この記事では、PlayMakerを利用して、メインカメラの動きに応じて、3Dモデルがアクションを引き起こすなどのインタラクションを実装する方法を説明します。
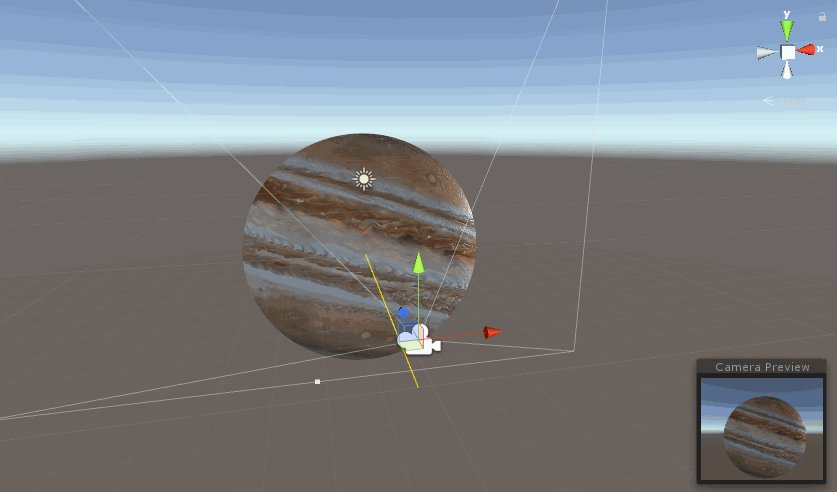
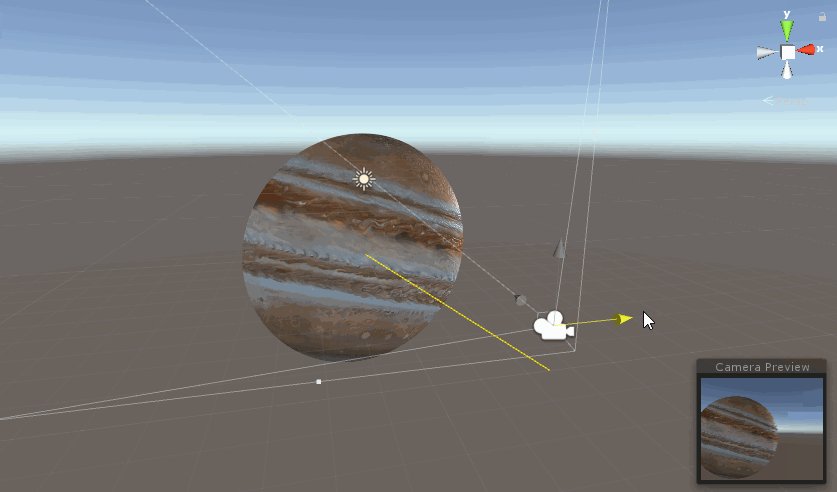
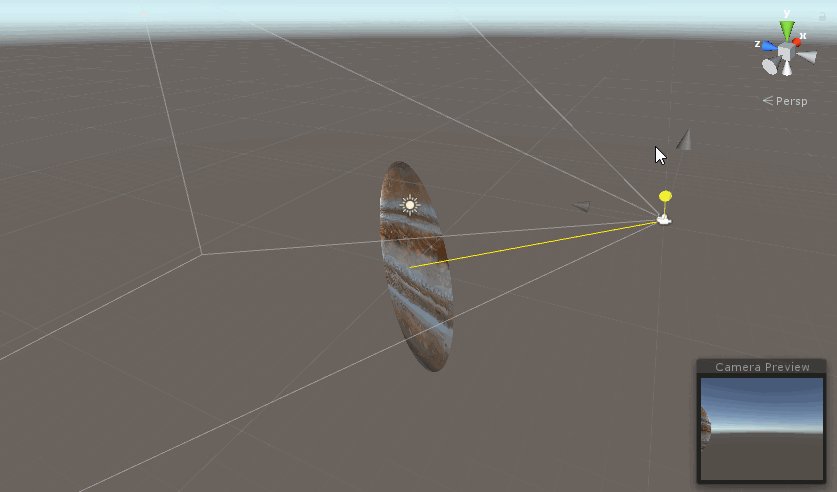
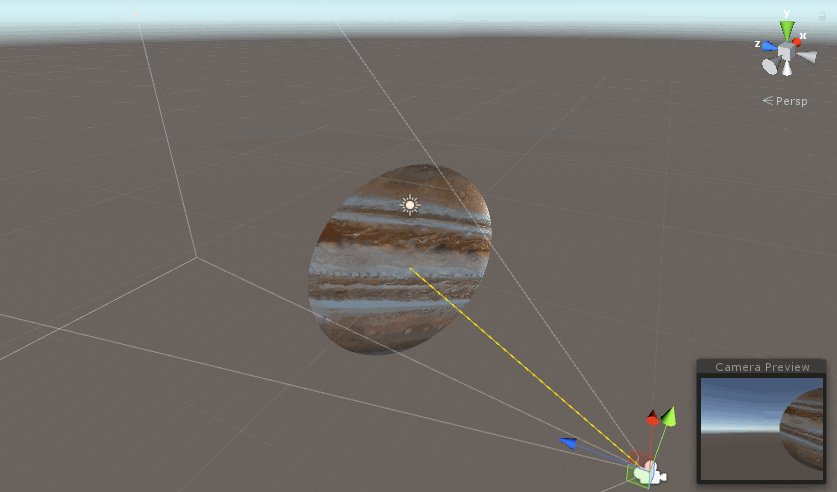
この方法を学ぶことで、以下のようなトリッキーな空間を作ることができます。
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深めることができます。
全体の流れと設計図
【ポイント】
①「Find Game Object」を使用する
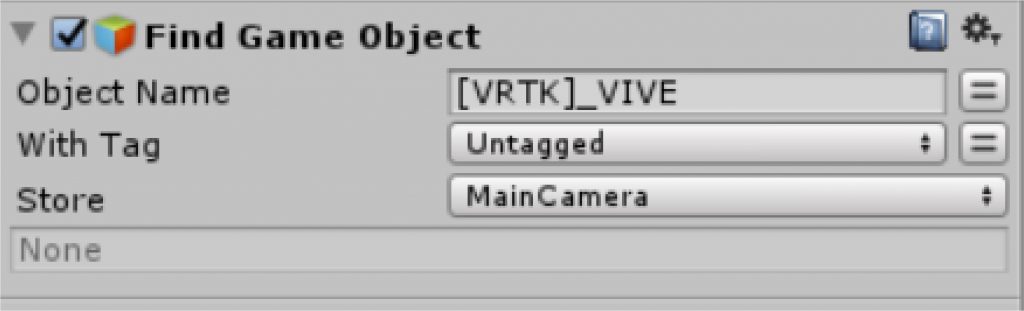
②「Find Game Object」内のObject Nameに「[VRTK]_VIVE」を入力し、変数に格納する
PlayMakerには「Find Game Object」というアクションがあります。
このアクションを3Dモデルに搭載し、アクション内のObject Nameという項目内に[VRTK]_VIVEを入力。
得られた情報を変数に格納することで、3Dモデルは常時、メインカメラの情報を取得できます。
3Dモデルがメインカメラの情報を取得した状態で、他のアクションを追加すると、メインカメラの動きに応じたアクションを発生できます。
Storeに格納する変数は任意で大丈夫です(今回は「MainCamera」を格納しています)。
実際に以下で、情報を取得する手順を説明します。
メインカメラの情報を取得する
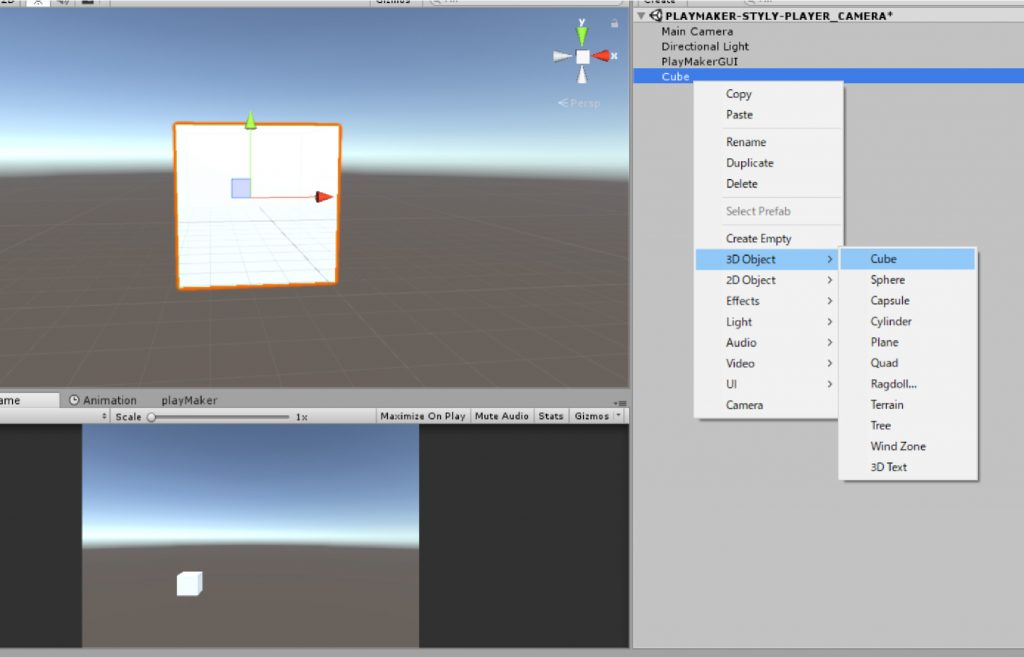
最初にカメラとインタラティブな状態にする3Dモデルをつくりましょう。
今回はCubeを使用します。
Hierarcy上でCubeを作りましょう。
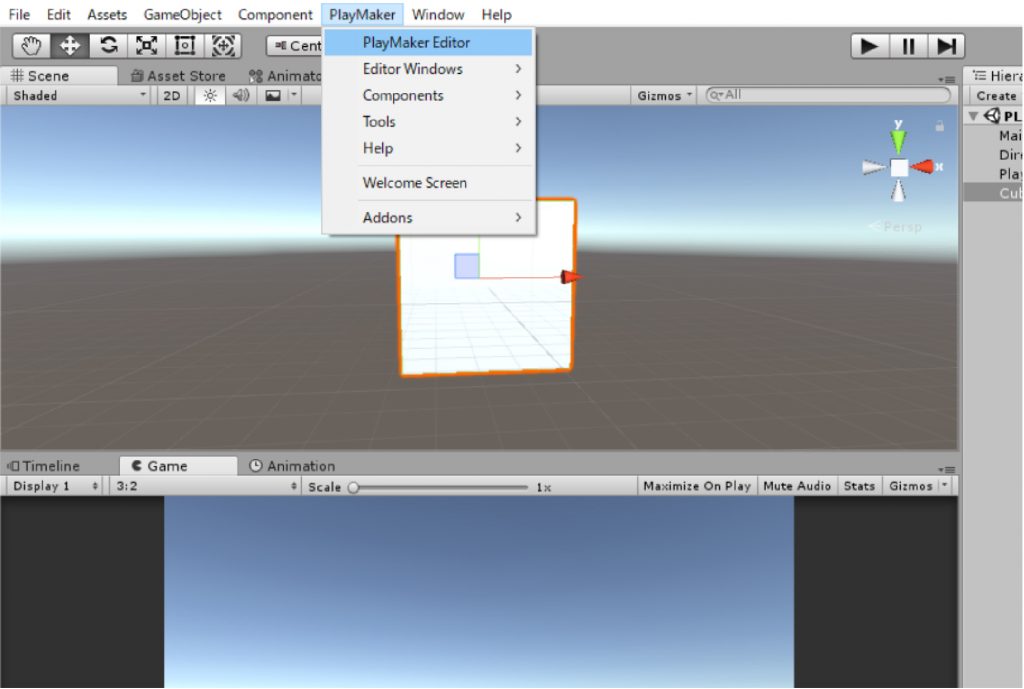
PlayMakerを操作するために、PlayMaker Editorのウィンドウを表示させます。
上部メニューバーの「PlayMaker」の中の「PlayMaker Editor」を選択します。
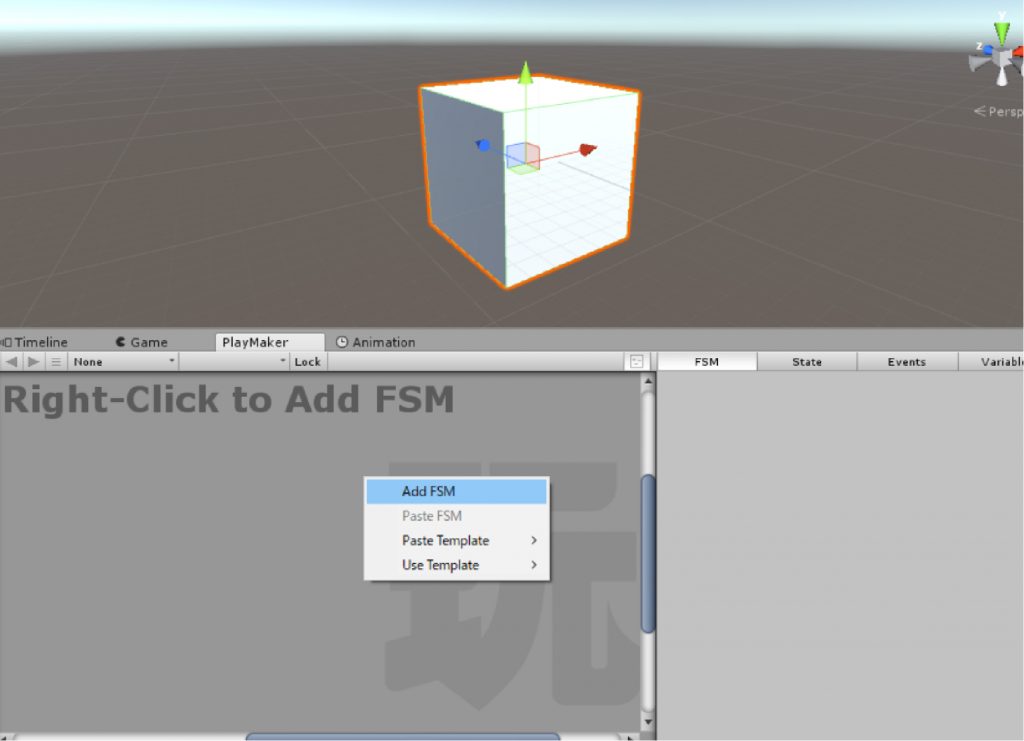
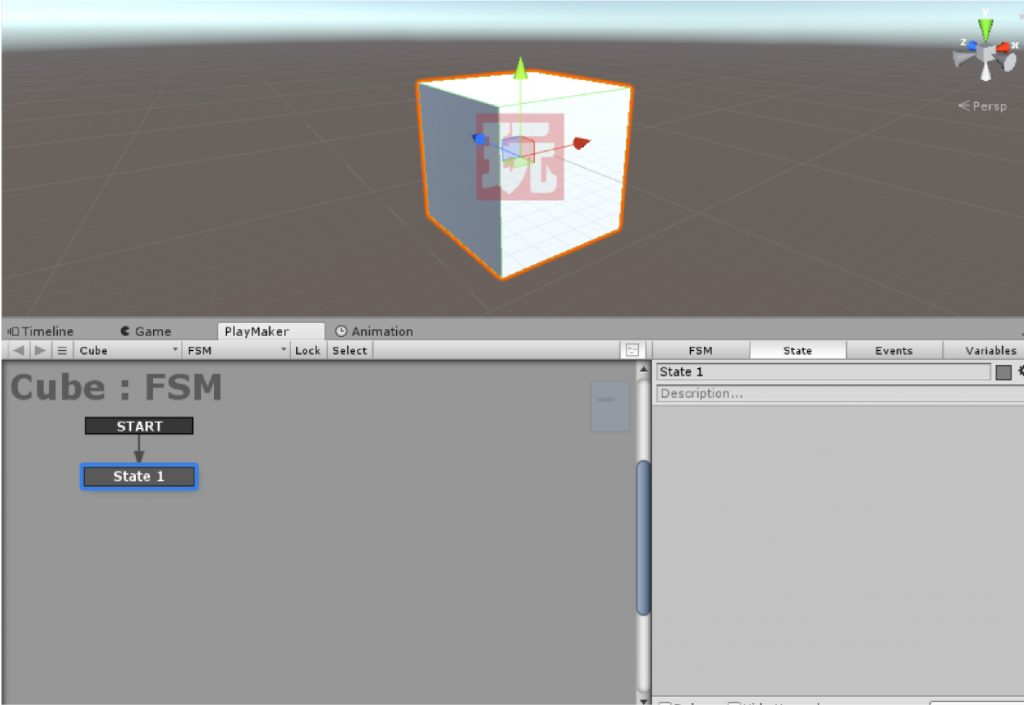
PlayMaker Editorを表示させたら、先ほどつくったCubeにFSMを追加します。
Cubeを選択した状態で、PlayMaker Editor上で右クリックし、「Add FSM」を選びます。
すると、Gameウィンドウ上のCubeに「玩」のロゴが表示され、PlayMakerウィンドウには「State 1」が表示されます。
これでCubeにPlayMakerが適用された状態になります。
次にState1に「Find Game Object」のアクションを追加しましょう。
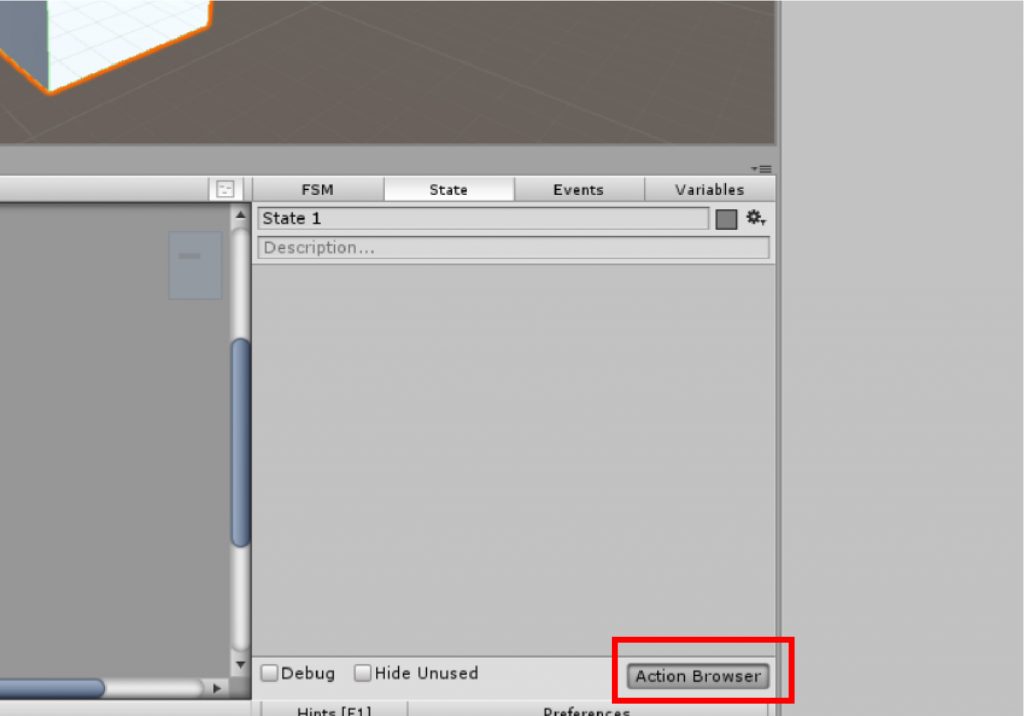
状態の画面から、右下の「アクションブラウザ」を選択します。
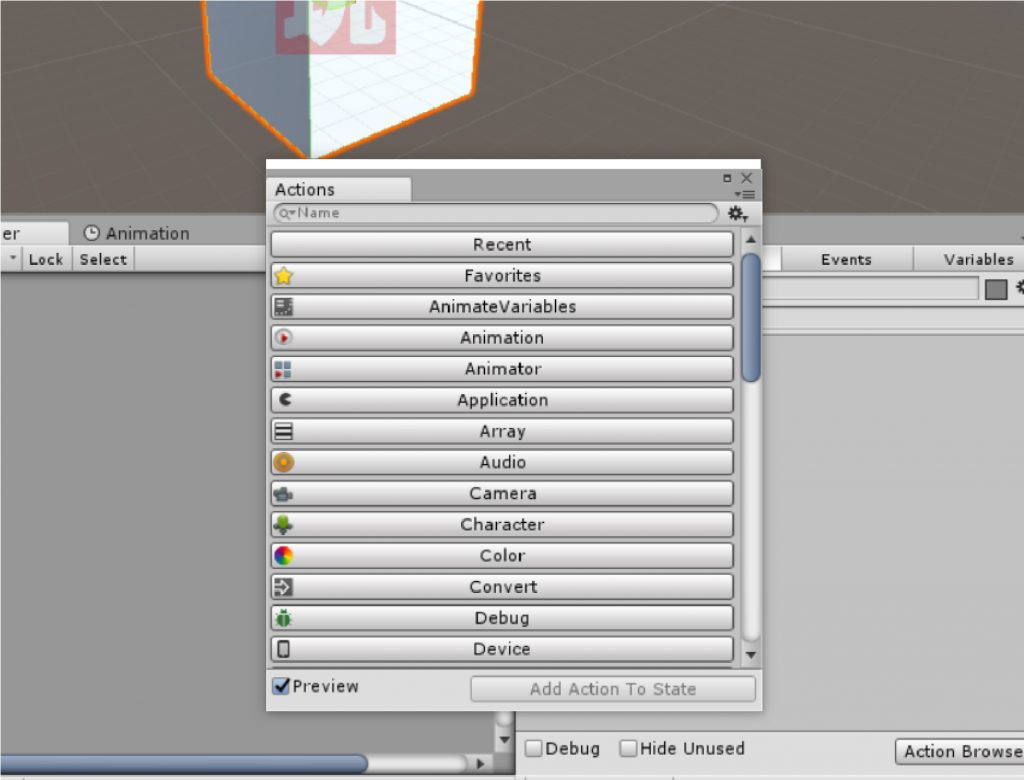
アクションブラウザが表示されます。
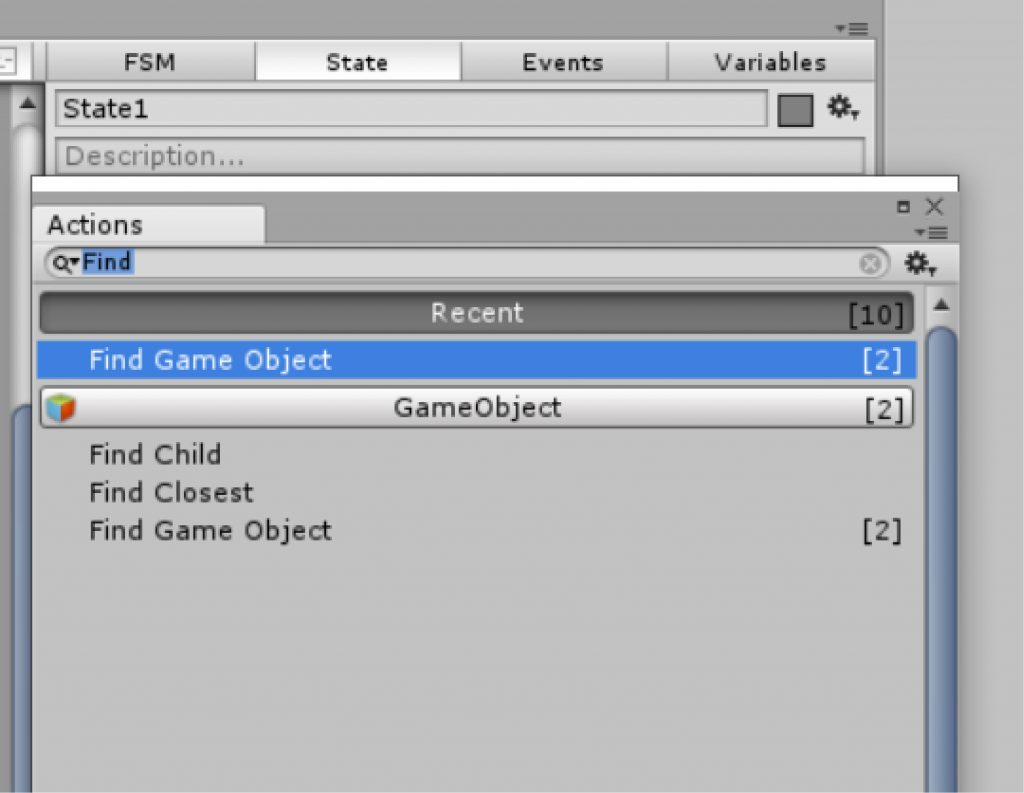
アクションブラウザの検索欄で「Find Game Object」と検索すると、「Find Game Object」のアクションが表示されます。
「Find Game Object」を選択したら、右下の「Add Action To State」を選択します。
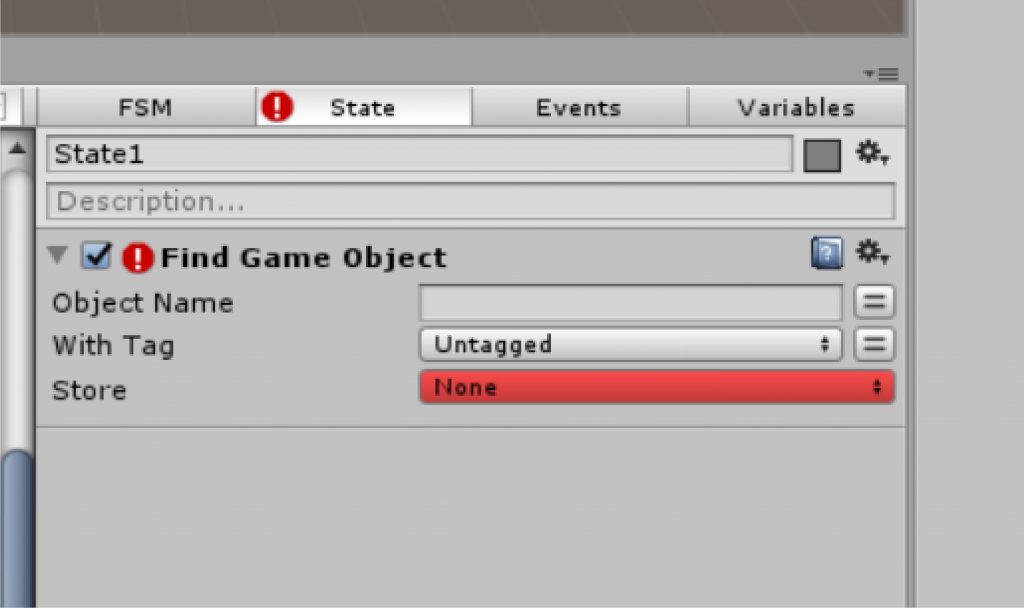
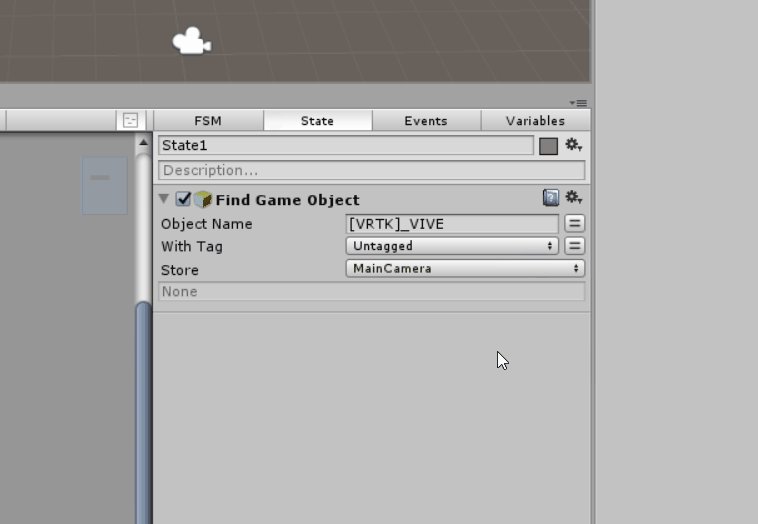
State1に「Find Game Object」のアクションが追加されました。
これでMain Cameraのゲームオブジェクトを取得することができました。
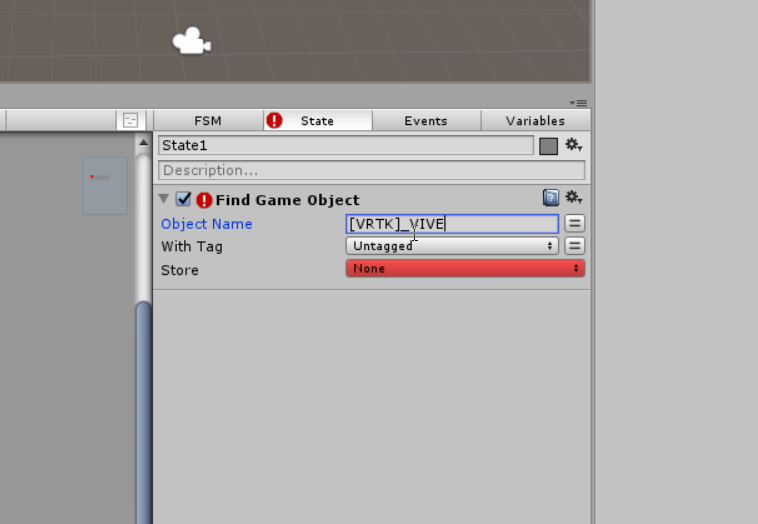
次に、Find Game Objectの項目のObject Nameに「[VRTK]_VIVE」を入力します。
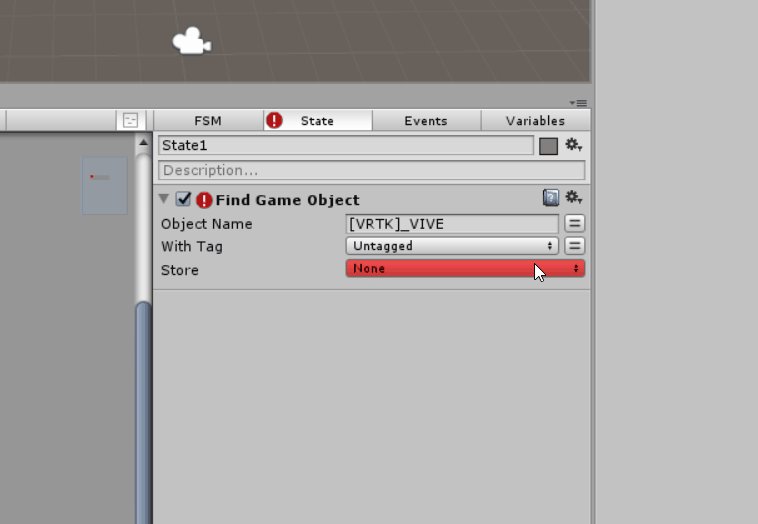
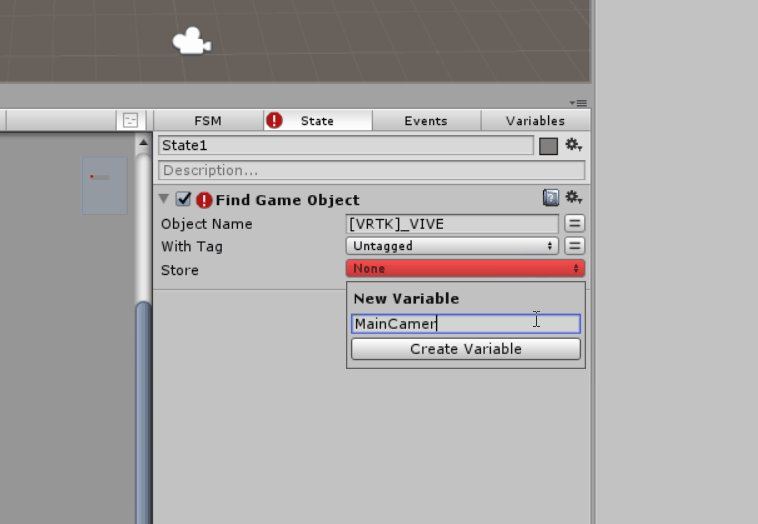
入力ができたら、Storeの項目に変数を入力します。
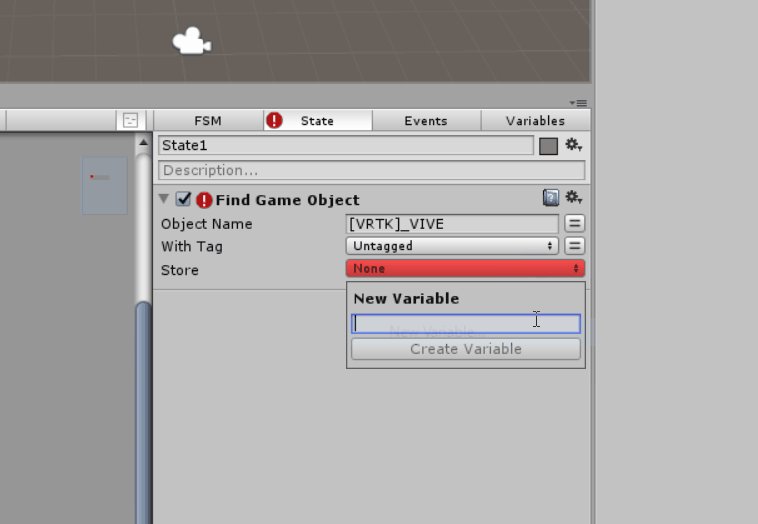
今回は「MainCamera」を入力します。
メニューバーの「None」から「New Variable…」に変更し「MainCamera」と入力します。
これにより、「MainCamera」という変数に、ゲームオブジェクトの「Main Camera」を格納できました。
以上の手順によって、3Dモデル(今回はCube)にメインカメラの情報が取得される状態にできました。
インタラクションを引き起こすには
この変数「MainCamera」を他のオブジェクト、他のアクションに利用することで、インタラクションを実装できます。
実際にインタラクションを実装している記事を紹介します。
カメラの移動

カメラを自動で動かす
この記事では、カメラを自動で動かす方法について説明しています。
カメラのワープ

カメラのワープ
この記事では、アクションを発動させることで、カメラがワープする方法について説明してます。
3Dモデルがつねにカメラを向く(Look At)

Look At
この記事では、3Dモデルがカメラの位置に応じて動き、つねにカメラの方向を向くインタラクションの説明をしてます
実際にこの方法でインタラクションを実装した例が以下のようになります。
カメラの位置に反応して、アクションが発動する
この記事では、カメラの位置に反応してアクションが発動する(今回はライトが光る)を解説してます
STYLYへアップロード
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにprefabをアップロードする方法
さまざまなアクションを試してみて、オリジナリティ溢れる作品を制作してみましょう!