通常のSTYLYの撮影機能ではUIは写真に含まれません。
本記事ではSTYLYでUIを撮影に含める方法を解説します。
今回はPlayMakerを使用します。
始めに、UnityプロジェクトにSTYLY PluginとPlayMakerを追加しておいてください。
まずはシーンにボタンやテキストなどのUIを追加します。
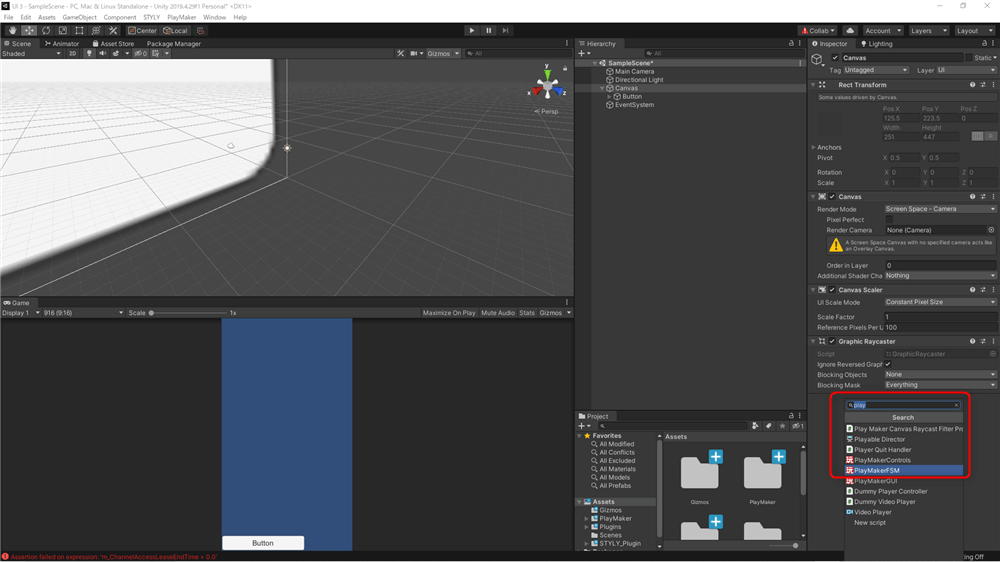
今回はボタンを追加しました。
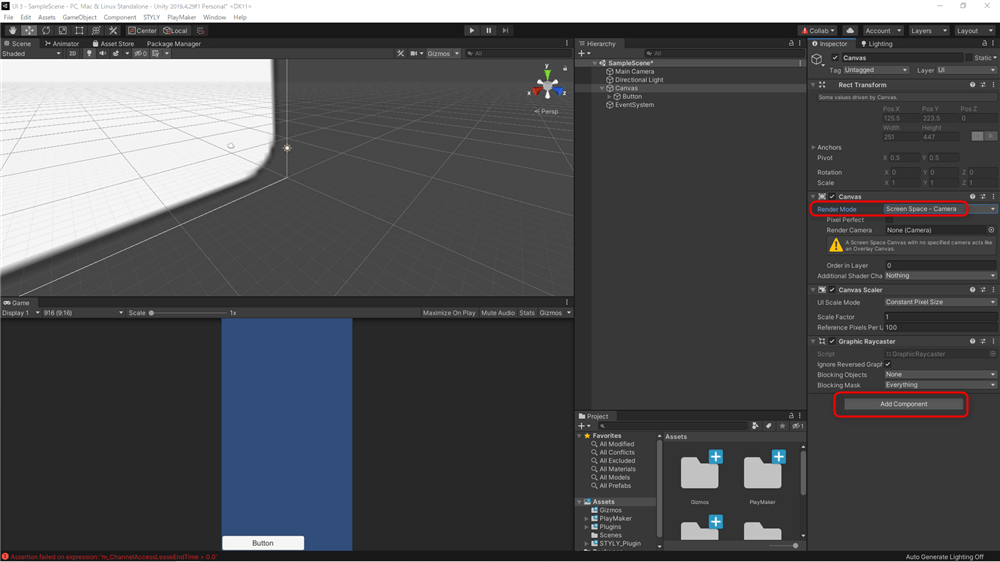
ボタンを追加すると自動的にCanvasが追加されるので、そのCanvasのInspectorのCanvasのRenderModeをScreenSpace – Cameraに変更します。
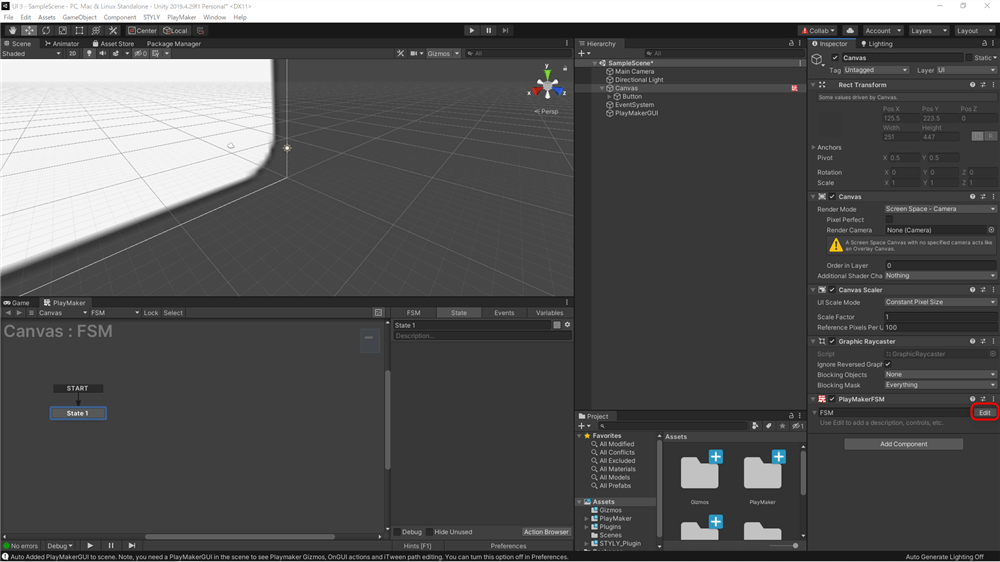
Add ComponentをクリックしてPlayMakerFSMを追加します。
追加したPlayMakerFSMのEditをクリックしてPlayMakerの編集画面に移動します。
State1のNew Variablesに[Main Camera]と名付け、Variable Typeを[Game Object]にしAddをクリックして追加します。
続けて[MainCameraComponent]と名付け、Variable Typeを[Object]にしAddをクリックして追加します。
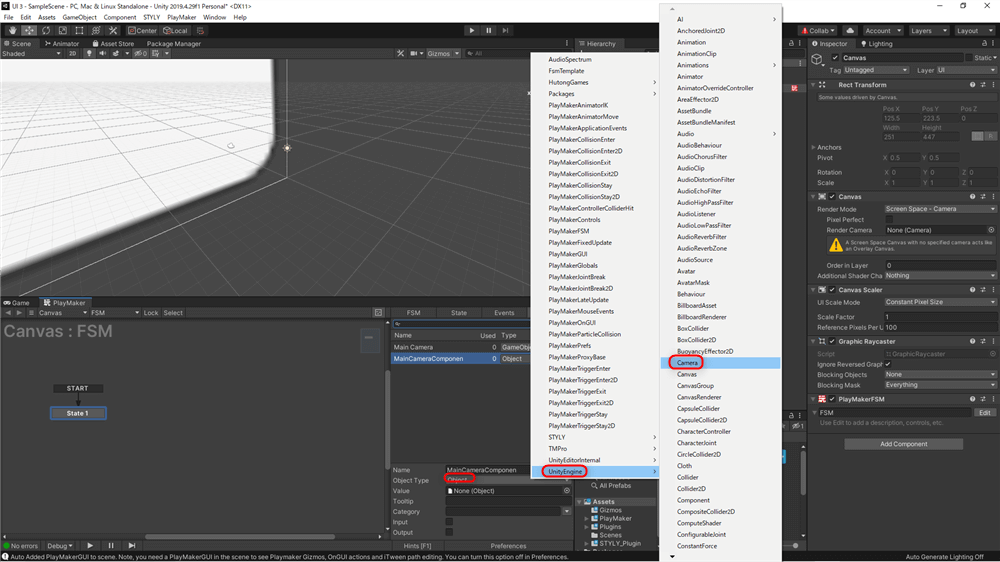
追加したMainCameraComponentのObject TypeをUnityEngine→Cameraに変更します。
Stateに移動し、[Action Browser]をクリックして[Get Main Camera]と検索し追加します。
同じ要領で[Get Component]、[Set Property]×2、を追加します。
[Get Main Camera]のStoreGameObjectには先ほど作成した[Main Camera]を指定します。
[Get Component]のGameObjectをSpecifyGameObjectにし、2本線アイコンをクリックして[Main Camera]を指定します。
StoreComponentには[MainCameraComponent]を指定します。
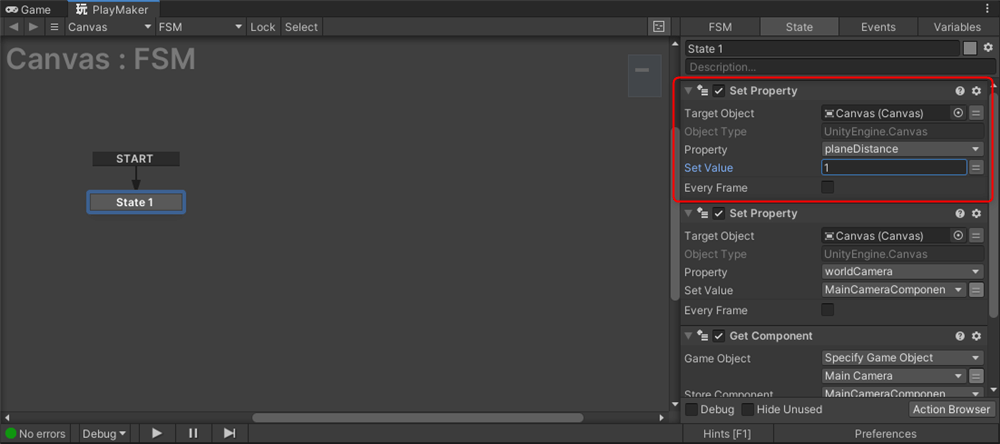
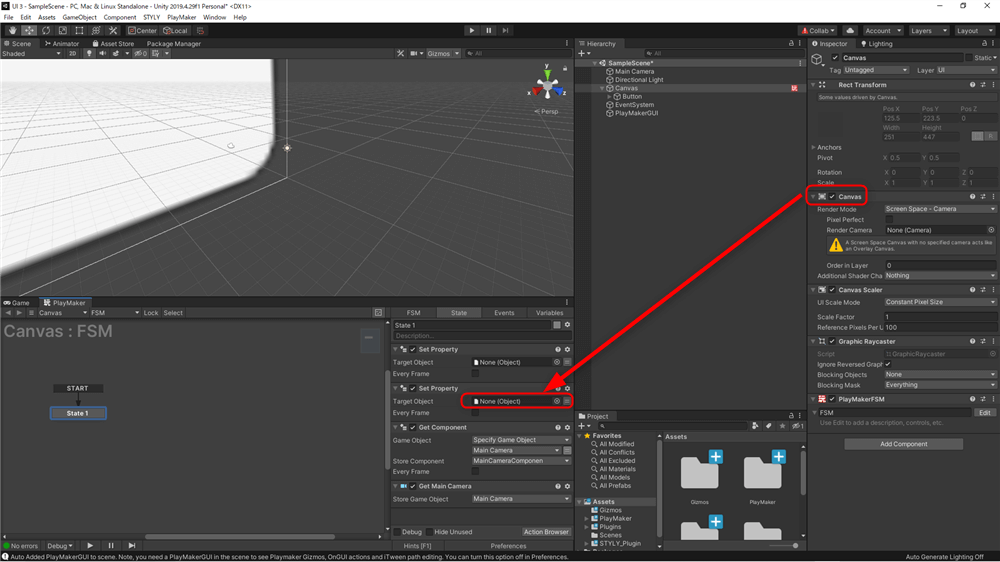
1つ目の[Set Property]を設定します。
TargetObjectの箇所に、CanvasのInspectorにあるCanvasをドラッグアンドドロップします。
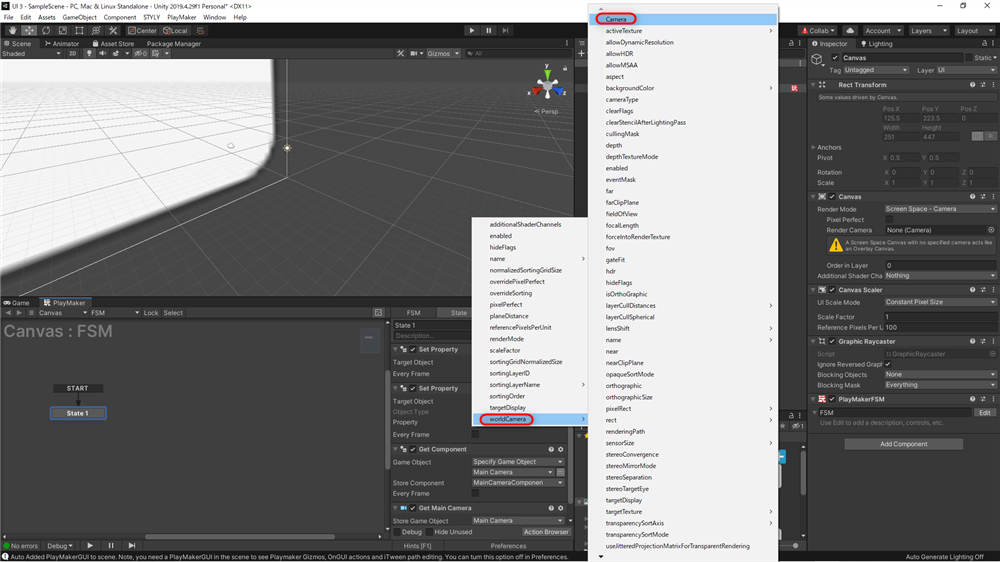
PropertyをworldCamera→Cameraに設定します。
SetValueには[MainCameraComponent]を指定します。
2つ目の[Set Property]も同様にCanvasのInspectorにあるCanvasをドラッグアンドドロップし、PropertyをplaneDistanceに設定します。
SetValueは1にしてください。
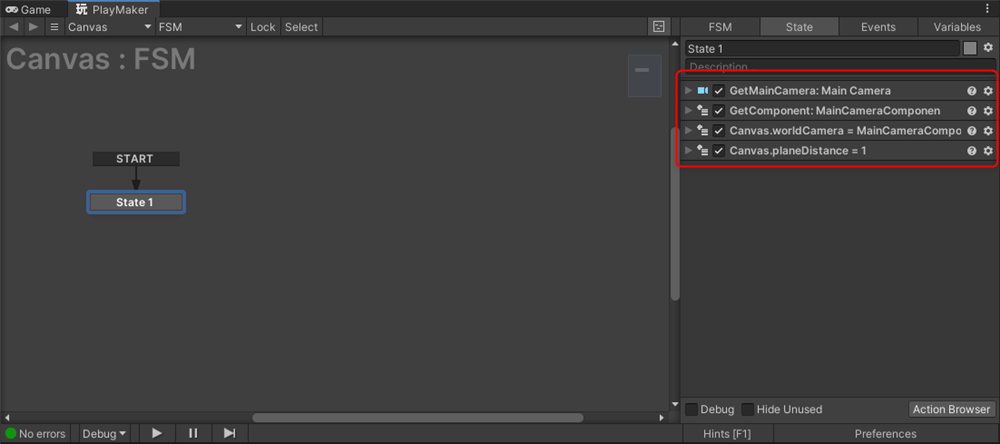
しかしこのままでは動かないので、Stateの順番を正しく変更します。
Stateは位置によって処理される順番が変わるので注意しましょう。
Stateをドラッグして下記の画像の様に順番を変更してください。
これでUIをSTYLYの撮影に含める仕組みは完成しました。
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
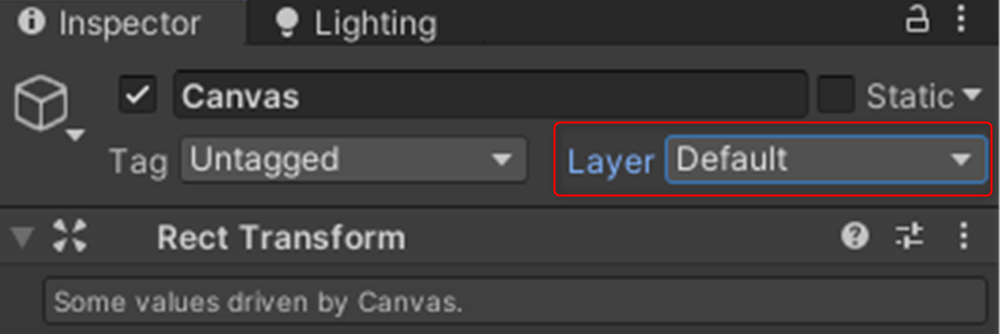
このシステムはScene/Prefab アップロードのどちらでも動作しますが、Prefabでアップロードする際はCanvasのLayerをDefaultに変更してください。
アカウント作成方法




![[Main Camera]→[Game Object]](https://styly.cc/wp-content/uploads/2024/11/4.png)
![[MainCameraComponent]→[Object]](https://styly.cc/wp-content/uploads/2024/11/5.png)

![[Get Main Camera]](https://styly.cc/wp-content/uploads/2024/11/7.png)
![[Get Component]、[Set Property]](https://styly.cc/wp-content/uploads/2024/11/8.png)
![[Get Main Camera]StoreGameObject→[Main Camera]](https://styly.cc/wp-content/uploads/2024/11/9.png)
![StoreComponent→[MainCameraComponent]](https://styly.cc/wp-content/uploads/2024/11/10.png)


![SetValue=[MainCameraComponent]](https://styly.cc/wp-content/uploads/2024/11/13.png)