kこの記事では、Playmakerを利用して、コントローラーを使ったインタラクションの紹介をします。
今回は、コントローラーがオブジェクトに触れた状態で、ボタンを入力するとイベントが発生する方法を説明します。
今回の記事では、最終的に以下のようなインタラクションが実装できます。
事前準備
Playmakerのダウンロードはこちらから
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深めることができます。
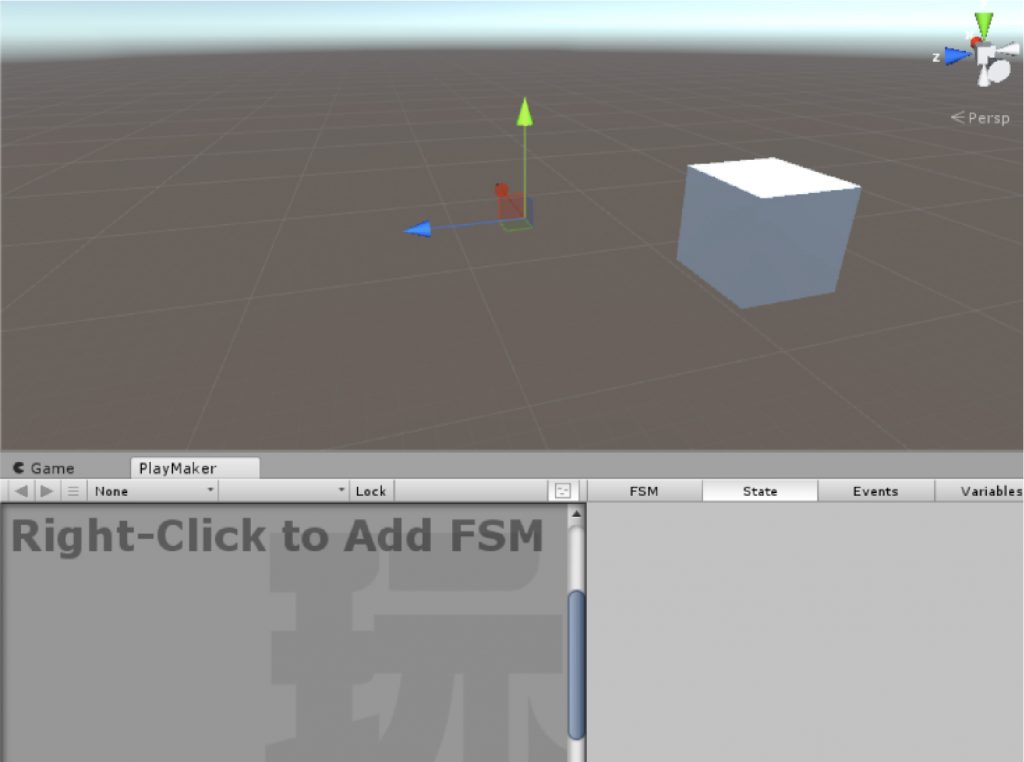
インストールができたら、Playmaker Editorを開き、画面上に格納しておきます。
概要
コントローラーがオブジェクトに触れた上でボタンを入力すると、イベントが発生する方法の実装をします。
Playmakerで実装する流れは以下です。
- インタラクションを実装する3Dモデルをつくる
- インタラクションの設定(TRIGGER EVENT / Global_TriggerPressDown_R(L))
インタラクションを実装する3Dモデルをつくる
インタラクションを実装する3Dモデルをつくります
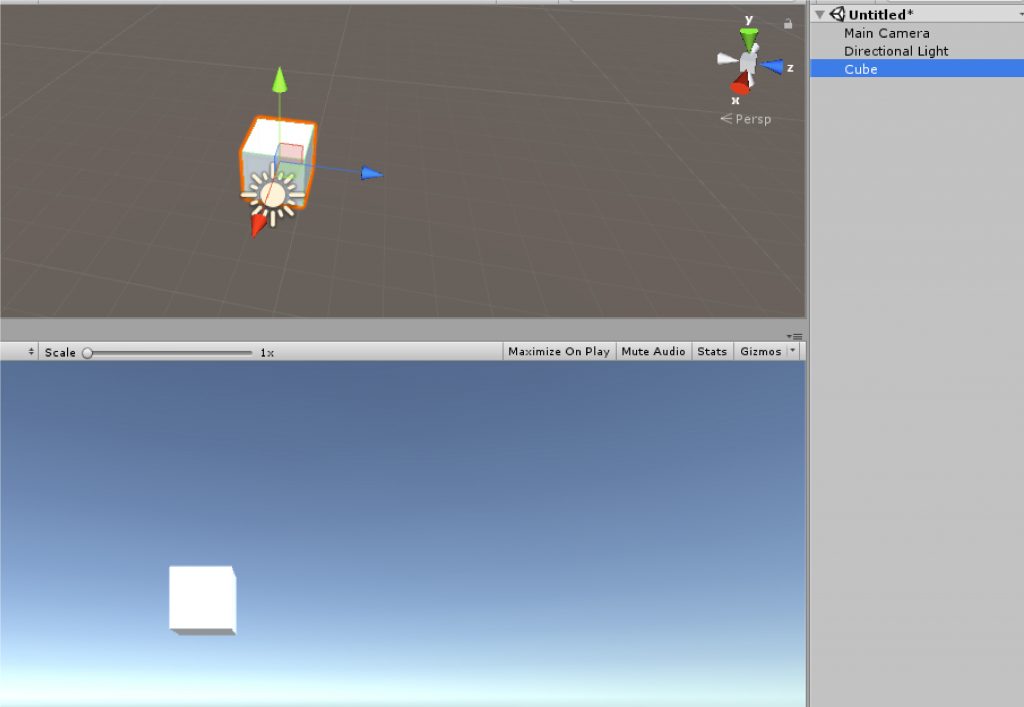
Hierarchy内で右クリックをし、CreateからCubeをつくります。
今回のインタラクションでは、コントローラーが、Cubeに触れた情報を取得させたいので「TRIGGER EVENT」を使用します。
TRIGGER EVENTは「触れたこと」によって引き起こされるイベントです。
TRIGGER EVENTについての詳細
インタラクションを実装する3Dモデルの準備手順はこちら
オブジェクトに以下設定をしてください
- Colliderを付与する
- Colliderno
インタラクションの設定(TRIGGER ENTER / Global_TriggerPressDown_R(L))
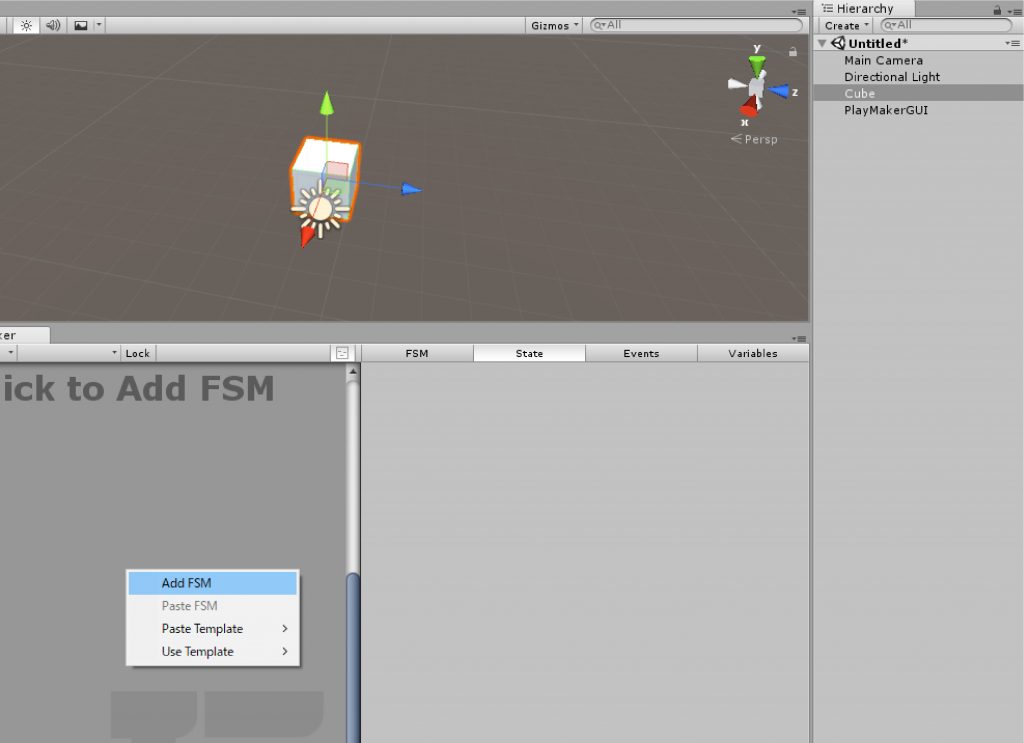
Cubeを選択した状態で、Playmaker Editor上で、右クリックをし、Add FSMを選択しましょう。
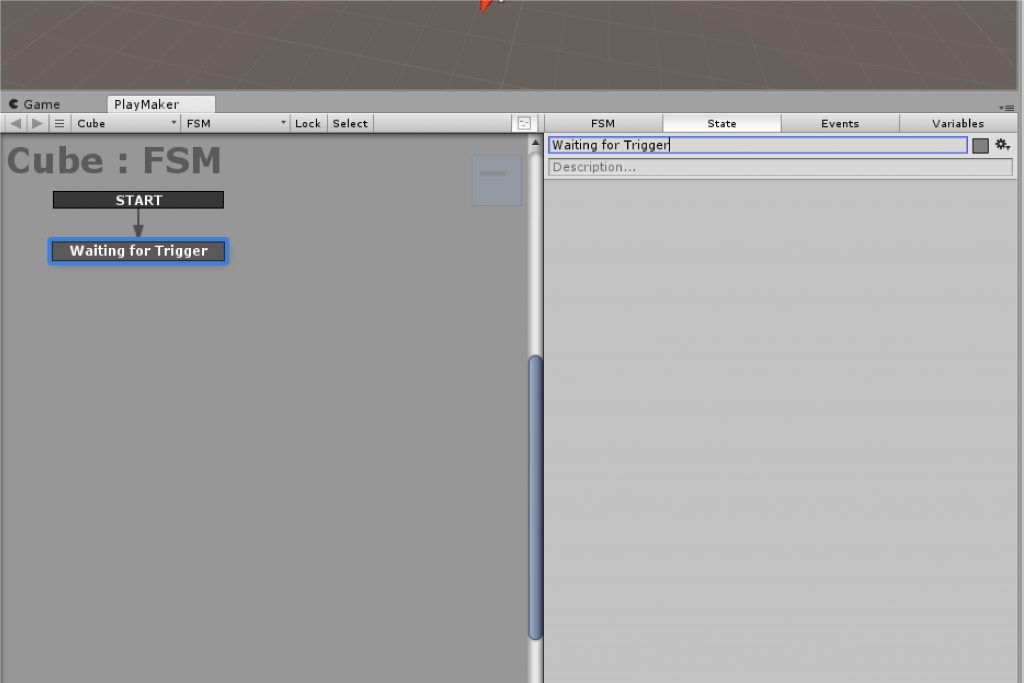
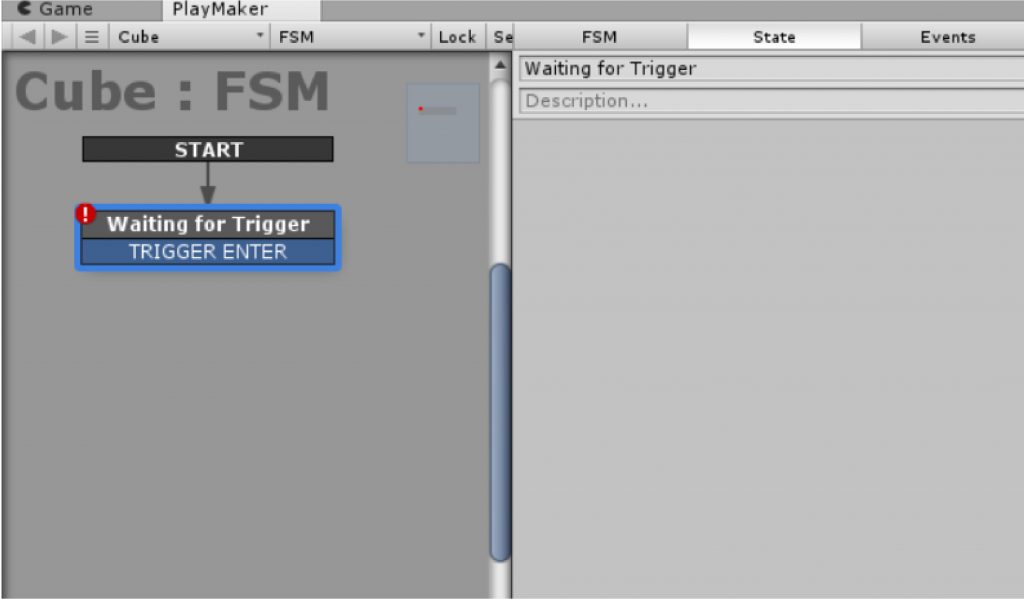
State1が追加されます。State1の名前を Waiting for Trigger に変更します。
次に、Waiting for TriggerのStateにTRIGGER ENTERを付与しましょう。
Waiting for TriggerのStateを選択した状態で、右クリックをして、Add Transition、System Eventsの順番で選択して、TRIGGER ENTERをクリックします。
この「Waiting for Trigger」のStateでコントローラーが3Dモデルに触れた情報を取得します。
次に、コントローラーが触れたうえで、ボタンを入力した情報を取得するインタラクションを設定します。
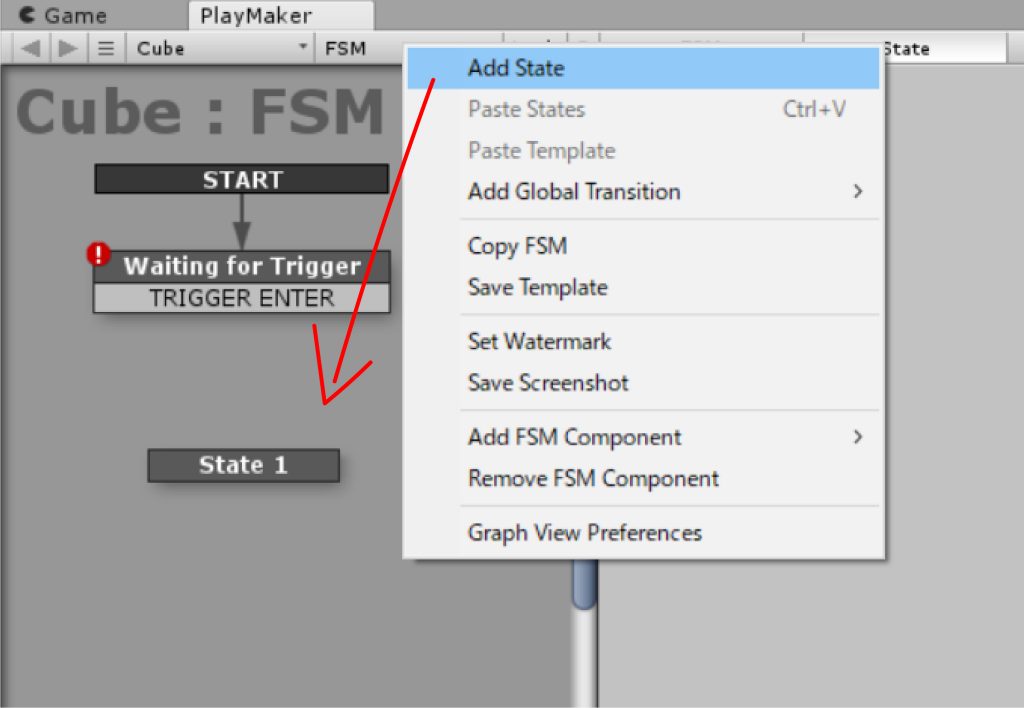
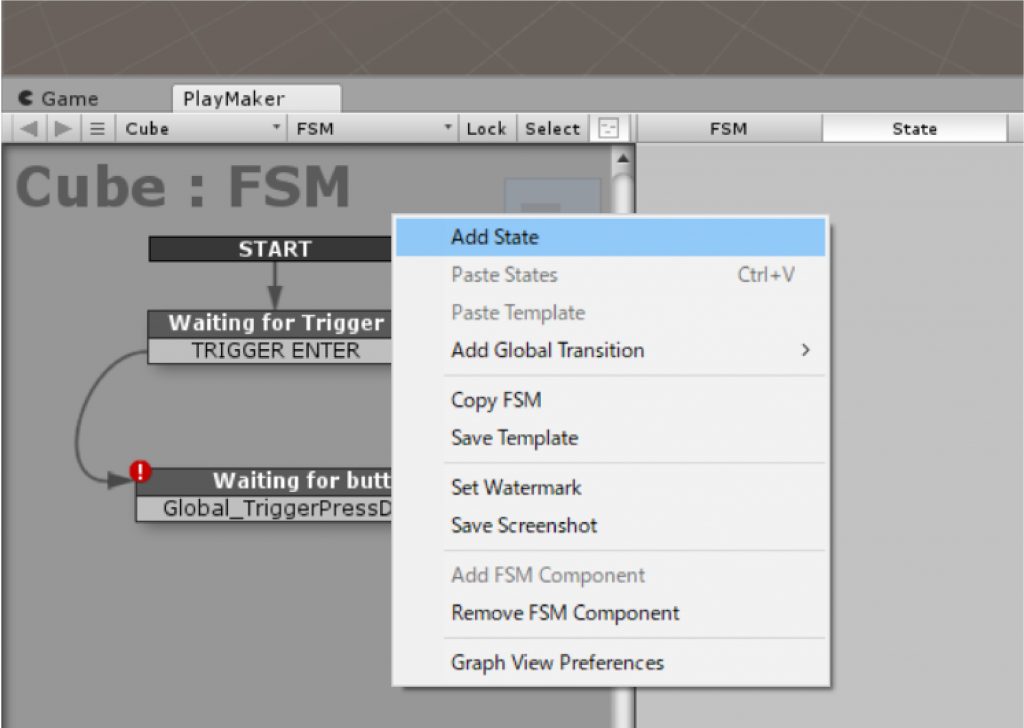
Playmaker Editor上で右クリックをし「Add State」を追加しましょう。
名前を Waiting for Button に変更します。
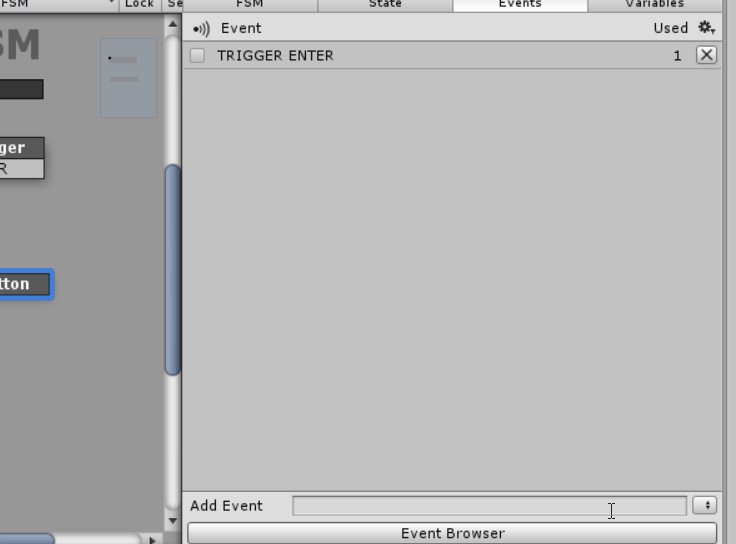
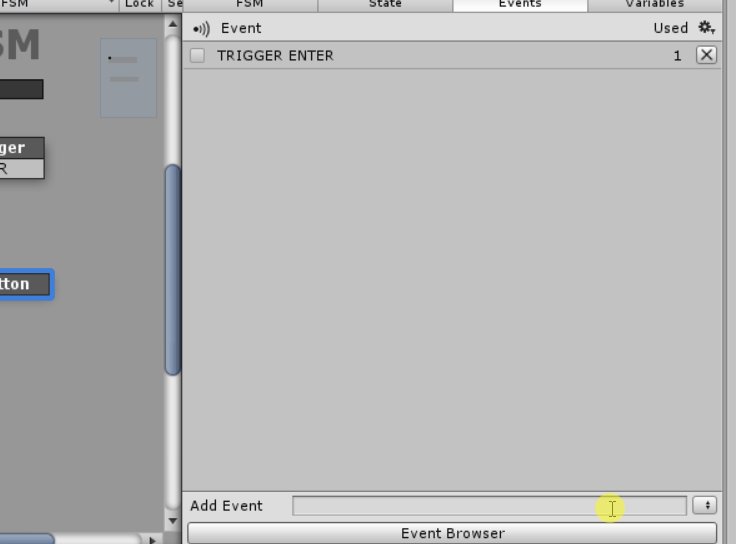
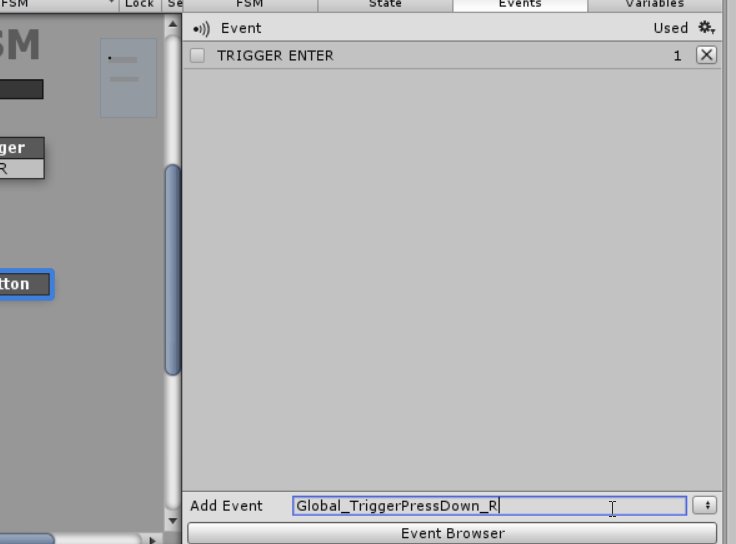
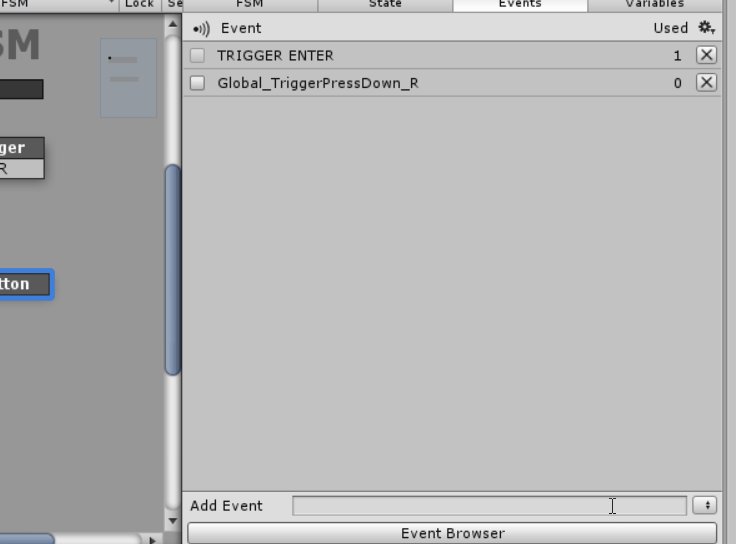
このWaiting for ButtonにGlobal_TriggerPressDown_Rのイベントを付与します。最初に、右のEventsタブの下部にある Add EventにGlobal_TriggerPressDown_R / Global_TriggerPressDown_Lを入力し、イベントを追加しましょう。
この Global_TriggerPressDown_R/L がコントローラーのトリガーボタンの情報を取得するイベントになります。
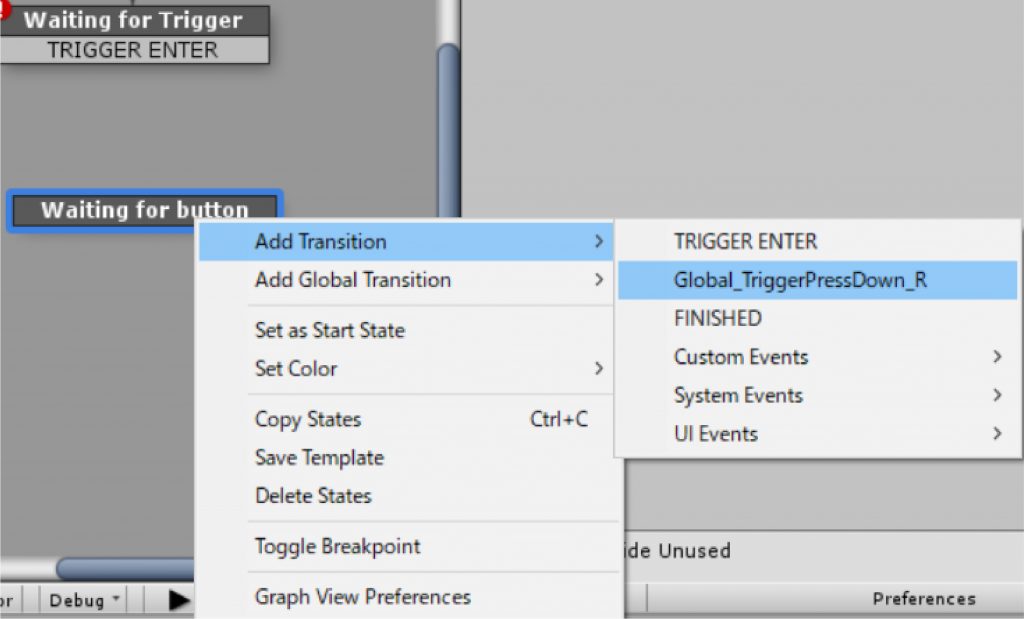
Waiting for Buttonを選択した状態で、右クリックをしてAdd TransitionのGlobal_TriggerPressDown_Rを選択しましょう。
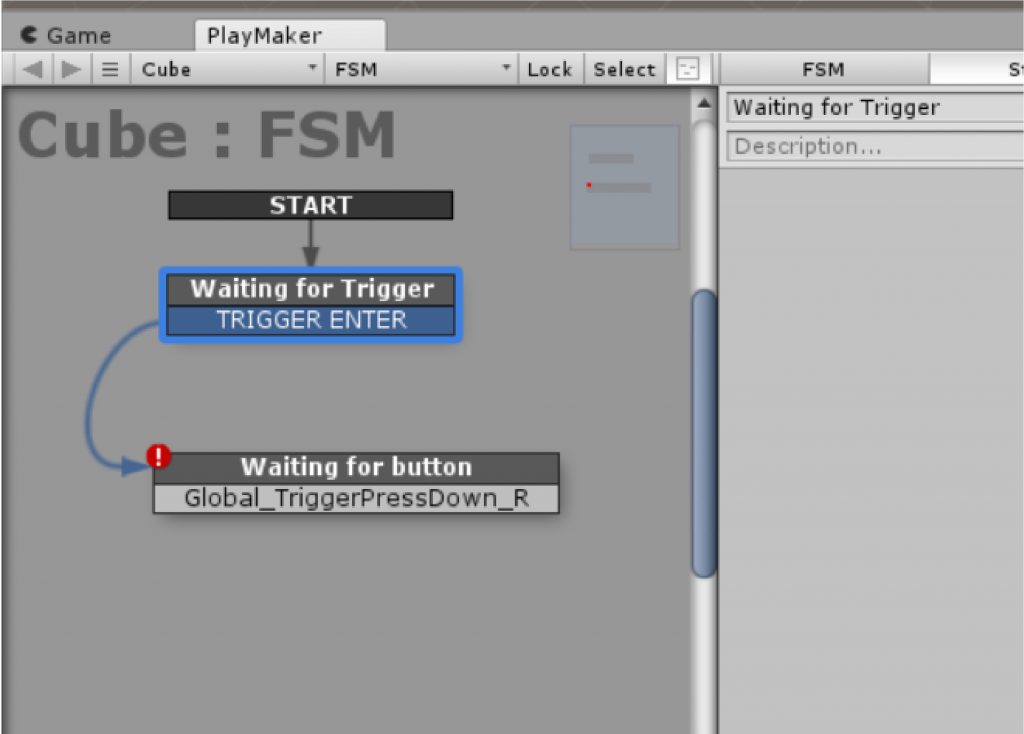
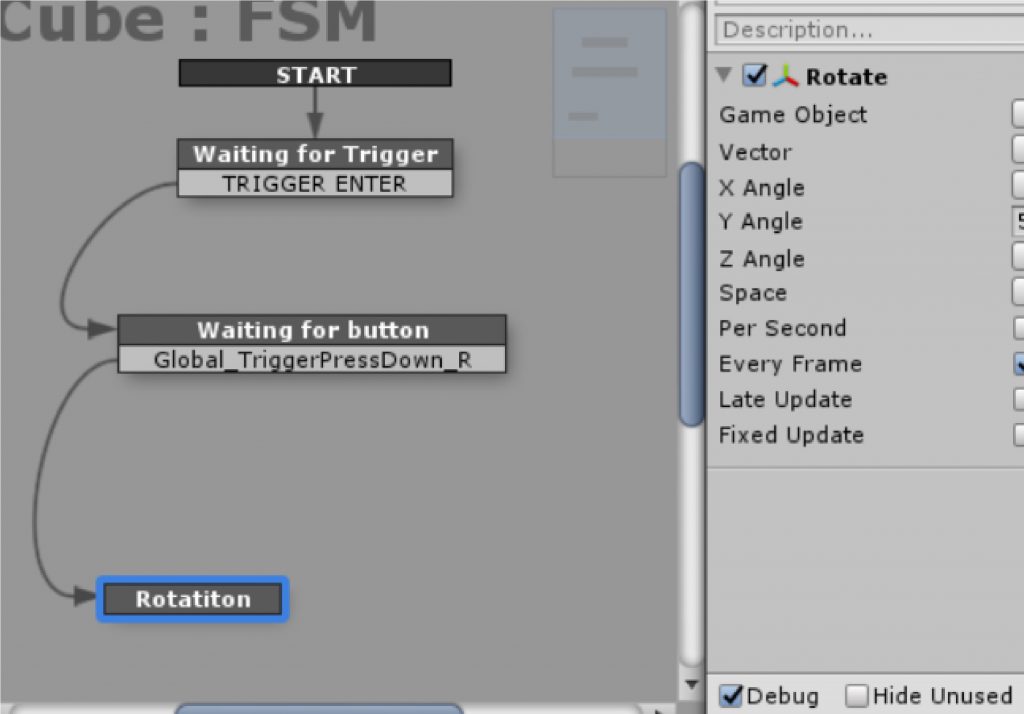
Waiting for TriggerとWaiting for Buttonを矢印でつなぎ、Transitionを設定する。
これに加えて、もう1つStateを追加しましょう。Playmaker Editor上で右クリックをし、Add Stateを選択しましょう。
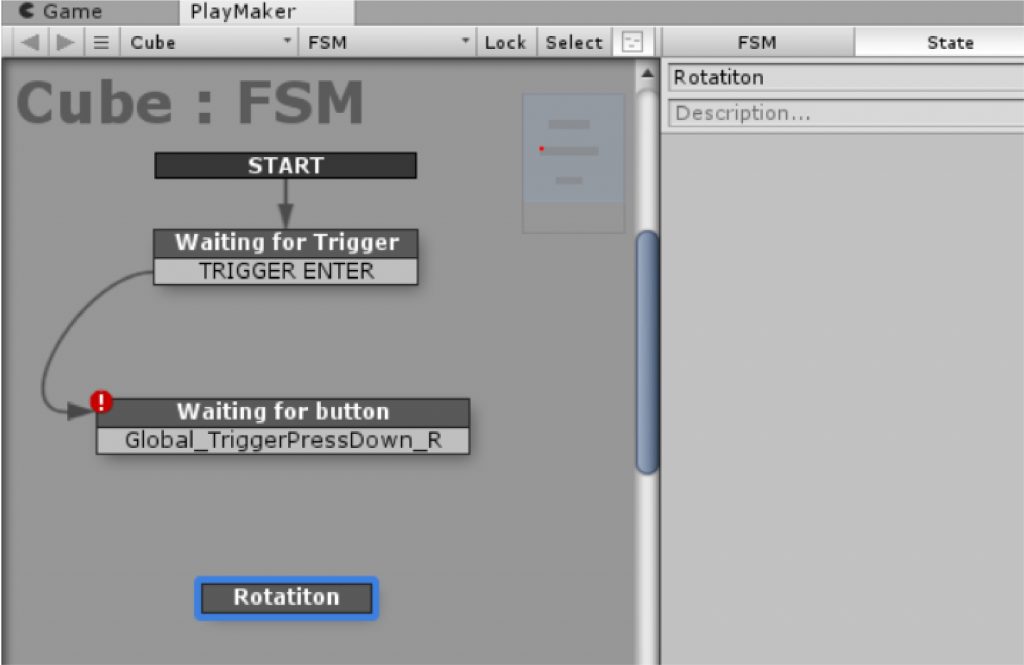
State1の名前をRotationに変更します。
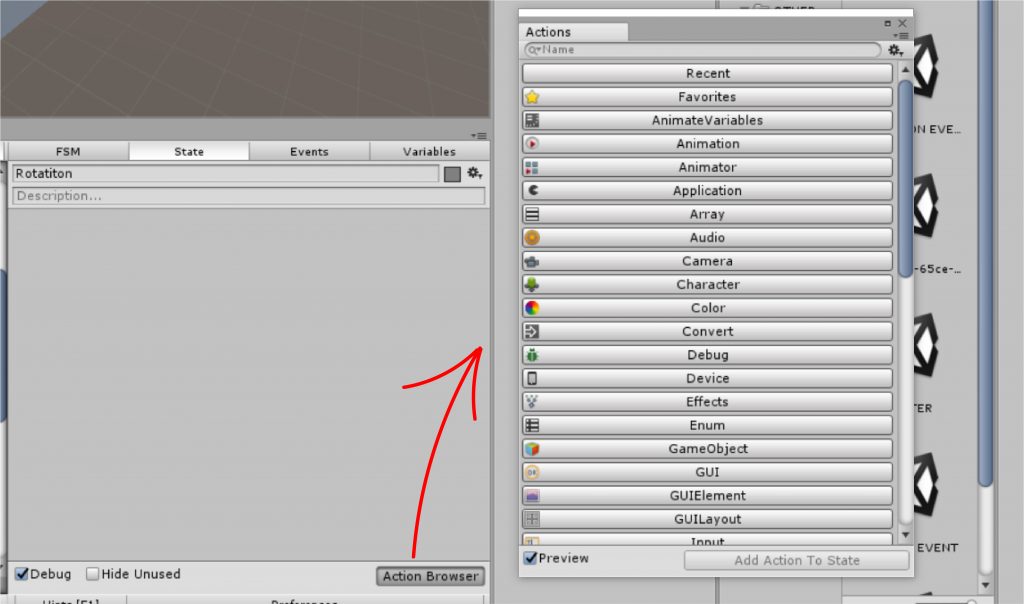
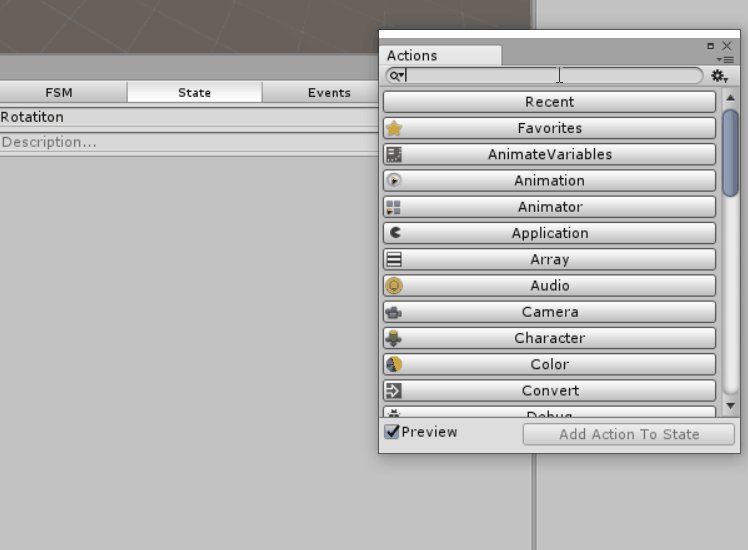
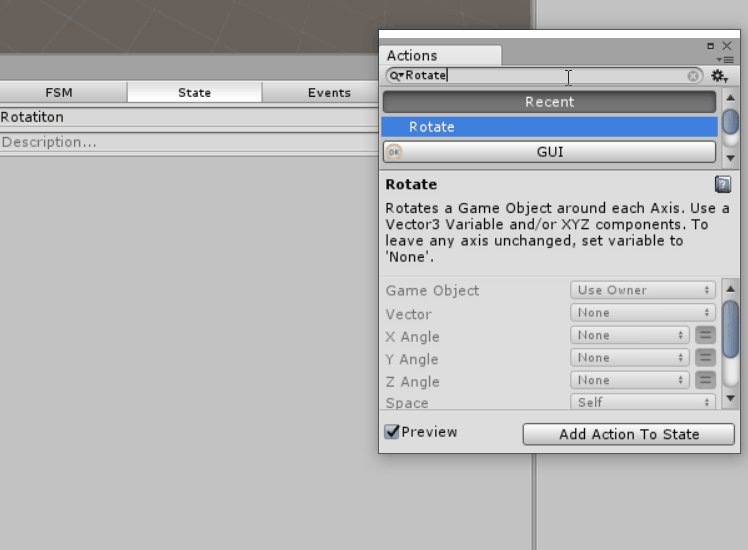
Rotationにアクションを追加します。Rotationの右下のAction Browserを選択し、ブラウザを開きましょう。
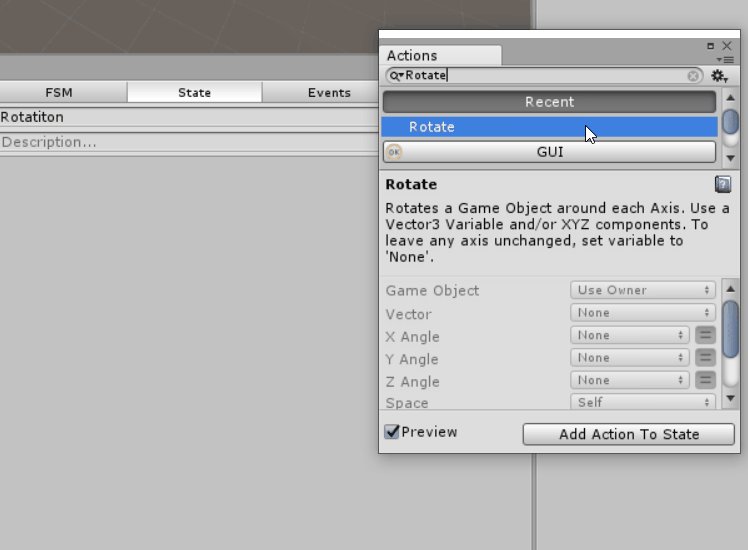
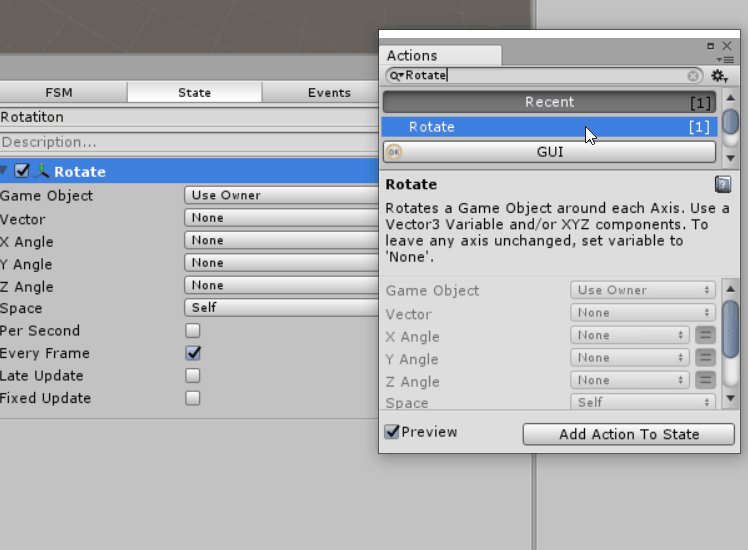
Action BrowserからRotateを選択します。
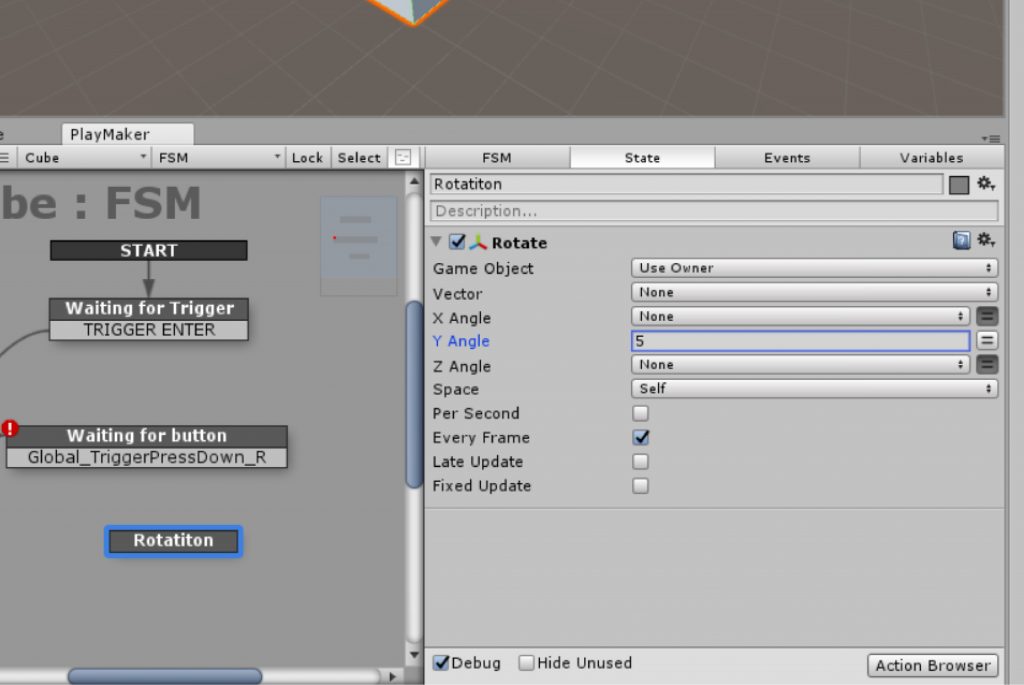
アクションの「Rotate」の項目を修正します。
Y Angleの数値を5にします。
これでアクションの設定ができました。
最後に、Waiting for buttonとRotationを矢印で繋ぎ、Transitionを設定しましょう。
これでCubeのインタラクションの設定ができました。
コントローラーがオブジェクトに触れた上でボタンを入力すると、イベントが発生する方法の実装ができるようになりました。
最後にSTYLYにアップロードしましょう。
STYLYへアップロード
作ったオブジェクトをPrefab化してSTYLYにアップロードしましょう。
詳しいアップロード方法はこちらを参照してください
サンプルScene
こちらから動作確認できます
オリジナリティ溢れる作品を制作してみましょう!