今回は3DCGソフトの「Blender」でアートギャラリーを作って、STYLYでVR個展を開く方法を紹介します。
VR個展は会場の広さなどの制約がなく、どこからでもアクセスできるので、ポートフォリオとしても魅力的です。
3DCG初心者の方でも簡単に作れるので、アレンジして自分好みの会場を作ってみてください☺️

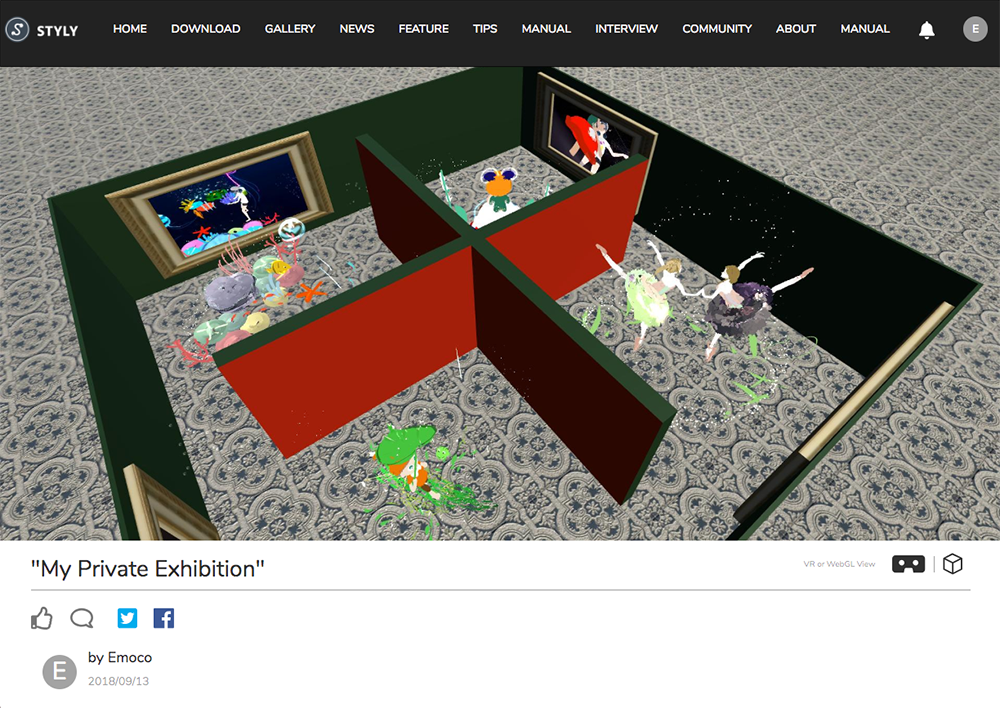
完成イメージ
VRイラストの描き方は下記の記事をご覧ください。
→Tilt BrushでVRイラストを描いてみよう!【入門編】
会場を設計する
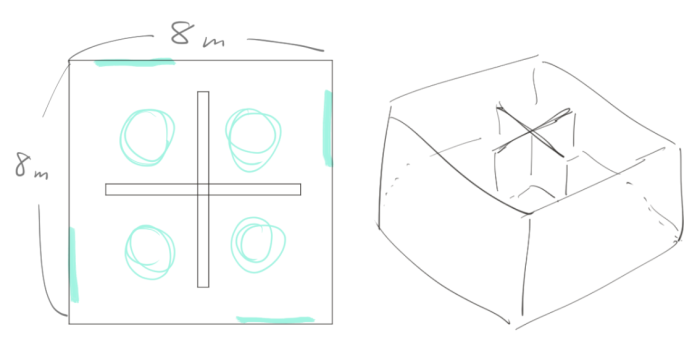
まずは会場の間取り図を、作品の配置を考えながら紙などに描きます。
現実の建物も参考にしながら会場の広さを決めましょう。

会場の設計を考える
注意点は、お客さんが「迷子」にならないようにする事です。
会場が広すぎたり、どこに進んでいいか分からないと全ての作品を見てもらえません。
ルートがはっきり分かるように道順を矢印で示したり、動きのあるオブジェクトで視線を誘導すると良いと思います。
会場をBlenderで作る
まず、Blenderのサイト(https://www.blender.org)の「Download Blender」からソフトを入手して、PCにインストールしてください。
※当記事はBlender v2.79で解説します。
Blenderの初期設定
▼日本語化
まずはBlenderを日本語で使えるようにしましょう。
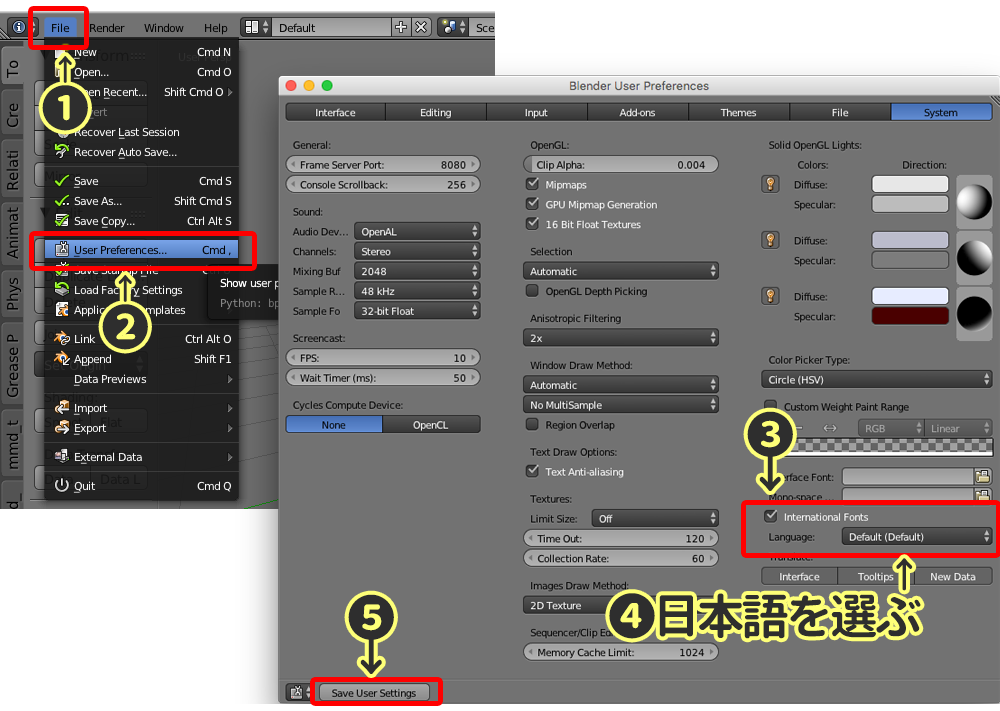
画面左上の「①File>②User Preferences」をクリックして、③「International Fonts」にチェックを入れ、④「日本語」を選択してから左下の⑤「Save User Settings」をクリックしてください。

Blenderを日本語化
▼単位をメートルに変更
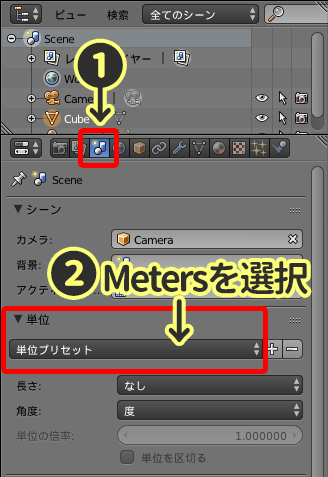
画面右側にある①「Scene」アイコンをクリックして、②「単位」をメートルにします。

単位をメートルに変更
会場の外壁を作る
まずは会場の外壁を作りましょう。

外壁の完成イメージ
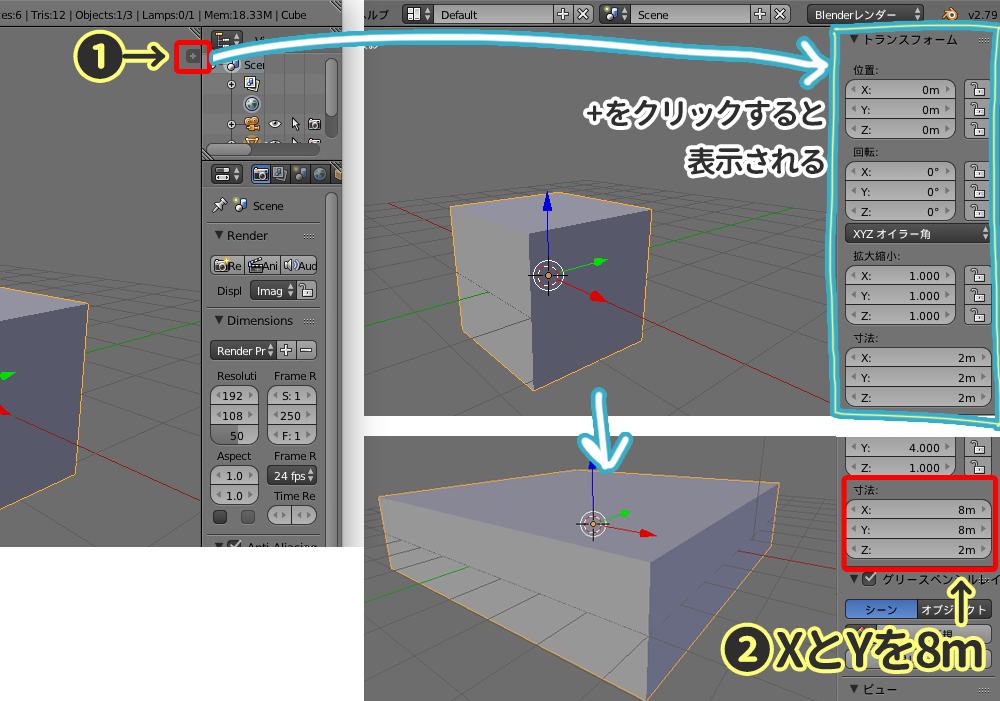
▼立方体の大きさを変更
画面中央の立方体を右クリックで選択します。(オレンジの縁が付きます)
①の「+アイコン」をクリックするか、「N」キーを押すと、画面右側にプロパティが表示されます。
▼トランスフォームの②「寸法」のXとYを8m(設計で決めた会場の広さ)に変更します。

立方体の寸法を変更
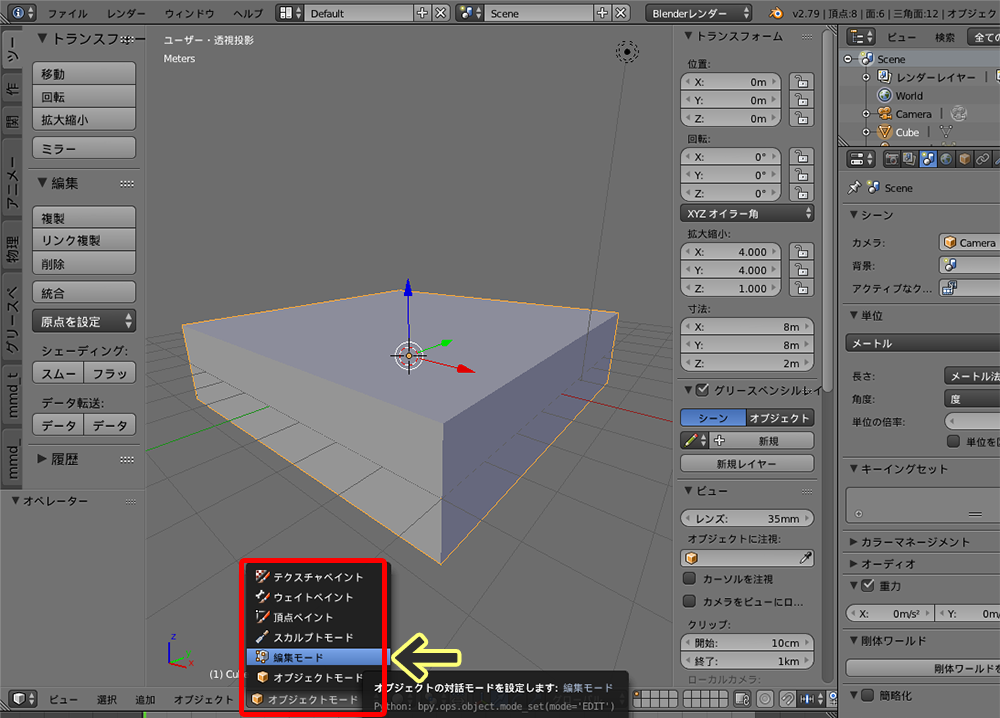
▼「オブジェクトモード」から「編集モード」へ
画面下にあるモード選択のプルダウンメニューから「編集モード」を選択します。
オブジェクトモードと編集モードは「Tab」キーで交互に切り替えられます。

編集モードに切り替え
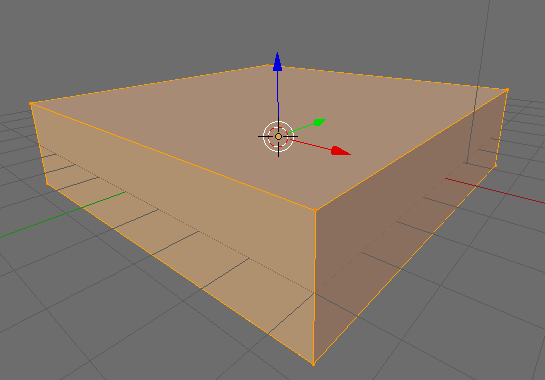
▼選択解除
オブジェクトがオレンジ色になり、全て選択された状態になります。
「A」キーで「選択解除」と「全選択」を切り替えられるので、一旦「選択解除」してください。

オブジェクトが選択された状態
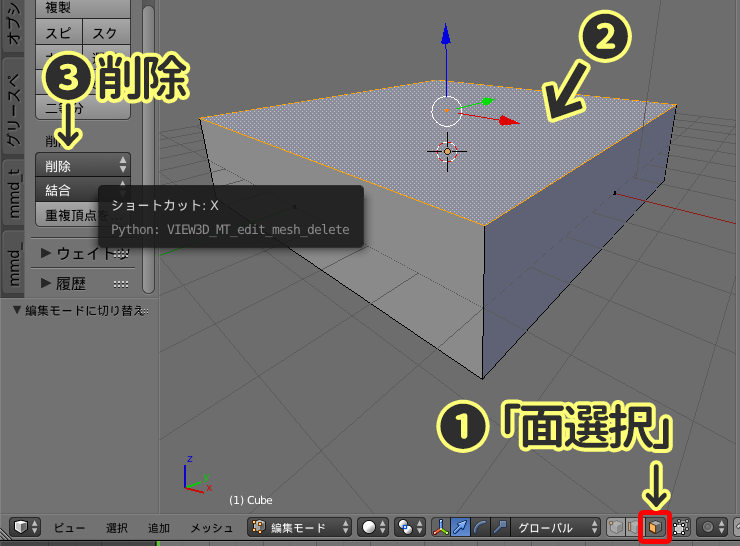
▼面選択
①「面選択アイコン」をクリックして、②オブジェクトの上面を右クリックで選択し、③「削除」(または「X」キー)で上面を削除します。
※STYLYにも地面があるので、底面も削除して壁のみにしてもOKです。

オブジェクトの上面を選択
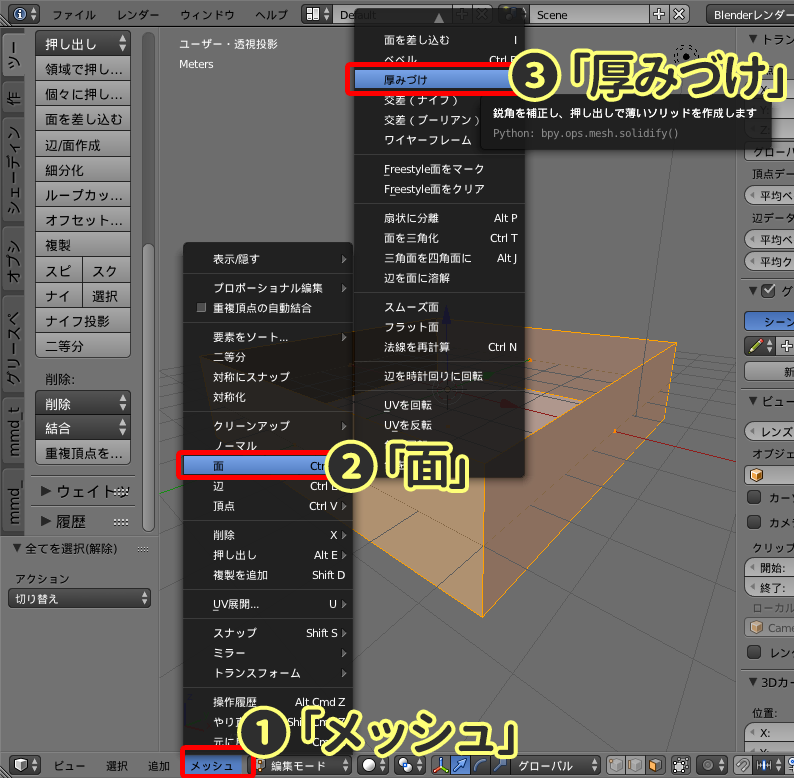
▼厚みづけ
「A」キーで全ての面を選択してから「①メッシュ>②面>③厚みづけ」の順に選択すると、壁に厚みをつけられます。

オブジェクトに厚みをつける
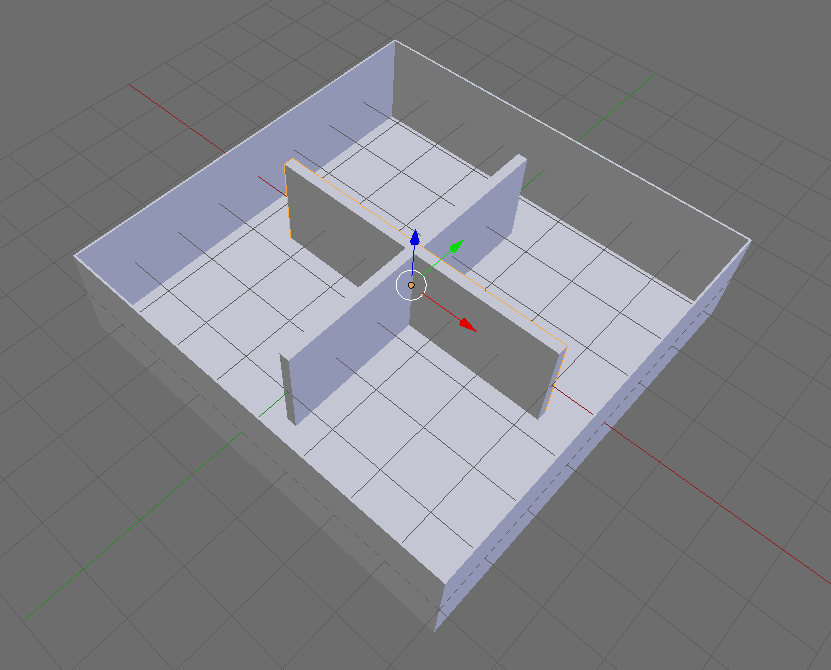
部屋を区切る壁を作る
次に部屋を区切る壁を作ります。
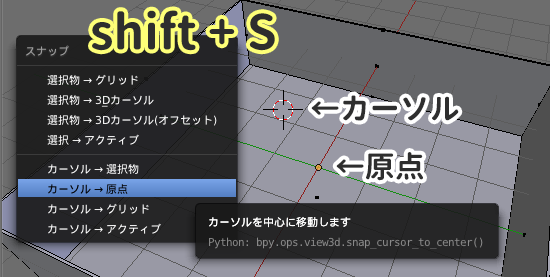
まず、「Shift + S」キーを押し、「カーソル→原点」を選択します。

カーソルを中心に移動
▼壁を作る

壁の完成イメージ
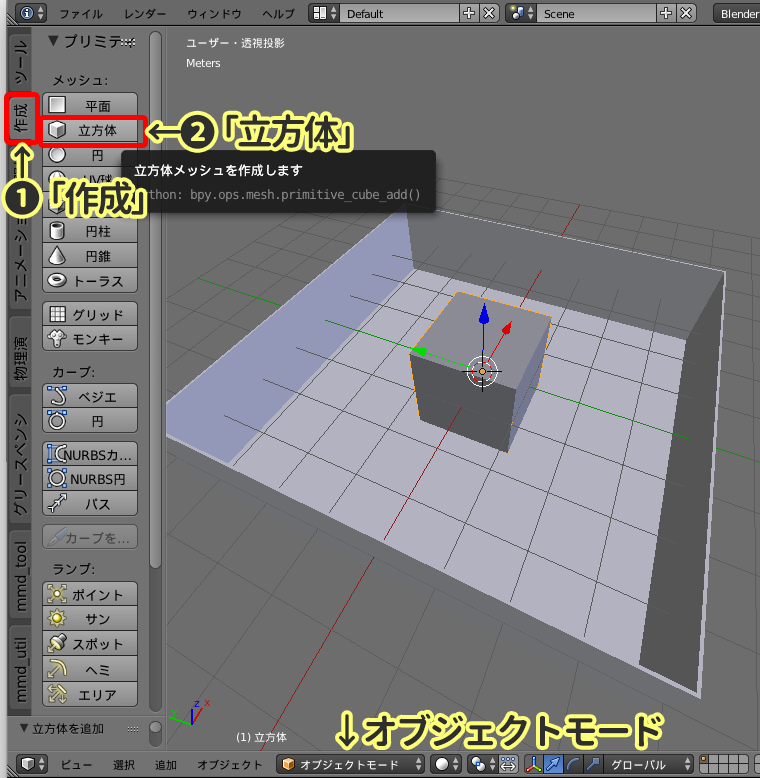
「オブジェクトモード」で①「作成」タブの②「立方体」をクリックします。

立方体を作成
出てきた立方体を、長方形の板に変形させます。
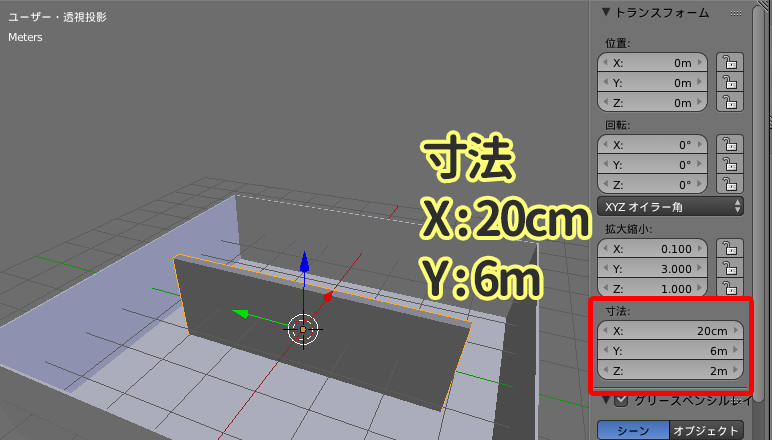
画面右側の▼トランスフォームの「寸法」をX:20cm、Y:6mにします。

立方体の寸法を変更
▼壁を複製する
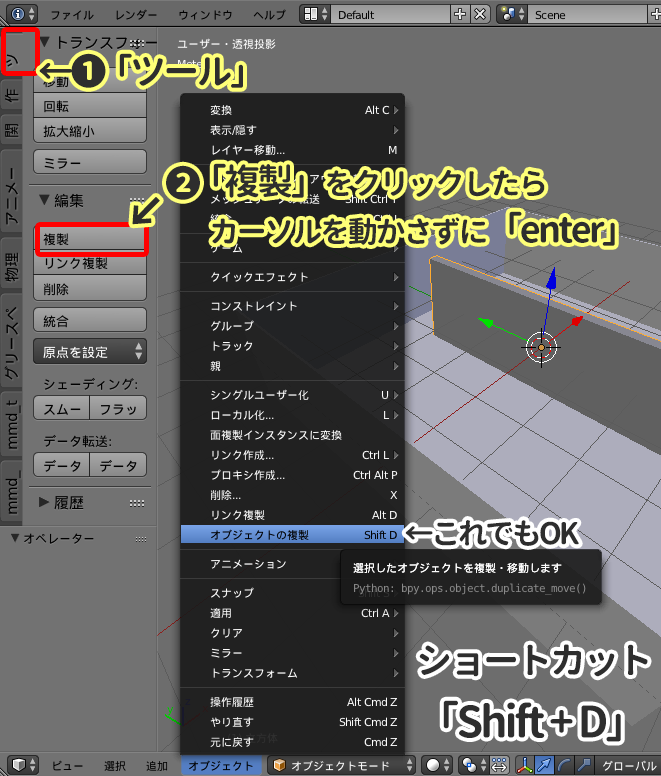
長方形の板を右クリックで選択した状態で、①「ツール」タブの②「複製」(または「Shift + D」キー)で複製できます。
「複製」をクリックしたらカーソルを動かさずに「enter」を押すようにしてください。
(カーソルを動かすと複製したオブジェクトが移動してしまいます)

オブジェクトの複製
▼壁を回転させる
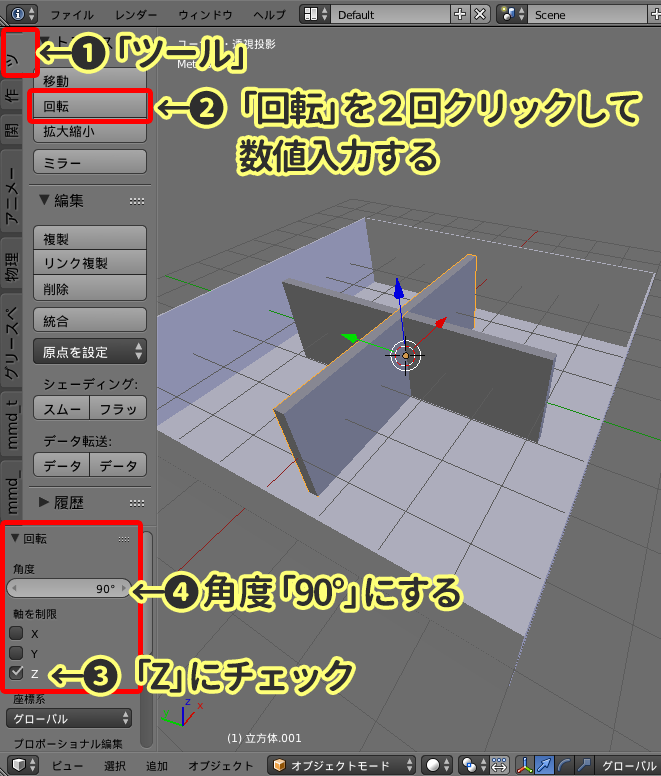
複製した壁を右クリックで選択した状態で、①「ツール」タブの②「回転」を2度クリックします。
その後③「Z」をチェックし、④「角度」を90°にして回転しましょう。

複製したオブジェクトを回転
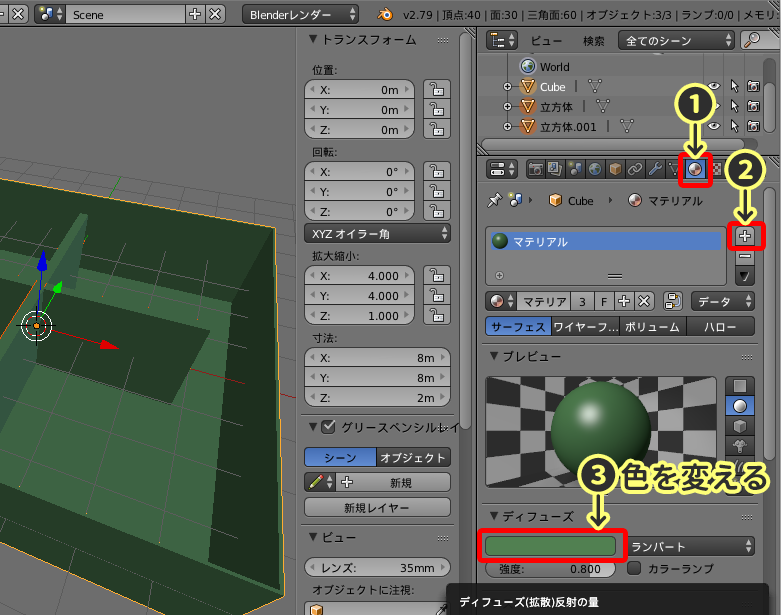
▼色を変える
「オブジェクトモード」を選択して、色を変えたいオブジェクトを右クリックで選択します。
オブジェクトモードに変更

全体の色を変更
①「マテリアルアイコン」を選択し、②「+アイコン」で新しいマテリアルスロットを追加して、③「▼ディフューズ」の色を変更してください。
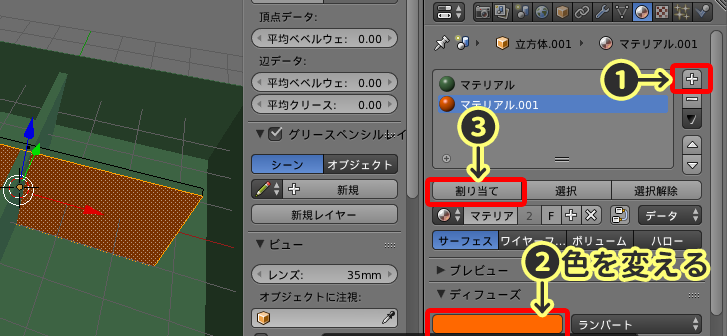
▼部分的に色を変える
部分的に色を変える場合は「編集モード」を選択します。
編集モードに変更
①「+アイコン」で新しいマテリアルスロットを追加して、②「▼ディフューズ」の色を変えます。
色をつけたい面を右クリックで選択した状態で、③「割り当て」をクリックすると色が変わります。

色を部分的に変更
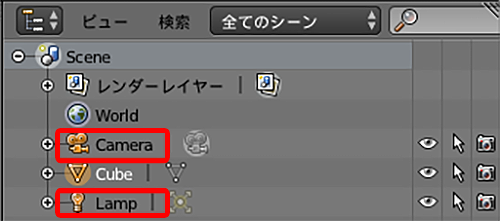
▼完成
画面右上に「Camera」と「Lamp」があれば、不要なので右クリックで「削除」します。

カメラとランプを削除
最後に会場の3Dデータを、画面左上の「ファイル」から「保存」(.blend形式)すれば完成です。
会場をSTYLYにインポート
PCのブラウザ(Chrome 推奨)でSTYLY(https://styly.cc/)へアクセスして、ログインまたはユーザー登録します。
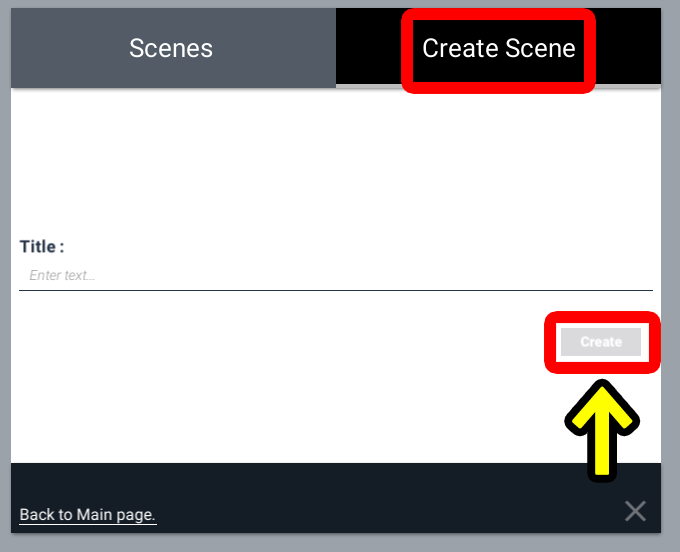
STYLY Editorを起動して「Create Scene」タブを選択し、「Title」に作品名を入力して「Create」をクリックします。

新規シーンを作成
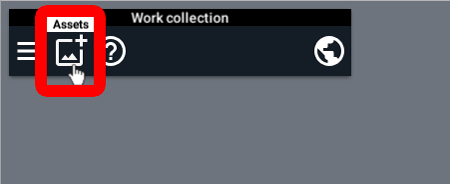
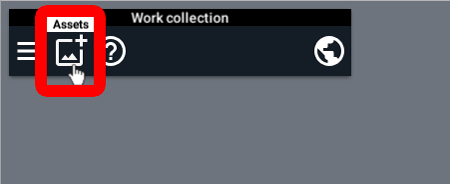
新規シーンが作成されたら、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
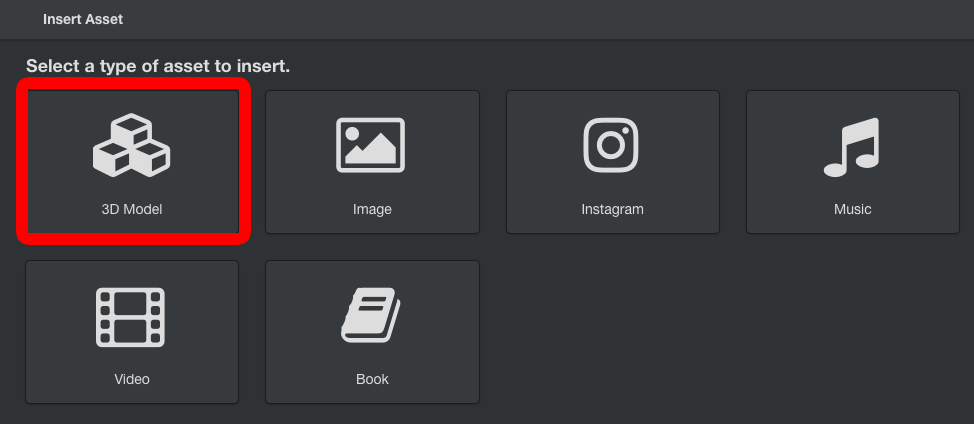
次に「3D Model」をクリックします。

3D Modelを選択
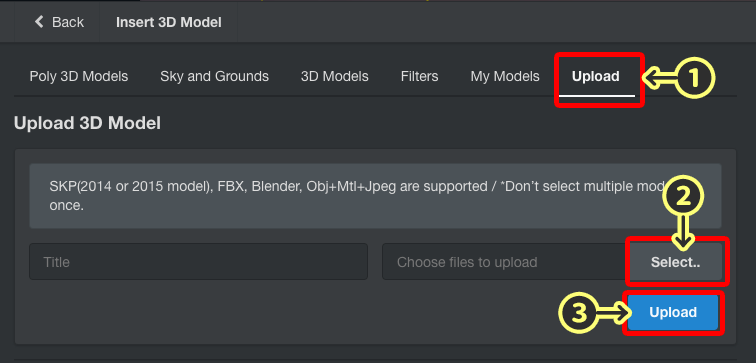
①「Upload」タブの②「Select..」をクリックして、先ほど作ったBlenderの3Dデータを選択し、青色の③「Upload」をクリックします。

STYLYに会場をアップロード
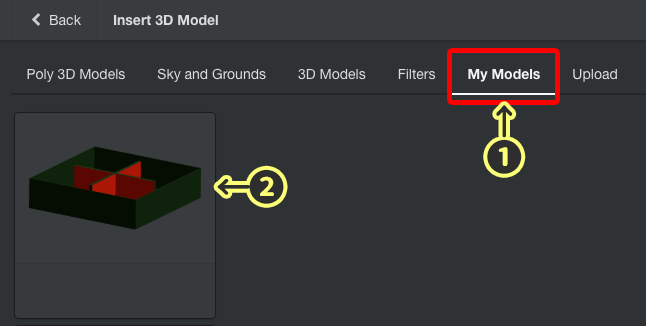
少し待つと「My Models」タブにオブジェクトが追加されるのでクリックします。

アップロードした会場を選択
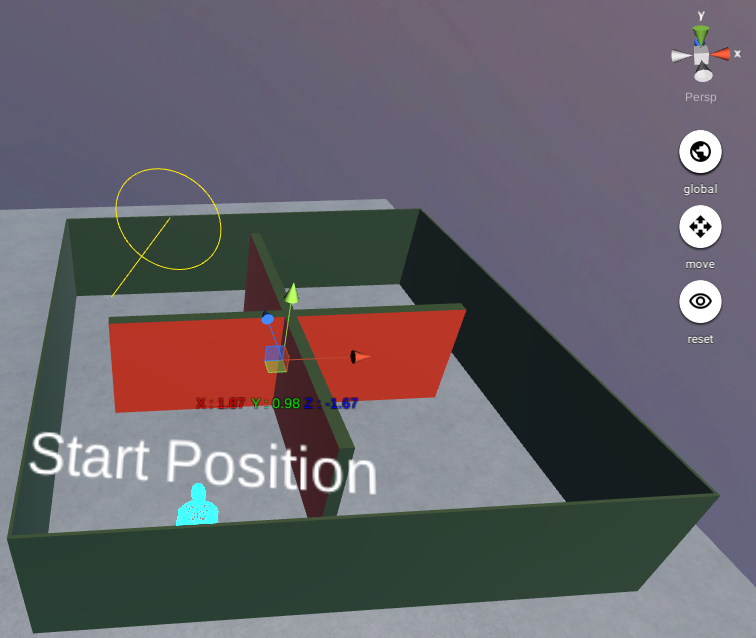
会場が配置されたら、Start Position(ユーザーが最初に立っている所)を考えながら位置を調整します。

会場の位置を調整
オブジェクトを「移動・拡大縮小・回転」する方法は下記の記事をご覧ください。
→「移動・拡大縮小・回転」の解説
作品を展示する
配置した会場に作品を飾っていきましょう。
STYLYは3Dモデルだけでなく、イラストや動画など、様々なものを飾る事ができます。
それぞれの詳しい飾り方は下記の記事をご覧ください。
→VRイラストを飾る
→3Dモデルを飾る
→画像を飾る
→YouTube動画を飾る

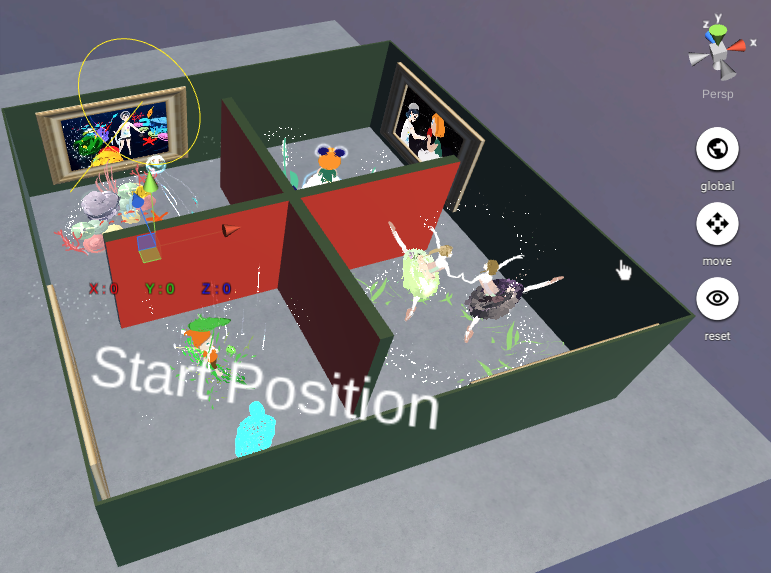
作品を展示する
空と地面を変更
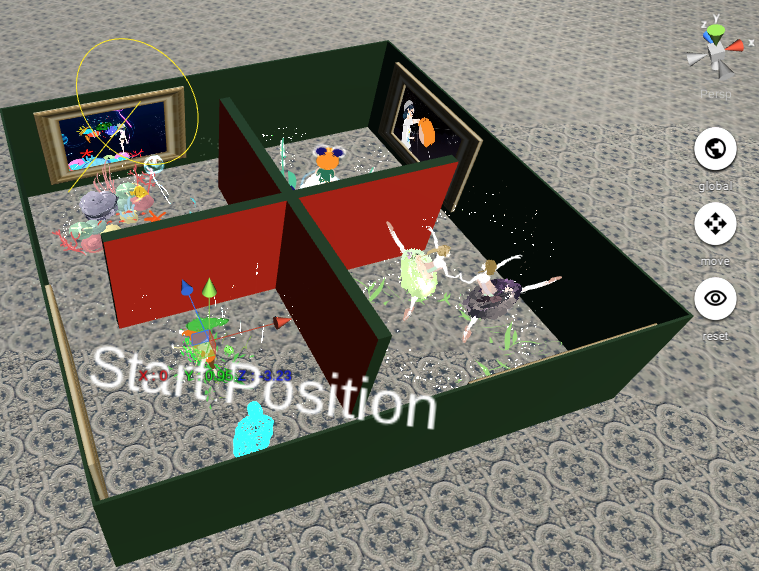
空と地面をシーンの世界観にあわせて変更します。

空と地面を変更
まず、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
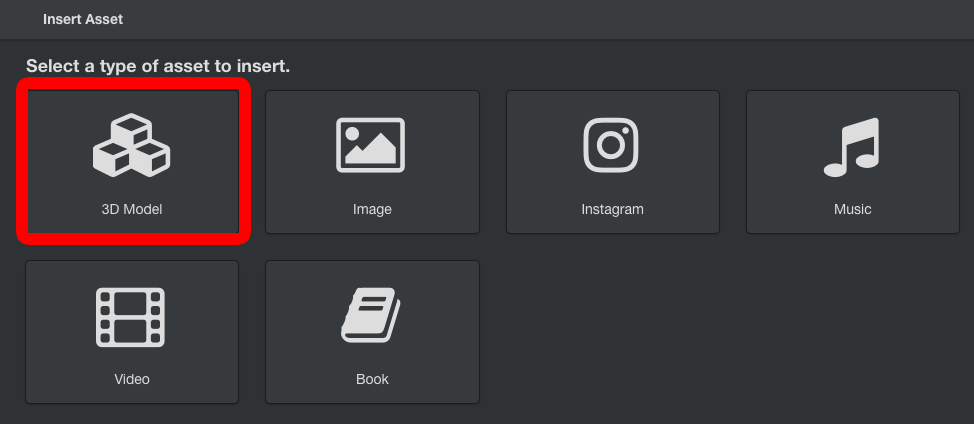
次に「3D Model」をクリックします。

3D Modelを選択
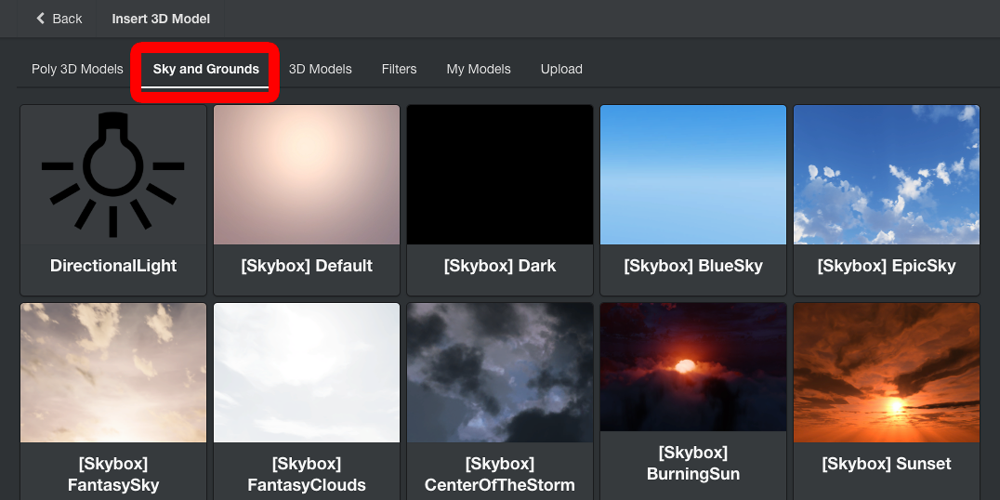
「Sky and Grounds」タブを選択し、シーンに合う地面や空を選びましょう。

空と地面の設定
音楽を流す
ステキな音楽があると会場の雰囲気がグッと良くなります。
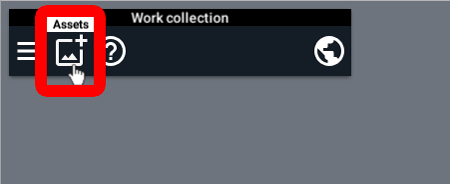
まず、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
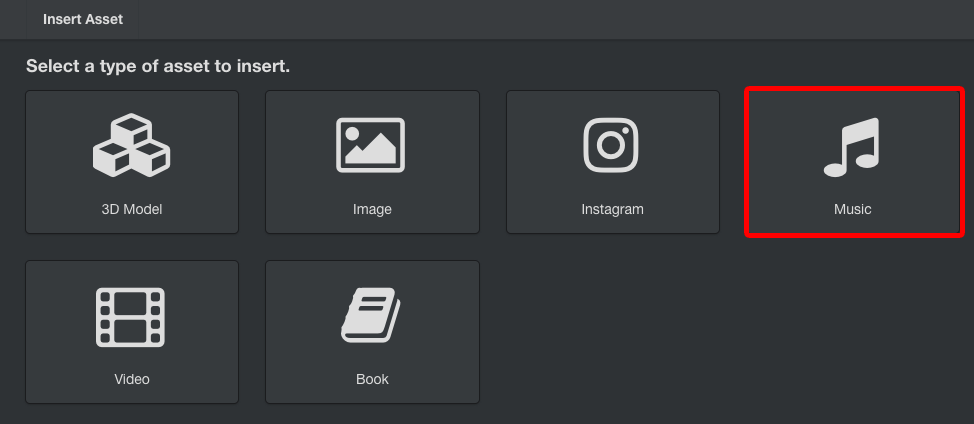
次に「Music」をクリックします。

Musicを選択
▼PC内のデータをアップロードする
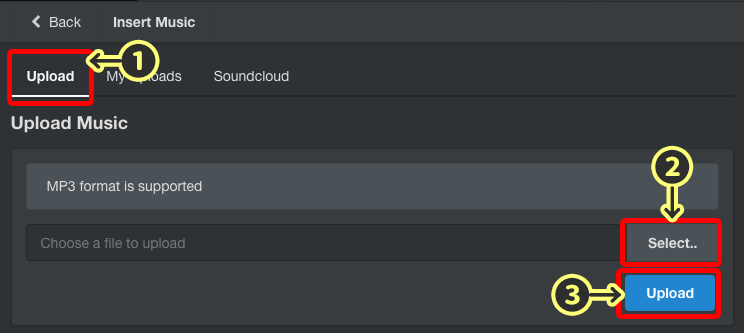
①「Upload」タブの②「Select..」からPC内のMP3データを選択し、青色の③「Upload」をクリックします。
※必ず自作か著作権フリーの音源を使いましょう。

STYLYに音楽をアップロード
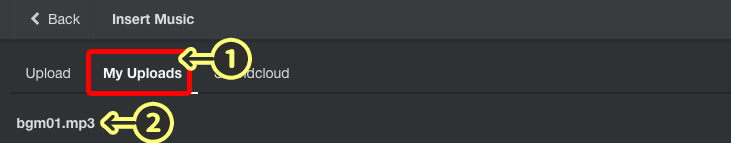
アップロード済みのMP3データが「My Uploads」タブに表示されるのでクリックします。

アップロードした音楽を選択
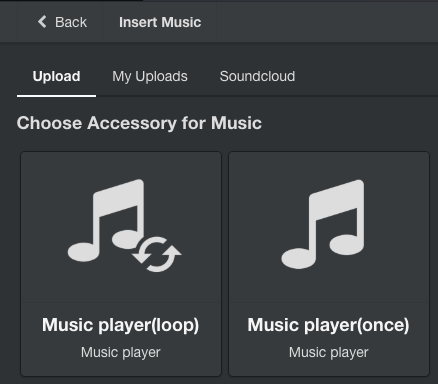
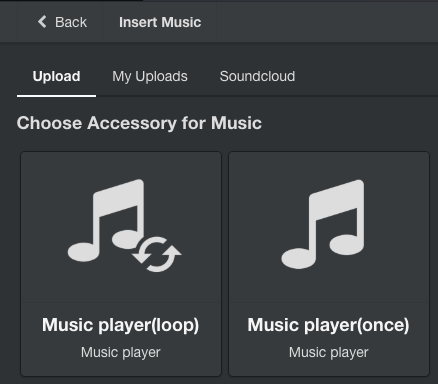
「ループ再生」(loop)と「1回だけ再生」(once)のどちらかを選択すると、シーンにMusic playerが追加されて音楽が再生されます。

音楽の再生方法
▼「Soundcloud」の曲を使う
音楽データを持っていない場合は「Soundcloud」を使用してみましょう。
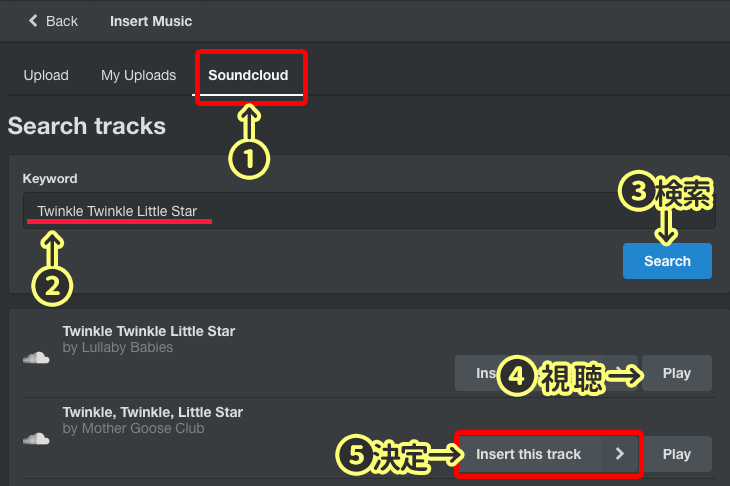
①「Soundcloud」タブで②「Keyword」を入力して③「Search」で検索し、④「Play」をクリックすると視聴できます。
気に入った曲の⑤「Insert this track」をクリックしましょう。

Soundcloudの音楽を使う
「ループ再生」(loop)と「1回だけ再生」(once)のどちらかを選択すると、シーンにMusic playerが追加されて音楽が再生されます。

音楽の再生方法
公開・シェア
最後に、全体のバランスを見ながら各アセットの配置を調整します。
VR HMDをお持ちの方は、SteamでSTYLYをダウンロードして確認してみましょう。
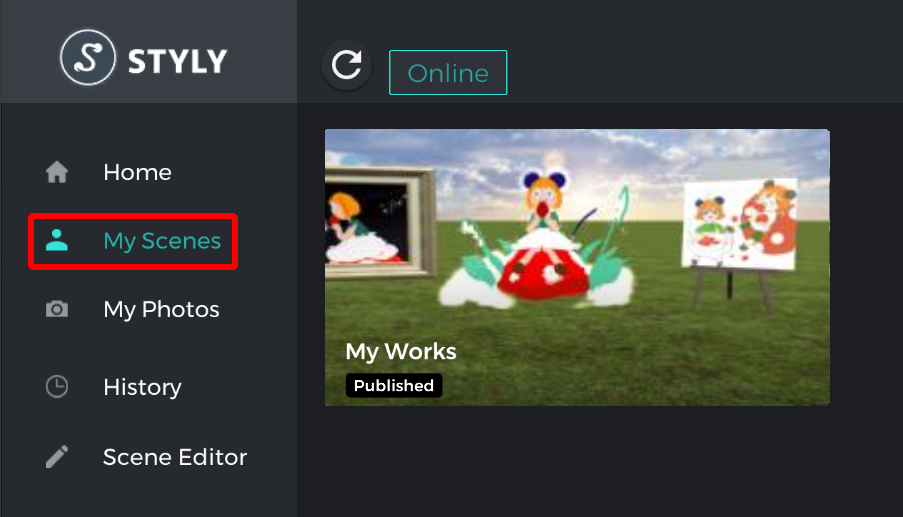
STYLYを起動すると「My Scenes」に作成中のシーンが表示されるのでクリックします。
作品が読み込まれてVR HMDで確認できるので、気になる所をSTYLY Editorで調整してください。

作品をVR HMDで確認
シーンが完成したら公開(Publish)しましょう。
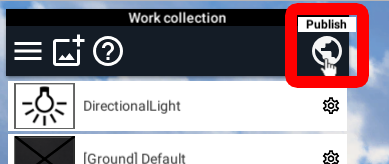
まず、画面左上の「地球アイコン」(Publish)をクリックします。

作品を公開するボタン
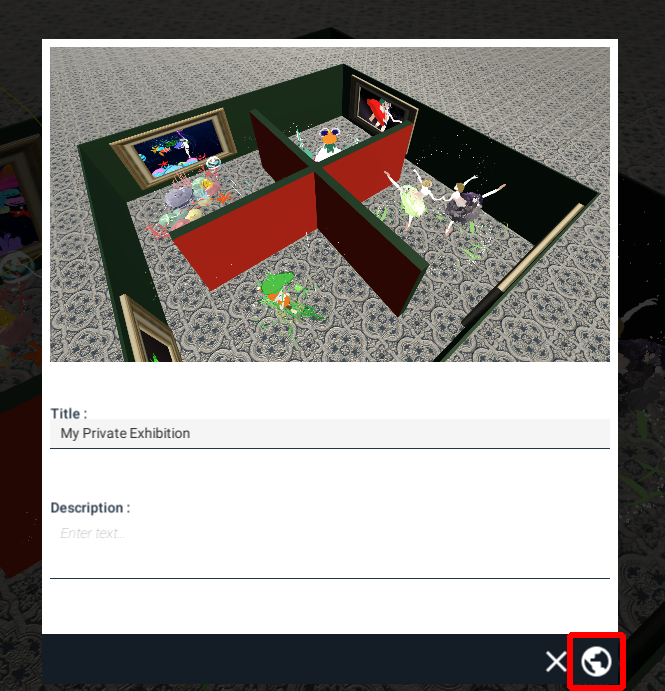
作品名(Title)と説明(Description)を入力して、右下の「地球アイコン」(Publish)をクリックすると公開されます。

タイトルと説明を入力して公開
公開されると作品ページが表示されるので、SNSアイコンからシェアしてみましょう。
STYLYの作品はVR HMDが無くてもブラウザで見られるので、ぜひ色々な人に見てもらってください。

SNSでシェア
今回はBlenderでアートギャラリーを作って、STYLYでVR個展を開く方法を紹介させていただきました。
現実で個展を開くのは中々大変ですが、VRなら無料で1年中開催できて、世界中の人に見てもらえます。
皆さんもぜひSTYLYでVR個展を開いてみてくださいね。