この記事で説明している「押し出し」の機能は、Photoshop 3D機能の廃止に伴い使用できなくなる予定です。詳細は以下の記事をご参照ください。
この記事では、Photoshopの3D機能を利用して、文字を3Dモデルにする方法を説明します。
3Dモデルにした文字をVR空間上に配置し、STYLYにアップロードしましょう。
準備
最初にPhotoshopを立ち上げ、アートボードを用意しましょう。今回は縦横500pxの正方形のアートボードを使用します。
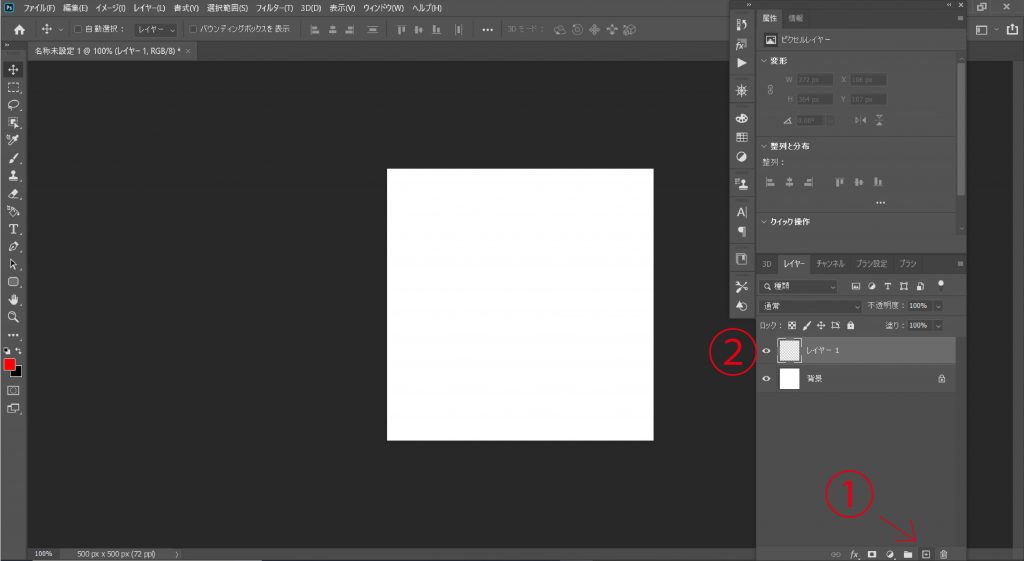
アートボードが用意できたら、透明なレイヤーを配置します。
レイヤーのウィンドウを開き、一番下のアイコン群の中の「新規レイヤーを作成」を選択し、新たなレイヤーを作成します。この際、レイヤー上には何も配置せず、透明なままにします。
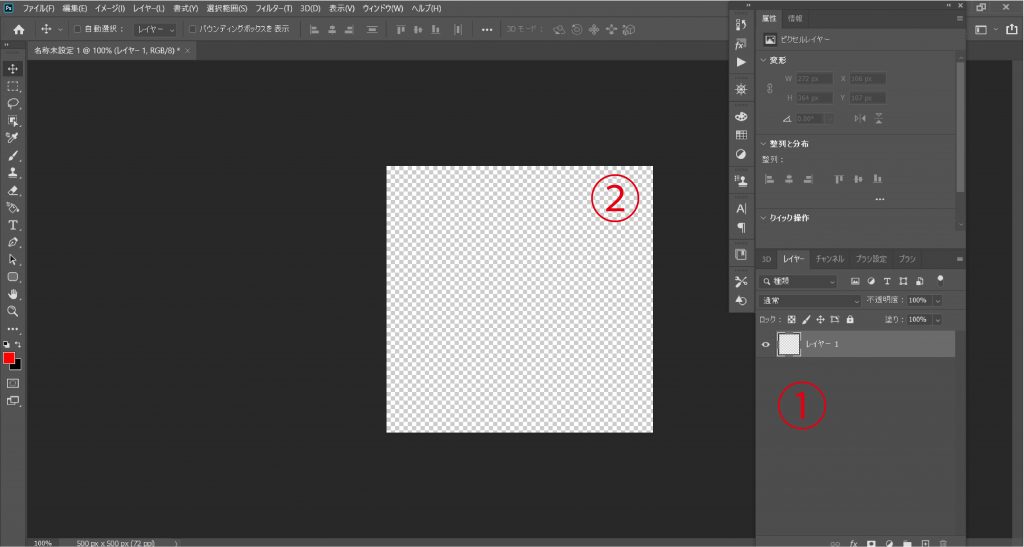
元から用意されていた「背景」のレイヤーを削除し、「レイヤー1」のみにします。
この際、レイヤー1がモザイクタイルになっていれば、透明なレイヤーであることが確認できます。
これで準備が完了しました。
文字を挿入
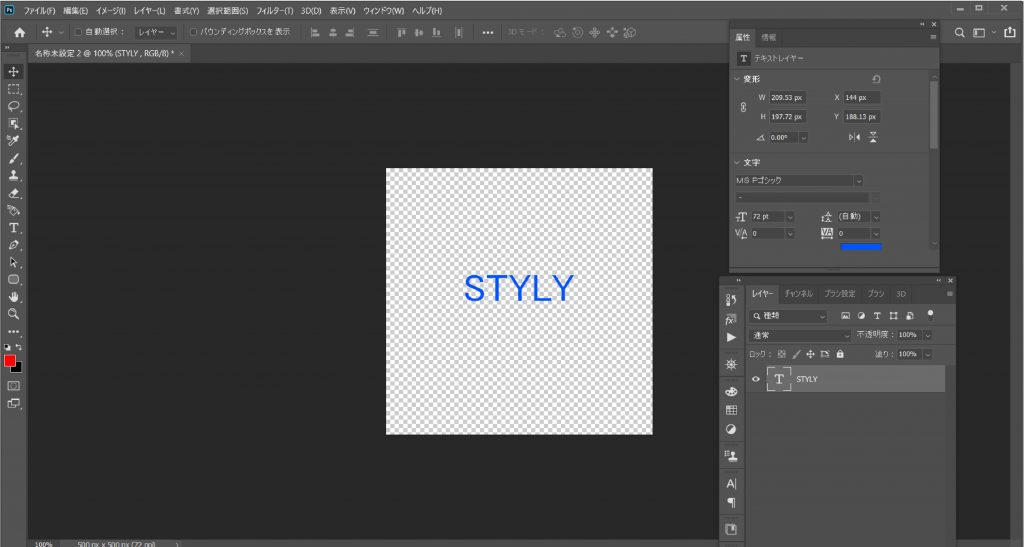
レイヤー1上に文字を挿入しましょう。
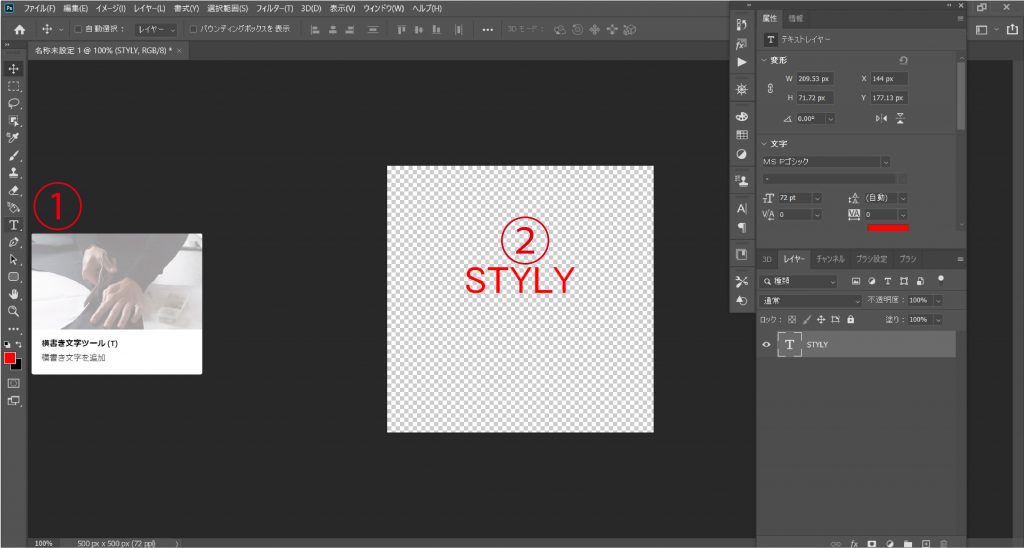
文字を挿入するには、ツールバーより「文字ツール」を利用することで文字を挿入できます。
今回は横文字で「STYLY」と挿入します。
文字データを挿入できました。
今回はMSPゴシックのフォントで作りますが、フォントは自由で大丈夫です。
3Dモデルにする
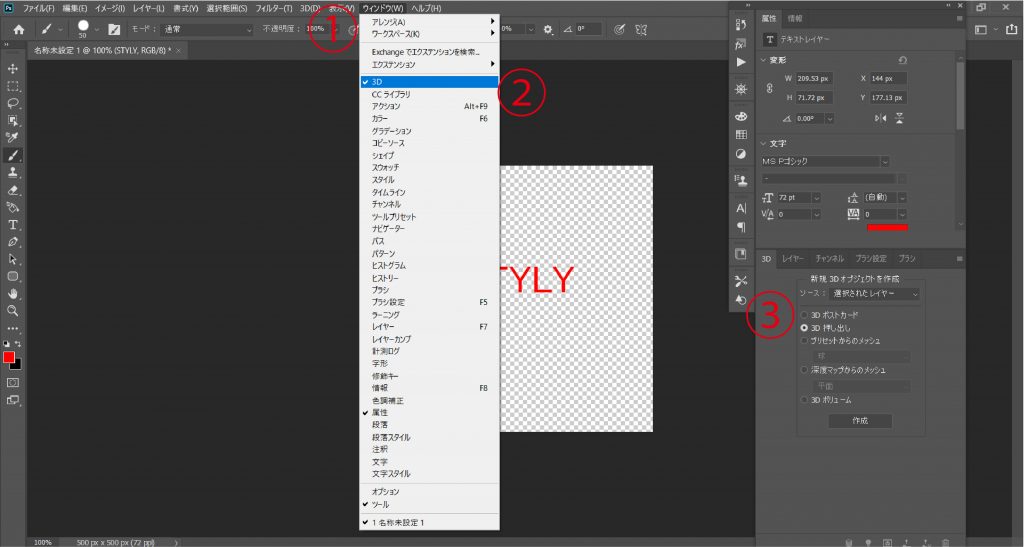
3D機能を立ち上げます。最初に、3Dウィンドウを開きます。
3Dウィンドウの立ち上げ方は、上部メニューバーより「ウィンドウ」を選択し、メニューより「3D」を選択すると、立ち上がります。
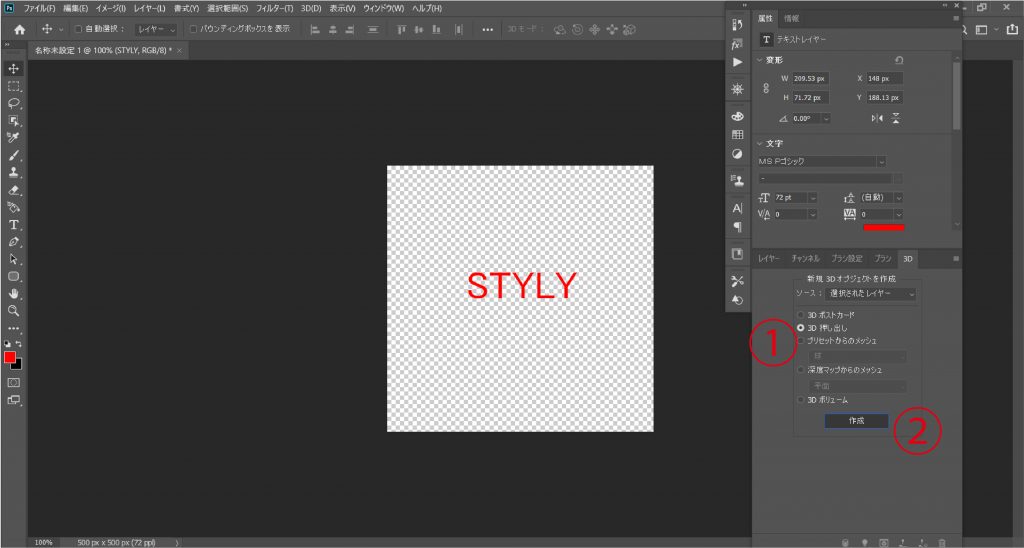
3Dウィンドウを立ち上げたら、レイヤーを選択した状態で、3Dウィンドウの「押し出し」を選択し、「作成」を押します。
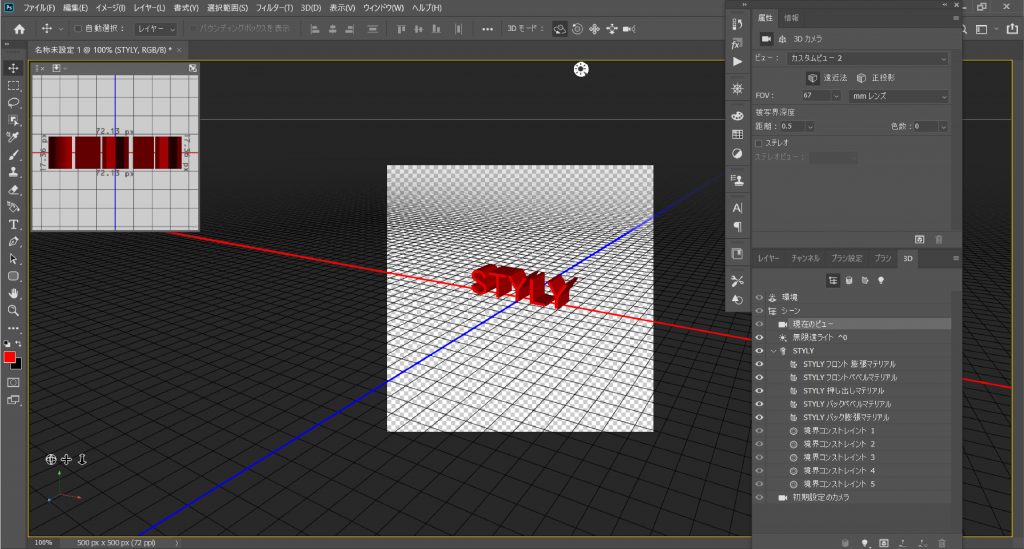
すると、STYLYという文字が押し出しによって、3Dモデルになりました。
これで3Dモデルとして利用できるようになりました。
次は形を整えてみましょう。
形を整える
押し出し
押し出しの値を変化させることで、フロントとバッグの間の長さ、大きさを変化させることができます。
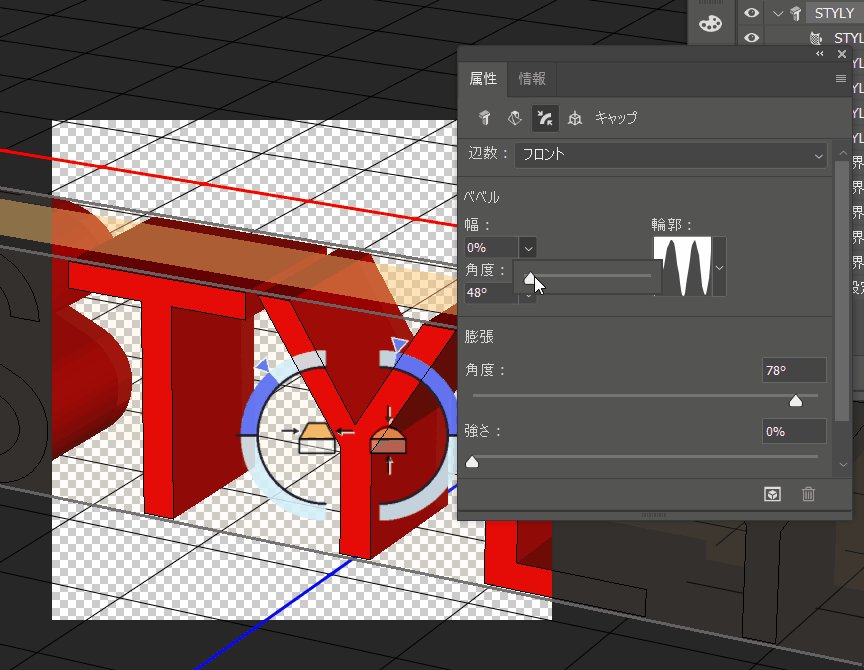
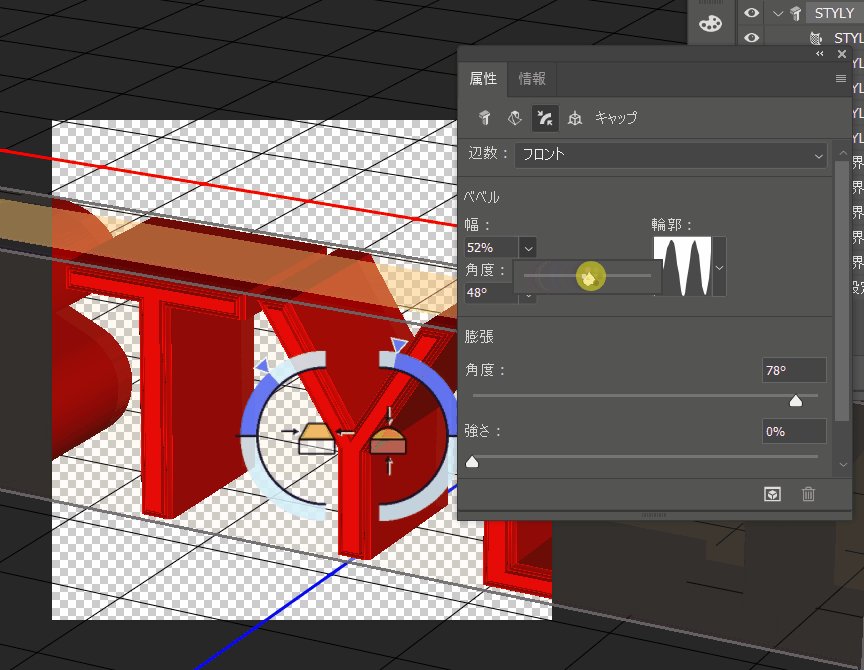
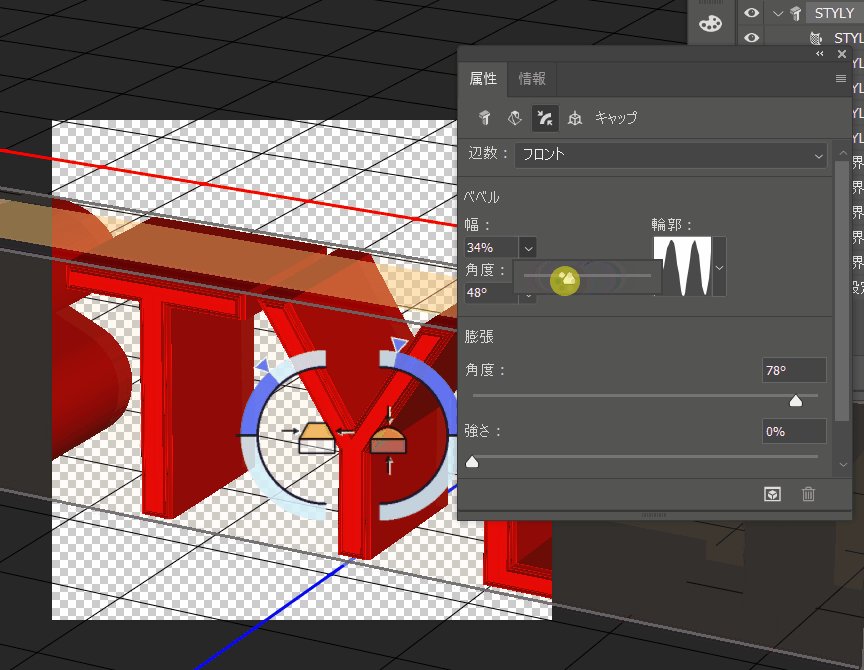
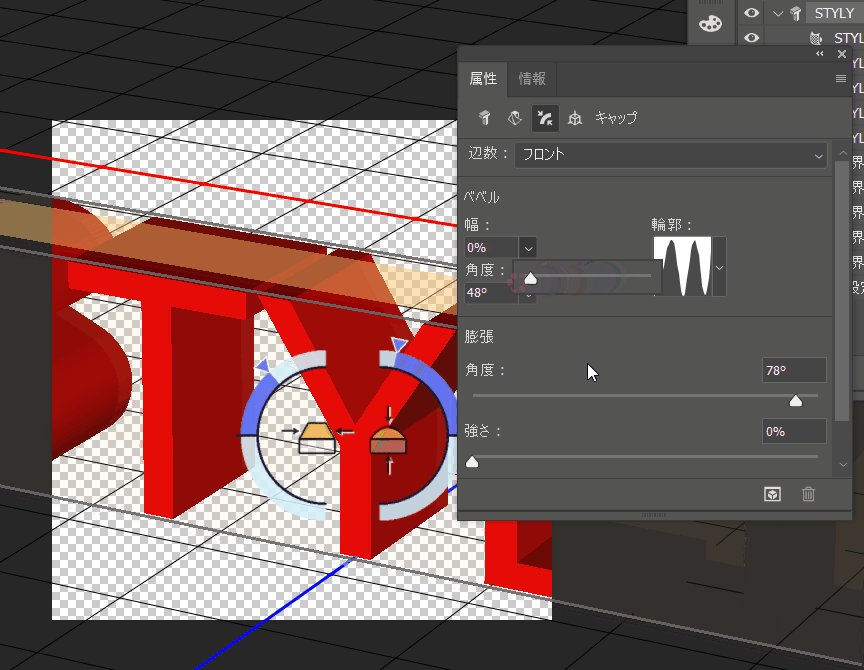
ベベル
ベベルを調整することで表面に凹凸を作れます。輪郭を変化させれば、凹凸の形も変化します。
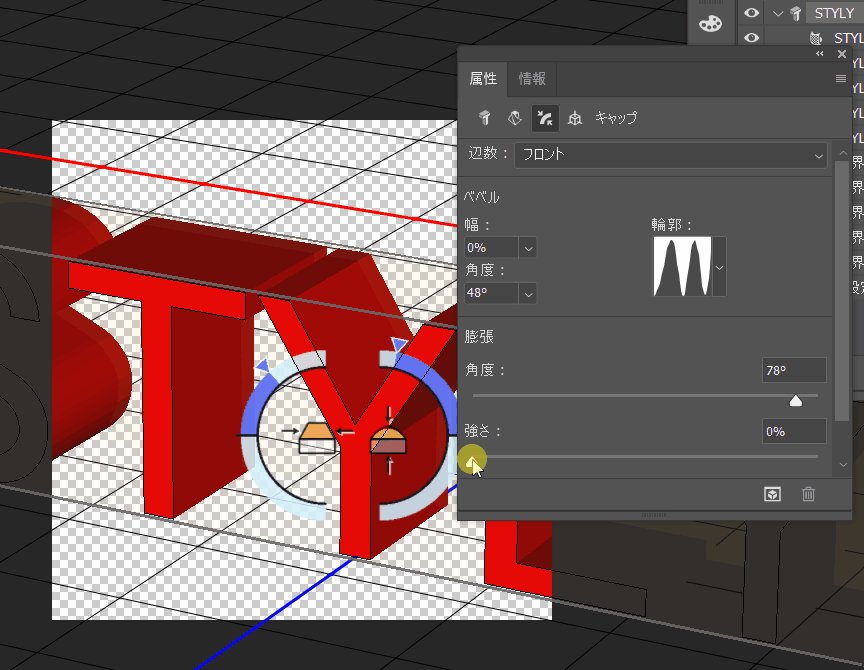
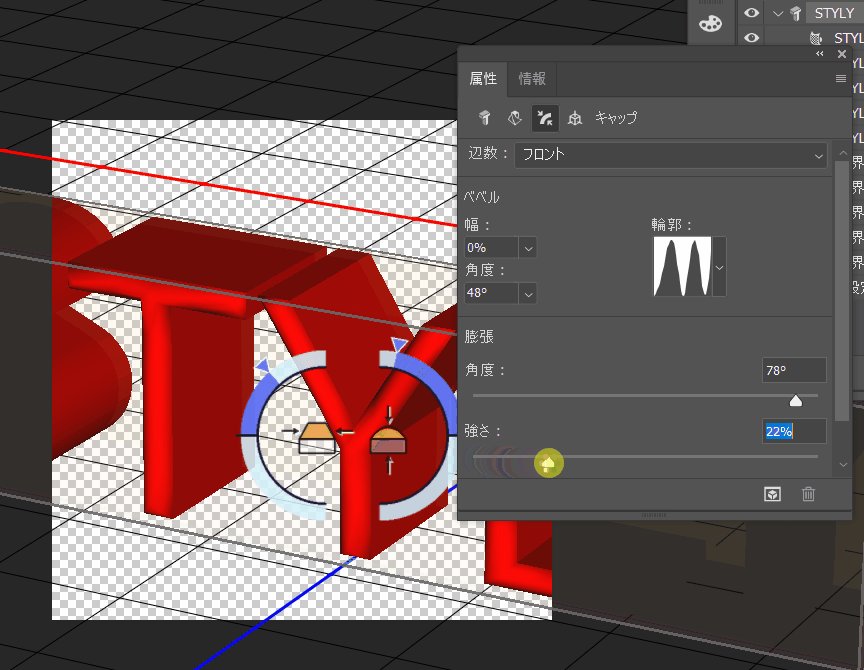
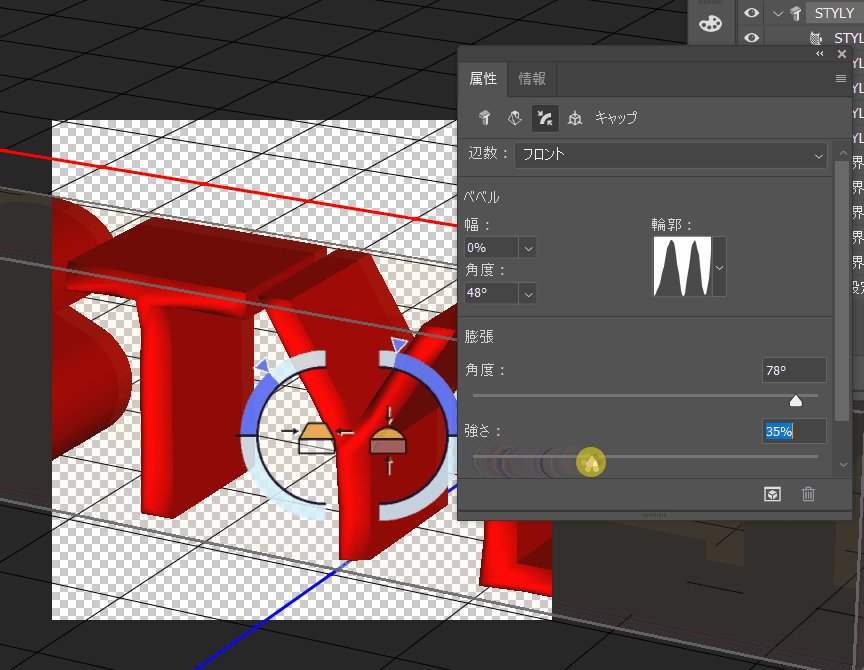
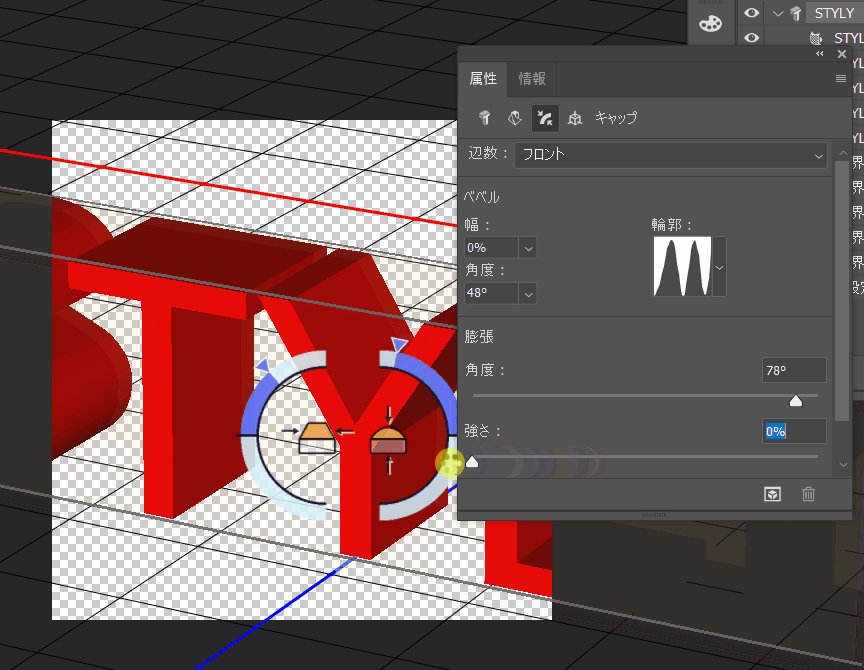
膨張
膨張の値を変化させることで、表面に丸みを帯びさせることができます。値を大きくしすぎると、形が崩れてしまうので注意しましょう。
他にも形を変化させる機能はありますが、基本的な3つを紹介いたしました。いろいろな機能を試して、モデリングを楽しんでみてください。
書き出しとSTYLYへのアップロード
Photoshop上で作った3Dモデルの書き出し方法は、以下の記事を参照します。
実際にSTYLYにアップロードした3Dモデルがこちらです。
以上が基礎的な作り方です。応用編として、文字を変形させてみましょう。
応用編①文字を変形させる
Photoshopに備えられているツールを利用して、あらかじめ形を変形させたり、色を変えることで、簡単に3Dモデルを変形させたり、色を変えられます。
今回はフィルターの「ゆがみ」を使ってみます。
文字色も変えて「STYLY」を用意しました。
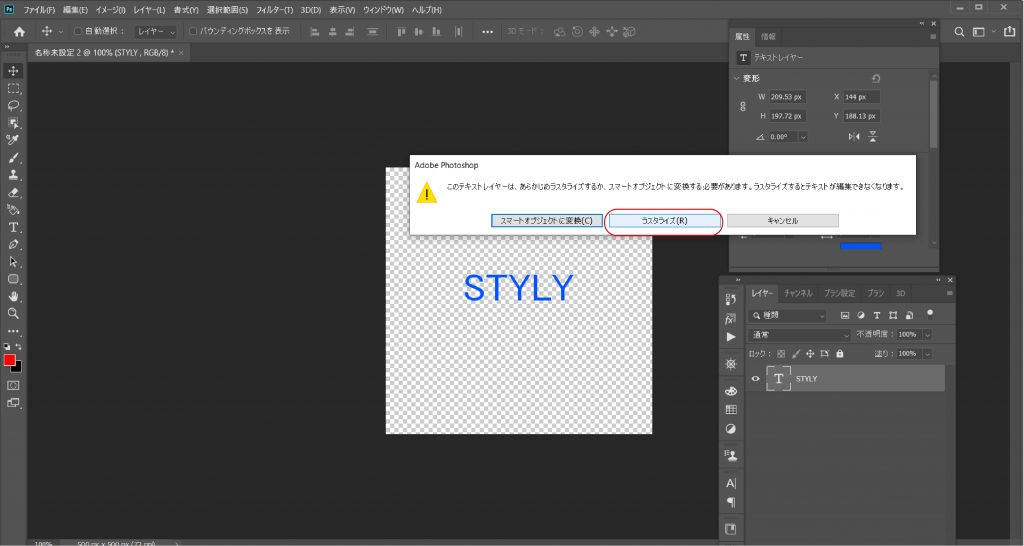
ゆがみフィルターでゆがませましょう。ゆがみフィルターは、上部メニューの「フィルター」より、選択できます。
選択した際に、警告表示がでます。このウィンドウでは「ラスタライズ」を選択しましょう。
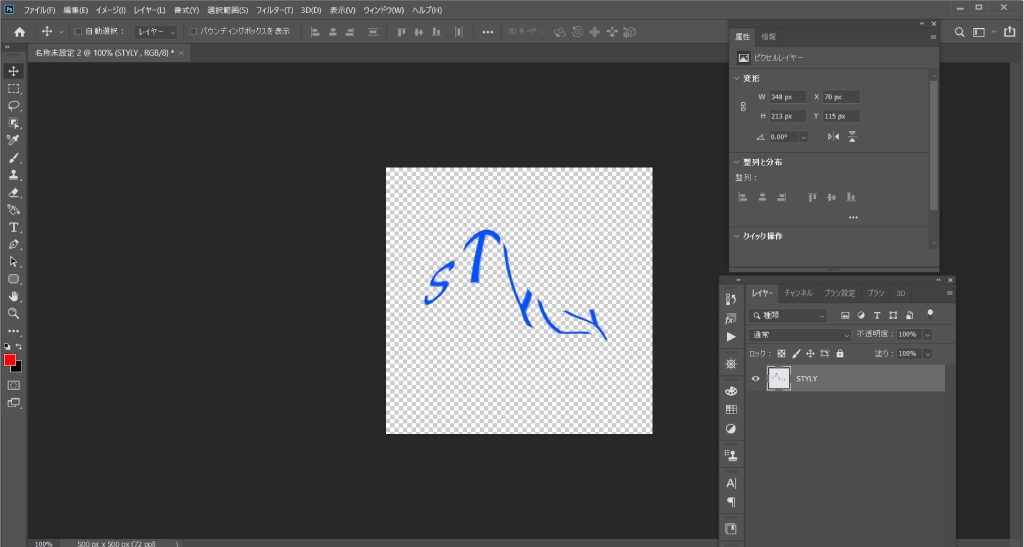
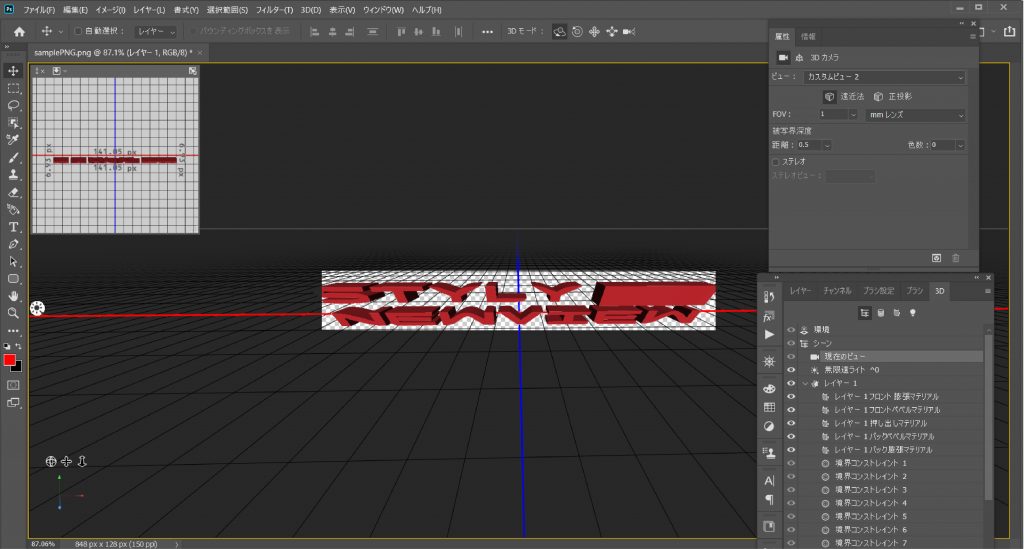
ゆがませたSTYLYがこちらです。
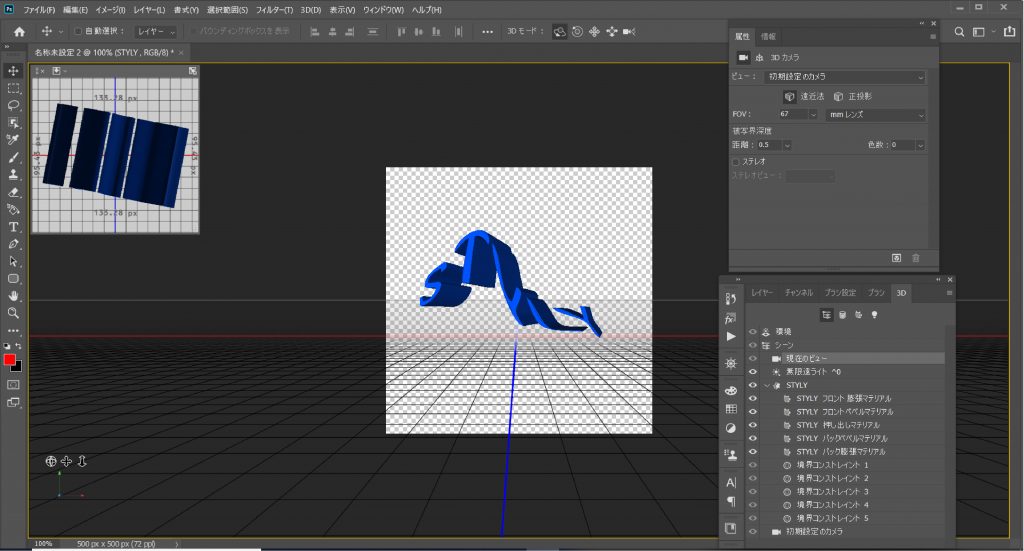
同じ手順で3Dモデルにしたのがこちらです。
このように、感覚的に形を変えたり、色を変えたりできるのもPhotoshopの3D機能の便利な面です。
もう一つ応用編をご紹介します。Illustratorで作成したロゴデータをPhotoshopで3Dモデルにしてみましょう。
応用編②Illustratorのロゴデータを3Dモデルに
Photoshopでは背景が透明なPNGデータであれば、オブジェクトを3Dモデルに変換できます。
IllustratorでデザインしたデータをPNGで書き出すことで、Photoshopで3Dモデルにできます。
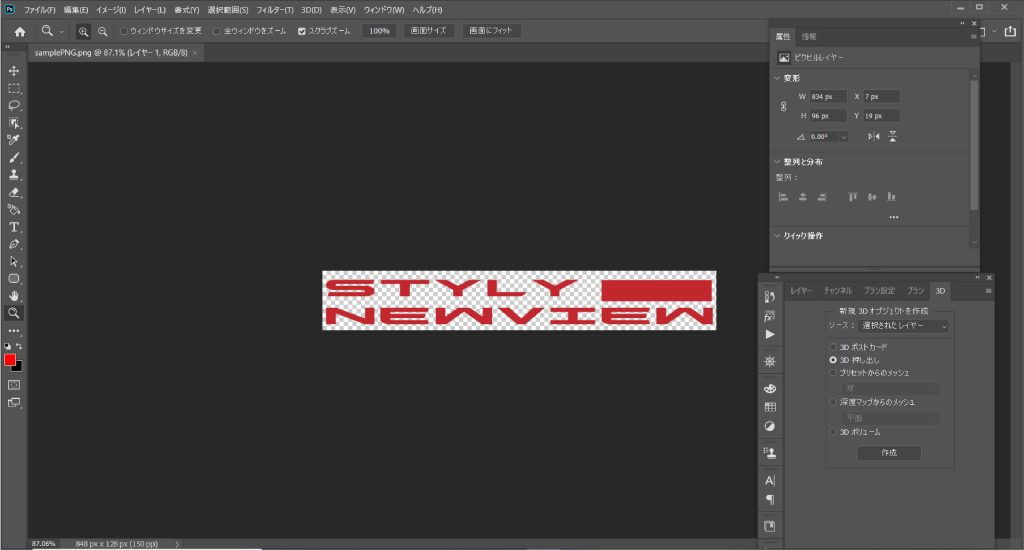
Illustratorで以下のようなロゴデータを作りました。PNGで書き出し、Photoshop上で読み込んでいます。
このデータも上記の手順で3Dモデルにできます。
いかがでしたでしょうか?この方法を利用して、VR空間上に文字を簡単に配置することができるようになりました。
文字を3Dモデルにする方法を学べば、普段のデザインはもちろん、VRやAR上のオブジェクトとして利用できます。
Photoshopのさまざまな機能を利用して、オリジナリティあふれるロゴを作成し、VR空間に配置してみましょう。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法