本記事ではGoogle翻訳で生成した音声をダウンロードできる「Sound of Text」の使い方と、STYLY上でオブジェクトに近づくと生成した音声が再生される機能の作り方を紹介します。
Sound of Textの使い方
使い方は簡単で、音声にしたいテキストを入力し、言語を選ぶだけです。
https://soundoftext.com/
にアクセスします。

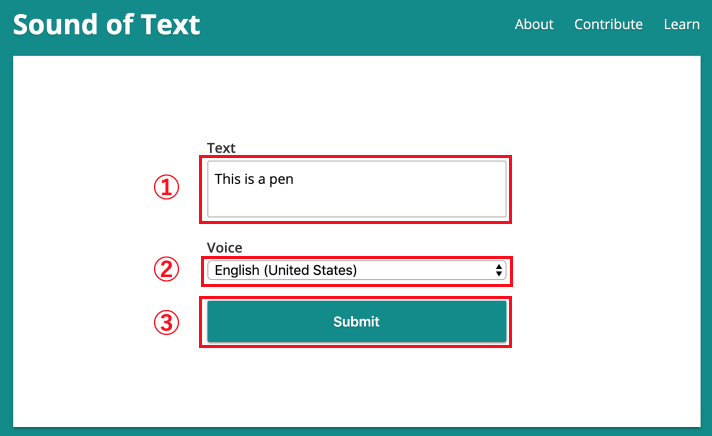
テキスト入力画面
① 音声にしたいテキストを入力します(今回は「This is a pen」としました)。
② 言語を選択します。
③ 「Submit」を選択すると音声への変換が開始されます。

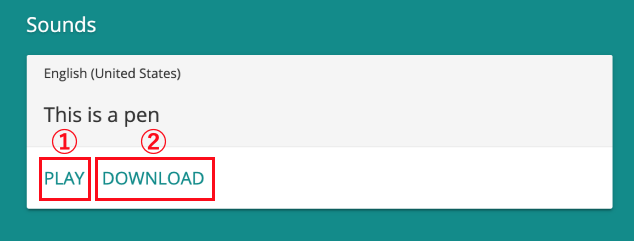
ダウンロード画面
変換が完了するとこの画面になります。
① 「PLAY」を選択すると音声が再現されます
② 「DOWNLOAD」を選択すると音声ファイルをMP3形式でダウンロードできます
オブジェクトに近づくと音が鳴る機能を作る
今回は生成した音声を、STYLY上でプレーヤーがオブジェクトに近づくと再生されるシーンを作ります。
オブジェクトに近づくと反応して音声が流れる機能の作り方は以下の記事を参考にしてください。
記事内の「3.2 スポットライトの作成」と「3.4 ライトを制御するアクションを追加する」の2つの章は照明に関する章なので今回は必要ないので飛ばしても大丈夫ですが、今回は照明を追加しても影響がないので、不安な方は記事を全て再現することも可能です。

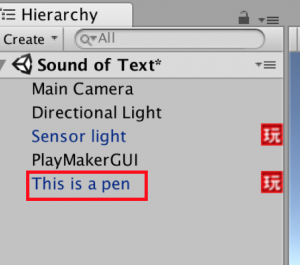
プレファブを複製
記事が完了したら、記事中で作成した「Sensor light」プレファブを複製し、プレファブ名をわかりやすく音声のテキスト(今回は「This is a pen」)に変更してください。

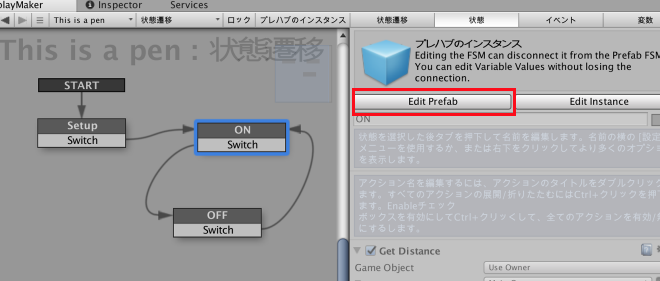
「Edit Prefab」を選択
プレファブを選択するとこのような画面が出ますが、この後プレファブを編集するので「Edit Prefab」を選択してください。

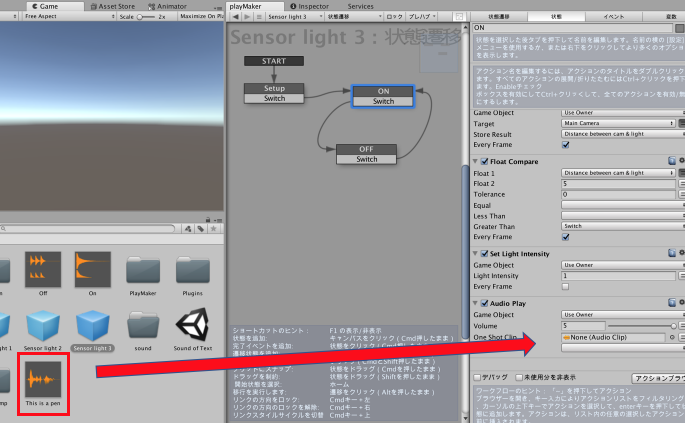
生成した音声をOne Shot Clipに追加
複製したプレファブ生成した音声ファイルをProjectウィンドウのAssetsに追加し、それをドラッグ&ドロップで「One Shot Clip」に追加します。
音声の変更はこれだけです。
プレファブをProjectウィンドウのAssetsにドラッグ&ドロップで追加し、STYLYにアップロードします。
Web Studioにペンの3Dモデルを配置して、ペンに近づくと「This is a pen」と音声が流れるようにしていきます。

Web Studio上で位置を調節
先ほどアップロードした音声ファイルを配置するコツですが、STYLYのWeb Studioはオブジェクトを選択するとX座標・Y座標・Z座標が確認できるので、ペンの3Dモデルと音声ファイルの位置を同じにします。
以下でこのシーンを体験できます。
- 矢印マークをクリックします(起動するまで少し時間がかかります)
- マウスかトラックパッドで拡大してペンに近づきます
- 音声が流れます
これを発展させると、以下のように美術館の展示物を紹介する音声案内を作ることもできます。
- 矢印マークをクリックします
- シーンが起動したら、絵に近づきます
- その絵の説明音声が流れます