本記事ではアトラクターを可視化し3Dモデルとしてエクスポートする方法を紹介します。
アトラクターといえばローレンツアトラクターなどが有名ですが、アトラクター自体の説明は複雑かつ専門的な知識を要するので今回は省略します。
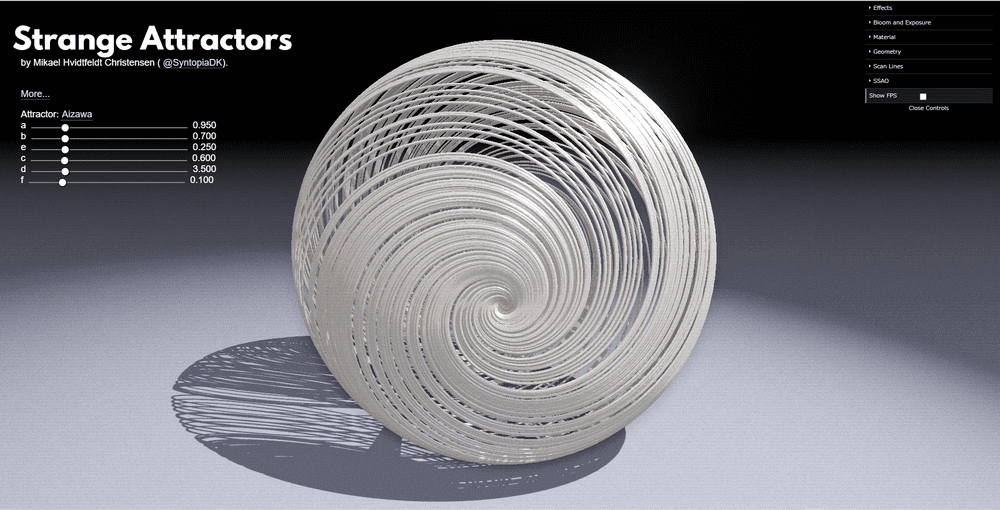
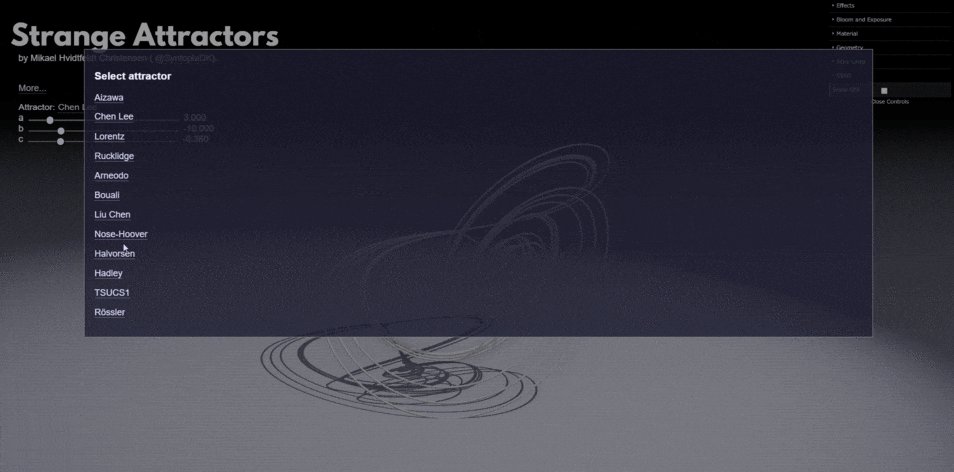
今回使用する「Strange Attractors」はMikael H Christensen氏(@SyntopiaDK)が作成したWeb上でアトラクターを生成することができるサイトです。
既存のアトラクターの種類を指定し、そのパラメーターを調整することで形を変化させることができます。
さらに作成したアトラクターをOBJ形式でエクスポートしたり、画像をキャプチャすることも可能です。
使用方法
形状変化
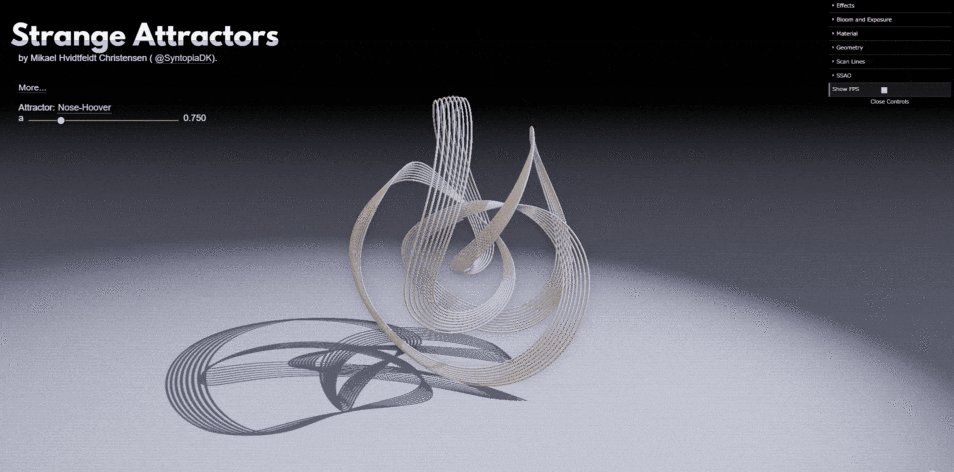
始めに下記のサイトにアクセスすることで、アトラクターを生成することができます。
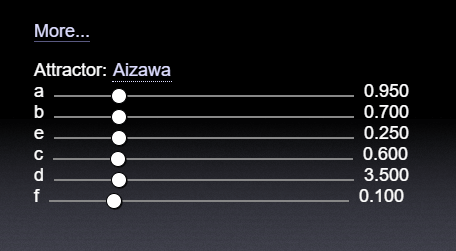
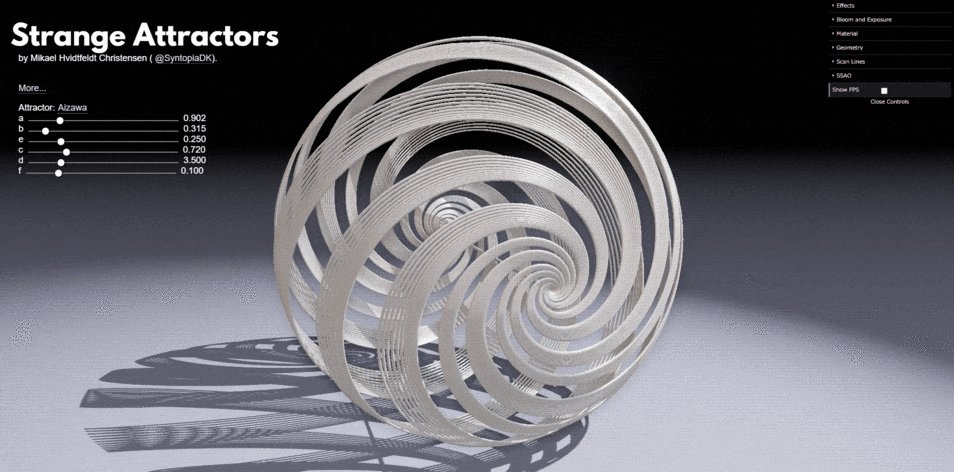
パラメーターを調整することでアトラクターの形状を変化させることができます。
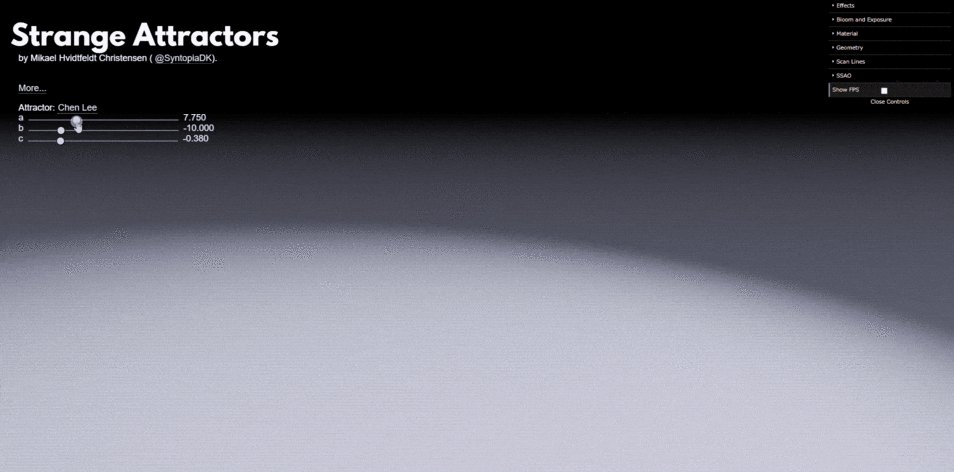
アトラクターのプリセットはアトラクター選択ボタンを押すことで任意のものに変更することができます。
形状の変化は上記の操作のみで完結することができます。
レンダリング設定
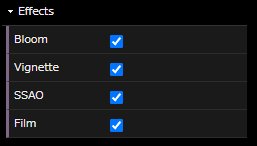
▼Effects
| Bloom | ブルーム効果のオンオフ |
| Vignette | 画面の四隅を明暗オンオフ |
| SSAO | オクルージョンのオンオフ |
| Film | Scan Linesのオンオフ |
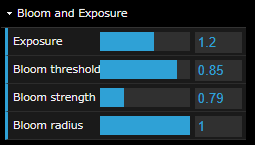
▼Bloom and Exposure
| Exposure | 明るさの調整します |
| Bloom threshold | ブルームのしきい値の変更 |
| Bloom strength | ブルームの強さの変更します |
| Bloom radius | ブルームの範囲の変更します |
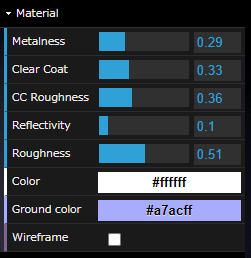
▼Material
| Metalness | メタリックの値の変更します |
| Clear Coat | クリアコートの値の変更します |
| CC Roughness | クリアコートの粗さの値の変更します |
| Reflectivity | 反射の度合いの変更します |
| Roughness | 粗さの変更します |
| Color |
色を変更します |
| Ground Color | 地面の色を変更します |
| Wireframe | 表示をワイヤーフレームに変更します |
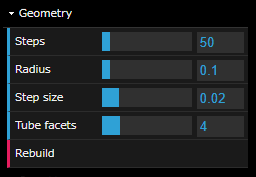
▼Geometry
| Steps | アトラクターの繰り返し回数の変更します |
| Radius | アトラクターの太さを変更します |
| Step Size | 一度のステップの影響範囲を変更します |
| Tube facets | 面の数を調整します(数が多い程面が滑らかになります) |
| Rebuild | Geometryの数値を変更した後にRebuildを押すと反映されます |
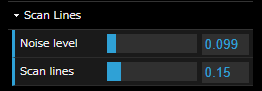
▼Scan Lines
| Noise level | 画面のノイズの度合いを調整します |
| Scan lines | ノイズの細かさを調整します |
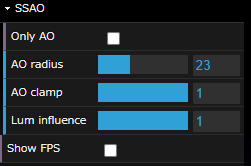
▼SSAO(Screen Space Ambient Occlusion)
| Only AO | AOのみを有効にします |
| AO radius | AOの範囲を変更します |
| AO clamp | AOの細かさを変更します |
| Lum influence | AOの明るさを調整します |
| Show FPS | FPSを表示します |
レンダリング
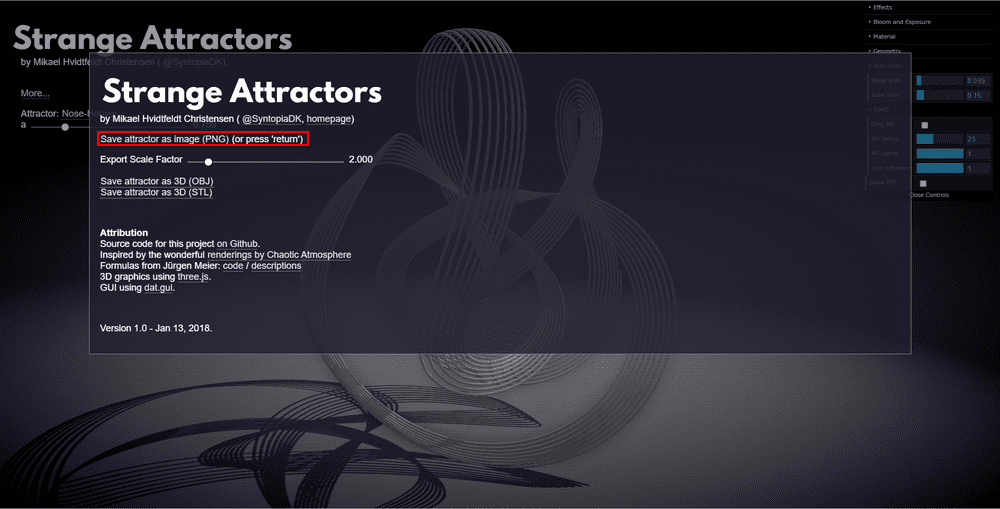
画面左のMore…を選択し、“Save attractor as image(PNG)” をクリックするとレンダリング画像がダウンロードされます。
3Dモデルをエクスポートする
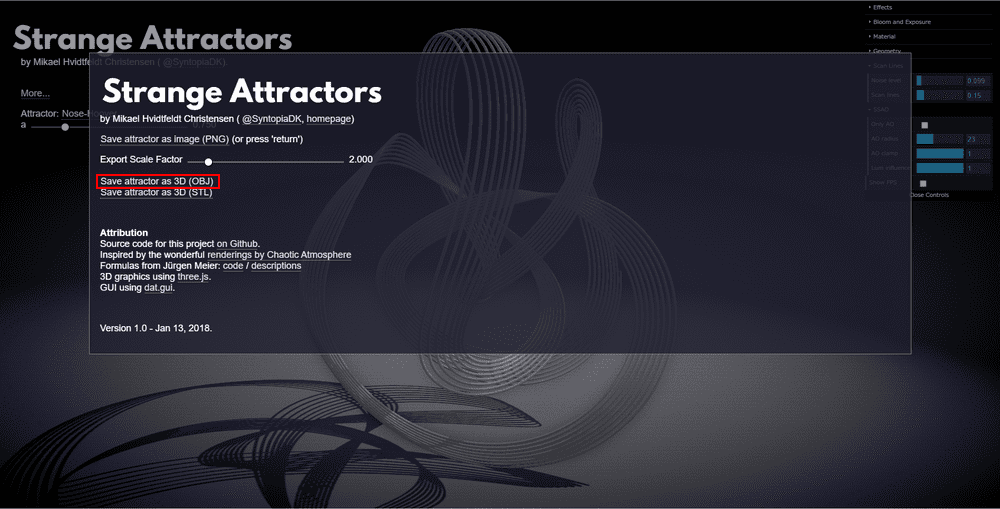
“Save attractor as 3D(OBJ)” をクリックすると、アトラクターの3Dモデルがダウンロードされます。
STYLYにアップロードする方法
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
カラーを変更する
STYLYの標準機能であるModifierを使用して色を変えます。
メニュー画面のオブジェクトの右側にある歯車マークをクリックしてModifierを追加することができます。
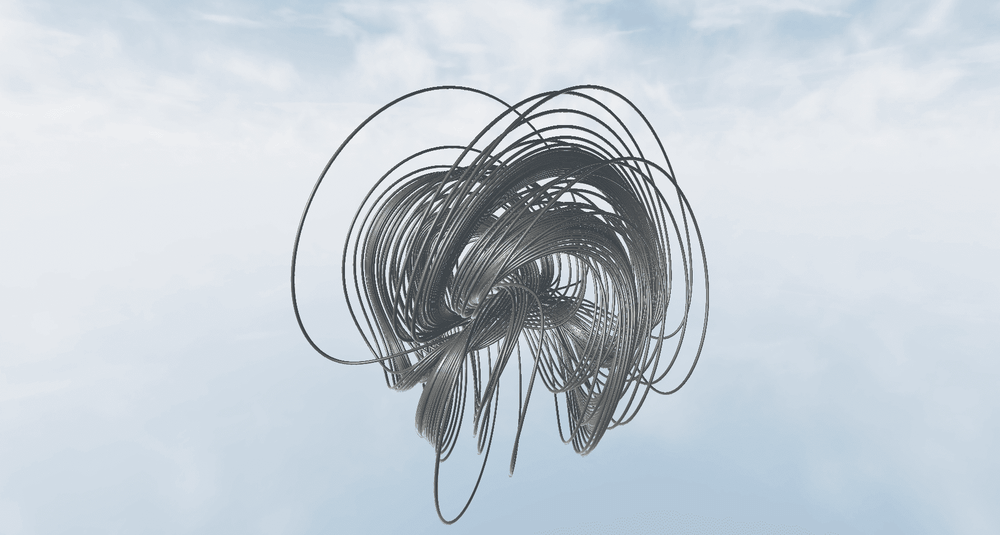
今回は[Style change] Marble gray flat を使用しました。
「Style Change」を含むSTYLY Modifierについてはこちらの記事で詳しく解説しています。
3Dモデルがオブジェクトとして配置されると下記のように表示されます。
これでSTYLYへのアップロードは完了です。
お疲れ様でした。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki