この記事ではSTYLYのシーン上で、オブジェクトに「リンクを挿入する」設定の方法を解説します。
UnityのPlayMakerのカスタムアクション「Application Open Url」を使用することでリンクを設定できます。
基礎的なアクションの解説から、実装方法まで説明します。
STYLYのシーン上にリンクを設定して、別のサイトを紐づけられるようにしましょう!
サンプル
今回使用するオブジェクトを体験できるサンプルシーンです。
どういった形でリンクを挿入できるか、体験してみましょう。
基礎概念
準備
通常STYLYではシーンのオブジェクトに直接リンクを挿入することができません。リンクを設定するためには、UnityのPlayMakerを使用する必要があります。
Unity Plugin for STYLYに格納されているPlayMakerのカスタムアクションである「Application Open Url」を使用します。
Unity Plugin for STYLYをダウンロードしていない場合は、あらかじめダウンロードしておきましょう。
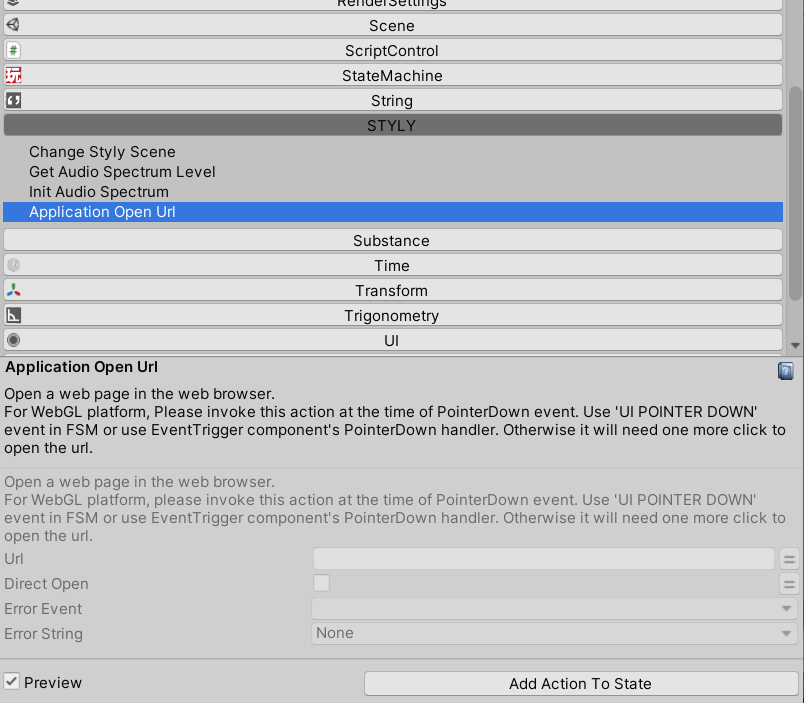
Application Open Urlについて
PlayMakerのActionウィンドウの「STYLY」の欄にカスタムアクションが格納されています。

このアクションを設定したstateのイベントが発動し、遷移することで、アクションが発動し、「設定したURL先に移動する」という仕組みになります。
この際に遷移を設定せず、STARTから直接state1にアクションを設定するとエラーが発動するため注意しましょう。
リンクオブジェクトの作成
実際にリンクを挿入したオブジェクトを作成します。
- PlayMakerでアクションを設定し、
- EventTriggerでイベントの遷移を作成し、
- アクションが発動するようにします。
オブジェクトの用意
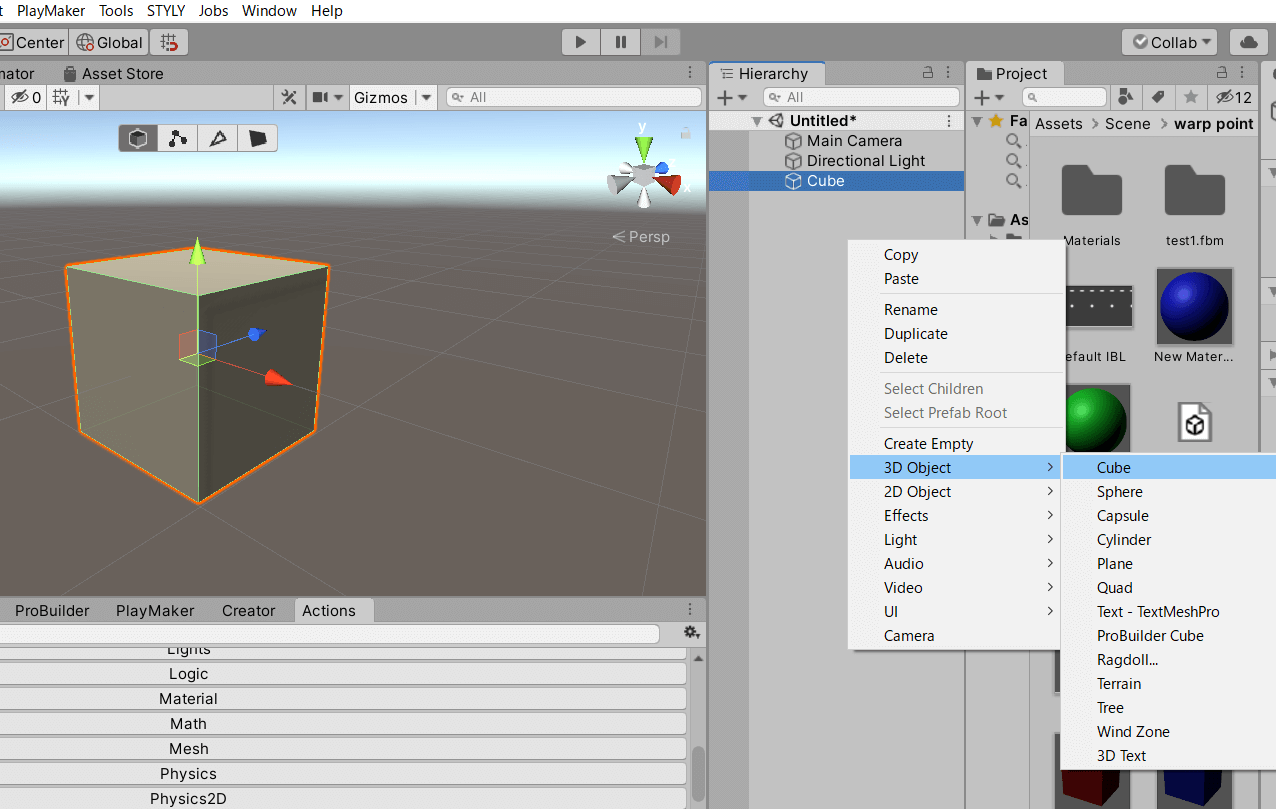
オブジェクトを用意します。お好きなオブジェクトを使用できますが、今回はUnityの3D Objectを使用します。
ヒエラルキーウィンドウ上で「Create > 3D Object > Cube」を選択し、Cubeを作ります。

PlayMakerの設定
PlayMakerを設定します。
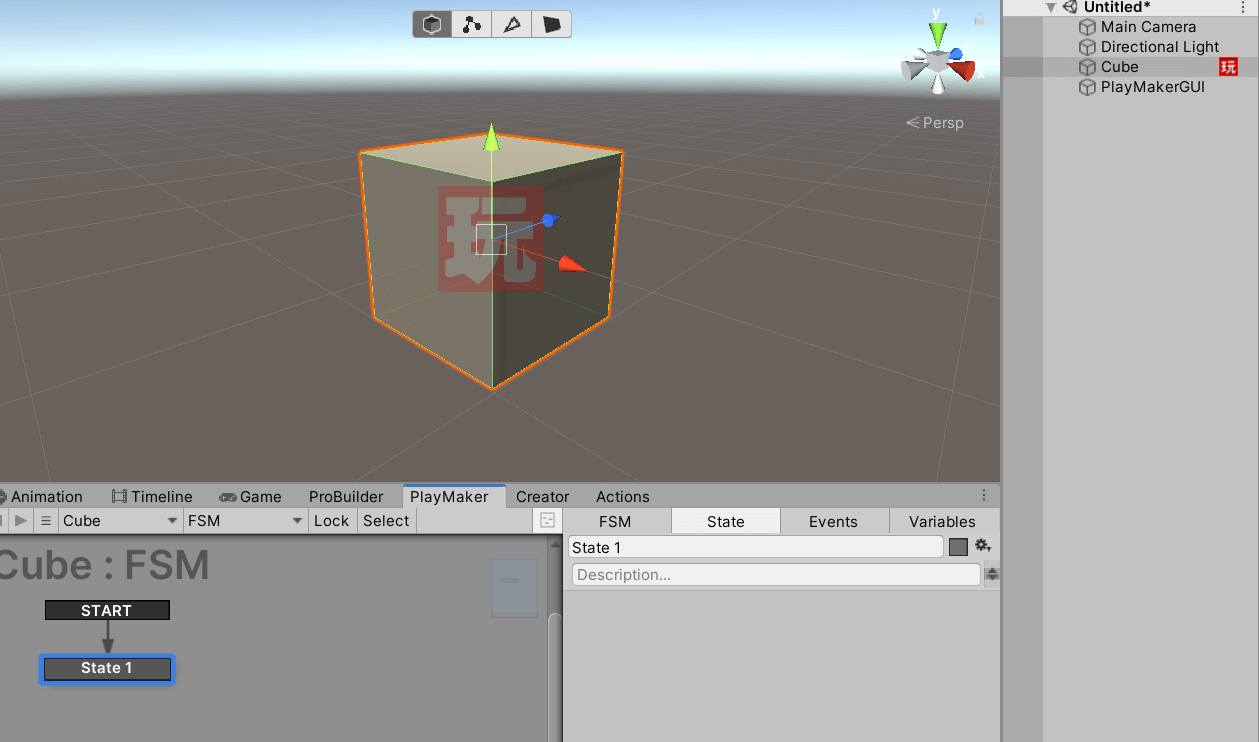
Cubeを選択した状態で、PlayMakerウィンドウ上で右クリックをし、Add FSMでFSMを追加しましょう。

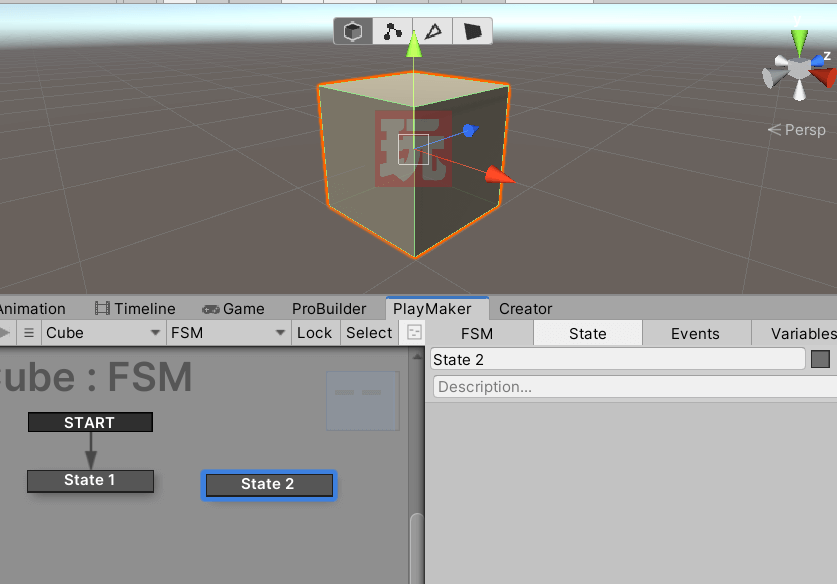
PlayMakerウィンドウにState1が追加されたら、FSMが追加されている状態です。
Stateを追加
今回のアクションを格納するStateを追加しましょう。
Editor上で右クリックをし、State2を追加します。

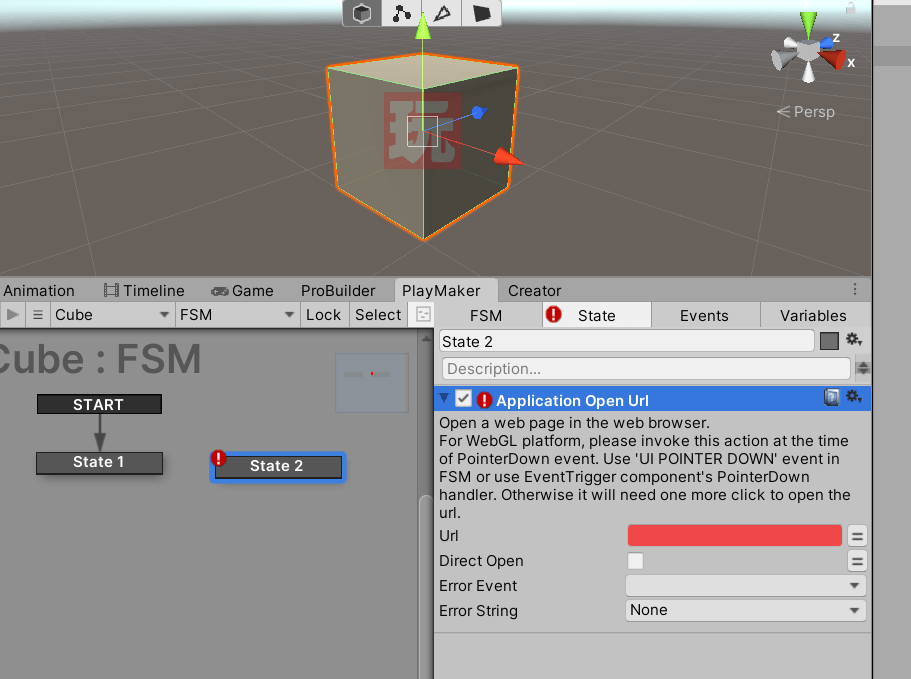
State2に「Application Open Url」を追加しましょう。
Action Browserから「Application Open Url」を検索して追加します。

アクションの設定
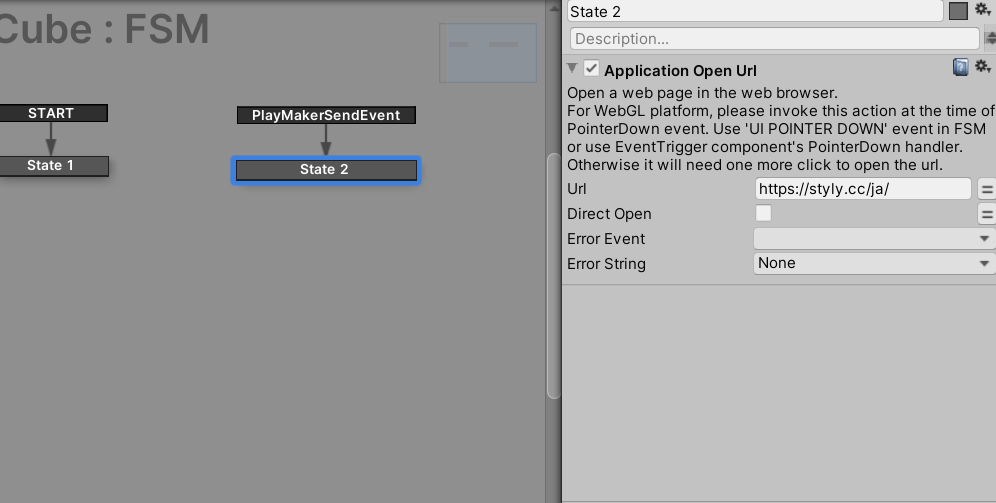
Application Open Urlの設定をします。
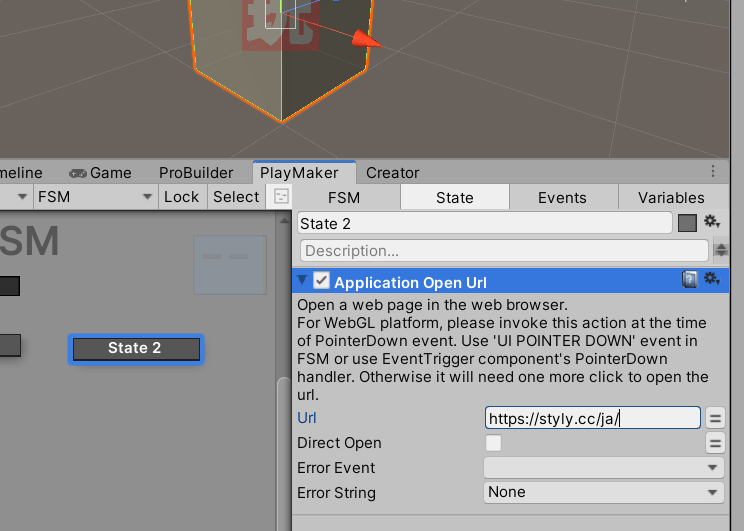
URLの項目(赤枠)に設定したいリンクを挿入します。
任意のリンクを設定できますが、今回はSTYLYのHPのリンクを挿入します。
(STYLY URL : https://styly.cc/ja/)

Direct Openの欄にチェックを入れると、開いているシーンのタブ上でリンクを開きます。
チェックを外した状態だと、新しいタブでリンクを開きます。
今回はチェックを外したままにします。
それ以外の項目も今回は設定はしませんので、これでアクションの準備ができました。
イベントの設定
Event Triggerの追加
今回はEvent Triggerを組み合わせて、State2に遷移する設定をします。
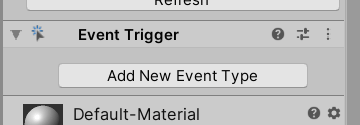
CubeにEvent Triggerを追加しましょう。インスペクターの「Add Component」からEvent Triggerを追加しましょう。

イベントの追加
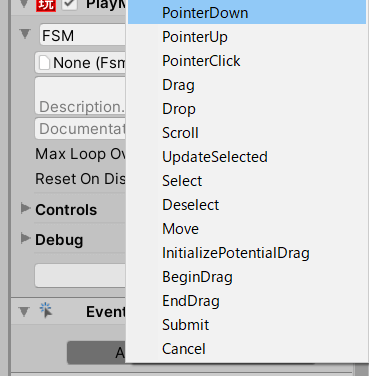
Add New Event Typeからイベントを追加しましょう。

今回はPointerDownを選択しましょう。
PointerDownはウェブブラウザでは「マウスを左クリック」、VRデバイスでは「コントローラーのトリガーボタンをクリック」によって発動するイベントです。

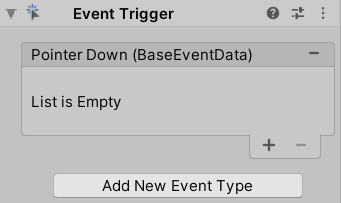
Listの追加
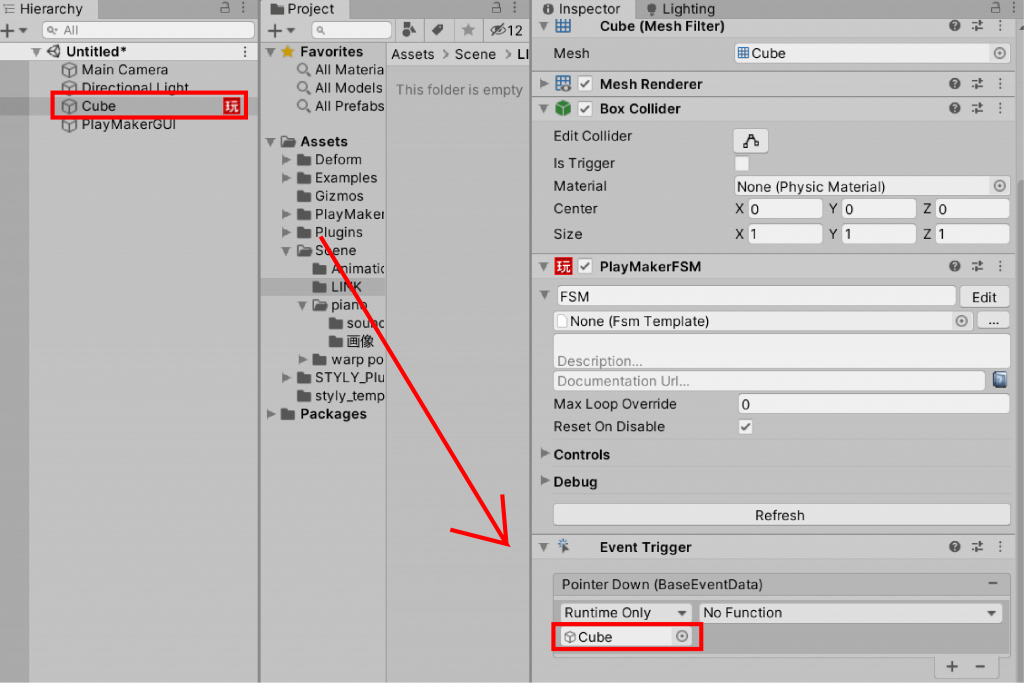
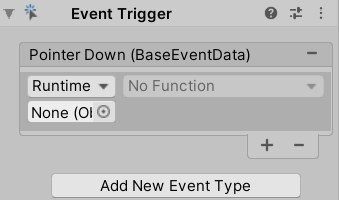
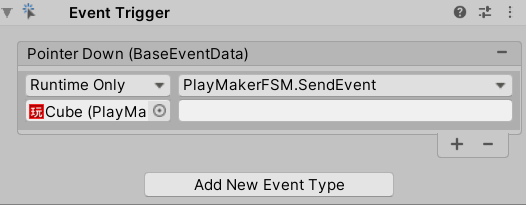
Pointer DownのListが空です。右下の+を選択してListを追加しましょう。

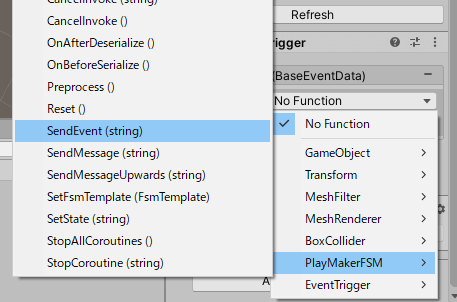
No Functionの欄から「PlayMakerFSM」 > 「SendEvent (string)」を選びます。

以下のように設定します。

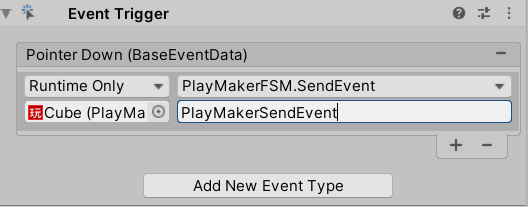
次にEvent TriggerからPlayMakerに飛ばすイベントを設定します。
今回は「PlayMakerSendEvent」とします。
白の空白欄に「PlayMakerSendEvent」を入れます。

これでEvent Triggerの設定ができました。
PlayMakerのイベントの設定
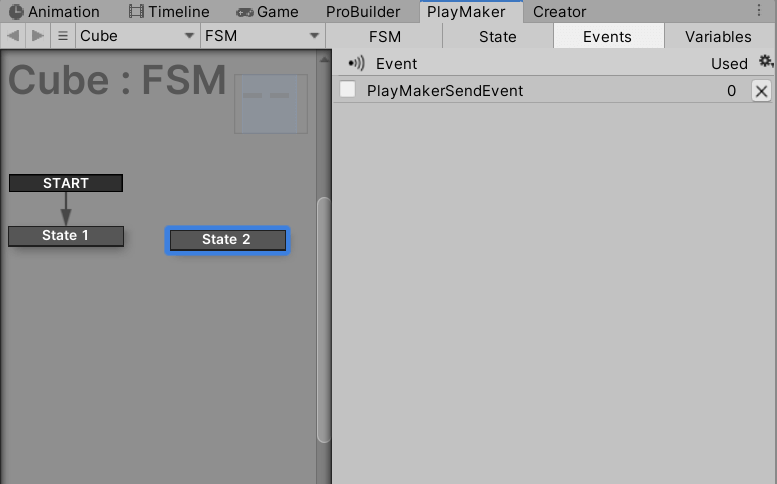
PlayMakerでイベントを設定します。
Eventsの欄のAdd Eventsで「PlayMakerSendEvent」を追加します。

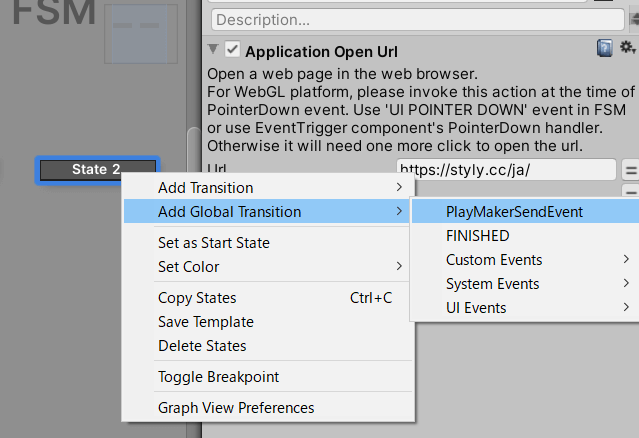
State2を右クリックし、Add Global Transition > PlayMakerSendEventを選択します。

以下のようになります。

これで設定ができました!
まとめ
上記のように、PlayMakerのアクション一つで簡単にリンクを挿入することができます。
今回はEvent TriggerのPointerDownで設定できましたが、イベントの設定の仕方によっては、さまざまなインタラクションを使ってリンクを開くことができます。
工夫した遷移の仕方を設定すると面白くできるかもしれませんね。
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
アカウント作成方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions