この記事ではPlayMakerを使って「近づくと点灯し、離れると消灯するライト」を作成します。
距離に応じてアクションを起こすオブジェクトの作り方を応用すれば、ライト以外にもいろいろなギミックが作成できます。
サンプル
STYLY GALLERYからサンプル空間を体験できます。
Sensor light
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。
STYLY-Unity-Examples
事前準備
まずは、Githubよりサンプルプロジェクトをダウンロードし、Unityで開いてください。
STYLY_Examplesの中の「Sensor light」というフォルダが今回使用するものです。
STYLY-Unity-Examples
このサンプルプロジェクトにはPlayMakerが必要です。(PlayMakerは有料アセットです)
Unity Asset Store PlayMaker
近づくと点灯するライトの作り方
今回作成するのは、「近づくと点灯し、離れると消灯するライト」です。
PlayMakerを使用してロジックを組んでいきます。
ロジックのおおまかな流れは以下の通りです。
①プレイヤーが近づくと、点灯状態に遷移する。
⇅
②プレイヤーが離れると、消灯状態に遷移する。
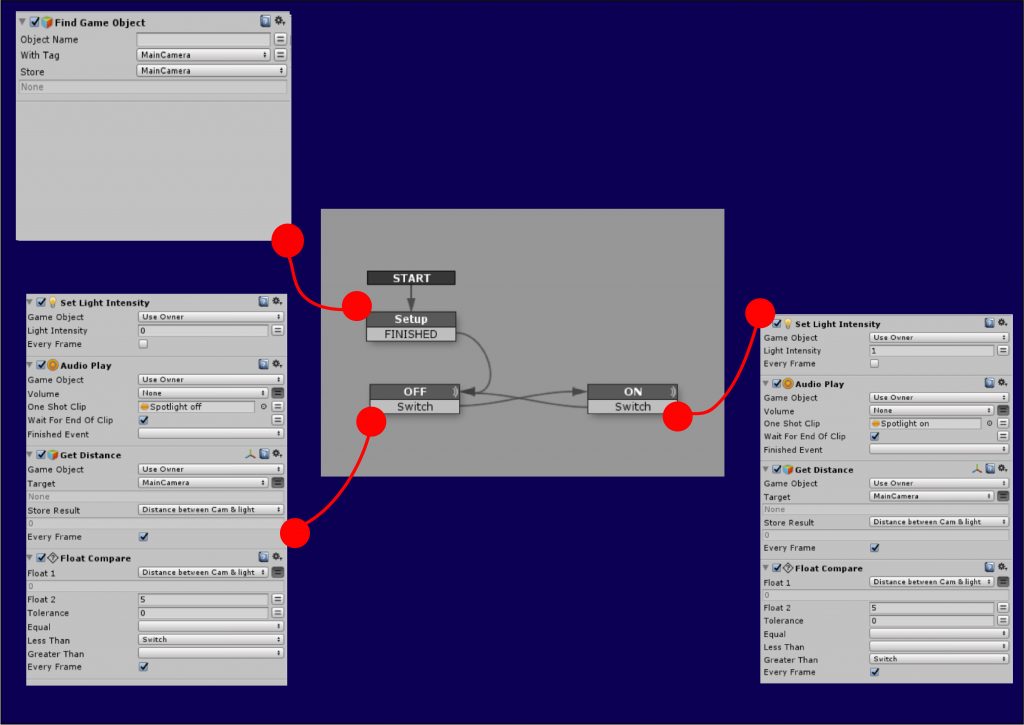
全体の設計図
スポットライトの作成
まずはライトを作成します。
ヒエラルキーウィンドウにて右クリックします。
「Light」→「Spotlight」と選択してSpotlightを作成し「Sensor light」と名前を付けます。

スポットライトの作成
ライトで照らしたときに影が落ちるようにしたいので、「Shadow Type」を「Hard Shadow」に変更し、「Render Mode」を「Important」に変更します。
(STYLYの仕様上、「Render Mode」を「Important」に設定しないと影が正しく描画されません)
また、シーン開始時にライトは消灯状態にしておく必要があるため、「Intensity」(ライトの強さ)を「0」にしておきます。
これにてライトの作成が完了しました。
作成した「Sensor light」をプロジェクトウィンドウにドラッグ&ドロップし、プレハブ化しておきます。

ライトの設定
距離に応じて状態が切り替わる遷移を作る
次に、プレイヤー(カメラ)とライトの距離に応じて状態が切り替わる遷移を作ります。
ロジックの大まかな流れは以下の通りです。
①「Find Game Object」でシーン内のカメラを見つけ、変数として保持する。
↓
②「Get Distance」でカメラとライトの距離を取得する。
③「Float Compare」を使い、距離が一定の数値を超えた(下回った)時に状態を遷移させる。
Step 1 Setup用のStateを用意する
「Sensor light」を選択した状態で、PlayMaker Editorで右クリックして「Add FSM」を選択します。
(PlayMaker Editorはメニューバーの「PlayMaker」→「PlayMaker Editor」から開くことができます)

FSMの作成
作成した「State1」を「Setup」とリネームし、「Find Game Object」というアクションを追加します。
Find Game Objectを利用したカメラの情報の取得に関しては以下の記事参照します。
Find Game Objectでカメラの情報を取得し、「MainCamera」変数に格納できたら、次へ進みましょう。
Step 2 「ON」と「OFF」のStateを用意する
次にPlayMaker Editorで右クリックして「Add States」を選択し、ステートを2つ追加します。
一つは「OFF」もう一つは「ON」とリネームし、「Get Distance」「Float Compare」の2つのアクションをそれぞれ追加します。

Stateの追加
アクションの追加が完了したら、各アクションを次のように設定していきます。
◆「Get Distance」
「Target」のプルタブをクリックして、「Specify Game Object」を選択します。
オブジェクトを指定する欄が出てきたら右の二本線のボタンを押し、変数を指定できるよう切り替えます。
そして先ほど作成した「Main Camera」という変数を指定しましょう。
「Store Result」をクリックして「New variable…」を選択し、「Distance between cam & light」と名付けます。
今回はカメラとライトの距離を常に計測し更新し続ける必要があるので、「Every Frame」にチェックを入れます。
これでカメラとライトの距離が、「Distance between cam & light」という変数に格納されるようになりました。

Get Distanceの設定
◆「Float Compare」
「Float 1」のプルタブをクリックして、「Specify Game Object」を選択します。
オブジェクトを指定する欄が出てきたら右の二本線のボタンを押し、変数を指定できるよう切り替えます。
そして先ほど作成した「Distance between cam & light」という変数を指定しましょう。
「Float 2」には、ON/OFFが切り替わる距離を入力します。
好きな数値を入力してください。ここでは「5」と入力しました。
今回の場合は、数値を常に比べる必要があるので「Every Frame」にチェックを入れます。
(ここまではState「OFF」「ON」どちらも同じ設定です)
◇State「OFF」の設定
- 「Float 1」(カメラとライトの距離)が「Float 2」(ON/OFFが切り替わる距離)より小さくなった時、「ON」のStateに移行させるので、「Less Than」にイベントを設定します。
- 「Less Than」をクリックして「New variable…」を選択し、「Switch」と名付けます。
◇State「ON」の設定
- 「Float 1」(カメラとライトの距離)が「Float 2」(ON/OFFが切り替わる距離)より大きくなった時、「OFF」のStateに移行させるので、「Greater Than」にイベントを設定します。
- 「Greater Than」をクリックして先ほど作成した「Switch」を選択します。

Float Compareの設定
Step 3 Stateをつないで遷移を作る
「Setup」を右クリックし「Add Transition」→「FINISHED」と選択し、「FINISHED」というイベントを追加します。
これをドラッグ&ドロップするように操作すると矢印が出てくるので、これを「OFF」に接続します。
これで「SetUp」のアクションが実行された後、「OFF」の状態に遷移するようになりました。

Stateを繋いで遷移を作る
次に「OFF」を右クリックし「Add Transition」→「Switch」と選択し、「Switch」というイベントを追加します。
これをドラッグ&ドロップで「ON」に接続します。
これでカメラとライトの距離が一定値を下回ったとき、「ON」の状態に遷移するようになりました。
同様に、「ON」にも「Switch」のイベントを追加し、「OFF」に接続します。
これでカメラとライトの距離が一定値を上回ったとき、「OFF」の状態に遷移するようになりました。

Stateを繋いで遷移を作る
ライトを制御するアクションを追加する
ライトの光をコントロールするには、「Set Light Intensity」というアクションを利用します。
「OFF」「ON」それぞれのStateに「Set Light Intensity」を追加していきます。
- 「OFF」「ON」それぞれのStateに「Set Light Intensity」のアクションを追加します。
- 「Game object」は「Use Owner」のまま。
- 「Light Intensity」を「OFF」では「0」に、「ON」では「1」に設定します。
これにて懐中電灯のON/OFFに合わせて点灯/消灯が変化するようになりました。

Set Light Intensityの設定
効果音をつける
Step 1 サウンドファイルのアタッチ
ライトのON/OFFに合わせて効果音を鳴らすには、「OFF」「ON」の状態に遷移したときに効果音が鳴るようにアクションを追加します。
今回はONとOFFで異なる音が鳴るように、2つのサウンドファイルを用意しました。
まずは「Sensor light」に「Audio Source」コンポーネントを2つ追加します。

Audio Sourceコンポーネントの追加
片方の「Audio Source」に「ON」で鳴るサウンドファイルを、もう片方の「Audio Source」に「OFF」で鳴るサウンドファイルをアタッチします。
これら「Audio Source」の「Play On Awake」のチェックを外し、Spatial Blendのレバーを3D側に寄せます。

Audio Sourceコンポーネントの設定
Step 2 「ON」「OFF」のStateにアクションを追加
次に「OFF」「ON」それぞれのStateにアクションを追加していきます。
- 「OFF」「ON」それぞれのStateに「Audio Play」のアクションを追加します。
- 「Game object」は「Use Owner」のままで、「One shot Clip」にサウンドファイルをアタッチします。
これにて懐中電灯のON/OFFに合わせて効果音が鳴るようになりました。

Audio Playの設定
Step 3 初回起動時に音が鳴らないようにする
このままの遷移だと、初回起動時に「Setup」から「ON」になった際に「Audio Play」のアクションが実行され、音が鳴ってしまします。
これを防ぐためには、遷移を少し組み替える必要があります。
まずは「Setup」に「Get Distance」「Float Compare」の2つのアクションを追加します。
これらのアクションの設定は、「OFF」の時と同一にしてください。

アクションの追加
そうしたら「Setup」のTransition Eventを「Switch」に変更し、遷移を下の画像のように組み替えます。
これで初回起動時に音が鳴らなくなりました。

遷移の組み替え
STYLYへのアップロード
作成したギミックをSTYLYで使用するには、作成した「Controller_Flashlight」をプレハブにしてアップロードします。
UnityからSTYLYにアセットをアップロードする方法はこちらの記事で詳しく解説しています。
いかがだったでしょうか。 距離に応じてアクションを発動させる方法は、色々なギミックの作成に役立ちます。
ぜひこの記事を参考に、距離に応じてアクションを起こすギミックを作成してみてください。