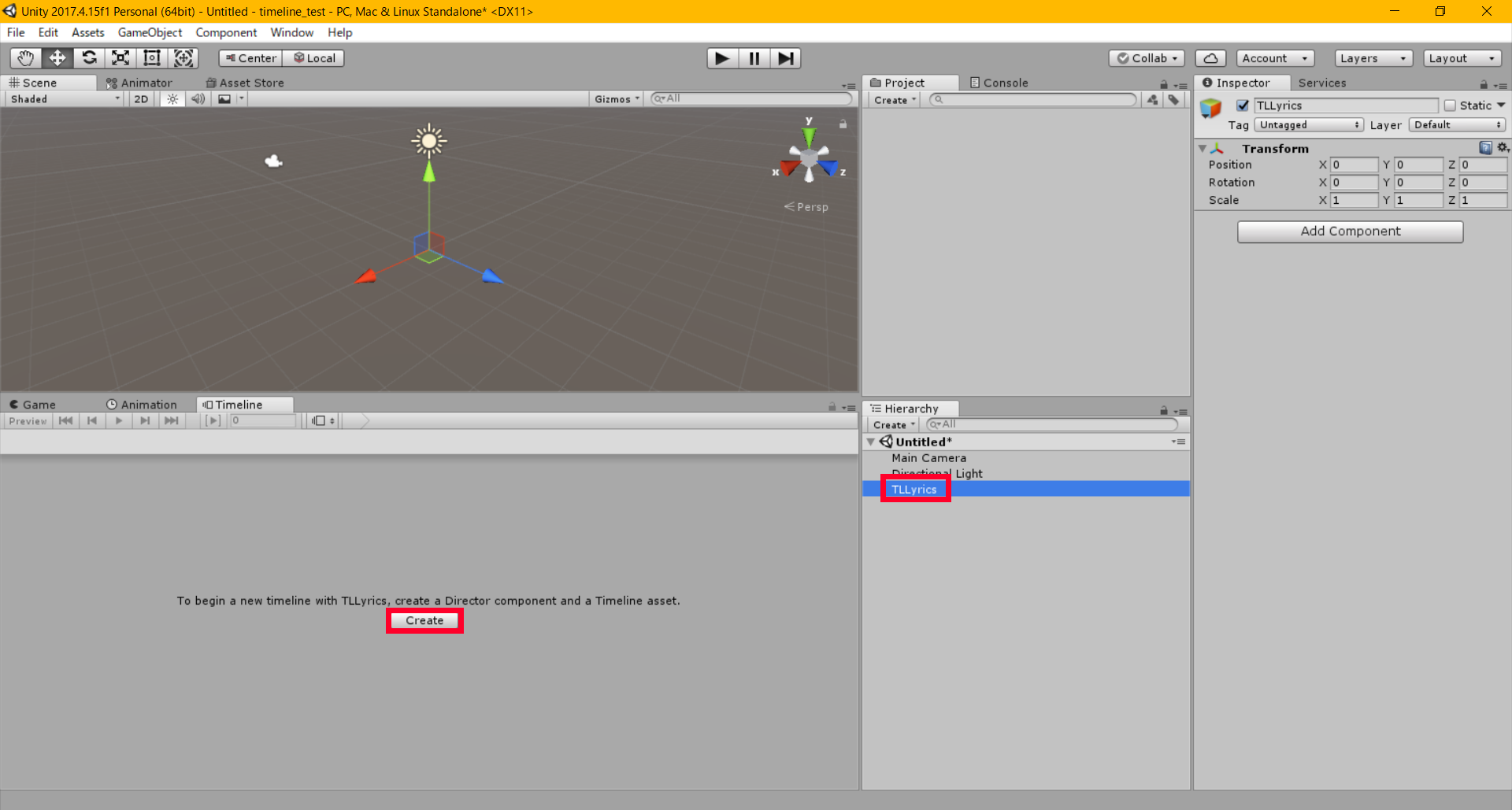
次に、Hierarchy上で空のオブジェクトを作成(Create>Create Empty)し、タイムラインのデータを据えるゲームオブジェクトとします。今回の例では”TLLyrics”という名前にしています。
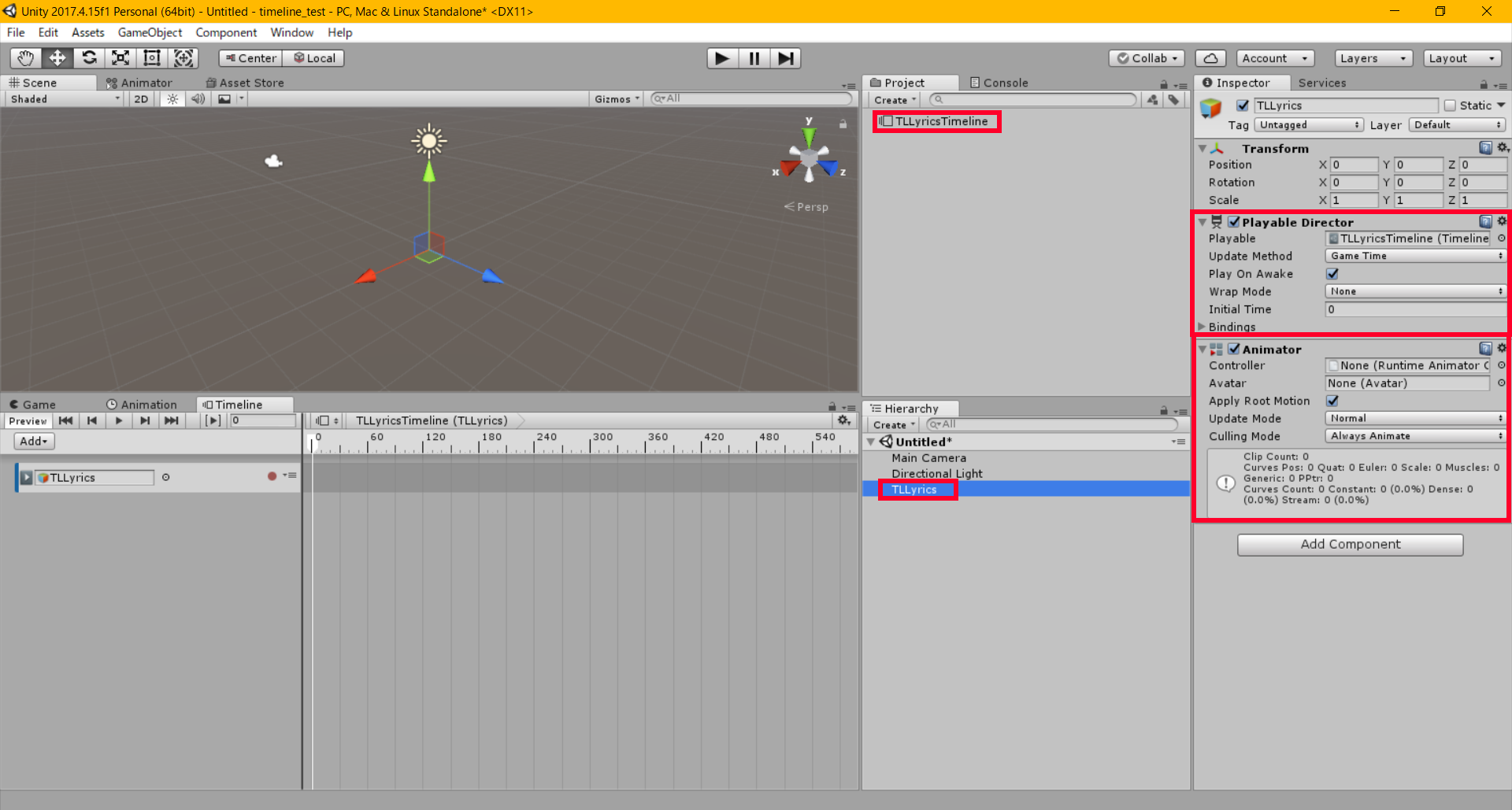
Hierarchy上で先ほど作成したオブジェクト(TLLyrics)を選択した状態で、Timelineエディターの”Create”をクリックすると準備完了です。自動的に、タイムラインアセット(TLLyricsTimeline)が作成され、TLLyricsにはPlayable DirectorコンポーネントとAnimatorコンポーネントが付与されました。

Timelineアセットの作成1

Timelineアセットの作成2
Timelineを使ってオブジェクトのアクティブ/非アクティブを切り替える
それでは、実際にTimelineエディターを使ってみましょう。
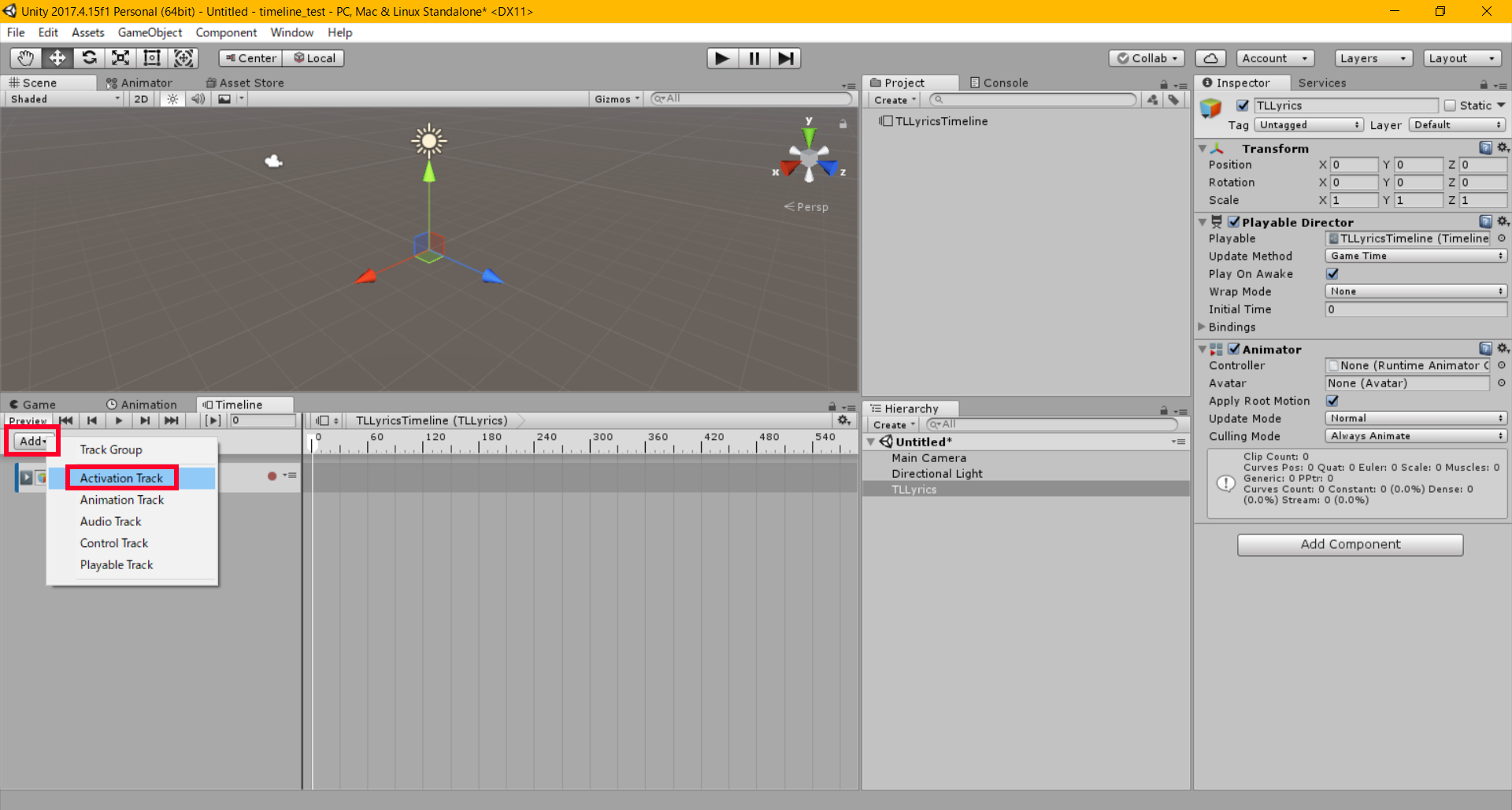
指定したタイミングでゲームオブジェクトが出現するようにしてみます。Activation Trackを追加して、ゲームオブジェクトのアクティブ/非アクティブをコントロールします。Timelineエディター左上の”Add”からActivation Trackを選択すると、エディター上に新しいトラックが追加されます。

ActivationTrackの追加1

ActivationTrackの追加2
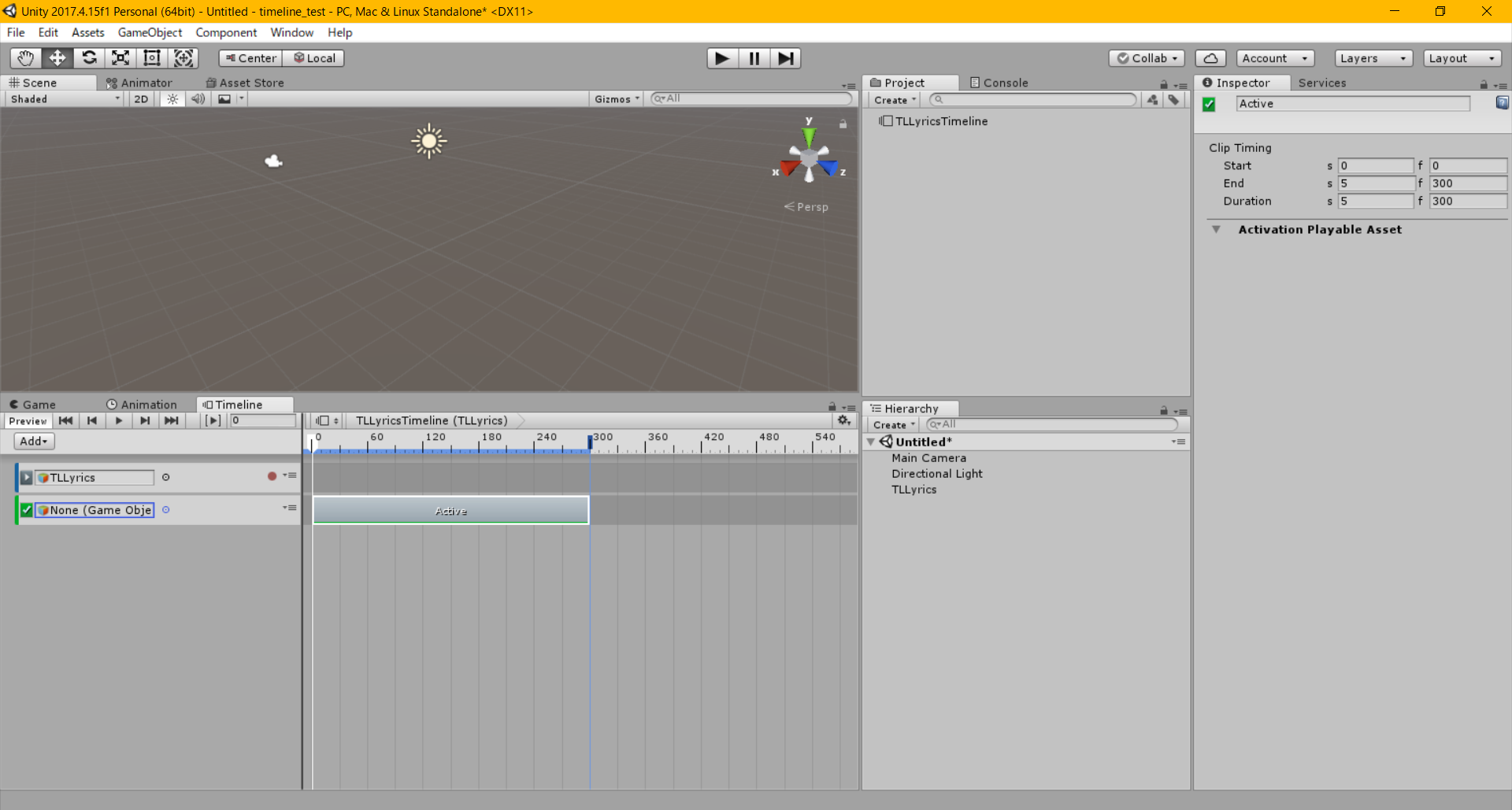
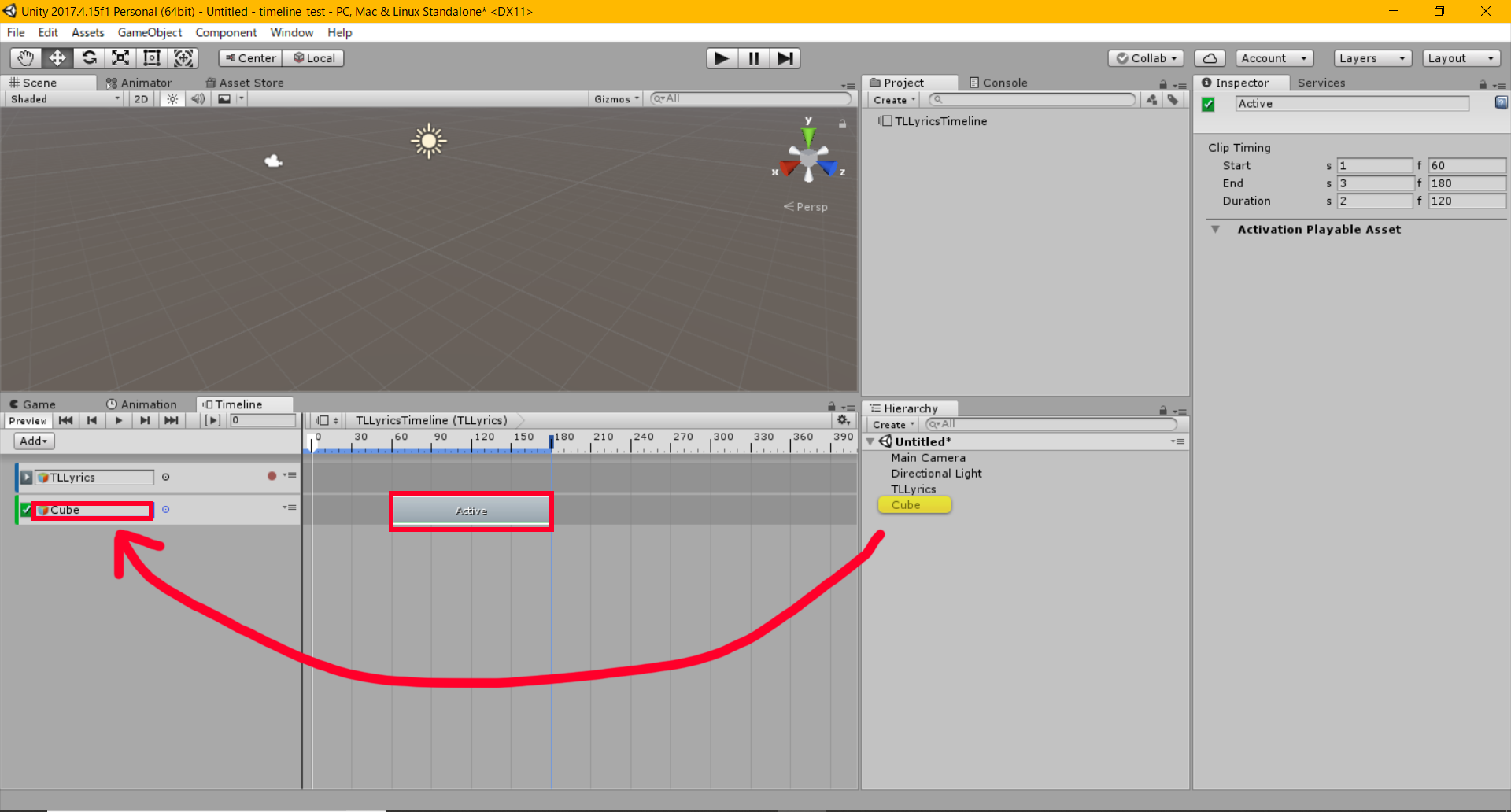
出現させるオブジェクトとして、ひとまずCubeを使ってみます。Hierarchy上にCubeを作成(Create>3D Object>Cube)し、先ほど作成したActivation Trackで指定します。(また、このようなActivation Trackの追加は、出現させたいゲームオブジェクトをTimelineエディター上に直接ドラッグ&ドロップすることでも可能です)
加えて、シーケンス上でActiveの位置も変更してみましょう(今回は60f~180fで指定してみました)。

Activation Trackの編集
再生すると、1秒後にCubeが出現する様子が確認できると思います。
このように、タイムラインによるオブジェクトのコントロールはシーケンスベースで視覚的にわかりやすく、いくつものオブジェクトやエフェクトをタイミングを合わせてコントロールしたい場合などに非常に便利になります。
歌詞パーティクルを作成する
曲と画像の準備
今回は八月二雪「アイスクリーム」を例に取り上げます。
曲:https://twitter.com/8gatsu2yuki/status/1141346491992166400
歌詞:http://hachigatsuniyuki.blog.fc2.com/blog-entry-22.html
ここでは、冒頭の「名前呼ばれたら」「見える心の奥底」までを取り扱います。記事内だと見えなくなってしまいますが、背景透過の歌詞画像を準備します。記事に合わせて実際に作ってくださる方は、こちらの画像を使用してみてください。

アイスクリーム歌詞1「名前 呼ばれたら」(※文字色が白で背景透過なので、非常に見えにくいです)

アイスクリーム歌詞2「見える 心の奥底」(※文字色が白で背景透過なので、非常に見えにくいです)
このような画像を用意したい場合、たとえばGIMPといったフリーソフトで作成することもできます。
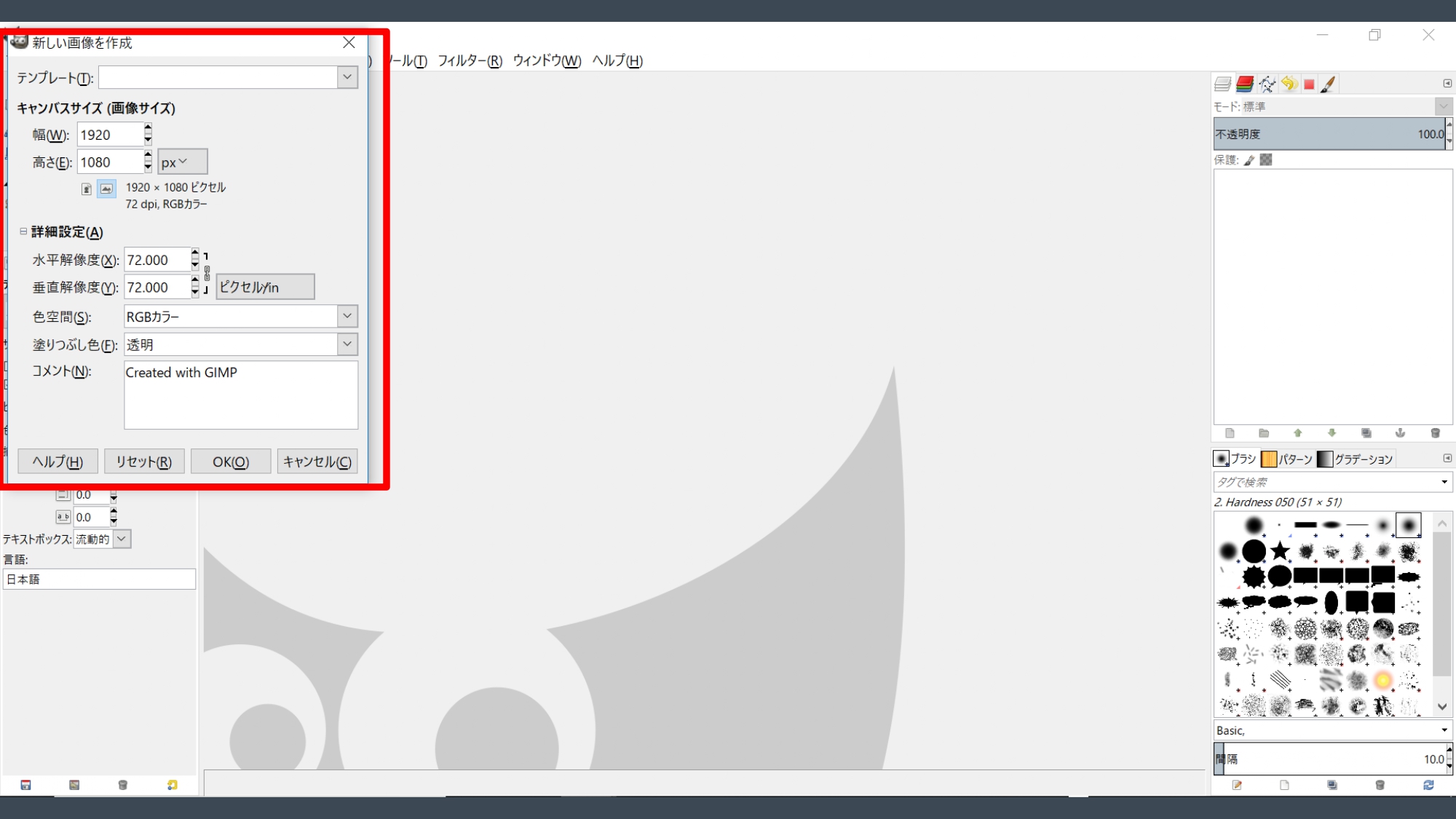
GIMPで歌詞画像を作る際は、まず「塗りつぶし色:透明」で新規画像を作成します。

GIMPでの新規画像作成
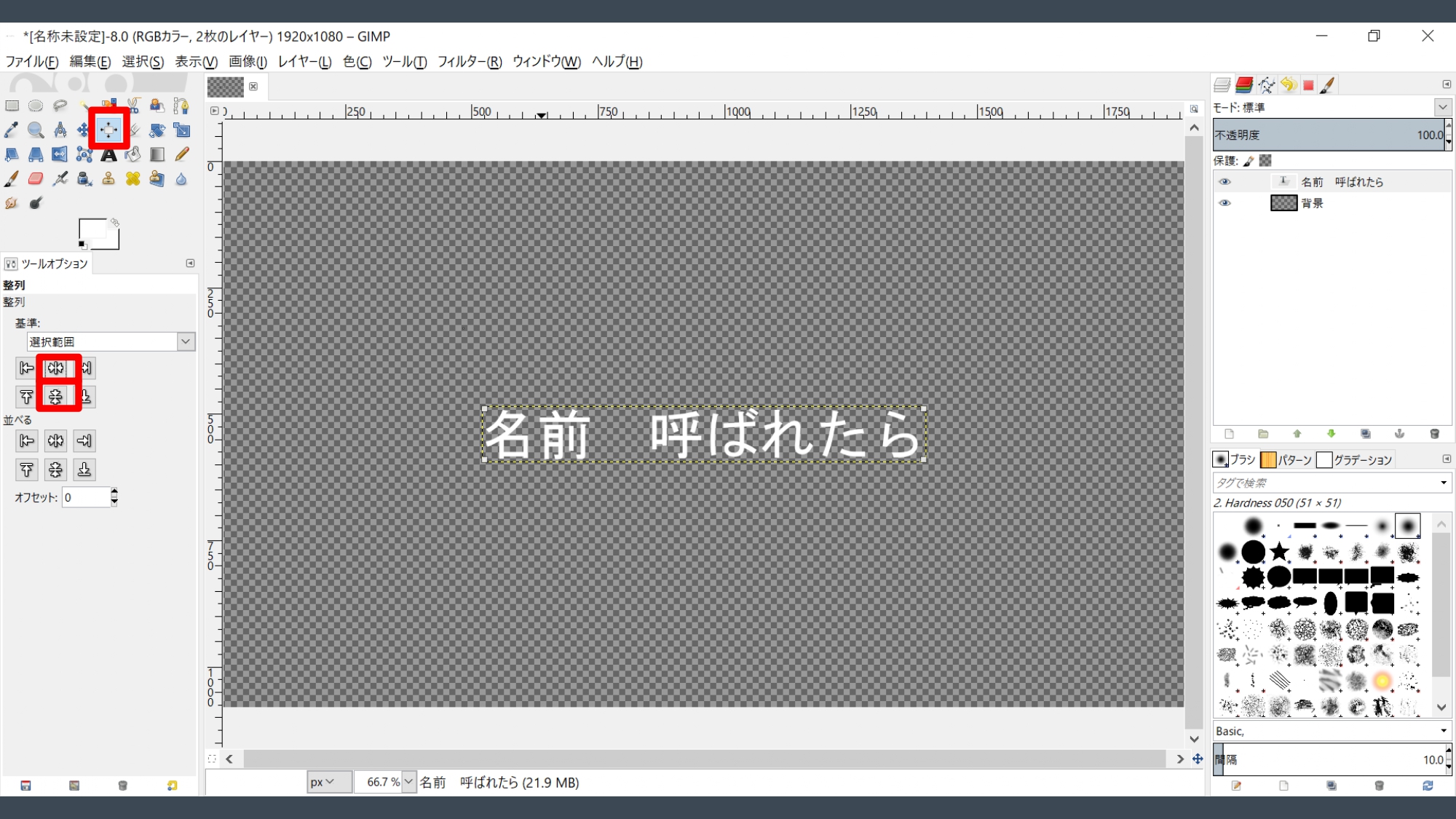
好きな色で歌詞を入力したら、整列で中央へ寄せることができます。Unity上で位置を合わせやすくするためにも左右・上下で中央へそろえておくことをお勧めします。

GIMP中央寄せ
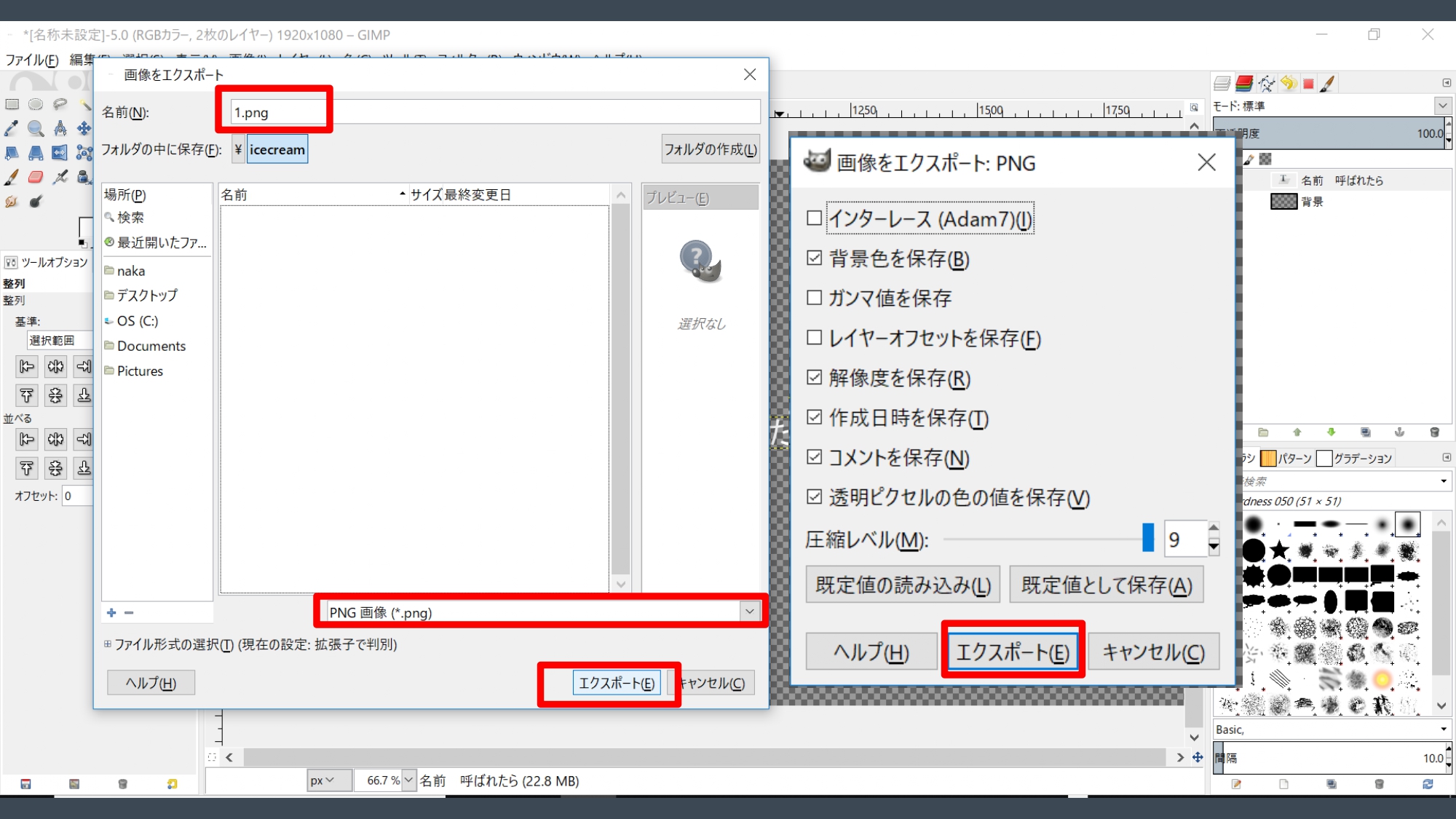
PNG画像としてエクスポートすれば準備完了です。

GIMPでのPNG画像出力
歌詞パーティクル用のマテリアル
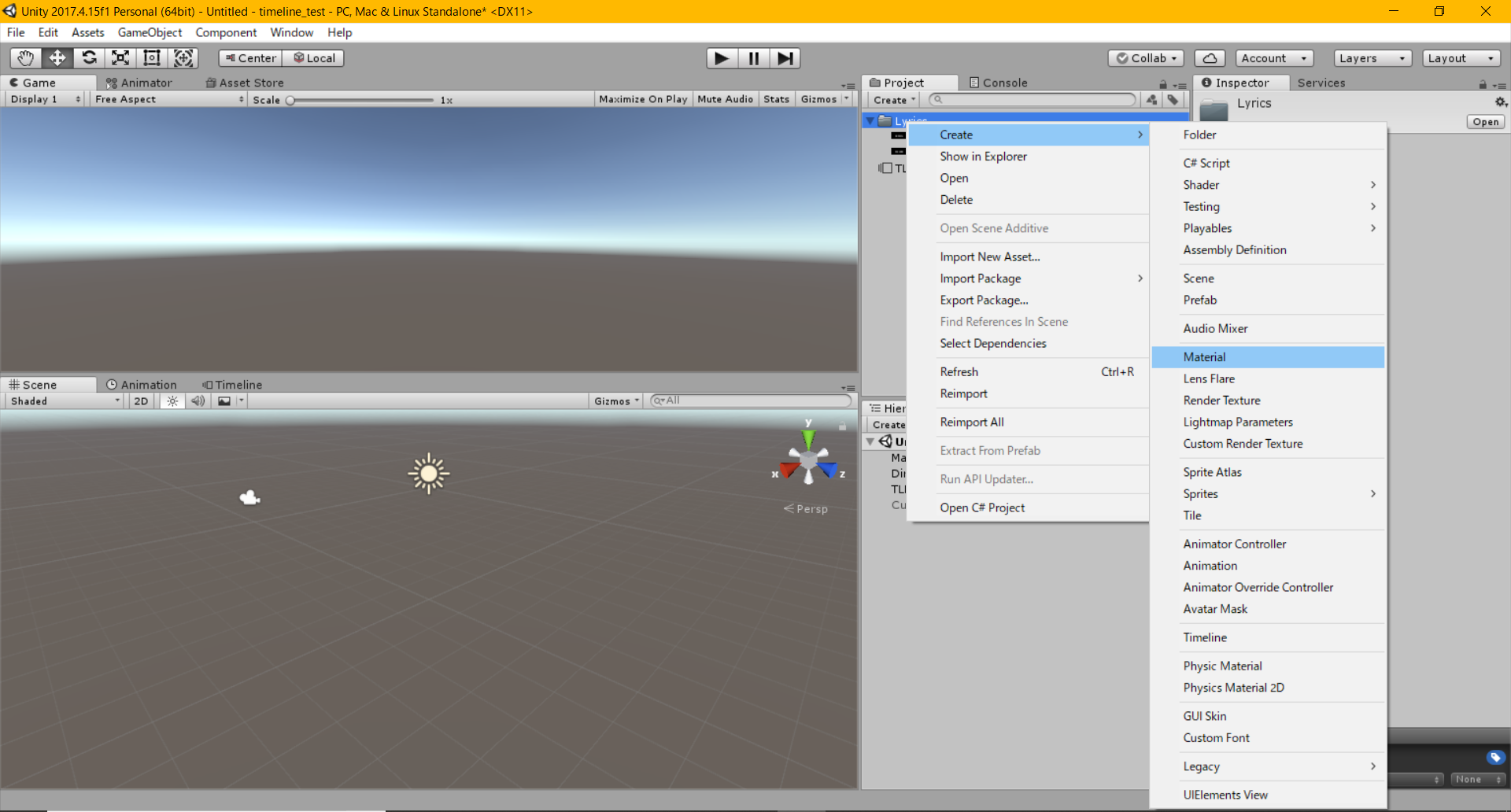
上記の画像をUnityのプロジェクトに取り込み、次はパーティクル用のマテリアルの作成です。今回は新しくフォルダ(Lyrics)を作成し、その下で作業することにしました。
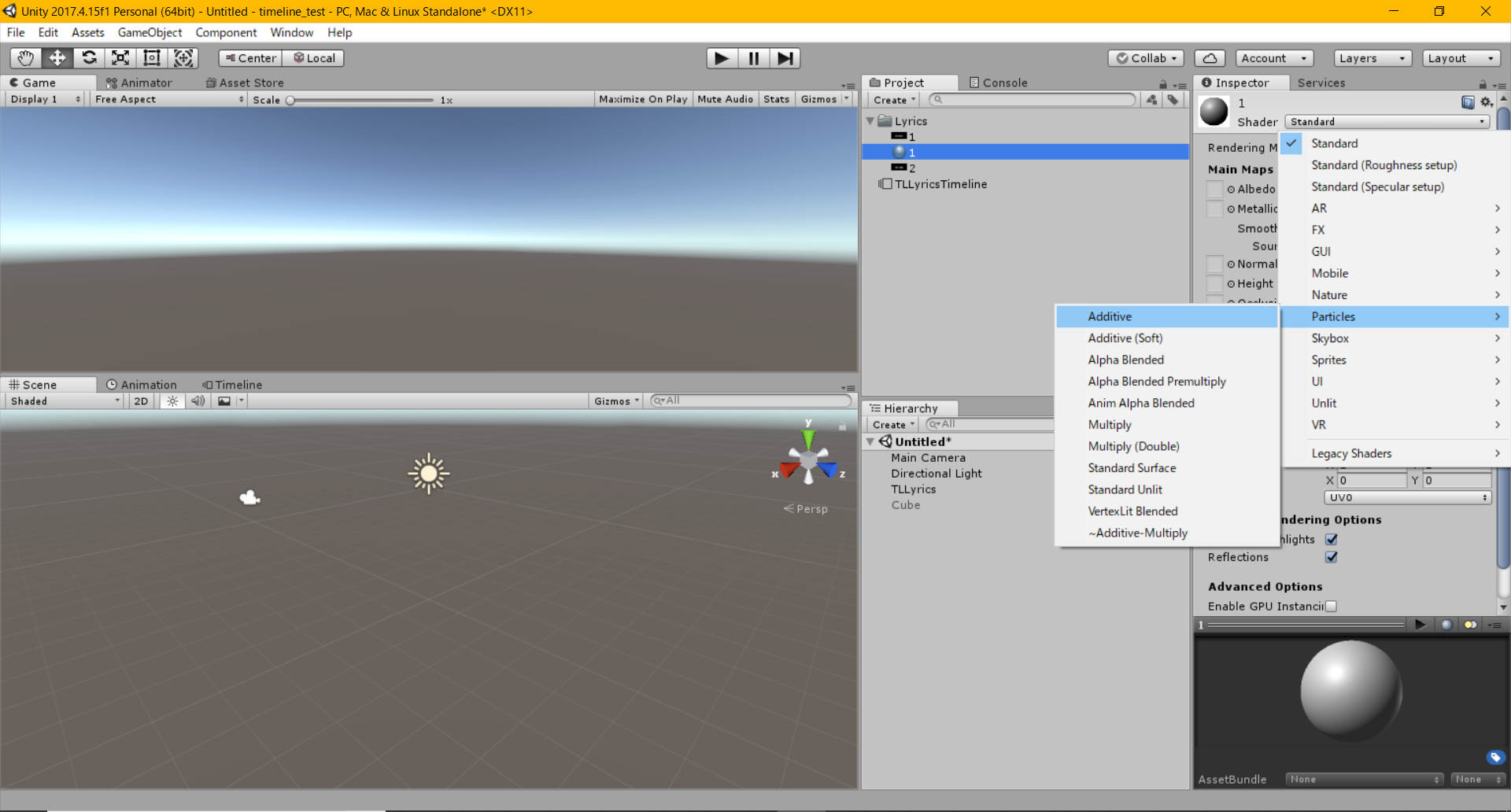
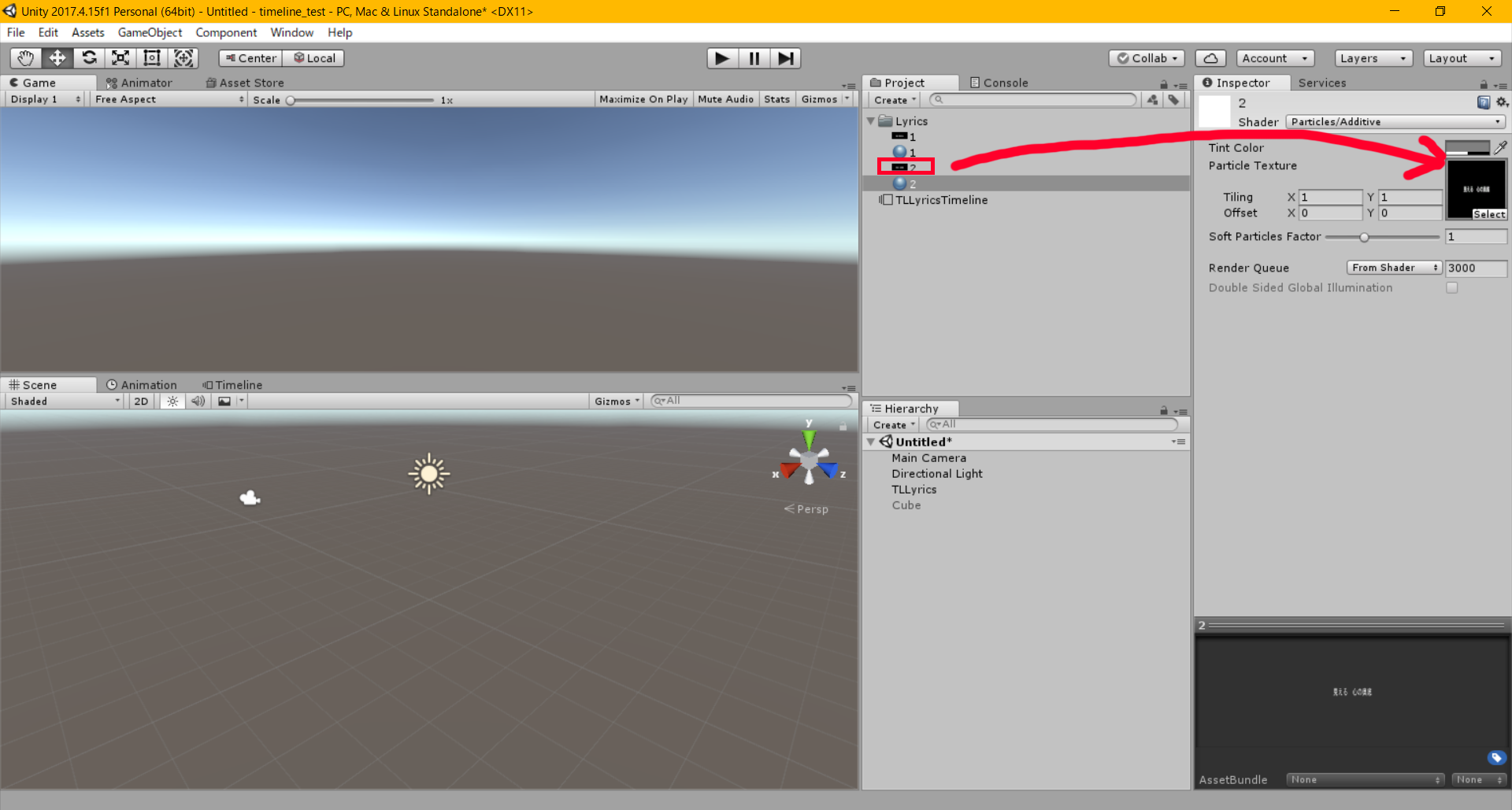
プロジェクト上でマテリアルを作成(Create>Material)し、シェーダーを”Particles/Additive”に設定します。Particle Textureに先ほど用意した歌詞画像を設定すると完了です。

Material作成

シェーダー設定(Particle/Additive)

マテリアル作成(テクスチャ)
使う歌詞画像(ここでは”1″と”2″)それぞれにマテリアルを作成すれば準備完了です。
歌詞パーティクルの作成
それでは、実際の歌詞パーティクルの作成に入ります。
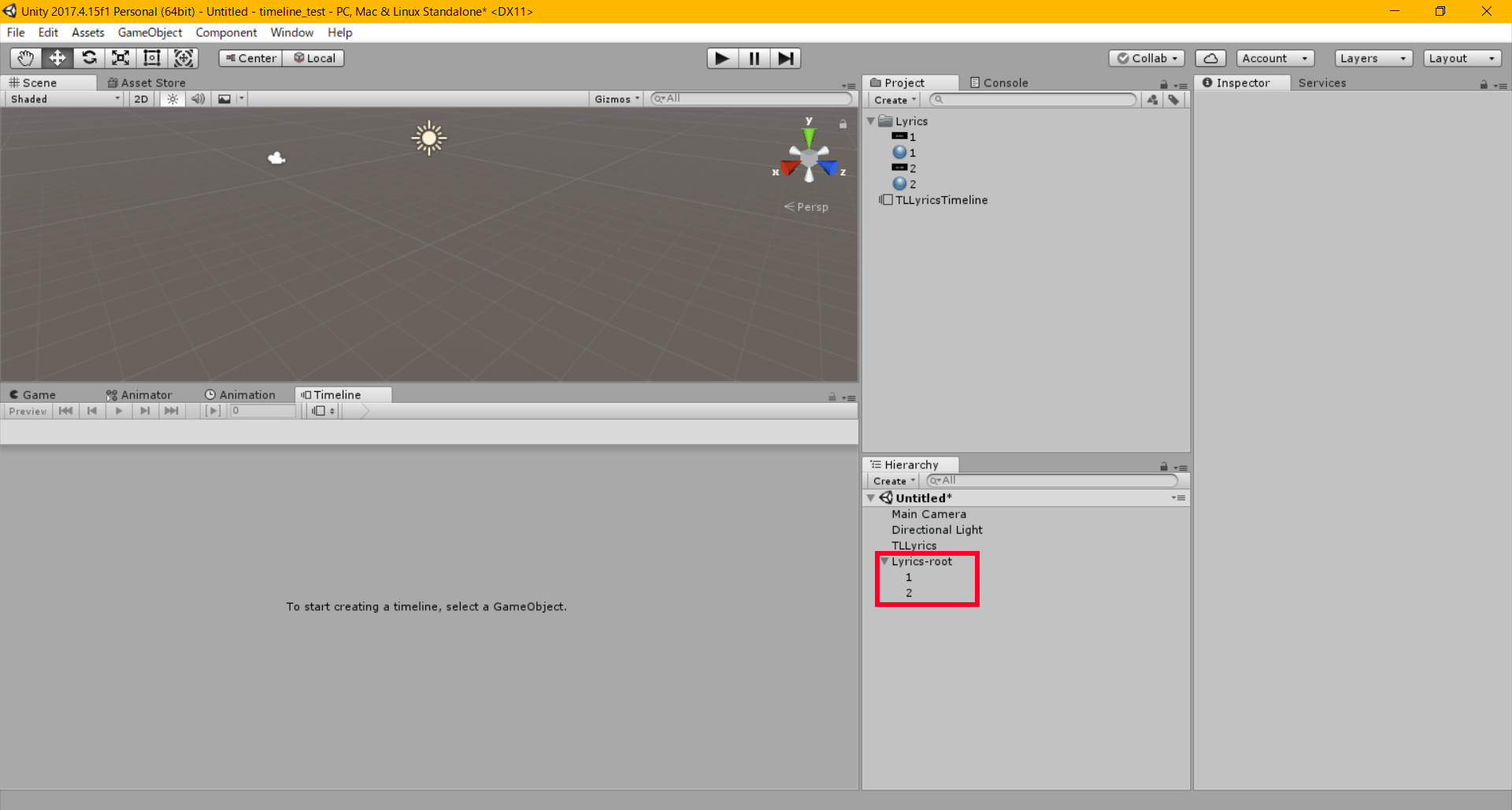
まずはHierarchy上で、CreateEmptyより以下のような親子構造を作っておきます。ここではLyrics-rootを親に各歌詞パーティクルを配置していく予定です(上記のTimelineの説明で作成したCubeは消しておきました)。

Lyrics-rootを親にして歌詞を配置する
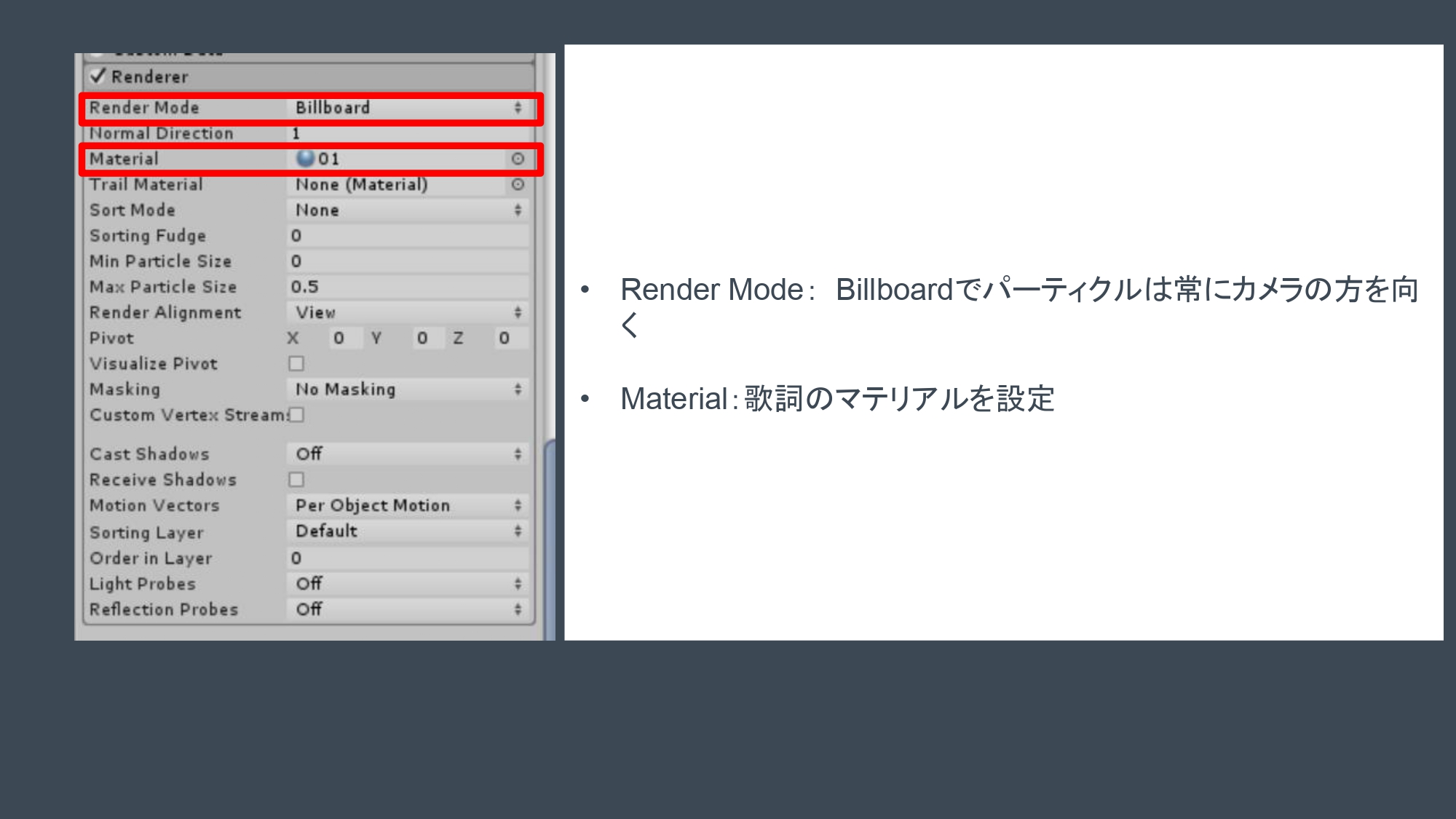
歌詞パーティクルを作成したいゲームオブジェクト(Lyrics-root/1)に、パーティクルコンポーネントを追加し、各パラメーターを設定していきます。

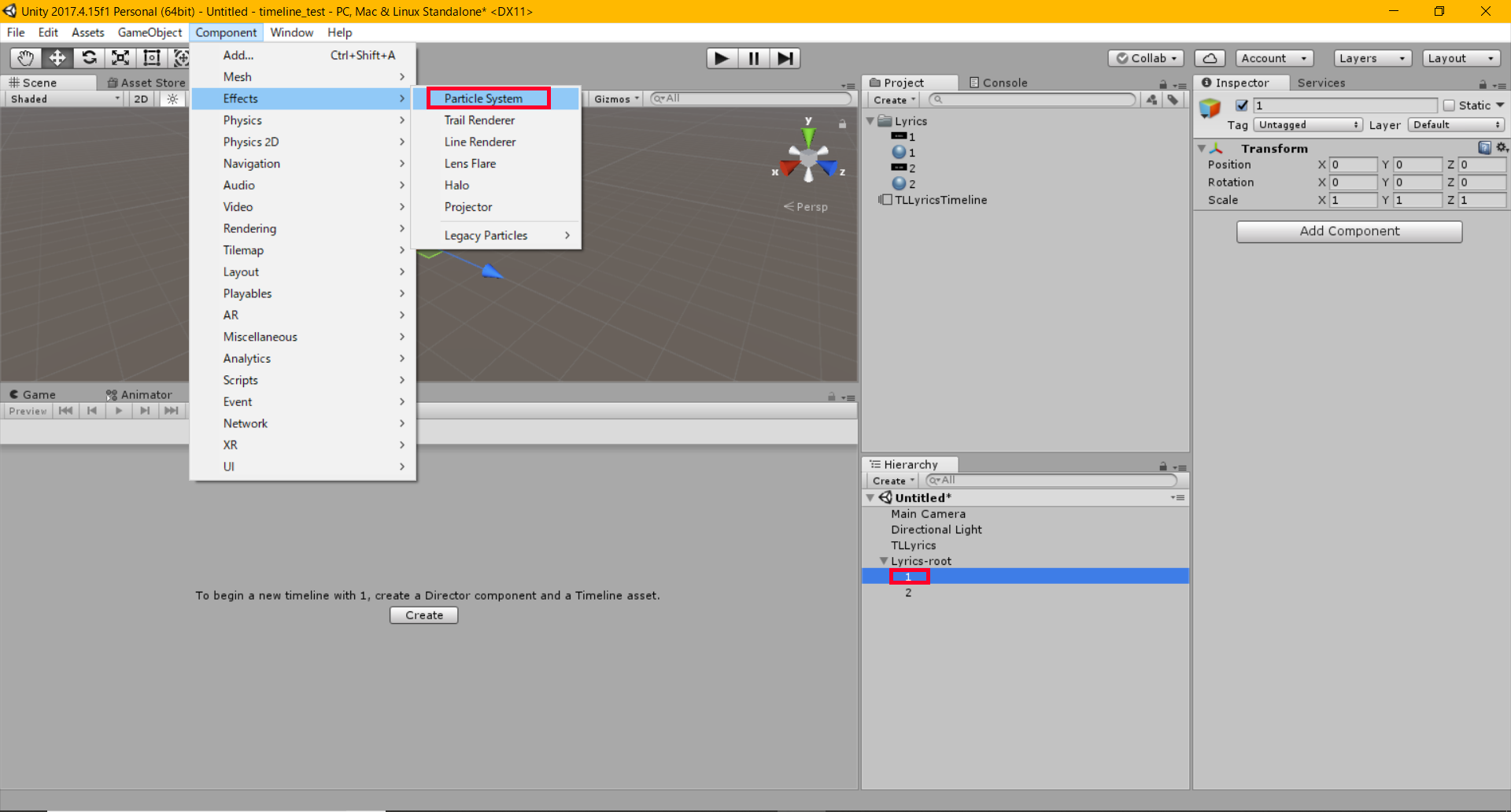
Particle System Componentの追加
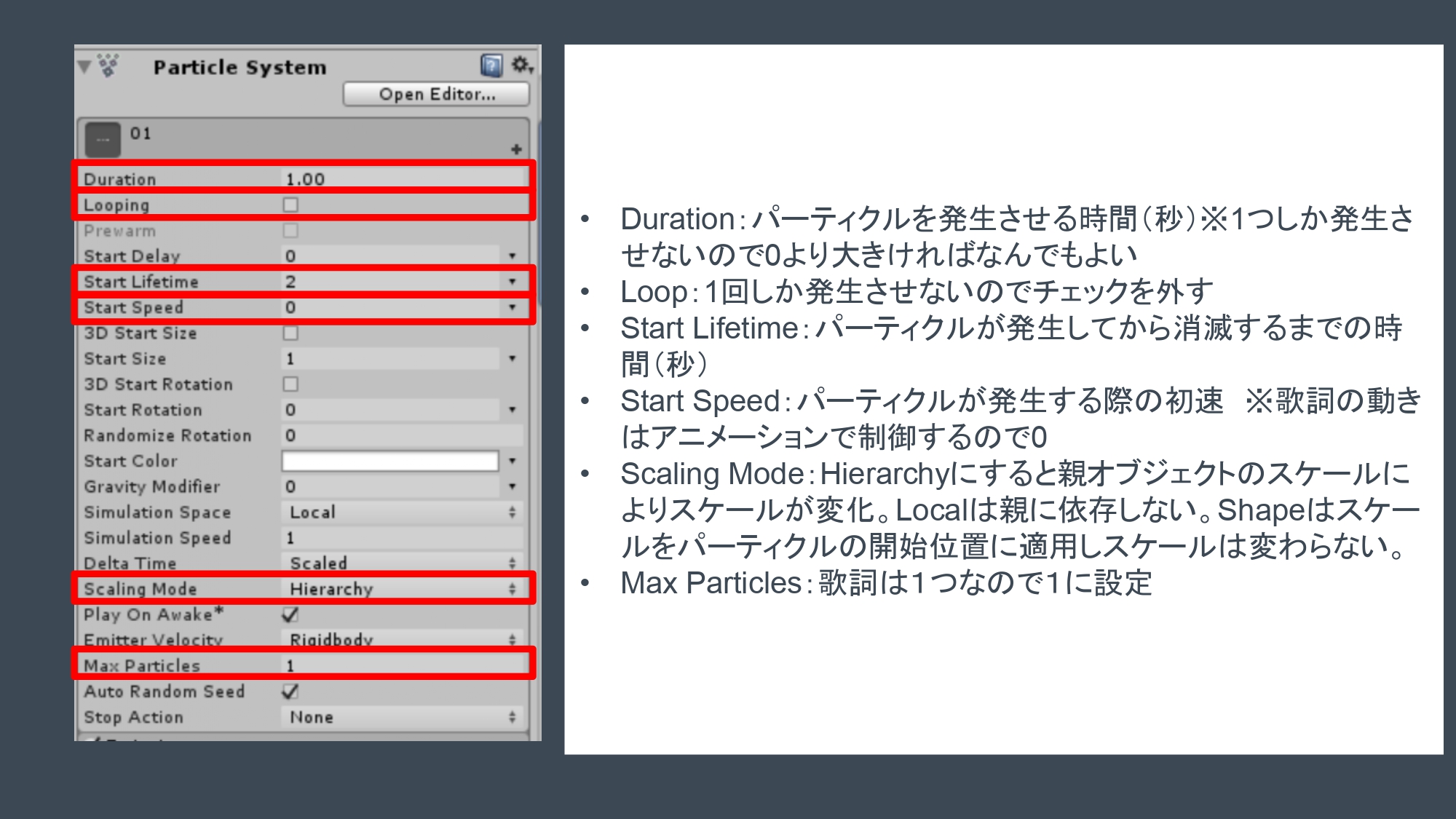
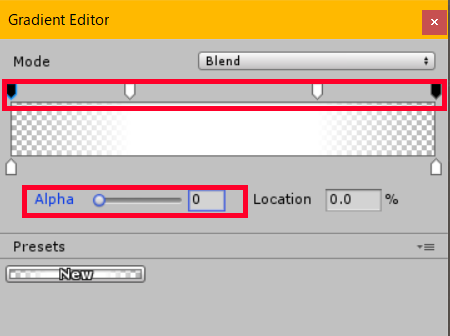
コンポーネントを追加したら、次は各パラメータ―を設定していきます。内容としては、動かさずに1つだけ徐々に現れて徐々に消えていくようにします。

歌詞パーティクル1

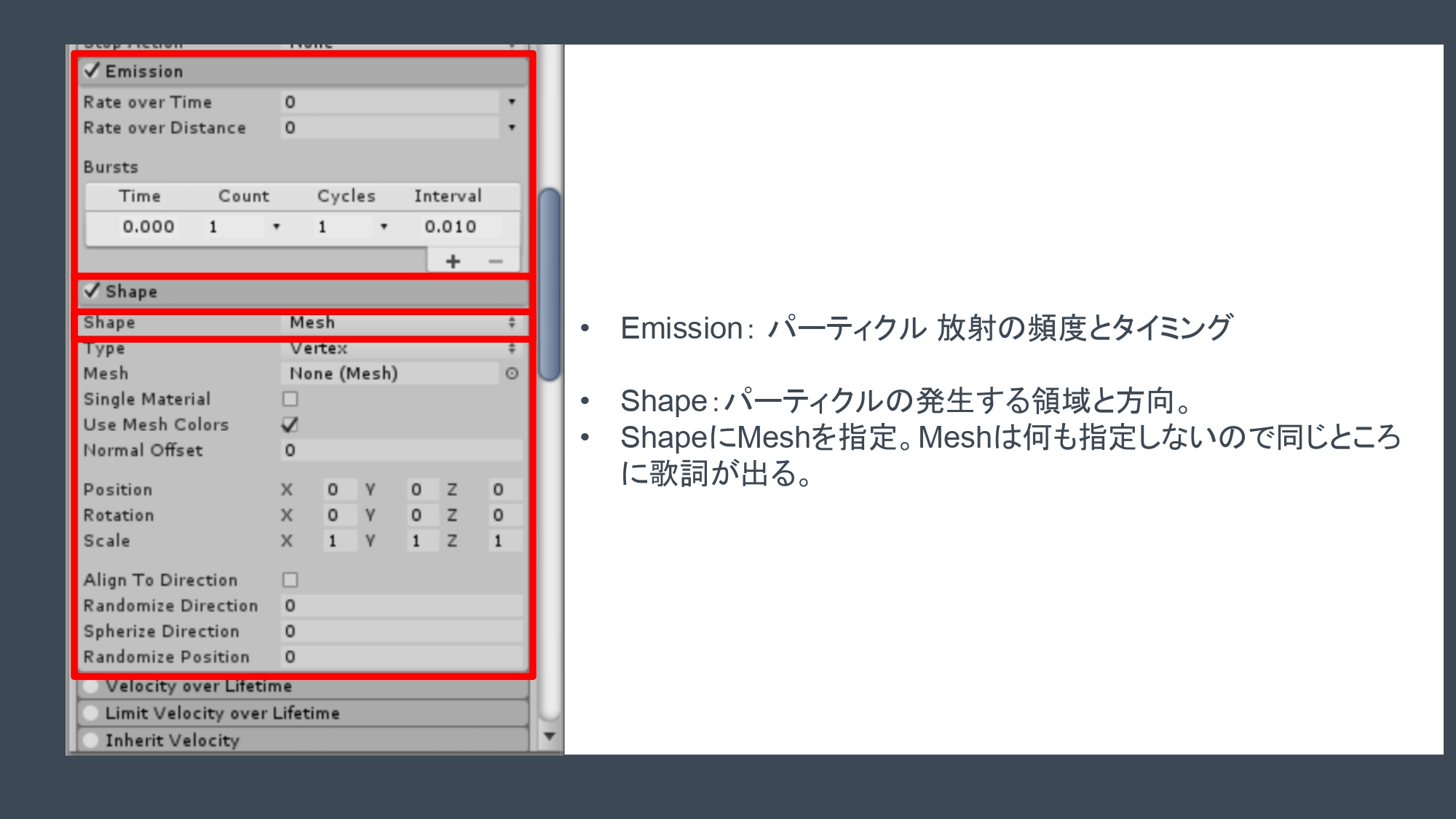
歌詞パーティクル2

歌詞パーティクル3

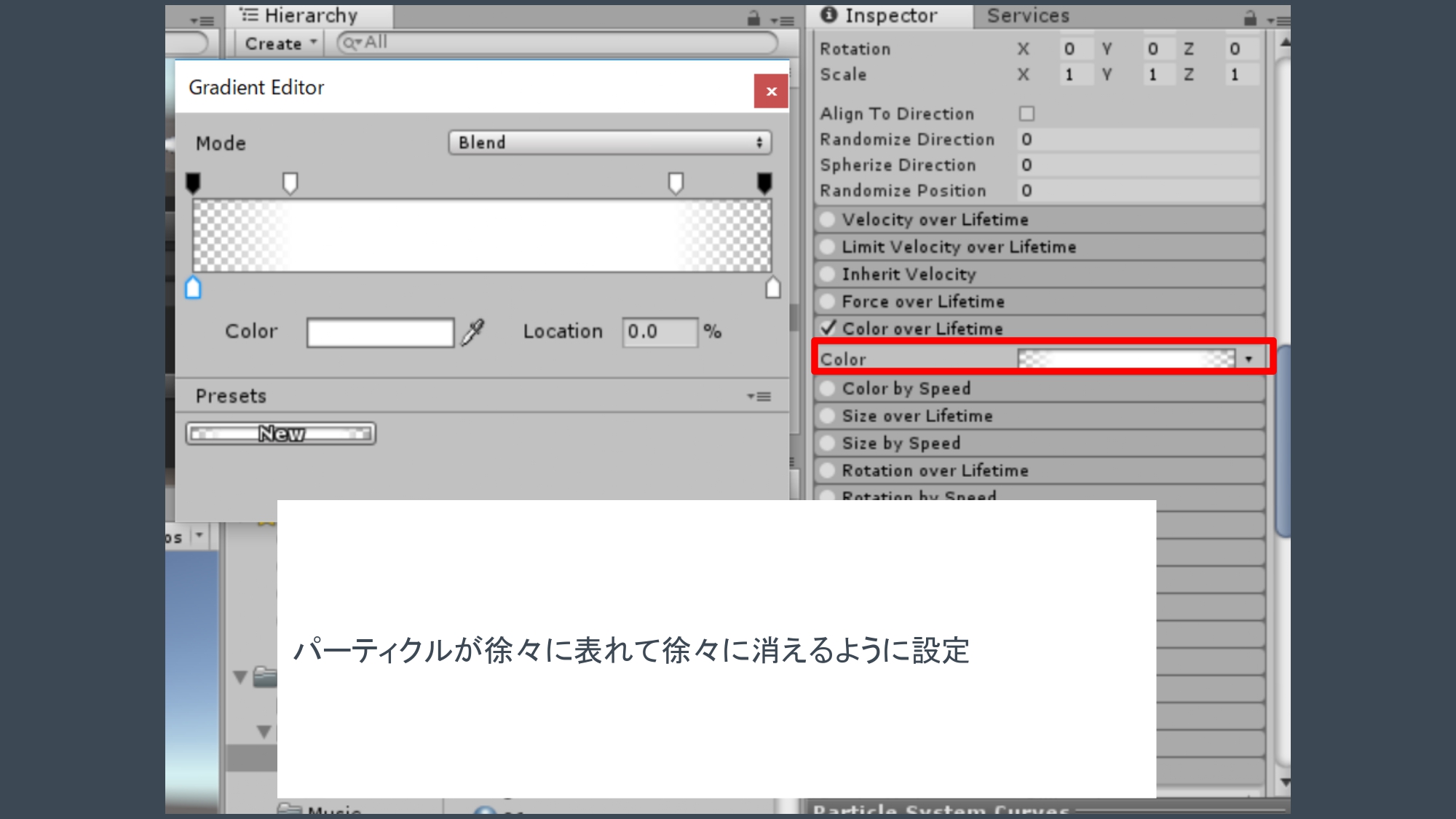
歌詞パーティクル3’

歌詞パーティクル4
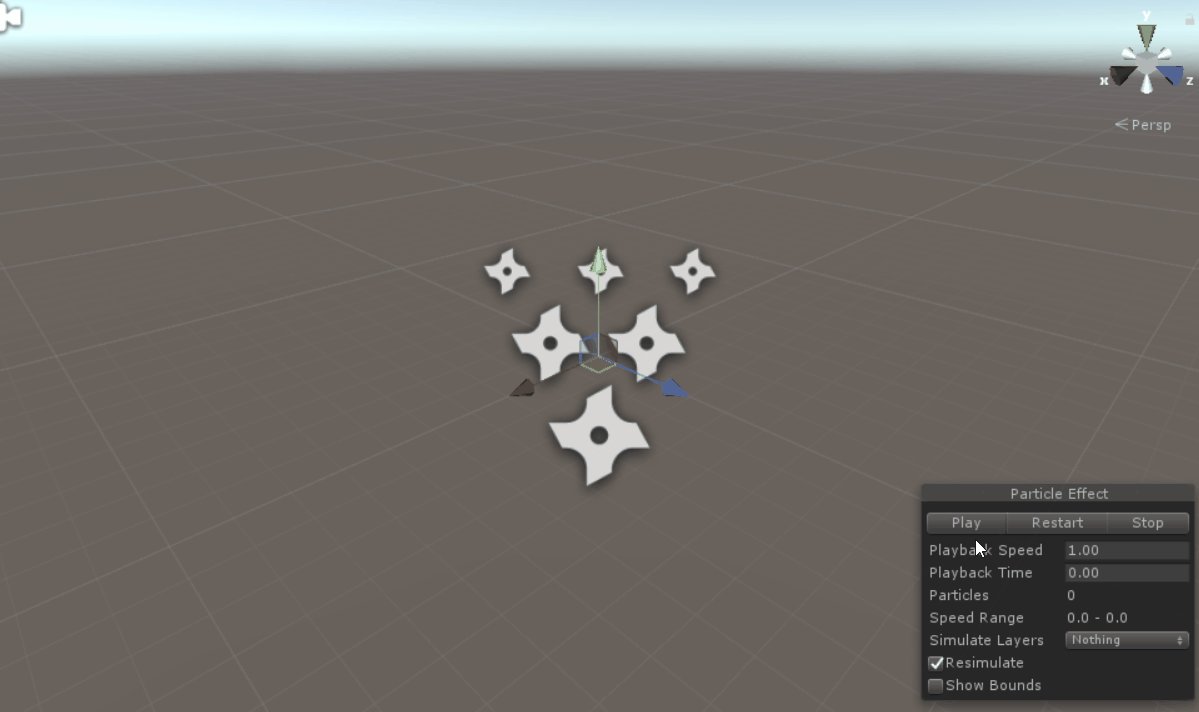
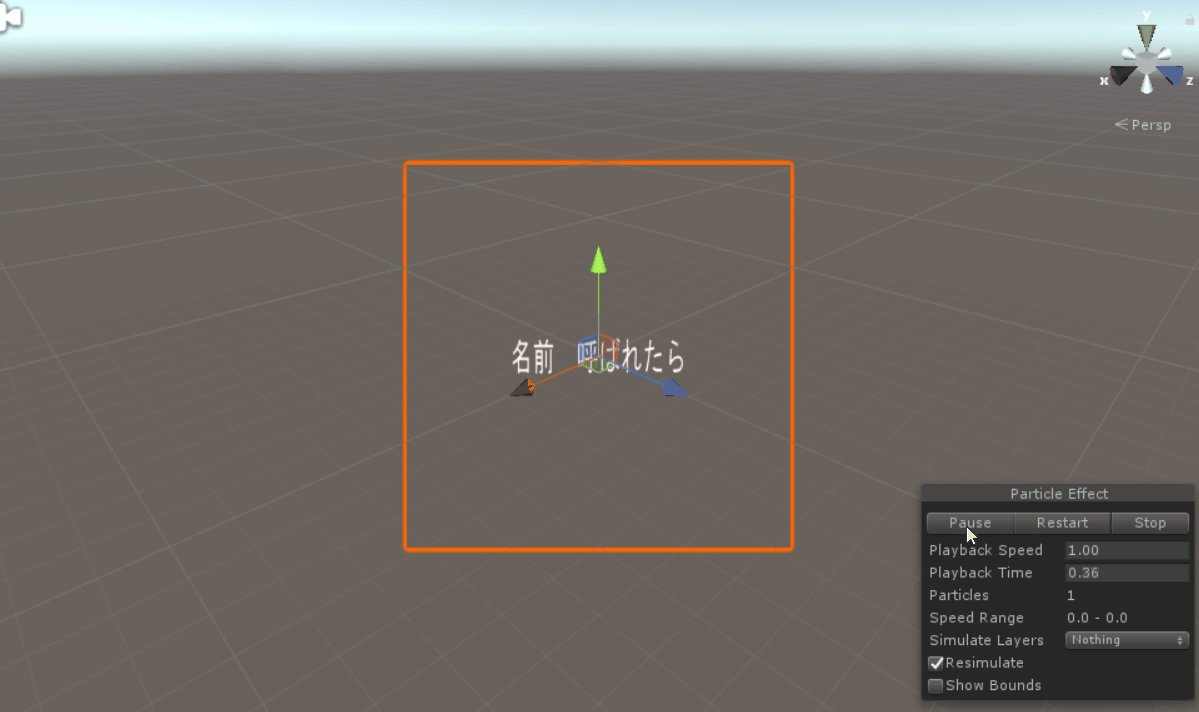
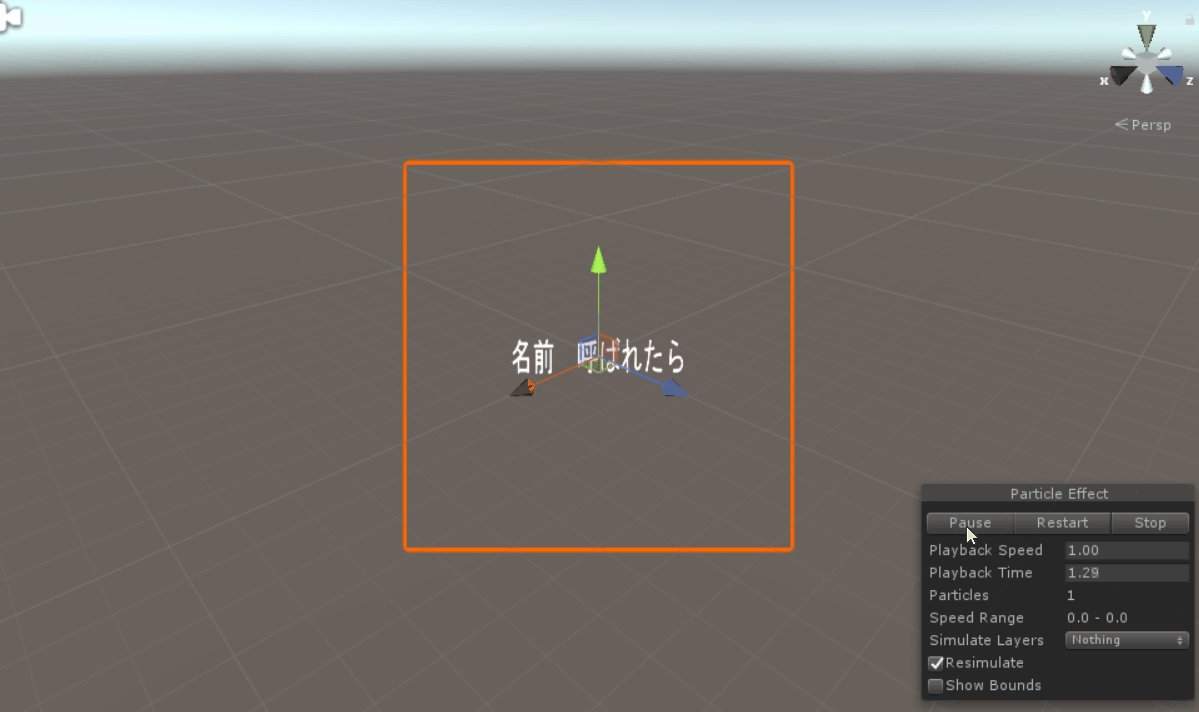
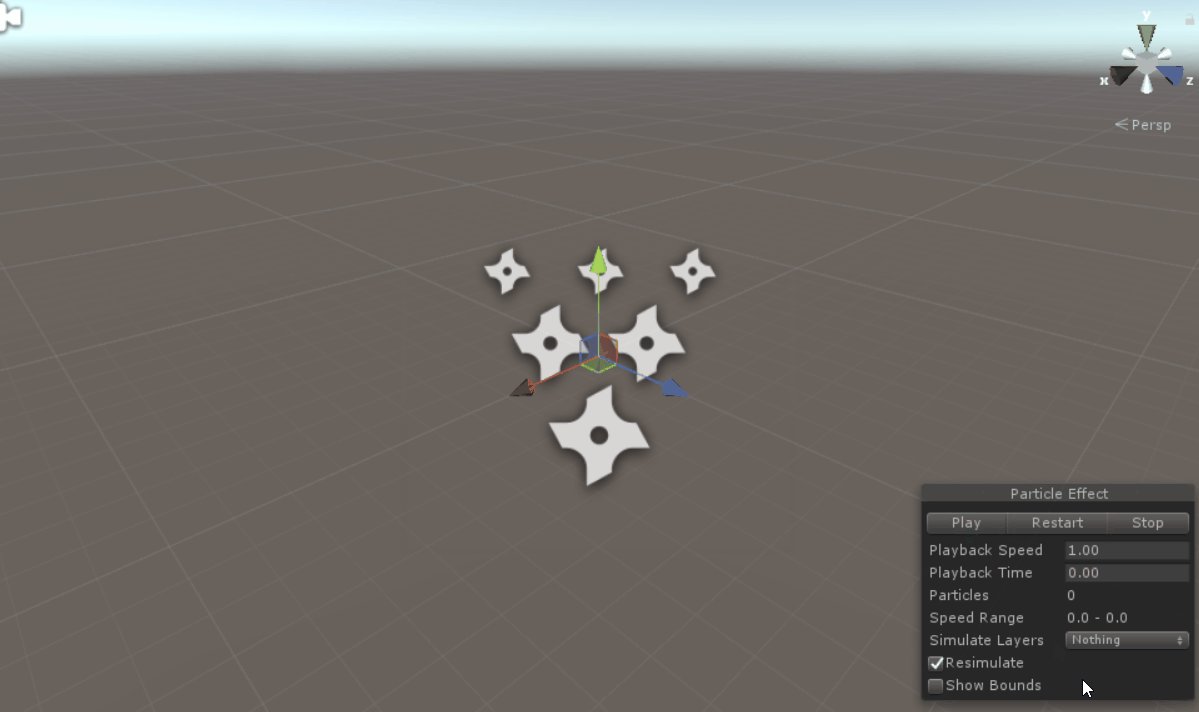
このように設定すれば、以下のように歌詞パーティクルが再生できると思います。

歌詞パーティクル確認
Start Lifetime(消えるまでの時間)とMaterial以外は、どの歌詞パーティクルでも同じ設定で使うことができます。続く歌詞「見える心の奥底」(Lyrics-root/2)も全く同じように設定し、Materialのみを差し替えておきます。作成したLyrics-root/1を複製(ctl+D)して名前を変更する、またはパラメータ―を調整したパーティクルコンポーネントをコピーして貼り付けることができます。
曲に合わせて歌詞パーティクルを出現させる
Timelineエディターで、作成した歌詞パーティクルを曲に合わせて出現させます。
Timelineに曲を読みこむ
Timelineの説明の際に作成したHierarchy上のTLLyricsを選択し、Timelineエディターで確認します(説明に用いたCube用のActivation Trackは削除しました)。
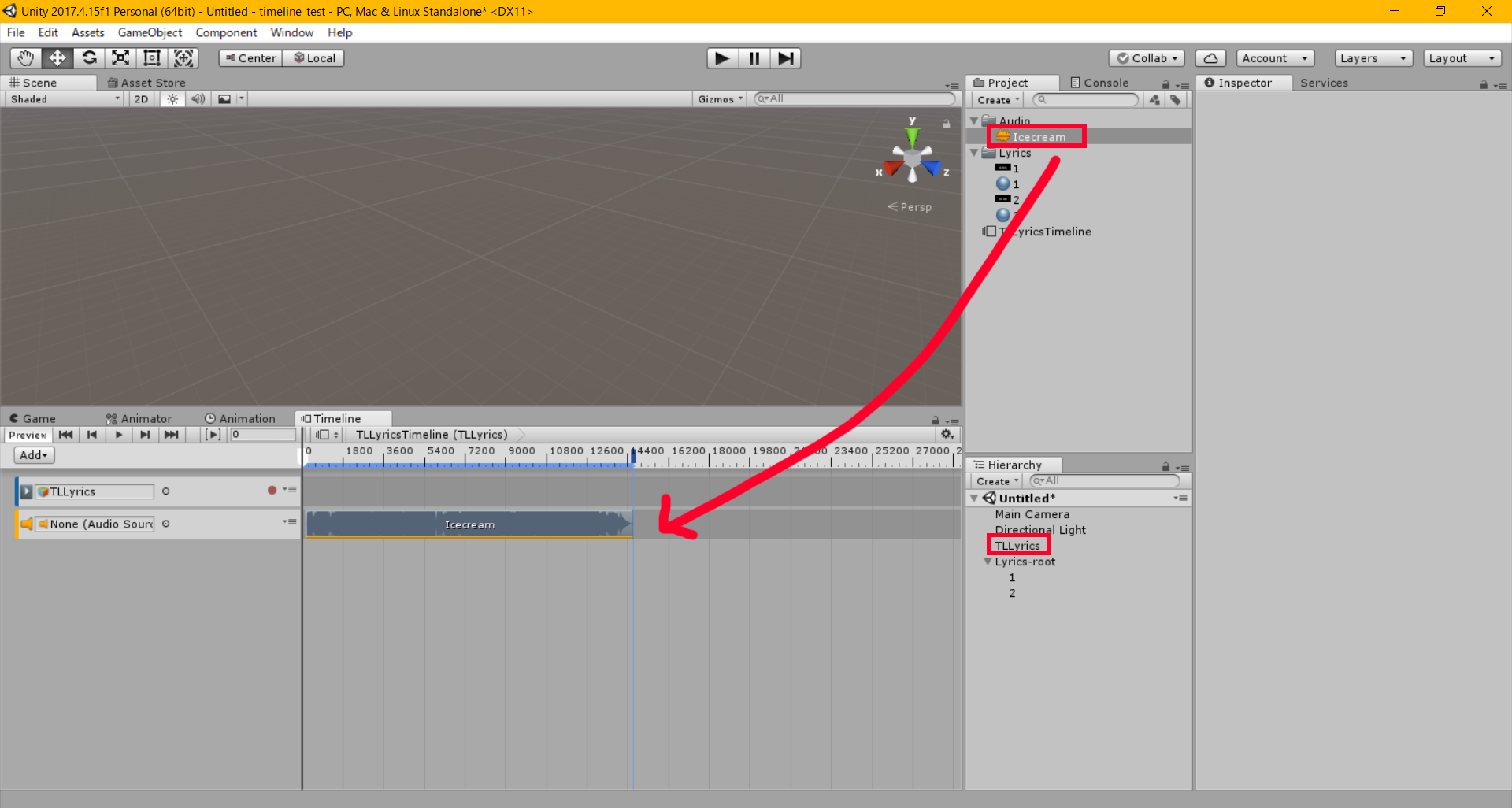
プロジェクトに読み込んだオーディオファイル(”IceCream”)をTielineエディターにドラッグ&ドロップすれば新規トラック(Audio Track)が追加されます。

Timelineへの曲の追加
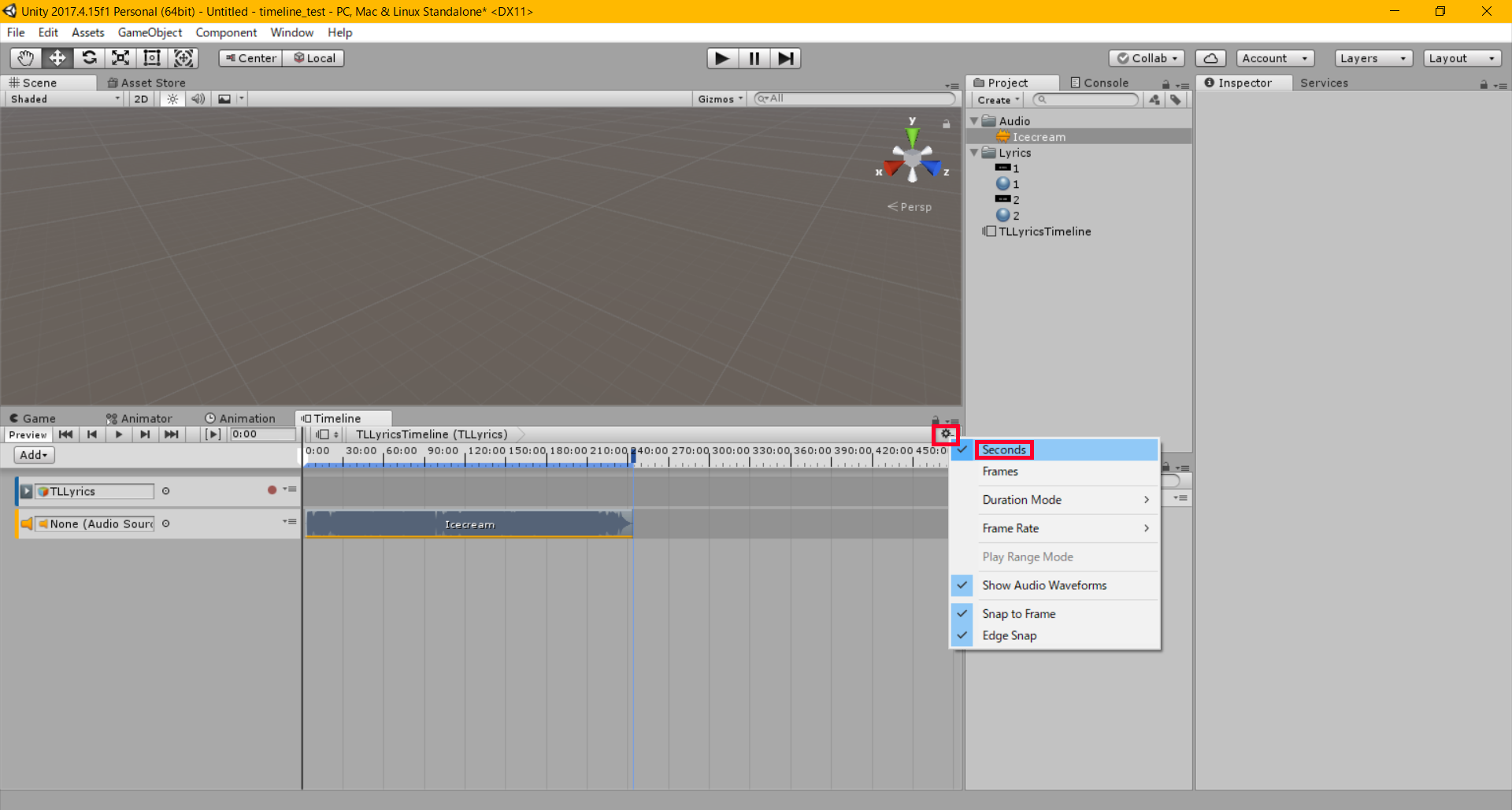
また、わかりやすいように時間表記をFamesからSecondsへ変更しました。

Timelineの設定(Frames/Seconds)
Track Groupと歌詞パーティクルの追加
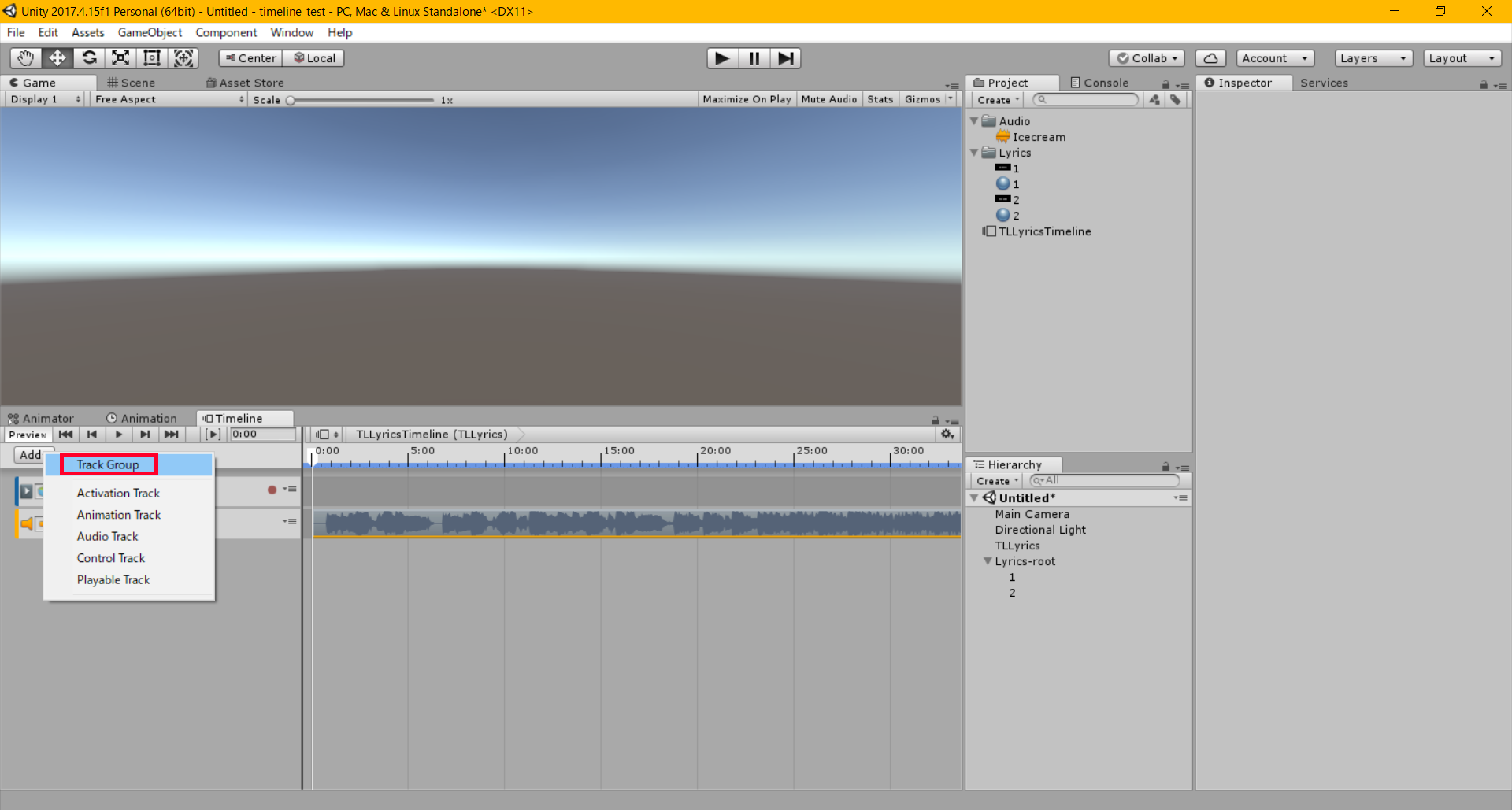
次は歌詞ごとにActivationTrackを追加していくことになるのですが、いくつもの歌詞を管理するため、ここではTrack Groupを利用します。TimelineエディターのAddからTrackGroupを追加します。

Track Groupの追加
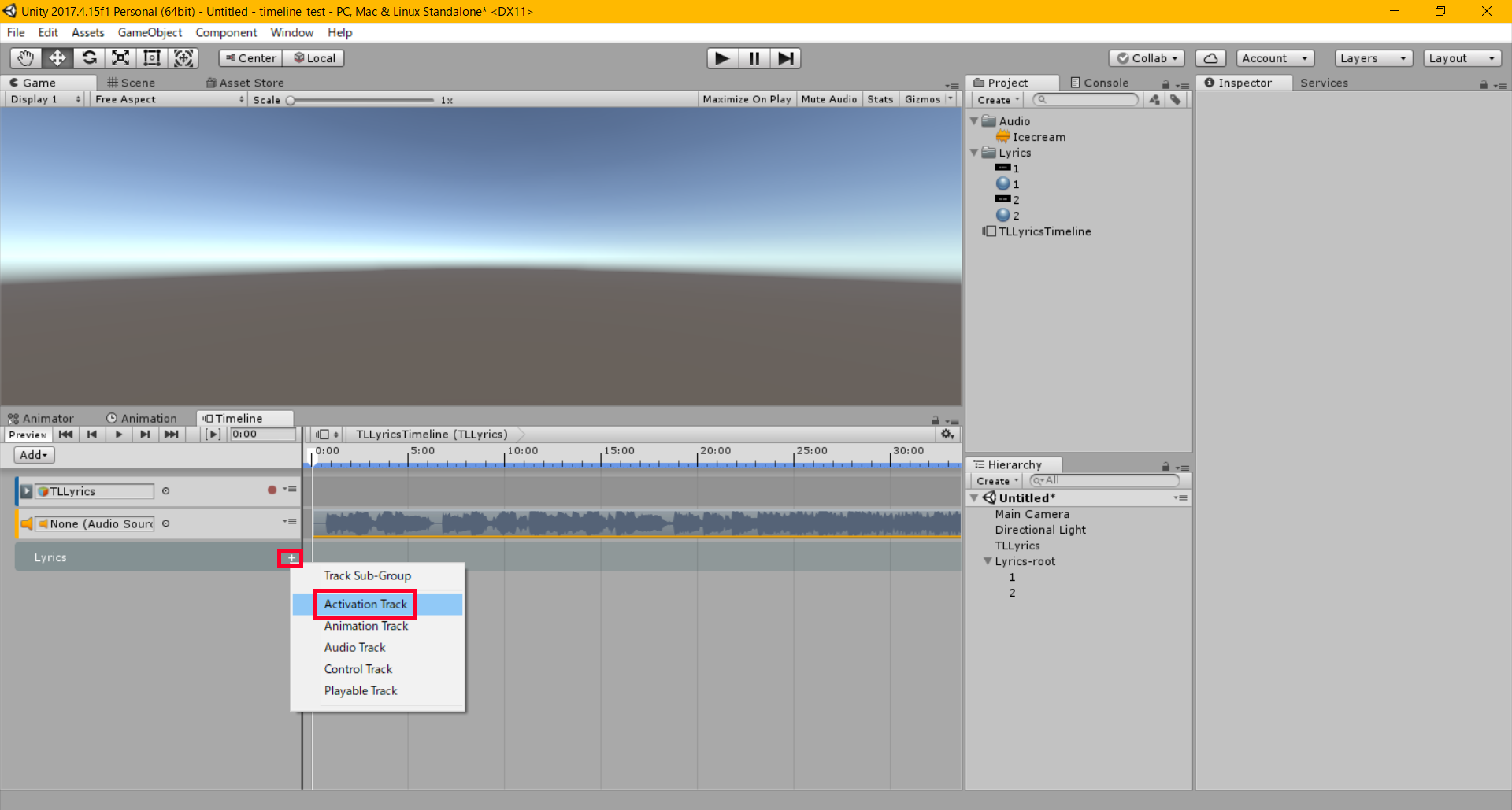
TrackGroupからActivationTrackを2つ追加し、Lyrics-rootの下に作成した歌詞パーティクルをTimelineへ組み込んでいきます。

TrackGroupからActivationTrackを追加する

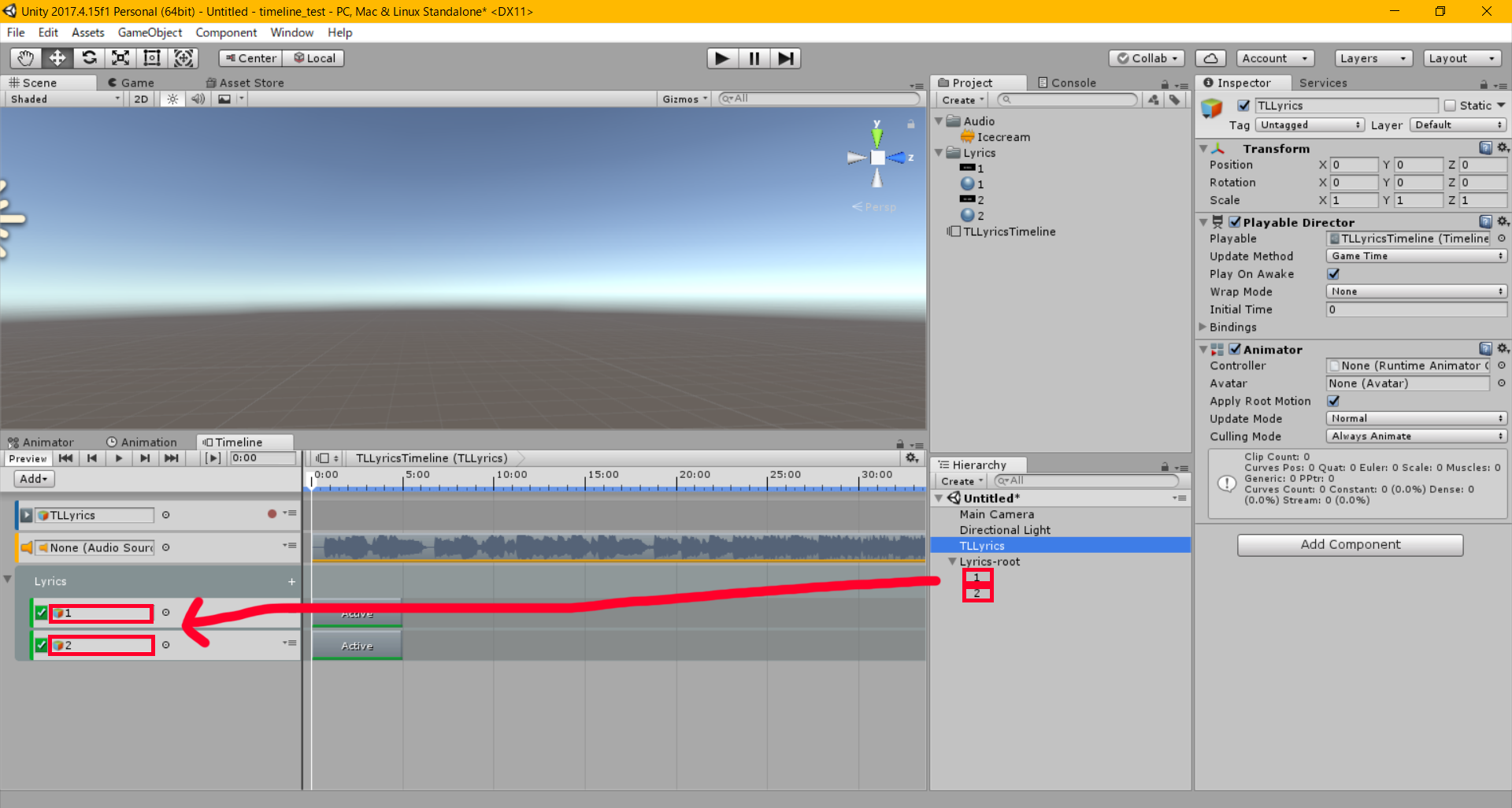
歌詞パーティクルをTimelineに組み込む
曲に合わせて歌詞を出現させる
ここから、曲に合わせて歌詞を出現させるために調整していきます。
シーンを再生(Play)し、曲を聴きながらTimelineエディター上で歌詞パーティクルの出現タイミングを計ることになります。Gameウィンドウで見やすいよう、MainCamera設定を少し変更しました。TransformのPositionを(0,0,-0.5)にし、CameraコンポーネントのClear FragsをSolid Color(BackGroundを黒)に設定しました。
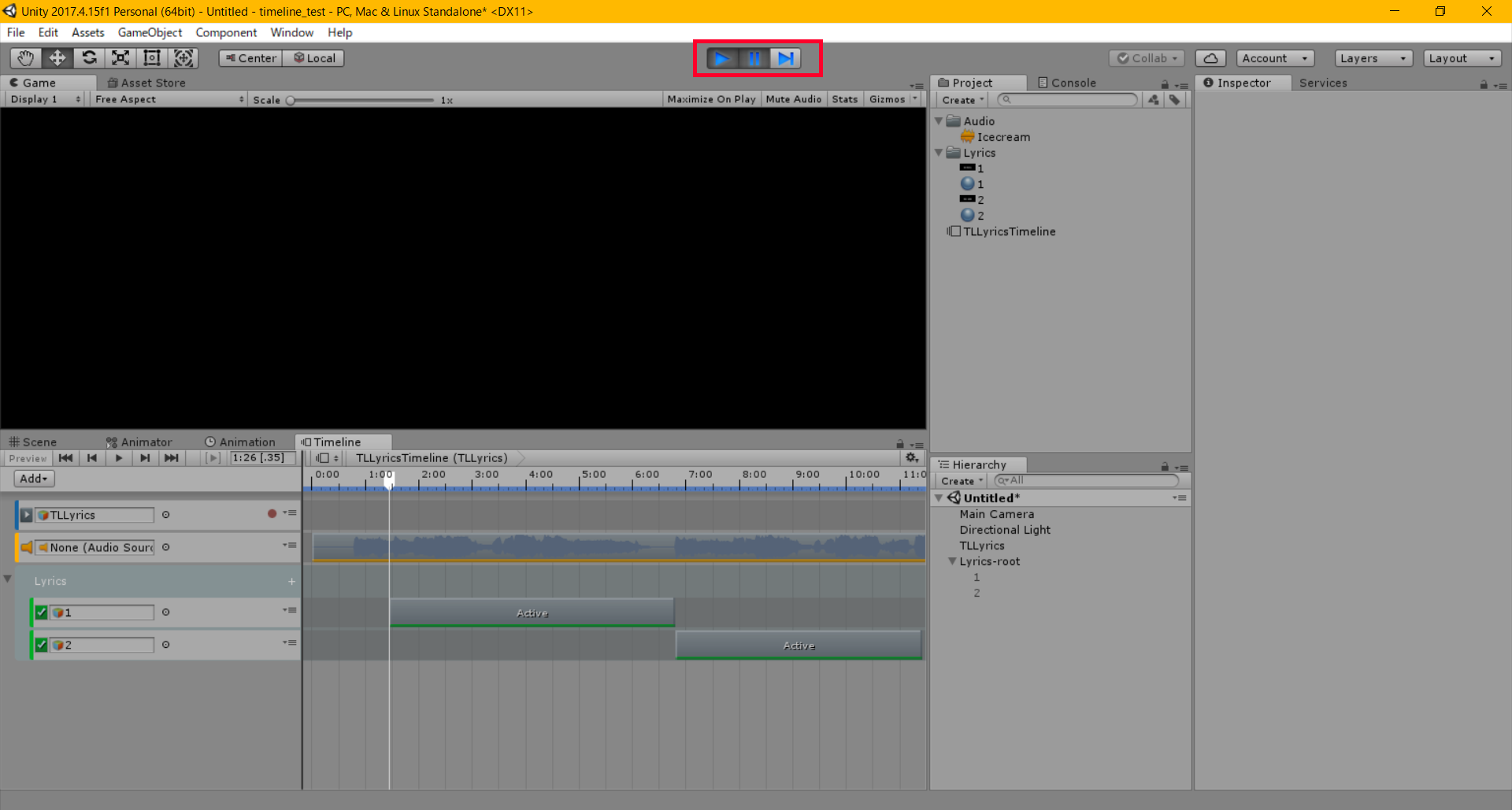
それでは、実際にタイミングを合わせていきます。シーンを再生し、用意した歌詞を歌い始めるタイミングで一時停止、Timeline上のシークバーに合わせてクリップを動かします。オーディオの波形に合わせて微調整することも可能です。次いで、歌い終わるタイミングでクリップが終わるように長さを調整します。

歌詞パーティクル、クリップの調整
ただ、このままでは指定したタイミングにパーティクルが現れるものの、指定したタイミングで終わらっていないかと思います。これはクリップの長さとパーティクルの長さが一致していないことによります。
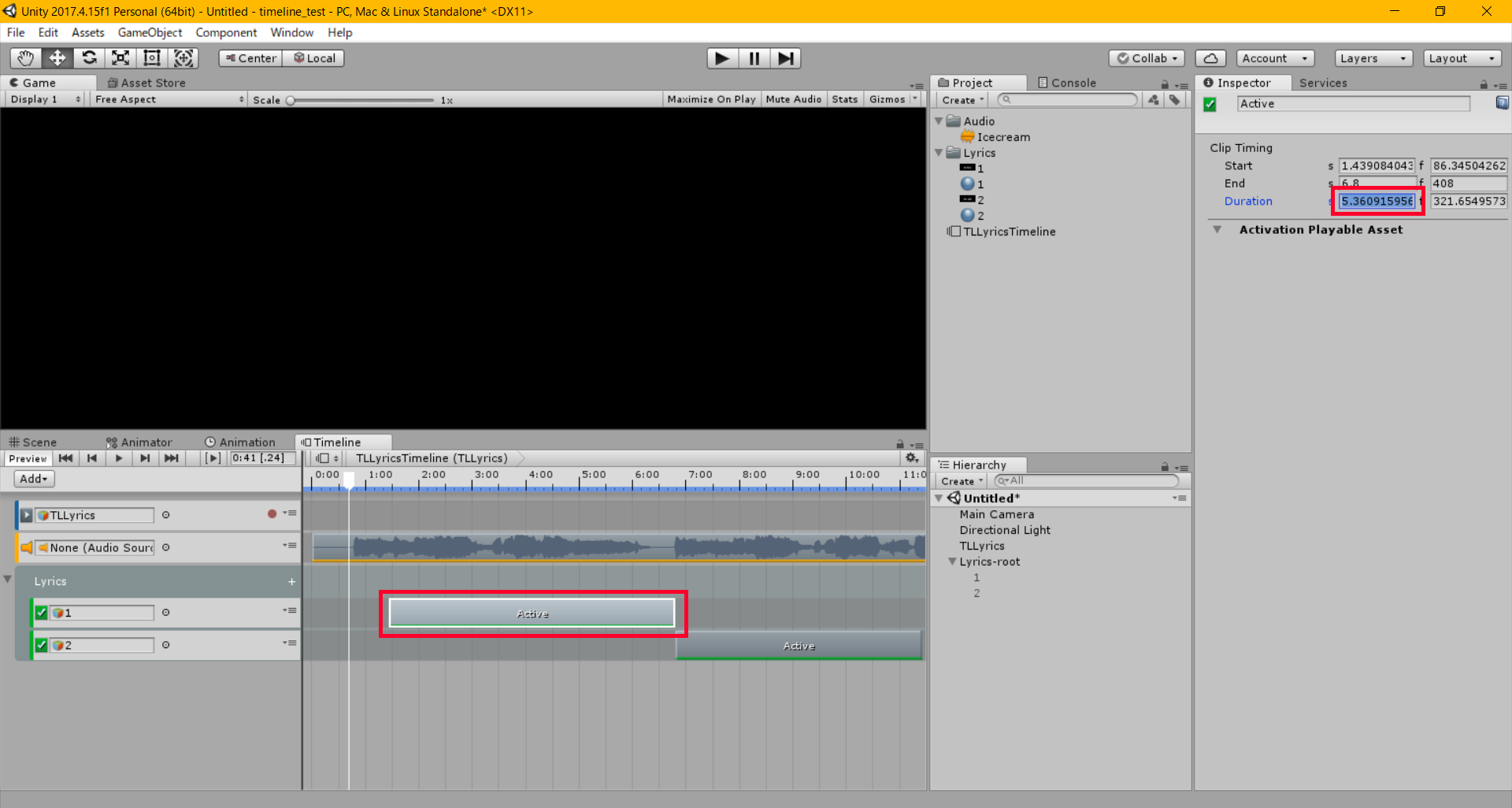
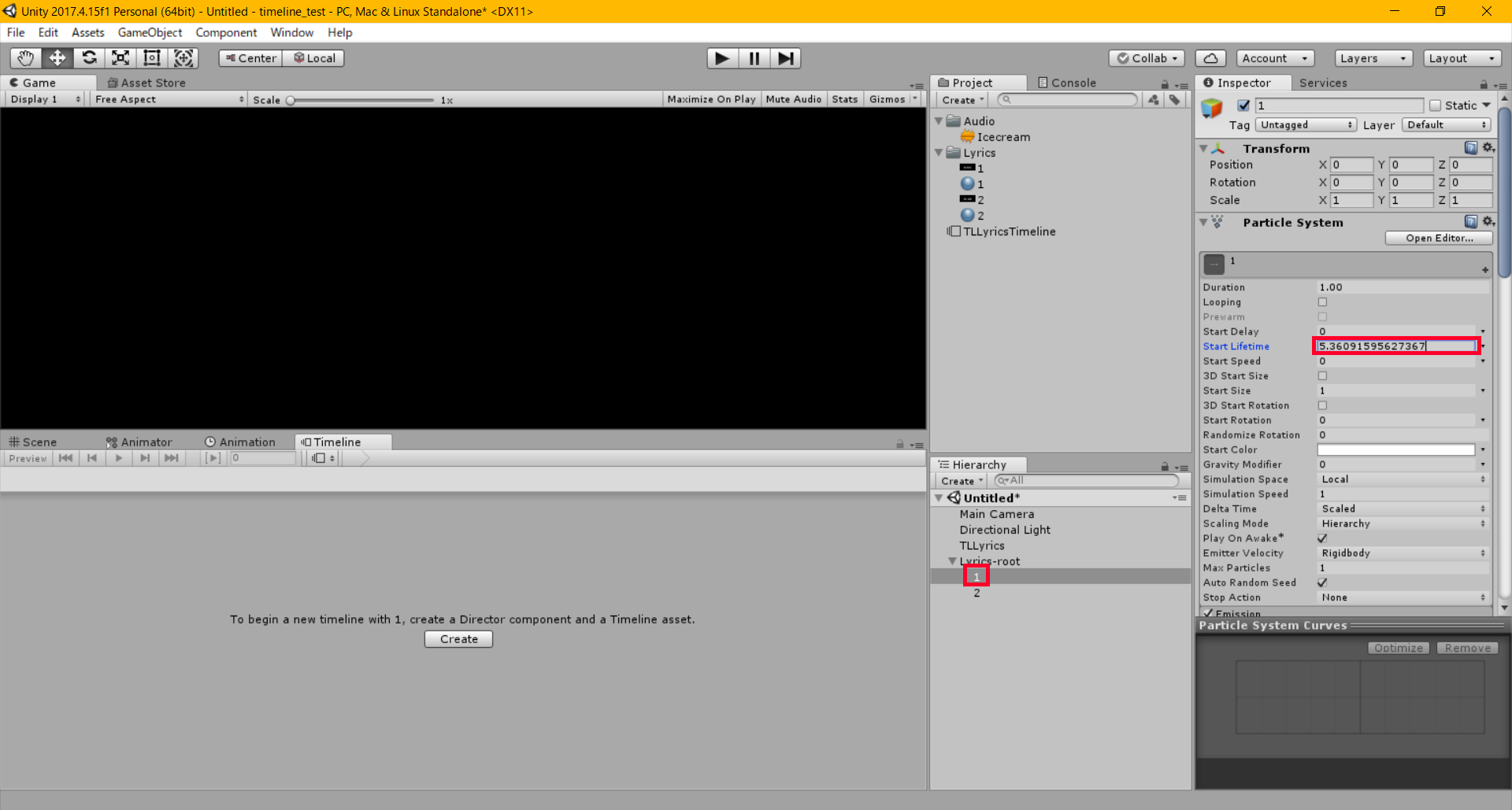
シーンの再生を終了し、クリップを選択、Durationの値をコピーします。その値を対応する歌詞パーティクルのStart LifeTime(パーティクルが発生してから消滅するまでの時間)に設定すれば作成したクリップの長さでパーティクルが発生し消滅します。

クリップのDuration(Seconds)をコピー

パーティクルのStart LifeTimeに設定
「名前呼ばれた」「見える心の奥底」(1,2)の両方にこの作業をすることで、曲に合わせたタイミングで歌詞パーティクルを出現させることに成功しました。
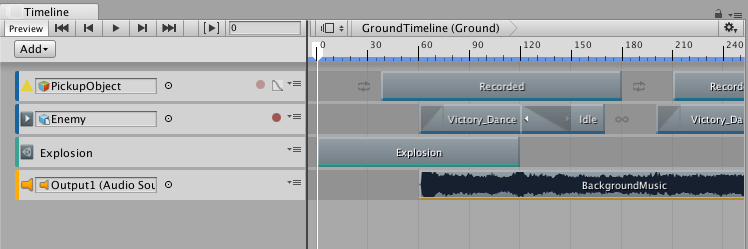
この歌詞パーティクルに、アバターやパーティクルを合わせて次のようなシーンを作ってみました。
Timelineを利用した歌詞ベースのパーティクルライブの基礎部分は以上になります。
こちらの記事も合わせて読んでいただくと、パーティクルやシェーダーを活用した多様な表現ができるようになると思います!ぜひ、いろいろな表現に挑戦してください!