この記事では、コントローラーがオブジェクトに衝突した際に、イベントを発生させる方法を説明します。
衝突した際に、オブジェクトの色が変化したり、回転したり、大きさが変わるなど、様々なインタラクションを引き起こすことができます。
また、衝突の仕方も大きく分けて、「TRIGGER EVENT」と「COLLISION EVNET」という2つの方法があります。
今回は、COLLISION EVENTの説明をします。
TRIGGER EVENT編はこちら
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用する方は、あらかじめ以下の記事を一読することで、理解を深めることができます。
概要
Unityでは、コントローラーとオブジェクトが当たった際にイベントを発生させてインタラクションが引き起こされます。
これをPlayMakerによって実装します。
オブジェクトと当たった際によって引き起こるイベントは2種類あります。
- TRIGGER EVENT :「触れたこと」によって引き起こされるイベント
コントローラーと3Dモデルが重なり合った情報によってインタラクションが引き起こされます。 - COLLISION EVENT:「衝突」によって引き起こされるイベント
コントローラーとの衝突判定の物理作用の情報によってインタラクションが引き起こされます。
今回は、COLLISION EVENTの説明をします。
COLLISION EVENTについて
COLLISION EVENTを発生させる条件は以下です。
- コントローラー、オブジェクトどちらか一方、または両方にRigidbodyが付与されている
- コントローラー、オブジェクト両方にColliderが付与されている
- コントローラー、オブジェクト両方のColliderのIs Triggerが外れている
| コントローラー | オブジェクト | |
| Rigidbody |
必要 |
必要 (どちらかに付与されていれば良い) |
| Collider | 必要 | 必要 |
| ColliderのIs Trigger | チェック外す | チェック外す |
この条件を満たすことで、PlayMaker上の「COLLISION ENTER」が発動します。
STYLYでCOLLISION EVENTを使う条件
STYLYでCOLLISION EVENTを使うためには、以下設定が必要です。
イベントを発生させたいオブジェクト
イベントを発生させたいオブジェクトには、以下設定が必要です。
- Colliderの付与
- ColliderのIs Triggerのチェックを外す
STYLYのコントローラー
STYLYのコントローラーに以下設定したオブジェクトをつけてあげる必要があります。
- Rigidbodyの付与
- Colliderの付与
- ColliderのIs Triggerのチェックを外す
では実際に作ってみましょう。その前に流れを説明します。
- 3Dモデルの準備
- 衝突させる3DモデルにColliderを付与する
- PlayMakerで3Dモデルにインタラクションの設定をする
- STYLYコントローラー用のオブジェクトを作る
- オブジェクトをSTYLYのコントローラーにくっつける
3Dモデルの準備
インタラクションを実装する3Dモデルを用意しましょう。今回はCubeを使用します。
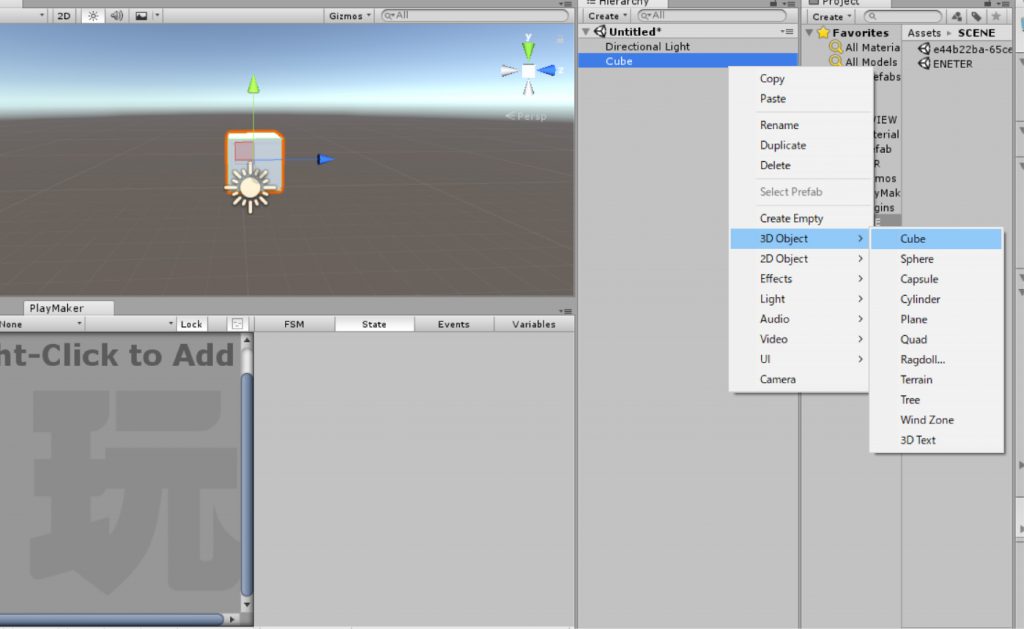
Hierarchy内を右クリックして、3D Objectの「Cube」を選択しましょう。
今回、インタラクションを実装する3Dモデルとなります。
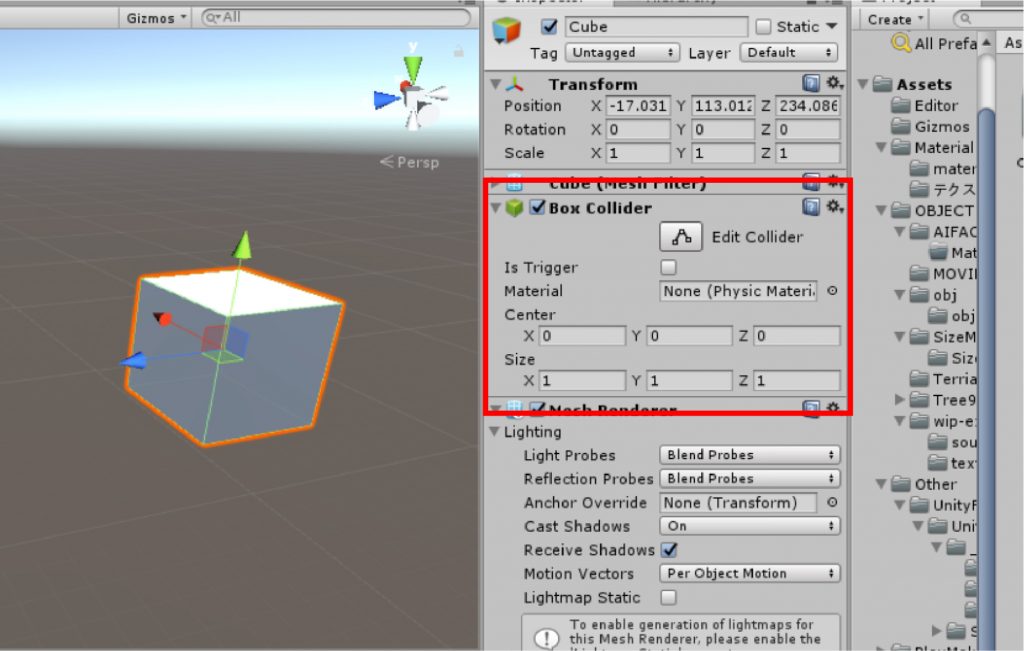
Cubeに当たり判定をつけるために、Colliderを付与しましょう。
衝突させる3DモデルにColliderを付与する
Colliderは衝突判定を計算するコンポーネントです。
対象の3Dモデルに付与することで、他の3Dモデルに触れたときに「衝突した」という情報が取得されます。
通常、Unityのシーン上で作ったCubeやSphereには初期状態で付与されていますが、インポートした3Dモデルには付与する必要があります。
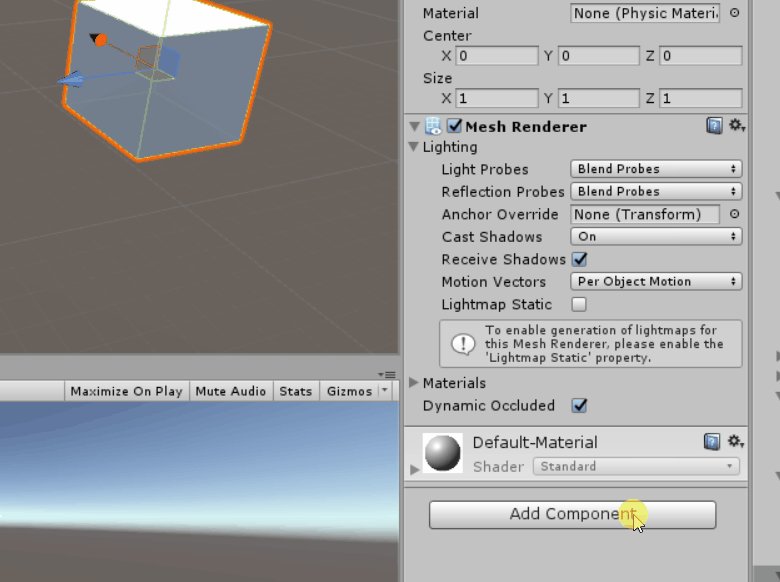
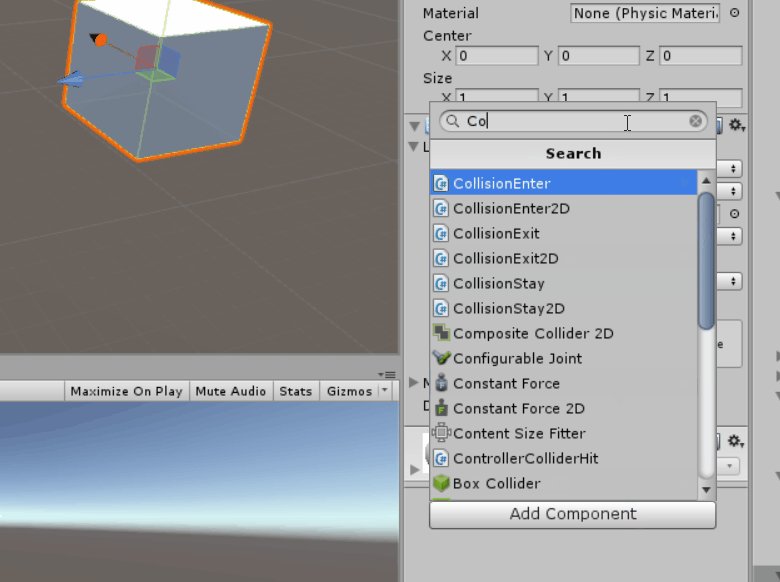
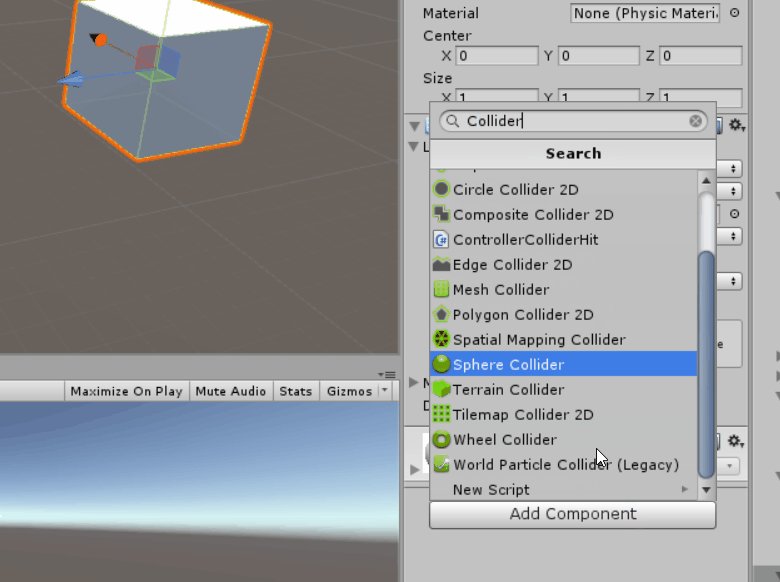
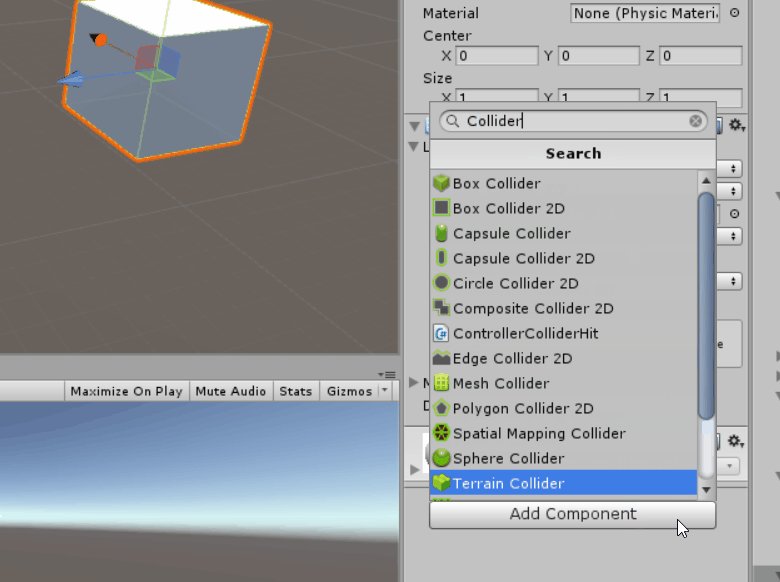
付与する場合には、Inspecter内の「Add Component」から付与できます。
Colliderを付与することで、3Dモデルに当たり判定が取得されるようになりました。
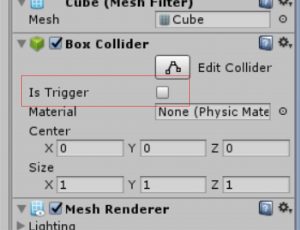
COLLISION EVENTを発動させるには、ColliderのIs Triggerのチェックは外したままにしましょう。
PlayMakerで3Dモデルにインタラクションの設定をする
今回はコントローラーが3Dモデル(Cube)に当たったことで、TRIGGER EVENTが発動し、色が変化するインタラクションを実装します。
あらかじめ、色を変化させるためのMaterialを作ります。
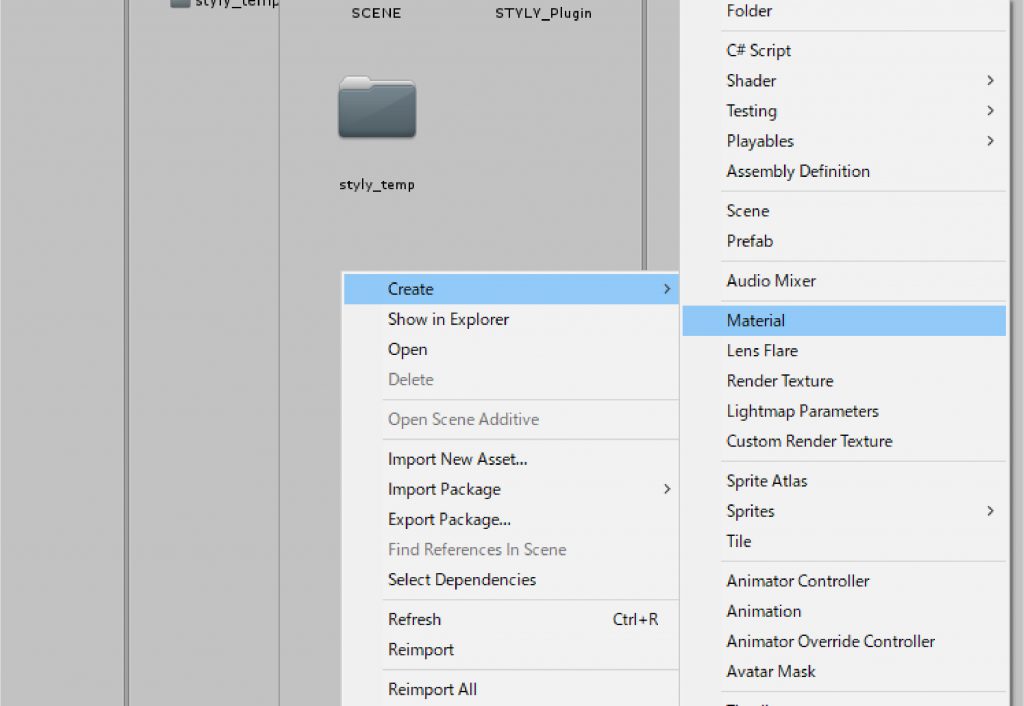
Project上で右クリックをし、「Create > Material」を選択し、Materialを作ります。
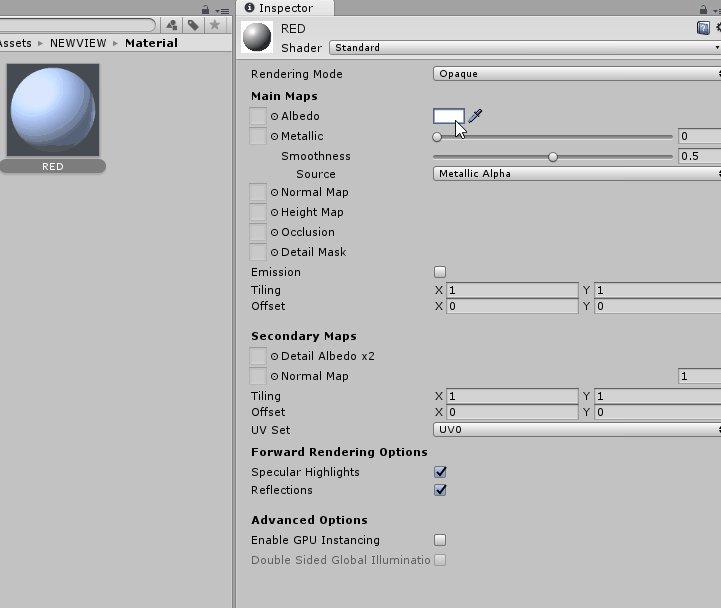
Materialを作りましたら、名前をREDにしましょう。
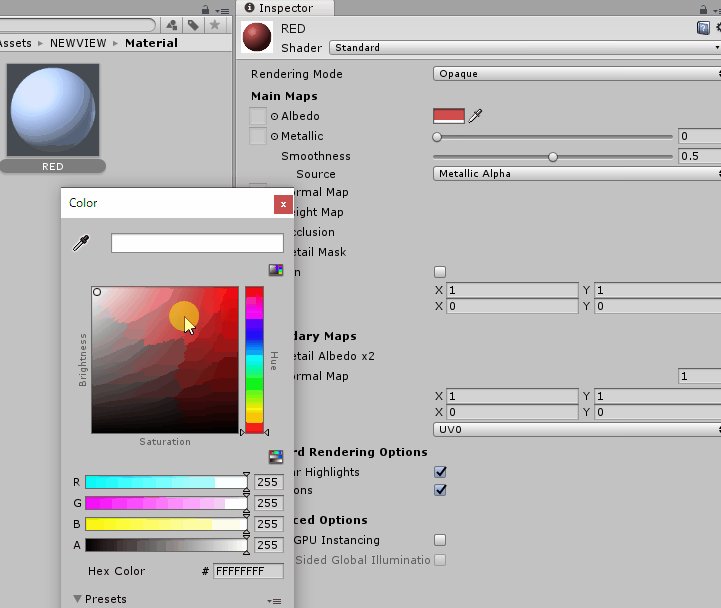
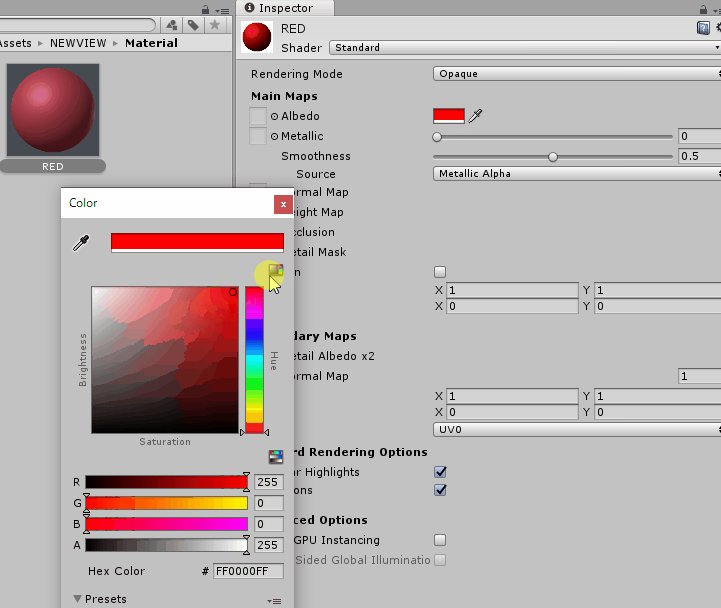
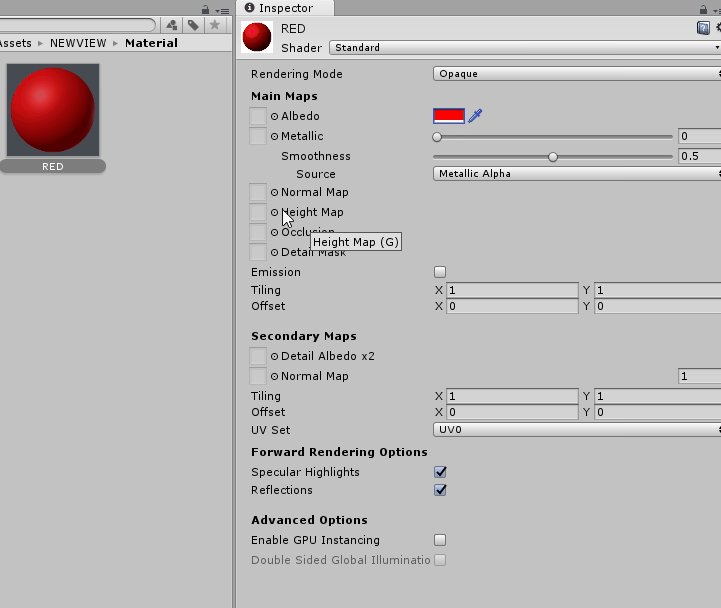
名前を変更し、Inspector内でカラーを変更します。
これでMaterialの準備ができました。
次にインタラクションの準備をPlayMakerで行います。
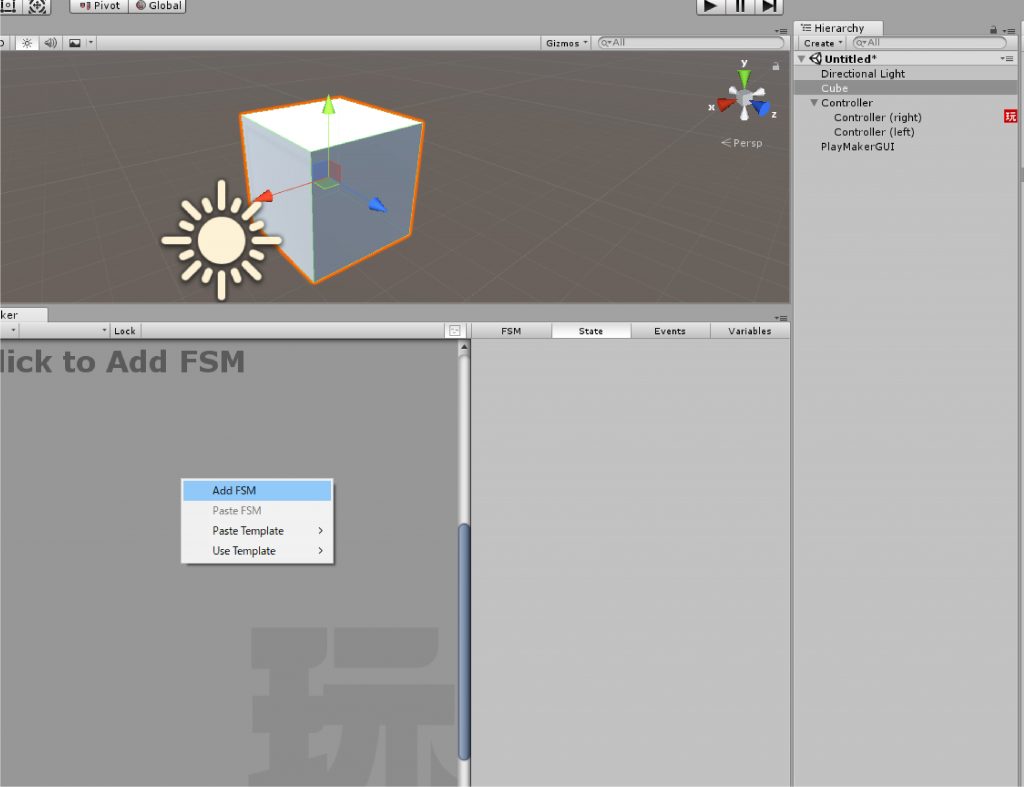
Cubeを選択した状態で、PlayMaker Editor上で右クリックをし、「Add FSM」を選択します。
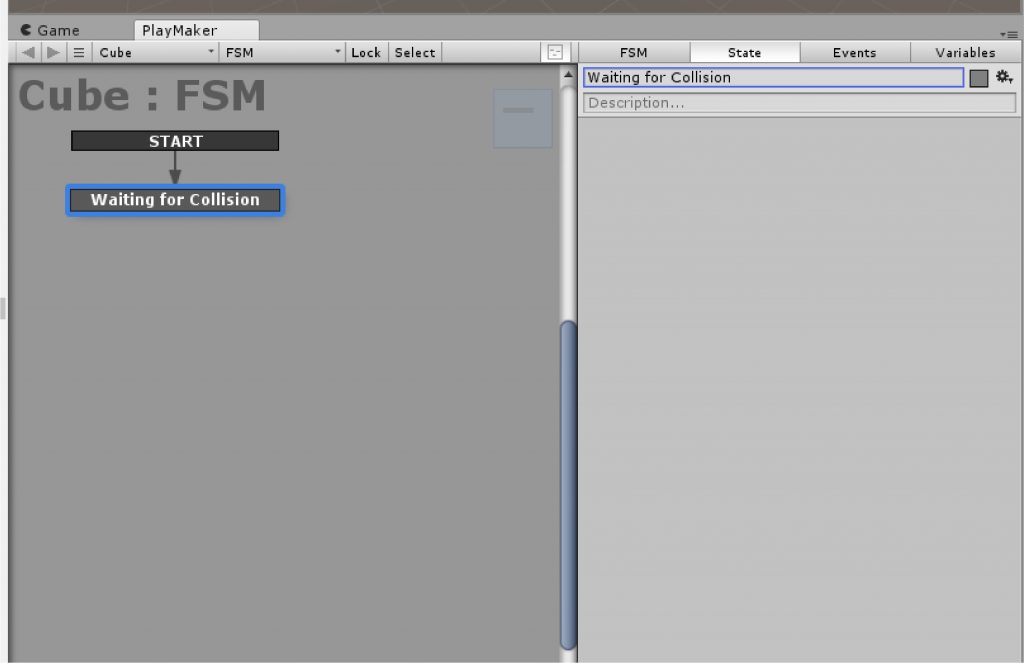
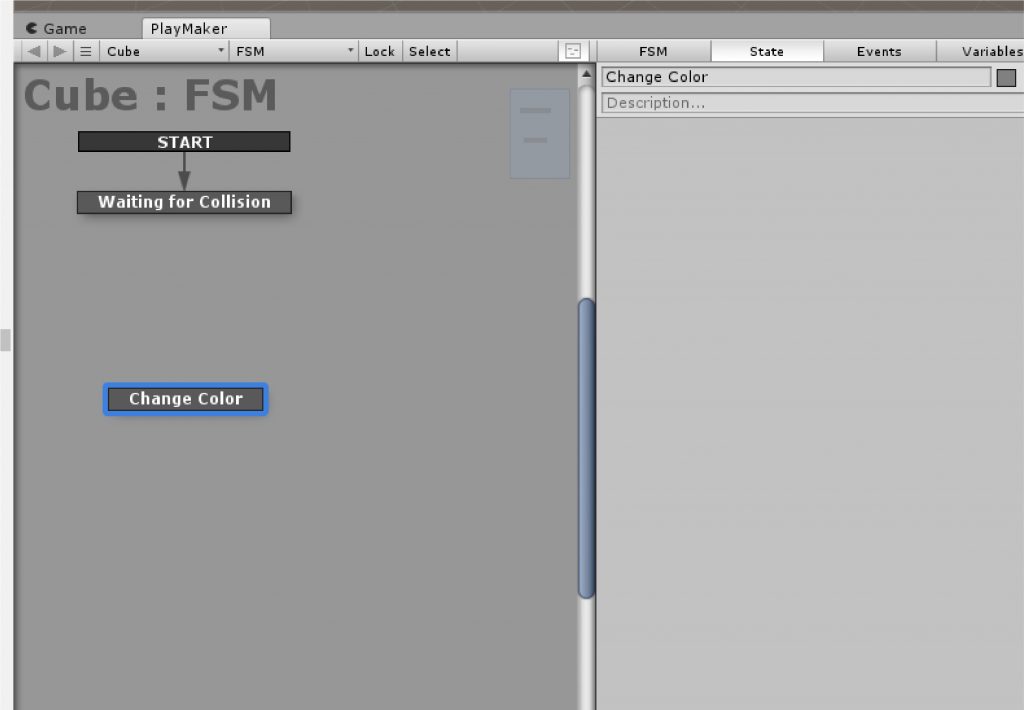
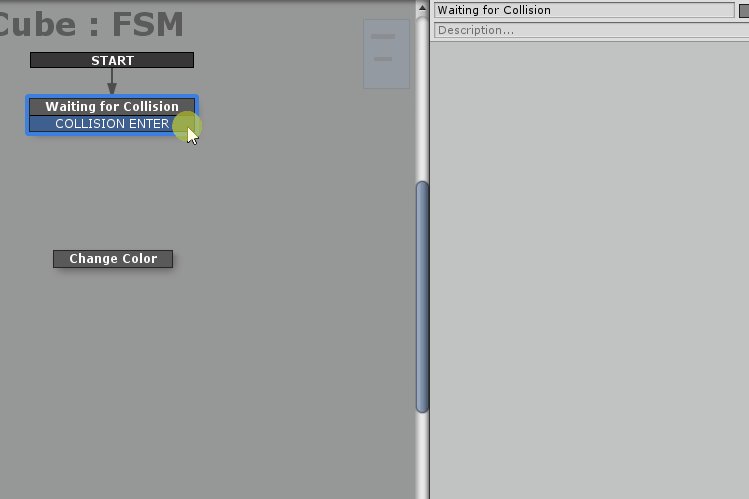
State1が追加されます。State1を「Waiting for Collision」と名前を変更しましょう。
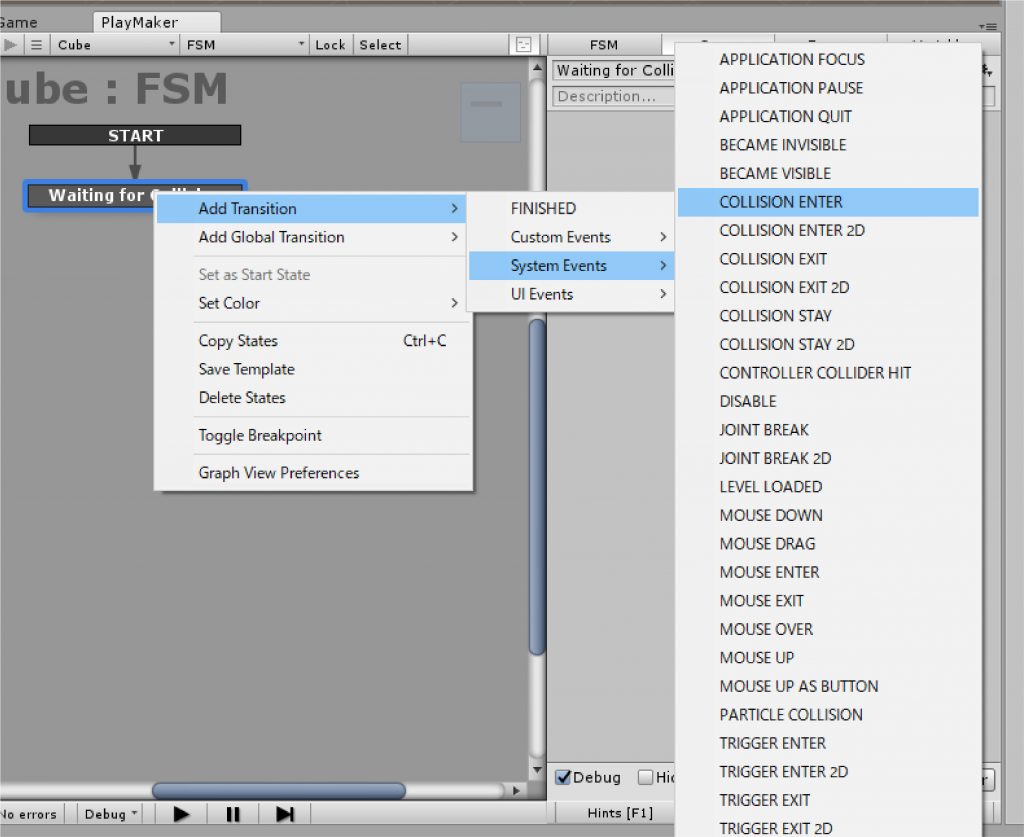
Waiting for CollisionのStateを選択した状態で、右クリックをし、「Add Transition > System Events > COLLISION ENTER」を選択しましょう。
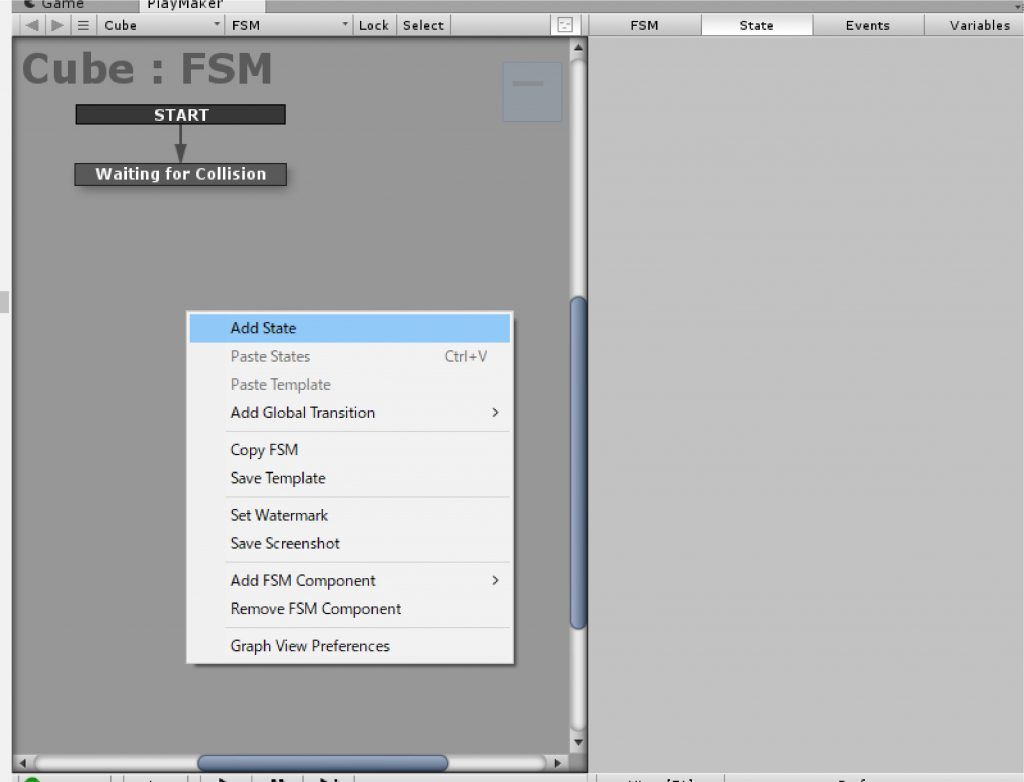
次に、PlayMaker Editor上で右クリックをし、Add Stateを選択します。
このStateに色が変化するアクションを設定します。
State1が追加されました。名前を「Change Color」に変更しましょう。
Change Colorのアクションを設定します。
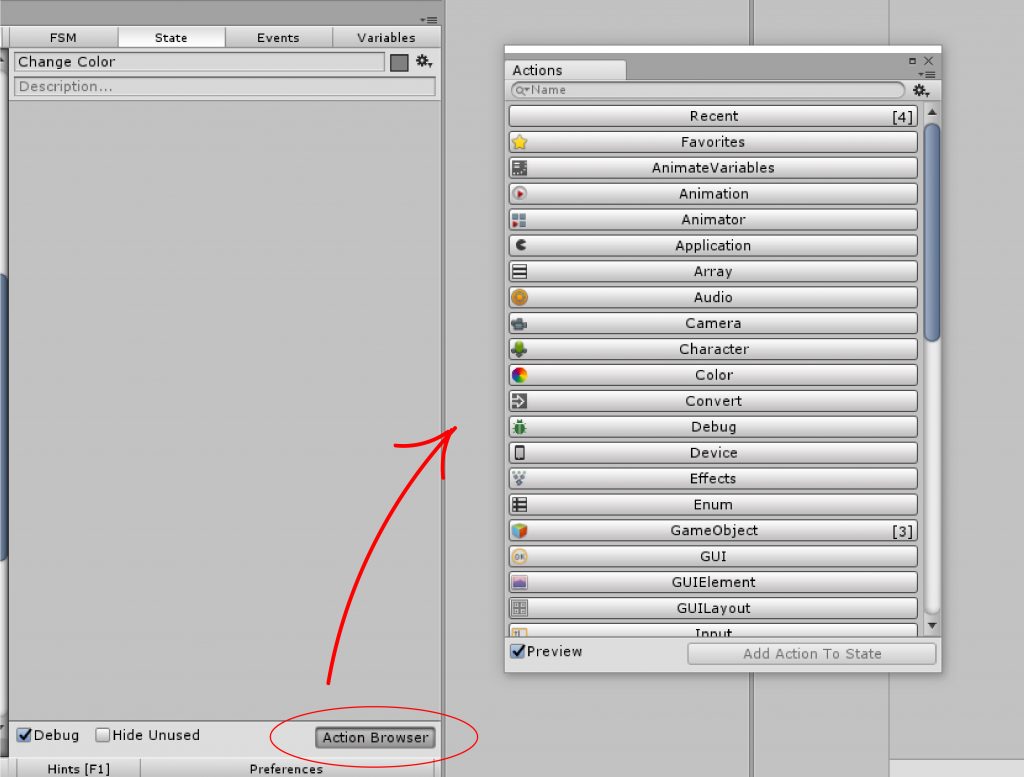
Change ColorのStateを選択した状態で、右のStateタブ右下の「Action Browser」を選択して、アクションブラウザを開きましょう。
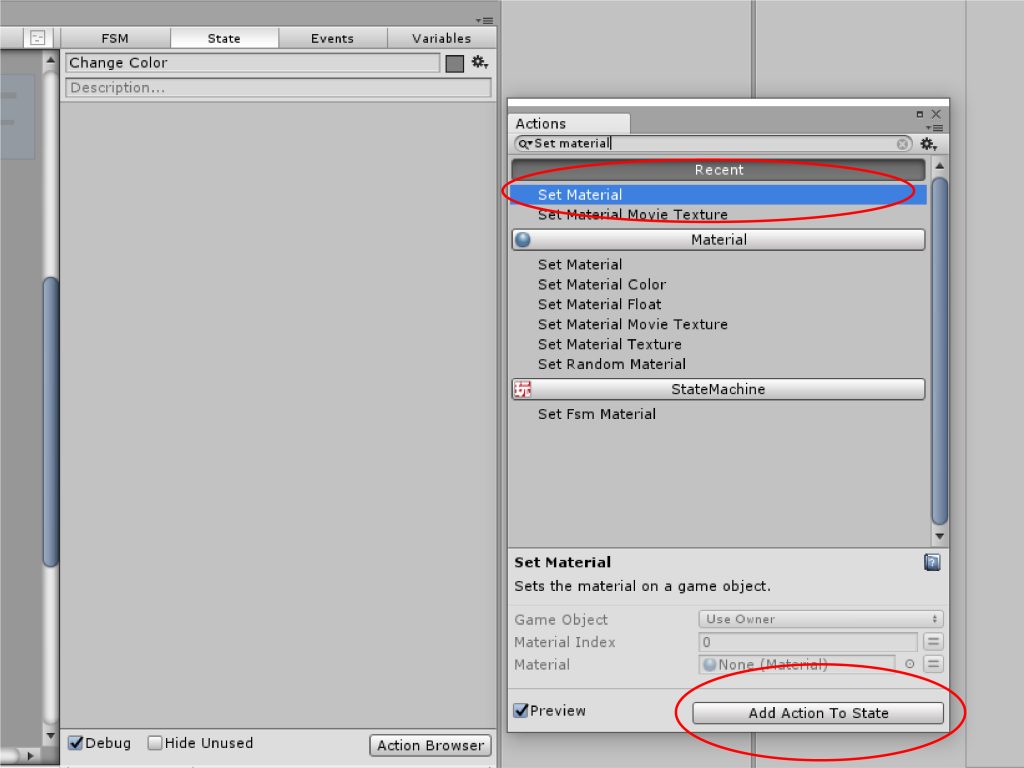
Action Browserから「Set Material」を選択し、右下の「Add Action To State」を選択し、アクションを追加します。
Set Materialのアクションの設定をします。
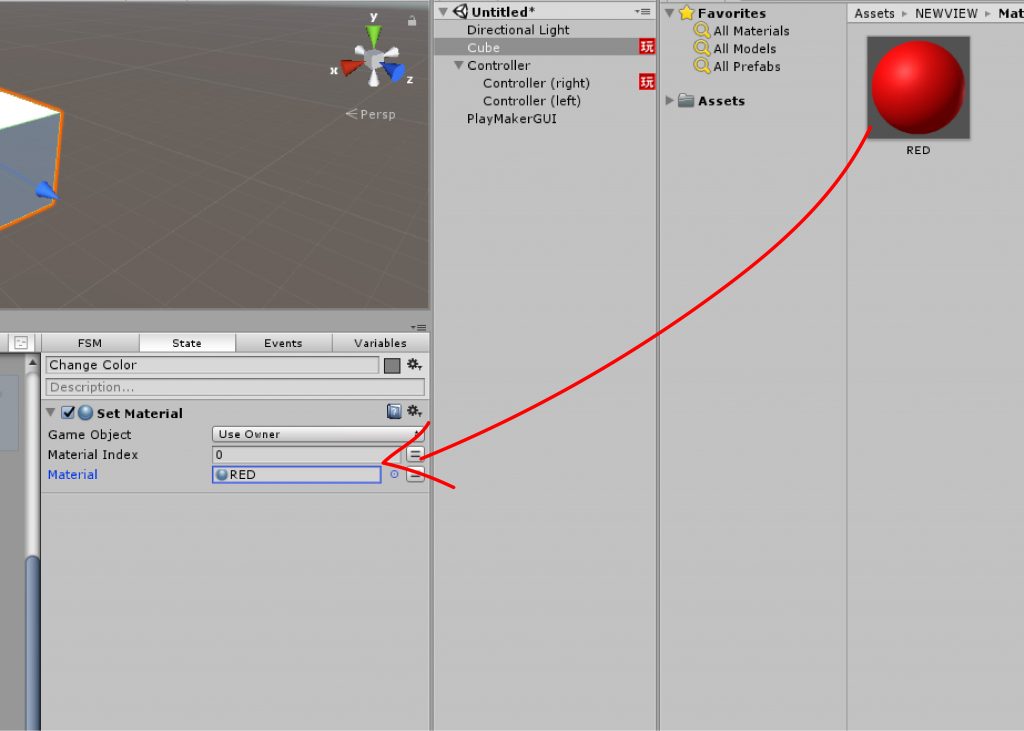
Set Material内の「Material」を、あらかじめ用意した「RED」Materialをセットします。
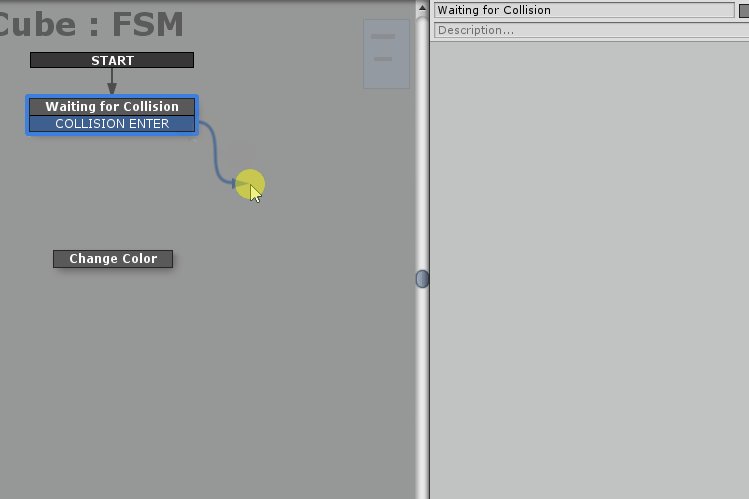
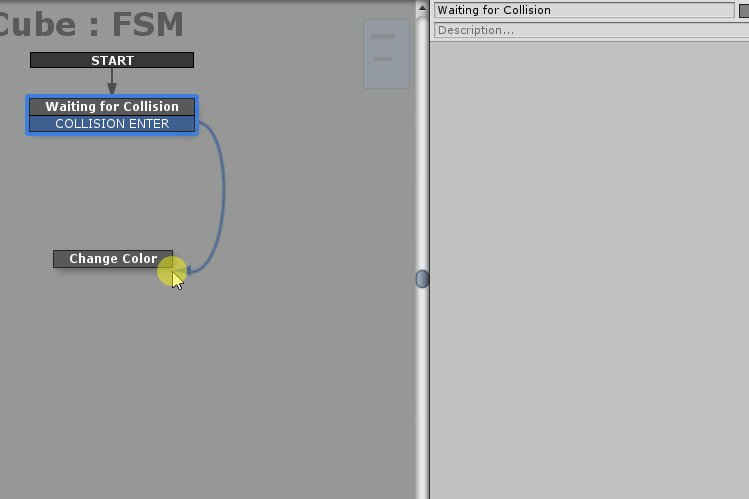
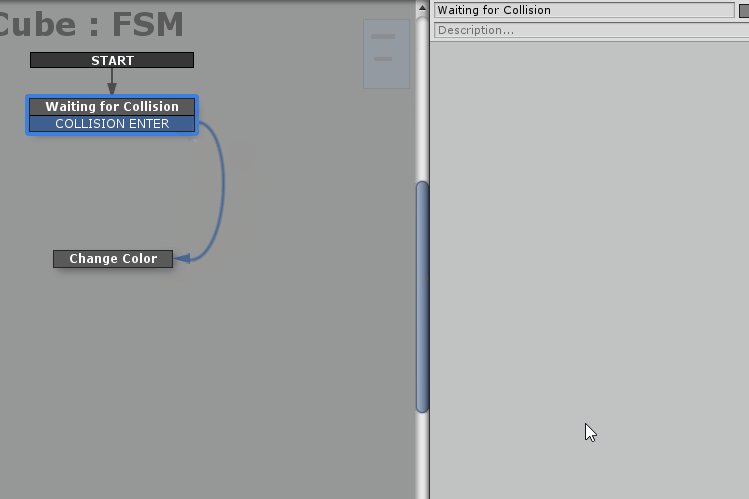
最後に、「Waiting For Collision」のStateと「Change Color」のStateを繋げましょう。
これでCubeのCollision Eventによるインタラクションの設定ができました。
次に、コントローラーに取り付けるColliderの設定をします。
STYLYコントローラー用のオブジェクトを作る
COLLISION EVENTを発生させるSTYLYコントローラー用オブジェクトを作っていきます。
コントローラーは右と左ありますが、基本作成手順は一緒です。
右コントローラー用の説明で進めます。
以下設定のオブジェクトを作ります。
- Rigidbodyの付与
- Colliderの付与
- ColliderのIs Triggerのチェックを外す
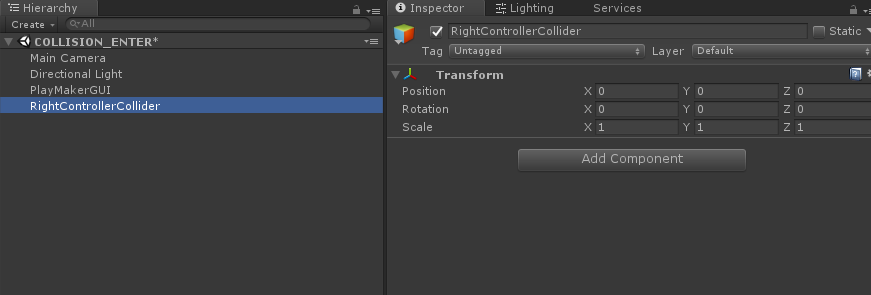
まず、最初にHierarchy内に「Create Empty」で空のオブジェクトを作ります。
名前を以下に変更します。
右コントローラー:RightControllerCollider
左コントローラー:LeftControllerCollider
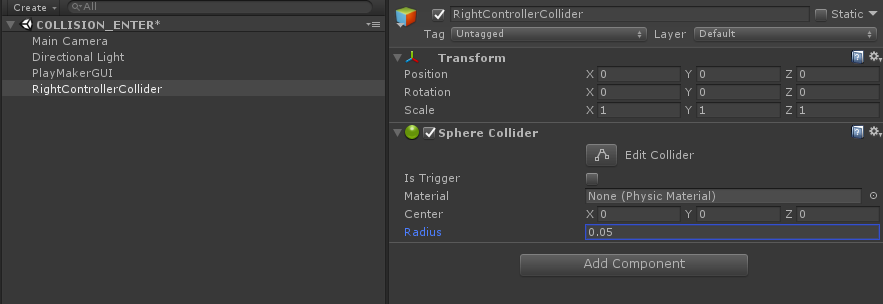
Add Componentから、Sphere Colliderを追加し、Sphere ColliderのRadiusを「0.05」に設定します。
Is Triggerのチェックが外れているので、そのままにしてください。
Coliiderの設定ができました。
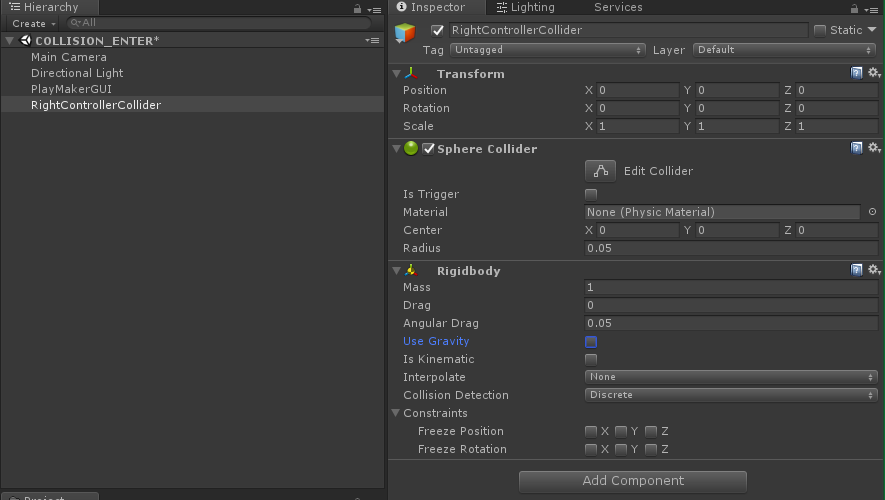
Add Componentから、Rigidbodyを追加して、Use Gravityのチェックを外します。
COLLISION EVENTを発生させるSTYLYコントローラー用オブジェクトが完成しました。
オブジェクトをSTYLYのコントローラーにくっつける
COLLISION EVENTを発生させるオブジェクトをSTYLYのコントローラーにくっつける必要があります。
全体の流れ
- Find game object でSTYLYのコントローラーを見つける
- Get Position でコントローラーの空間座標を取得する
- Set Position でオブジェクトの位置をSTYLYコントローラーの位置に合わせる
- Set Parent でSTYLYコントローラーにオブジェクトをくっつける
- Controllerオブジェクトを空のGameObjectの子オブジェクトとする(2021.10.11. 追記)
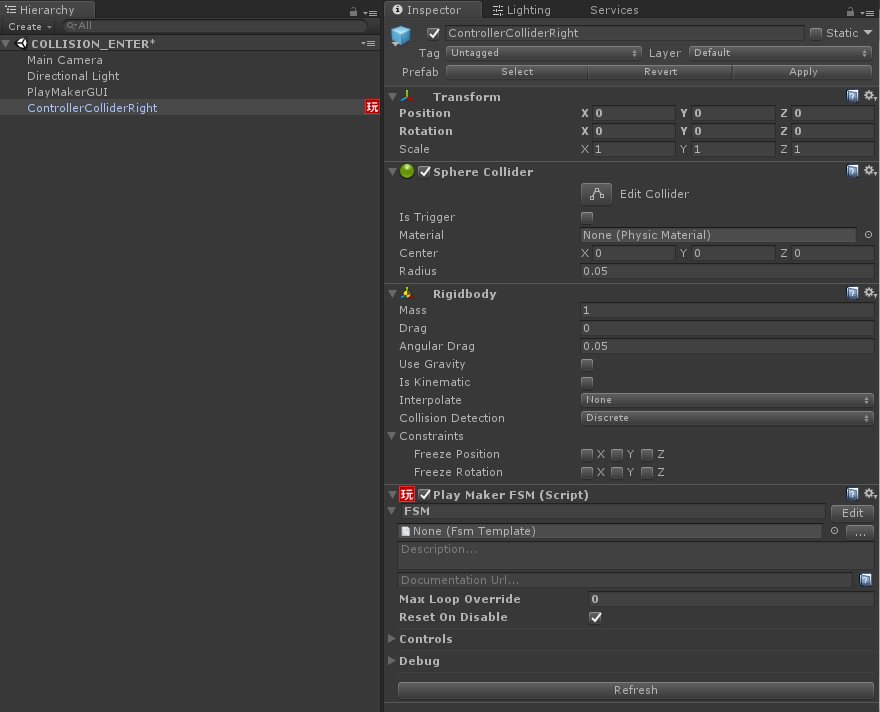
ControllerColliderRightにFSMを追加しましょう。
Add Componentから、Play Maker FSMを追加します。
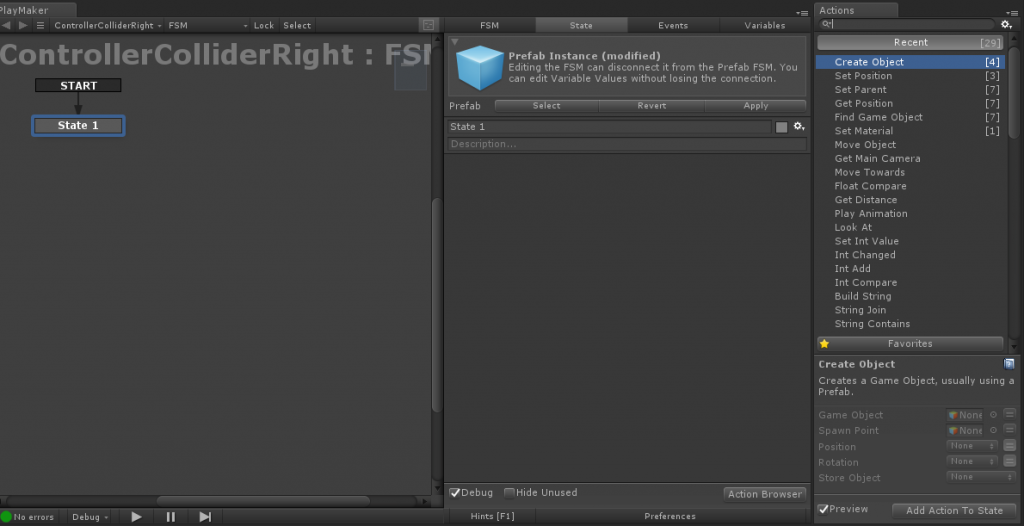
Play Maker FSMのEditボタンをクリックして、PlayMaker Editorを開きます。
State 1を選択し、右のStateタブの右下にあるAction Browserを選択し、開きましょう。
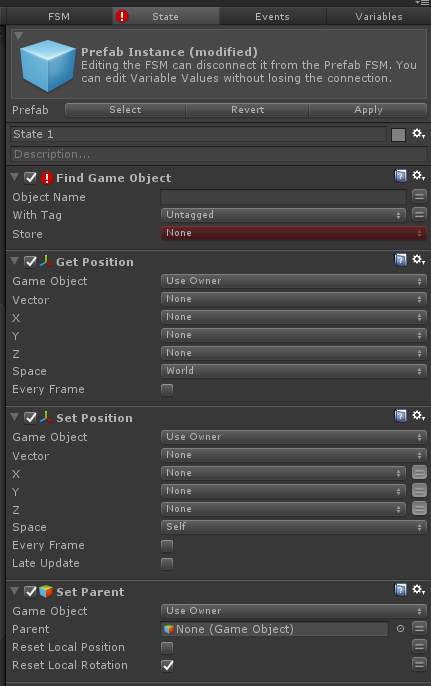
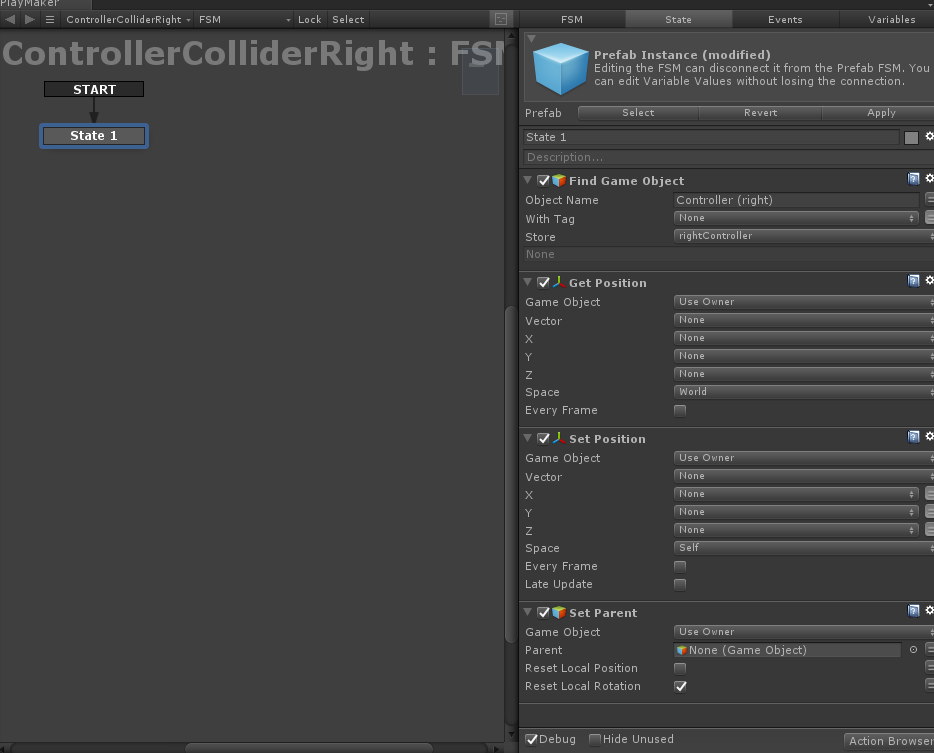
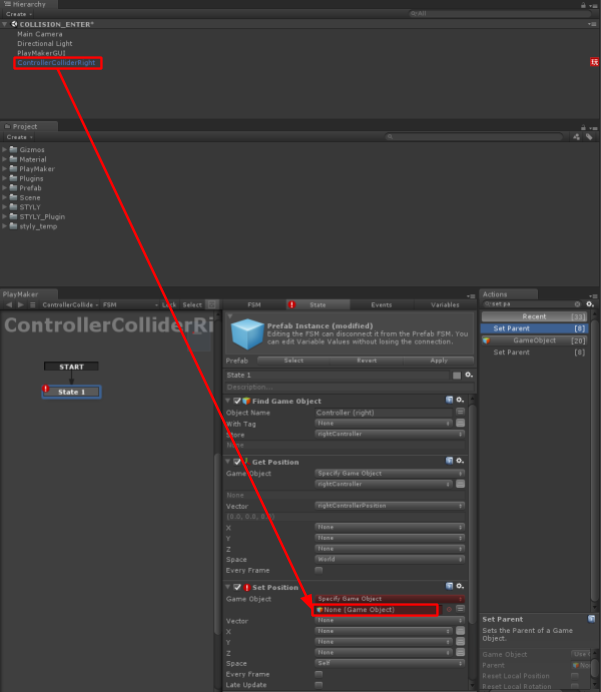
Action Browserから今回設定するFind Game Object / Get Position / Set Position / Set Parentを追加しましょう。
必ず画像と同じ順番に並べてください。順番が違うと正しく動作しないことがあります。
Find game object でSTYLYのコントローラーを見つける
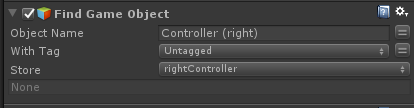
Find Fame ObjectのObject Nameに以下を入力します(太文字部分を入力してください)
- 右コントローラーにオブジェクトをくっつけたい場合:Controller (right)
- 左コントローラーにオブジェクトをくっつけたい場合:Controller (left)
上記と同じく、Controllerと(right)の間に半角スペースがはいります。
1文字でも間違えると、機能しないため、注意しましょう。
次にStoreをメニューバーを開き「New variable…」を選択し、以下を入力します(太文字部分を入力してください)
- 右コントローラー:rightController
- 左コントローラー:leftController
STYLY内のコントローラーが検索されて、変数rightControllerにSTYLY内のコントローラー情報が格納されます。
With Tagは使わないので、Untaggedに変更しましょう。
Find Game Objectの設定は終わりです。
Get Position でコントローラーの空間座標を取得する
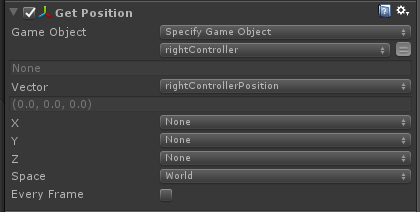
Get PostionのGame objectの↕ボタンをクリックして、Use OwnerからSpecify Game Objectに変更します。
メニューバーの=ボタン、↕ボタンの順番でクリックして、Find Game ObjectのStoreの変数rightControllerを指定します
Vectorのメニューバーの↕ボタンをクリックして、「New variable…」を選択し、以下を入力します(太文字部分を入力してください)
- 右コントローラーに:rightControllerPosition
- 左コントローラーに:leftControllerPosition
これでSTYLYのコントローラーの空間座標が、変数rightControllerPositionに格納されます。
Spaceは、Worldに設定しましょう。
Set Position でオブジェクトの位置をSTYLYコントローラーの位置に合わせる
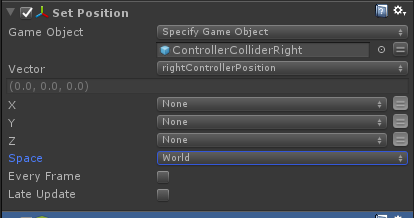
Set PostionのGame objectの↕ボタンをクリックして、Use OwnerからSpecify Game Objectに変更します。
メニューバーの=ボタンクリックして、None(Game Object)欄にHierachyからControllerColliderRightをドラッグアンドドロップします。
Vectorのメニューバーの↕ボタンをクリックして、Get PositionのVectorで設定したrightControllerPositionを選択します。
SpaceをWorldに変更してください。
これでオブジェクトがSTYLYのコントローラーと同じ位置に設定されました。
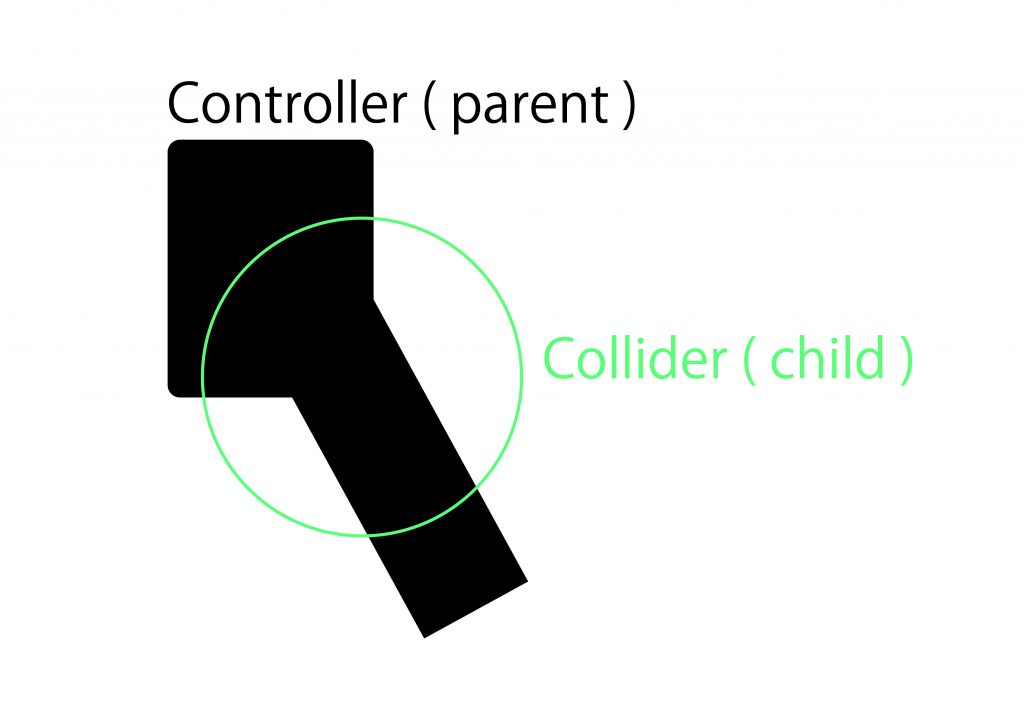
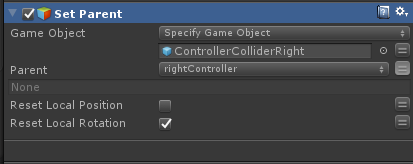
Set Parent でSTYLYコントローラーにオブジェクトをくっつける
Set ParentはSTYLYのコントローラーを親、オブジェクトを子の関係にして、コントローラーに追従させることができます。
Set ParentのGame objectの↕ボタンをクリックして、Use OwnerからSpecify Game Objectに変更します。
メニューバーの=ボタンクリックして、None(Game Object)欄にHierachyからControllerColliderRightをドラッグアンドドロップします。
Parentを設定します。
=ボタンクリック、↕ボタンの順番でクリックして、rightControllerを選択します。
Controllerオブジェクトを空のGameObjectの子オブジェクトとする(2021.10.11. 追記)
最後に、作ったControllerオブジェクトを空の子オブジェクトにします。
この工程を行わないと、正しくコントローラーにオブジェクトが反映されないバグが発生します。
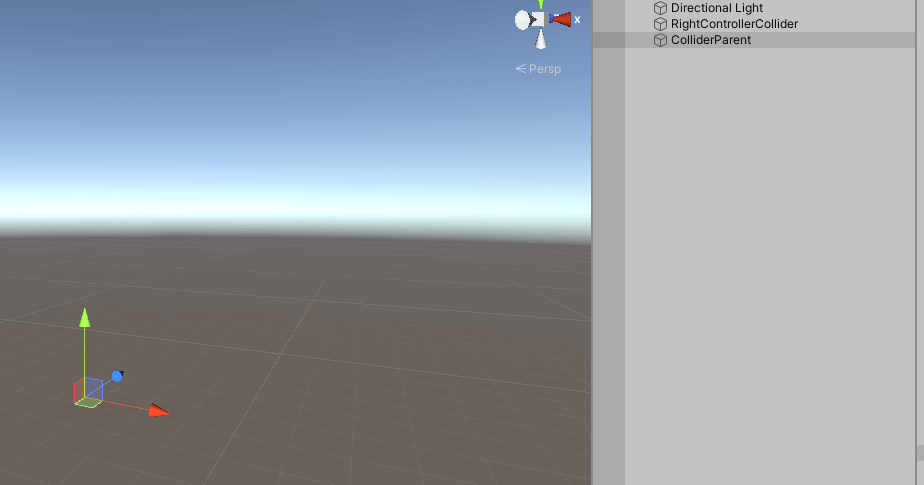
Game Objectを作成しましょう。名前をColliderParentとします。

Game Objectを作成
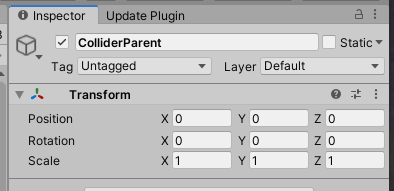
TransformをRightControllerColliderと同じように設定します。
今回は以下のようになります。

Transform
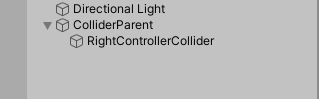
最後にRightControllerColliderをColliderParentにドラッグアンドドロップし、子オブジェクトにしましょう。

子オブジェクト
これでオブジェクトがSTYLYのコントローラーにくっつける設定ができました。
STYLYへアップロード
作ったオブジェクトをPrefab化してSTYLYにアップロードしましょう。
アップロード対象Prefab
- ControllerColliderRight
- ControllerColliderLeft
- Cube
詳しいアップロード方法はこちらを参照してください
サンプルScene
こちらから動作確認できます。
さまざまなアクションを実装してみましょう!
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions