今回は、Unityでカメラが空間内を移動するアニメーションをPlayMakerを使って実装して、STYLYにアップロードする方法を紹介します。 この記事の流れを理解することができれば、以下のようなアニメーションを作ることができます。

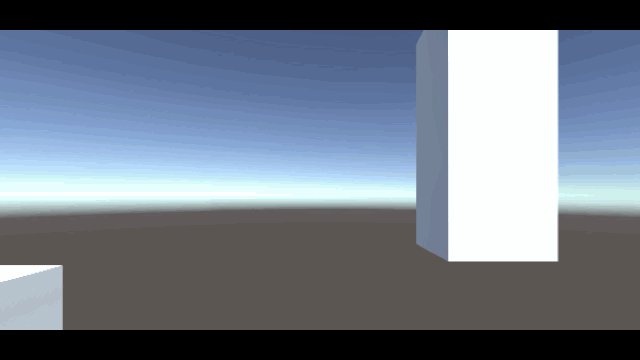
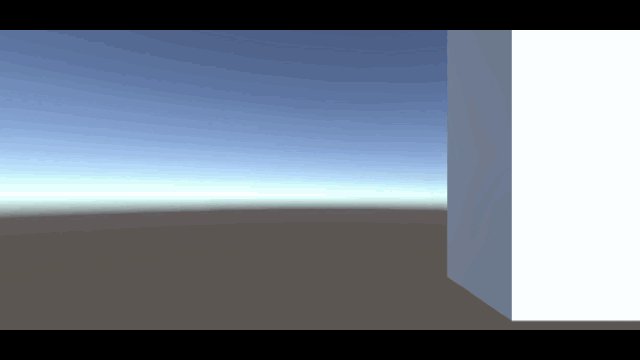
見本GIF
記事の終わりには、忙しい方やPlaymakerの仕組みはもう理解しているよ、といった方のためにカメラ検知のUnityパッケージを添付しております。
そちらのUnityパッケージを使えば、本記事のようにカメラを移動させたり、カメラを回転させるといった機能を簡単に作ることができます。
サンプル
STYLY GALLERYからカメラ移動の機能を発展させた「REM」をVRで体験できます。
準備
Playmaker(有料)をインポートします。
記事執筆時:Playmaker 1.9.0 https://assetstore.unity.com/packages/tools/visual-scripting/playmaker-36
Playmakerをインポートしたら、Unityの新規プロジェクトを開いて、PlayMakerをインストールしてください。
ここで注意ですが、PlayMaker1.9ver以降は今回使うiTweenというAssetが入っていないので手動でiTweenをインポートする必要があります。
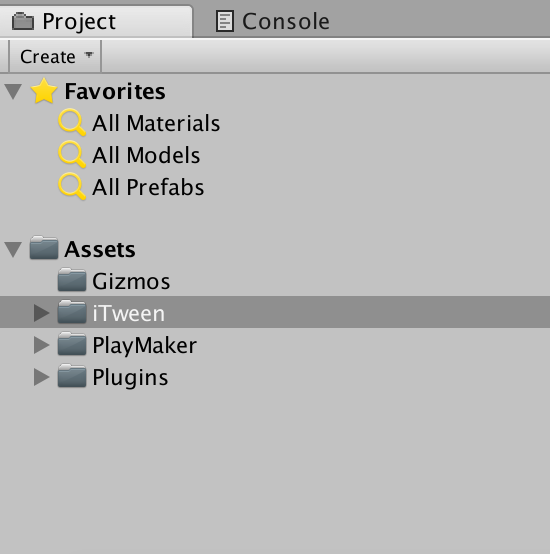
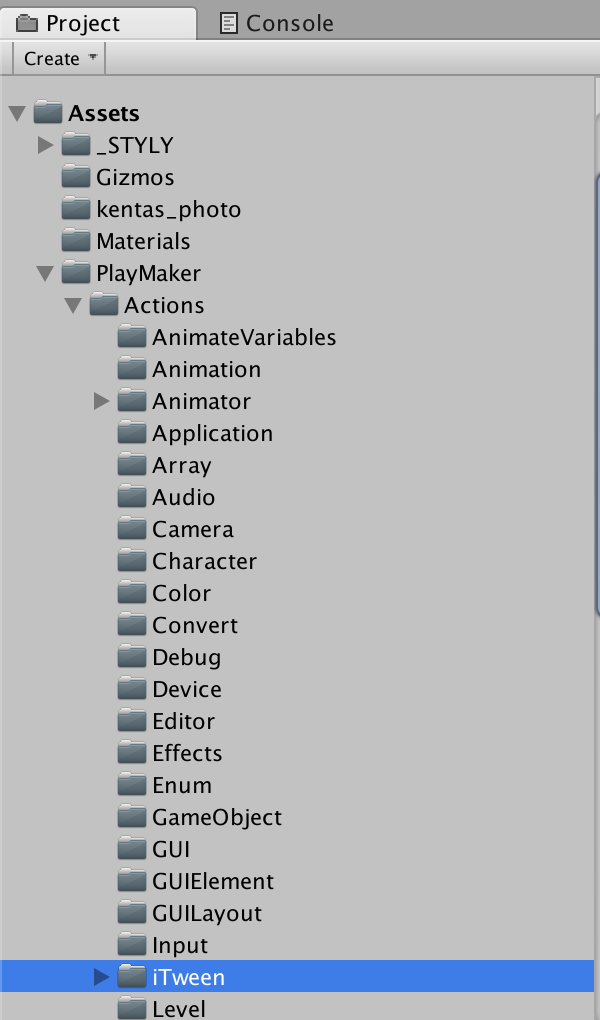
1.9より前のPlayMakerを使用している方はPlayMakerインストール時にiTweenが入っているので、次の「iTweenのインポート(PlayMaker1.9以降をご利用の方向け)」は飛ばして大丈夫です。 iTweenが入ってるか否かはProjectウィンドウのAssetsから確認できます。

Projectウィンドウ(iTweenあり)
AssetsにiTween表示されてない場合はインポートする必要があるので、次の章を読んでインポートしてください。
iTweenのインポート(PlayMaker1.9以降をご利用の方向け)
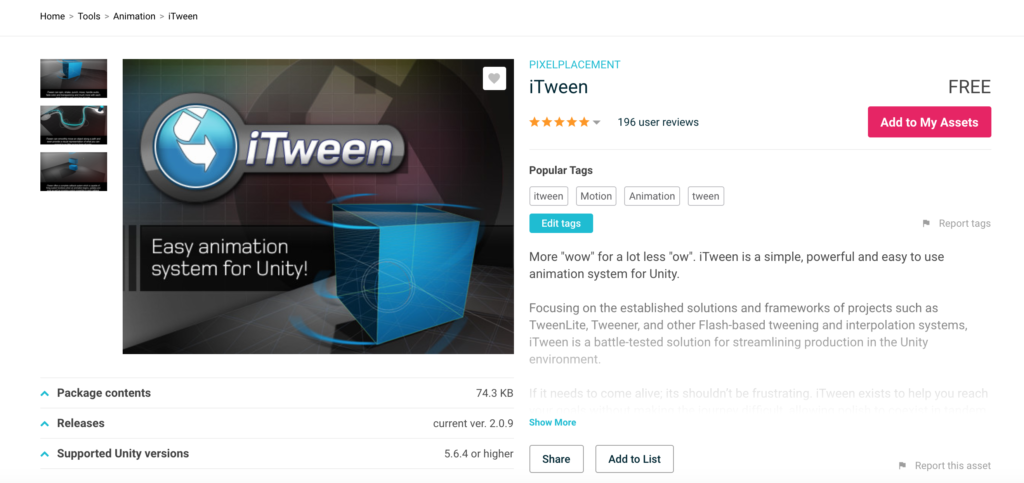
まず、Asset Storehttps://assetstore.unity.com/packages/tools/animation/itween-84でiTweenをインポートします。

iTweenインポート画面
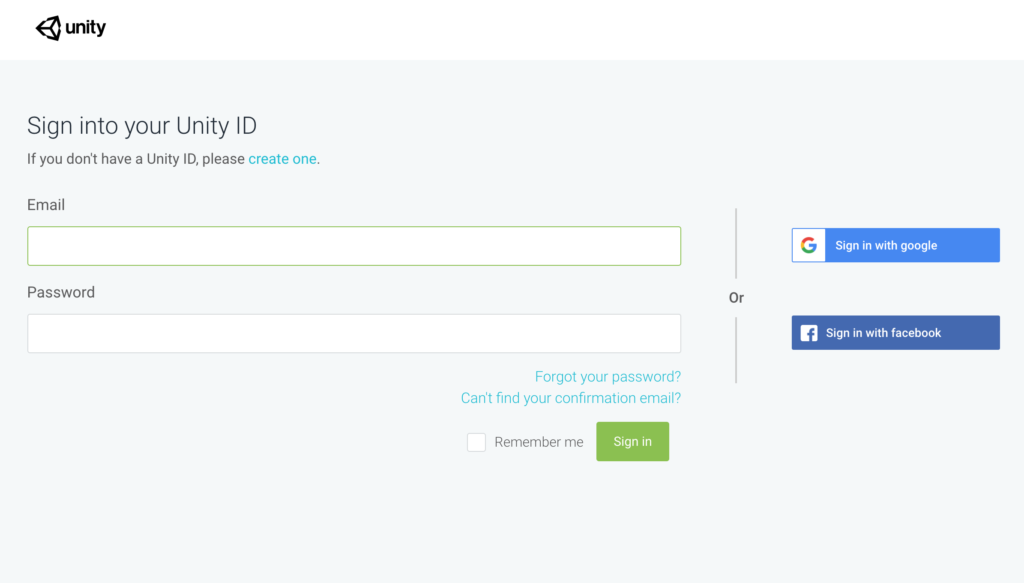
「Add to My Assets」をクリックするとUnityのアカウント情報を入力する画面が表示されるので、メールアドレスとパスワードを入力してサインインします。

サインイン画面
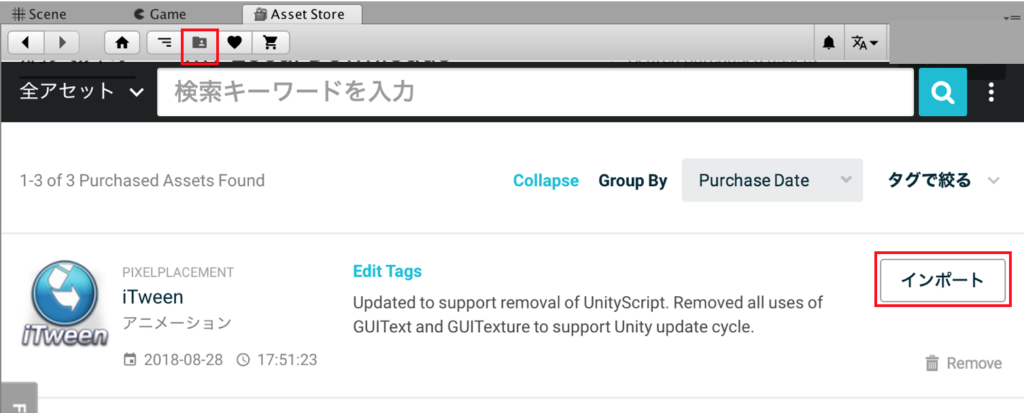
UnityのAsset Storeを確認しましょう。「Asset Store」下の「My Assets」からiTweenがインストールされているのことを確認し、「インポート」をクリックします。

Asset Store
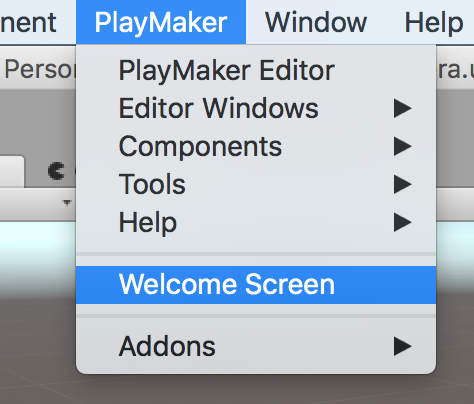
次にメニューバーの「PlayMaker」から「Welcome Screen」を選択します。

Welcome Screen
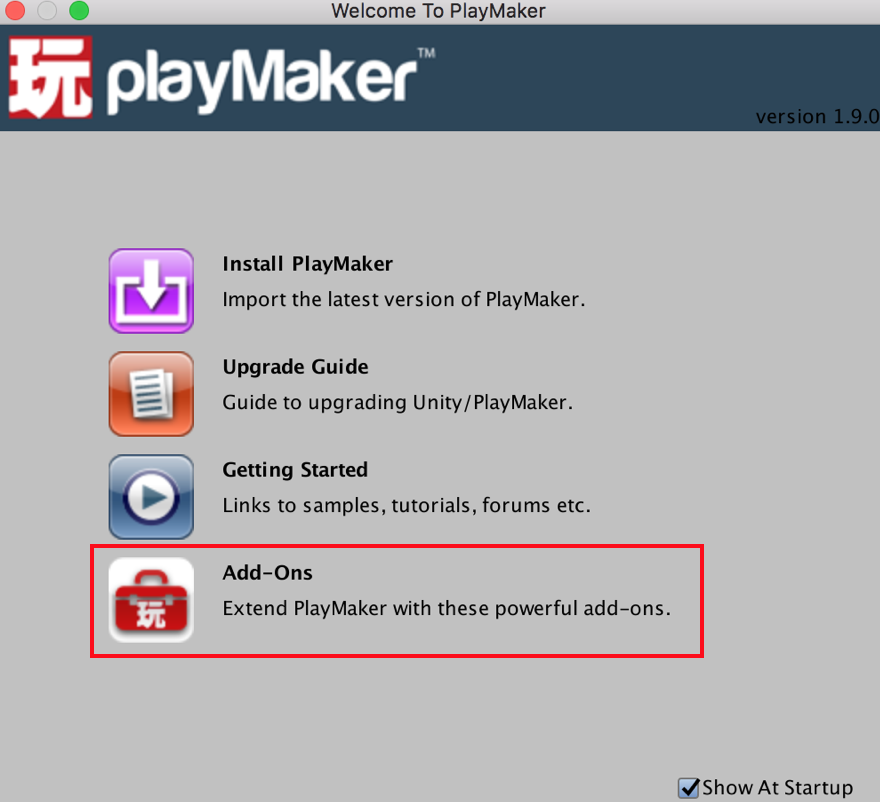
次に「Add-Ons」をクリックします。

Add-On選択画面
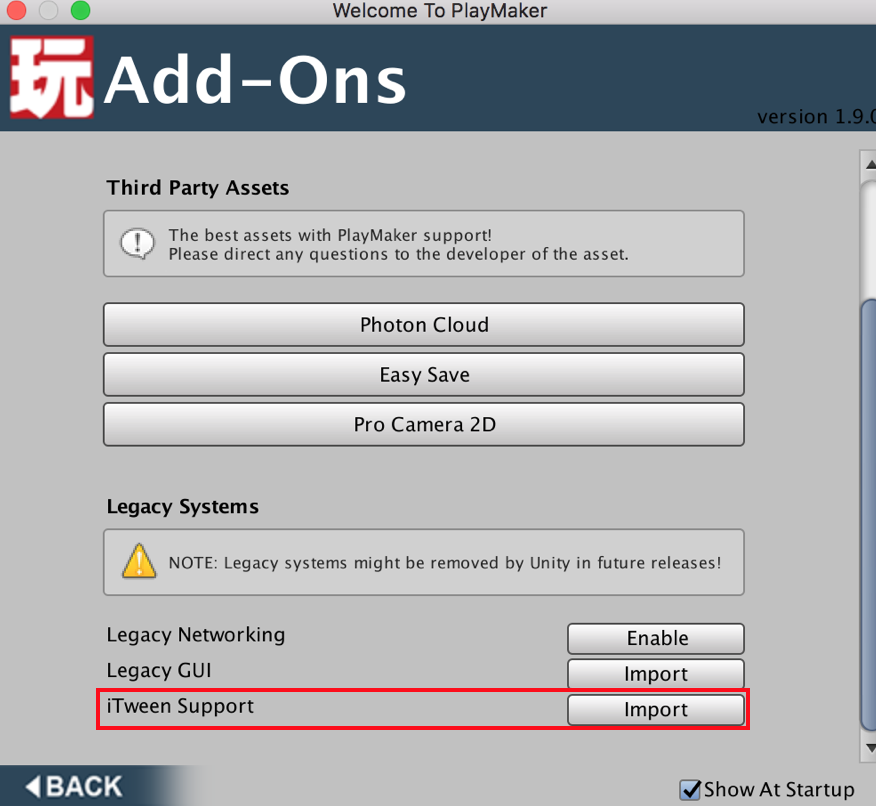
一番下の「iTween Support」のインポートをクリックし、アラートが表示されるので「Yes」を選択するとインポートが開始されます。

iTweenインポート画面
ProjectウィンドウのAssetsを確認しましょう。PlayMakerフォルダの中にiTweenが入っていればOKです。

iTween
各種ヘッドセットに対応するための設定
今回の記事ではわかりやすく、以下のような2個のブロックの間をカメラが移動するアニメーションを作っていきます。

完成GIF
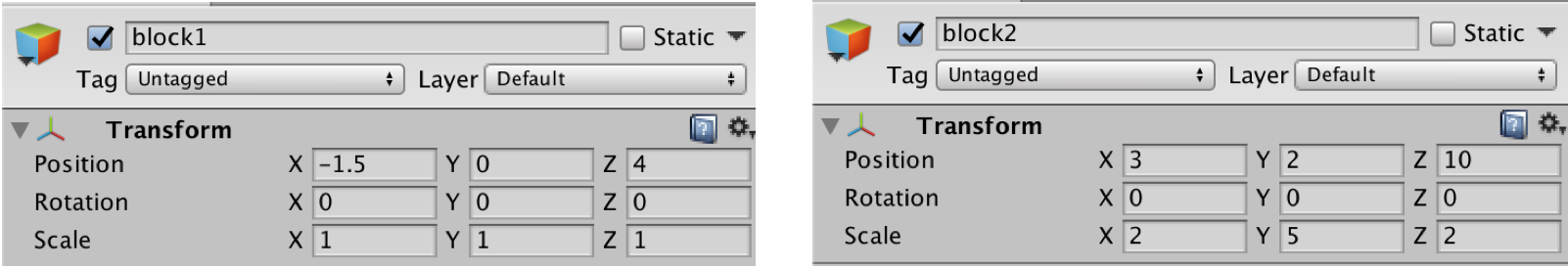
まずHierarchyウィンドウのCreateでCubeを2つ作成して、それぞれオブジェクト名を「block1」「block2」にしてください。 block1とblock2のInspectorビューでの設定は以下の画像のようにしてください。

block1とblock2の設定
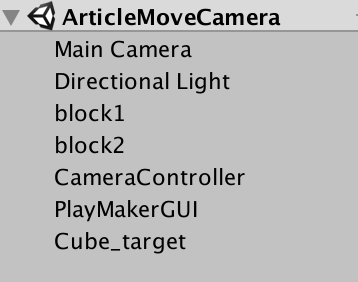
次にHierarachyウィンドウで右クリックからCreateEmptyを選択し、オブジェクト名を「CameraController」にしてください。
このCameraControllerがカメラを動かすためのオブジェクトになります。
もう1つCreateEmptyで「Cube_target」を作成してください。 Cube_targetのInspectorビューの設定は、後ほど目的と一緒に説明するので、今は飛ばしてください。

Hierarchyウィンドウ
CameraControllerを選択した状態でメニューバーの「PlayMaker」→「PlayMaker Editor」をクリックします。
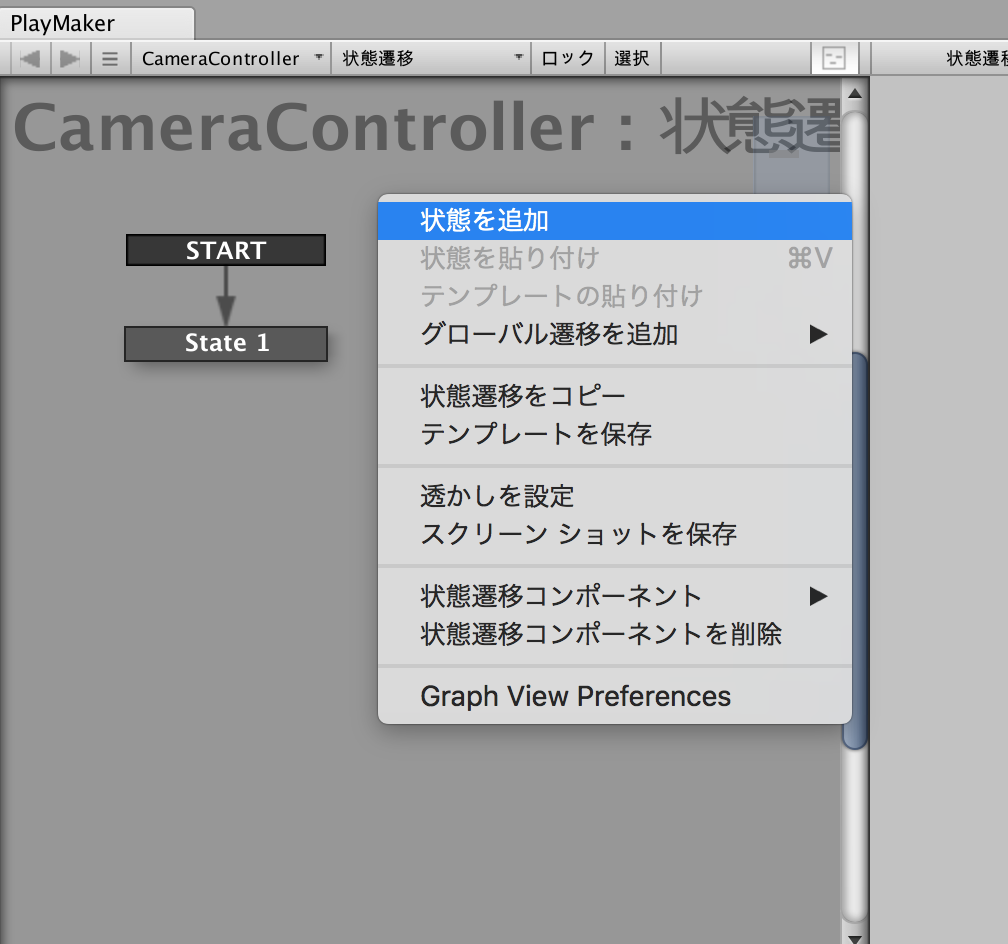
PlayMaker内で右クリック→「状態を追加」をクリック。

状態遷移の追加画面
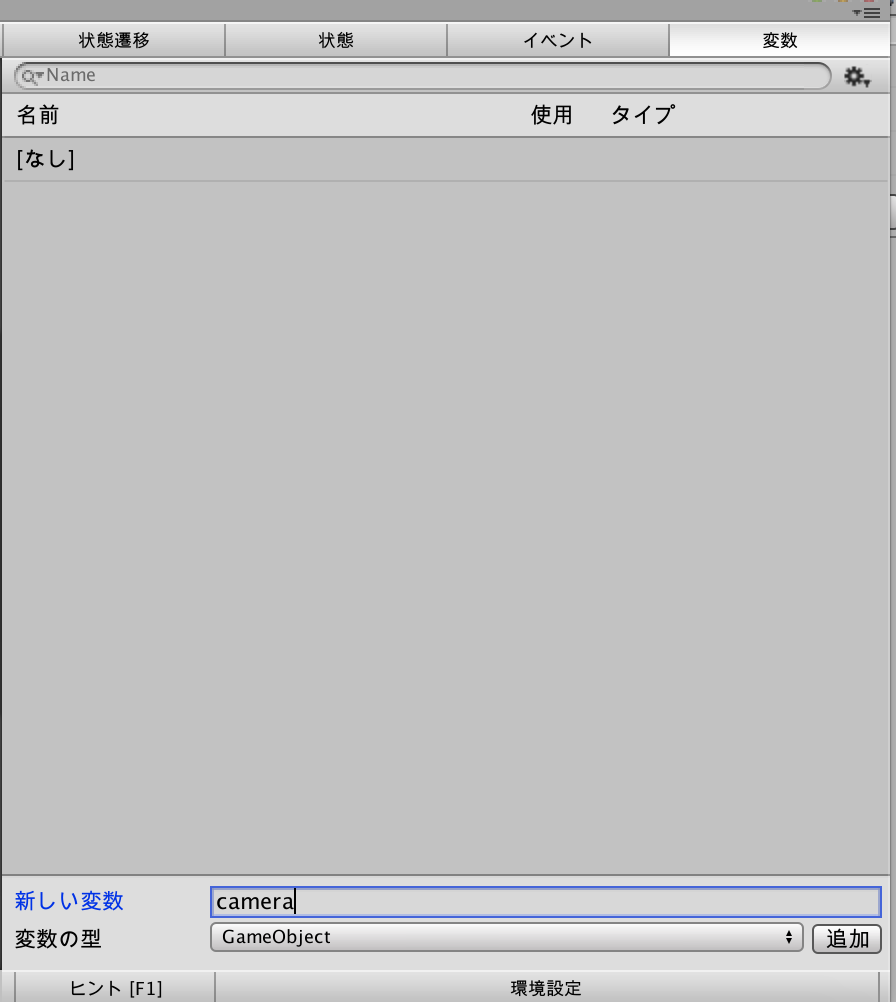
変数タブで変数を追加します。
変数名を「camera」、変数の型をGame Objectにして「追加」をクリックしてください。

変数追加画面
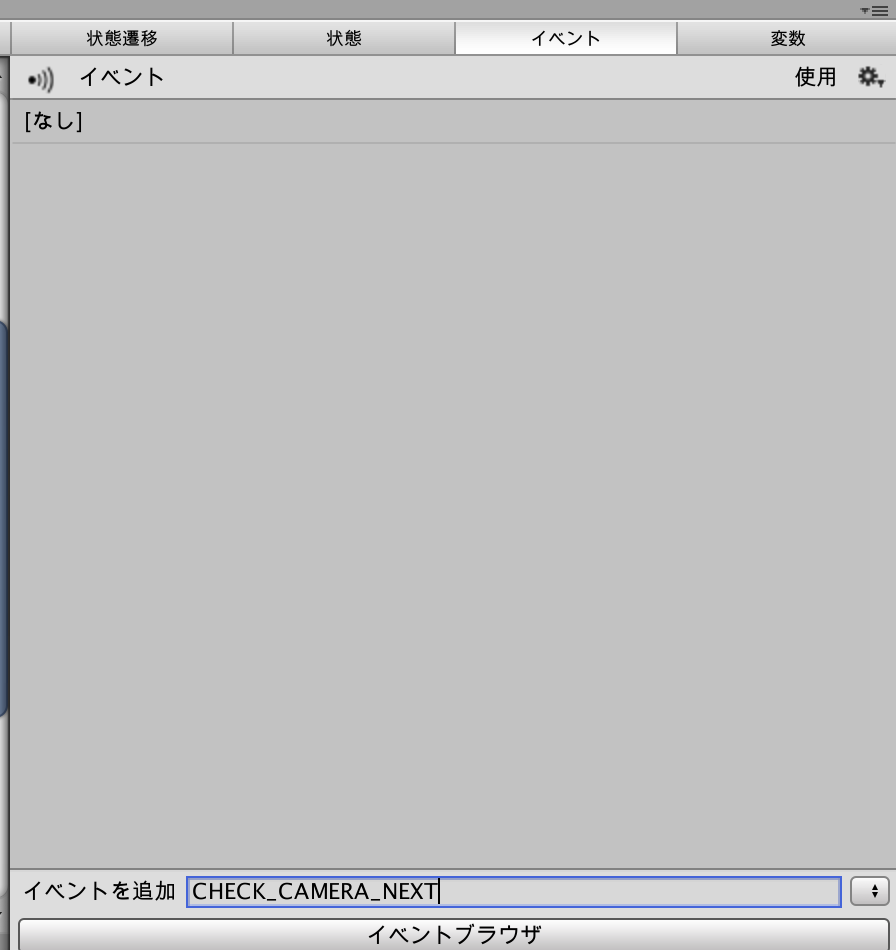
次にイベントタブで「CHECK_CAMERA_NEXT」を入力してEnterキーで追加してください。

イベント追加画面
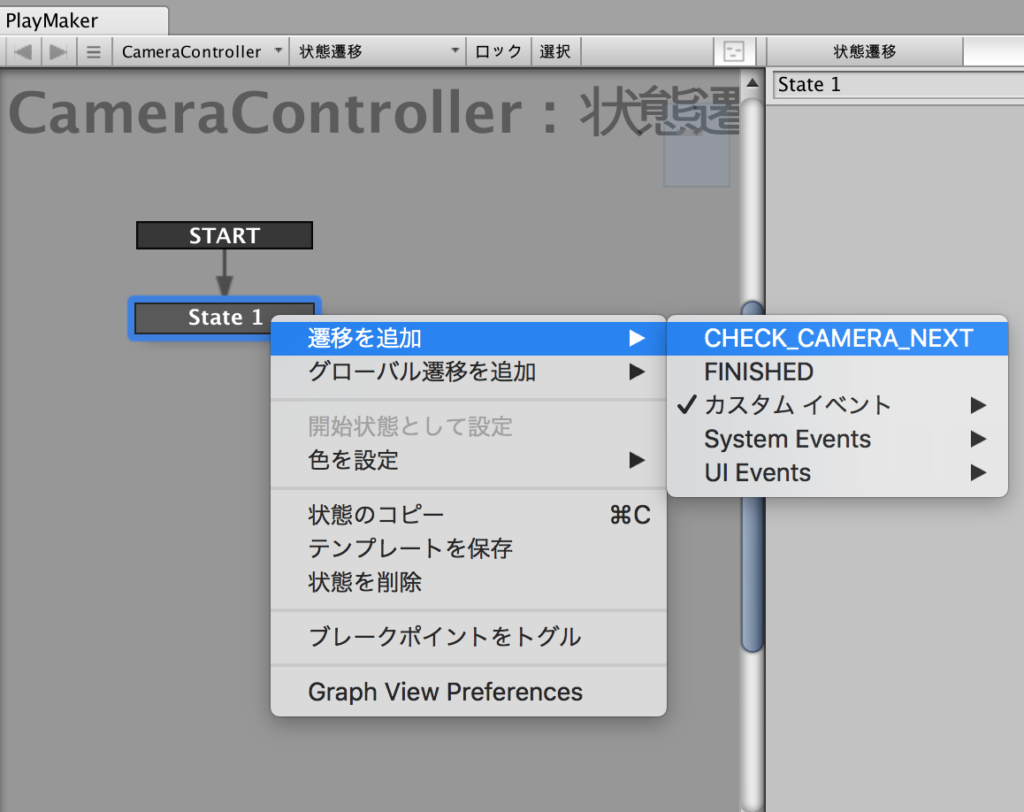
イベントの作成ができたら、「遷移を追加」→CHECK_CAMERA_NEXTを選択してください。

遷移追加画面
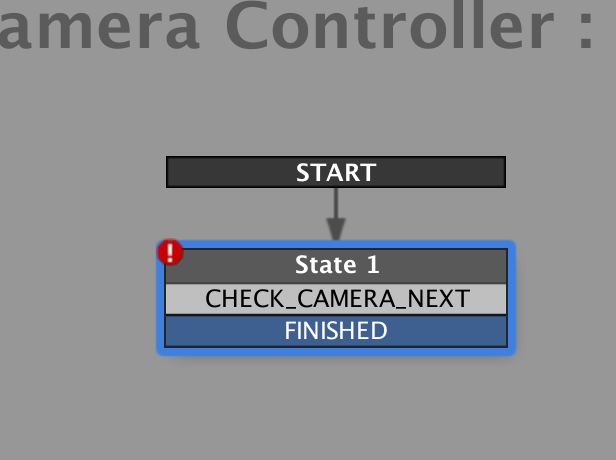
同様に、FINISHEDも「遷移を追加」から追加してください。

FINISHEDを追加
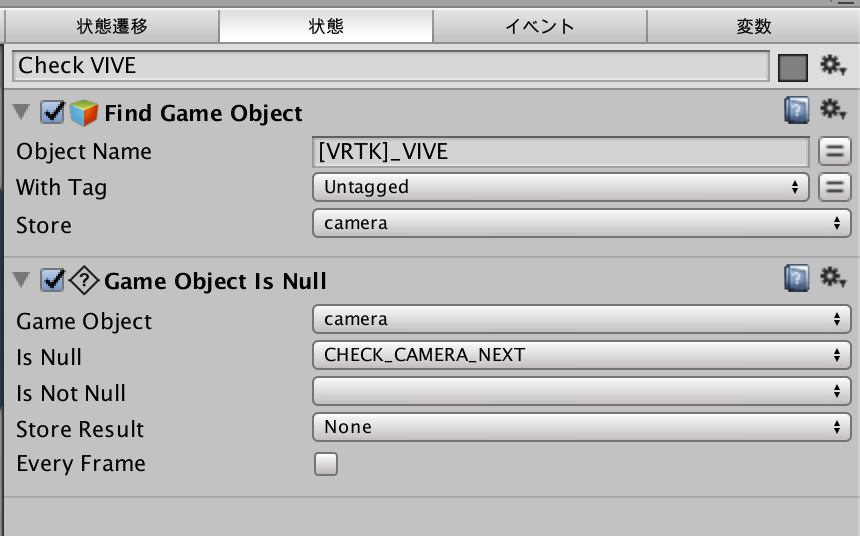
次にState1を「Check VIVE」に名前を変更してください。
次に状態タブでアクションブラウザから、「Find Game Object」と「Game Object Is Null」の2つのアクションを追加してください。
それぞれのアクションの設定は以下の画像のようにしてください。

「Check VIVE」の状態の設定
これでCheck VIVEの設定は完了です。
Check “VIVE”とありますが、この設定でVIVEだけでなくMeta Questでも動作します。
次に、新しくステートを作成してステート名を「Check Studio」に変更し、「FINISHED」遷移を追加してください。

ステート名を変更
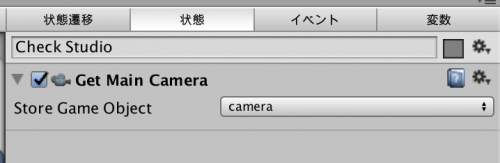
状態タブでアクションブラウザから「Get Main Camera」を追加してください。
Store Game Objectにはcameraを格納してください。

Check Studioの設定
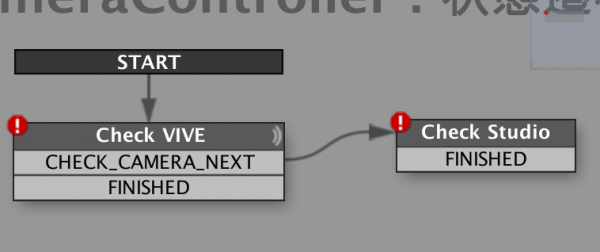
Check VIVEの「CHECK_CAMERA_NEXT」からCheck WebEditorに矢印で繋げます。

これで、ヘッドセットを検知しなかった場合、WebEditorに移るという設定が完了です。
次はいよいよカメラを動かすアニメーションを実装します。
カメラを動かすための設定
新しく「Move State」ステートを追加します。
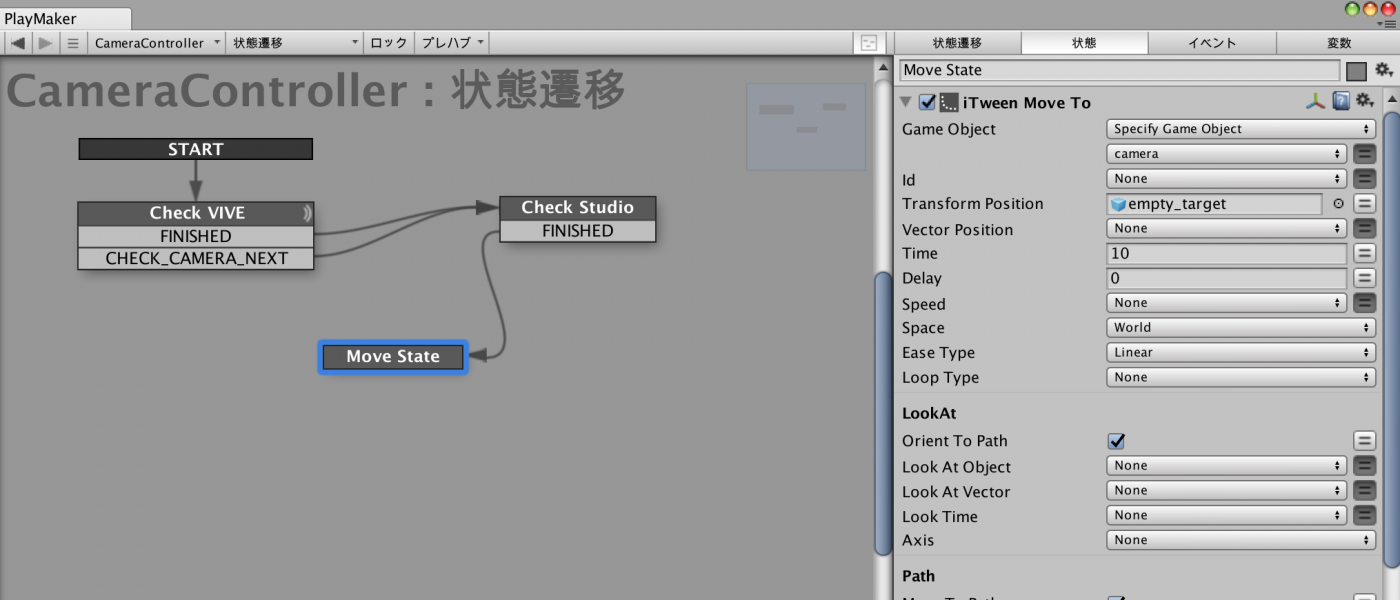
状態タブで「iTween Move to」アクションを追加します。
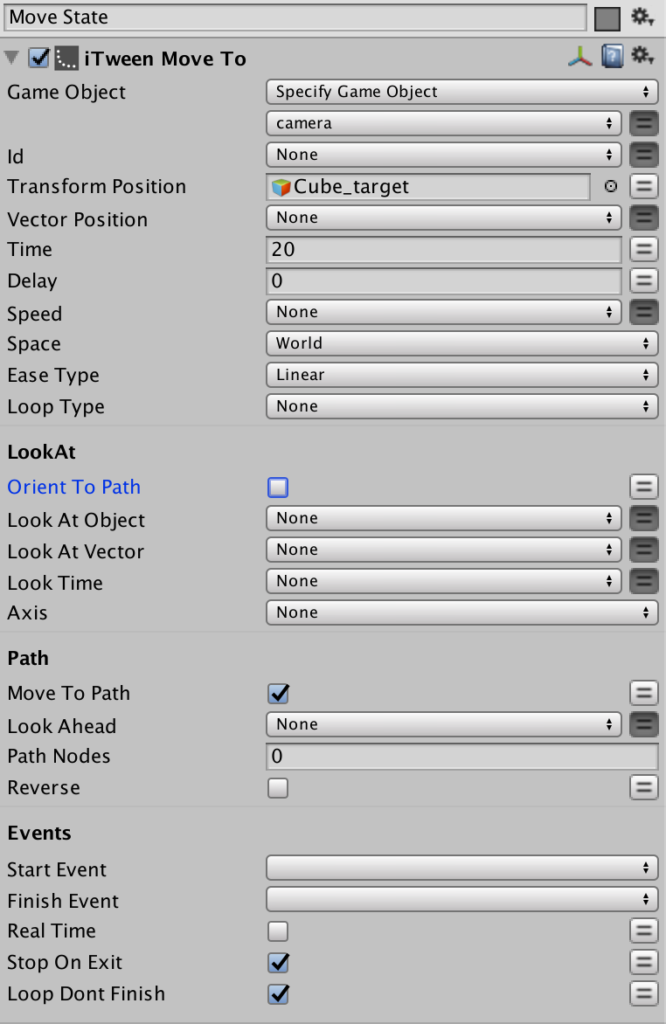
このiTween Move toがアニメーションをつけるためのアクションです。 iTween Move toの設定は以下のようにしてください。

iTween設定画面
ここで、iTween Move toの各設定の中で特に重要な設定の意味と目的を簡潔に説明します。
| Game Object | 動きをつける対象のGameObject |
| Transform Position | GameObjectを移動させる位置 |
| Time | アニメーションが完了するまでの時間 |
| Delay | 開始前にアニメーションが待機する時間 |
| Speed | Timeで指定した時間の代わりに、GameObjectの速度として使用できます。速度を定義するとTime変数は無視されます |
| Ease Type | アニメーションに適用されるイージングカーブの軌道 |
| Loop Type | アニメーションが完了した後に適用するループのタイプ |
| Move To Path | GameObjectの現在の位置からパスの先頭までカーブを自動的に生成するかどうか。デフォルトではTrueです。 |
| Look Ahead | Orient To Pathがどの程度厳密に影響するかを示すために、パス上をどのくらいの割合(0〜1)で表示するか。 |
| Start Event | iTweenの起動時に発生させるイベント |
| Finish Event | iTweenが終了したときに発生させるイベント |
| Stop On Exit | 現在の状態が終了したら、iTweenを停止します |
| Loop Dont Finish | ループするiTweenが終了イベントを送信するかどうかを設定します |
Transform Positionに「Cube target」を設定しているのは、カメラがCube targetに向かって動くためです。
なのでカメラを2つのブロックの間を通るように動かすには、Main Cameraから見てCube targetを2つのブロックの間に配置すればいいことになりますね。
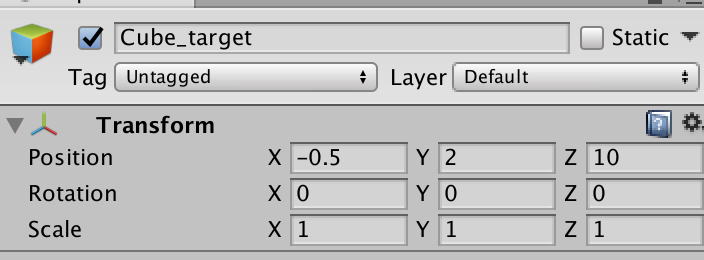
先ほどのblock1とblockのInspectorビューでの設定を確認しながら、Cube_TargetのInspectorビューも設定しましょう。
筆者はこのように設定しました。

Cube_target設定画面
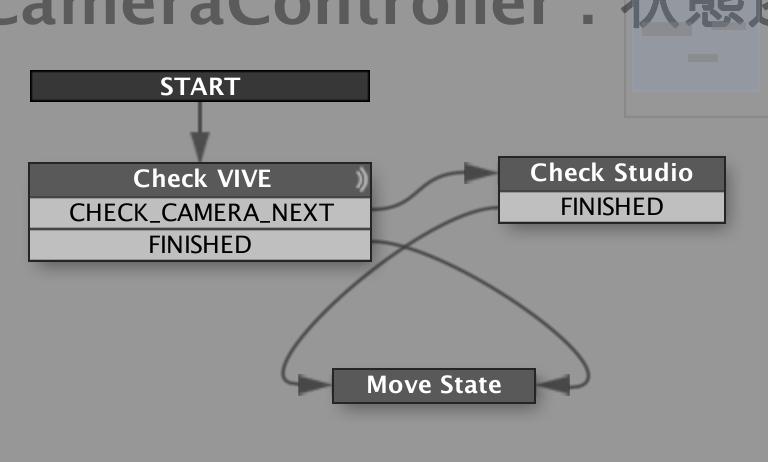
設定が完了したら、Checkの5つのステートを「Move State」に矢印で繋いでください。

保存して、Sceneを実行してみましょう。

完成GIF
2つのブロックの間を通るように動かすことができましたね。 これでPlayMakerの設定は完了です。
STYLYにアップロードして配置する
STYLYのDownloadサイトからUnityPluginをダウンロード&インポートしてください。
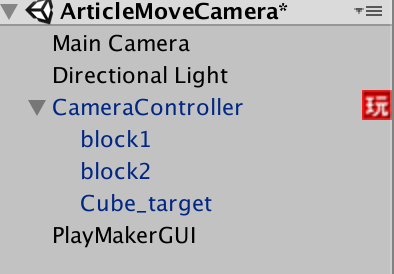
※UnityPluginの初期設定はダウンロードサイト参照。 作成した”Camera Controller”オブジェクトをSTYLYにアップロードするには、Prefabにする必要があります。 block1、block2、Cube_targetをCameraControllerに格納してください。

Prefab化画面
ProjectビューのCreate→PrefabでPrefabを作成し、そこにHierarchyウィンドウのCamera Controllerオブジェクトをドラッグ&ドロップで挿入してください。
Camera Controller Prefabを右クリック→STYLY→Upload prefab or scene to STYLYを選択。
しばらくすると、Upload Successポップアップが表示されます。

アップロード成功画面
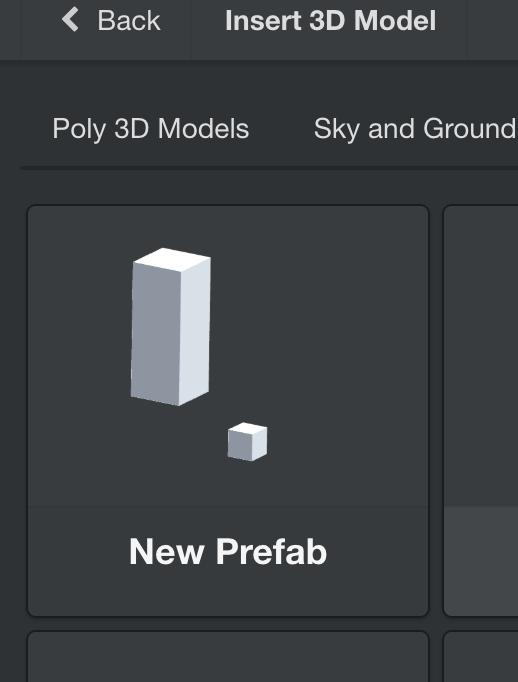
ブラウザでSTYLYエディタを開き、アセット選択で 3D Model > My Modelsタブを開くと、アップロードしたアセットが表示されます。

My Models
クリックしてSceneに配置してください。
※ カメラ移動は気をつけないとVR酔いを起こすので、ヘッドセットを装着しているときに気分が悪くなったらすぐにヘッドセットを外して休んでください。
おつかれさまでした、以上でカメラを移動するアニメーションをPlayMakerで実装して、STYLYにアップロードする方法の紹介は終わりです。
この記事の流れを理解することができれば、イッツ・ア・スモールワールドのようなカメラワークを自分で実現できるようになるので、色々試してみてください。
カメラ検知のUnityパッケージ
ここまで説明したカメラを検知するという機能を、Unityパッケージで共有します。リンク先からダウンロードしてください。
https://drive.google.com/file/d/1FbmGCSooFsbrsfyedj9LZXlg0p8W4z1I/view
カメラを動かしたり回転させたり、とカメラを検知して何か機能を作りたい方向けに、使い方を解説します。
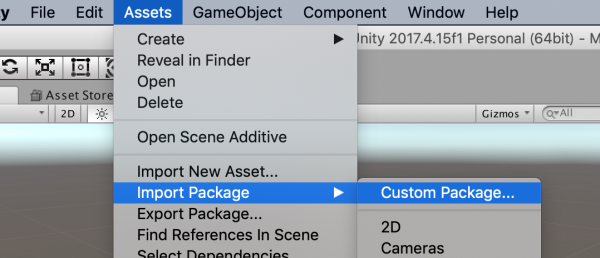
Unityを開き、メニューバーの「Assets」→「Import Package」→「Custom Package」で今ダウンロードしたUnityパッケージを洗濯してください。

Unityパッケージをインポート
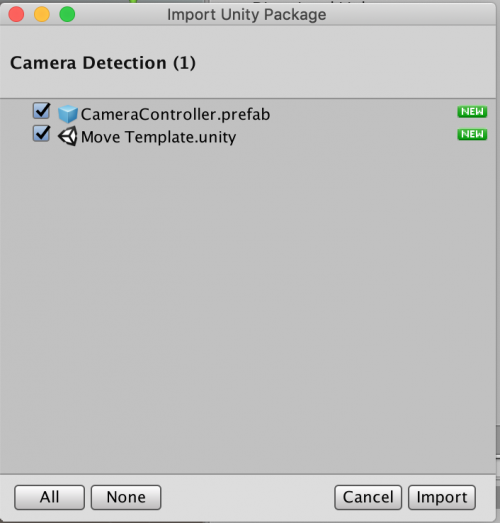
Unityパッケージの中身(2項目)が表示されるので、2項目ともチェックされていることを確認してからインポートしてください。

パッケージ内容を確認
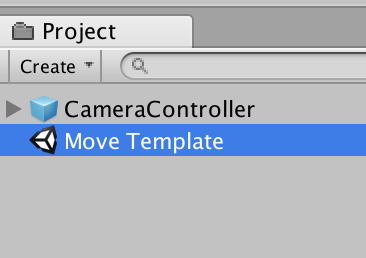
ProjectビューにインポートされたUnityパッケージが表示されるので、「Move Template」シーンを開いてください。

シーンを開く
「CameraCotroller」にPlayMakerがついているはずなのですが、まだUnityプロジェクトにPlaMakerをインポートしていないので、これからPlayMakerとiTweenをインポートします。
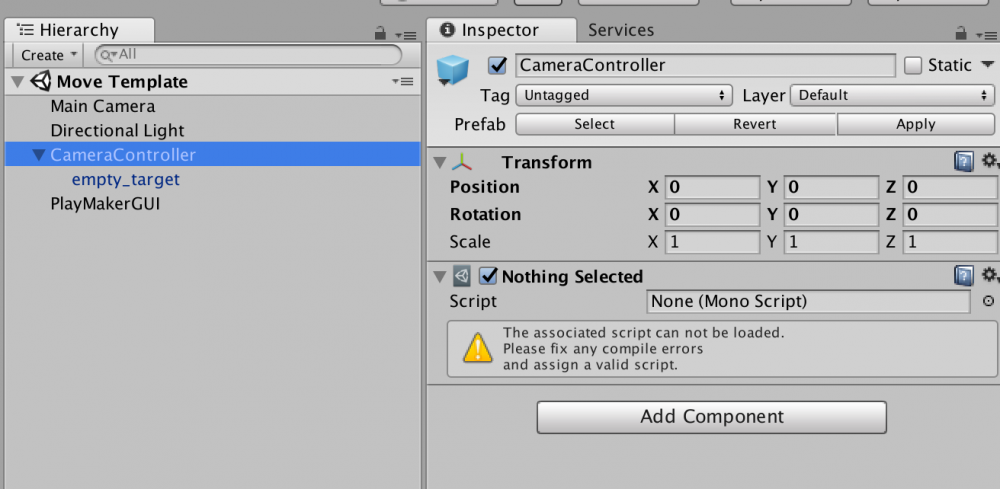
PlayMakerのインポート前は、下の画像のように「Nothing Selected」となっており、オブジェクトが選択されていない状態です。

PlayMakerインポート前
上記の記事を参考に、PlayMakerとiTweenをインポートしてください。
インポートの手順は全く同じです。

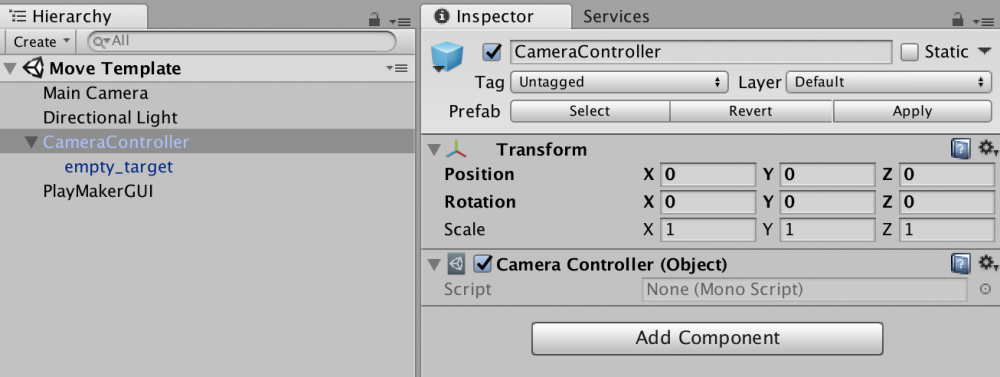
PlayMakerインポート後
CameraControllerにオブジェクトが選択されました。
今はカメラがまっすぐ動く機能になっていますが、「Move State」を編集すればスピードを調整したり、回転させたりといった機能に変えることが可能です。

完成形