この記事では、Blenderの有料アドオン「Physical Starlight And Atmosphere」を使い、太陽や霧を加えて空気感を演出する方法を説明します。
Physical Starlight And Atmosphereとは
Physical Starlight And Atmosphereは、大気シミュレーションができるアドオンで、Blenderにデフォルトで搭載されているSun Lightよりもリアルな太陽や空を再現することができます。
以下URLのBlender Marketにて有料で販売されています。
https://blendermarket.com/products/physical-starlight-and-atmosphere
Blender Marketでのアドオンの購入方法、インストールの仕方については、以下の記事をご覧ください。
今回使用したバージョンは以下の通りです。
- Blender:3.2
- Physical Starlight And Atmosphere:1.6.0
アドオンの使い方
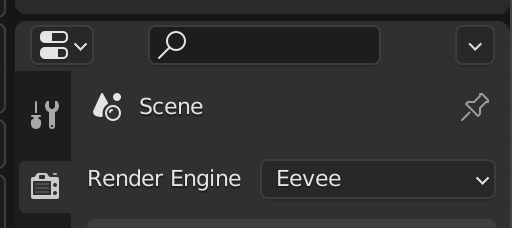
Blenderに標準で用意されているレンダリングエンジンにはCyclesとEeveeの2つがあります。
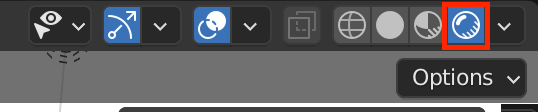
設定されているレンダリングエンジンは、画面右のカメラアイコンから確認できます。

レンダリングエンジン
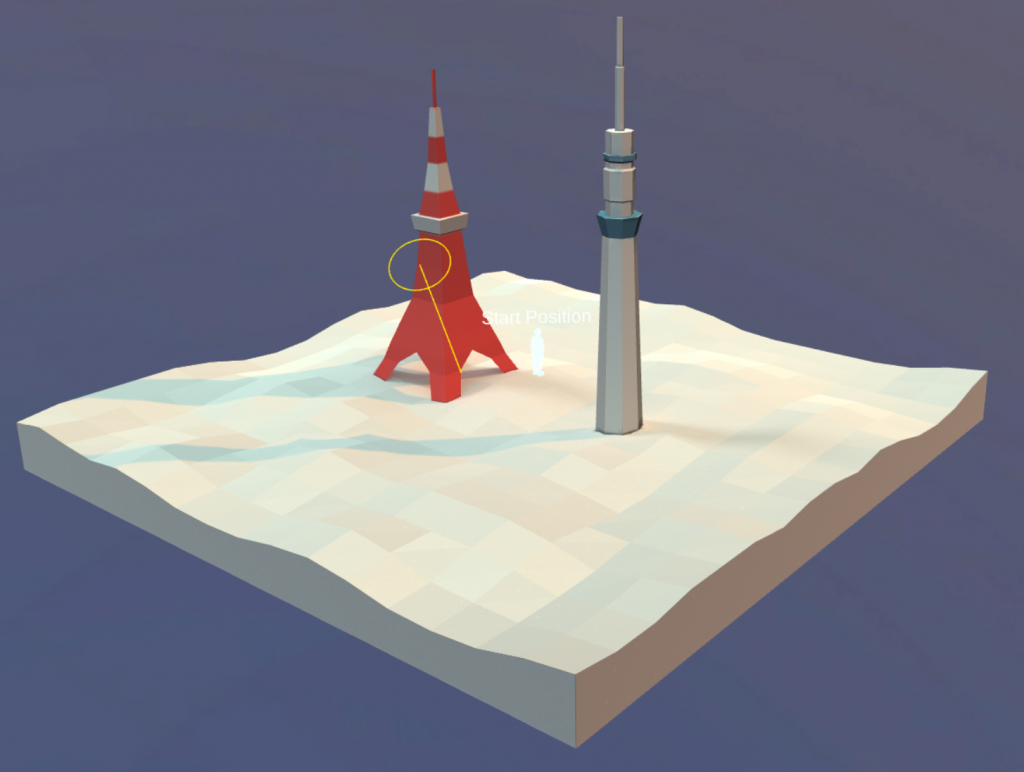
今回使用するモデルをアドオンは使わずにCyclesで表示すると、以下のような状態です。
ライトは消しています(アドオンの効果をわかりやすくするために以下のモデルは以降のベイク操作の説明時に使用しています)。
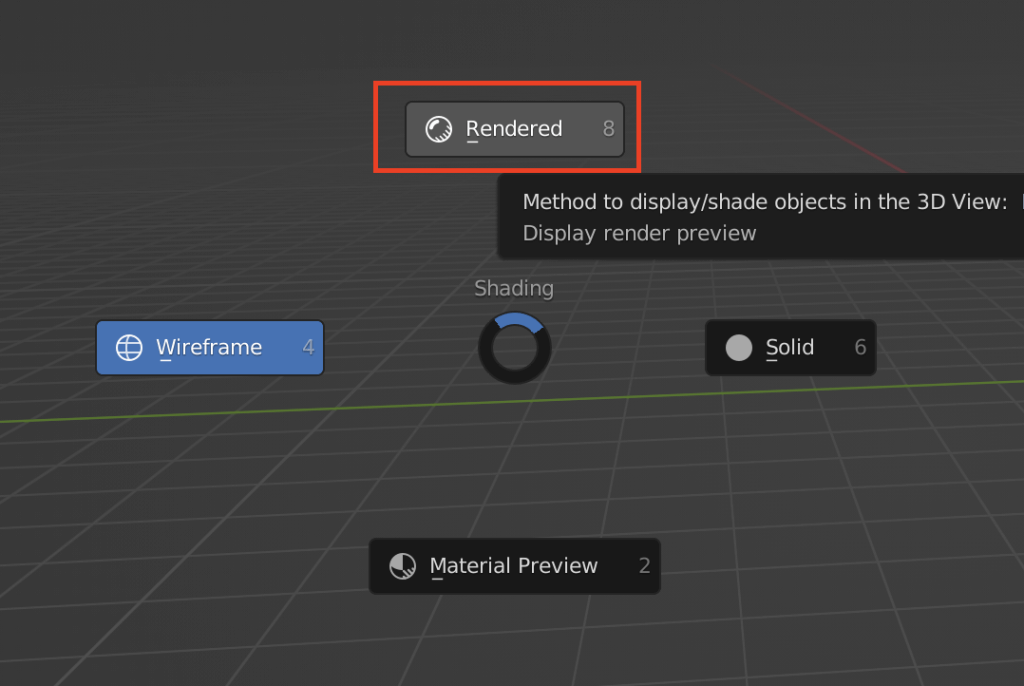
なお、Cyclesでの表示は[Z]キーで出るメニューから変更できます。
あるいは画面右上の丸いアイコンをクリックしても変更できます。
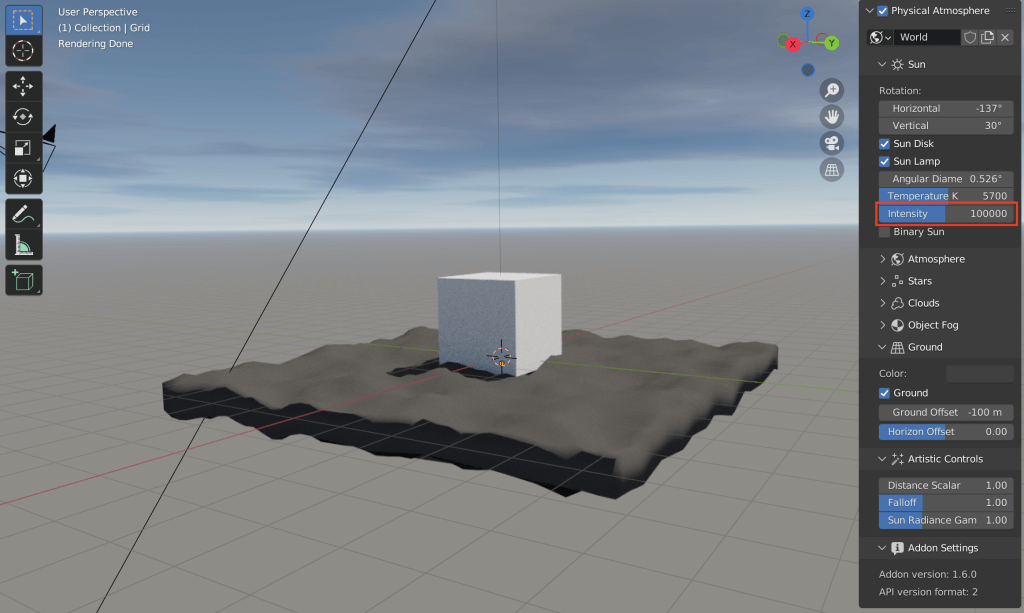
アドオンをインストールしたら、[N]キーをクリックしてプロパティシェルフを表示します。
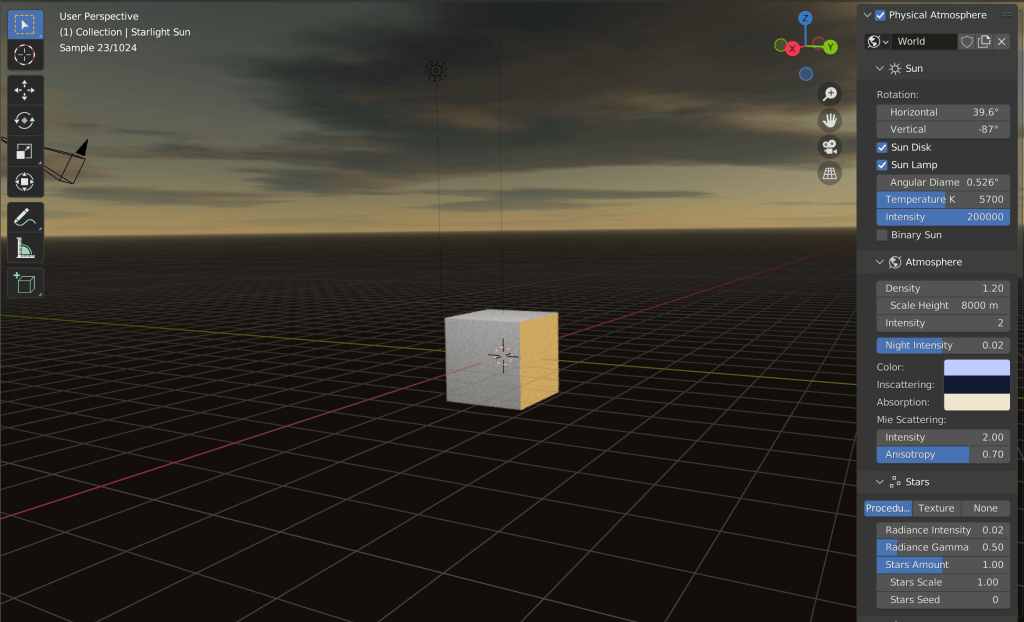
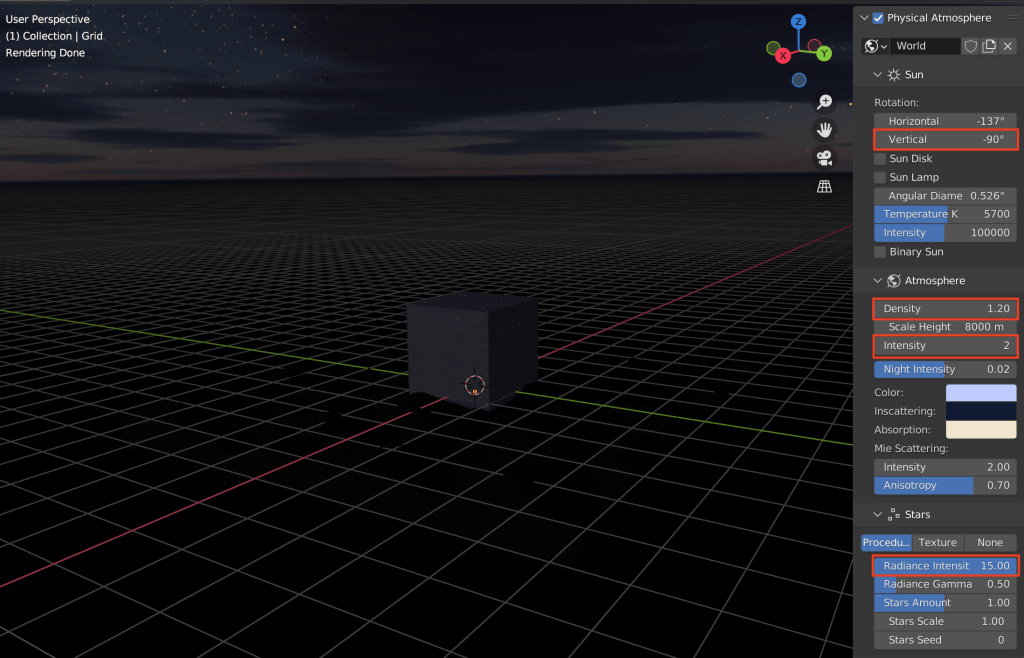
「Physical Atmosphere」タブをクリックし、「Atmosphere」の左のチェックマークをオンにします。
これだけで、シーン全体が日の入り前の雰囲気に変わります。
ライトは自動で追加されます。
ではここから、プロパティを詳しく見ていきましょう。
レンダリングエンジンは一部を除き、CyclesもしくはEeveeどちらを利用しても構いません。
Unityなどの他のソフトやSTYLYへエクスポートしたい場合は、Cyclesを利用してください(エクスポートに関しては後述します)。
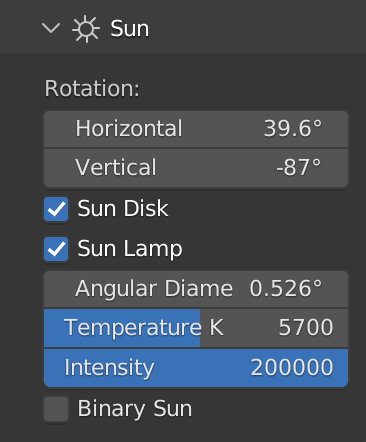
Sun
太陽をシミュレーションするパラメーターは以下の通りです。
| Horizontal | 水平位置 |
| Vertical | 垂直位置 |
| Angular Diameter | 角径 |
| Temperature K | 色温度(ケルビン) |
| Intensity | 強さ |
| Binary Sun | バイナリー太陽 |
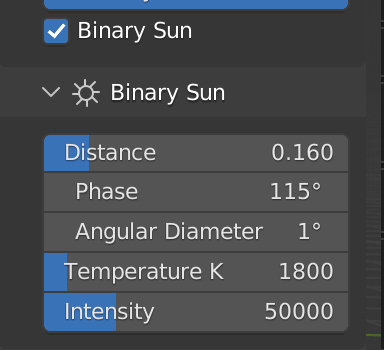
Binary Sunへチェックを入れると、太陽の詳細設定が表示されます。
| Distance | 距離 |
| Phase | 位相 |
| Angular Diameter | 角径 |
| Temperature K | 色温度(ケルビン) |
| Intensity | 強さ |
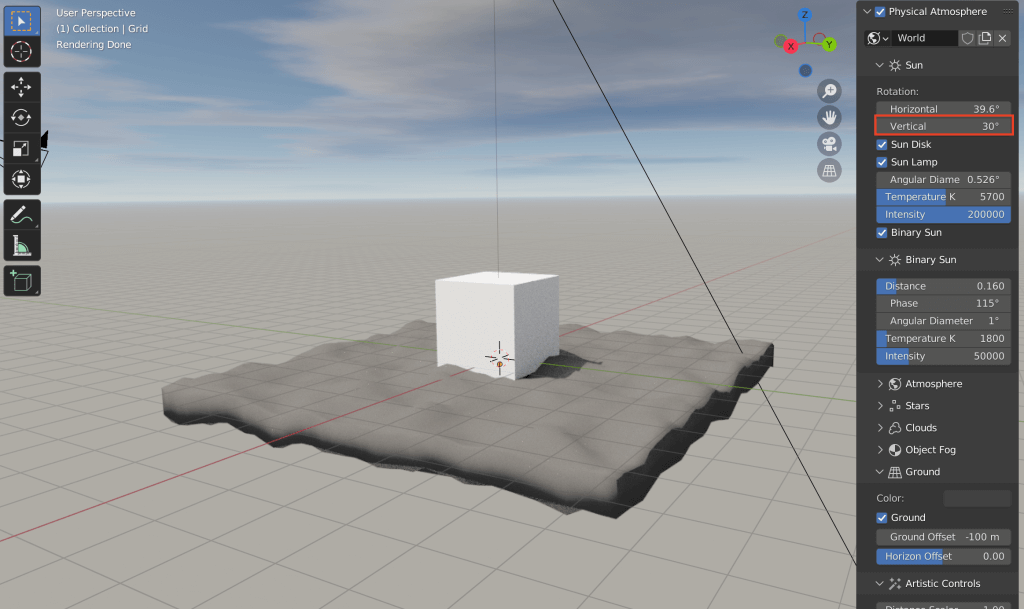
SunのVerticalの値を上げると、だんだん昼のような明るさに変わっていきます。
太陽の向きは、画面に表示されているランプの向きの通りです。
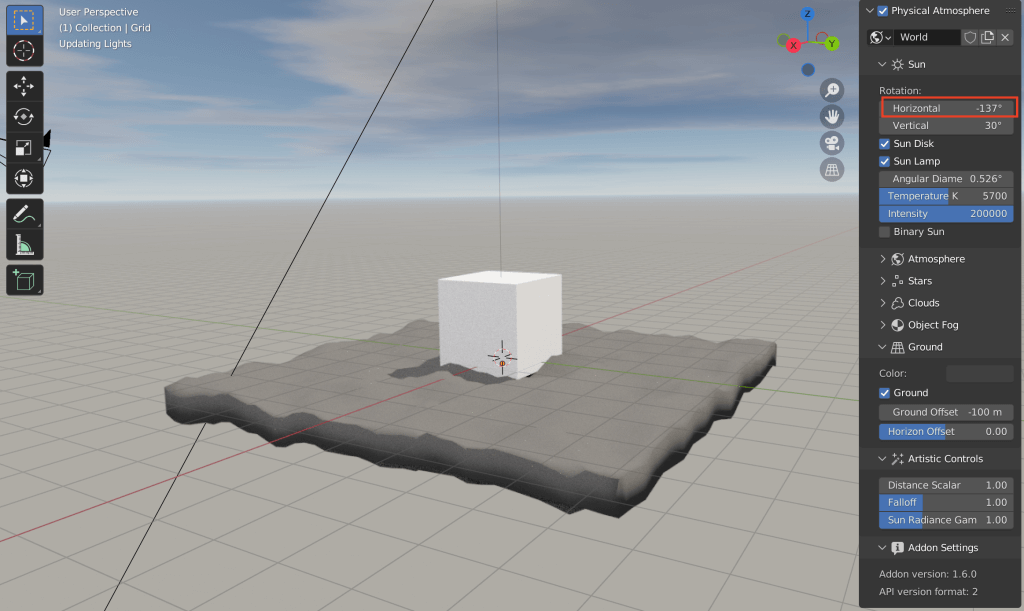
続いてHorizontalの値を上げ、影の方向を調整します。
Intensityを下げ、明るさを少し控えめにしました。
今回は利用しませんが、Temperature Kの数値を下げると赤〜黄、上げると青に近づきます。
Atmosphere
※Eeveeの場合、一つ下の項「Fog」から始めても構いません。
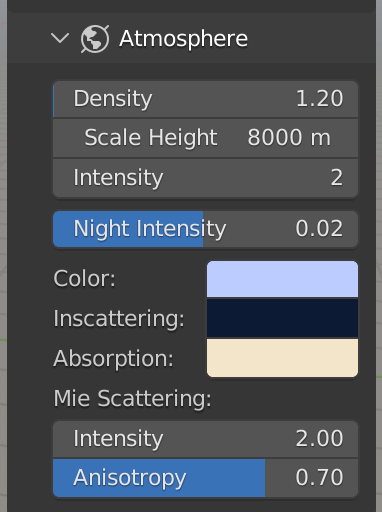
Atmosphereのプロパティでは、太陽光がオブジェクトや空にどのように影響を与えるかを調整することができます。
| Density | 密度 |
| Scale Height | スケールの高さ |
| Intensity | 強度 |
| Night Intensity | 夜の強度 |
| Color | 色 |
| Inscattering | 散乱色 |
| Absorption | 吸収色 |
| Mie Scattering | ミー散乱(霧やスモックが白く見える現象) |
| Intensity | 強度 |
| Anisotropy | 異方性 |
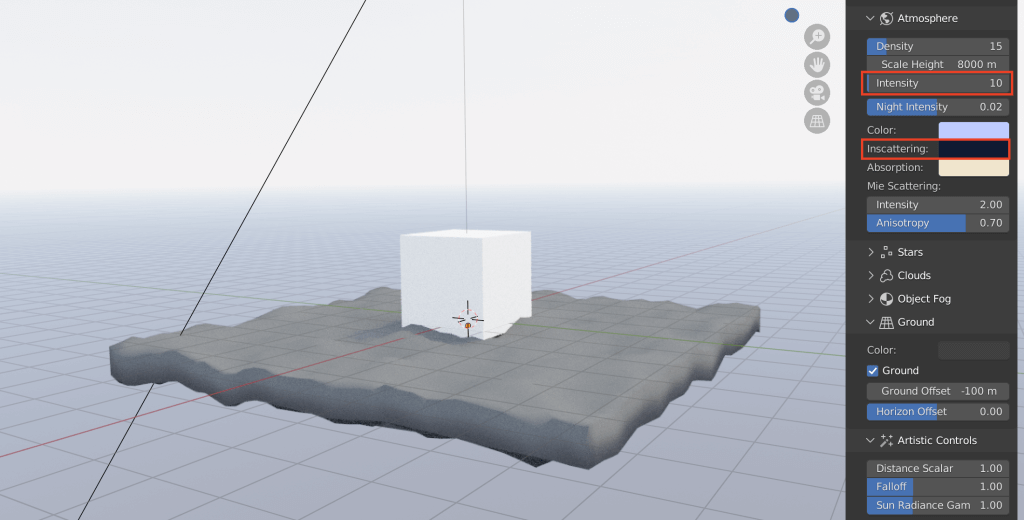
Densityの値を上げると、水平線付近の色が滲んだようになります。
続いてIntensityの値を上げると、その下のInscatteringに設定した色味(今回は青)が増します。
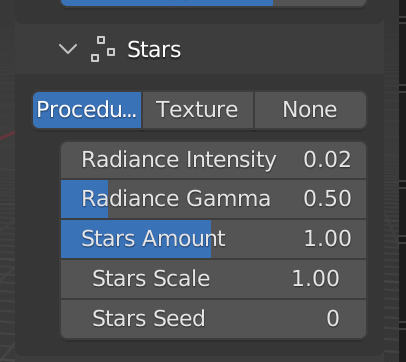
Stars
星を表現できます。
| Radiance Intensity | 光の強さ |
| Radiance Gamma | 光のガンマ |
| Stars Amount | 星の量 |
| Stars Scale | 星の大きさ |
| Stards Seed | 星のシード |
この機能を使用する場合、以下の項目をチェックしてください。
- StarsメニューのRadiance Intensityの値を変更
- SunメニューのVerticalの値を変更し夜空にする
- AtmosphereメニューのDensityとIntensityを変更し、遠くまではっきり見えるようにする
Clouds
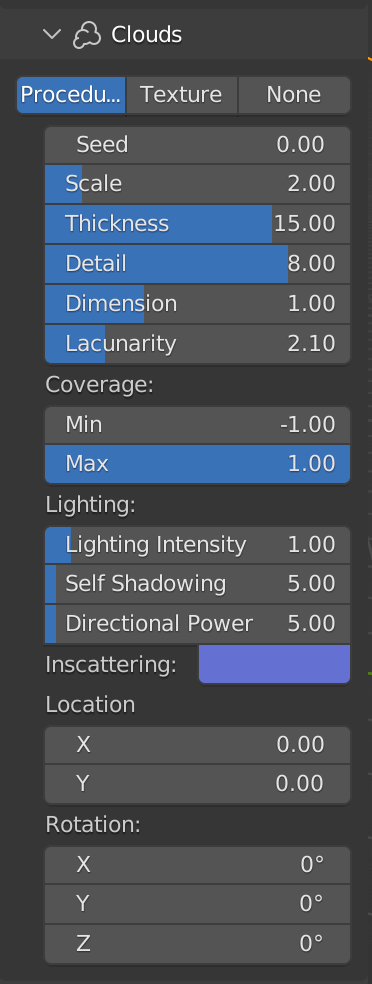
雲の量や強さなどを変更できます。
| Seed | シード |
| Scale | 大きさ |
| Thickness | 厚み |
| Detail | 細部 |
| Dimention | 雲のテクスチャの大きさ |
| Lacunarity | 小さな雲の細部の大きさ |
| Coverage(Min/Max) | 適用範囲(最小/最大) |
| Lighting | ライティング |
| Lighting Intensity | ライティングの強さ |
| Self Shadowing | 明かりの影 |
| Directional Power | エネルギー |
| Location(X/Y) | 位置(X/Y軸) |
| Rotation(X/Y/Z) | 角度 |
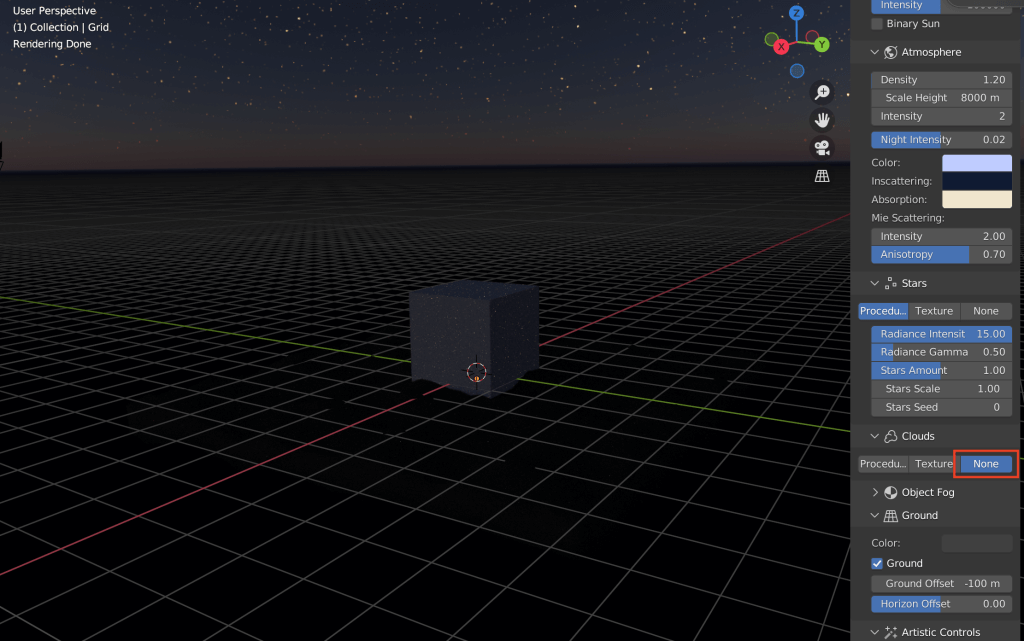
雲の設定を上部のメニューで詳細設定できますが、Noneを有効にすると雲を消失させられます。
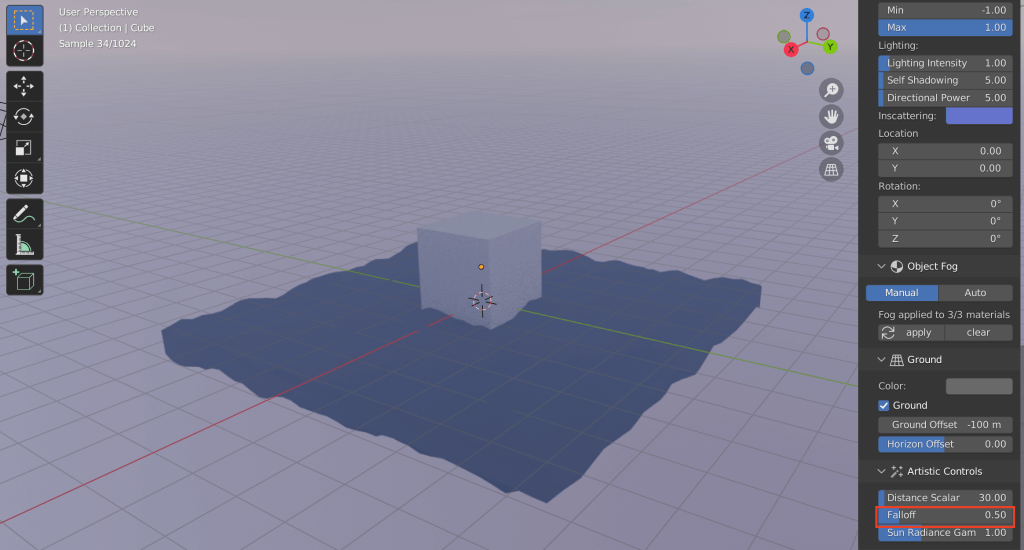
Object Fog
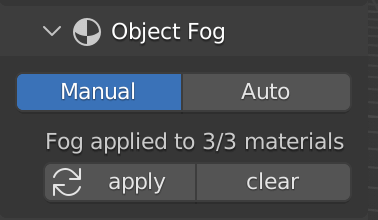
霧の表現ができます。
既に適用されておりマニュアルか自動の選択肢しか無いため、霧の濃さなどの変更はAtmosphereから行います。
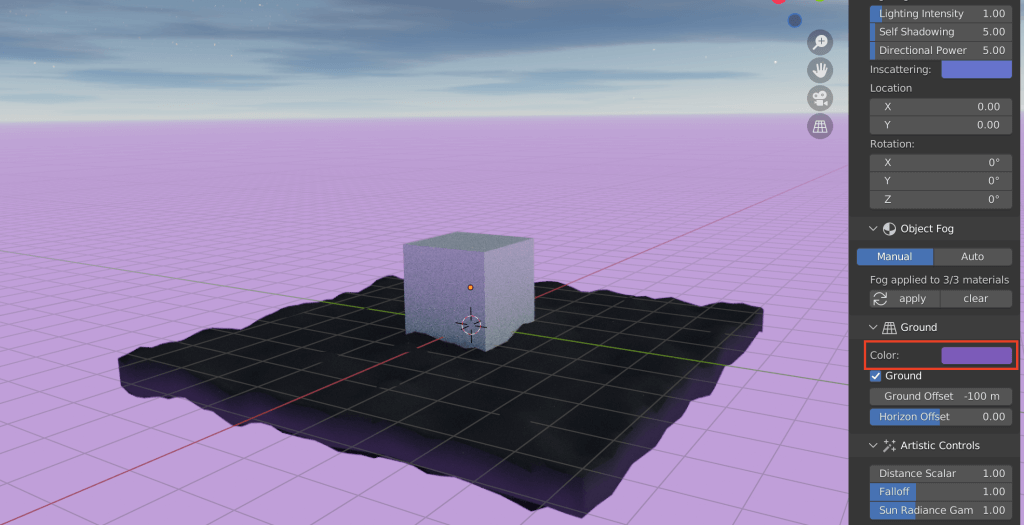
Ground
地面の色や地平線の高さを変更できます。
| Ground Offset | 地面オフセット |
| Horizon Offset | 地平線オフセット |
Artistic Controls
| Distance Scalar | 距離スカラー(距離ベクトル) |
| Falloff | 減衰 |
| Sun Radiance Gamma | 太陽放射ガンマ |
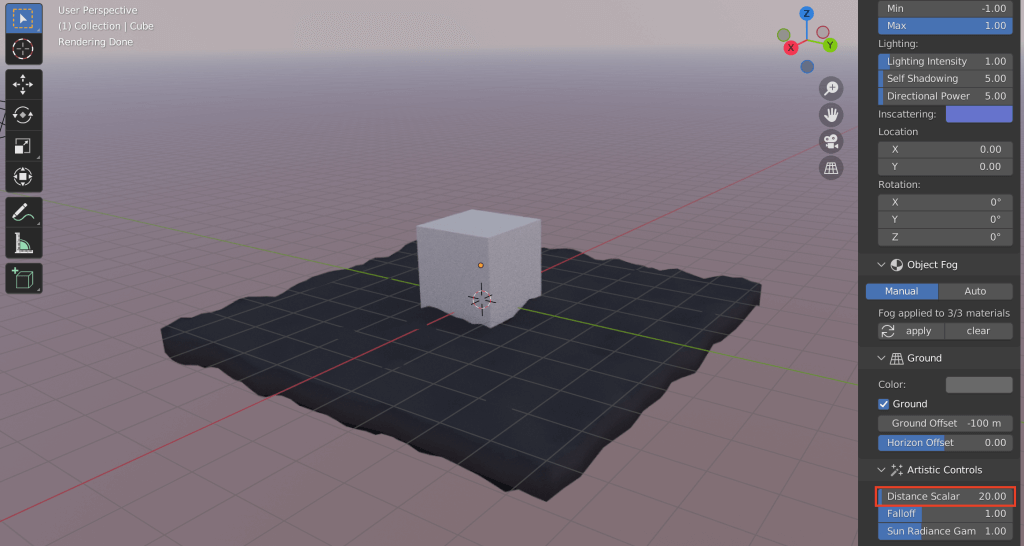
Distance Scalarの値を上げると、地面・空の色合いが変化します。
続いて、Falloffの値を下げました。
ベイクしてSTYLYにアップロード
この色合いを適用したままSTYLYにアップロードしたり、Unityで利用したい場合は、テクスチャをベイクする必要があります。
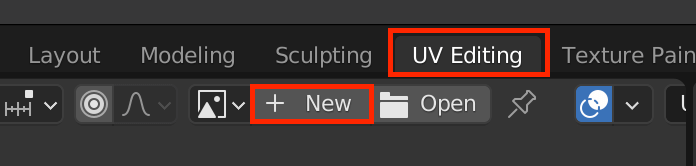
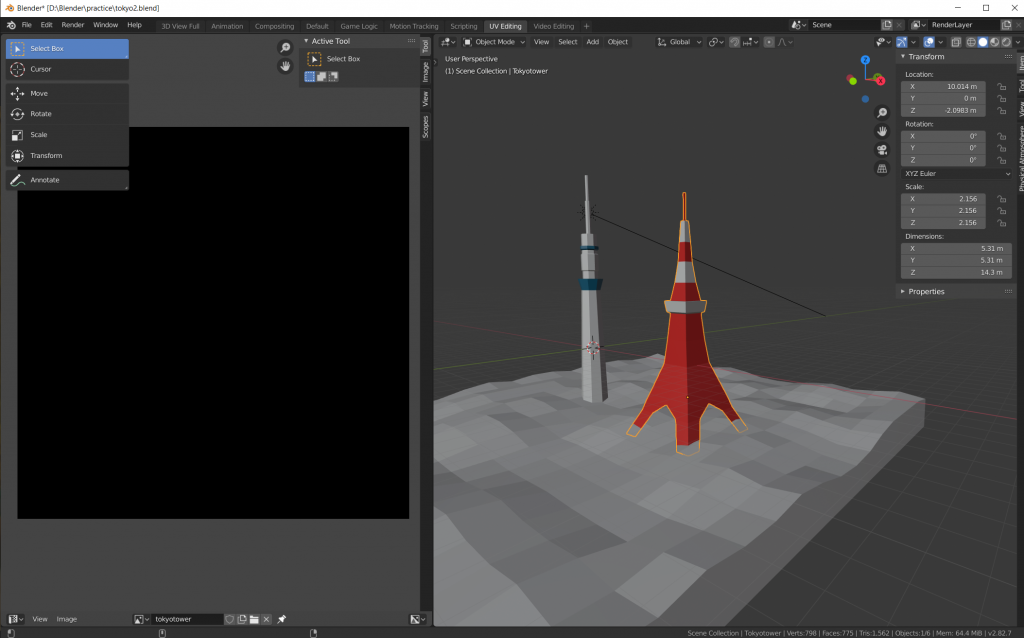
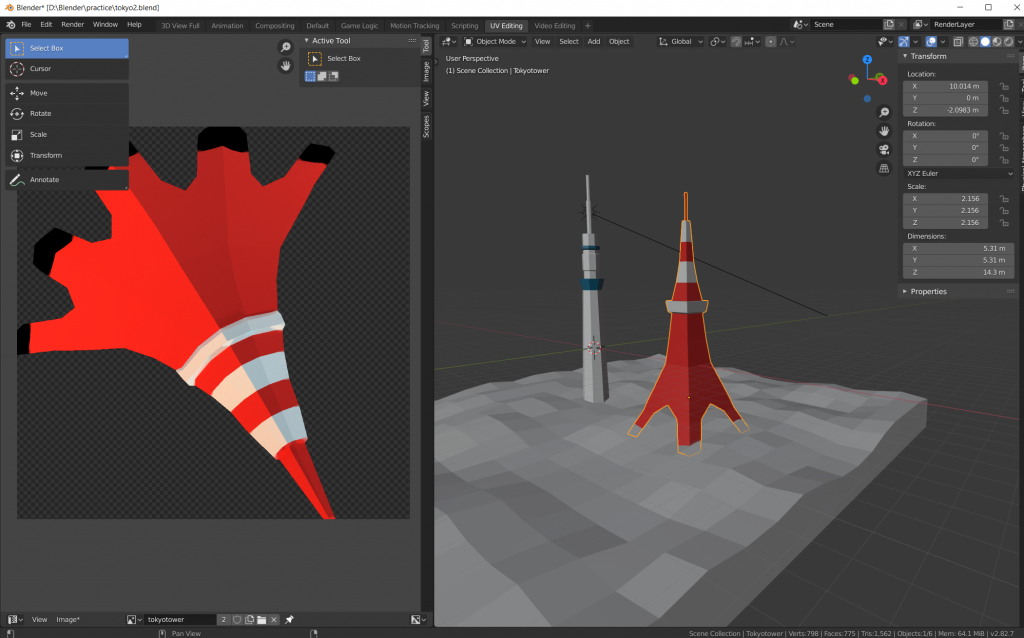
Cyclesに切り替え、画面上部のUVEditingタブをクリックし、下のバーから新しい画像を生成します。
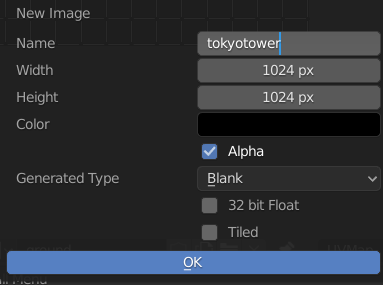
「Name」を変更します。
今回は“tokyotower”に変更しました。
画面左側に、黒の画像が生成されました。
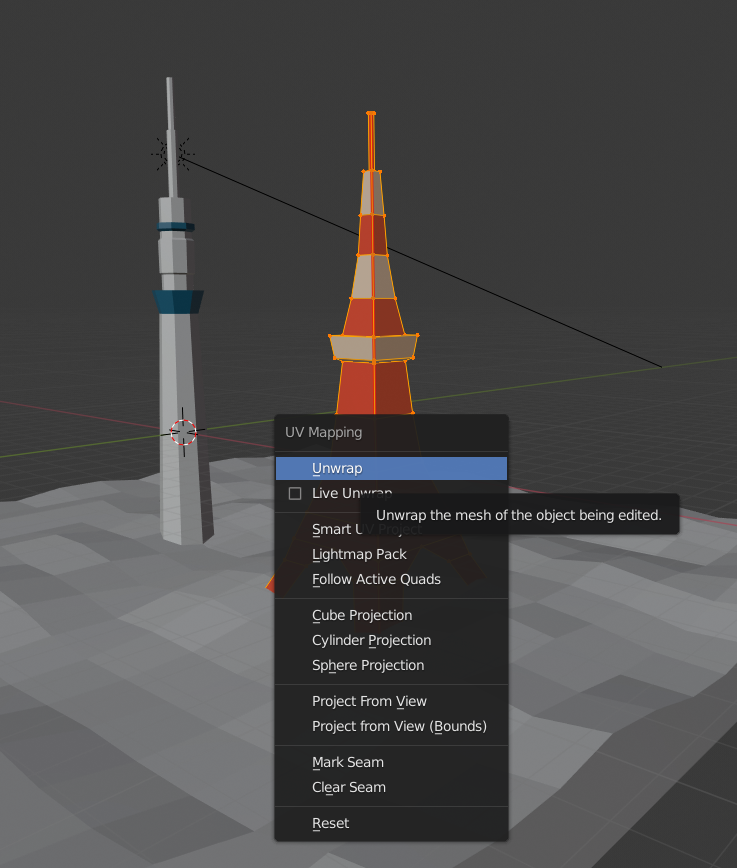
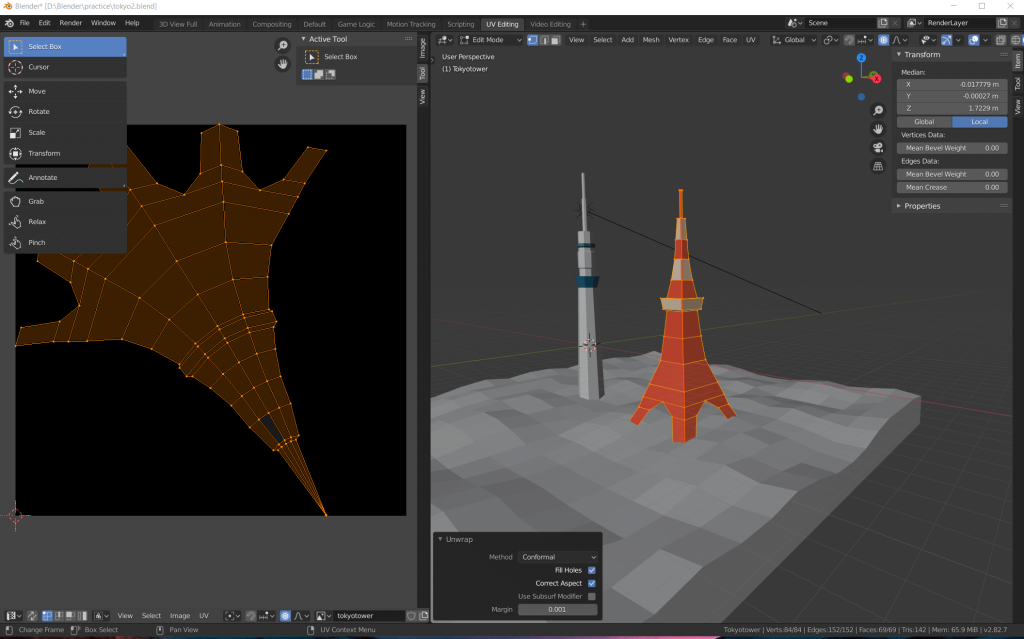
右側の画面で編集モードに移動し、頂点を全選択したあと、[U]キーから「Unwrap」もしくは「Smart UV Project」を選択します。
すると、左側にUVが展開されました。
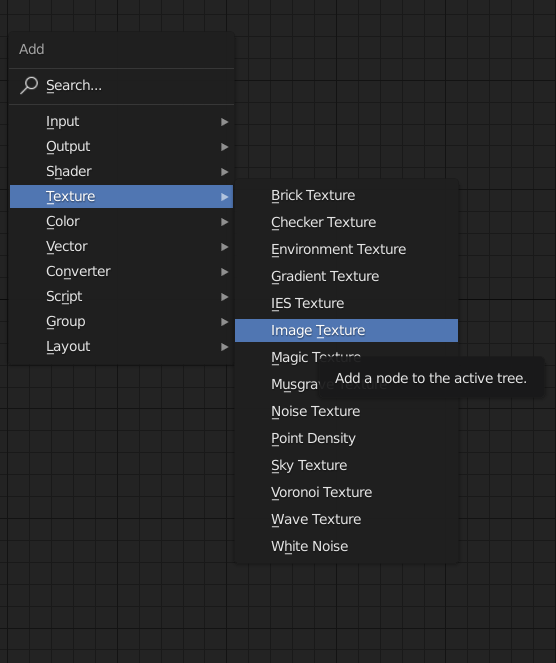
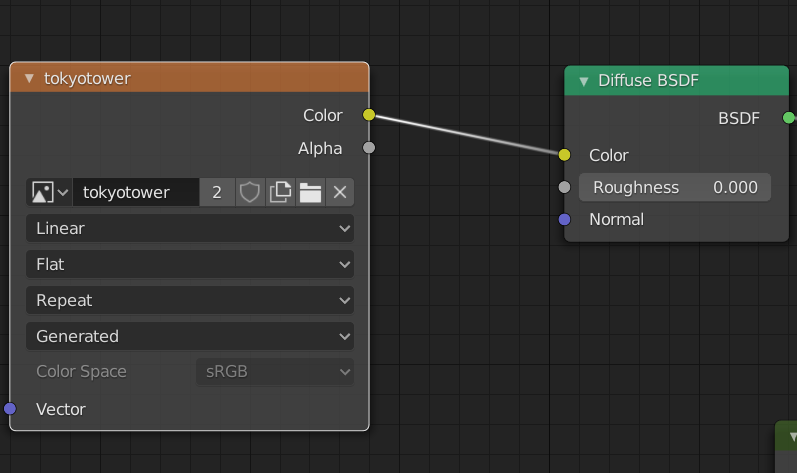
Shadingタブをクリックし、ノードエディター上で[Shift+A]キーを押し、「Image Texture」を追加します。
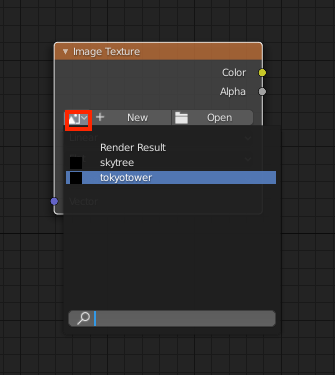
Image Textureノードが追加されたら、赤線枠で囲んだボタンから先ほど追加した画像を選択します。
テクスチャはマテリアル単位で割り当てられるため、オブジェクトに使われているマテリアル全てでこの作業を行います。
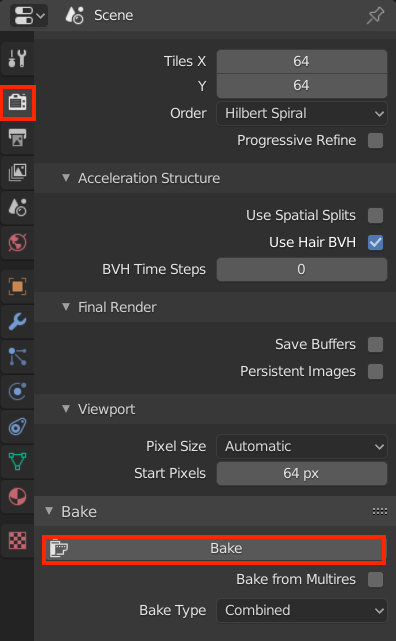
右側のシーンプロパティから「Bake」をクリックします。
画面下部にインジケーターが表示されるので、100%になるまで待ちます。
UV Editingタブに戻ると、陰影がついた状態のテクスチャが生成されています。
最後に、先ほどテクスチャを指定したノードを、マテリアルに接続します。
以上でベイク作業は完了です。
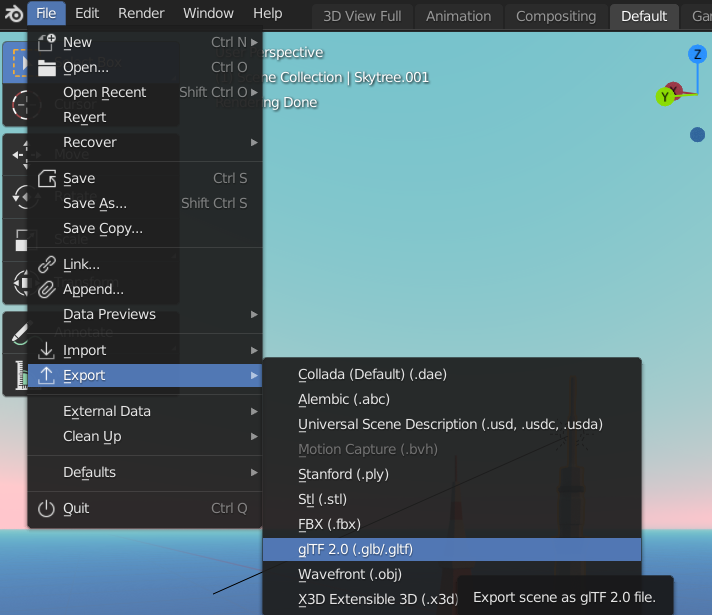
同様に他のオブジェクトもベイクし、「File」の「Export」からglTF形式でエクスポートします。
エクスポートしたファイルをSTYLYにアップロードする方法は以下の記事をご参照ください。
STYLYにアップロードしても、Blenderでレンダリングした状態に近い見た目で配置することができました。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki