この記事では、Unityでポストエフェクトを実装するためのアセット「Post Processing」内の「Color Grading」について詳しく解説します。
このエフェクトを使用することで空間全体の色を自由に変更することができ、より豊かな空間表現が可能になります。
直感的に空間のクオリティを大幅に向上させることができるのでサンプルシーンを参考にしつつ、この機会にColor Gradingに挑戦してみましょう!
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。
Color Grading Sample Scene
Color Gradingとは
Color Gradingとはポストエフェクトを実装するためのアセットPost Processing内にあるエフェクトの一つで、Unityが生成する最終的な画像の色と輝度に変更や修正を加えます。
これを使えば空間の彩度や輝度をインスタグラムやPhotoshopのように自由自在に変更することが可能です。
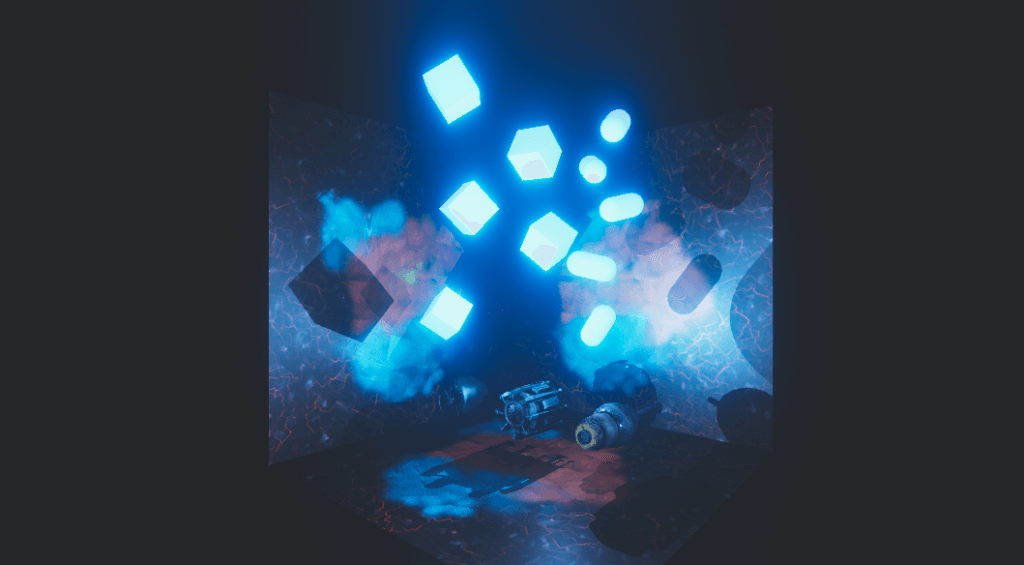
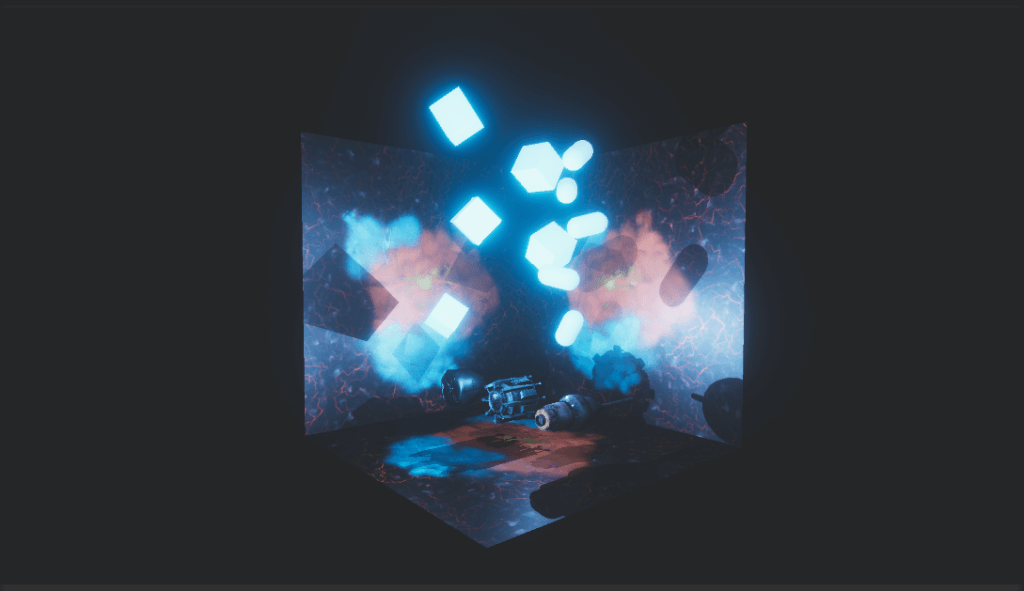
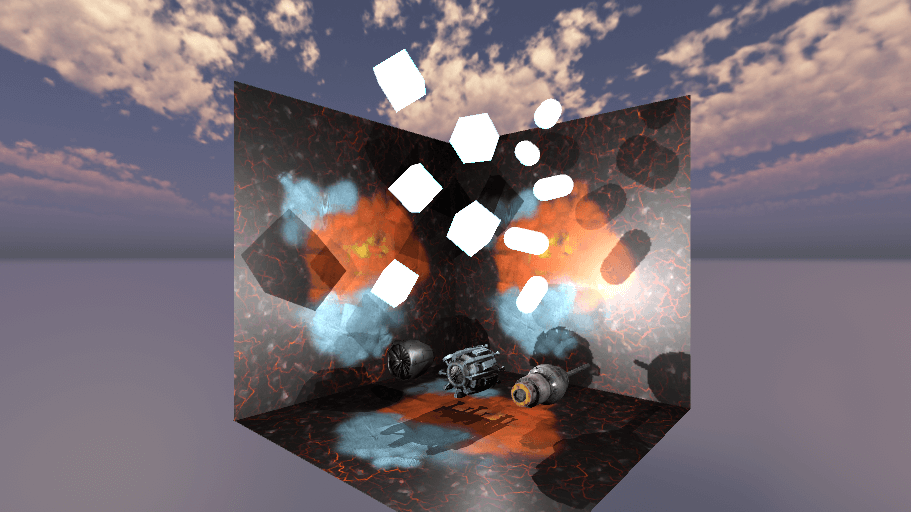
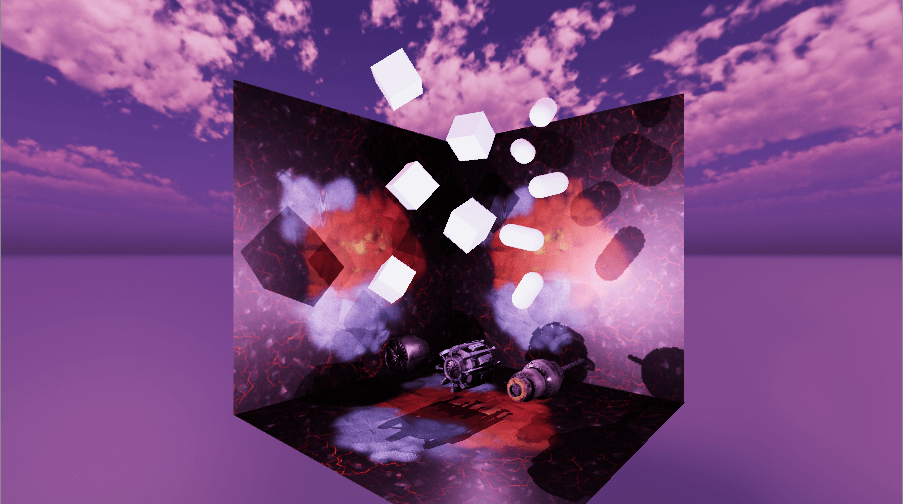
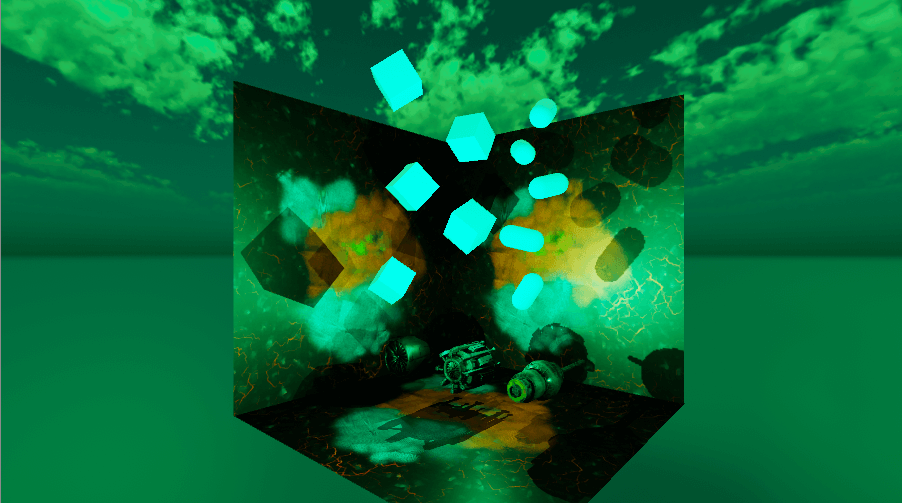
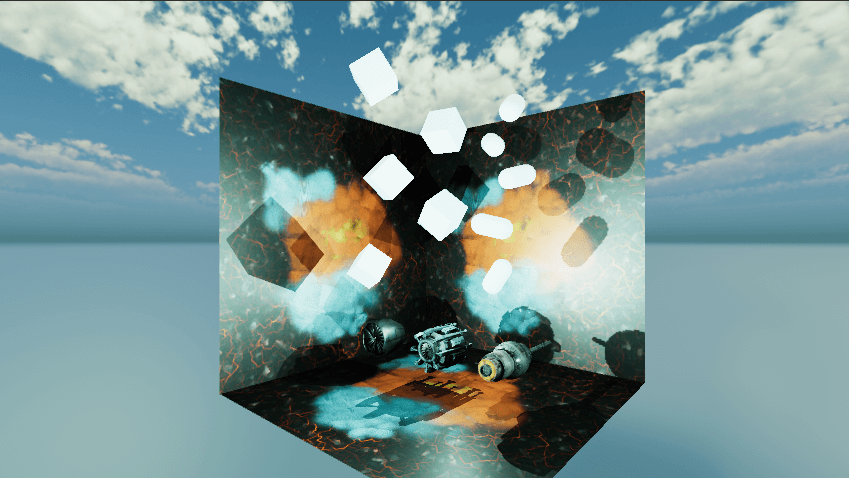
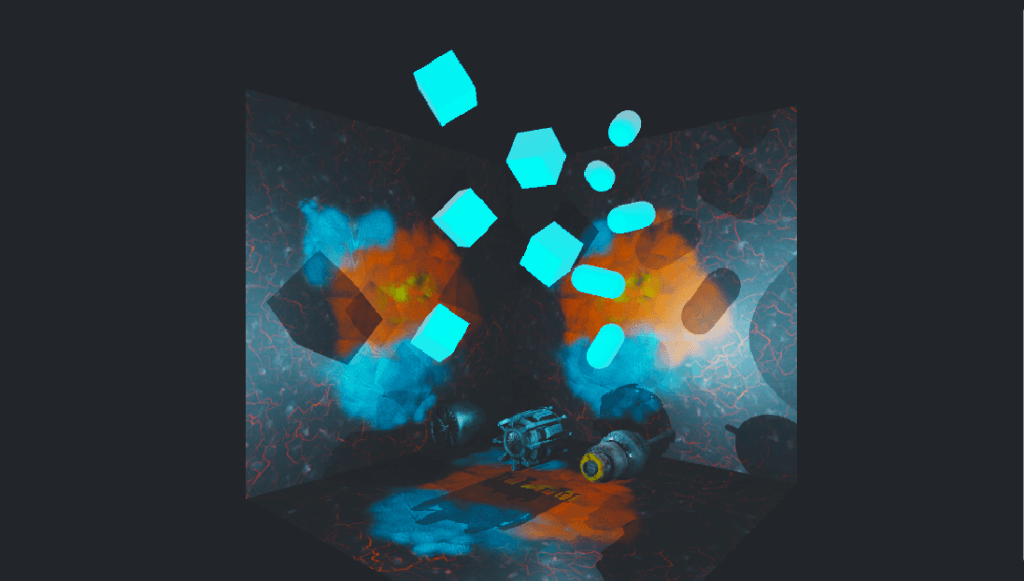
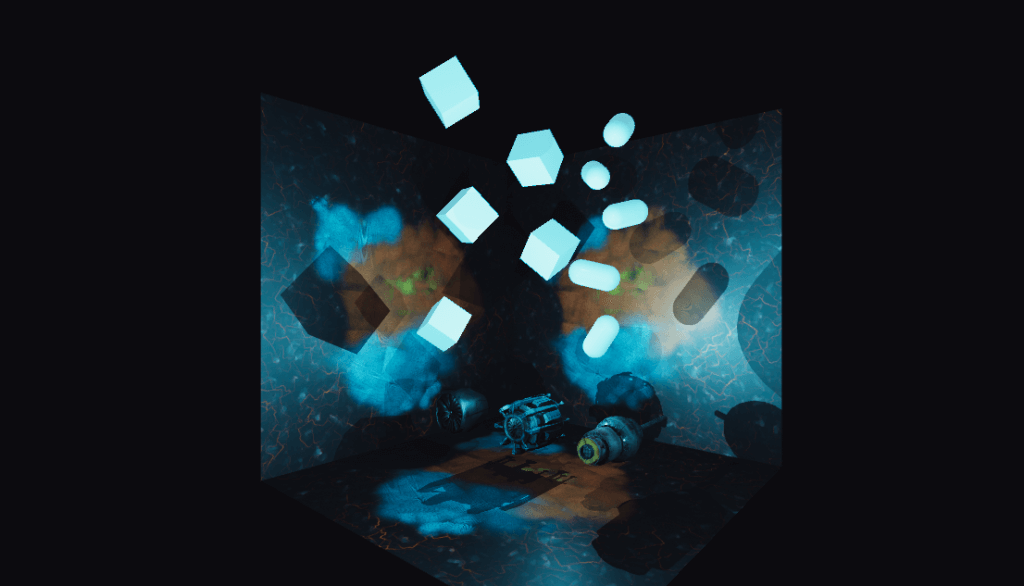
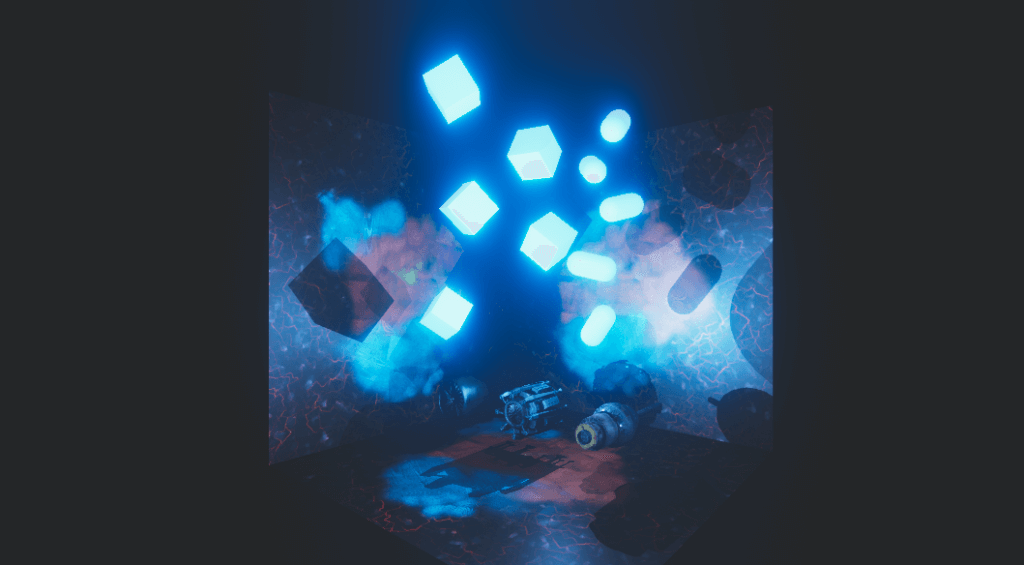
筆者はPost Processing内のBroomを使い発光させたオブジェクトに演出を加えColor Gradingを使用することで全体色を青に変更しました。
こうすることで無補正の時よりも大幅に画面に統一感が生まれ、作品のクオリティが一段上がりました。
事前準備
Post Processingについてはこちらをご参考ください
https://styly.cc/ja/tips/unity_postprocessing_master/#i-2
記事内で使用しているアセットはこちら
※注意事項:STYLYで利用可能なアセットについて
以下ををご覧ください
より詳細に知りたい方はこちらのSTYLY DOCUMENTをご参照ください。
プロジェクトをインポートする
Package Managerからインポートします。
まずはPost Processing Stack v2をプロジェクトへインポートしましょう。
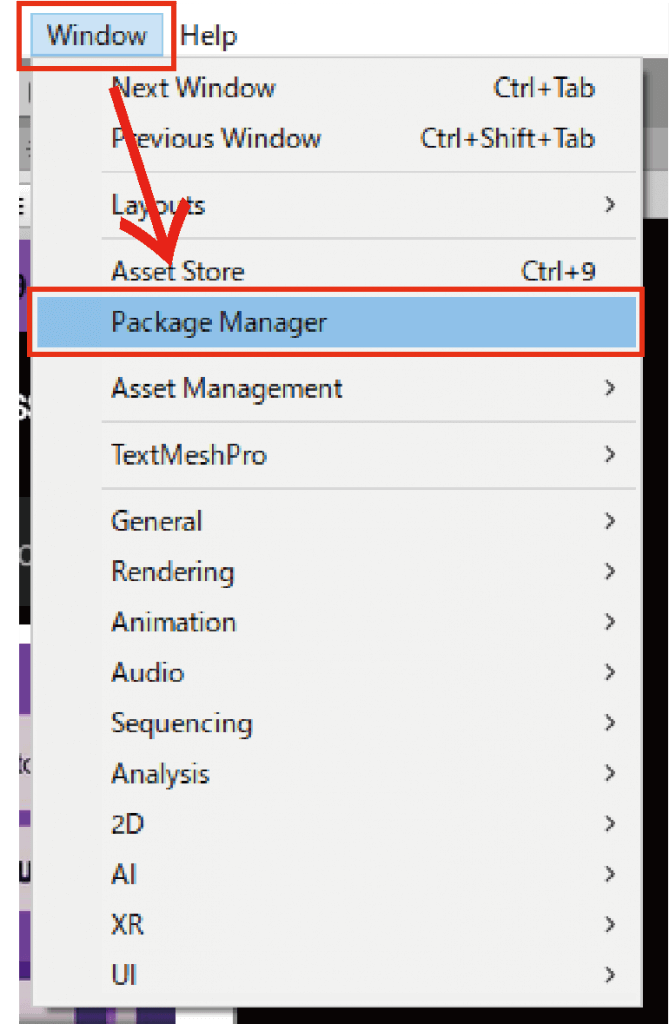
Unity上部のWindowタブからPackage Managerを選択します。
Package Managerを開いたら右上の検索箇所でPostと打つとPost Processingが出てくるので右下のInstallボタンを選択しインストールします。
これでプロジェクトのインポートは完了です。
シーンに導入する
実際にPost Processing Stack v2をシーンに導入してみましょう。
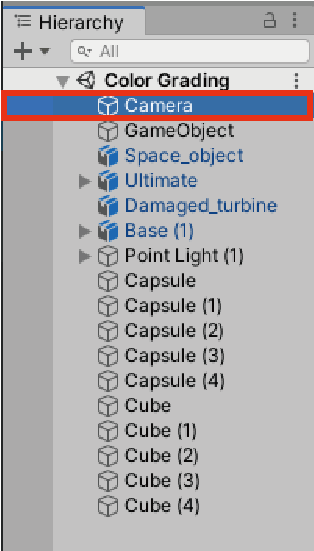
ヒエラルキーウィンドウ上のMainCameraを選択します。
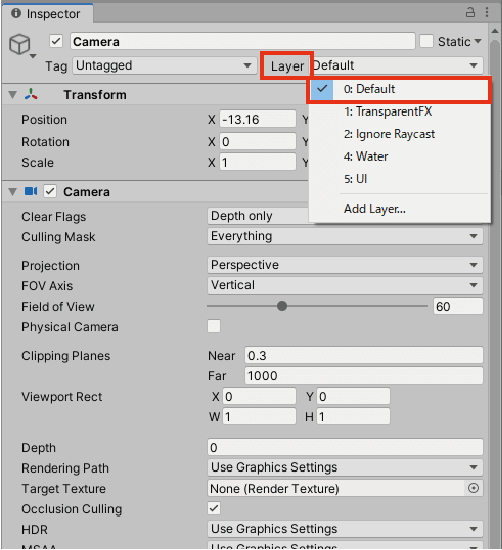
MainCameraのインスペクターウィンドウの上部にあるLayerをクリックし、表示されるLayerの中からDefaultを選択してください(初期状態ではDefaultが選択されています)。
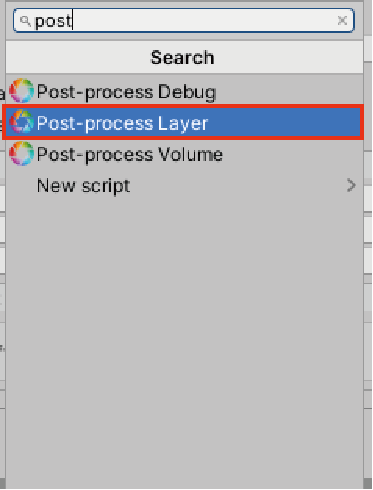
MainCameraのインスペクターに戻り、下のAdd Componentをクリック後、表示される検索バーにPostと入力し、Post-Process Layerを選択します。
※筆者もここで間違えたのですが、誤ってPost-Process Volumeを入れないように注意してください。
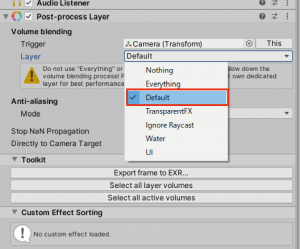
するとインスペクターにPost Process Layerコンポーネントが追加されます。
Post-Process Layer内のLayerタブをDefaultに変更します。
次はPost Processの画面エフェクトを管理するオブジェクトを作成します。
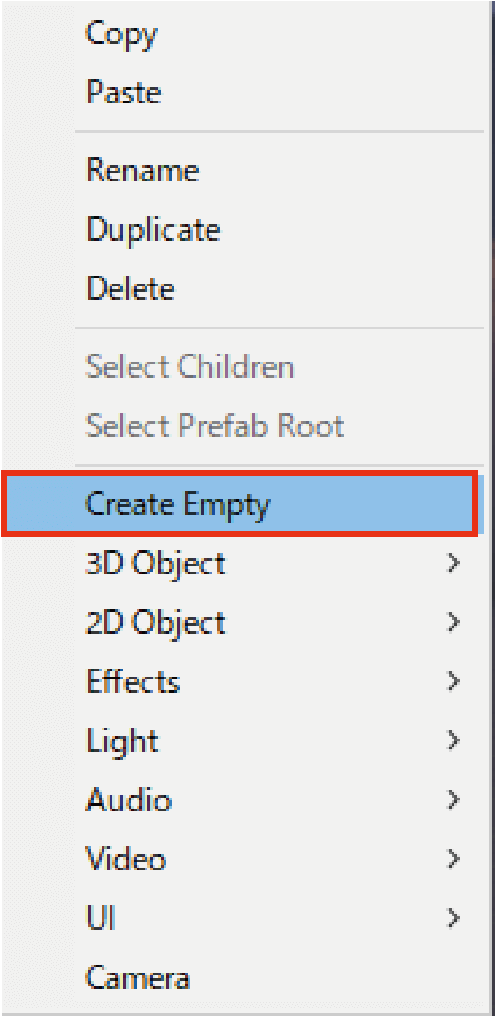
ヒエラルキー上で右クリック→Create Emptyで新しいGameObjectを作成します。
生成したGameObjectのインスペクター下からadd Componentをクリック。
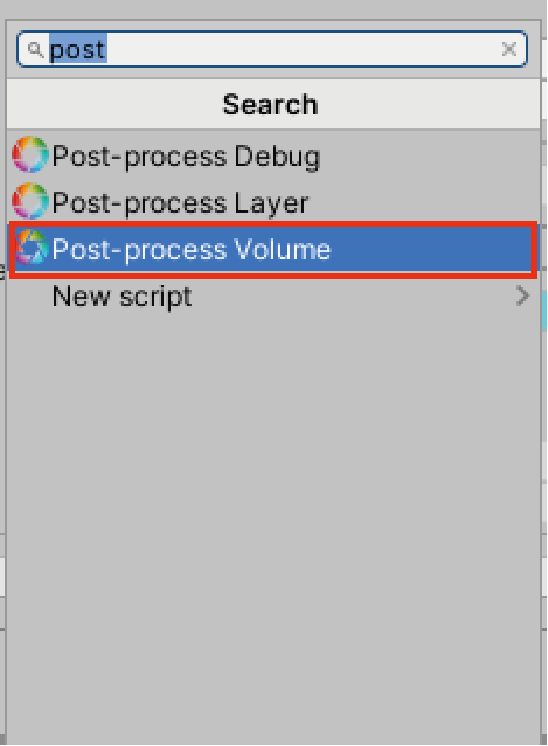
検索バーにPostと入力し、Post-Process Volumeコンポーネントを追加します。
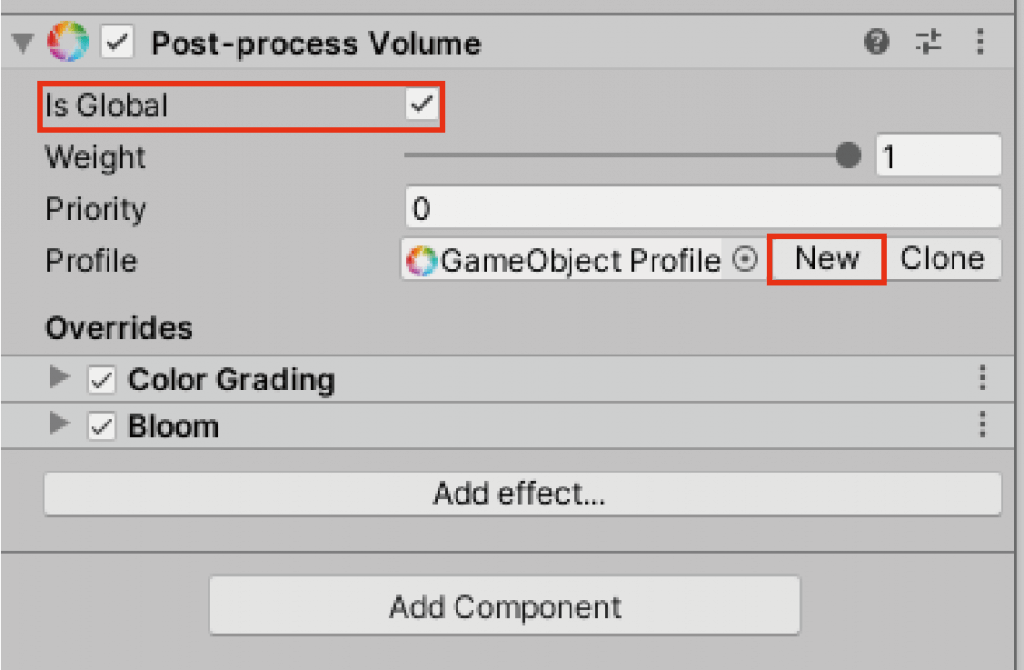
追加したPost-Process Volume内のIs Globalのチェックボックスをオン。
Profile項目の右側にNewボタンがあるのでクリックします。
これで準備完了です。
それではColor Gradingを実際に使ってみましょう!
Color Gradingを実際につかってみよう
Post Processingを導入することができたら早速Color Gradingを入れていきましょう。
事前準備で作成したGameobjectのPost-Process Volume内にあるAdd effect…を選択しその中からColor Gradingを選択してください。
Color Gradingの使い方
まずはColor Gradingの基本的な使い方をご紹介します。
【Mode】
Color Gradingには基本となるModeが三種類存在します
| Mode | |
| Low Definition Range (LDR) | ローエンドプラットフォーム向け。負荷が比較的少なくSTYLYでの使用に向いています。 |
| High Definition Range (HDR) |
ハイエンドプラットフォーム向け。すべてのカラー操作はHDRで適用されるので明るさの幅も広く、色鮮やかに描写されます。 その代わり負荷も大きいです。 |
| External | 外部ソフトウェアで作成されたカスタム3DLUT向け。 |
サンプルシーンは今回High Definition Range(以下、HDR)で作成したものですがサンプルシーンの規模感であれば、特に問題はありませんでした。
自分の作っているシーンの大きさによってModeを使い分けていくのがいいでしょう。
【Tonemapping】
Tonemappingとは、私たちが使用しているディスプレイに合わせて輝度をマッピングし直してくれる機能のことで、この機能を使えば空間全体の空気感を演出することができます。
特に明るさの幅が広いHDRには、このTonemappingは効果的です。
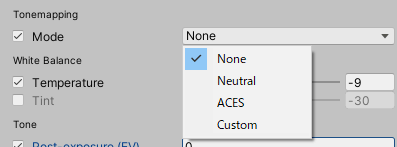
TonemappingにはModeが4種類存在します。
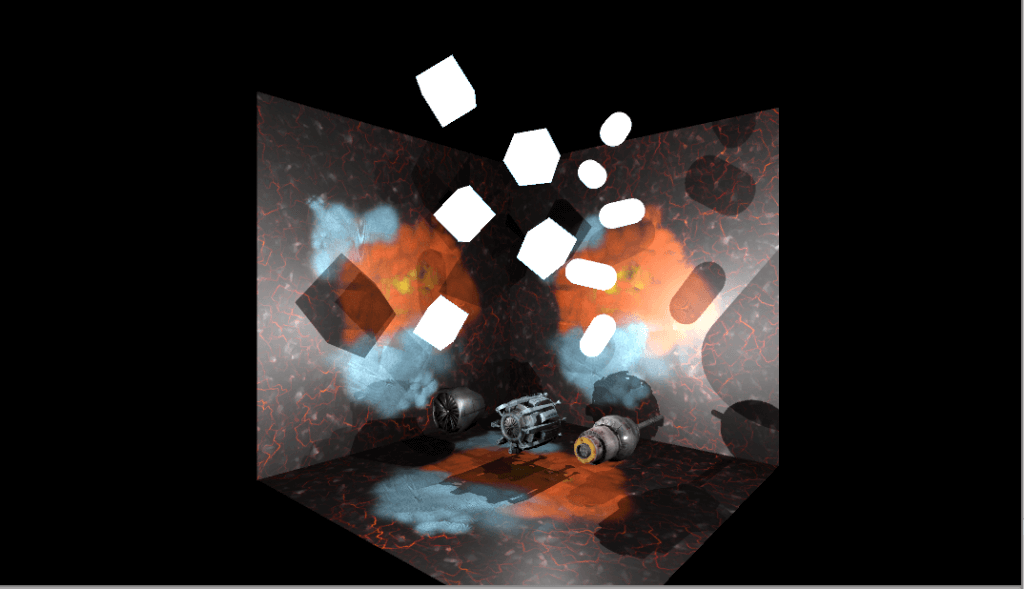
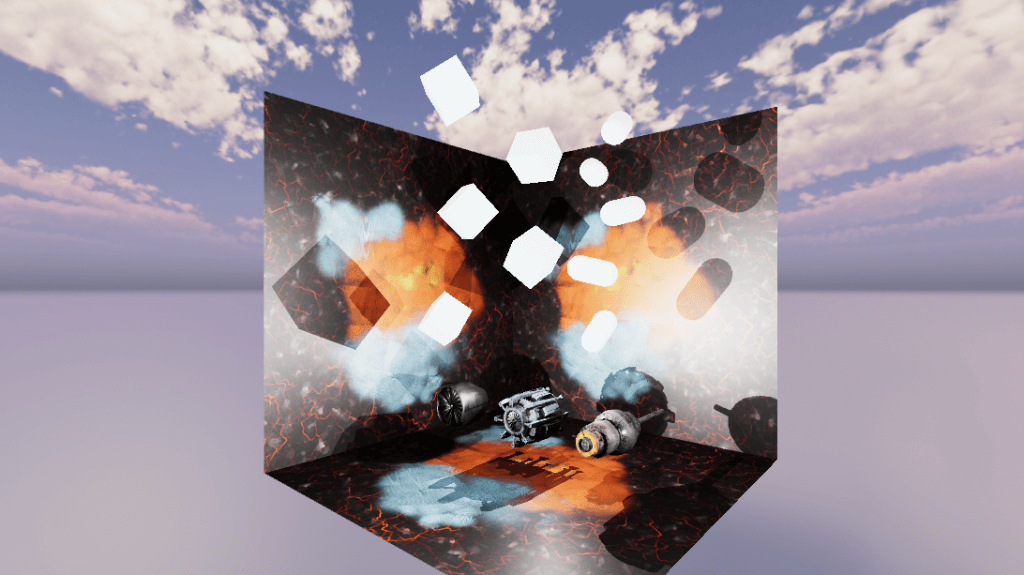
エフェクト無しの画像と比較しながら、一つづつ解説していきます。
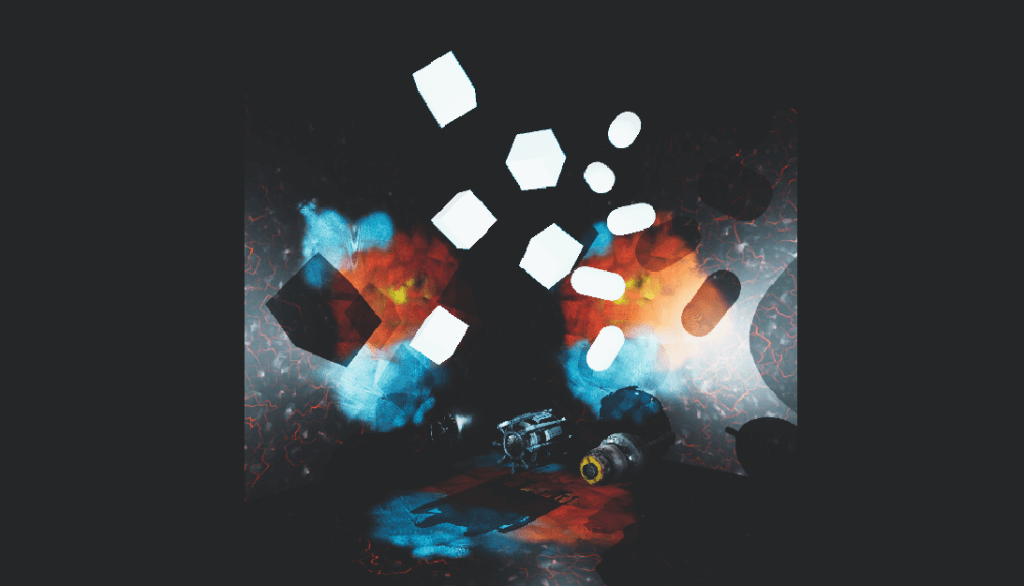
- None
上記がDefault設定になっています。 - Neutral
彩度とコントラストが低めに設定されているモードです。
全体的に優しい色合いになります - ACES
ACESは映画などで使用されるトーンマッピングで、彩度・コントラストともに高めでパキッとした印象になります。
実際にACESを使用していて機械的なものや、コンクリートのような人工物との相性が良いと感じました。
ただし黒つぶれしやすくなってしまうので、ライティングをしっかりセッティングするように心がけましょう。
- Custom
こちらは自分でトーンマッピングを設定できるモードです。【White Balance】
ホワイトバランスは写真を撮ったことがある方なら一度は耳にしたことのある言葉ではないでしょうか。
Color Gradingのホワイトバランスは写真で言う色温度に近く、この機能を触ったときにホワイトバランスを理解している人は混乱するかもしれません。こちらは2種類のモードが存在します。
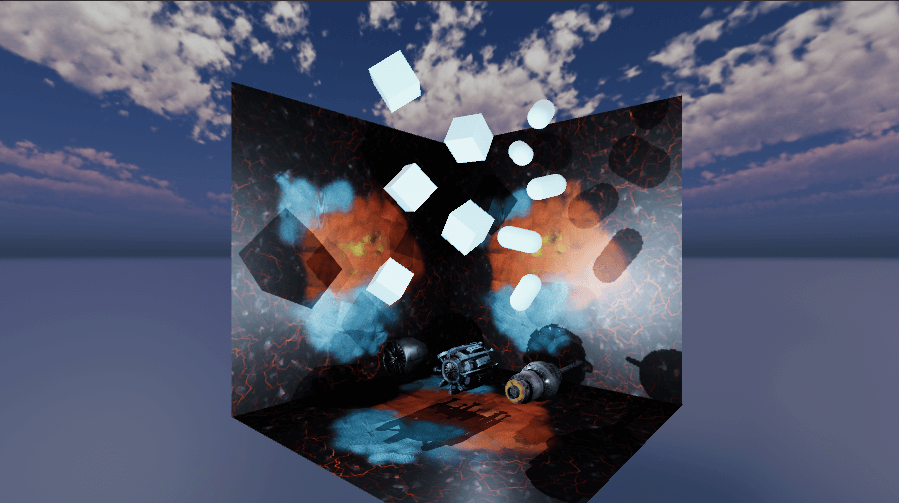
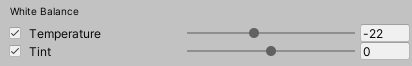
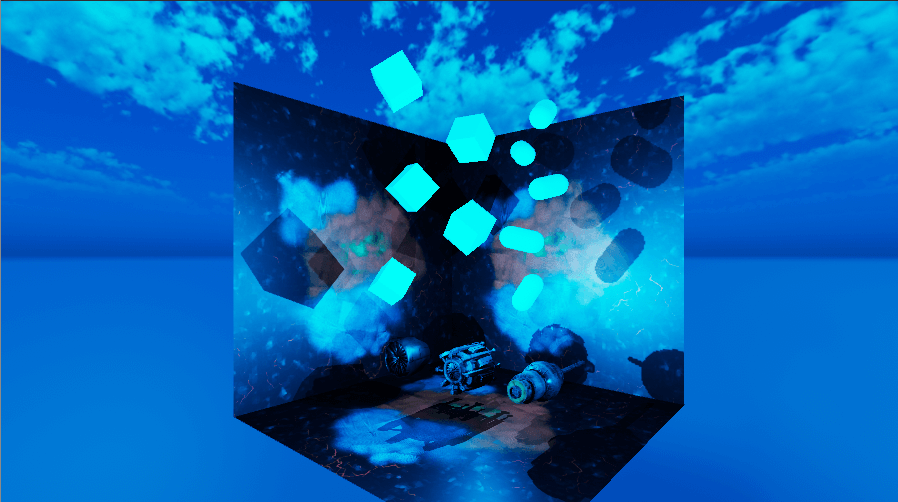
- Temperature
こちらは色温度で補正をするモードになります。
バーを右にずらせばずらすほど赤みがかり、左に行くほど青くなります。色温度とは、光が持つ色のことでこちらは「K(ケルビン)」という数値で表します。
ケルビン数が高いほど青みが増し低いほど赤みが増します。
ホワイトバランスとは、その色温度に対してどのように色を補うかで現実に近い色味に補正する機能のことを言います。
- Tint
Tintは日本語で「色合い」という意味になります。
こちらはTemperatureで大まかな色味を決めた後の補助的なモードとして使うのがおすすめです。
数値が+100に行くほどマゼンタ寄りに、-100に行くほど緑寄りの色合いになります。【Tone】
こちらは空間の色調を調整するモードです。主に明るさ、彩度、色相を調整できます。
Photoshopの色調補正を使用したことがある方なら、イメージしやすいモードです。こちらは5種類のモードが存在します。
- Post-exposure (EV)
High Definition Rangeでのみ選択できます。
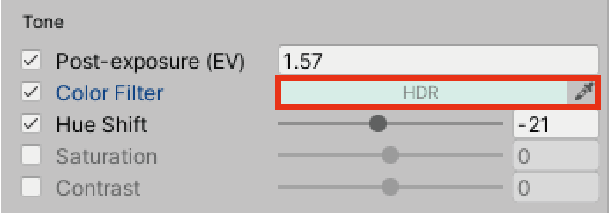
露光量を調整するモードです。トーンマッピングと合わせて使用しないと白飛びしてしまうので注意が必要です。 - Color Filter
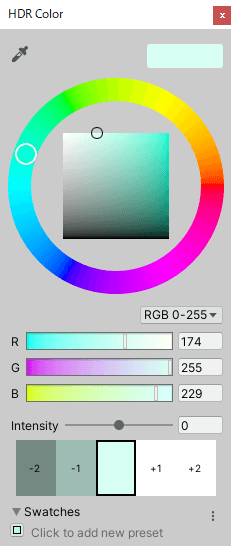
HDRのカラーピッカーを使い、空間全体にカラーフィルターをかけることができます。
HDRと書いてある箇所をクリックするとカラーピッカーが出現しますこのカラーピッカーは選んだ色の±2の濃さ薄さを選ぶことができ、とても便利です。
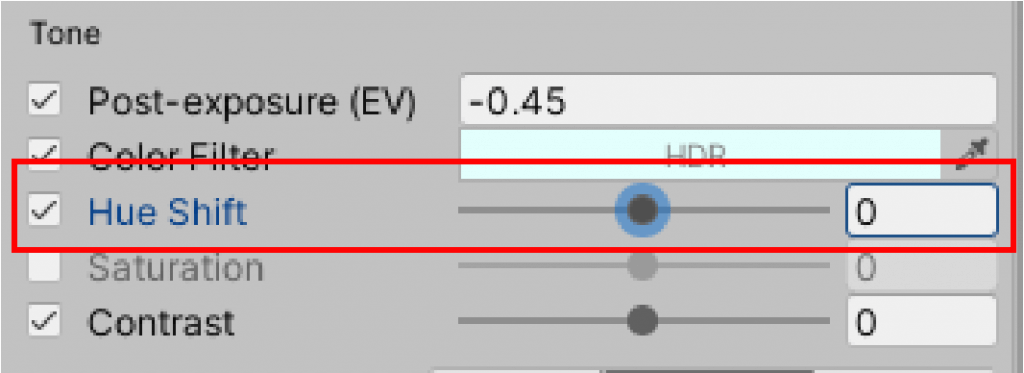
- Hue Shift
Hue Shiftとは日本語で「色相」のことを指します。
色相とは6色からなる色の相関の相違のことであり、その色相を順序だてて並べたものが色相環といいます。Hue Shiftはこの色相環をバーに置き換えたものになっているので、右に+180、左に-180動かせるようになっています。
ただ色相は大幅な色の変更になってしまうため、Toneの中での需要は低いかもしれません。 - Saturation
Saturationとは日本語で「彩度」のことです。彩度の濃さは色味といいます。
+100に近づくほど彩度が濃くなり、-100に近づくほど薄くなります。
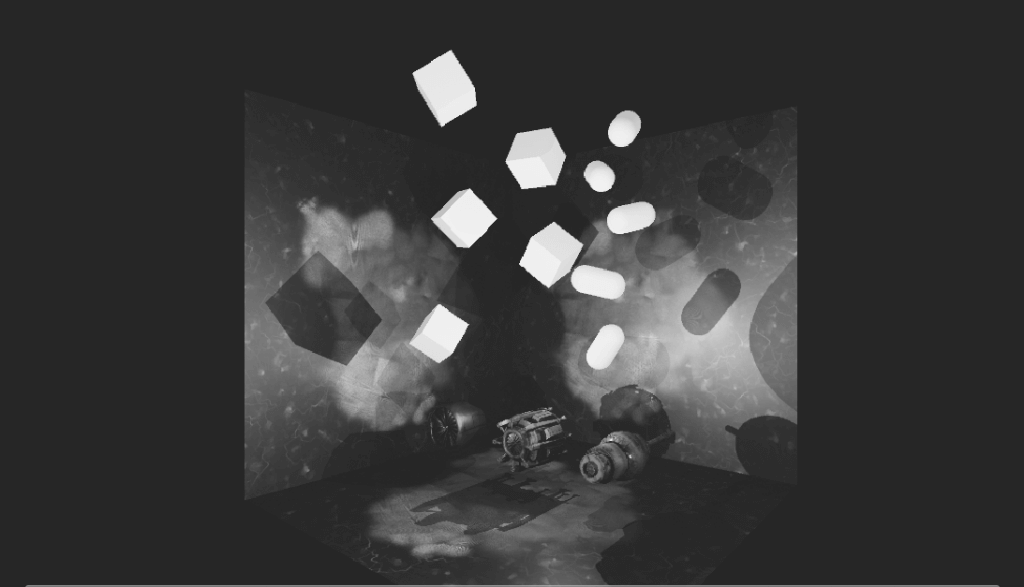
-100の時は極限まで色味が薄い状態なので、色がないモノクロの世界になります。
このモードを駆使してモノクロームの空間を作るのも良いですね。 - Contrast
コントラストは、明るい箇所と暗い箇所の差を調整します。
コントラストが-100に行くほど、明暗の差の少ないぼやけた雰囲気になります。
逆に+100に行くほど明暗の差が激しくなるので明るい箇所はさらに明るく、暗い箇所は更に暗くなります。
コントラストは低すぎても、高すぎてもあまり良くない絵になってしまうのでほどほどに使用しましょう。
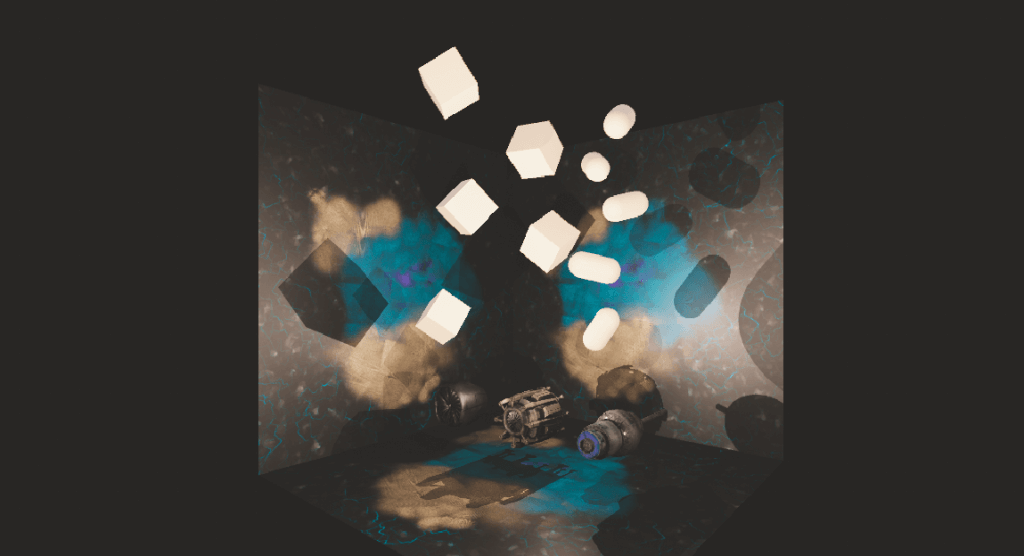
Contrastは極限まで下げると明暗の差がなくなり、色の違いが消えてしまうため以下のような画面になります。
【Channel Mixer】
Channel Mixerは、RGB(赤、緑、青)にそれぞれ分かれていて上部のタブで選択した色が入力されたRGBに対して、どれだけの影響を与えるのかを設定するモードです。
しかし、この機能はかなり難易度が高いのとこれまでに紹介したモードで同じ色を出せるので今回は割愛いたします。
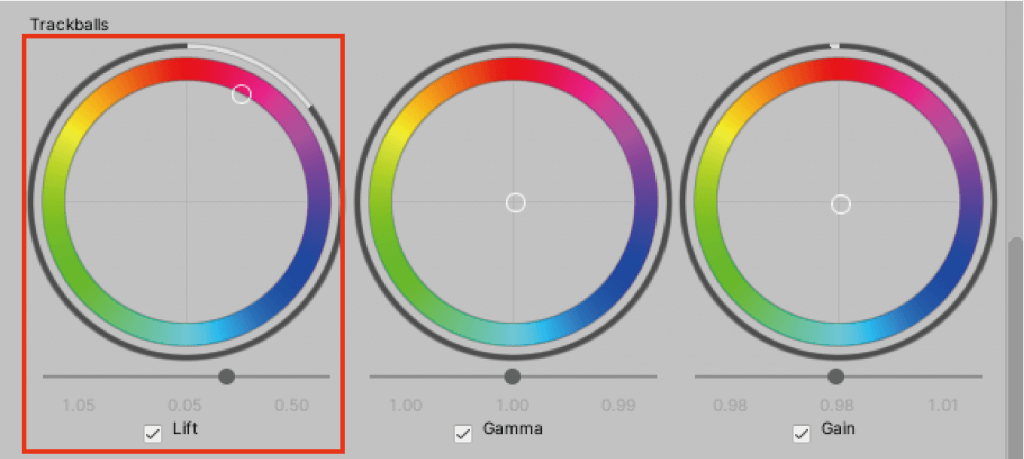
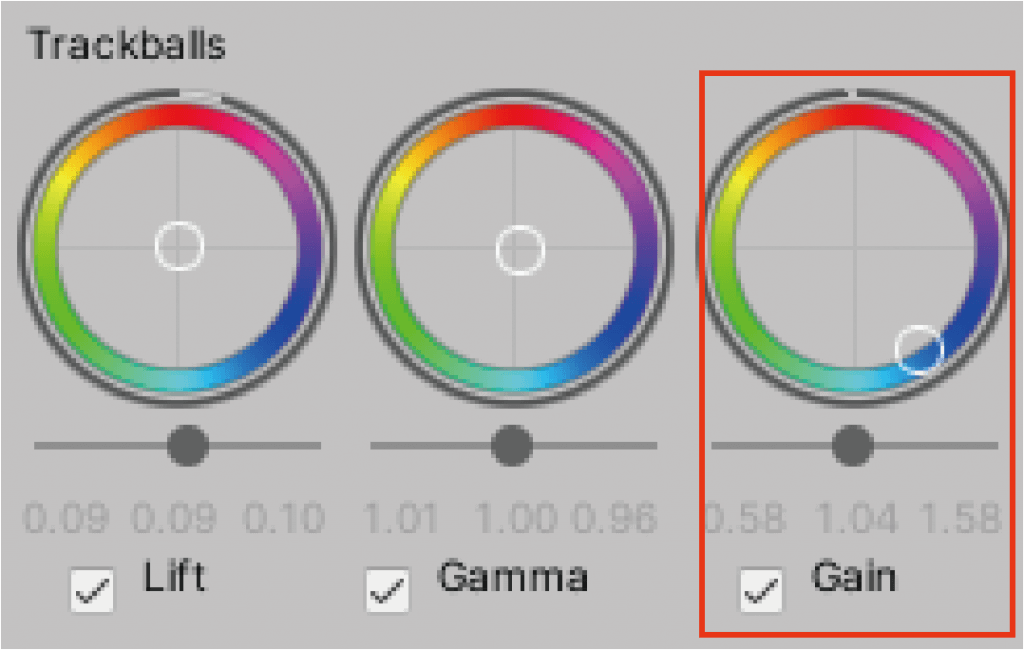
【Trackballs】
Lift(暗い部分)、Gamma(中間の部分)、Gain(明るい部分)のそれぞれについて色相環の真ん中にあるトラックボールを操作して調整していきます。
真ん中のトラックボールが色相環に近づくほど、その色の影響が強くなっていきます。
分かりやすいようにそれぞれを強調させてご紹介します。
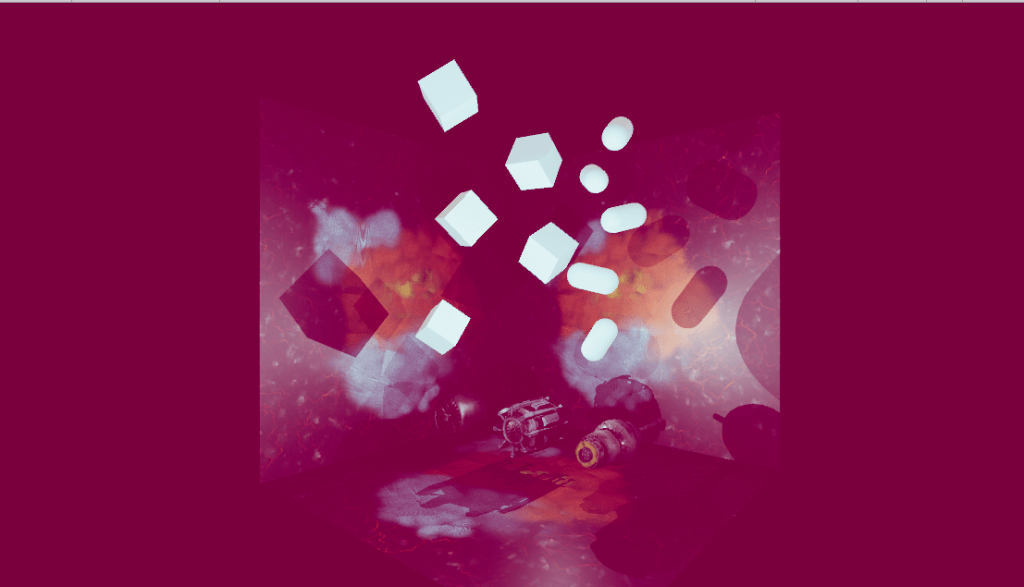
Lift(暗い部分)だけを赤に近づけた場合
すると暗い箇所が赤く染まりました。
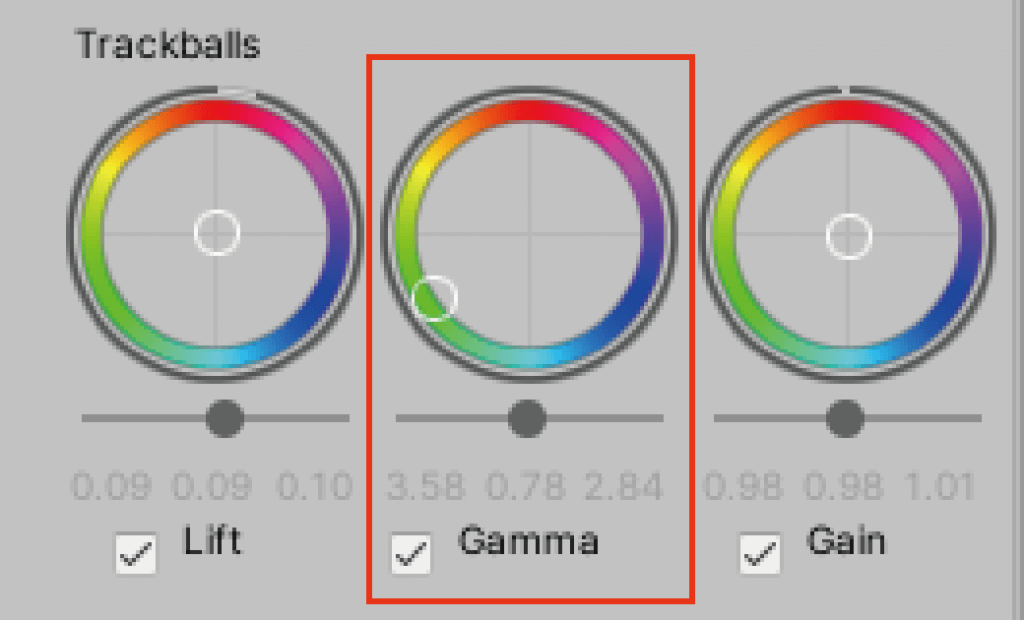
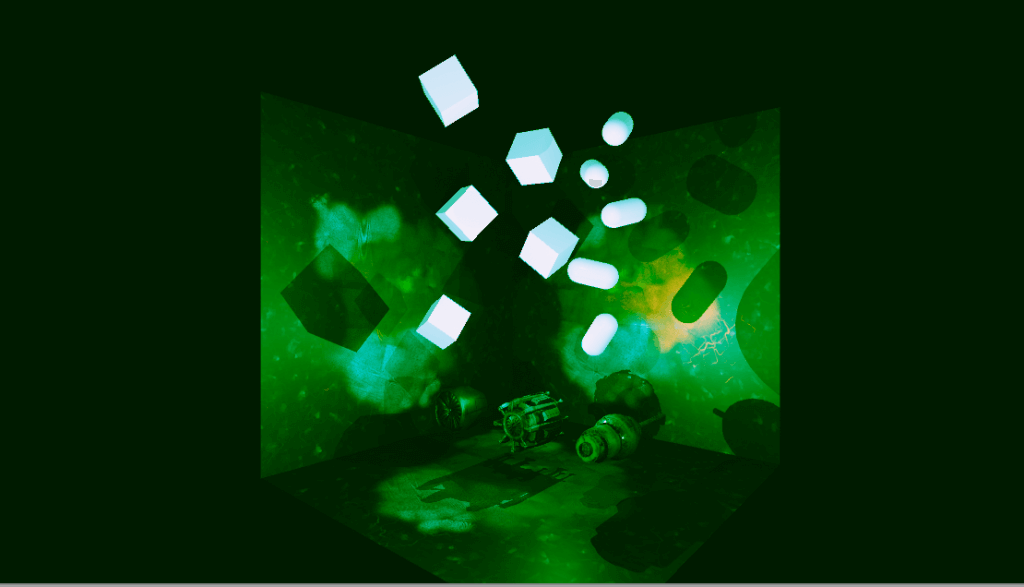
次に、Gamma(中間の部分)だけを緑に近づけた場合
すると中間の箇所が緑に染まりました。
最後に、Gain(明るいの部分)だけを青に近づけた場合

Gainのトラックボールをクリックホールドしながら青に近づける
すると明るいの箇所が青に染まりました。
【Grading Curves】
色相の明るさや彩度をPhotoshopで言うトーンカーブで調整できるモードです。
こちらも難易度が比較的高く、先ほどまでにご紹介したモードで代用できるので割愛いたします。
Color Gradingの使い方は以上になります。
色は作品の中でもっとも大切な要素の一つです。
これらのモードの中で一つ選んで空間の色や雰囲気を変化させるだけでも、自分が作った空間のクオリティが上がりより良い作品作りをさせてくれるでしょう。
サンプルシーンの演出
最後にサンプルシーンのエフェクトの演出方法をご紹介します。
サンプルシーンの演出にはPost ProcessingのBloomというエフェクトを使用しています。
Bloomは特にColor Gradingとの相性がよく、筆者自身も2つのエフェクトの相性の良さに感動しました。
このサンプルシーンでは、オブジェクトを発光させその光量や拡散量をBloomエフェクトを使い調節しています。
まずはオブジェクトを発光させてみましょう。
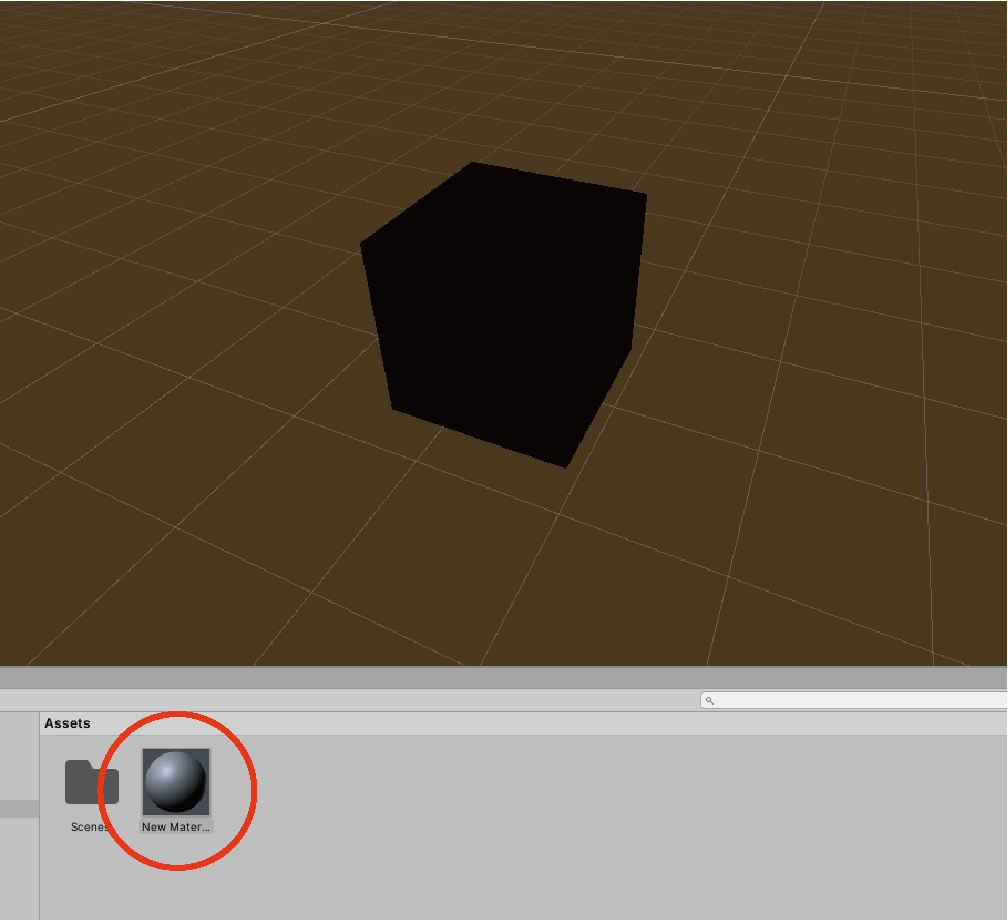
まずはUnityで適当なオブジェクトを用意します(発光が分かりやすいようにDirectional Lightは削除しています)。
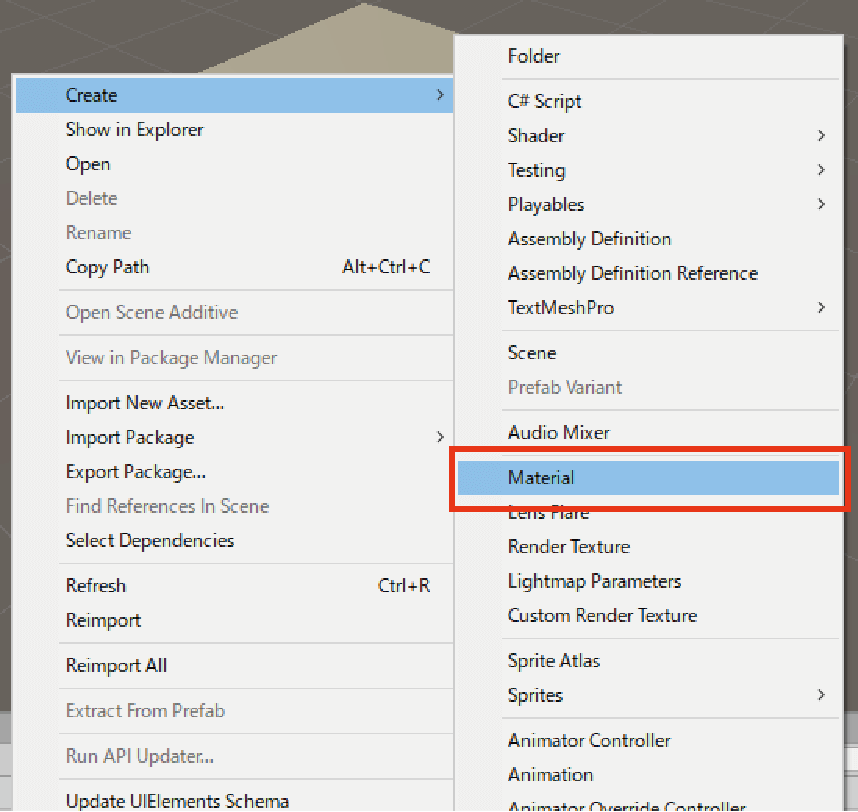
右クリック>Create>Materialを選択しマテリアルを作成します。
作成したマテリアルをオブジェクトにドラッグ&ドロップ。
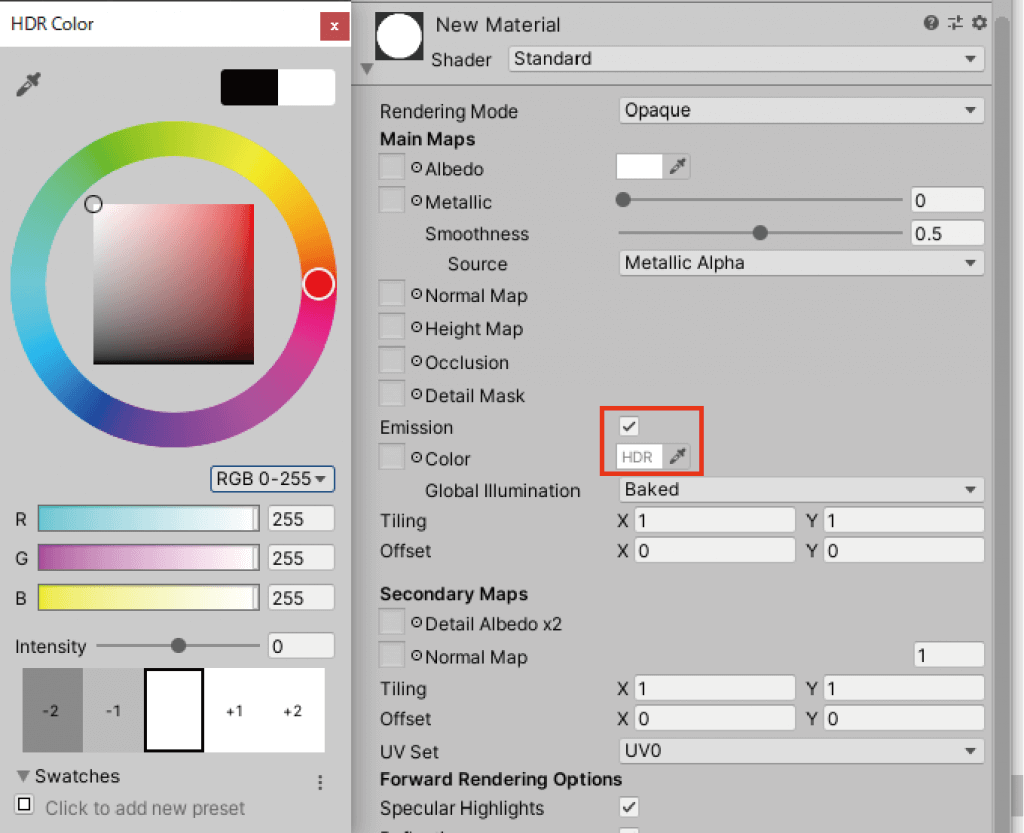
その後、オブジェクトのインスペクターを開き、下のマテリアルの設定項目内のEmissionを選択し、下のHDRをクリックしてください。
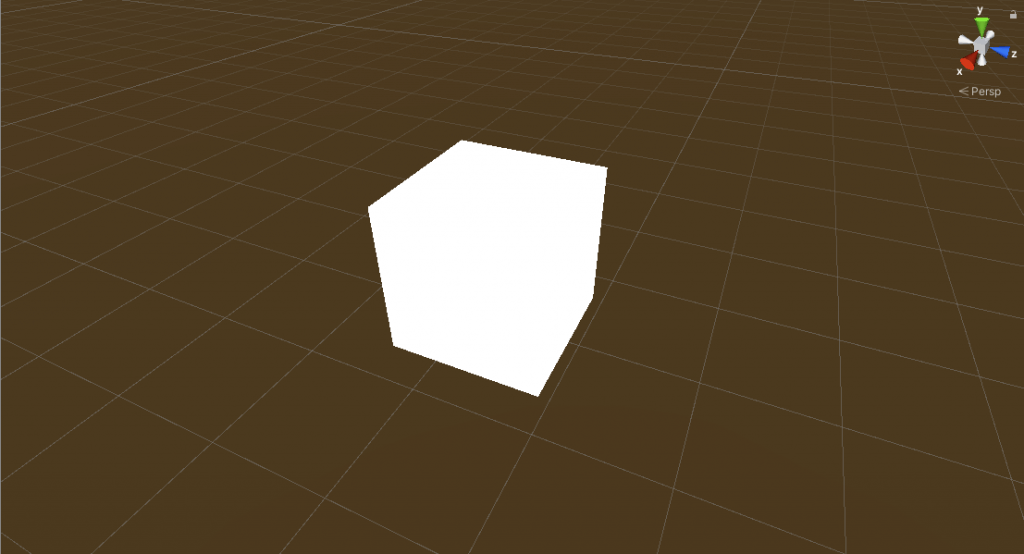
カラーピッカーで好きな色を選択したら、発光させる工程は完了です。
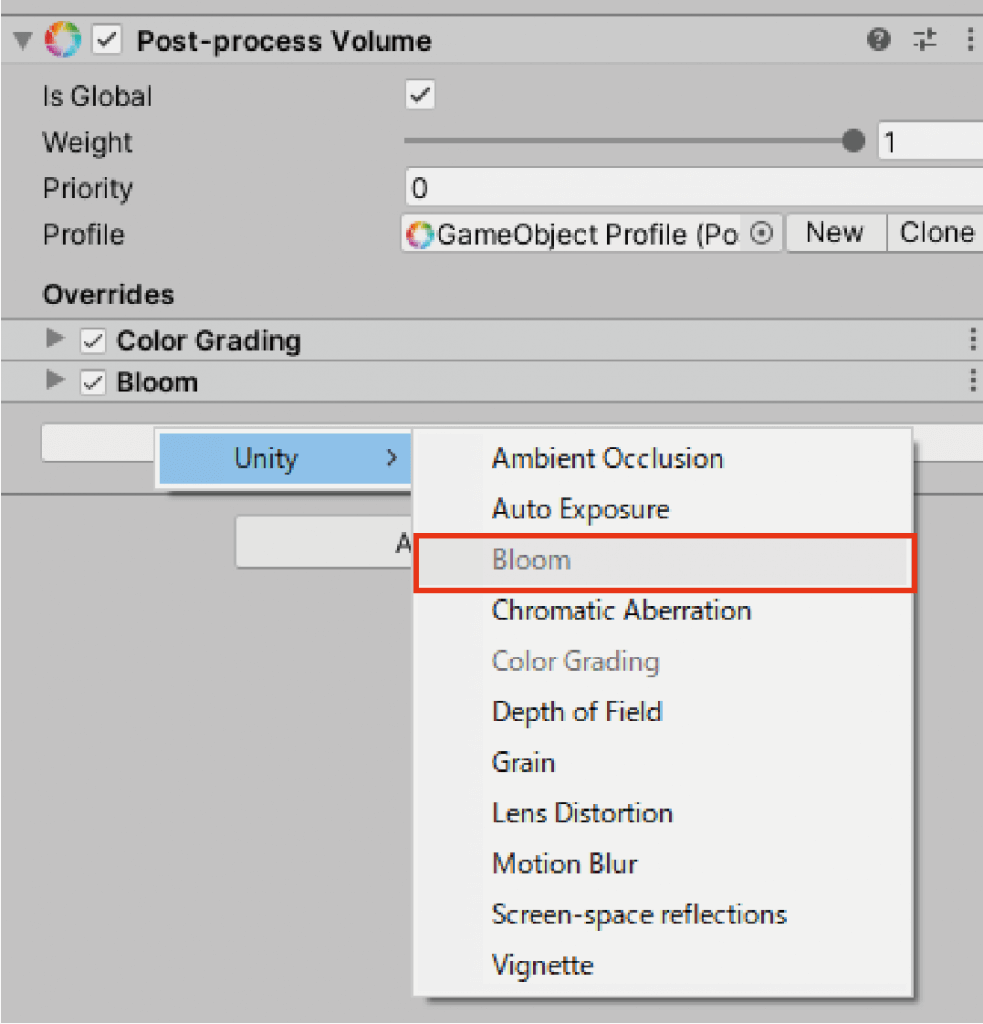
Bloomエフェクトを導入していきます。
Color Grading同様、GameobjectのPost-Process Volume内にあるAdd effect…を選択し、その中からBloomを選択してください。
発光しているオブジェクトを配置し、BloomのIntensityの数値を変えるとオブジェクトの発光量が変化します。
後はColor Gradingで色調補正をし完成です。
お疲れ様でした。
STYLYにアップロードする方法
作成したColor Gradingのシーン、プレハブをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
今回はPost Processing内のエフェクトColor Gradingの使い方からモードの詳細な役割をご紹介しました。
この機会に一段上の作品作りに挑戦してみてはいかがでしょうか。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions