この記事ではテクスチャをリアルに表現するマッピングの一つである「ノーマルマップ」をPhotoshopで作る方法を紹介します。
Photoshopにはプラグインなしで3Dモデルに使用できる「ノーマルマップ」と「ハイトマップ」を画像から作れる方法があります。
画像のみで作れるため、フリー素材の画像などのマテリアル化されていなテクスチャも、この方法でUnity上でリアルなテクスチャにすることができます。
Photoshopでの3D機能廃止に伴い、本記事のノーマルマップ作成方法も廃止される予定です。
こちらの記事内リンクNormal Map Onlineの使用をお勧めします。
サンプル空間
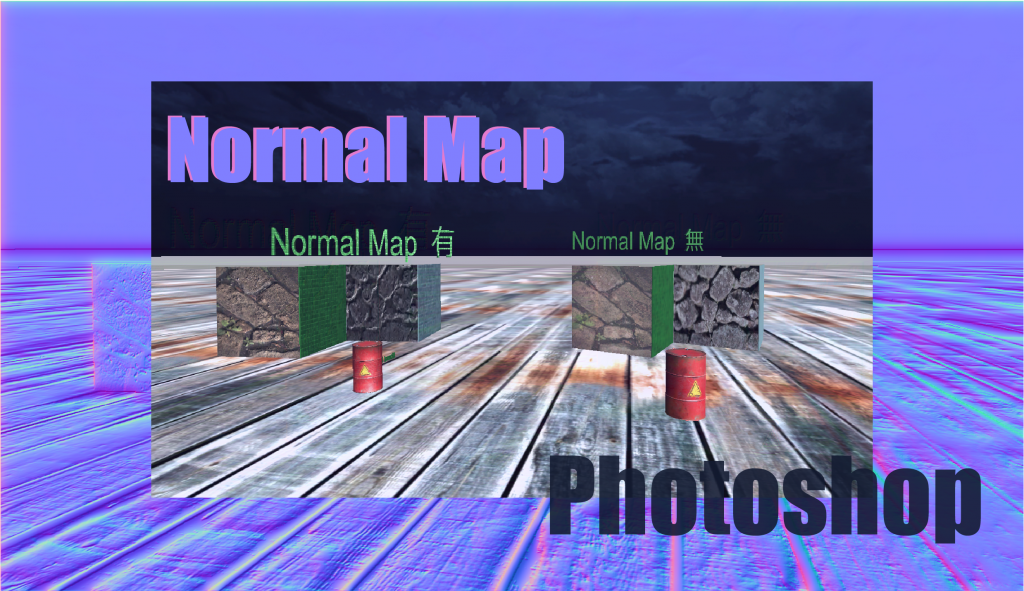
今回使用するテクスチャと、ノーマルマップのテクスチャを利用した3Dモデルで作ったサンプルシーンです。
ノーマルマップを使用した3Dモデルと、使用しなかった3Dモデルを用意しています。
違いも比較しながら、見え方を体験してみてください。
ノーマルマップとは
そもそも、ノーマルマップとはなんでしょうか。
CGWORLD Entry.jpのCG専門用語によると
法線マッピングともよばれる。テクスチャ画像の情報を使い、平板なモデルの表面に凹凸があるかのように見せる手法
引用:CGWORLD Entry.jp
https://entry.cgworld.jp/terms/ノーマルマッピング.html
となります。言葉では分かりづらいかもしれません。画像で見てみましょう。
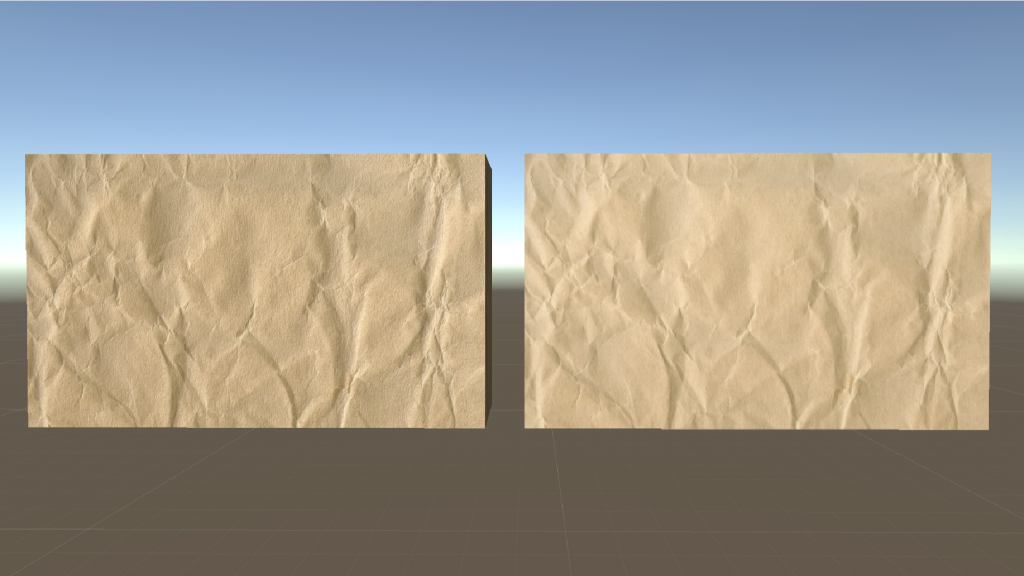
左がノーマルマップが貼り付けられたマテリアルで、右が貼り付けられていないマテリアルです。
右とくらべて、左は陰影がくっきりし、より存在感を感じられます。
これはメッシュで凹凸を表現しているのではなく、マテリアル上で光のあたり方によって疑似的に凹凸がみえるように表現されています。
このように、ノーマルマップを使うことで、簡単に凹凸を表現することができます。
ノーマルマップを使うことで、よりリアルな表現を簡単に行えます。
ノーマルマップを作ろう
実際にテクスチャを用意して、ノーマルマップをPhotoshopで作り、Unityで反映させる手順を説明します。
今回使用するものは、画像とPhotoshop(2015以降のバージョンのみ対応です)。
Photoshopにはプラグインは必要ありません。デフォルトの状態を使用しましょう。
画像(テクスチャ)の用意
最初にテクスチャを用意しましょう。
インターネット上に公開されているフリーの画像やテクスチャをダウンロードしましょう。
今回自分は「BEIZ images」にアップロードされているテクスチャを使用します。
自分は以下の紙のテクスチャをダウンロードしましたが、自由に選んでいただいて大丈夫です。
https://www.beiz.jp/%E7%B4%A0%E6%9D%90/%E3%83%86%E3%82%AF%E3%82%B9%E3%83%81%E3%83%A3/00062.html
画像をダウンロードできたら、任意のフォルダに保存しましょう。
Photoshopの立ち上げ
次にPhotoshopを起動し、画像を表示させましょう。
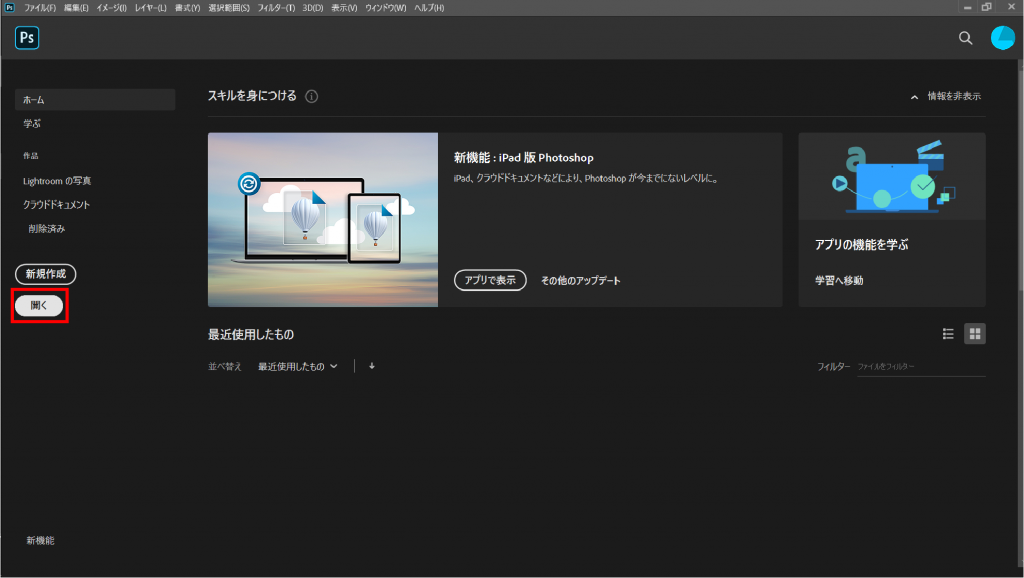
Photoshopを起動したら、左の「開く」のマークを選択しましょう。
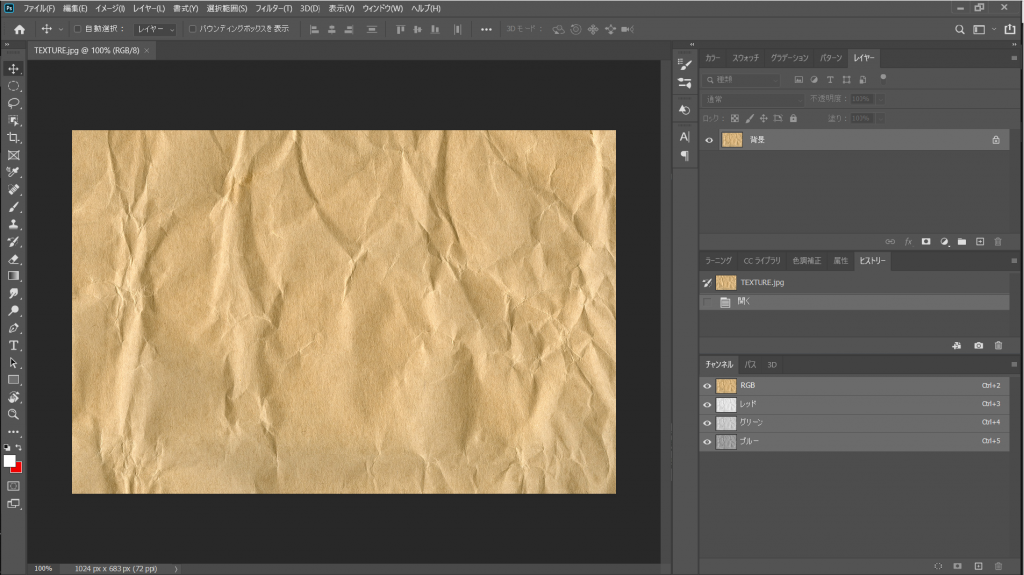
画像を選択し、表示させましょう。以下のような画面になったらPhotoshopの準備完了です。
フィルターをかける
通常の画像からノーマルマップを作るには、Photoshopのフィルターを使います。
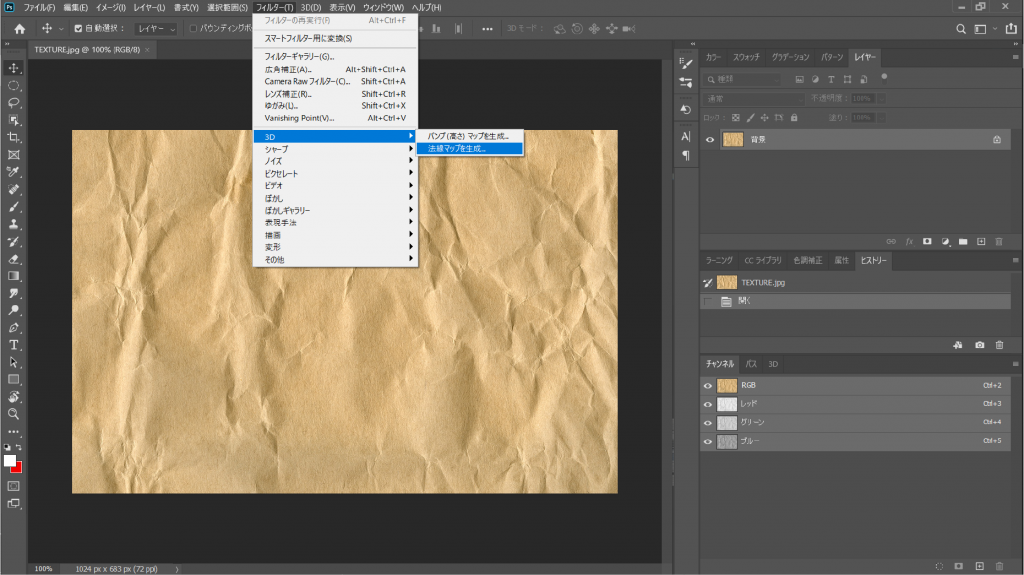
上のメニュー画面から
フィルター>3D>法線マップを生成
を選択します。
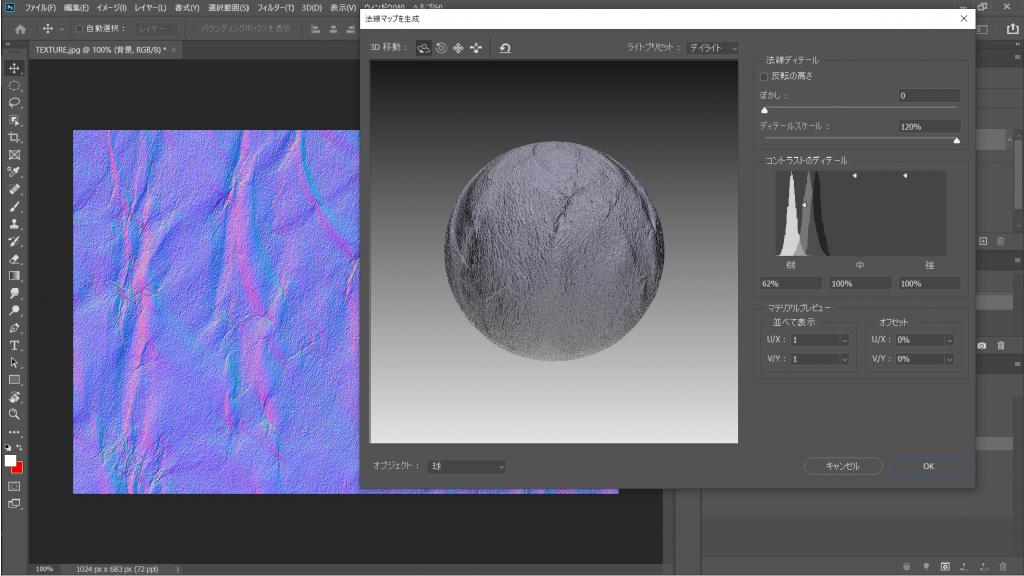
すると以下のウィンドウが表示されます。
このままでもノーマルマップとして利用することができますが、パラメータを調整することで、より詳細なノーマルマップを作りましょう。
調整
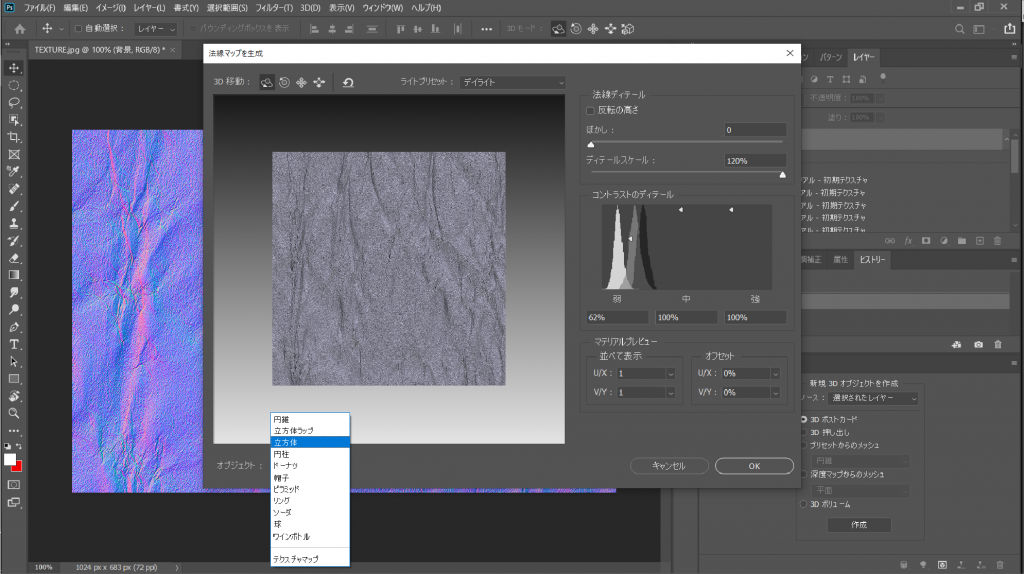
このウィンドウ上ではサンプルのオブジェクトが「球」になってます。より分かりやすく表示するために、今回は立方体に切り替えます。
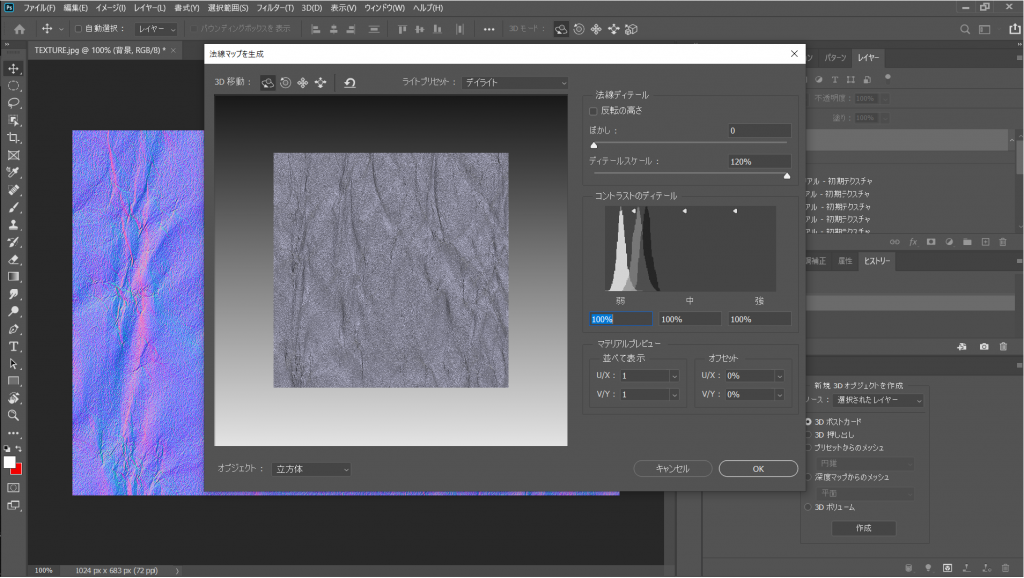
このままだと表面がざらざらしすぎているので、滑らかにしましょう。
コントラストのディテールを62%から100%にしましょう。
今回はコントラストだけ調整しましたが、他のパラメーターをいじるとさまざまな表現をすることができます。ぜひ試してみてください。
調整が出来たら、右下の「OK」を押しましょう。
ノーマルマップのフィルターがかかった画面に戻ります。
書き出し
最後に書き出しましょう。
ファイルの種類は基本的に決まりはないです。今回は.jpgで書き出しました。
Unity上でオブジェクトに貼り付けて反映させましょう。
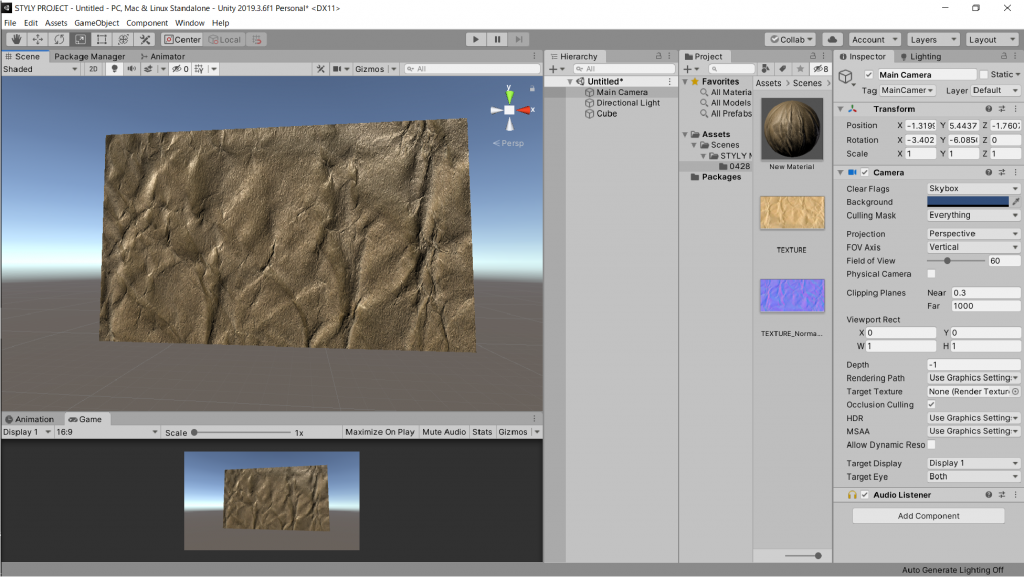
Unityでテクスチャを貼り付けよう
テクスチャをインポートし、ヒエラルキー内にCubeで適当な形の3Dモデルを用意しましょう。
Project内を右クリックし、
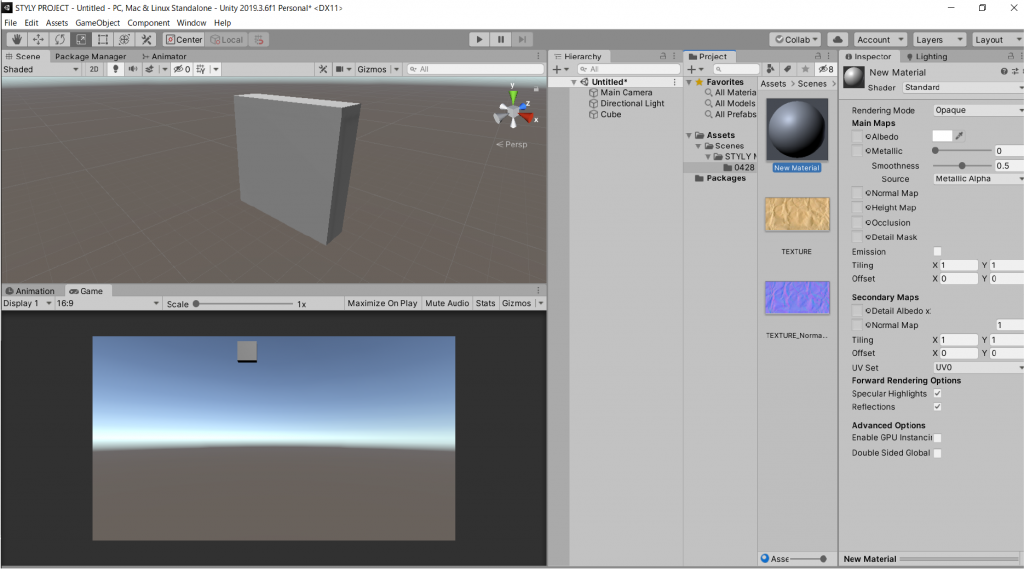
Create > Material
を選択して、マテリアルを作りましょう。今回はStandard Shaderを使用します。
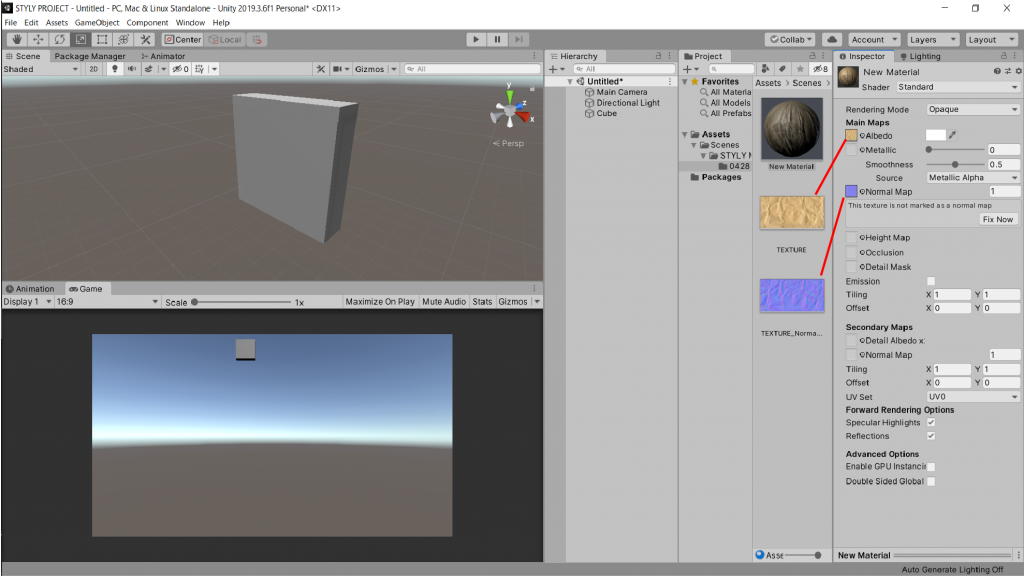
インポートした2枚のテクスチャをマテリアルに貼り付けましょう。
通常のテクスチャは「Albedo」の左の□に
ノーマルマップは「Normal Map」の左の□に貼り付けましょう。
テクスチャを貼り付けたら、マテリアルをHierarchyの3Dモデルに貼り付けましょう。
この際にNoraml Mapの「Fix Now」は押さないようにしましょう。
貼り付けたら以下のようになります。
しかし、この状況では掘りが深すぎて初期のイメージが損なわれてしまいます。
ノーマルマップの深さを調整しましょう。
マテリアルの調整ができたら、ノーマルマップの右下の「Fix Now」を選択しましょう。
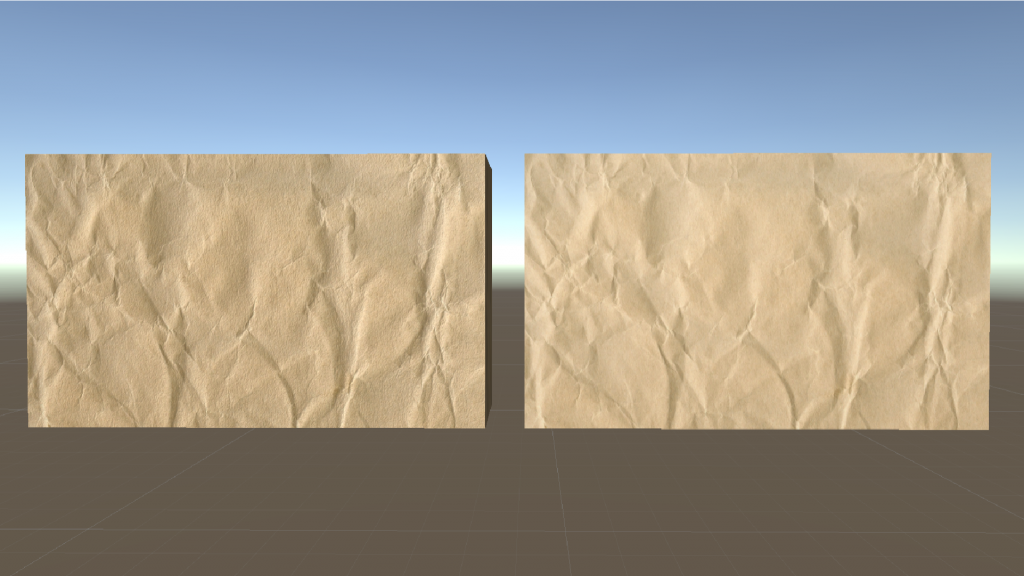
ノーマルマップ有と無の違いです。
左が有ですが、より陰影がくっきりとし、存在感が感じられます。右の、無のだとすこしのっぺりした印象になります。
ノーマルマップは光のあたり方によって変化します。マテリアルの調整とライティングでよりリアルな表現をしてみましょう。
最後にSTYLYへアップロードしましょう。
STYLYにアップロード
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
ノーマルマップの有無を比較したシーンを用意しましたので、ぜひ体験してみてください。