本記事では、Tilt Brushで制作した3DオブジェクトをSTYLYにアップロードする方法をご紹介します。
Google Poly終了に関して(2021年3月19日追記)
この記事内ではTilt Brushで制作した3Dモデルのアップロードの方法を「Google Poly」を使用して説明しています。
しかし、Google Polyは2021年6月30日をもってサービスを終了します。
Google Polyを使用せず、STYLYへTilt Brushの3Dモデルをアップロードする方法は以下の記事を参考にしてください。
Tilt Brushとは

Tilt Brush
Tilt Brushとは、Googleが提供しているVRで3Dのお絵かきができるツールです。 実際に距離感を感じながらペイント作業ができます。ブラシ以外にもたくさんのパーティクルやいくつかのシーンを簡単に変更しながらオリジナルの3Dオブジェクトを創り描くことができます。 さっそく、Tilt Brushを使って3Dオブジェクトを制作していきましょう。
Tilt Brushでオブジェクトを作ってみる

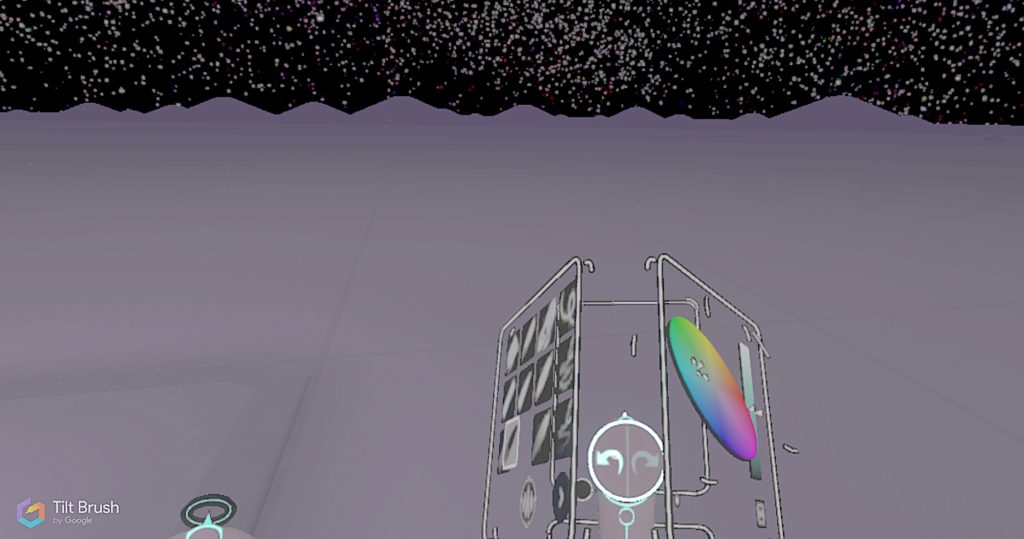
Tilt Brushでオブジェクトを作ってみる1
Tilt Brushを起動すると上の画像のように表示されます。これがTilt Brushのホーム画面です。

Tilt Brushでオブジェクトを作ってみる2
Tilt Brushをスタートさせるとコントローラーがペイントツールに変更します。右コントローラーがパレット、左コントローラーがブラシの表示になっていますが、両方の利き手に対応するUIになっていますので使いやすい方で使用してください。
コントローラーの説明
右コントローラーのパレットですが、トラックパッドを左右にドラッグすると、パレットがくるくると回ります。ブラシの形状/カラー/シーン/パーティクルの変更からデータの書き出しまで可能です。 左コントローラーのブラシですが、右側で選択したものがブラシになります。左側のトラックパッド では、左右にドラッグすると、ブラシの太さが変更できます。 何かアクションを起こすたびにボタンを押したような感覚が伝わるので、とても操作しやすいと思います。
Tilt Brushでオブジェクトを作ってみる
今回は、某アニメキャラクターの似顔絵を描いてみたいと思います。筆者は絵が大変苦手なので制作物に関してはご愛嬌ください。

Tilt Brushでオブジェクトを作ってみる1
アニメキャラクターなので、とりあえず輪郭から描いていきます。丸を書くのがかなり難しく、上から半円を描くようして立体の丸を描いていきます。最初の段階でかなり挫折しそうでした。絵が苦手な人にとっては気の遠くなるような作業だと思います。

Tilt Brushでオブジェクトを作ってみる2
色を変えながら描いていきます。ブラシ(平面)を使って、3Dに見せていく作業は様々な角度に立って描いていく必要がありました。その都度立ち位置を変えて作業しました。一点からの視点だと裏に回った時に平面的な絵になってしまいます。 髪の毛を追加したので、黒背景から白背景に変えました。

Tilt Brushでオブジェクトを作ってみる3
輪郭を拡大して耳をつけました。だんだんできてきました。ここまでくるとコントローラーの使い方は十分理解できます。筆者は、3Dソフト(Maya)も使用するのですが、実際に3D内に入り込んでオブジェクトを作るとなると難易度は一気に上がった気がします。また、絵が描けない人にとってはさらに難しいと思います。 また、UIは一度使用すれば、応用することは少ないので画力や想像力が試されるツールだと思います。

Tilt Brushでオブジェクトを作ってみる4
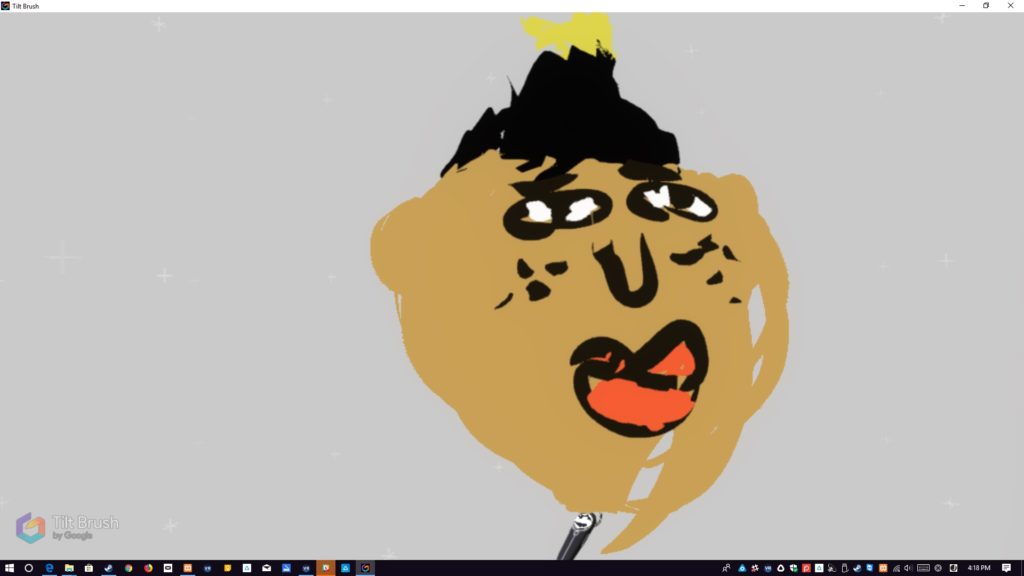
顔や帽子を付け足して完成しました。制作するにあたって、オブジェクトが自分から見てどこに位置しているのかを把握する必要があると思いました。ツール自体はとても自由度の高いものとなっています。
GooglePolyからSTYLYにインポートする
Tilt BrushはGooglePolyと連携しています。また、STYLYはGooglePolyと連携しています。制作したTilt Brushのオブジェクトは、GooglePolyにアップロードする事でSTYLYですぐに使用する事ができます。
1.Tilt Brush内でデータをアップロード

GooglePolyからSTYLYにインポートする1
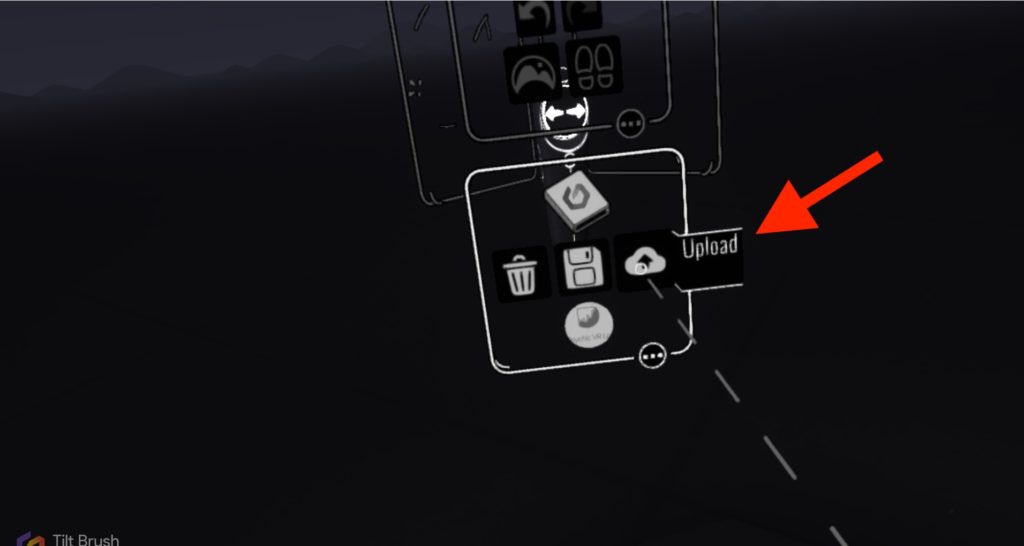
Tilt Brushコントローラー内にある、Uploadマーク(雲のマーク)をクリックします。

GooglePolyからSTYLYにインポートする2
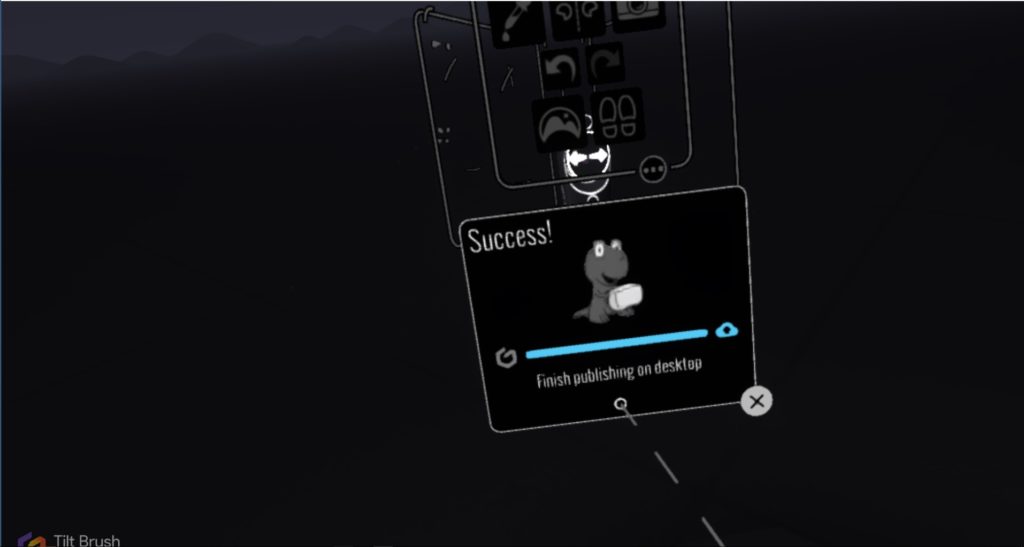
上のように表示されたら、データのアップロードが完了しました。
2.Google polyにアクセス

GooglePolyからSTYLYにインポートする3
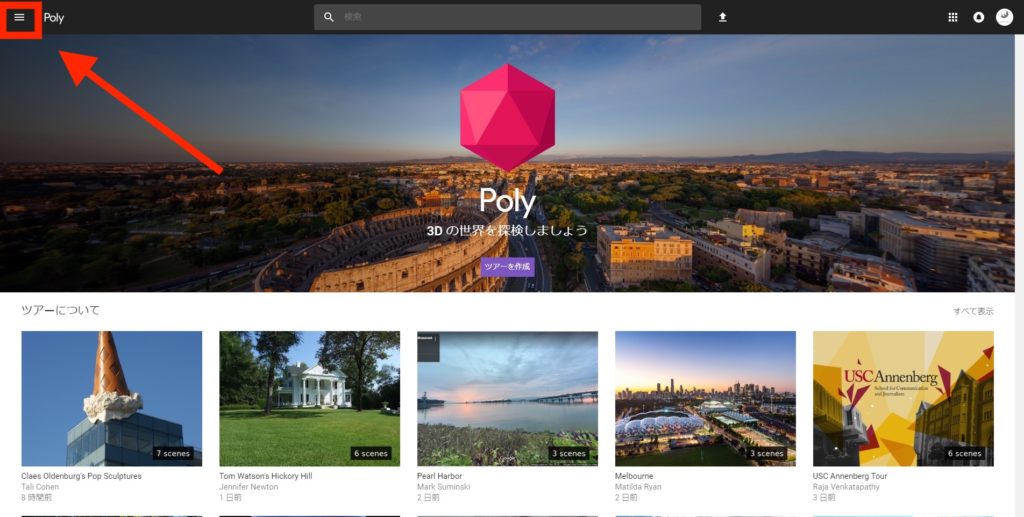
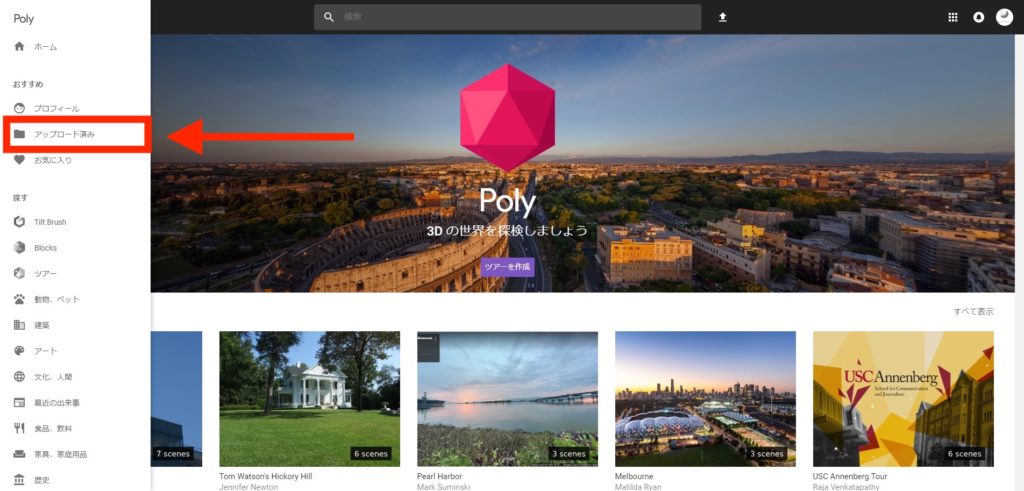
GooglePolyのトップページ左上にある、ハンバーガーマークをクリックして一覧を表示させます。 ※前提として、のちにSTYLYを使用するため、Tilt BrushとGoogle polyのアカウントは同じアドレスを登録してください。
3.”アップロード済み”をクリック

GooglePolyからSTYLYにインポートする3
“アップロード済み”をクリックします。

GooglePolyからSTYLYにインポートする4
アップロードされたオブジェクト一覧が表示されます。
4.公開設定

GooglePolyからSTYLYにインポートする5
画面右側に、公開に関する設定項目が表示されますのでオブジェクトに応じて設定します。入力が完了したら、”公開”をクリックします。
5.公開

GooglePolyからSTYLYにインポートする5
Google Polyに公開されました。
6.各種SNSへの共有

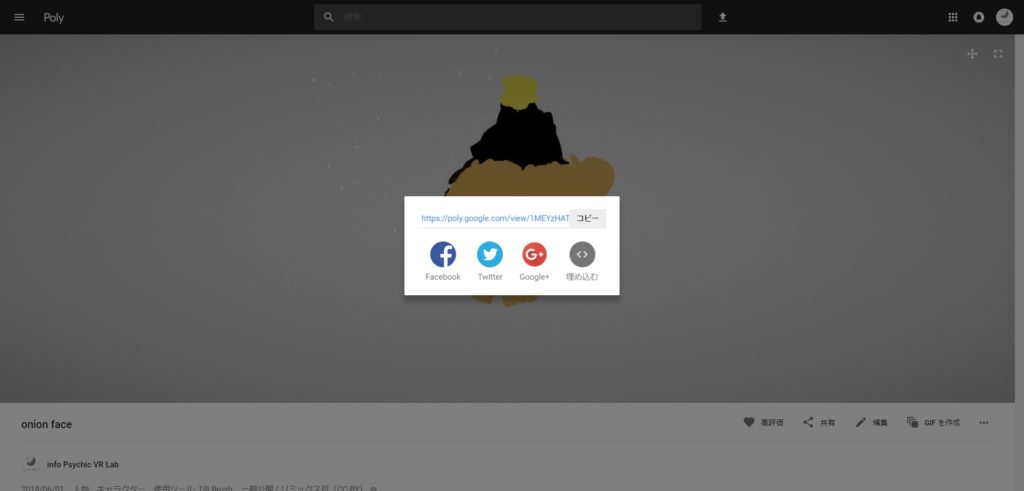
GooglePolyからSTYLYにインポートする6
公開画面右下に、”共有”ボタンがあります。クリックすると、上のように表示されます。各種SNSへの共有はそちらから可能です。
Tilt Brushの制作物をSTYLYにアップロードする方法

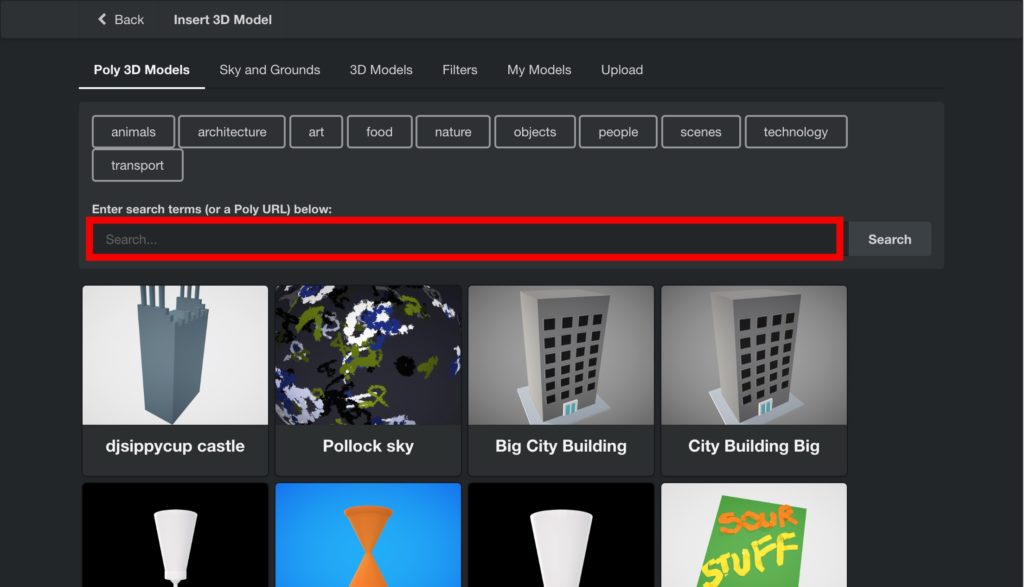
Tilt Brushの制作物をSTYLYにアップロードする方法1
STYLYにアクセスします。 Assets>Insert 3D Model に進みます。 その後、検索フォームにGoogle Polyで登録したオブジェクト名、または共有ボタンでコピーしたURLを入力します。ちなみに、タイムラグもありますがURLの方が検索がヒットしやすいです。

Tilt Brushの制作物をSTYLYにアップロードする方法2
STYLYに入れるとこのように見えます。Tilt Brushで追加した星のパーティクルも綺麗にアップロードできているように見えます。 皆さんも、完全オリジナルのオブジェクトを制作してSTYLYにアップロードしてみてはいかがでしょうか。
