今回の記事では、Unityのアニメーション遷移を滑らかにする方法を紹介します。
アニメーションを使ったシーンを作る場合のクオリティアップに役立つTIPSになります。
あるアニメーションが次のアニメーションへ遷移するまでの時間を調整することで、遷移の滑らかさを変更できます。
デフォルトでは自動で設定される部分ですが、自分で調整することで表現の幅が広がるでしょう。
比較的すぐに実践できる知識ですので、ぜひ試してみてください。
サンプル
遷移の設定を調整したアニメーションの比較ができるシーンのサンプルです。
左のモデルはAnimationのTransition Durationを2、中央のモデルは0.8、右のモデルは0.1に設定してあります。
これによって、左から右に行くにつれてアニメーションが早く切り替わるようになっています。
事前準備
事前準備として、以下のアセットをダウンロードしてください。
今回はこのモデルにアニメーションを追加していきます。
アセットのダウンロード方法がわからない方は、以下の記事をご参照ください。
アニメーションの作成
まず、このモデルにつけるアニメーションを用意しましょう。
今回は、Mixamoというサービスを使ってアニメーションを用意します。
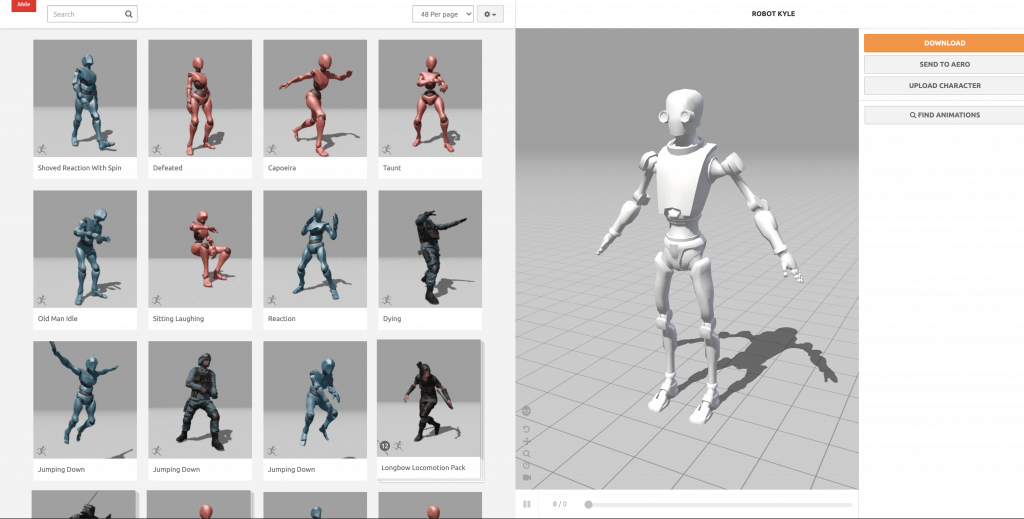
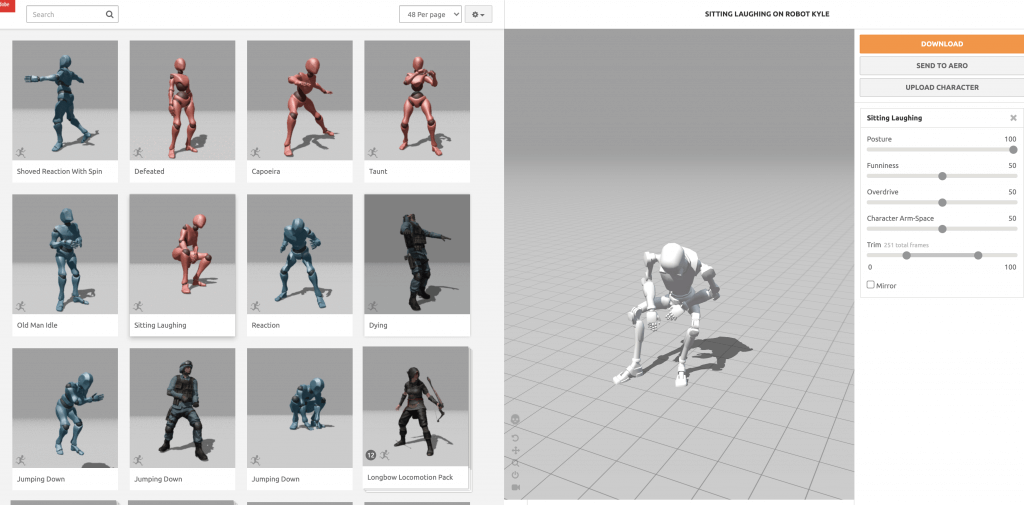
Mixamoにアクセスし、以下の画面まで進んでください。
この画面で、アニメーションをつけたいモデルのFBXファイルをアップロードする必要があります。
(画像は既にRobotのモデルをアップロード済み)
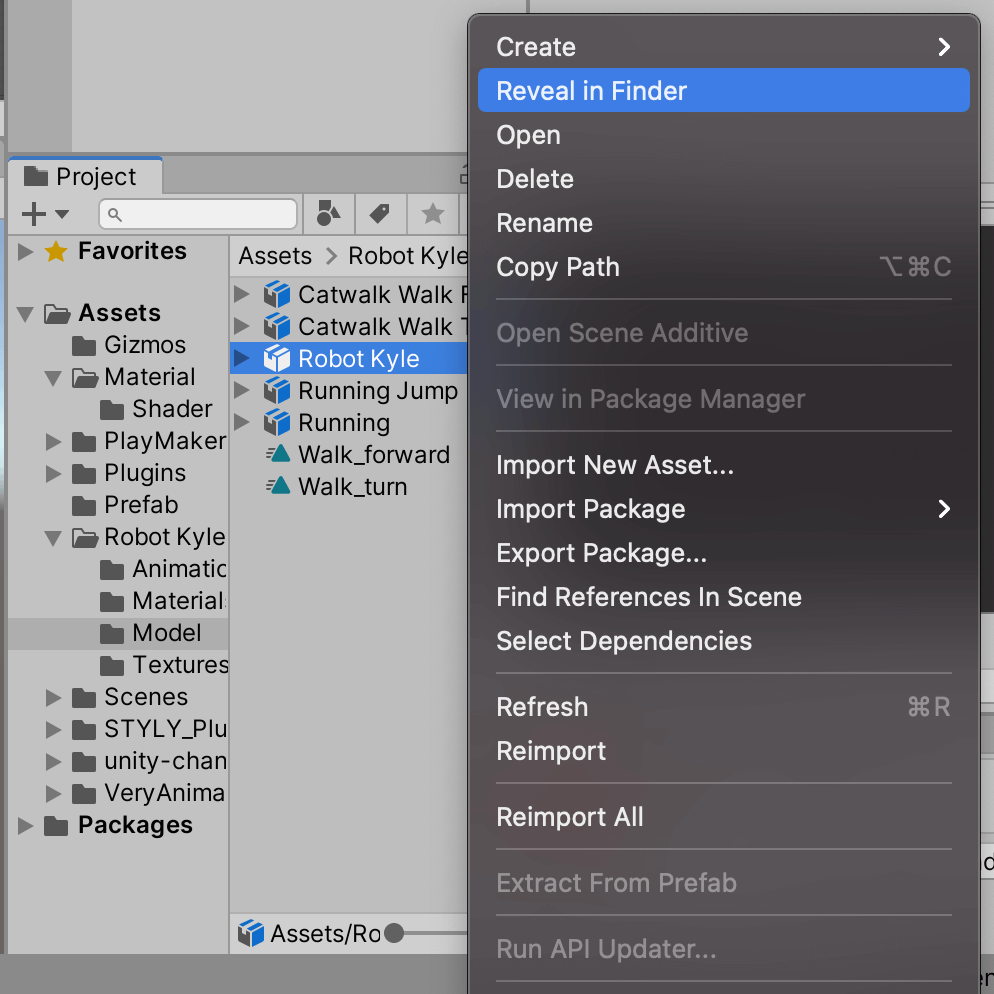
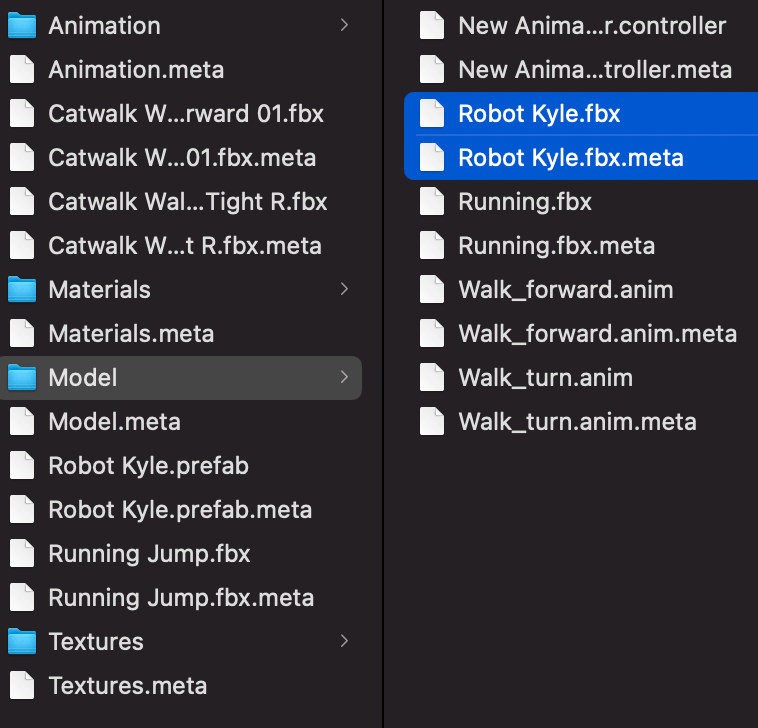
まずUnityのAsset > Model > RobotKyleを右クリックし、「Reveal in Finder(WindowsではShow in Explorer)」からロボットのFBXファイルのディレクトリを開きます。
その後、Mixamoの「UPLOAD CHARACTER」からFBXファイルとmetaファイルをアップロードしましょう。
FBXファイルのみをアップロードすると、アップロードに失敗する場合があります。
次に遷移に使いたい任意のアニメーションをダウンロードします。
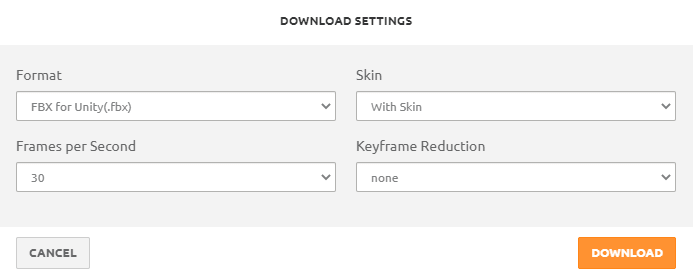
アニメーションを選んで、右上の「Download」からFBX for Unity形式でダウンロードしましょう。
今回はWalk, Run, RunningJumpの3つをダウンロードしました。
アニメーションをインポート
ダウンロードしたアニメーションをUnityにダウンロードし、再生できるようにしましょう。
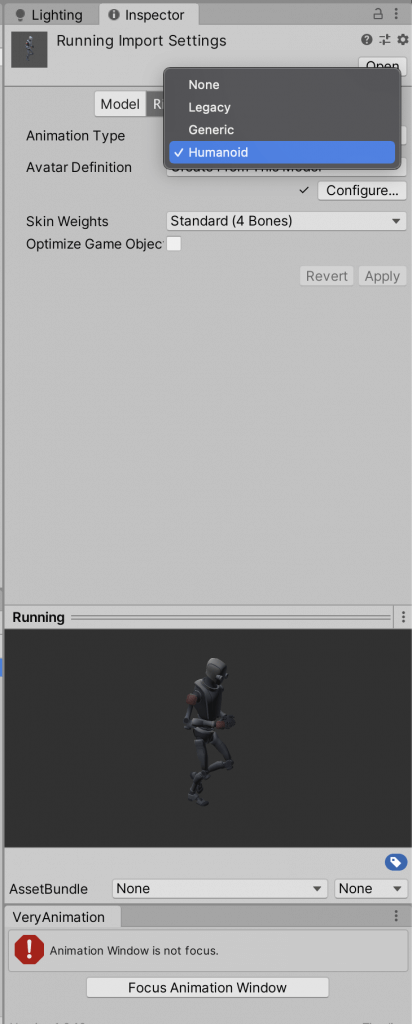
ダウンロードしたFBXをUnityにインポートし、モデルのRigの「Animation Type」をHumanoidに変更してください。
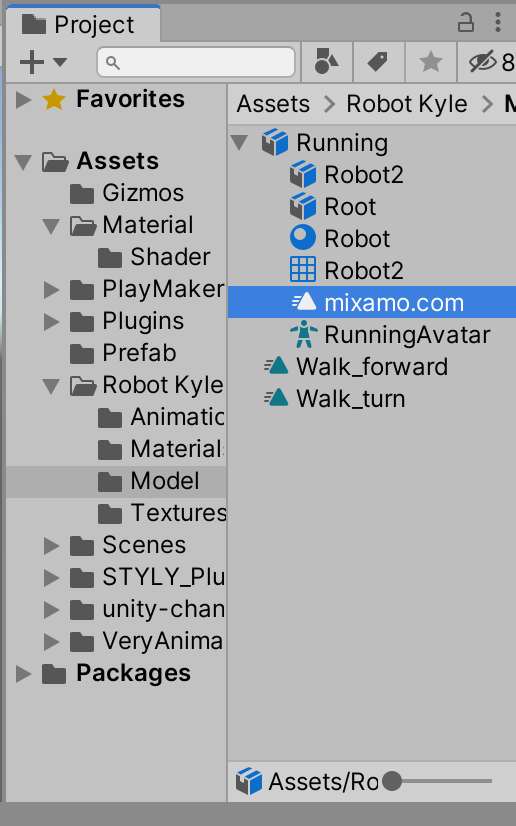
その後、プレハブ内にあるAnimationファイルをCmd+D(Windowsの場合はCtrl+D)で複製してください。
複製することでアニメーションが編集可能になり、調整したりイベントの呼び出し機能を追加できるようになります。
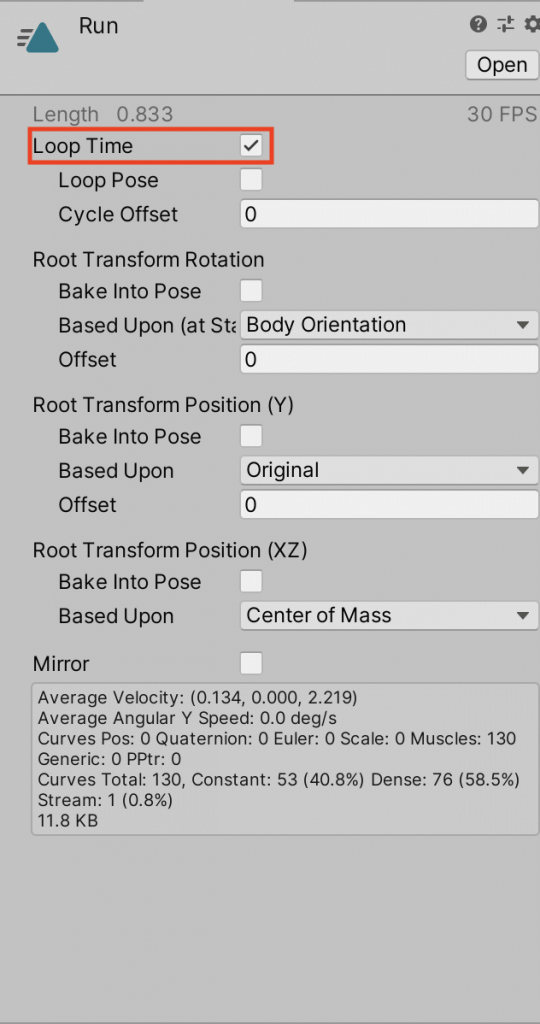
複製したアニメーションの名前をわかりやすいものに変更し、Loop Timeをオンにしましょう。
これで、アニメーションの用意は完了です。
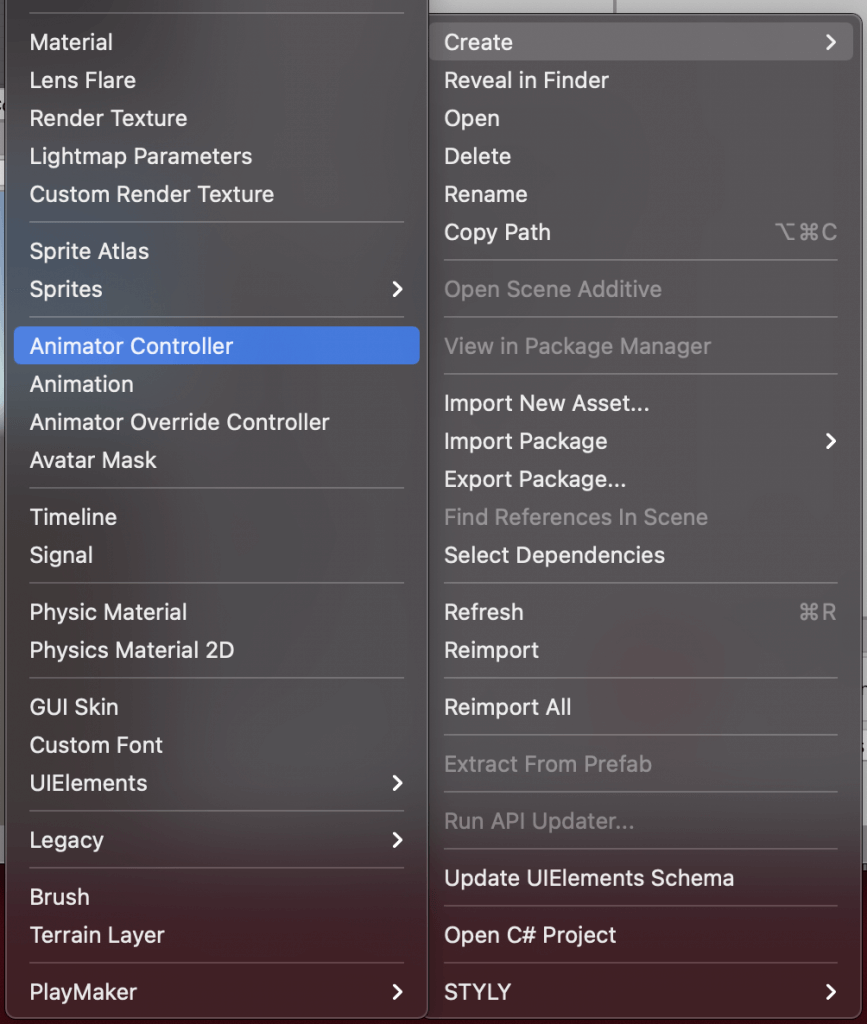
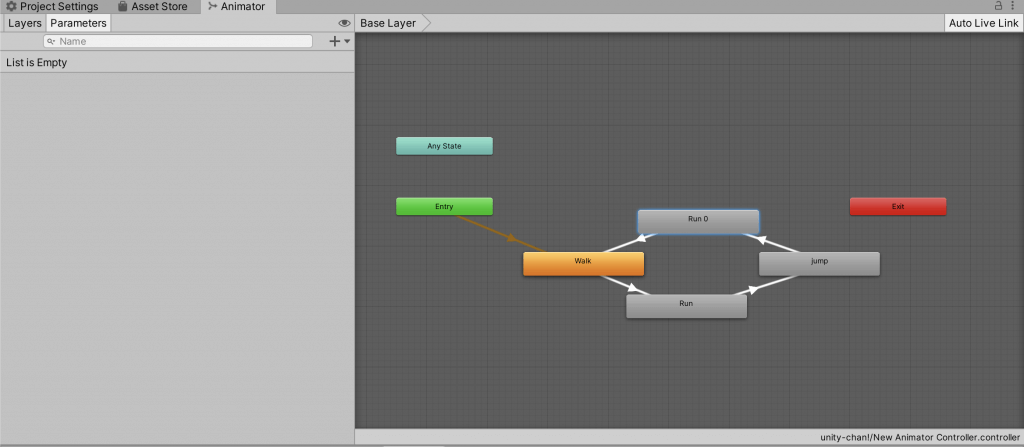
新しくアニメーターを作り、その中に複製したアニメーションを配置しましょう
その後、アニメーションが遷移するようそれぞれのアニメーションにトランジションを設定してください。
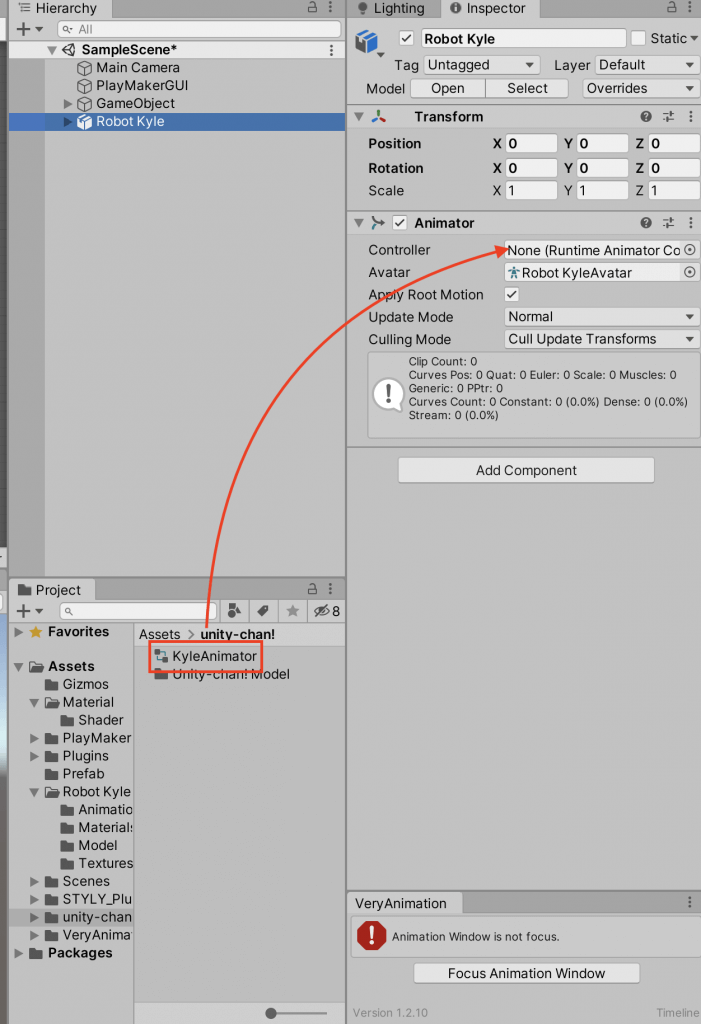
最後に、ロボットをシーンに配置し、アニメーターを設定したら完了です。
遷移の設定を変更
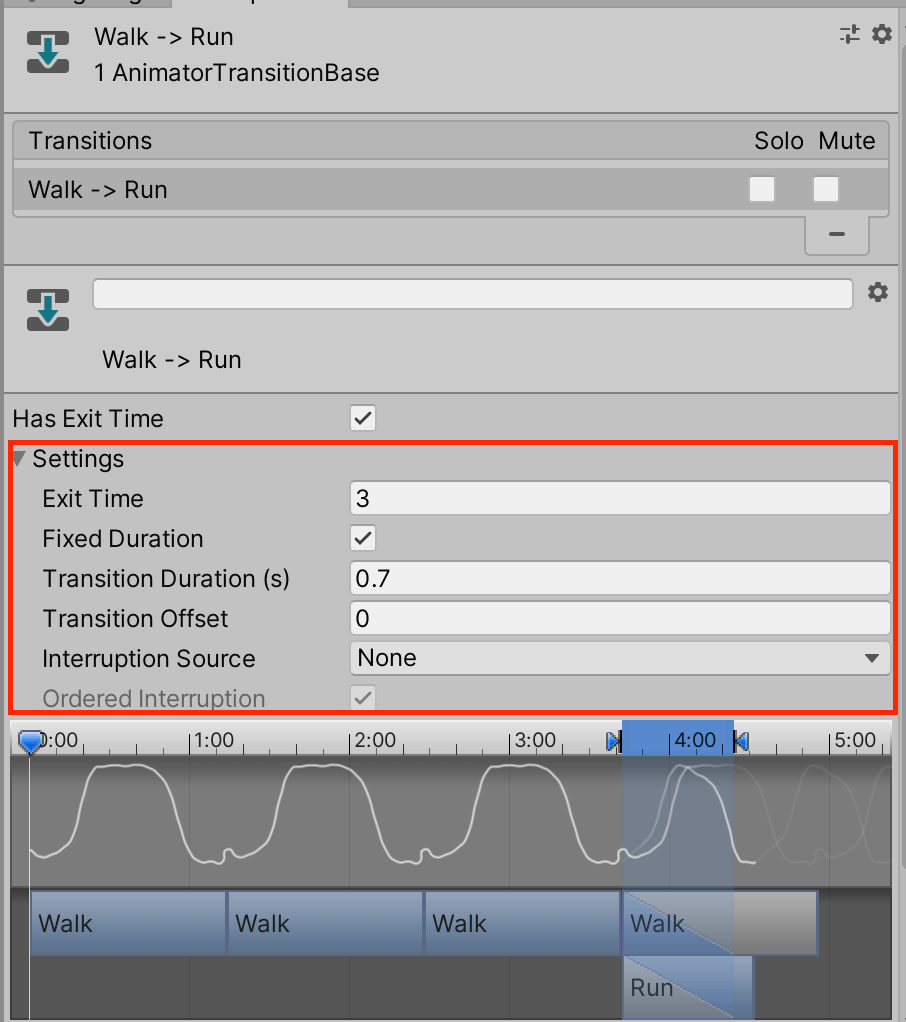
アニメーション遷移の矢印をクリックすると、インスペクタから各種パラメータを変更できます。
設定項目の意味は、大まかに以下の通りになっています。
- Has Exit Time:有効な場合、Exit timeに設定された時間が経過するとアニメーションが遷移します
- Exit Time:Has Exit Timeが有効なときの遷移開始時間です
- Fixed Duration:有効な場合Transition Durationを時間で設定します。無効だと割合で設定されます
- Transition Duration:遷移にかかる時間です。Fixed Durationが有効だと時間で、無効だと割合で遷移します
- Transition Offset:設定された時間だけアニメーションをずらして再生します
- Interruption Source:遷移の割り込み設定です。遷移先のトランジションを割り込んで呼び出す時などに使います
今回はトリガーなどを使わず、時間でアニメーションが遷移するようにします。
各トランジションのHas Exit Timeをオンにします。
WalkからRun, RunからJump, RunからWalkへのExit Timeを3に設定します。
JumpからRunへのExit Timeは1に設定します。
これで3秒ごとにWalk,Runは3秒間、Jumpは1秒間再生して次のアニメーションに遷移するようになりました。
今回はこの中のTransition Durationを変更します。
試しに0にしてみると、突然アニメーションが切り替わるようになります。
次に0.8にしてみると、少し滑らかにアニメーションが切り替わるようになります。
これらを使って、遷移時の見た目を調整しましょう。
ただし、設定値は遷移にかかる時間を設定しているだけなので、大きくしすぎると違和感が出てきてしまいます。
例えば、人は走った後に急に止まれません。
そのため、RunからWalkへのTransition Durationを大きくしてみるなど、自然に見えるような値を探していきましょう。
STYLYにアップロードする方法
作ったアニメーションを使った3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
今回はTransition Durationを使って滑らかにアニメーションを遷移する方法を紹介しました。
少しの手間で、アニメーションの見栄えを変えられます。
この記事がみなさんの創作に役立てば幸いです。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions