この記事では、「Spline」というフリーソフトを使って、3Dグラフィックスを簡単に作る方法をご説明します。
Splineとは
Splineとは、主にWeb用に簡単に3Dグラフィックスを作成することができるソフトです。
以下サイトからダウンロードできます。
Blenderのようにノードを組まなくても、綺麗なマテリアルを簡単に作れることが大きな特徴です。
例としてSpline公式Instagramアカウントを見ると、ポップな3Dグラフィックスが多数公開されています。
このような雰囲気の作品が好きな方は、Splineに挑戦してみてはいかがでしょうか。
注意点としては、あくまで「Webで使う3Dグラフィックを作る」ソフトウェアであるため、現状3Dオブジェクトとして出力することはできず、公開用のURLや画像、動画といった形式でしか出力することができません。
例としてSplineで作ったモデルをPublic URL形式で出力すると、こちらのように3Dモデルを見れるWebページを新しく作成したり、既存のWebページに3Dモデルを埋め込んだりすることができます。(ドラッグすると回転します)
今回は、記事の最後でSplineのマテリアルをBlenderで再現する方法も載せています。
ぜひ参考にしてみてください。
基本操作
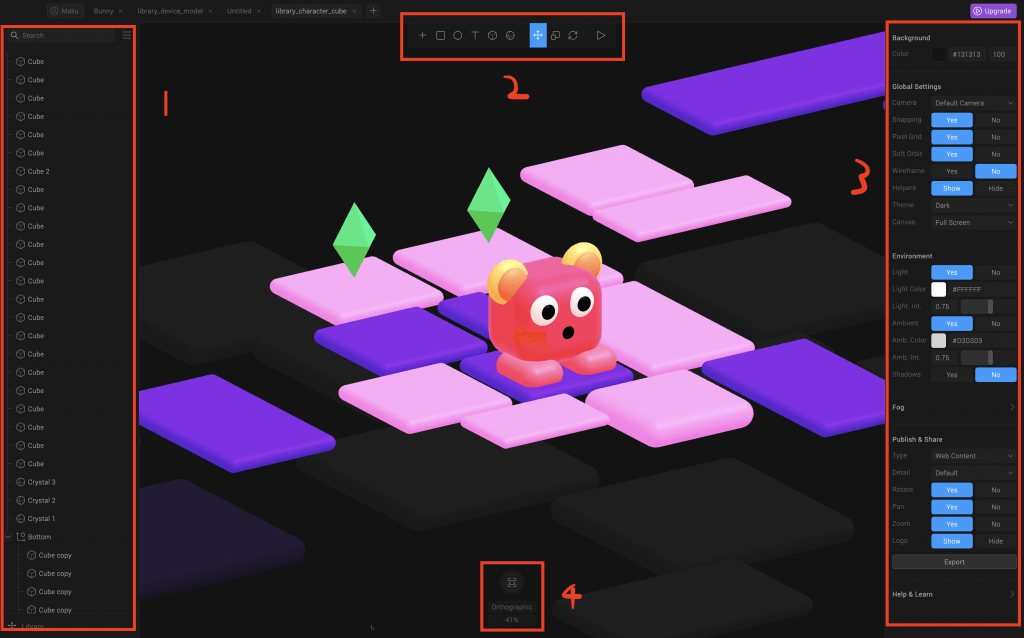
基本的な画面構成としては以下のようになっています。
- 画面上に配置されているオブジェクトを管理するパネル
- オブジェクトを配置したり、移動・回転・拡大するツールパネル
- シーン全体やそれぞれのオブジェクトのプロパティを編集するパネル
- カメラを操作するパネル
画面操作(カメラ操作)
- [Alt] + ドラッグ で画面(カメラ)の回転ができます。
- [Space] + ドラッグ で上下左右に移動ができます。
- マウスホイール押し + ドラッグ でズームイン / ズームアウトができます。
オブジェクトを配置する
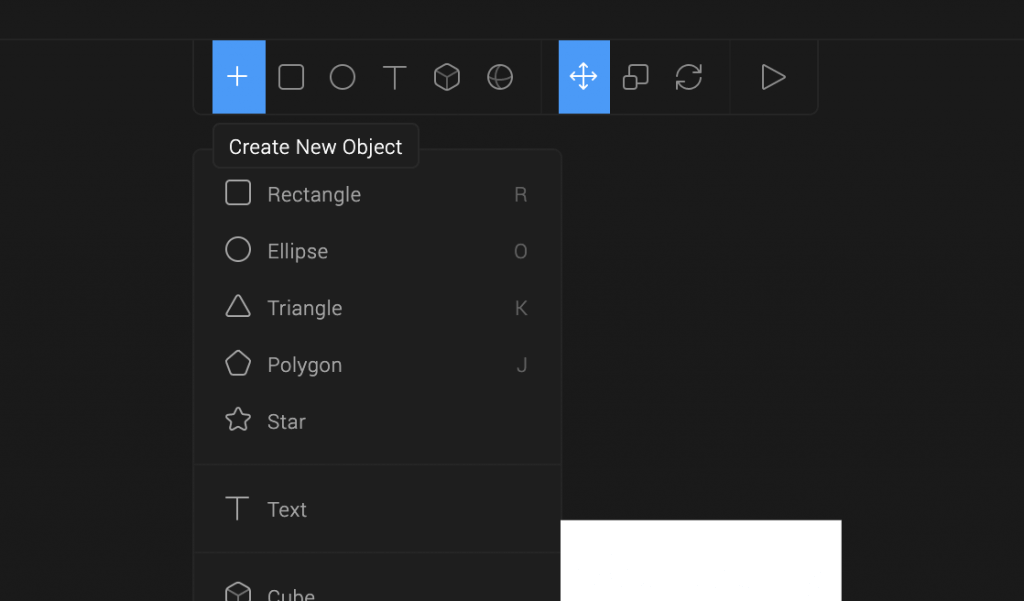
画面中央上部にあるツールバーの「+」から、新しいオブジェクトを追加することができます。
基本的な図形だけではなく、3Dソフトの定番として用いられるBunnyやTeapotのようなモデルも用意されています。
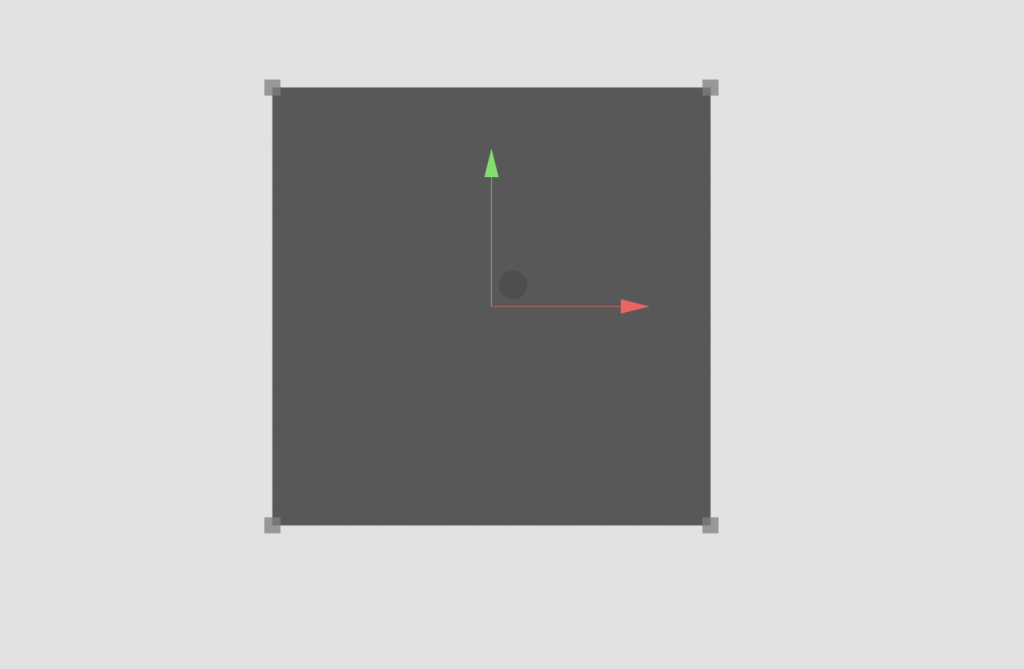
初期状態では、サンプルシーンのように画面全体がキャンパスになっているようには見えず、黒背景の中に白いキャンバスが浮いているように見えています。
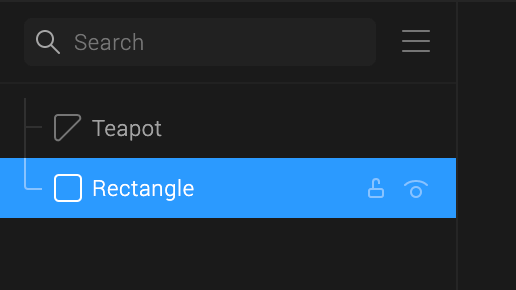
これは実際には、初期状態では白色の「Rectangle」が中央に配置されている、というだけです。
左のパネルに現在画面上にあるオブジェクト一覧が表示されているので、ここからRectangleを[Delete]キーで削除しましょう。
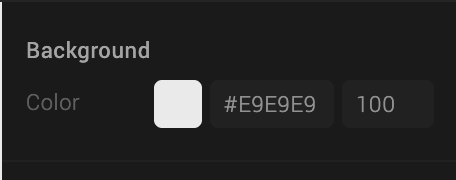
また、右のパネルではオブジェクトを選択していない状態であれば、Backgroundの色を変更する項目が表示されます。
白色に変更すると見やすいので、変更しておきましょう。
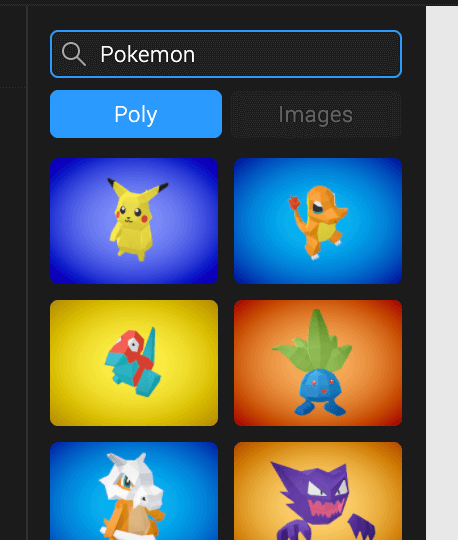
なお、あらかじめ用意されている基本図形の3Dモデルだけではなく、画面左下の「Library」からはGoogle Polyのモデルも挿入することができます。
もし他のソフトで作った3Dモデルを使いたい場合は、一度Google Polyにアップロードしてから読み込むといいでしょう。(ただし、Google Polyは2021年6月30日をもって終了してしまうため、それ以降は読み込めない可能性が高いです)
形を変える
形を変えるには、3Dビュー上で頂点を摘んで変形させるやり方と、右のパネルからプロパティの値を編集して変形させるやり方の2通りがあります。
特にSplineは、プロパティの値を変える手法が他のツールに比べて使いやすいです。
Spline公式サンプルにはこのように、柔らかく立体的なアイコンを作っている例があります。
この作り方を見ていきましょう。
これは立方体を変形させて作っているのではなく、四角形を変形させています。
まず、四角形を配置します。
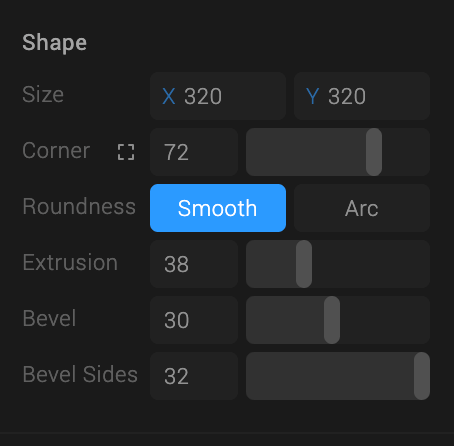
配置したら、あとは右側のパネルからShapeのプロパティを以下のように変更していきます。
- Corner:四角形の角をどれくらい丸めるか
- Extrusion:厚さ
- Bevel:面取り(厚み部分の角をどれくらい丸めるか)
- Bevel Sides:Bevelをどれくらい細分化するか
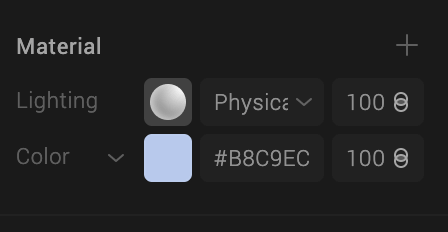
このままだと影がなく見にくいので、Materialのプロパティから、LightingをPhysicalにします。
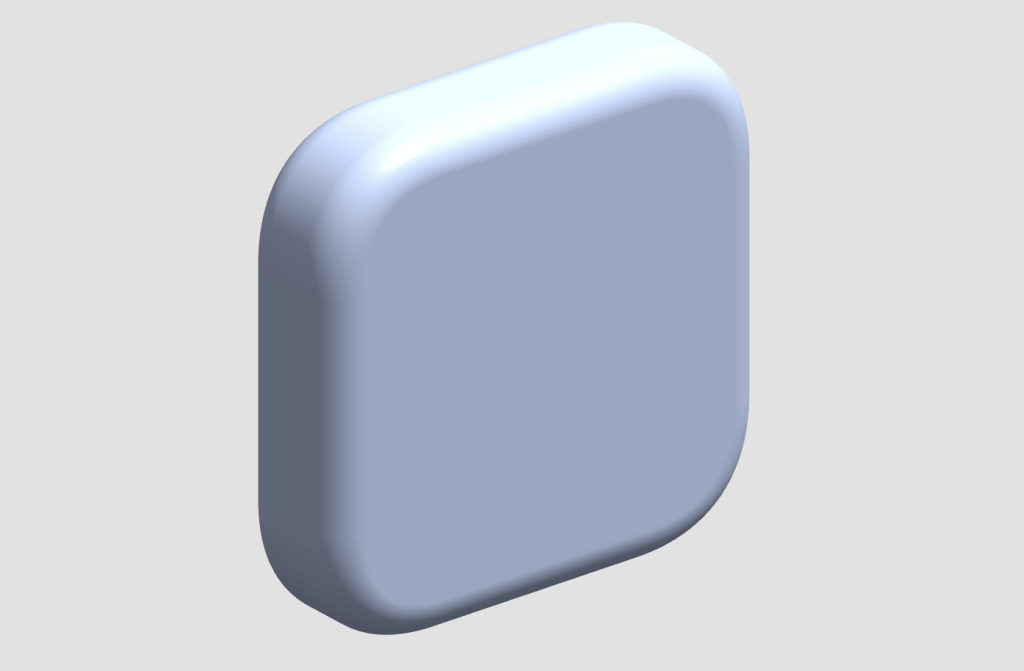
たったこれだけで、丸みのある直方体を簡単に作ることができました!
複雑な変形はできませんが、円や四角形など、プリミティブを使った造形が非常に簡単なツールといえます。
プロパティを変更して色々試してみましょう。
色を変える
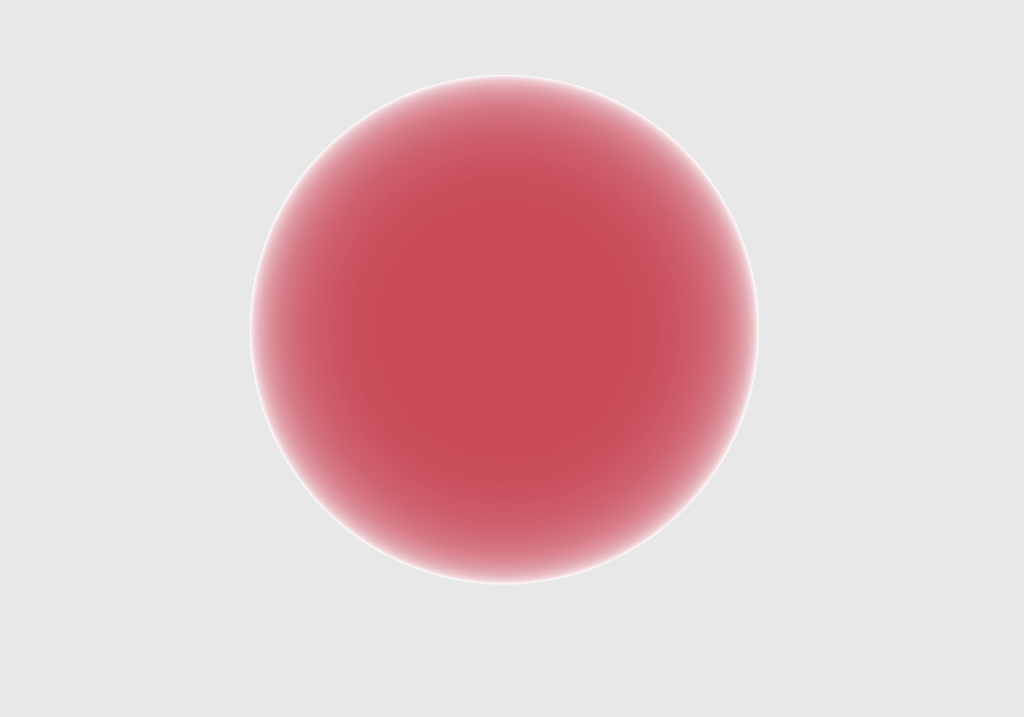
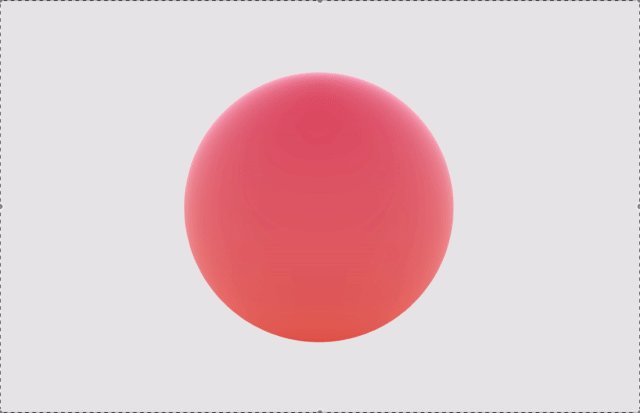
Spline公式サンプルで使われている、これらのマットなグラデーションが綺麗な球はどうやって作っていくのか、実際に作りながら見ていきましょう。
四角形の編集と同じように、色は右パネルのMaterialプロパティから変更していくことになります。
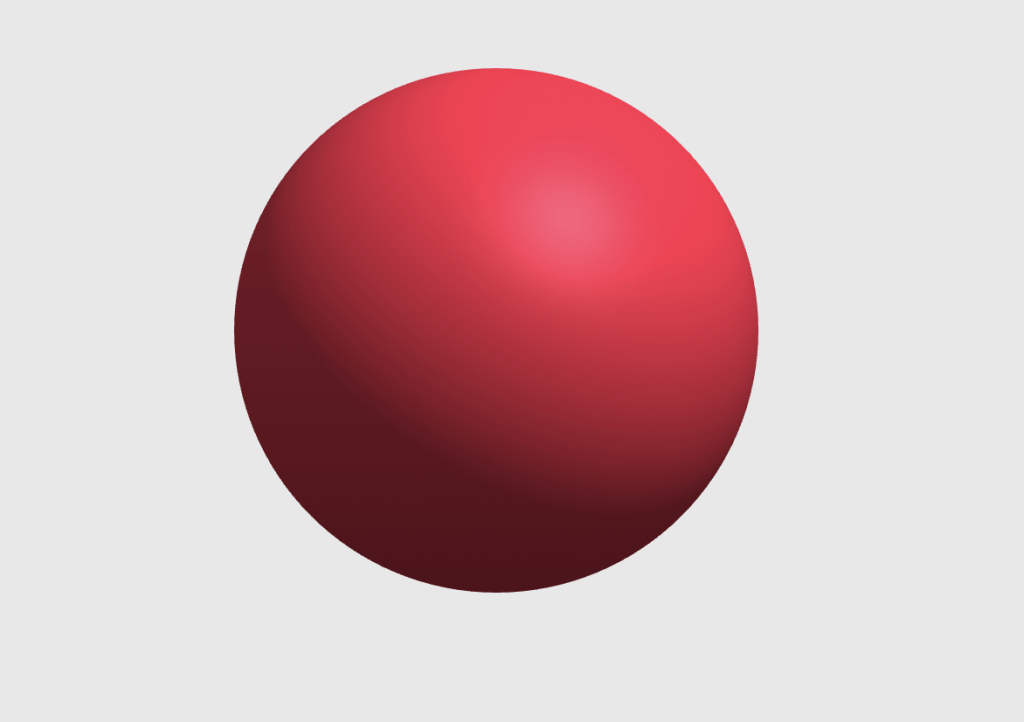
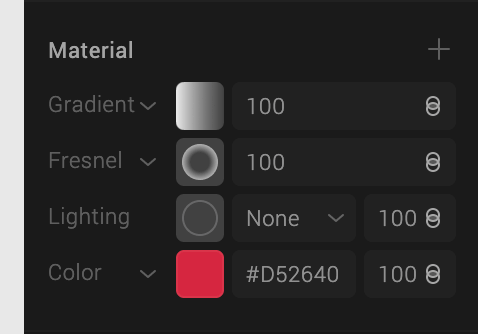
まず球を配置し、Colorを好きな色に変更します。(濃い色だと望ましいです)
LightingをNoneにします。
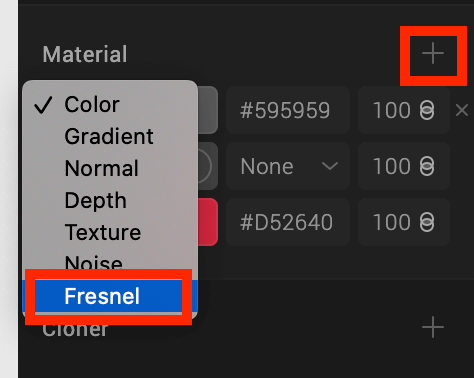
続いて、「+」ボタンから新しくプロパティを追加し、追加されたプロパティを「Fresnel(フレネル)」に変更します。
Fresnelとは3DCG用語で「角度によって反射の強さが異なる現象を再現する」ものですが、今回は輪郭線をぼかすものと捉えて大丈夫です。
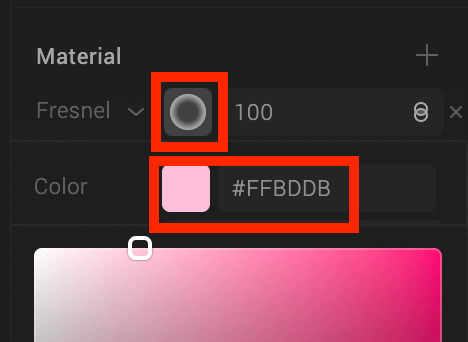
Fresnelのプロパティを変更します。
Fresnelの文字の右側の円をクリックし、Colorを薄い色に変更します。
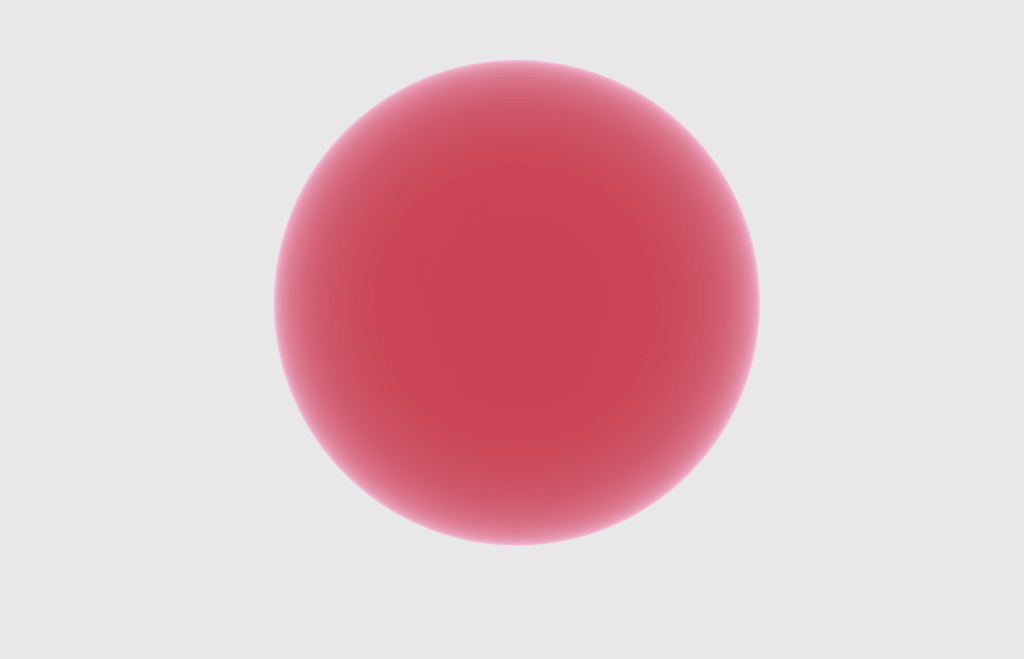
輪郭がピンク色に変わったのがわかります。
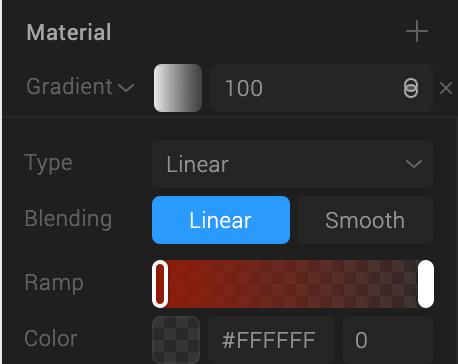
同様に、「Gradient」のプロパティを追加します。
Gradientの文字の右側の四角をクリックし、Rampから色を変更できます。
左側の透明度を0にすることで、元のマテリアルのColorとGradientで設定するColorのグラデーションになります。
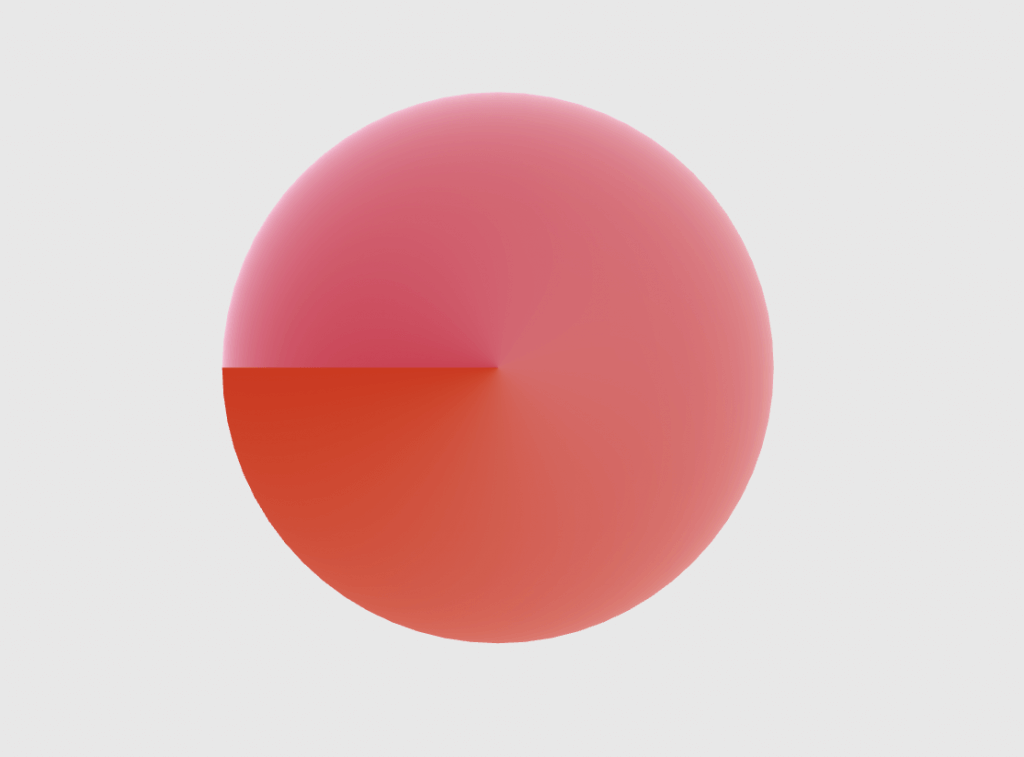
このままだと、上から見た時にはっきりと色の境目が見えてしまっています。
そこで、Gradientのプロパティ下部から、Angleを90に変更します。
すると、円の上部と底から綺麗に広がるグラデーションができました。
これで、マットなグラデーションは完成です。
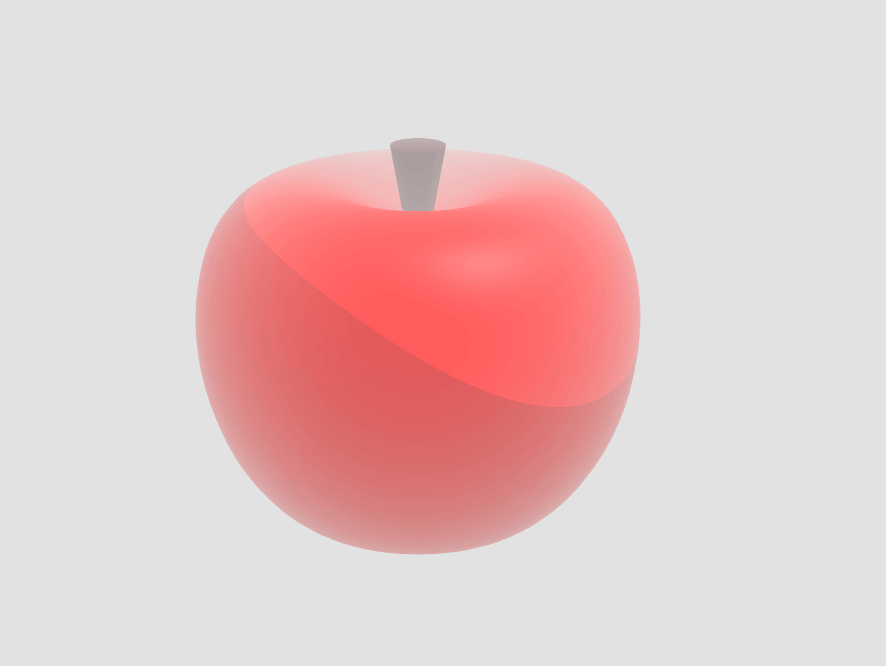
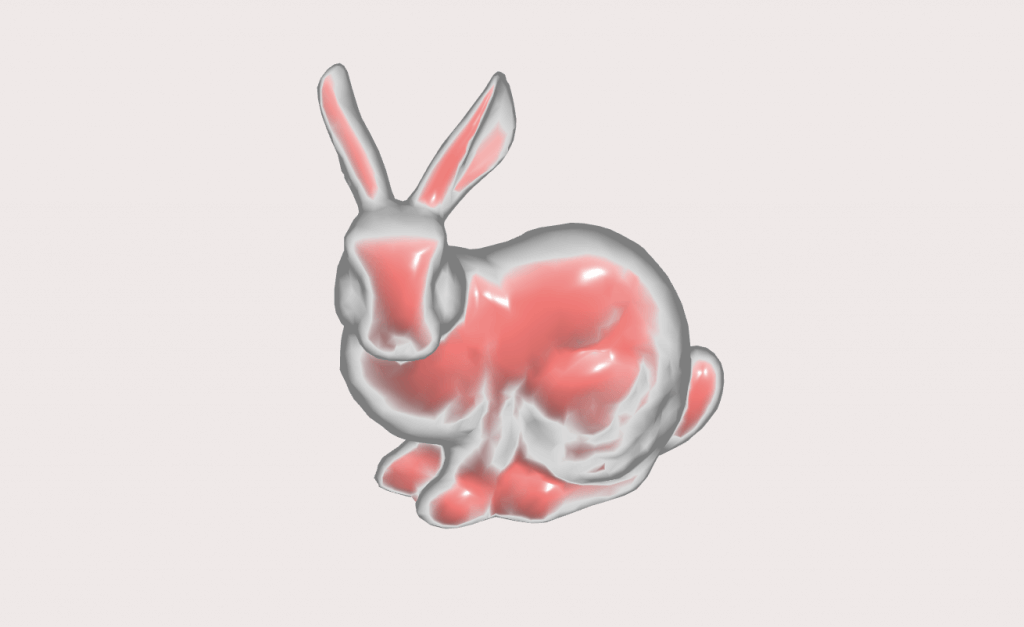
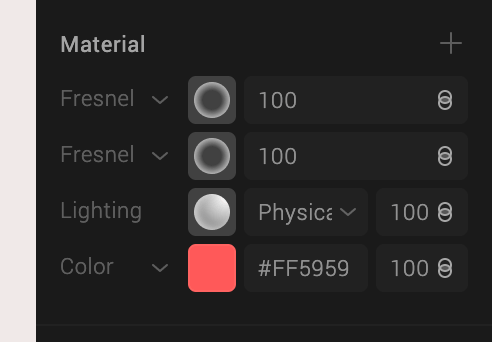
Fresnelを応用すると、以下のような表現もできます。(Spline公式Instagramの投稿を再現したものです)
Scaleの違う2個のFresnelを重ね掛けしています。
エクスポートする
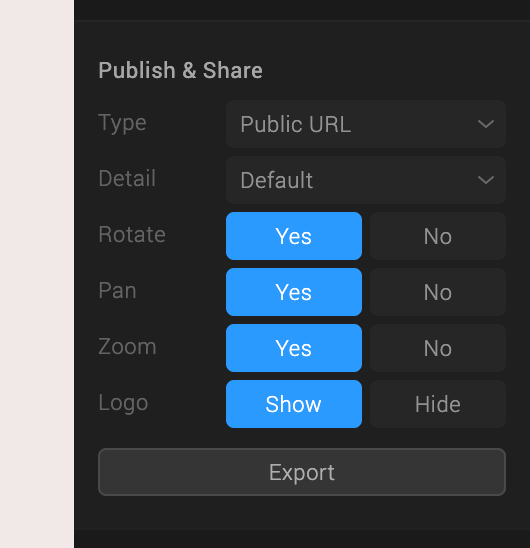
何もオブジェクトを選択していない状態で、右パネルのPublish & Shareからエクスポートができます。
ただし、冒頭で述べた通り現在は3Dモデルとしてのエクスポートができません。
出力形式はPublic URL(無料だとロゴ入り)、Web Content、Image、有料のProプランであればVideo、animated GIFを選ぶことができます。
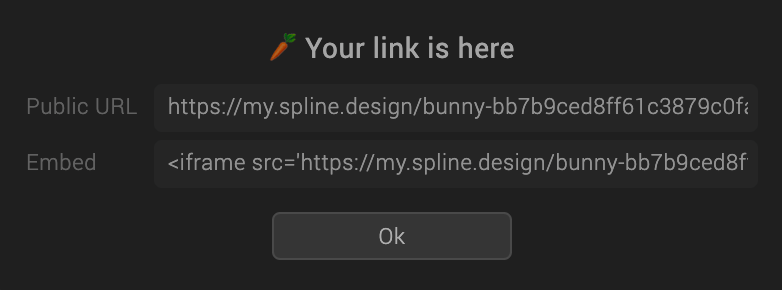
Public URLを選ぶと、モデルを動かして見れるURLや、HTMLの埋め込み用コードが出力されます。
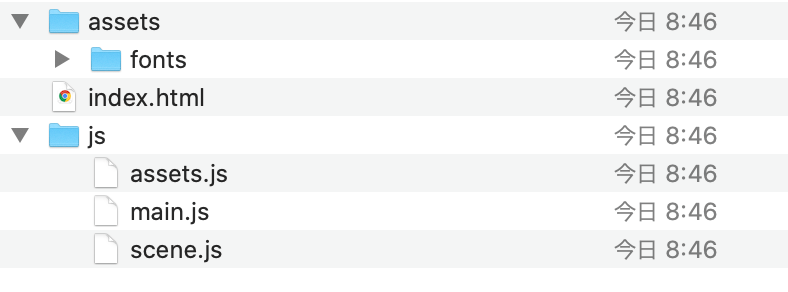
一方のWeb Contentを選ぶと、以下のファイルが含まれるzipファイルが出力されます。
【番外編】Blenderで再現する
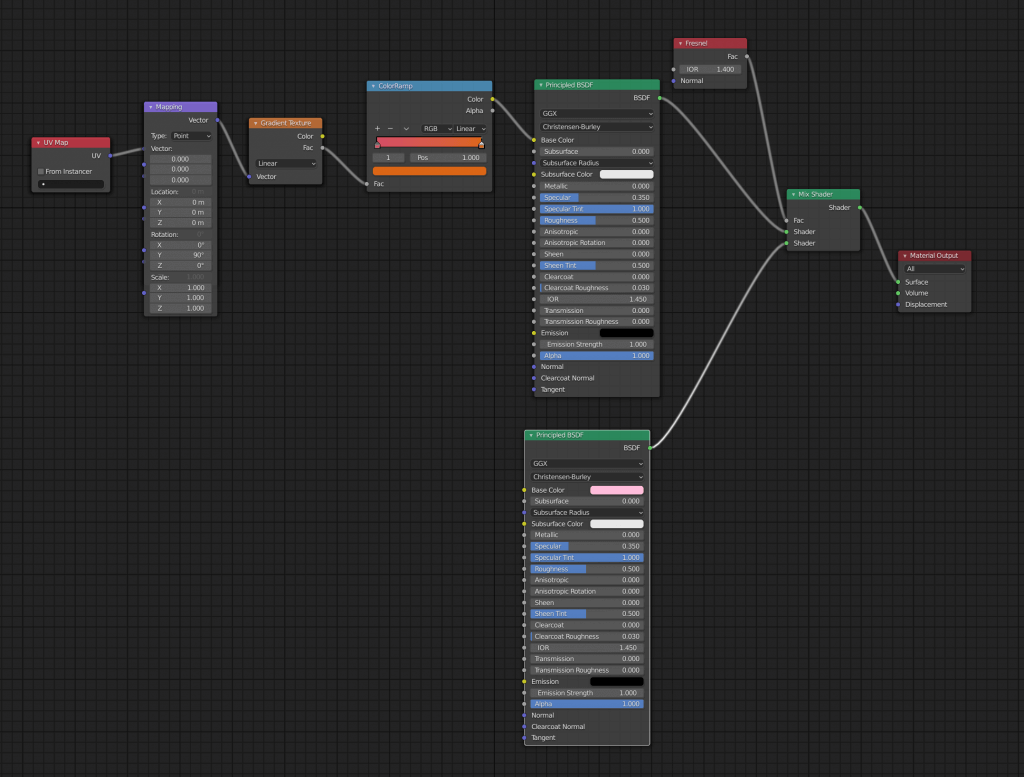
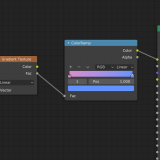
「色を変える」の項目で作ったマットなグラデーションを、Blenderのシェーダーノードで再現してみました。(色は変えています)
今回、詳しい説明は割愛しますが、3Dモデルとして出力したかった…!という方は、ぜひBlenderでも試してみてください。
Splineに置き換えると、分岐した上側がオブジェクト自体のグラデーション、下側がFresnelにあたります。
Blenderでのシェーダーノードの組み方については、以下の記事を参考にしてください。
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。