今回は、PlayMakerを使ってコントローラでオブジェクトに触れた時そのオブジェクトが回転したり、揺れたりするようなインタラクティブ機能を実装してSTYLYにアップロードする方法を紹介します。
準備
今回は練習として以下のような、コントローラがCubeに触れるとCubeがY軸を中心に回転するシンプルなアニメーションを作っていきましょう。

回転GIF
Playmaker(有料)をインポートします。
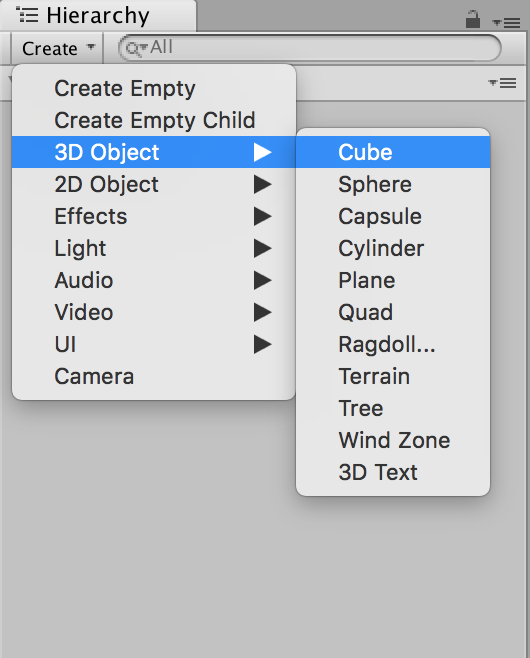
PlayMakerをインポート&インストールしたらHierarchyウィンドウでCubeを作成してください。

Cube作成画面
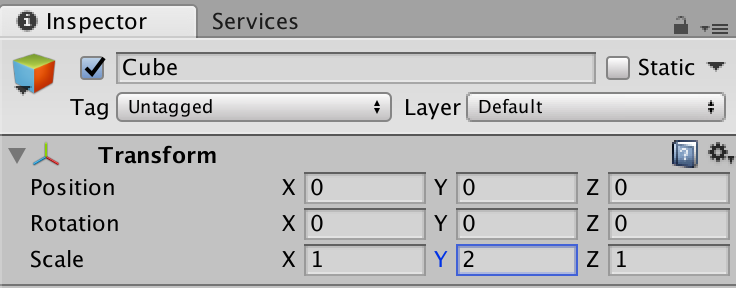
今回はCubeをY軸を中心に回転させたいので、実行時にわかりやすくするためにCubeをY軸方向に伸ばした形にします。
CubeのInspectorウィンドウで以下のように設定してください。

CubeのInspector画面
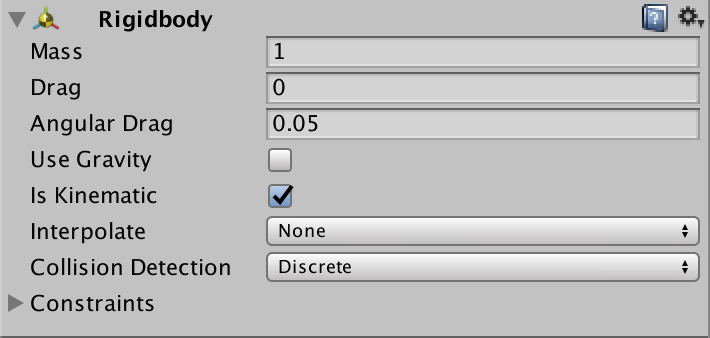
Cubeが他のオブジェクトに触れたことを検知する必要があるので、Inspectorウィンドウの1番下にある「Add Component」でRigidbodyを追加します。
Rigidbodyの設定は以下の画像のように、Is Kinematicにチェックを入れてください。

Rigidbody設定画面
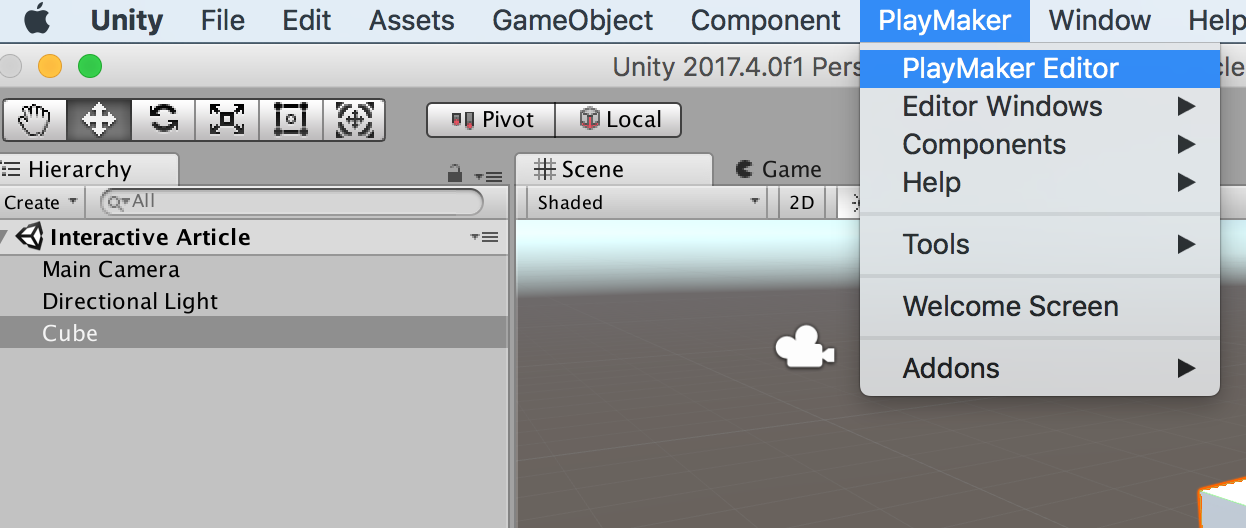
次に、Cubeに機能を実装するために、Cubeを選択した状態でPlayMaker→PlayMaker Editorを起動します。

PlayMaker起動画面
Trigger Enterイベントの設定
この記事では、インタラクションを発動させる方法として、「TRIGGER ENTER」というイベントを利用します。
TRIGGER ENTERについては、以下の記事を参照します。
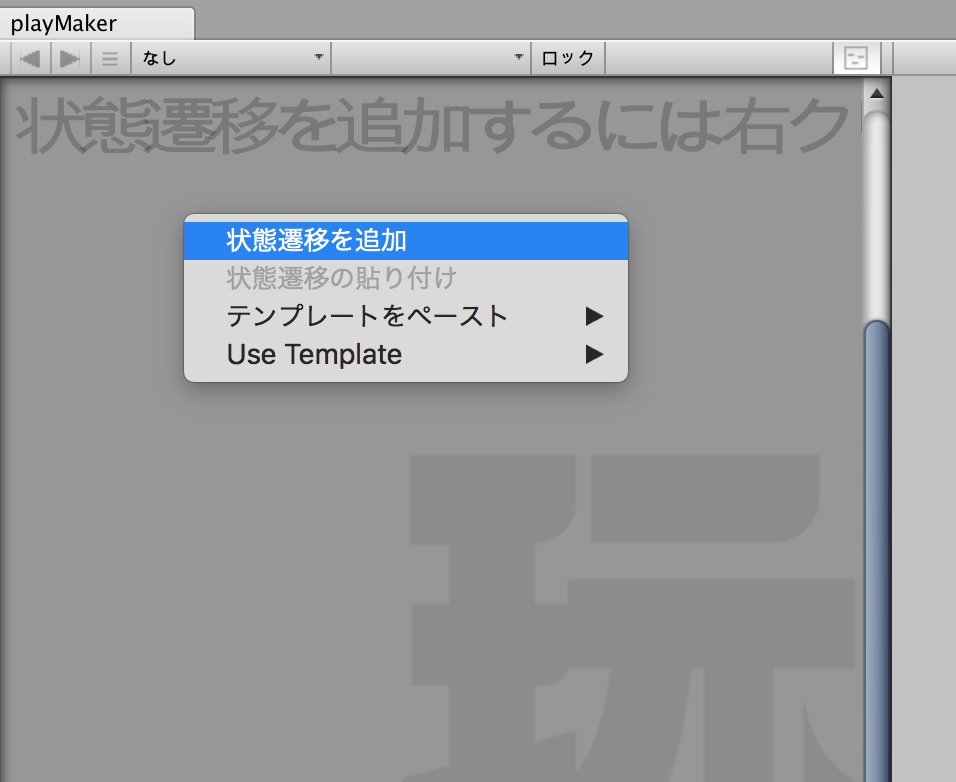
PlayMaker Editorが起動したら右クリックで「状態遷移を追加」をクリックします。

状態追加画面
ここで、先にCubeが回転するイベントを追加します。 新たに右クリックで「状態を追加」を選択し、state名を「Rotating」に変更します。
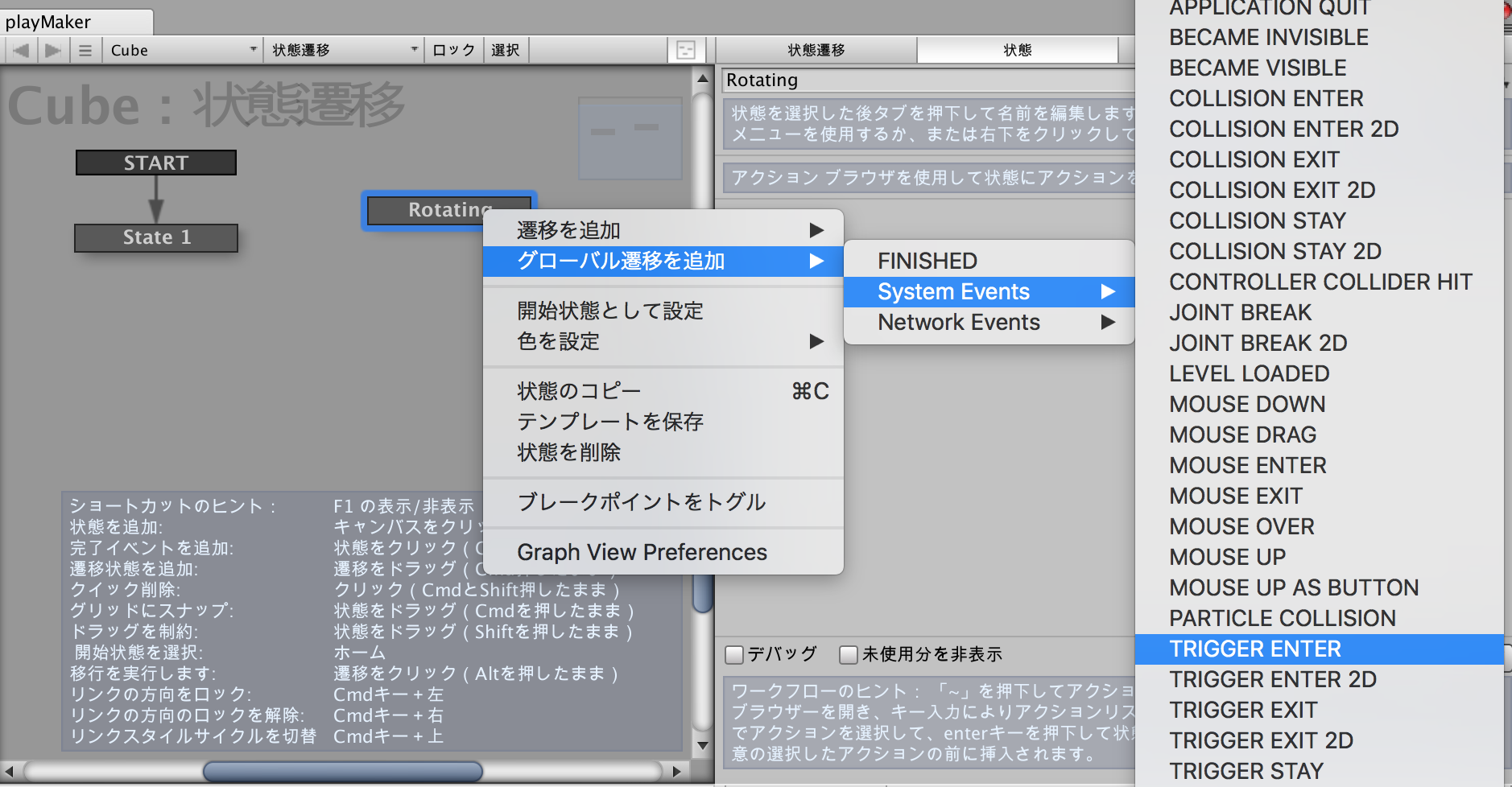
次に「Rotating」を右クリック→「グローバル遷移を追加」→「System Events」→Trigger Enterを選択します。
このTrigger Enterが、何かが衝突したことを検知して次のイベントに繋げる役割を果たします。

Trigger Enter追加画面
今回作るのはコントローラがCubeに触れた時にCubeがY軸を中心に回転するアニメーションでした。
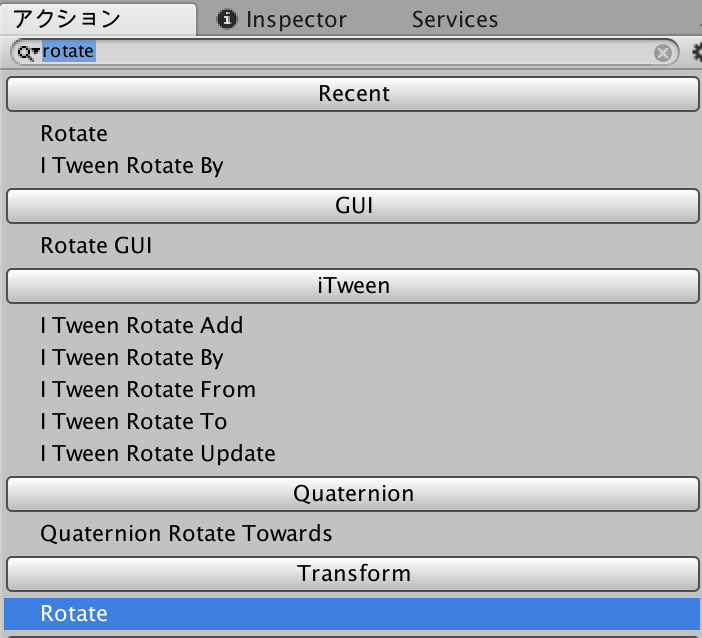
なので「Rotating」ステートを選択した状態でアクションウィンドウでRotateアクションを追加します。

Rotateアクション追加画面
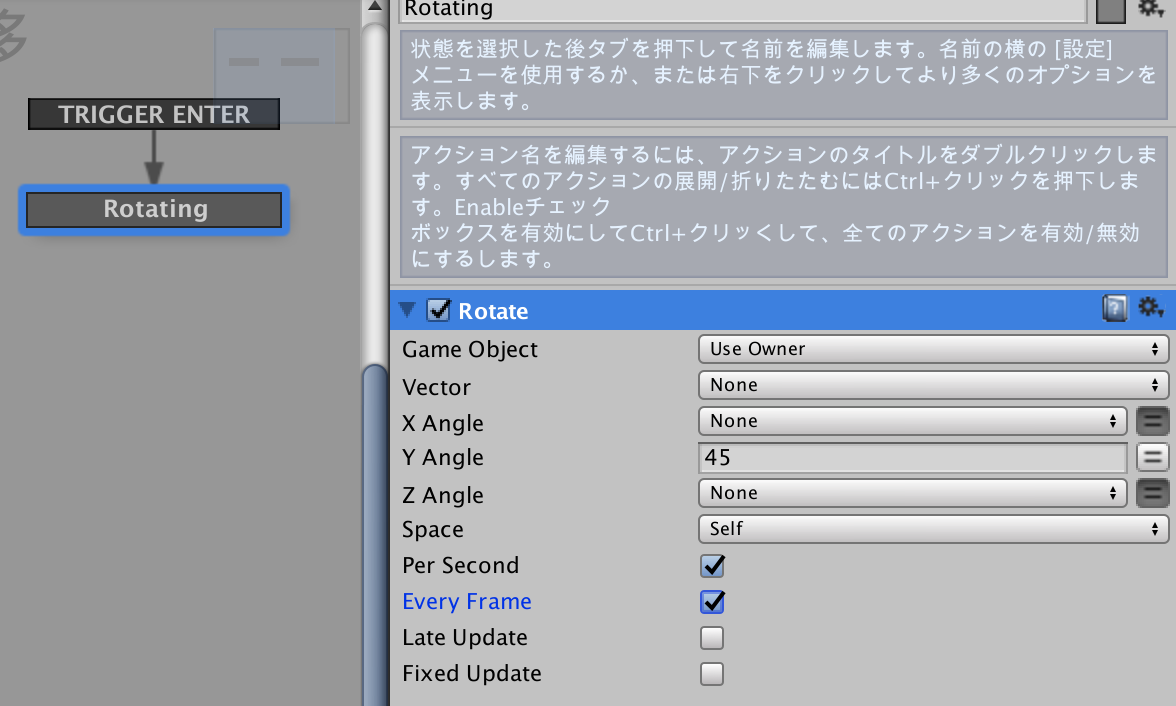
Rotateアクションの設定は以下の画像のようにしてください。
「Y Angle」欄横の2本線をクリックし数値が入力できるようにしたあと、回転の速度を入力します。今回は45にします。

Rotateアクション設定画面
これで回転するアニメーションの設定は完了です。
しかしこのままではどんなオブジェクトが衝突しても回転することになります。 今回はコントローラが触れた時に回転させたいので、次の章でコントローラの設定をしていきます。
コントローラの設定
次に、TRIGGER ENTERを発生させる条件として、ぶつけるオブジェクトにColliderを取り付けるひつようがあります。
今回、ぶつけるオブジェクトはコントローラーになります。コントローラーにColliderを取り付けます。
Colliderの取り付け方は以下の記事を参考にします。
Cubeオブジェクトと、コントローラーオブジェクトの用意が出来たら、完成です。
STYLYにアップロードして配置する
STYLYのDownloadサイトからUnityPluginをダウンロード&インポートしてください。
※UnityPluginの初期設定はダウンロードサイト参照。
作成したCubeとController (right)をSTYLYにアップロードするには、Prefabにする必要があります。
HierarchyウィンドウのCubeをドラッグ&ドロップでProjectウィンドウへ移すと、Prefabになります。

Prefab化
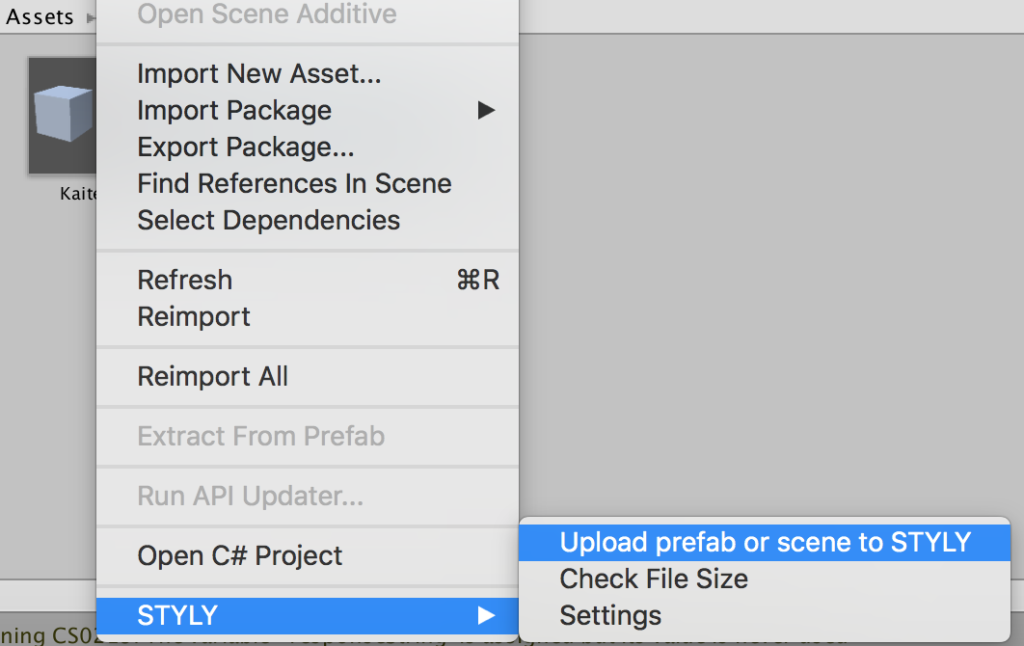
アップロードしたPrefabを右クリック→STYLY→Upload prefab or scene to STYLYを選択。
しばらくすると、Upload Successポップアップが表示されます。

Prefabアップロード画面

アップロード成功画面
ブラウザでSTYLYエディタを開き、アセット選択で 3D Model > My Modelsタブを開くと、アップロードしたアセットが表示されます。
クリックしてSceneに配置してください。

回転GIF
コントローラに触れた瞬間Y軸を中心に回転し始めましたね! これで完成です。
VR環境をお持ちの方はこちらのギャラリーで、このインタラクティブ機能を体験することができます。 http://gallery.styly.cc/Hitori/f6620cda-bd73-11e8-b34d-4783bb2170d0
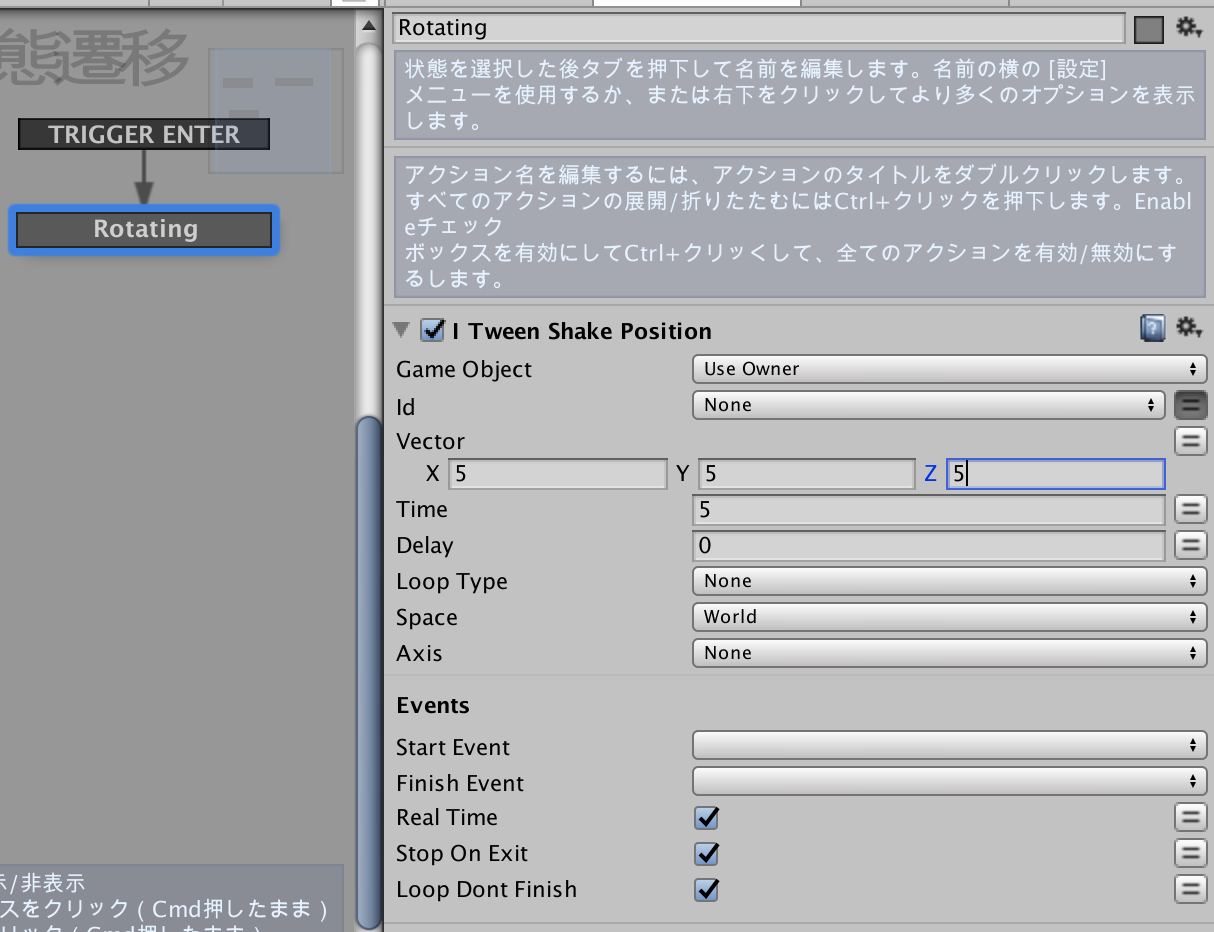
ちなみに、Rotatingステートのアクションを変更すると以下のような機能を実装することもできます。

ランダム発生設定画面

ランダムGIF
ギャラリーはこちら。
http://gallery.styly.cc/Hitori/da16b9db-b7db-11e8-b34d-4783bb2170d0

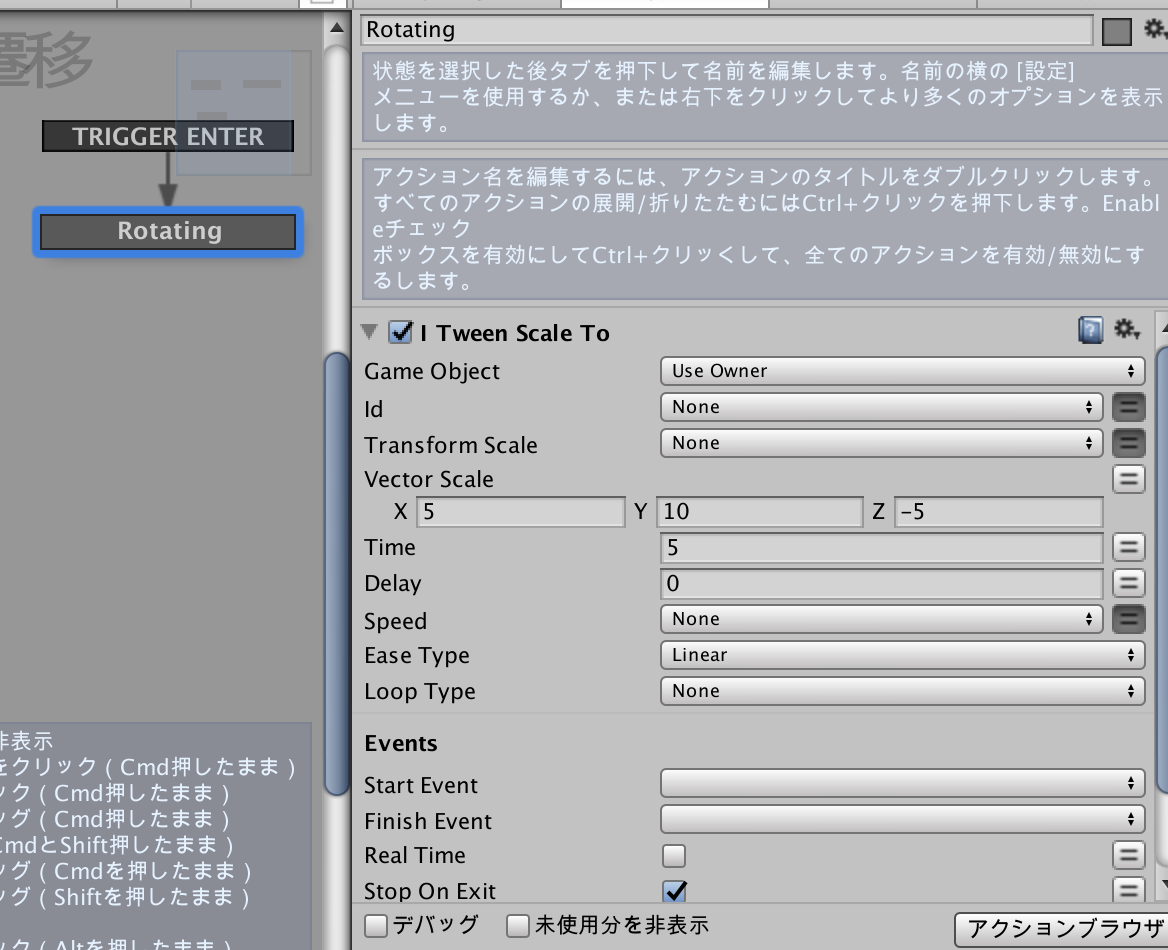
巨大化設定画面

巨大化GIF
ギャラリーはこちら。
http://gallery.styly.cc/Hitori/3db790ff-bd58-11e8-b34d-4783bb2170d0
以上で、PlayMakerを使ってコントローラでオブジェクトに触れた時そのオブジェクトが回転したり、揺れたりするようなインタラクティブ機能を実装してSTYLYにアップロードする方法の紹介は終わりです。 コ
ントローラを使ってVR空間をいじれるようになると表現の幅が広がるのでぜひ試してみてください!
(オマケ)コントローラを検知できない時の設定
※この章はよくあるトラブルに対応するために書くので、問題がなければ必ずしも読む必要はないです。
今回の実装は、Unityで作業中は不具合を発見しづらく、STYLYにアップロードしてみないとわかりにくいです。
なぜなら、STYLYにはデフォルトでコントローラが組み込まれているので、ここまでの設定が上手くいっていればSTYLYにアップロードしたらコントローラを検知するはずですが、Unity上にはコントローラがないのでUnityでの作業中はコントローラを検知できないので
- コントローラを本当に検知できているか
- コントローラに触れた時の回転アクションはちゃんと起動するか
等の検証が難しいためです。
なのでコントローラを検知できない時の設定を加えることで、そもそもコントローラを検知できているか否かを判別しやすくします。
CubeのPlayMaker Editorで新しく状態を追加し、Rotateアクションを追加します。
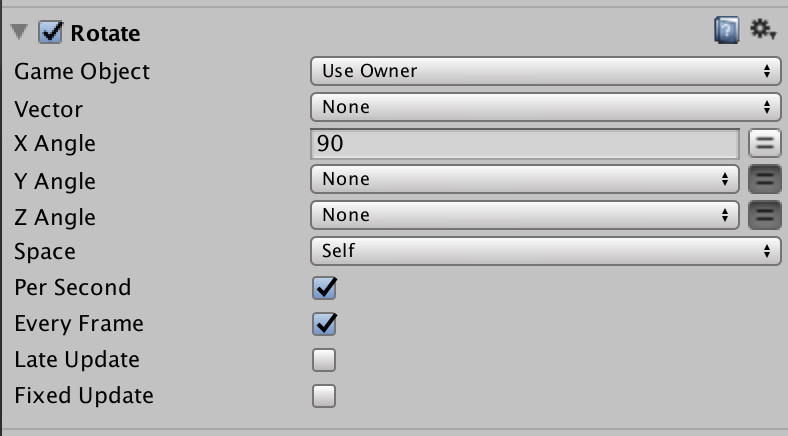
コントローラに触れた時にアクションがY軸を中心とした45/sの回転なので、違いをわかりやすくするためにコントローラを検知できない時の回転アクションはX軸を中心にした90/sにしましょう。

Rotateアクション設定画面
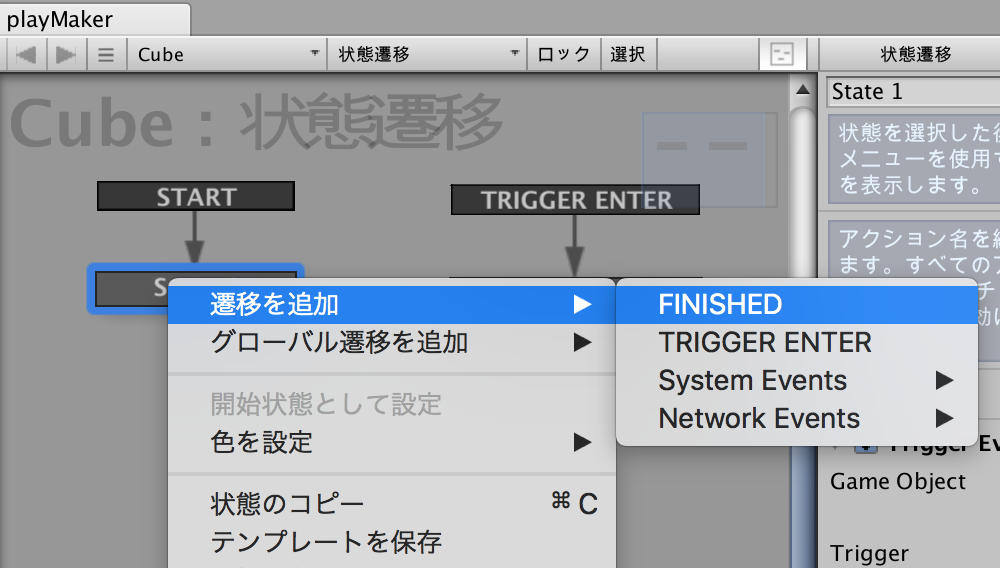
State1ステートで右クリック→「遷移を追加」→「FINISHED」を選択。

FINISHEDイベント追加画面
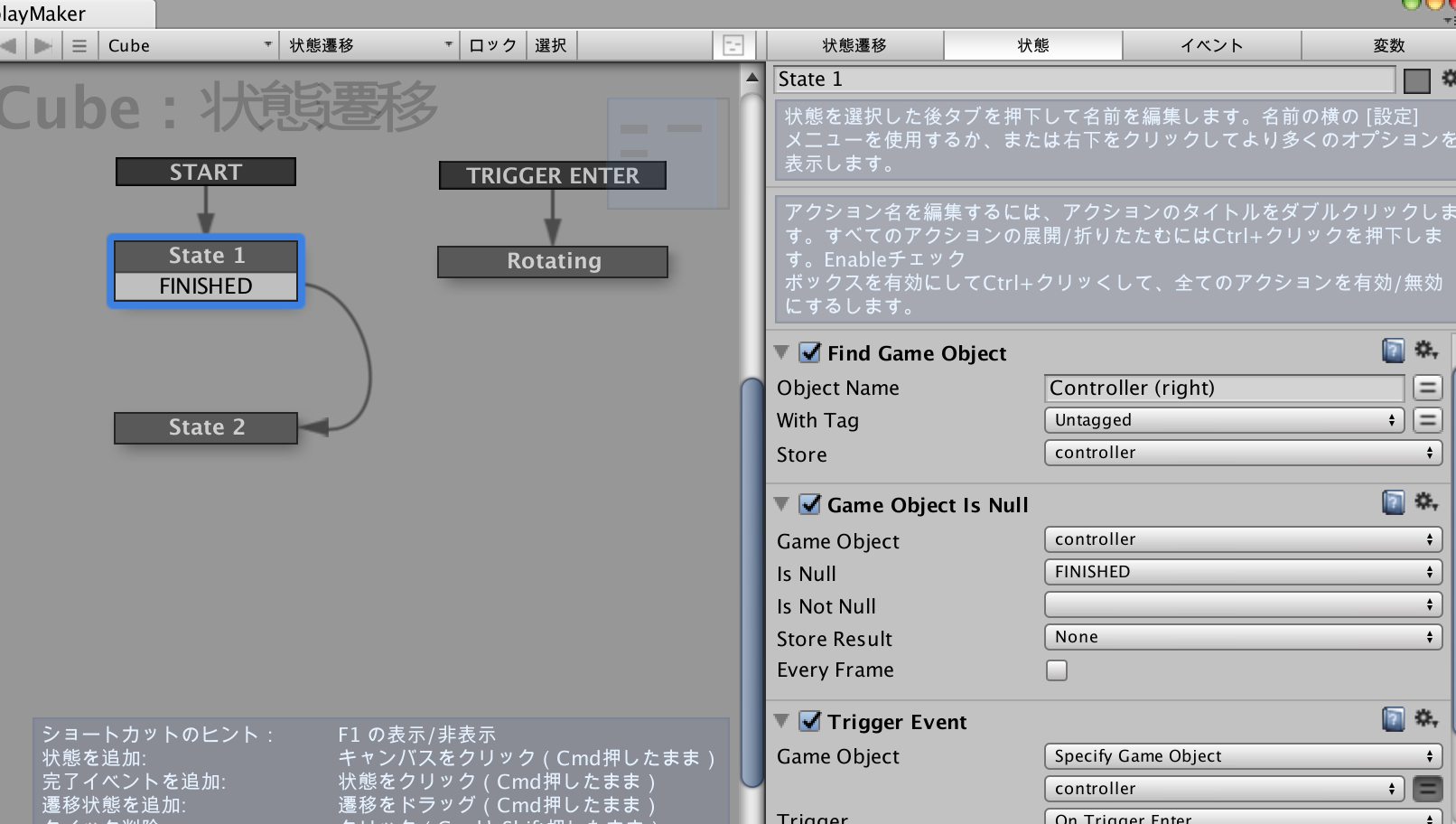
次にState1ステートで「Game Object Is Null」アクションを追加します。
これは「Find Game Object」で指定したオブジェクト(本記事ではコントローラ)を検知できなかった時のイベントを記述するためのアクションです。
Find Game Objectの設定は以下の画像のようにしてください。

GameObject Is Null設定画面
そしてState1ステートとState2ステートを繋ぎます。
こうすることでコントローラを検知できない時はCubeがX軸を中心に90/sの回転をするようになりました。

X軸回転

