本記事では、シーンに配置できるアセットの種類と配置方法について紹介します。
アセットとはシーンを作成する構成要素です。
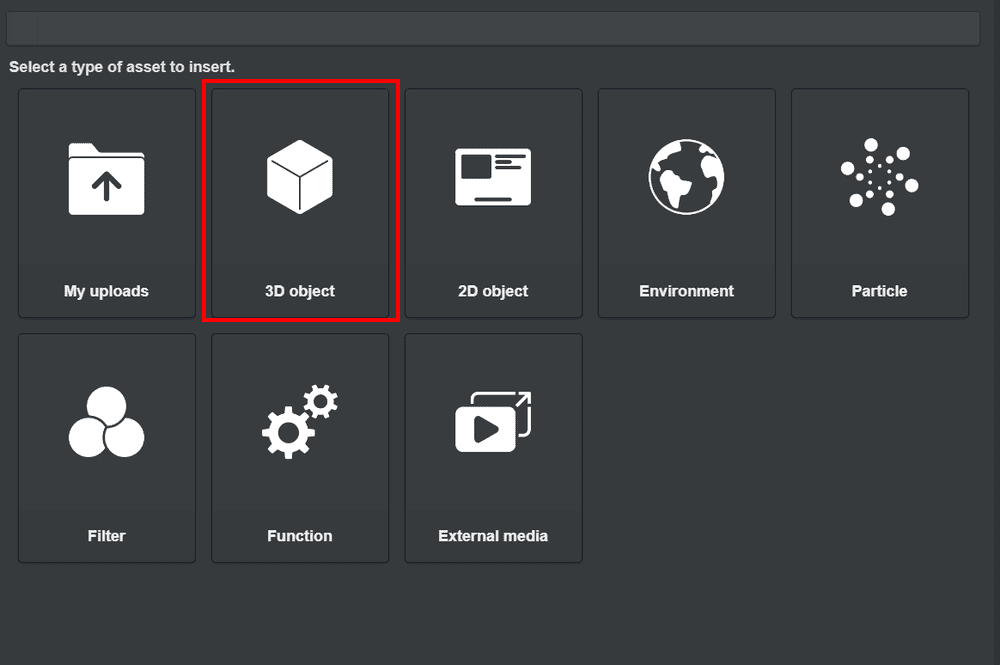
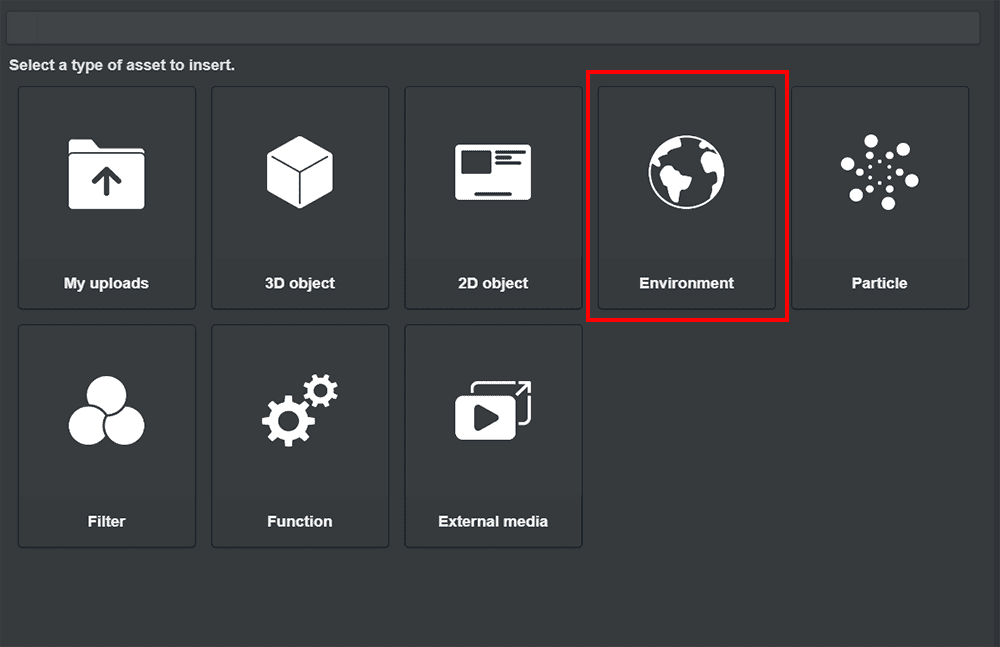
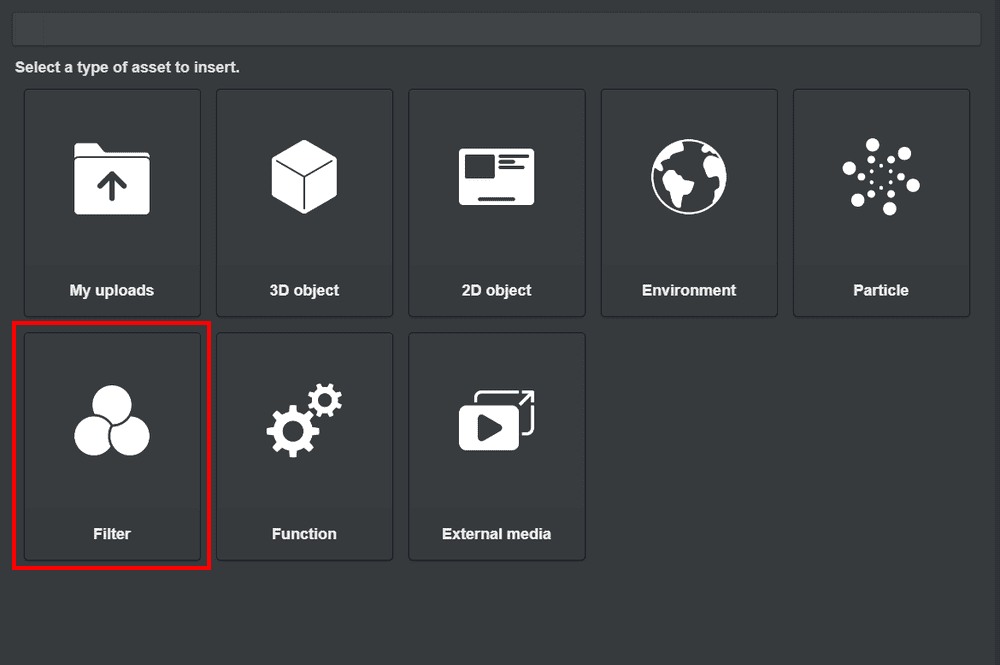
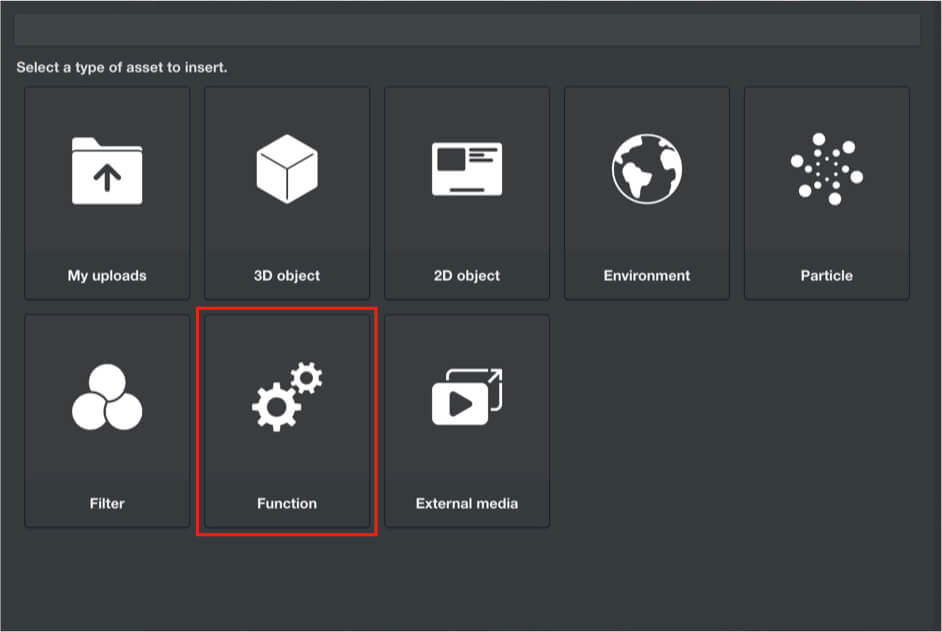
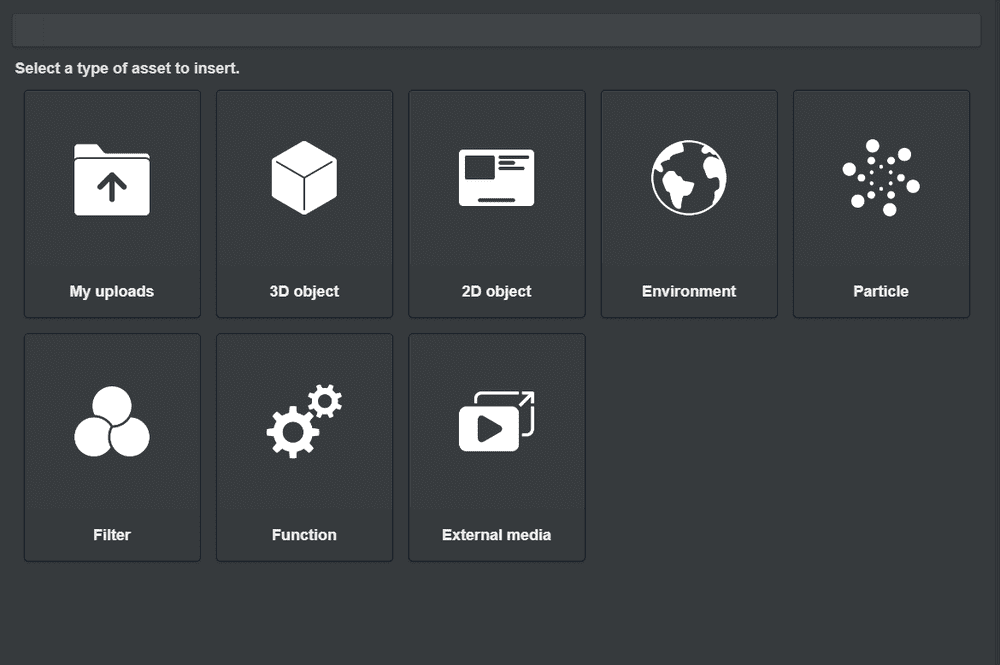
配置できるアセットの種類は、My upload、3D object、2D object、Environment、Particle、Filter、Function、External mediaです。
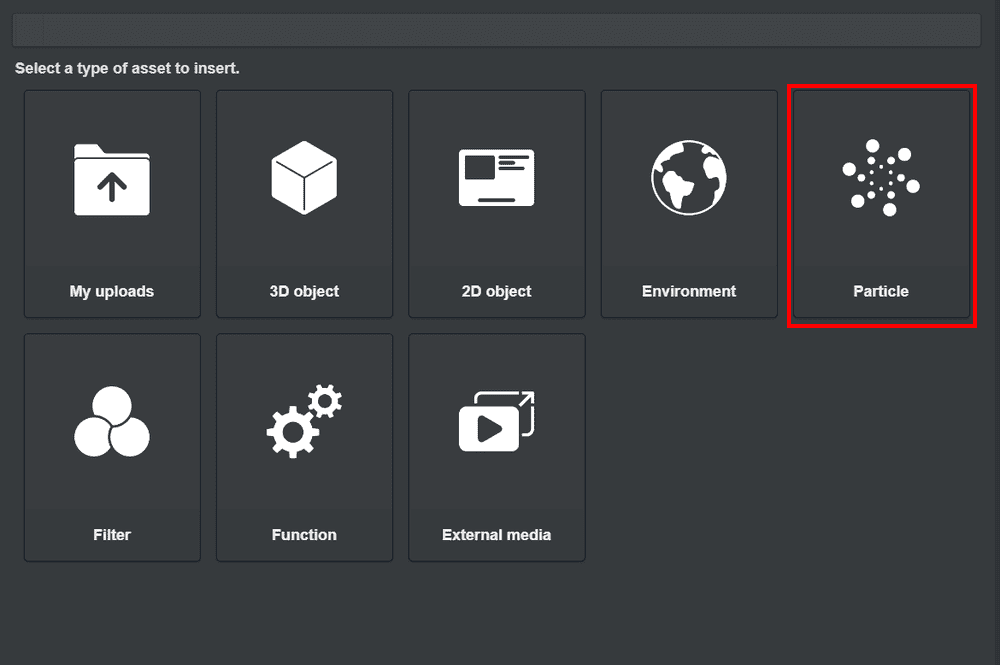
STYLY Studio左上のメニュー欄からアセットボタンをクリックすると、アセットを選択できるアセット選択画面になります。
My Uploads
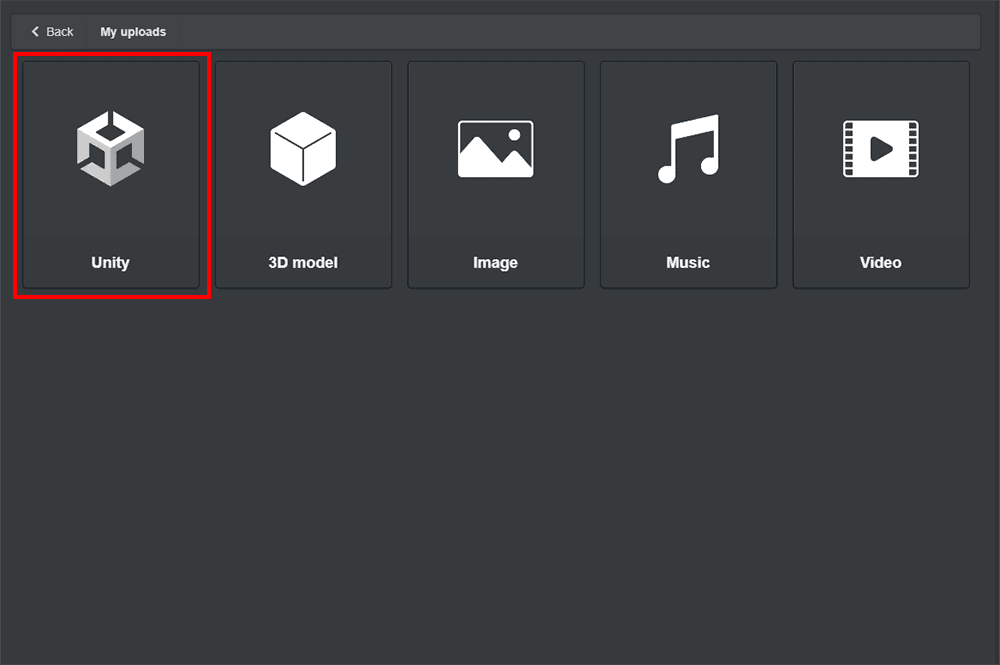
My uploads には5つの機能があり、Unity・3D model・Image・Music・Videoなど、自分で用意した画像データ(png、jpeg、gif)や音源をアップロードできます。
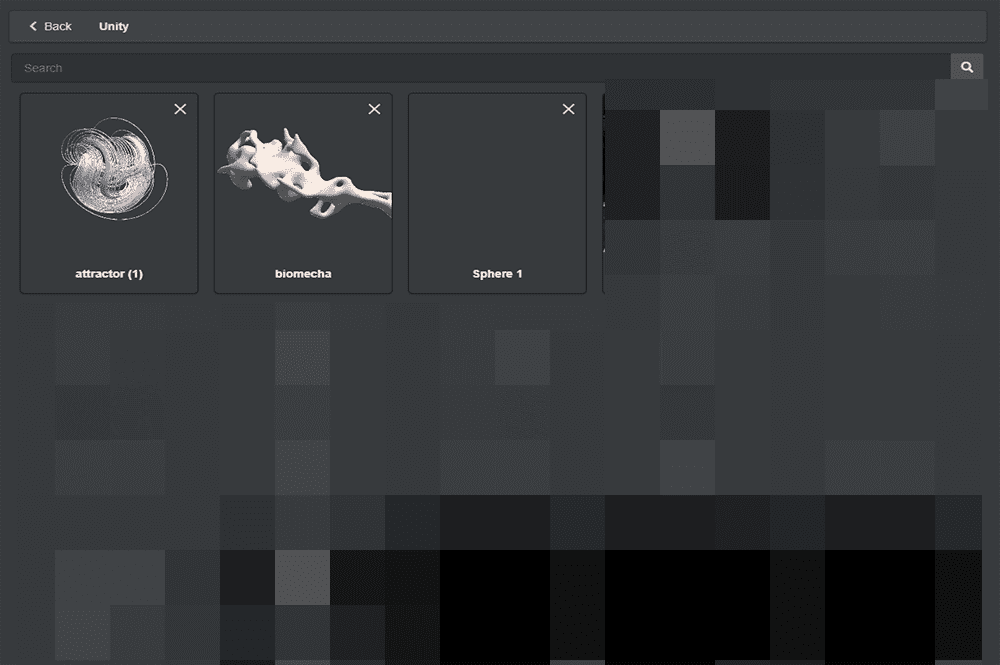
Unity
My uploadsのUnityからは、ご自分のPCからUnity経由でSTYLYにアップロードした3Dモデルを追加することができます。
詳細は以下をご覧ください。
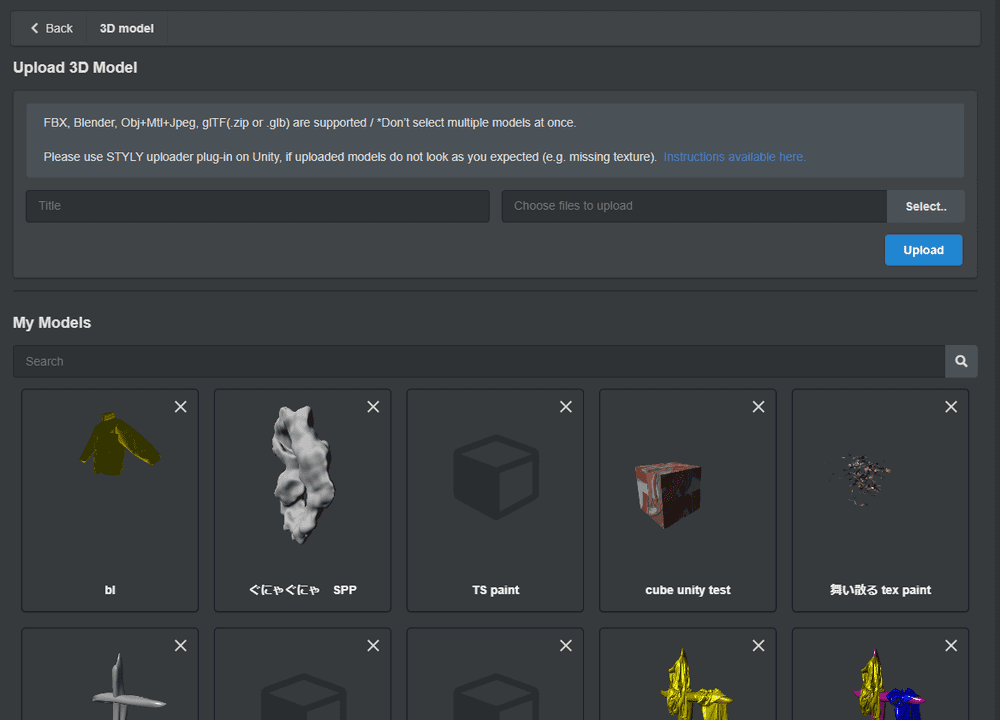
3D model
My Uploadsの3D modelでは、ご自分のPCからSTYLYに3Dモデルをアップロードできます。
3Dモデルのデータ形式は、下記に対応しています。
- FBX
- Blender
- OBJ+MTL+JPEG
- glTF(zipファイル)
OBJ+MTL+JPEGファイルのUpload方法を紹介します。他形式も同じ方法でUploadできます。
※glTFのみ、glTFファイルを含んだzip or glbファイルでUpload
[Select..]ボタンをクリックしてください。
OBJファイル、MTLファイル、JPEGファイルを選択します。
アップロードファイル名フォームに、ファイル名を入力して、[Upload]ボタンをクリックします。
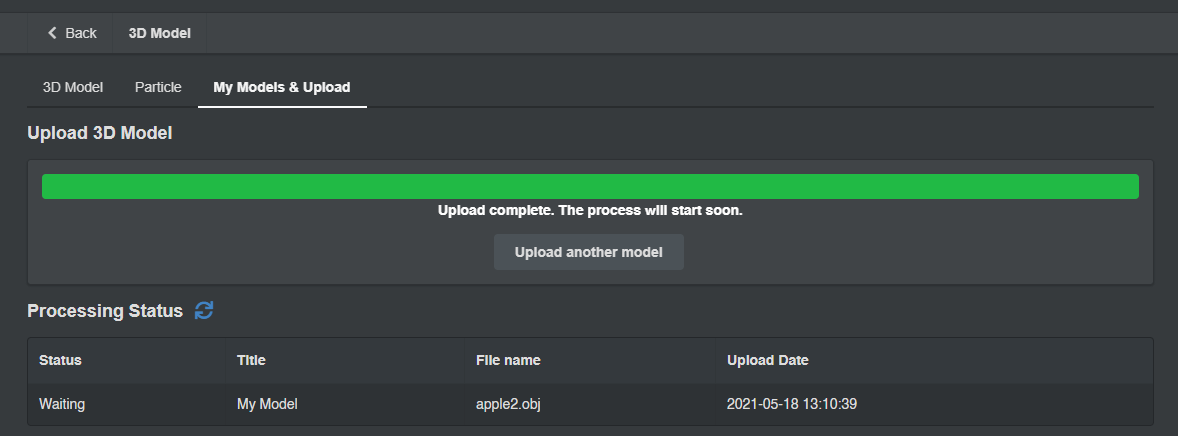
Upload中のステータスが確認できます。ステータスの種類を紹介します。
- Waiting:処理待機中
- Processing:処理進行中
- Completed:処理完了
- Failed:処理失敗
ステータスがCompletedになったらUpload完了です。
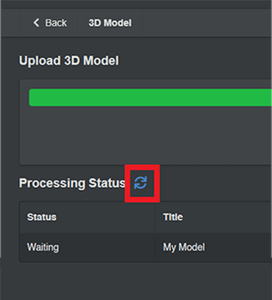
Upload中、Status更新ボタンをクリックすると最新のステータスを表示できます。
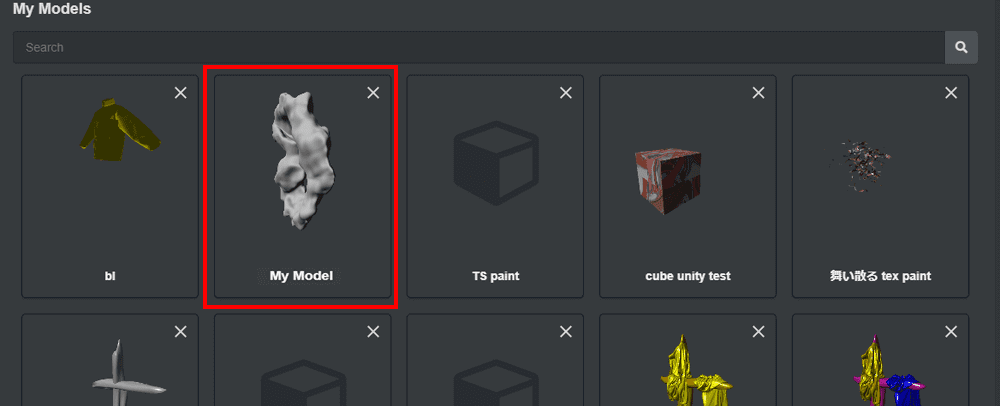
Uploadした3DモデルはMy Modelsに表示され、シーンに配置することができます。
Sketchfab
3Dモデルの共有・投稿サービスである「Sketchfab」のデータも、STYLYにアップロードができます。
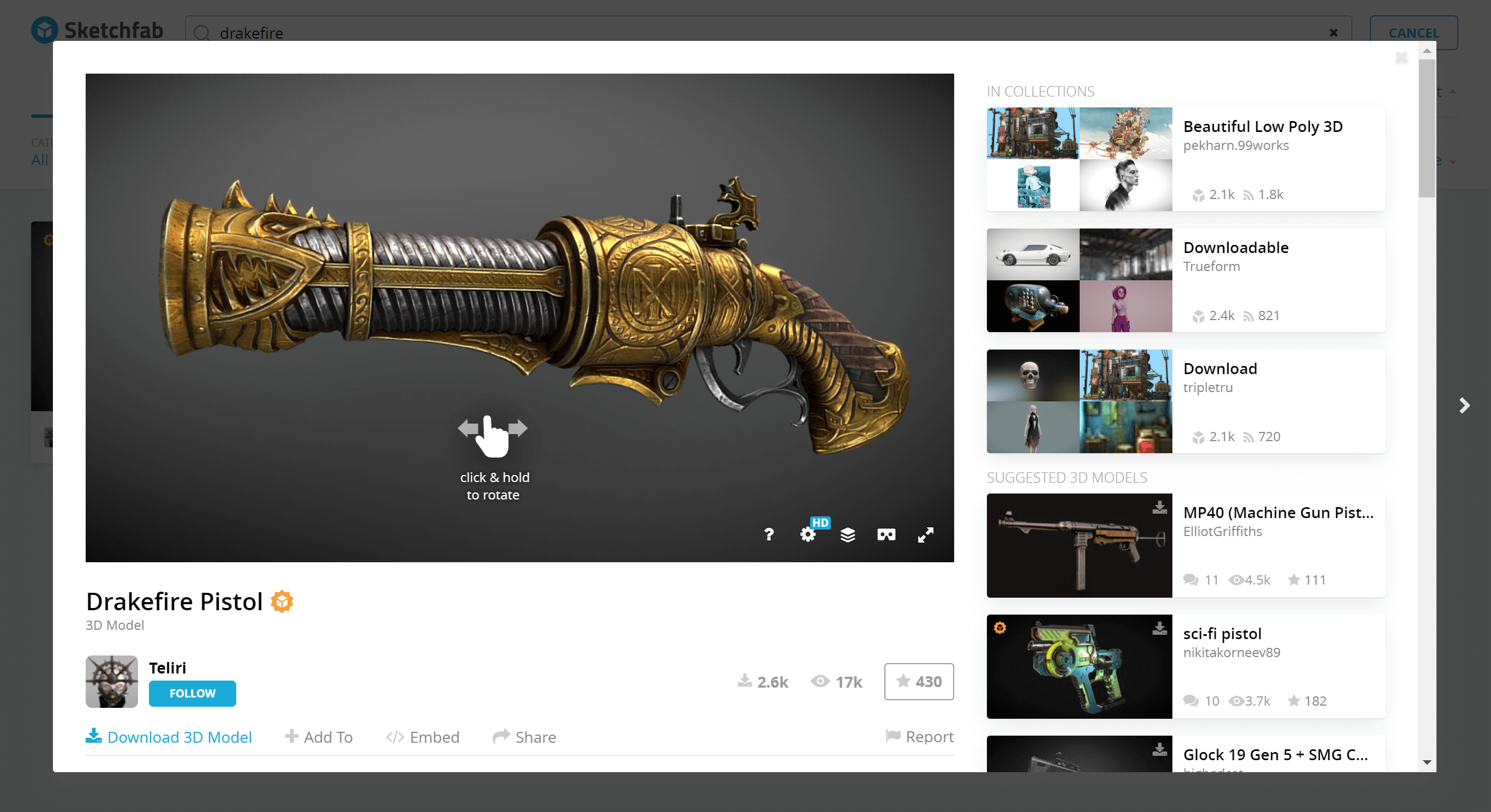
3Dモデル一覧から、お好みの3Dモデルを見つけたらクリックして詳細ページへ遷移しましょう。
詳細ページ左下段にDownloadボタンが表示されている(※ダウンロードを許可していない場合は表示されません)ので、クリックしてください。 Original format、Autoconverted format (glTF)どちらかを選び、ダウンロードボタンをクリックするとダウンロードが開始されます。
glTF形式はダウンロードしたファイルをそのままSTYLYにアップロードできるので、3Dモデルを編集しない場合はglTFをダウンロードしてください。glTFはzipファイルでダウンロードされますが、zipファイルのままSTYLYにアップロードしてください。
アカウント登録など、Sketchfabに関する詳細は以下の記事で解説しているので、ご覧ください。
Image
Imageでは画像を配置できます。画像形式はPNG、JPEG、GIFに対応しています。
また、画像のスクリーンを数種類用意しています。
画像をSkyboxのように見せたり、画像に動きを付けて見せたりすることもできます。
では、画像のUpload方法を紹介します。
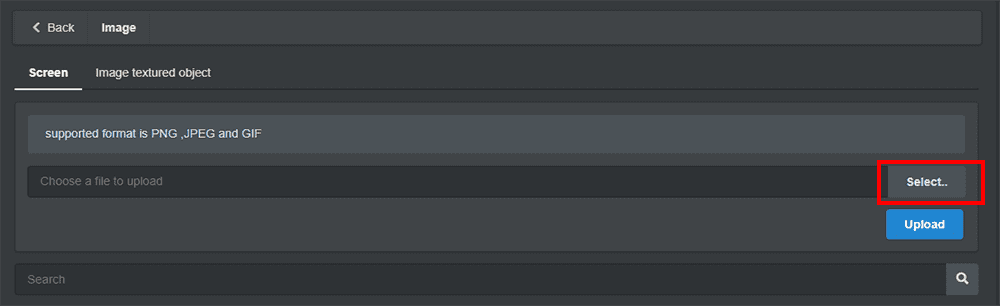
[Select..]ボタンをクリックします。
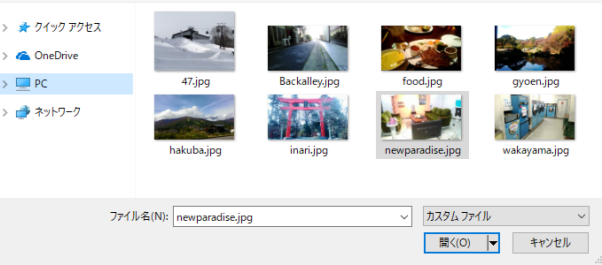
アップロードしたい画像(JPGファイル、PNGファイル、GIFファイル)を選択します。

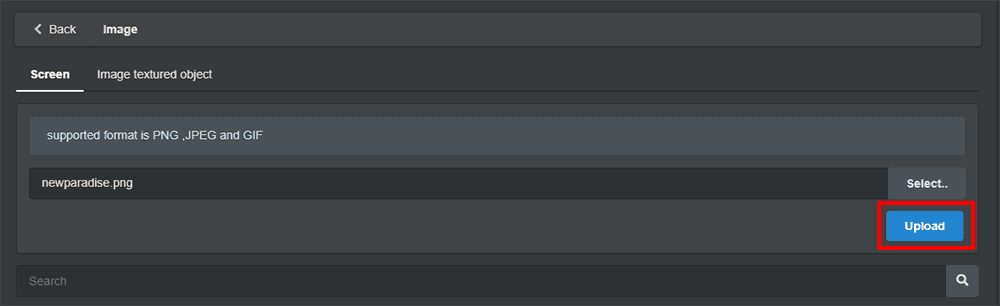
画像 Upload方法2
[Upload]ボタンをクリックします。
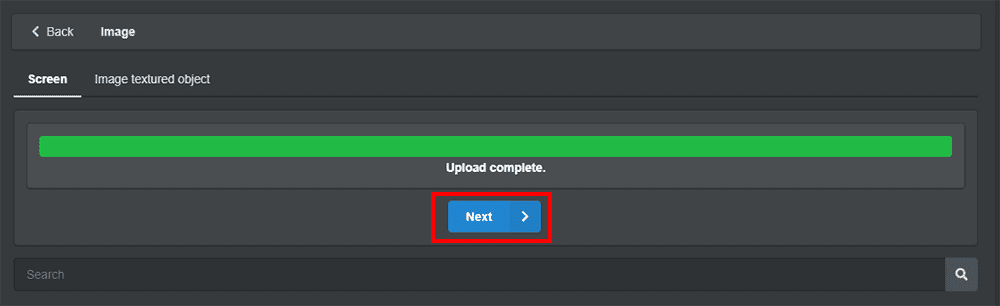
アップロード完了後、[Next]ボタンをクリックします。
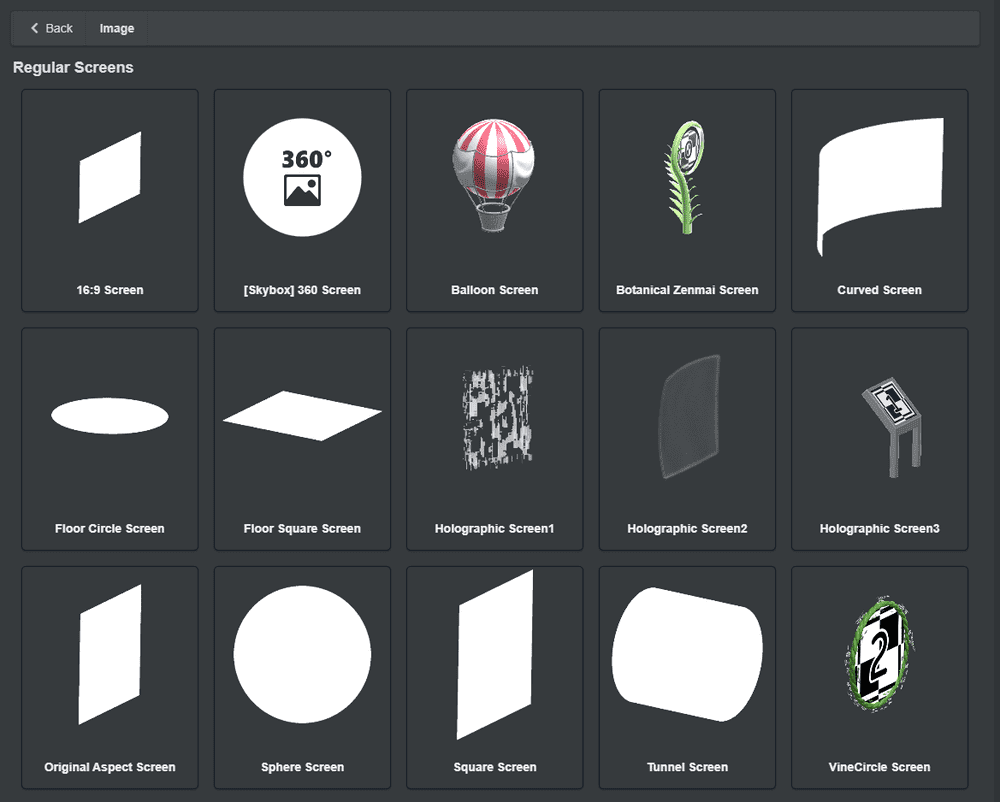
画像をどのようなスクリーンに入れるか選択します。
一部のスクリーンについて紹介します。
Regular Screensでは主に、サイズ比を変えたスクリーン、形状を変えたスクリーン、360°スクリーンがあります。
3D Rotating Screensは、立体的かつ動きのあるスクリーンです。
- Square Screen:縦横サイズ比のスクリーン
- 16:9 Screen:16:9のサイズ比のスクリーン
- Original Aspect Screen:元画像のサイズ比のスクリーン
- Curved Screen:カーブスクリーン
- Tunnel Screen:トンネルスクリーン

Regular Screens
360°Screenを使用すると、画像をSkyboxと同じように天球として配置することができます。

360°Screen
- Rotating Cube:四角体に画像を張り付け、回転するスクリーン
- Rotating Slanted:斜めに傾けた四角体に画像を張り付け、回転するスクリーン
- Rotating Sphere:球体に画像を張り付け、回転するスクリーン
- Rotating ICO Sphere:ICO球体に画像を張り付け、回転するスクリーン
- Rotating Star:星形体に画像を張り付け、回転するスクリーン
 Rotating Cube |
 Rotating Slanted |
 Rotating Sphere |
 Rotating ICO Sphere |
 Rotating Star |
自分で撮った写真やイラストなどを様々なスクリーンでシーンに配置するだけで、VRで展示会や個展を開くこともできます。
画像や動画を使ったシーンの作成事例は以下をご覧ください。
Music
Musicでは音楽の配置ができます。MP3形式ファイルを使用することができます。
VR空間において音はかなり重要な要素の一つです。音楽の配置方法を紹介します。
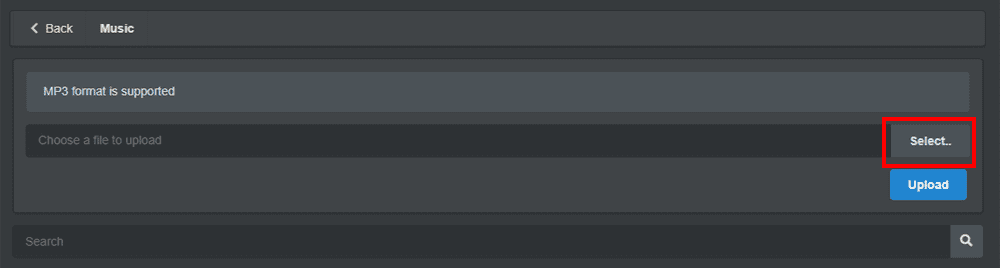
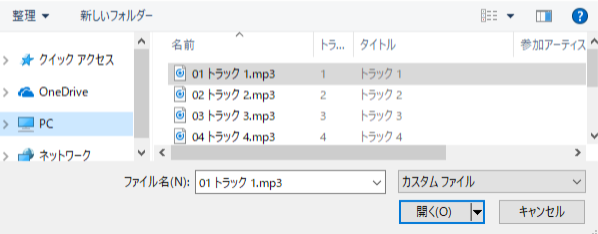
MP3ファイル配置方法を紹介します。[Select..]ボタンをクリックします。
配置したい音楽(MP3ファイル)を選択します。

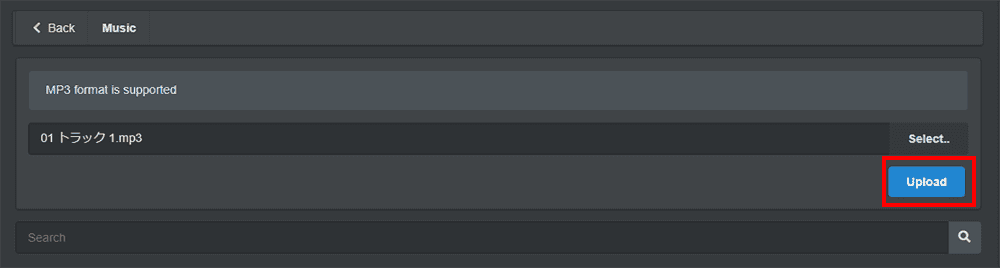
Music MP3ファイル 配置方法2
[Upload]ボタンをクリックします。
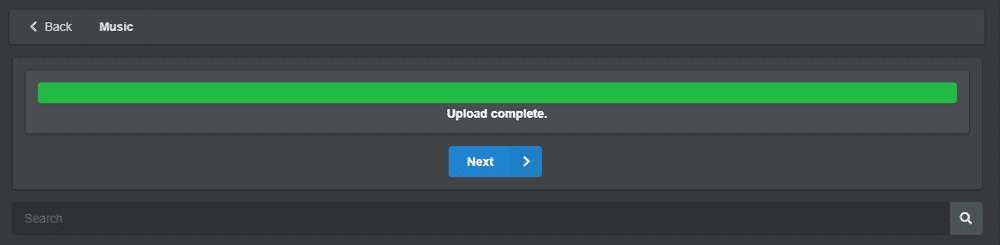
アップロード完了後、[Next]ボタンをクリックします。
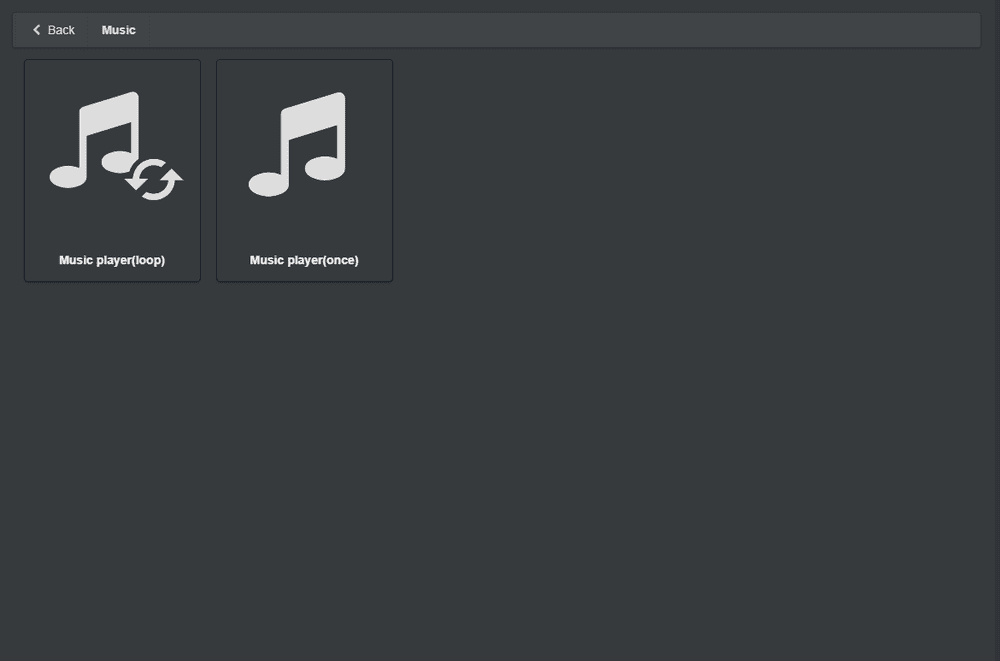
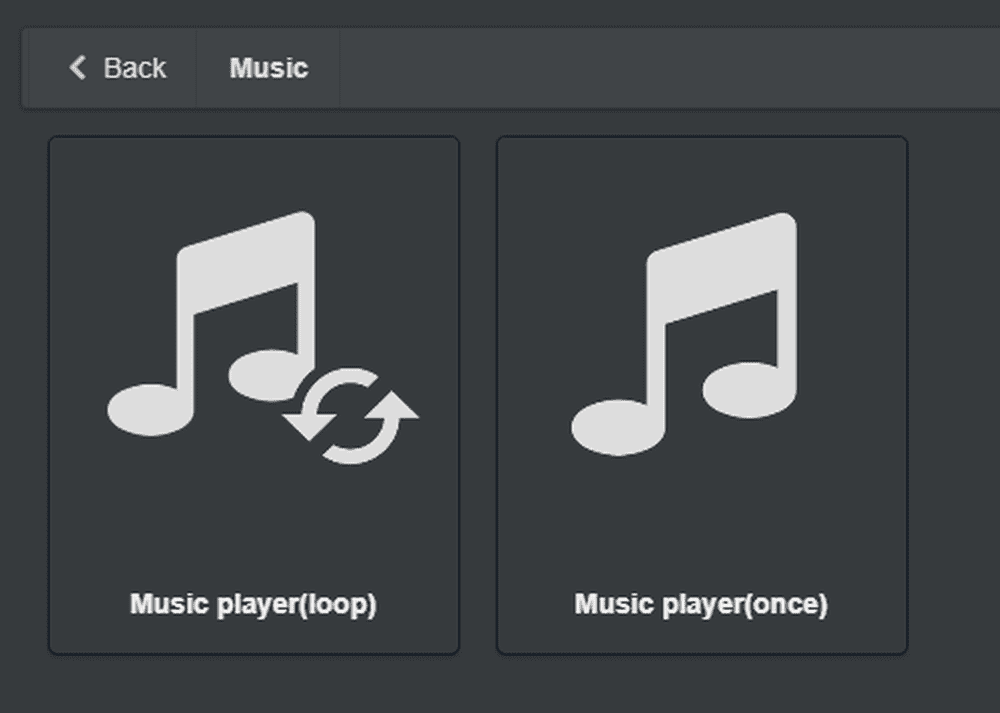
音楽を繰り返し再生したい場合は、Music player(loop)を選択します。
音楽を一度だけ再生したい場合は、Music player(once)を選択します。
一度Uploadしたファイルは、My Uploadsにあります。
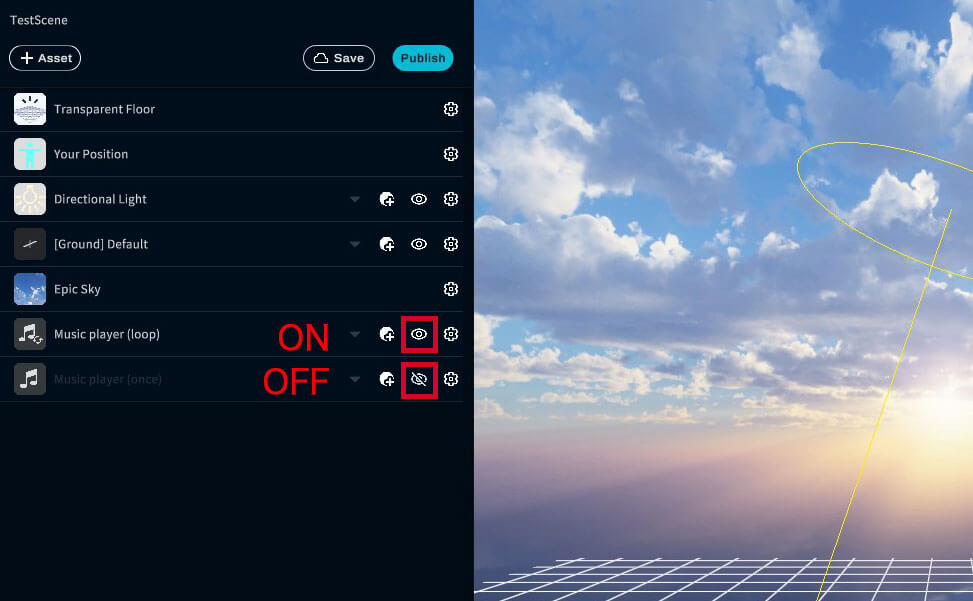
複数Musicを配置できますが、重複して再生されるので、OFFにしたい音楽は目のアイコンをクリックして非表示(OFF)にしましょう。
音を活用したシーンの作成事例は以下をご覧ください
Video
Videoではご自分でアップロードした動画を配置できます。
配置方法を紹介します。
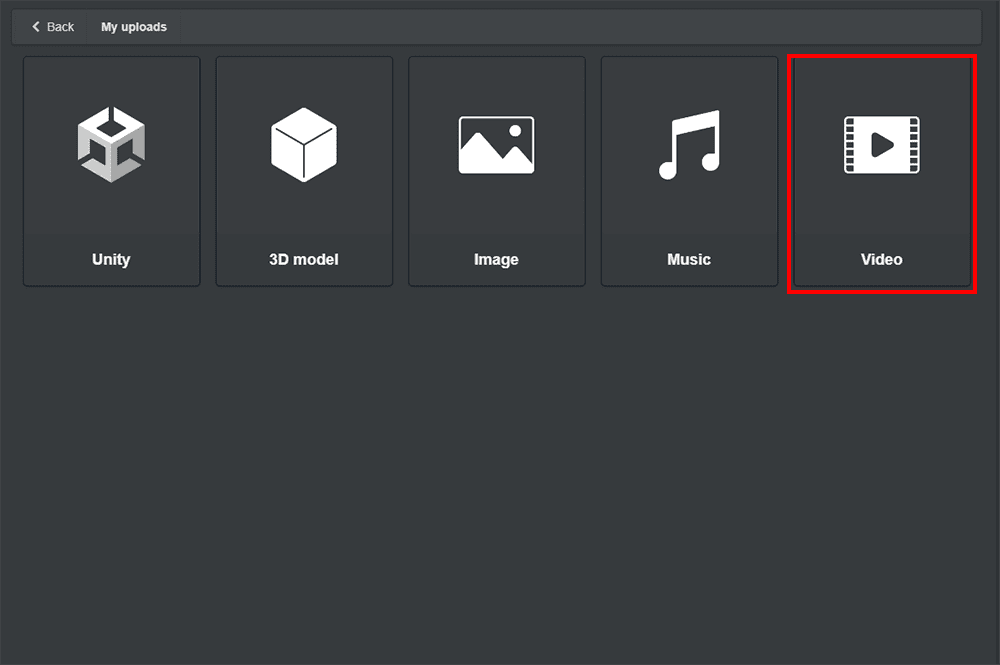
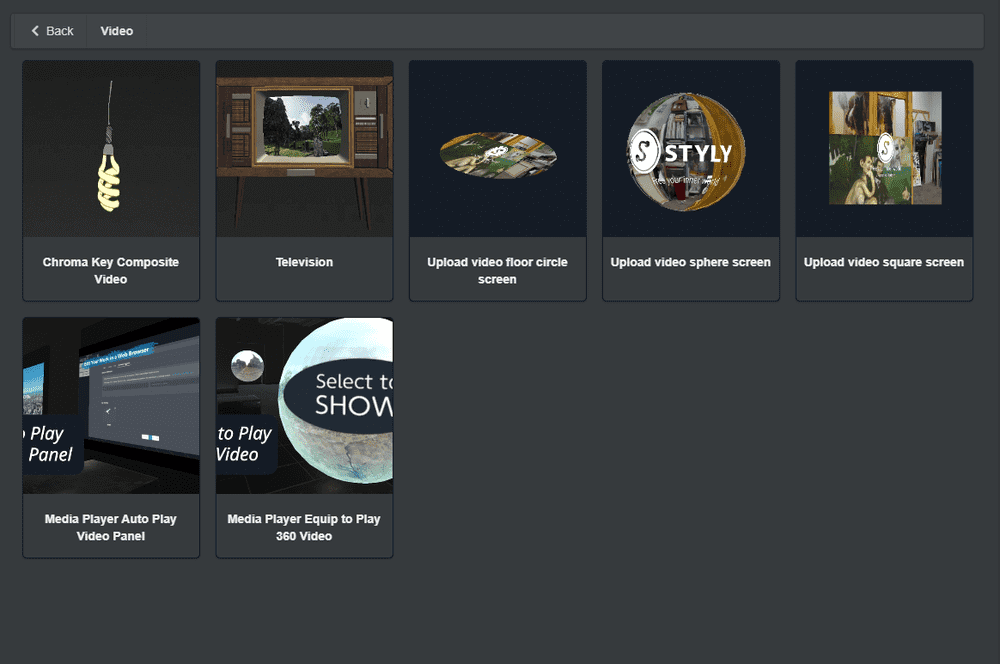
VideoをクリックするとVideoをインポートする形式を指定することができます。
インポートする形式を指定したらアップロードしたい動画ファイルを指定し、ADD TO SCENEをクリックして動画をシーンに追加することができます。
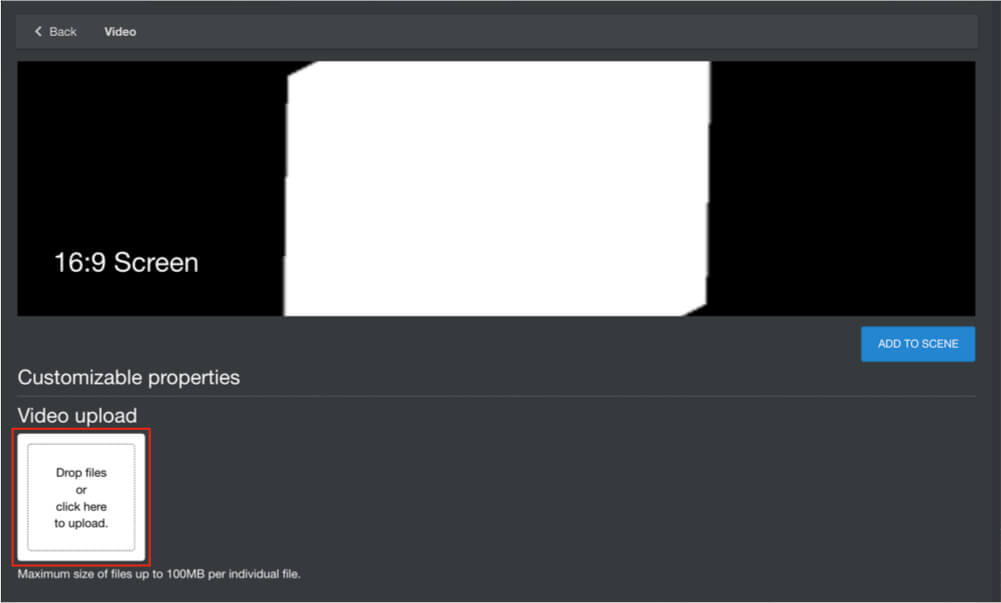
まず、「Video upload」と表記された四角の白枠を選択します。
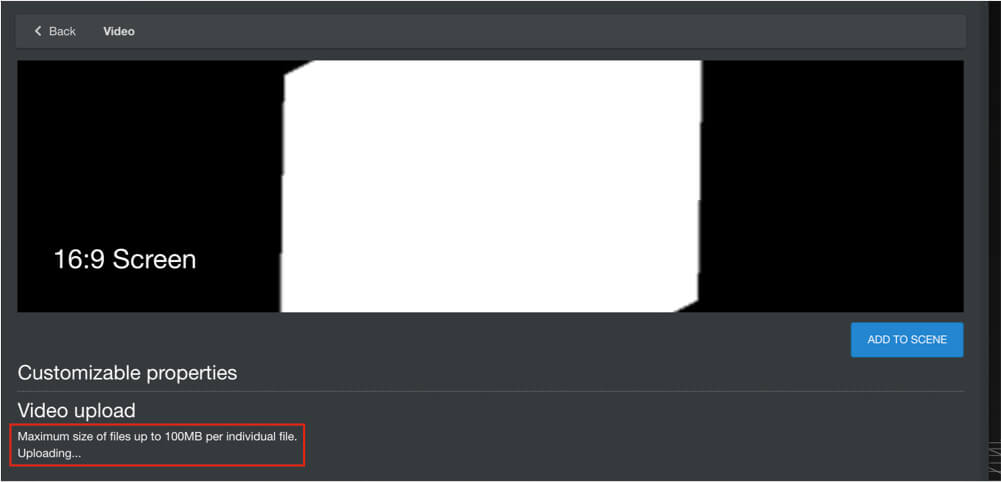
次に、データをアップロードする際に時間がかかる場合があるので、待機します。
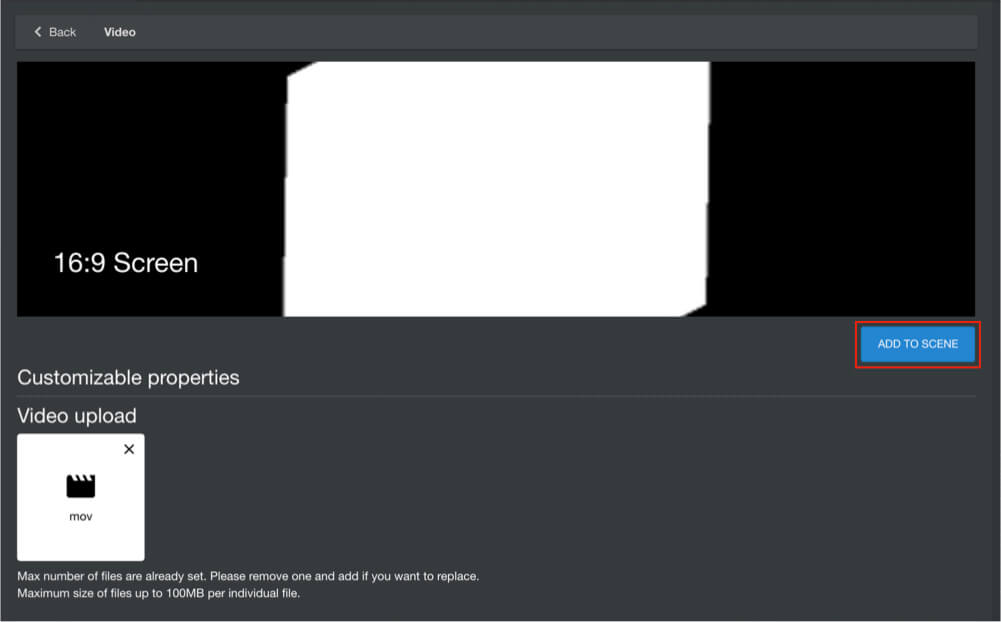
アップロードに成功すると、以下のように「mov」と表記されます。ADD TO SCENEを選択するとシーンに配置されます。
画像や動画を使ったシーンの作成事例は以下をご覧ください。
3D Object
3D Objectメニューでは、STYLY内で使用可能なModelの配置ができます。
各カテゴリ毎に紹介します。
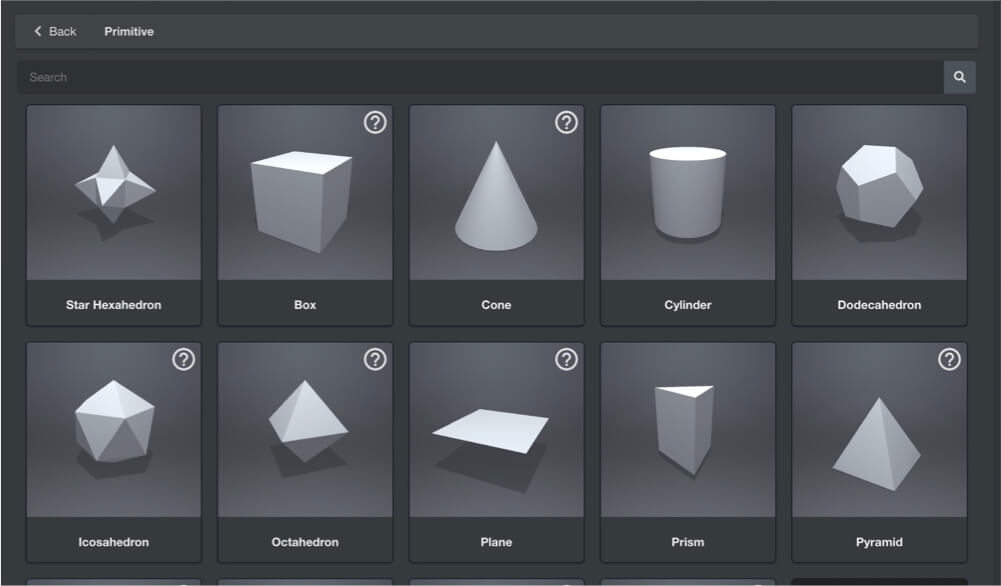
Primitive
幾何形態のオブジェクトがまとめられています。
詳細は以下をご覧ください。
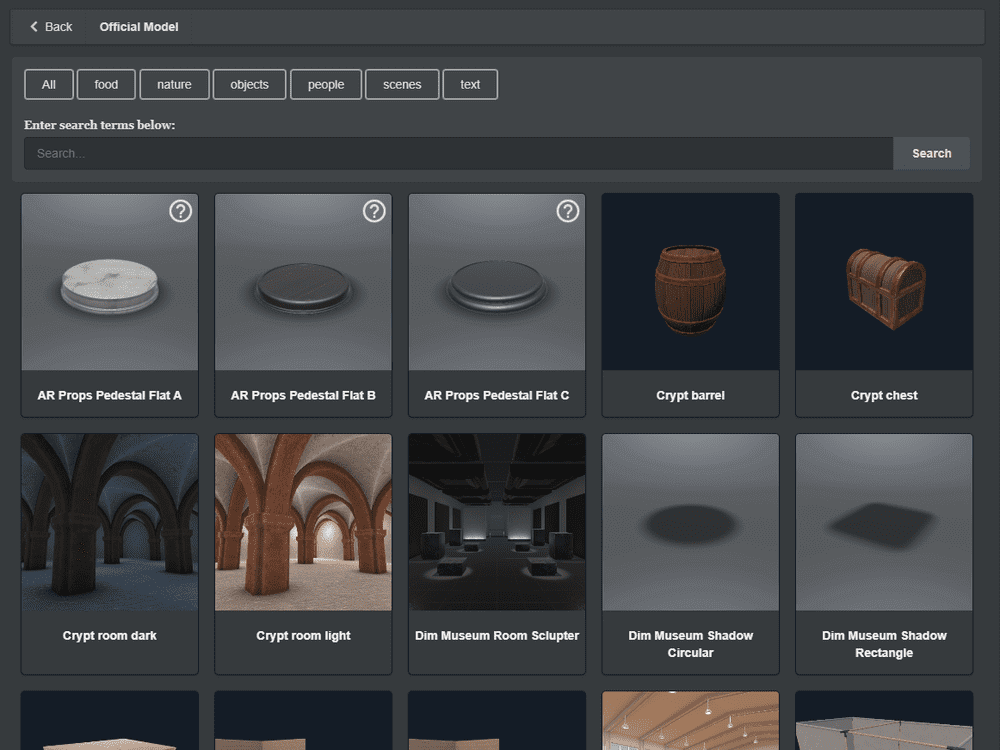
Official Model
STYLY公式のモデルなので大きさや使用感などが最適化されています。
シーンのプリセットやキャラクターを使用することができます。
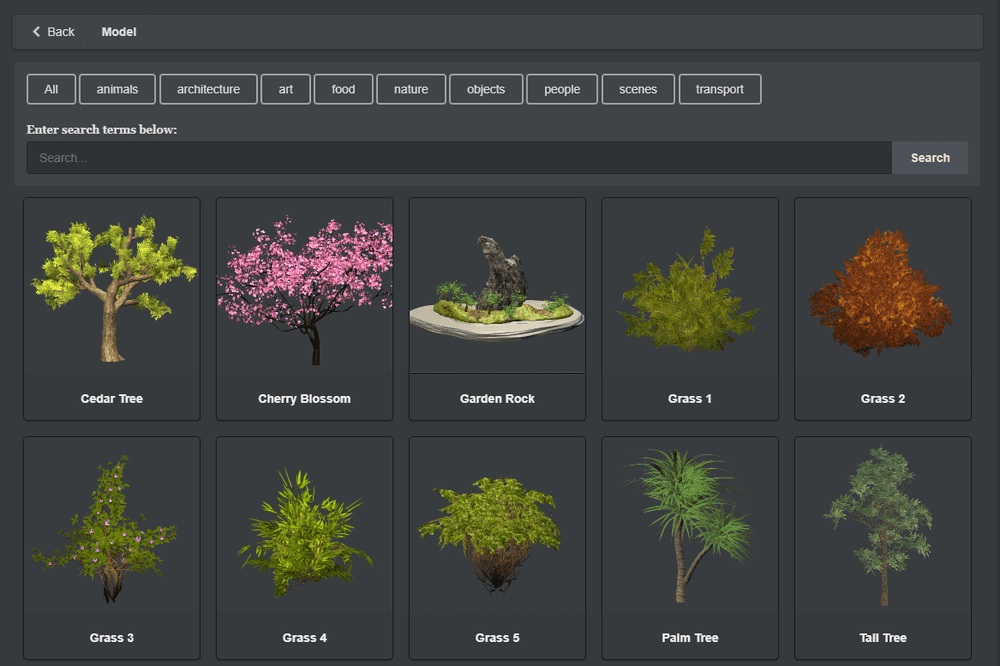
Model
Modelでは3Dモデルを配置できます。
STYLY独自のモデルではないため使用の際に一部調整が必要な場合があります。
植物・服・家具・動物・建物などのアセットがあります。
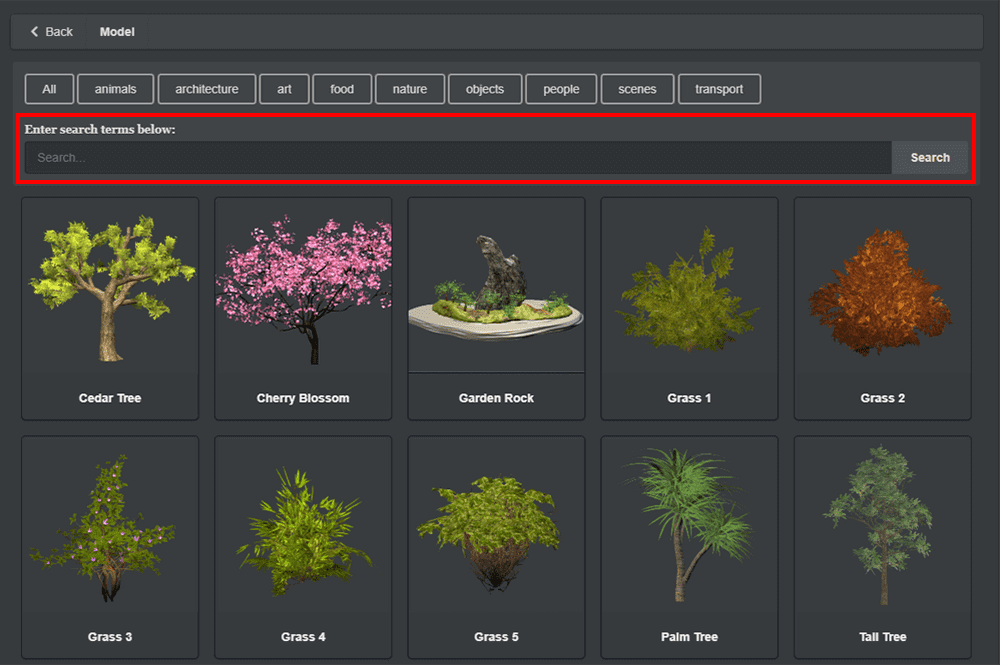
検索フォームには、検索ワードを入力して検索することも可能です。
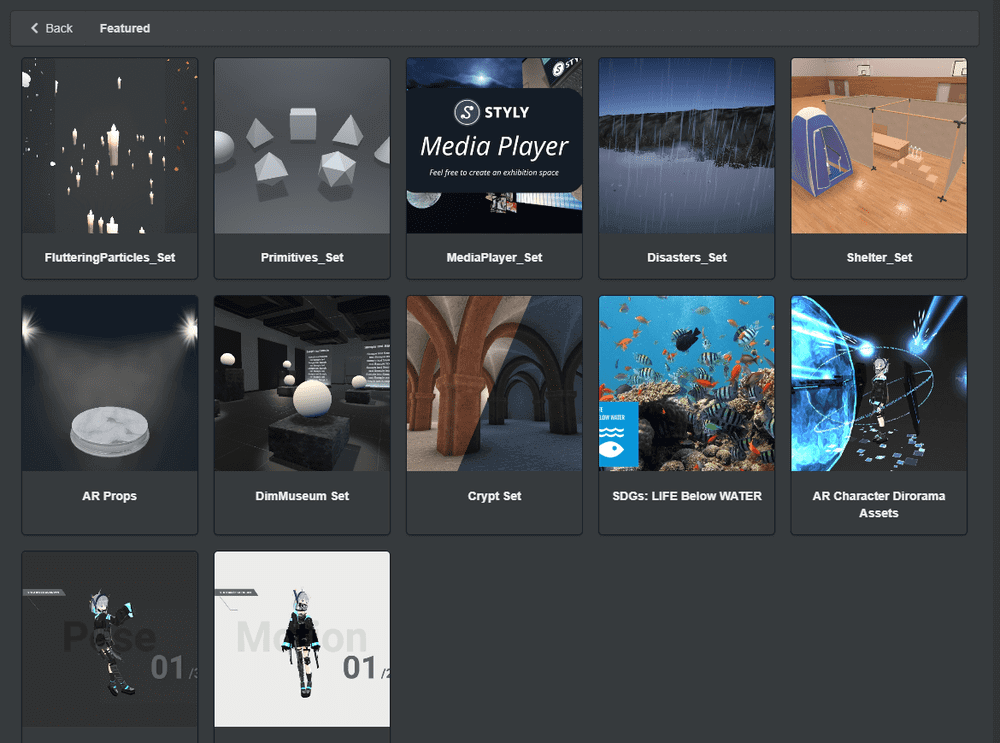
Featured
Featuredでは、「防災セット」「美術館セット」等のように、スタイルが統一されたアセットをシーンで使用することができます。
アセットの活用事例は以下などをご覧ください。
Environment
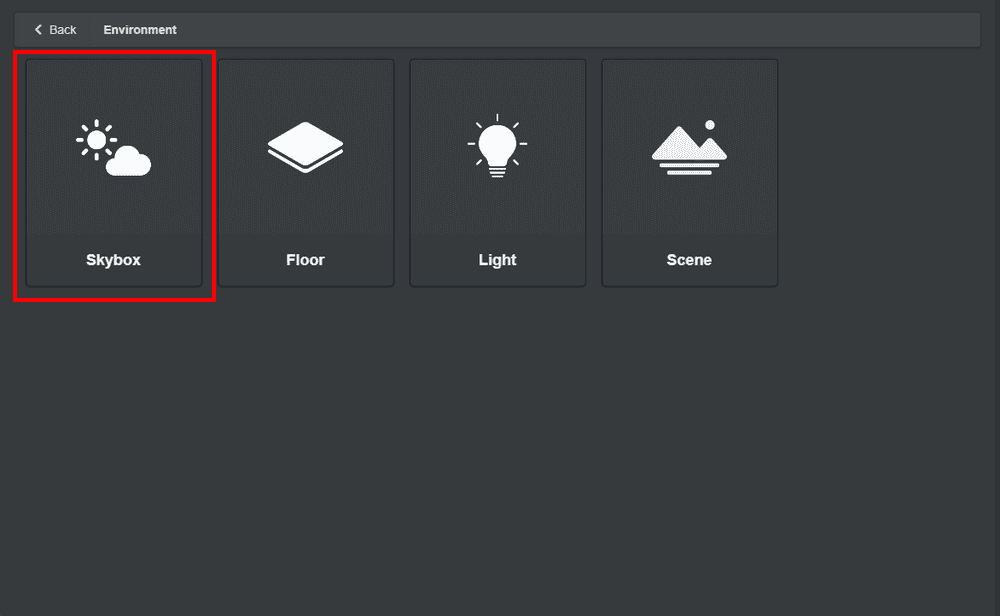
Environmentではシーンのベースとなるアセット(Skybox、Floor、Light、Scene)があります。
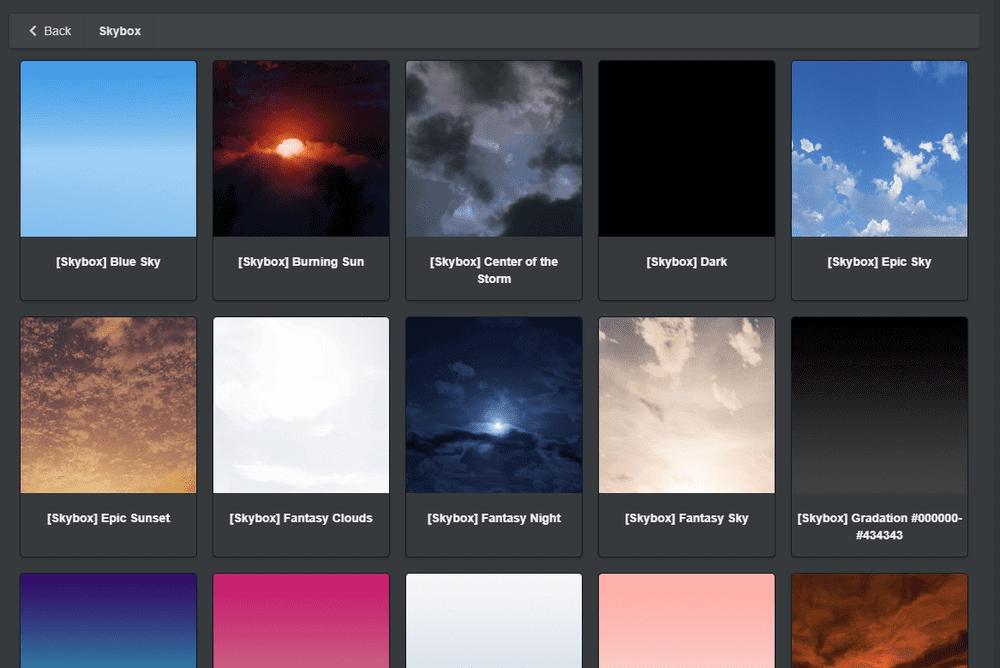
Skybox
Skyboxは全画面を覆う天球です。
Skyboxを変更することによってシーンのイメージを大きく変化させることができます。
詳細は以下をご覧ください。
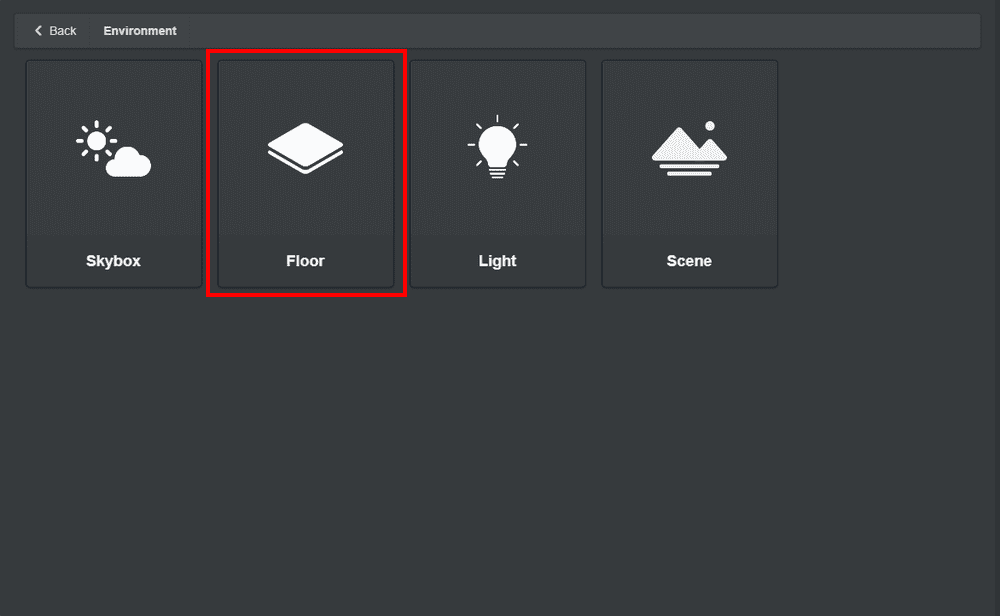
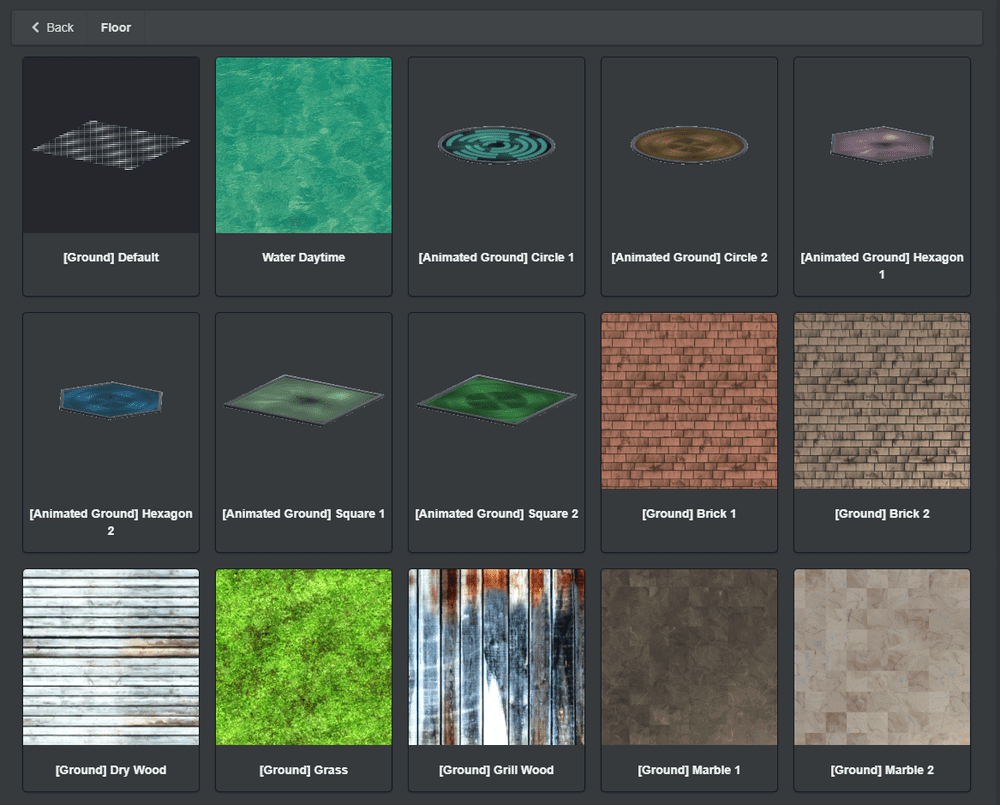
Floor
Floorは床・地面です。Skyboxを配置した後は、Floorの設定をしましょう。
SkyboxとFloorを配置することで、シーンのベース作りができました。
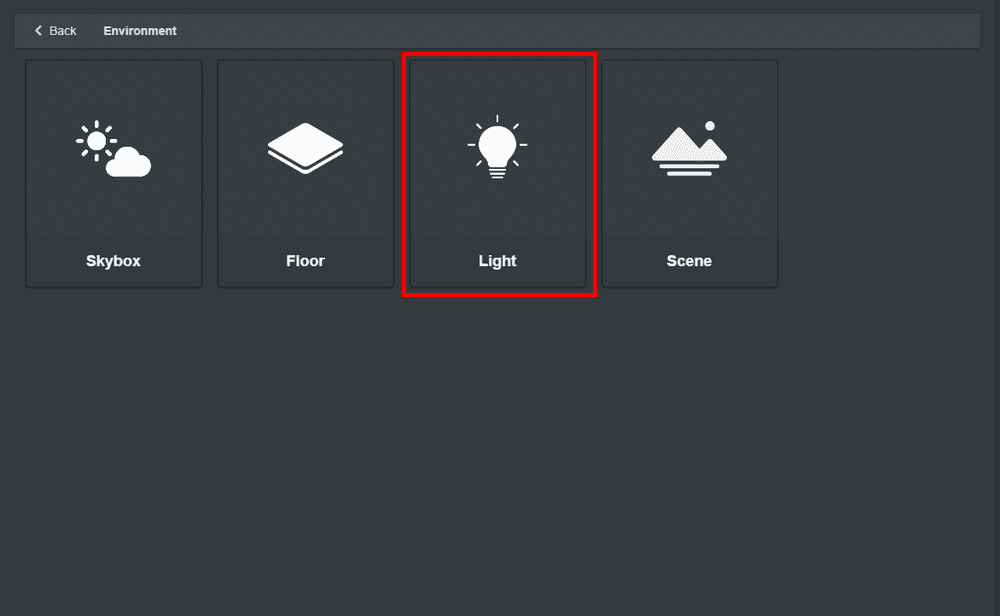
Light
Lightは太陽のように空間全体を照らす光源です。
光が足りない場合は、Lightをシーンに配置しましょう。
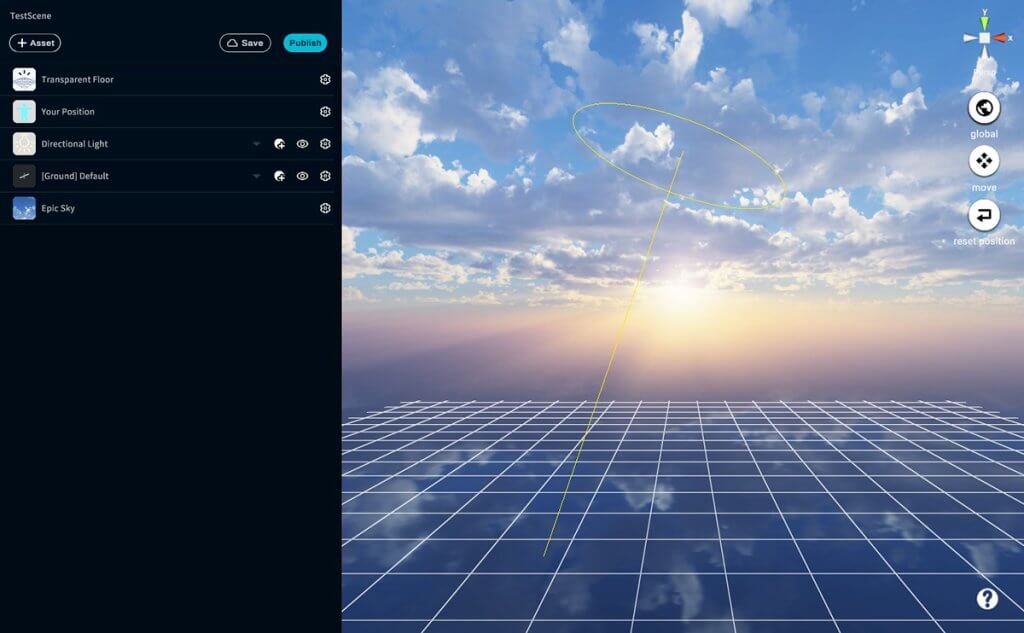
また、光を調整するには、まずシーン上のDirectional Lightを選択してください。
次に、Eキーで回転用のマニピュレーターを表示させ、光の指す向きを回転させる事で、3Dモデルを照らす光の角度を変化させることができます。
詳細は以下をご覧ください。
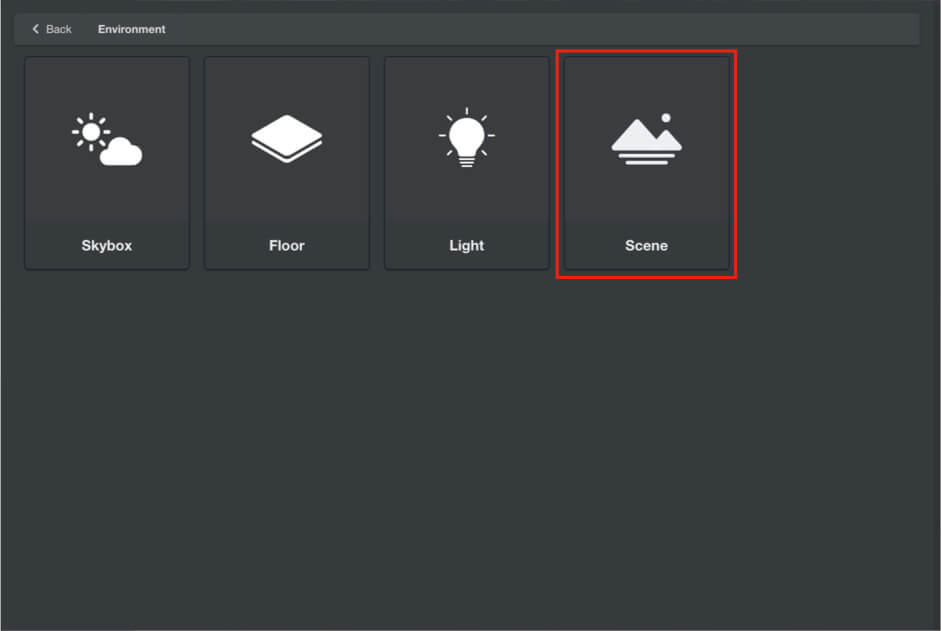
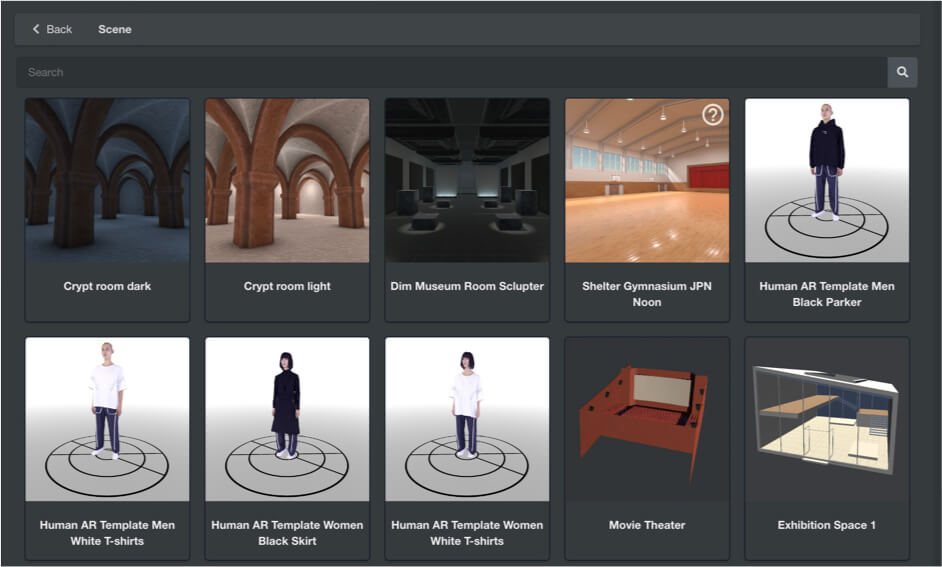
Scene
Sceneではシーンの場所や空間についてのアセットがあります。
アセットの活用事例は以下などをご覧ください。
Particle
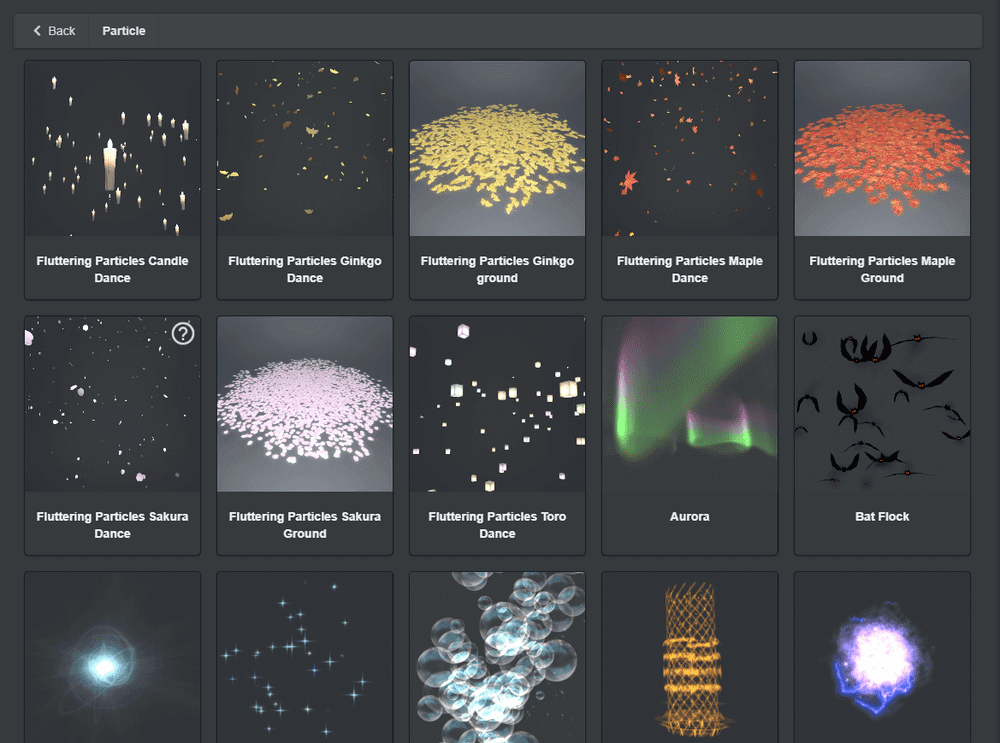
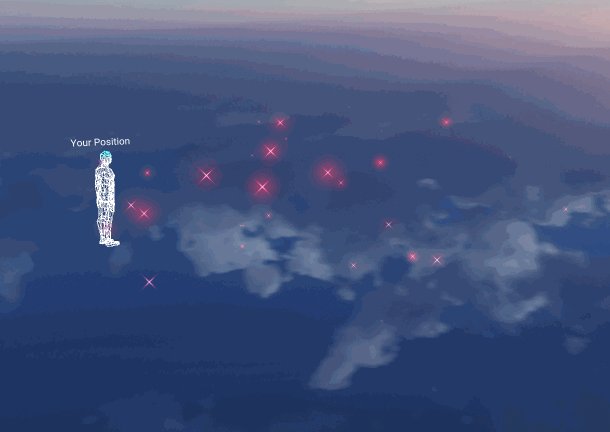
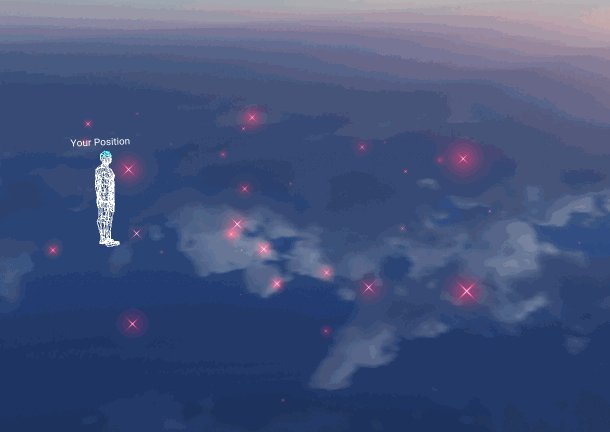
Particle(パーティクル)では星・炎・雷・虹などのパーティクルをシーンに配置できます。
※パーティクルとは
小さな点を沢山発生させて動かす仕組み。
その点の位置に板ポリゴンやモデルを置く事で、煙や炎や魔法効果などを演出する事ができます
パーティクルを活用したシーンの作成事例は以下をご覧ください。
Filter
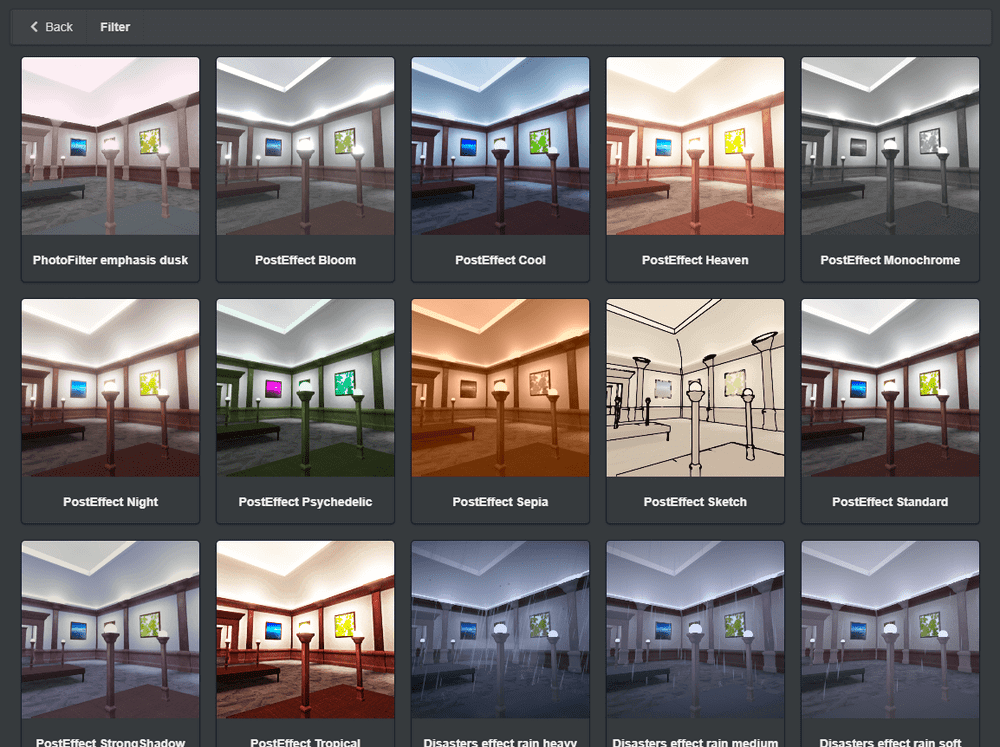
Filterでは、シーンにフィルターをかけることができます。
Cool、Night、Heavenなど10種類用意してあります。気軽にアートなシーンを作り出すことができます。
様々なフィルターを使って、雰囲気の異なるシーンにすぐ編集することができました。このようにフィルターを使い分けることで、様々な効果を演出できます。
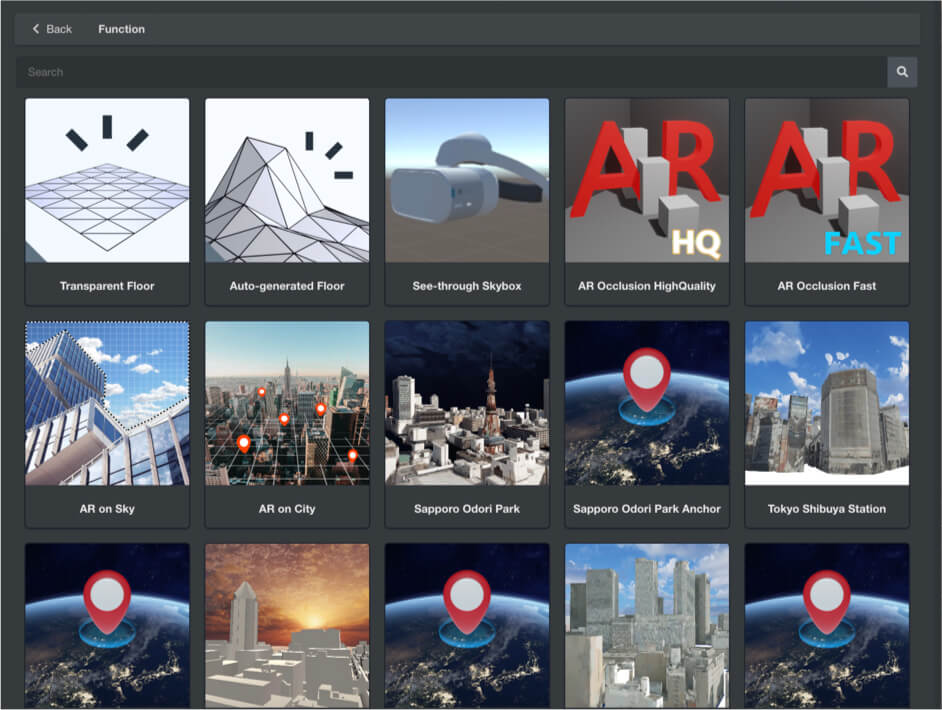
Function
Functionでは、VR/ARの空間に適した設定や当たり判定など、シーン全体に効果を与えることができます。
Functionの各機能の説明や、活用したシーンの作成事例は以下をご覧ください。
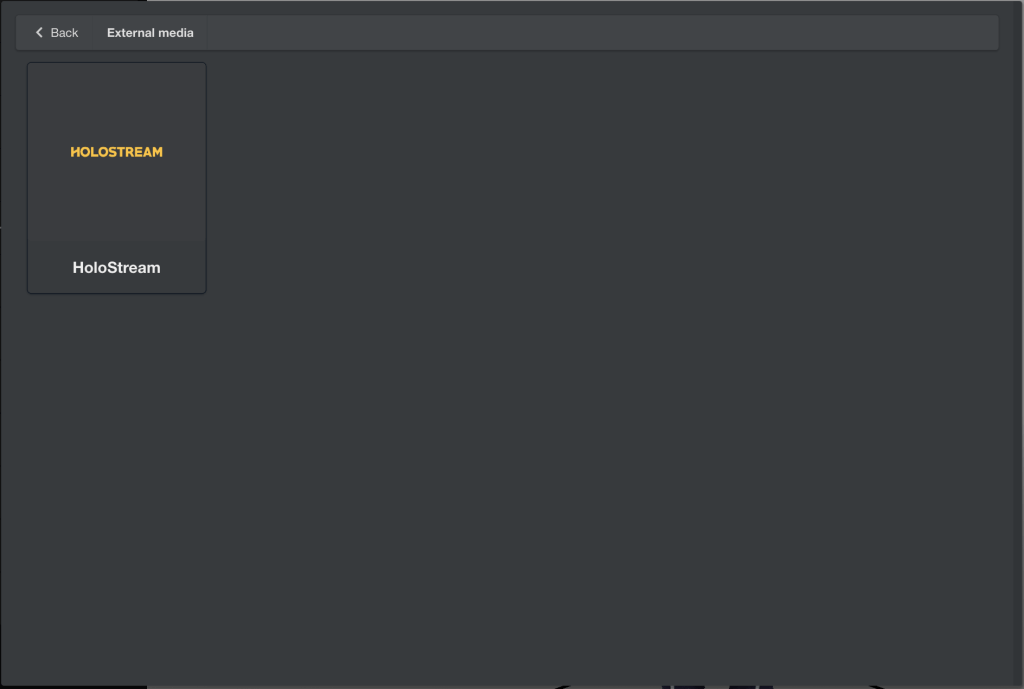
External media
External mediaではHoloStreamの動画を配置できます。
External mediaを活用したシーンの作成事例は以下をご覧ください。






![14.5 - STYLY [Select..]ボタンをクリック](https://styly.cc/wp-content/uploads/2022/08/14.5.png)

![15 - STYLY [Upload]ボタンをクリック](https://styly.cc/wp-content/uploads/2022/08/15.png)