前回記事から引き続き、今回の記事は後半です。
手順3以降を紹介します。
- DAZ Studioで人体モデル作成(①と②の記事参照)
- 1.の人体モデルをBlenderへ書き出し、Hair Tool for Blenderで髪作成(前回の記事参照)
- DAZ Studioへ書き出して髪型の登録・動きの設定
- Unityへ書き出し
- STYLYへアップロード
髪を書き出す
髪オブジェクト自体の書き出し
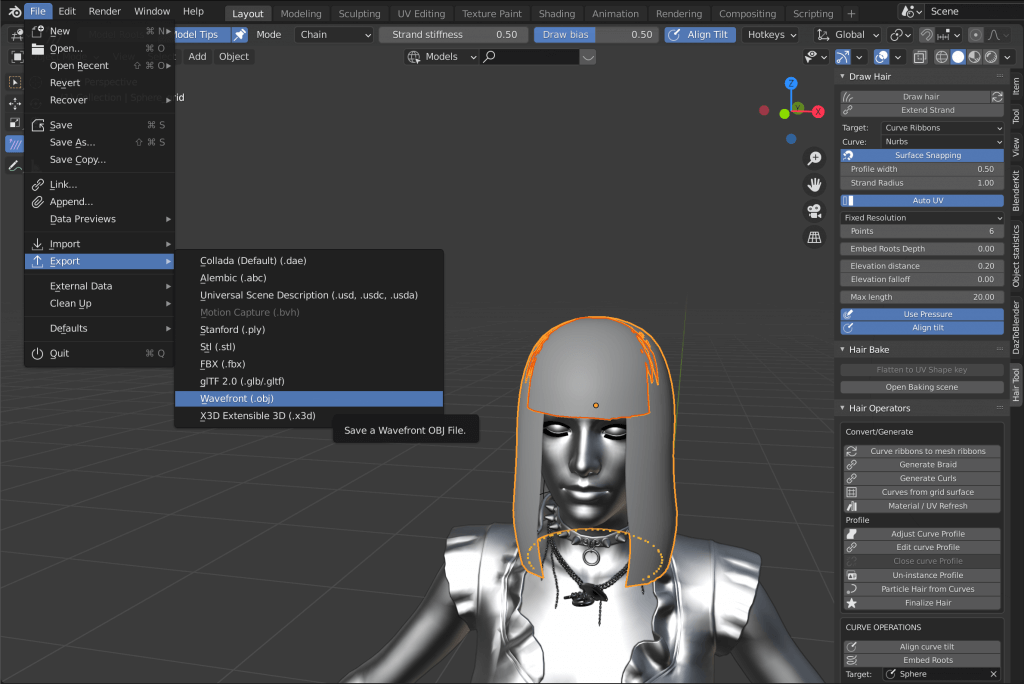
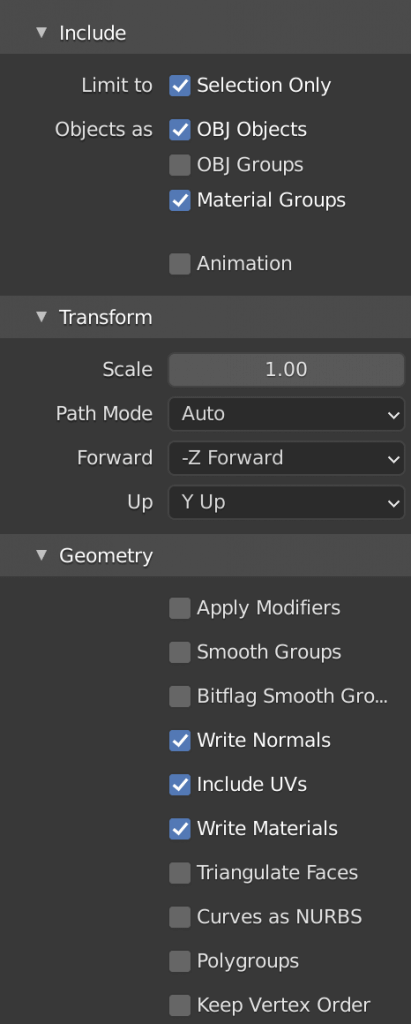
オブジェクトモードで髪を選択し、obj形式で書き出します。
髪テクスチャをベイクする
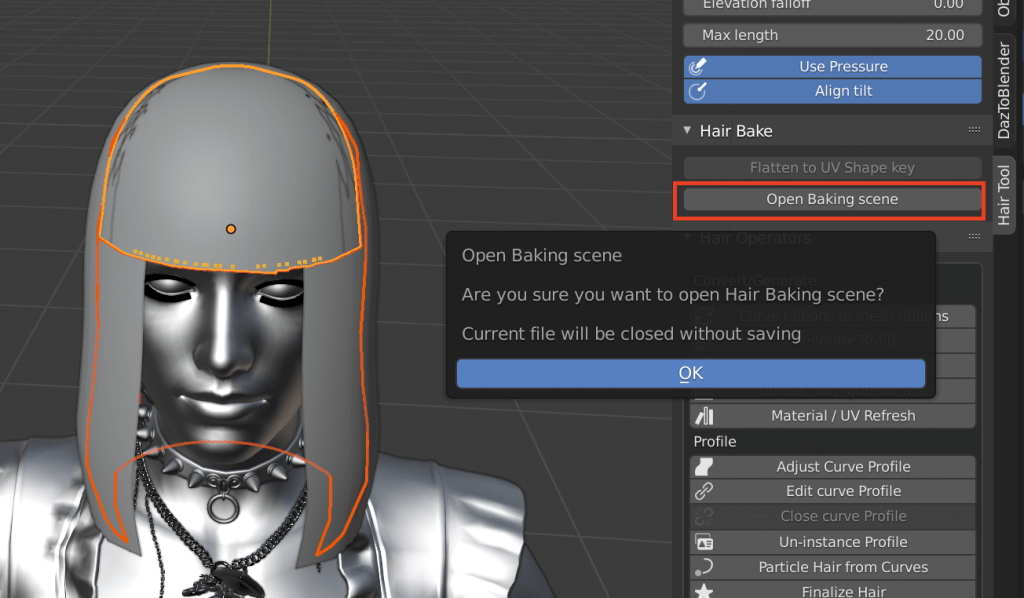
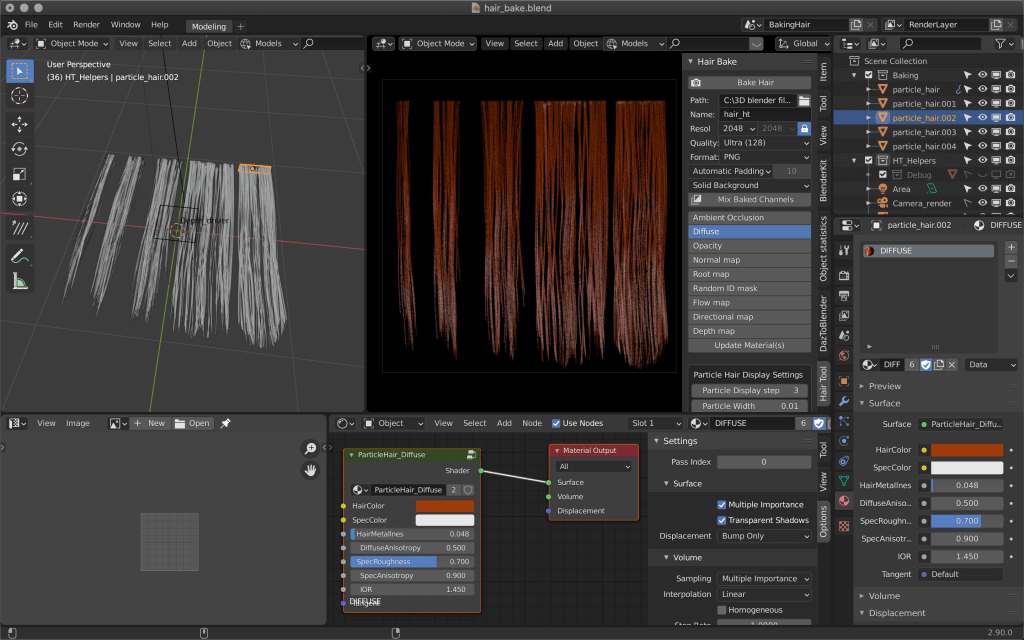
オブジェクトとBlenderのデータを保存したら、Open Baking sceneをクリックします。
画面がこのように切り替わります。
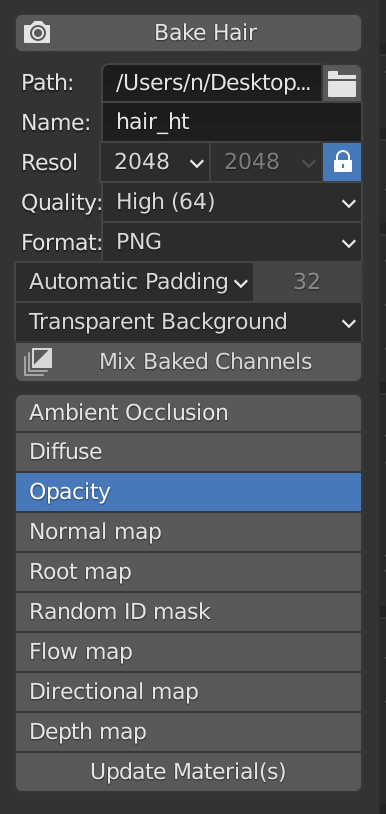
Opacity(+お好みでNormal Map)を選択し、Transparent Backgroundに設定します。
最後にBake Hairをクリックして髪をベイクします。
DAZ Studioへ読み込む
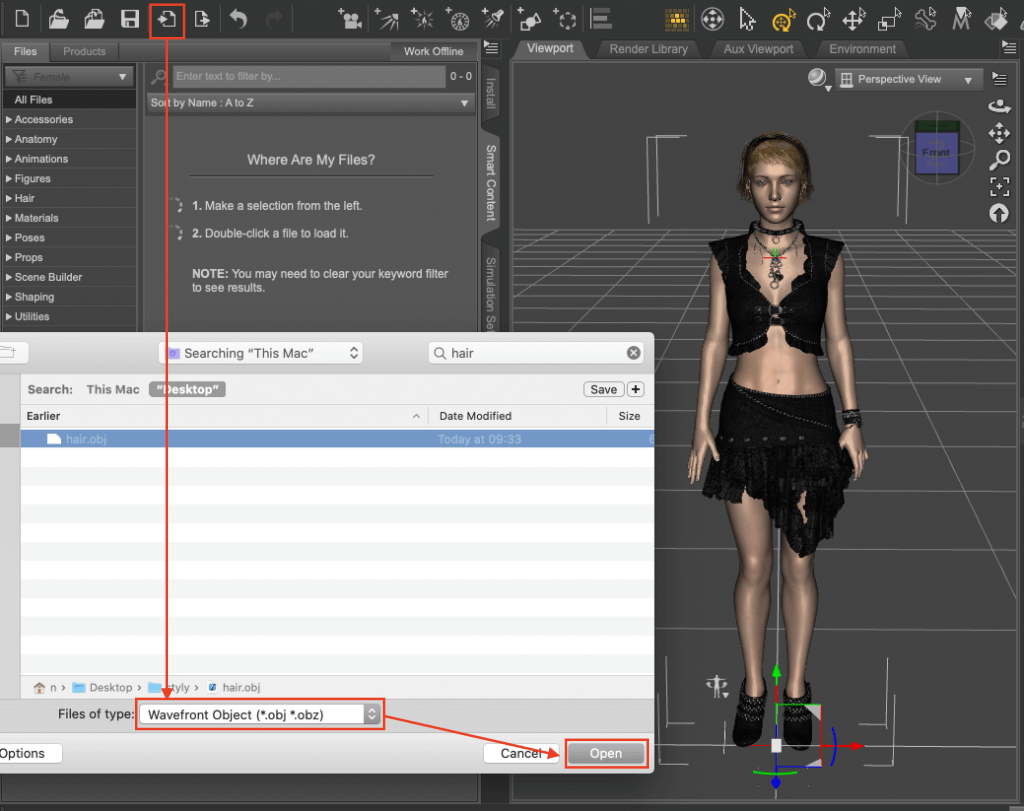
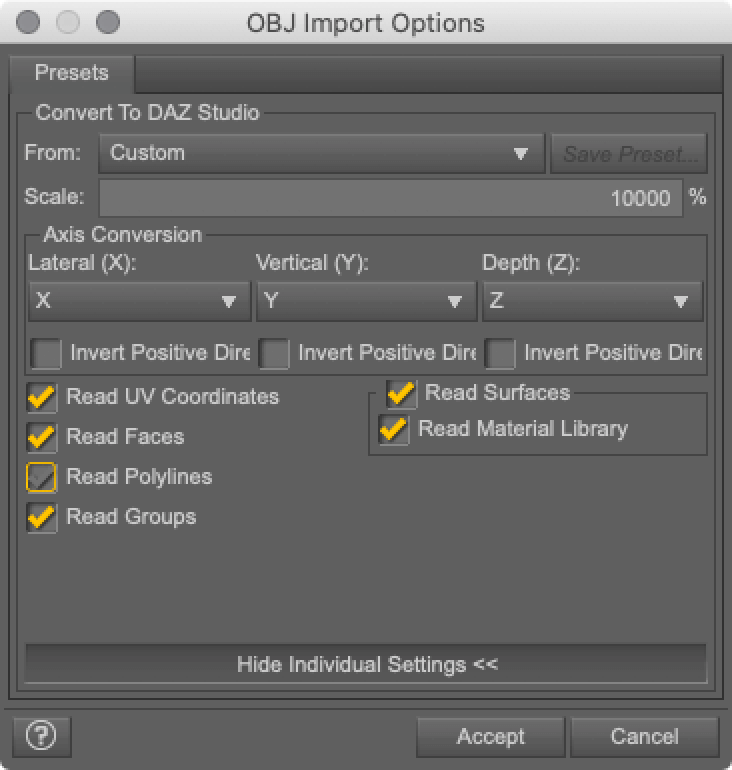
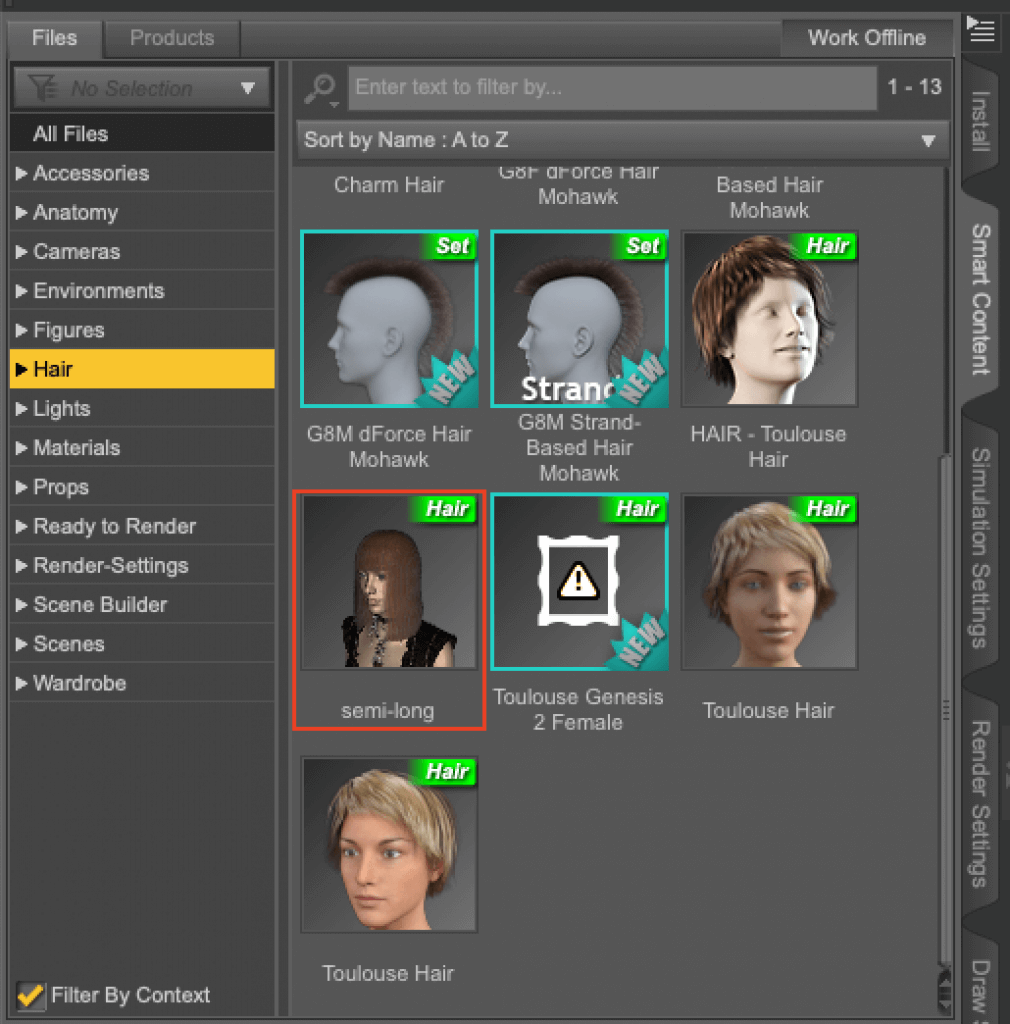
DAZ Studioを立ち上げ前回の人体モデルデータを開いたら、左上にあるアイコンを選択し先ほどの髪オブジェクトを読み込みます。
デフォルトの髪を削除し、読み込んだ髪オブジェクトの位置を調節しましょう。
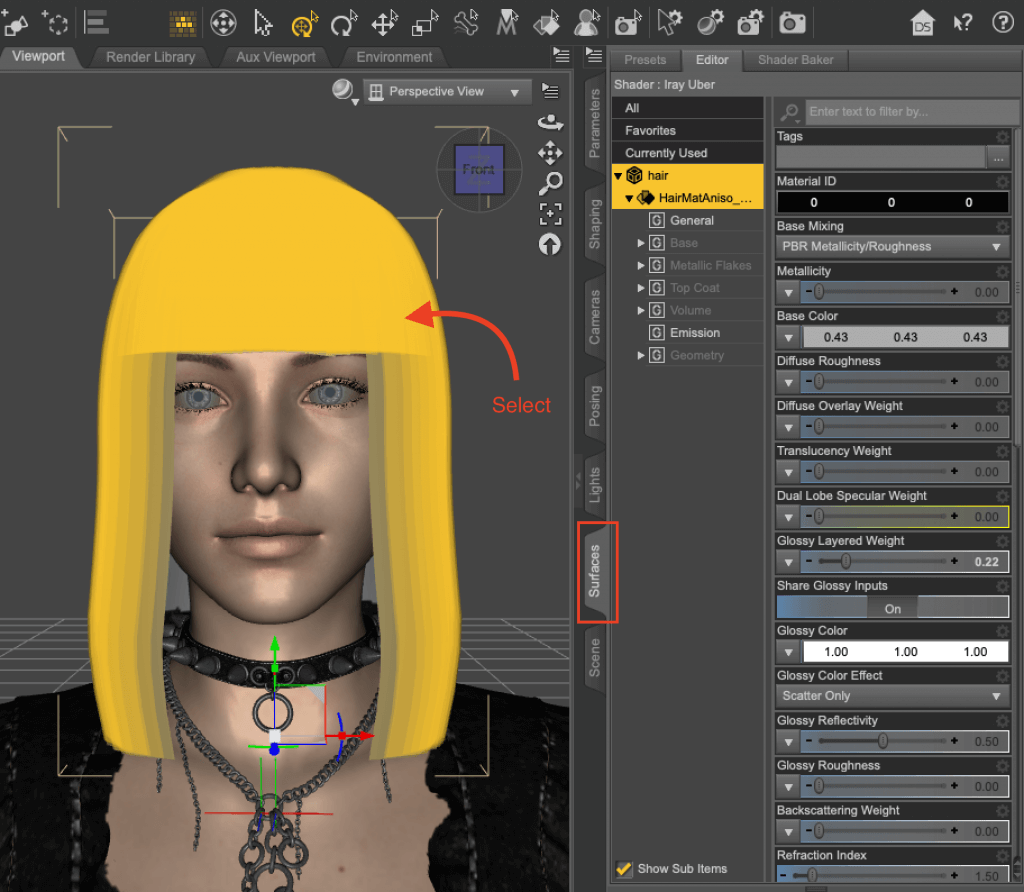
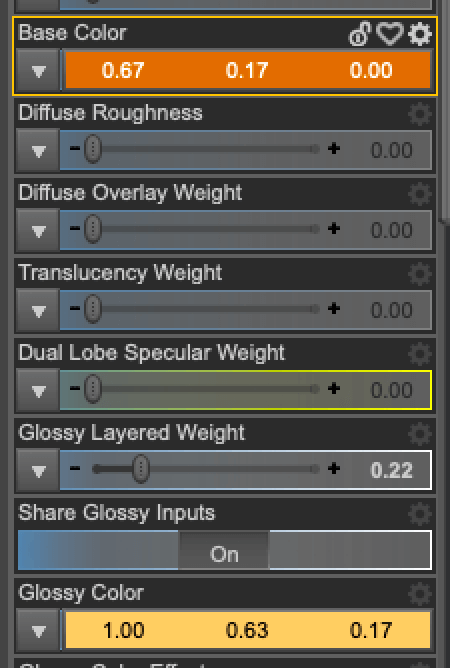
画面右のパネルからテクスチャ設定をします。
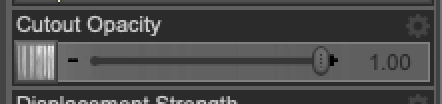
Cutout Opacityへhair_ht_opacity.pngを割り当てます。

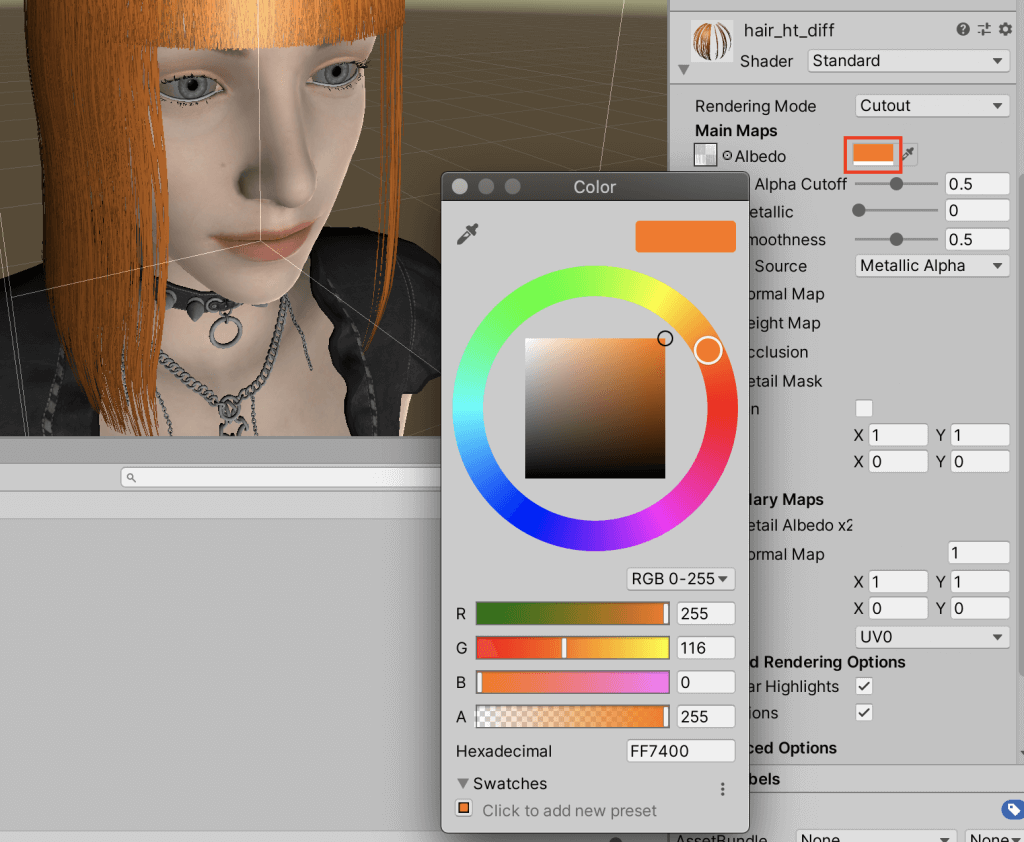
色はBase Colorの数字をクリックで変更可能
DAZ Studioで髪アニメーション・アセット保存
今はまだ髪のオブジェクトを読み込んだままの状態なので、アニメーションが反映されません。
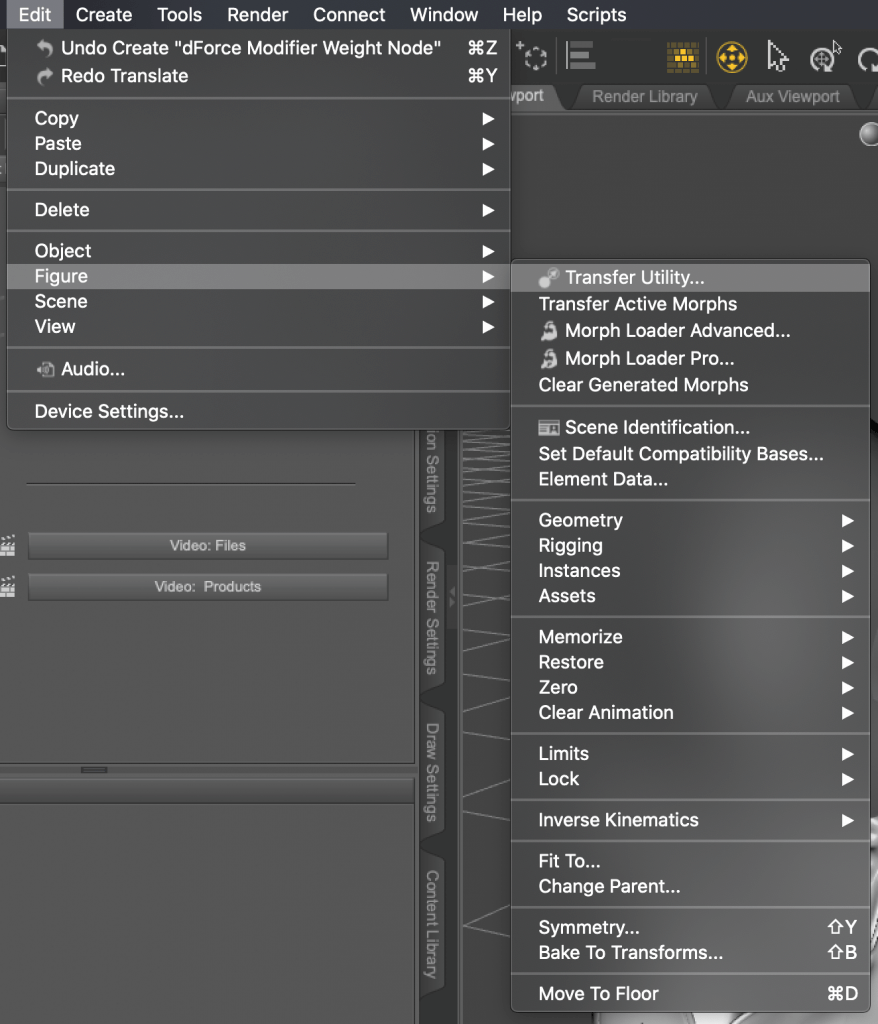
上部EditからTransfer Utilityを選択します。
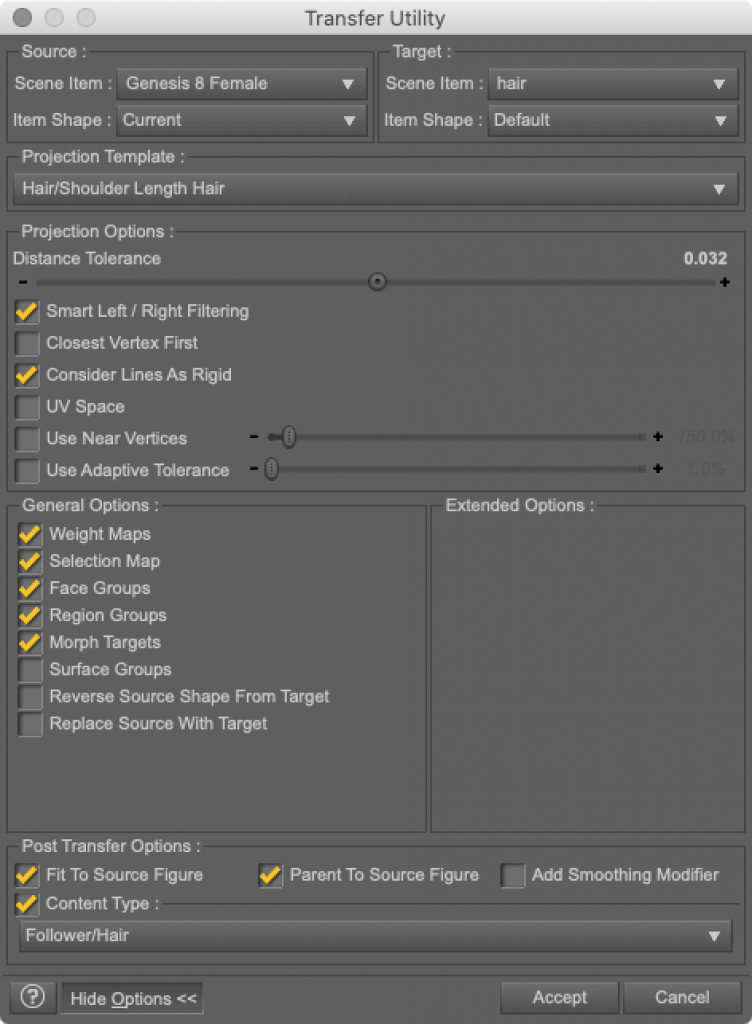
SourceとTargetそれぞれに髪と人体モデルを割り当てます。
Projection Templateは最後のContent Typeを選択したあとで設定できるようです。
そしてAcceptをクリックします。
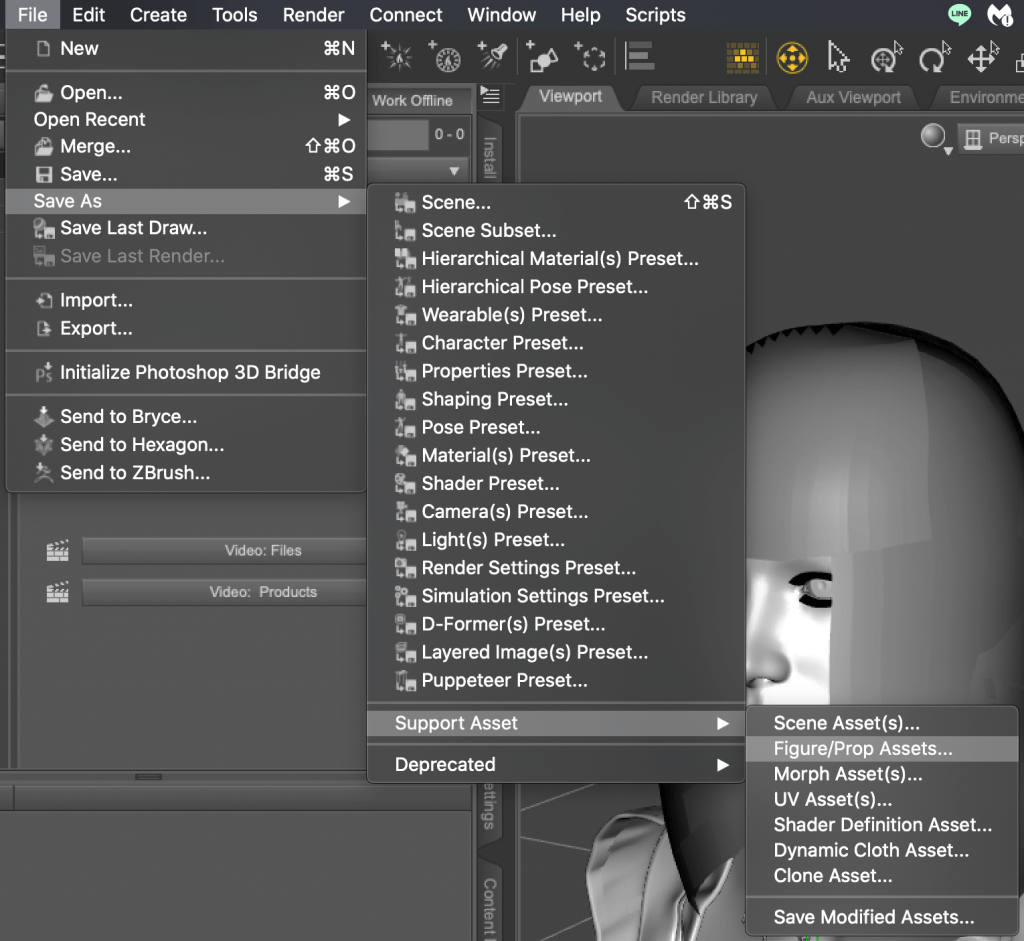
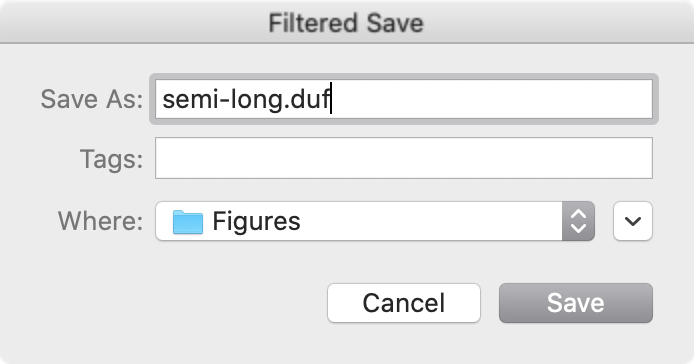
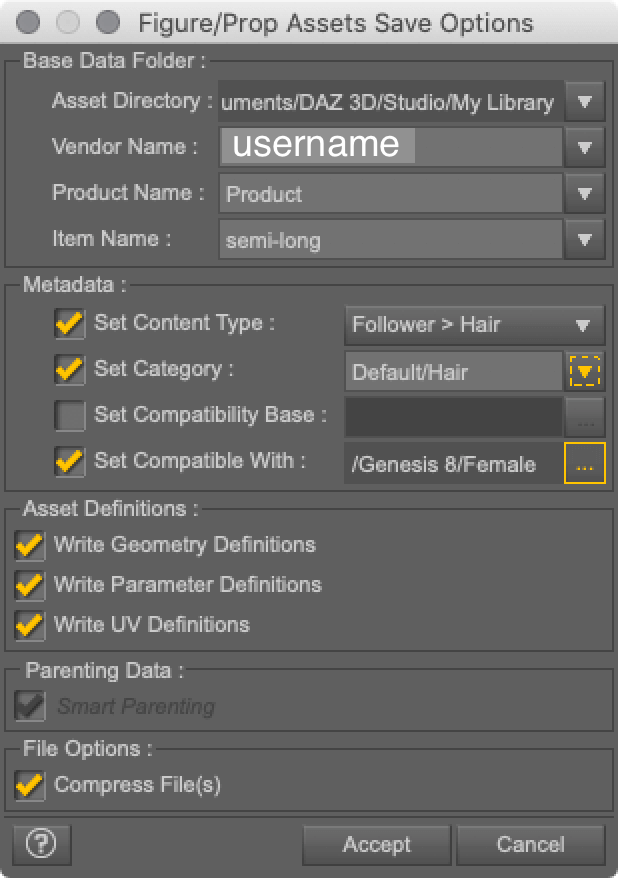
髪をDAZ Studioのアセットに登録する場合はFile→Save As→Support Asset→Figure/Prop Assetsを選択します。
Unityの人体モデルに反映させる
アニメーション設定が完了したらUnityへアップロードします。
詳しい方法は第1回の記事を参考にしてください。
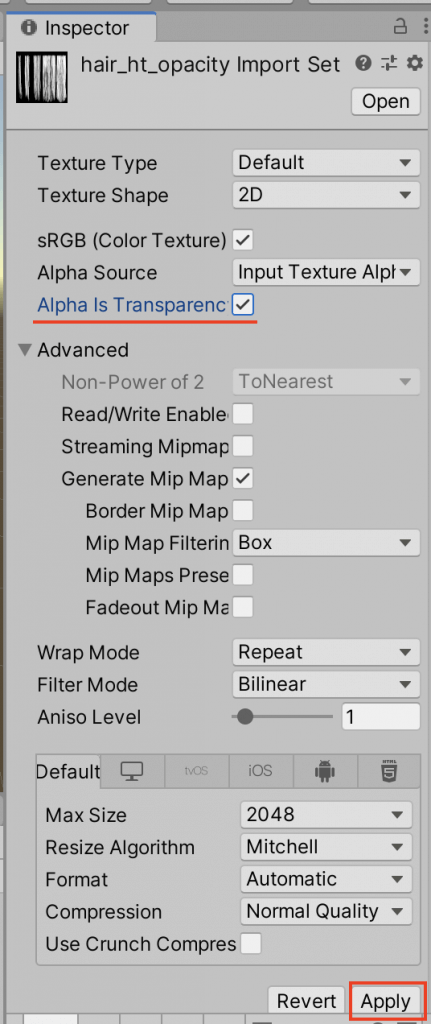
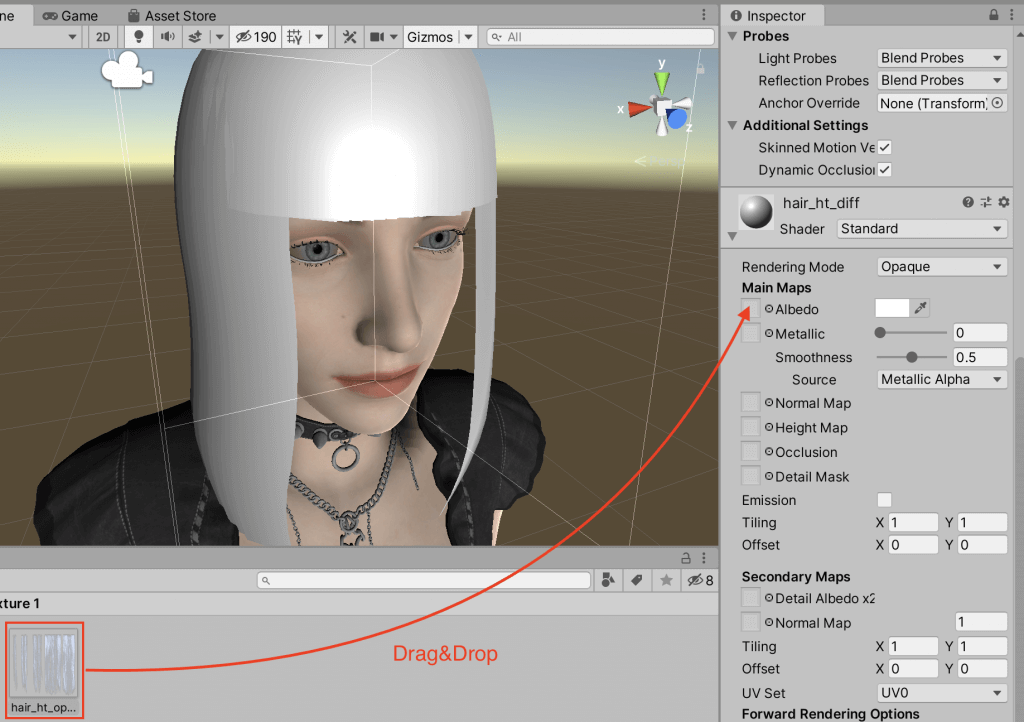
Blenderで保存したテクスチャファイルもUnityのアセットへドラッグ&ドロップします。
Alpha is Transparencyにチェックを入れ、適用します。
適用されたら髪のモデルにテクスチャを割り当て、Rendering ModeをCutoutに変更します。
テクスチャの裏が描写されない設定になっているのでシェーダーを変更します。
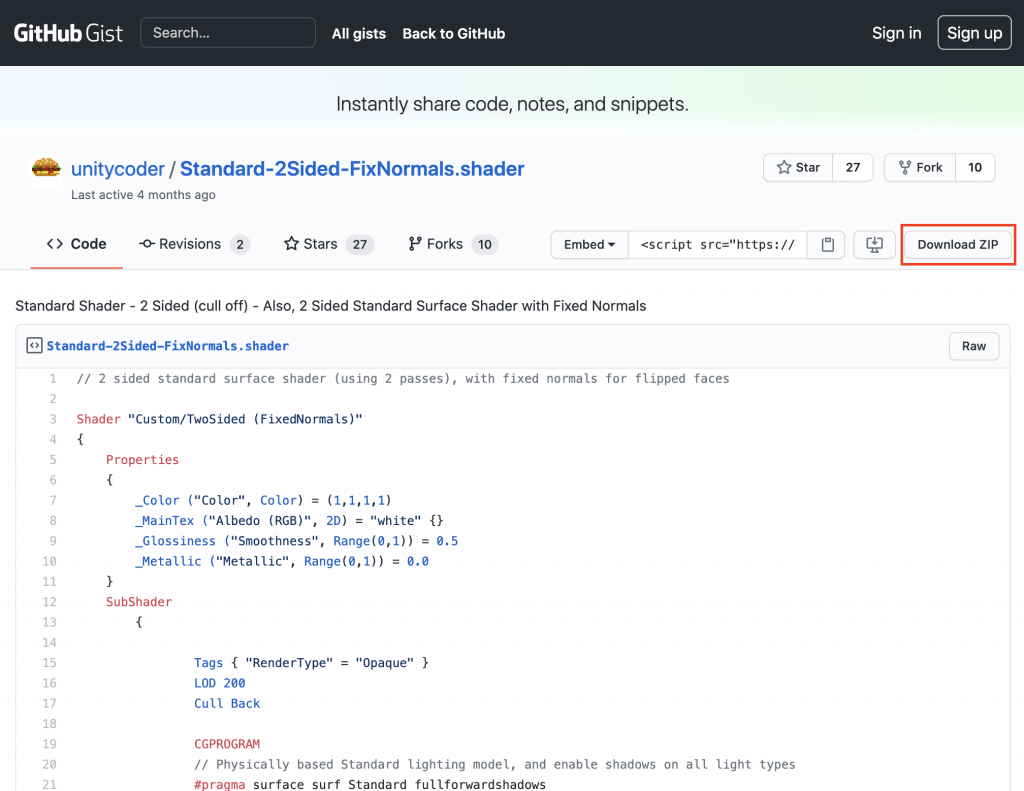
GitHub画面右のボタンからZIPをダウンロードし解凍したら、Standard-2Sided.shaderをUnityのアセットにドラッグ&ドロップします。
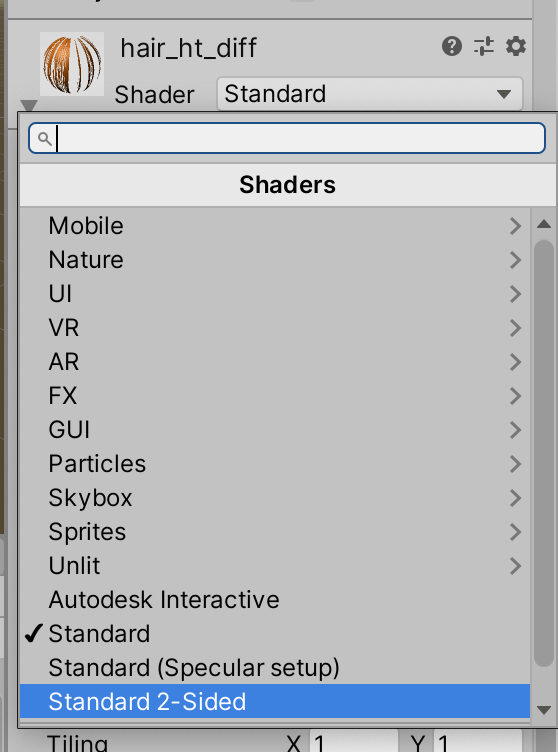
髪のシェーダーをStandard 2-Sidedに変更します。
STYLYにアセットをアップロードする方法
作成した人体モデルをUnityからSTYLYにアップロードする方法はこちらをご確認ください。
未経験から VR/AR コンテンツ制作を学ぼう
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べる オンライン学習サイト NEWVIEW SCHOOL ONLINE 開講中!!
- プログラミングコードをかかず、VR/ARコンテンツを制作可能
- 公式監修によるUnity講座を用意
- フォトグラメトリ制作方法、コンテンツ軽量化などの追加要素あり
- VR/ARコンテンツを作るための考え方を学習できる